No products in the cart.
آموزش Illustrator : نحوه استفاده از ابزار جدید Pencil

آموزش Illustrator : نحوه استفاده از ابزار جدید Pencil
همین اواخر ابزار Pencil مربوط Adobe Illustrator CC آپدیت شد. ابزار جدید Pencil درست مثل ابزار Pen، دقت بالایی توی کشیدن شکل های پیچیده داره. بیاین برای طراحی این گیاه از این ابزار استفاده کنیم.
با آموزش ” نحوه استفاده از ابزار جدید Pencil در Illustrator ” با ما همراه باشید…
- سطح سختی: متوسط
- مدت آموزش: 10 تا 15 دقیقه
- نرم افزار استفاده شده: Adobe Illustrator
کشیدن برگ های گیاه
گام اول
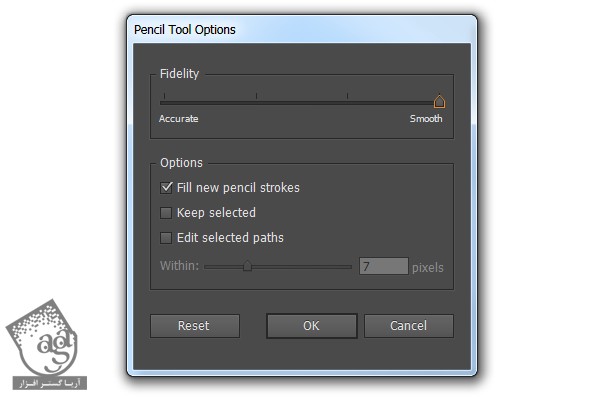
بیاید با امکانات ابزار Pencil شروع کنیم. روی آیکن این ابزار در نوار ابزار دابل کلیک می کنیم و اسلایدر Fidelity رو تا انتها به سمت راست می کشیم. چون می خوام خطوط تا حد امکان، صاف باشه. تیک Keep Selected و Edit Selected Path رو بر می داریم. مگر اینکه بخوایم خطوط مداد رو ادیت کنیم (این کاملا به خود شما و کارتون بستگی داره).

