No products in the cart.
آموزش Illustrator : طراحی گوشی پزشکی

آموزش Illustrator : طراحی گوشی پزشکی
توی این آموزش، طراحی گوشی پزشکی رو با Illustrator با هم می بینیم و با ابزارهای و تکنیک های مورد نیاز آشنا میشیم. بیاین شروع کنیم!
با ” آموزش Illustrator : طراحی گوشی پزشکی ” با ما همراه باشید…
- سطح سختی: متوسط
- مدت آموزش: 20 تا 30 دقیقه
- نرم افزار استفاده شده: Adobe Illustrator
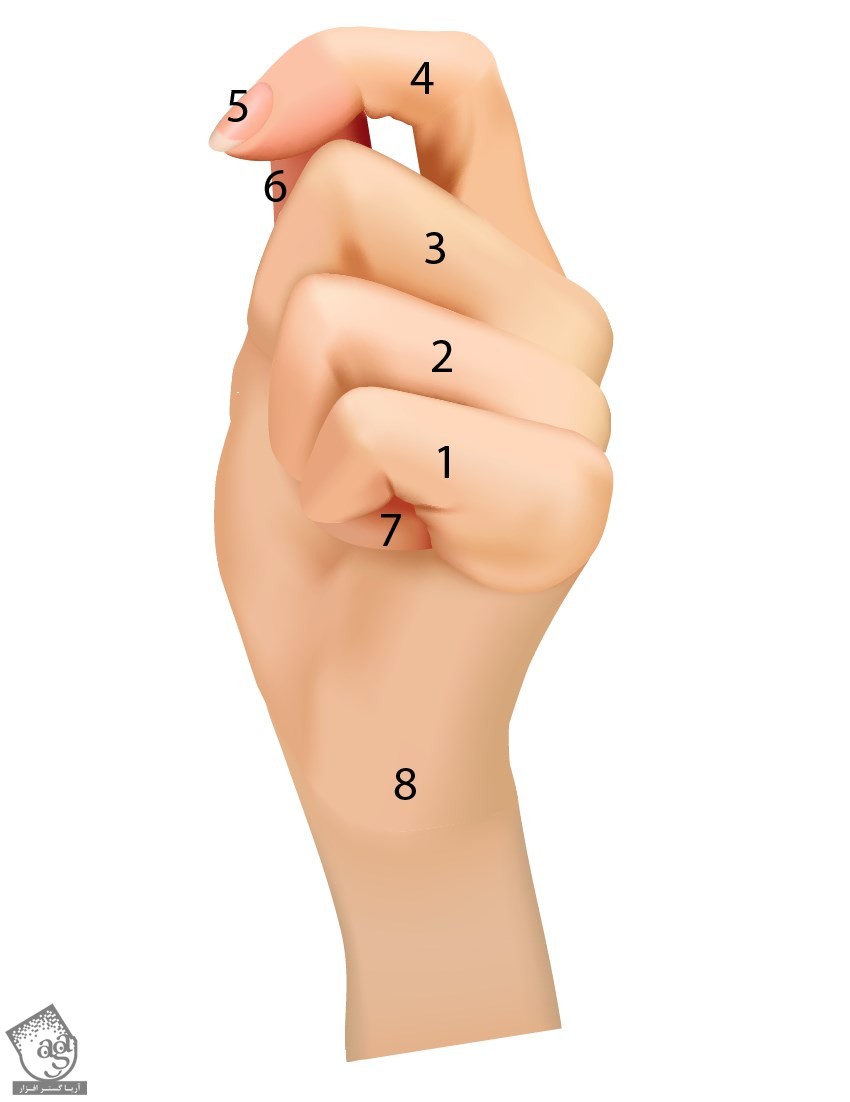
طراحی دست
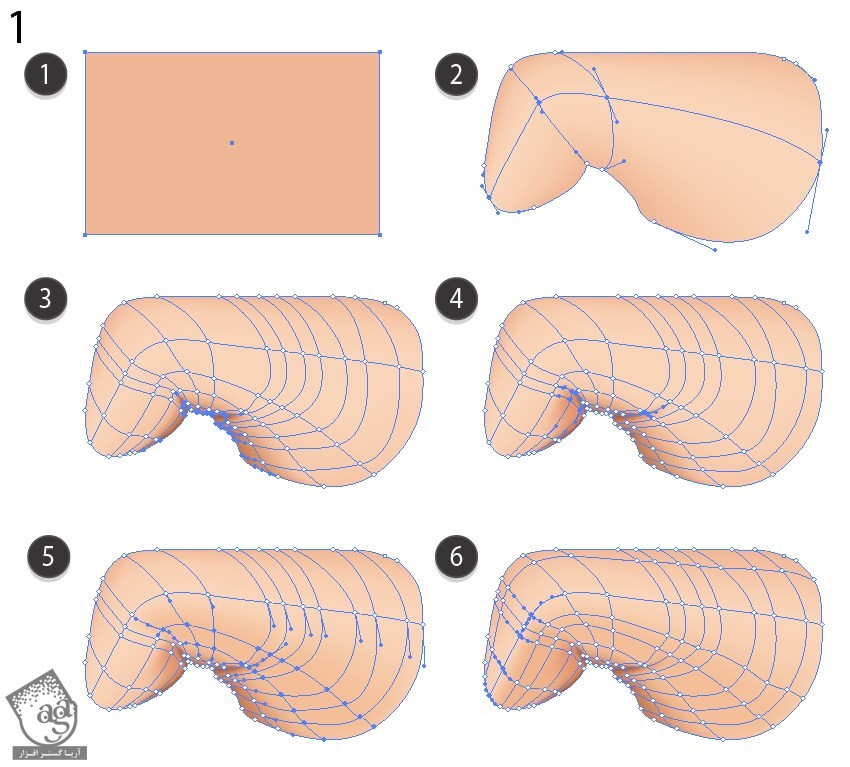
گام اول
ابزار Mesh رو بر می داریم و بخشی از دست رو طراحی می کنیم.
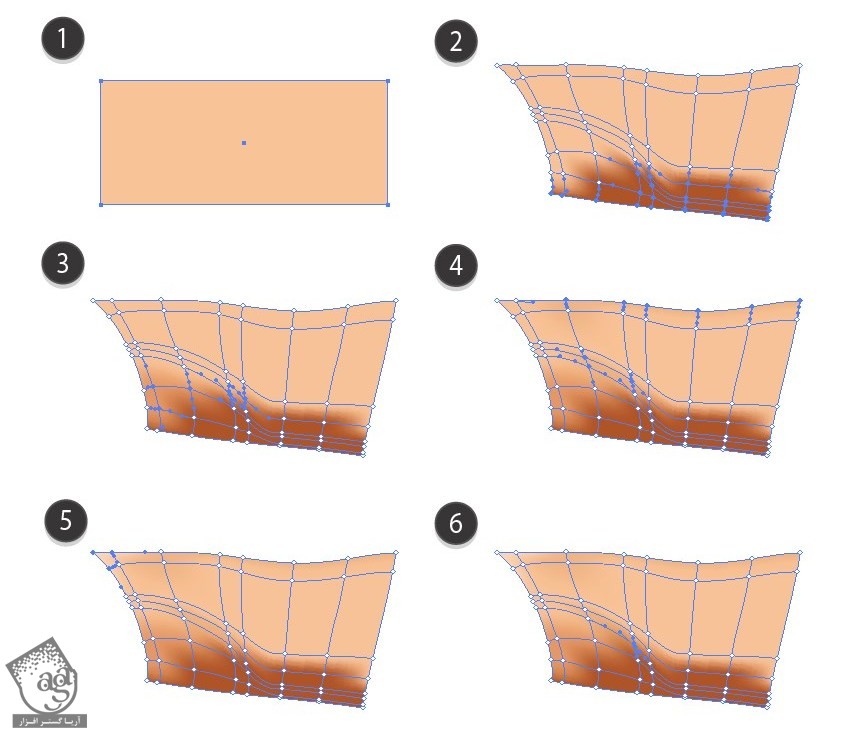
یک مستطیل درست می کنیم. نودهایی رو داخل شکل اضافه کرده و لبه های اون رو به صورتی که در زیر می بینین، در میاریم. نودهای بیشتری رو اضافه کرده و کدهای رنگی زیر رو براش در نظر می گیریم:
- #e6b896
- #f7d7b9
- #a95f30
- #d7986e
- #ebc099
- #e7b68d

