No products in the cart.
آموزش Photoshop : طراحی رابط کاربری اپلیکیشن Music Player آیفون – قسمت اول

آموزش Photoshop : طراحی رابط کاربری اپلیکیشن Music Player آیفون – قسمت اول
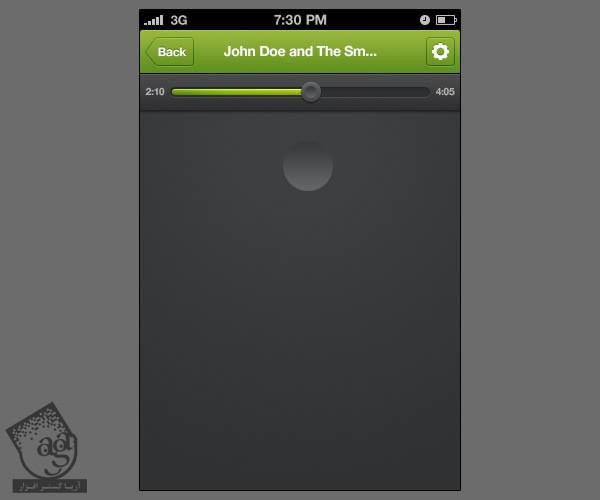
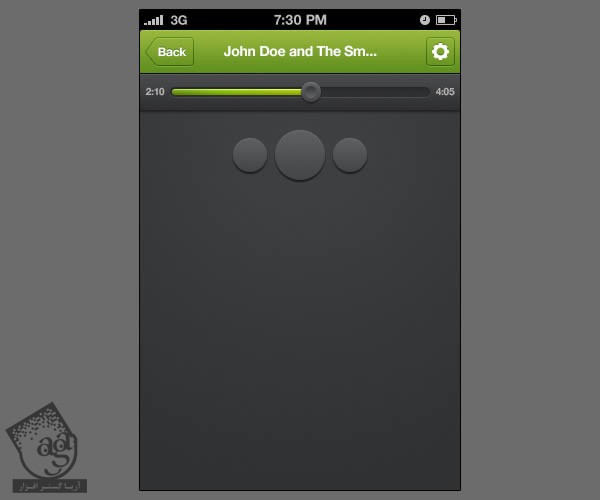
Photoshop، نرم افزار قدرتمندی برای ویرایش وکتوری ست. بنابراین توی این آموزش، نحوه طراحی رابط کاربری اپلیکیشن Music Player آیفون با Photoshop رو هم با رزولوشن اصلی آیفون و هم روزولوشن رتینا، با هم می بینیم. بیاین شروع کنیم!
با آموزش ” آموزش Photoshop : طراحی رابط کاربری اپلیکیشن Music Player آیفون ” با ما همراه باشید…
- سطح سختی: متوسط
- مدت آموزش: 60 تا 80 دقیقه
- نرم افزار استفاده شده: Adobe Photoshop
” آموزش Photoshop : طراحی رابط کاربری اپلیکیشن Music Player آیفون – قسمت اول “
” آموزش Photoshop : طراحی رابط کاربری اپلیکیشن Music Player آیفون – قسمت دوم”
فایل های تمرین- Project Files
دانلود فایل های استفاده شده در این دوره – Project Files
گام اول
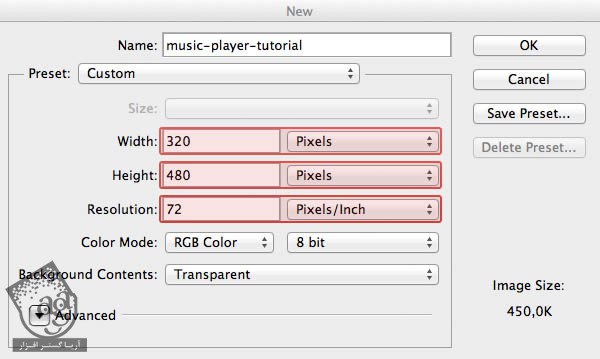
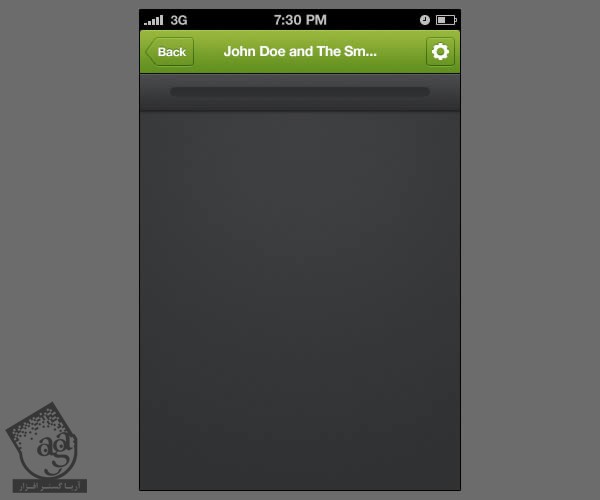
یک فایل جدید درست می کنیم و مقدار 320px رو برای Width و 480px رو برای Height در نظر می گیریم.

گام دوم
توی این مرحله، پس زمینه رو درست می کنیم. توی Photoshop جدید، یک روش آسون تر برای درست کردن شکل های وکتور وجود داره و ما هم از همین روش برای انجام کار استفاده می کنیم.
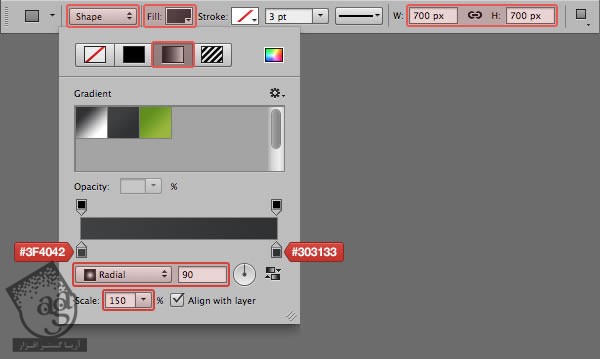
یک گروه جدید درست می کنیم و اسمش رو میزاریم Background. ابزار Rectangle یا R رو بر می داریم و از نوار امکانات، Tool Mode رو روی Shape قرار میدیم و بعد روی دکمه ای که کنار اون قرار داره کلیک می کنیم تا Shape Fill Type انتخاب بشه. از لیست Fill Type، روی دکمه Gradient کلیک می کنیم. مقادیری که در تصویر زیر می بینید رو وارد می کنیم و برای گرادیانت هم از مقادیر رنگی #3f4042 و #303133 استفاده می کنیم.

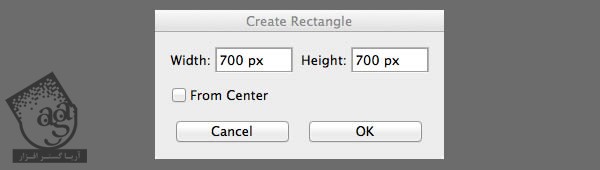
حالا روی بوم کلیک می کنیم. موقعی که پنجره Create Rectangle ظاهر شد، Ok رو می زنیم و مطمئن میشیم که ابعاد شکل، 700 در 700 پیکسل باشه. اسم لایه حاصل رو Background میزاریم.


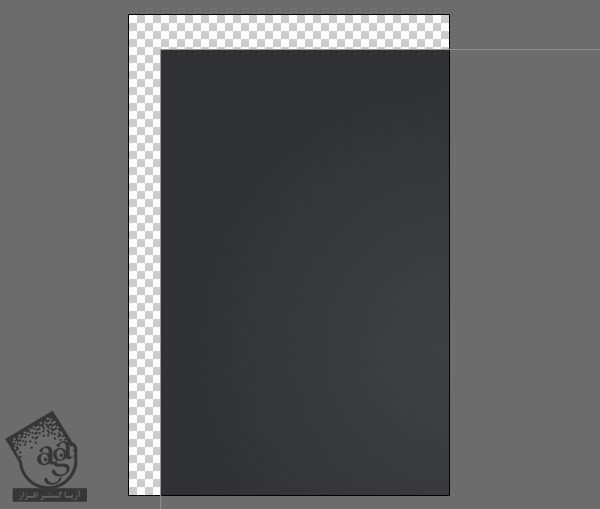
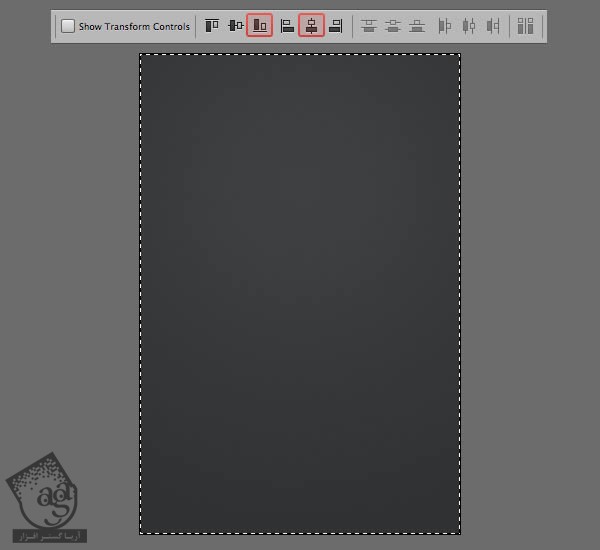
Ctrl+A رو فشار میدیم و کل بوم رو به حالت انتخاب در میاریم. حالا میریم سراغ ابزار Move یا V و بعد هم نوار امکانات و روی دکمه های Align Horizontal Center و Align Vertical Center کلیک می کنیم.

