No products in the cart.
آموزش Photoshop : افکت متنی مزین – قسمت دوم

آموزش Photoshop : افکت متنی مزین – قسمت دوم
توی این آموزش، افکت متنی مزین رو با Photoshop با هم می بینیم و با ابزارها و تکنیک های مورد نیاز آشنا میشیم. بیاین ادامه بدیم!
با ” آموزش Photoshop : افکت متنی مزین ” با ما همراه باشید…
- سطح سختی: مبتدی
- مدت آموزش: 40 تا 50 دقیقه
- نرم افزار استفاده شده: Adobe Photoshop
” آموزش Photoshop : افکت متنی مزین – قسمت اول “
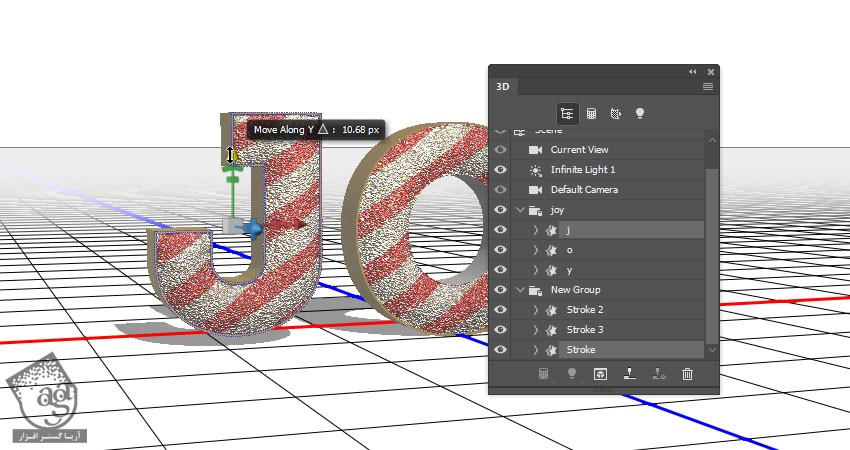
11. جا به جایی مش های 3D
گام اول
حالا باید هر کدوم از تب های مش متن رو به همراه تب مش Stroke مربوط به خودش انتخاب کرده و اون ها رو جا به جا کنیم.
برای این کار، بعد از انتخاب مش ها، ابزار Move رو بر می داریم. از 3D Axis برای جا به جا کردن مش های Text و Stroke روی صحنه استفادده می کنیم.

گام دوم
نمای کنونی رو طوری تنظیم می کنیم که بتونیم صحنه رو به خوبی ببینیم.

تنظیم نور صحنه
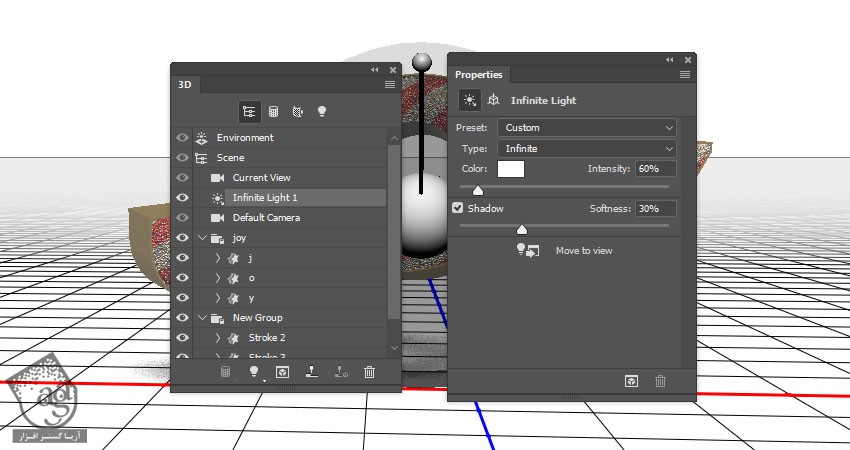
گام اول
تب Infinite Light رو انتخاب کرده و Intensity رو روی 60 درصد و Shadow Softness رو روی 30 درصد قرار میدیم.

