No products in the cart.
آموزش Photoshop : طراحی افکت متنی پلنگی – قسمت اول

آموزش Photoshop : طراحی افکت متنی پلنگی – قسمت اول
توی این آموزش، طراحی افکت متنی پلنگی رو با Photoshop با هم می بینیم و با ابزارها و تکنیک های مورد نظر آشنا میشیم. بیاین شروع کنیم!
با ” آموزش Photoshop : طراحی افکت متنی پلنگی ” با ما همراه باشید…
- سطح سختی: مبتدی
- مدت آموزش: 40 تا 50 دقیقه
- نرم افزار استفاده شده: Adobe Photoshop
فایل های تمرین- Project Files
دانلود فایل های استفاده شده در این دوره – Project Files
طراحی پس زمینه
گام اول
یک سند جدید به ابعاد 1250 در 800 پیکسل درست می کنیم و بعد هم لایه Background رو Duplicate می کنیم.

گام دوم
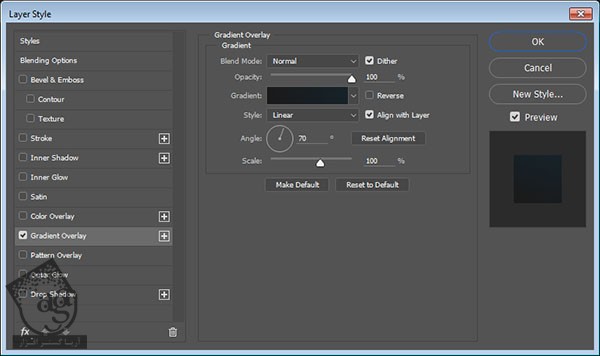
روی لایه background Copy دابل کلیک کرده و افکت Gradient Overlay رو با تنظیمات زیر اعمال می کنیم.
Dither رو تیک می زنیم
Angle روی 70
Gradient رو با کد رنگی #1a1a1a در چپ و کد رنگی #162228 در راست، درست می کنیم

به این ترتیب، پس زمینه به صورت گرادیانت درست میشه.

اضافه کردن تکسچرهای پس زمینه
گام اول
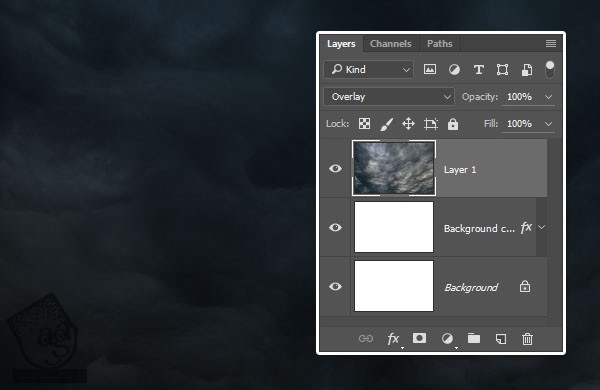
Cloud Texture رو اضافه می کنیم. در صورت لزوم Resize کرده و Blend Mode رو میزاریم روی Overlay.

گام دوم
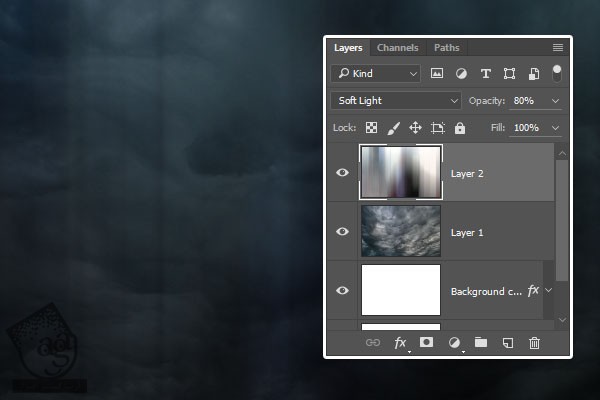
تصویر Blurred Stripe Background رو اضافه می کنیم. اون رو Resize کرده و بعد هم Blend Mode رو میزاریم روی Soft Light و در نهایت، همون طور که می بینین، Opacity اون رو تا 80 درصد کاهش میدیم.

