No products in the cart.
آموزش Photoshop : طراحی نشان Retro Vintage – قسمت اول

آموزش Photoshop : طراحی نشان Retro Vintage – قسمت اول
توی این آموزش، طراحی نشان Retro Vintage رو با Photoshop با هم می بینیم و با ابزارها و تکنیک های مورد نیاز آشنا میشیم. بیاین شروع کنیم!
با ” آموزش Photoshop : طراحی نشان Retro Vintage ” با ما همراه باشید…
- سطح سختی: مبتدی
- مدت آموزش: 60 تا 80 دقیقه
- نرم افزار استفاده شده: Adobe Photoshop
درست کردن سند جدید
گام اول
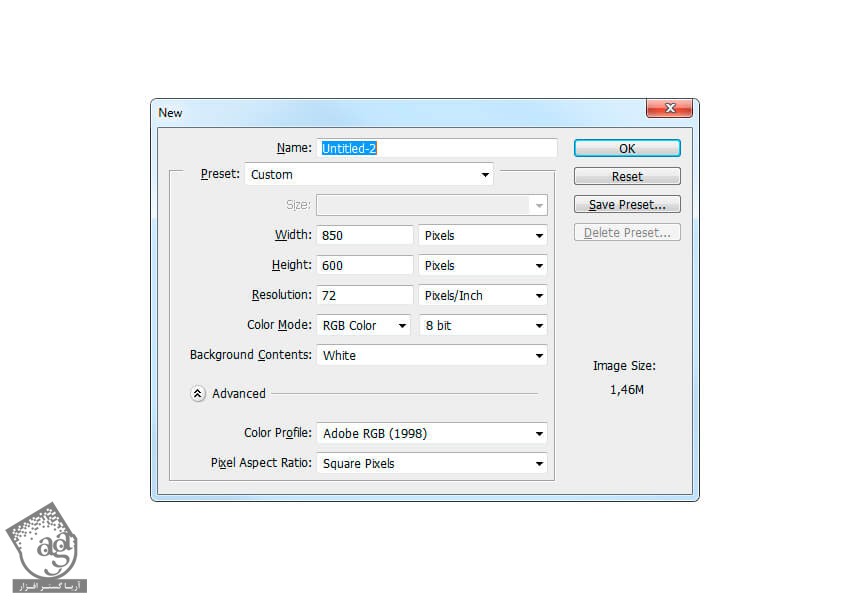
برای درست کردن یک سند جدید، وارد مسیر File > New میشیم. Width رو روی 850 پیکسل و Height رو روی 600 پیکسل قرار میدیم. Color Mode رو روی RGB Color و Background Contents رو روی White میزاریم

گام دوم
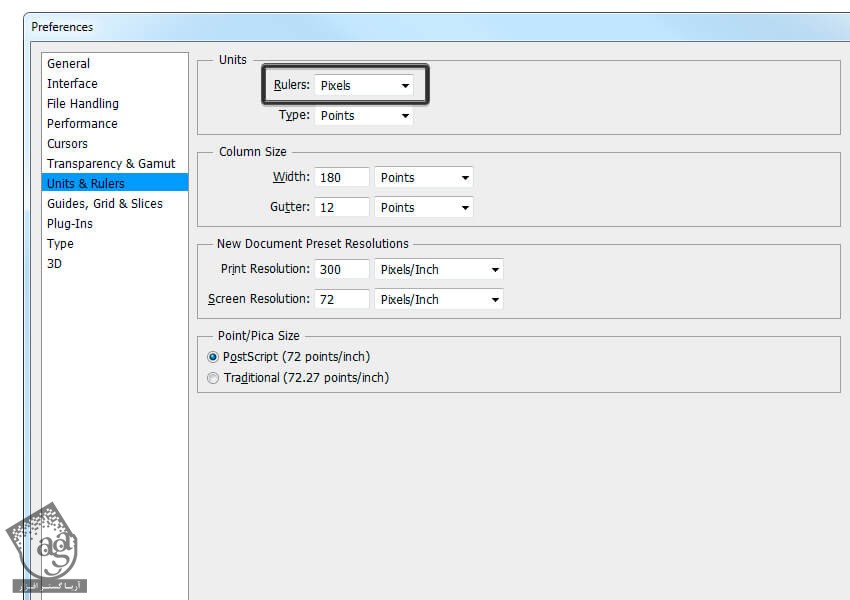
وارد مسیر Edit > Preferences > Units & Rulers میشیم. Rulers رو روی Pixels قرار داده و Ok می زنیم.

طراحی شکل نشان
گام اول
برای شروع، چند تا خط عمودی و افقی اضافه می کنیم. این خطوط توی طراحی شکل نشان بهمون کمک می کنن.
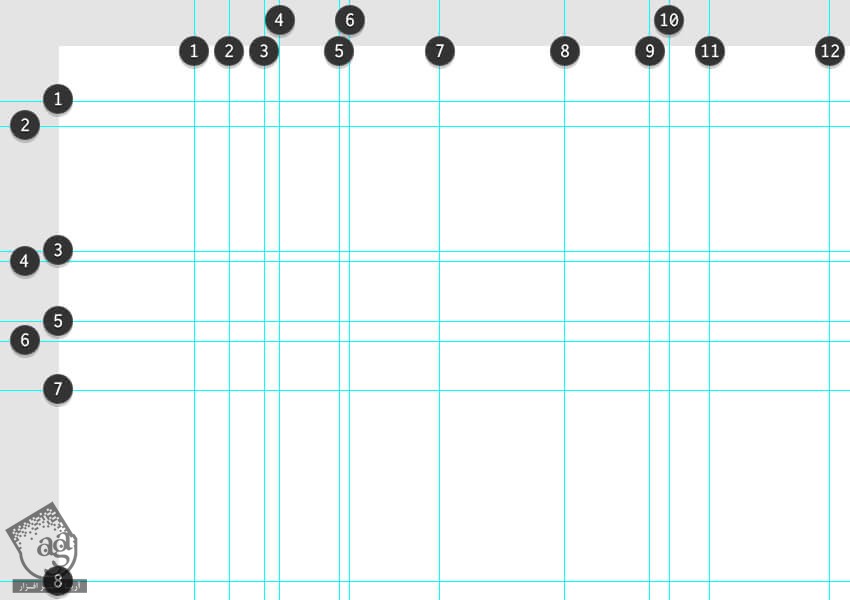
وارد مسیر View > New Guide میشیم. Vertical Orientation رو انتخاب کرده و Position رو روی 27 پیکسل قرار میدیم. این کار رو به صورت زیر ادامه یمدیم.
Position خطوط راهنمای عمودی به صورت 34, 41, 44, 56, 58, 76, 101, 118, 122, 130, 154 پیکسل.
Position خطوط راهنمای افقی به صورت 11, 16, 41, 43, 55, 59, 69, 107 پیکسل.

