No products in the cart.
آموزش Photoshop : طراحی صحنه جنگ با استفاده از تصویر – قسمت اول

آموزش Photoshop : طراحی صحنه جنگ با استفاده از تصویر – قسمت اول
با ترکیب عکس های مناسب در Photoshop، می تونیم هر صحنه ای که می خوایم رو طراحی کنیم. توی این آموزش، با طراحی صحنه جنگ با استفاده از چندین تصویر آشنا میشیم. بیاین شروع کنیم!
با آموزش ” طراحی صحنه جنگ با استفاده از تصویر در Photoshop ” با ما همراه باشید…
- سطح سختی: پیشرفته
- مدت آموزش: 60 تا 80 دقیقه
- نرم افزار استفاده شده: Adobe Photoshop
این سری آموزش در دو مقاله منتشر شده است.
آموزش ” طراحی صحنه جنگ با استفاده از تصویر در Photoshop – قسمت اول
آموزش ” طراحی صحنه جنگ با استفاده از تصویر در Photoshop – قسمت دوم
فایل های تمرین- Project Files
دانلود فایل های استفاده شده در این دوره- Project Files
گام اول
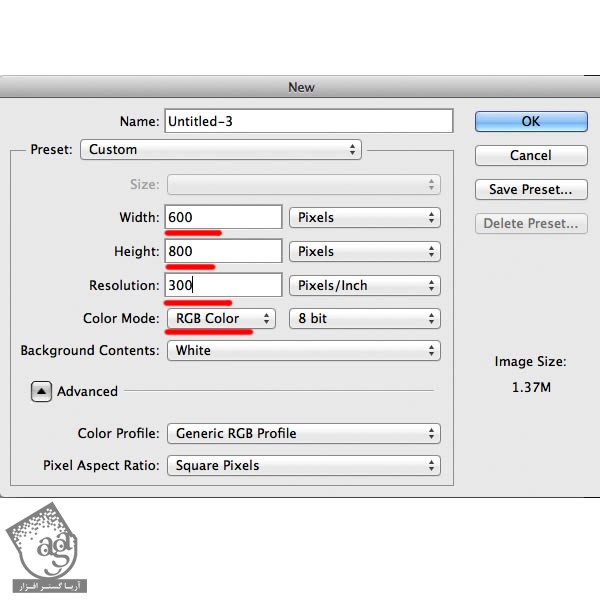
با ایجاد یک سند جدید شروع می کنیم. اندازه اون مهم نیست اما من از سندی به ابعاد 600 Width در 800 Height و 300 dpi استفاده می کنم. با استفاده از ابزار Paint Bucket یا G، کل بوم رو مشکی (#000000) می کنیم.

گام دوم
با استفاده از ابزار Paint Bucket، مشکی رو به عنوان رنگ Foreground یا پیش زمینه هم در نظر می گیریم.

گام سوم
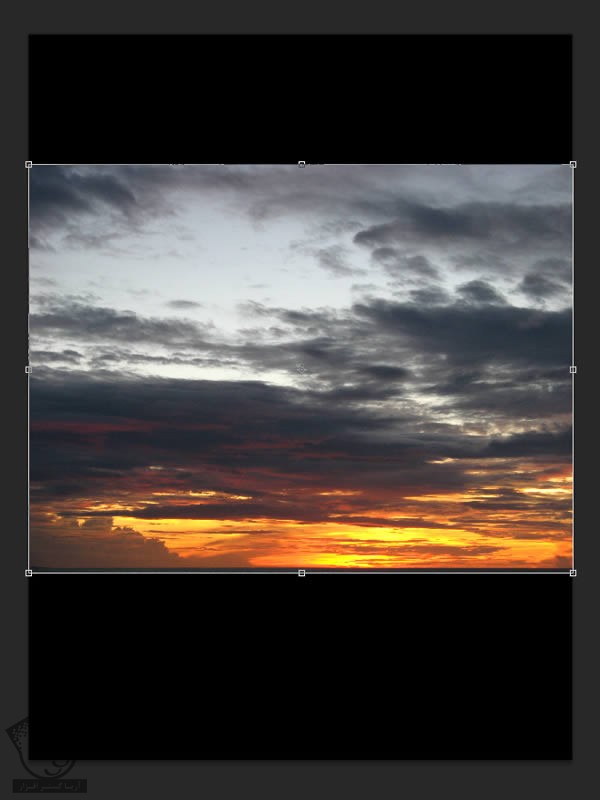
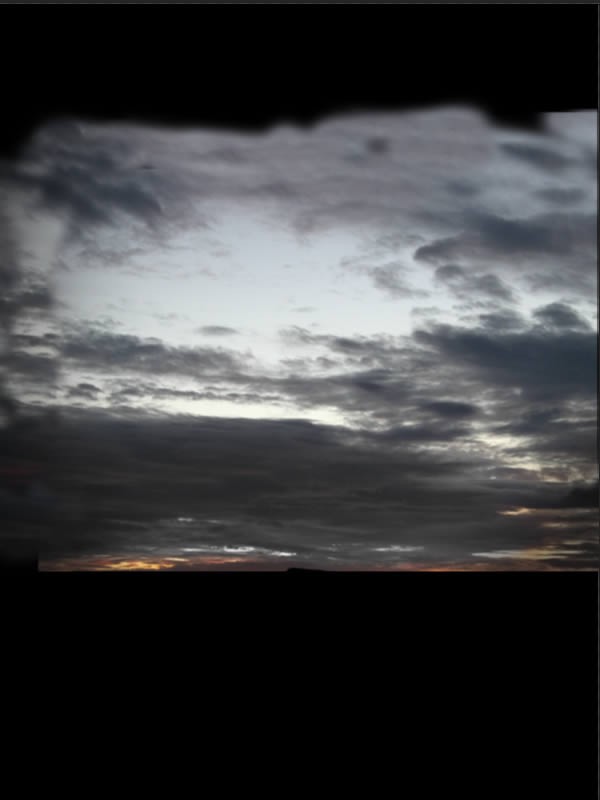
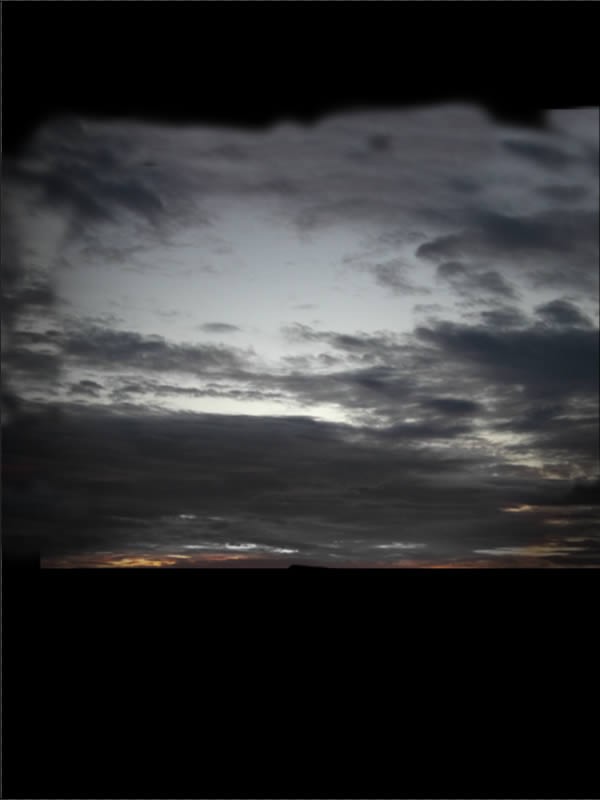
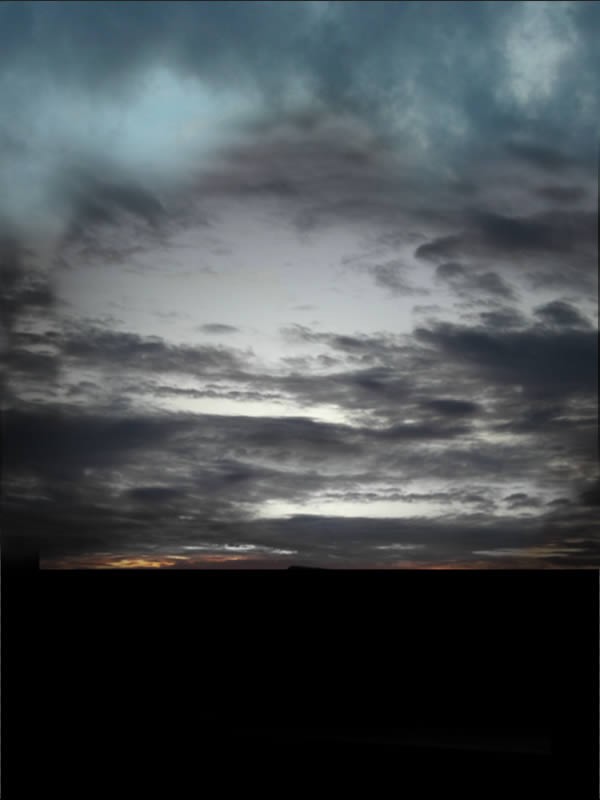
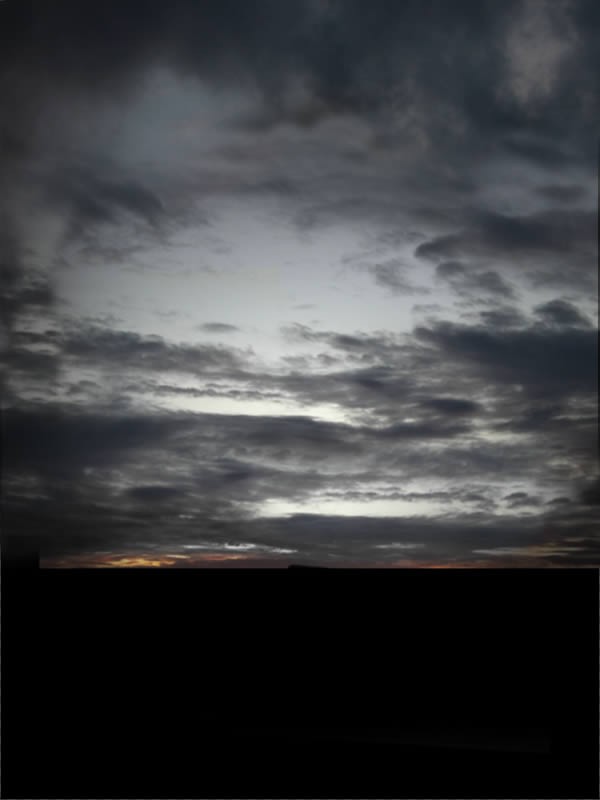
تصویر Sky2 رو باز می کنیم و اون رو روی سند درگ می کنیم. با استفاده از ابزار Transform یا Ctrl+T، این تصویر رو در محلی که می بینید، قرار میدیم و اسم این لایه رو میزاریم Sky.

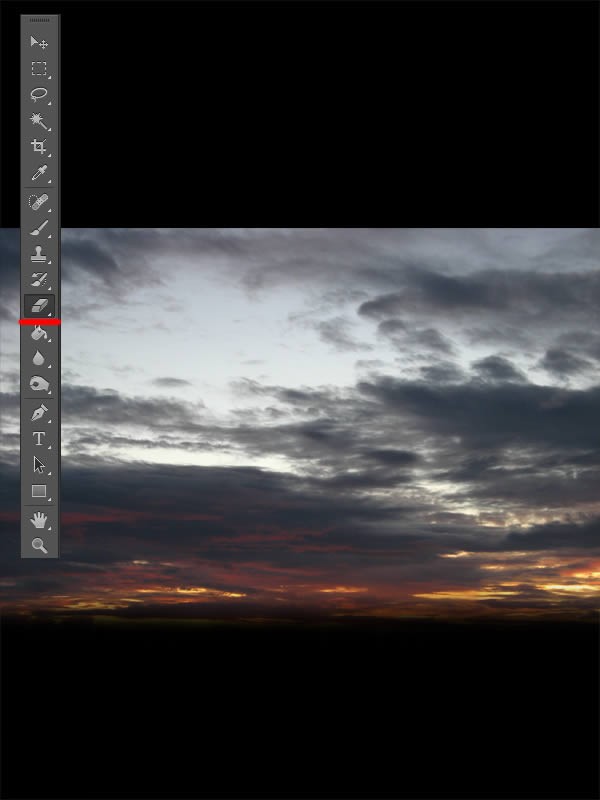
خیلی از ظاهر آسمان راضی نیستم بنابراین با ابزار Erase یا E، بخش نارنجی رنگ پایین رو پاک می کنم و یک مقدار تصویر رو می کشم پایین تر.

