No products in the cart.
آموزش Photoshop : طراحی سورئال بخشی از دریا – قسمت اول

آموزش Photoshop : طراحی سورئال بخشی از دریا – قسمت اول
به خاطر ماهیتی که اقیانوس داره، به سختی میشه عناصر مختلف اون رو با هم ترکیب کرد. توی این آموزش، به طراحی سورئال بخشی از دریا می پردازیم و نحوه ترکیب کردن عناصر مختلف رو با استفاده از تکنیک های پیشرفته ماسک گذاری، Blending Mode، Adjustment Layers و استفاده هوشمندانه از فیلترها روی بخشی از دریا، یاد می گیریم. بیاید شروع کنیم.
با آموزش ” طراحی سورئال بخشی از دریا با Photoshop ” با ما همراه باشید…
- سطح سختی: پیشرفته
- مدت آموزش: 60 تا 80 دقیقه
- نرم افزار استفاده شده: Adobe Photoshop
این سری آموزش در دو مقاله منتشر شده است.
آموزش ” طراحی سورئال بخشی از دریا با Photoshop – قسمت اول ”
آموزش ” طراحی سورئال بخشی از دریا با Photoshop – قسمت دوم”
فایل های تمرین- Project Files
دانلود فایل های استفاده شده در این دوره – Project Files
این سری آموزش در دو مقاله منتشر شده است.
گام اول
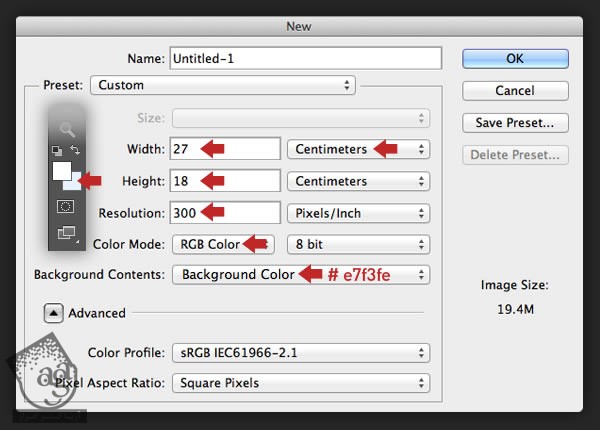
مقدار #e7f3fe رو برای پس زمینه در نظر می گیریم. یک بوم خالی به ابعاد 27 در 18 سانتی متر و رزولوشن 300dpi درست می کنیم و Color Mode رو روی RGB و Background Content رو روی Background Color میزاریم. این بوم قرار هست فایل پروژه مون بشه.

گام دوم
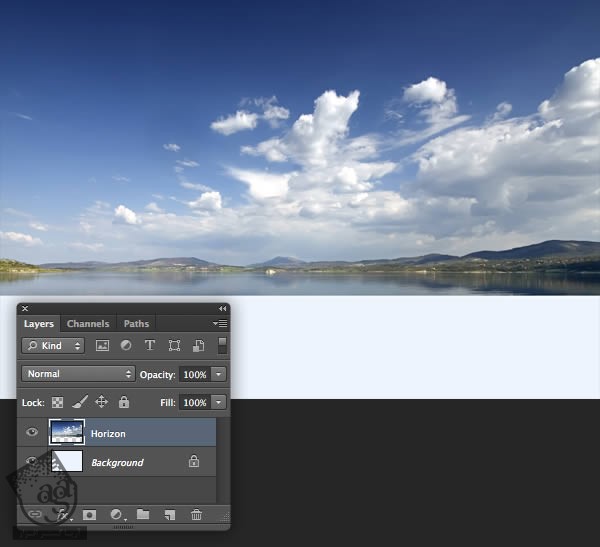
اولین تصویر منظره رو باز می کنم و بعد مسیر Imgae > Image Rotation > Flip Horizontal رو دنبال می کنیم. Thumbnail لایه این عکس رو روی فایل پروژه درگ می کنیم تا یک لایه جدید ایجاد بشه. بعد اون رو طوری قرار میدیم که نصفه بالای بوم رو بپوشونه. اسم این لایه رو Horizon میزاریم.

گام سوم
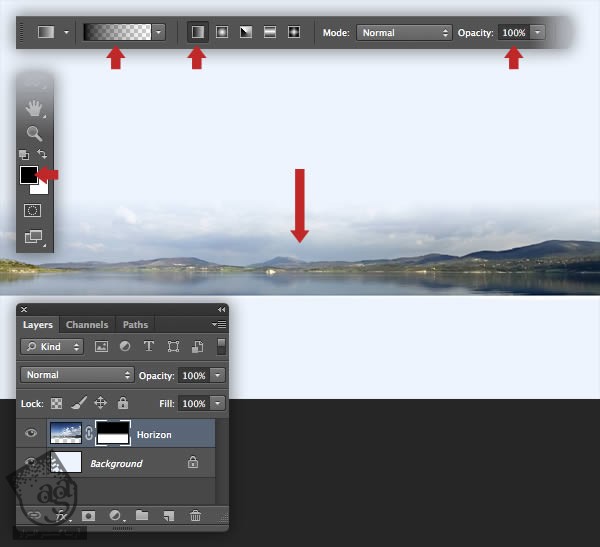
برای Reset شدن رنگ پیش زمینه یا Foreground به مشکی، D رو فشار میدیم. ابزار Gradient یا G رو بر میداریم و از طریق نوار امکانات، پیش زمینه رو Transparent و Linear می کنیم. حالا Shift رو نگه می داریم و گرادیانتی که با فلش نشون داده شده رو درگ می کنیم تا نیمه بالایی با پس زمینه آبی ترکیب بشه.

گام چهارم
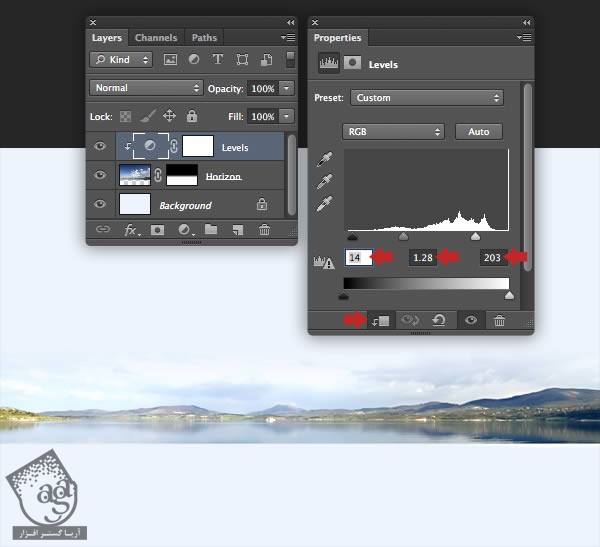
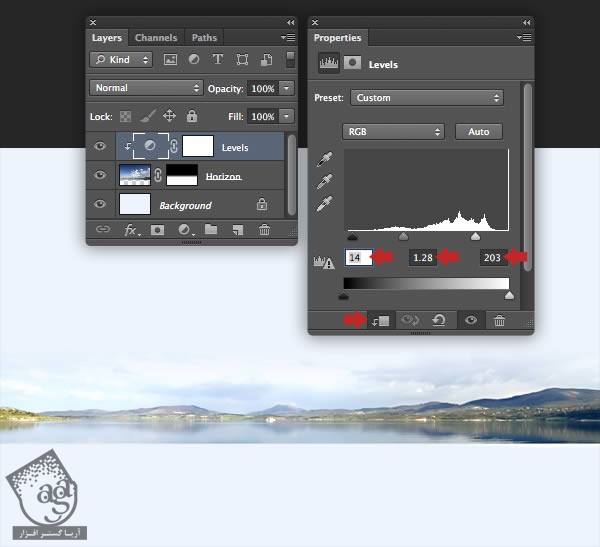
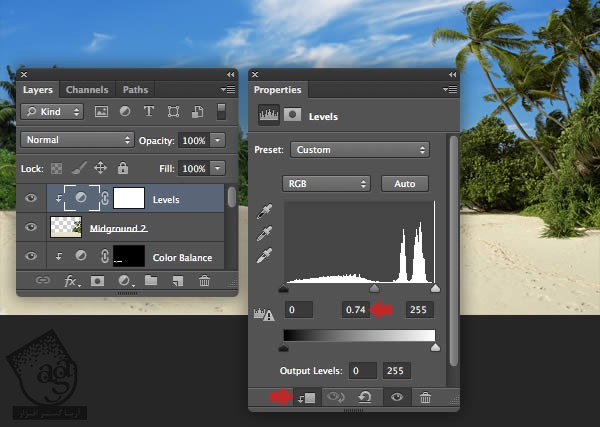
مطمئن بشید که Thumbnail لایه جدید همچنان توی وضعیت انتخاب باشه. بعد Levels رو از منوی Create New Fill یا آیکن Adjustment Layer که پایین تب Layers قرار داره، انتخاب می کنیم. از پنجره بعد، آیکن Clipping رو فعال می کنیم تا به این شکل، تغییرات فقط روی لایه هدف اعمال بشه و باعث بشه که کنتراست افزایش پیدا کنه.


گام پنجم
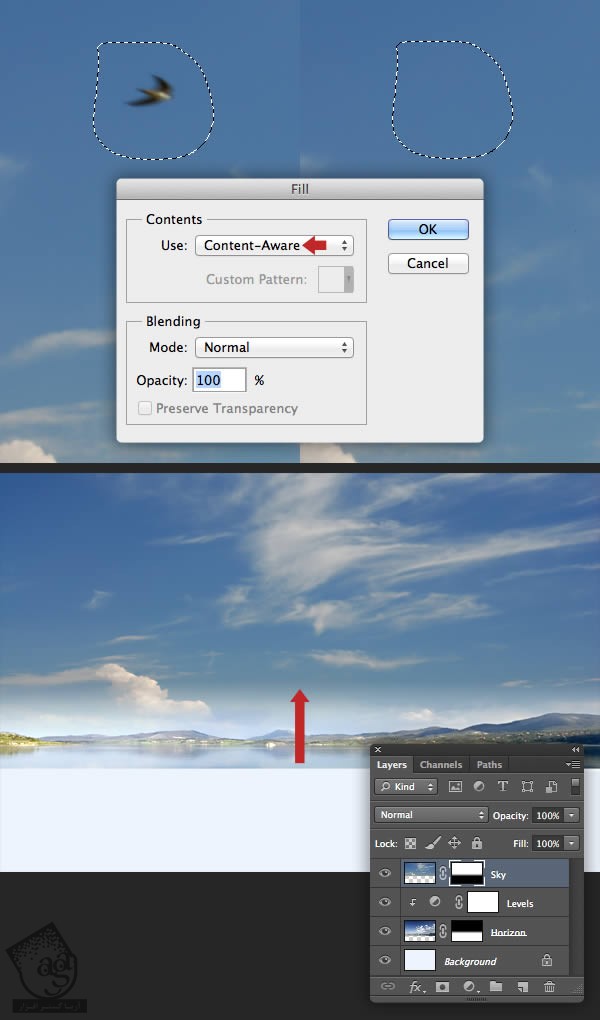
این تصویر حالا به آسمان نیاز داره. دومین تصویر رو باز می کنیم.بعد از ابزار Lasso یا L برای انتخاب پرنده ها استفاده می کنیم. برای دسترسی به پنجره Fill، Shift+F5 رو فشار میدیم و از منوی ظاهر شده، Content-Aware رو انتخاب می کنیم.
این عکس رو به عنوان لایه جدید نگه می داریم. بعد اون رو به صورت عمودی تراز می کنیم و توی محلی که می بینید، قرار میدیم. اسم این لایه رو میزاریم Sky و بعدد از همون تکنیک گام سه برای ادغام کردن لبه با لایه Horizon استفاده می کنیم.

