No products in the cart.
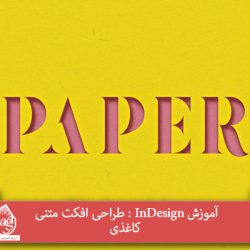
آموزش InDesign : طراحی افکت متنی کاغذی

آموزش InDesign : طراحی افکت متنی کاغذی
توی این آموزش، طراحی افکت متنی کاغذی رو با InDesign با هم می بینیم و با ابزارها و تکنیک های مورد نیاز آشنا میشیم. بیاین شروع کنیم!
با ” آموزش InDesign : طراحی افکت متنی کاغذی ” با ما همراه باشید…
- سطح سختی: مبتدی
- مدت آموزش: 20 تا 30 دقیقه
- نرم افزار استفاده شده: Adobe InDesign
فایل های تمرین- Project Files
دانلود فایل های استفاده شده در این دوره – Project Files
طراحی پس زمینه
گام اول
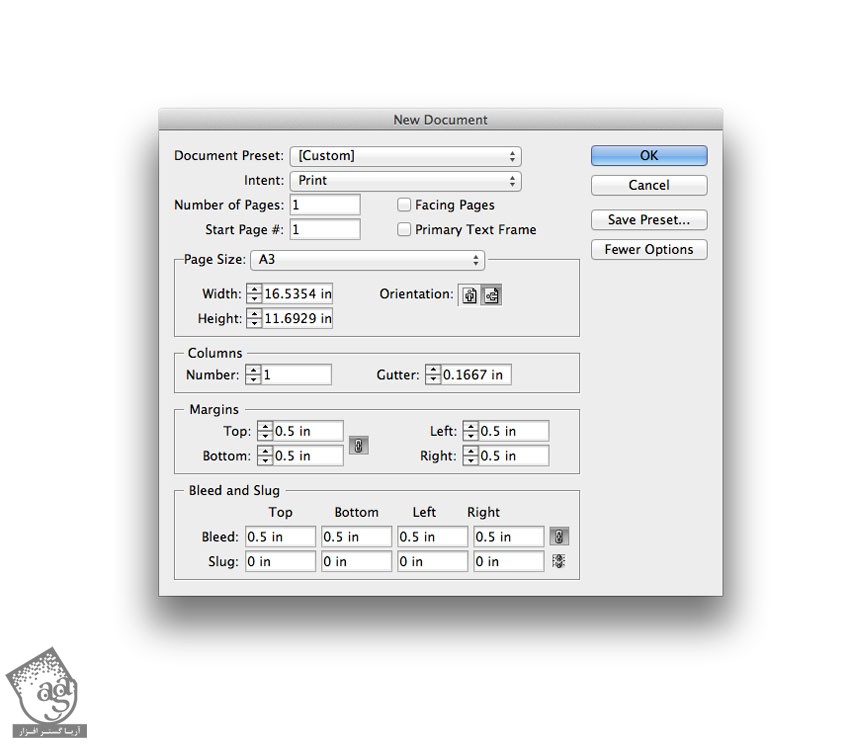
ایندیزاین رو باز کرده و وارد مسیر File > New > Document میشیم. این افکت رو به هر اندازه ای که دوست داشته باشین می تونین درست کنین. من Paper Size رو روی A3 وIntent رو روی Print قرار دادم.
بعد از اینکه تنظیمات انجام شد، روی Ok کلیک می کنیم.