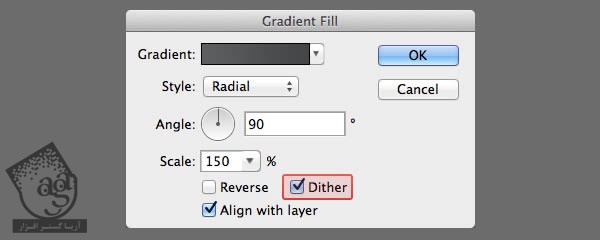
روی Thumbnail لایه Background دابل کلیک می کنیم و مطمئن میشیم که Dither تیک داشته باشه. این طوری گرادیانت صاف تری داریم.

گام سوم
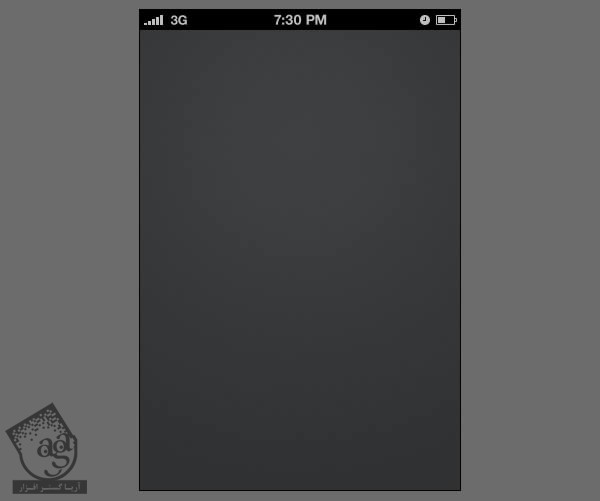
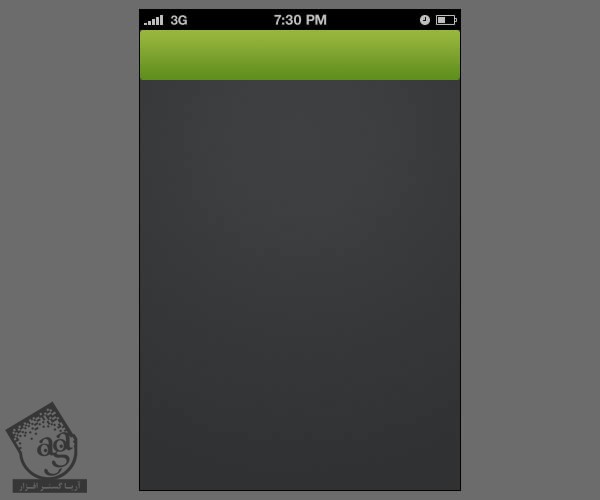
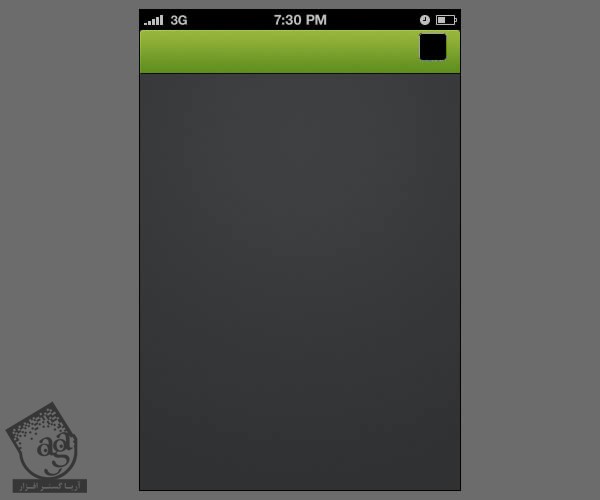
فایل Statusbar.psd رو باز می کنیم و بعد هم گروه Status Bar رو وارد فضای فتوشاپ می کنیم. از روش قبل برای قرار دادن این فایل در مرکز صفحه استفاده می کنیم (Ctrl+A رو فشار میدیم و کل بوم رو به حالت انتخاب در میاریم. حالا میریم سراغ ابزار Move یا V و بعد هم نوار امکانات و روی دکمه های Align Horizontal Center و Align Vertical Center کلیک می کنیم).

گام چهارم
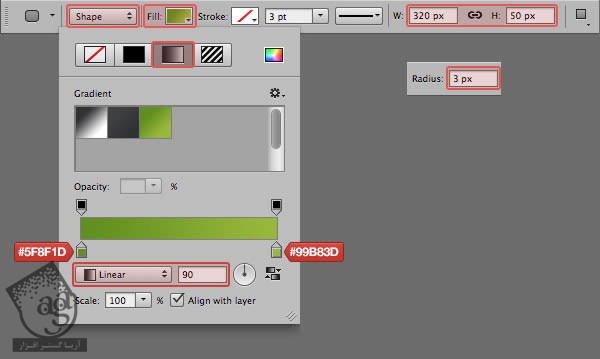
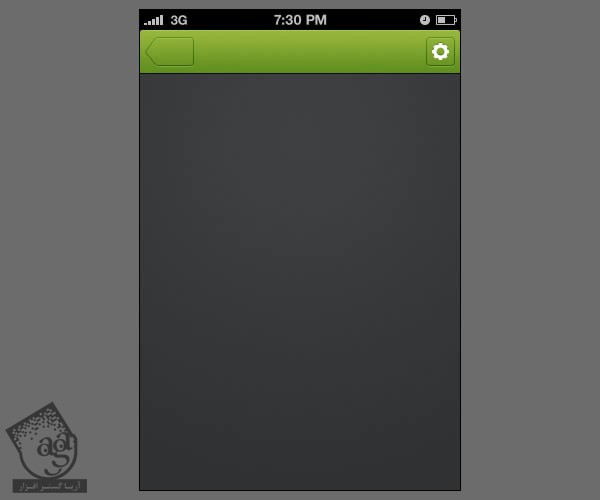
یک گروه جدید به زیر گروه Status Bar اضافه می کنیم و اسمش رو میزاریم Navigation Bar. ابزار Rounded Rectangle یا U رو بر می داریم و مقادیری که در زیر می بینید رو برای این ابزار در نظر می گیریم. برای گرادیانت از مقادیر رنگی #5f8f1d و #99b83d استفاده می کنیم. حالا روی بوم کلیک می کنیم و موقعی که پنجره Rounded Rectangle ظاهر شد، Ok می زنیم. اسم لایه جدید رو Nav Bg میزاریم.

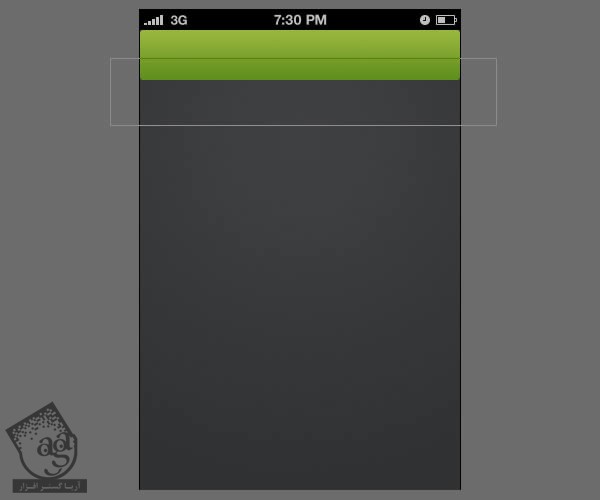
مثل تصویر زیر، روی دکمه های Align Horizontal Center و Align Vertical Center کلیک می کنیم تا شکل در مرکز صفحه قرار بگیره.

ابزار Rectangle رو بر می داریم و یک شکل مستطیل مشابه چیزی که در تصویر زیر می بینید، می کشیم. یادتون باشه که این شکل فقط باید پایین لایه Nav Bg رو بپوشونه. هیچ رنگی هم برای این شکل در نظر نمی گیریم.

