No products in the cart.
آموزش Maya و Photoshop : طراحی تونل- قسمت دوم

آموزش Maya و Photoshop : طراحی تونل- قسمت دوم
توی این آموزش، نحوه طراحی تونل رو با Maya یاد می گیریم و بعد هم آخرین اصلاحات رو با Photoshop انجام میدیم. این آموزش مدل سازی، بافت دهی، سایه زدن و تکنیک های رندرینگ رو شامل میشه. توی قسمت اول، بخشی از کار رو انجام دادیم. بیاین ادامه بدیم.
با ” آموزش Maya و Photoshop : طراحی تونل” با ما همراه باشید…
این آموزش در سه مقاله منتشر شده است:
آموزش Maya و Photoshop : طراحی تونل – قسمت اول
آموزش Maya و Photoshop : طراحی تونل – قسمت دوم
آموزش Maya و Photoshop : طراحی تونل – قسمت سوم
گام اول
حالا صحنه ای که درست کردیم، باید به این صورت در اومده باشه. این یعنی برای بافت دهی، سایه زدن و رندرینگ اون آماده هستیم.

گام دوم
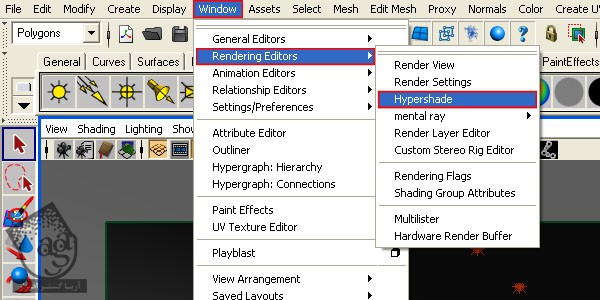
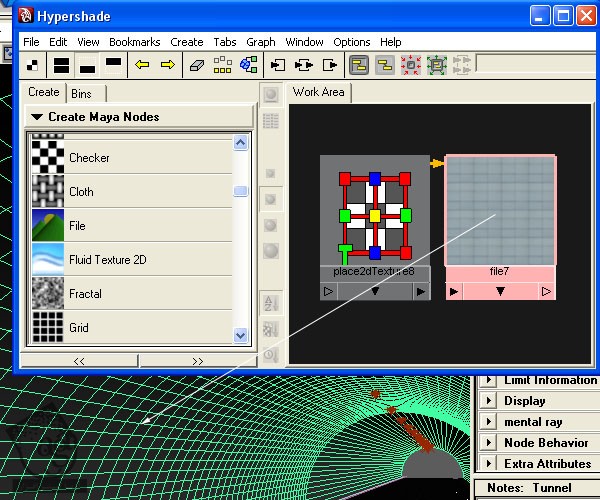
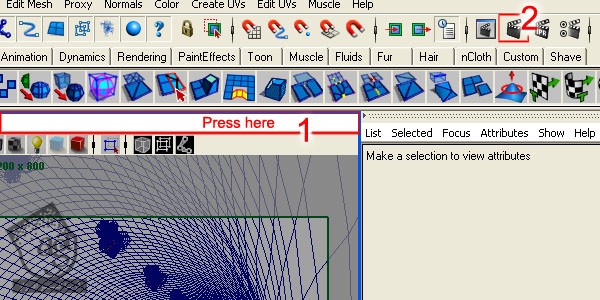
مسیر Window > Rendering Editors > Hypershade رو دنبال می کنیم.

گام سوم
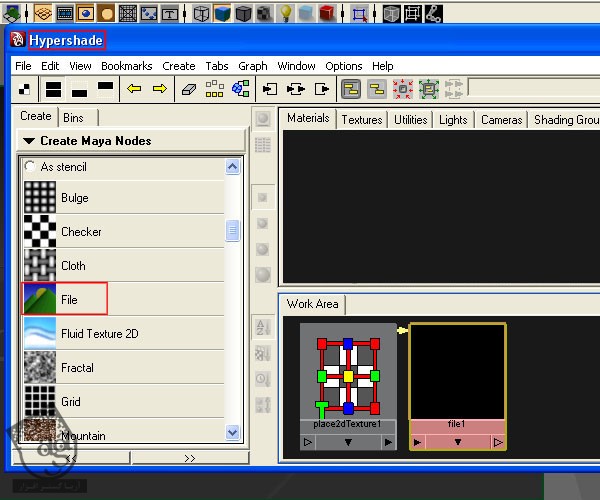
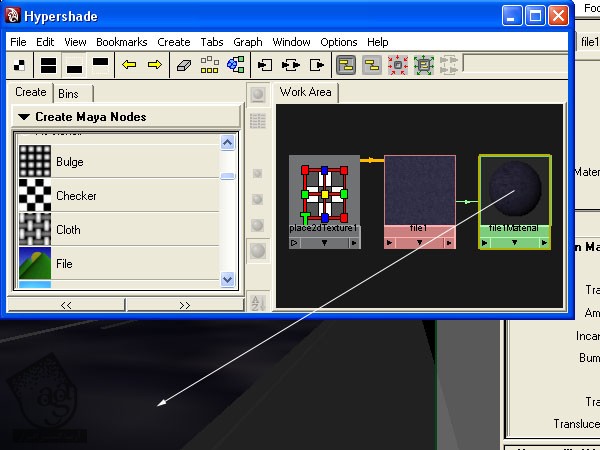
یک File Node جدید درست می کنیم.

گام چهارم
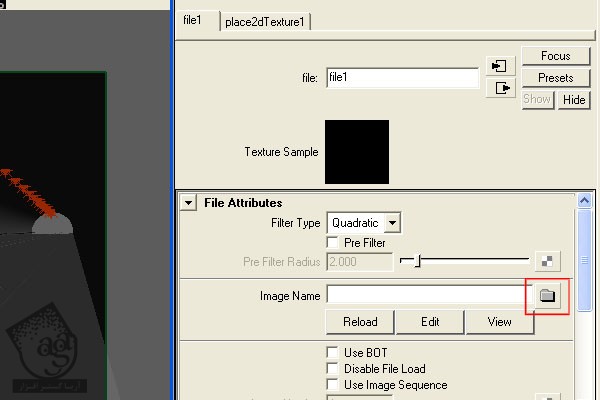
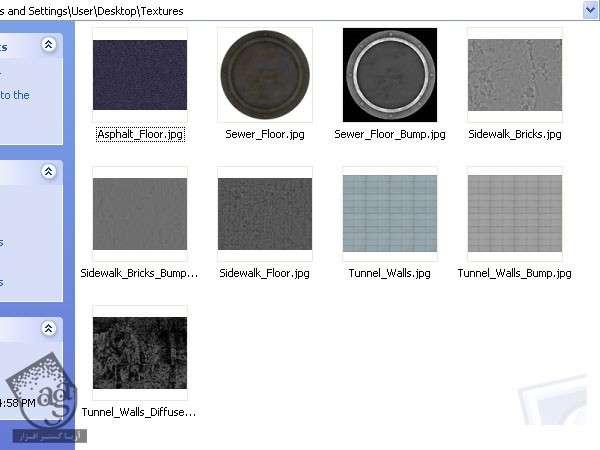
فایل Asphalt_Floor.jpg رو باز می کنیم.

گام پنجم
مراحل 2 تا 4 رو برای تمام فایل های پوشه Textures تکرار می کنیم.

گام ششم
متریال Asphalt رو به شکل خیابان یا Street اختصاص میدیم.