گام چهارم
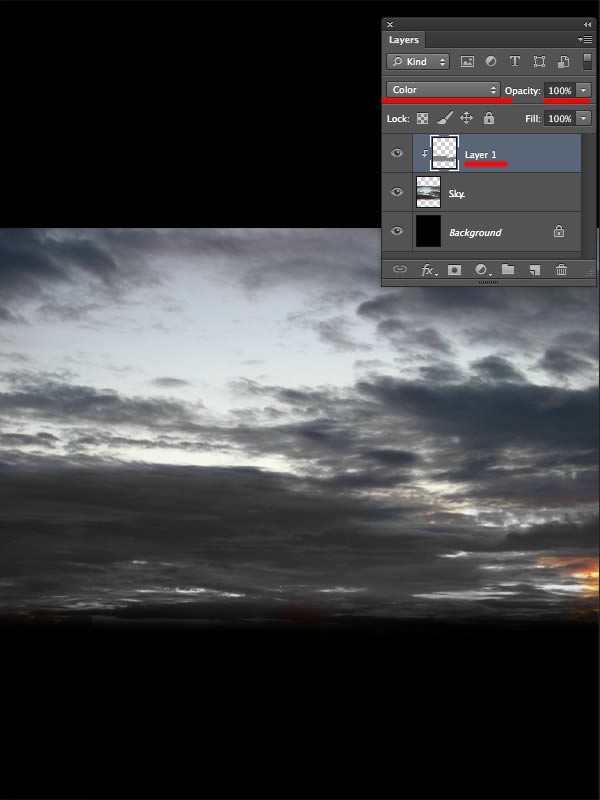
حالا وقت تنظیم رنگ ها رسیده. یک لایه جدید درست می کنیم. روی این لایه کلیک راست می کنیم و بعد Clipping Mask رو انتخاب می کنیم. برای باز شدن ابزار Brush، دکمه B روی کیبورد رو فشار میدیم. رنگ مشکی رو برای پیش زمینه یا Foreground در نظر می گیریم و با یک قلموی نرم حدود 50 تا 60 پیکسل، شروع می کنیم به کشیدن روی قسمت های پایین آسمان تا رنگ نارنجی این قسمت غیر اشباع بشه. Layer Mode رو هم روی Color قرار میدیم.

گام پنجم
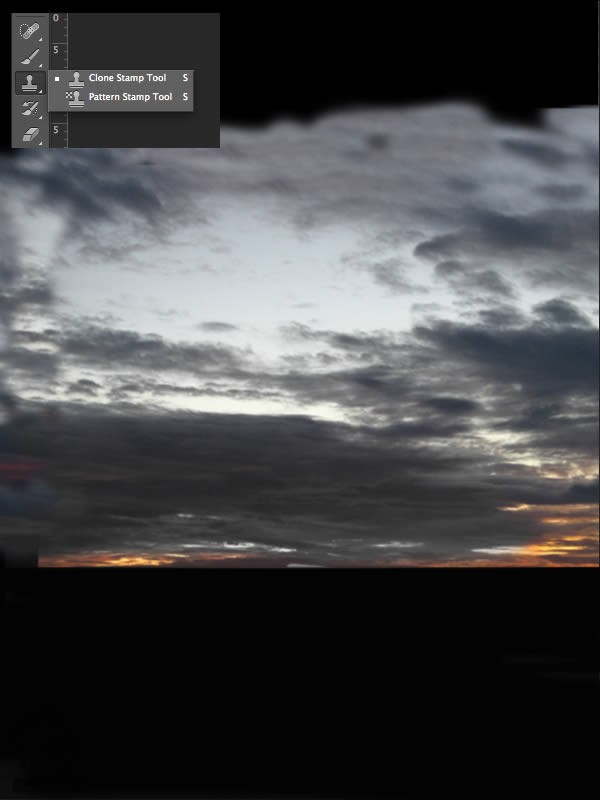
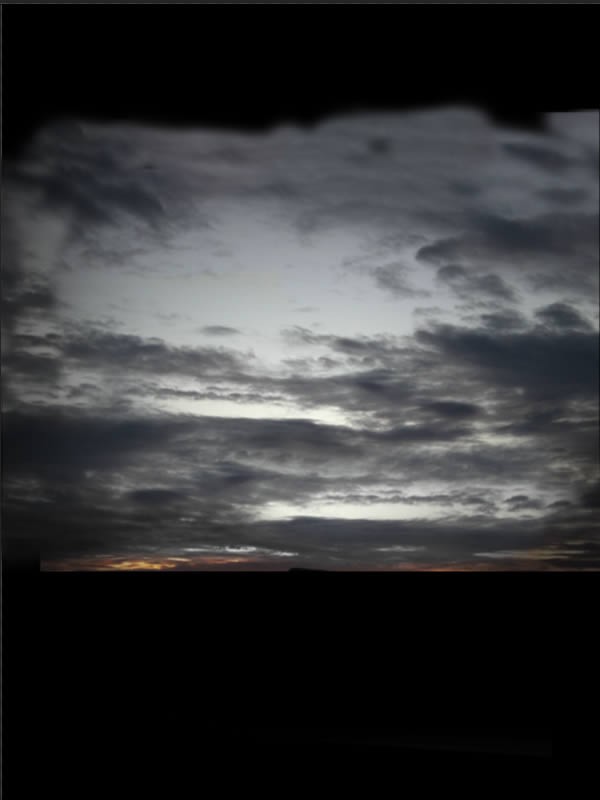
لایه Sky رو انتخاب می کنیم. S روی کیبورد رو فشار میدیم تا ابزار Clone Stamp باز بشه. برای انتخاب نمونه، Alt رو کیبورد رو نگه میداریم و روی قسمت مورد نظر، کلیک می کنیم. بعد هم برای اینکه آسمان ظاهر بهتری پیدا کنه، شروع می کنیم به Cloning. وقتی تموم شد، لایه رو یک مقدار می کشیم بالاتر.

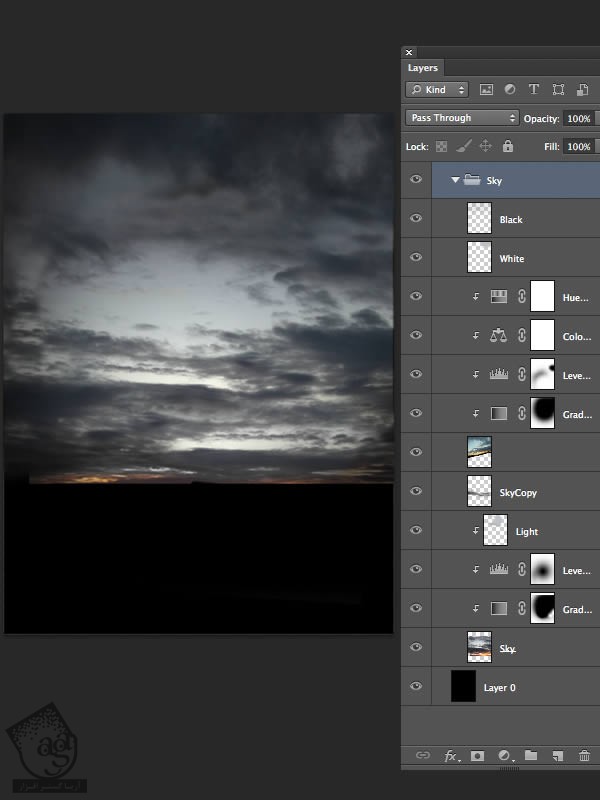
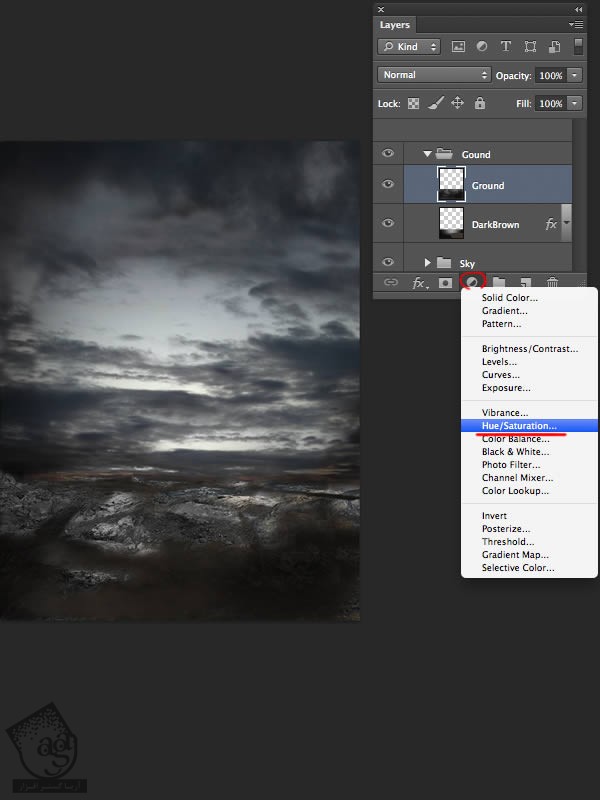
نکته: از اونجایی که قرار هست از لایه Adjustment زیادی توی این طراحی استفاده کنیم، آیکن مشخص شده در شکل زیر رو مشاهده می کنید.

گام ششم
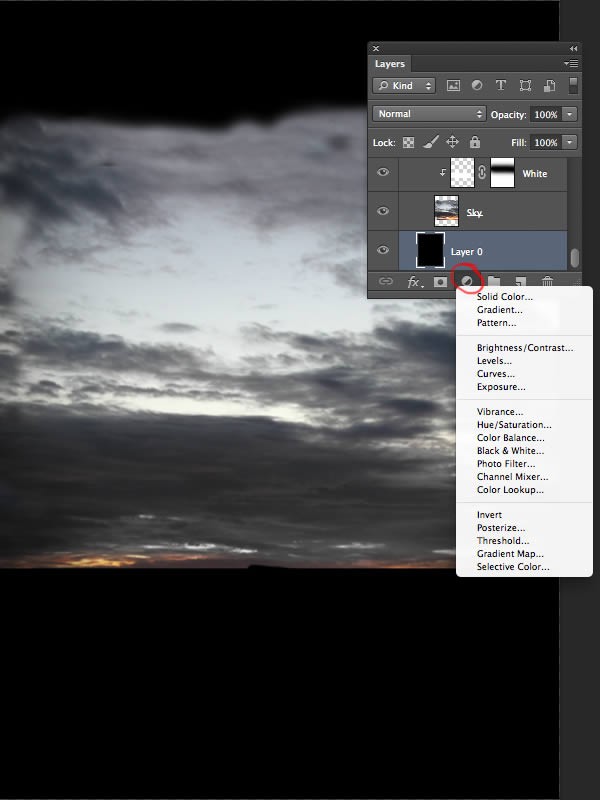
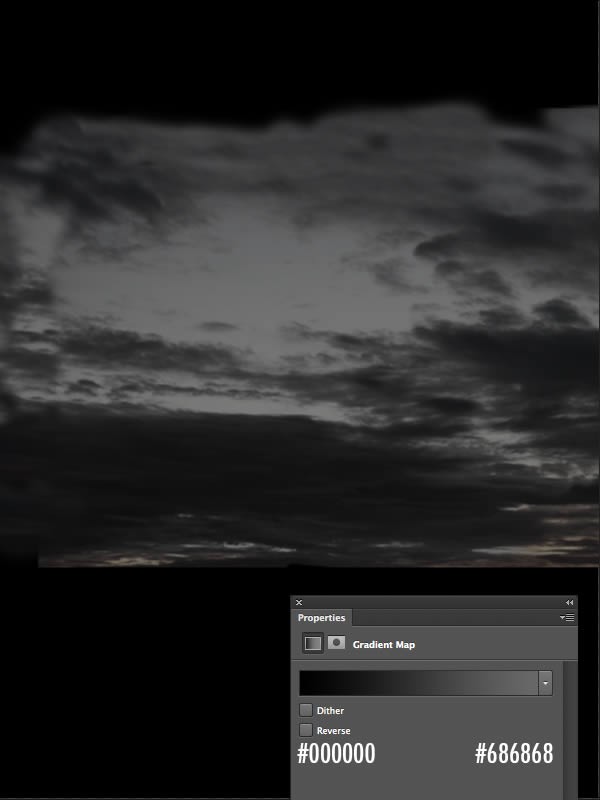
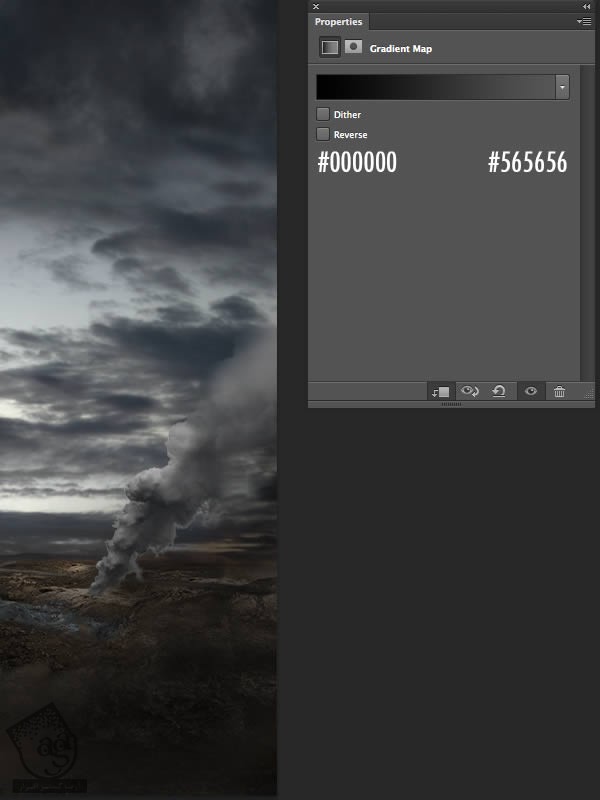
یک لایه جدید Gardient Map درست می کنیم و اون رو طبق تنظیمات گام پنجم و با استفاده از رنگ های مشکی با کد #000000 و خاکستری با کد #686868 تنظیم می کنیم. Opacity مربوط به Gradient Map رو تا 80-90% کاهش میدیم.