گام ششم
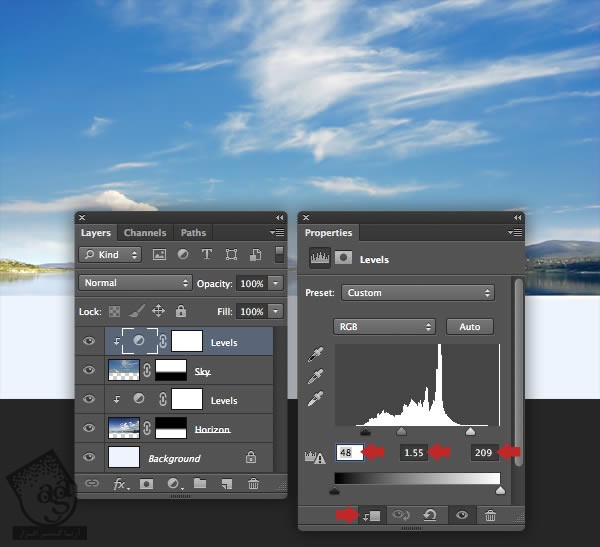
حالا یک Level Adjustment هم برای این لایه انجام میدیم و کنتراست رو بالا می بریم.

گام هفتم
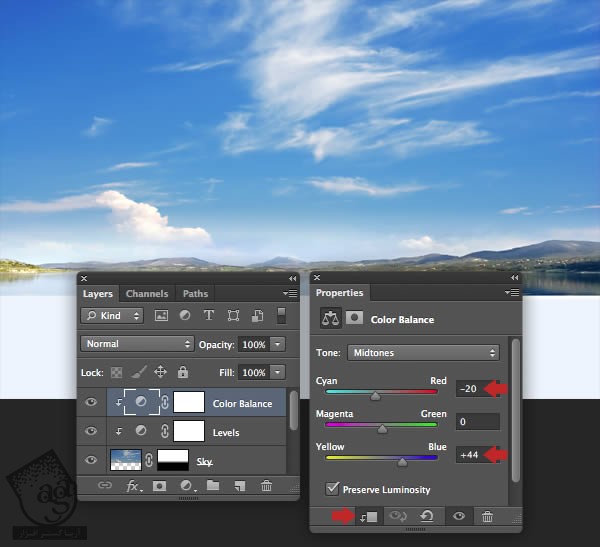
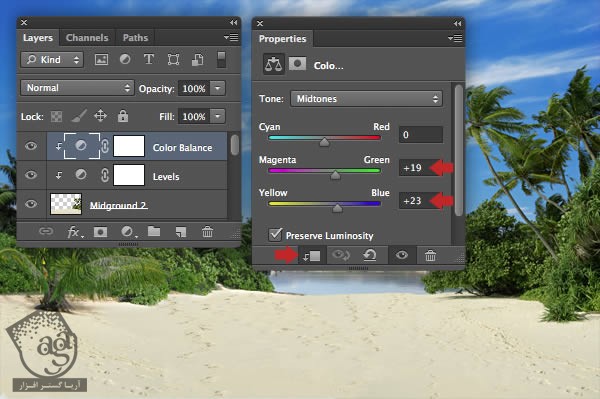
تنظیمات قبل رو در مورد این لایه هم انجام میدیم اما این بار Color Balance رو انتخاب می کنیم و این تنظیمات رو روش پیاده می کنیم. حالا رنگ و تن هر دو لایه باید کاملا یکی شده باشه.

گام هشتم
Photoshop ابزارهای زیادی داره که به ما کمک می کنه تصاویر رو از پس زمینه تفکیک کنیم و برای این کار از کنتراست موضوع و رنگ پس زمینه استفاده می کنه. بعدا توی همین آموزش، تکنیک های مختلف این کار رو با هم می بینیم.
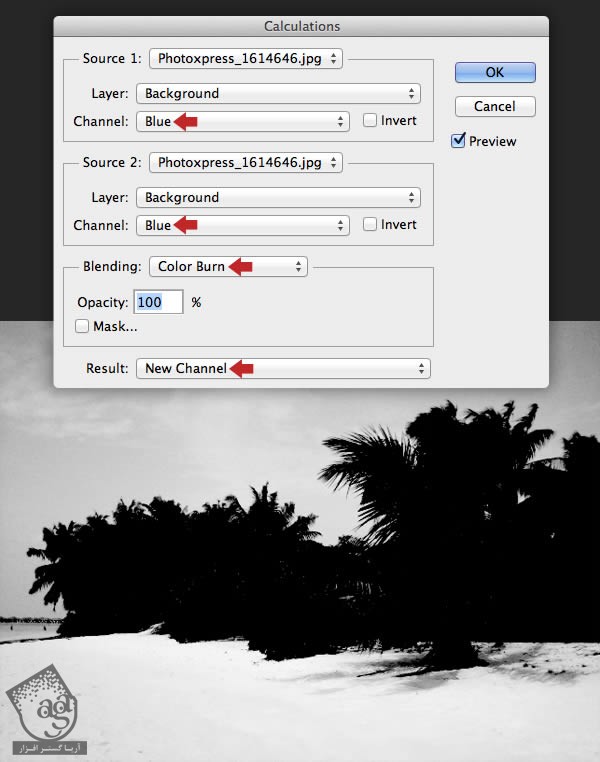
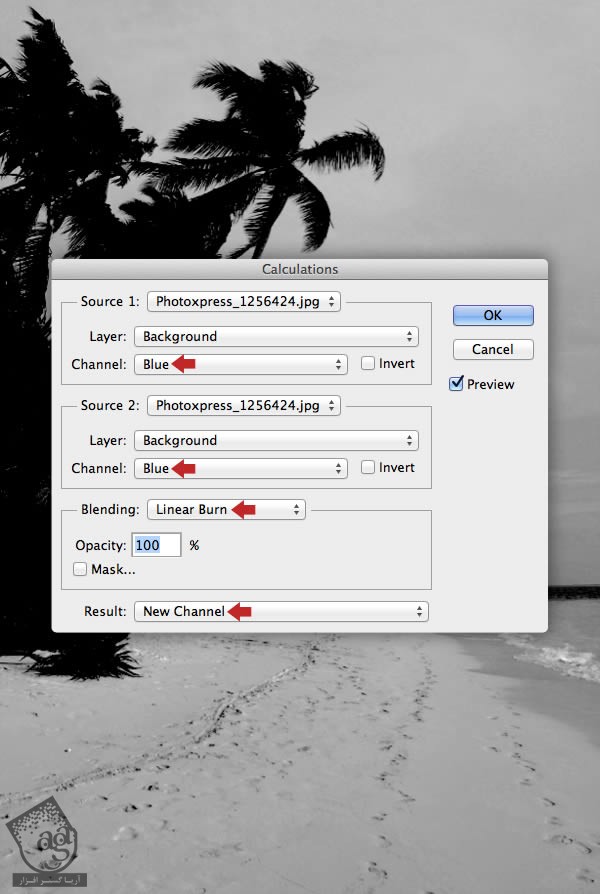
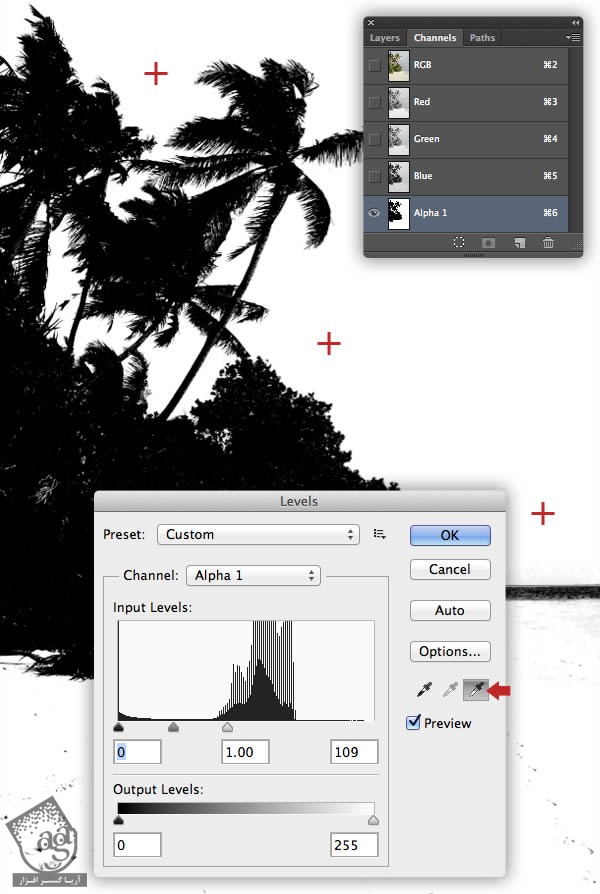
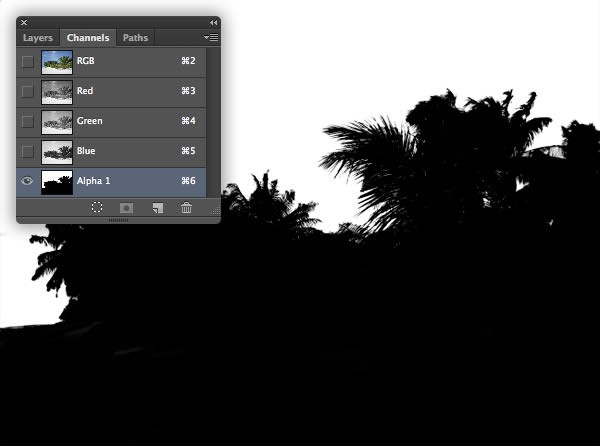
در مورد عکس اول، نیازی به این کار نیست. بنابراین از یک کانال یا ماسک استفاده می کنیم. سومین تصویر منظره رو باز می کنیم و مسیر Image > Calculations رو دنبال می کنیم. توی این مثال، هر دو Blue Channels روی Color Burn تنظیم شدن که باعث کنتراست خوبی میشه. از منوی Result، New Channel رو انتخاب می کنیم.

