No products in the cart.
آموزش Illustrator : طراحی Template های بنر ، برچسب و نشان

آموزش Illustrator : طراحی Template های بنر ، برچسب و نشان
توی این آموزش، طراحی Template های بنر ، برچسب و نشان رو با Illustrator با هم می بینیم. از این Template های می تونین توی پروژه های بعدی تون استفاده کنین. بیاین شروع کنیم!
با ” آموزش Illustrator : طراحی Template های بنر ، برچسب و نشان ” با ما همراه باشید…
- سطح سختی: مبتدی
- مدت آموزش: 20 تا 30 دقیقه
- نرم افزار استفاده شده: Adobe Illustrator
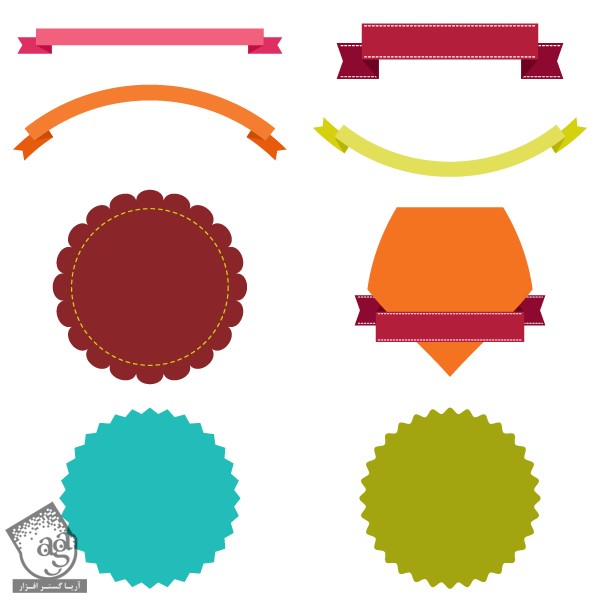
طراحی بنر سنتی
گام اول
بعد از درست کردن سند جدید، ابزار Rectangle رو بر می داریم و یک مستطیل بلند رسم می کنیم. مقادیر رنگی R241, G=96, B=124 رو براش در نظر می گیریم.

گام دوم
با زدن دکمه های Ctrl+C, Ctrl+B، یک مستطیل دیگه رسم می کنیم و اون رو به عقب می فرستیم. با در نظر گرفتن مقادیر رنگی R=221, G=47, B=97، رنگ اون رو یک مقدار تیره تر می کنیم.

گام سوم
Smart Guides رو با دنبال کردن مسیر View Smart > Guides، فعال می کنیم. بعد هم یک Anchor Point در وسط ضلع سمت چپ مستطیل اضافه می کنیم. ابزار Direct Selection رو بر می داریم و این Anchor Point رو به سمت راست می بریم.

گام چهارم
دو تا شکلی که درست کردیم رو انتخاب می کنیم و ازش کپی می گیریم. میریم سراغ پنل Pathfinder و روی دکمه Intersect کلیک می کنیم. مقادیر رنگی R=196, G=14, B=66 رو برای این شکل جدید در نظر می گیریم.

گام پنجم
حالا یک ترفند رو بهتون نشون میدم. ابزار Direct Anchor Point رو بر می داریم و دو تا Anchor Point که توی تصویر می بینین رو انتخاب می کنیم. وارد پنل Align میشیم و روی دکمه Vertical Align کلیک می کنیم.

به این ترتیب، شکل زیر به دست میاد.

گام ششم
تیره ترین شکل رو انتخاب می کنیم. کلیک راست می کنیم و وارد مسیر Arrange > Send Backward میشیم.