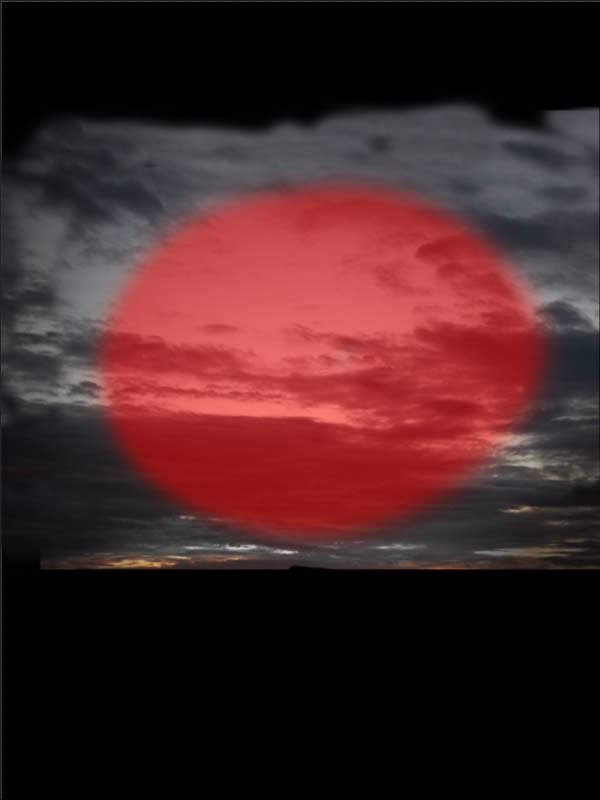
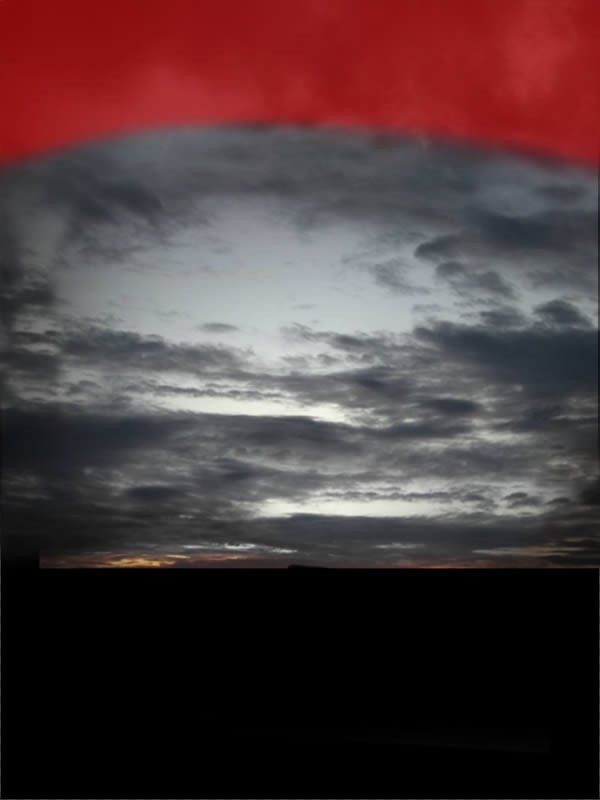
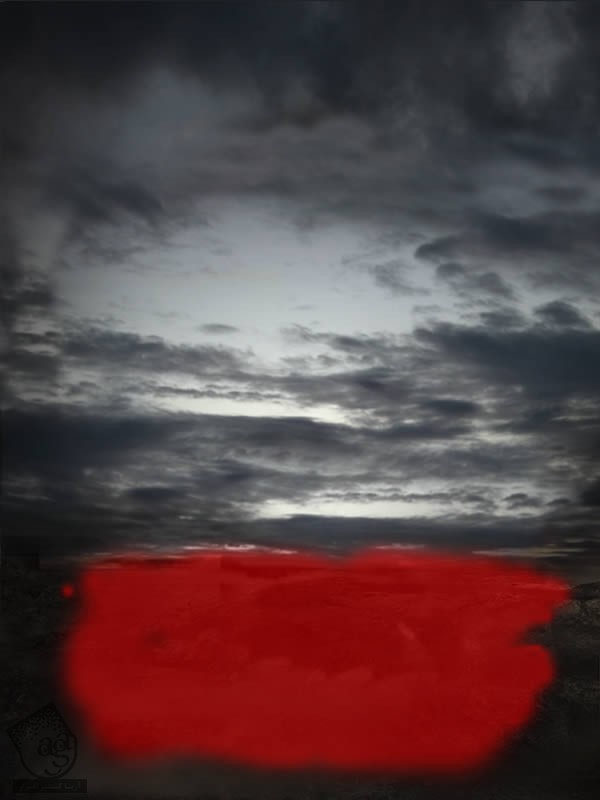
توی لایه ماسک Gradient Map، دکمه B رو میزنیم تا ابزار Brush باز بشه. یک قلموی نرم به رنگ مشکی (رنگ پیش زمینه، مشکی در نظر گرفته شده) با Opacity 100% بر می داریم و شروع می کنیم به ظاهر کردن بخش هایی از آسمان که در شکل زیر مشاهده می کنید (رنگ قرمز جاهایی از تصویر رو که باید روش بکشید رو نشون میده).

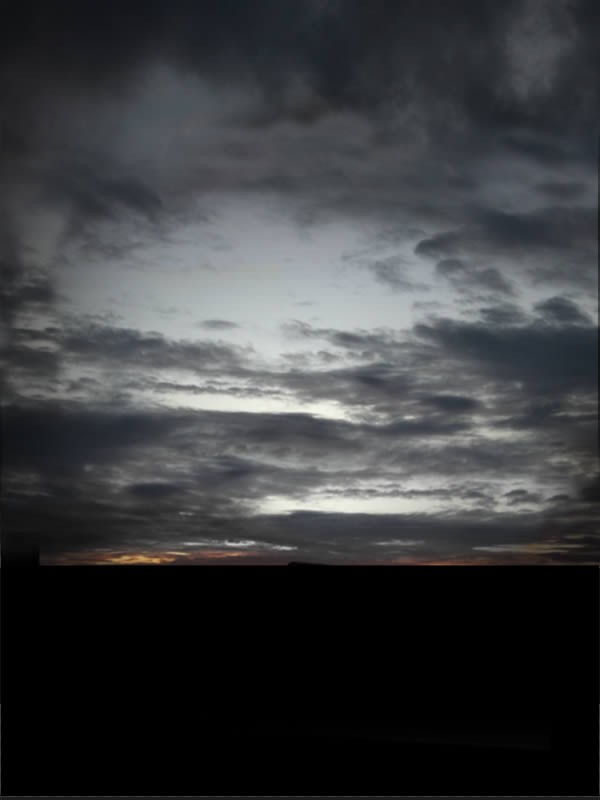
وقتی تمام شد، لایه Gradient Map رو انتخاب می کنیم، روی اون کلیک راست می کنیم و Create Clipping Mask رو می زنیم تا اون رو با لایه Sky، Clip کنیم. حالا تصویر باید به این شکل در اومده باشه.

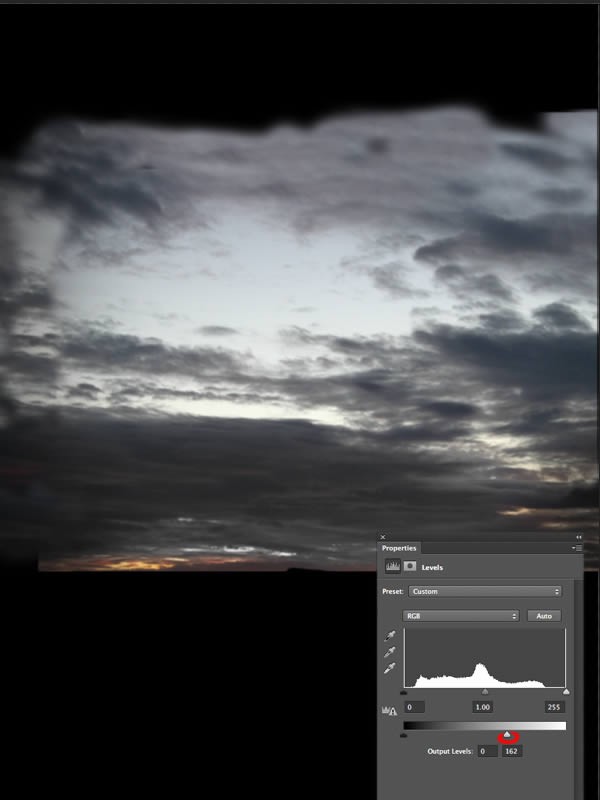
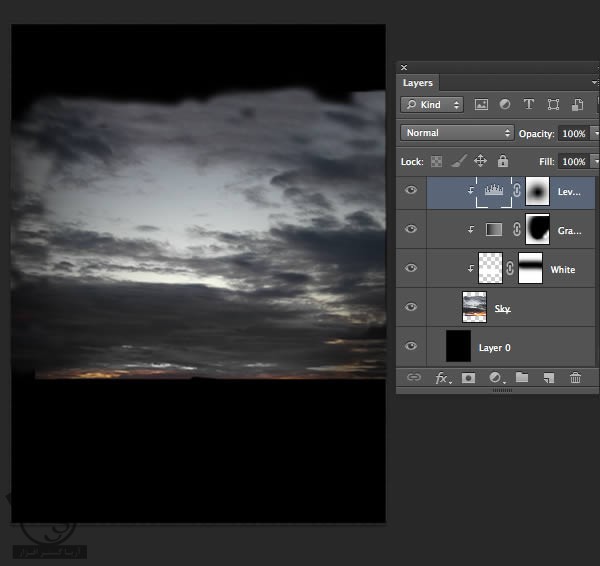
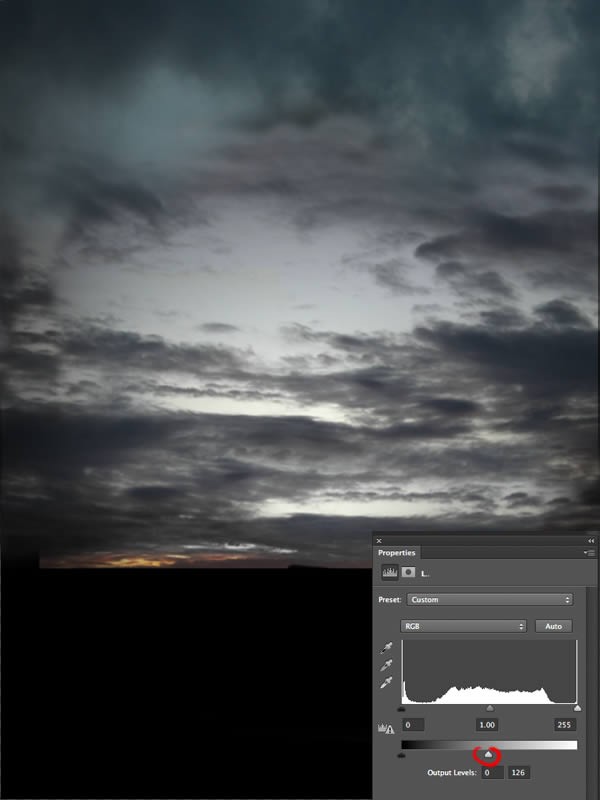
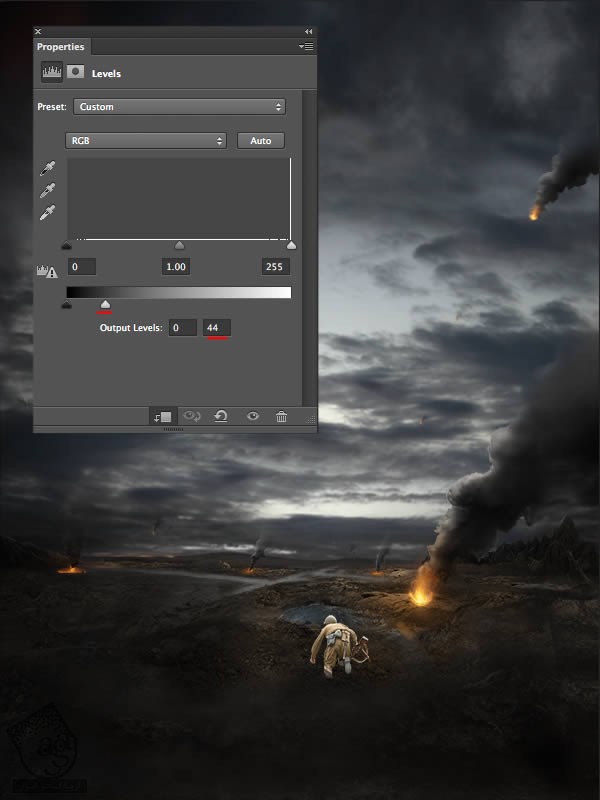
یک لایه Level Adjustment دیگه درست می کنیم و تنظیماتی که در تصویر زیر می بینید رو براش در نظر می گیریم.