گام سوم
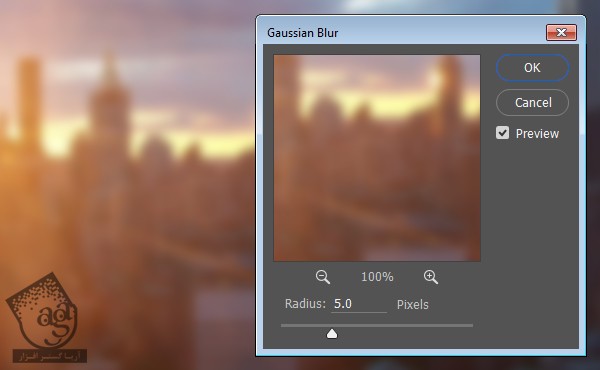
تصویر m-a32 رو وارد کرده و وارد مسیر Filter > Blur > Gaussian Blur میشیم و Radius رو میزاریم روی 5.

گام چهارم
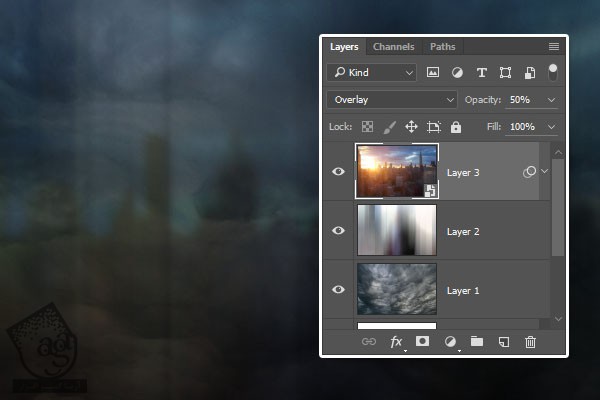
تصویر m-a32 رو Resize کرده و Blend Mode لایه رو میزاریم روی Overlay و Opacity رو تا 50 درصد کاهش میدیم.

اضافه کردن Gradient Map Adjustment Layer
گام اول
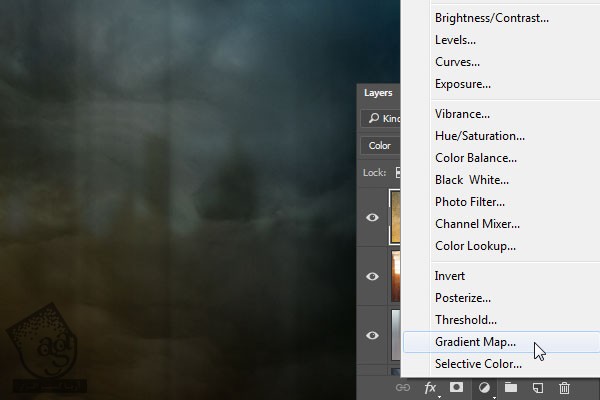
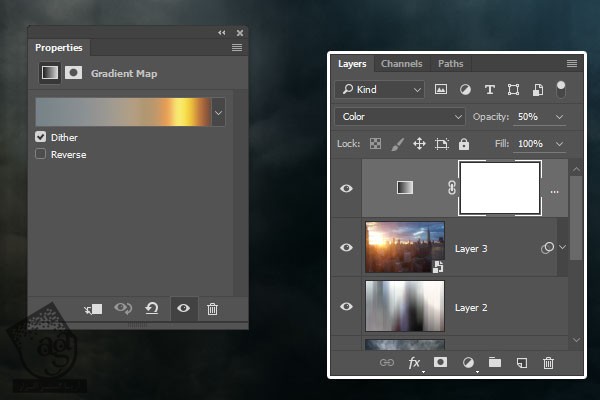
روی آیکن Create New Fill or Adjustment Layer که در پایین پنل Layers قرار داره کلیک کرده و Gradient Map رو انتخاب می کنیم.

گام دوم
روی Dither کلیک کرده و Gradient Fill زیر رو انتخاب می کنیم. Blend Mode رو روی Color و Opacity رو روی 50 درصد قرار میدیم.

