No products in the cart.
آموزش Photoshop : طراحی افکت متنی قرون وسطایی

آموزش Photoshop : طراحی افکت متنی قرون وسطایی
توی این آموزش، طراحی افکت متنی قرون وسطایی رو با Photoshop با هم می بینیم و با ابزارها و تکنیک های مورد نظر آشنا میشیم. بیاین شروع کنیم!
با ” آموزش Photoshop : طراحی افکت متنی قرون وسطایی ” با ما همراه باشید…
- سطح سختی: مبتدی
- مدت آموزش: 20 تا 30 دقیقه
- نرم افزار استفاده شده: Adobe Photoshop
فایل های تمرین- Project Files
دانلود فایل های استفاده شده در این دوره – Project Files
طراحی پس زمینه
یک سند جدید به ابعاد 850 در 600 پیکسل درست می کنیم. وارد مسیر Menu > File > Open میشیم و تصویر Black-Brick-Background.jpg رو باز می کنیم.

طراحی افکت متنی قرون وسطایی
این افکت متنی از یک لایه درست میشه و موقعی که تمام شد، به صورت یک Style جدید توی پالت Style ذخیره میشه.
گام اول
ابزار Type رو بر می داریم. فونت Cardinal رو انتخاب می کنیم. Font Size رو روی 354 قرار میدیم. بعد هم کلمه Kalio رو تایپ می کنیم.

گام دوم
لایه متن رو از پنل Layers انتخاب می کنیم. روی لایه کلیک راست می زنیم و وارد Blending Options میشیم.
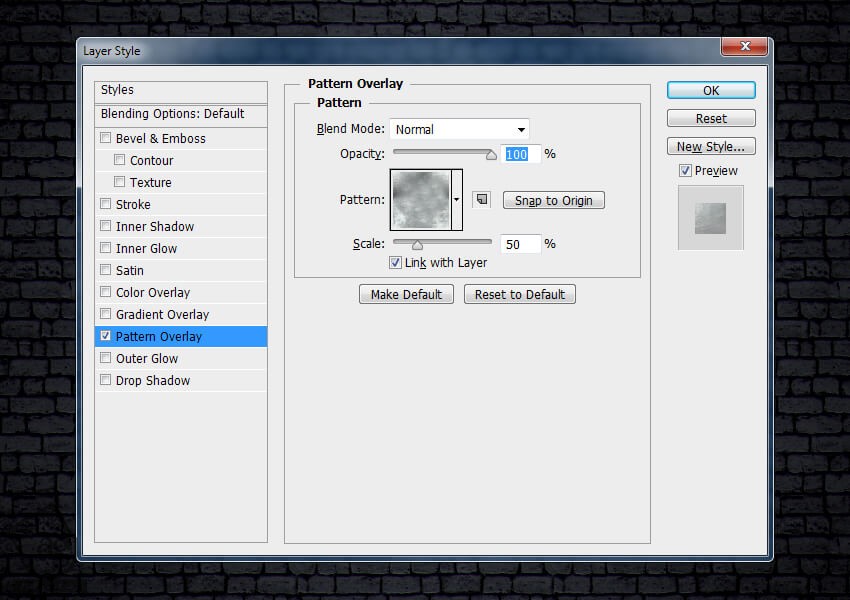
Patterb Overlay :
روی Pattern کلیک کرده و Dark Metal رو انتخاب می کنیم
Scale روی 50 درصد