گام دوم
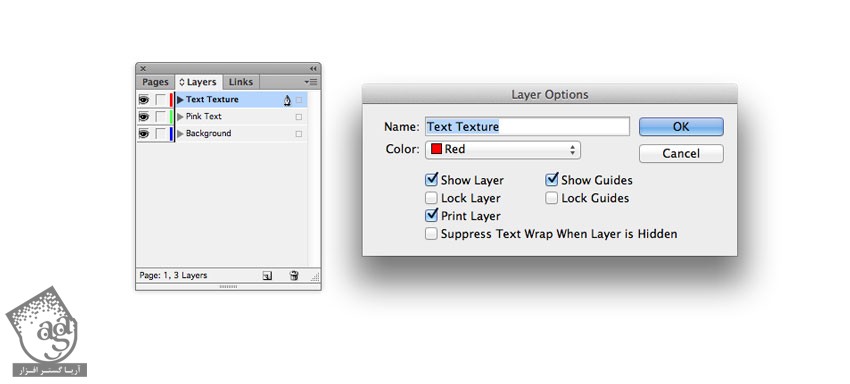
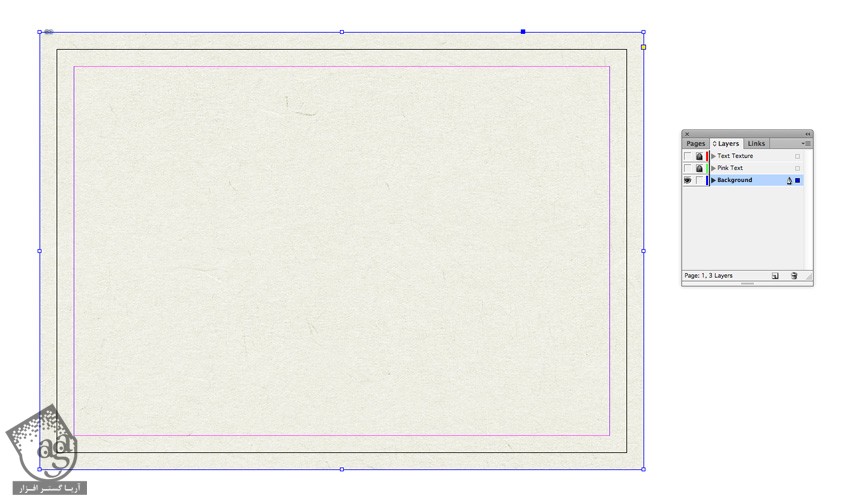
پنل Layers رو باز می کنیم و روی Layer 1 دابل کلیک می کنیم. وارد پنجره Options میشیم و کلمه Background رو توی فیلد Name وارد می کنیم.
روی دکمه Create New Layer که در پایین پنل قرار داره کلیک کرداه و اسم لایه جدید رو میزاریم Pink Text. در نهایت، سومین لایه رو هم درست می کنیم و اسمش رو میزاریم Text Texture.

هر دو لایه Text Texture و Pink Text رو قفل کرده و روی لایه Background کلیک می کنیم تا فعال بشه.

گام سوم
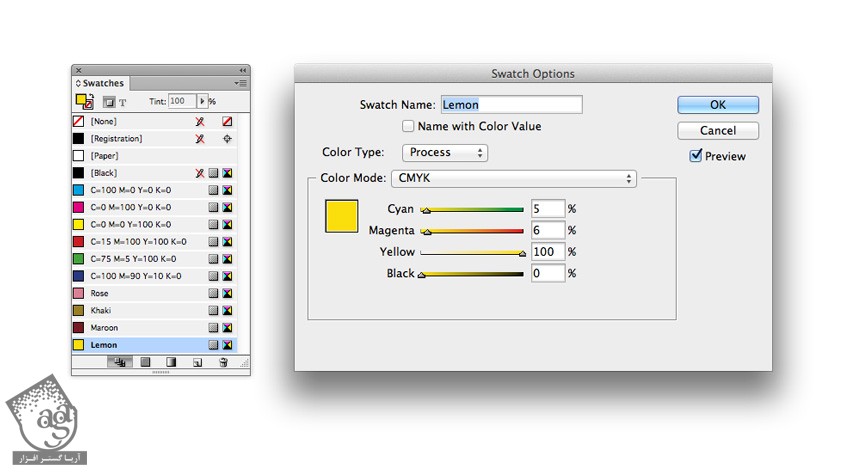
وارد پنل Swatches میشیم و New Color Swatch رو از منوی پنل انتخاب می کنیم.
اسم Swatch رو میزاریم Rose. بعد هم Type رو روی Process و Mode رو روی CMYK قرار میدیم. قبل از اینکه روی Add کلیک کنیم و Ok بزنیم، مقادیر رنگی C=5, M=6, Y=100, K=0 رو هم وارد می کنیم.
همین کار رو تکرار کرده و سه تا Swatch دیگه هم درست می کنیم.
خاکی روی مقادیر رنگی C=19, M=29, Y=93, K=38
بلوطی روی مقادیر رنگی C=32, M=98, Y=77, K=45
لیمویی با مقادیر رنگی C=5, M=6, Y=100, K=0

