No products in the cart.
آموزش Illustrator : طراحی مجموعه ای از الگوهای رترو

آموزش Illustrator : طراحی مجموعه ای از الگوهای رترو
توی این آموزش، طراحی مجموعه ای از الگوهای رترو رو با Illustrator با هم می بینیم و با ابزارها و تکنیک های مورد نیاز آشنا میشیم. بیاین شروع کنیم!
با ” آموزش Illustrator : طراحی مجموعه ای از الگوهای رترو ” با ما همراه باشید…
- سطح سختی: مبتدی
- مدت آموزش: 40 تا 50 دقیقه
- نرم افزار استفاده شده: Adobe Illustrator
ایجاد سند جدید
گام اول
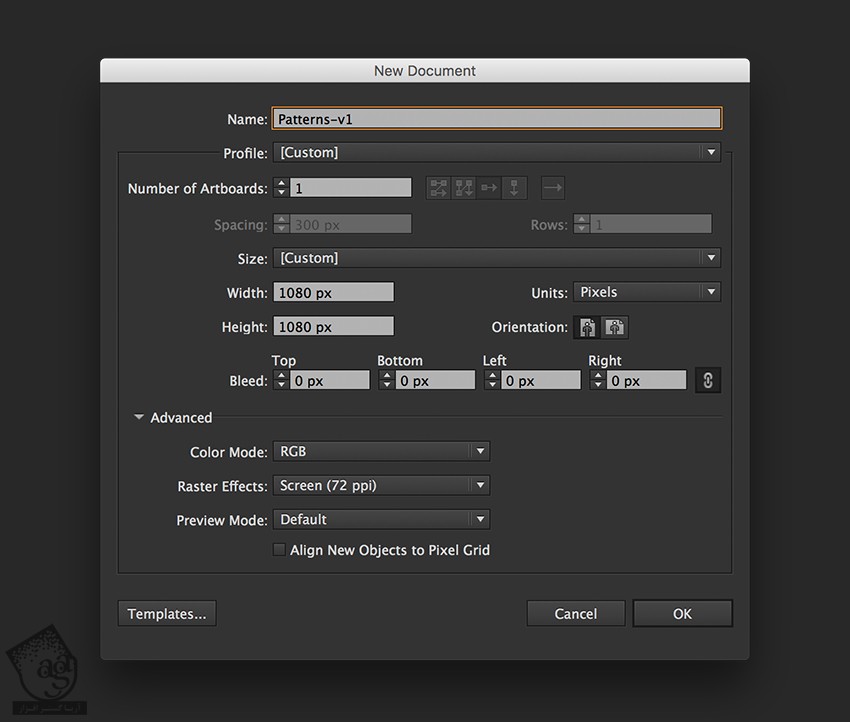
ایلاستریتور رو باز کرده و وارد مسیر File > New میشیم. اسم فایل رو میزاریم Patterns-v1 و یک مربع روی صفحه کار رسم می کنیم. Width و Height رو روی 1080 x 1080 پیکسل تنظیم می کنیم. میریم سراغ تب Advances و RGB رو برای Color Mode و 72 ppi رو برای Raster Effects در نظر می گیریم. در نهایت Ok می زنیم.

گام دوم
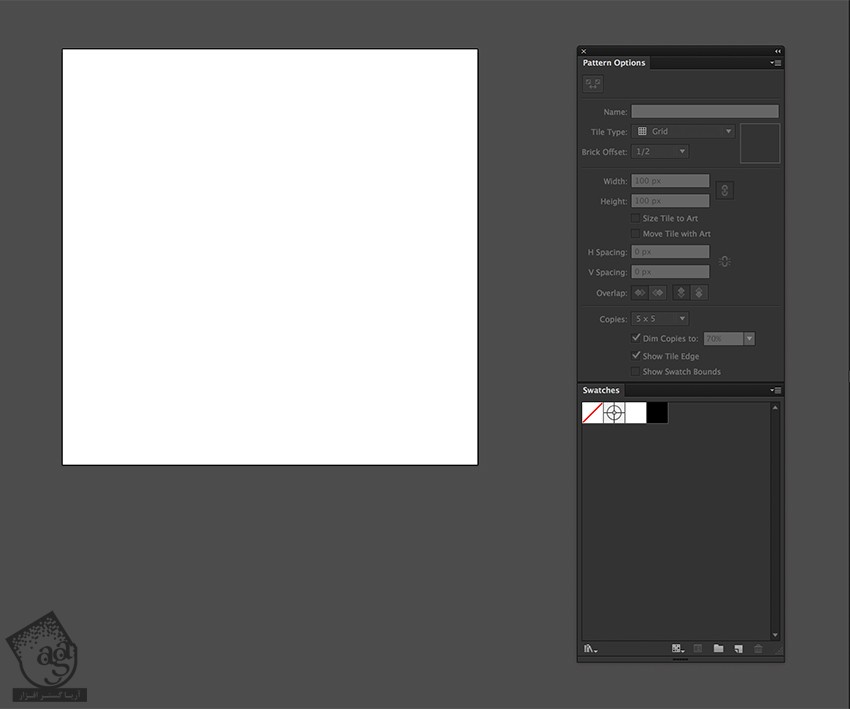
وارد مسیر Windows > Pattern Options میشیم. پنل Swtaches رو هم با دنبال کردن مسیر Windows > Swatches باز می کنیم. الگوی جدیدی که درست می کنیم، به این پنل اضافه میشه.