از ابزار Path Selection یا A برای انتخاب شکل جدید استفاده می کنیم. حالا Ctrl+C رو فشار میدیم تا شکل روی Clipboard کپی بشه. لایه Nav Bg رو از پنل Layers انتخاب می کنیم و Ctrl+V رو فشار میدیم. شکل جدید روی لایه Nav Bg که داشتیم، Paste میشه.

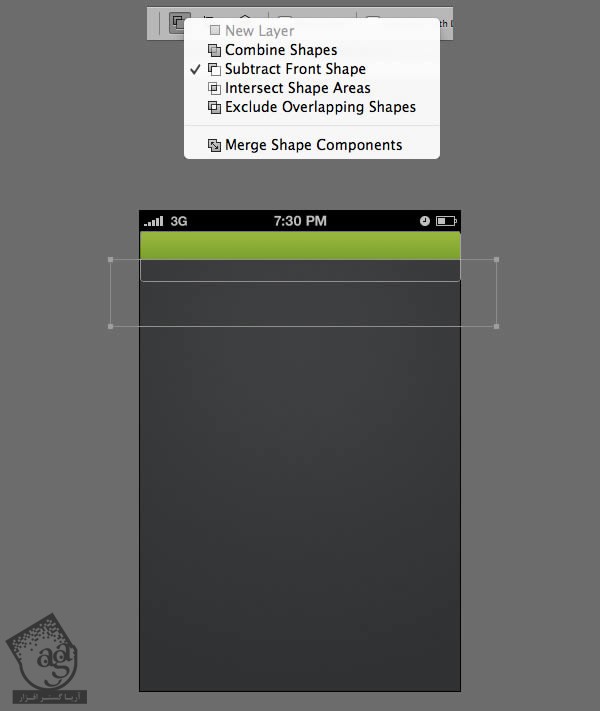
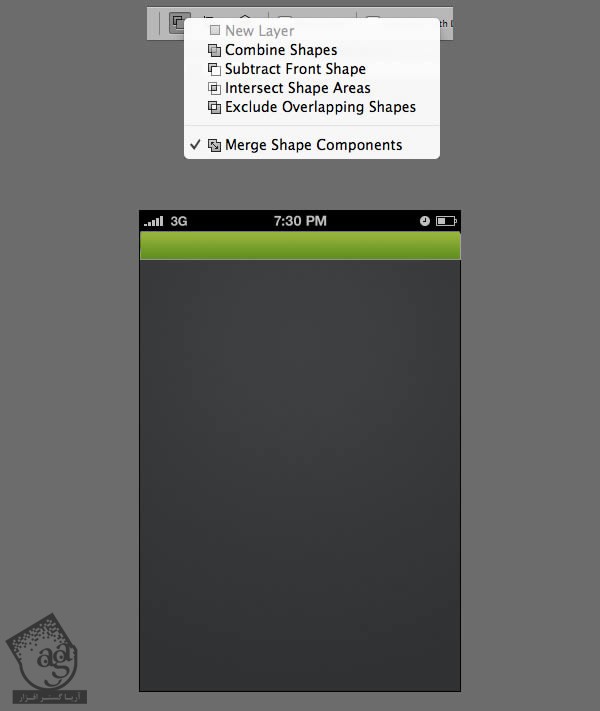
با ابزار Path Selection، روی دکمه Path Operation نوار امکانات کلیک می کنیم و بعد Subtract Front Shape رو تیک می زنیم.

یک بار دیگه روی دکمه Path Operation نوار امکانات کلیک می کنیم و بعد Merge Shape Component رو تیک می زنیم.

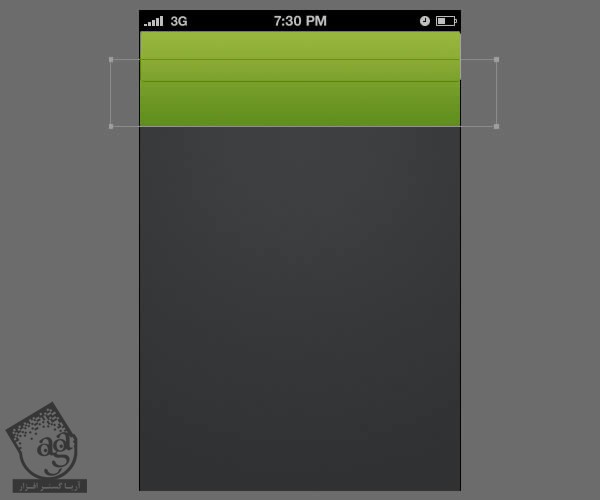
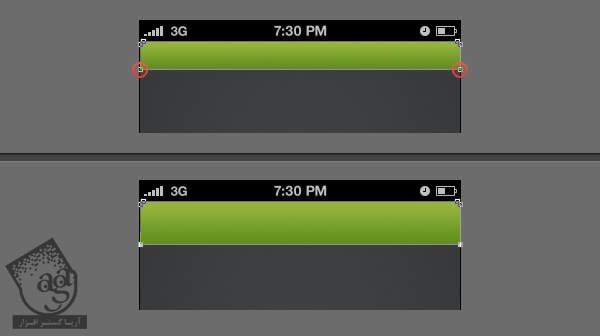
با ابزار Path Selection، دو نقطه پایین رو انتخاب می کنیم و تا زمانی که ارتفاع شکل به 43 پیکسل برسه، درگ می کنیم.

