No products in the cart.
آموزش Photoshop : طراحی آتش نشان قهرمان

آموزش Photoshop : طراحی آتش نشان قهرمان
آتش نشان ها برای اینکه ما رو توی امنیت نگه دارن، زحمت زیادی میکشن. توی این آموزش، افتخار این رو داریم که به طراحی آتش نشان با Photoshop بپردازیم. بیاین شروع کنیم!
با آموزش ” طراحی آتش نشان قهرمان با Photoshop ” با ما همراه باشید…
- سطح سختی: پیشرفته
- مدت آموزش: 60 تا 80 دقیقه
- نرم افزار استفاده شده: Adobe Photoshop
گام اول
با درست کردن یک سند جدید در فتوشاپ شروع می کنیم. کافیه مسیر File > New رو دنبال کنیم.

گام دوم
ابعاد کار رو توی این قسمت مشخص می کنیم. به رزولوشن بالایی نیازی داریم. بنابراین اول از همه عدد 300 رو برای Resolution در نظر می گیریم. حالا ابعاد بوم رو تعیین می کنیم. من عدد 9 پیکسل رو برای Width و 11 پیکسل رو برای Height در نظر گرفتم. نگران نباشید. بعدا هم با استفاده از ابزار Crop می تونیم ابعاد بوم رو تغییر بدیم.

گام سوم
حالا که بوم آماده ست، وقتش رسیده که یک رنگ خاکستری ملایم براش در نظر بگیریم. این رنگ برای این هست که توی همین مراحل ابتدایی، چشم هامون خسته نشه. برای این کار، ابزار Gradient رو بر می داریم و از Color Box، یک رنگ خاکستری ملایم رو انتخاب می کنیم.

گام چهارم
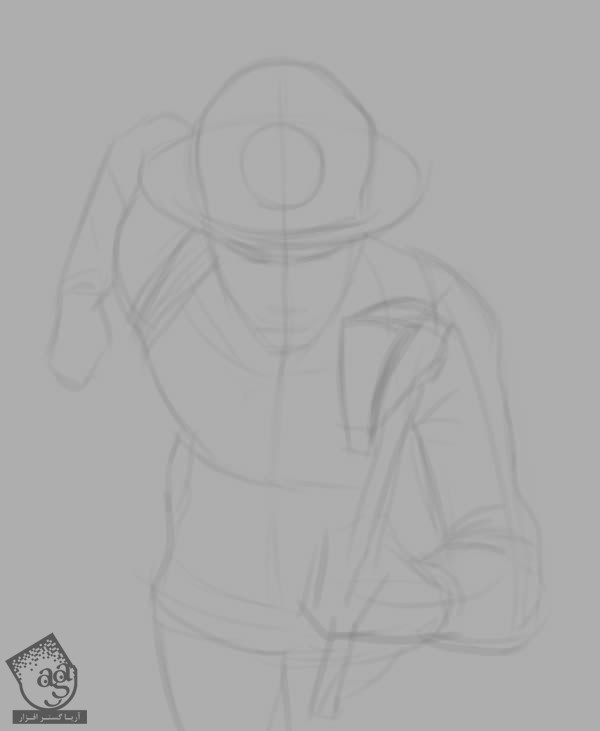
توی این مرحله، باید طرح اصلی یعنی آتش نشان رو رسم کنیم. من از تعدادی عکس مرجع برای طراحی استفاده کردم. این عکس رو کنار دستم قرار دادم و شروع کردم به کشیدن جزئیات. توی فتوشاپ، یک لایه جدید برای طرح اولیه در نظر می گیریم.
حالا یک قلموی سخت بر میداریم. Opacity قلمو توی منوی Brush Options یا F5 باید انتخاب شده باشه. برای اینکه نتیجه کار ایده آل بشه، من توی این طرح نسبت ها رو کاملا رعایت کردم. حالا Opacity رو روی 20% قرار میدیم تا همه چیز مشخص باشه. یادتون باشه که مراقب وضعیت قرار گرفتن آتش نشان باشید. خیلی وارد جزئیات نشین. اگه آناتومی اصلی و وضعیت قرار گیری آتش نشان مشکل داشته باشه، جزئیات خیلی به دردمون نمی خوره. باید صبر داشته باشین.