تنظیم Brush Options
گام اول
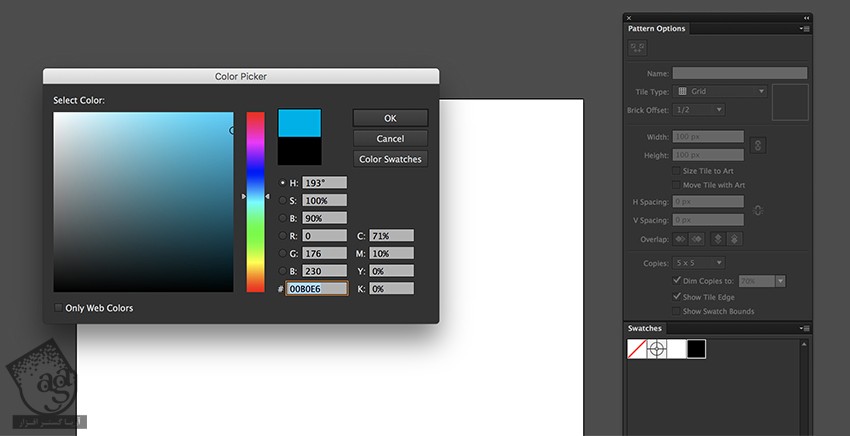
ابزار Paintbrush رو از پنل Tools انتخاب می کنیم. روی Stroke Color کلیک کرده و کد رنگی #00b0e6 رو براش در نظر می گیریم. روی Fill Color کلیک کرده و None رو انتخاب می کنیم.

گام دوم
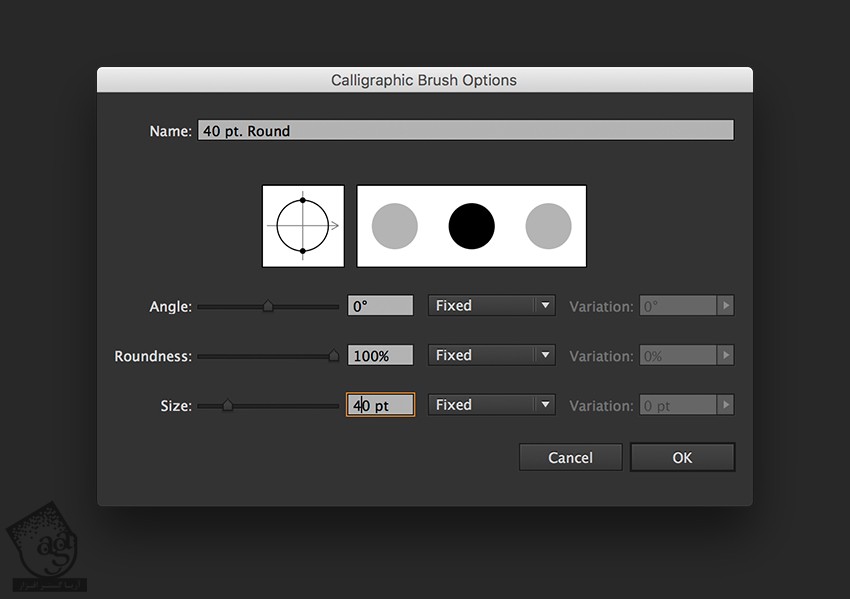
میریم سراغ نوار Control. روی Brush Definition کلیک می کنیم. بعد هم روی Round Brush دابل کلیک کرده و وارد Calligraphic Brush Options میشیم. توی پنجره جدید، Size رو روی 40 و Name رو روی 40 pt Round قرار داده و Ok می زنیم.

گام سوم
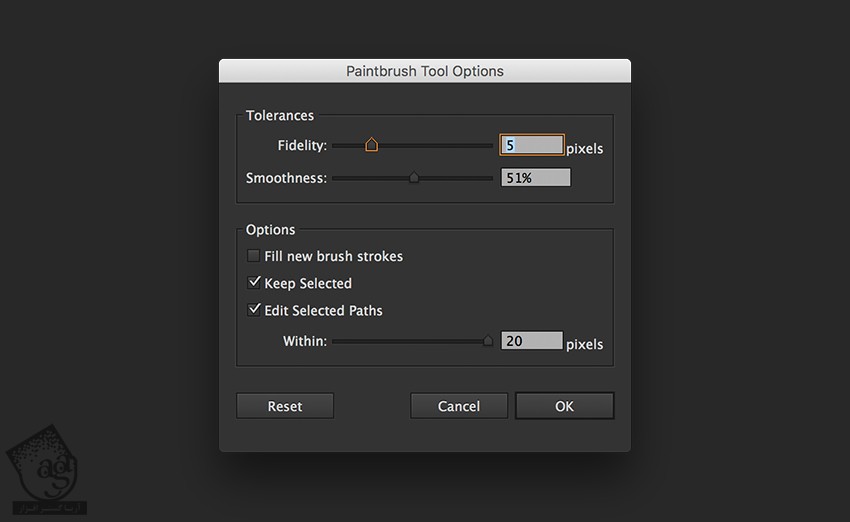
میریم سراغ پنل Tools. روی ابزار Paintbrush دابل کلیک می کنیم تا پنل Paintbrush Tool Options باز بشه. تنظیمات زیر رو براش در نظر می گیریم.