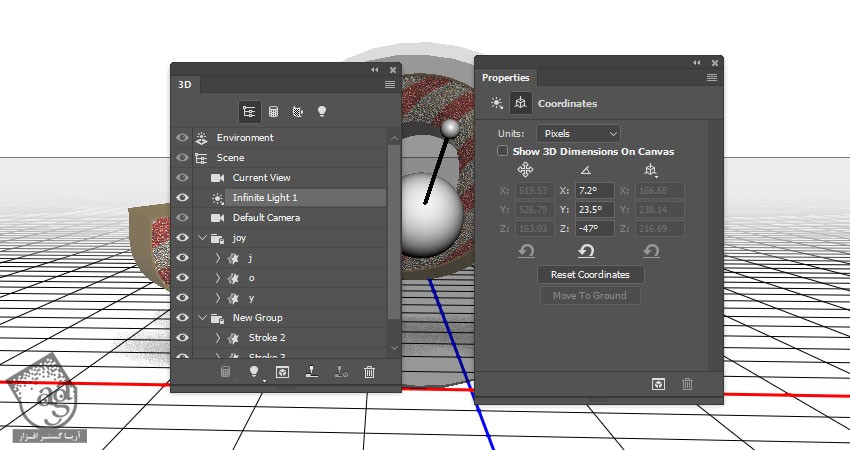
گام دوم
ابزار Move رو برداشته و با استفاده از این ابزار، نور رو جا به جا می کنیم. یا اینکه روی آیکن Coordinates بالای پنل Properties کلیک کرده و مقادیر عددی رو وارد می کنیم.

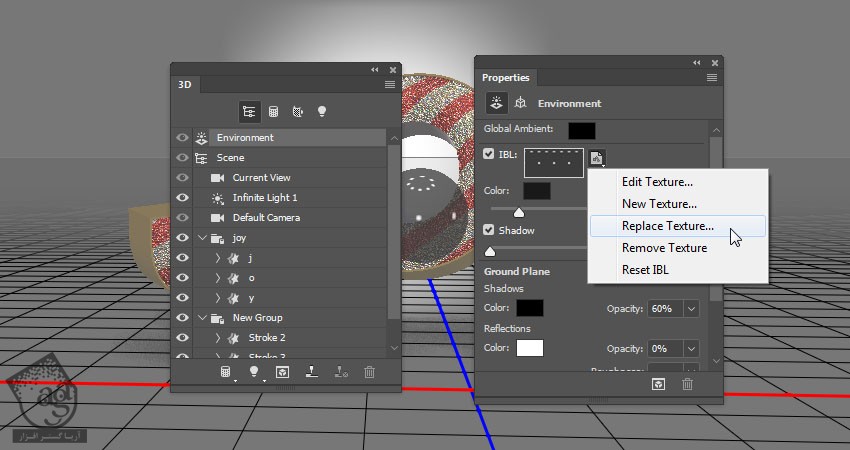
گام سوم
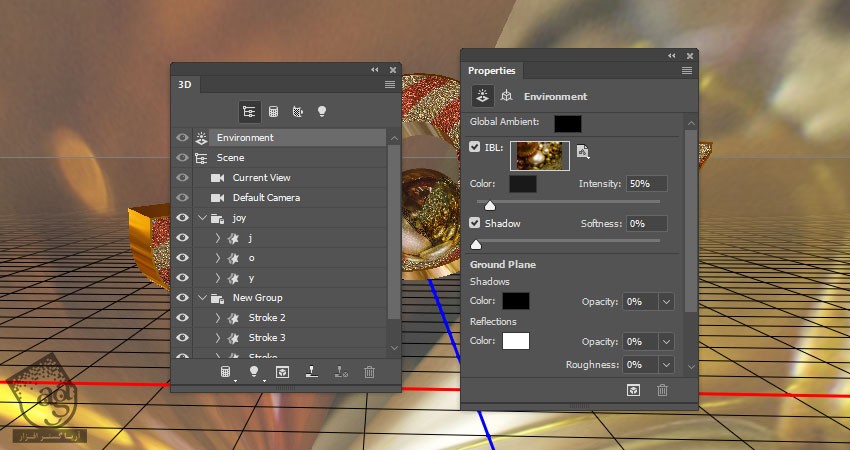
تب Environment رو انتخاب می کنیم. روی آیکن IBL Texture کلیک کرده و Replace Texture رو می زنیم. بعد هم تصویر Decorations رو باز می کنیم.