گام سوم
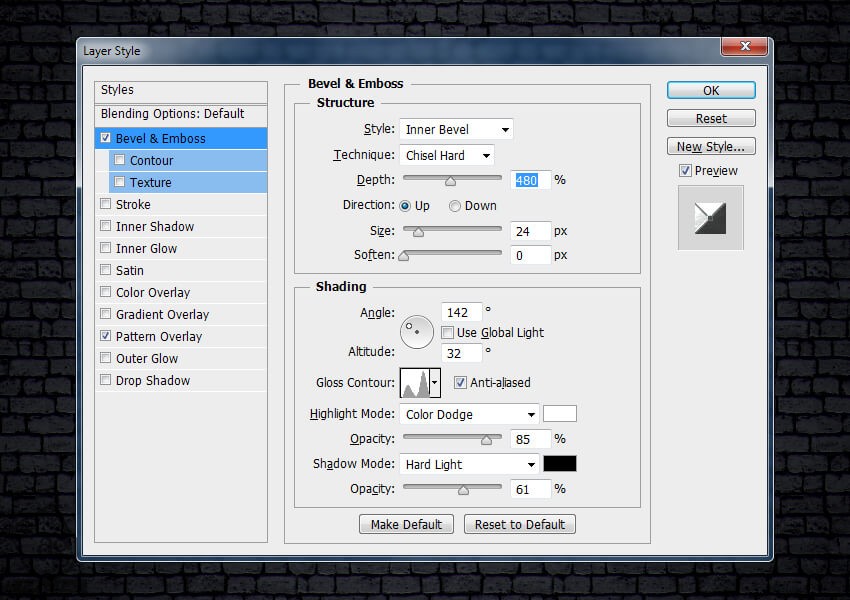
Bevel & Emboss :
Style روی Inner Bevel
Technique روی Chisel Hard
Depth روی 480 درصد
Direction روی Up
Size روی 24 پیکسل
تیک Use Global Light رو بر می داریم
Angle روی 142 درجه
Altitude روی 32 درجه
Anti aliased رو تیک می زنیم
Highlight Mode روی Color Dodge
Color روی سفید
Opacity روی 85 درصد
Shadow Mode روی Hard Light
Color روی Black
Opacity روی 61 درصد

گام چهارم
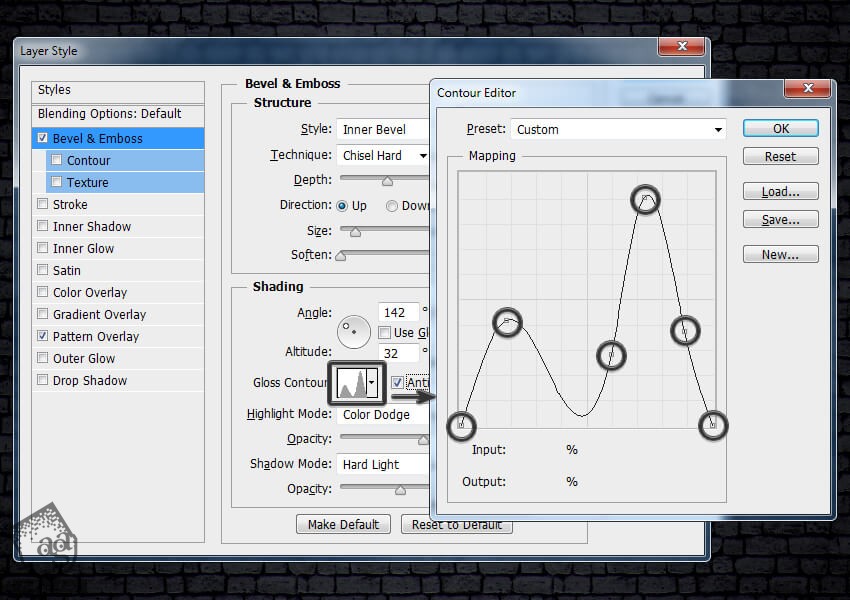
همچنان که توی تب Bevel & Emboss هستیم، یک Gloss Contour با تنظیمات زیر درست می کنیم. شش تا نقطه به منحنی اضافه می کنیم. برای اضافه کردن این نقاط، روی منحنی کلیک می کنیم.
Point 1 به صورت Input روی 0 درصد و Output روی 0 درصد
Point 2 به صورت Input روی 18 درصد و Output روی 42 درصد
Point 3 به صورت Input روی 60 درصد و Output روی 28 درصد
Point 4 به صورت Input روی 73 درصد و Output روی 91 درصد
Point 5 به صورت Input روی 89 درصد و Output روی 37 درصد
Point 6 به صورت Input روی 100 درصد و Output روی 0 درصد