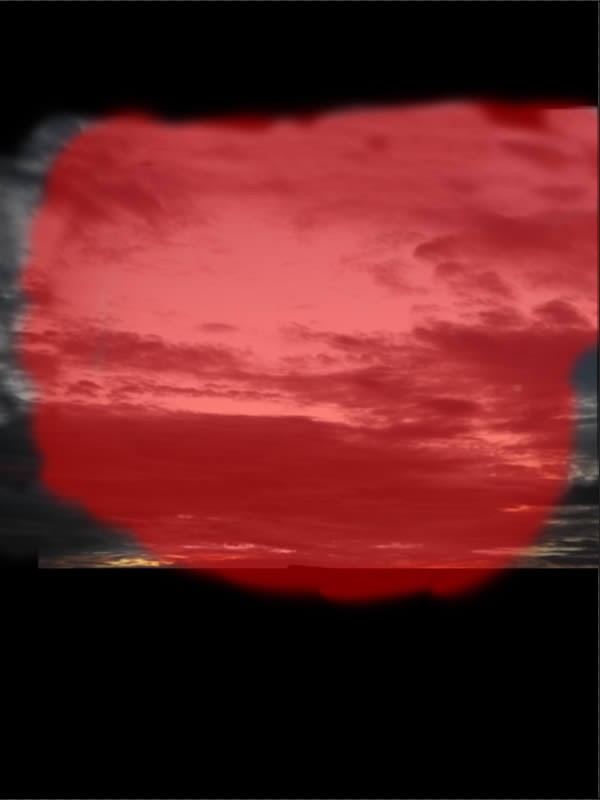
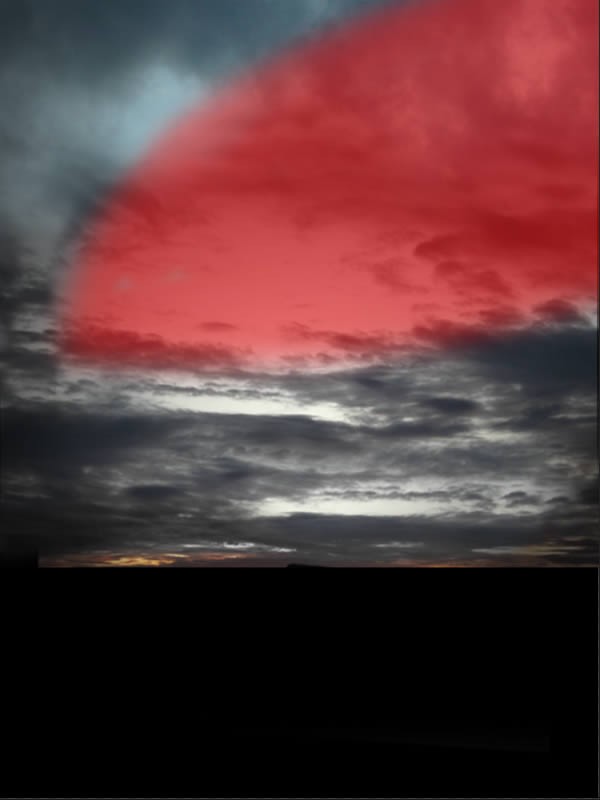
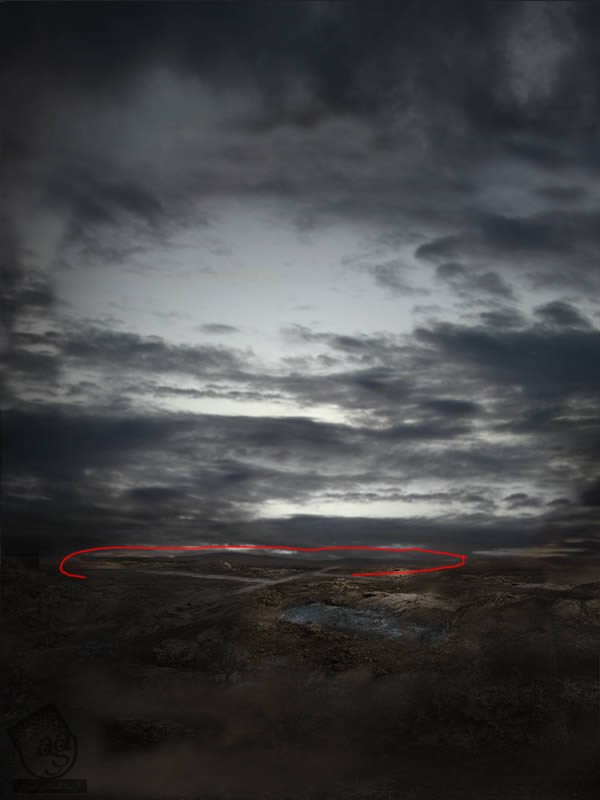
درست مثل Gradient Map، با استفاده از یک قلموی نرم، شروع می کنیم به کشیدن توی لایه Levels Mask (رنگ قرمز جاهایی از تصویر رو که باید روش بکشید رو نشون میده).

وقتی تمام شد، لایه Level Adjustment رو انتخاب می کنیم، روی اون کلیک راست می کنیم و Create Clipping Mask رو می زنیم تا اون رو با لایه Sky، Clip کنیم. حالا تصویر باید به این شکل در اومده باشه.

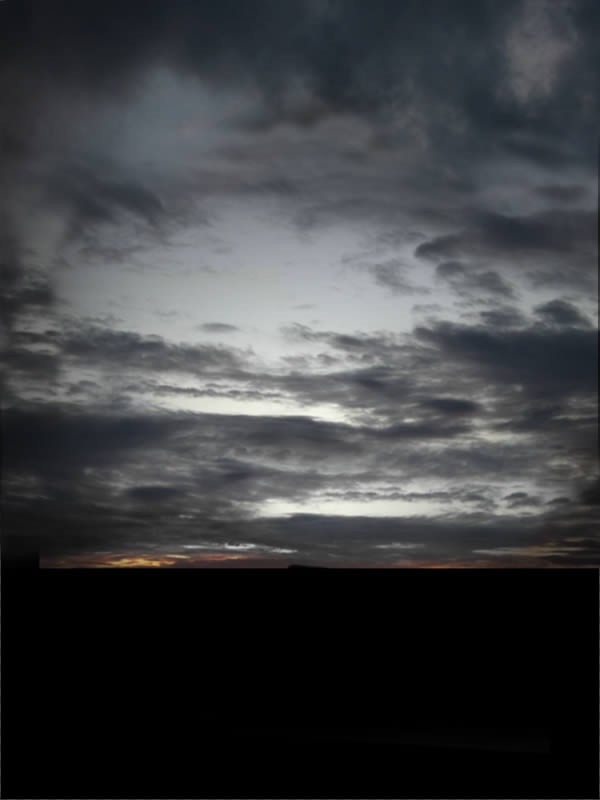
روی صفحه تون همچین شکلی باید ظاهر شده باشه.

گام هفتم
تمام لایه هایی که تا اینجا درست کردیم (به غیر از پس زمینه یا Background) رو انتخاب می کنیم. با استفاده از دستور Ctrl+J، این لایه ها رو Duplicate می کنیم. بعد هم Ctrl+T رو می زنیم تا ابزار Free Transform باز بشه. مسیر Edit > Transform > Flip Horizontal رو دنبال می کنیم. لایه هایی که Duplicate کردیم رو با استفاده از دستور Ctrl+E، با هم ادغام می کنیم. ابزار Erase رو بر میداریم و بخش هایی که دوست نداریم رو از آسمان حذف می کنیم. وقتی تمام شد، تصویر باید به این شکل به نظر برسه.

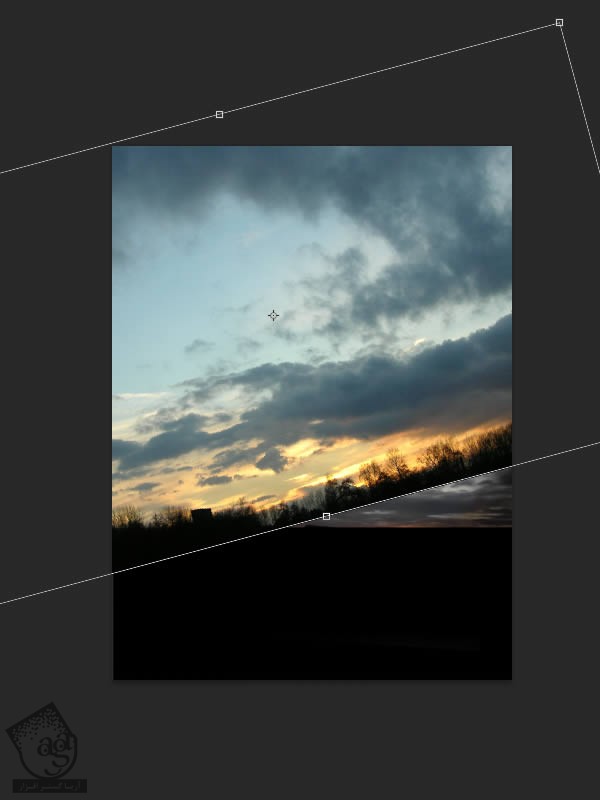
تصویر Sky1 رو باز می کنیم و با استفاده از ابزار Transform، اون رو روی سند درگ می کنیم و در محلی که در تصویر زیر می بینید، قرار میدیم.

با ابزار Erase، قسمت هایی از تصویر رو پاک می کنیم. طوری که به شکل زیر در بیاد.

مرحله بعد اینه که رنگ تصویر آسمان دوم رو با بقیه قسمت های آسمان هماهنگ کنیم. همون کاری که قبلا انجام دادیم رو تکرار می کنیم. یک لایه Gradient Map به رنگ مشکی با کد #000000 تا خاکستری با کد #686868 درست می کنیم. بعد یک قلموی نرم بر میداریم و رنگ مشکی پس زمینه رو براش در نظر می گیریم و باهاش شروع می کنیم به کشیدن روی Gradient Map. Opacity لایه Gradient Map رو تا 60% کاهش میدیم. وقتی تمام شد، لایه Gradient Map رو انتخاب می کنیم، روی اون کلیک راست می کنیم و Create Clipping Mask رو می زنیم تا اون رو با لایه آسمان دوم، Clip کنیم.

یک لایه Level Adjutment جدید به همراه تنظیمات زیر اضافه می کنیم. Opacity اون رو تا 70% کاهش میدیم. وقتی تمام شد، درست مثل لایه Gradient Map، این لایه رو با لایه آسمان دوم Clip می کنیم.

یک لایه جدید Color Balance درست می کنیم و این تنظیمات رو توش اعمال می کنیم: Midtone روی +93/ +16/ +23. Shadows روی +4/ 0/ 0. Highlights روی +16/ +9/ +2. این لایه رو با لایه آسمان دوم Clip می کنیم. وقتی تمام شد، Opacity لایه Color Balance رو تا 35-40% کاهش میدیم.

یک لایه جدید Hue/Saturation درست می کنیم و این تنظیمات رو توش اعمال می کنیم: Colorize رو تیک می زنیم. Hue روی 6. Lightness روی -20. Highlights روی +16/ +9/ +2. این لایه رو با لایه آسمان Clip می کنیم. وقتی تمام شد، Opacity لایه Color Balance رو تا 35-40% کاهش میدیم.

