No products in the cart.
آموزش Photoshop : طراحی افکت متنی آبنبات چوبی – قسمت دوم

آموزش Photoshop : طراحی افکت متنی آبنبات چوبی – قسمت دوم
توی این آموزش، طراحی افکت متنی آبنبات چوبی رو با Photoshop با هم می بینیم. برای این کار از Layer Style و تکسچر و فیلتر استفاده می کنیم.
با ” آموزش Photoshop : طراحی افکت متنی آبنبات چوبی ” با ما همراه باشید…
- سطح سختی: متوسط
- مدت آموزش: 40 تا 50 دقیقه
- نرم افزار استفاده شده: Adobe Photoshop
” آموزش Photoshop : طراحی افکت متنی آبنبات چوبی – قسمت اول “
اضافه کردن Layer Style به شکل چوب
روی لایه شکل دابل کلیک می کنیم و Layer Style زیر رو اعمال می کنیم.
گام اول
Gradient Overlay :
Opacity روی 77 درصد
Style روی Reflected
Angle روی 0
Scale روی 150 درصد
یک Gradient با کد رنگی #ffffff در چپ و کد رنگی #d8d8d8 در راست درست می کنیم.

گام دوم
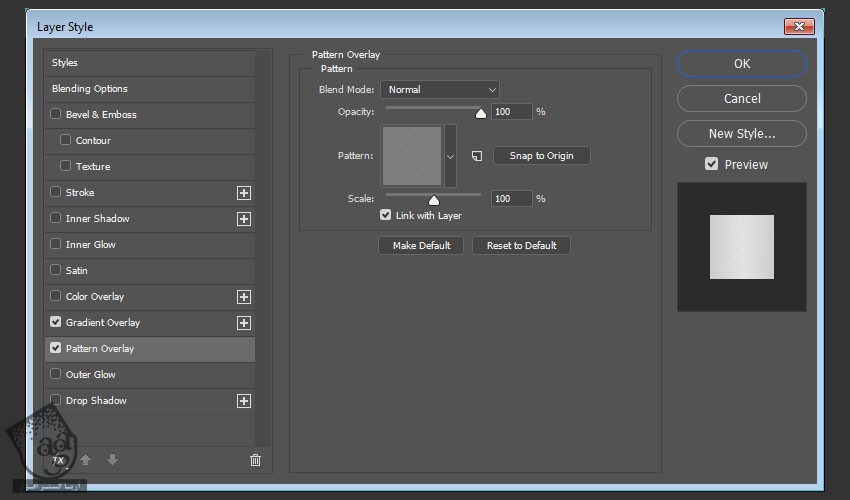
Pattern Overlay :
Pattern روی Brushed Alum Dark

گام سوم
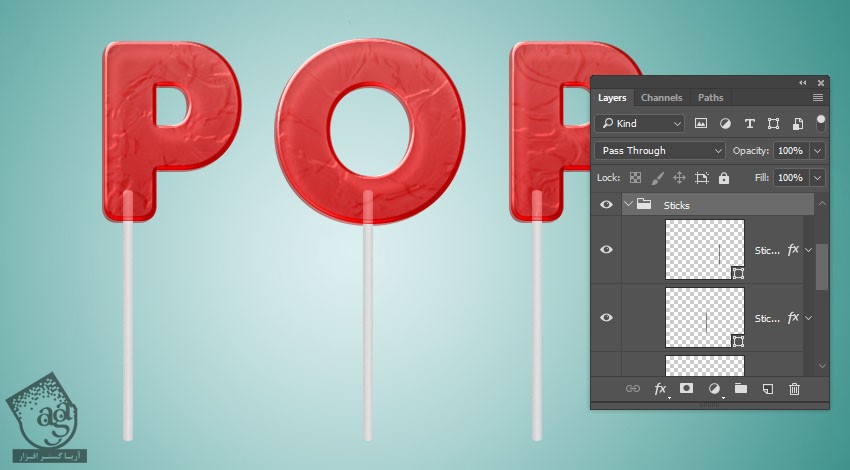
لایه Style شده رو Duplicate می کنیم. اسم لایه Copy رو تغییر میدیم و داخل گروهی به اسم Sticks قرار میدیم.

اضافه کردن سایه
گام اول
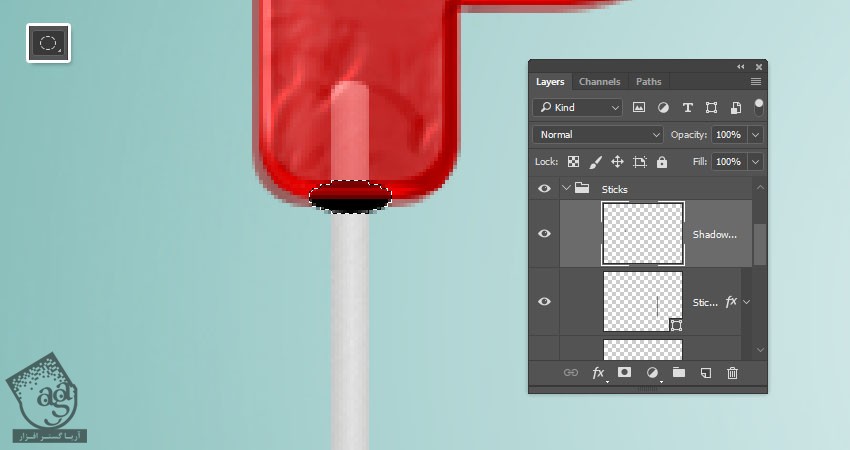
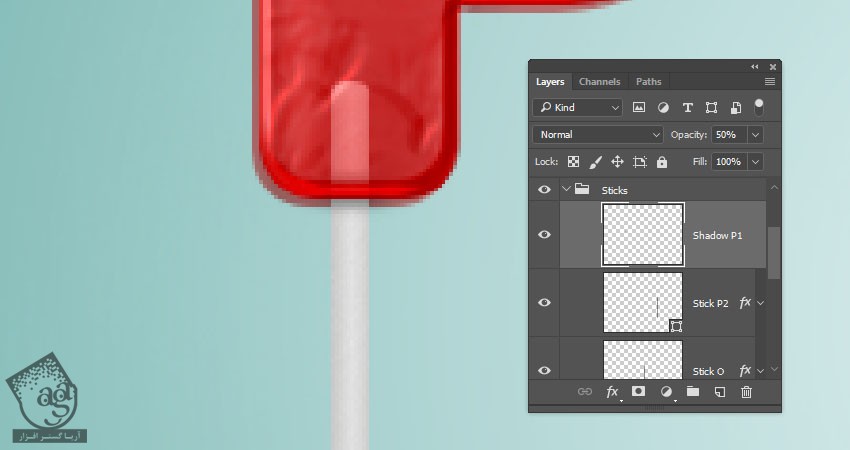
با استفاده از ابزار Elliptical Marquee، یک بیضی کوچک در محلی که چوب به آبنبات برخورد می کنه، رسم می کنیم.
یک لایه جدید درست می کنیم. اسمش رو میزاریم Shadow و براش اسم میزاریم. بعد هم رنگ مشکی رو براش در نظر می گیریم.