گام دوم
با کدهای رنگی زیر، دست رو تکمیل می کنیم.
- #dca57f
- #e7bc8e
- #fcdfc2
- #ffdbbb
- #e7bc8e
- #deac79

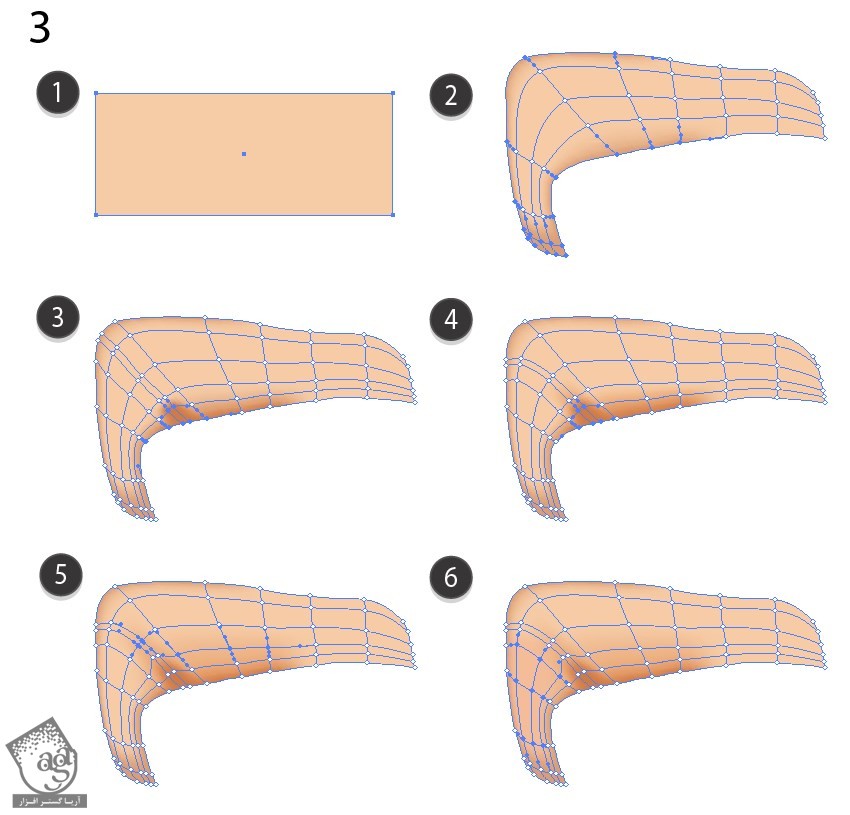
گام سوم
بخش دوم دست رو طراحی می کنیم.
- #dca57f
- #ffdabe
- #b37240
- #d6a074
- #ffe6cb
- #cba576

