No products in the cart.
آموزش Photoshop : طراحی محیط تخیلی

آموزش Photoshop : طراحی محیط تخیلی
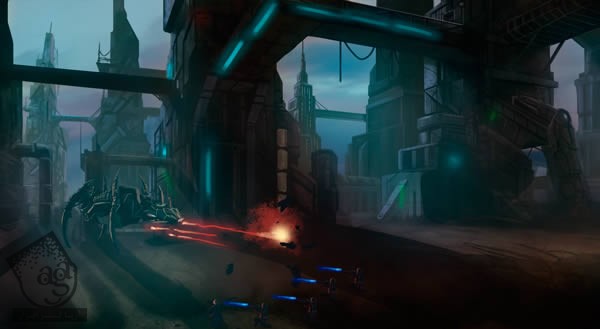
Photoshop برنامه ای فوق العاده ست چرا که به ما اجازه طراحی هر چیزی که توی رویا تصویر می کنیم رو میده. توی این آموزش، نحوه طراحی محیط تخیلی رو با استفاده از تکنیک های نقاشی دیجیتال و تصویرسازی رو یاد می گیریم و با نحوه تنظیم پوسته رنگ، تنظیم پرسپکتیو و طراحی ربات هیولا هم آشنا میشیم. بیاین شروع کنیم.
با آموزش ” طراحی محیط تخیلی با Photoshop ” با ما همراه باشید…
- سطح سختی: پیشرفته
- مدت آموزش: 60 تا 80 دقیقه
- نرم افزار استفاده شده: Adobe Photoshop
فایل های تمرین- Project Files
دانلود فایل های استفاده شده در این دوره- Project Files
گام اول
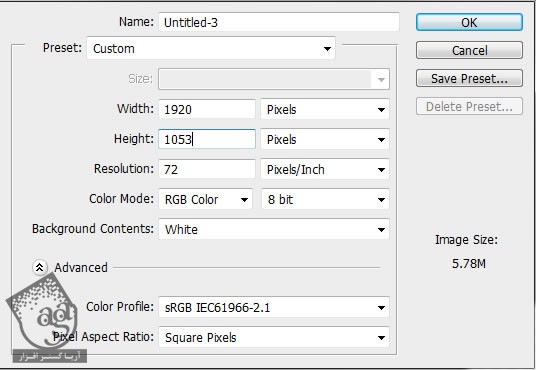
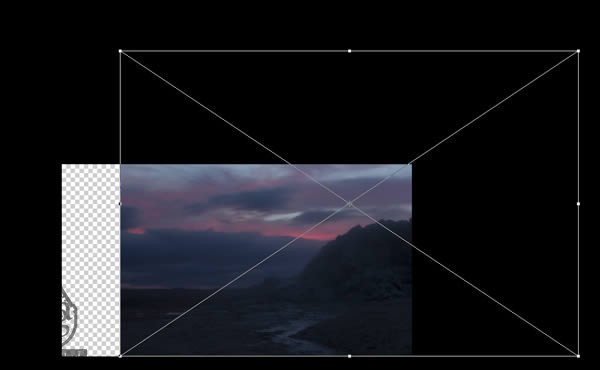
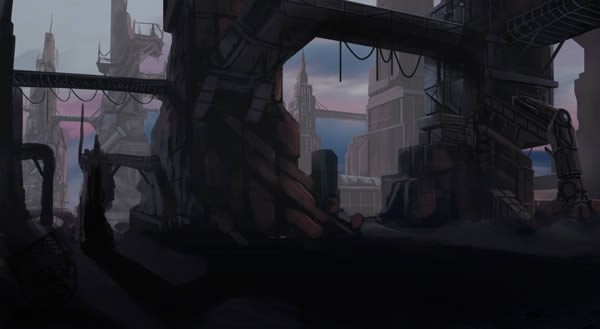
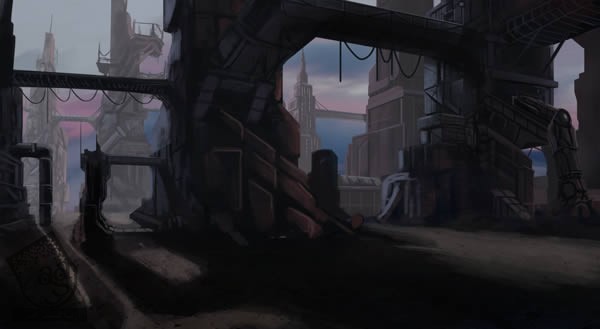
بیاید شروع کنیم. یک سند با تنظیمات زیر در فتوشاپ درست می کنیم و بعد فایل Base Photo رو واردش می کنیم و در محلی که می بینید، قرار میدیم. می تونید لایه پس زمینه رو پاک کنید. اسم لایه اول رو Import میزاریم.