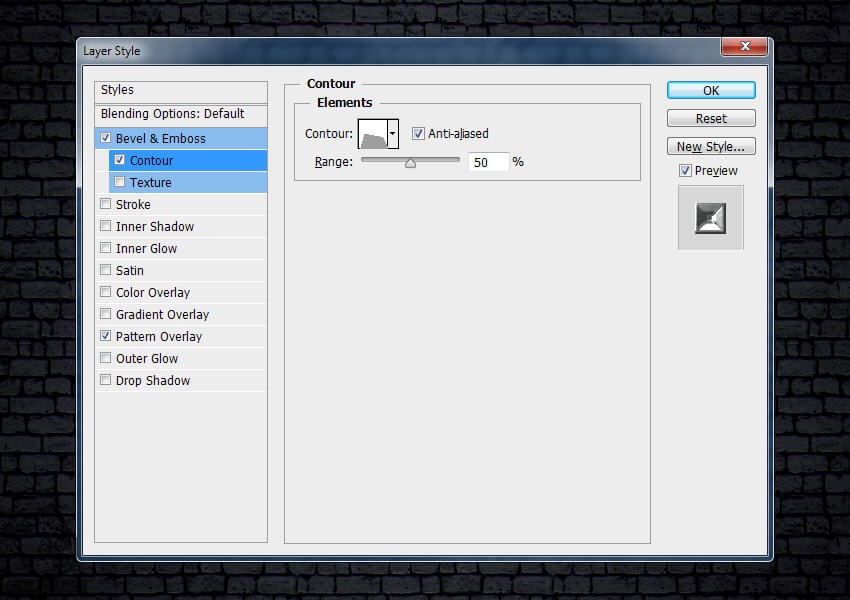
گام پنجم
Contour :
Anti aliased رو تیک می زنیم
Range روی 50 درصد

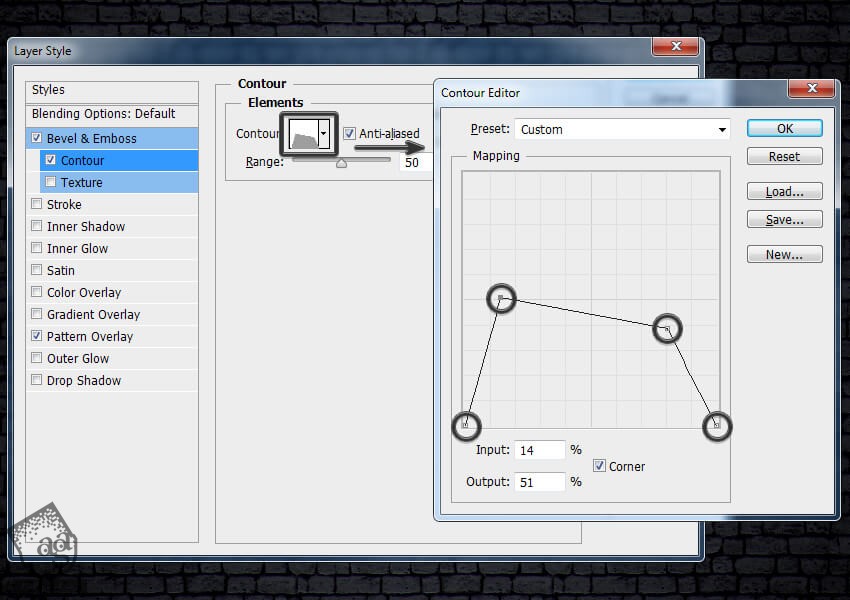
گام ششم
همچنان که توی تب Contour هستیم، یک Gloss Contour با تنظیمات زیر درست می کنیم. چهار تا نقطه به منحنی اضافه می کنیم. برای اضافه کردن این نقاط، روی منحنی کلیک می کنیم.
Point 1 به صورت Input روی 0 درصد و Output روی 0 درصد
Point 2 به صورت Input روی 14 درصد و Output روی 51 درصد و Corner رو تیک می زنیم
Point 3 به صورت Input روی 80 درصد و Output روی 39 درصد و Corner رو تیک می زنیم
Point 4 به صورت Input روی 100 درصد و Output روی 0 درصد