گام چهارم
بخش دوم دست رو تکمیل می کنیم.
- #f7d6ad
- #e9b68e
- #be804f

گام پنجم
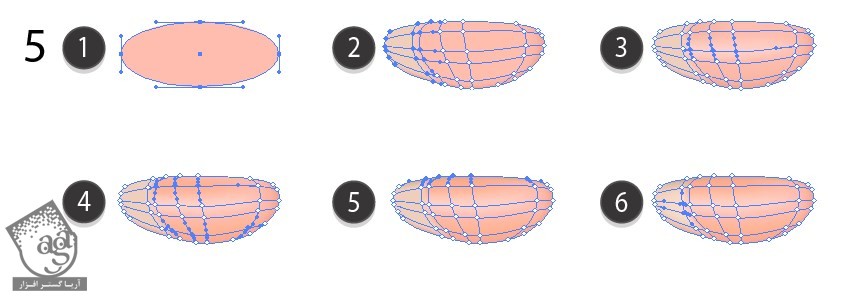
سومین بخش رو اضافه می کنیم.
- #f0cda7
- #d09f75
- #c47e47
- #e0ab79
- #d09f75
- #ebbd9a

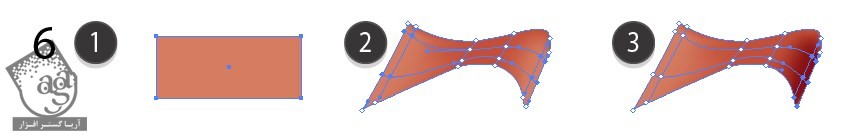
گام ششم
سومین بخش رو تکمیل می کنیم.
- #ffdcbb
- #fadab1
- #ebbd9a

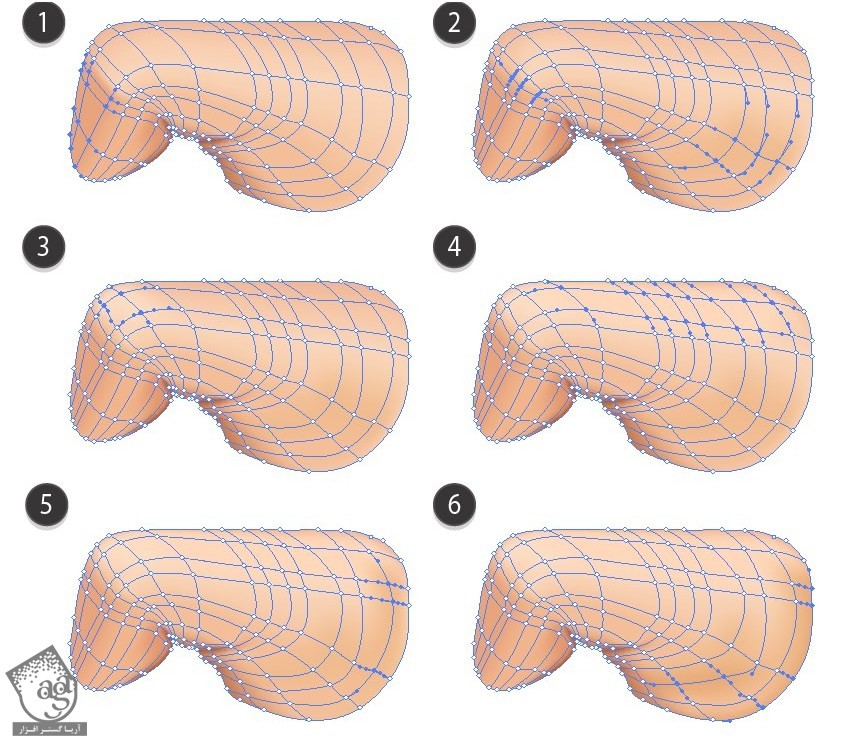
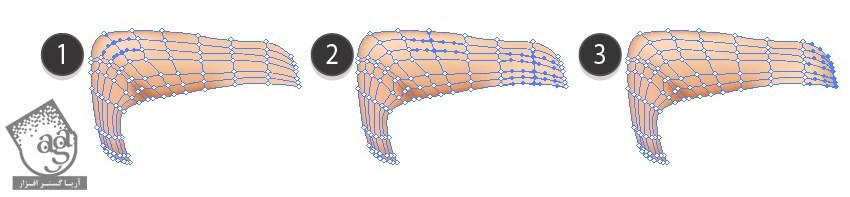
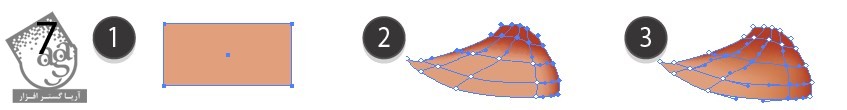
گام هفتم
نوک انگشت رو طراحی می کنیم.
- #edba92
- #fcd7b5
- #f5c4a8
- #f1b499
- #a95527
- #e89e7e