گام نهم
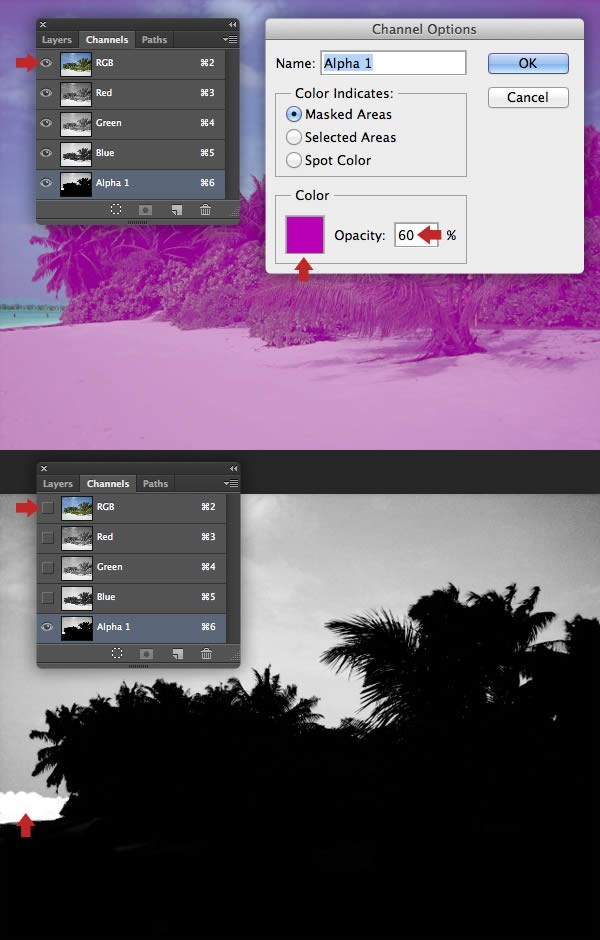
اگه تب Channels رو باز کنیم می بینیم که یک کانال جدید (Alpha1) در انتها قرار داره و قابلیت رویت بقیه کانال ها هم غیر فعال شده. برای مشاهده کانال مربوط به این عکس، میریم سراغ کامپوزیت RGB. برای اینکه این دیدن آسان تر بشه، روی آیکن ماسک کانال دابل کلیک می کنیم. بعد برای تغییر رنگ قرمز پیش فرض، روی اون کلیک می کنیم و Opacity رو به مقدار لازم تغییر میدیم.
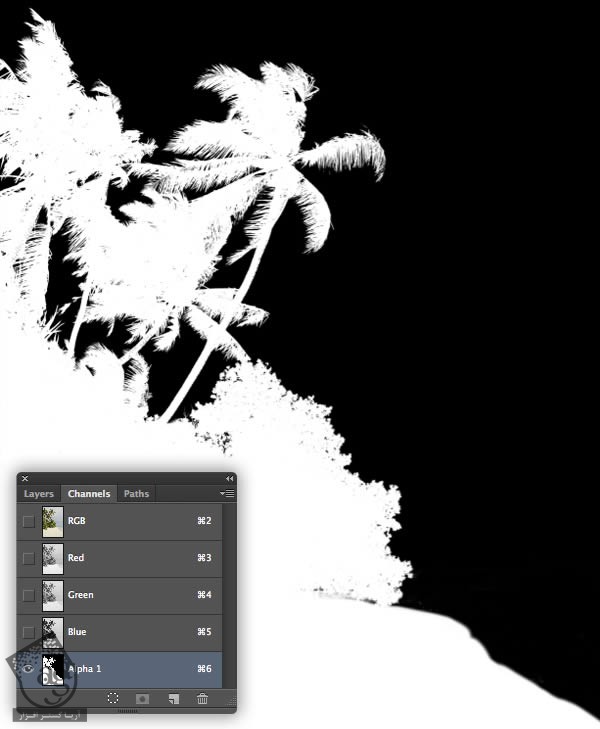
مرحله بعد این هست که یک سایه تمیز ایجاد کنیم. بنابراین مطمئن بشید که کانال جدید فعال هست و بعد از یک قلموی کوچک سفید (B) با Hardness حدود 50% برای حذف ناحیه پایین سمت چپ که مشخص شده، استفاده می کنیم. موقع کار می تونیم قابلیت رویت کانال RGB رو فعال و غیر فعال کنیم.

گام دهم
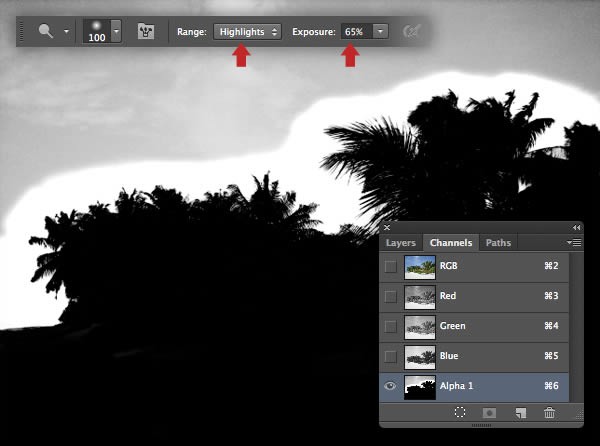
ابزار Dodge یا O رو به این صورت تنظیم می کنیم: Range روی Highlights؛ Exposure روی 65%. بعد هم از یک قلموی متوسط با نوک نرم برای سفید کردن پیکسل های اطراف لبه بیرونی درخت ها استفاده می کنیم.

گام یازدهم
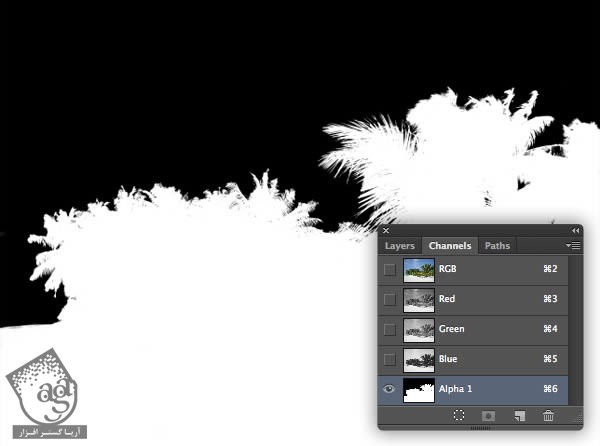
با استفاده از ابزار Brush یا B و رنگ های مشکی و سفید، ماسک کانال رو مرتب می کنیم.
گام دوازدهم
بنا به پیش فرض، رنگ سفید به عنوان نواحی انتخابی کانال عمل می کنه. برای بر عکس کردن این وضعیت میشه Ctrl+I رو فشار داد. این کار مشکلاتی رو هم به وجود میاره که با ابزار Brush میشه اون ها رو برطرف کرد.

گام سیزدهم
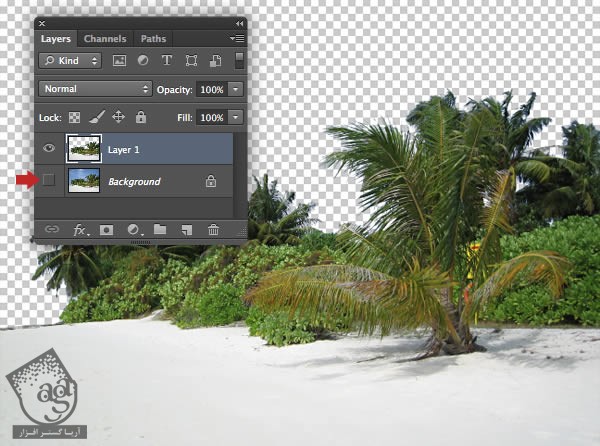
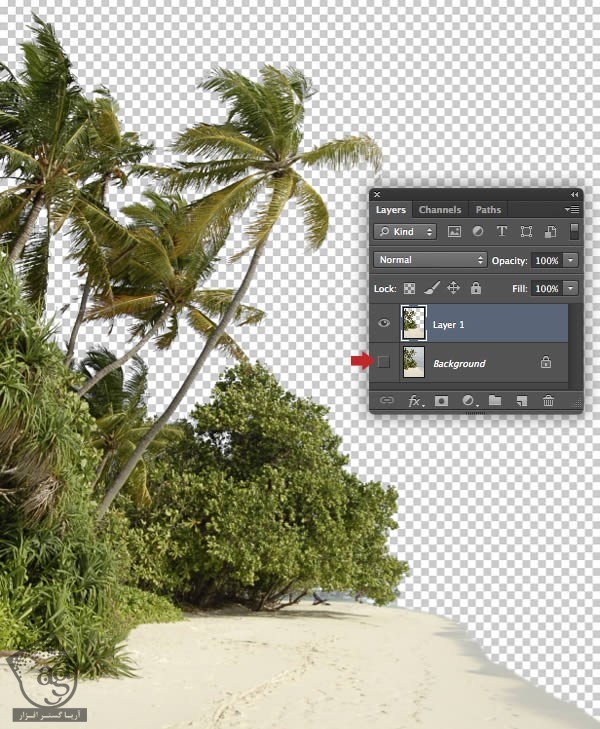
برای انتخاب، Ctrl رو نگه می داریم و روی Thumbnail ماسک کانال کلیک می کنیم. کانال RGB و بعد هم تب Layers رو انتخاب می کنیم. حالا برای شناور شدن بخش انتخاب شده روی لایه جدید، از دستور Ctrl+j استفاده می کنیم. بعد هم قابلیت رویت لایه اصلی رو غیرفعال می کنیم تا نتیجه رو ببینیم.

گام چهاردهم
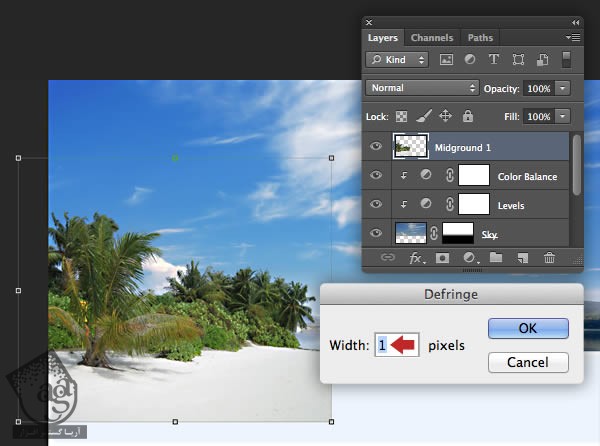
این لایه رو روی فایلی که روش کار می کنیم درگ می کنیم و اسمش رو Midground1 میزاریم. حالا مسیر Transform > Flip Horizontal رو دنبال می کنیم و بعد از درست کردن اندازه، اون رو سمت چپ فایل قرار میدیم. برای حذف لبه های اضافی، مسیر Layer > Matting > Defringe رو باز می کنینم و مقدار 1 پیکسل رو روی پنجره ای که در پایین می بینید، وارد می کنیم.

گام پانزدهم
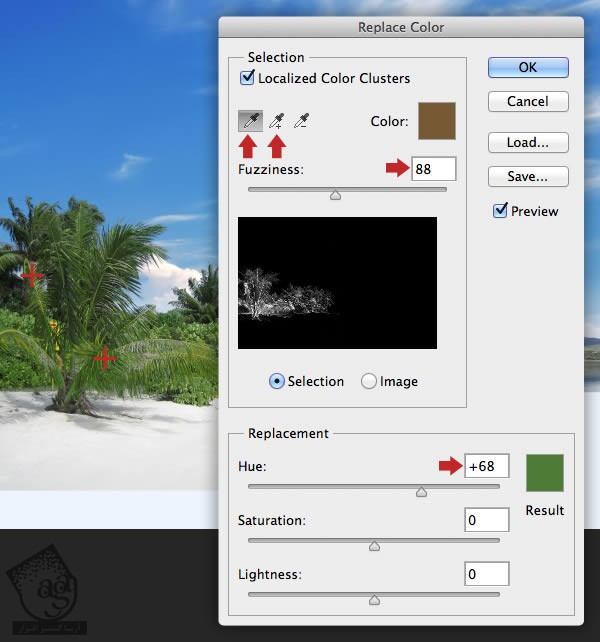
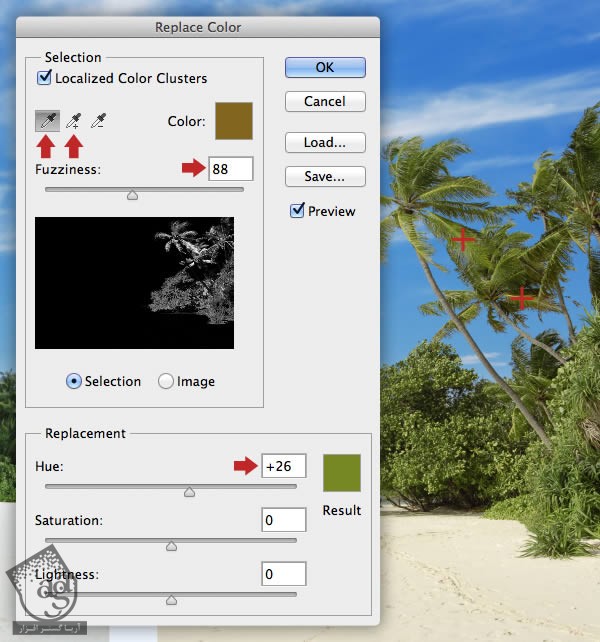
حالا می خوایم بعضی رنگ های قهوه ای ناخواسته رو حذف کنیم. لایه Midground1 رو انتخاب می کنیم و میریم سراغ مسیر Image > Adjustment > Replace Color. برای افزایش دامنه تغییرات، مقدار Fuzziness رو 88 می کنیم و مقدار 68 رو هم برای Replacement Hue در نظر می گیریم. حالا با قطره چکان پنجره پیش نمایش، روی تیره ترین قهوه ای کلیک می کنیم. برای حذف رنگ های مشابه، از قطره چکان مثبت استفاده می کنیم.