گام دوم
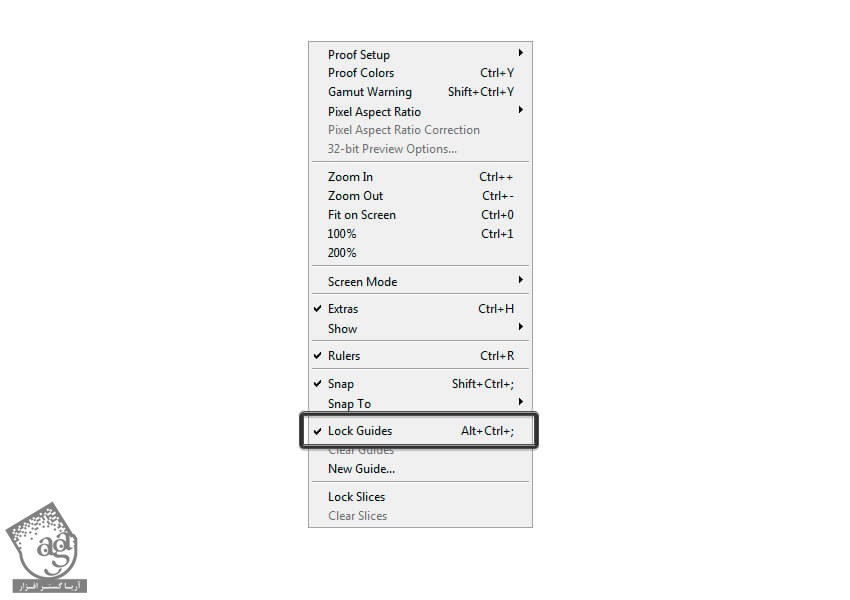
وارد منوی View میشیم و Lock Guides رو انتخبا می کنیم تا به این ترتیب، این خطوط رو ناخواسته جا به جا نکنیم.

گام سوم
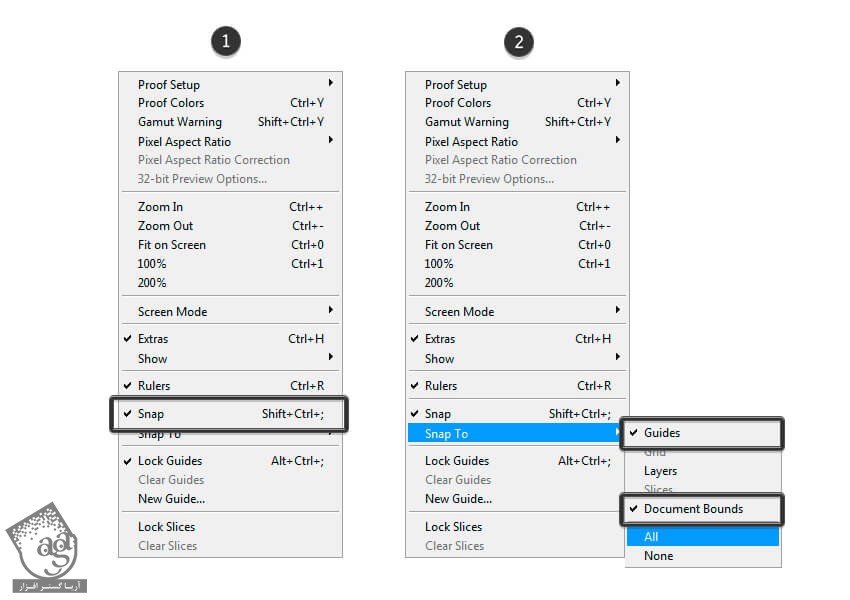
وارد منوی View میشیم. Snap رو تیک می زنیم. بعدهم مسیر View > Snap to رو دنبال کرده و Document Bounds و Guides رو تیک می زنیم.

گام چهارم
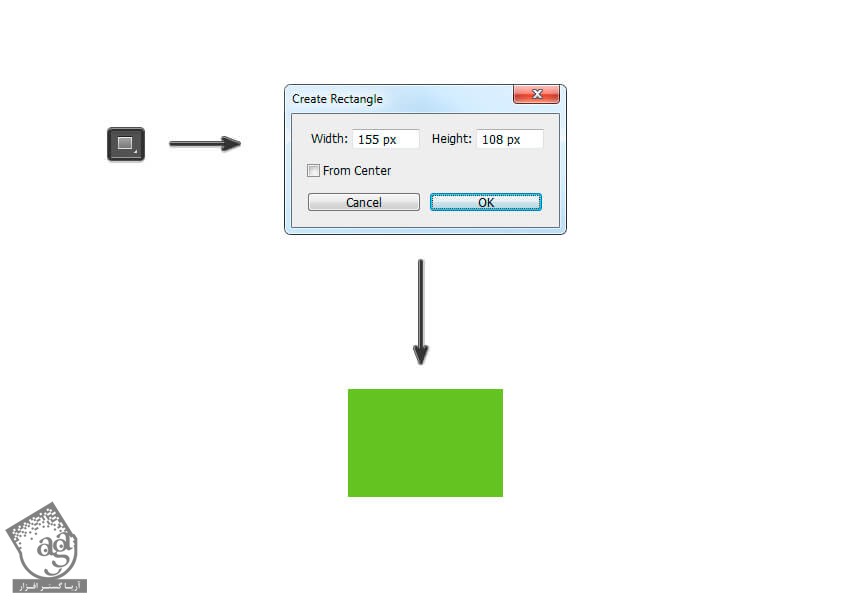
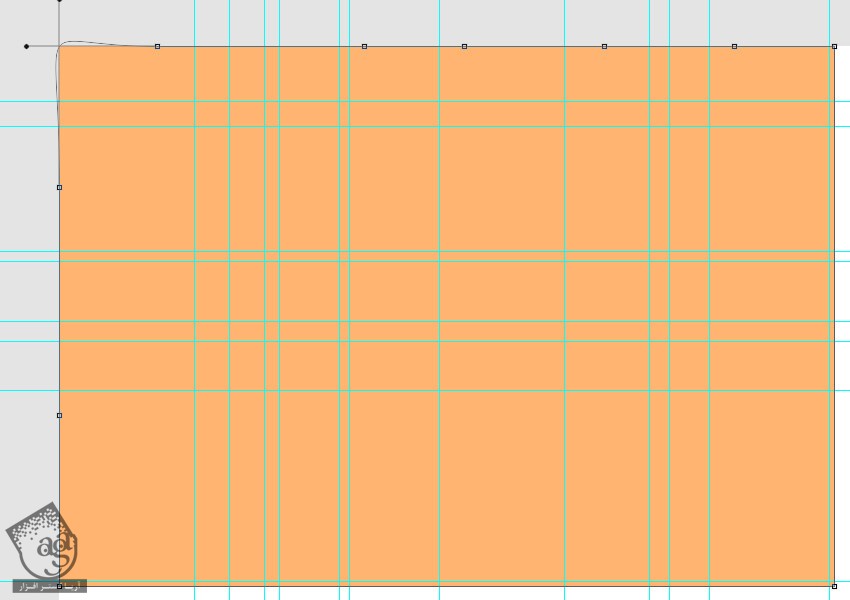
ابزار Rectangle رو بر می داریم. روی سند کلیک چپ می کنیم. Width روروی 155 پیکسل و Height رو روی 108 پیکسل قرار میدیم و Ok می زنیم.