گام پنجم
بعد از اینکه طرح اولیه رو تمام کردیم، یک لایه جدید درست می کنیم و جزئیات رو به این لایه اضافه می کنیم. بهتره خطوط تا حد امکان مرتب باشن بنابراین یک مقدار برای این کار وقت میزاریم. این مرحله خیلی اهمیت داره. چون که همین خطوط می تونن سرعت رو افزایش بدن و فرآیند کار رو ساده کنن. از اونجایی که قرار هست داخل خطوط رو نقاشی کنیم، اگه همه چیز مرتب باشه، دیگه نیازی نیست نگران شکل ها و این قبیل چیزها باشیم. این طوری خیلی توی زمان صرفه جویی میشه.
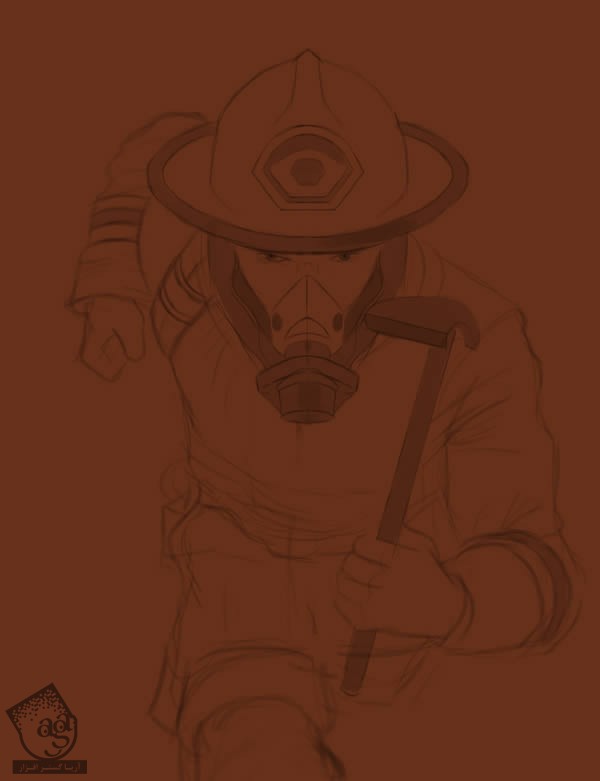
همون طور که گفتم، Opacity طرح اولیه رو تا 50% کاهش میدیم و شروع می کنیم به کشیدن روی لایه جدید. این بار هم از همون تنظیمات قبلی برای قلمو استفاده کردم: Hardness روی 100% و Opacity روی 20-25% قرار داره. جزئیات بیشتری رو مثل حالت چهره، اضافه می کنیم. برای اینکه مطمئن بشیم لباس آتش نشان رو درست می کشیم، باید به تصویر مرجع توجه زیادی داشته باشیم. موقعی که از کار راضی بودیم، طرح اولیه رو پاک می کنیم چون دیگه بهش نیاز نداریم. اسم این لایه رو هم میزاریم Sketch.

گام ششم
وقتی کارمون تمام شد، باید تصمیم بگیریم می خوایم از چه رنگی به عنوان تم اصلی استفاده کنیم. رنگ های گرم طبیعی باعث میشه حواس مون به سمت موضوع جلب بشه. بنابراین رنگ نارنجی تیره رو انتخاب می کنیم و بعد هم ابزار Gradient رو بر می داریم و پس زمینه رو به همین رنگ در میاریم. یادتون باشه همه این ها روی لایه پس زمینه انجام میشه. لایه Sketch هم در بالا قرار گرفته و می تونیم خطوط کار رو به راحتی ببینیم.