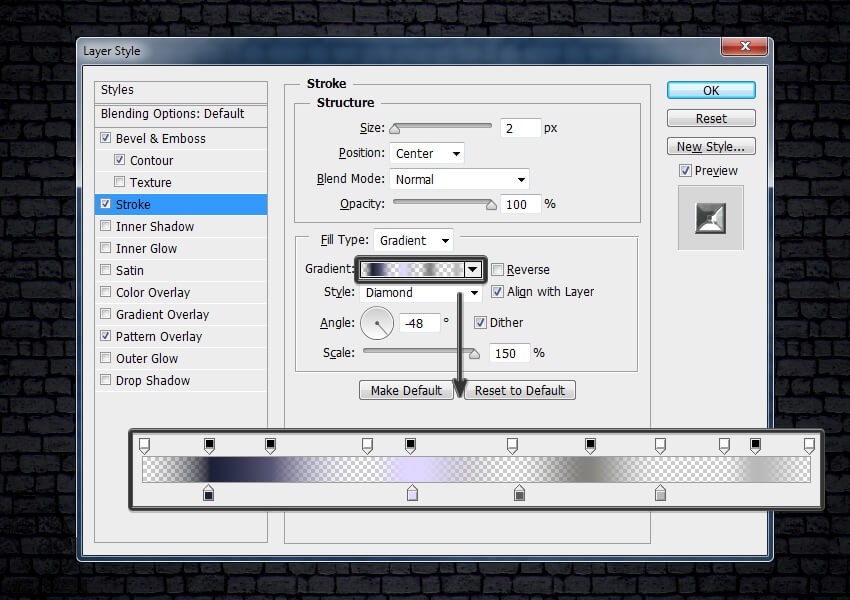
گام هفتم
Stroke :
Size روی 2 پیکسل
Position روی Center
Blend Mode روی Center
Opacity روی 100 درصد
Fill Type روی Gradient
Style روی Diamond
Angle روی 48- درجه
Dither رو تیک می زنیم
Scale روی 150 درصد
روی Gradient کلیک می کنیم و Transparency و Color Stops رو به شکل زیر تنظیم می کنیم:
6 تا Transparency Stops با Opacity روی 0 درصد و Location روی 0, 34, 55, 78, 87, 100 درصد
5 تا Transparency Stops با Opacity روی 100 درصد و Location روی 10, 19, 40, 67, 92 درصد
Color Stop 1 به صورت Color روی #23253a و Location روی 10 درصد
Color Stop 2 به صورت Color روی #ddd6ff و Location روی 40 درصد
Color Stop 3 به صورت Color روی #5f5d5b و Location روی 56 درصد
Color Stop 4 به صورت Color روی #b7b7b7 و Location روی 78 درصد

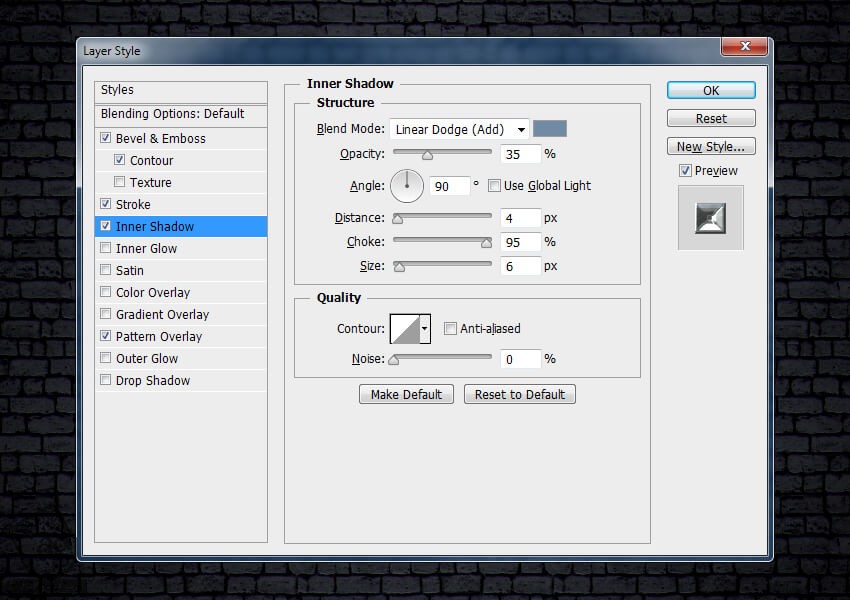
گام هشتم
Inner Shadow :
Blend Mode روی Linear Dodge و Color روی #7789a2
Opacity روی 35 درصد
تیک Use Global Light رو بر می داریم
Angle روی 90 درجه
Distance روی 4 پیکسل
Choke روی 95 درصد
Size روی 6 پیکسل

