No products in the cart.
آموزش InkScape : طراحی انفجار به سبک کارتون

آموزش InkScape : طراحی انفجار به سبک کارتون
توی این آموزش، طراحی انفجار به سبک کارتون رو با InkScape با هم می بینیم. برای این کار از چند تا دایره، مثلث و ستاره استفاده می کنیم. برای اینکه راحت تر بتونین آیکن ها رو پیدا کنین، شکل اون ها رو به تصویر اضافه کردم. بیاین شروع کنیم!
با ” آموزش InkScape : طراحی انفجار به سبک کارتون ” با ما همراه باشید…
- سطح سختی: مبتدی
- مدت آموزش: 20 تا 30 دقیقه
- نرم افزار استفاده شده: InkScape
گام اول
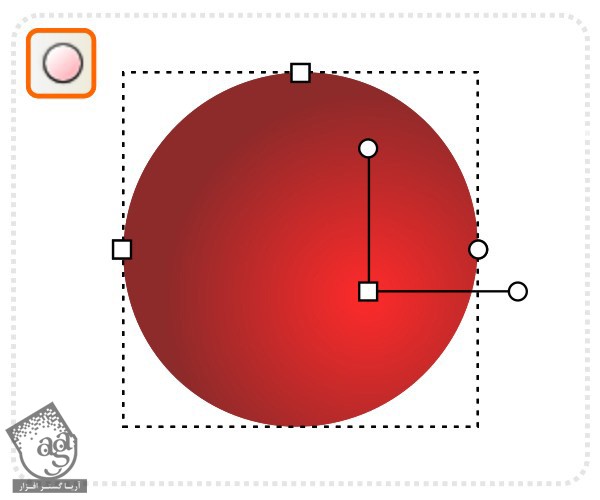
برای شروع یک دایره درست می کنیم و بعد هم پنل Fill و Stroke رو باز می کنیم. Radial Gradient Fill رو انتخاب می کنیم. به این ترتیب سه تا نشانگر روی دایره کنترل کننده ظاهر میشه. روی مربع کلیک می کنیم و رنگ قرمز روشن رو انتخاب می کنیم. اون رو به پایین و راست می کشیم. Offset مربوط به مرکز گرادیانت، عمق بیشتری به انفجار می بخشه.

گام دوم
دایره رو Duplicate می کنیم و رنگ های گرادیانت رو به نارنجی و زرد تغییر میدیم.

گام سوم
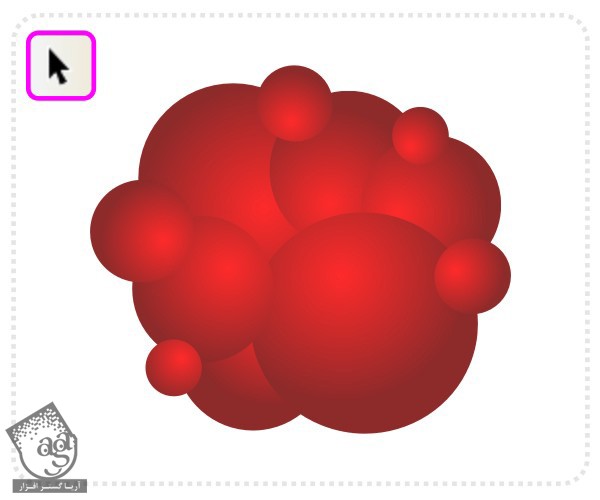
دایره قرمز رو انتخاب و شروع به Duplicate کردن می کنیم. هر کدوم رو می چرخونیم و اندازه اون رو تغییر میدیم.

گام چهارم
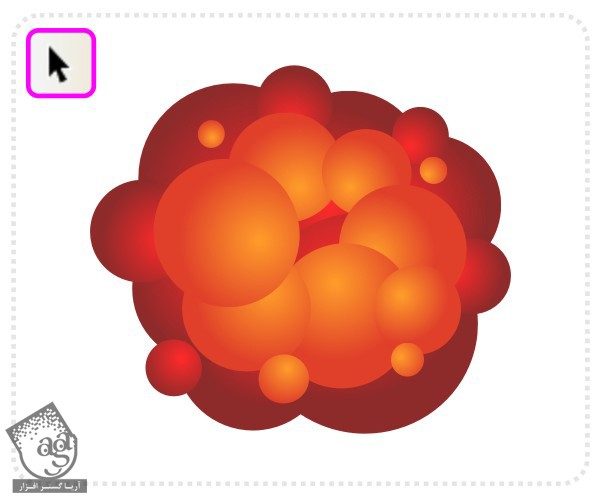
همین کار رو برای دایره نارنجی هم تکرار می کنیم.