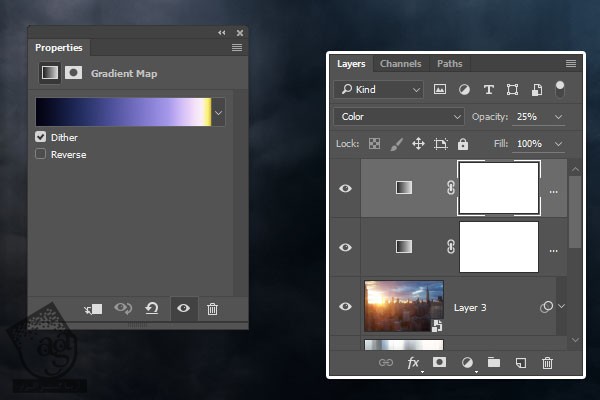
گام سوم
یک Gradient Map Adjustment Layer دیگه اضافه کرده، Dither رو تیک می زنیم و Gradient Fill زیر رو انتخاب می کنیم. این بار Blend Mode رو روی Color و Opacity رو روی 25 درصد قرار میدیم.

ایجاد لایه های متن
گام اول
متن رو با فونت PoetsenOne Regular وارد می کنیم. Size رو روی 235 و Color رو روی #1166c5 قرار میدیم.

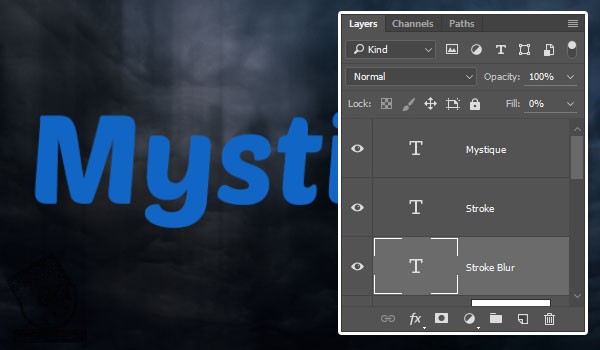
گام دوم
لایه متن رو دو بار Duplicate کرده و اون ها رو زیر نسخه اصلی درگ می کنیم.
اسم نسخه کپی که در وسط قرار داره رو میزاریم Stroke و اسم نسخه کپی شده در پایین رو میزاریم Stroke Blur. بعد هم Fill لایه Stroke Blur رو میزاریم روی 0.

ایجاد Stroke Blur
گام اول
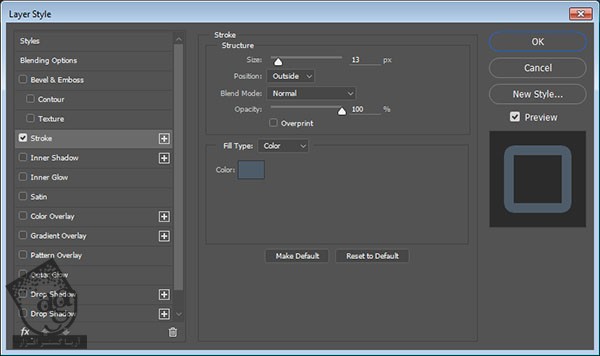
روی لایه Stroke Blur دابل کلیک کرده و افکت Stroke رو با تنظیمات زیر روی اون اعمال می کنیم.
Size روی 13
Color روی #4e5cc69

گام دوم
روی لایه Stroke Blur کلیک راست کرده و Convert to Smart Object رو انتخاب می کنیم.

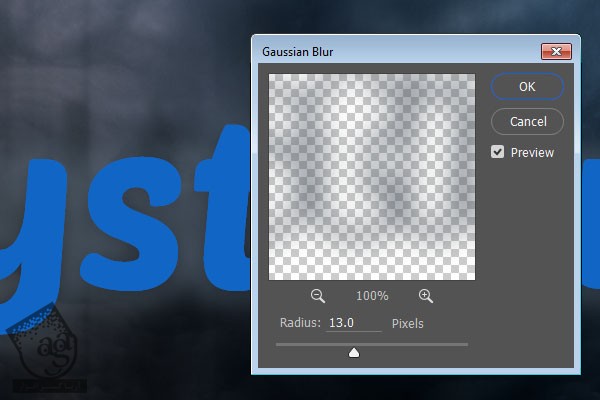
گام سوم
وارد مسیر Blur > Gaussian Blur میشیم و Radius رو میزاریم روی 13.