گام دوم
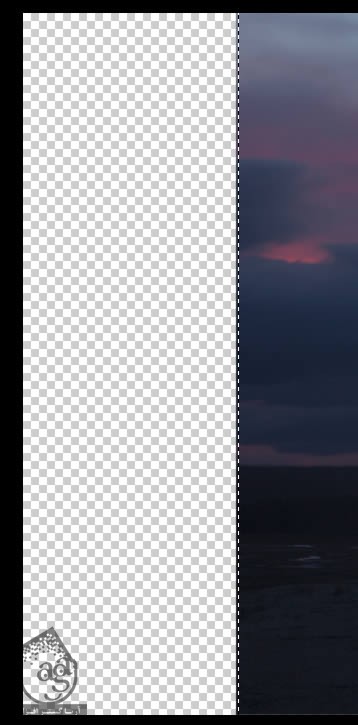
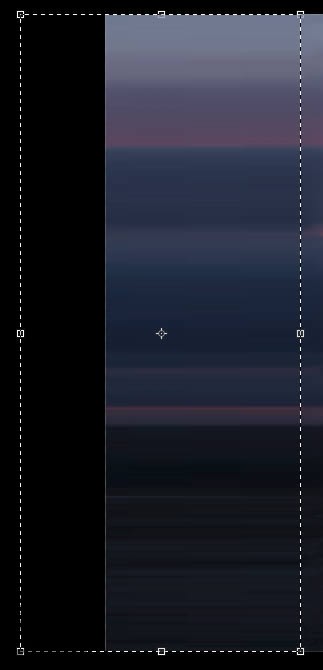
لایه Import رو Duplicate می کنیم و اسمش رو Extend میزاریم و بعد لایه Import رو مخفی می کنیم. این لایه رو در پایین نگه می داریم تا یک موقع اشتباهی اون رو دستکاری نکنیم. یک بخش باریک رو انتخاب و Transform می کنیم و بخش خالی رو باهاش پر می کنیم.


همان طور که می بینید، برای اینکه مشخص نشه، با قلمو چند ضربه رو می کشیم.

گام سوم
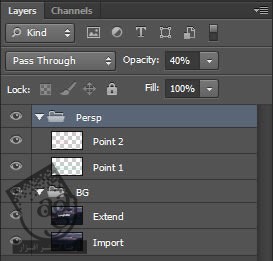
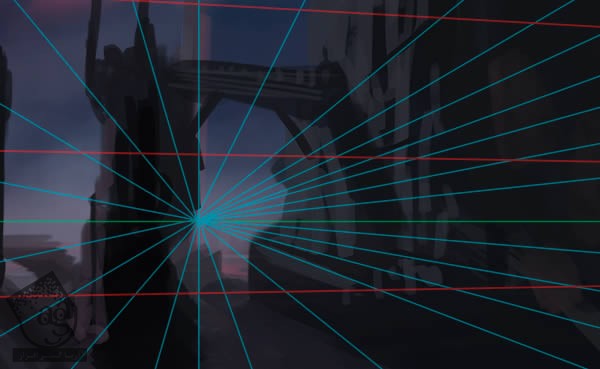
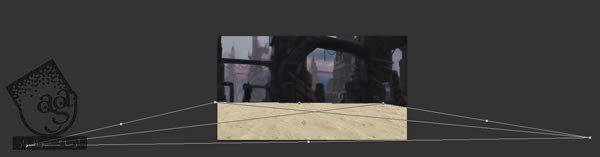
یک گروه جدید به اسم Persp درست می کنیم و یک لایه جدید هم با عنوان Point1 اضافه می کنیم و چند تا خط پرسپکتیو روی اون رسم می کنیم. همین کار رو روی یک لایه دیگه هم انجام میدیم. Opacity گروه رو روی 40% قرار میدمی. هر موقع به خطوط پرسپکتیو نیاز داشتیم، گروه رو از حالت مخفی خارج می کنیم و هر وقت نخواستیم، اون رو مخفی می کنیم. همیشه سلسله مراتب رو روی لایه ها رعایت کنید.