گام دوم
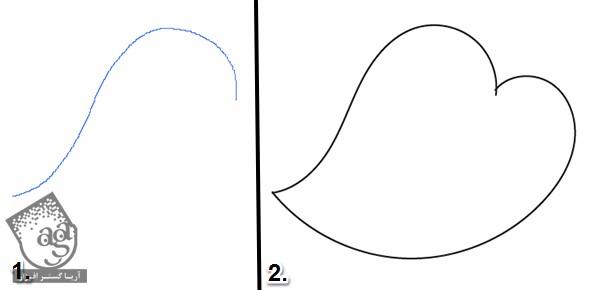
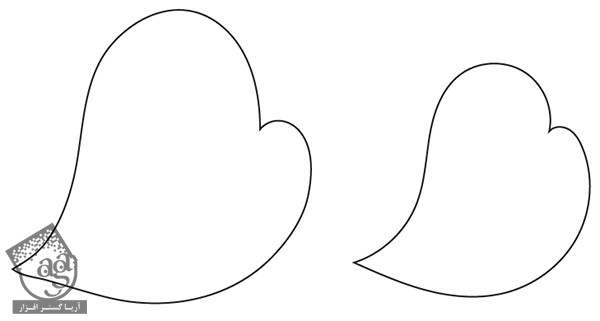
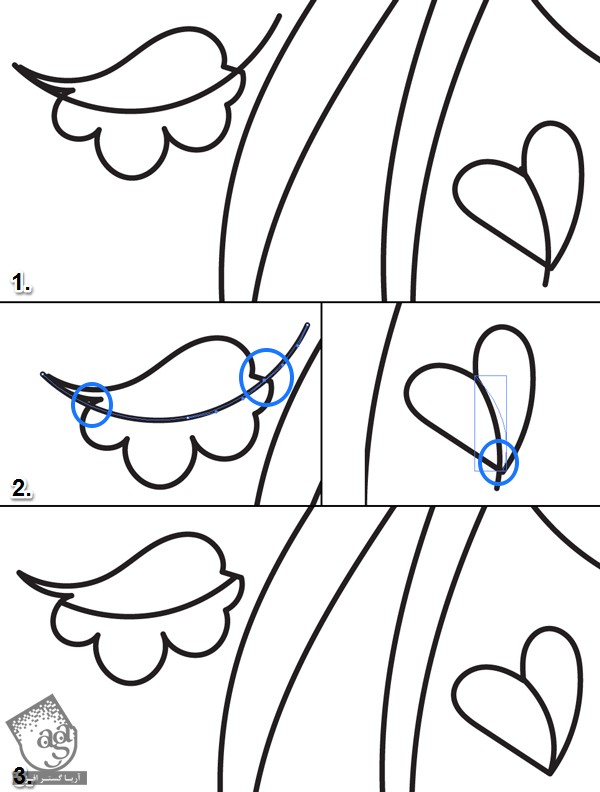
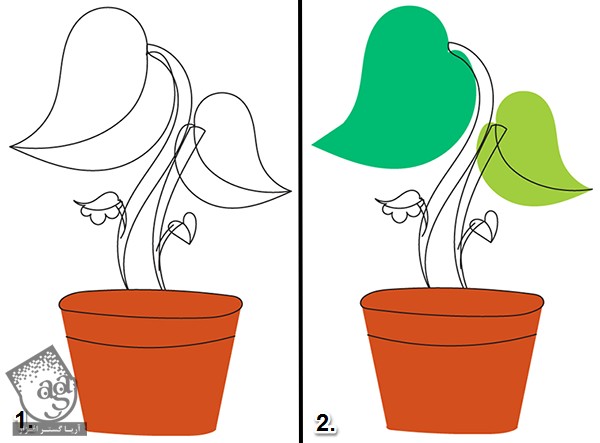
برگ ها رو با خطوط منحنی در یک مرحله رسم می کنیم. از سمت راست شروع می کنیم و به سمت چپ قوس میدیم و به هر شیبی که دوست داریم در میاریم. موقعی که به گوشه برگ رسیدیم، خطی رو رسم می کنیم که این گوشه رو به نقطه شروع وصل کنه. با استفاده از ابزار Pencil تونستیم شکلی به این زیبایی رسم کنیم.

گام سوم
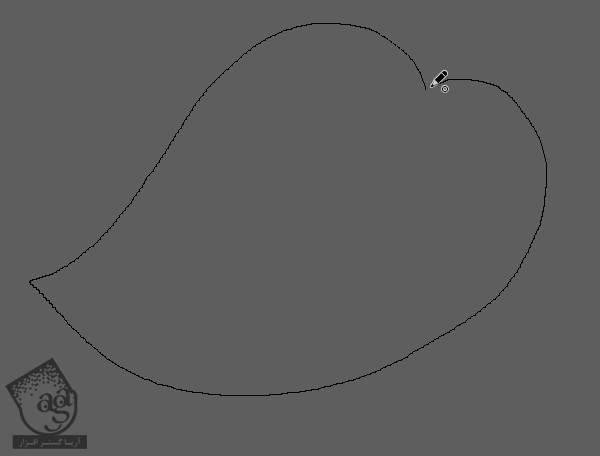
موقعی که به انتها نزدیک شدیم، یک دایره کوچک کنار آیکن مداد ظاهر میشه. وقتی کار رو همین جا متوقف کنیم، شکل هم به صورت خودکار، بسته میشه.

گام چهارم
بیاین تنظیمات مختلف Fidelity ابزار Pencil رو با هم بررسی کنیم. سمت چپ، اسلایدر Fidelity کاملا Accurate قرار گرفته در حالی که سمت راست، اسلایدر Fidelity کاملا روی Smooth قرار داره. همون طور که می بینید، برگ سمت چپ، بیشتر از اینکه منحنی باشه، زاویه دار هست و Anchor Point بیشتری داره. تفاوت در اندازه این دو، ربطی به ابزار نداره. خودم همین طوری کشیدم.