گام پنجم
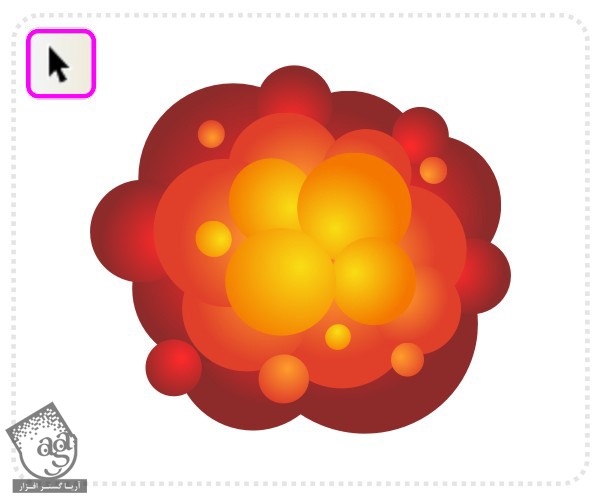
همین کار رو برای دایره زرد هم تکرار می کنیم.

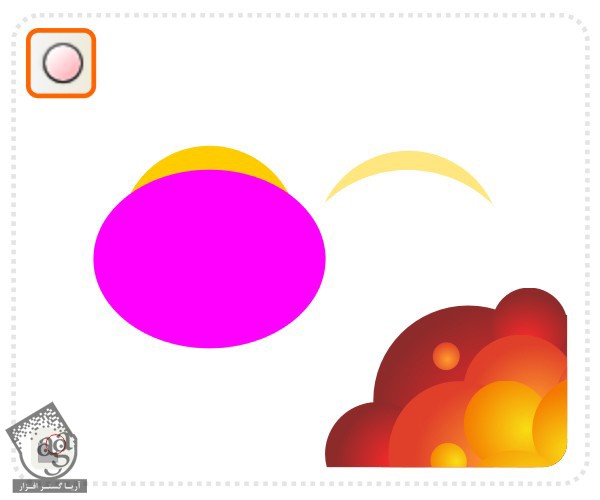
گام ششم
دو تا دایره درست می کنیم و اون ها رو با دستور Path/Difference با هم ترکیب می کنیم تا هایلایت درست بشه. رنگ نارنجی روشن رو برای Fill در نظر می گیریم و Opacity رو تا 50 درصد کاهش میدیم.

گام هفتم
شکل هلال ماه رو Duplicate می کنیم. بعد هم اندازه رو تغییر میدیم و می چرخونیم. در نهایت به شکلی که می بینین روی دایره ها توزیع می کنیم. رنگ هلال ها رو بسته به اینکه روی کدوم دایره قرار دارن، قرمز، نارنجی یا زرد می کنیم.

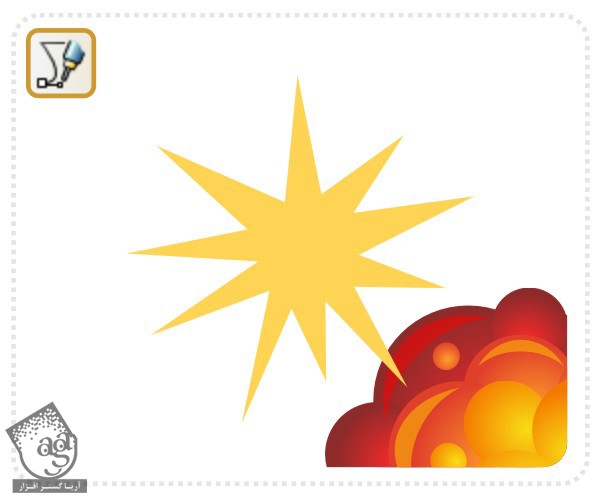
گام هشتم
با استفاده از ابزار Straight Lines، یک ستاره به صورت نامنظم رسم می کنیم.