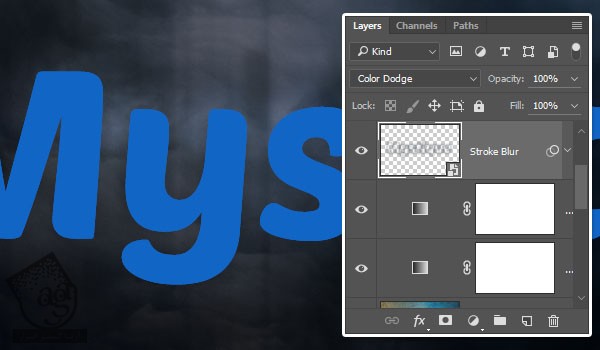
گام چهارم
Blend Mode لایه Stroke Blur رو میزاریم روی Color Dodge.

ایجاد Stroke
روی لایه Stroke دابل کلیک کرده و Layer Style زیر رو اعمال می کنیم.
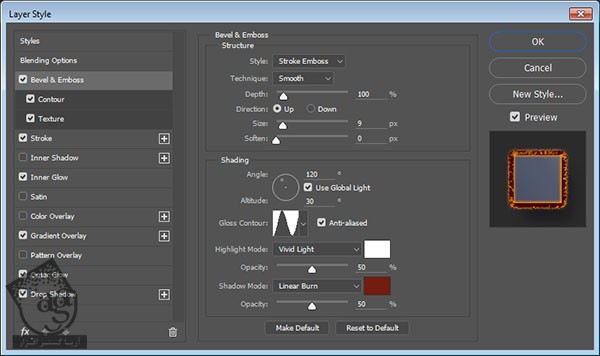
گام اول
Bevel & Emboss :
Style روی Stroke Emboss
Size روی 9
Gloss Contour روی Ring
Anti aliased رو تیک می زنیم
Highlight Mode روی Vivi Light
Opacity روی 50 درصد
Shadow Mode روی Linear Burn
Color روی #751b0f
Opacity رو 50 درصد

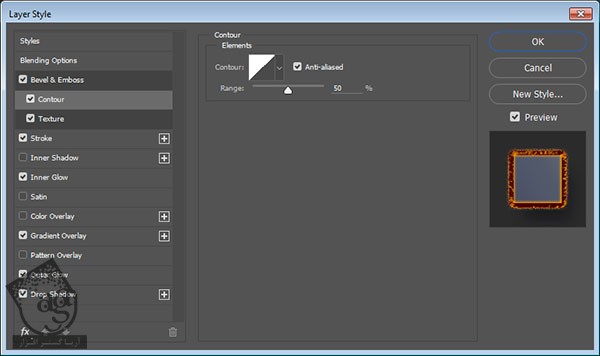
گام دوم
Contour :
Anti aliased رو تیک می زنیم

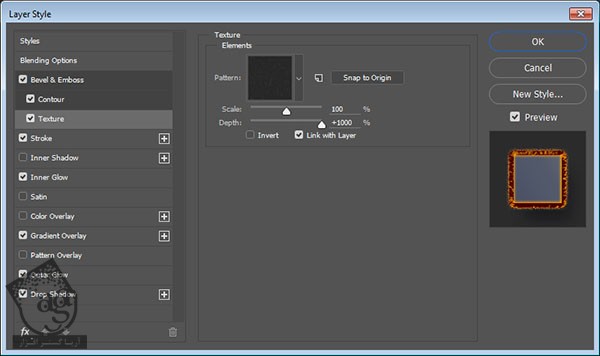
گام سوم
Texture :
Pattern روی Type
Depth روی 1000 درصد