گام دوم
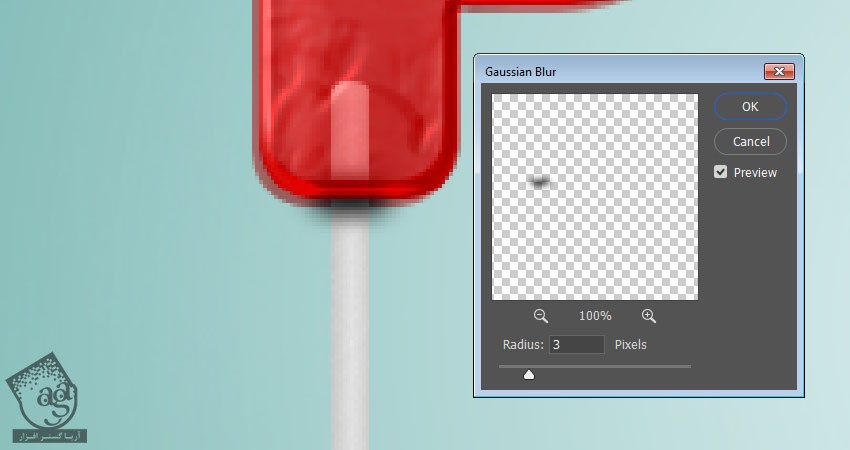
Ctrl+D رو فشار میدیم و این بیضی رو از حالت انتخاب خارج می کنیم. وارد مسیر Filter > Blur > Gaussain Blur میشیم. Radius رو روی 3 یا هر مقدار دیگه ای که دوست داشته باشیم، تنظیم می کنیم.

گام سوم
Opacity لایه کپی رو هم به دلخواه تنظیم می کنیم.

گام چهارم
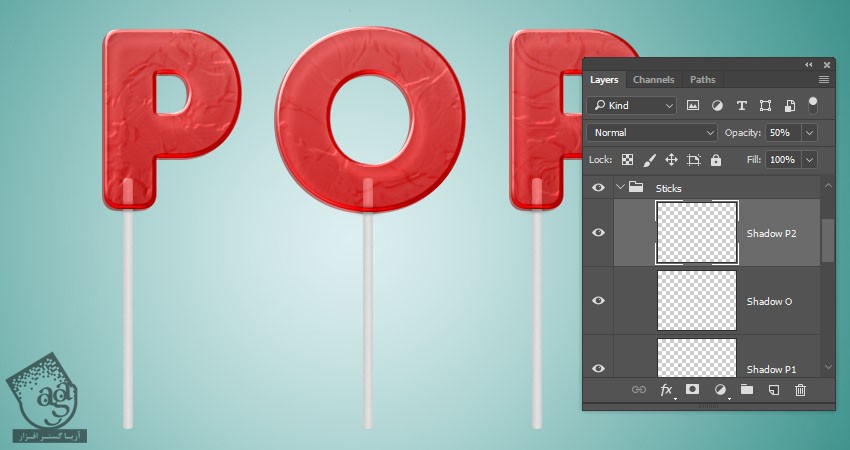
لایه Shadow رو Duplicate می کنیم و اون رو به سایر حروف هم اضافه می کنیم. بعد هم اسم اون ها رو بر همین اساس تغییر میدیم.

گام پنجم
همین کار رو برای سایر حروف هم تکرار می کنیم.
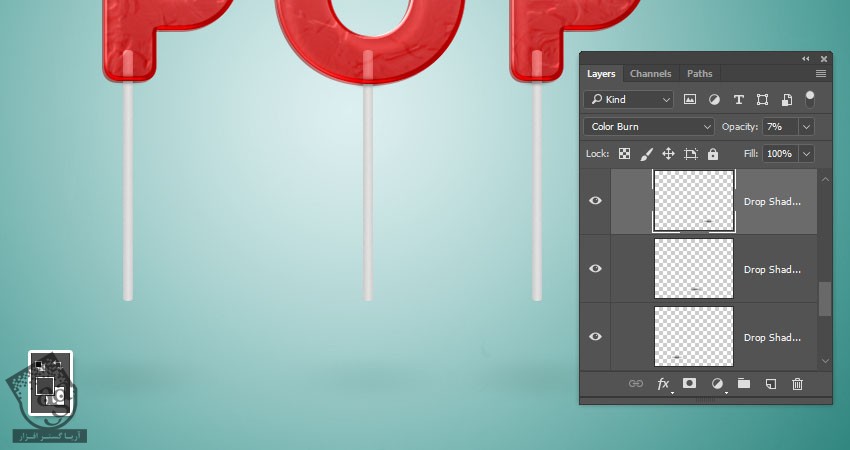
از کد رنگی #454545 برای سایه استفاده می کنیم. Blending Mode رو میزاریم روی Color Nurn و Opacity رو تا 7 درصد کاهش میدیم.