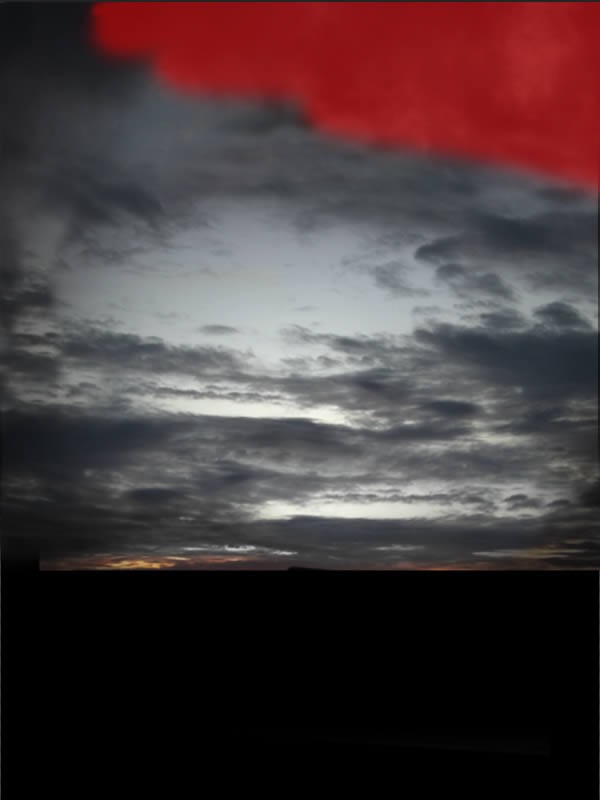
با دستور Ctrl+Shift+N، یک لایه جدید درست می کنیم و اون رو بالای بقیه لایه ها قرار میدیم. یک قلموی نرم به رنگ مشکی با اندازه ای حدود 5-60 پیکسل بر میداریم و همون طور که توی تصویر زیر می بینید، شروع می کنیم به کشیدن روی بخش های بالایی آسمان (رنگ قرمز جاهایی از تصویر رو که باید روش بکشید رو نشون میده).

وقتی تمام شد، Opacity این لایه رو تا 10-15% کاهش میدیم.

با دستور Ctrl+Shift+N، یک لایه جدید درست می کنیم و اون رو بالای بقیه لایه ها قرار میدیم. یک قلموی نرم به رنگ سفید یعنی #FFFFFF با اندازه ای حدود 5-60 پیکسل بر میداریم. حالا Layer Mode رو روی Color قرار میدیم (رنگ قرمز جاهایی از تصویر رو که باید روش بکشید رو نشون میده).

وقتی تمام شد، تمام لایه های آسمان رو از جمله تمام لایه های Adjustment رو از طریق دستور Ctrl+G با هم گروه می کنیم. اسم این لایه رو میزاریم Group Sky.

گام هشتم
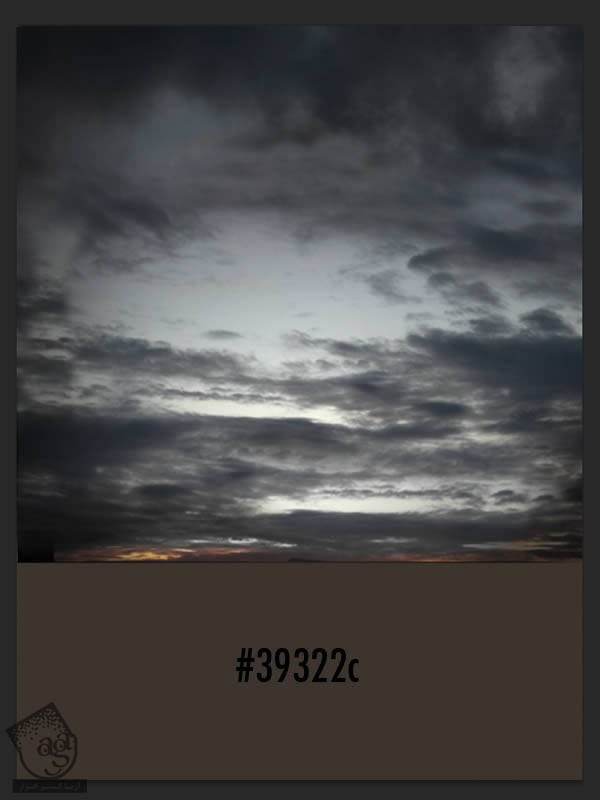
حالا که کار آسمان تمام شد، میریم سراغ درست کردن زمین. یک لایه جدید روی تمام لایه ها درست می کنیم. یک قلموی نرم با اندازه ای حدود 50-60 پیکسل بر میداریم. Foreground Color یا رنگ پیش زمینه رو قهوه ای تیره (#39322c) در نظر می گیریم و همون طور که توی تصویر زیر می بینید، شروع می کنیم به کشیدن روی بخش های پایینی تصویر.

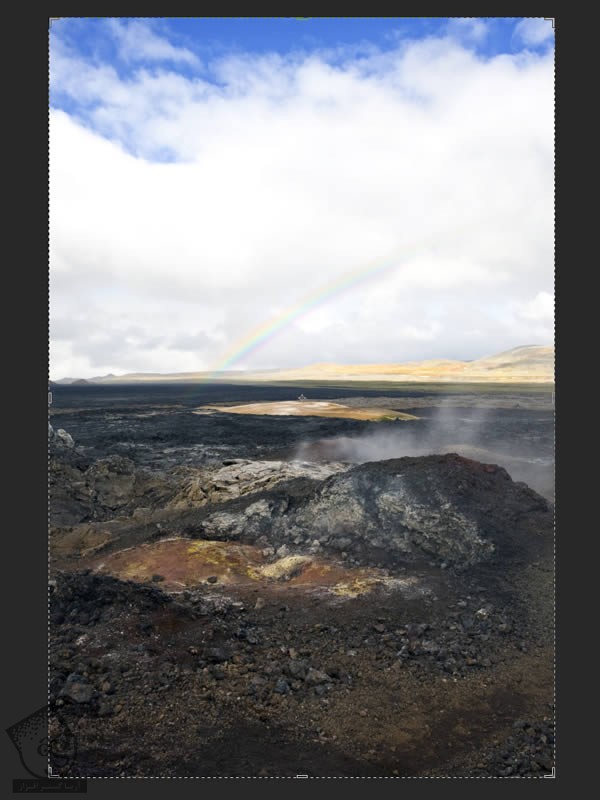
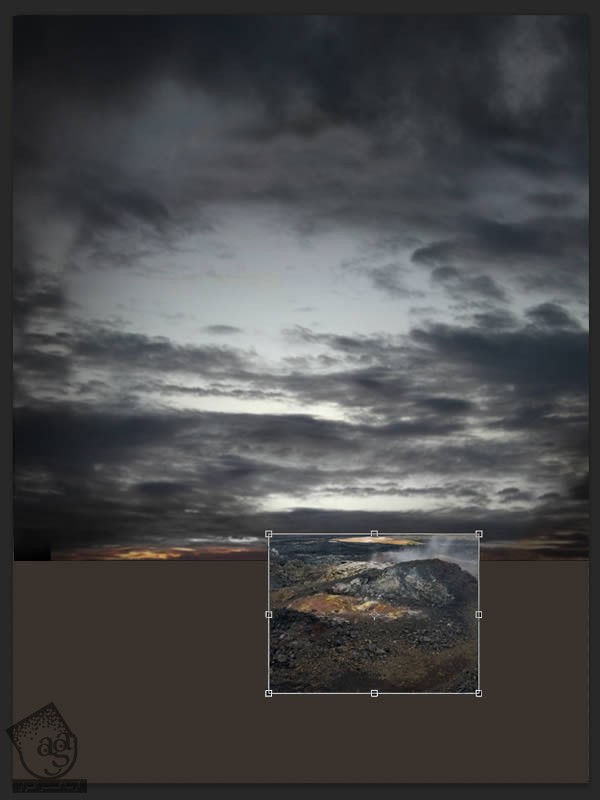
تصویر Ground رو با فتوشاپ باز می کنیم.

با زدن دکمه C و با استفاده از ابزار Crop، قسمت های ناخواسته رو از تصویر می بریم.

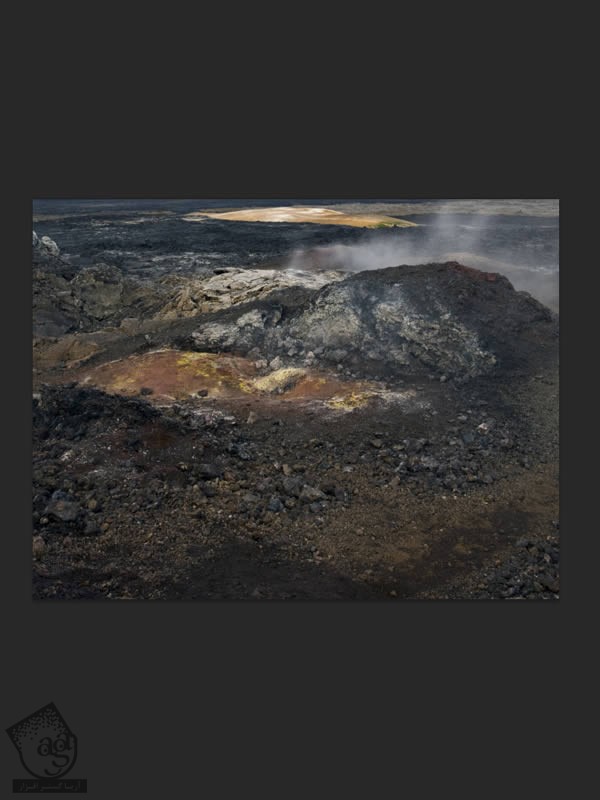
با ابزار Free Transform، بخش بریده شده زمین رو روی صفحه کار قرار میدیم تا اون رو Resize کنیم.

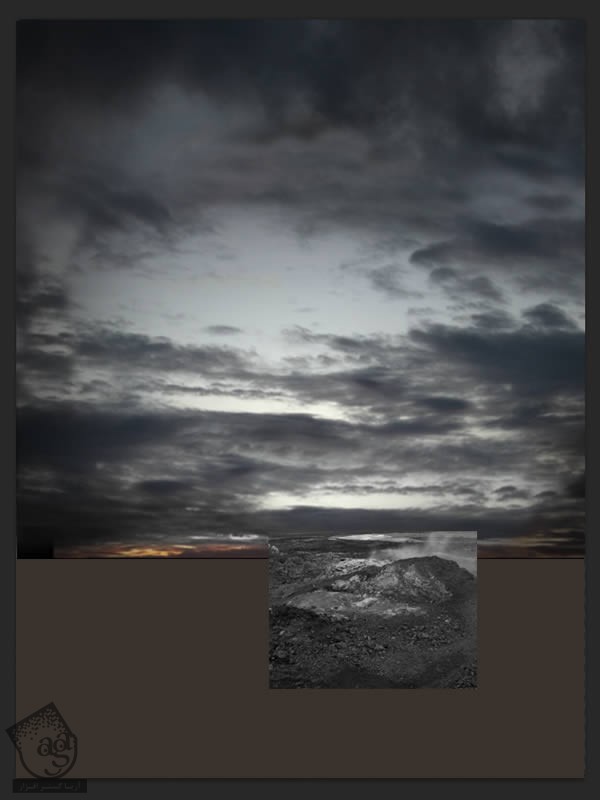
وقتی تمام شد، از دستور Ctrl+Shift+U برای سیاه و سفید کردن تصویر استفاده می کنیم. تصویر رو به این دلیل سیاه و سفید کردیم که بعدا بهتر بتونیم با رنگ ها روش کار کنیم.

تصویر زمینی که تازه سیاه و سفید کردیم رو به همراه لایه ای که برای قرار دادن زمین درست کردیم و به رنگ قهوه ای تیره در آوردیم، انتخاب می کنیم. Ctrl+G رو می زنیم تا با هم Group بشن. اسم این گروه رو Ground میزاریم.

با ابزار Erase، بخش هایی که دوست نداریم رو پاک می کنیم. توضیحات زیادی در مورد این قسمت وجود نداره و خودتون باید امتحان کنید (می تونید ابزار Erase رو با Opacity های مختلف استفاده کنید تا بین سنگ های روی زمین، ظاهر طبیعی تری ایجاد کنید).

تا زمانی که پس زمینه ظاهر مناسبی پیدا کنه، به این کار ادامه میدیم. یادتون باشه، برای اینکه بعدا بهتر بتونیم رنگ ها رو تنظیم کنیم، باید تمام تصاویر رو سیاه رو سفید کنیم (با استفاده از کلیدهای ترکیب Ctrl+Shift+U می تونیم تصاویر رو سیاه و سفید کنیم).