گام پنجم
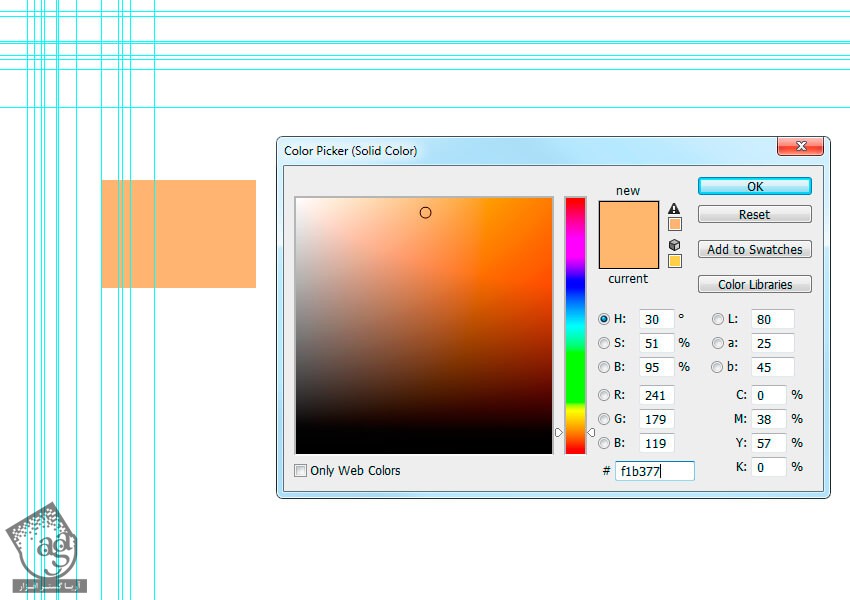
وارد پنل Layers میشیم. روی Thumbnail تصویر لایه Rectangle 1 دابل کلیک کرده و کد رنگی #f1b377 رو برای Color در نظر می گیریم.

گام ششم
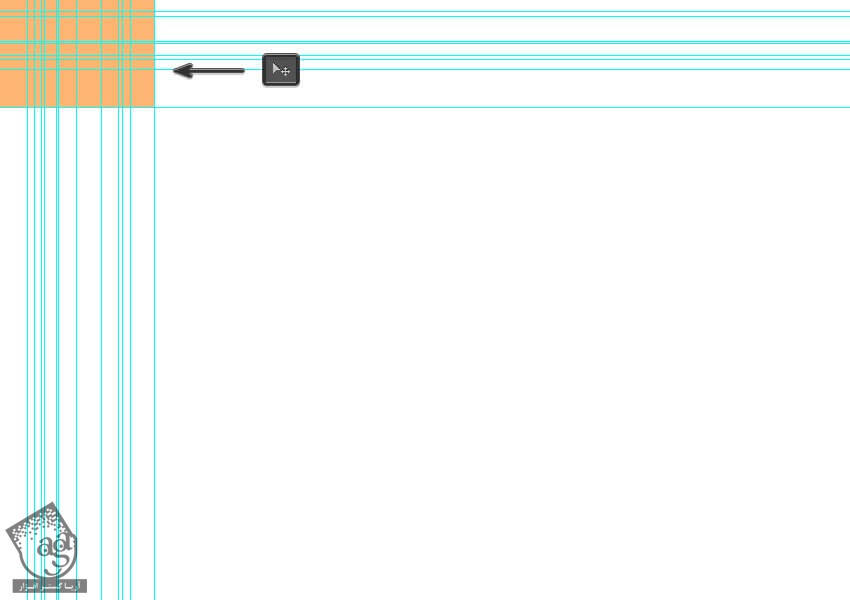
ابزار Move رو برداشته و مستطیل رو روی سند جا به جا می کنیم. همون طور که می بینین، اون رو بالای سمت چپ سند قرار میدیم.

گام هفتم
تا 500 درصد زوم می کنیم تا بتونیم بهتر شکل رو ببینیم.

گام هشتم
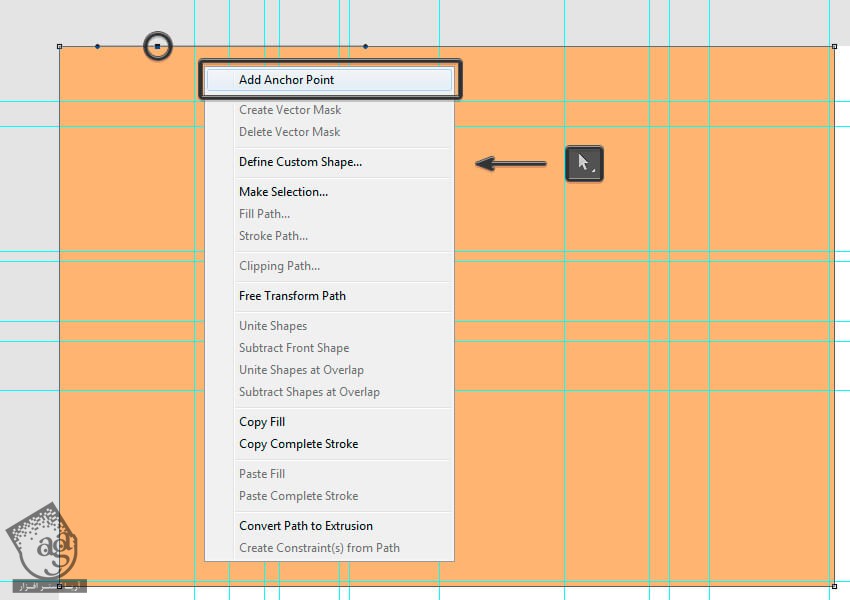
ابزار Direct Selection رو بر میداریم. روی ضلع بالایی مستطیل کلیک راست کرده و Add Anchor Point رو انتخاب می کنیم.