گام چهارم
Intensity نور IBL رو روی 50 درصد و Ground Plane Shadows Opacity رو روی 0 درصد قرار میدیم.

گام پنجم
ابزار Move رو برداشته و تکسچر رو جا به جا می کنیم.

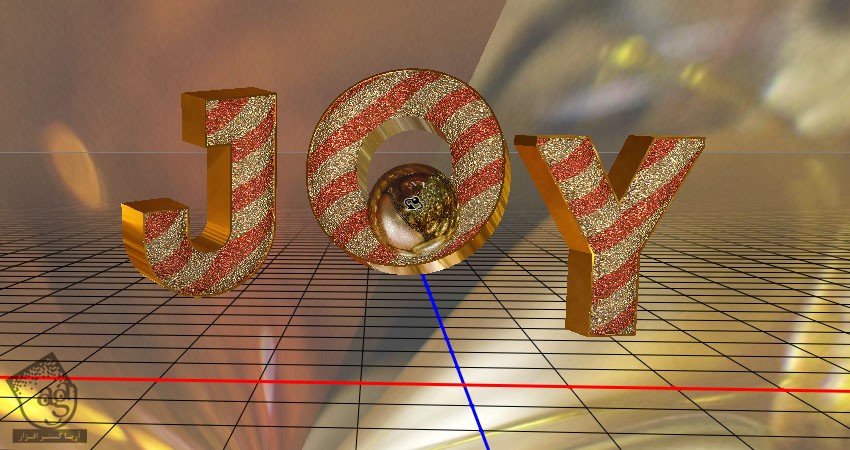
خروجی گرفتن از صحنه سه بعدی و اضافه کردن پس زمینه
گام اول
وارد مسیر 3D > Render میشیم و از صحنه رندر یا خروجی می گیریم. فرآیند رندریگ ممکنه یک مدت طول بکشه. هر زمان که خواستیم با زدن دکمه Esc این فرآیند رو متوقف می کنیم.
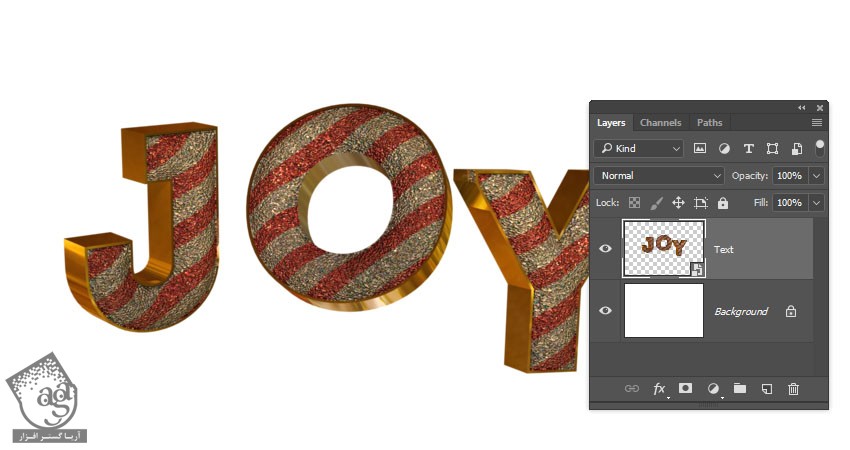
بعد از اینکه این کار تمام شد، روی لایه 3D کلیک راست کرده و Convert to Smart Object رو می زنیم.