گام چهارم
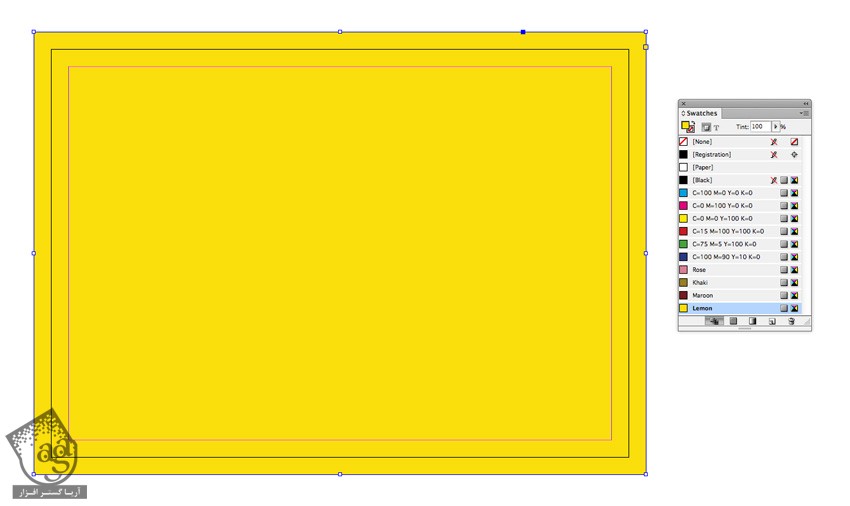
از پنل Tools، ابزار Rectangle رو بر می داریم و روی کل صفحه می کشیم.
میریم سراغ پنل Swatches و Fill رو میزاریم روی رنگ لیمویی.

گام پنجم
ابزار Rectangle Frame رو بر می داریم و یک بار دیگه روی کل صفحه می کشیم.
وارد مسیر File > Place شده و تصویر Paper Texture Image رو انتخاب می کنیم و Open می زنیم.

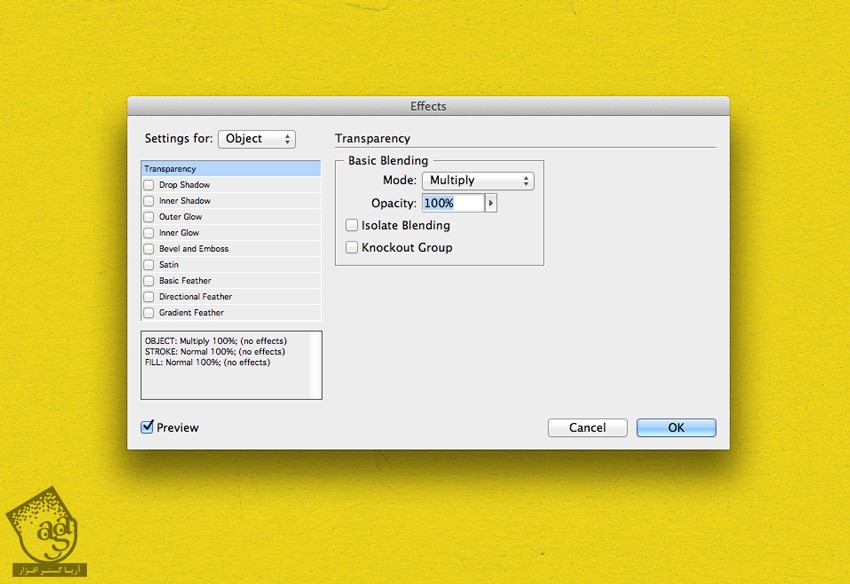
همچنان که تصویر انتخاب شده، وارد مسیر Object > Effects > Transparency میشیم. Mode رو روی Multiply قرار میدیم و Ok می زنیم.