گام نهم
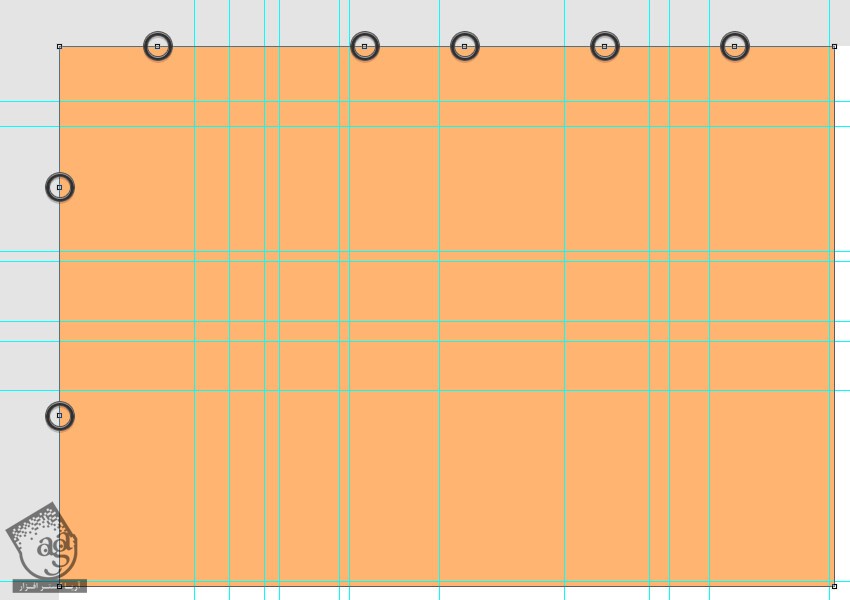
به این ترتیب، چهار Anchor Point دیگه به ضلع بالا و دو Anchor Point به ضلع چپ مستطیل اضافه می کنیم.

گام دهم
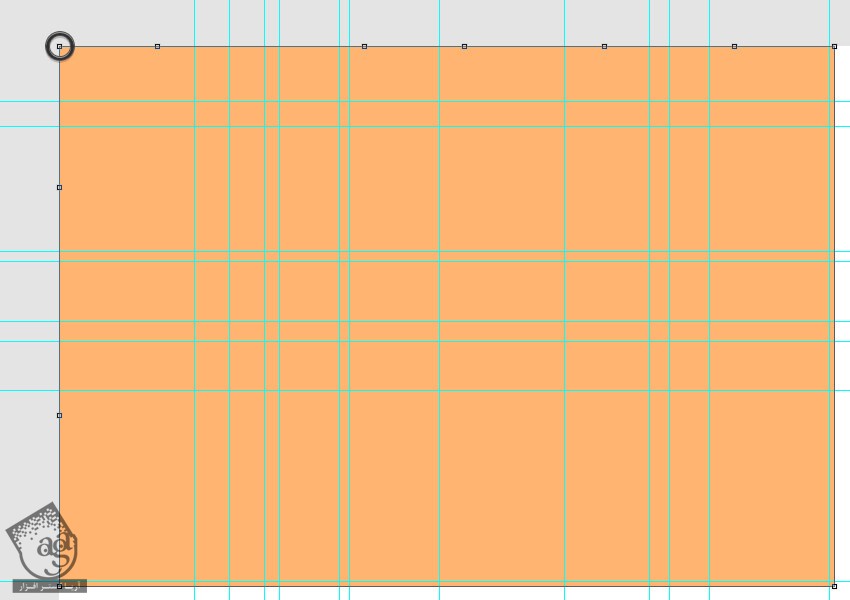
روی Anchor Point بالای سمت چپ کلیک راست کرده و Delete Anchor Point رو می زنیم تا حذف بشه.


گام یازدهم
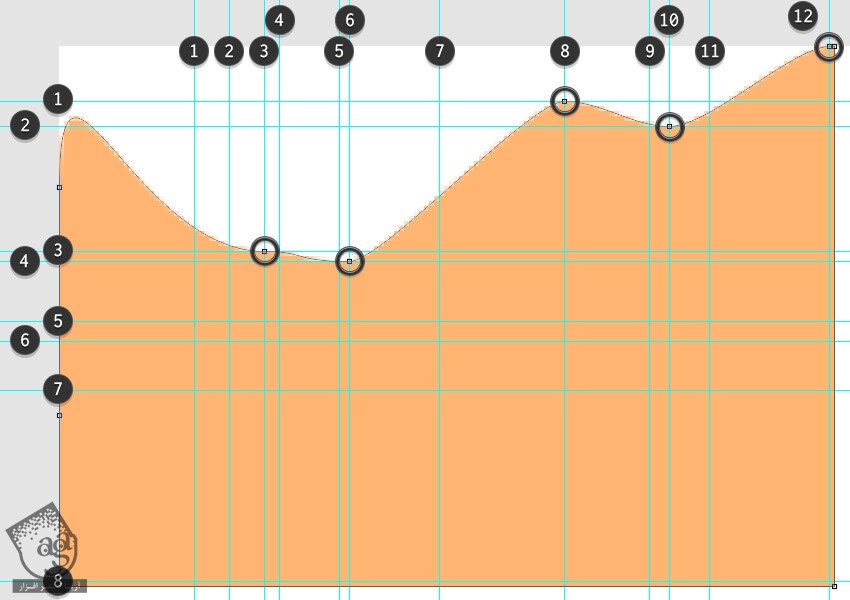
Anchor Point های ضلع بالای شکل رو به شکل زیر جا به جا می کنیم:
Anchor Point1 رو مماس با خط راهنمای عمودی و افقی 3 قرار میدیم.
Anchor Point2 رو مماس با خط راهنمای عمودی 6 و افقی 4 قرار میدیم.
Anchor Point3 رو مماس با خط راهنمای عمودی 8 و افقی 1 قرار میدیم.
Anchor Point4 رو مماس با خط راهنمای عمودی 10 و افقی 2 قرار میدیم.
Anchor Point5 رو مماس با خط راهنمای عمودی 12 و بالای شکل قرار میدیم.

