No products in the cart.
آموزش Photoshop : طراحی گیتار الکتریک – قسمت دوم

آموزش Photoshop : طراحی گیتار الکتریک – قسمت دوم
توی این آموزش، طراحی گیتار الکتریک رو با Photoshop یاد می گیریم. کارهای مقدماتی رو با Illustrator انجام میدیم و بعد هم برای روتوش نهایی، عکس رو وارد Photoshop می کنیم. توی قسمت اول، بخشی از کار رو انجام دادیم. حالا بیاین ادامه بدیم!
با آموزش ” آموزش Photoshop : طراحی گیتار الکتریک ” با ما همراه باشید…
این آموزش در سه مقاله منتشر شده است.
آموزش Photoshop : طراحی گیتار الکتریک – قسمت اول
آموزش Photoshop : طراحی گیتار الکتریک – قسمت دوم
آموزش Photoshop : طراحی گیتار الکتریک – قسمت سوم
گام شصت و ششم
Opacity لایه رو کاهش میدیم.

گام شصت و هفتم: پل
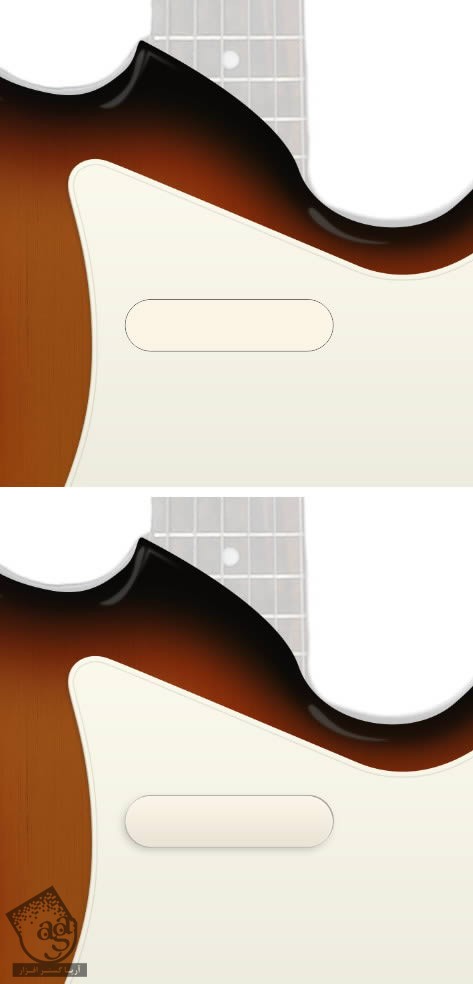
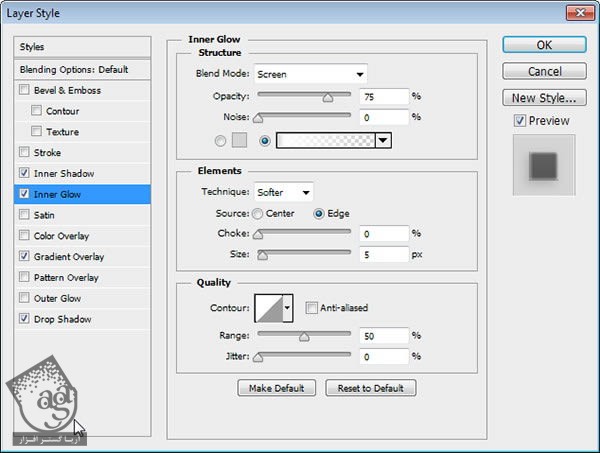
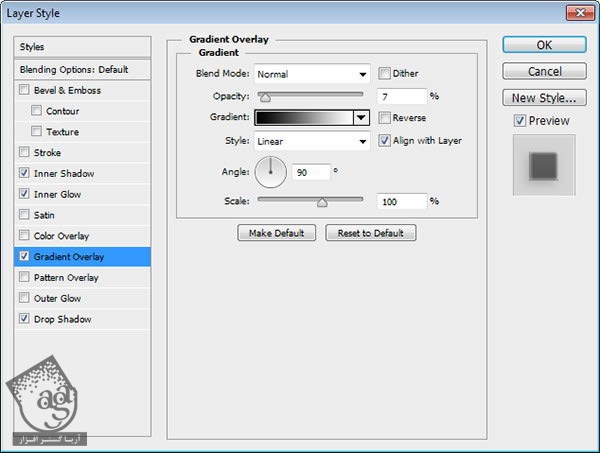
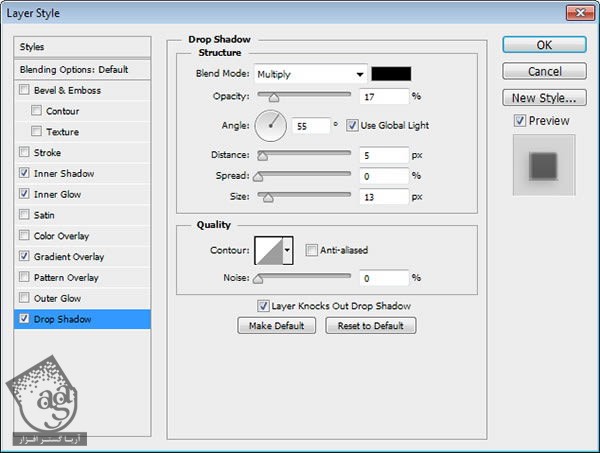