اضافه کردن تکسچر حباب
گام اول
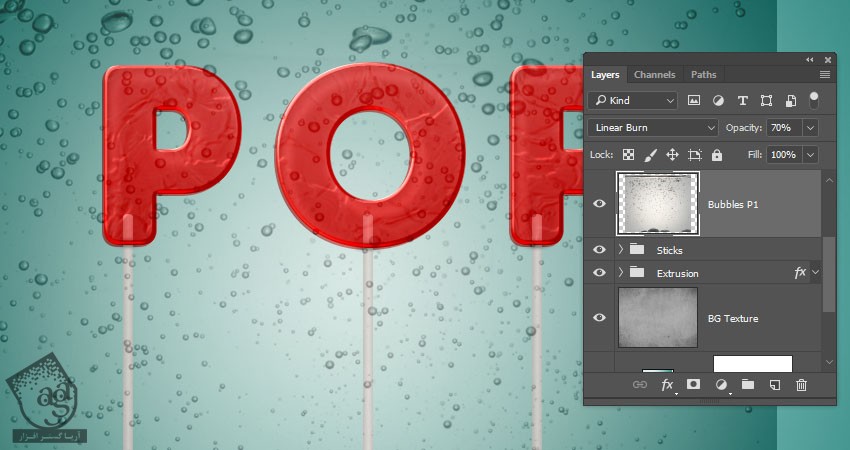
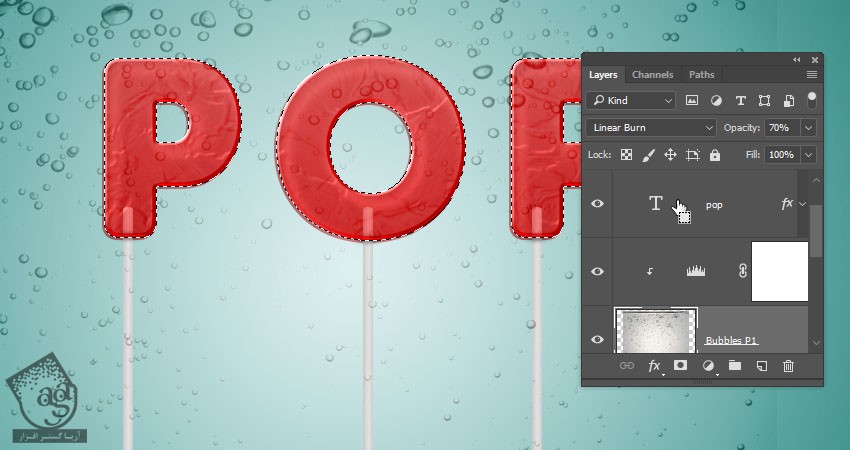
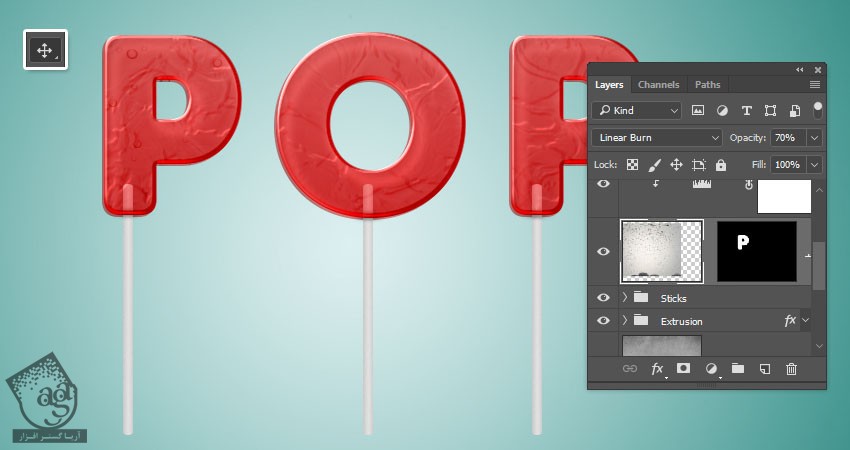
تکسچر WaterSplashes0119 رو به بالای گروه Sticks اضافه می کنیم و اسمش رو میزاریم Bubbles. بعد هم اولین حرف رو کنار این اسم اضافه می کنیم. Blend Mode رو روی Linear Burn و Opacity رو روی 70 درصد قرار میدیم.
اندازه تکسچر و به دلخواه تنظیم می کنیم.

گام دوم
یک Levels Adjustment Layer اضافه می کنیم. اون رو به لایه Bubbles که داریم Clip می کنیم.
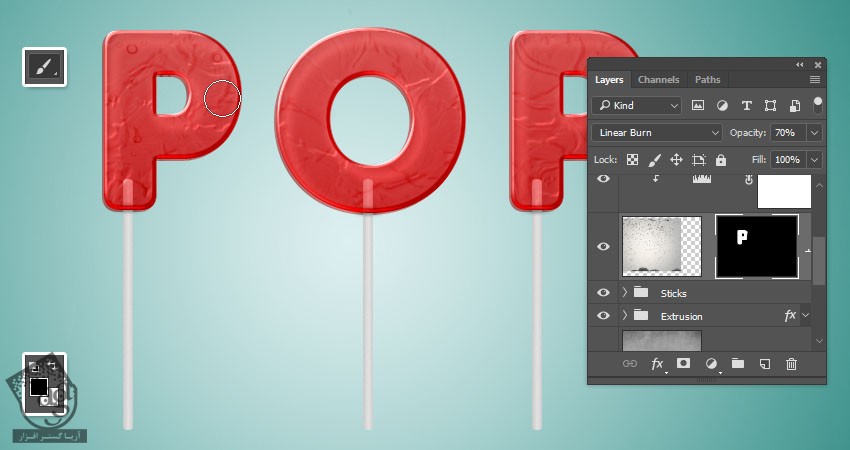
روی آیکن Sample in Image to Set White Point کلیک می کنیم و بعد هم روی نواحی تیره تر می کشیم که تکسچر روشن تر بشه.
می تونیم روی نواحی مختلف کلیک کنیم و به نتیجه دلخواه برسیم.