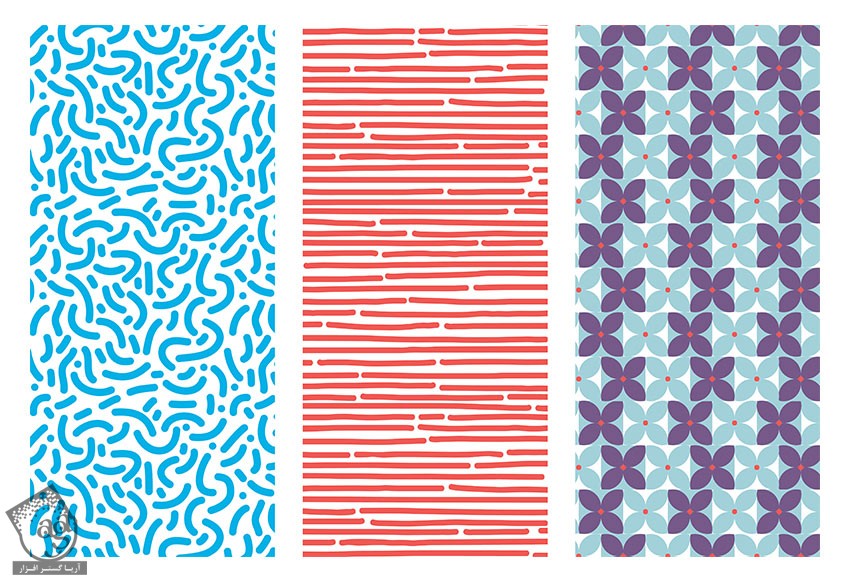
ایجاد الگوی ارگانیک
گام اول
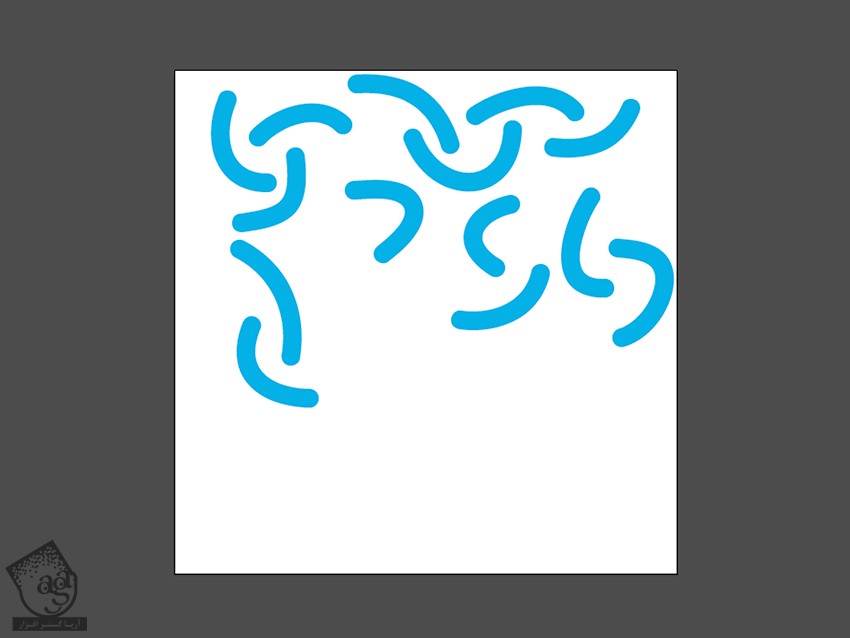
با استفاده از ابزار Paintbrush، یک شکل C مانند درست می کنیم. شما می تونین شکل دیگه ای رو وارد کنین.

گام دوم
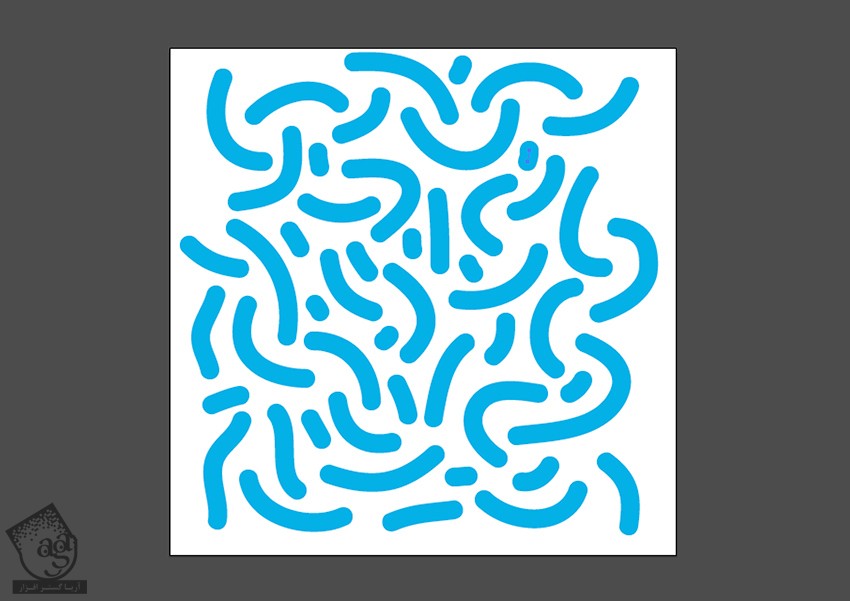
جزئیات کوچکی مثل نقاط و Stroke های کوتاه رو داخل چهارچوب اضافه می کنیم. نیازی نیست نگران لبه ها باشین. ابزار Direct Selection رو بر می داریم و نقاط شکل ها رو انتخاب کرده و اون ها رو در صورت لزوم، ادیت می کنیم.

استفاده از ابزار Pattern
گام اول
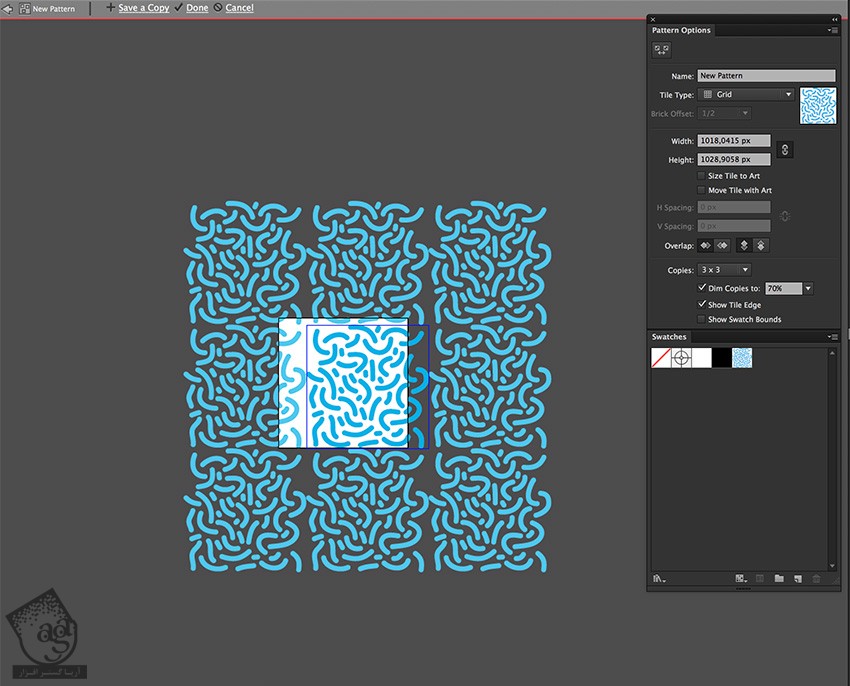
ترکیبی که درست کردیم رو انتخاب می کنیم. میریم سراغ پنل Pattern Options و روی منوی بالای سمت راست کلیک می کنیم. Make Pattern رو انتخاب می کنیم. Ok می زنیم.
وارد Pattern Edit Mode میشیم. توی این Mode می تونیم ترکیبی که درست کردیم رو ادیت کنیم. یادتون باشه که روی ترکیب اطراف الگوی اصلی نمیشه کلیک کرد.