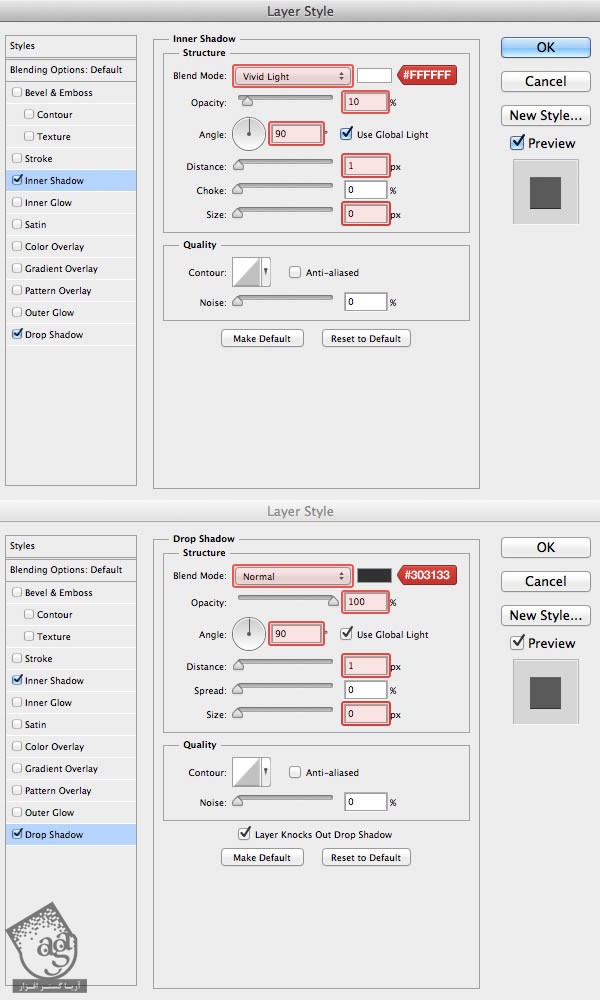
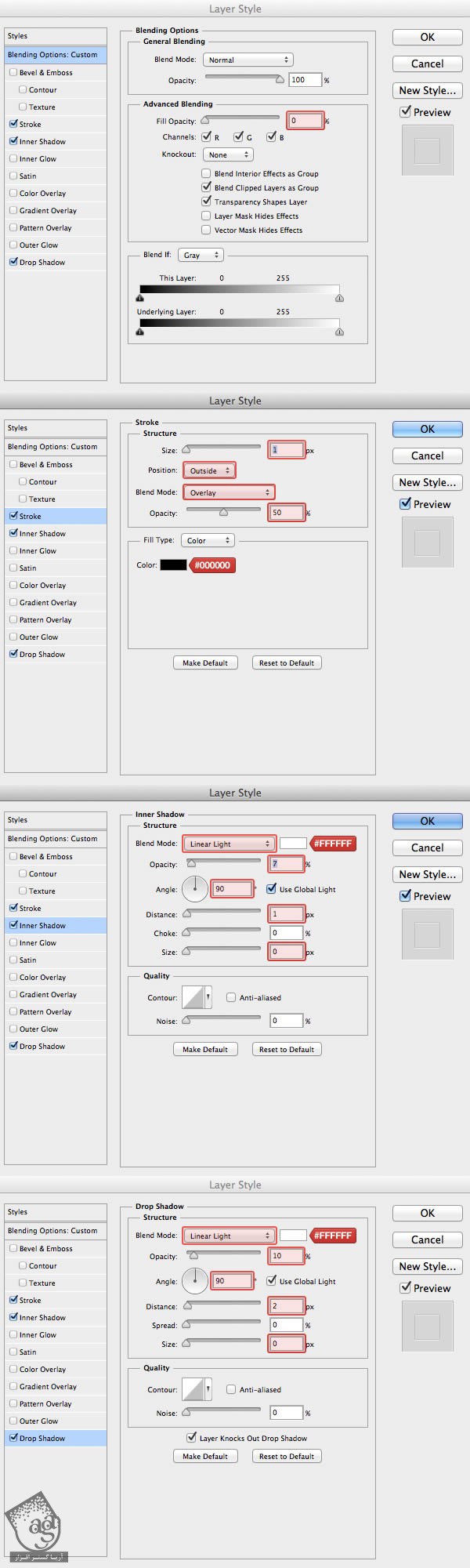
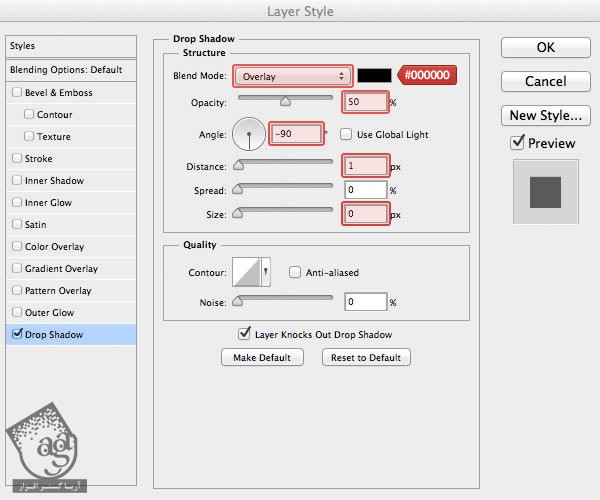
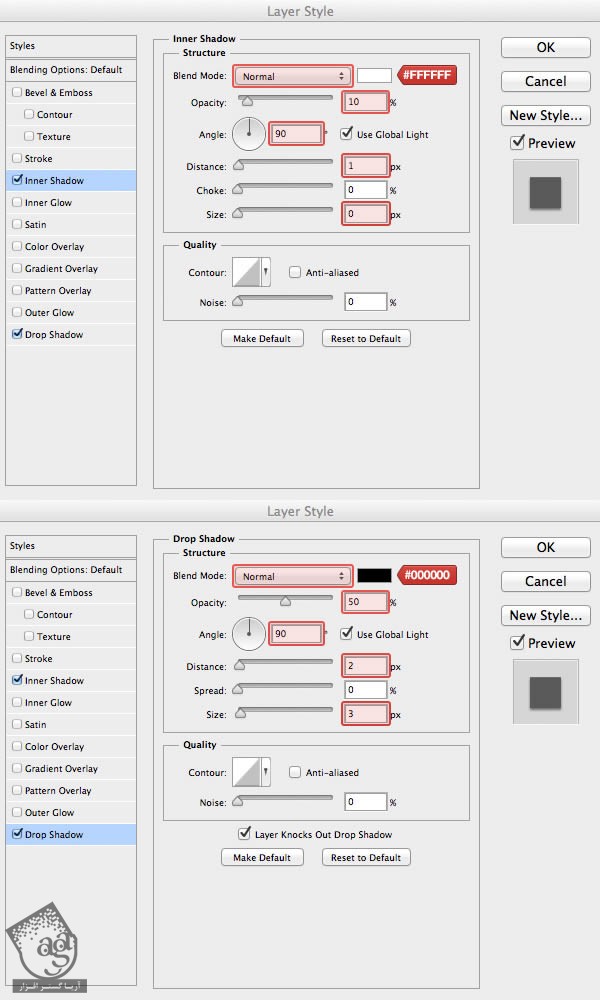
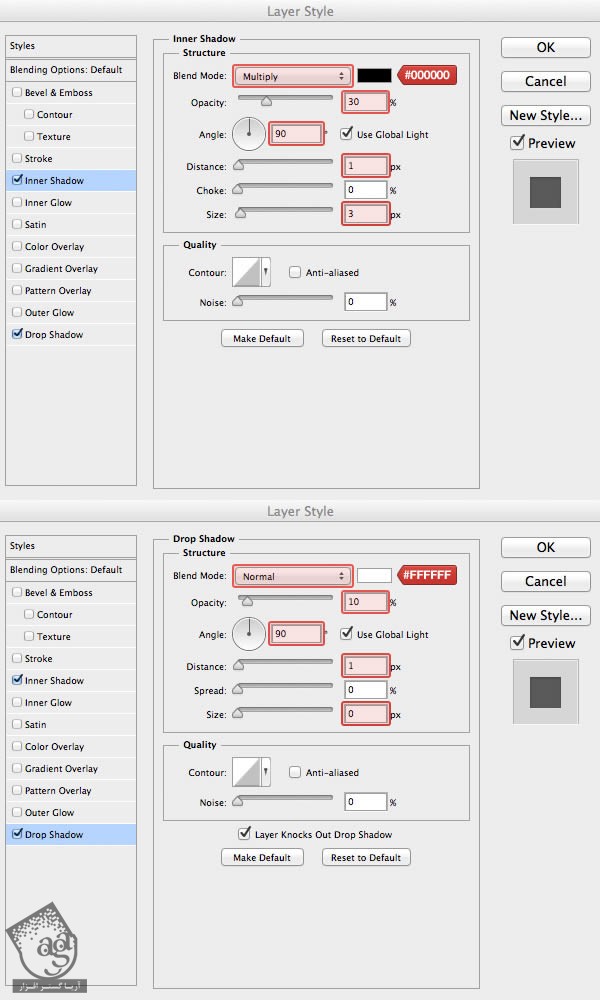
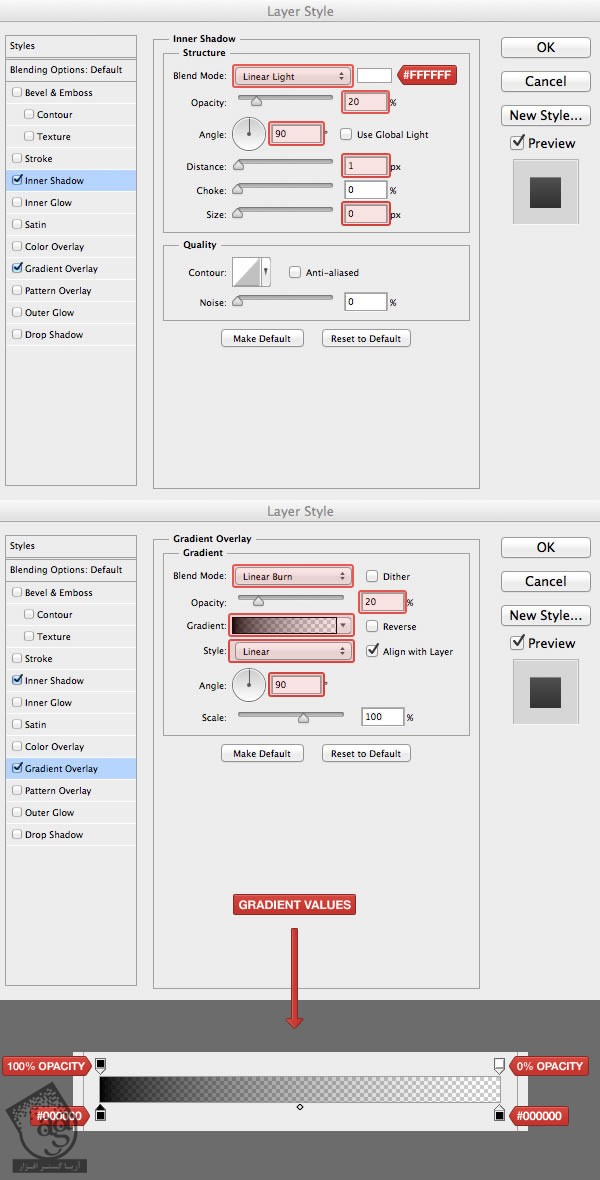
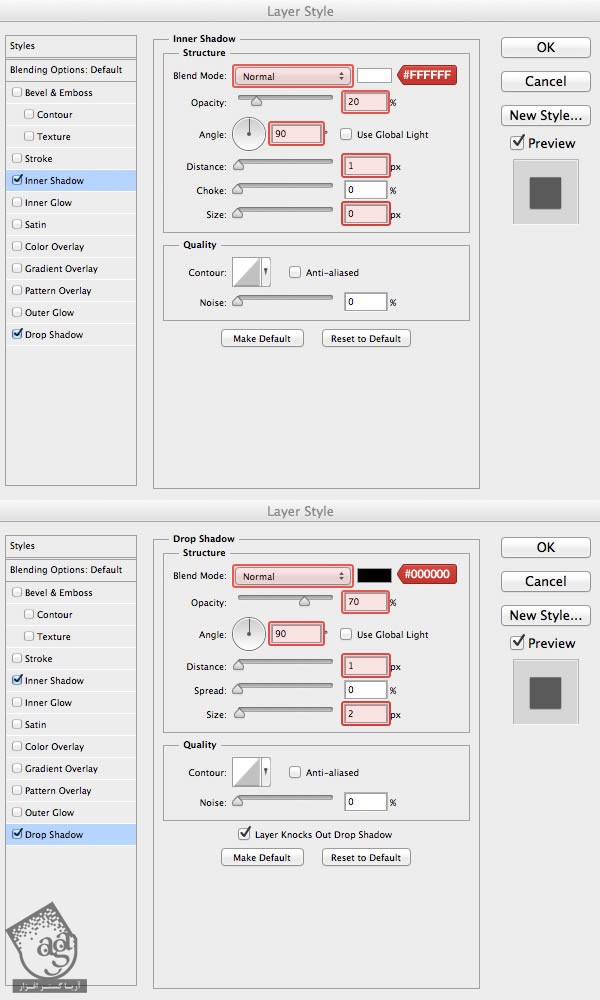
Layer Style زیر رو روی لایه Nav Bg اعمال می کنیم:

