No products in the cart.
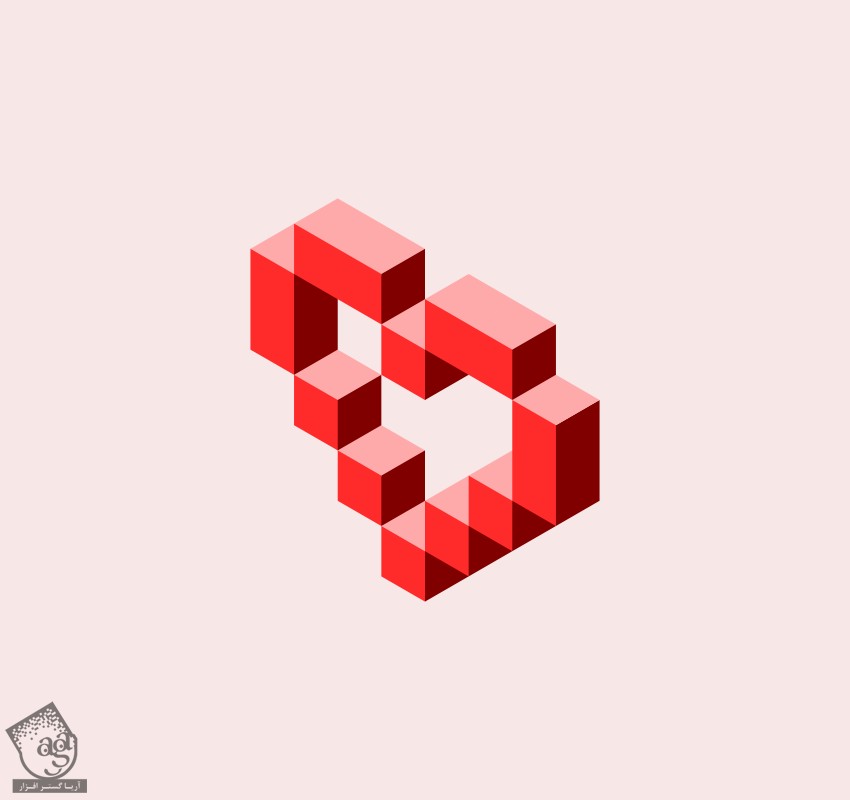
آموزش Inkscape : طراحی قلب ایزومتریک

آموزش Inkscape : طراحی قلب ایزومتریک
توی این آموزش، طراحی قلب ایزومتریک رو با Inkscape با هم می بینیم و با ابزارها و تکنیک های مورد نیاز آشنا میشیم. بیاین شروع کنیم!
با ” آموزش Inkscape : طراحی قلب ایزومتریک ” با ما همراه باشید…
- سطح سختی: مبتدی
- مدت آموزش: 20 تا 30 دقیقه
- نرم افزار استفاده شده: Inkscape
تنظیم سند جدید
گام اول
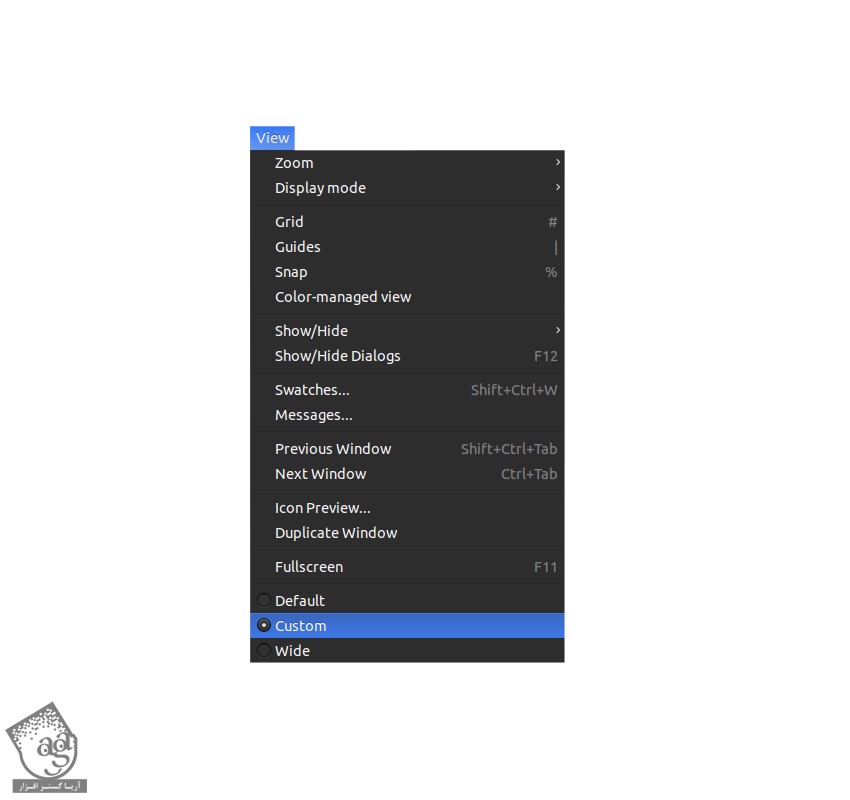
میریم سراغ View و Custom رو انتخاب می کنیم.