گام هفتم
بهتره Smart Guides همچنان فعال باشه. این طوری منعکس کردن شکل روی طرف دیگه، برامون راحت تر میشه.
مستطیل تیره تر با مقادیر رنگی R=221, G=47, B=97 و تیره ترین مستطیل با مقادیر رنگی R=196, G=14, B=66 رو انتخاب می کنیم. برای انتخاب همزمان هر دوی این مستطیل ها، یکی رو انتخاب می کنیم، Shift رو نگه می داریم و روی مستطیل دیگه کلیک می کنیم. حالا روی اون ها کلیک راست می کنیم و وارد مسیر Transform > Reflect میشیم. توی پنجره ای که ظاهر میشه، Vertical رو انتخاب می کنیم و Copy رو می زنیم. کپی جدید رو به سمت راست می بریم. همین!

طراحی بنر خمیده
گام اول
بنر قبلی رو کپی می کنیم و رنگش رو به نارنجی تغییر میدیم. من از مقادیر رنگی R=244, G=125, B=48 و R=323, G=90, B=12 و همچنین R=207, G=77, B=6 استفاده کردم. شما می تونین از رنگ دلخواه استفاده کنین.

گام دوم
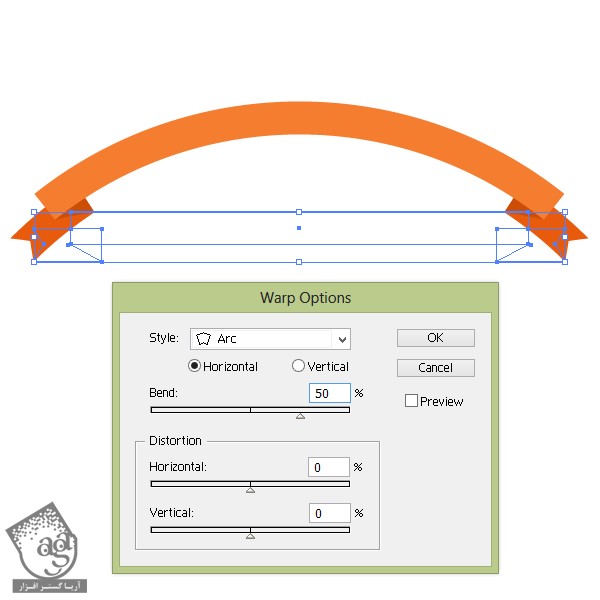
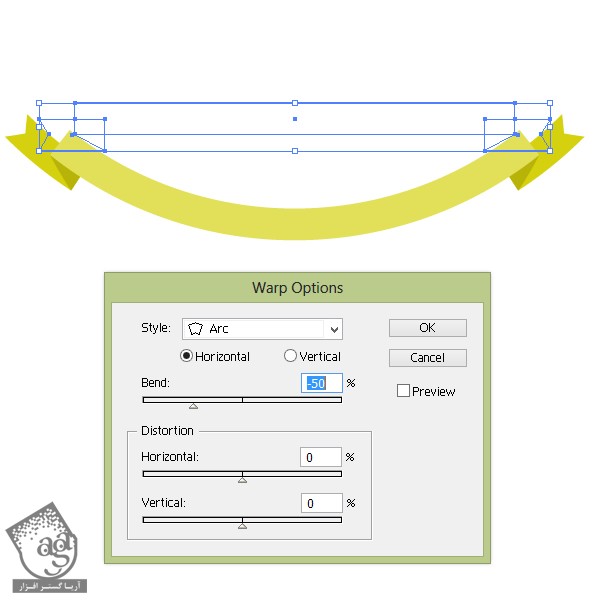
کل بنر رو گروه می کنیم. وارد مسیر Effect > Warp > Arc میشیم و امکانات او رو به صورت تصویر زیر تنظیم می کنیم.

گام سوم
بیاین جهتش رو تغییر بدیم.
بنر نارنجی رو کپی می کنیم و رنگ زرد رو براش در نظر می گیریم. مطمئن میشیم که کل اجزای اون با هم گروه شده باشن. وارد پنل Pathfinder میشیم و روی Warp: Arc کلیک می کنیم. توی پنجره ای که ظاهر میشه، وارد بخش Bend میشیم و اسلایدر اون رو روی -50 درصد قرار میدیم. نتیجه کار رو در زیر می بینین.