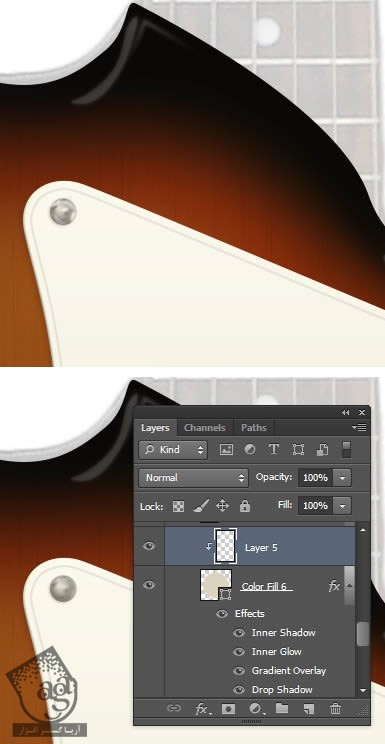
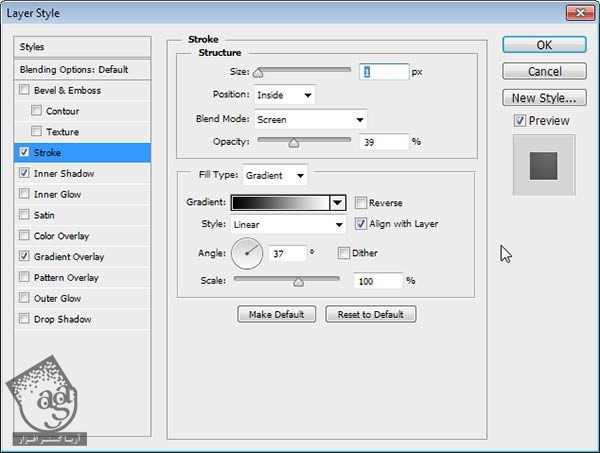
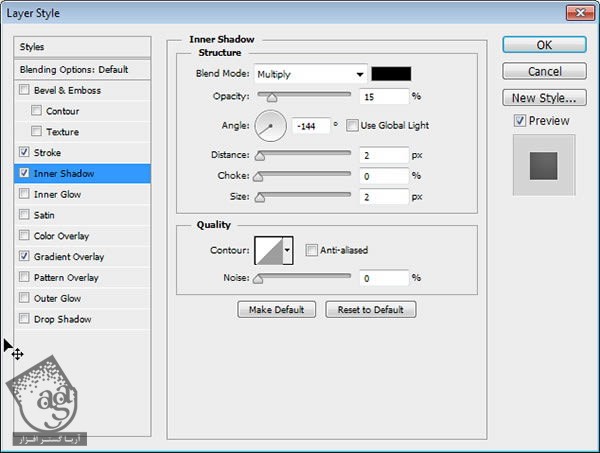
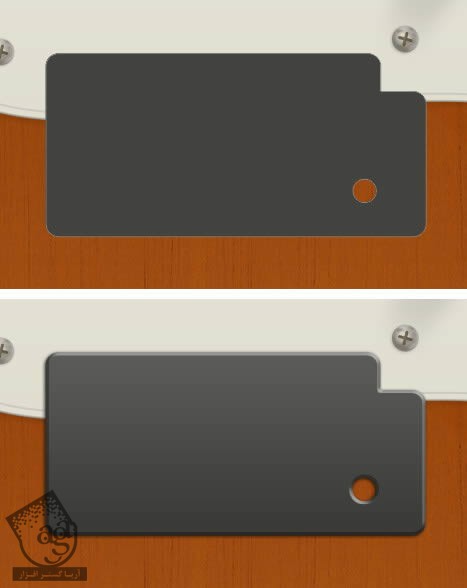
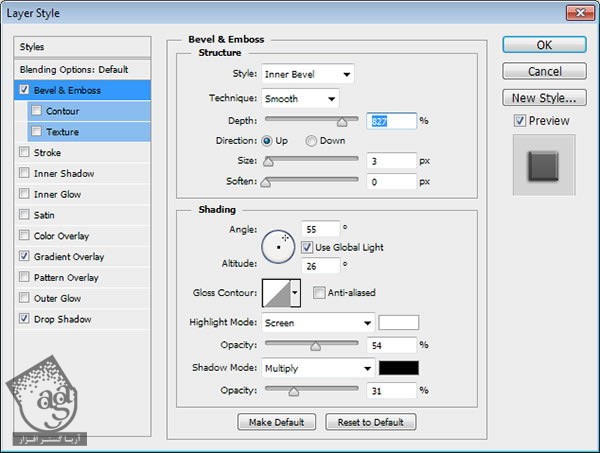
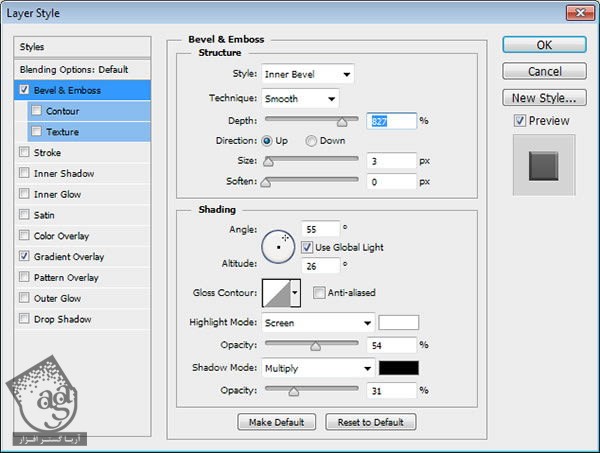
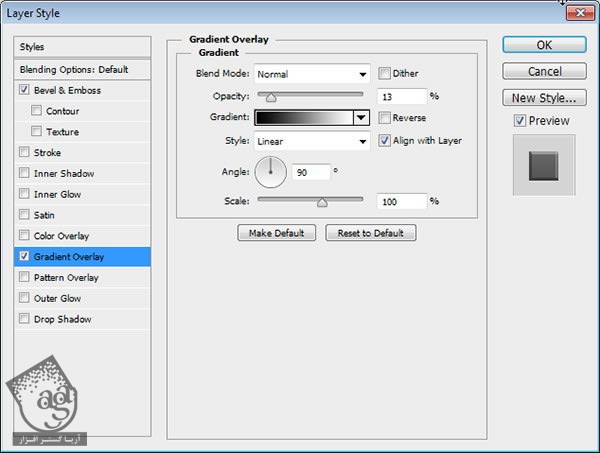
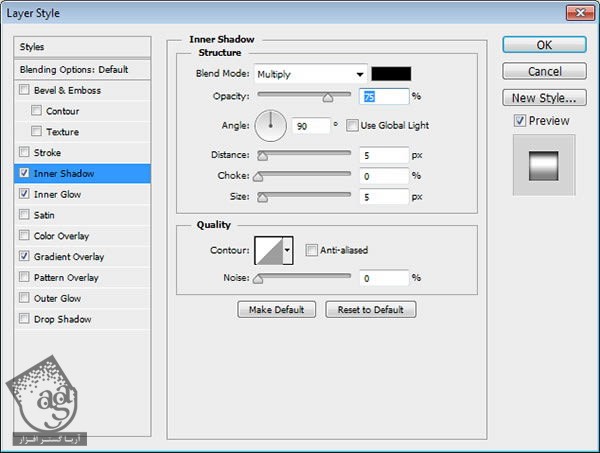
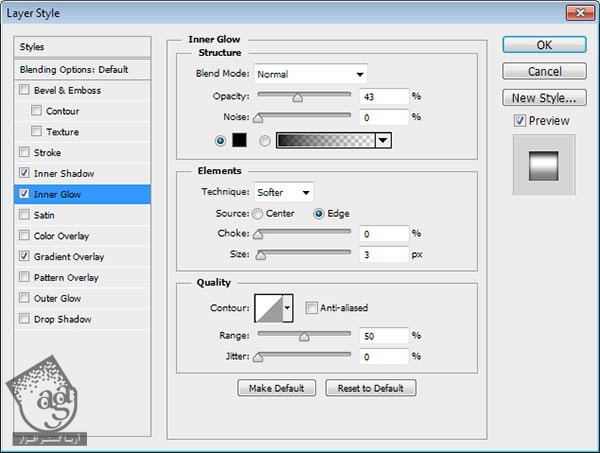
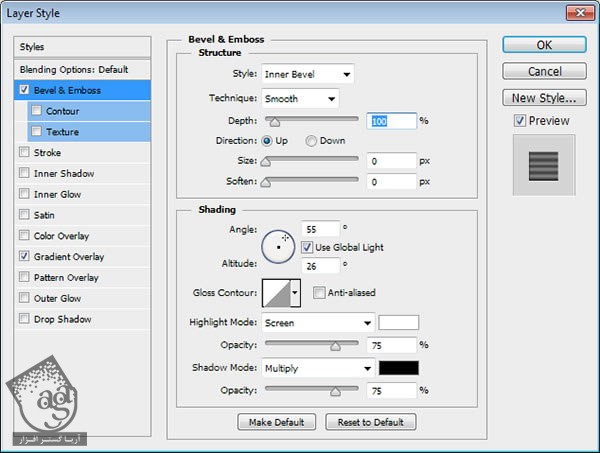
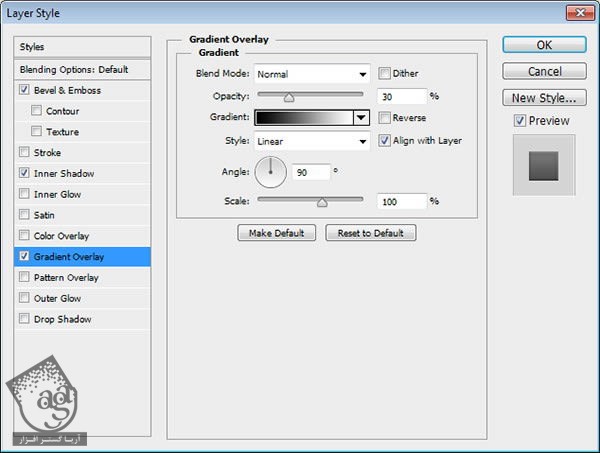
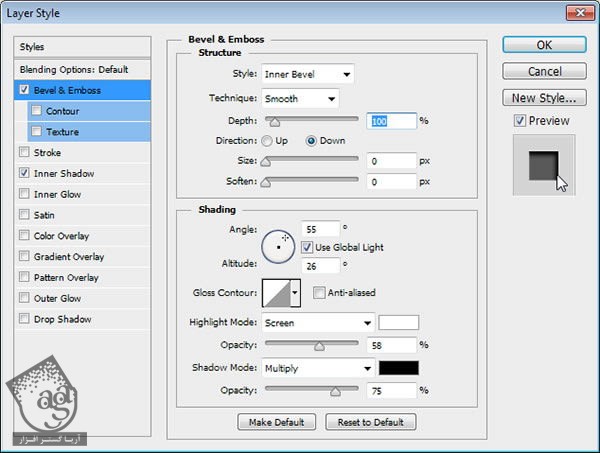
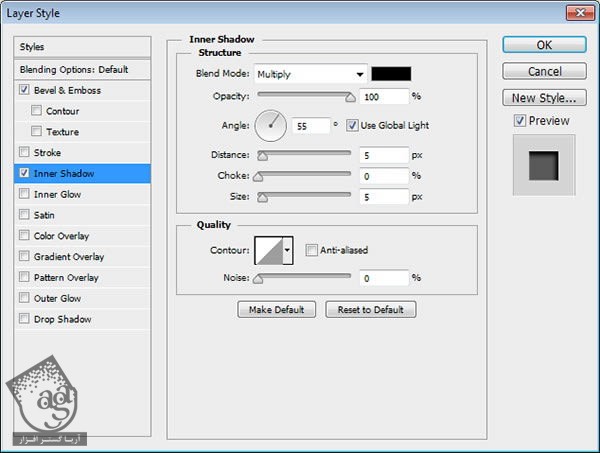
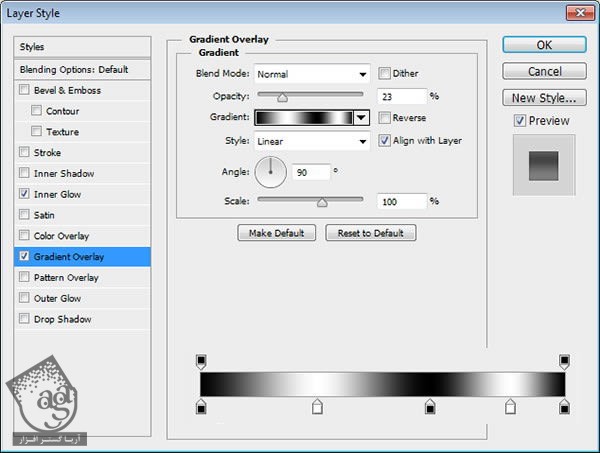
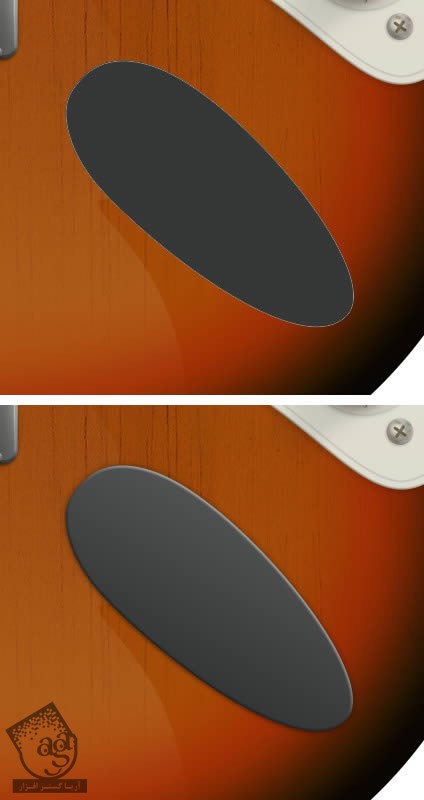
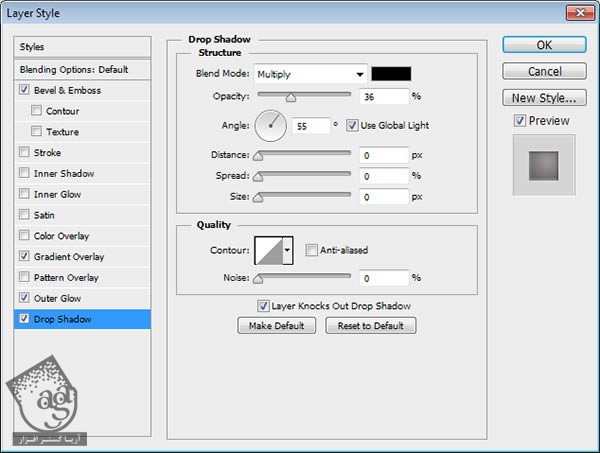
یک مستطیل با مقدار رنگی #fcf5e5 رسم می کنیم. Layer Style که در زیر می بینید رو روی اون اعمال می کنیم تا ظاهری سه بعدی پیدا کنه. توی تصویر زیر می تونید قبل و بعد اضافه کردن Layer Style رو مشاهده کنید.