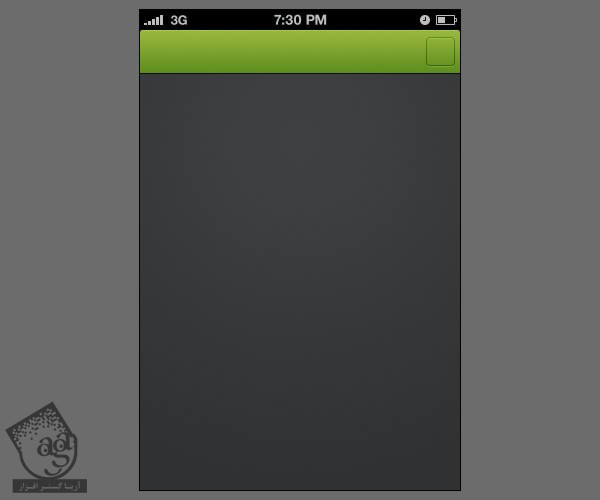
گام پنجم
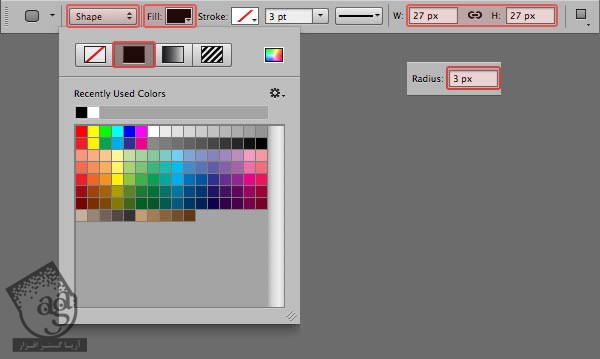
با استفاده از ابزار Rounded Rectangle، یک شکل با مقادیری که در زیر می بینید، رسم می کنیم. Fill Type شکل رو روی Solid Color قرار میدیم و اسم این لایه رو Settings Bg میزاریم.


Layer Style زیر رو روی شکل اعمال می کنیم:

لایه Settings Bg رو به صورت عمودی در مرکز لایه Nav Bg قرار میدیم. این لایه باید به صورت افقی هم 6 پیکسل با لبه فاصله داشته باشه.

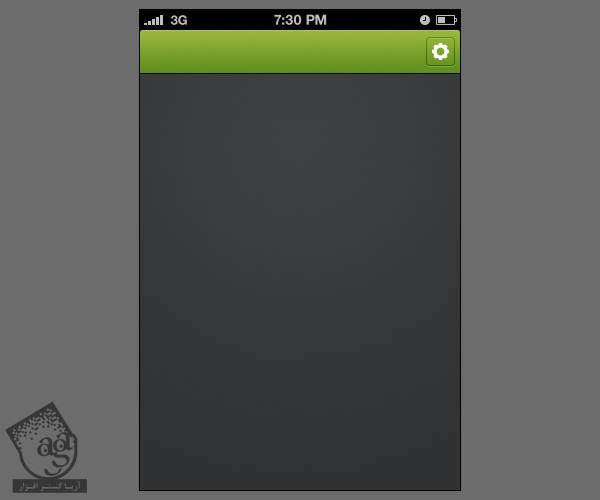
فایل Icons.psd رو باز می کنیم و اون رو روی لایه Settings Bg قرار میدیم. این آیکن رو به صورت افقی و عمودی با این لایه تراز می کنیم.

Layer Style زیر رو روی اون اعمال می کنیم:

گام ششم
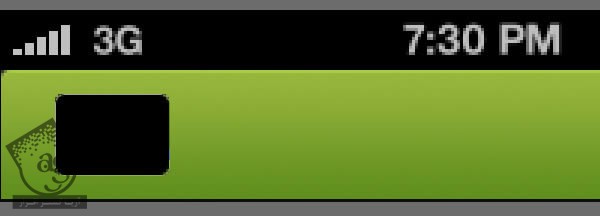
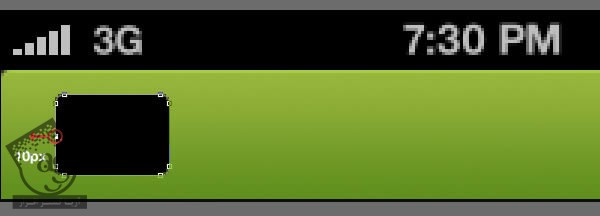
با استفاده از ابزار Rounded Rectangle، یک شکل جدید با مقادیری که در زیر می بینید، رسم می کنیم. Fill Type شکل رو روی Solid Color قرار میدیم و اسم لایه جدید رو Back Bg میزاریم.


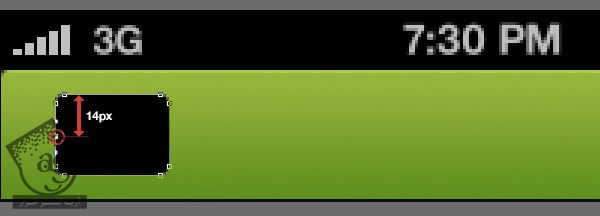
با استفاده از ابزار Anchor Point، یک Anchor Point به سمت چپ مستطیل اضافه می کنیم. یک Anchor Ponit هم به بالا اضافه می کنیم طوری که 14 پیکسل از لبه فاصله داشته باشه.

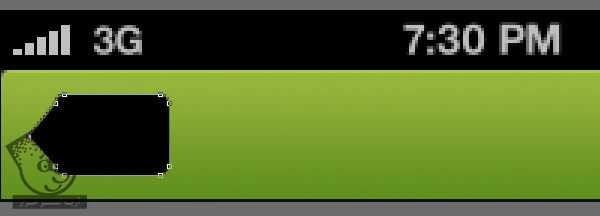
برای کلیک روی همون Anchor Point از ابزار Convert Point استفاده می کنیم.

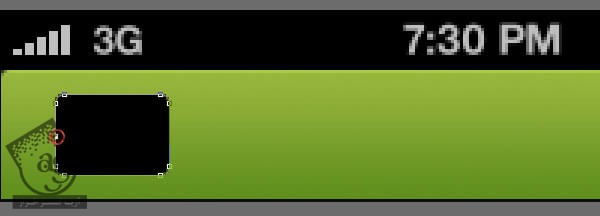
حالا ابزار Direct Selection یا A رو بر می داریم و Anchor Point رو 10 پیکسل به سمت چپ می کشیم.


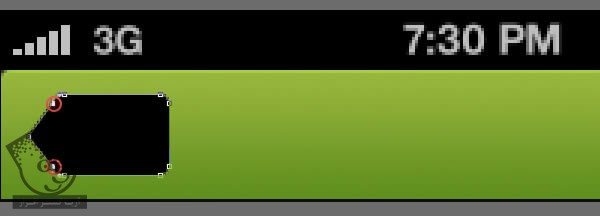
با ابزار Direct Selection، هر دو Anchor Point مشخص شده در تصویر زیر رو انتخاب می کنیم و اون ها رو 1 پیکسل به سمت چپ می کشیم. بعد ابزار Convert Point رو بر می داریم و روی هر کدوم از دو Anchor Point کلیک می کنیم.