گام دوم
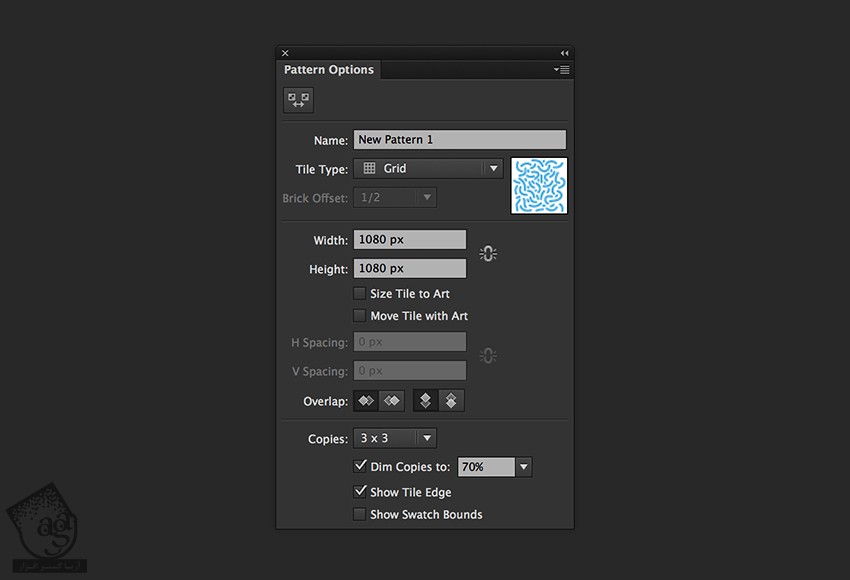
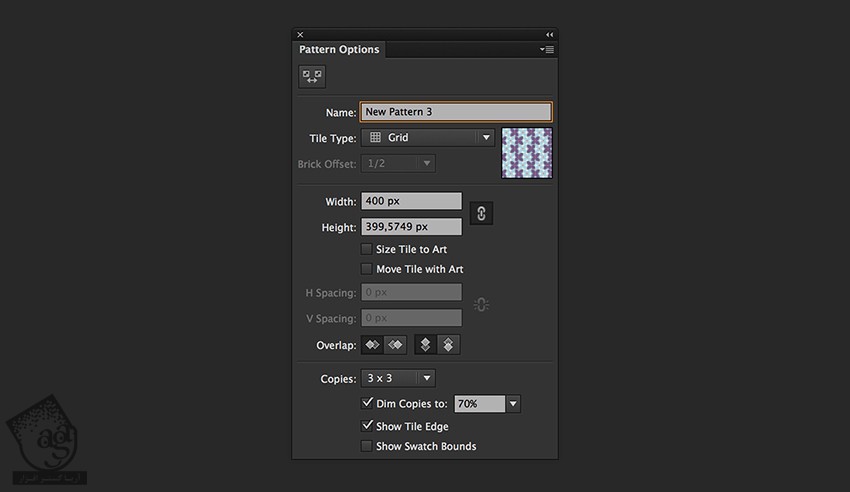
میریم سراغ Pattern Options و اسم الگو رو وارد می کنیم. من عنوان New Pattern 1 رو براش در نظر گرفتم. Tile Type رو روی Grid و Width و Height رو روی 1080 پیکسل قرار میدیم. Copies رو روی 3 x 3 تنظیم می کنیم. Show Tile Edge رو تیک می زنیم.

گام سوم
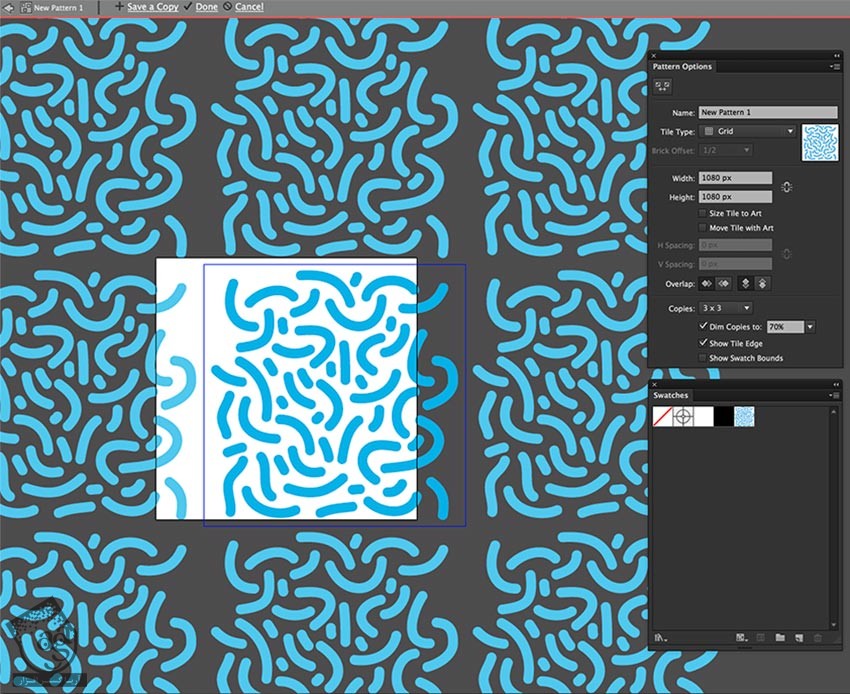
بیاین الگو رو ادیت کنیم. ابزار Zoom رو بر می داریم. یادتون باشه که فقط کامپوزیشن داخل کادر آبی رو میشه ادیت کرد.
ابزار Paintbrush رو برداشته و جزئیاتی رو اضافه می کنیم. هر چیزی که اضافه می کنیم، به سایر کامپوزیشن ها هم اضافه میشه. این ویژگی برای درست کردن الگوهای یکپارچه، فوق العاده ست. هر جا که اشتباه کردیم، از میانبر Ctrl+Z استفاده می کنیم.