گام دوم
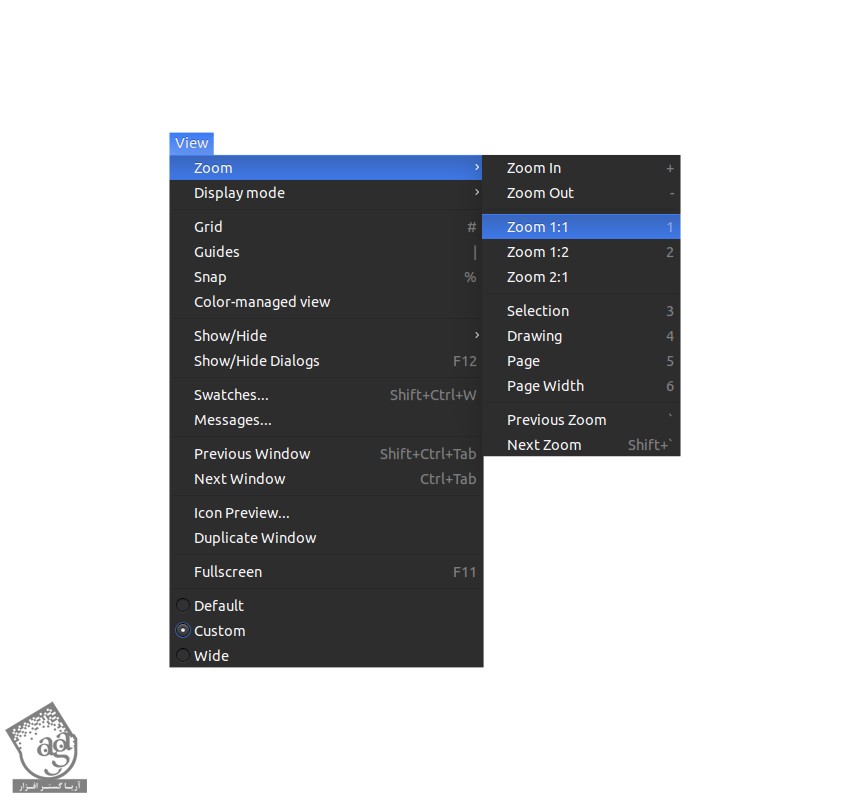
وارد مسیر View > Zoom میشیم و Zoom 1:1 رو انتخاب می کنیم.

گام سوم
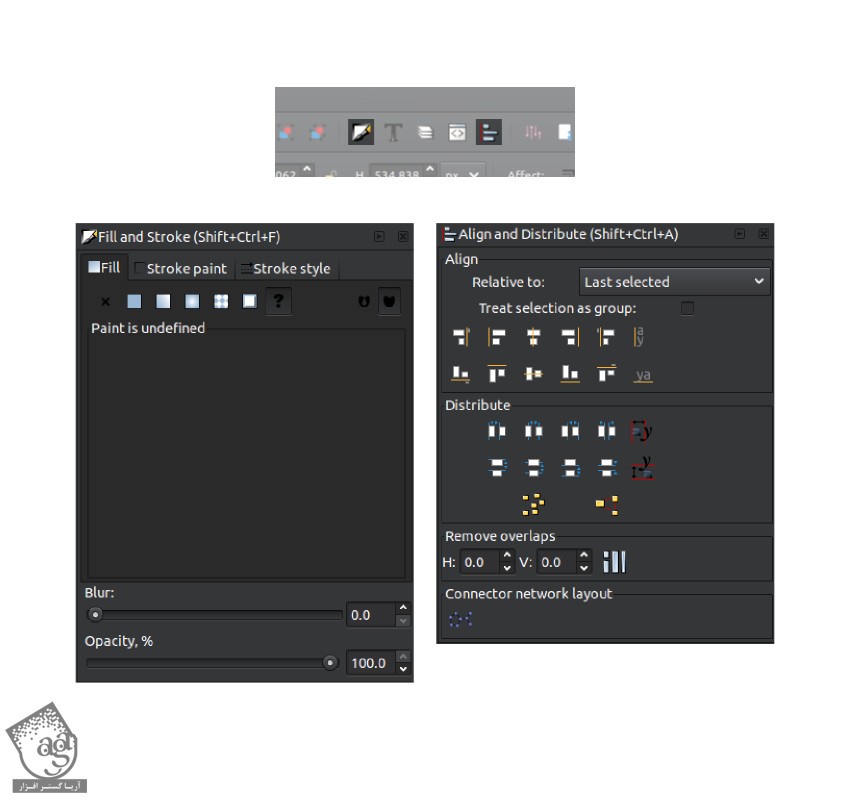
روی آیکن Align and Distribute Objects که توی نوار ابزار بالا قرار داره کلیک می کنیم. بعد هم روی آیکن Fill & Stroke کلیک می کنیم تا منوی Colors, Gradients and Stroke باز بشه.