گام سوم
Ctrl رو نگه می داریم و روی Thumbnail لایه متن کلیک می کنیم تا انتخاب بشه.

گام چهارم
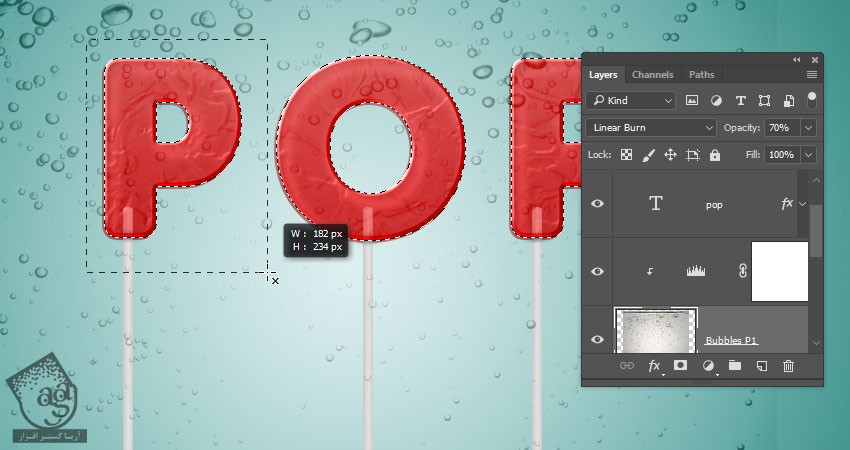
ابزار Rectangular Marquee کلیک می کنیم. Shift+Alt رو نگه می داریم. بعد هم یک مستطیل دور اولین حرف رسم می کنیم.

گام پنجم
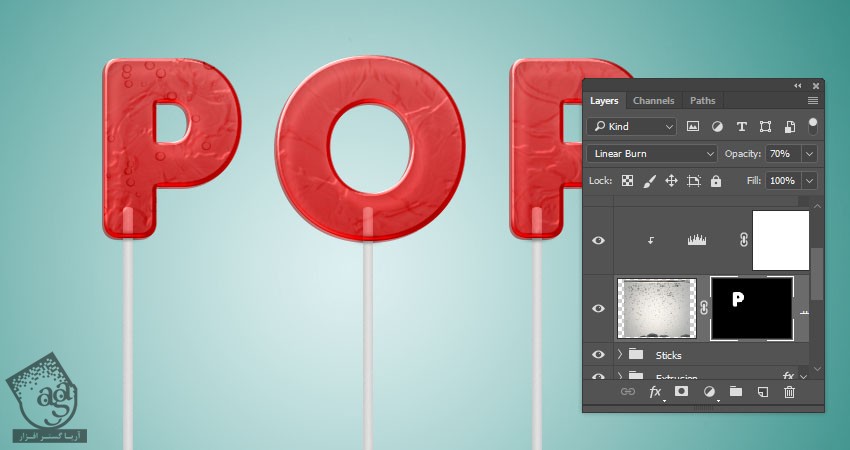
لایه Bubbles رو انتخاب می کنیم. روی آیکن Add Layer Mask که در پایین پنل Layers قرار داره کلیک می کنیم.

ادیت کردن تکسچر داخل یک ماسک
گام اول
روی آیکن Link که بین Thumbnail های ماسک و لایه قرار داره کلیک می کنیم.

گام دوم
مطمئن میشیم که Thumbnail لایه انتخاب شده باشه. ابزار Move رو بر می داریم و تکسچر رو داخل لایه ماسک جا به جا می کنیم.

گام سوم
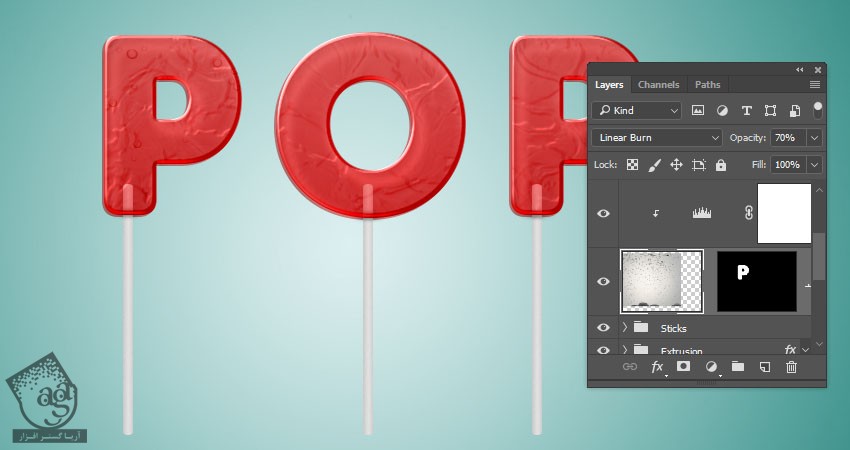
ابزار Brush رو بر می داریم. رنگ مشکی رو برای پیش زمینه یا Foregournd در نظر می گیریم. Thumbnail مربوط به لایه ماسک رو انتخاب می کنیم. یک قلموی نرم بر می داریم و روی نواحی ناخواسته می کشیم.