گام شصت و هشتم
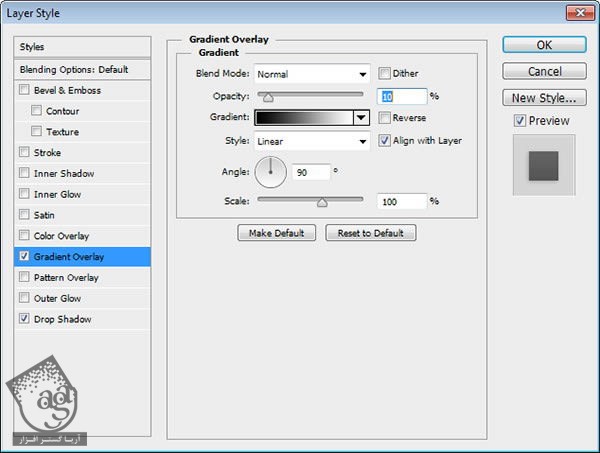
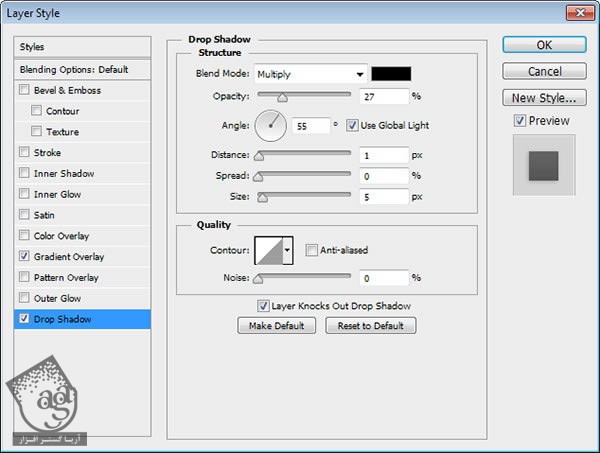
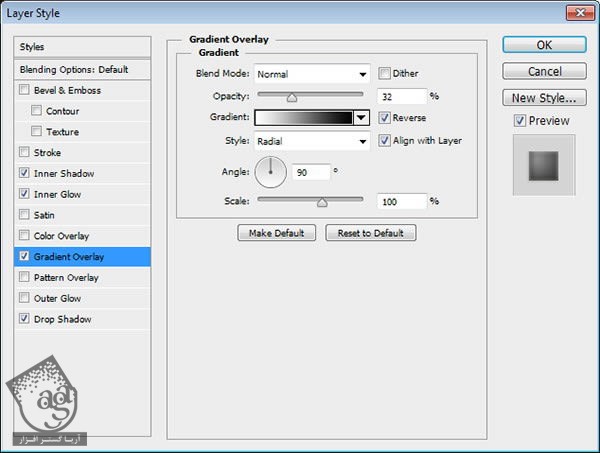
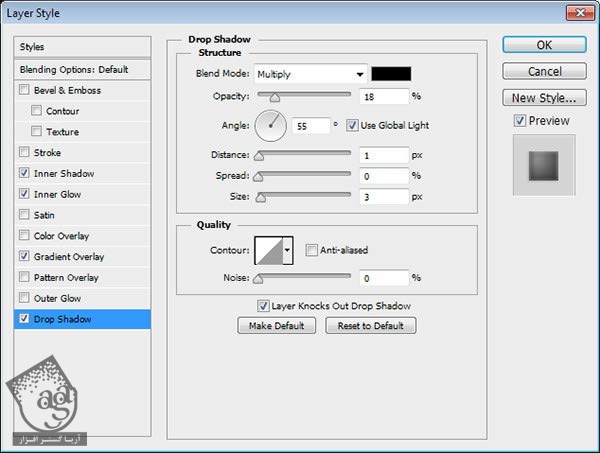
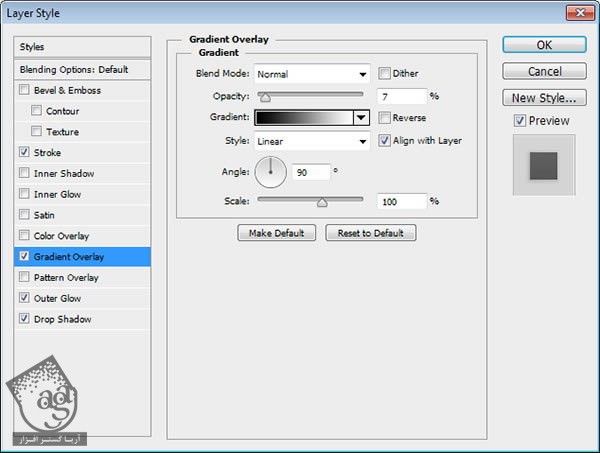
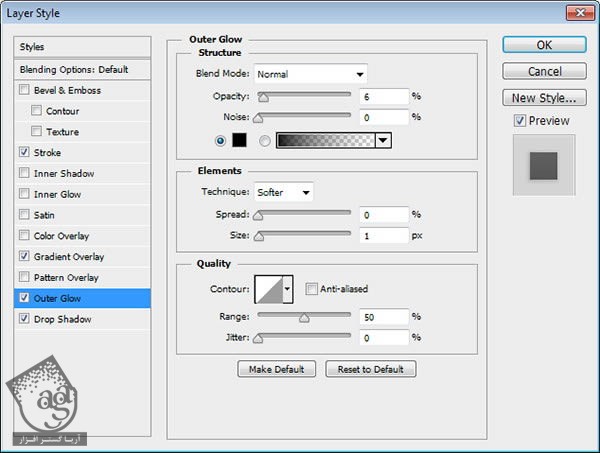
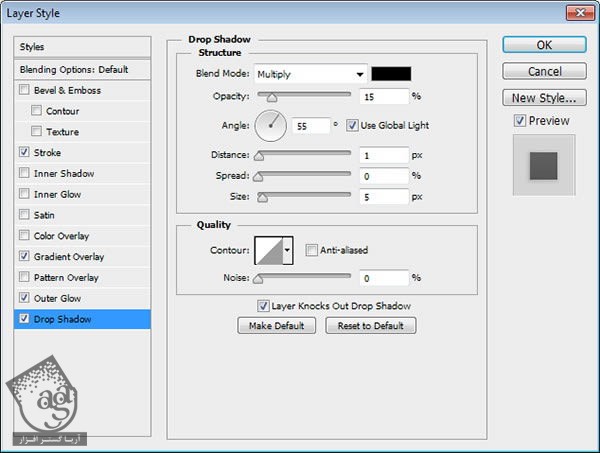
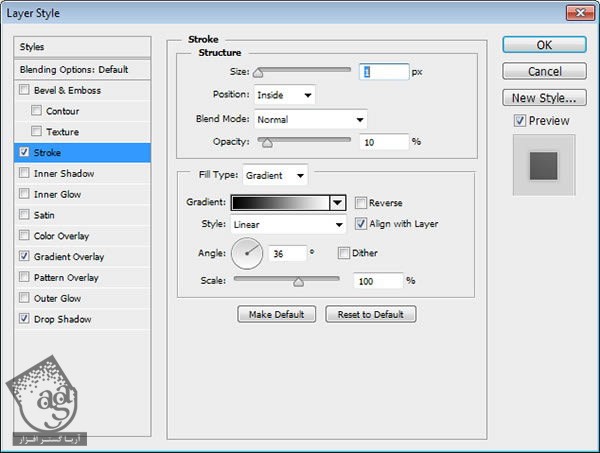
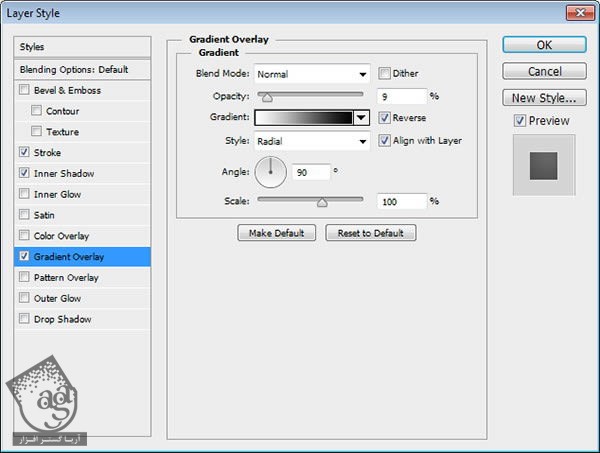
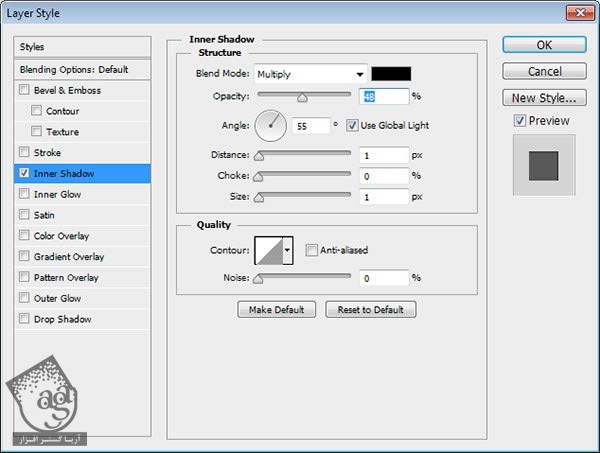
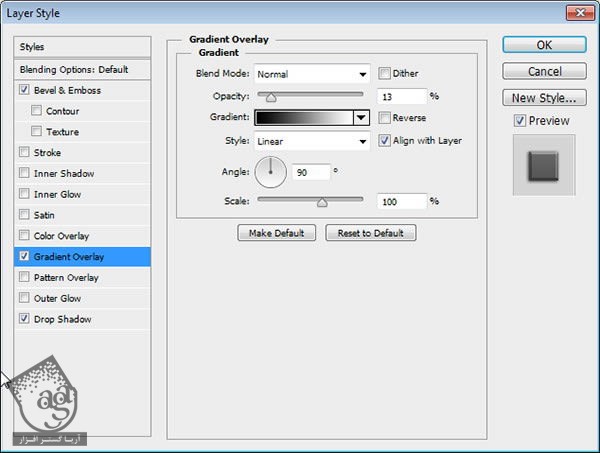