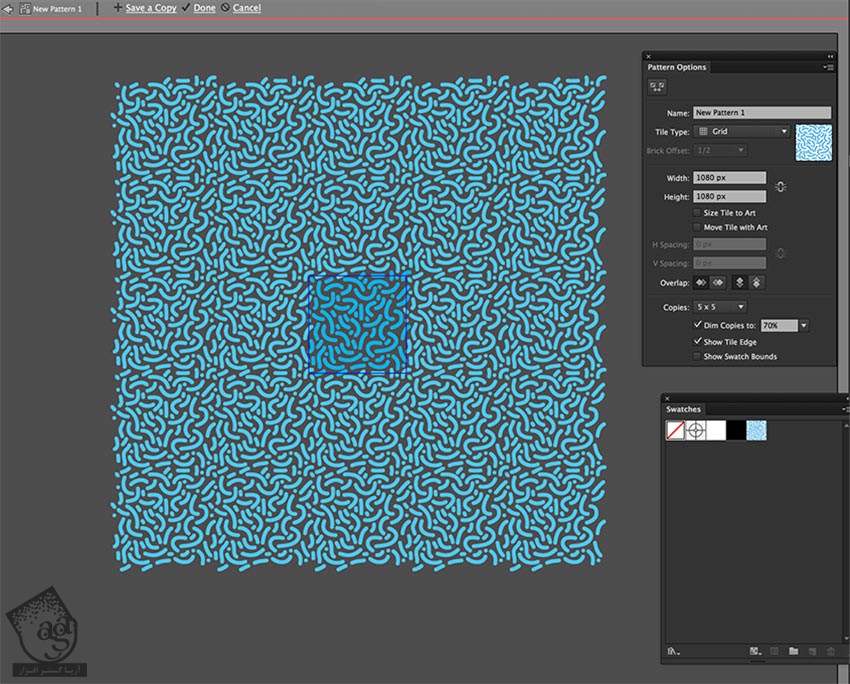
گام چهارم
میریم سراغ لبه ها. ابزار Paintbrush رو برداشته و خط روی حاشیه آبی رسم می کنیم. موقعی که هیچ حاشیه قابل رویتی وجود نداشته باشه، نتیجه الگوی یکپارچه بهتر میشه. برای اینکه بهتر همه چیز رو ببینین می تونین روی الگو زوم کنین.

گام پنجم
برای ذخیره کردن الگو، به بالای سند میریم و روی Save a Copy کلیک می کنیم. به این ترتیب، یک کپی از الگو ذخیره میشه. هر چند تا نسخه که بخوایم می تونیم ذخیره کنیم.
روش دیگه ذخیره سازی الگو، زدن میانبر Ctrl+S هست. به این ترتیب، الگوی اصلی با عنوان اصلی ذخیره میشه. بنابراین یک الگوی جدید درست نمیشه اما همون الگویی که در حال ادیت کردن اون هستید، ذخیره میشه. روی Ok کلیک می کنیم.

استفاده و ادیت الگو
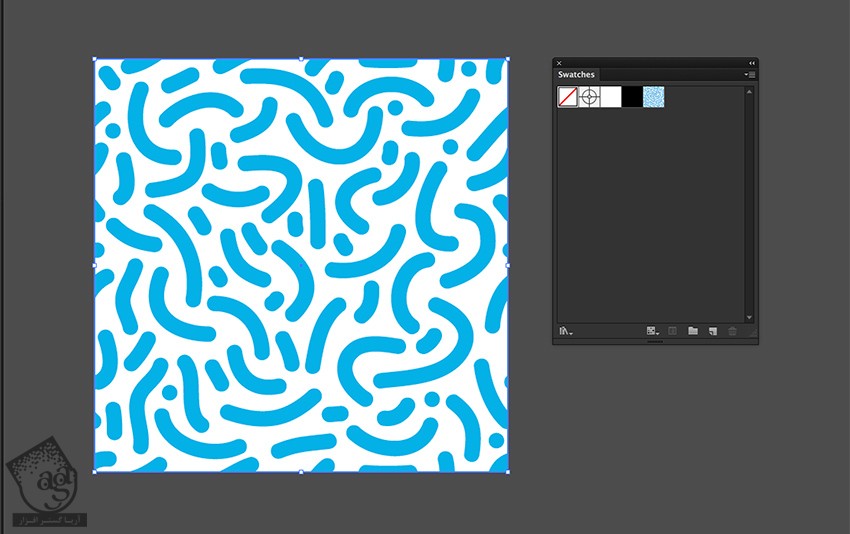
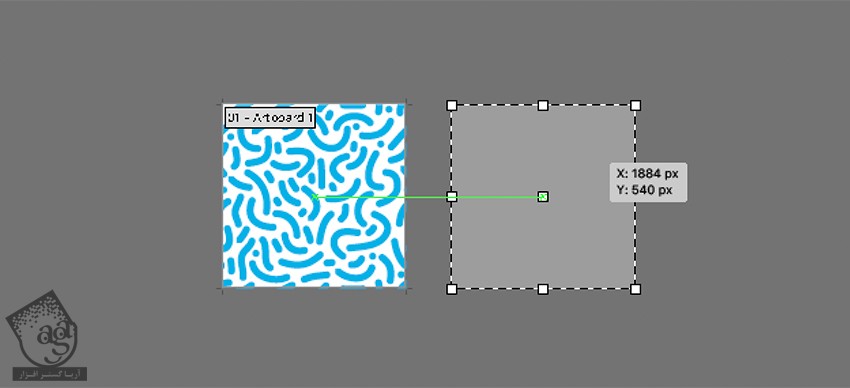
این الگو به پنل Swatches اضافه میشه. الان زمان استفاده از اون رسیده. روی ابزار Rectangle کلیک کرده و یک مربع رسم می کنیم. بعد هم الگویی که درست کردیم رو به عنوان Fill در نظر می گیریم.
اگه اندازه الگو خیلی بزرگ یا خیلی کوچک بود، می تونین وارد پنل Pattern Options بشید و عرض و ارتفاع اون رو کاهش یا افزایش بدید.