گام پنجم
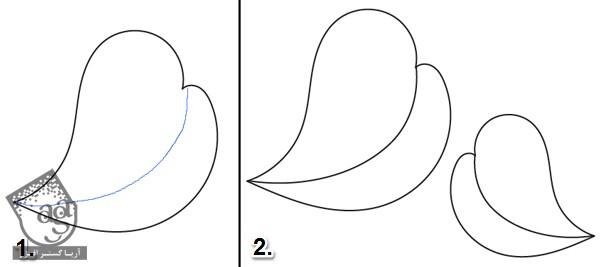
یک خط منحنی در مرکز برگ رسم می کنیم. اگه Fidelity امکانات ابزار Pencil روی Smooth قرار گرفته، این خط کاملا صاف رسم میشه و فقط سه Anchor Point داره (در مقایسه با ابزار قدیمی تر). برگ و آوند رو با هم گروه می کنیم. بعد هم این گروه رو کپی و Paste می کنیم و روی محور عمودی، منعکس می کنیم و Scale رو تا 50% کاهش میدیم.

اضافه کردن جزئیات به گیاه
گام اول
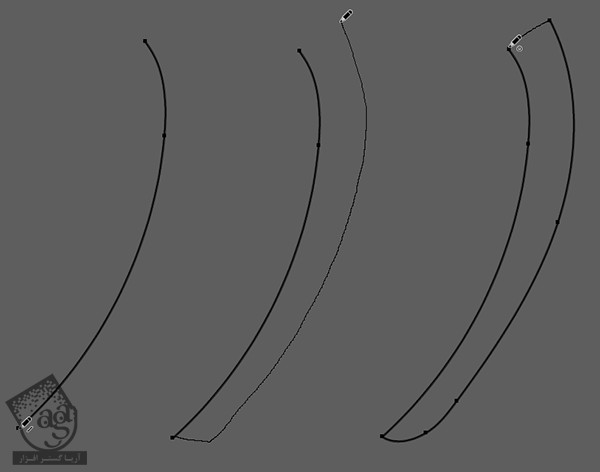
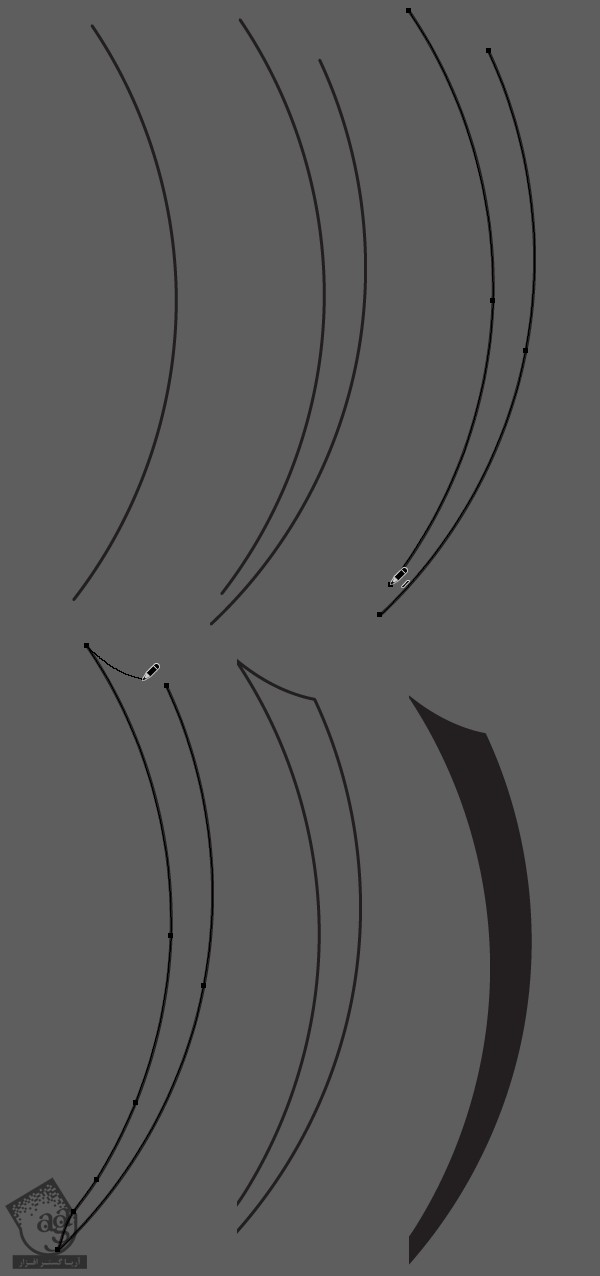
برای رسم ساقه گیاه، همون تنظیمات قبلی رو برای ابزار Pencil در نظر می گیریم. این طوری می تونیم اولین منحنی رو رسم کنیم، همین مسیر رو برگردیم و جایی که شروع کردیم، تمام کنیم.