گام چهارم
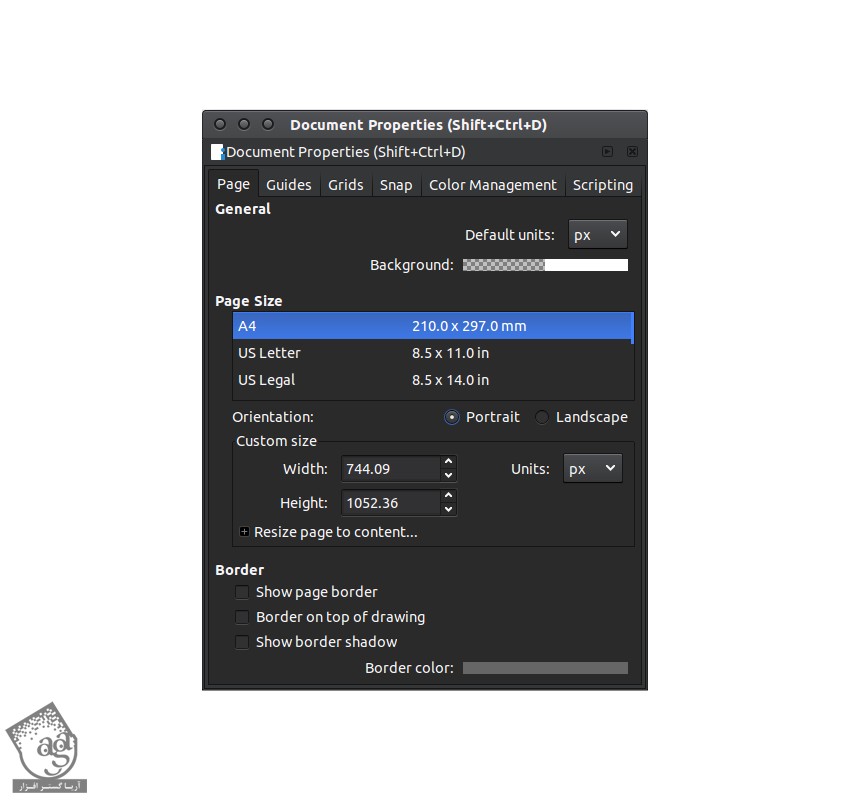
وارد مسیر File > Document Properties میشیم و تیک Show Page Border و Show Border Shadow رو باز می داریم و بعد هم پنجره رو می بندیم.

درست کردن شکل اصلی
گام اول
ابزار Create Stars and Polygons رو برداشته و Regular Polygon رو انتخاب کرده و تنظیمات زیر رو وارد می کنیم.
Corners روی 6
Rounded روی 0.000
Randomized روی 0.000

گام دوم
دکمه های Ctrl و Shift رو نگه داشته و روی بوم کلیک و درگ کرده و یک چند ضلعی به صورت زیر وارد می کنیم.

گام سوم
رنگ مورد نظر رو براش در نظر می گیریم. Opacity رو تا 50 درصد پایین میاریم. برای این کار از ابزار Opacity Percentage که توی پنل Fill and Stroke قرار داره استفاده می کنیم.

گام چهارم
ابزار Select رو برداشته و آیکن Lock بین فیلدهای W و H رو فعال می کنیم. W رو روی 300 قرار داده و Enter می زنیم. بعد هم Snap to Cusp Node که توی نوار ابزار Enable Snapping قرار داره، فعال می کنیم.

گام پنجم
روی Polygon کلیک راست کرده و Duplicate رو می زنیم. رنگ آبی رو برای نسخه Duplicate شده در نظر می گیریم. بعد هم Polygon جدید رو در محلی که می بینین قرار میدیم.

گام ششم
روی نسخه آبی کلیک راست کرده و Duplicate رو می زنیم. رنگ سبز رو برای اون در نظر می گیریم و در محلی که می بینین قرار میدیم.

گام هفتم
روی شکل سبز کلیک راست کرده و Duplicate رو می زنیم. رنگ مشکی رو براش در نظر می گیریم و اون رو در محلی که می بینین قرار میدیم.

اصلاح شکل
گام اول
روی Polygon مشکی کلیک راست کرده و Duplicate رو می زنیم. نسخه Duplicate شده رو انتخاب کرده و در حالی که Shift رو نگه داشتیم، شکل آبی رو انتخاب می کنیم. وارد مسیر Path > Intersection میشیم.

گام دوم
همین کار رو برای شکل های قرمز و سبز تکرار می کنیم. روی Polygon مشکی کلیک راست کرده و Duplicate رو می زنیم. Shift رو نگه داشته و روی شکل قرمز کلیک کرده و وارد مسیر Path > Intersection میشیم.

توصیه می کنم دوره های جامع فارسی مرتبط با این موضوع آریاگستر رو مشاهده کنید:
گام سوم
روی Polygon مشکی کلیک راست کرده و Duplicate رو می زنیم. Shift رو نگه داشته و روی شکل سبز کلیک کرده و وارد مسیر Path > Intersection میشیم.

رنگ آمیزی شکل ها
گام اول
روی هر سه تا شکل کلیک و درگ می کنیم تا هر سه تای اون ها انتخاب بشن. بعد هم با استفاده از اسلایدر، Opacity رو روی 100 درصد قرار میدیم.