گام شانزدهم
از ماسک کانال برای چهارمین تصویر منظره هم استفاده می کنیم. همون دستور Calculation رو تکرار می کنیم اما این بار هر دو Blue Channels رو روی Lineat Burn قرار میدیم.

گام هفدهم
این کانال، کنتراست کانال قبلی رو کم داره. به جای استفاده از تکنیک Dodge روی کل تصویر، برای دسترسی به بخش Levels، Ctrl+L رو فشار میدیم. حالا روی برای سفید کردن بخش های خاکستری چند بار روش کلیک می کنیم.

گام هجدهم
برای تمیز و معکوس کردن ماسک کانال، همون مرحل رو تکرار می کنیم.

گام نوزدهم
حالا بخش منتخب رو روی لایه جدید کپی می کنیم.

گام بیستم
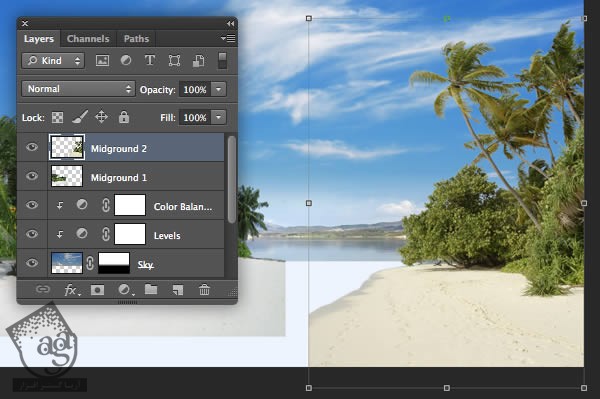
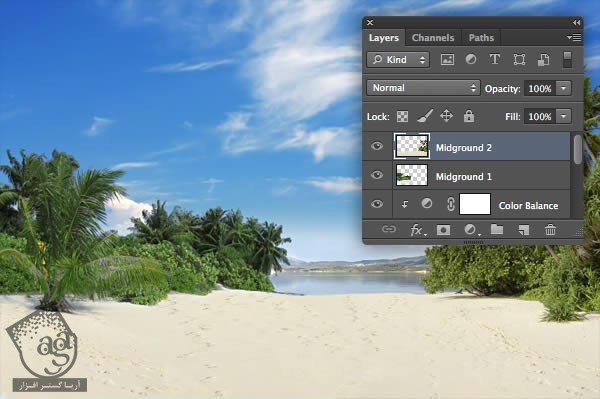
این بخش رو به عنوان لایه جدید به پروژه اضافه می کنیم و اندازه اون رو طوری تغییر میدیم که تناسب برای سمت راست باشه. لبه ها رو درست می کنیم و بعد اسم این لایه رو Midground2 میزاریم.

گام بیست و یکم
برای جایگزین کردن رنگ سبز به جای قهوه ای، از همون دستور Replace Color استفاده می کنیم.

گام بیست و دوم
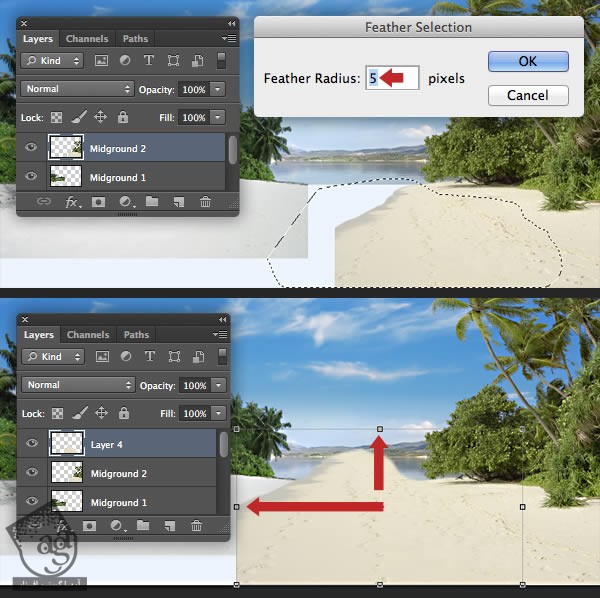
حالا باید فضاهای خالی پیش زمینه رو با شن بپوشونید. از ابزار Lasso برای انتخاب بخش هایی از شن لایه Midground2 استفاده می کنیم. برای باز شدن پنجره Feather، از دستور Shift+F6 استفاده می کنیم و بعد مقدار 5px رو وارد می کنیم. همچنان که این بخش انتخاب شده، Ctrl+J رو می زنیم تا روی لایه جدید کپی بشه. اون رو می بریم سمت چپ و اندازه اون رو بزرگ می کنیم.

گام بیست و سوم
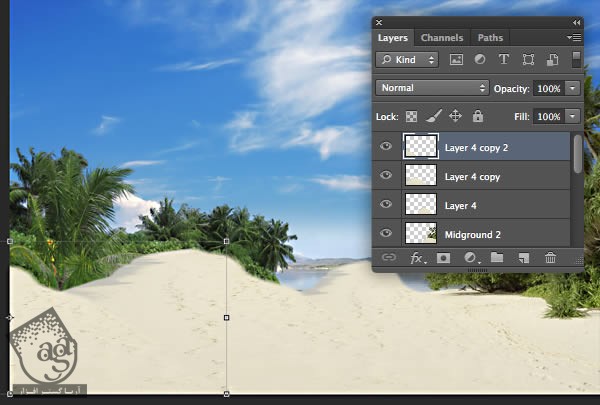
لایه شن رو Duplicate می کنیم و بقیه جاهای خالی رو با اون پر می کنیم.

گام بیست و چهارم
Shift رو نگه می داریم و روی تمام لایه ها کلیک می کنیم. بعد Ctrl+E رو فشار میدیم تا لایه ها با هم اغام بشن.

گام بیست و پنجم
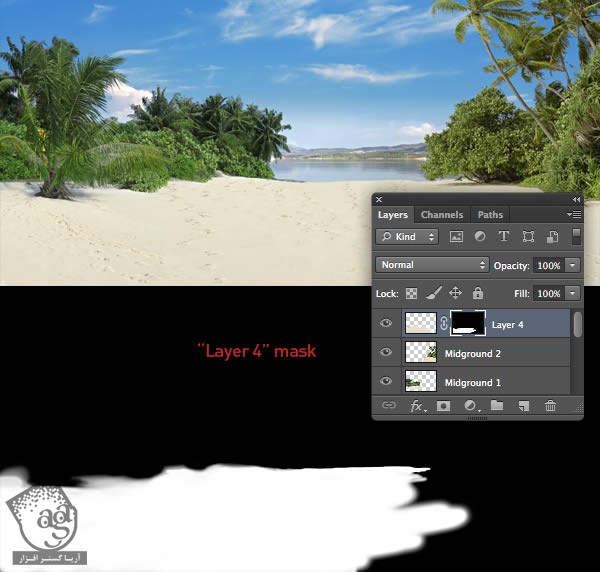
یک ماسک به لایه ادغام شده اضافه می کنیم. بعد برای مشکی کردن اون، Ctrl+I رو می زنیم. حالا یک قلموی سفید رو روی شن می کشیم. می تونید این کار رو از تصویر پایین به خوبی مشاهده کنید.

گام بیست و ششم
حالا باز هم Ctrl+E رو می زنیم تا این لایه با لایه Midground2 ادغام بشه.

گام بیست و هفتم
توی چند تا مرحله بعد، رنگ و کنتراست هر دو لایه Midground رو تنظیم می کنیم. اول میریم سراغ Level Adjustment لایه Midground1 و تنظیمات رو به این شکل وارد می کنیم.

گام بیست و هشتم
بعد هم میریم سراغ Color Balance همون لایه و Midtone و Highlights رو به شکل زیر تنظیم می کنیم.

گام بیست و نهم
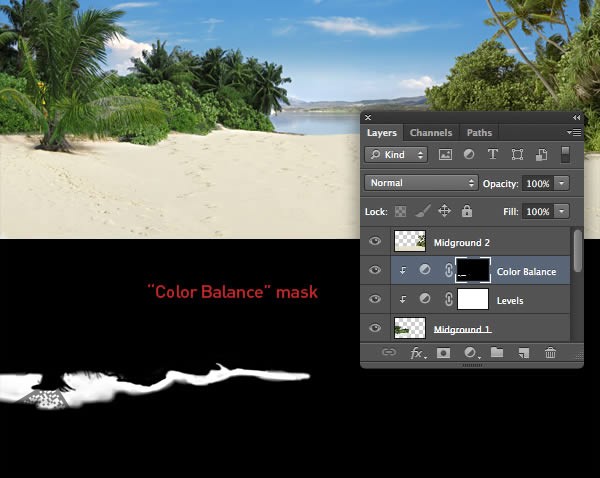
برای محدود کردن تنظیمات Color Balance به شن، ماسک رو معکوس می کنیم و از قلموی سفید برای کشیدن استفاده می کنیم.

گام سی ام
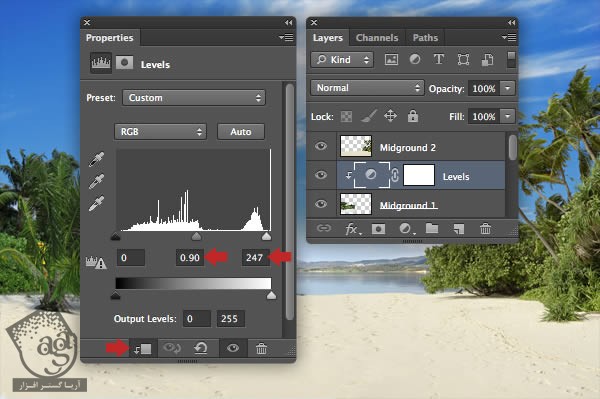
بعد میریم سراغ تنظیمات Levels لایه Midground2.

گام سی و یکم
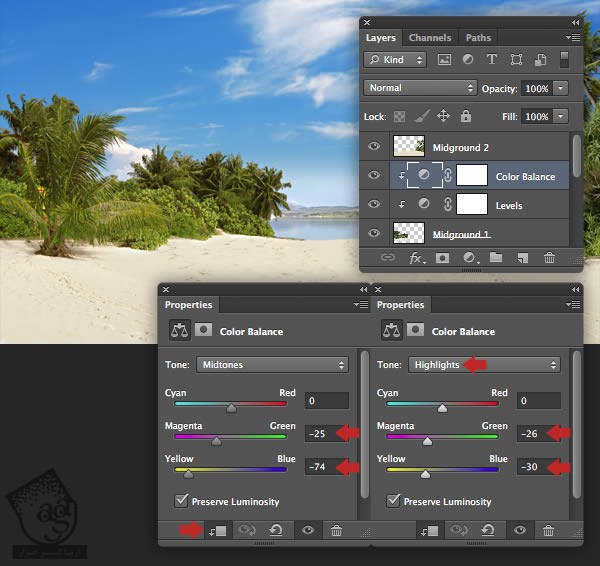
در نهایت، Color Balance همون لایه رو تنظیم می کنیم.