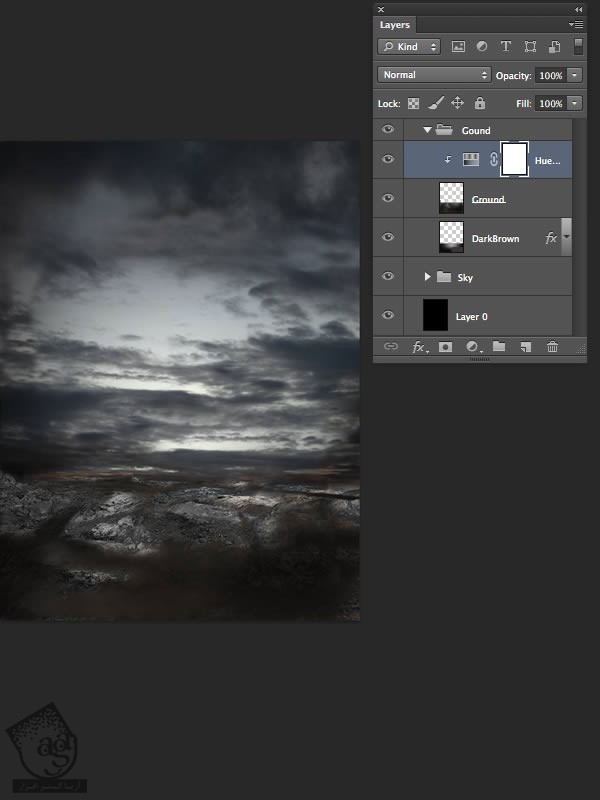
وقتی تمام شد، تنظیم رنگ ها رو شروع می کنیم. تمام لایه هایی که تا اینجا درست کردیم رو انتخاب می کنیم و بعد هم با زدن Ctrl+E اون ها رو با هم به صورت یک لایه ادغام می کنیم و اسم این لایه رو Ground میزاریم. لایه ادغام شده رو انتخاب می کنیم و همون طور که توی تصویر می بینید، یک لایه Hue/Saturation بهش اضافه می کنیم.

روی لایه Hue/Saturation کلیک راست می کنیم و Create Clipping Mask رو می زنیم.

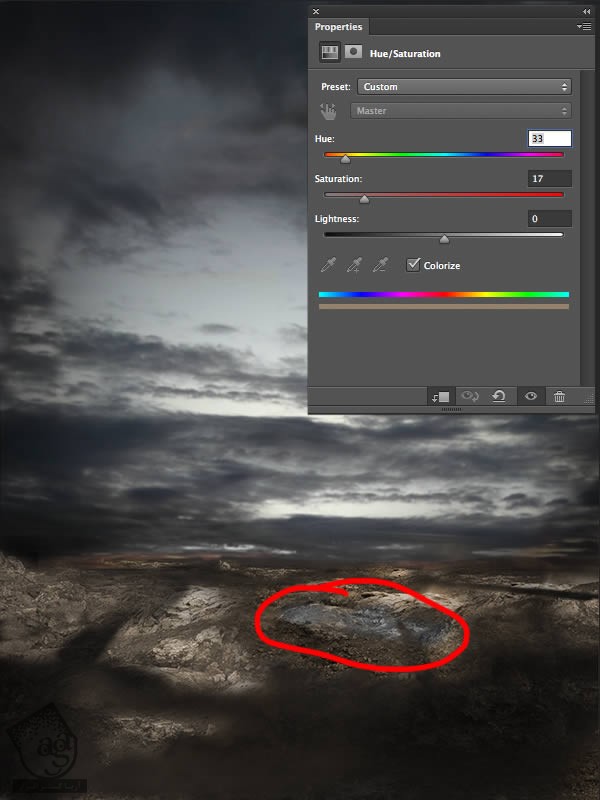
تنظیمات زیر رو روی Hue/Saturation اعمال می کنیم. وقتی تمام شد، یک قلموی نرم با اندازه ای حدود 20-30 پیکسل بر میداریم. رنگ مشکی رو برای Foreground Color در نظر می گیریم و شروع می کنیم به کشیدن روی دریاچه ای که در ماسک لایه Hue/Saturation وجود داره تا به این ترتیب، اصلاح رنگ زمین رو مخفی کنیم.

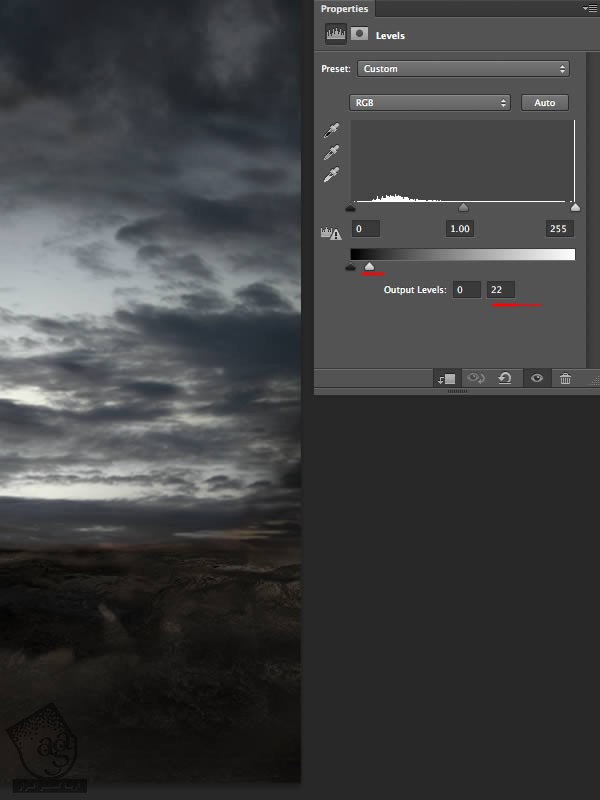
بر اساس همون کاری که تو گام قبل انجام دادیم، یک لایه جدید Levels Adjustment درست می کنیم و با لایه زمین، Clip می کنیم.


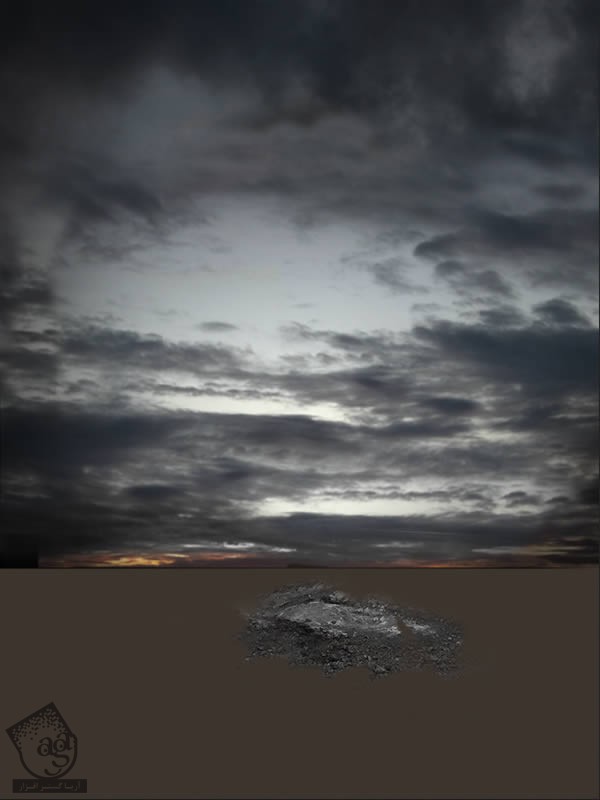
یک قلموی نرم با اندازه ای حدود 50-60 پیکسل بر می داریم. Foreground Color رو روی مشکی قرار میدیم و شروع می کنیم به کشیدن روی ماسک لایه. از اولین تصویری که در زیر می بینید، به عنوان مرجع استفاده می کنیم (رنگ قرمز جاهایی از تصویر رو که باید روش بکشید رو نشون میده).

وقتی تمام شد، تصویر زمین باید به این شکل به نظر بیاد.

یک لایه جدید روی تمام لایه ها (به غیر از گروه Ground) درست می کنیم. رنگ آبی فیروزه ای (#00a8ff) رو انتخاب می کنیم و با یک قلموی نرم با اندازه ای حدود 5-10 پیکسل، روی قسمتی که می بینید، می کشیم.

Color Mode این لایه رو روی Color میزاریم و Opacity رو تا 10% کاهش میدیم.

یک لایه جدید روی بقیه لایه ها (به غیر از گروه Group) درست می کنیم. یک قلموی نرم با اندازه ای حدود 50-10 پیکسل رو بر می داریم. رنگ خاکستری (#262625) رو به عنوان Foreground Color در نظر می گیریم و شروع می کنیم به کشیدن روی کوه.

گام نهم
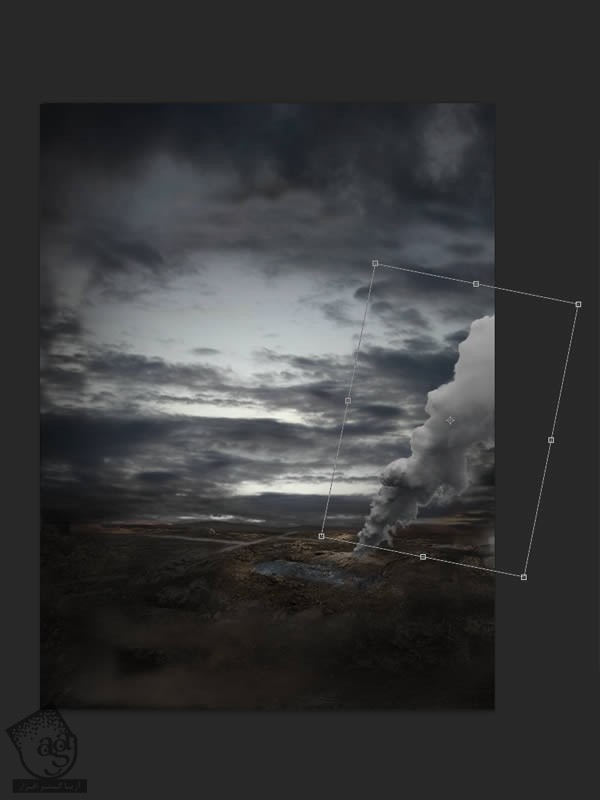
از اونجایی که کار آسمان و زمین تمام شد، وقتش رسیده که مرحله بعد رو شروع کنیم. تصویر دود رو باز می کنیم و جایی که می بینید، قرار میدیم. از دستور Ctrl+G برای گروه کردن لایه ها استفاده می کنیم و اسمش رو میزاریم Smoke and Fire.

حالا ابزار Erase رو انتخاب می کنیم. یک قلموی نرم با اندازه ای حدود 30-40 پیکسل رو بر می داریم و همون طور که می بینید، روی تصویر می کشیم.

درست مثل لایه Sky و Gound، اینجا هم از تکنیک های زیادی برای اصلاح منبع نور و تنظیم رنگ ها استفاده می کنیم. اول از همه یک Gradient Map و Clip برای لایه دود اضافه می کنیم. تنظیمات زیر رو برای Gradient Map در نظر می گیریم.

یک قلموی نرم بر می داریم. Foreground Color رو روی مشکی قرار میدیم و شروع می کنیم به کشیدن روی لایه Gradient Map (رنگ قرمز جاهایی از تصویر رو که باید روش بکشید رو نشون میده).

وقتی تمام شد، باید به این شکل در اومده باشه.

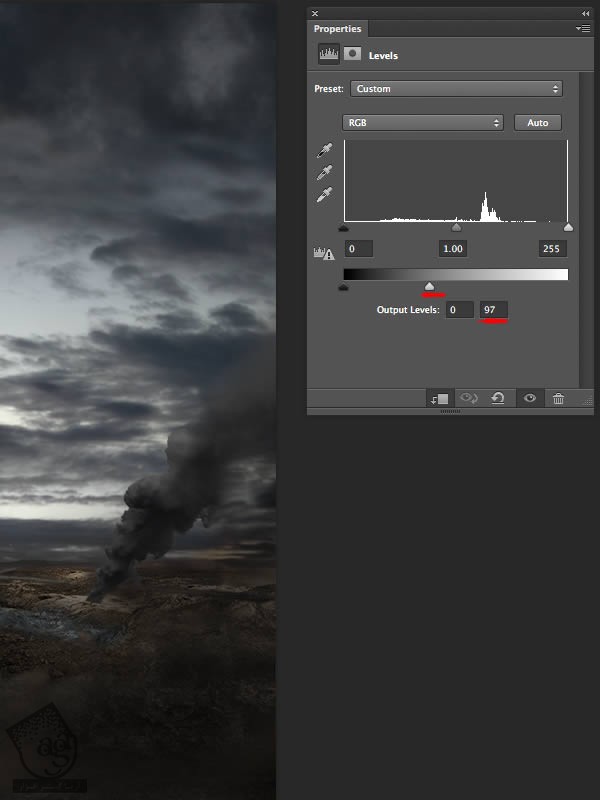
یک لایه Levels Adjutment جدید درست می کنیم و درست مثل Gradient Map، اون رو با لایه دود، Clip می کنیم. از تنظیمات زیر برای Levels استفاده می کنیم.

یک قلموی نرم با اندازه ای حدود 10-20 پیکسل بر می داریم. رنگ مشکی رو برای Foreground Color در نظر می گیریم و طبق تصویر زیر، شروع می کنیم به کشیدن توی لایه Levels تا به این ترتیب، منبع نور رو مشخص کنیم (رنگ قرمز جاهایی از تصویر رو که باید روش بکشید رو نشون میده).