ایجاد افکت متنی
گام اول
لایه Background رو قفل کرده و میریم سراغ لایه Pink.
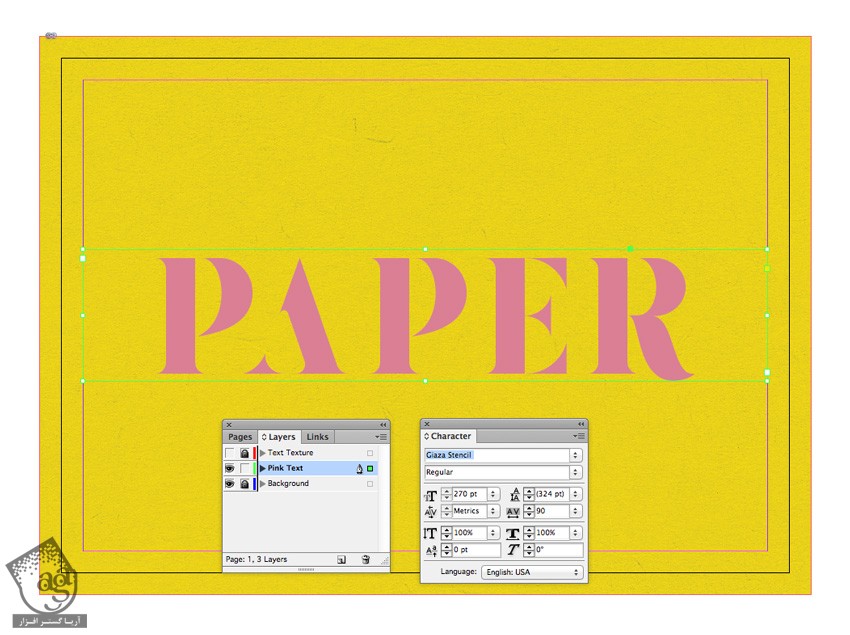
ابزار Type رو بر می داریم و کادر متن رو وسط صفحه وارد می کنیم.
کلمه مورد نظر رو وارد می کنیم. Font رو روی Giza Stencil Regular قرار میدیم و Size رو هم روی 270 تنظیم می کنیم.
رنگ فونت رو روی صورت قرار میدیم.

گام دوم
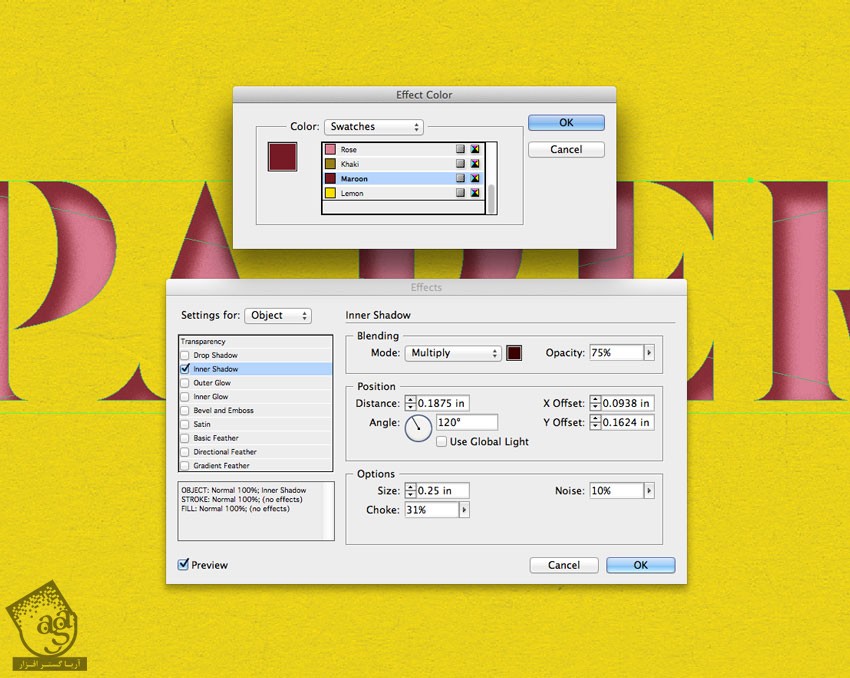
همچنان که متن انتخاب شده، وارد مسیر Object > Effects > Innser Shadow میشیم.
روی مربع کنار منوی Mode کلیک می کنیم و رنگ افکت رو روی بلوطی تنظیم می کنیم.
Distance رو روی 0.18 اینچ و Angle رو روی 120 و Size رو روی 0.25 اینچ و Choke رو روی 30 درصد و Noise رو روی 10 درصد تنظیم می کنیم.