گام چهارم
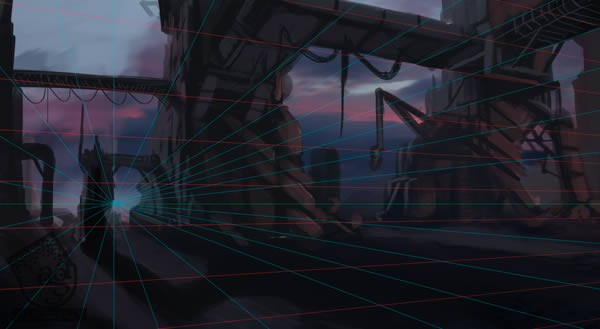
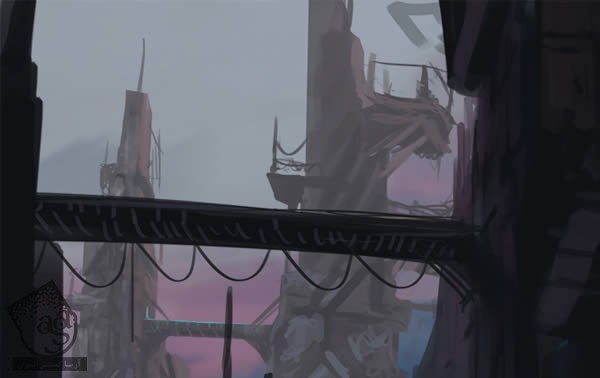
بالای لایه Extent، یک لایه جدید به اسم Tweaks درست می کنیم و مقداری رنگ روشن و دودی به نقطه پرسپکتیو اضافه می کنیم. بعد هم میریم سراغ آسمان.

توی لایه جدید BG Overlay، شکل های ساده ای رو به صورت زیر به آسمان اضافه می کنیم. از همون رنگ های لایه Import در همان سطح پرسپکتیو استفاده می کنیم. همون کاری که سمت راست کردم، اینجا هم تکرار می کنیم. تفاوت در رنگ ها، هر چقدر هم کم باشه، ظاهر واقعی تری به تصویر میده.
گام پنجم
حالا یک گروه FG جدیدی اضافه می کنیم و ساختمان های پیش زمینه با تن تیره تری که روی بوم پیدا میشه، رو روی این لایه رسم می کنیم. به خاطر داشته باشید که اشکال توی این مرحله باید به صورت ساده باقی بمونن و نیازی نیست که وقت زیادی رو صرف جزئیات کنید. برای ایجاد سریع بعضی افکت های زیبا و افزایش سرعت کار می تونید از یک سری قلموهای اختصاصی استفاده کنید.



گام ششم
توی لایه BG Building، زیر گروه BG، چند تا شکل ساده ساختمان رسم می کنیم. از تصویر زیر به عنوان راهنما استفاده کنید (من از #332f36 به عنوان رنگ اصلی استفاده کردم). این هم از این. تقریبا محیط اصلی آموزش رو درست کردیم. بیاید ادامه بدیم.


گام هفتم
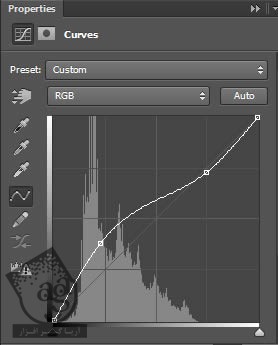
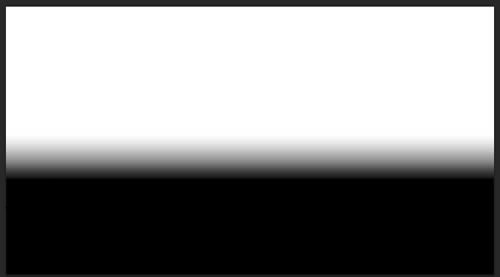
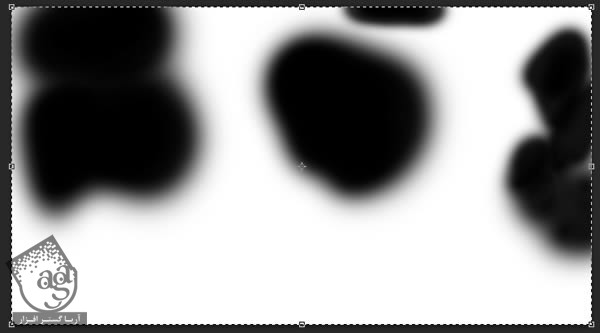
یک لایه Adjustment Curves جدید، بالای لایه BG Overlay با تنظیمات زیر درست می کنیم. قصد نداریم که لایه Adjutment، تغییری رو توی بخش پایینی آسمان ایجاد کنه. بنابراین با ابزار Grade، یک سرازیری سیاه/ سفید روی لایه ماسک لایه Curves1، به شکل زیر درست می کنیم.