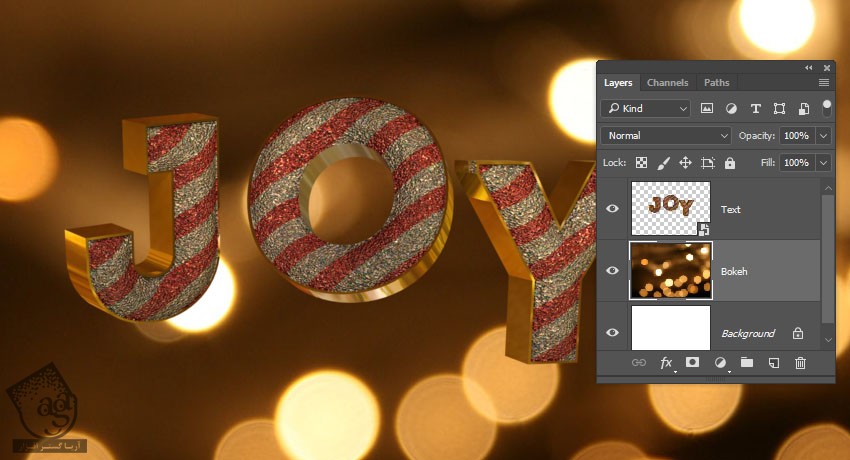
گام دوم
تصویر Bokeh رو بالای لایه Background قرار میدیم. وارد مسیر Edit > Transform > Rotate 90 Clockwise میشیم.
بعد هم تکسچر رو در صورت لزوم Resize کرده و اسم لایه رو میزاریم Bokeh.

گام سوم
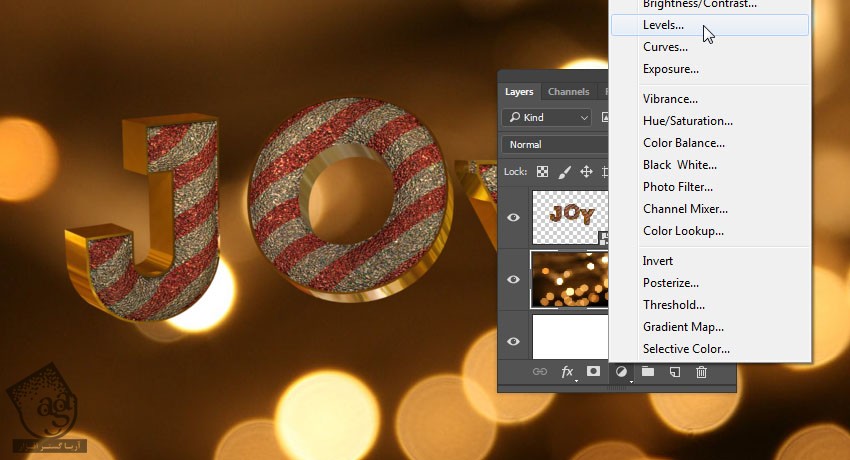
روی آیکن Create New Fill or Adjustment Layer که در پایین پنل Layers قرار داره کلیک کرده و Levels رو می زنیم.

گام چهارم
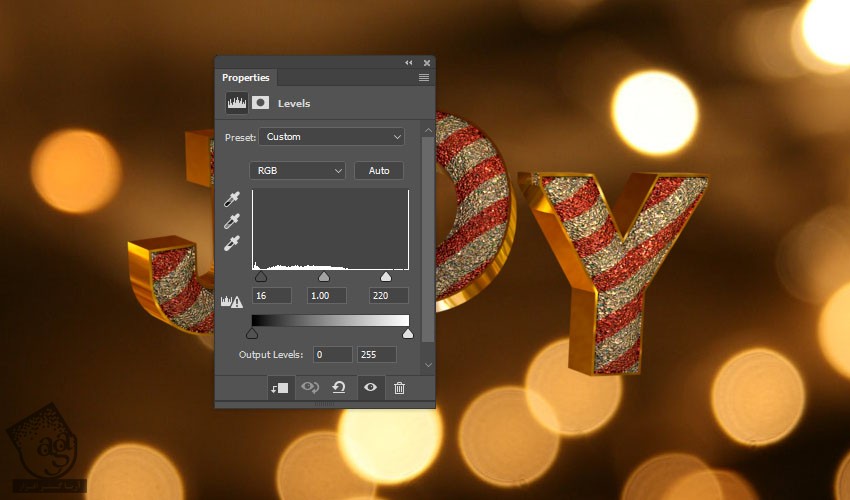
لایه Levels رو به لایه 3D به صورتی که می بینین، Clip می کنیم. بعد هم Highlights رو روی 16 و Shadows رو روی 220 قرار میدیم.