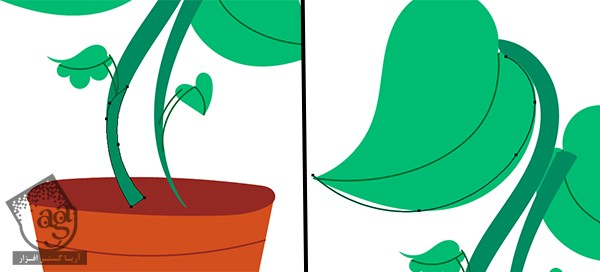
گام دوم
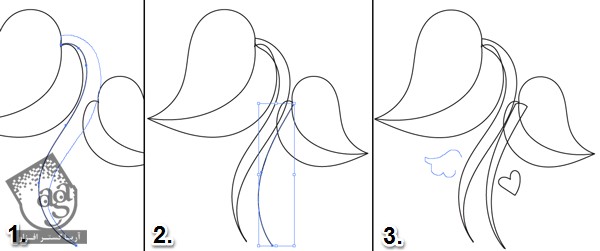
بیاین دو روش طراحی ساقه ها رو با هم بررسی کنیم. می تونیم با کشیدن یک منحنی شروع کنیم، تا انتها بریم (به کنار آیکن مداد توجه کنید) و خط عمودی دوم رو رسم کنیم و شکل رو در بالا، ببندیم. اگه Edit Selected Path رو از امکانات ابزار Pencil انتخاب کرده باشیم، مسیر اول، مسیر دوم و خطوط کوچکی که برای متصل کردن این دو به هم استفاده کردیم و می تونیم بعدا هم تغییر بدیم.

گام سوم
روش بعدی کشیدن ساقه اینه که یک خط منحنی رو رسم کنیم و اون رو سمت دیگه Copy و Paste کنیم. شکل کپی شده رو Rotate می کنیم و همزمان که هر دو منحنی رو انتخاب کردیم، با خطوط کوچکی این دو منحنی رو به هم متصل می کنیم تا به یک شکل بسته تبدیل بشه.

گام چهارم
Anchor Point ها رو میشه توی مسیر هم ادیت کرد تا به هر شکلی که دوست دارید، در بیاد. برای این طرح، من منحنی هایی رو به برگ های کوچک تر اضافه کردم. با استفاده از ابزار Add Anchor point (+)، Anchor Point های جدیدی رو به مسیر اضافه می کنیم. با ابزار Delete Anchor Point (-) هم می تونیم Anchor Point هایی که نمی خوایم رو حذف کنیم.

طراحی گلدان
گام اول
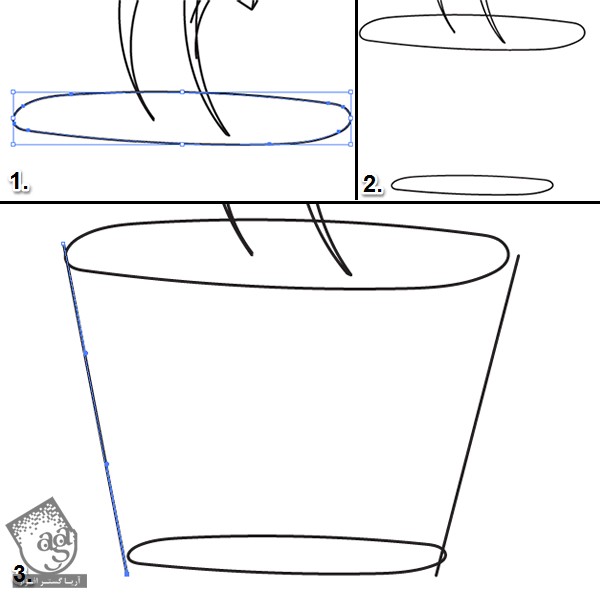
به جای استفاده از ابزار Ellipse، با ابزار Pencil، یک بیضی می کشیم. اگه تمیزی براتون خیلی مهمه، از همون ابزار Ellipse استفاده کنید. این بیضی رو Copy و Paste می کنیم و Scale رو تا 50% کاهش میدیم تا به این شکل پایین گلدان رو اضافه کنیم. بیضی بالا رو مجددا Copy و Paste می کنیم و با شکل اصلی Align یا تراز می کنیم.
برای کناره های گلدان، Alt رو نگه میداریم تا ابزار Pencil خط مستقیمی رو رسم کنه. خط رو همچنان در وضعیت انتخاب نگه می داریم و از Anchor Point برای شکل دادن بهش استفاده می کنیم.