گام دوم
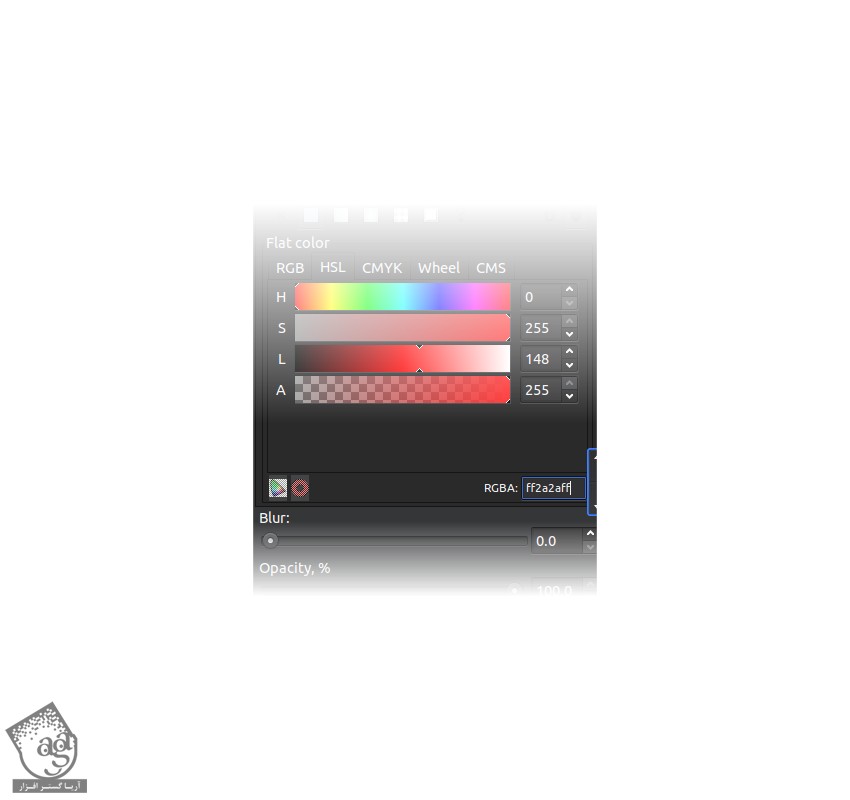
هر سه شکل رو از حالت انتخاب خارج می کنیم. بخش آبی رنگ شکل رو انتخاب کرده و وارد پنل Fill and Stroke میشیم و توی تب Fill، کد رنگی #ff2a2aff رو برای RGBA در نظر می گیریم.


گام سوم
بخش قرمز رنگ شکل رو انتخاب کرده و وارد پنل Fill and Stroke میشیم و توی تب Fill، کد رنگی #ffaaaaff رو برای RGBA در نظر می گیریم.

گام چهارم
بخش سبز رنگ شکل رو انتخاب کرده و وارد پنل Fill and Stroke میشیم و توی تب Fill، کد رنگی #800000ff رو برای RGBA در نظر می گیریم.

گام پنجم
روی هر سه شکل کلیک و درگ می کنیم. بعد هم با زدن میانبر Ctrl+G، اون ها رو با هم گروه می کنیم. عدد 100 رو توی فیلد W وارد کرده و Enter می زنیم.

طراحی شکل قلب
گام اول
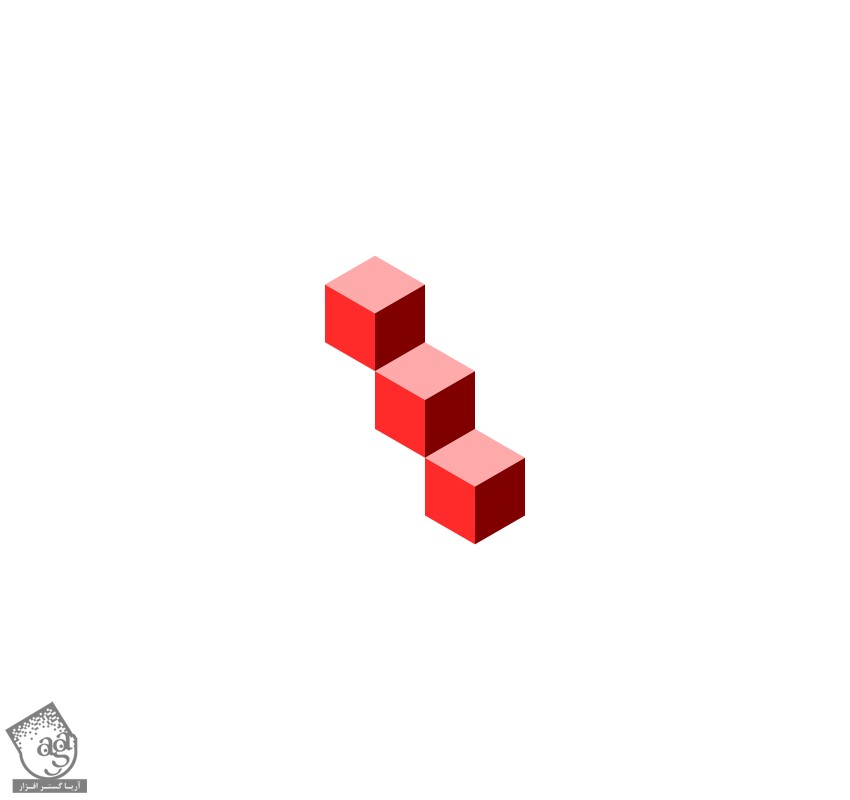
همچنان که Polygon انتخاب شده، روی اون کلیک راست کرده و Duplicate رو می زنیم. بعد هم اون رو در محلی که می بینین، Snap می کنیم.