وقتی تمام شد، Opacity این لایه رو 75-80% کاهش میدیم.

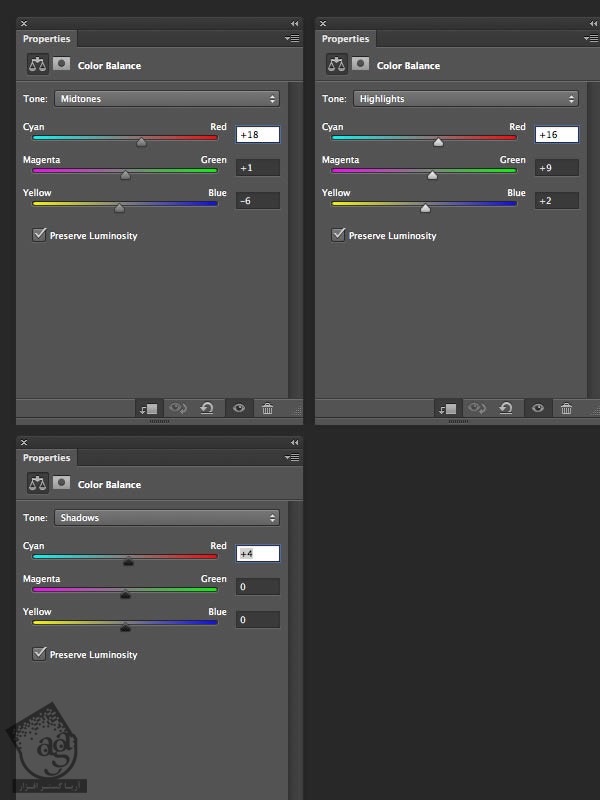
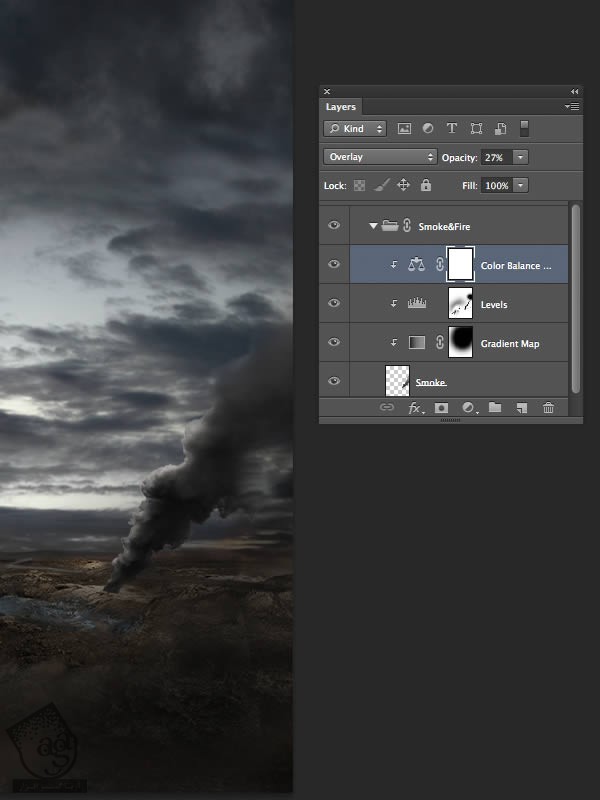
یک لایه جدید Color Balance درست می کنیم و مثل Gradient Map، اون رو با لایه دود، Clip می کنیم. این تنظیمات رو اعمال می کنیم: Midtone روی +18/ +1/ -6. Shadows روی +4/ 0/ 0. Highlights روی +16/ +9/ +2. Opacity لایه Color Balance رو تا 27% کاهش میدیم و Blending Mode رو روی Overlay میزاریم.

وقتی تمام شد، باید به این شکل در اومده باشه.

یک لایه جدید روی تمام لایه ها (به غیر از گروه Smoke and Fire) درست می کنیم و با لایه دود، Clip می کنیم. با یک قلموی نرم به رنگ نارنجی (#be6666) شروع می کنیم به کشیدن روی تصویر (رنگ قرمز جاهایی از تصویر رو که باید روش بکشید رو نشون میده).

وقتی تمام شد، Blending Mode لایه نارنجی رو روی Color میزاریم و Opacity رو تا 10-20 کاهش میدیم.

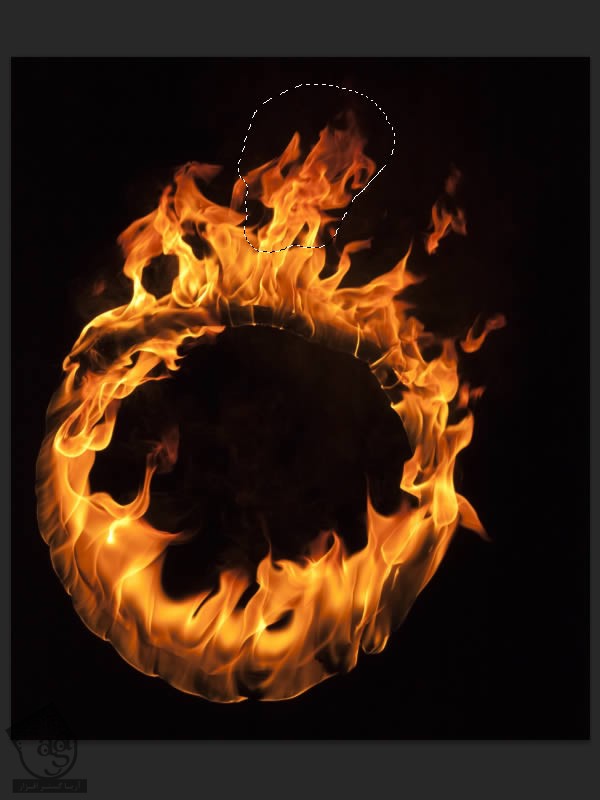
یکی از تصاویر Fire رو باز می کنیم و قسمتی که می بینید رو با ابزار Lasso یا L، انتخاب می کنیم.

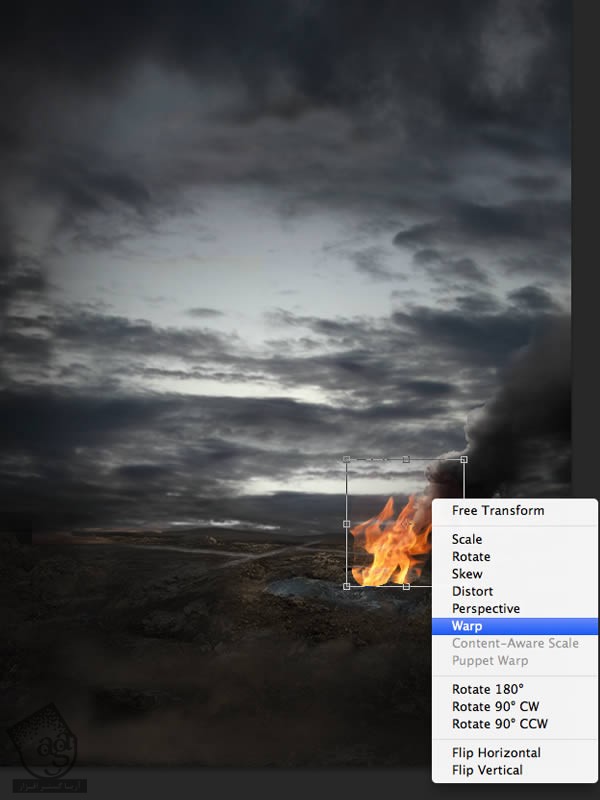
برای کپی کردن بخش انتخاب شده، Ctrl+J رو فشار میدیم و اون رو توی محل کار، Paste می کنیم. Blending Mode این لایه رو روی Screen میزاریم. برای باز شدن ابزار Free Transform از دستور Ctrl+T استفاده می کنیم. بعد هم کلیک راست می کنیم و Warp رو می زنیم.

از ابزار Warp برای منحنی کردن و دستکاری آتش به شکلی که دوست داریم، استفاده می کنیم. توضیحات زیادی در این مورد وجود نداره. همه چی به خودتون بستگی داره. اگه بخش هایی وجود داره که خوش تون نمیاد، می تونید اون بخش ها رو با ابزار Erase پاک کنید.

توی این مرحله، فقط باید به صورتی که دلخواه تون هست عمل کنید. تا زمانی که از نتیجه نهایی رضایت پیدا کنید، مراحل قبل رو تکرار کنید.

فعلا کل صحنه به نظر خالی میاد. برای همین می تونیم دود و آتش بیشتری بهش اضافه کنیم. برای این کار باید گام نهم رو تکرار کنیم. برای اینکه شکل تازه ای ایجاد کنید، می تونید از تصویر دودهای دیگه هم استفاده کنید. اندازه و Opacity دود رو هم تغییر بدید و بعد اون رو با کل صحنه ادغام کنید. از تصویر زیر می تونید به عنوان مرجع استفاده کنید.


ابزار Brush رو انتخاب می کنیم و تنظیمات زیر رو اعمال می کنیم.

زمان کشیدن کوه رسیده. کوه ها قرار هست توی تاریکی قرار بگیرن. بنابراین نگران جزئیات نباشید. فقط کافیه با توجه به نور منبع، تعدادی شکل سیاه رنگ بکشید. رنگ مشکی (#0d0d0d) رو به عنوان سایه و رنگ خاکستری تیره (#232322) رو به عنوان نور در نظر می گیریم. اگه احساس می کنید بهتره از نورهای روشن تری استفاده کنید، کد #35332f رو اعمال کنید. این مرحله اختیاری هست و اگه دوست ندارید، می تونید کوه اضافه نکنید. اما اگه دوست دارید روی صحنه کوه داشته باشید، اول شکل های نوک تیزی رو مثل من رسم کنید و به رنگی که گفتم در بیارید. از تصویر زیر به عنوان مرجع استفاده کنید.


یک لایه جدید درست می کنیم. ابزار Brush رو انتخاب می کنیم. یک قلموی نرم با اندازه ای حدود 30-4 پیکسل انتخاب می کنیم و Opcity رو تا 60-70% کاهش میدیم. رنگ نارنجی (#e0943c) رو برای قلمو در نظر می گیریم و همون طور که توی تصویر زیر می بینید، شروع می کنیم به کشیدن (رنگ قرمز جاهایی از تصویر رو که باید روش بکشید رو نشون میده).

وقتی تمام شد، Blending Mode این لایه رو روی Color میزاریم و Opacity رو تا 80-90% کاهش میدیم.