طراحی بنر با افکت نقطه چین
گام اول
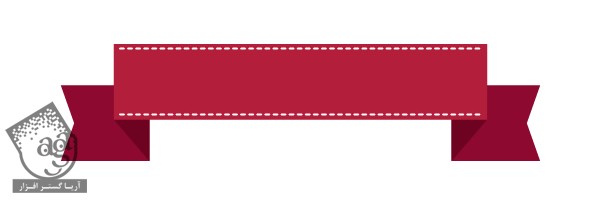
برای تغییر رنگ بنر از مقادیر رنگی R=179, G=30, B=59 و R=142, G=9, B=47 و همچنین R=109, G=3, B=33 استفاده می کنیم. بعد هم اون رو با ابزار Selection، یک مقدار می کشیم.

گام دوم
دو تا خط سفید با استفاده از ابزار Line Segment رسم می کنیم.

گام سوم
وارد پنل Stroke میشیم و Dashed Line رو تیک می زنیم و عدد 4pt رو وارد می کنیم.

گام چهارم
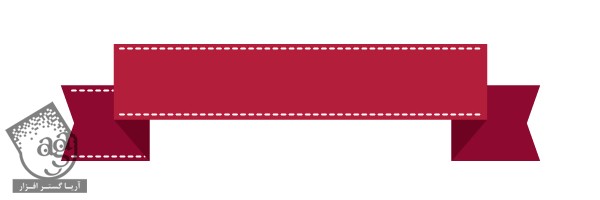
خطوط نقطه چین رو روی شکل عقبی هم قرار میدیم.

گام پنجم
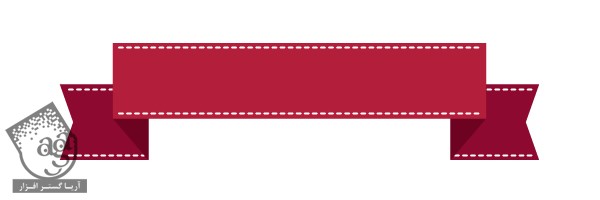
و همین طور طرف دیگه.

طراحی نشان با افکت زیگ زاگ
گام اول
با استفاده از ابزار Ellipse، یک دایره آبی با مقادیر رنگی R=34, G=188, B=185 رسم می کنیم.

گام دوم
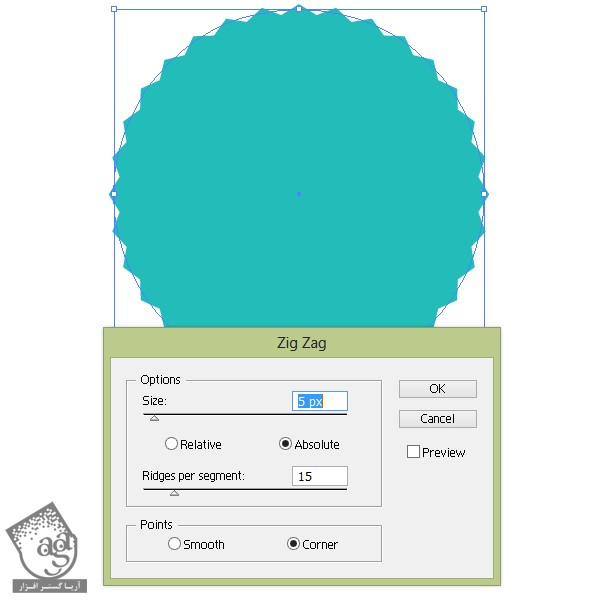
وارد مسیر Effect > Distort & Transform > Zig Zag میشیم و امکانات اون رو به صورت شکل زیر تنظیم می کنیم.

گام سوم
یک کپی دیگه از این شکل تهیه می کنیم. مطمئن میشیم که شکل حاصل انتخاب شده باشه. حالا وارد پنل Appearance میشیم.
روی Zig Zag کلیک می کنیم. گزینه Smooth رو هم از بخش Points انتخاب می کنیم. مقادیر رنگی R=163, G=165, B=16 رو وارد می کنیم.