گام دوم
همین کار رو باز هم تکرار می کنیم.

گام سوم
باز هم این کار رو تکرار می کنیم.

گام چهارم
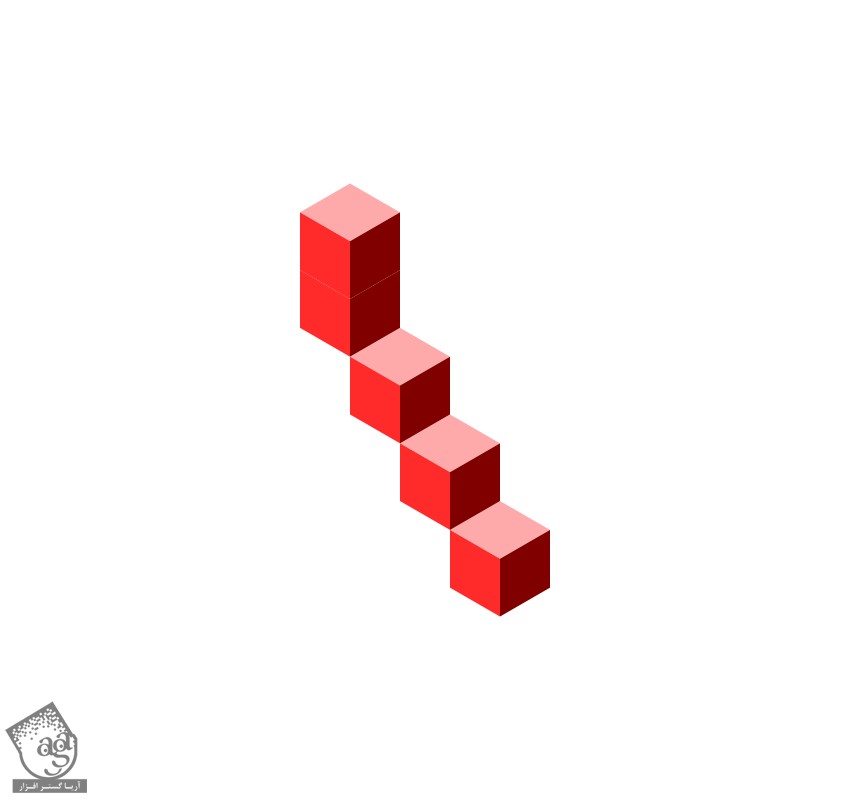
Polygon که آخرین بار انتخاب کرده بودیم رو Duplicate کرده و اون رو در محلی که می بینین Snap می کنیم.

گام پنجم
Polygon رو Duplicate کرده و اون رو در محلی که می بینین Snap می کنیم.

گام ششم
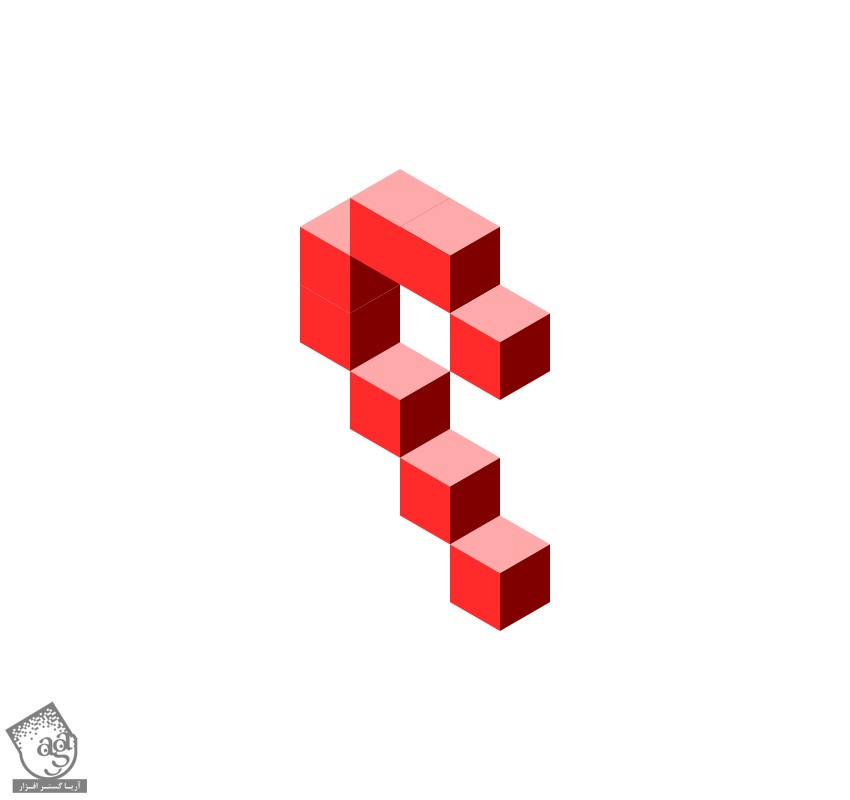
آخرین Polygon رو بار دیگه Duplicate کرده و در محلی که می بینین Snap می کنیم.