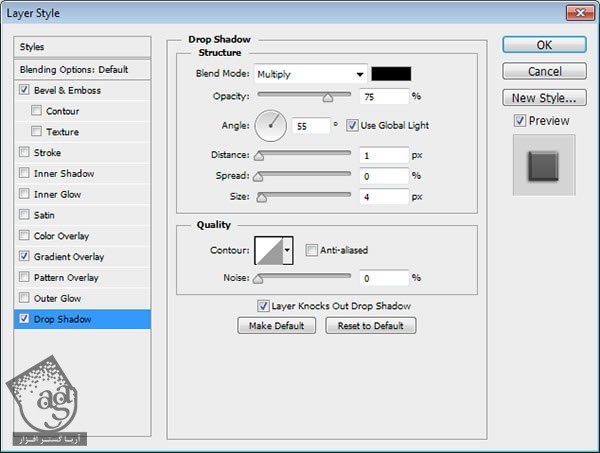
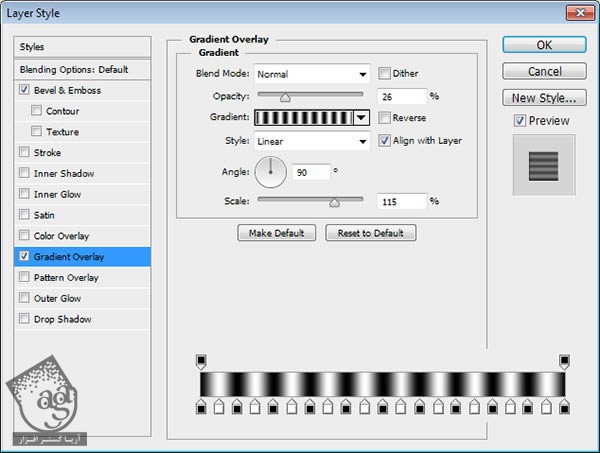
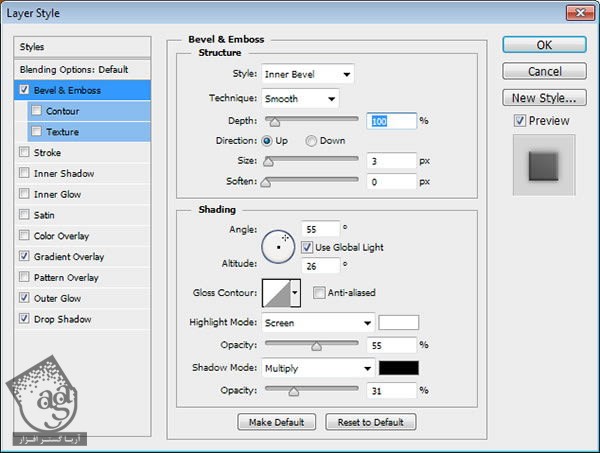
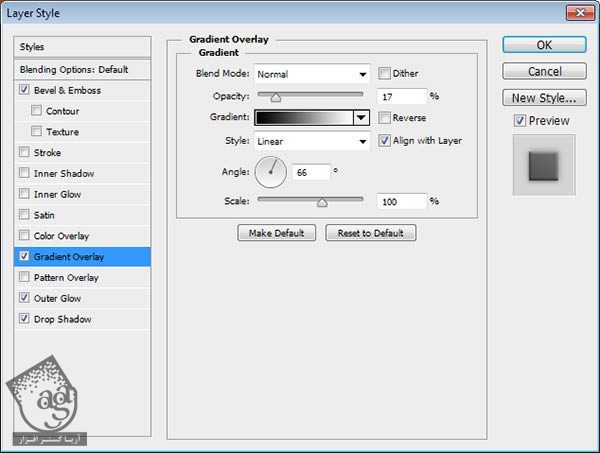
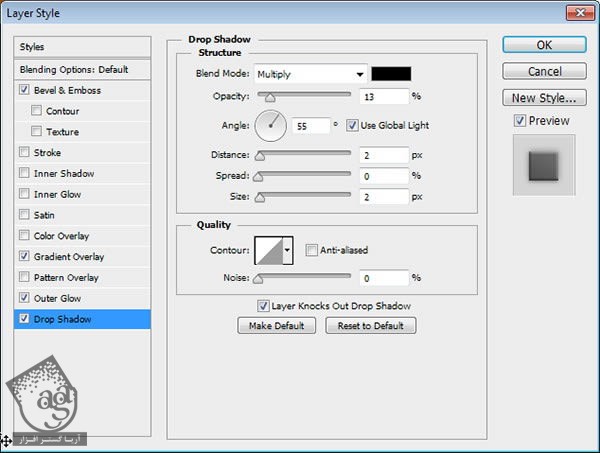
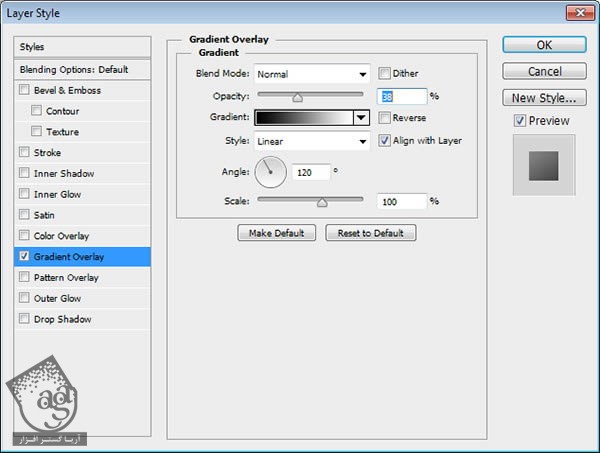
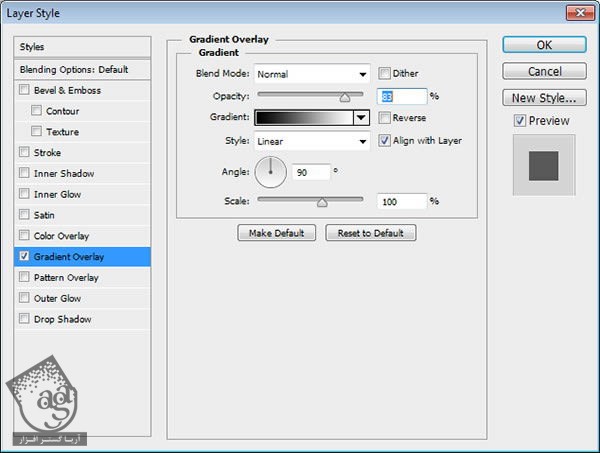
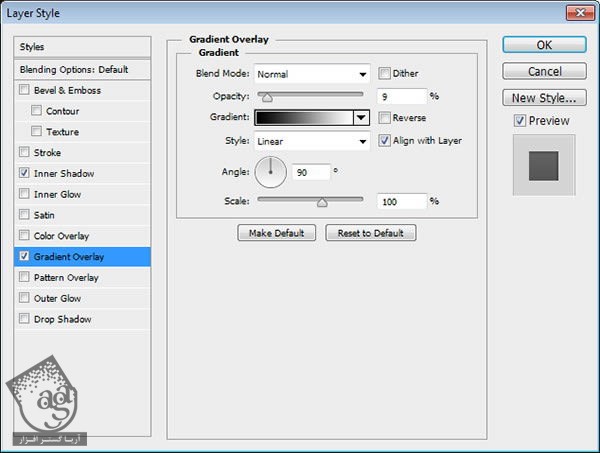
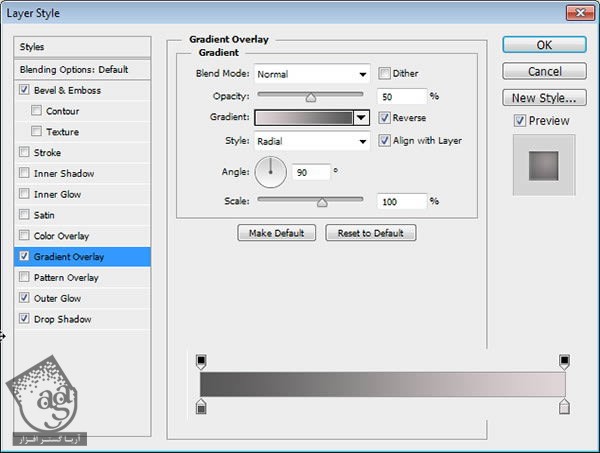
دایره های کوچکی رو با رنگ خاکستری اضافه می کنیم. بعد هم Gradient Overlay و Drop Shadow رو روی اون ها اعمال می کنیم.