گام دوم
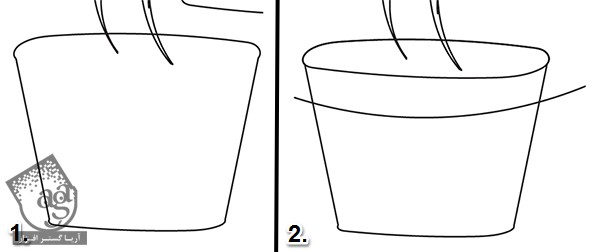
بیضی کپی شده بالا رو از پنل Layers مخفی می کنیم. بیضی های بالا و پایین و شکل ذوزنقه رو انتخاب می کنیم و از پنل Pathfinder، روی Unite کلیک می کنیم. بیضی کپی شده بالا رو از حالت مخفی خارج می کنیم تا لبه های گلدان شکل بگیره. یک خط منحنی دیگه هم رسم می کنیم و از تکنیک گام دوم از بخش دوم برای حذف کردن مسیرهای ناخواسته روی گلدان استفاده می کنیم.

رنگ آمیزی
گام اول
از اونجایی که ابزار Pencil باعث شده تمام شکل ها بسته بشن یعنی فضای خالی بین خطوط وجود نداشته باشه و Anchor Point زیادی هم نداشته باشن، رنگ آمیزی کار خیلی ساده ای هست. رنگ هایی که برای رنگ آمیزی شکل ها استفاده کردم رو توی بخش بعدی نوشتم.
فعلا شکل های بسته رو انتخاب می کنیم، رنگ Stroke رو روی Null یا وضعیت بی رنگ قرار میدیم و رنگ سبز رو برای برگ ها در نظر می گیریم. از طیف مختلفی از رنگ سبز می تونیم استفاده کنیم.

گام دوم
حالا مسیرهای دیگه ای رو به رنگ سبز رسم می کنیم. ضخامت Stroke ها مهم نیست. اما توی مرحله بعد، Art Brush رو روی Stroke ها و Outline شکل ها اعمال می کنیم. اول جزئیات رو تموم می کنیم.

جزئیات نهایی و استفاده از قلموها
گام اول
بخش های مختلف گیاه رو با هم گروه می کنیم و توی پنل Layers، بالای تکه های گلدان قرار میدیم. اگه بخوایم می تونیم شکل های بیشتری رو به گیاه اضافه کنیم تا ظاهر طبیعی تری پیدا کنه. همین نکته در مورد آوندها هم صدق می کنه.