گام هفتم
بهتره سایه دهی مقدماتی رو روی لایه پس زمینه انجام بدیم. یک رنگ روشن تر و گرم تر رو برای پایین طرح و رنگ سردتری رو برای بالای طرح در نظر می گیریم (رنگ های سردتر نشون دهنده آسمان هستن). یادتون باشه خیلی وارد جزئیات نشین. در واقع اصلا وارد جزئیات نشین. من معمولا توی این مرحله از یک قلموی نسبتا بزرگ استفاده می کنم. چون نمی خوام خیلی روی طرح کار کنم.

گام هشتم
بعد از اینکه از کار راضی بودیم، میریم سراغ خود آتش نشان. با استفاده از اسلایدر HSB، رنگ پوست و لباس رو مشخص می کنیم. من در حین فرآیند طراحی هم از اسلایدر HSB استفاده کردم هم از Color Box. این طوری نتیجه کار فوق العاده میشه. برای دسترسی به اسلایدر HSB، مسیر Window > Color رو دنبال می کنیم.

بعد از اینکه Color Box رو باز کردیم، مطمئن میشیم که رنگ ها توی وضعیت HSB قرار داشته باشن. در غیر این صورت، گوشه بالای سمت راست کلیک می کنیم و HSB Mode رو فعال می کنیم.


من رنگ قرمز اشباع شده رو برای کلاه، زرد تیره رو برای لباس و صورتی/ نارنجی رو برای پوست در نظر گرفتم. سایه و هایلایت رو هم توی همین مرحله اضافه می کنیم. توی این طرح، من نور رو از بالای سمت چپ تابوندم تا ظاهر طبیعی تری داشته باشه. سایه کلاه رو هم بر اساس منبع نور مشخص می کنیم. تن تیره تر پوست رو برای چشم ها در نظر می گیریم. یادتون باشه که سایه کلاه هم روی چشم ها میفته. پس فراموش نکنین. همیشه از همون مراحل ابتدایی طراحی، منبع نور رو در نظر داشته باشین.

گام نهم
حالا می خوایم بر اساس منبع نور، هایلایت بزنیم. بنابراین رنگ روشن تری رو به کلاه، چهره و کل لباس طرح اضافه می کنیم. من معمولا این کار رو با استفاده از یک قلمویی که لبه سختی داره و در حین نقاشی انجام میدم. این طوری صاف کردن سایه ها توی این مرحله، کار خیلی راحت تری میشه. با اضافه کردن رنگ آتش به پس زمینه، قصد دارم منظره پشت آتش نشان رو تاثیرگذار تر جلوه بدم. برای این کار، رنگ نارنحی رو انتخاب می کنیم و با یک قلموی نرم روی پس زمینه می کشیم.

گام دهم
حالا میریم سراغ کلاه و صورت. از اونجایی که این قسمت ها نقطه کانونی طرح رو تشکیل میدن، بهتره کاری کنیم که حواس بیشتری رو جلب خودش کنه. برای این کار، اسلایدر HSB رو باز می کنیم و تن روشن تری از رنگ موجود رو انتخاب می کنیم تا ظاهری واقعی پیدا کنه. نگران زیاد شدن مقادیر رنگی نباشید. هر قدر مقدارش بیشتر باشه، نتیجه کار قابل باورتر میشه. یک بار دیگه با یک قلموی سخت سایه می زنیم.

گام یازدهم
موقعی که کار صورت آتش نشان تمام شد، میریم سراغ لباس کارش و بیشتر روی نوارهای روی لباس کار می کنیم. برای اینکه اشتباه فاحشی مرتکب نشیم، بهتره نوارها رو روی یک لایه جدید بکشیم و اسمش رو بزاریم Stripes. باید حواس مون به تصویر مرجع باشه و رنگ های مناسبی رو هم انتخاب کنیم، مثل زرد براق و خاکستری طبیعی. یک لایه جدید هم برای تبر درست می کنیم و اسمش رو میزاریم Axe. برای اینکه کل تصویر با هم هماهنگی داشته باشه، همون رنگ قرمز کلاه ایمنی رو انتخاب برای ادامه کار انتخاب می کنیم.