توصیه می کنم دوره های جامع فارسی مرتبط با این موضوع آریاگستر رو مشاهده کنید:
طراحی الگوی بعدی
گام اول
Shift+O رو می زنیم. به این ترتیب، یک Outline ظاهر میشه. Alt+Shift رو نگه داشته و صفحه کار رو درگ می کنیم و به این ترتیب، اون رو Duplicate می کنیم.

گام دوم
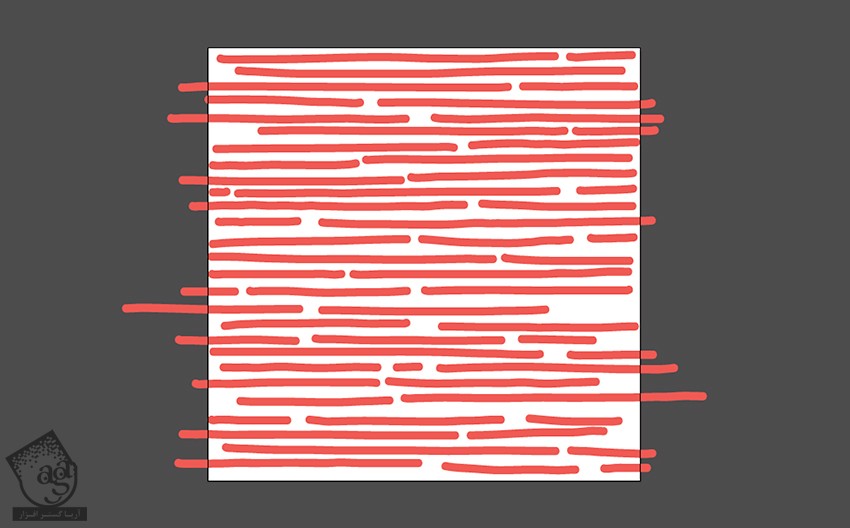
با استفاده از ابزار Paintbrush، خطوطی افقی رو روی صفحه کار رسم می کنیم. اگه از چهارچوب خارج شدین هم اشکالی نداره. Size قلمو رو روی 40 قرار میدیم. یادتون باشه که می تونین اندازه الگو رو بعدا هم تغییر بدین. من از کد رنگی #f05a54 استفاده کردم.

گام سوم
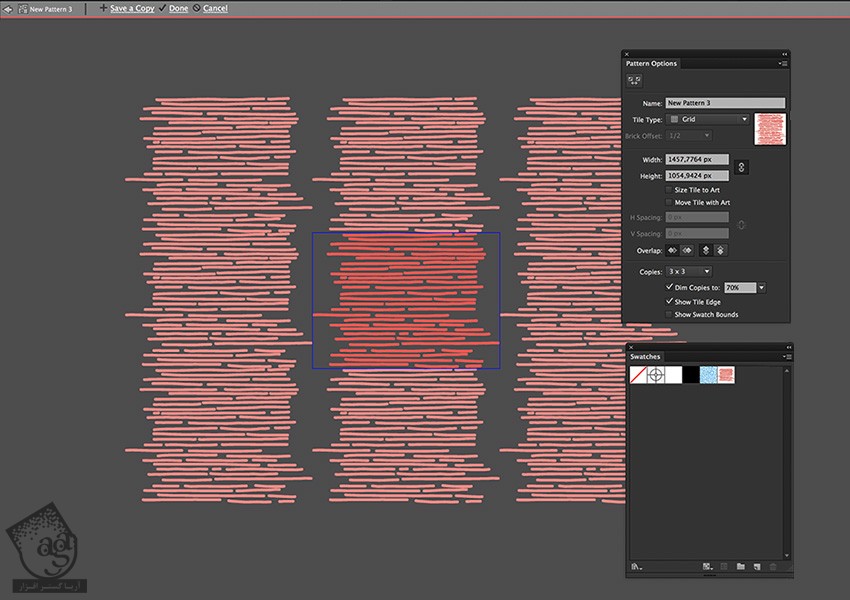
وارد مسیر Window > Pattern Options میشیم. شکل ها رو از پنل Pattern Options انتخاب کرده و روی منوی بالای سمت راست کلیک کرده و Make Pattern رو می زنیم. به این ترتیب، این الگو به پنل Swatcehs اضافه میشه.