گام هفتم
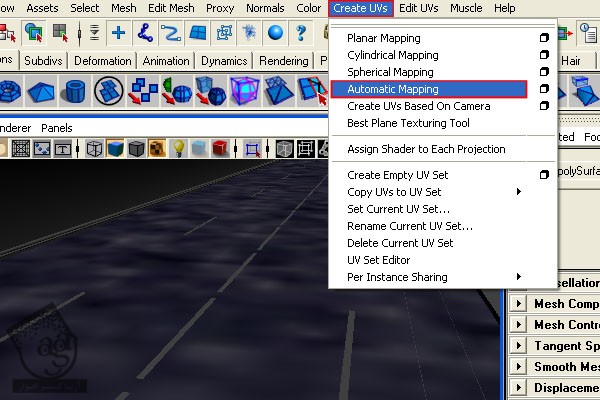
شکل Street رو انتخاب می کنیم و مسیر Create Uvs > Automatic Mapping رو دنبال می کنیم.

گام هشتم
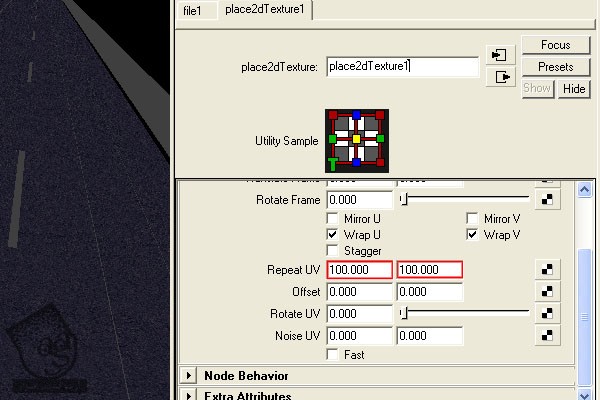
میریم سراغ فایل place2dTexture1 و تنظیمات رو به صورت زیر در میاریم.

گام نهم
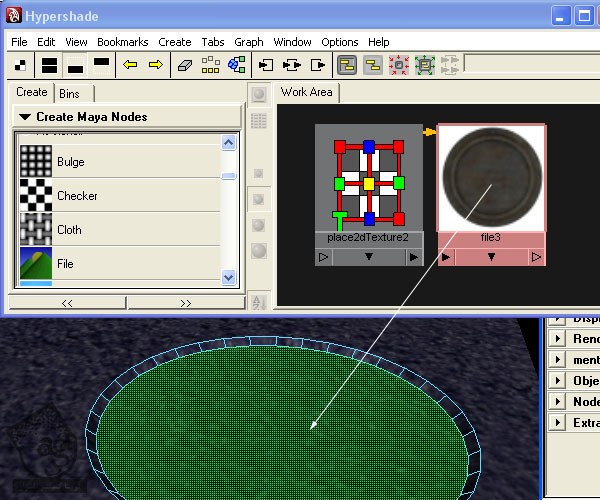
روی Sewer زوم می کنیم و بافت Swere_Floor.jpg رو به اون اختصاص میدیم.

گام دهم
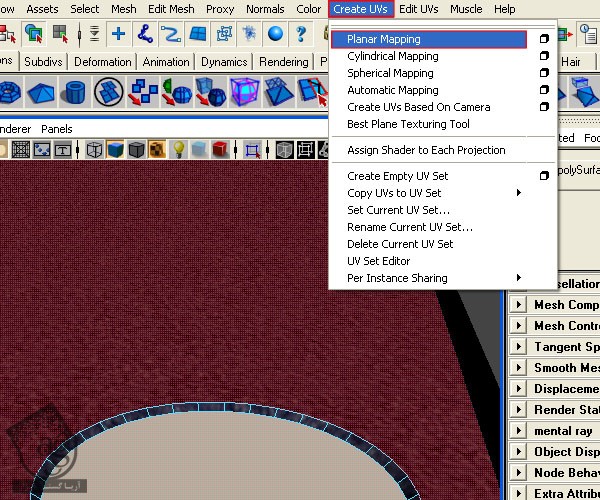
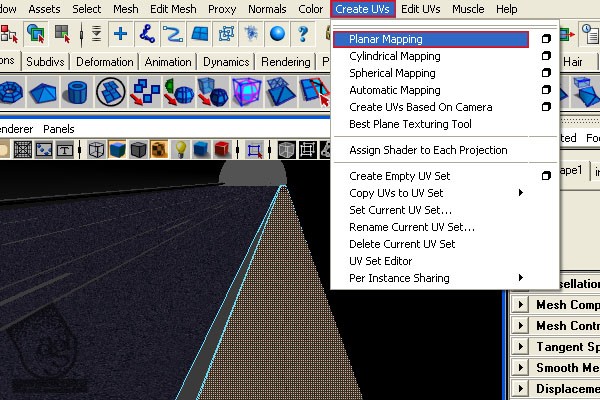
سطح اون رو انتخاب و مسیر Create Uvs > Planner Mapping رو دنبال می کنیم.

گام یازدهم
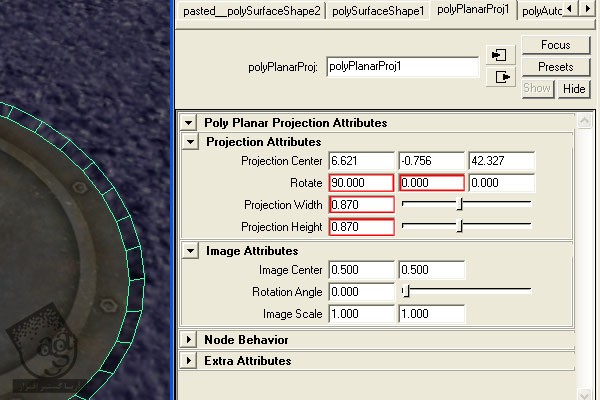
مقادیر زیر رو برای polyPlanarProj1 در نظر می گیریم.

گام دوازدهم
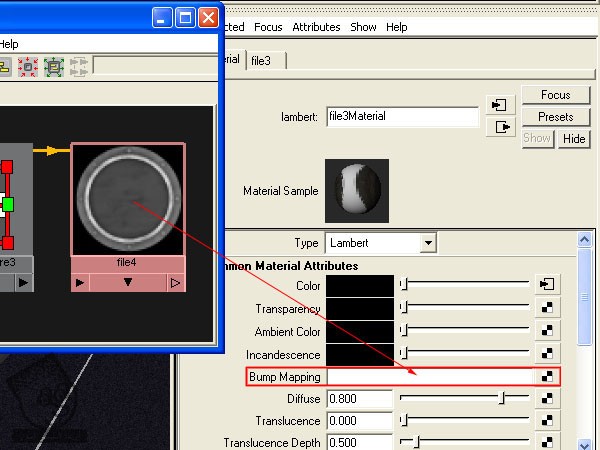
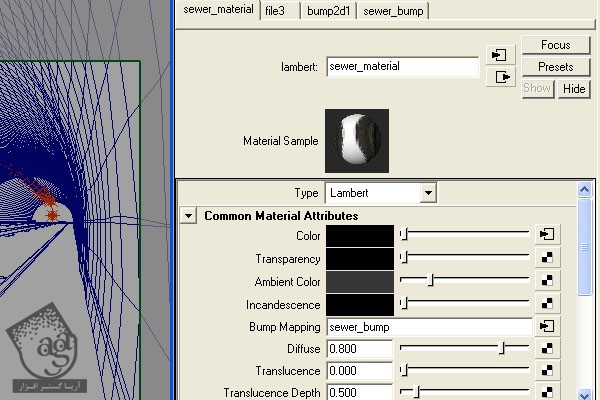
متریال Swere رو انتخاب می کنیم و فایل Swere_Floor_Bump رو روی Bump Mapping درگ می کنیم.