گام نهم
Inner Glow :
Blend Mode روی Linear Burn
Opacity روی 16 درصد
Color روی کد رنگی #74726f
Technique روی Precise
Source روی Edge
Choke روی 100 درصد
Size روی 7 پیکسل
Contour روی Ring
Anti aliased رو تیک می زنیم
Range روی 92 درصد

گام دهم
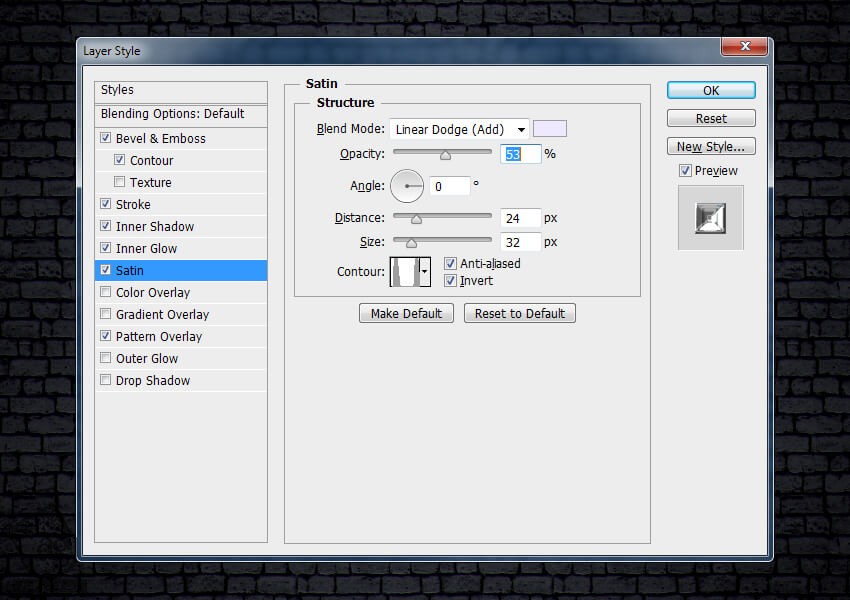
Satin :
Blend Mode روی Linear Dodge
Color روی Eece8ff
Opacity روی 53 درصد
Angle روی 0 درجه
Distance روی 24 پیکسل
Size روی 32 پیکسل
Anti aliased و Invert رو تیک می زنیم

گام یازدهم
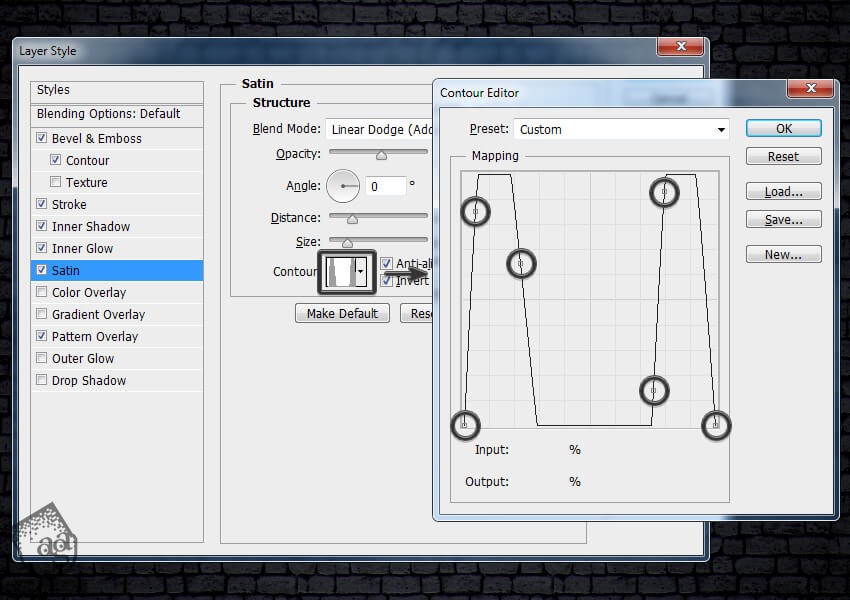
همچنان که توی تب Satin هستیم، یک Gloss Contour با تنظیمات زیر درست می کنیم. شش تا نقطه به منحنی اضافه می کنیم. برای اضافه کردن این نقاط، روی منحنی کلیک می کنیم.
Point 1 به صورت Input روی 0 درصد و Output روی 0 درصد
Point 2 به صورت Input روی 4 درصد و Output روی 85 درصد
Point 3 به صورت Input روی 22 درصد و Output روی 65 درصد
Point 4 به صورت Input روی 75 درصد و Output روی 14 درصد
Point 5 به صورت Input روی 80 درصد و Output روی 93 درصد
Point 6 به صورت Input روی 100 درصد و Output روی 0 درصد