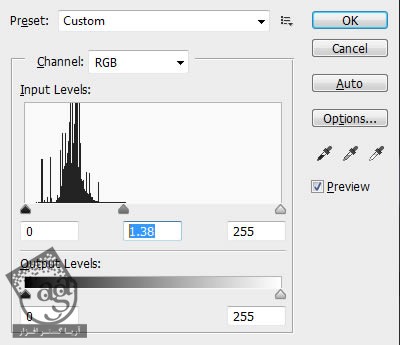
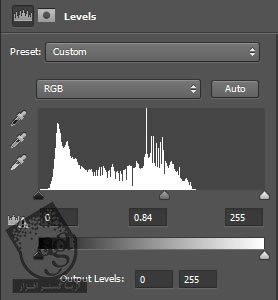
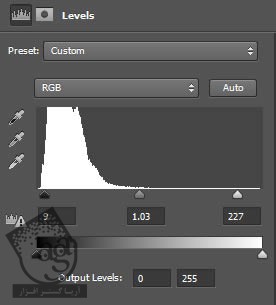
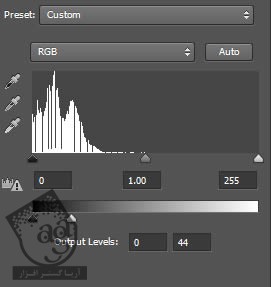
بعد روی لایه BG Building یا از دستور Ctrl+L استفاده می کنیم یا مسیر Image > Afjustments > Levels رو دنبال می کنیم و به این ترتیب، تغییراتی رو به شکلی که در زیر می بینید، ایجاد می کنیم تا با آسمان هماهنگ بشه.

در نتیجه این مرحله، پس زمینه از پیش زمینه جدا میشه. از اونجایی که نمی خوایم حواس بیننده پرت سایر جزئیاتی بشه که رسم می کنیم، این نکته خیلی اهمیت داره.

گام هشتم
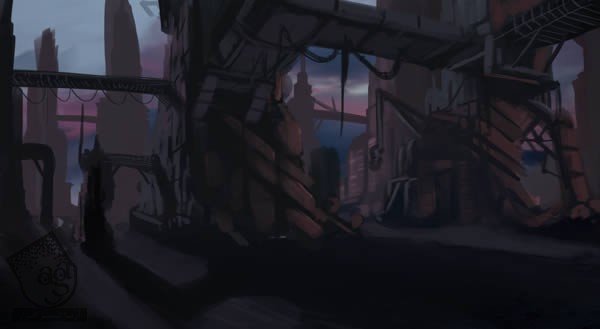
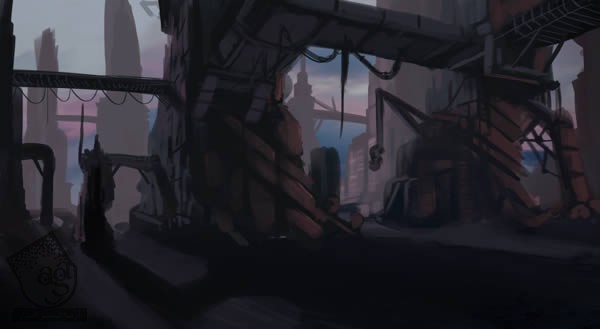
حالا می تونیم لبه ها رو اصلاح کنیم و جزئیات بیشتری اضافه کنیم. خیلی وسواس به خرج ندید. طبق تصویر زیر عمل کنید.

من رنگ های نواحی پیش زمینه رو تیره تر کردم.

این هم از نتیجه.

گام نهم
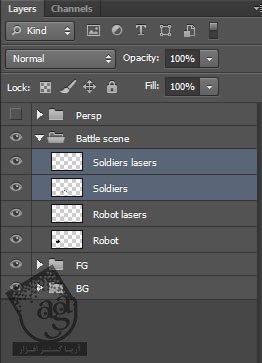
توی گروه جدید Battle Scene، دو لایه به نام های Robot و Robot Laser درست می کنیم. با کشیدن ربات که فرد شرور این تصویر سازی هست، شروع می کنیم. من این ربات رو روی نقطه پرسپکتیو قرار میدم. این یک روش ساده برای اینه که نظر بیننده رو به سمت ربات جلب کنیم.

گام دهم
حالا بیاین BG Building که قبلا درست کردیم رو اصلاح کنیم. گروه Battle Scene رو مخفی می کنیم. در واقع با استفاده از قلموهای سخت و اختصاصی، تاکید بیشتری رو شکل ها می کنیم.