گام سوم
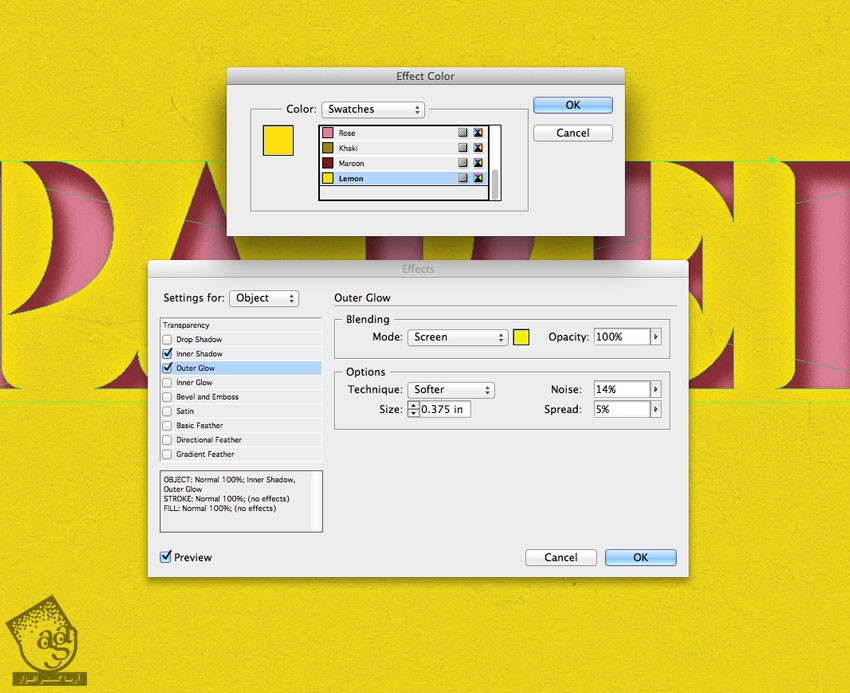
روی Outer Glow از منوی سمت چپ پنجره Effect کلیک می کنیم.
Effect Color رو روی لیمویی قرار میدیم. Opacity رو روی 100 درصد و Size رو روی 0.375 اینچ و Noise رو روی 14 درصد و Spread رو روی 5 درصد تنظیم می کنیم و Ok می زنیم.

گام چهارم
افکت عالی شده. فقط باید تکسچر کاغذی بیشتری بهش بدیم.

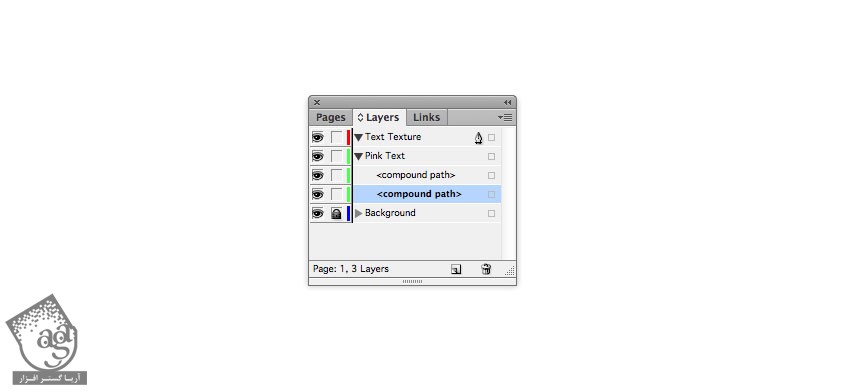
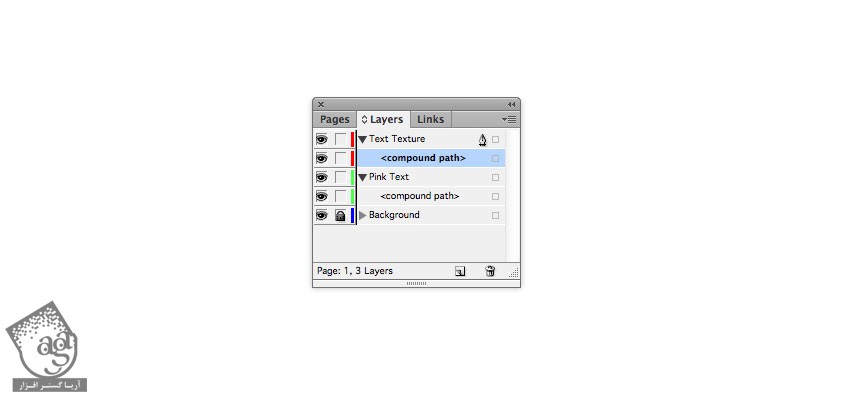
میریم سراغ پنل Layers و روی فلش کنار عنوان Pink Text کلیک می کنیم.
متن رو روی دکمه New Layer که در پایین پنل قرار داره درگ می کنیم تا Duplicate بشه.