گام سیزدهم
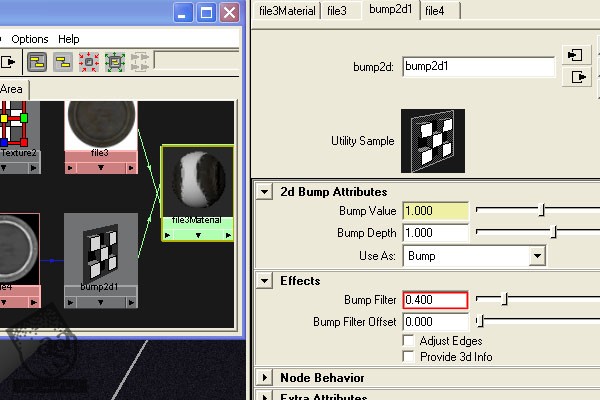
Bump Filter رو به صورت زیر تنظیم می کنیم.

گام چهاردهم
مقدار Ambient متریال Swere رو زیاد می کنیم.

گام پانزدهم
حالا سطح بالایی شکل Sidewalk رو انتخاب می کنیم.

گام شانزدهم
بافت Sidewalk_Floor.jpg رو بهش اختصاص میدیم.

گام هفدهم
یک بار دیگه اون رو انتخاب می کنیم و مسیر Create Uvs > Planar Mapping رو دنبال می کنیم.

گام هجدهم
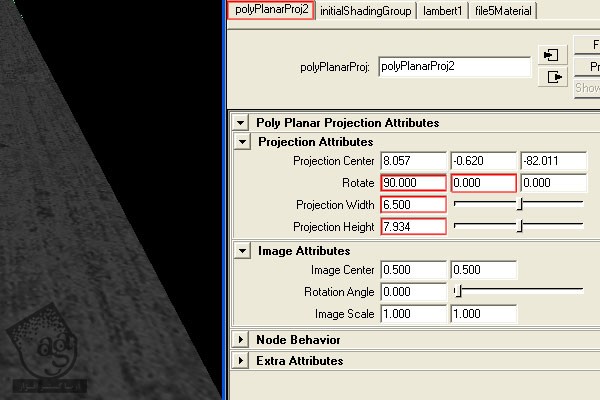
مقادیر زیر رو برای Poly Planar Projection در نظر می گیریم.

گام نوزدهم
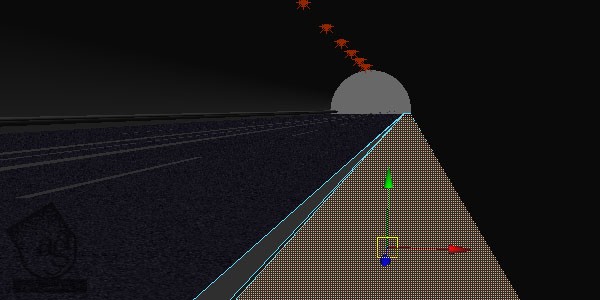
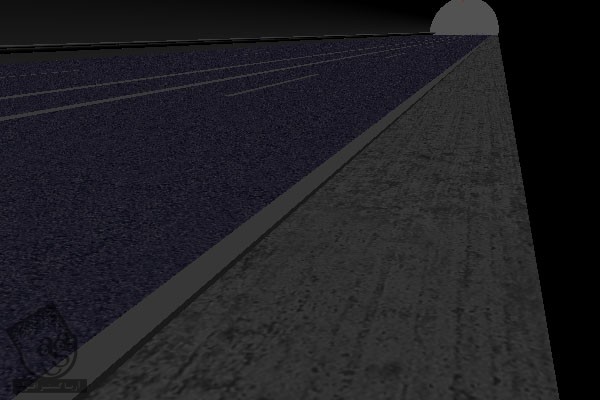
حالا باید به این شکل در اومده باشه.

گام بیستم
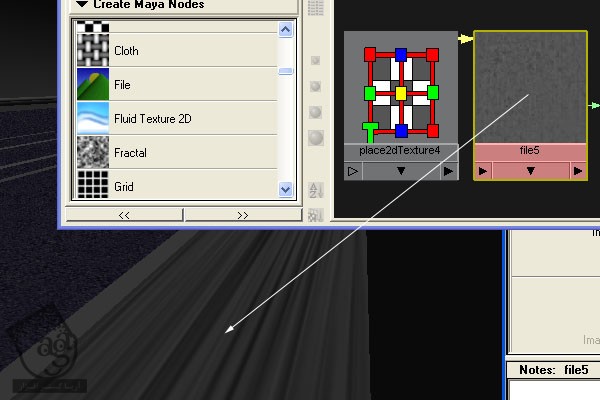
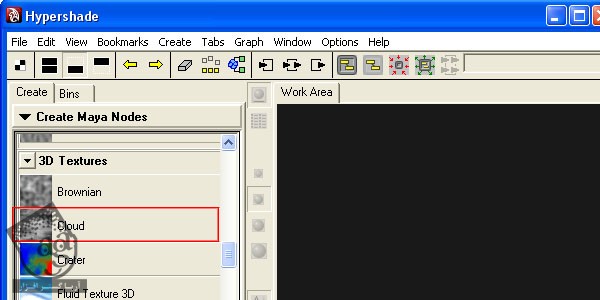
یک بافت سه بعدی Cloud در پنجره Hypershade درست می کنیم.

گام بیست و یکم
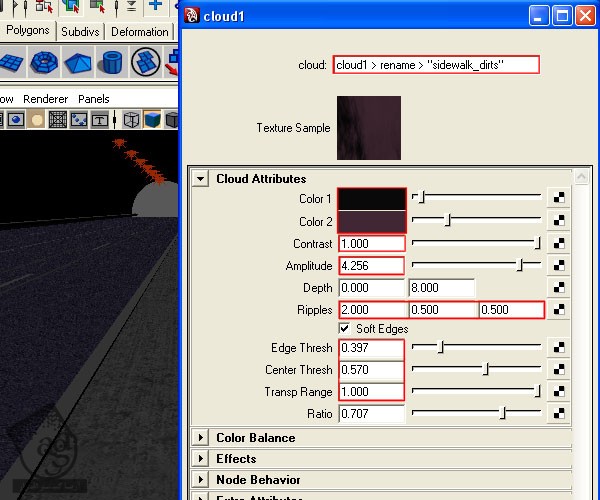
اون رو به صورت زیر تنظیم می کنیم. برای الگوبرداری رنگ، حتما از ابزار قطره چکان استفاده کنین.

گام بیست و دوم
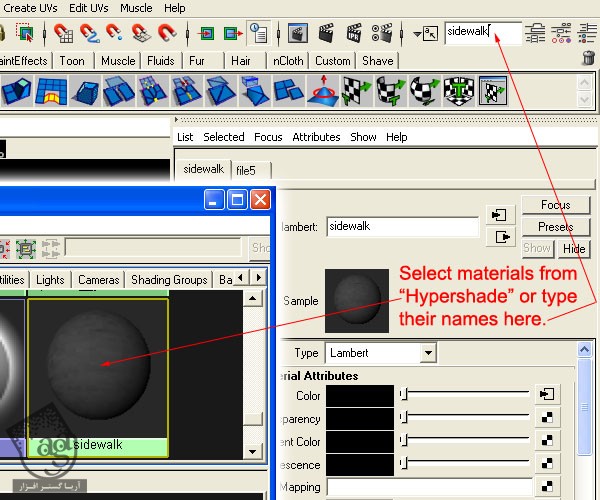
متریال Sidewalk رو انتخاب می کنیم.