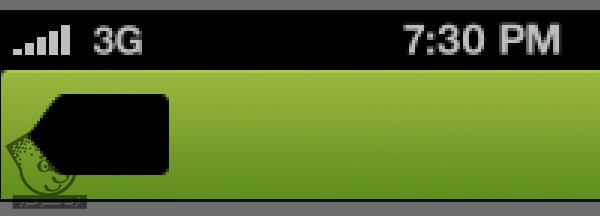
این شکل رو به صورت عمودی در مرکز لایه Nav Bg قرار میدیم و به صورت افقی هم 6 پیکسل از لبه سمت چپ بوم فاصله میدیم.

گام هفتم
حالا که کار این شکل تمام شد، می تونیم Layer Style بهش اضافه کنیم. روی لایه Settings Bg کلیک راست می کنیم و Copy Layer Styleر و انتخاب می کنیم. بعد هم روی لایه Back Bg کلیک راست می کنیم و Paste Layer Style رو می زنیم.

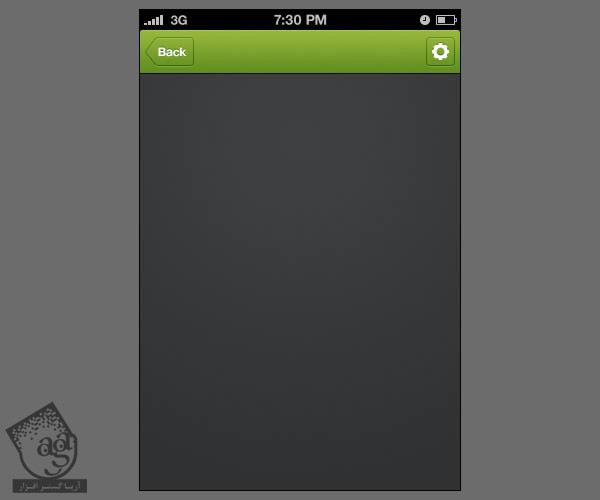
متنی که در زیر می بینید رو اضافه می کنیم. من از فونت Helvetica Neue استفاده کردم. متن رو در مرکز شکل قرار میدیم و Layer Style لایه Settingsر و کپی می کنیم.

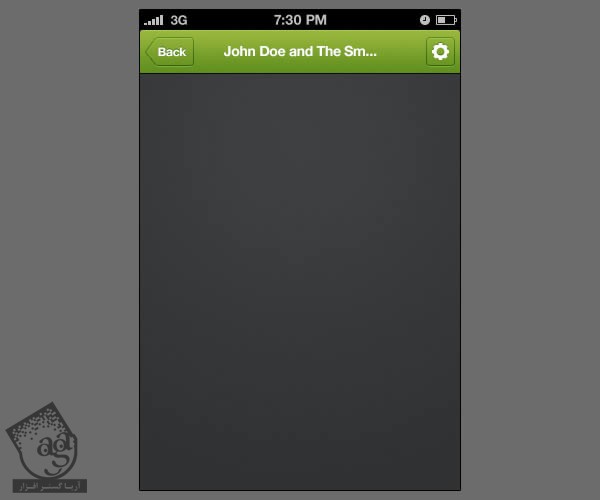
متنی که در زیر می بینید رو به شکل اضافه می کنیم و اون رو در مرکز لایه Navigation Bar قرار میدیم.
![]()

گام هشتم
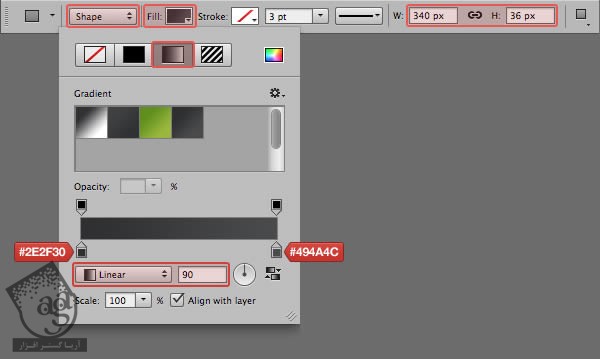
یک گروه جدید به زیر گروه navigation Bar اضافه می کنیم و اسمش رو میزاریم Position. ابزار Rectangle رو بر می داریم و مقادیری که تصویر زیر می بینید رو در نظر می گیریم. حالا روی بوم کلیک می کنیم. مقادیری رنگی #2e2f30 و 494a4c رو برای گرادیانت در نظر می گیریم و اسم لایه رو میزاریم Position Bg.

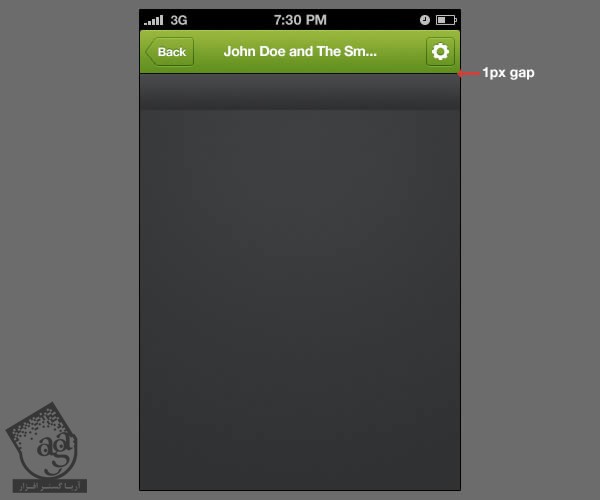
شکل رو زیر Navigation Bar قرار میدیم اما باید مطمئن بشیم که بین شون 1 پیکسل فاصله باشه. بعد هم شکل رو به صورت افقی با بوم تراز می کنیم.

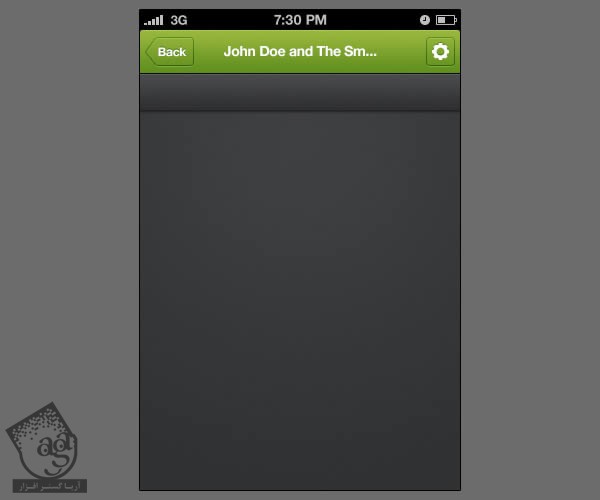
Layer Style زیر رو روی شکل اعمال می کنیم:


گام نهم
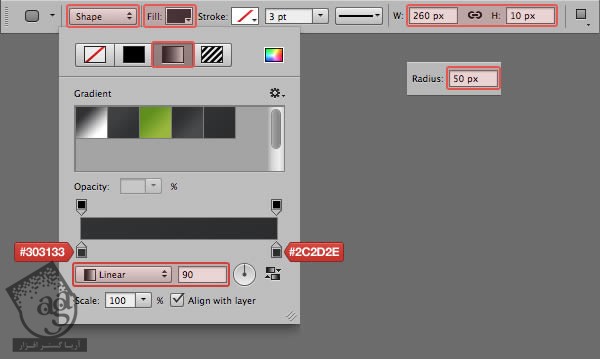
ابزار Rounded Rectangle رو بر می داریم و مقادیر زیر رو در نظر می گیریم. بعد روی بوم کلیک می کنیم. مقدار Radius رو افزایش میدیم. من گذاشتم روی 50px.

اسم لایه رو میزاریم Position Empty و به صورت عمودی و افقی با مرکز لایه Position Bg تراز می کنیم.

Layer Style زیر رو اعمال می کنیم:

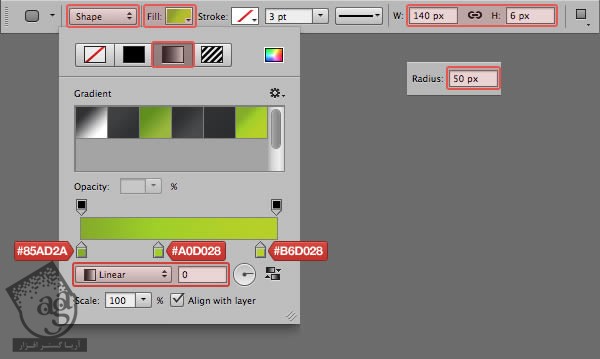
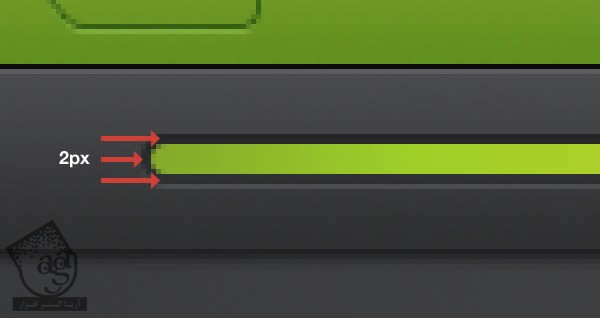
ابزار Rounded Rectangle رو بر می داریم و مقادیر زیر رو وارد می کنیم. حالا روی بوم کلیک می کنیم. مقادیر #85ad2a، a0d028 و #b6d028 رو برای گرادیانت در نظر می گیریم. بار دیگه مقدار Radius رو افزایش میدیم و اسمش رو میزاریم Position Full.