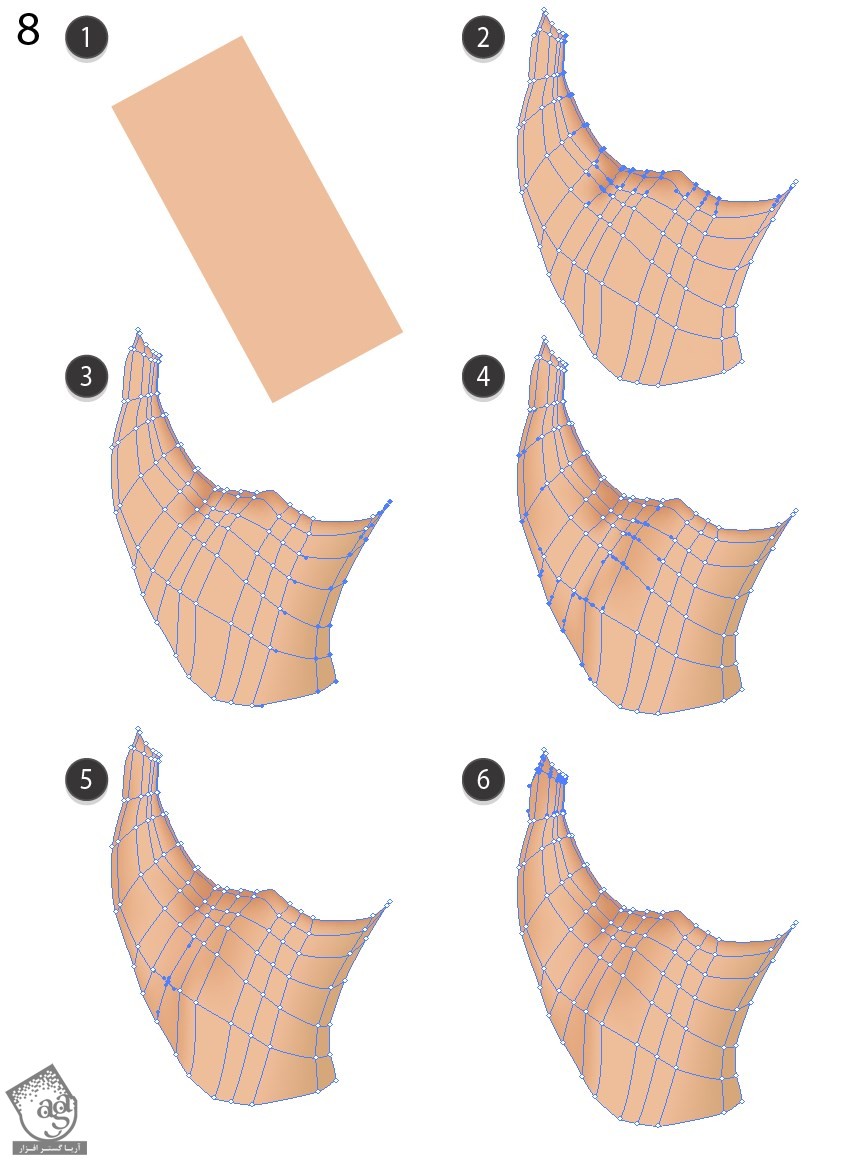
گام هشتم
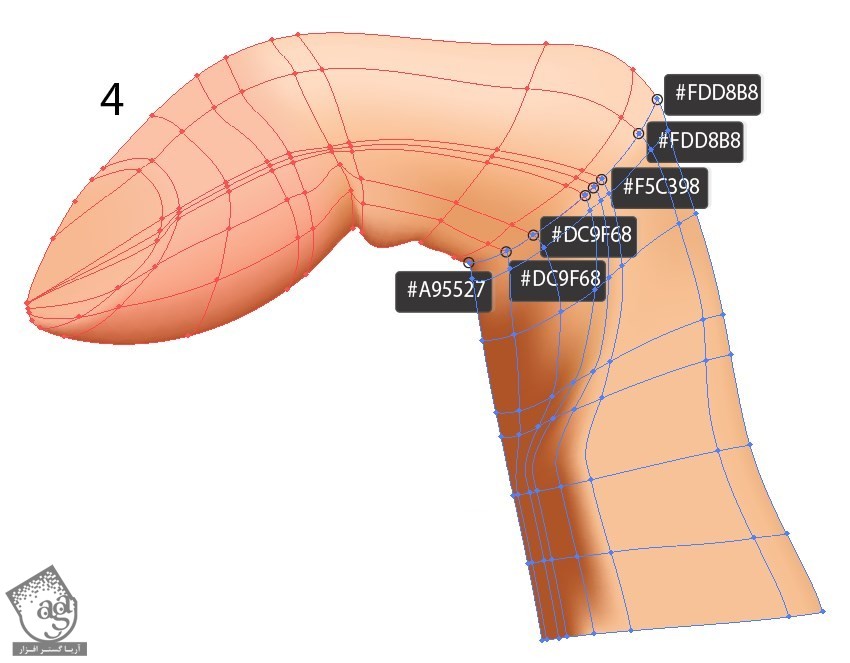
نوک انگشت رو تکمیل می کنیم.
- #dc9f68
- #f5c398
- #f5c4a8

گام نهم
پایین انگشت رو رسم می کنیم.
- #edba92
- #a45724
- #d89a66
- #e6b585
- #fdd8b7
- #bf7e40

گام دهم
کدهای رنگی زیر رو برای بخش هایی که می بینین در نظر می گیریم.
- #fdd8b8
- #f5c398
- #dc9f68
- #a95527

گام یازدهم
ناخن رو رسم می کنیم.
- #edba92
- #e3a592
- #ffd3c9
- #feb191
- #caa98f
- #faddcb