اضافه کردن Layer Style
گام اول
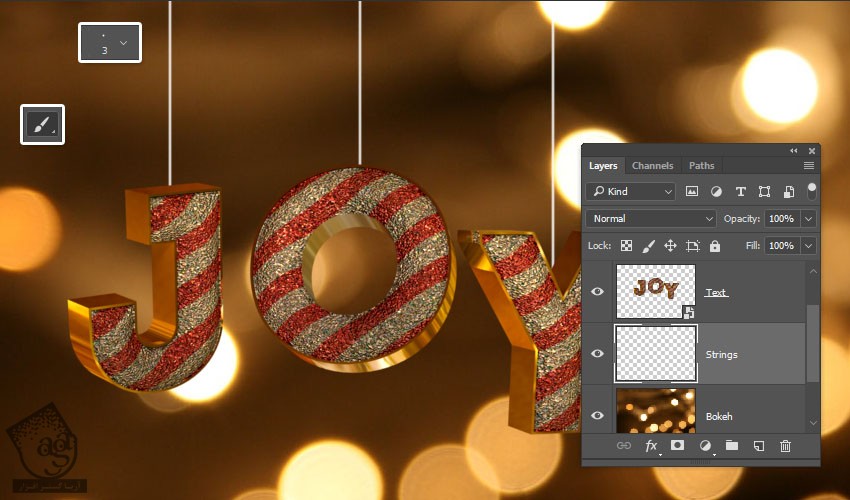
یک لایه جدید بالای لایه Bokeh درست می کنیم. اسمش رو میزاریم Stings. بعد هم ابزار Brush رو بر می داریم. یک قلموی سخت با نوک 3 پیکسل بر می داریم و یک خط صاف پشت هر حرف رسم می کنیم.

روی لایه Strings دابل کلیک کرده و Layer Style زیر رو اعمال می کنیم.
گام دوم
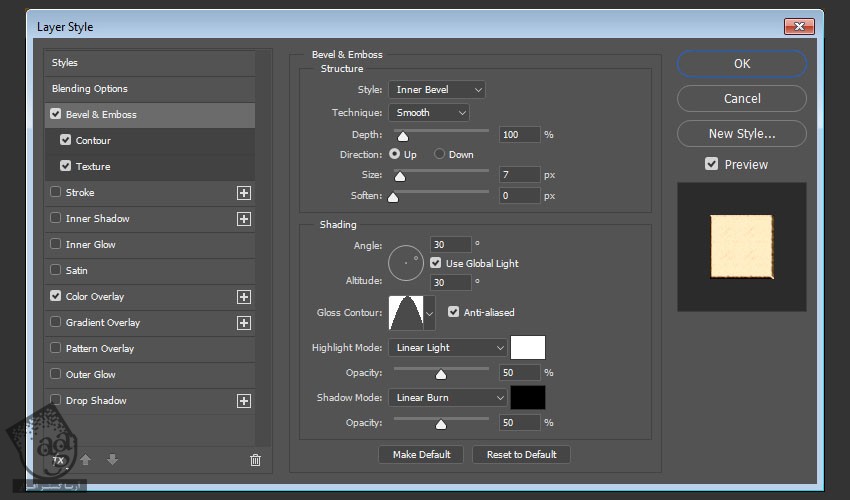
Bevel & Emboss :
Size روی 7
Angle روی 30
Altitude روی 30
Gloss Contour روی Cone
Anti aliased رو تیک می زنیم
Highlight Mode روی Linear Light
Opacity روی 50 درصد
Shadow Mode روی Linear Burn
Opacity روی 50 درصد