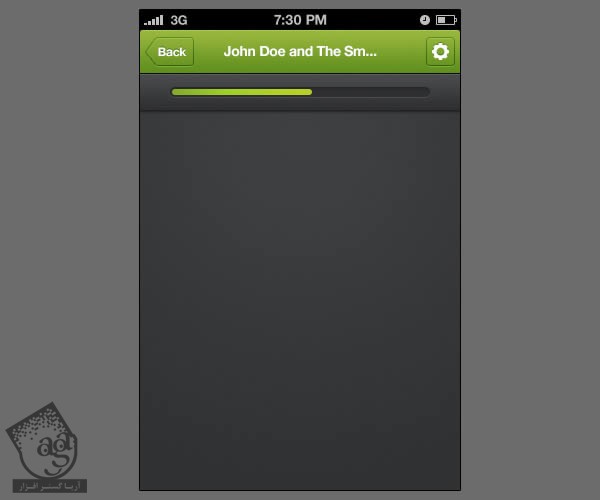
شکل جدید رو در محلی که در زیر می بینید، قرار میدیم اما باید یادمون باشه که از بالا و پایین، 1 پیکسل فاصله داشته باشه.


Layer Style زیر رو اعمال می کنیم:

گام دهم
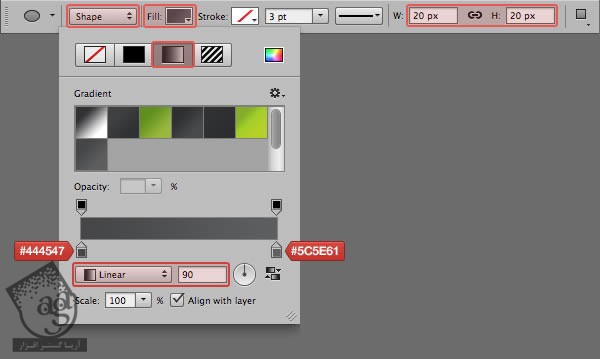
ابزار Ellipse رو بر می داریم و مقادیری که در زیر می بینید رو وارد می کنیم. بعد روی بوم کلیک می کنیم و #444547 و #5c5e61 رو برای گرادیانت در نظر می گیریم. اسم این لایه رو میزاریم Handle.

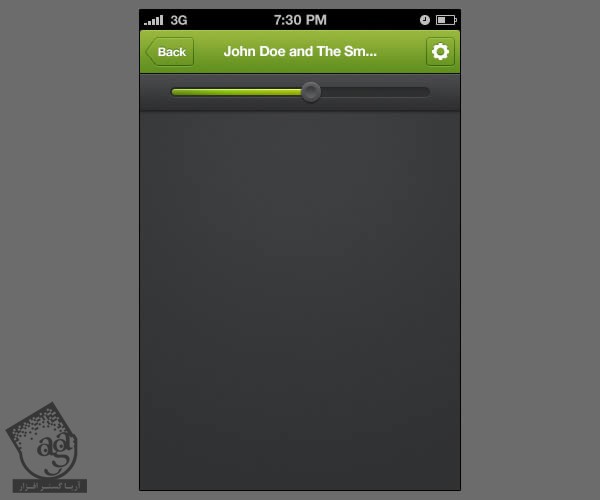
این شکل رو در سمت راست لایه Position Full قرار میدیم.

Layer Style زیر رو اعمال می کنیم:

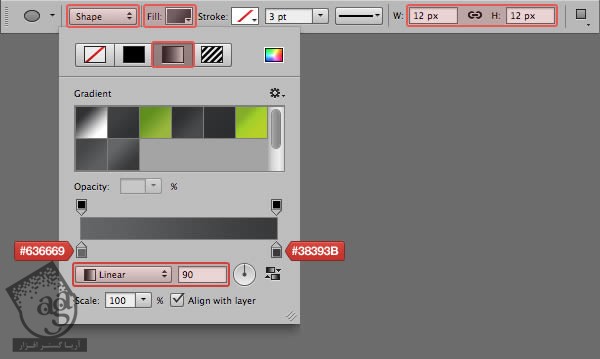
یک بار دیگه ابزار Ellipse رو بر می داریم. بعد روی بوم کلیک می کنیم و #636669 و #38393b رو برای گرادیانت در نظر می گیریم. اسم این لایه رو میزاریم Handle Circle.

این شکل رو در مرکز لایه Handle قرار میدیم.

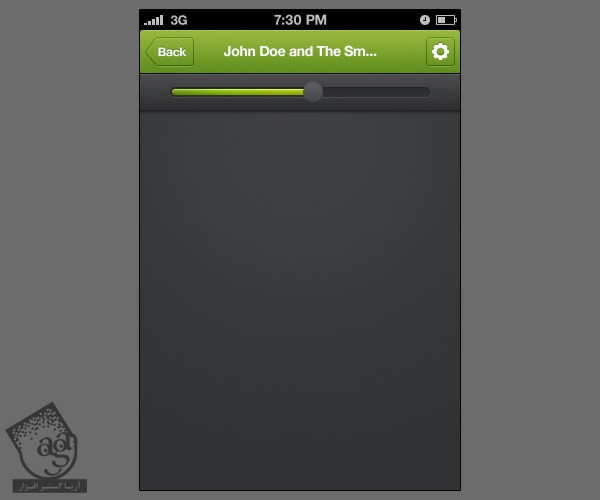
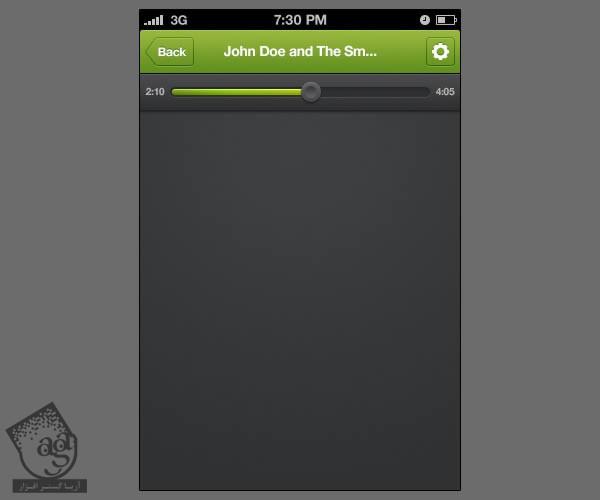
این بار متن اضافه می کنیم. من از فونت Helvetica Neue به صورت Bold استفاده کردم. Size رو روی 10pt و Color رو روی #2b2b2b قرار دادم. متن رو در محلی که در تصویر می بینید، قرار میدیم.

گام یازدهم
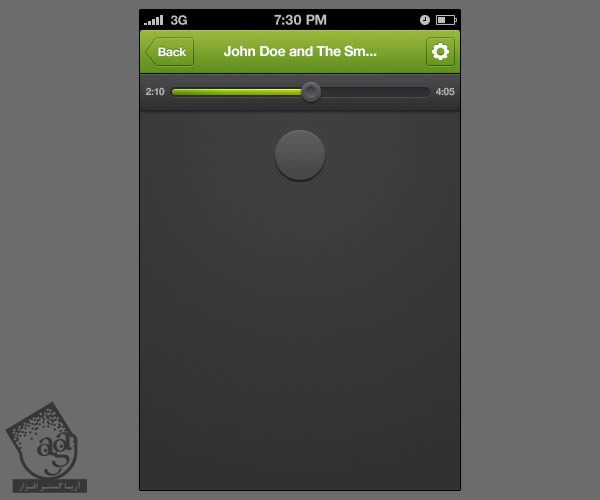
یک گروه جدید درست می کنیم و اسمش رو میزاریم Playback Controls. با استفاده از ابزار Ellipse، یک دایره به ابعاد 50 در 50 پیکسل رسم می کنیم. به پارامترهای دیگه توجه نمی کنیم و اسم لایه رو میزاریم Play Bg.
![]()

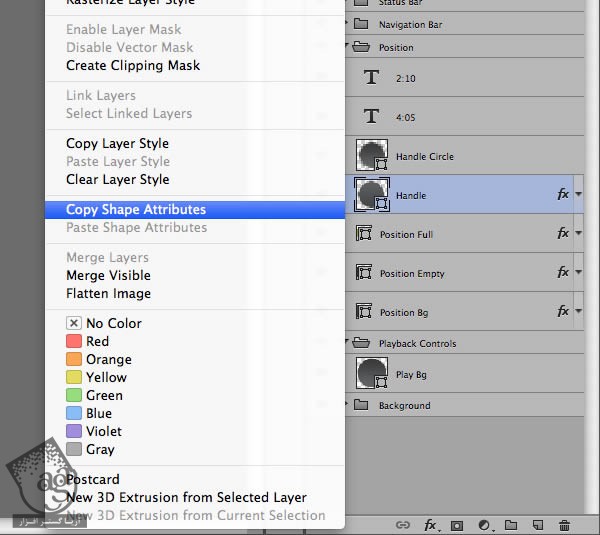
گروه Position رو باز می کنیم، روی Handle کلیک راست می کنیم و Copy Shape Attributes رو زا منو انتخاب می کنیم.