گام سی و دوم
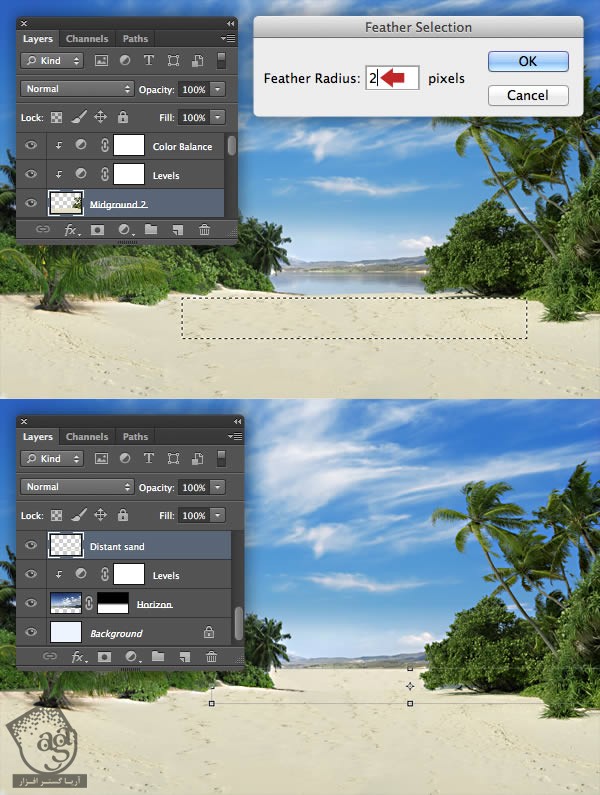
حالا به مسافت دورتر هم شن اضافه می کنیم. لایه Midgroun2 رو انتخاب می کنیم. ابزار Rectangular Marquee یا M رو بر می داریم و جایی که می بینید رو انتخاب می کنیم. Feather Radius رو روی 2px میزاریم و بعد کپی می کنیم.
حالا میرین سراغ Thumbnail تنظیمات Levels بالای لایه Horizon و لایه جدید رو Paste می کنیم. اندازه اون رو درست می کنیم و جایی که می خوایم قرار میدیم و اسمش رو Distant Sand میزاریم.

گام سی و سوم
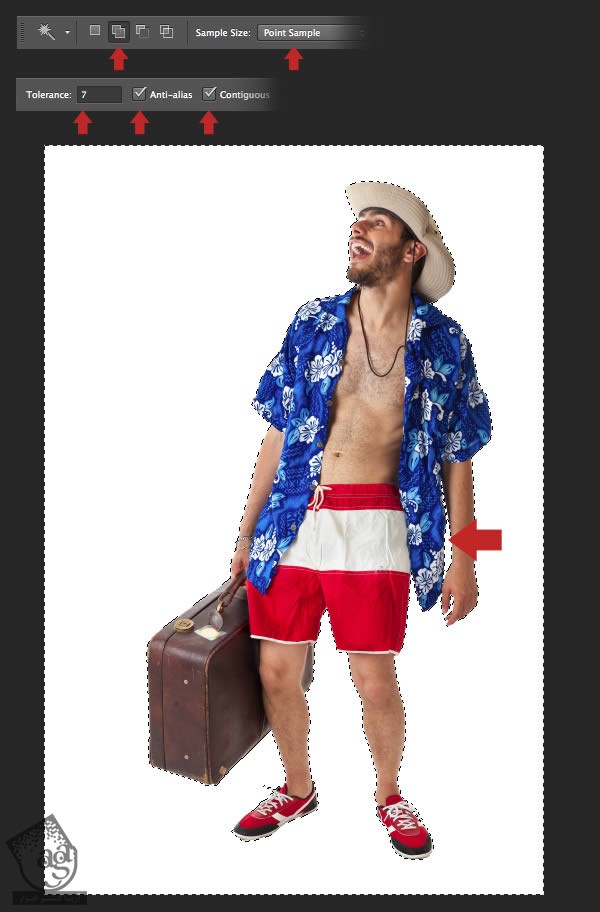
عکس توریست رو باز می کنیم. این تصویر، پس زمینه سفید داره. برای همین جدا کردن تصویر از پس زمینه خیلی راحت انجام میشه.
ابزار Magic Wand یا W رو بر می داریم. Tolerance رو روی 7 قرار میدیم و Anti-alias و Contiguoug روی نوار امکانات رو تیک می زنیم. حالا روی پس زمینه و همچنین فضای بین دست و تیشرت کلیک می کنیم.

گام سی و چهارم
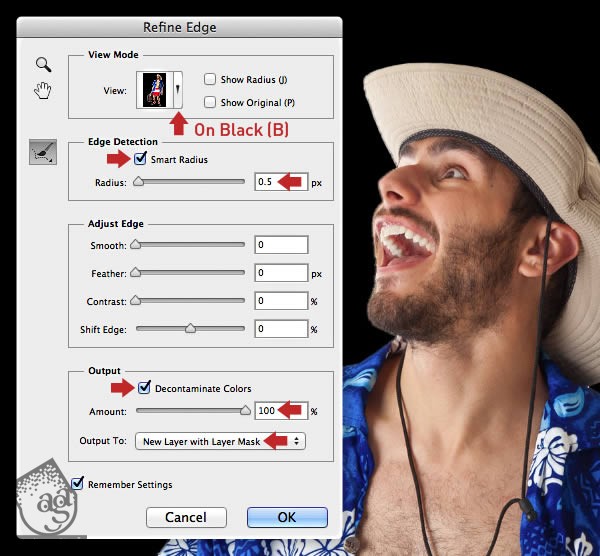
برای معکوس کردن انتخاب، Shift+Ctrl+I رو فشار میدیم. بعد روی دکمه Refine Edge نوار امکانات کلیک می کنیم. از قسمت مشخص شده در پنجره زیر، On Black یا B رو انتخاب می کنیم تا پس زمینه سفید حذف بشه و پیش نمایش رو بهتر بتونیم ببینیم. حالا مقدار 0.5px رو برای Smart Radius و 100% رو برای Decontaminate Colors در نظر می گیریم و Output رو روی New Layer With Layer Mask قرار میدیم.

گام سی و پنجم
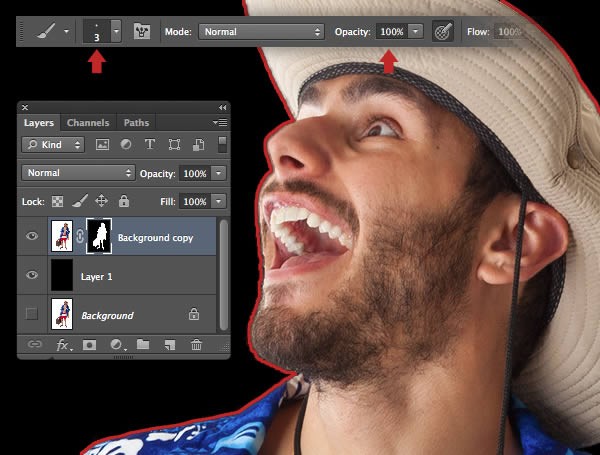
همون طور که می بینید، یک لایه ماسک Duplicate شده که قابلیت رویت لایه اصلی هم غیر فعال هست. الان ماسک به یک سری اصلاحات نیاز داره. اول از یک لایه مشکی برای نشون دادن بخش های سفید باقی مونده استفاده می کنیم. بعد روش زوم می کنیم و با استفاده از قلموی 3px با Hardness حدود 50%، جاهایی که لازم هست رو درست می کنیم.

گام سی و ششم
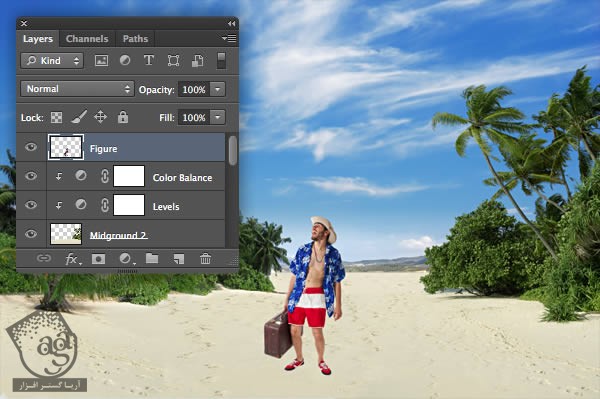
موقعی که تمام شد، Thumbnail ماسک رو روی آیکن سطل آشغال که پایین تب Layers قرار داره، می کشیم و Apply رو از پنجره ظاهر شده انتخاب می کنیم.
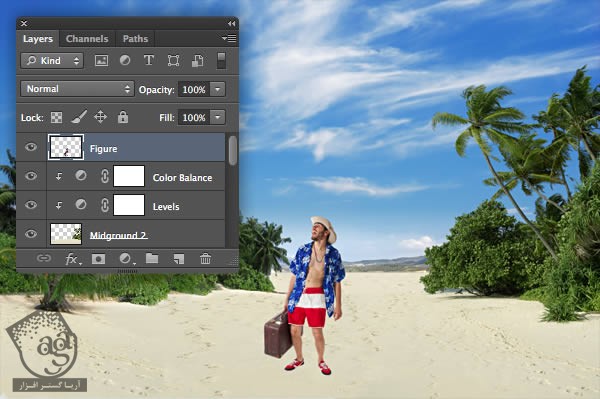
این تصویر رو به فایل اصلی اضافه می کنیم و اسمش رو Figure میزاریم. بعد هم اون رو Defringe می کنیم، اندازه رو تغییر میدیم و وسط شن ها قرار میدیم.

گام سی و هفتم
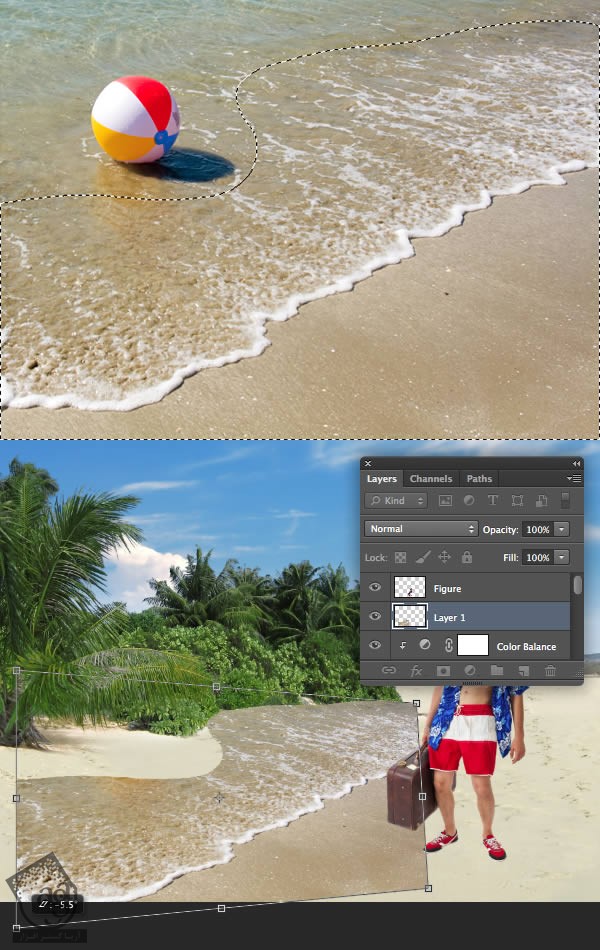
تصویر Shoreline رو باز می کنیم. با استفاده از ابزار Lasso، قسمتی از تصویر رو انتخاب می کنیم. بخش انتخاب شده رو روی لایه Figure، Copy و Paste می کنیم و سمت چپ تصویر قرار میدیم. حالا Ctrl رو نگه می داریم و گوشه ها رو طوری درگ می کنیم که به پرسپکتیو مورد نظر برسیم.