گام شصت و نهم
Ctrl رو نگه می داریم رو روی شکل اصلی کلیک می کنیم تا یک لایه جدید به پشت شکل اضافه بشه و بعد هم رنگ مشکی رو براش در نظر می گیریم.

گام هفتاد ام
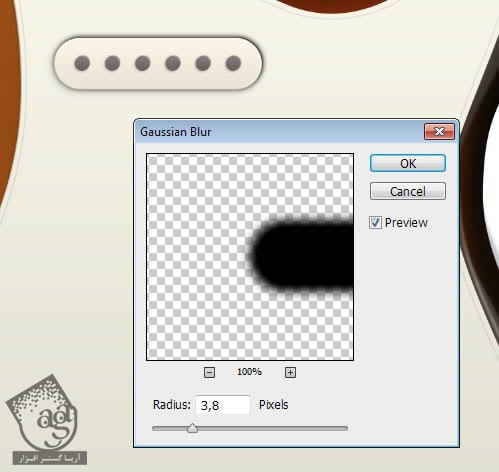
فیلتر Gaussian Blur رو روی اون اعمال می کنیم تا صیقلی بشه.

گام هفتاد و یکم
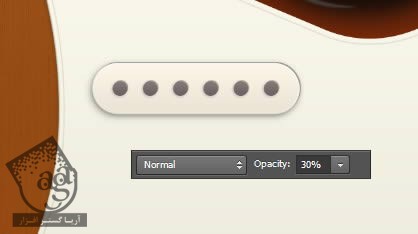
Opacity این لایه رو کاهش میدیم. این قرار هست سایه پل بشه.

گم هفتاد و دوم
برای اینکه سایه رو Duplicate کنیم، Ctrl+J رو فشار میدیم. حالا مسیر Filter > Blur > Motion Blur رو دنبال می کنیم. عددی رو برای Angle در نظر می گیریم که با مسیر نور هماهنگ باشه.

گام هفتاد و سوم
قسمت های اضافی سایه رو حذف می کنیم. از ابزار Eraser و Opacity کم برای ایجاد ظاهری واقعی استفاده می کنیم.

گام هفتاد و چهارم
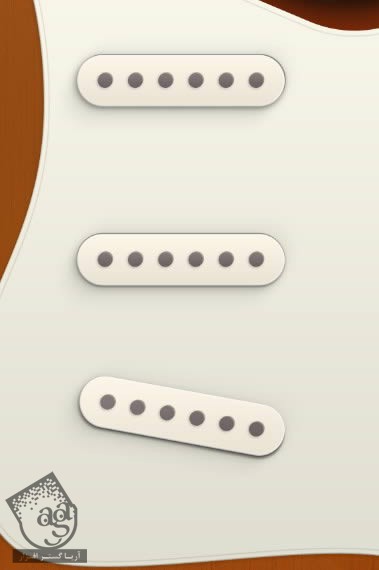
از طریق Duplicate کردن، دو تا پل جدید اضافه می کنیم. پل پایین تر رو می چرخونیم. سایه و مسیر نوری که به این پل می تابه رو باید تغییر بدیم.

گام هفتاد و پنجم: پیچ ها
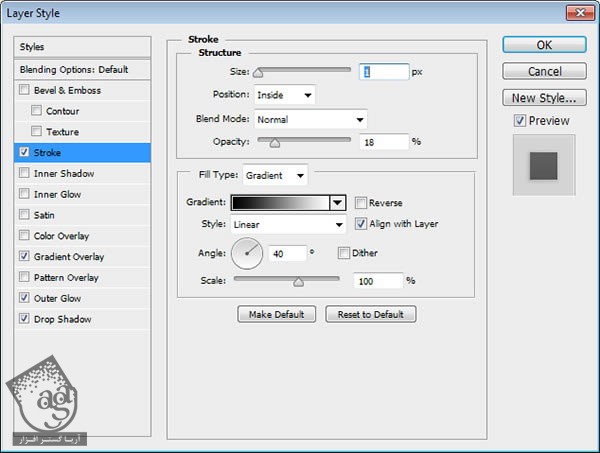
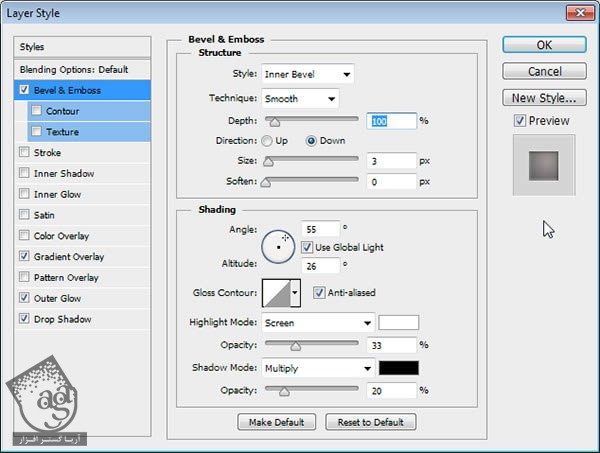
شکل یک دایره رو رسم می کنیم و مقدار #ded3bd رو به عنوان رنگ اون در نظر می گیریم. برای اینکه ظاهری توپ مانند پیدا کنه، Layer Style زیر رو روی اون اعمال می کنیم.



رو بوم کلیک و درگ می کنیم و Gradient Overlay رو فعال می کنیم.


گام هفتاد و ششم
یک لایه جدید درست می کنیم و با استفاده از یک قلموی نرم، نقاطی رو به صورت تصادفی روی پیچ سفید می کنیم. درست مثل همون کاری که برای هایلایت کردن بدنه اصلی انجام دادیم. این لایه رو از طریق دستور Ctrl+Alt+G به Clipping Mask تبدیل می کنیم. به این ترتیب هر چیزی که الان بکشیم فقط روی پیچ دیده میشه.