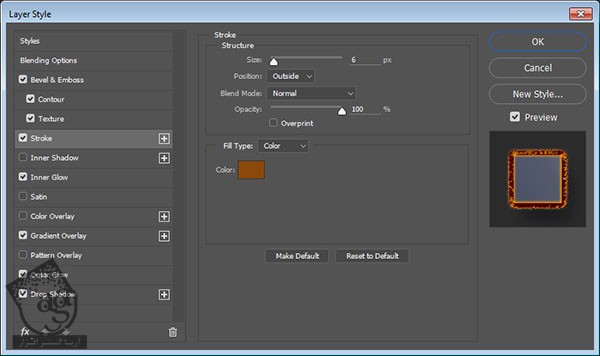
گام چهارم
Stroke :
Size روی 6
Color روی #8a4909

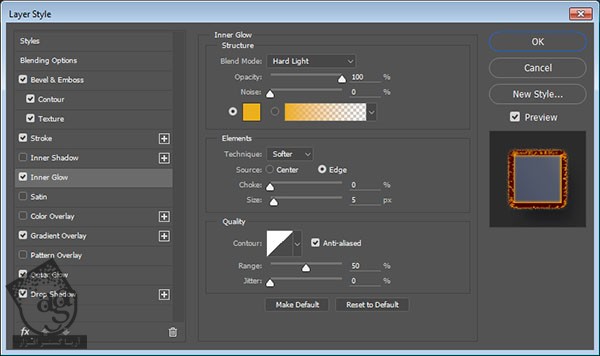
گام پنجم
Inner Glow :
Blend Mode روی hard Light
Opacity روی 100 درصد
Color روی #edb01d
Size روی 5

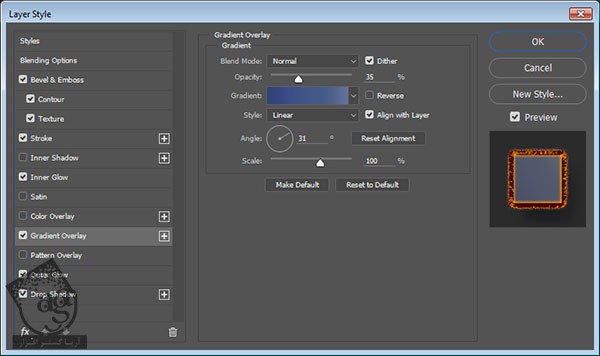
گام ششم
Gradient Overlay :
Dither رو تیک می زنیم
Oapcity روی 35 درصد
Angle روی 31
Gradient Fill زیر رو انتخاب می کنیم

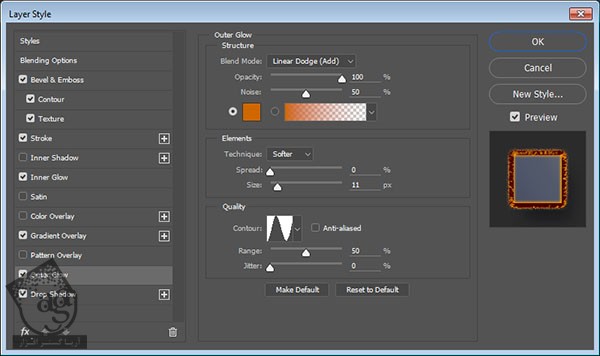
گام هفتم
Outer Glow :
Blend Mode روی Linear Dodge
Opacity روی 100 درصد
Noise روی 50 درصد
Color روی #cf6701
Size روی 11
Contour روی Ring

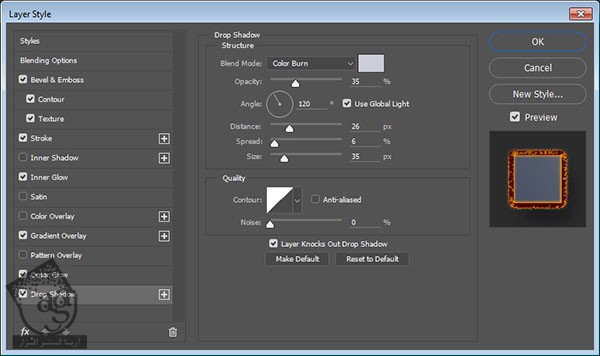
گام هشتم
Drop Shadow :
Blend Mode روی Color Burn
Color روی #cbcdd7
Opacity روی 35 درصد
Distance روی 26
Spread روی 6
Size روی 35

این از این Layer Style.