گام دهم
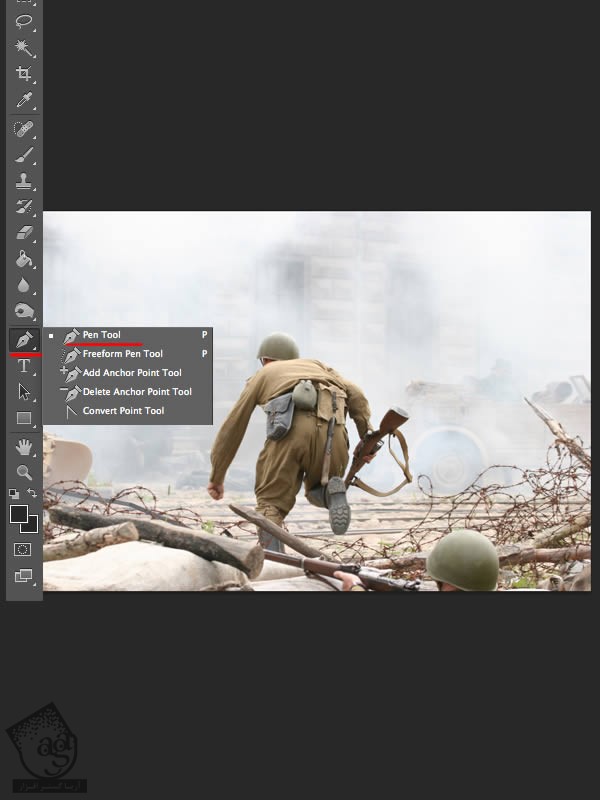
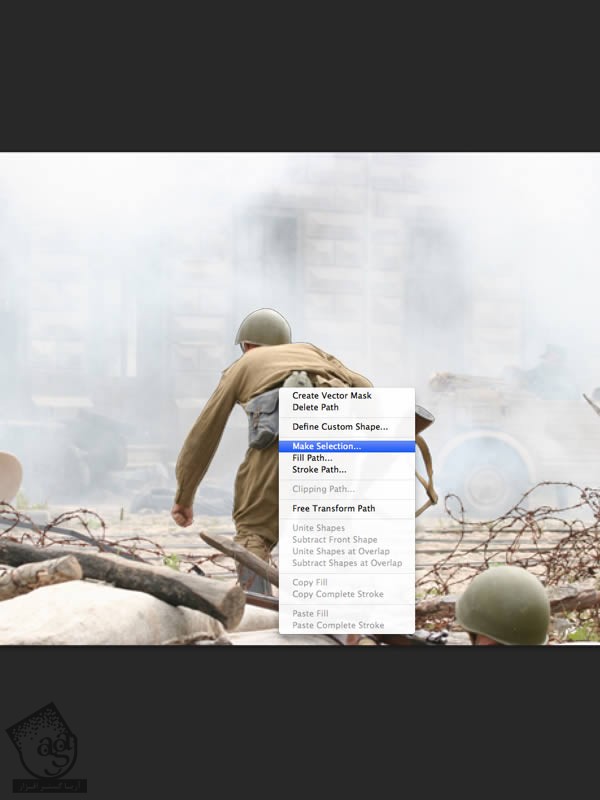
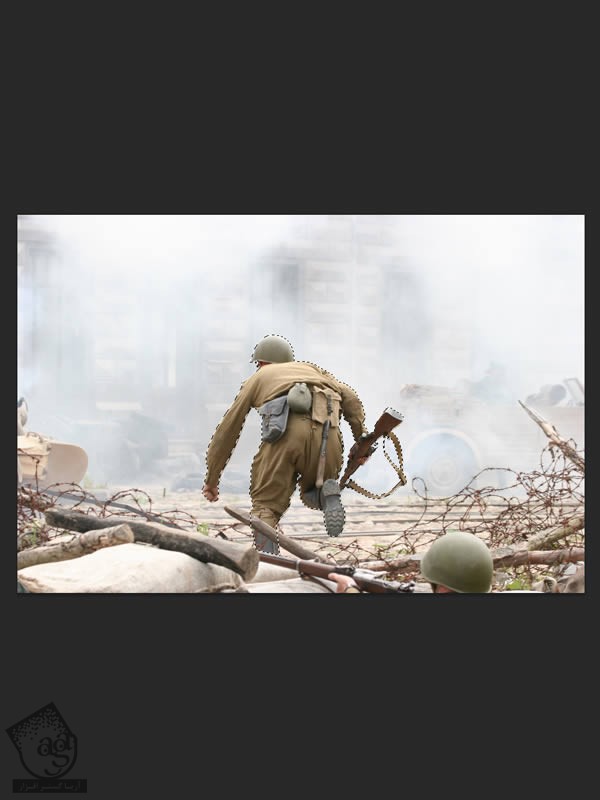
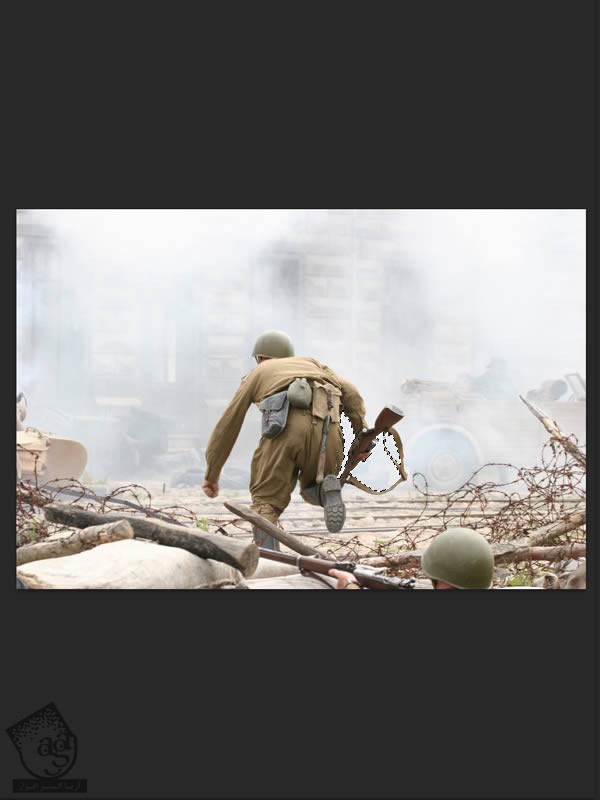
تصویر Soldier2 رو باز می کنیم. ابزار Pen یا P رو انتخاب می کنیم و شروع می کنیم به کشیدن شکل سرباز. وقتی تمام شد، روی شکل کلیک راست می کنیم و Make Selection رو می زنیم. بعد هم با دستور Ctrl+J، اون قسمت رو کپی می کنیم.



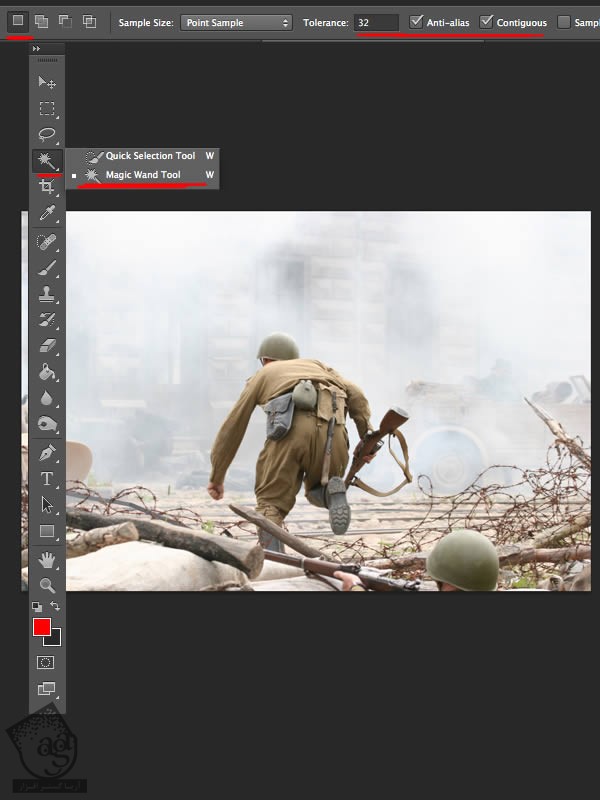
لایه ای که سرباز کپی شده توش وجود داره رو انتخاب می کنیم. ابزار Magic Wand رو بر می داریم. Tolerance رو روی 32 میزاریم و Anti-alias رو تیک می زنیم. قسمتی که بین ساعد و تفنگ قرار داره رو انتخاب می کنیم. وقتی تمام شد، Delete Key روی کیبورد رو فشار میدیم تا این قمست حذف بشه. از تصویر زیر به عنوان مرجع استفاده کنید.


اولین سرباز رو روی محل کار قرار میدیم و بعد هم برای باز شدن ابزار Free Transform و کاهش اندازه تصویر، Ctrl+T رو فشار میدیم.

لایه سرباز رو انتخاب می کنیم. Ctrl+G رو می زنیم تا Group بشه و اسم این گروه رو میزاریم Soldier1. درست مثل قبل، از لایه Levels Adjustment برای تنظیم کردن نورها و سایه ها بر اساس منبع نور، استفاده می کنیم. یک لایه Levels Adjutment جدید اضافه می کنیم و اون رو با لایه سرباز Clip می کنیم. برای این کار از تنظیمات زیر استفاده می کنیم.

جاهای از سرباز رو که باید سایه بخوره، قرمز کردم. یک قلموی نرم با اندازه ای حدود 5-10 پیکسل رو بر می داریم و همون طور که توی تصویر دوم می بینید، سرباز رو توی ماسک لایه Levels مشخص می کنیم(رنگ قرمز جاهایی از تصویر رو که باید روش بکشید رو نشون میده).


یک لایه جدید درست می کنیم و اون رو با لایه سرباز، Clip می کنیم تا تنظیمات فقط روی لایه سرباز اعمال بشه. ابزار Brush رو به همراه قلمویی نرم با اندازه ای حدود 5-10 پیکسل و به رنگ نارنجی (#d3891f) بر می داریم و طبق تصویر زیر، شروع می کنیم به کشیدن نورها (رنگ قرمز جاهایی از تصویر رو که باید روش بکشید رو نشون میده).


وقتی تمام شد، لایه نارنجی رو دوبار Duplicate می کنیم و Blending Mode رو روی Overlay قرار میدیم. Opacity اولین لایه رو تا 45% و Opacity لایه دوم رو تا 60% کاهش میدیم.

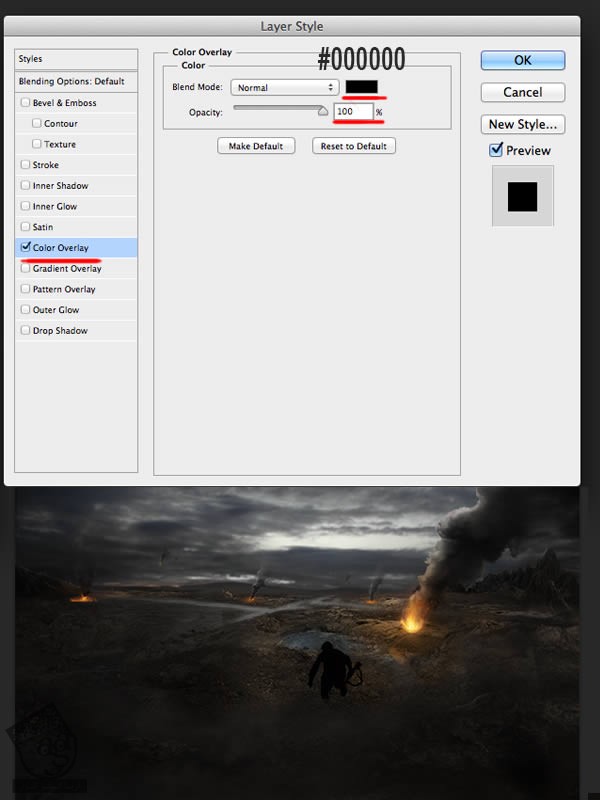
تمام لایه هایی که تا اینجا برای اولین سرباز درست کردیم رو Duplicate می کنیم و Ctrl+E رو می زنیم تا با هم ادغام بشن. روی لایه ادغام شده کلیک راست می کنیم. Blending Options رو می زنیم و از تنظیمات زیر استفاده می کنیم.

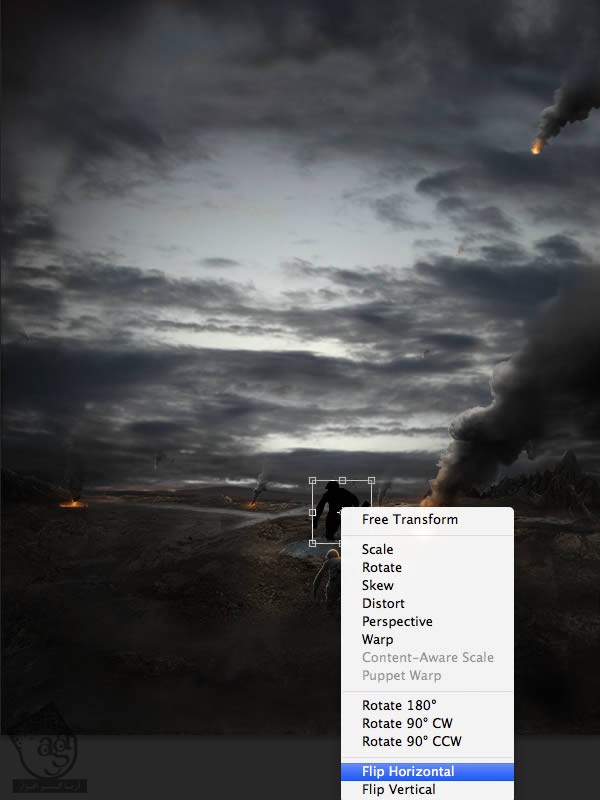
برای باز شدن ابزار Free Transform، Ctrl+T رو می زنیم. بعد روی اون کلیک راست می کنیم و Flip Horizontal رو انتخاب می کنیم. حالا برای درست کردن سایه، شکل رو می چرخونیم و زیر سرباز میزاریم.


برای اینکه بتونیم مربع های ابزار Free Transform رو آزادانه حرکت بدیم، Ctrl رو نگه می داریم.


این هم از سایه سرباز. وقتی تمام شد، لایه سایه سرباز رو انتخاب می کنیم و Blending Mode رو روی Multiply قرار میدیم و Opacity رو هم تا 4% میاریم پایین.

ادامه آموزش ” طراحی صحنه جنگ با استفاده از تصویر در Photoshop – قسمت دوم
دوره های آموزشی مرتبط
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
450,000 تومان
590,000 تومان
برچسبها:Adobe Photoshop, افکت عکس
مطالب مرتبط
قوانین ارسال دیدگاه در سایت
- چنانچه دیدگاهی توهین آمیز یا بی ارتباط با موضوع آموزش باشد تایید نخواهد شد.
- چنانچه دیدگاه شما جنبه ی تبلیغاتی داشته باشد تایید نخواهد شد.





















































































سلام خسته نباشید عالیه ممنون از این مقالاتتون فقط این مقاله تصویراش خراب شده
عالی بود
موفق و پیروز باشید
مطلب فوق العاده کاربردی بود تشکر از شما
در پناه حق