گام هفتاد و هفتم
یک علامت به اضافه روی پیچ ایجاد می کنیم. این کار رو با استفاده از دو مستطیل کوچک که همدیگه رو قطع می کنن، انجام میدیم. مقدار #70654f رو به عنوان رنگ اون در نظر می گیریم و Layer Style زیر رو روی اون اعمال می کنیم.

گام هفتاد و هشتم
این پیچ ها رو روی یک گروه دیگه قرار میدیم. بعد همزمان که دکمه Alt رو نگه داشتیم، گروه رو درگ می کنیم تا Duplicate بشه. برای اینکه ظاهر هر پیچ کمی با پیچ های دیگه فرق داشته باشه، یاد هر کدوم رو یک مقدار بچرخونیم.


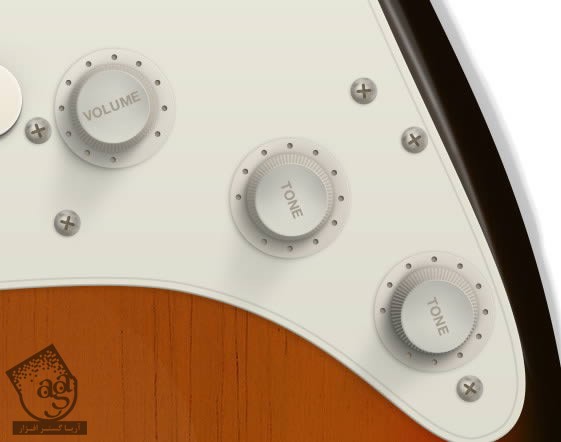
گام هفتاد و نهم: Knob
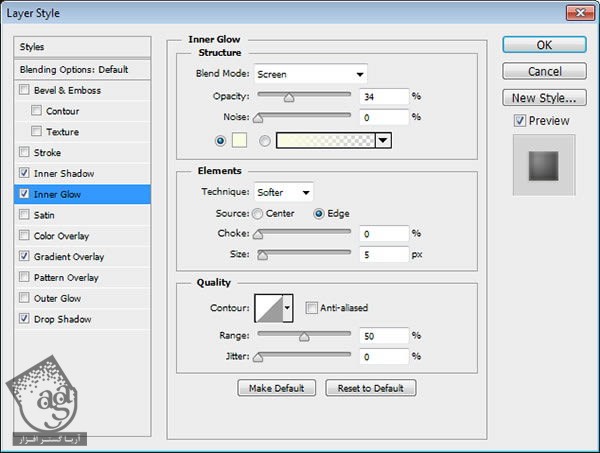
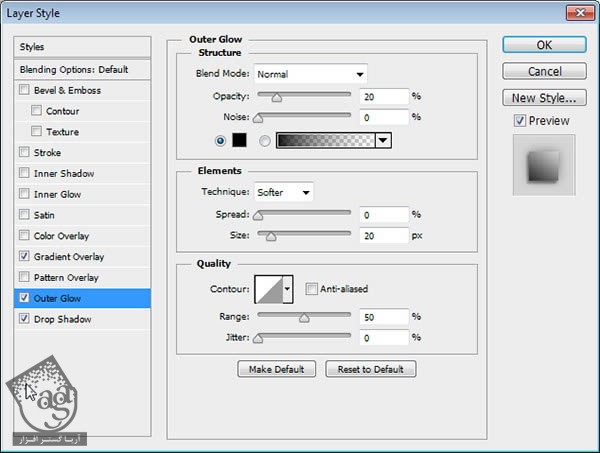
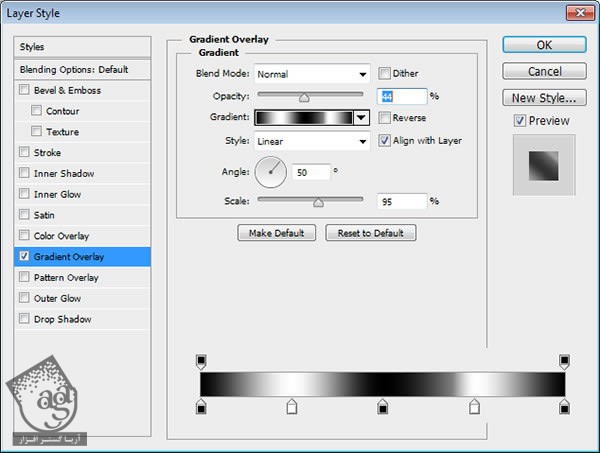
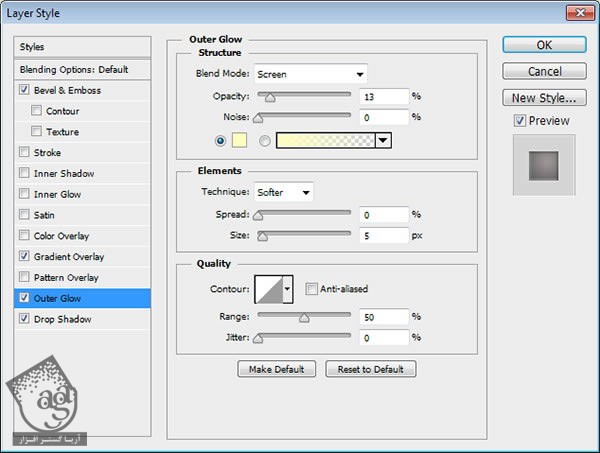
یک دایره به رنگ #dfd9cb رسم می کنیم و Layer Style که در تصویر زیر مشاهده می کنید رو روی اون اعمال می کنیم.





گام هشتاد ام
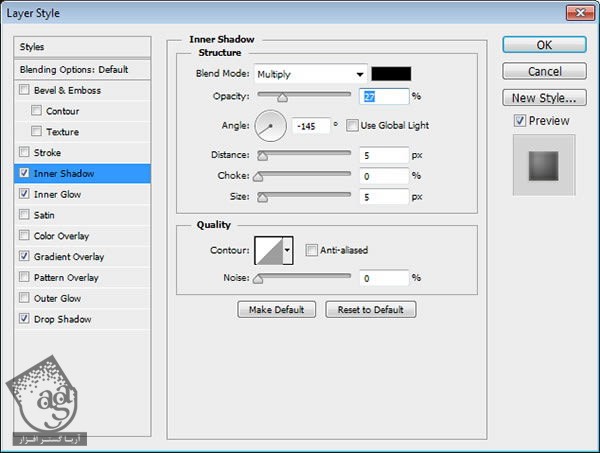
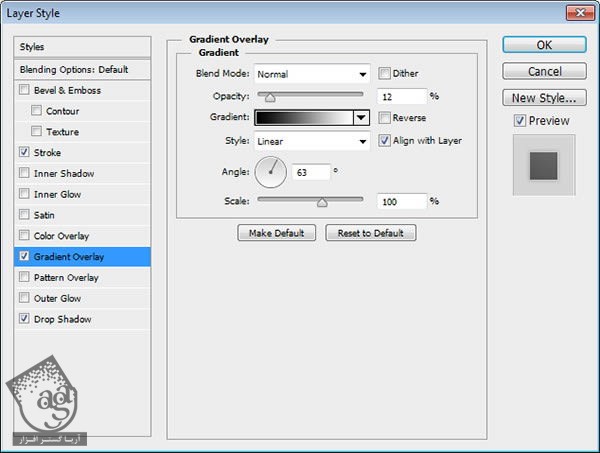
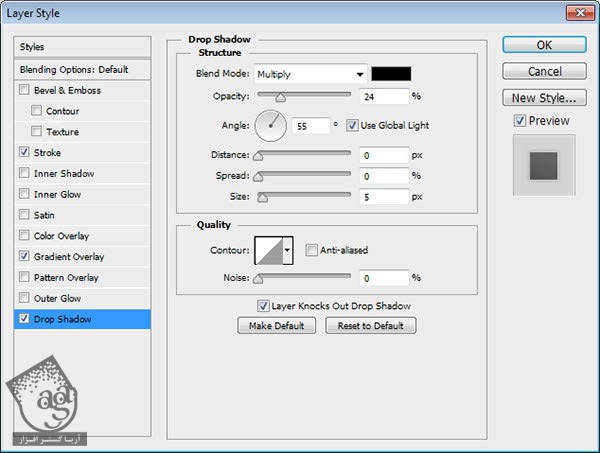
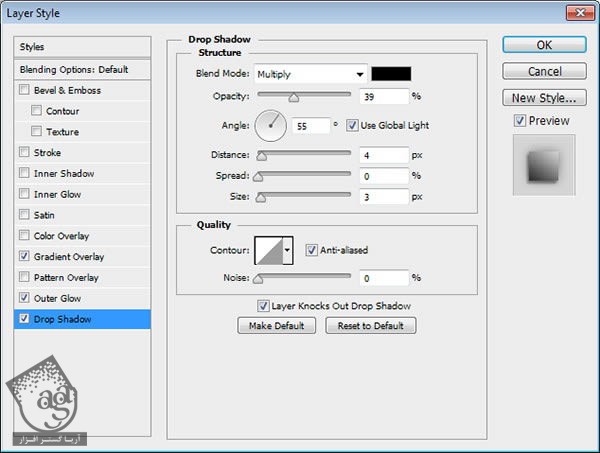
شکل یک دایره کوچک تر رو به رنگ تیره تر رسم می کنیم و بعد هم Layer Style که در تصویر زیر مشاهده می کنید رو روی اون اعمال می کنیم.