بر اساس تصویری که در زیر می بینید، همین کار رو در مورد FG هم تکرار می کنیم. این مرحله یک مقدار طولانی هست. اما باید انجام بشه.


این هم از نتیجه نهایی این مرحله.

گام یازدهم
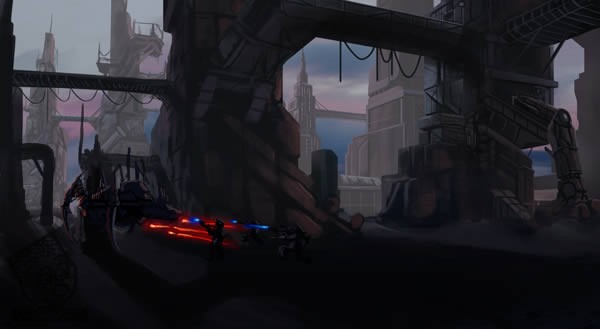
حالا می رسیم به ربات.

چند تا سرباز و اسلحه نوری به دو تا لایه جدید اضافه می کنیم.



گام دوازدهم
نور بیشتری رو به محییط میدیم و سایه های لایه FG رو اصلاح می کنیم.

همون طور که در تصویر می بینید، همین کار رو در مورد ساختمان ها هم انجام میدیم.

Brightness بخش های انتخاب شده از لایه BG Building رو از طریق مسیر Image > Adjustment > Brightness/Contrast رو تغییر میدیم تا عمق بیشتری به طراحی ببخشیم.


فایل Soil رو وارد و Transform می کنیم تا با پرسپکتیو زمین هماهنگ بشه. این فایل رو به عنوان Clipping Mask لایه FG تنظیم می کنیم و Blending Mode رو روی Overlay میگذاریم. بعد هم بخش هایی که توی لایه ماسک، روزی زمین قرار ندارن رو پاک می کنیم.

این هم از نتیجه این مرحله.

گام سیزدهم
حالا وقت اضافه کردن جزئیات بیشتر رسیده. بیاید با ربات شروع کنیم.

از طریق مسیر Image > Adjustment > Brightness/Contrast، کنتراست (100) و Brightness رو (10) به لایه BG Building اضافه می کنیم و با دنبال کردن مسیر Image > Adjustment > Hue/Saturation و در نظر گرفتن عدد -20، Saturation رو هم حذف می کنیم. نگران بخش های مخفی نباشید.

یک بار دیگه به اصلاح پیش زمینه مشغول میشیم. کل فرآیند اصلاح، گام به گام انجام میشه. از اونجایی که قصد داریم یک نقطه اصلی رو اصلاح کنیم، این کار می تونه یکم خطرناک باشه. بهتر اینه که اینکار رو انجام ندیم. من دفعات زیادی خرابکاری کردم چون سعی داشتم فقط روی یک نقطه تمرکز کنم. حتی نمیفهمیدم مشکل تصویرسازیم چی هست. برای همین اون رو میزاشتم کنار.

حالا بین لایه FG و Soil که یک لایه ماسک هست، یک لایه جدید به اسم Building Noise درست می کنیم. رنگ های سیاه و سفید رو انتخاب می کنیم و از طریق مسیر Filter > Render > Clouds، ابرهایی رو به تصویر اضافه می کنیم. Opacity این لایه رو روی 30% قرار میدیم و Blending Mode رو روی Overlay میزاریم. اون رو یک کم به سمت بالای بوم می کشیم تا با بخش ساختمان لایه FG هماهنگ بشه.

یک لایه جدید بالای لایه Soil درست می کنیم. اما این بار اون رو ماسک نمی کنیم. اسم اون رو Fog میزاریم و رنگ #644e60 رو برای اون در نظر می گیریم. بعد هم برای ایجاد افکت مه، یک قلموی نرم با Opacity پایین بر می داریم و به شکلی که در تصویر می بینید، این کار رو ادامه میدیم.

گام چهاردهم
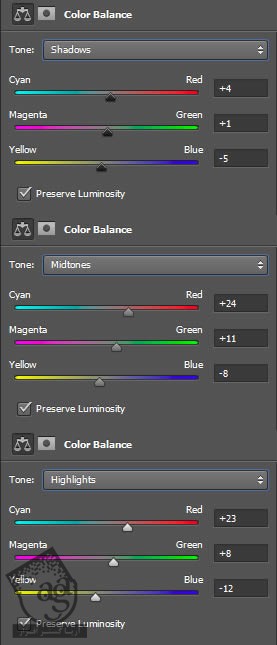
زمان اولین Color Balacne رسیده. یک لایه Adjustment جدید درست می کنیم و از تنظیمات زیر استفاده می کنیم.