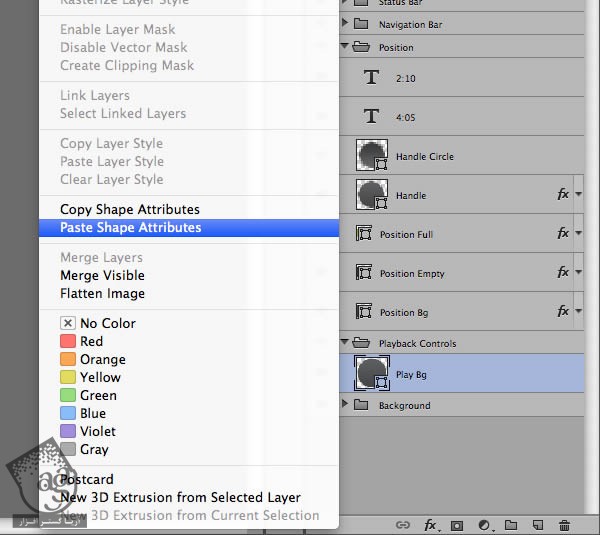
بر می گردیم سراغ گروه Playeback Controls. روی لایه Play Bg کلیک راست می کنیم و Paste Shape Attributes رو از منو انتخاب می کنیم. این یکی از ویژگی های جدید این ورژن فتوشاپ هست. این طوری به جای اینکه تمام مقادیر مثل Shape Fill Type و Gradient Color و Angle و غیره رو دوباره وارد کنیم، این ویژگی ها رو از لایه Handle کپی می کنیم و توی لایه جدید، Paste می کنیم.

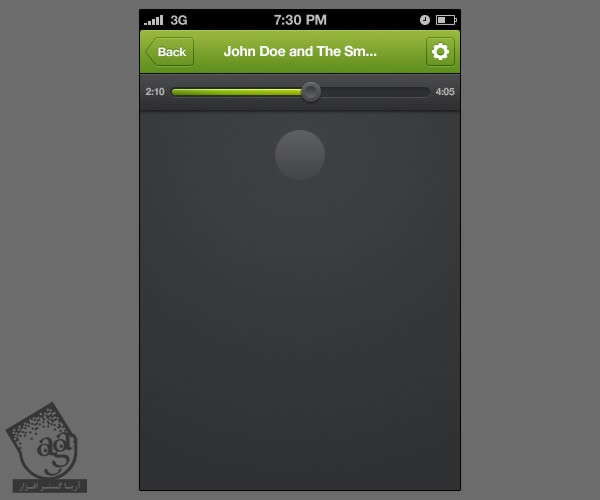
این لایه رو به صورت افقی در مرکز لایه قرار میدیم اما باید 20 پیکسل زیر لایه Position Bg قرار داشته باشه.

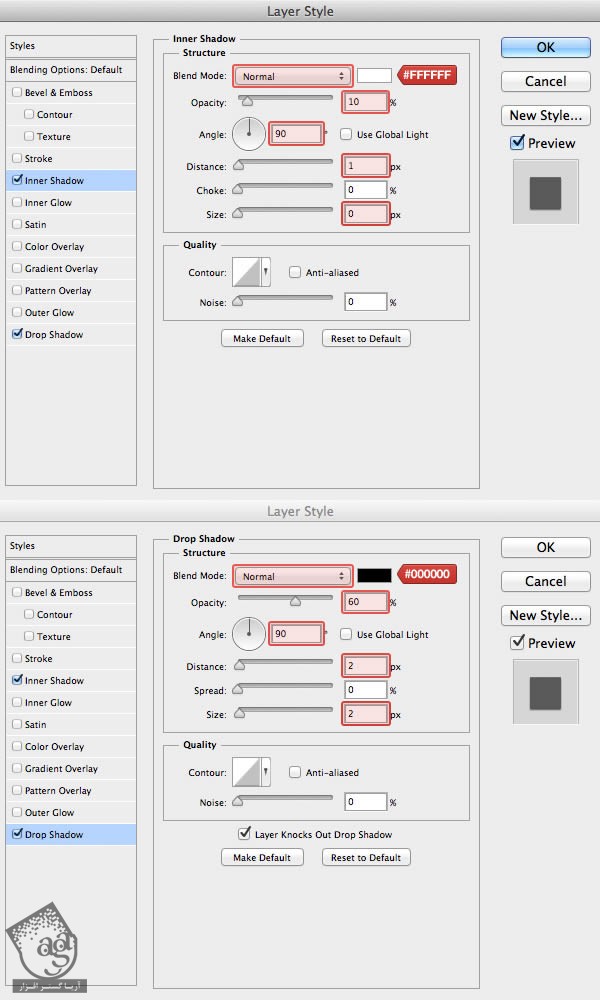
Layer Style زیر رو اعمال می کنیم:


گام دوازدهم
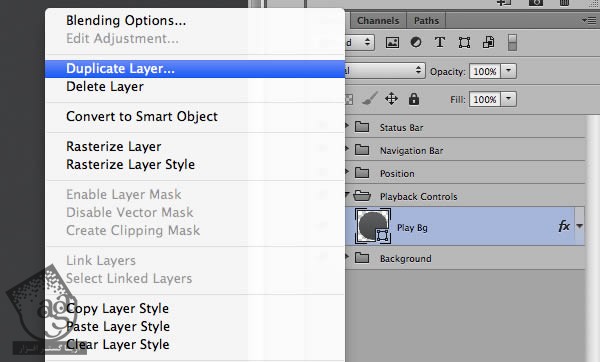
روی لایه Play Bg کلیک راست می کنیم و Duplicate Layer رو می زنیم. اسم این لایه جدید رو میزاریم Fast Backward Bg.

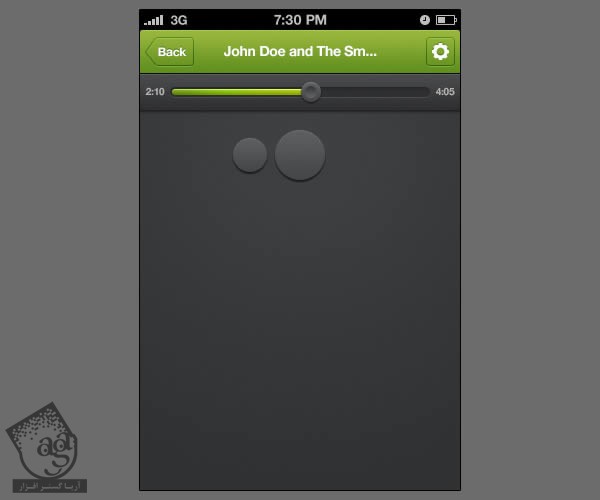
با استفاده از ابزار Past Selection، روی لایه Fast Backward کلیک می کنیم و ابعاد نوار امکانات رو روی 34 در 34 پیکسل قرار میدیم.
![]()
این لایه رو به صورت عمودی در مرکز لایه Play Bg قرار میدیم اما باید 8 پیکسل از سمت چپ فاصله داشته باشه.

لایه Fast Backward Bg رو Duplicate می کنیم و اسمش رو میزاریم Fast Forward Bg. این لایه رو مثل قبل، اما در سمت راست قرار میدیم.

ادامه آموزش ” آموزش Photoshop : طراحی رابط کاربری اپلیکیشن Music Player آیفون – قسمت دوم”
دوره های آموزشی مرتبط
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
450,000 تومان
590,000 تومان
برچسبها:Adobe Photoshop, طراحی رابط کاربری





















































































قوانین ارسال دیدگاه در سایت