گام دوازدهم
بعد از انجام این کار، زمان این رسیده که یک مقدار روی محیط کار کنیم. دوست دارم پس زمینه طبیعی تر و تاثیرگذارتر به نظر برسه. بنابراین یک قلموی ابری یا Cloud Brush بر می داریم و رنگ های روشن و تیره رو انتخاب می کنیم. روش درست و غلطی برای انجام این کار وجود نداره. خودتون باید امتحان کنید. اما سعی کنید این کار رو روی کی لایه جداگانه انجام بدید تا یک موقع مشکلی پیش نیاد و نتیجه کار خراب نشه. برای اینکه بوم رو یک مقدار بزرگتر کنیم، از ابزار Crop استفاده می کنیم. دوست دارم فضای بیشتری برای کار در اختیارمون باشه و هر چیزی که طراحی می کنیم رو بشه حس کرد.


گام سیزدهم
یک مقدار دیگه روی آتش نشان و پس زمینه کار می کنیم. برای اینکه کلاه ایمنی ظاهر بهتری پیدا کنه، رنگ ها و خطوط رو اصلاح می کنیم. به علاوه، با استفاده از قلموهای کوچک جزئیات بیشتری رو بهش اضافه می کنیم. کار دیگه ای که توی این مرحله انجام میدیم اینه که از رنگ های سردتری در بالای پس زمینه استفاده می کنیم تا تضاد بیشتری با رنگ های گرم داشته باشه. در نهایت، شکل تبر رو مجددا می کشیم چون تا الان خیلی مشخص نبود.

گام چهاردهم
یک مقدار دیگه روی کلاه ایمنی کار می کنیم و با استفاده از ابزار Type، نوشته هایی رو بهش اضافه می کنیم.

به علاوه، با اضافه کردن شعله های آتش در پایین صفحه، پس زمینه رو هم اصلاح می کنیم. با استفاده از قلموهای کوچک، جزئیات بیشتری رو به لباس آتش نشان اضافه می کنیم. دست کش ها رو مشخص تر از قبل می کشیم.

گام پانزدهم
یک مقدار روی کلاه زوم می کنیم. اولین کاری که باید انجام بدیم اینه که لایه فونت FireFighterکلاه ایمنی رو Duplicate و Merge کنیم. این طوری باز هم می تونیم این لایه رو ادیت کنیم. برای اینکه منوی Transform باز بشه، Ctrl+T رو فشار میدیم. بعد هم از ابزار Warp برای ادیت کردن متن و در آوردنش به شکل کلاه، استفاده می کنیم.

گام شانزدهم
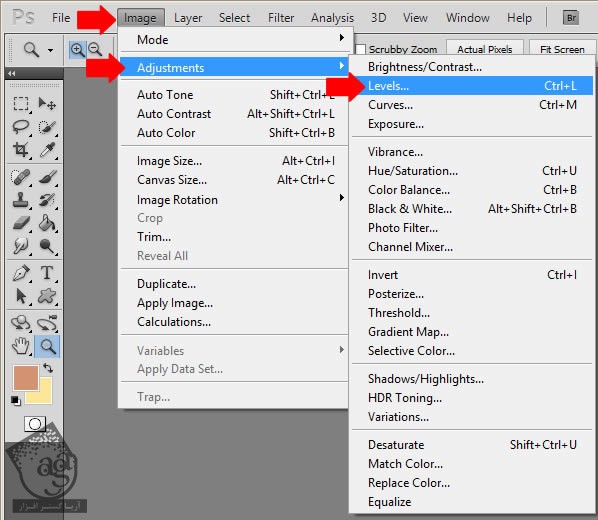
برای اینکه پس زمینه واقعی تر به نظر بیاد، از تصویر ابر استفاده می کنیم. تصویر به روشنایی بیشتری هم نیاز داره. برای این کار، مسیر Image > Adjustment Layer رو از منو انتخاب می کنیم و مقادیر Light هر لایه رو زیاد می کنیم.