گام دوازدهم
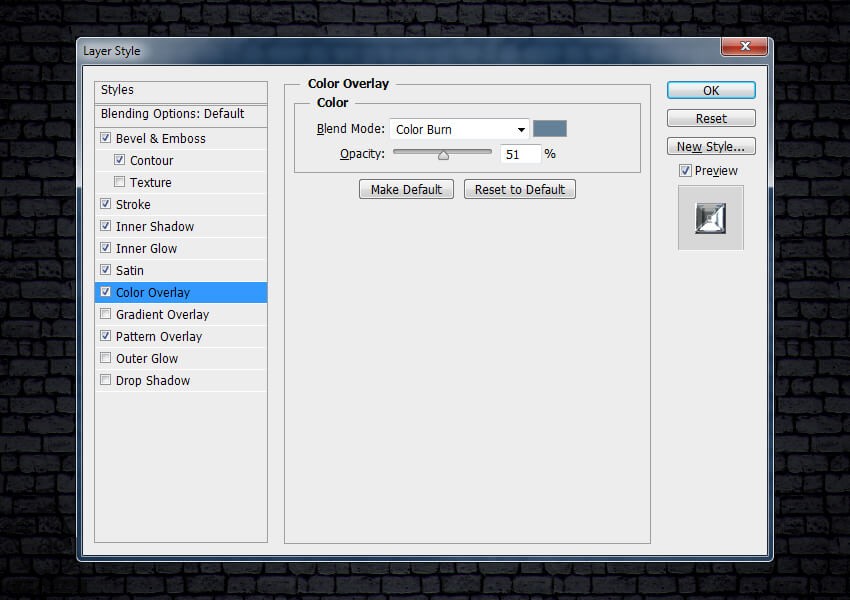
Colo Overlay :
Blend Mode روی Color Burn
Color روی #6d8096
Opacity روی 51 درصد

گام سیزدهم
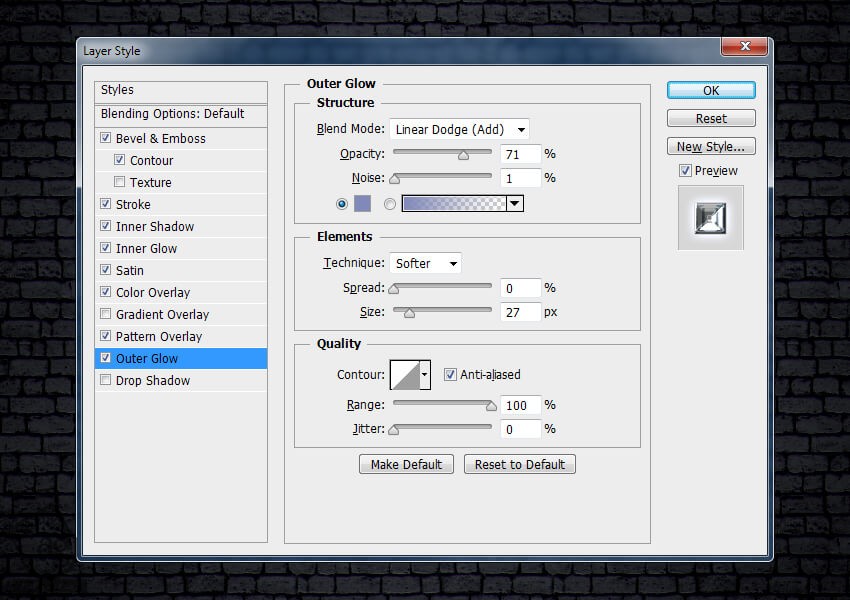
Outer Glow :
Blend Mode روی Linear Dodge
Opacity روی 71 درصد
Noise روی 1 درصد
Color روی #8288b6
Technique روی Softer
Spread روی 0 درصد
Size روی 27 درصد
Anti aliased و تیک می زنیم
Range روی 100 درصد
Jitter روی 0 درصد