گام دوم
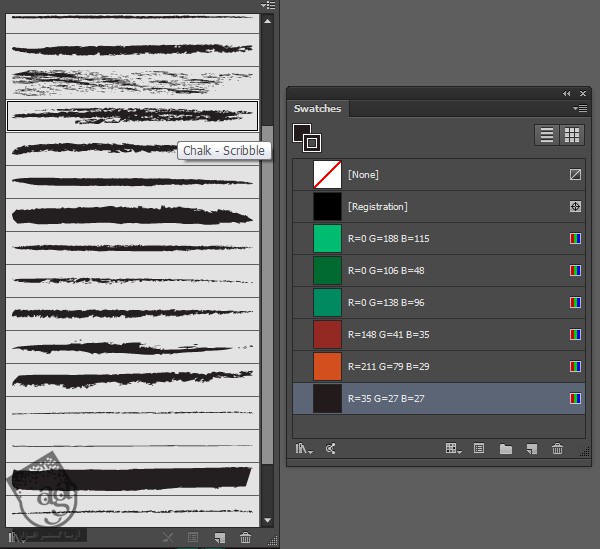
برای اینکه طراحی نهایی ظاهر نامنظم تری پیدا کنه، رنگ Stroke رو با رنگ Fill هماهنگ می کنیم. مسیرهایی که روشون Stroke اعمال شده، رنگ Fill رو روی Null قرار میدیم. روی تمام Stroke ها، Art Brush اعمال شده. من برای این طراحی از Art Brush با عنوان Chalk-Scribble که توی Library پیش فرض پنل قلموها قرار داره، استفاده کردم. برای اینکه رنگ طرح شما با طرح من یکی بشه، می تونین از این مقادیر استفاده کنید:
– برگ ها: مقادیر رنگ R=0, G=188, B=115
– ساقه ها: مقادیر رنگ R=0, G=138, B=96
– آوند ها: مقادیر رنگ R=0, G=106, B=48
– خط روی گلدان: مقادیر رنگ R=148, G=41, B=35
– گلدان: مقادیر رنگ R=211, G=79, B=29
– پس زمینه، داخل گلدان، بیرون گلدان: مقادیر رنگ R=35, G=27, B=27

گام سوم
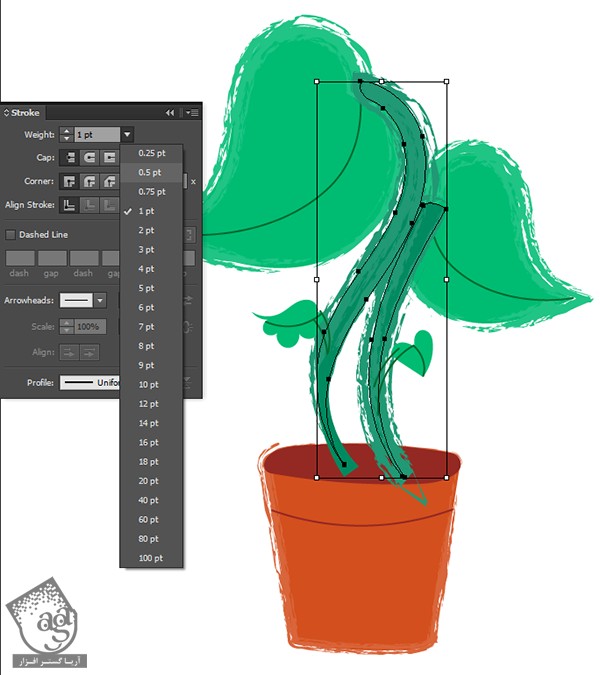
ضخامت Stroke رو هم می تونید از پنل Stroke تغییر بدید تا به Art Brush هماهنگی داشته باشه. من این کار رو برای ساقه ه و جزئیات اطراف طرح انجام دادم و ضخامت Stroke ها رو 1pt تا 0.5pt کاهش دادم.

عالی بود! تمام شد!
تا زمانی که به نتیجه ایده آل برسید، می تونید روی طراحی تغییرات ایجاد کنید. ویژگی جدید ابزار Pencil بهمون اجازه میده طرح های تمیز تری بکشیم و مثل ابزار Pen، بتونیم طرح ها رو ادیت کنیم. ایلاستریتور برنامه فوق العاده ای برای کشیدن هست و ابزارهای پیشرفته اون امکان تصویرسازی طراح های وکتور رو فراهم می کنن.

امیدواریم آموزش ” نحوه استفاده از ابزار جدید Pencil در Illustrator ” برای شما مفید بوده باشد…
توصیه می کنم دوره های جامع فارسی مرتبط با این موضوع آریاگستر رو مشاهده کنید:
– ” صفر تا صد آموزش ایلاستریتور ”
توجه : مطالب و مقالات وبسایت آریاگستر تماما توسط تیم تالیف و ترجمه سایت و با زحمت فراوان فراهم شده است . لذا تنها با ذکر منبع آریا گستر و لینک به همین صفحه انتشار این مطالب بلامانع است !
دوره های آموزشی مرتبط
590,000 تومان
590,000 تومان

















































































قوانین ارسال دیدگاه در سایت