گام دوازدهم
قسمت های بیشتری رو رسم می کنیم.
- #c77e61
- #b55437
- #7b180b

گام سیزدهم
- #d6a07d
- #a5401f
- #bf7548

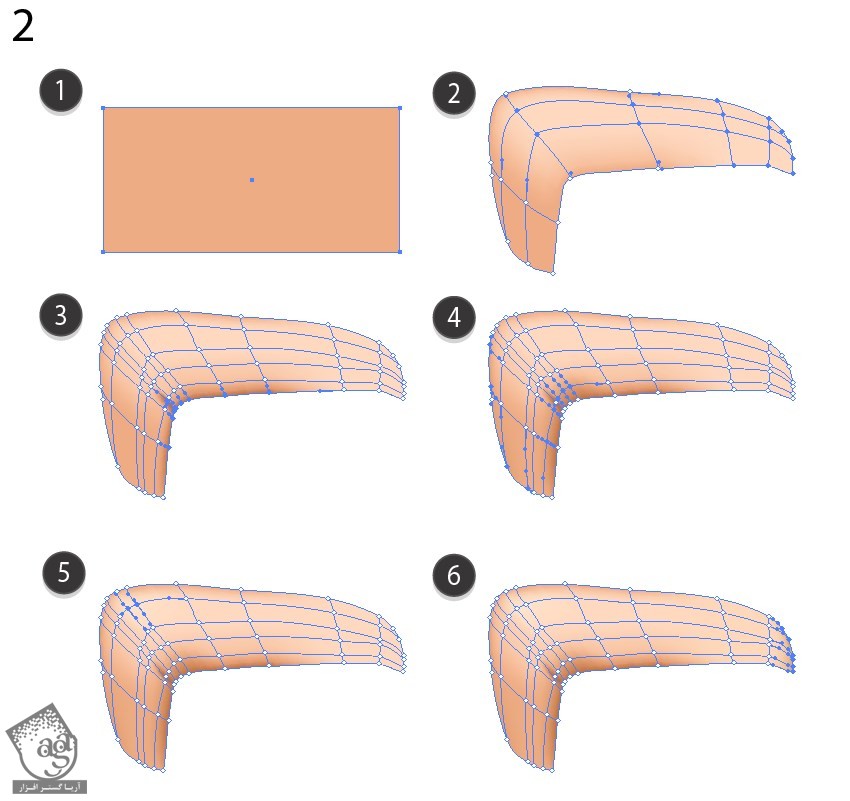
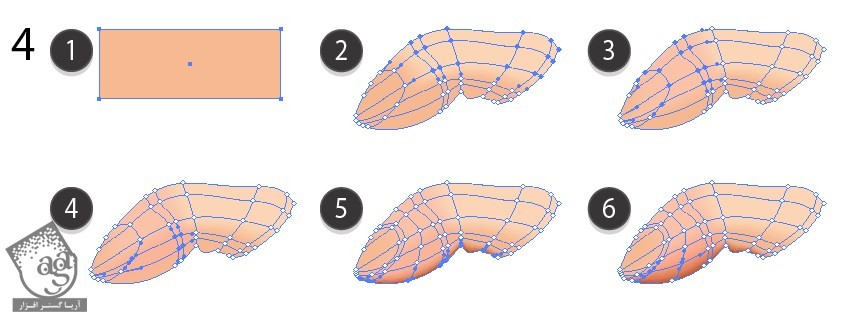
گام چهاردهم
بخش بعدی دست رو اضافه می کنیم.
- #e6be9b
- #ca9267
- #cfa97e
- #d9a97e
- #e0b28e
- #d6a47d

گام پانزدهم
ساعد رو رسم می کنیم.
- #dbb48d
- #c3a481
- #ddbc9b

توصیه می کنم دوره های جامع فارسی مرتبط با این موضوع آریاگستر رو مشاهده کنید:
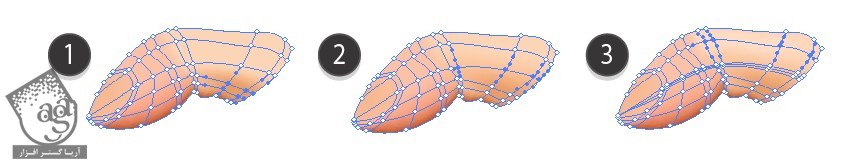
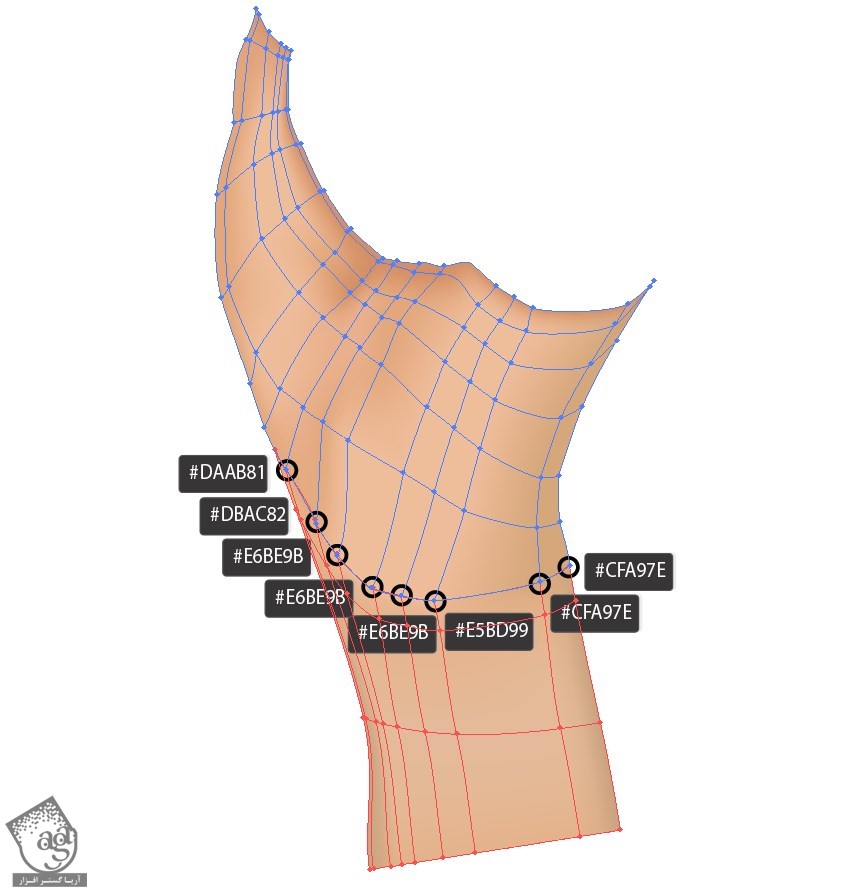
گام شانزدهم
- #daab81
- #dbac92
- #e6be9b
- #e5vd99
- #cfa97e