توصیه می کنم دوره های جامع فارسی مرتبط با این موضوع آریاگستر رو مشاهده کنید:
– صفر تا صد آموزش فتوشاپ در عکاسی
– صفر تا صد آموزش دیجیتال پینتینگ – پک 1
– صفر تا صد آموزش دیجیتال پینتینگ – پک 2
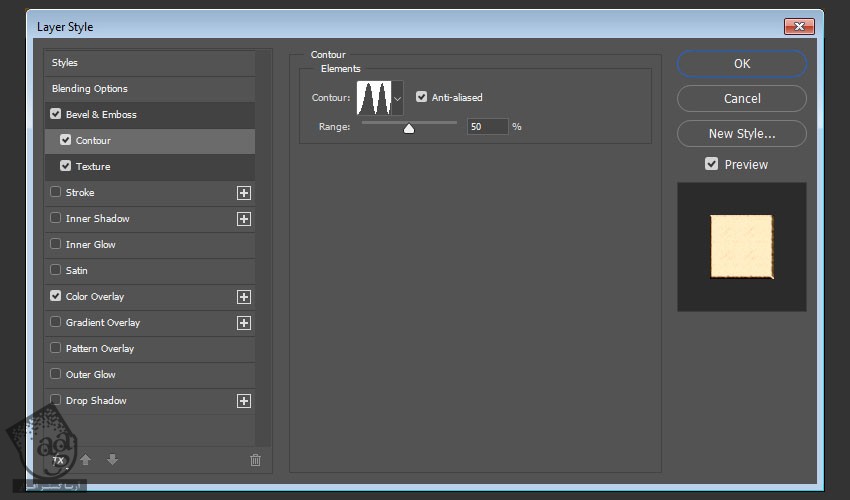
گام سوم
Contour :
Contour روی Ring – Double
Anti aliased رو تیک می زنیم

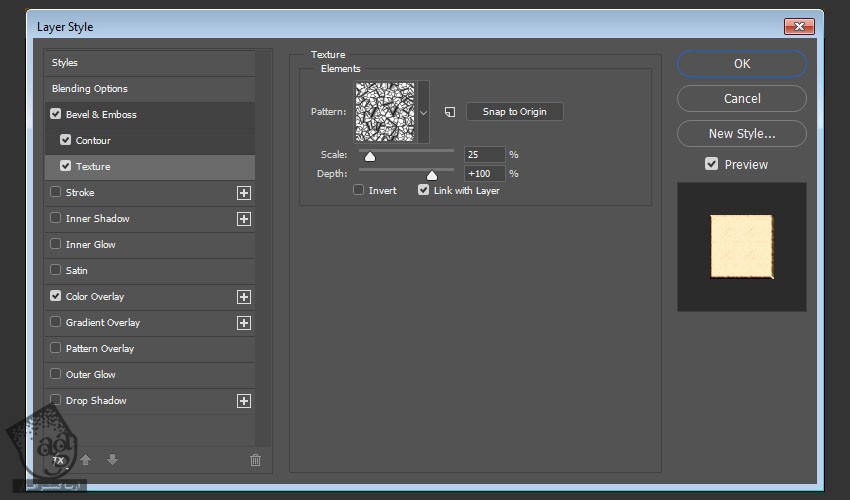
گام چهارم
Texture :
Pattern روی Metal Landscape
Scale روی 25 درصد

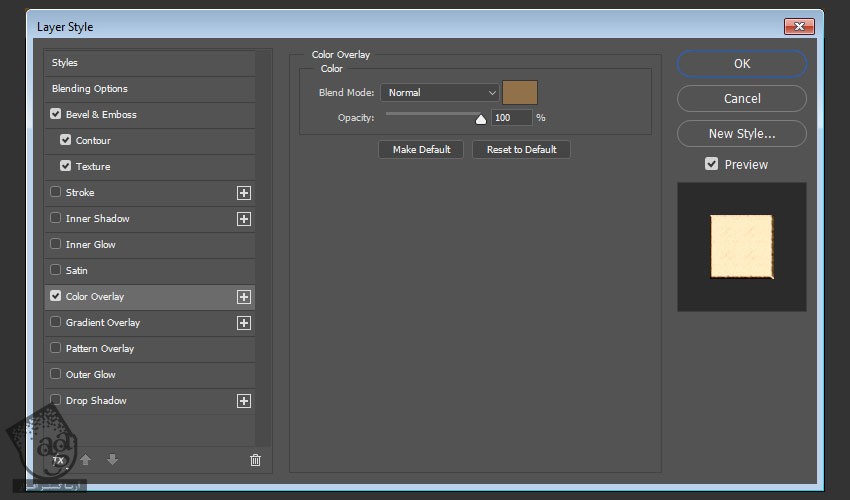
گام پنجم
Color Overlay :
Color روی #917149