اضافه کردن Layer Style به متن
روی لایه متن دابل کلیک کرده و Layer Style زیر رو اعمال می کنیم.
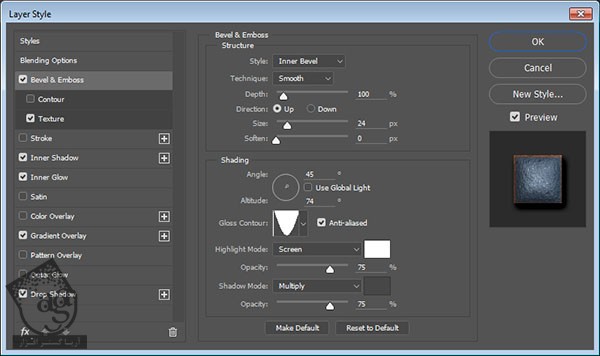
گام اول
Bevel & Emboss :
Size روی 24
تیک Use Global Light رو بر می داریم
Angle روی 45
Altitude روی 74
Gloss Contour روی Cone – Inverted
Anti aliased رو تیک می زنیم
Highlight Mode – Opacity روی 75 درصد
Shadow Mode روی Multiply
Color روی #474747
Opacity روی 75 درصد

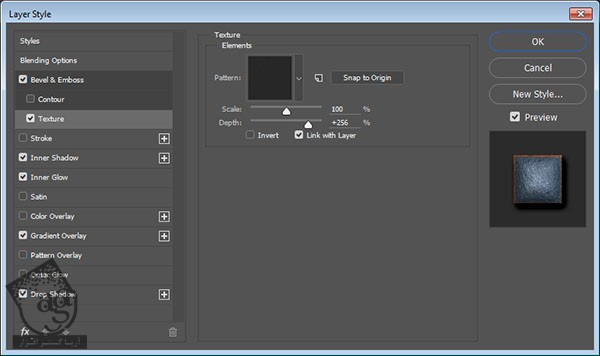
گام دوم
Texture :
Pattern روی Bokeh Noise
Depth روی 256 درصد

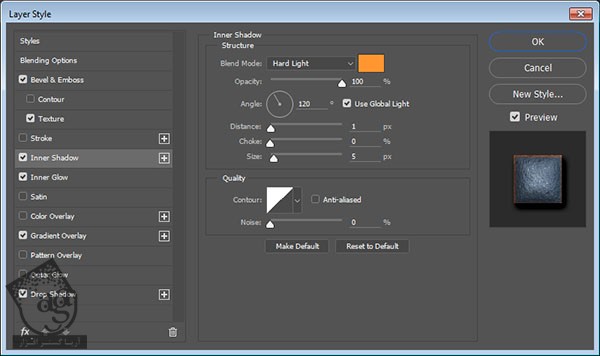
گام سوم
Inner Shadow :
Blend Mode روی Hard Light
Color روی #ff9630
Opacity روی 100 درصد
Distance روی 1
Size روی 5

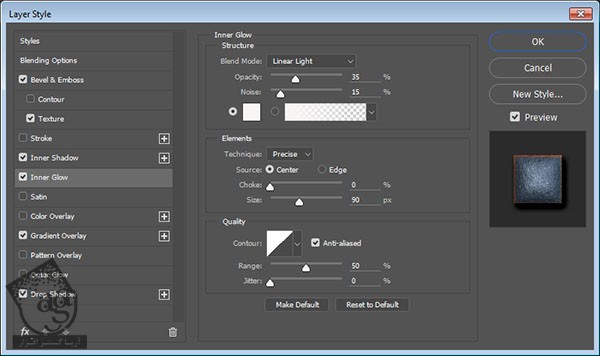
گام چهارم
Inner Glow :
Blend Mode روی Linear Light
Opacity روی 35 درصد
Noise روی 15 درصد
Color روی #f8f5f5
Technique روی Precise
Source روی Center
Size روی 90
Anti aliased رو تیک می زنیم

” آموزش Photoshop : طراحی افکت متنی پلنگی – قسمت دوم “
دوره های آموزشی مرتبط
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
450,000 تومان
590,000 تومان





















































































قوانین ارسال دیدگاه در سایت