گام چهارم
همین کار رو برای حروف دیگه هم تکرار می کنیم و لایه های Bubbles و Levels رو توی گروه Bubbles قرار میدیم.

اضافه کردن Texture Overlay
گام اول
تصویر Water Texture رو بالای تمام لایه ها قرار میدیم. اسمش رو میزاریم Texture Overlay 1 و در صورت نیاز، اندازه اون رو تغییر میدیم.
وارد مسیر Image > Adjsutments > Desaturate میشیم.

گام دوم
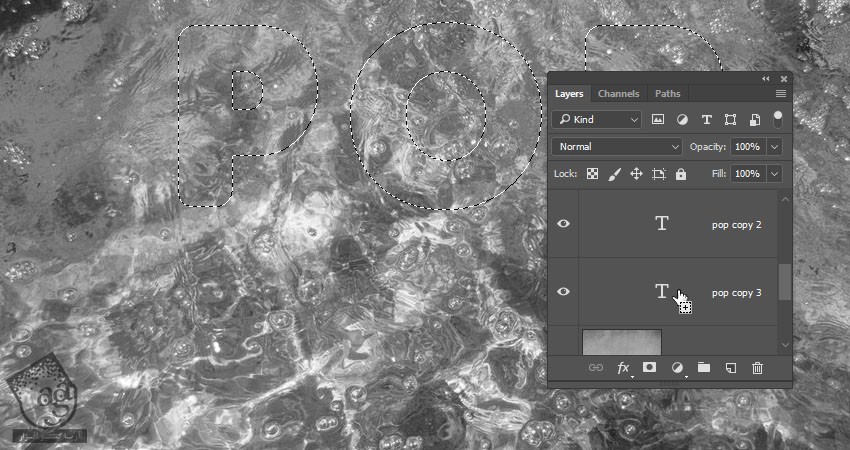
Ctrl رو نگه می داریم و روی Thumbnail مربوط به لایه اصلی متن کلیک می کنیم تا انتخاب بشه.
Shift+Alt رو نگه می داریم و روی Thumbnail لایه Extrusion کلیک می کنیم.

گام سوم
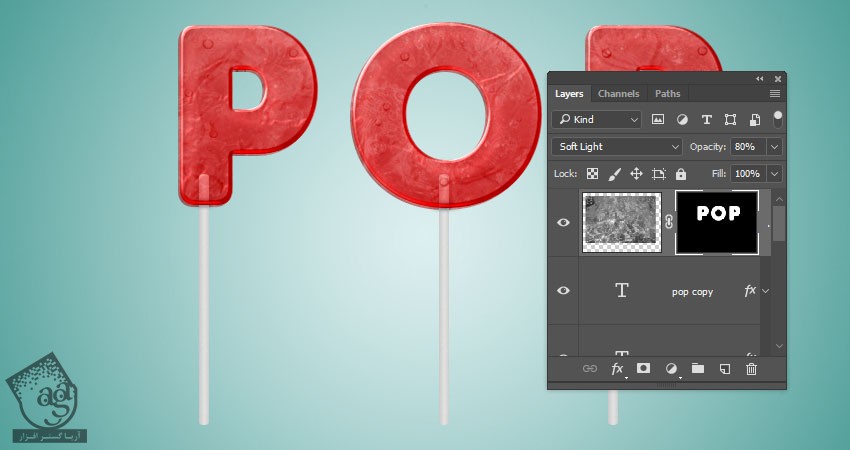
یک لایه ماسک به لایه Texture Overlay 1 اضافه می کنیم.

گام چهارم
Blend Mode لایه Texture Overlay 1 رو میزاریم روی Soft Light و Opacity رو تا 80 درصد کاهش میدیم.

گام پنجم
تکسچر Water Stock II رو به بالای تمام لایه ها اضافه می کنیم. در صورت نیاز Resize می کنیم. اسمش رو میزاریم Texture Overlay 2. بعد هم Ctrl+I رو می زنیم تا Invert بشه.

گام ششم
Alt رو نگه می داریم. روی لایه ماسک Texture Overlay 1 تا لایه Texture Overlay 2 کلیک و درگ می کنیم
Blend Mode لایه Texture Overlay 2 رو میزاریم روی Soft Light و Opacity رو روی 25 درصد تنظیم می کنیم.