توصیه می کنم دوره های جامع فارسی مرتبط با این موضوع آریاگستر رو مشاهده کنید:
– صفر تا صد آموزش فتوشاپ در عکاسی
– صفر تا صد آموزش دیجیتال پینتینگ – پک 1
– صفر تا صد آموزش دیجیتال پینتینگ – پک 2
گام دوازدهم
Anchor Point های ضلع چپ شکل رو به صورت زیر جا به جا می کنیم:
Anchor Point6 رو مماس با خط راهنمای عمودی 2 و افقی 5 قرار میدیم.
Anchor Point7 رو مماس با خط سمت چپ سند و خط راهنمای افقی 8 قرار میدیم.

گام سیزدهم
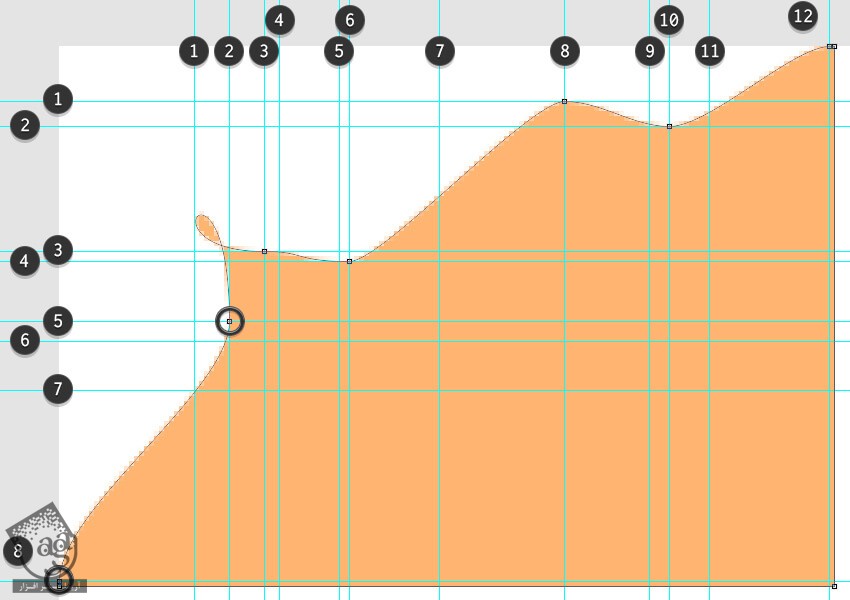
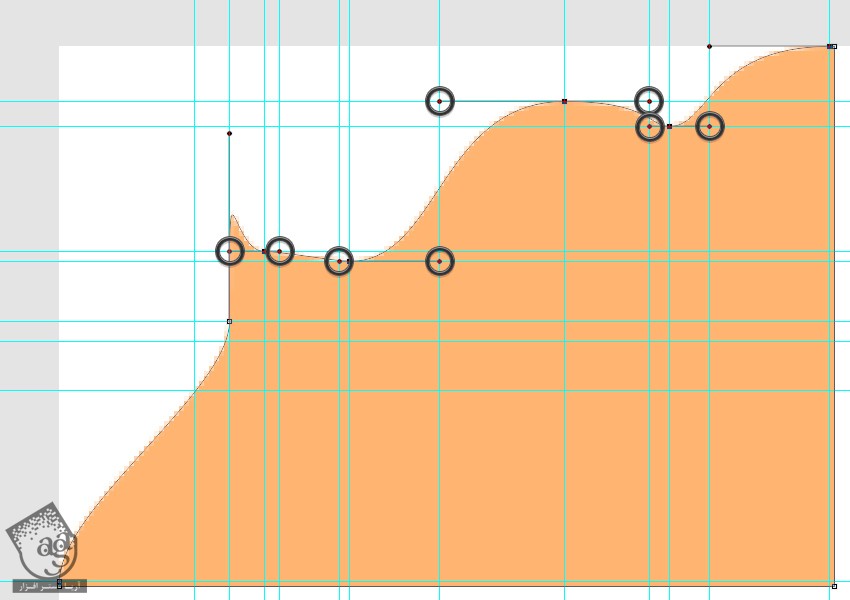
موقعی که روی یکی از Anchor Point ها کلیک می کنیم، می تونیم مسیر خطوط رو مشاهده کنیم. ابزار Direct Selection رو برداشته و این نقاط رو درگ می کنیم.
از اولین Anchor Point افقی نزدیک به Anchor Point بالای سمت راست شروع می کنیم. اون رو انتخاب کرده و به صورت زیر جا به جا می کنیم.

گام چهاردهم
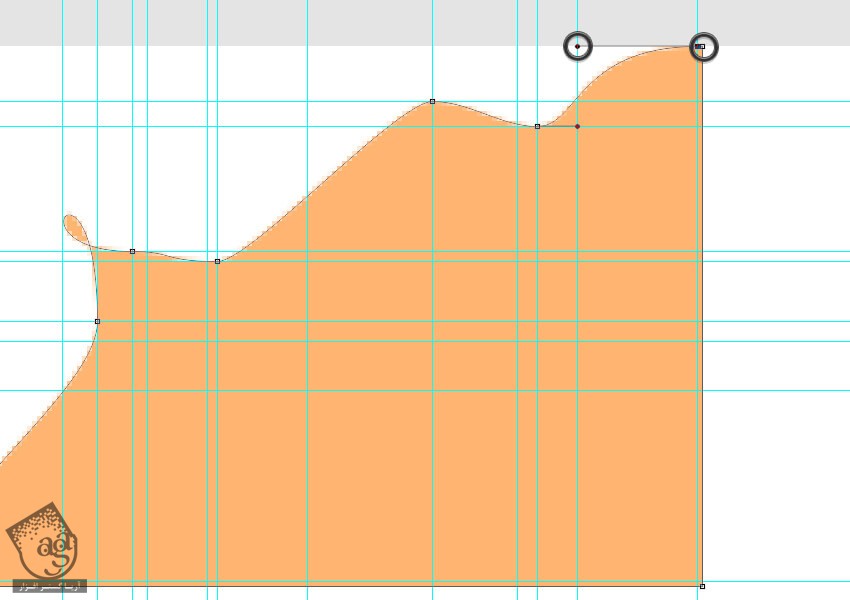
Anchor Point افقی بعدی رو انتخاب می کنیم. Shift رو نگه داشته و Direction Point اون رو مماس با نزدیک ترین خط راهنمای عمودی چپ و راست قرار میدیم.

گام پانزدهم
همین کار رو برای Anchor Point های عمودی تکرار می کنیم. اما این بار Shift رو نگه داشته و Direction Point ها رو مماس با نزدیک ترین خطوط راهنمای افقی قرار میدیم.