طراحی نشان با افکت Pucker & Bloat
گام اول
ابزار Polygon رو بر می داریم و روی صفحه کار کلیک می کنیم. عدد 20 رو برای Sides در نظر می گیریم و Ok می زنیم. مقادیر رنگی R=138, G=37, B=41 رو به عنوان رنگ Fill در نظر می گیریم.

گام دوم
وارد مسیر Effect > Distort & Transform > Pucker & Bloat میشیم. اسلایدر رو روی 9 درصد قرار میدیم و Ok می زنیم.

گام سوم
رنگ Fill رو حذف می کنیم و مقادیر رنگی R=213, G=209, B=14 رو به عنوان رنگی Stroke در نظر می گیریم.
با استفاده از ابزار Ellipse، یک دایره در داخل دایره قبلی رسم می کنیم. وارد پنل Stroke میشیم و dashed Line رو تیک می زنیم و عدد 8pt رو وارد می کنیم.

طراحی شکل ساده سپر
گام اول
با استفاده از ابزار Rectangle، یک مستطیل رسم می کنیم و مقادیر رنگی R=243, G=115, B=33 رو براش در نظر می گیریم. با کمک Smart Guides و با استفاده از ابزار Pen، یک Anchor Point به پایین مستطیل اضافه می کنیم.

گام دوم
با استفاده از ابزار Direct Selection، این Anchor Point رو به سمت پایین می کشیم.

گام سوم
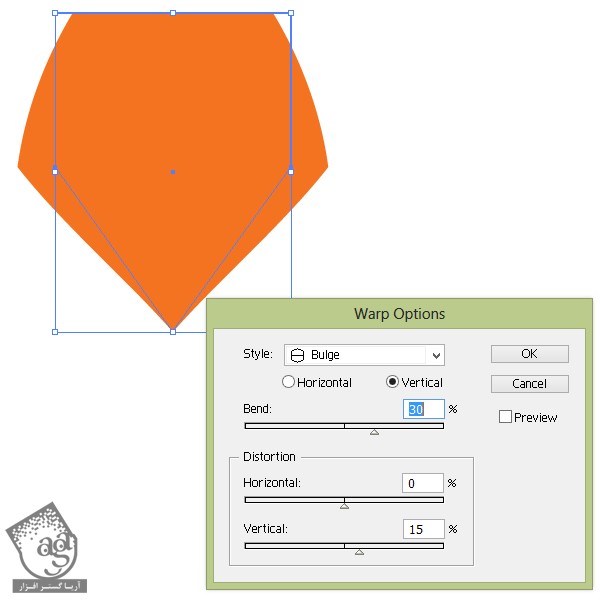
وارد مسیر Effect > Warp > Bulge میشیم و تنظیمات رو به صورت زیر انجام میدیم.

گام چهارم
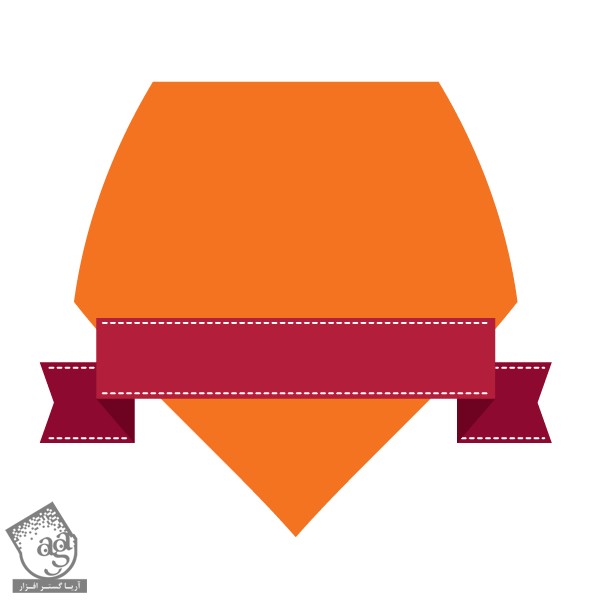
بنری که توی مرحله سوم درست کرده بودیم رو روی این شکل قرار میدیم.