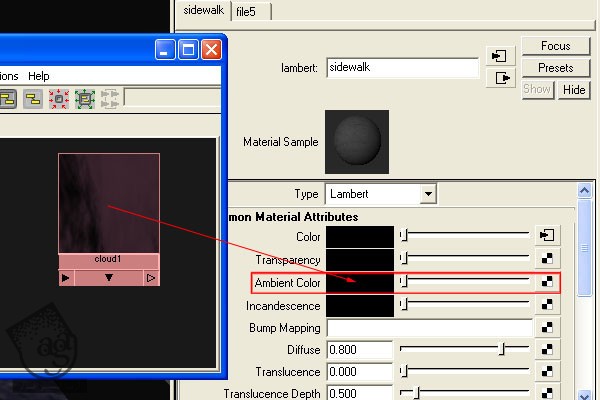
گام بیست و سوم
بافت Cloud1 رو با دکمه میانی ماوس انتخاب می کنیم و روی Ambient Color متریال Sidewalk قرار میدیم.

گام بیست و چهارم
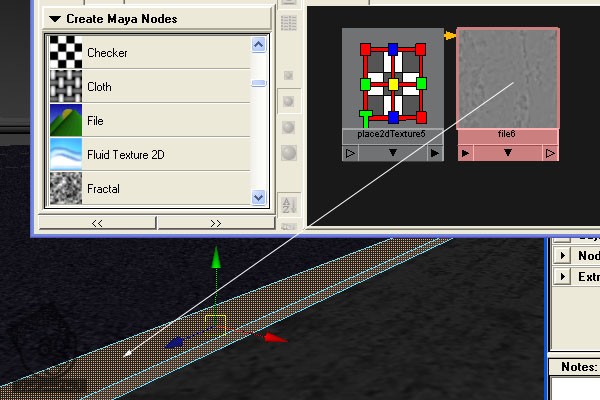
Sidewalk رو انتخاب می کنیم و بافت Sidewalk_Bricks.jpg رو بهش اختصاص میدیم.

گام بیست و پنجم
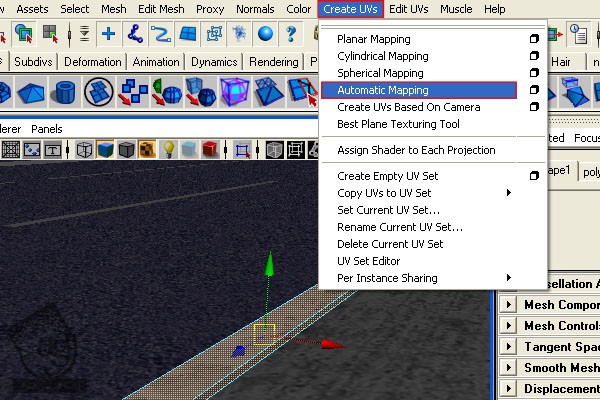
همچنان که این قسمت انتخاب شده، مسیر Create Uvs > Automatic Mapping رو دنبال می کنیم.

گام بیست و ششم
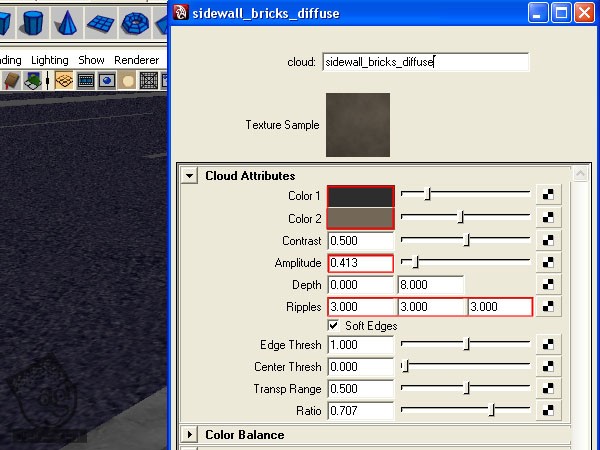
وارد تنظیمات متریال Sidewalk_Bricks میشیم و اون رو به صورت زیر تنظیم می کنیم.

گام بیست و هفتم
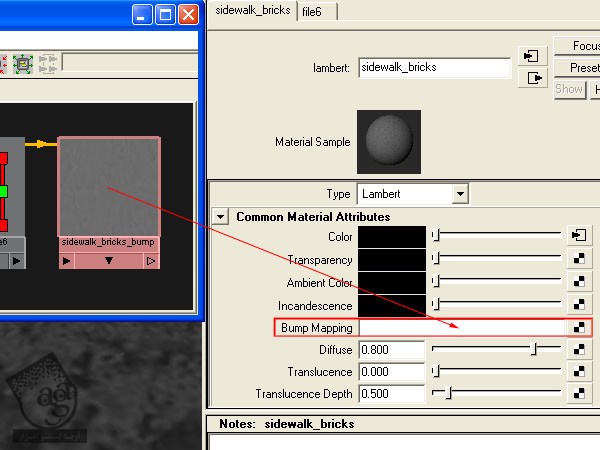
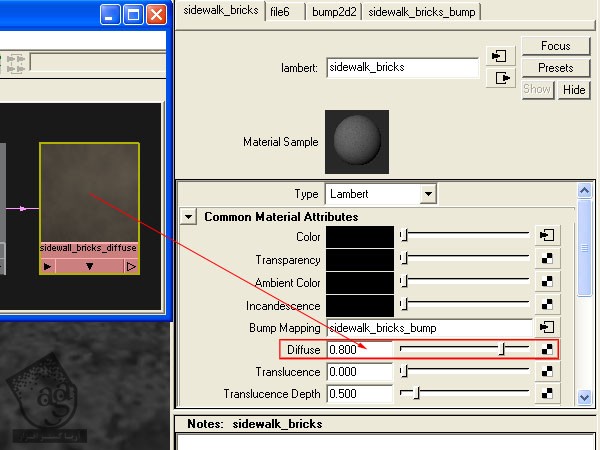
فایل Sidewalk_Bricks_Bump.jpg رو روی Bump Mapping متریال Sidewall_bricks قرار میدیم.

گام بیست و هشتم
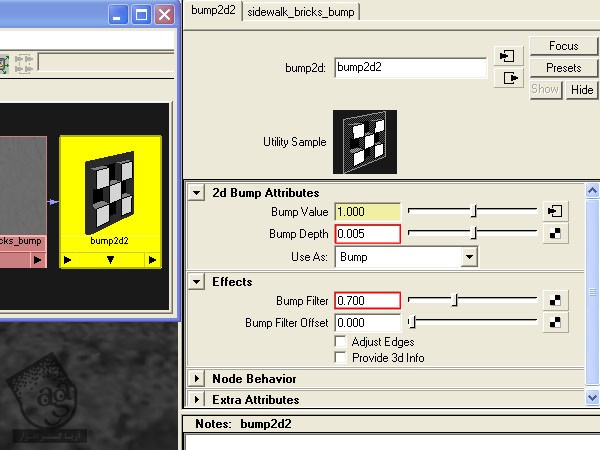
حالا تنظیمات زیر رو در نظر می گیریم.