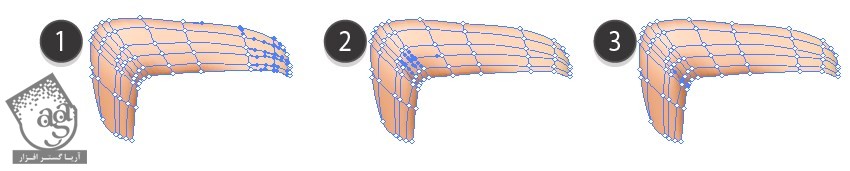
گام هفدهم
اجزای دست رو سر هم می کنیم.

طراحی گوشی پزشکی
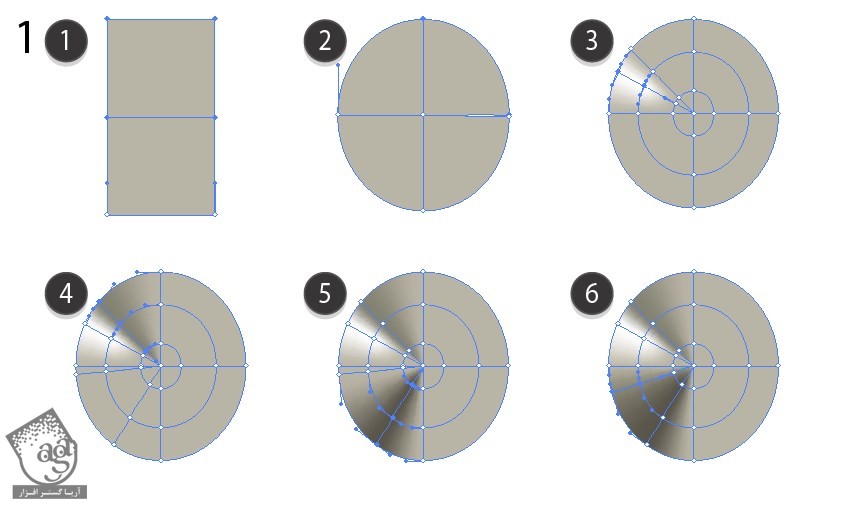
گام اول
یک مستطیل رسم کرده و به صورت زیر در میاریم. کدهای رنگی که می بینین رو بهش اختصاص میدیم.
- #bab6a6
- –
- #ffffff
- #838173
- #58544a
- #888677

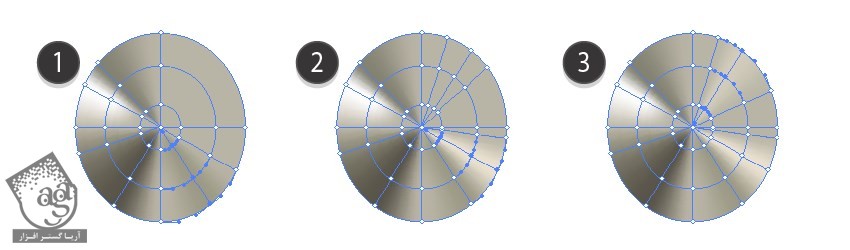
گام دوم
مش رو تکمیل می کنیم.
- #9b9987
- #eae3d3
- #d2cdbd