گام هشتاد و یکم
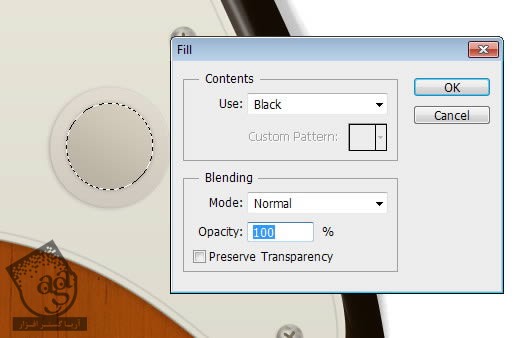
Ctrl رو نگه می داریم و روی مسیر دایره کلیک می کنیم. یک لایه جدید درست می کنیم و اون رو پشت شکل قرار میدیم. حالا رنگ مشکی رو براش در نظر می گیریم.

گام هشتاد و دوم
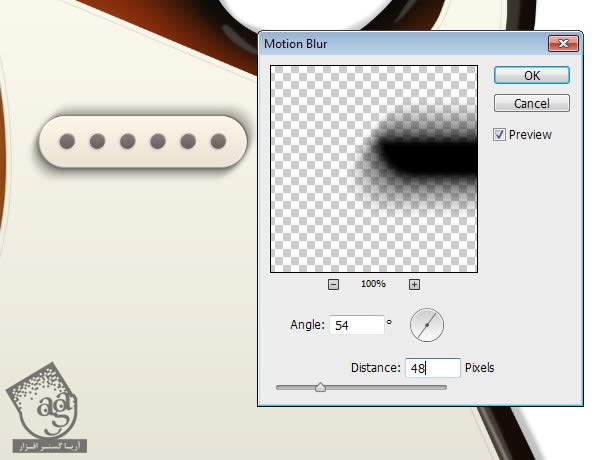
فیلتر Motion Blur رو روی اون اعمال می کنیم.

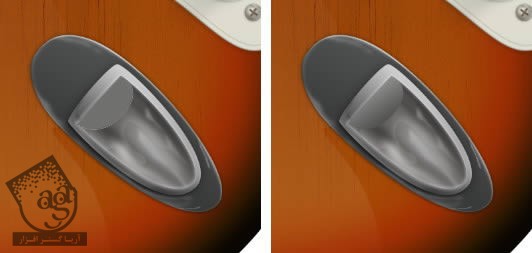
گام هشتاد و سوم
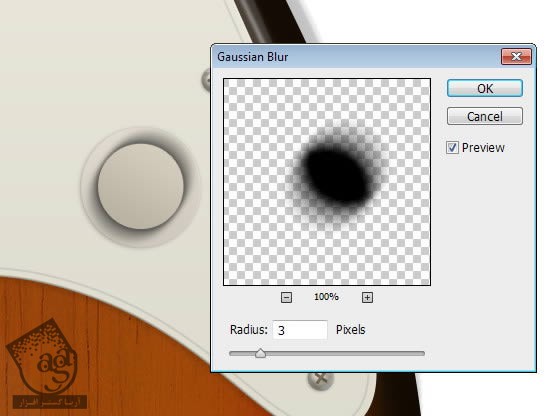
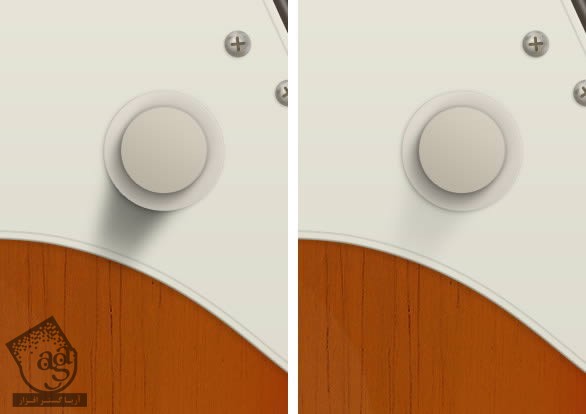
با استفاده از فیلتر Gaussian Blur ظاهری صیقلی بهش میدیم.

گام هشتاد و چهارم
قسمت های ناخواسته سایه رو حذف می کنیم.

گام هشتاد و پنجم
با استفاده از ابزار Brush می تونیم سایه بیشتری رو به صورت دستی اضافه کنیم. اما باید مطمئن بشیم که Opacity رو کاهش دادیم و لبه های ناخواسته رو حذف می کنیم.

گام هشتاد و ششم
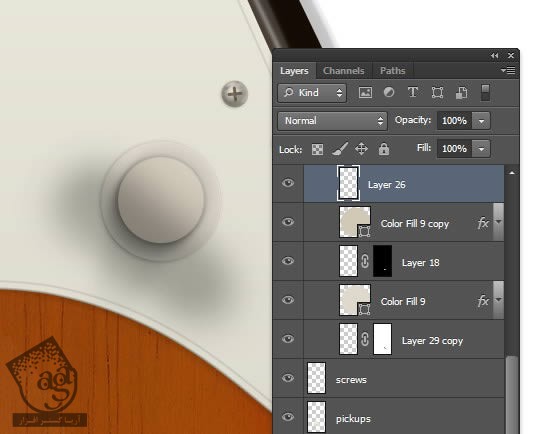
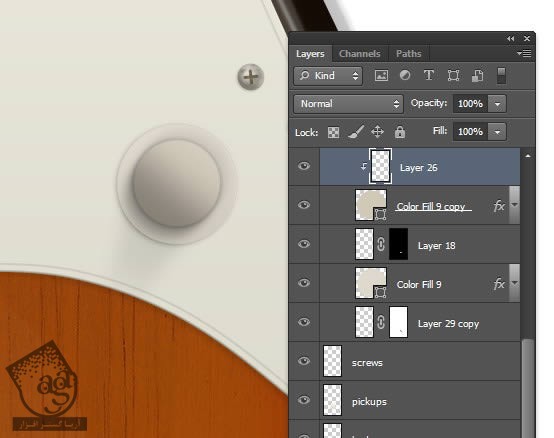
یک لایه جدید بالای شکل دایره درست می کنیم و قسمت پایین اون رو مشکی می کنیم. این لایه رو به Clipping Mask تبدیل می کنیم.


گام هشتاد و هفتم
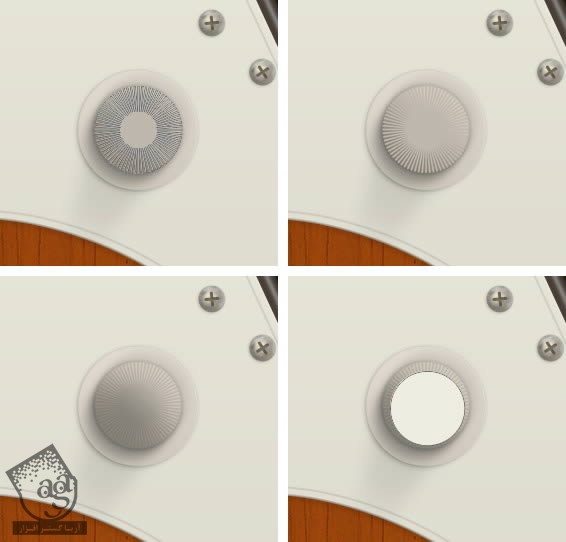
خطوط روی Knob رو Duplicate می کنیم. حالا یک لایه جدید درست می کنیم و مقدار #bfb9ad رو به عنوان رنگ اون در نظر می گیریم. باز دیگه یک لایه جدید درست می کنیم و اون رو به Clipping Mask تبدیل می کنیم. قسمت های پایین تر شکل رو به رنگ تیره تر در میاریم و قسمت های بالاتر knob رو روشن تر می کنیم.

گام هشتاد و هشتم
Layer Style زیر رو روی قسمت پایینی Knob اضافه می کنیم.



این هم از نتیجه.

گام هشتاد و نهم
از یک قلمیو کوچک برای اضافه کردن هایلایت و سایه بیشتر استفاده می کنیم. به این ترتیب، ظاهر واقعی تری پیدا می کنه.