تنظیم تکسچر خراش
گام اول
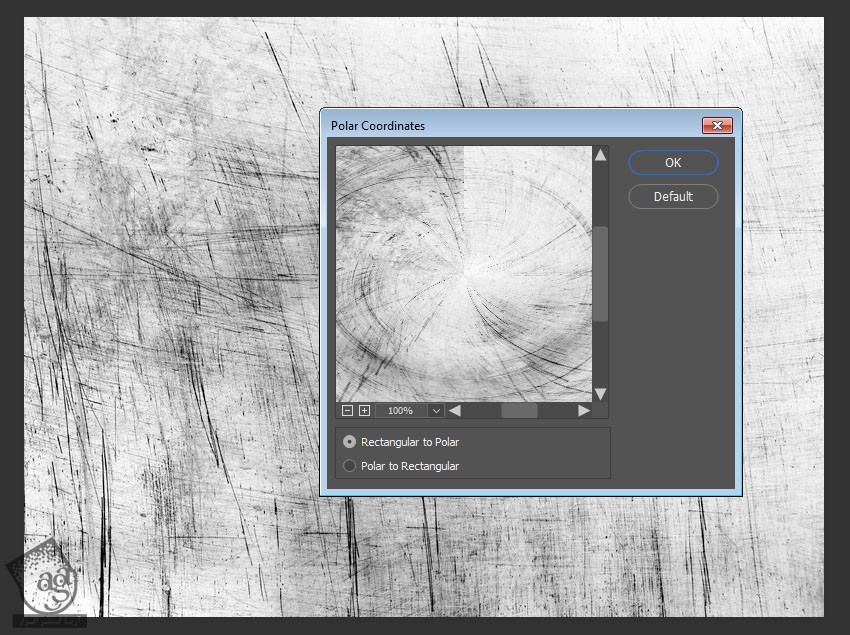
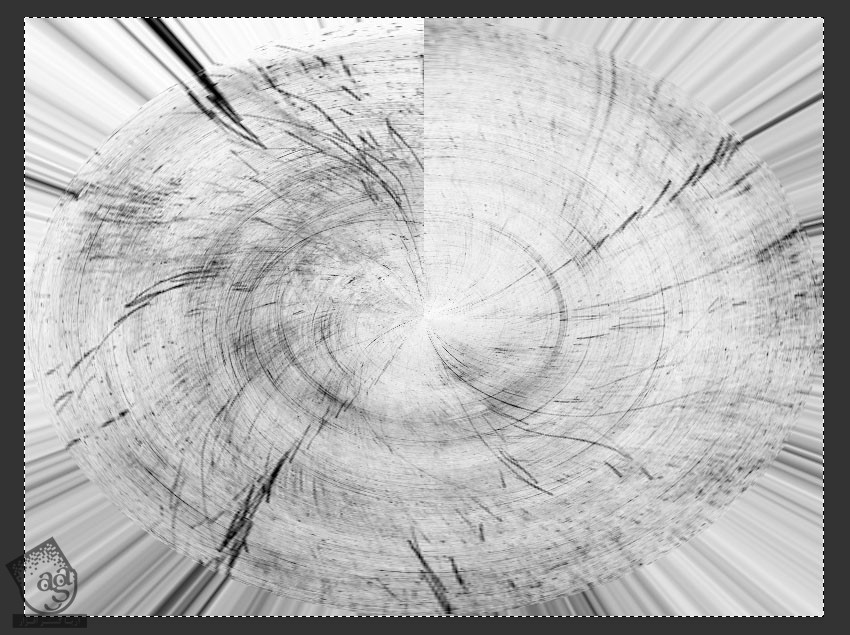
تصویر 11 رو باز می کنیم. وارد مسیر Filter > Distort > Polar Coordinates میشیم و Rectangular to Polar رو تیک می زنیم.

گام دوم
Ctrl+A و بعد هم Ctrl+C رو فشار میدیم.

گام سوم
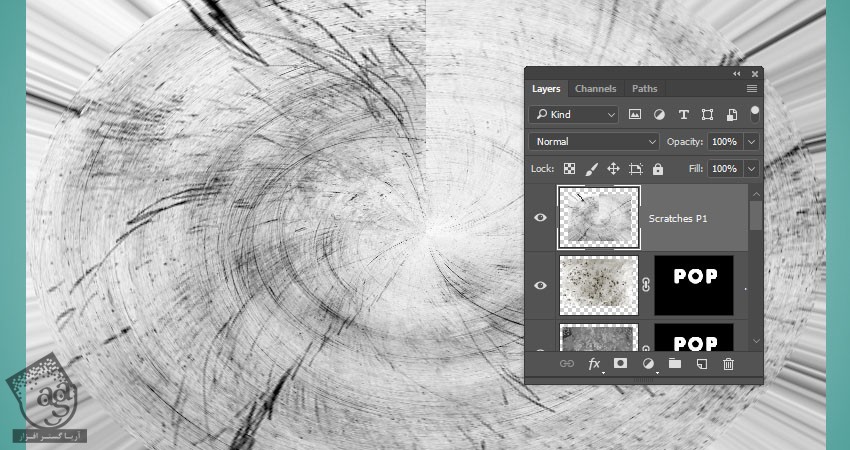
میریم سراغ سند اصلی. Ctrl+V رو می زنیم و تصویر رو Paste می کنیم. اسم لایه رو میزاریم Scratches به همراه اولین حرف.

گام چهارم
از همین texture Overlay Mask برای لایه Scratches هم استفاده می کنیم و اون رو Unlink می کنیم.

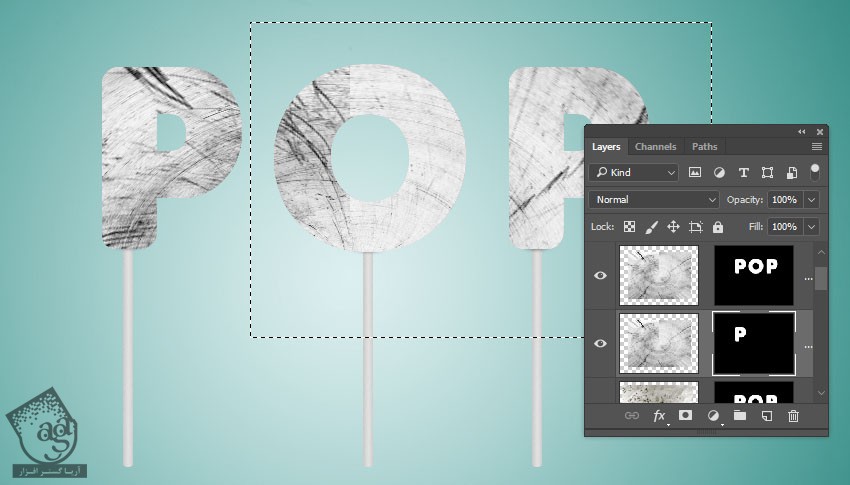
اعمال تکسچر خراش
گام اول
لایه Scratch رو Duplicate می کنیم. بعد هم اسم اون ها رو اساس هر حرف تغییر میدیم.
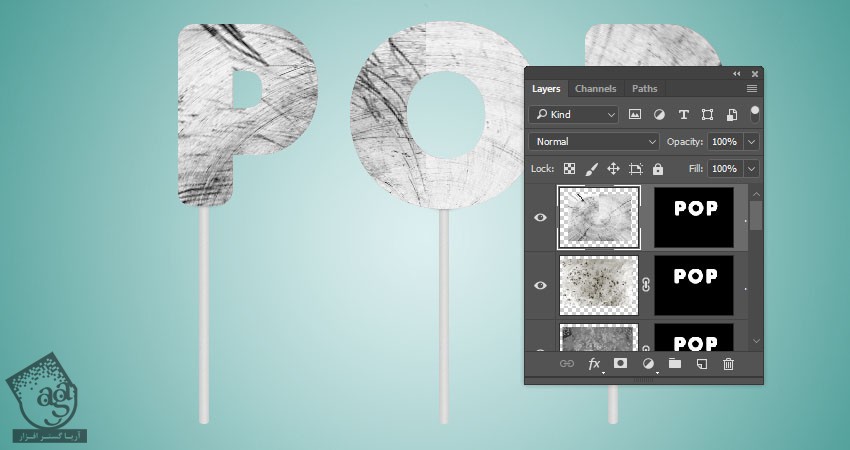
لایه Scratch هر حرف رو انتخاب می کنیم. با استفاده از ابزار Rectangular Marquee، سایر حروف رو انتخاب می کنیم و از رنگ مشکی برای مخفی کردن اون ها استفاده می کنیم.