لایه Text Texture رو Unlock کرده و متن Duplicate شده رو روی لایه Text Texture درگ و دراپ می کنیم. بعد هم لایه Pink Texture رو قفل می کنیم.

گام پنجم
کادر متن رو که الان توی لایه Text Texture هست انتخاب می کنیم و وارد مسیر Type > Create Outlines میشیم تا متن به صورت Vectorize در بیاد. وکتور رو انتخاب کرده و وارد مسیر File > Place میشیم. تکسچری که قبلا استفاده کردیم رو انتخاب می کنیم و Open می زنیم.
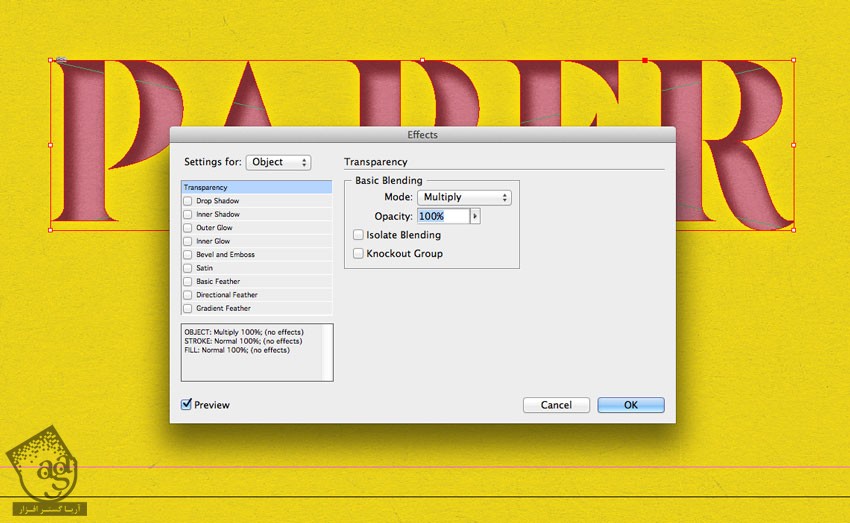
همچنان که وکتور انتخاب شده، وارد مسیر Object > Effect > Transparency میشیم. قبل از اینکه تیک Inner Shadow و Outer Glow رو بر داریم، Mode رو میزاریم روی Multiply.

نتیجه

امیدواریم ” آموزش InDesign : طراحی افکت متنی کاغذی ” برای شما مفید بوده باشد…
توصیه می کنم دوره های جامع فارسی مرتبط با این موضوع آریاگستر رو مشاهده کنید:
توجه : مطالب و مقالات وبسایت آریاگستر تماما توسط تیم تالیف و ترجمه سایت و با زحمت فراوان فراهم شده است . لذا تنها با ذکر منبع آریا گستر و لینک به همین صفحه انتشار این مطالب بلامانع است !
دوره های آموزشی مرتبط
590,000 تومان














































































قوانین ارسال دیدگاه در سایت