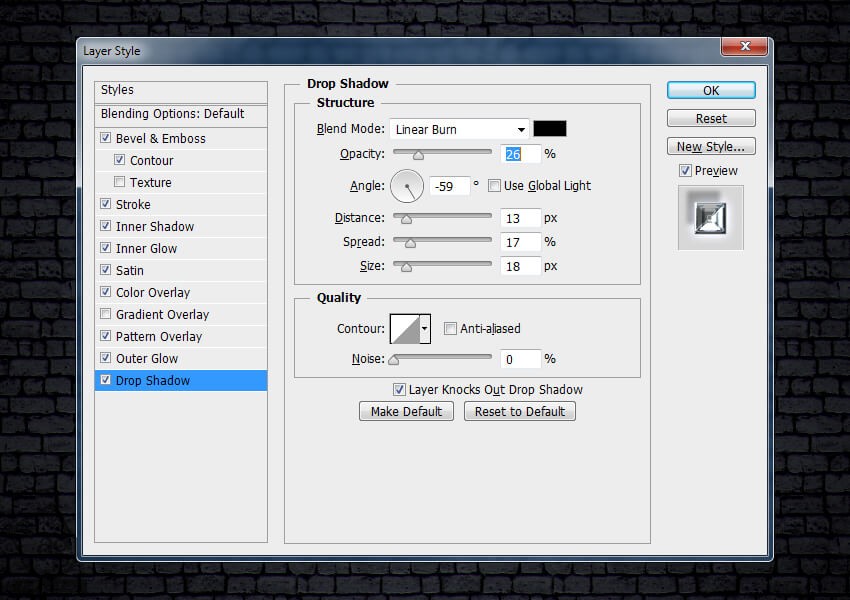
گام چهاردهم
Drop Shadow :
Blend Mode روی Linear Burn
Color روی #010101
Opacity روی 26 درصد
تیک Use Global Light رو بر می داریم
Angle روی 59- درجه
Distance روی 13 پیکسل
Spread روی 17 درصد
Size روی 18 پیکسل
برای اعمال تغییرات، روی Ok کلیک می کنیم.

نتیجه

امیدواریم ” آموزش Photoshop : طراحی افکت متنی قرون وسطایی ” برای شما مفید بوده باشد…
توصیه می کنم دوره های جامع فارسی مرتبط با این موضوع آریاگستر رو مشاهده کنید:
– صفر تا صد آموزش فتوشاپ در عکاسی
– صفر تا صد آموزش دیجیتال پینتینگ – پک 1
– صفر تا صد آموزش دیجیتال پینتینگ – پک 2
توجه : مطالب و مقالات وبسایت آریاگستر تماما توسط تیم تالیف و ترجمه سایت و با زحمت فراوان فراهم شده است . لذا تنها با ذکر منبع آریا گستر و لینک به همین صفحه انتشار این مطالب بلامانع است !
دوره های آموزشی مرتبط
390,000 تومان
350,000 تومان
350,000 تومان
350,000 تومان
350,000 تومان
350,000 تومان
250,000 تومان
350,000 تومان





















































































قوانین ارسال دیدگاه در سایت