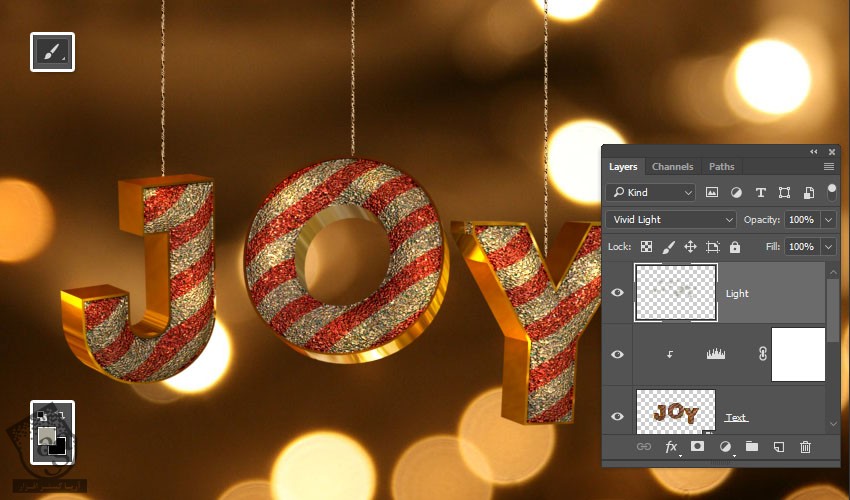
نتیجه رو در زیر می بینین.

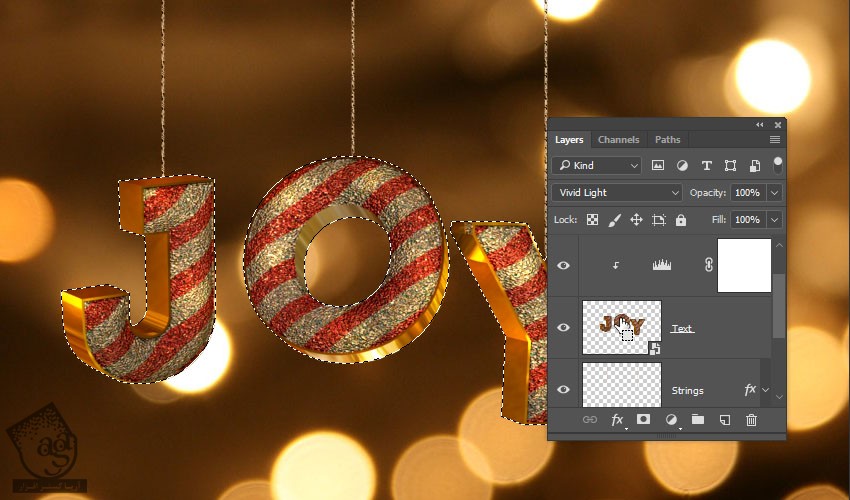
اضافه کردن نورهای نقطه ای
گام اول
یک لایه جدید بالای تمام لایه ها درست می کنیم. اسمش رو میزاریم Light. بعد هم Blend Mode رو روی Vivid Light قرار میدیم.
کد رنگی #a6a467 رو برای در نظر می گیریم. ابزار Brush رو به همراه یک قلموی نرم و گرد بر می داریم. Size مورد نظر رو براش در نظر می گیریم و چند تا نور نقطه ای اضافه می کنیم.

گام دوم
Ctrl رو نگه داشته و روی Thumbnail لایه 3D کلیک می کنیم.

گام سوم
روی آیکن Add Layer Mask که در پایین پنل Layers قرار داره کلیک کرده و بخشی که انتخاب کردیم رو ماسک می کنیم.