گام شانزدهم
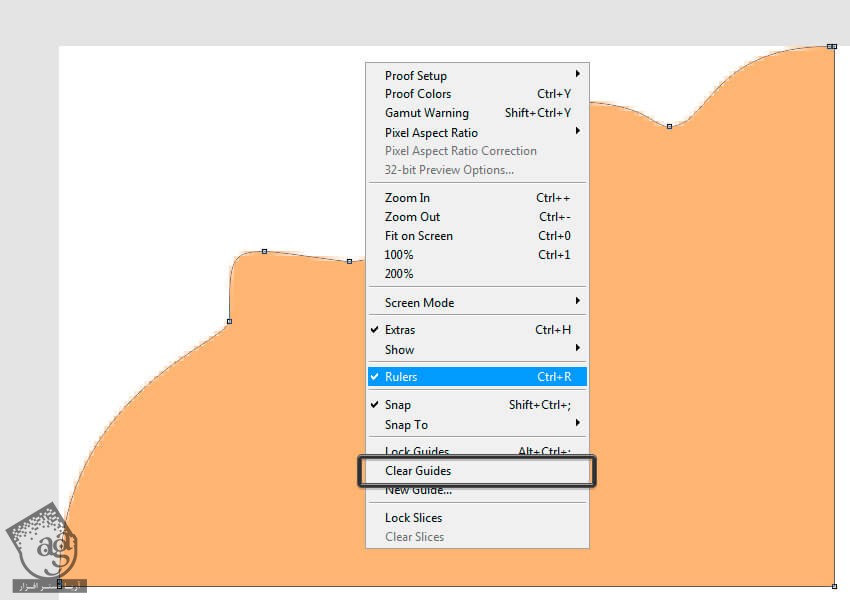
حالا که یک چهارم نشان رو طراحی کردیم، می تونیم خطوط راهنما رو حذف کنیم. برای این کار وارد منوی View میشیم و Clear Guides رو می زنیم.

گام هفدهم
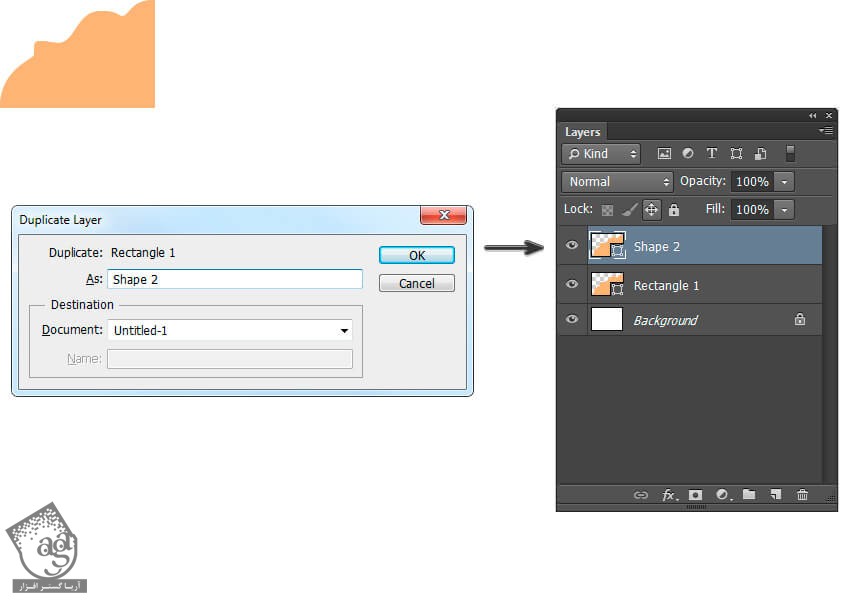
لایه Rectangle1 رو از پنل Layers انتخاب می کنیم. وارد مسیر Layer > Duplicate Layer میشیم. اسم لایه رومیزاریم Shape2.

گام هجدهم
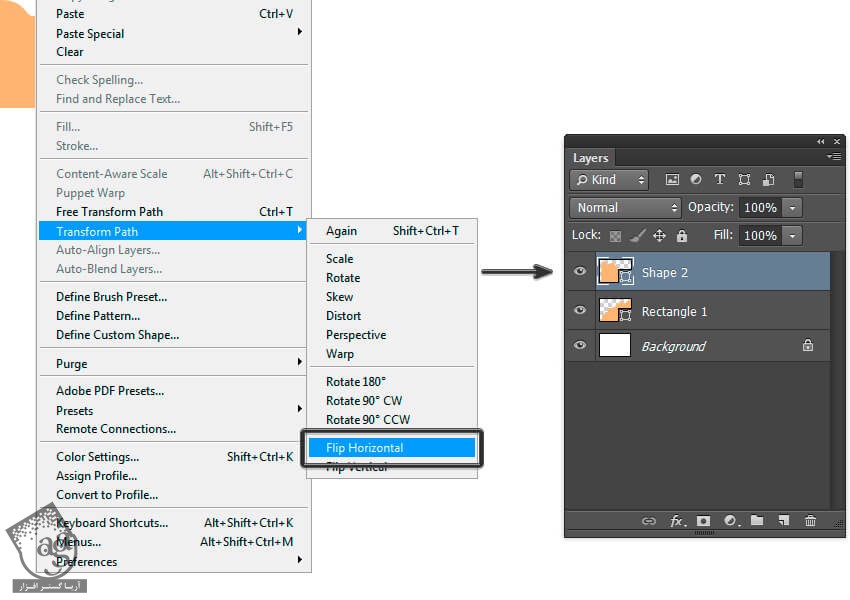
لایه Shape2 رو انتخاب می کنیم. وارد مسیر Edit > Transform Path > Flip Horizontal میشیم.