با کشیدن روی لایه ماسک، بخش هایی از لایه پس زمینه رو مخفی می کنیم. نیازی به دقت بیش از حد نیست. مثل زیر عمل کنین.


یک لایه جدید به اسم Lights بالای لایه Color Balance 1 درست می کنیم. رنگ مشکی رو برای اون در نظر می گیریم و Blending Mode رو روی Linear Dodge(Add) قرار میدیم. مقدار 50% رو برای Saturation و Brightness در نظر می گیریم. Opacityرو پایین میاریم و به این ترتیب افکت نوری زیبایی ایجاد می کنیم.

میریم سراغ لایه Robot Laser. با قلموی Grunge، افکت انفجار کوچکی رو اضافه می کنیم. بعد هم تکه های کوچکی رو که ناشی از انفجار هستن، روی صفحه قرار میدیم. اسم این لایه رو Explosion میزاریم. اندازه سربازها رو درست می کنیم و به شکل زیر روی صفحه می چینیم.

این هم از نتیجه نهایی.

گام پانزدهم
بالای لایه Curves1 از گروه BG، یک لایه Adjustment جدید اضافه می کنیم و به صورت زیر تنظیم می کنیم.


حالا با ابزار Brighness/Contrast، Brightness لایه BG Building رو به -67 تغییر میدیم تا تیره تر بشه.

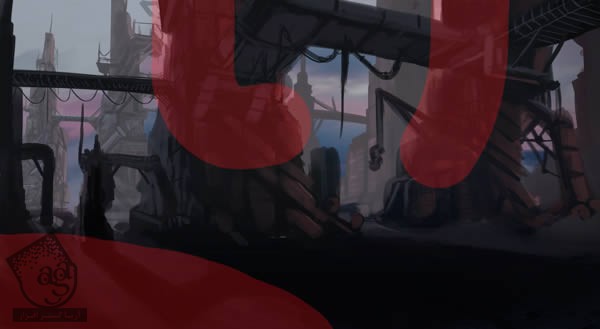
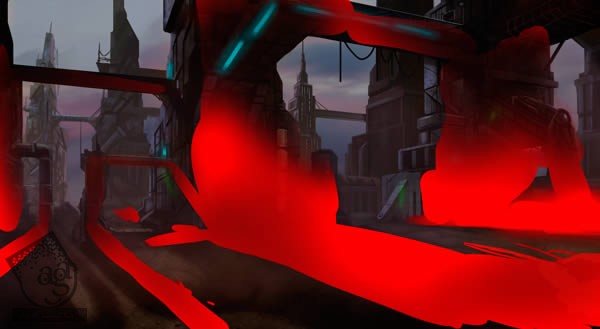
همین کار رو برای لایه FG هم تکرار می کنیم و Brightness اون رو روی -40 و Contrast رو روی 60 قرار میدیم. کنتراست لایه پیش زمینه باید زیاد باشه. بعد یک لایه جدید به اسم Shadows، بالای لایه Lights درست می کنیم. رنگ مشکی رو در نظر می گیریم و روش سایه می کشیم. می تونید کاری که من انجام دادم رو به رنگ قرمز در زیر ببینید. از ابزار Eraser با قلموی نرم برای ایجاد سایه استفاده می کنیم. بعد Blending Mode رو روی Multiply میزاریم و Opacity رو تا 50% کاهش میدیم.


توی یک گروه جدید به اسم Final FX، زیر لایه Persp، یک لایه جدید به اسم Lightning درست می کنیم که مشابه Lights باشه. رنگ سبز آبی رو برای اون در نظر می گیریم. توی تصویر زیر می تونید پیش نمایش لایه رو مشاهده کنید. فقط Blending Mode رو روی Normal قرار میدیم. موقعی که تمام شد، Blending Mode رو روی Linear Dodge قرار میدیم و Opacity رو روی 60% تنظیم می کنیم.

این طوری کلی تغییرات به وجود میاد و تصویر، ظاهر سردتر و ماشینی تری به خودش می گیره.