گام بیست و نهم
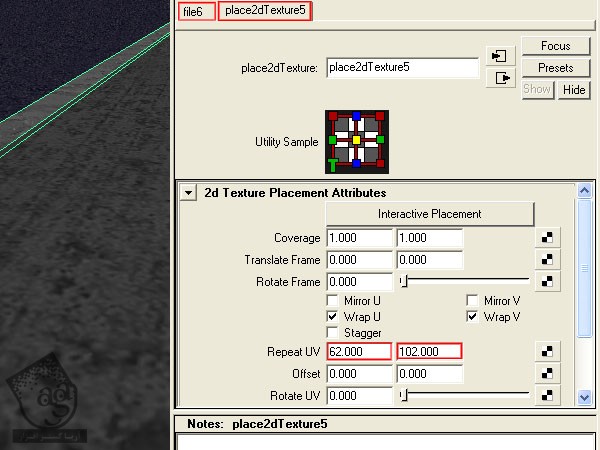
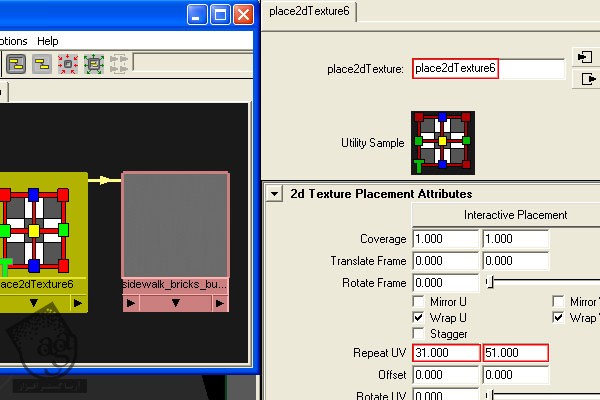
Placement Utility مربوط به Sidewalk_Bricks_Bump.jpg رو به صورت زیر تنظیم می کنیم.

گام سی ام
یک بافت Cloud 3D دیگه درست می کنیم و مقادیر زیر رو توی پنجره Hypershade وارد می کنیم.

گام سی و یکم
Cloud رو روی Diffuse متریال Sidewall_bricks قرار میدیم.

گام سی و دوم
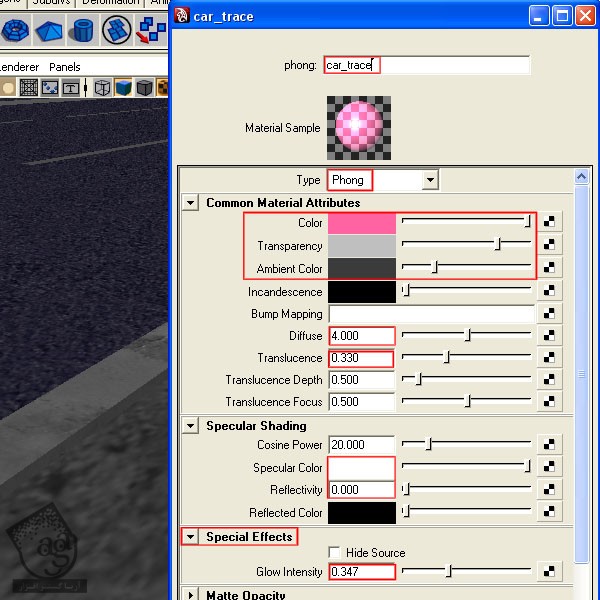
یک متریال Phong جدید با تنظیمات زیر درست می کنیم.

گام سی و سوم
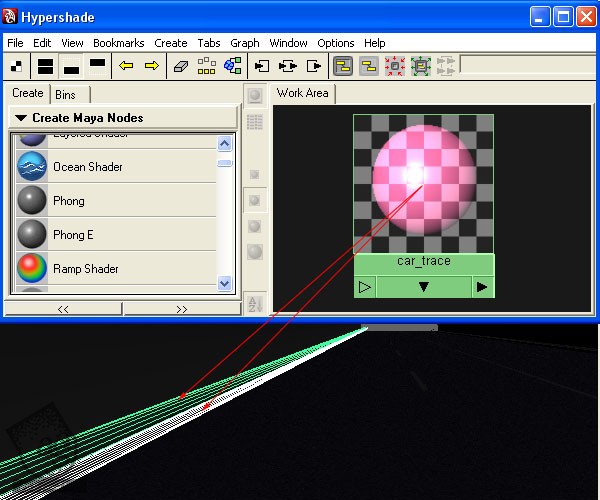
متریال Phong رو به شکل استوانه های سمت چپ تونل اختصاص میدیم.

گام سی و چهارم
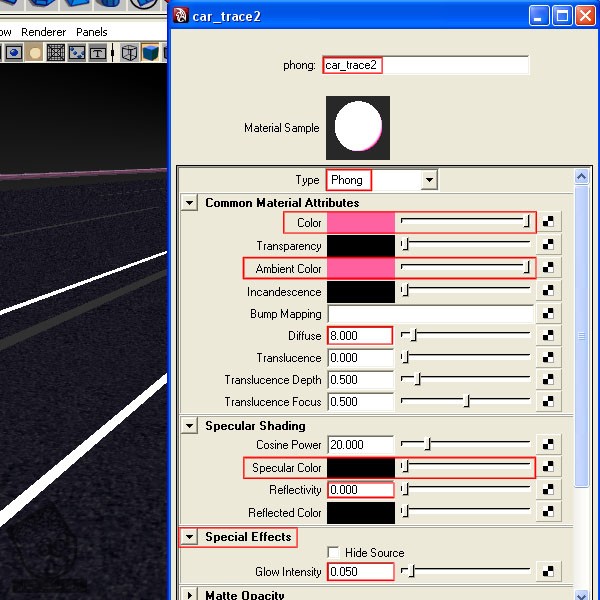
یک متریال Phong دیگه با تنظیمات زیر درست می کنیم.

گام سی و پنجم
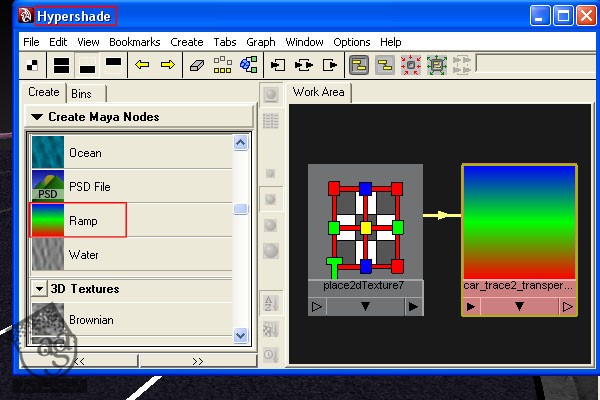
یک بافت Ramp درست می کنیم.

گام سی و ششم
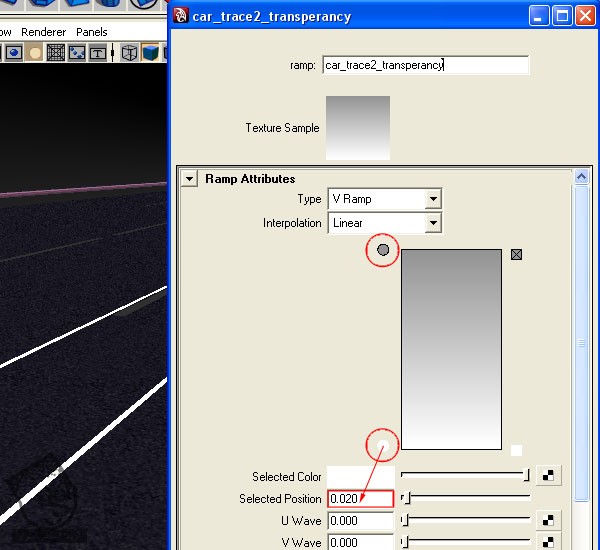
رنگ Ramp رو به صورت زیر در میاریم.