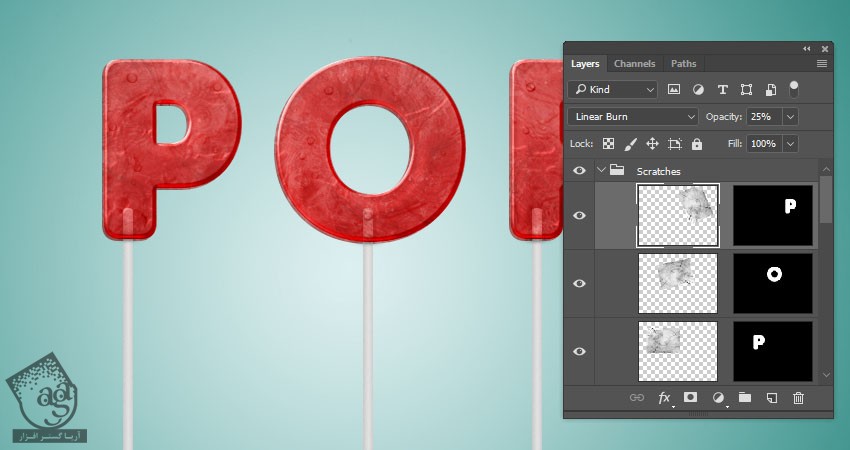
گام دوم
تکسچر رو به وسط هر حرف می بریم و در صورت نیاز، Resize می کنیم.
Blend Mode لایه رو میزاریم روی Linear Burn و Opacity رو تا 25 درصد کاهش میدیم.
وقتی تمام شد، تمام لایه ها رو به گروه Scratches اضافه می کنیم.

اعمال فیلتر و اصلاح نهایی رنگ آمیزی
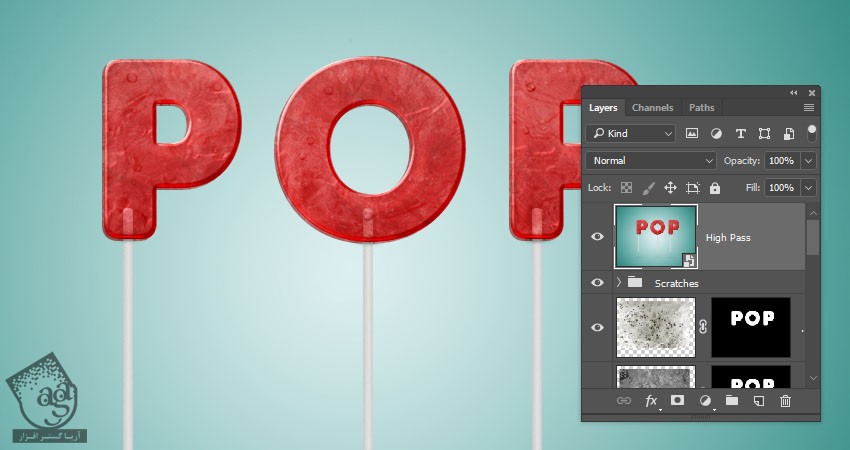
گام اول
یک لایه جدید بالای تمام لایه ها درست می کنیم. Shift+Alt+Ctrl+E رو فشار میدیم.
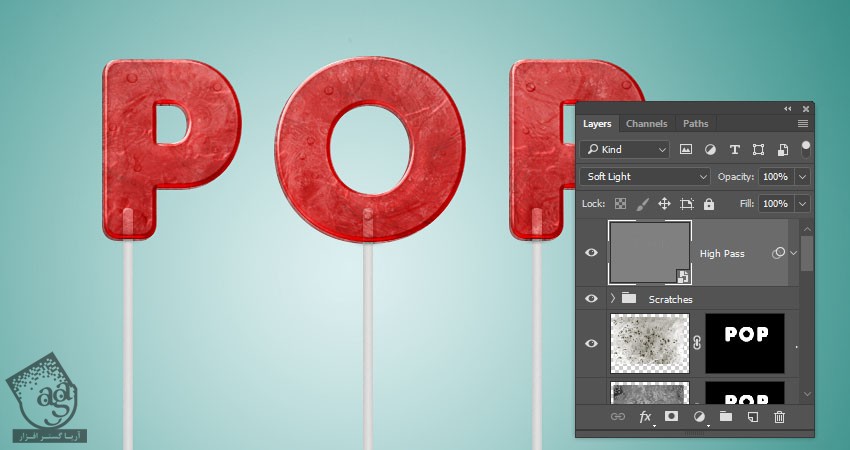
اسم لایه Stamp رو میزاریم High Pass. روی اون کلیک راست می کنیم و Convert to Smart Object رو می زنیم.