گام سوم
قسمت های بیشتری رو اضافه می کنیم.
- #898574
- #fcf9f2
- #27291f

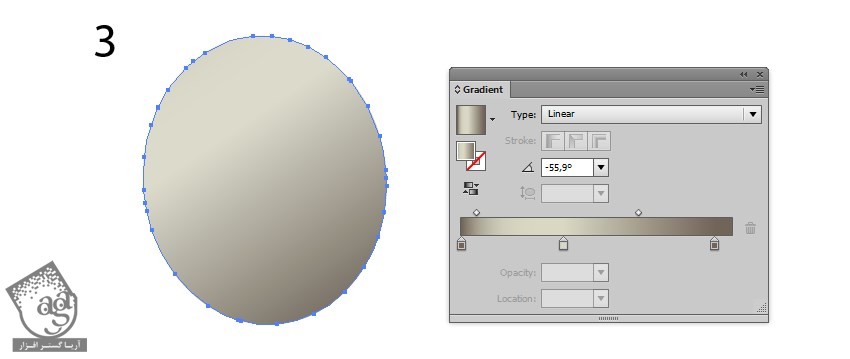
گام چهارم
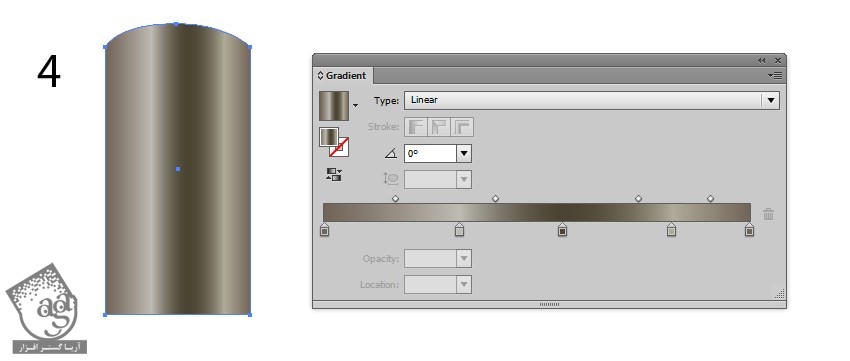
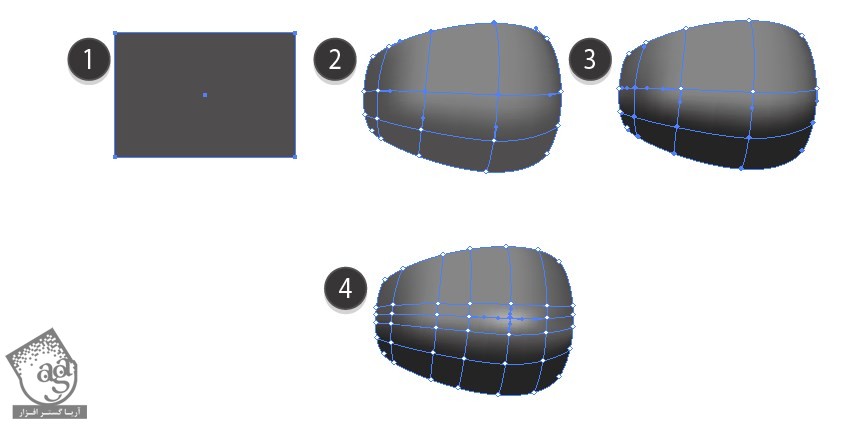
یک بیضی رسم کرده و Linear Gradient با کدهای رنگی #6f6458 و #d9d8c5 و #6f6458 رو بهش اختصاص میدیم.

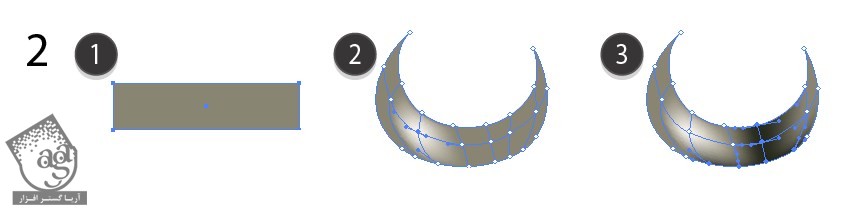
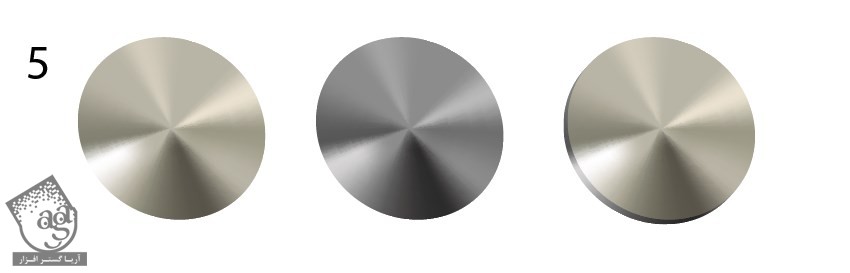
گام پنجم
یک شکل رسم کرده و Linear Gradient با کدهای رنگی #6f6458 و #bdbbb3 و #4a4a34 و #6f6458 رو بهش اختصاص میدیم.

گام ششم
شکلی که توی گام دوم درست کردیم رو کپی می کنیم. وارد مسیر Edit > Edit Colors > Adjust Colors شده و اون رو به Gradyscale تبدیل می کنیم. Black رو روی 16 درصد قرار میدیم.
نسخه کپی رو زیر نسخه اصلی قرار داده و هر دو رو با هم گروه می کنیم.

گام هفتم
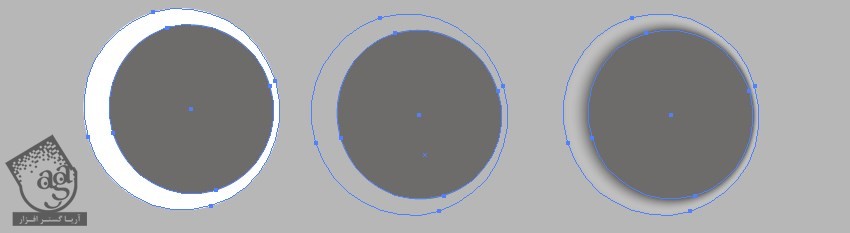
سایه رو به صورتی که می بینین رسم کرده و کد رنگی #6d6c6a رو بهش اختصاص میدیم.
دایره رو Transparent کرده و وارد مسیر Object > Blend > Make میشیم. Specified Steps رو روی 30 قرار میدیم.