گام سی و هفتم
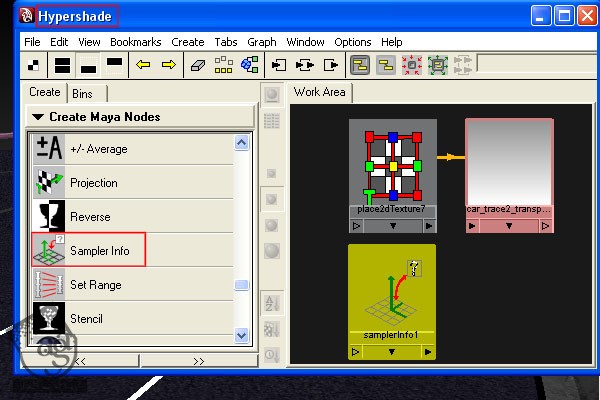
یک Sampler Info ایجاد می کنیم.
گام سی و هشتم
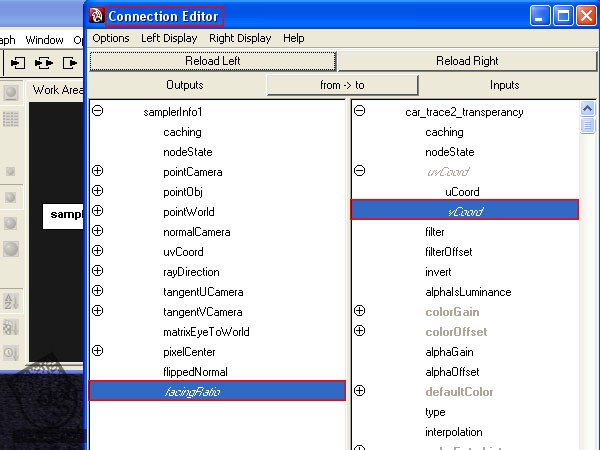
با نگه داشتن Ctrl و فشار دادن دکمه میانی ماوس، Smapler Info رو انتخاب می کنیم و بعد اون رو روی بافت Ramp، درگ و دراپ می کنیم و از طریق Connection Editor، اون ها رو به هم متصل می کنیم.

گام سی و نهم
بعد از اینکه پنجره Connection Editor ظاهر شد، Facing Ratio منوی سمت چپ رو به vCoord منوی سمت راست متصل می کنیم.

گام چهل ام
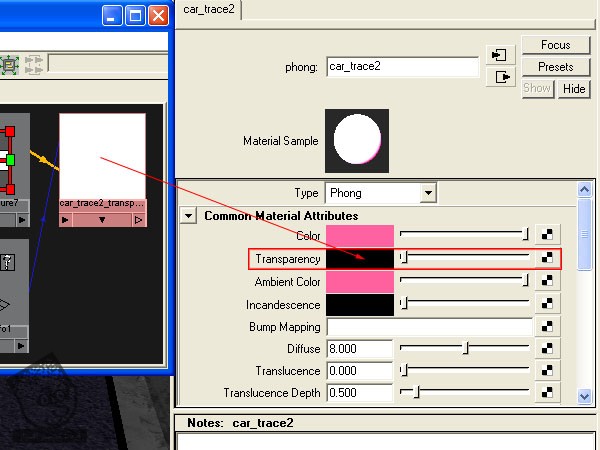
حالا متریال car_trace2 رو انتخاب می کنیم و بعد هم car_trace2_transparency رو روی Transparency دراپ می کنیم.

گام چهل و یکم
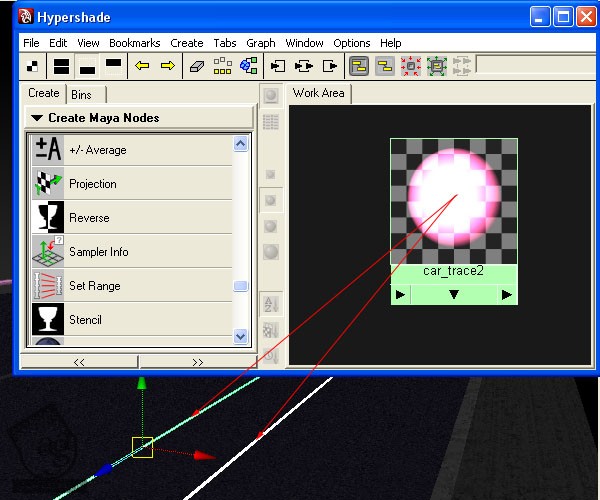
متریال car_trace2 رو به پلان هایی که سمت راست تونل قرار دادیم، اختصاص میدیم.

گام چهل و دوم
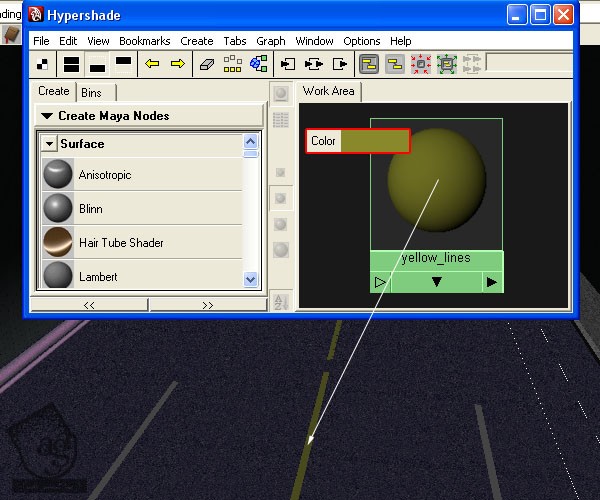
یک متریال Lambert جدید به رنگ زیر درست می کنیم و اون رو به خطوط میانی خیابان اختصاص میدیم.

گام چهل و سوم
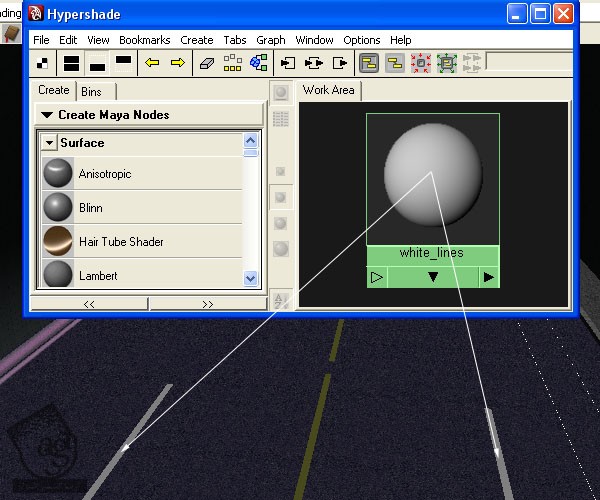
یک متریال Lambert جدید درست می کنیم و رنگ اون رو سفید می کنیم. بعد هم اون رو به خطوط دو طرف خیابان اختصاص میدیم.

گام چهل و چهارم
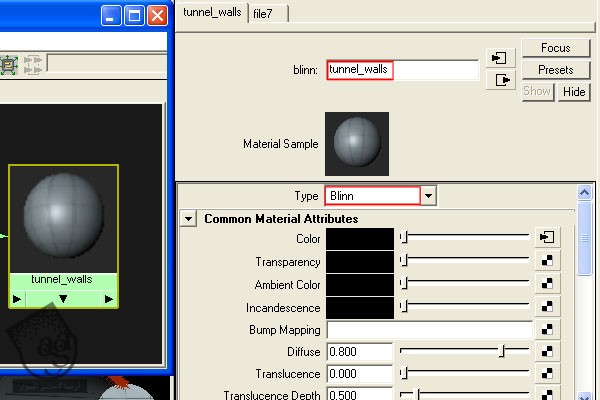
شکل Tunnel رو انتخاب می کنیم و بافت Tunnel_Walls.jpg رو بهش اختصاص میدیم.

گام چهل و پنجم
Type رو روی Blinn قرار میدیم و اسمش رو میزاریم Tunnel_Walls.