با استفاده از قلموهای کوچک، نقاطی رو به صورت تصادفی به کلاه ایمنی اضافه می کنیم. موقعی که به تصویر مرجع نگاه می کردم، متوجه شدم یک نوار طلایی هم دورش داره. این نوار رو هم اضافه می کنیم. این طوری کلاه رو بهتر میشه شناسایی کرد. حالا یک قلموی لبه دار کوچک بر می داریم و اشعه های نور رو به پایین سمت راست تصویر اضافه می کنیم. این خطوط می تونن آتش رو هم انعکاس بدن و ظاهری واقعی ایجاد کنن.

گام هفدهم
بهتره روی صورتش عینک هم داشته باشه. اضافه کردن عینک خیلی راحت هست. اول از همه اطراف صورت رو با رنگ سفید می کشیم و Opacity رو خیلی کم می کنیم. بعد هم برای اینکه عینک بیشتر به چشم بیاد، روی اون انعکاس نور رو اضافه می کنیم. این کار رو با یک قلموی سخت انجام میدیم.

گام هجدهم
دوست دارم کل صحنه دراماتیک تر بشه و با اضافه کردن جزئیات بیشتر، تنشی که این صحنه قصد توصیف کردنش رو داره، به خوبی نشون بدیم. به نظرم این طراحی خیلی تمیز هست و بنابراین باید یک مقدار کثیف ترش کنیم. برای این کار، یک قلموی نرم به رنگ تیره بر می داریم. یک لایه جداگانه درست می کنیم و روی لباس آتش نشان رو کثیف می کنیم. این طوری واقعی تر به نظر میاد. با استفاده از همون تکنیک هایی که قبلا گفتم، کلمه New York رو هم به کلاه آتش نشان اضافه می کنیم. با ترکیب قلموی های نرم و سخت، رنگ سفید رو به لبه تبر اضافه می کنیم تا تیز تر و واقعی تر به نظر بیاد و شکل بهتری به خودش بگیره.

گام نوزدهم
کل تصویر خوب شده اما کلاه ایمنی هنوز جای کار کردن داره. من عکس های مختلفی از لباس و کلاه ایمنی آتش نشان ها رو بررسی کردم و تصمیم گرفتم با استفاده از اطلاعات جدیدی که به دست آوردم، یک تغییراتی توی کلاه بدم. مثلا شکل بیشتری بهش دادم و به سوپاپ هوا هم جزئیات بیشتری اضافه کردم. با استفاده از قلموهای کوچک، بافت کلاه رو هم تغییر دادم.

نتیجه
کار طراحی مون تمام شد. با استفاده از روش های قبلی، جزئیات بیشتری رو بهش اضافه کردم و حالا به این شکل در اومده.

امیدواریم آموزش ” طراحی آتش نشان قهرمان با Photoshop ” برای شما مفید بوده باشد…
توصیه می کنم دوره های جامع فارسی مرتبط با این موضوع آریاگستر رو مشاهده کنید:
– صفر تا صد آموزش فتوشاپ در عکاسی
– صفر تا صد آموزش دیجیتال پینتینگ – پک 1
– صفر تا صد آموزش دیجیتال پینتینگ – پک 2
توجه : مطالب و مقالات وبسایت آریاگستر تماما توسط تیم تالیف و ترجمه سایت و با زحمت فراوان فراهم شده است . لذا تنها با ذکر منبع آریا گستر و لینک به همین صفحه انتشار این مطالب بلامانع است !
دوره های آموزشی مرتبط
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
450,000 تومان
590,000 تومان
برچسبها:Adobe Photoshop, نقاشی






















































































قوانین ارسال دیدگاه در سایت