گام نوزدهم
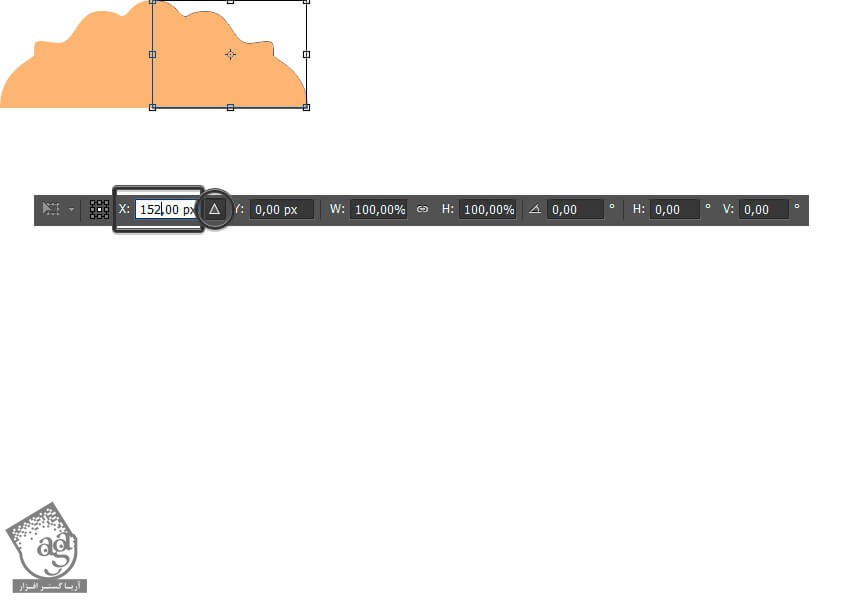
همچنان که لایه Shape2 انتخاب شده، وارد مسیر Edit > Free Transform Path میشیم. Use Relative Positioning رو تیک می زنیم و بعد هم X رو روی 152 پیکسل قرار میدیم.

گام بیستم
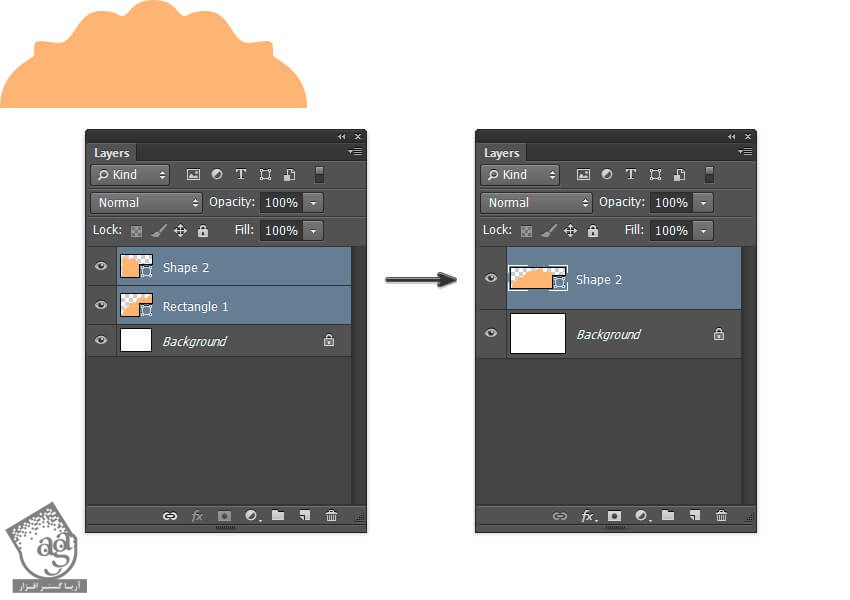
Shift رو نگه داشته و لایه Rectangle1 رو انتخاب می کنیم. بعد هم وارد مسیر Layer > Combine Shape > Units Shapes میشیم.

گام بیست و یکم
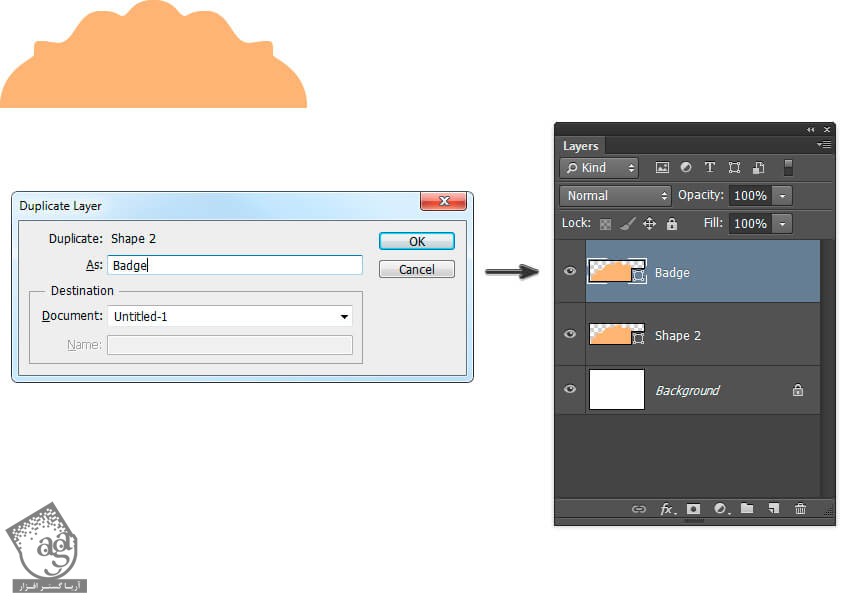
لایه Shape2 رو انتخاب می کنیم. وارد مسیر Layer > Duplicate Layer میشیم و اسم لایه رو میزاریم Badge.

گام بیست و دوم
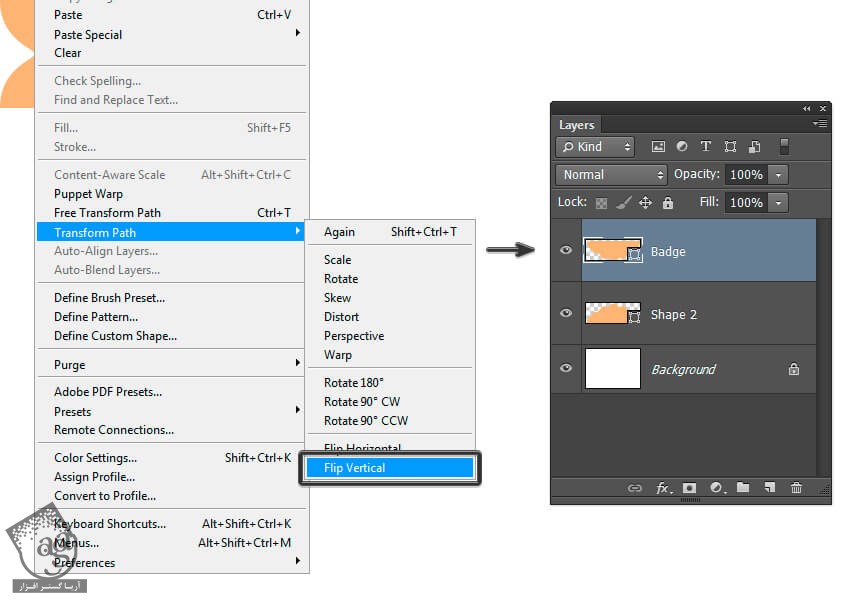
لایه Badge رو انتخاب می کنیم. در نهایت هم وارد مسیر Edit > Transform Path > Flip Vertical میشیم.