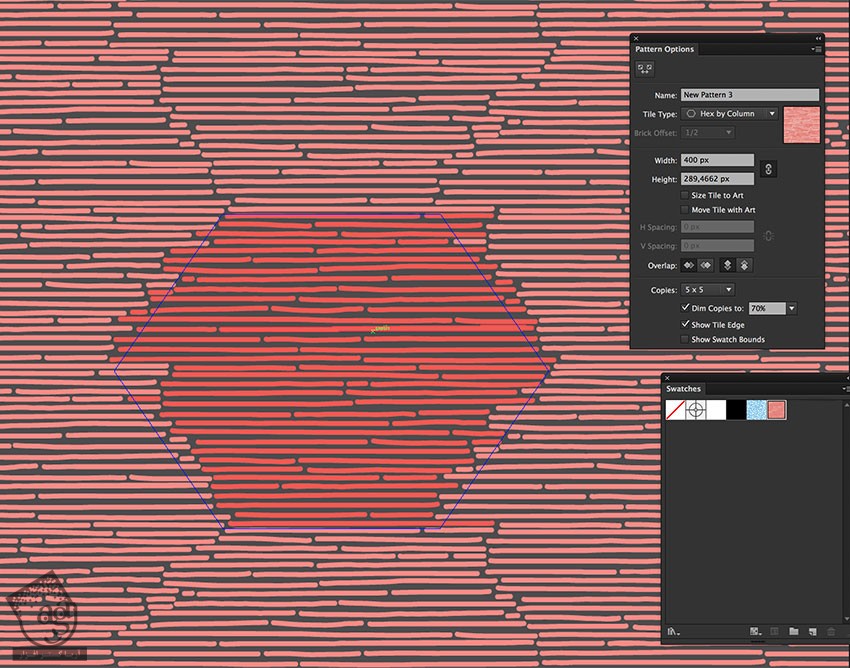
گام چهارم
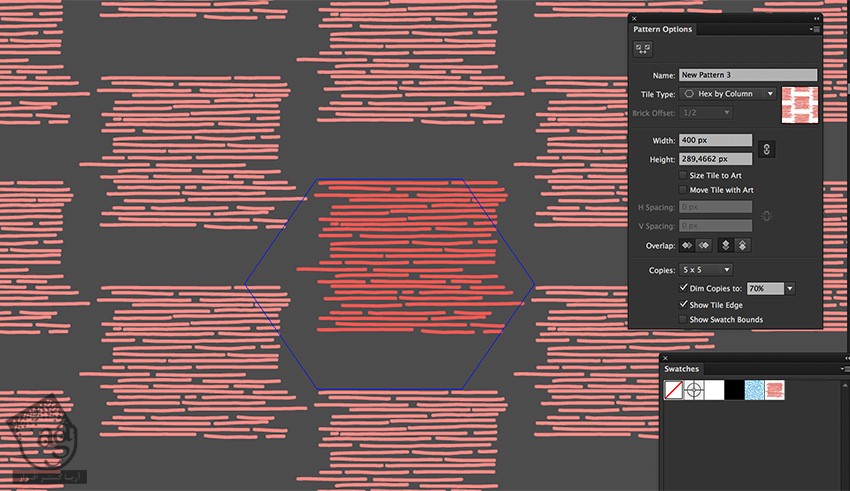
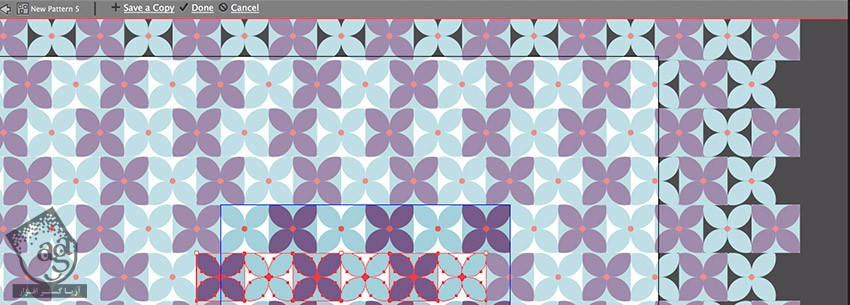
به این ترتیب، Pattern Editing Mode فعال میشه. Tile Type رو روی Hex by Column قرار میدیم. Height و Width رو کاهش میدیم. من امکان Maintain Width and Height Proportion رو فعال کردم. به این ترتیب، Width به 400 پیکسل تغییر می کنه. الگو رو طوری Resize می کنیم که با حاشیه هماهنگ بشه.

گام پنجم
باز هم می تونیم الگو رو ادیت کنیم. هر موقع از نتیجه راضی بودیم، روی Done که در بالای سند قرار داره کلیک می کنیم. دومین الگو هم آماده ست.

طراحی الگوی هندسی
گام اول
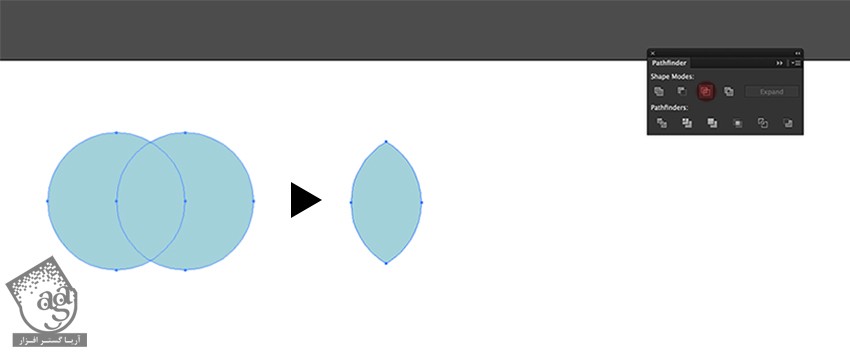
ابزار Ellipse رو بر می داریم و دو تا دایره روی همدیگه رسم می کنیم. هر دو رو انتخاب می کنیم. وارد پنل Pathfinder شده و روی دکمه Intersect کلیک می کنیم.

گام دوم
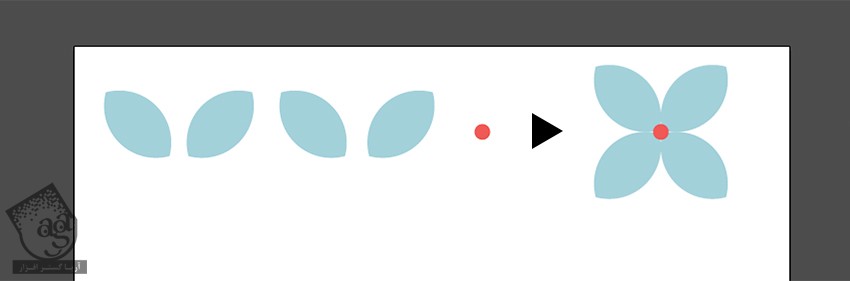
Ctrl+Shift رو نگه داشته و با کلیک و درگ کردن شکل برگ، اون رو Duplicate می کنیم. برای گل به چهار گلبرگ نیاز داریم. ابزار Rotate رو برداشته و با نگه داشتن Shift، هر کدوم از اون ها رو می چرخونیم. یک دایره قرمز در وسط درست می کنیم. کد رنگی #a3d1da رو برای گلبرگ ها و کد رنگی #f05956 رو برای دایره در نظر می گیریم.