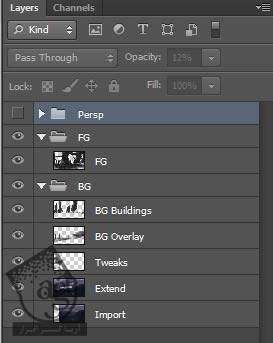
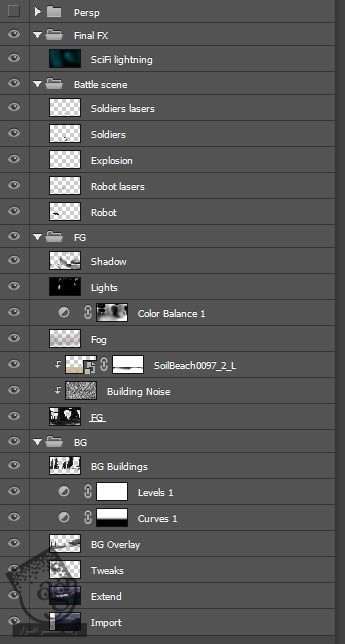
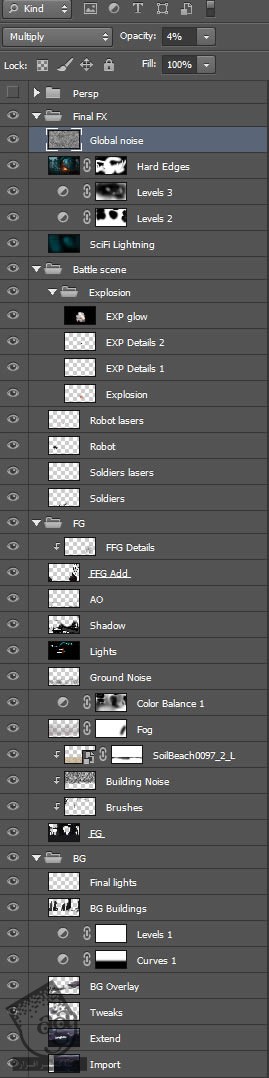
این هم از ترتیب لایه ها.

گام شانزدهم
بیاین برای آخرین بار بریم سراغ BG Building. یک مقدار نور به لایه جداگانه ای به اسم Final Lights اضافه کردم.


گام هفدهم
حالا لایه FG رو برای آخرین بار اصلاح می کنیم. مثلا تعدادی سیم برق، آنتن و حصار رو بهش اضافه می کنیم. این جزئیات کوچک، ظاهر واقعی تری به تصویر میده. اما اگه حین کار این جزئیات رو اضافه کنید، نتیجه جالبی نداره و با مشکل مواجه میشید. شاید متوجه شده باشید که تا الان دو تا افکت سایه داریم. من لایه بالای FG و ماسک رو غیر فعل کردم تا بهتون نشون بدم اگه این لایه ها نبودن، چه اتفاقی میفتاد.

درست بالای لایه و ماسک FG، یک لایه جدید به اسم Brushes درست می کنیم. بعد افکت های کوچکی رو با قلموهای خاص Speed Painting اضافه می کنیم.


لایه های گروه FG رو مجددا فعال می کنیم. بعد بالای لایه Color Balance 1، یک لایه جدید به اسم Ground Noise اضافه می کنیم. Blending Mode رو روی Overlay و Opacity رو روی 65% قرار میدیم. حالا با قلموی Grunge، واریانس های زیبایی که می بینید رو به زمین اضافه می کنیم.

این هم از عکس اصلاح شده لایه Lights.

و عکس اصلاح شده لایه Shadows.

اینم ظاهر نهایی حاصل از این مرحله. خیلی شبیه نتیجه نهایی شده.

گام هجدهم
بالای گروه FG، یک لایه جدید به اسم FGG Add اضافه می کنیم و دو ساختار رو توش رسم می کنیم. به نظرم رسید جای این دو تا شکل خالی باشه.



بعد چند تا از لایه ها رو اصلاح می کنیم. مثل لایه Soldiers.

بعد هم لایه های Soldier Lasers، Robot و Robot Laser. توی مرحله بعد، انفجار رو هم طراحی می کنیم.



گام نوزدهم
بالای گروه Battle Scene، یک لایه جدید به اسم Explosion اضافه می کنیم. بعد با قلموی Grunge، انفجار رو طراحی می کنیم. این ایده از طریق رنگ قرمز و سایر رنگ های تیره شکل می گیره و مرحله به مرحله رنگ های دیگه مثل زرد اشباع شده، به مرکز انفجار اضافه میشن.

توی لایه جدید EXP Details 1، چند تا انفجار کوچک، جدای از انفجار اصلی، رسم می کنیم.

توی لایه جدید EXP Detail 2، چند تا قطعه فلزی به شکلی که در زیر می بینید، اضافه می کنیم.

بعد با استفاده از فرآیندی که برای ایجاد افکت های نوری استفاده کردیم، درخشندگی انفجار رو در لایه جدید EXP Glow طراحی می کنیم.