گام هفتم
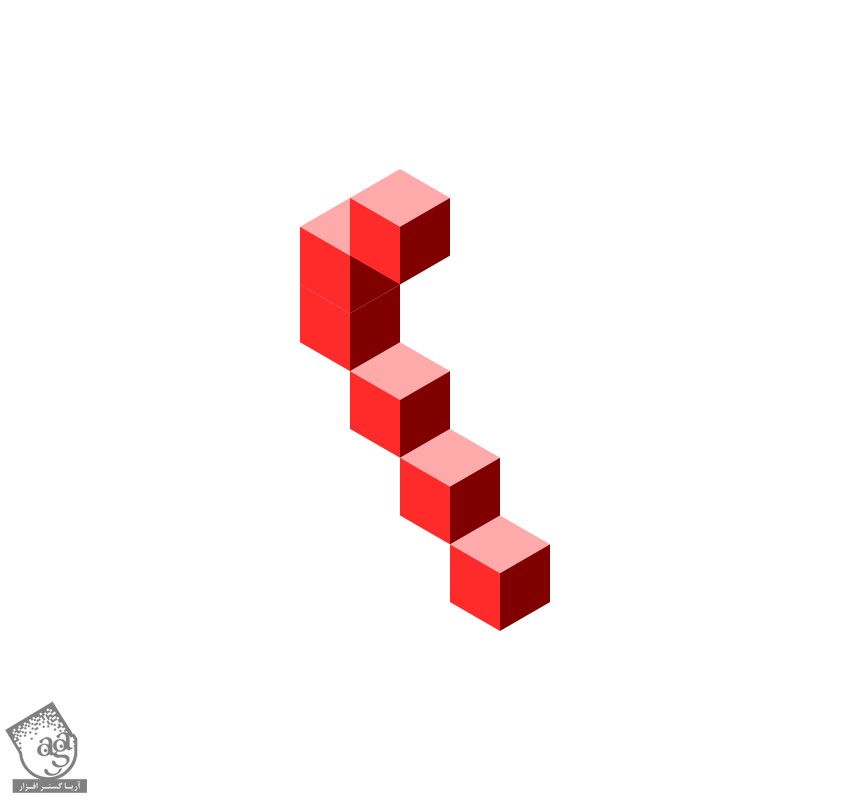
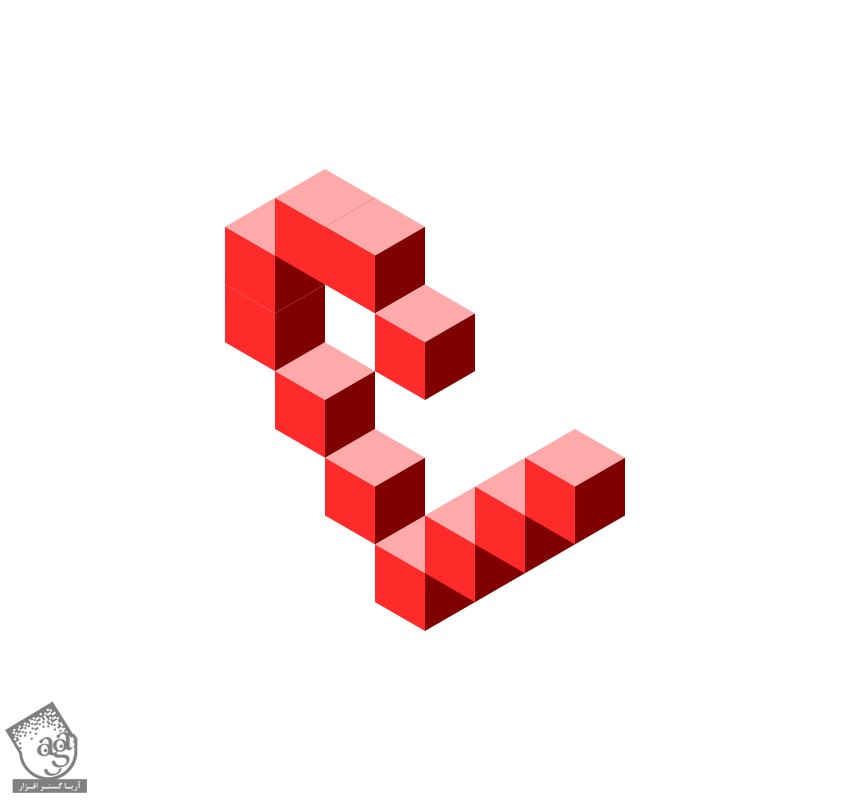
میریم سراغ Polygon اصلی که در پایین قرار داره، اون رو سه بار Duplicate کرده و در محلی که می بینین قرار میدیم.