گام سوم
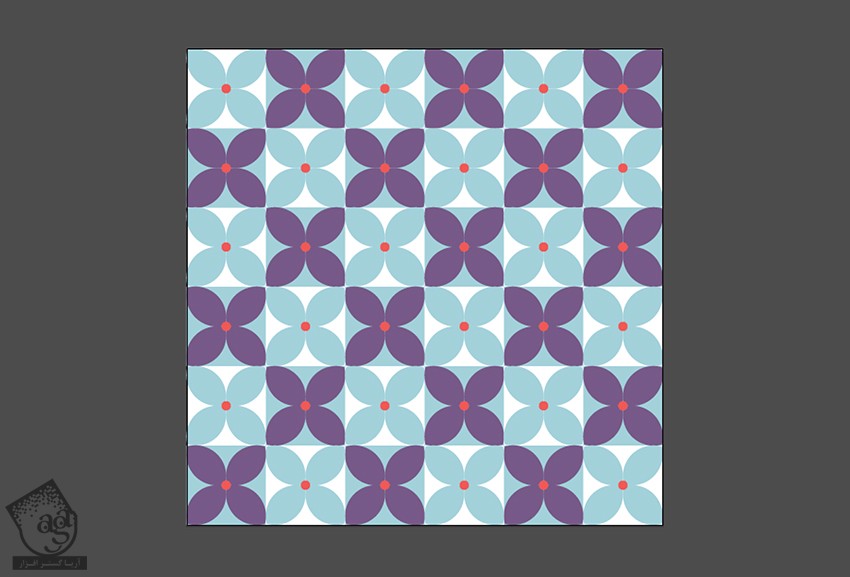
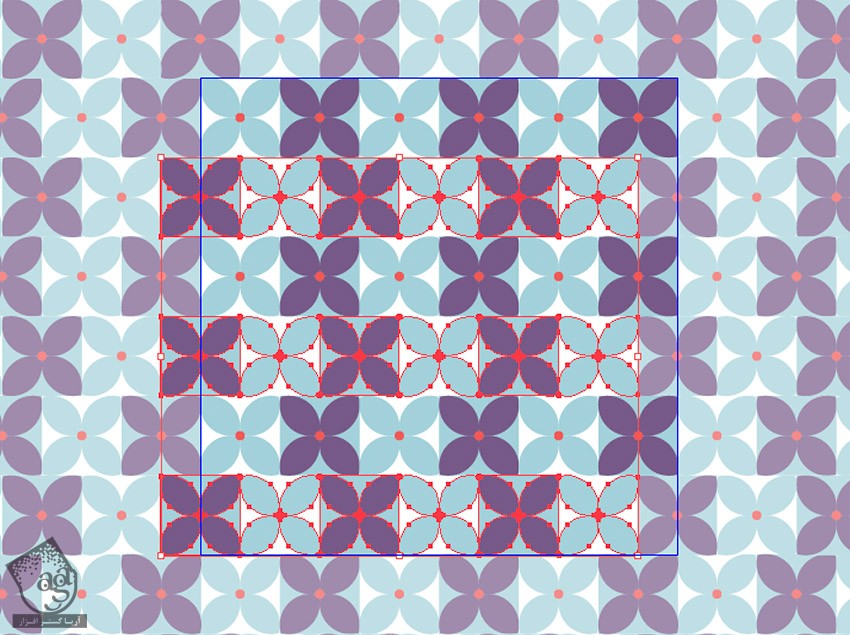
شکل گل رو Duplicate می کنیم. بعد هم کد رنگی #775988 رو برای نسخه کپی در نظر می گیریم. یک مربع اضافه کرده و با نگه داشتن Ctrl+Shift و کلیک و درگ به صورت افقی، دو تا Tile رو کپی می کنیم. این کار رو به صورت عمودی هم تکرار می کنیم تا به صورت زیر در بیاد.

گام چهارم
وارد مسیر Window > Pattern Options میشیم. شکل ها رو انتخاب کرده و روی منوی بالای سمت راست کلیک کرده و Make Pattern رو انتخاب می کنیم. به این ترتیب، این الگو به پنل Swatches اضافه میشه. من ابعاد 400 پیکسل رو براش در نظر گرفتم. در صورت لزوم می تونیم Composition رو Resize کنیم.

گام پنجم
قسمتی که می بینین رو انتخاب کرده و به سمت چپ می بریم.

گام ششم
روی Done که در بالای سند قرار داره کلیک می کنیم.

گام هفتم
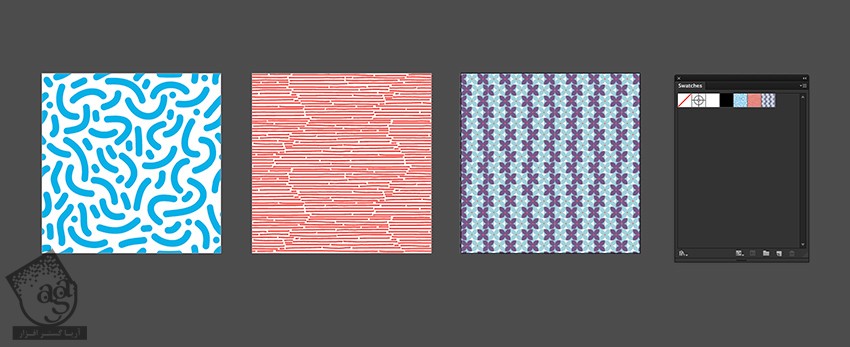
مربعی که قبلا درست کردیم رو Duplicate کرده و الگو رو روی اون اعمال می کنیم. حالا سه تا الگو داریم که می تونین بارها ازشون استفاده کنیم.

نتیجه

امیدواریم ” آموزش Illustrator : طراحی مجموعه ای از الگوهای رترو ” برای شما مفید بوده باشد…
توصیه می کنم دوره های جامع فارسی مرتبط با این موضوع آریاگستر رو مشاهده کنید:
توجه : مطالب و مقالات وبسایت آریاگستر تماما توسط تیم تالیف و ترجمه سایت و با زحمت فراوان فراهم شده است . لذا تنها با ذکر منبع آریا گستر و لینک به همین صفحه انتشار این مطالب بلامانع است !
دوره های آموزشی مرتبط
590,000 تومان
590,000 تومان

















































































قوانین ارسال دیدگاه در سایت