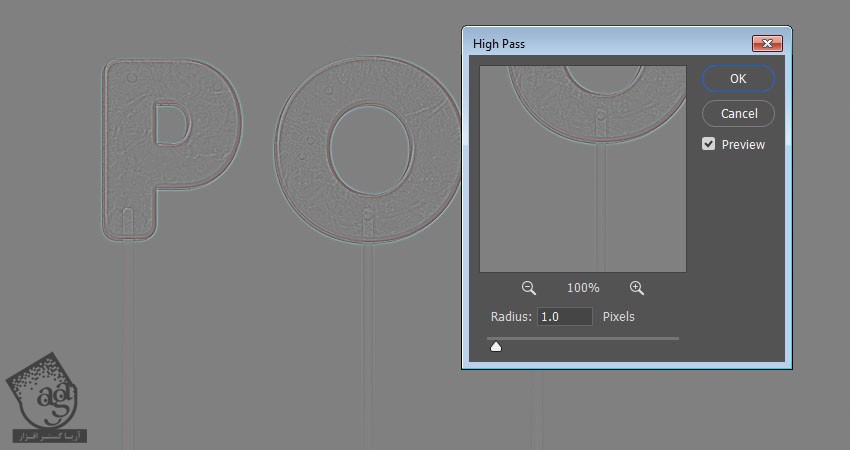
گام دوم
وارد مسیر Filter > Other > High Pass میشیم و Radius رو میزاریم روی 1.

گام سوم
Blend Mode لایه High Pass رو میزاریم روی Soft Light.

گام چهارم
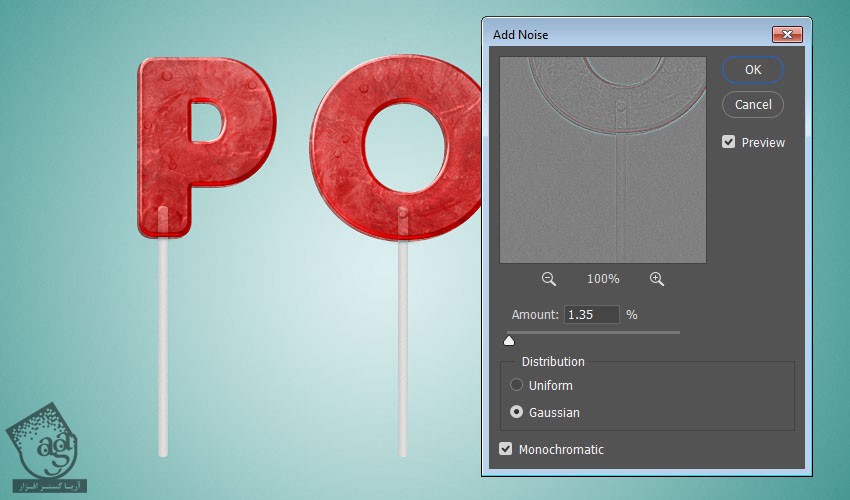
رنگ مشکی رو برای Foreground و رنگ سفید رو برای Background در نظر می گیریم و وارد مسیر Filter > Noise > Add Noise میشیم.
Amount رو روی 1.35 و Distribution رو روی Gaussain قرار میدیم و Monochromatic رو تیک می زنیم.

گام پنجم
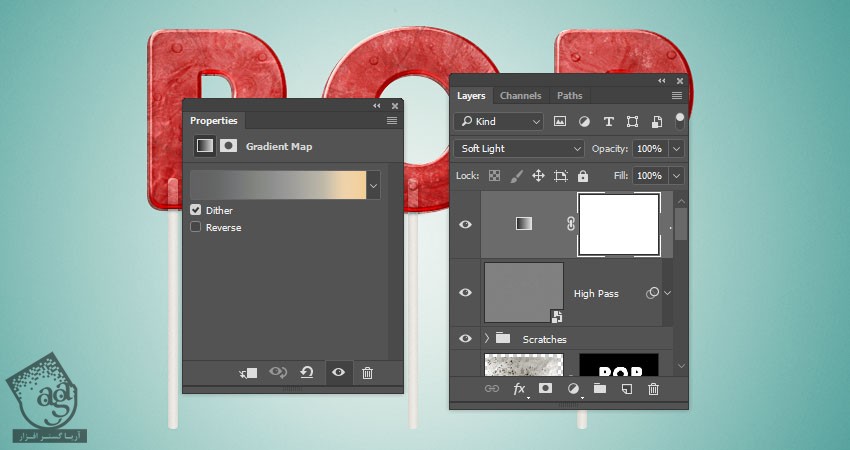
در نهایت، Gradient Map Adjustment layer رو بالای تمام لایه ها اضافه می کنیم.
از Gradient Fill زیر استفاده می کنیم. Dither رو تیک می زنیم. Blend Mode رو میزاریم روی Soft Light.

نتیجه

امیدواریم ” آموزش Photoshop : طراحی افکت متنی آبنبات چوبی ” برای شما مفید بوده باشد…
توصیه می کنم دوره های جامع فارسی مرتبط با این موضوع آریاگستر رو مشاهده کنید:
– صفر تا صد آموزش فتوشاپ در عکاسی
– صفر تا صد آموزش دیجیتال پینتینگ – پک 1
– صفر تا صد آموزش دیجیتال پینتینگ – پک 2
توجه : مطالب و مقالات وبسایت آریاگستر تماما توسط تیم تالیف و ترجمه سایت و با زحمت فراوان فراهم شده است . لذا تنها با ذکر منبع آریا گستر و لینک به همین صفحه انتشار این مطالب بلامانع است !
دوره های آموزشی مرتبط
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
450,000 تومان
590,000 تومان





















































































قوانین ارسال دیدگاه در سایت