گام پنجم
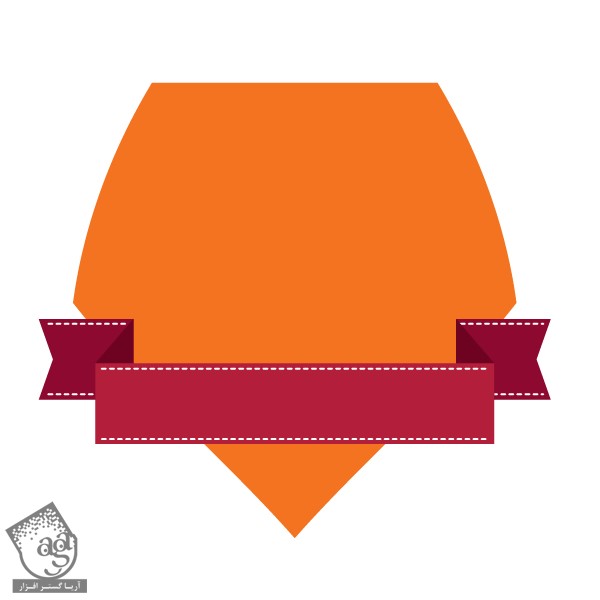
بنر رو به صورت افقی Reflect می کنیم. برای این کار، کلیک راست می کنیم و وارد مسیر Transform > Reflect میشیم. Horizontal رو انتخاب می کنیم و Ok می زنیم.

گام ششم
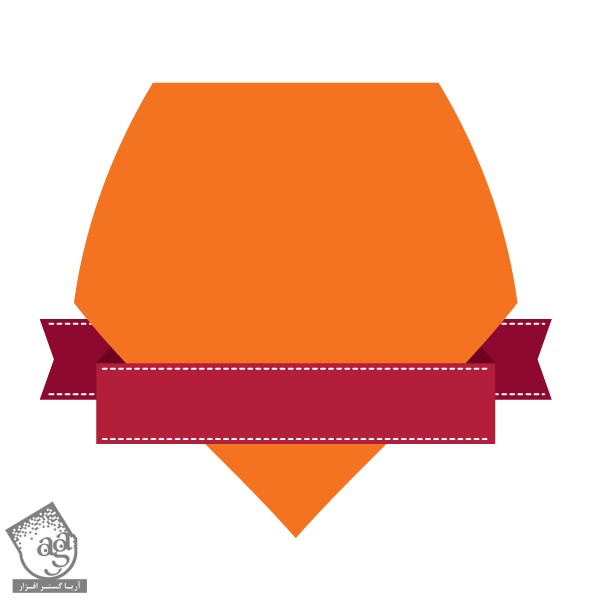
اگه بنر گروه شده، اون رو Ungroup می کنیم و بخش هایی که می بینین رو به عقب شکل سپر می فرستیم.

تبریک! تمام شد!
با چند تا کار ساده، انواع مختلفی از بنر و برچسب و نشان طراحی کردیم. حالا که این Template ها رو داریم می تونیم متن یا هر چیز دیگه بهشون اضافه کنیم. عالی بود!

امیدواریم ” آموزش Illustrator : طراحی Template های بنر ، برچسب و نشان ” برای شما مفید بوده باشد…
توصیه می کنم دوره های جامع فارسی مرتبط با این موضوع آریاگستر رو مشاهده کنید:
توجه : مطالب و مقالات وبسایت آریاگستر تماما توسط تیم تالیف و ترجمه سایت و با زحمت فراوان فراهم شده است . لذا تنها با ذکر منبع آریا گستر و لینک به همین صفحه انتشار این مطالب بلامانع است !
دوره های آموزشی مرتبط
590,000 تومان
590,000 تومان
برچسبها:Adobe Illustrator, illustrator, Template, ابزارها و نکات, ایلاستریتور, طراحی گرافیکی, وکتور


















































































قوانین ارسال دیدگاه در سایت