گام هشتم
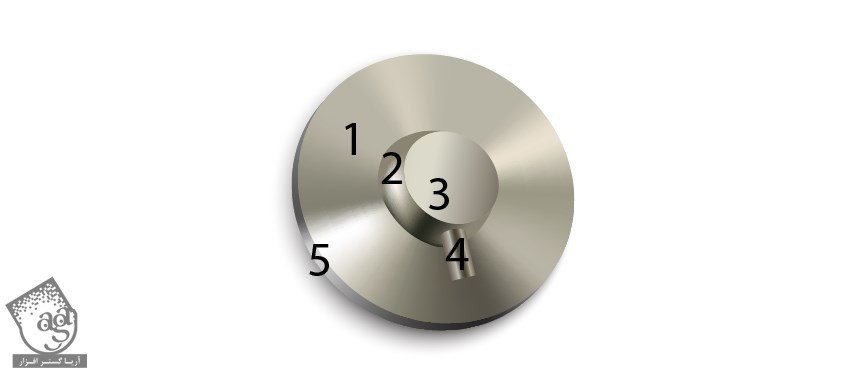
اجزای گوشی پزشکی رو سر هم می کنیم.

گام نهم
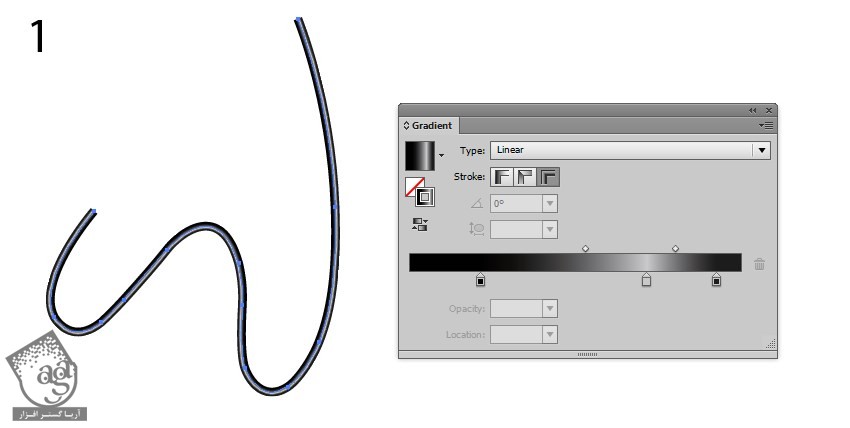
یک منحنی به صورت Gradient Stroke رسم می کنیم. رنگ های مشکی و #c9c9c9 و #1c1c1c رو بهش اختصاص میدیم.
شکل رو Expand می کنیم.

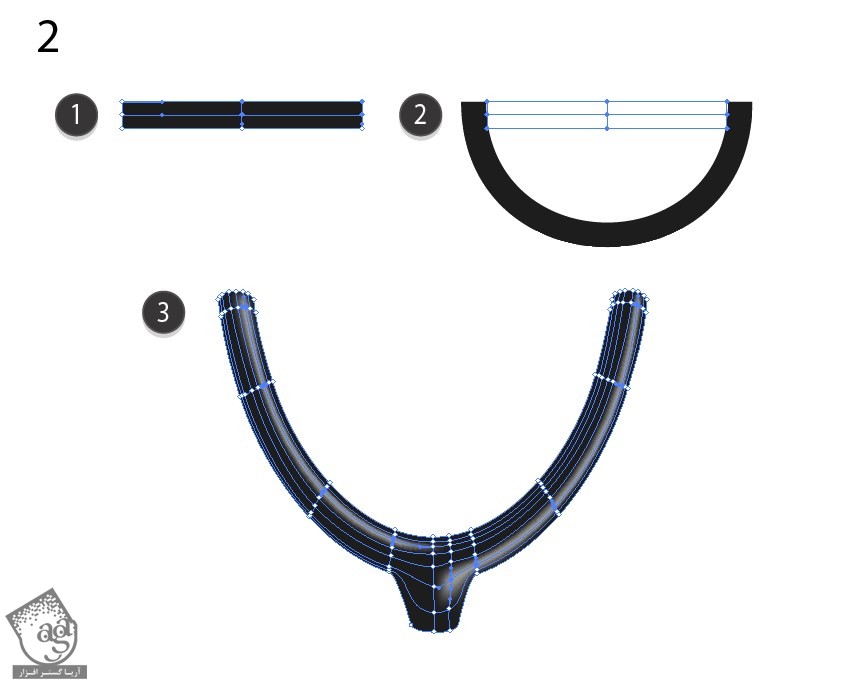
گام دهم
یک مستطیل رسم می کنیم. کد رنگی #1d1d1d رو بهش اختصاص میدیم. وارد مسیر Effect > Warp > Arc میشیم. Bend رو روی 100- درصد قرار داده و Expand Appearance می کنیم.
هایلایت با کد رنگی #9b9b9b رو بهش اختصاص میدیم.

گام یازدهم
یک خط به صورت Stroke و Linear Gradient با کد رنگی مشکی و #9b9b9b و سفید و مشکی رسم می کنیم.
بعد هم Expand می کنیم.

گام دوازدهم
شکلی که می بینین رو رسم می کنیم.
- #4e4e4e
- #868686
- #242424
- #afafaf

گام سیزدهم
اجزای گوشی پزشکی رو سر هم می کنیم.

گام چهاردهم
گوشی رو داخل دست قرار داده و تصویر رو Crop می کنیم.

نتیجه
.jpg)
امیدواریم ” آموزش Illustrator : طراحی گوشی پزشکی ” برای شما مفید بوده باشد…
توصیه می کنم دوره های جامع فارسی مرتبط با این موضوع آریاگستر رو مشاهده کنید:
توجه : مطالب و مقالات وبسایت آریاگستر تماما توسط تیم تالیف و ترجمه سایت و با زحمت فراوان فراهم شده است . لذا تنها با ذکر منبع آریا گستر و لینک به همین صفحه انتشار این مطالب بلامانع است !
دوره های آموزشی مرتبط
590,000 تومان
590,000 تومان

















































































قوانین ارسال دیدگاه در سایت