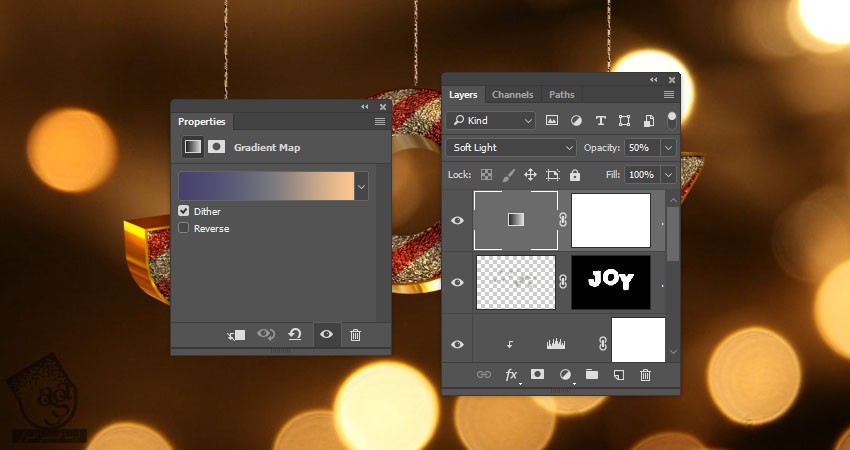
تنظیم نور و اضافه کردن نویز
گام اول
یک Gradient Map Layer به بالای تمام لایه ها اضافه می کنیم.
Dither رو تیک زده و یک Gradient Fill با کد رنگی #48406e برای چپ و #76747e برای وسط و #fbc690 برای راست درست می کنیم.
Blend Mode لایه Gradient Map رو روی Soft Light و Opacity رو روی 50 درصد قرار میدیم.

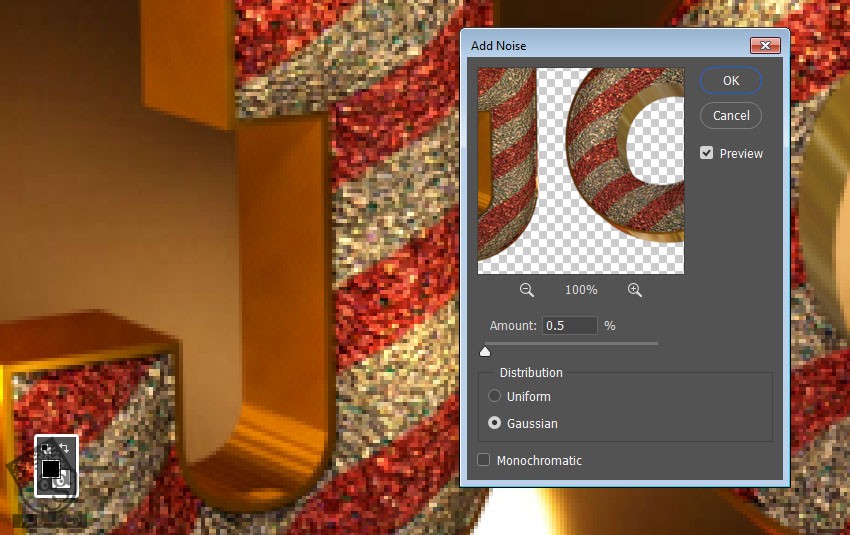
گام دوم
رنگ های مشکی و سفید رو برای Foreground و Background در نظر می گیریم و لایه 3D رو انتخاب می کنیم.
وارد مسیر Filter > Noise > Add Noise میشیم. Gaussian Blur رو انتخاب کرده و تیک Monochromatic رو بر می داریم.
اونقدری زوم می کنیم که بتونیم نویز پس زمینه تکسچر بوکه رو ببینیم. Amount رو روی عددی تنظیم می کنیم که با نویز تکسچر هماهنگ بشه و تمام!

نتیجه

امیدواریم ” آموزش Photoshop : افکت متنی مزین ” برای شما مفید بوده باشد…
توصیه می کنم دوره های جامع فارسی مرتبط با این موضوع آریاگستر رو مشاهده کنید:
– صفر تا صد آموزش فتوشاپ در عکاسی
– صفر تا صد آموزش دیجیتال پینتینگ – پک 1
– صفر تا صد آموزش دیجیتال پینتینگ – پک 2
توجه : مطالب و مقالات وبسایت آریاگستر تماما توسط تیم تالیف و ترجمه سایت و با زحمت فراوان فراهم شده است . لذا تنها با ذکر منبع آریا گستر و لینک به همین صفحه انتشار این مطالب بلامانع است !
دوره های آموزشی مرتبط
390,000 تومان
350,000 تومان
350,000 تومان
350,000 تومان
350,000 تومان
350,000 تومان
250,000 تومان
350,000 تومان





















































































قوانین ارسال دیدگاه در سایت