گام هشتم
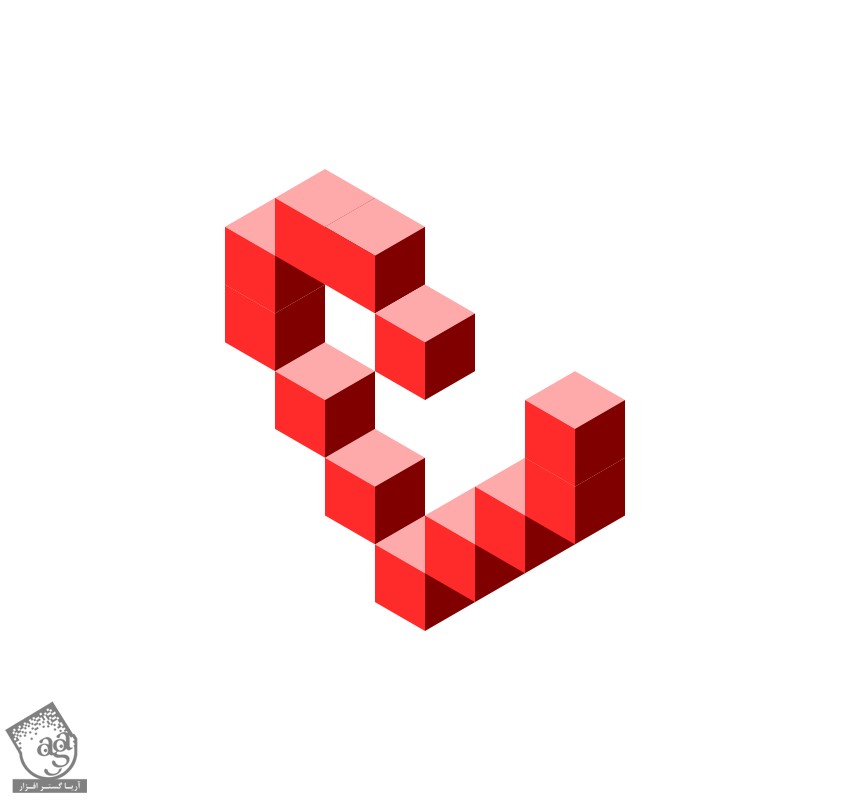
همچنان که آخرین Polygon انتخاب شده در وضعیت انتخاب قرار داره، اون رو Duplicate کرده و در محلی که می بینین قرار میدیم.

گام نهم
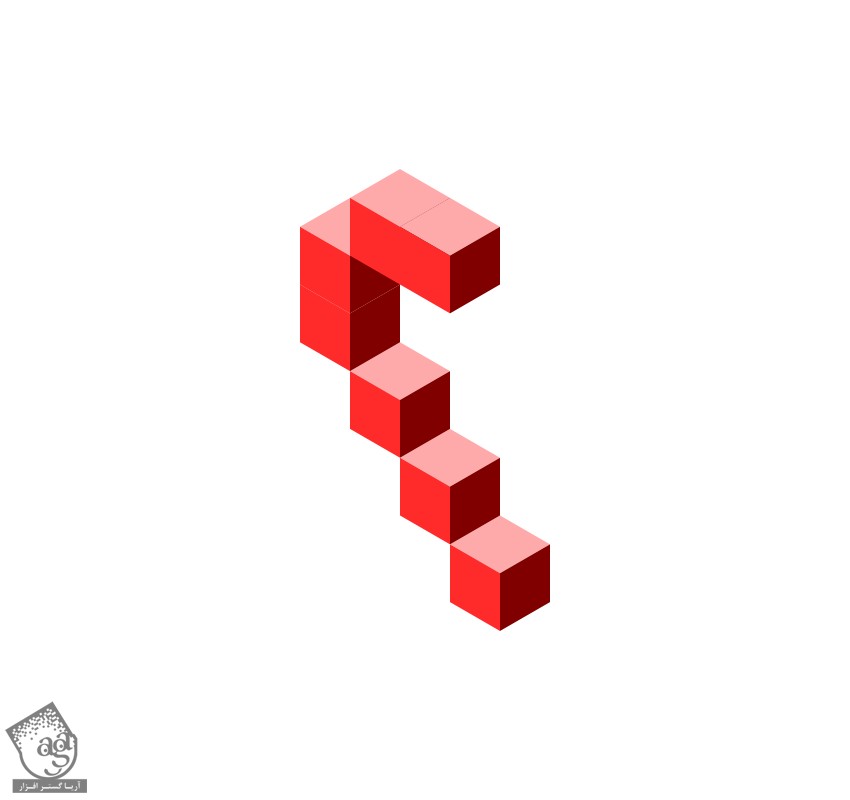
این Polygon رو بار دیگه Duplicate می کنیم. اون رو در محلی که می بینین Snap می کنیم.