این هم از نتیجه.

گام بیستم
بریم سراغ گروه Final FX. یک لایه Adjustment جدید درست می کنیم و تنظیمات زیر رو وارد می کنیم. به پس زمینه لایه ماسک، پس زمینه مشکی اضافه می کنیم. قصدمون از این کار اینه که به پیش زمینه کنتراست اضافه کنیم.



یک لایه Adjustment دیگه با تنظیمات زیر به همراه یک لایه ماسک اضافه می کنیم. هدف این هست که با افکت Vignette، بعضی از بخش های پیش زمینه رو تیره کنیم.



گام بیست و یکم
حالا یک لایه جدید به اسم Hard Edges درست می کنیم و از طریق مسیر Image > Apply Image، تصویر رو روش پیاده می کنیم و Ok رو می زنیم. یک لایه ماسک درست می کنیم و پس زمینه رو مشکی می کنیم. طبق تصویر زیر عمل کنید.


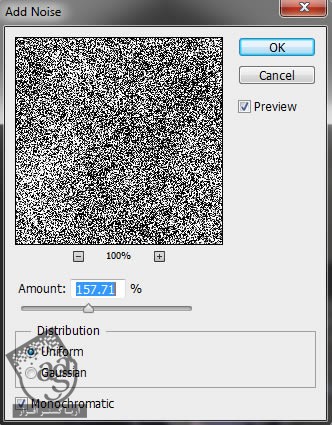
از طریق مسیر Filter > Render > Clouds، ابرها رو روی لایه جدید Global Noise، به رنگ سیاه و سفید در میاریم. بعد با دنبال کردن مسیر Filter > Noise > Add Noise، مقداری Noise به ابرها اضافه می کنیم. از تنظیمات زیر استفاده می کنیم. Blending Mode رو روی Multiply میزاریم و Opacity رو تا 4% کاهش میدیم. این هم از این.


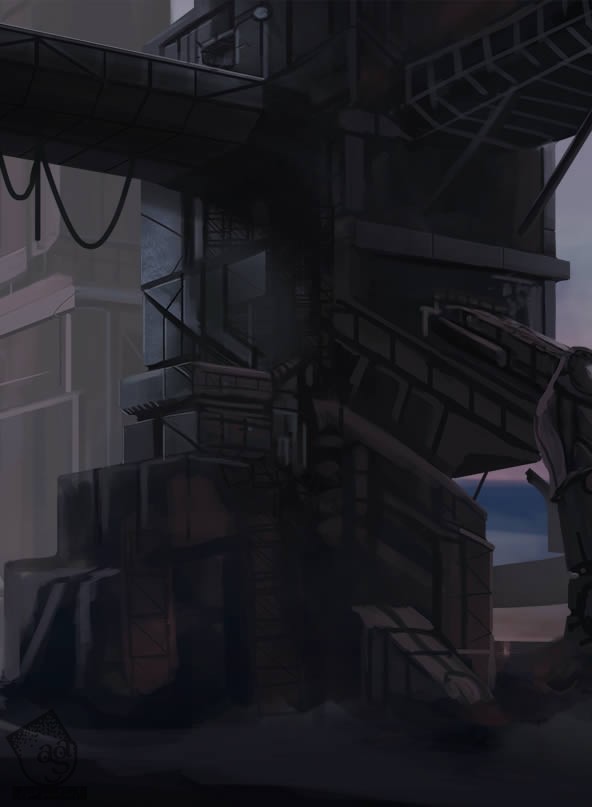
جزئیات
روی تصویر زوم می کنیم و نگاه دقیق تری به تصویر میندازیم.





تصویر نهایی

امیدواریم آموزش ” طراحی محیط تخیلی با Photoshop ” برای شما مفید بوده باشد…
توصیه می کنم دوره های جامع فارسی مرتبط با این موضوع آریاگستر رو مشاهده کنید:
– صفر تا صد آموزش فتوشاپ در عکاسی
– صفر تا صد آموزش دیجیتال پینتینگ – پک 1
– صفر تا صد آموزش دیجیتال پینتینگ – پک 2
توجه : مطالب و مقالات وبسایت آریاگستر تماما توسط تیم تالیف و ترجمه سایت و با زحمت فراوان فراهم شده است . لذا تنها با ذکر منبع آریا گستر و لینک به همین صفحه انتشار این مطالب بلامانع است !
دوره های آموزشی مرتبط
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
450,000 تومان
590,000 تومان
برچسبها:Adobe Photoshop, نقاشی























































































قوانین ارسال دیدگاه در سایت