گام سی و هشتم
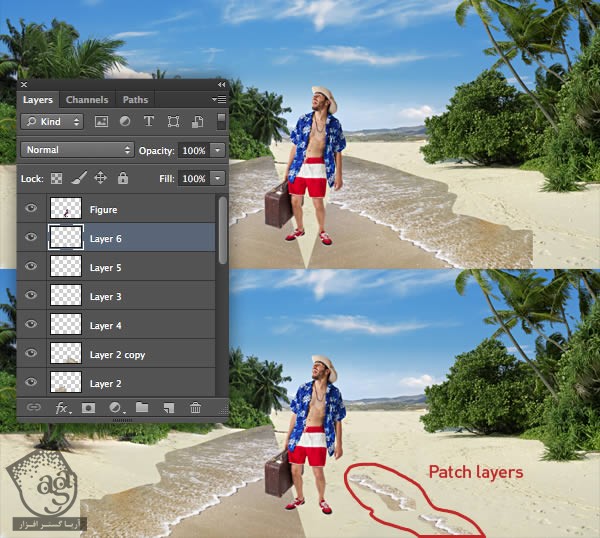
این لایه رو Duplicate و بعد هم Flip Horizontal می کنیم و در جهت مخالف قرار میدیم. با ابزار Lasso، نواحی کوچک لبه آب رو انتخاب می کنیم. Feather رو روی 3px میزاریم و اون رو روی لایه جدید کپی می کنیم. اندازه لایه جدید رو طوری تغییر می کنیم که به نظر نیاد خط ساحلی سمت راست، دقیقا با خط ساحلی سمت چپ یکی هست. می تونید این رو از تصویر زیر مشاهده کنید.

گام سی و نهم
لایه های Patch و دو لایه خط ساحلی رو با هم ادغام می کنیم و اسمش رو میزاریم Base Water. حالا یک ماسک بهش اضافه می کنیم و لبه ها رو نرم می کنیم.

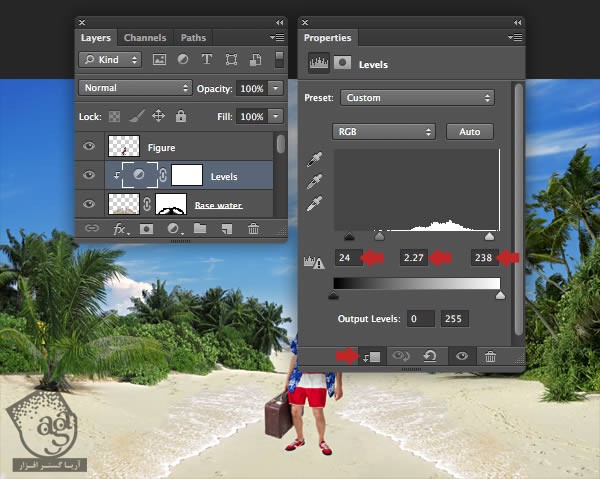
گام چهل ام
تنظیمات Levels این لایه رو تغییر میدیم و از تنظیمات زیر استفاده می کنیم.

گام چهل و یکم
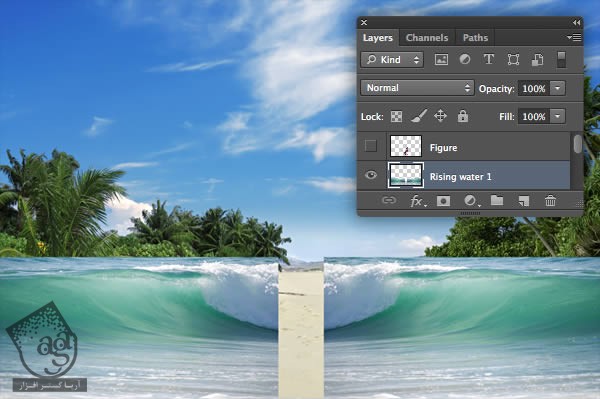
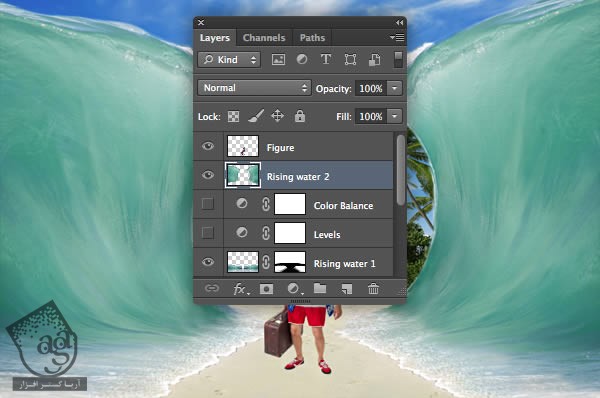
حالا می خوایم دو دیوار از جنس آب به دو طرف اضافه کنیم. عکس Wave رو زیر لایه Figure قرار میدیم. بعد اون رو Resize می کنیم و میزاریم سمت چپ. حالا عکس رو Duplicate و بعد Flip Horizontal می کنیم و می بریم سمت راست. هر دو لایه رو با هم ادغام می کنیم و اسمش رو میزاریم Rising Water 1.

گام چهل و دوم
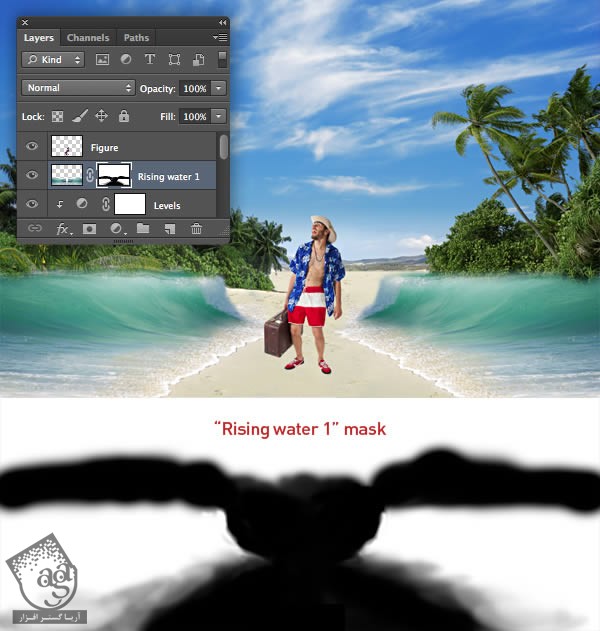
یک لایه ماسک اضافه می کنیم و لبه های بالا و پایین رو به آرومی محو می کنیم.

گام چهل و سوم
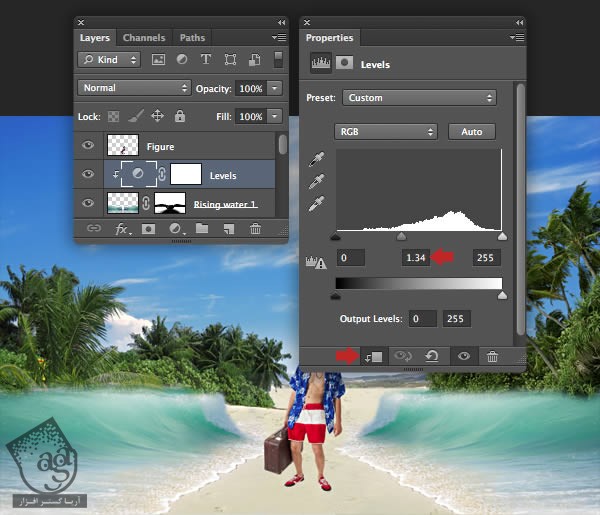
برای ادغام موج ها، تنظیمات Levels رو باز می کنیم و مقدار 1.34 رو برای Midtone در نظر می گیریم.

گام چهل و چهارم
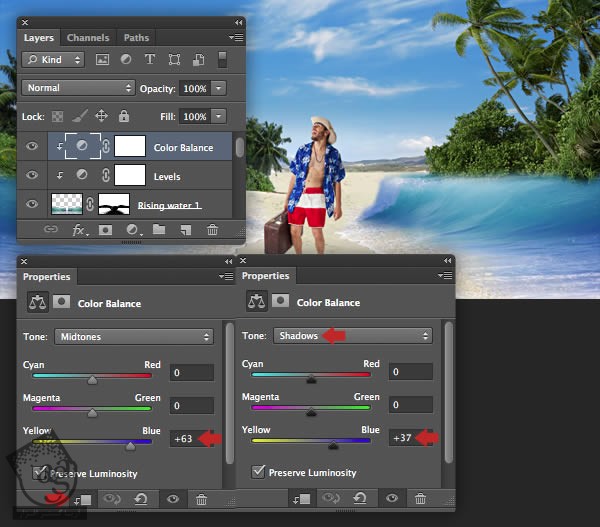
حالا میریم سراغ تنظیمات Color Balance همون لایه و اسلایدر Blue رو در Midtone و Shadows افزایش میدیم.

گام چهل و پنجم
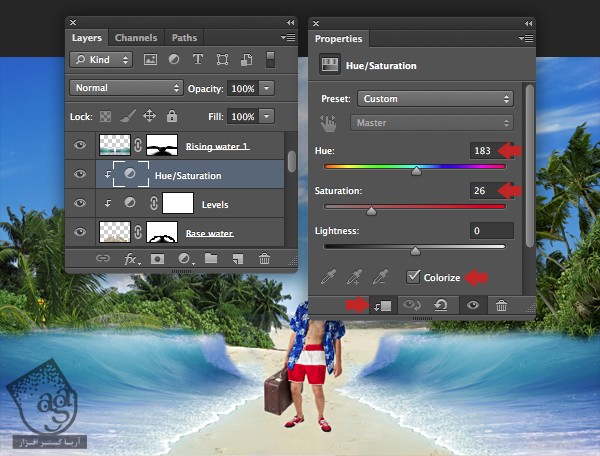
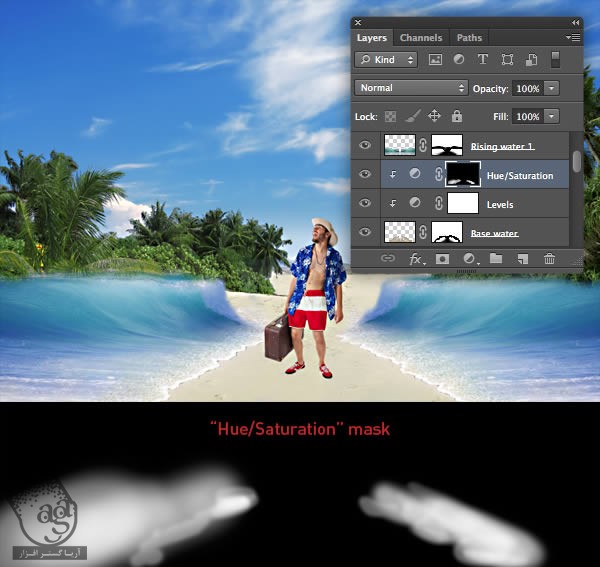
خط ساحلی و امواج باز هم باید با هم ادغام بشن. اول میریم سراغ تنظمیات Hue/Saturation لایه Base Water. Colorize رو تیک می زنیم و از تنظیمات زیر استفاده می کنیم.

گام چهل و ششم
لبه خط ساحلی نباید خیلی آبی بشه. بنابراین ماسک تنظیمات Hue/Saturation رو مشکی می کنیم و روی نواحی که گفتم می کشیم.