گام چهل و ششم
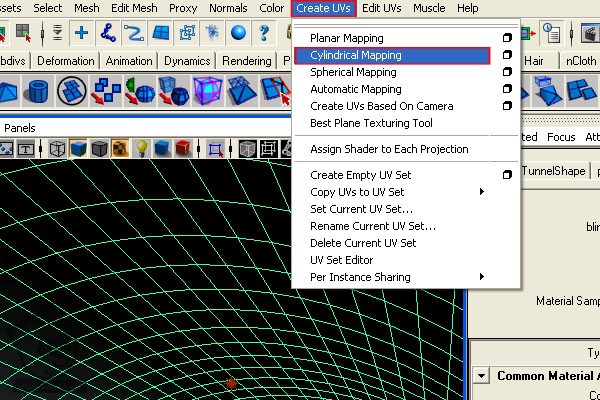
Tunnel رو انتخاب می کنیم و بعد هم مسیر Create Uvs > Cylinderical Mapping رو دنبال می کنیم.

گام چهل و هفتم
حالا اگه Hardware Texturing و Lights رو فعال کنیم، شکل تونل باید به این شکل در اومده باشه.
گام چهل و هشتم
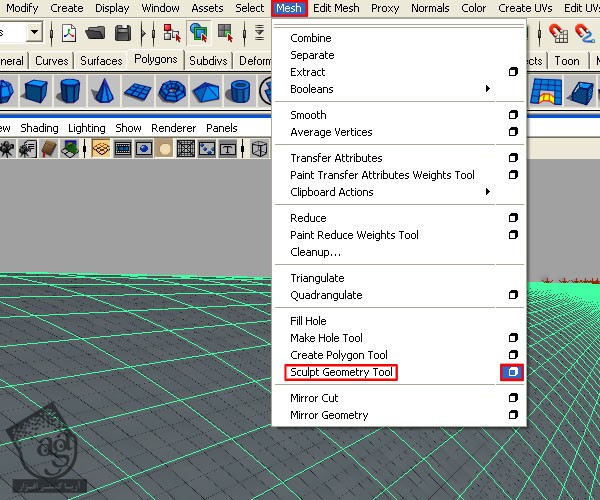
شکل Tunnel رو انتخاب می کنیم. بعد هم مسیر Mesh > Sculp Geometry Tool رو دنبال و امکانات اون رو باز می کنیم.

گام چهل و نهم
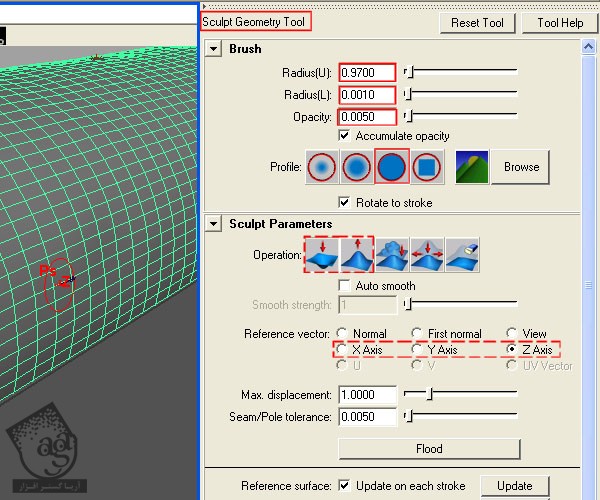
این ابزار رو Reset می کنیم و تنظیمات زیر رو به کار می بریم.

گام پنجاه ام
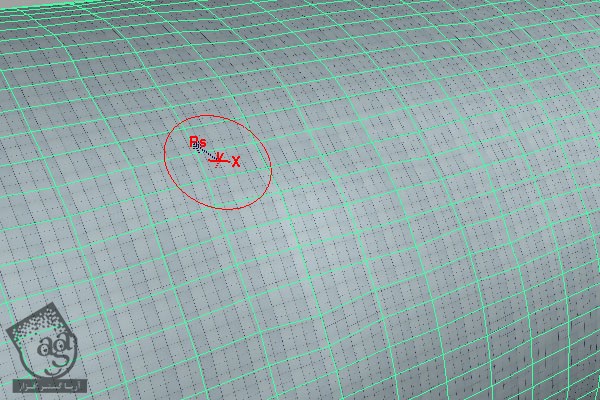
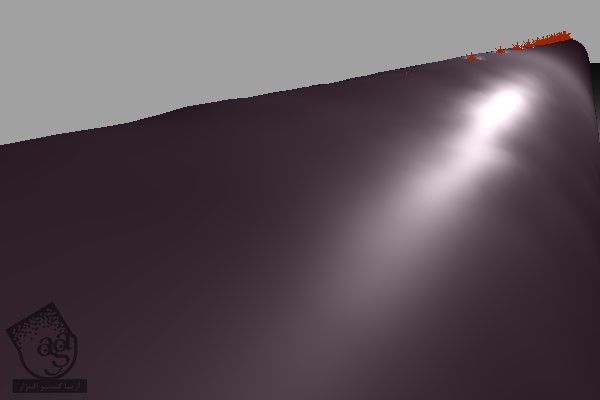
شروع می کنیم به کار روی تونل. برای درست کردن حلقه های نوری، محور اون رو هر از گاهی تغییر میدیم.


گام پنجاه و یکم
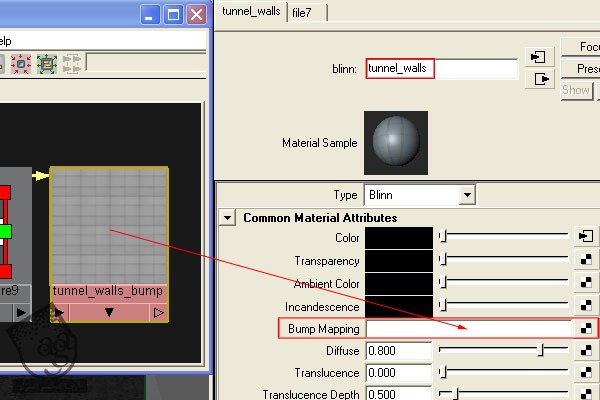
بافت Tunnel_Walls_Bump.jpg رو روی Bump Mapping متریال Tunnel_Wall دراپ می کنیم.

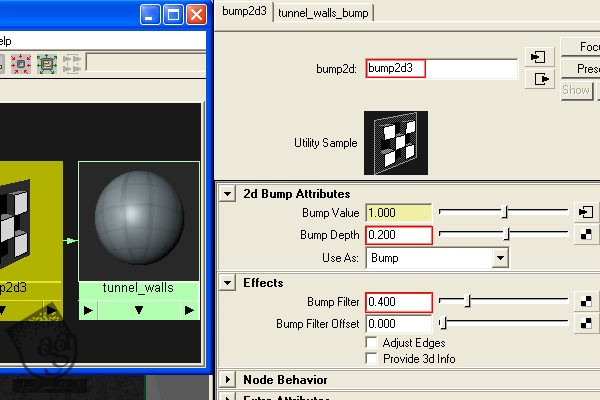
گام پنجاه و دوم
تنظیمات Bump رو به صورت زیر در میاریم.

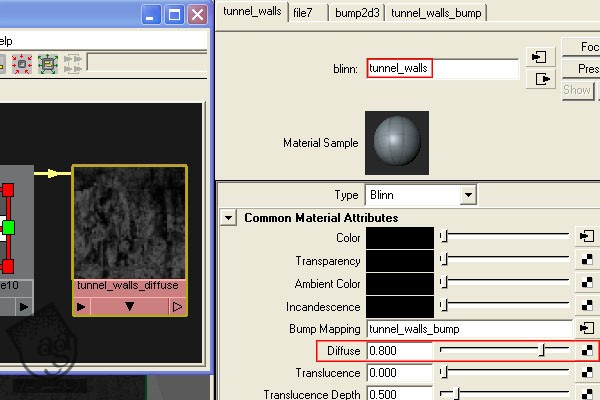
گام پنجاه و سوم
بافت Tunnel_Walls_Diffuse.jpg رو روی Diffuse متریال Tunnel_walls دراپ می کنیم.