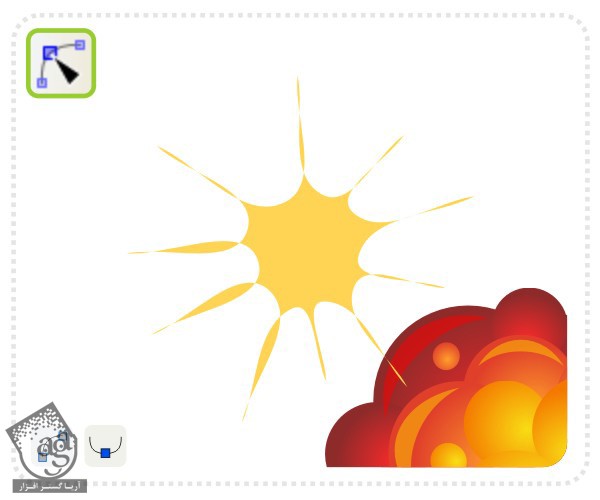
گام نهم
از Node Modifier استفاده می کنیم و تمام Nod ها رو انتخاب می کنیم. اون ها رو به منحنی تبدیل می کنیم. حالا نودهای داخلی رو انتخاب و Smooth می کنیم.

گام دهم
برای اینکه به صورت زیر در بیاد، Handle نودها رو جا به جا می کنیم. شکل رو Duplicate کرده و اندازه اون رو کم می کنیم. از اونجایی که شکل متقارن نیست مجبور میشیم نسخه کپی رو تغییر بدیم و بعد داخل شکل بزرگتر قرار بدیم.

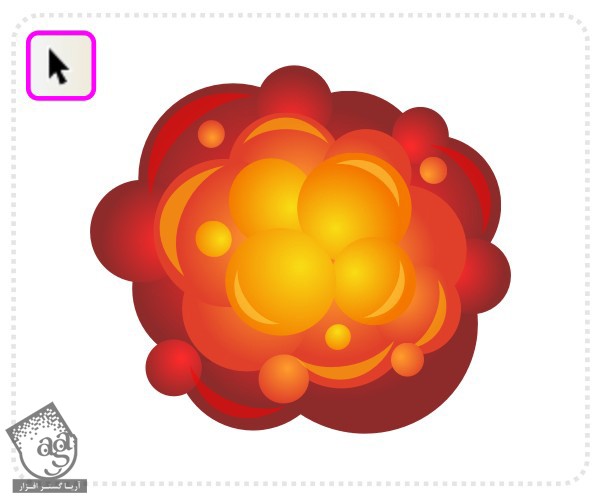
گام یازدهم
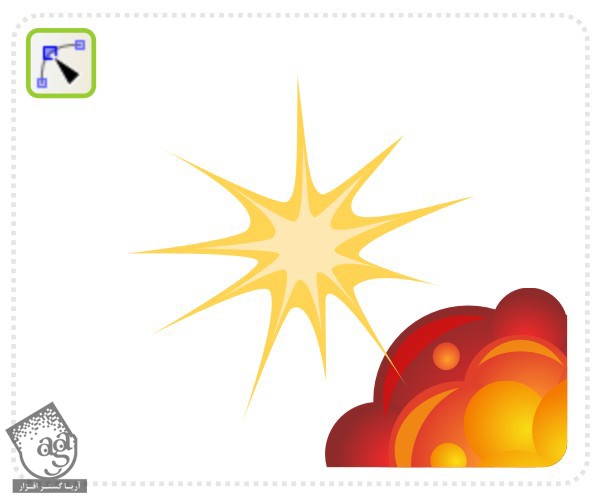
شکل ستاره رو روی انفجار قرار میدیم. بعد هم چند تا شکل دیگه هم به صورتی که می بینین با ابزار Straight Line درست می کنیم و به انفجار اضافه می کنیم.

نتیجه
می تونیم رنگ ها و شکل ها رو تغییر بدیم و نتایج مختلفی خلق کنیم.

امیدواریم ” آموزش InkScape : طراحی انفجار به سبک کارتون ” برای شما مفید بوده باشد…
توجه : مطالب و مقالات وبسایت آریاگستر تماما توسط تیم تالیف و ترجمه سایت و با زحمت فراوان فراهم شده است . لذا تنها با ذکر منبع آریا گستر و لینک به همین صفحه انتشار این مطالب بلامانع است !













































































قوانین ارسال دیدگاه در سایت