گام چهل و هفتم
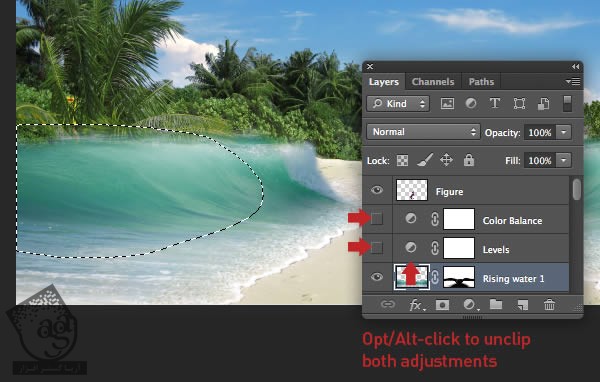
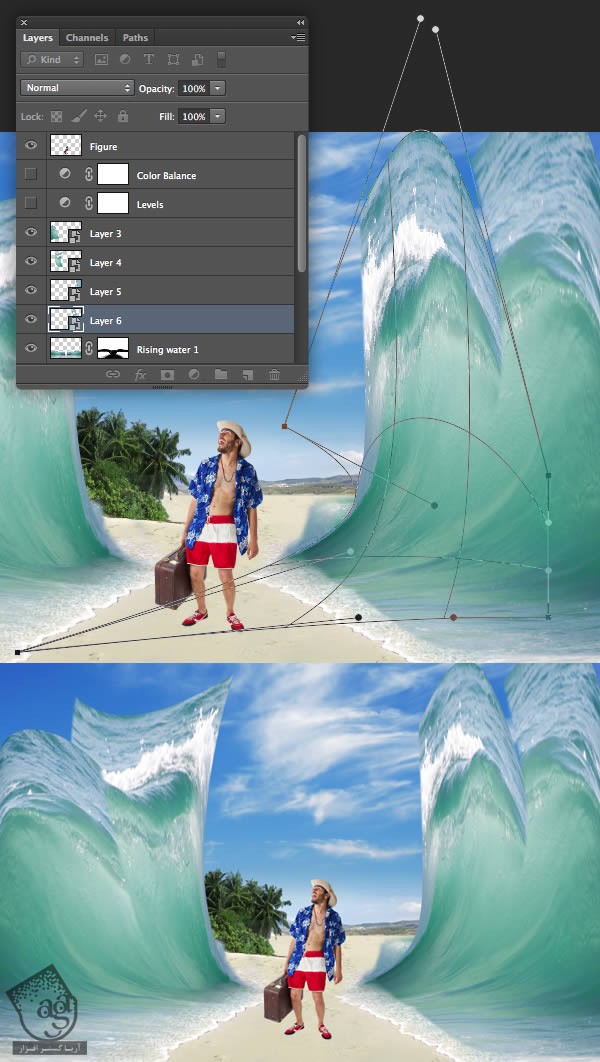
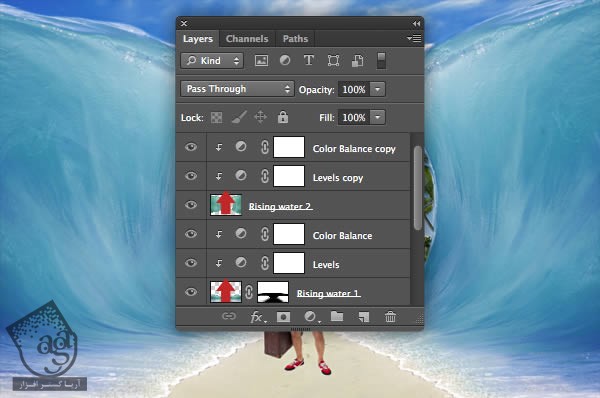
توی چند تا مرحله بعد، موج رو به سمت بالا امتداد میدیم. Alt رو نگه میداریم و بین تنظیمات Levels و Thumbnail مربوط به Raising Water کلیک می کنیم تا هر دو تنظیمات Unclip بشن. بعد قابلیت رویت هر دو لایه رو غیر فعال می کنیم (بعدا فعال می کنیم).
حالا لایه Rising Water 1 رو با ابزار Lasso انتخاب می کنیم و Feather رو روی 5px قرار میدیم.

گام چهل و هشتم
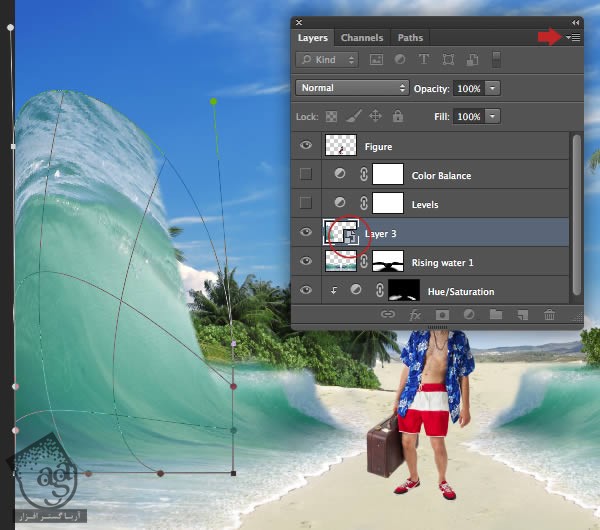
بخش انتخاب شده رو روی یک لایه جدید کپی می کنیم. روی این لایه قرار هست تغییرات زیادی انجام بگیره. بنابراین برای حفاظت از عکس، اون رو به Smart Object تبدیل می کنیم. برای این کار، از منوی بالای سمت راست، Conver to Smart Object رو انتخاب می کنیم. آیکنی که کنار نام لایه دیده میشه، نشون دهنده همین مطلب هست.
جاهای جالبش از اینجا شروع میشه. از منوی Transform، Warp رو انتخاب می کنیم و بعد هم نقاط کنترل رو درگ می کنیم. تا زمانی که موج کاملا به سمت بالا بره، به کلیک و درگ ادامه میدیم. وقتی تمام شد، Return روی کیبورد رو فشار میدیم یا اینکه روی تیک نوار امکانات کلیک می کنیم.

گام چهل و نهم
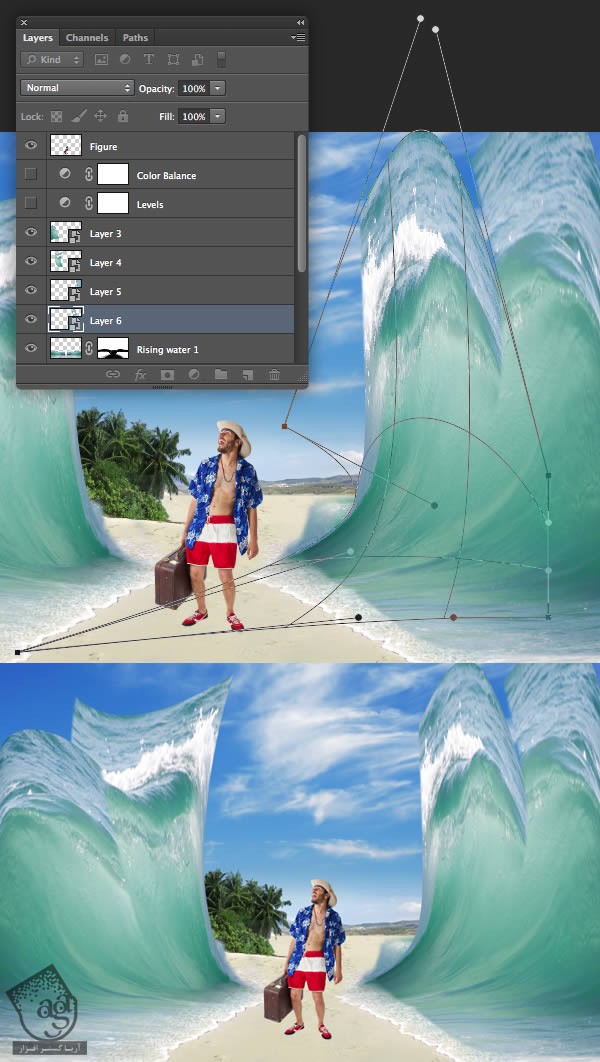
برای اضافه کردن یک دیوار دیگه به سمت چپ، این فرآیند رو تکرار می کنیم و بعد همین کارها رو برای سمت راست هم تکرار می کنیم.

گام پنجاه ام
توی این مرحله، می خوام درخت نخل بیشتری رو از پشت موج سمت راست نشون بدم. برای این کار، اول لایه Midground2 و Thumbnail تنظیمات اون رو انتخاب می کنیم و بعد Duplicate می کنیم.

گام پنجاه و یکم
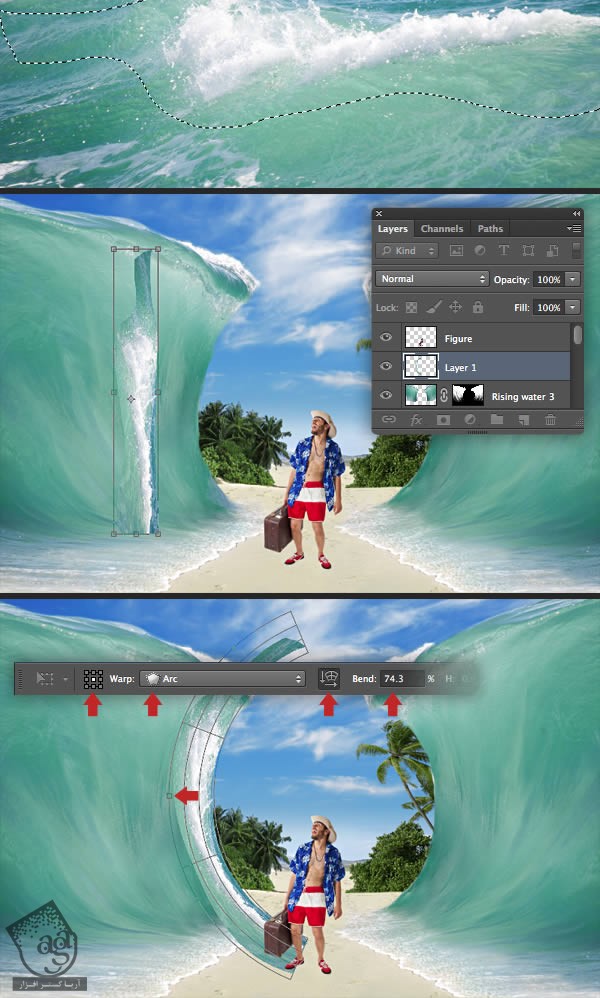
بخش انتخاب شده از تصویر Wave رو کپی می کنیم و Feather رو روی 5px قرار میدیم. اون رو چند بار Copy و Paste می کنیم و ارتفاع آب سمت چپ رو از طریق Transform/Warp زیاد می کنیم.
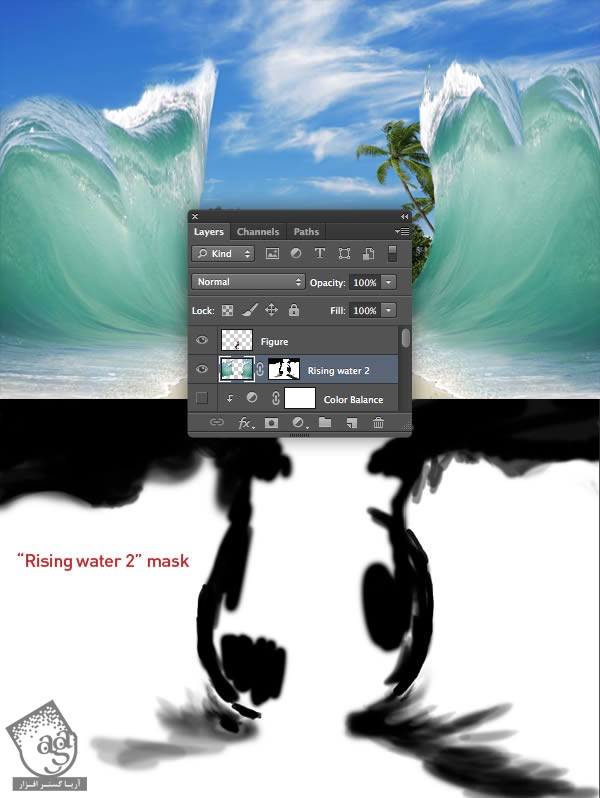
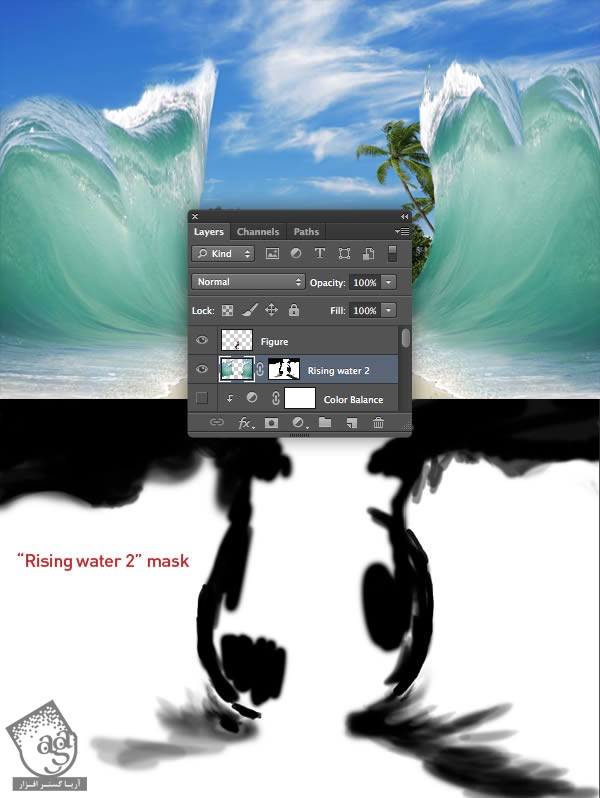
این کار رو برای سمت مخالف هم تکرار می کنیم. بعد هم دو رو به صورت یک لایه و بعد هم با ماسک ادغام می کنیم. اسم این لایه رو Rising Water 2 میزاریم.