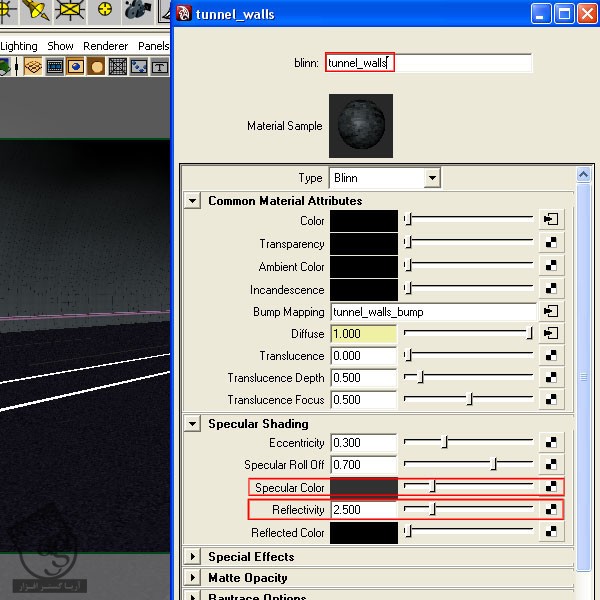
گام پنجاه و چهارم
حالا متریال Tunnel_Walls رو طوری تنظیم می کنیم که دقیقا به صورت زیر در بیاد.

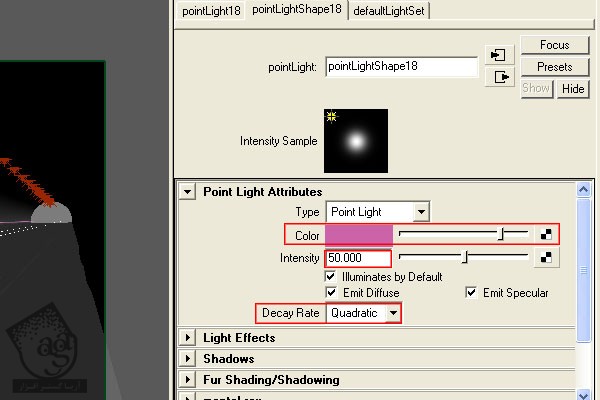
گام پنجاه و پنجم
یک Point Light جدید با تنظیمات زیر درست می کنیم.

گام پنجاه و ششم
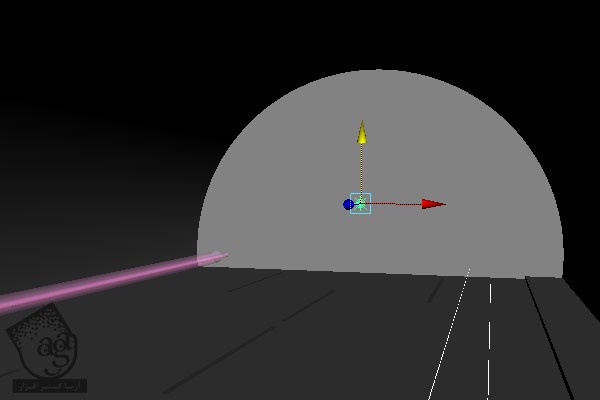
این نقطه نوری جدید رو در انتهای تونل قرار میدیم.

گام پنجاه و هفتم
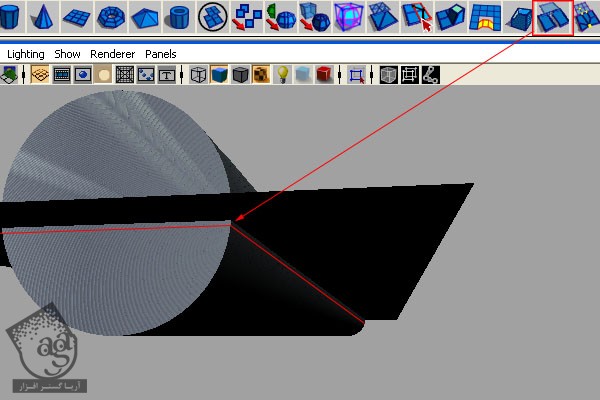
برای کاهش زمان خروجی می تونیم نیمه پایینی مش تونل رو پاک کنیم. برای این کار، با استفاده از ابزار Cut Face، نیمه پایینی رو انتخاب می کنیم و بعد هم دکمه Delete رو می زنیم.

گام پنجاه و هشتم
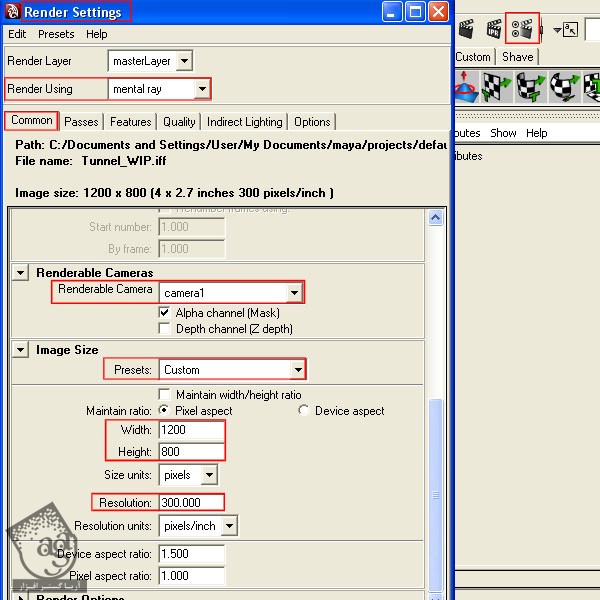
پنجره Render Settings رو باز می کنیم و تنظیمات زیر رو اعمال می کنیم.

گام پنجاه و نهم
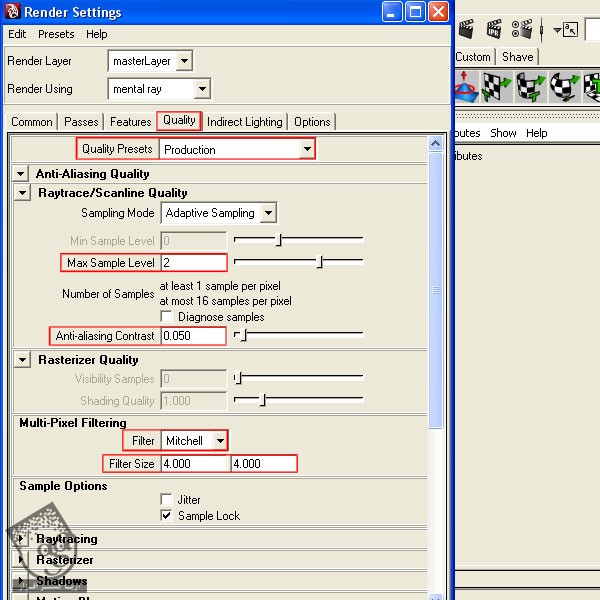
وارد تب Quality میشیم و تنظیمات زیر رو وارد می کنیم.

گام شصت ام
Renderable Camera رو انتخاب می کنیم و دکمه Render the Current Frame رو می زنیم.

گام شصت و یکم
کار این پروژه تمام شد. حالا باید یه همچین چیزی داشته باشیم. توی قسمت بعدی، آخرین اصلاحات رو با استفاده از فتوشاپ انجام میدیم.

ادامه آموزش Maya و Photoshop : طراحی تونل – قسمت سوم
دوره های آموزشی مرتبط
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
450,000 تومان
590,000 تومان























































































قوانین ارسال دیدگاه در سایت