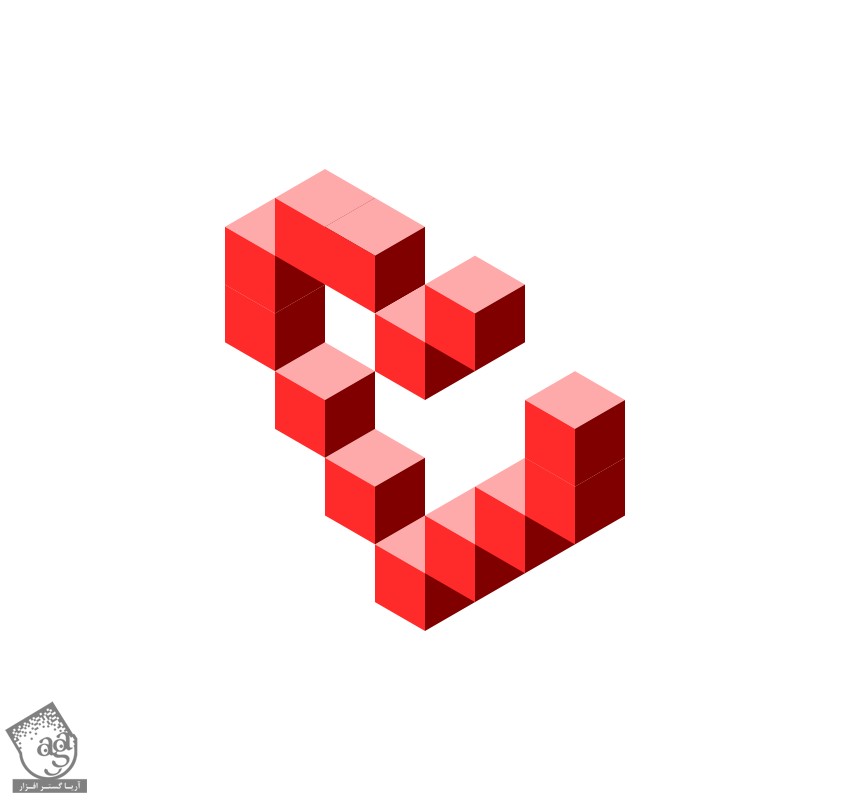
گام دهم
در نهایت، Polygon رو یک بار دیگه Duplicate کرده و در محلی که می بینین Snap می کنیم و تمام!

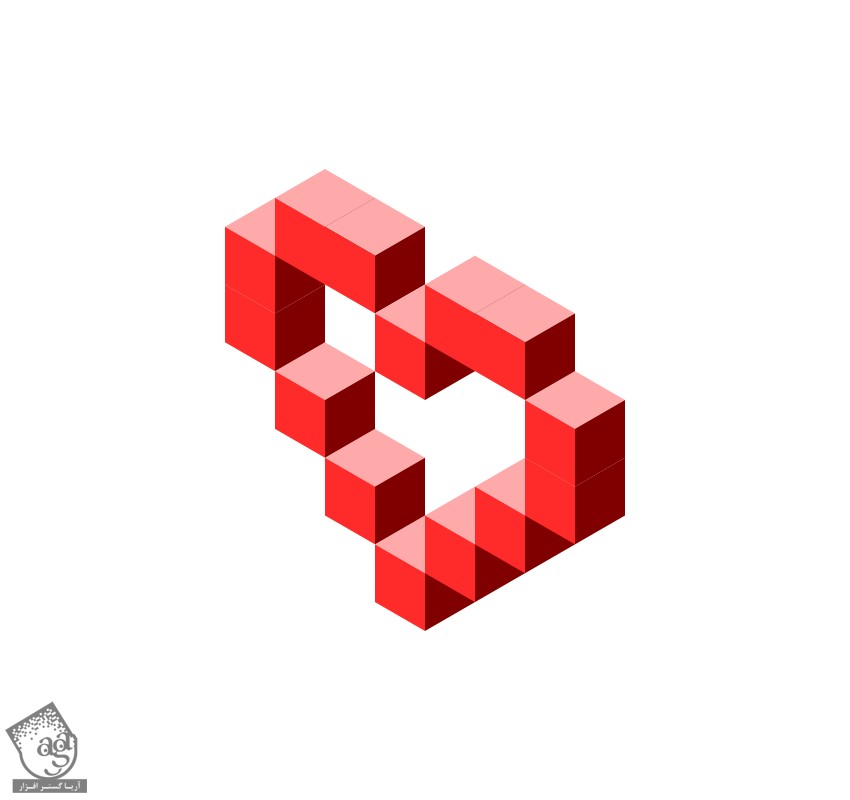
نتیجه

امیدواریم ” آموزش Inkscape : طراحی قلب ایزومتریک ” برای شما مفید بوده باشد…
توصیه می کنم دوره های جامع فارسی مرتبط با این موضوع آریاگستر رو مشاهده کنید:
توجه : مطالب و مقالات وبسایت آریاگستر تماما توسط تیم تالیف و ترجمه سایت و با زحمت فراوان فراهم شده است . لذا تنها با ذکر منبع آریا گستر و لینک به همین صفحه انتشار این مطالب بلامانع است !
دوره های آموزشی مرتبط
590,000 تومان
590,000 تومان

















































































قوانین ارسال دیدگاه در سایت