گام پنجاه و دوم
این کار رو تا جایی ادامه میدیم که دو طرف بوم پوشیده بشه. اون لایه و ماسک رو با هم ادغام می کنیم و اسمش رو میزاریم Rising Water 3.

گام پنجاه و سوم
بخشی رو از تصویر Wave2 انتخاب می کنیم و روی لایه Rising Water 3 میزاریم و نود درجه به سمت عقربه های ساعت می چرخونیم. حالا میریم سراغ امکان Warp و Arc Preset رو اعمال می کنیم. برای تغییر جهت Warp، روی دکمه Change Warp کلیک می کنیم و نقطه میانی رو طوری درگ می کنیم که با موج هماهنگ بشه.

گام پنجاه و چهارم
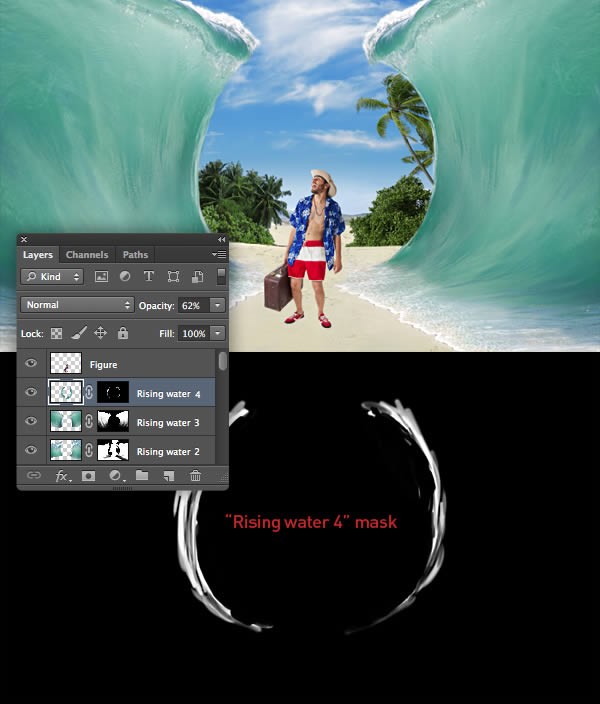
این لایه رو Duplicate و Flip Horizontal می کنیم و میزاریم سمت راست. هر دو لایه رو با هم ادغام می کنیم و اسمش رو میزاریم Rising Water 4. یک لایه ماسک معکوس اضافه می کنیم و همون طور که می بینید، با یک قلموی سفید کوچک، روی اون می کشیم.

گام پنجاه و پنجم
موقعی که تمام شد، میریم سراغ Thumbnail های Rising Water 2، Rising Water 3 و Rising Water 4 و برای اینکه به صورت یک لایه در بیاد، Ctrl+E رو فشار میدیم. اسم این لایه رو Rising Water 2 میزاریم.

گام پنجاه و ششم
قابلیت رویت تنظیمات Levels و Color Balance بالای لایه Rising Water 1 رو فعال می کنیم. این تنظمیات رو Duplicate می کنیم و به لایه Rising Water 2 انتقال میدیم. حالا تنظیمات لایه Rising Water 1 رو به حالت اول بر می گردونیم.

گام پنجاه و هفتم
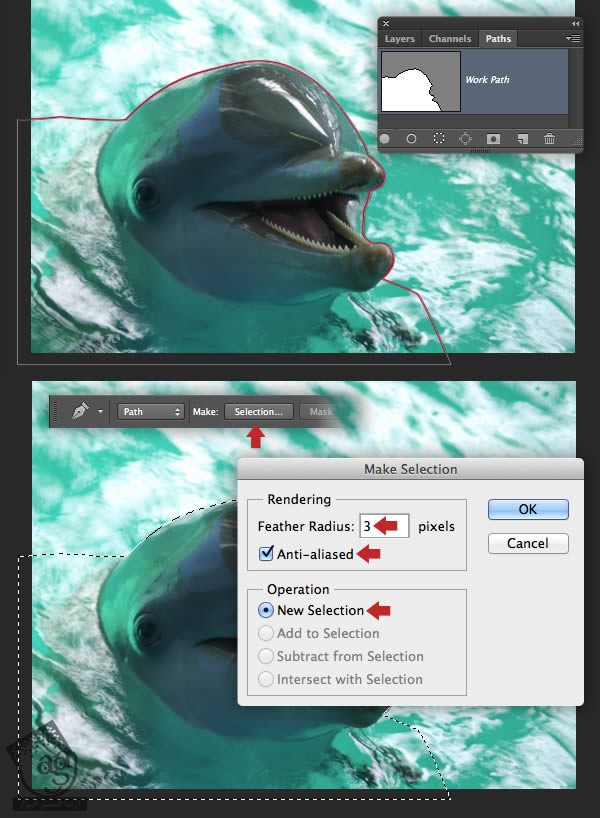
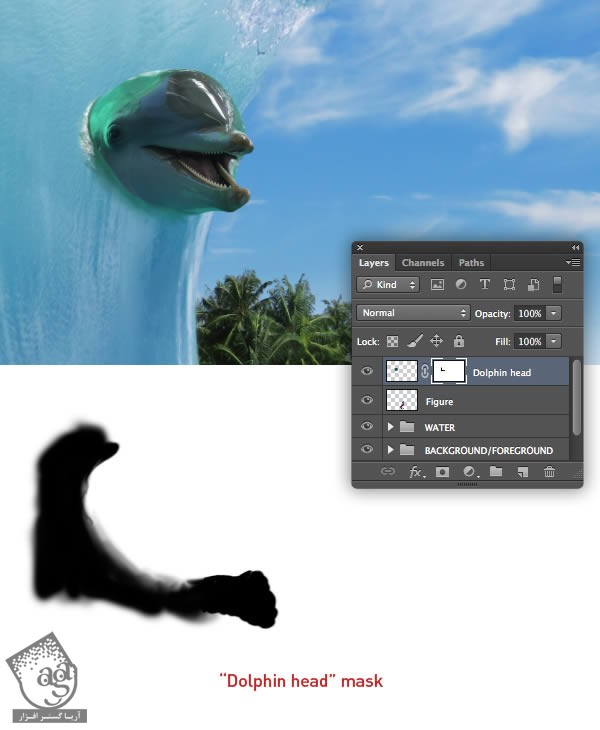
تصویر Dolphin رو باز می کنیم. برای انتخاب سر دلفین، ابزار Pen یا P رو بر می داریم و با دقت دورش رو می کشیم. حالا روی دکمه Selection کلیک می کنیم و مقدار 3px رو به عنوان Feather Radius وارد و بعد هم اون رو کپی می کنیم.

گام پنجاه و هشتم
برای تمیز موندن لایه ها، تمام اشکال شناور رو به غیر از Figure یا تصویر توریست، توی گروهی به اسم Water قرار میدیم.
حالا بخش منتخب رو Paste می کنیم و اسمش رو Dolphin Head میزاریم. اندازه اون رو به مقدار مناسب تغییر میدیم و روی دیوار آبی سمت چپ قرار میدیم. بعد هم از طریق ماسک، لبه ها رو نرم می کنیم.

گام پنجاه و نهم
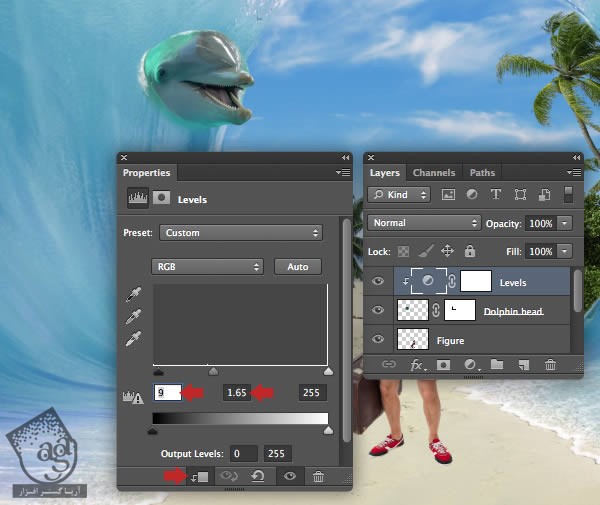
تنظیمات Levels لایه Dolphin Head رو انتخاب می کنیم و بعد از تنظیمات زیر استفاده می کنیم.

گام شصت ام
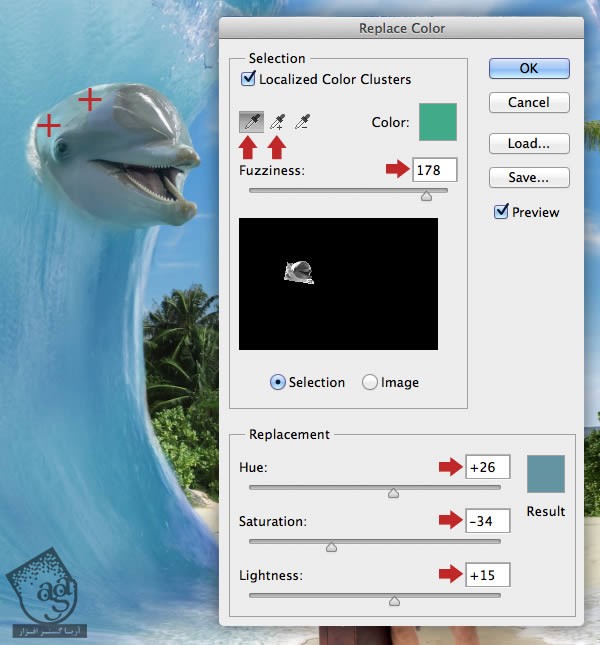
حالا برای حذف رنگ سبز از لایه Dolphin Head از تکنیک Replace Color استفاده می کنیم.

ادامه آموزش ” طراحی سورئال بخشی از دریا با Photoshop – قسمت دوم”
دوره های آموزشی مرتبط
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
450,000 تومان
590,000 تومان
برچسبها:Adobe Photoshop, افکت های متنی






















































































قوانین ارسال دیدگاه در سایت