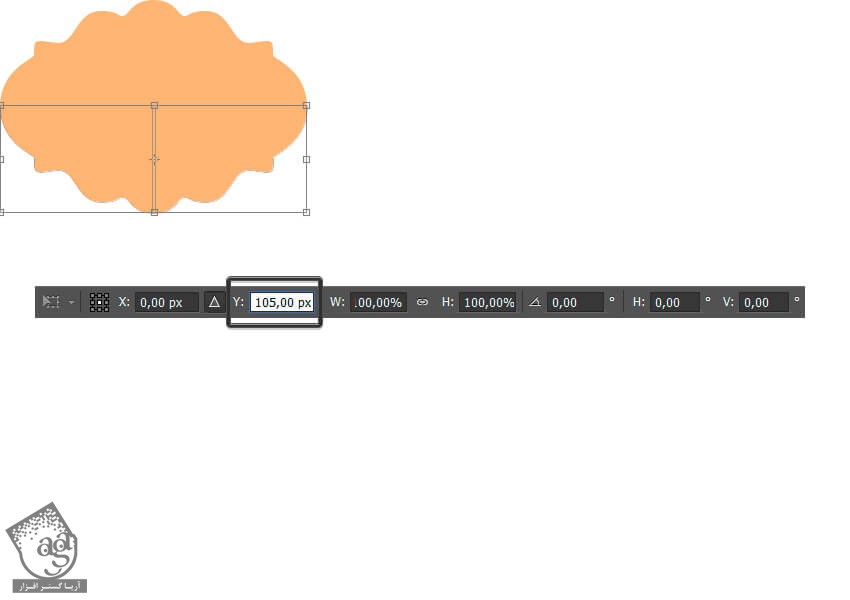
گام بیست و سوم
همچنان که لایه Badge انتخاب شده، وارد مسیر Edit > Free Transform Path میشیم. Y رو روی 105 پیکسل قرار میدیم.

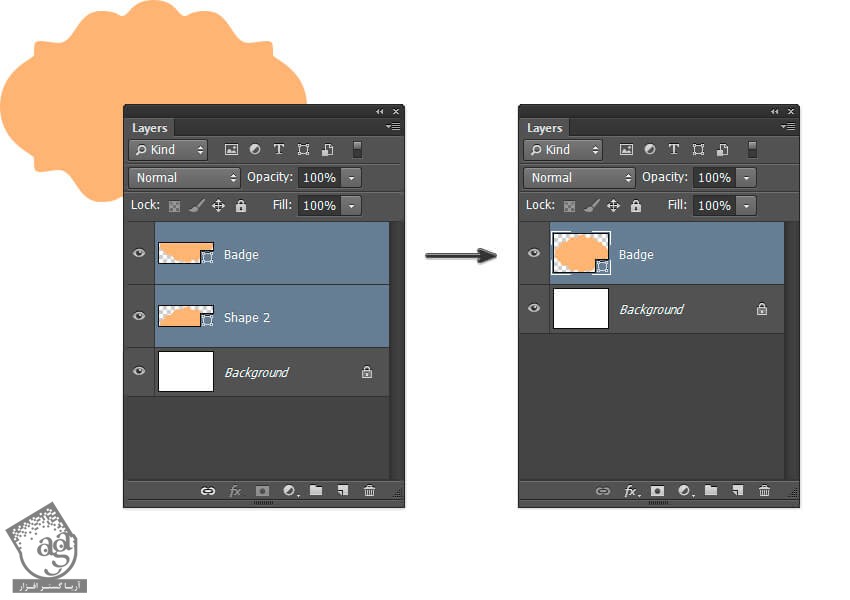
گام بیست و چهارم
Shift رو نگه داشته و لایه Shape2 رو انتخاب می کنیم. بعد هم وارد مسیر Layer > Combine Shapes > Unite Shapes میشیم. طراحی نشان انجام شد.

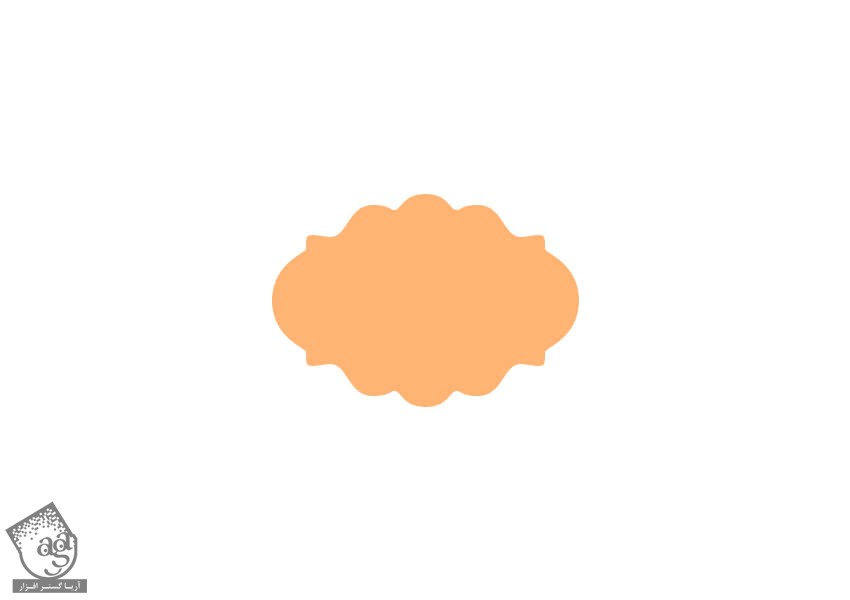
گام بیست و پنجم
Shift رو نگه داشته و لایه Background رو از پنل Layers انتخاب می کنیم. وارد مسیر Layer > Align > Vertical Centers و Layer > Align > Horizontal Centers میشیم. به این ترتیب، نشان در وسط صفحه قرار می گیره.

” آموزش Photoshop : طراحی نشان Retro Vintage – قسمت دوم “
توصیه می کنم دوره های جامع فارسی مرتبط با این موضوع آریاگستر رو مشاهده کنید:
– صفر تا صد آموزش فتوشاپ در عکاسی
– صفر تا صد آموزش دیجیتال پینتینگ – پک 1
– صفر تا صد آموزش دیجیتال پینتینگ – پک 2
دوره های آموزشی مرتبط
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
450,000 تومان
590,000 تومان





















































































قوانین ارسال دیدگاه در سایت