گام نود ام
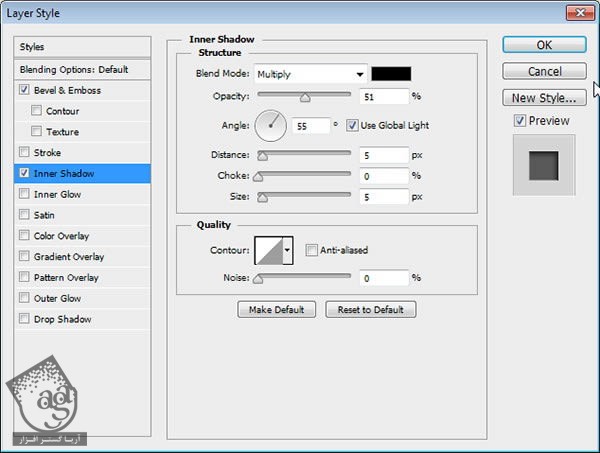
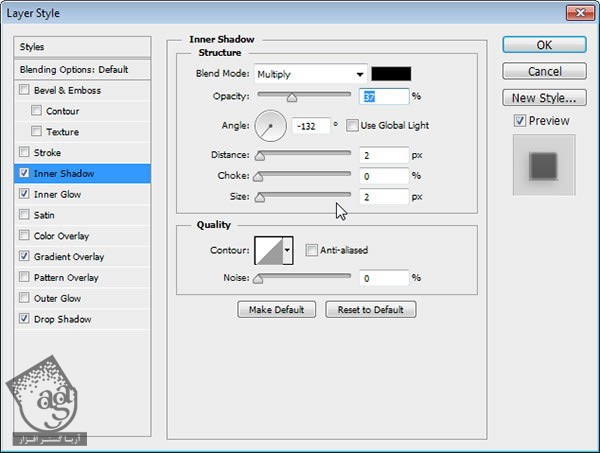
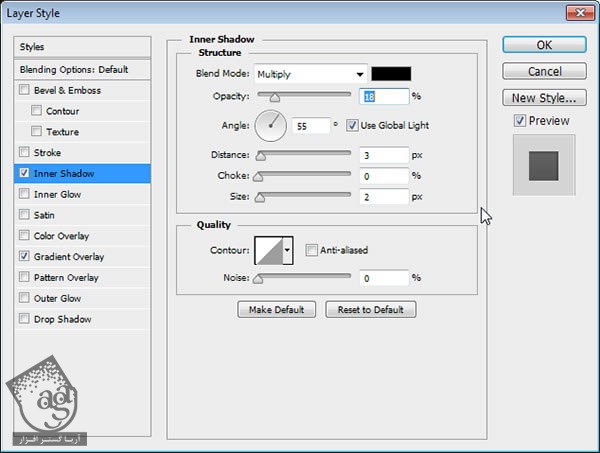
یک دایره به دور Knob اضافه می کنیم و Inner Shadow رو روی اون اعمال می کنیم.


این هم از نتیجه.

گام نود و یکم
متنی رو به مرکز Knob اضافه می کنیم.

گام نود و دوم
با نگه داشتن دکمه Alt و درگ کردن لایه Knob، اون رو Duplicate می کنیم.

گام نود و سوم: سیم گیر یا Tailpiece
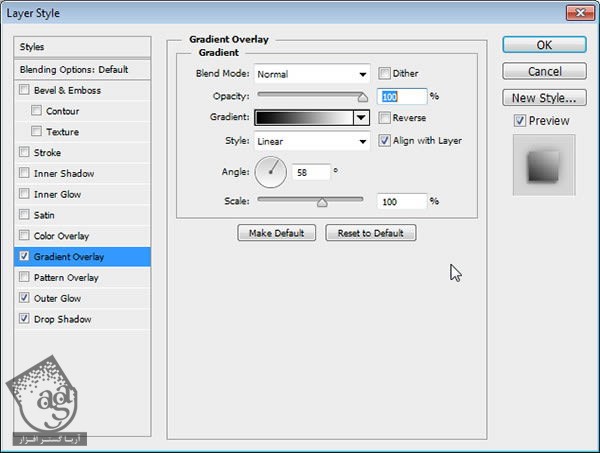
با استفاده از همون مسیری که قبلا توی ایلاستریتور درست کرده بودیم، شکل اصلی سیم گیر رو می کشیم و مقدار #42433e رو برای اون در نظر می گیریم و Layer Style زیر رو روی اون اعمال می کنیم.




گام نود و چهارم
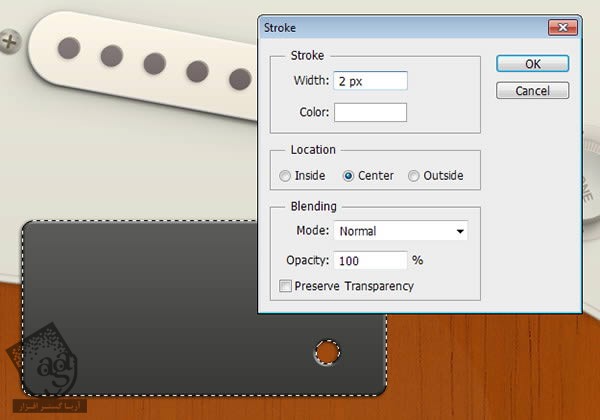
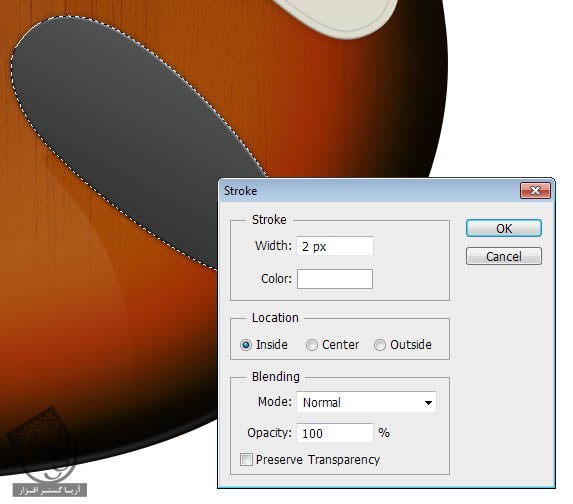
Ctrl رو نگه می داریم و روی شکل کلیک می کنیم. یک لایه جدید درست می کنیم و مسیر Edit > Stroke رو دنبال می کنیم و رنگ سفید رو براش در نظر می گیریم.


گام نود و پنجم
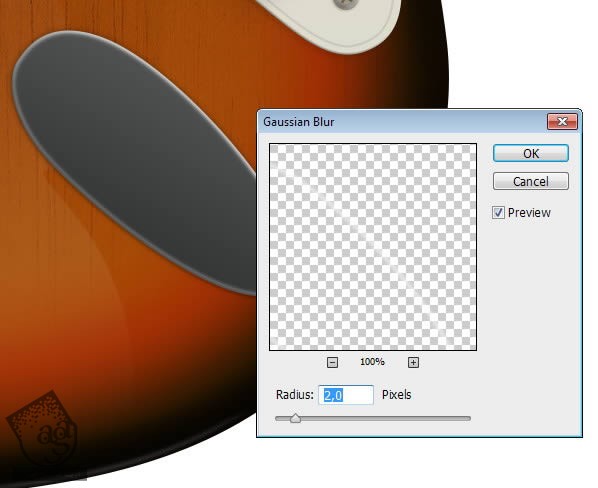
خط Stroke رو با اعمال فیلتر Gaussian Blur، صاف می کنیم.

گام نود و ششم
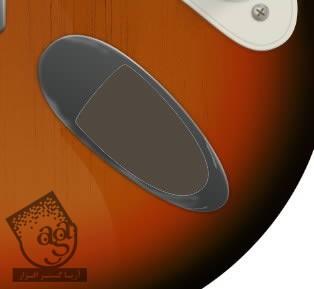
با استفاده از ابزار Eraser، قسمت های ناخواسته رو حذف می کنیم.

گام نود و هفتم
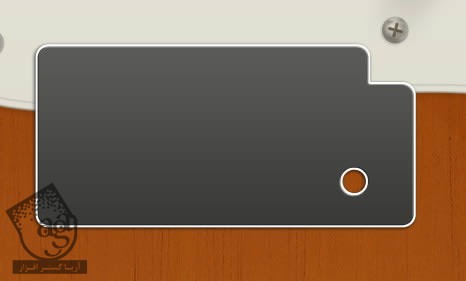
یک لایه جدید درست می کنیم و بالای شکل رو با استفاده از ابزار Brush و اعمال Stroke، هایلایت می زنیم. Opacity قلمو رو باید کم کنیم.

گام نود و هشتم
به اضافه کردن هایلایت ادامه میدیم. توی این مرحله، برای اینکه کنتراست بیشتری به شکل ببخشیم باید بهش سایه اضافه کنیم.

گام نود و نهم
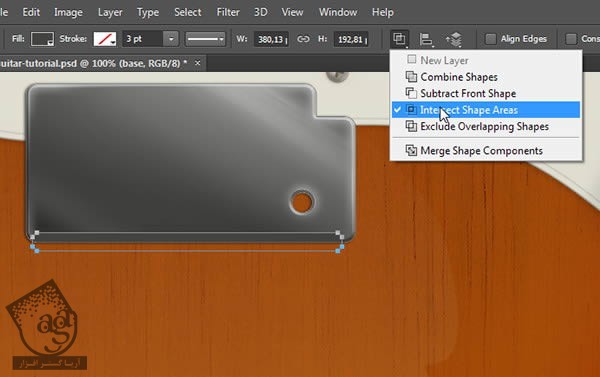
شکل رو Duplicate می کنیم و بعد یک مستطیل جدید به قسمت پایین اضافه می کنیم و اون رو روی Intersect قرار میدیم.

گام صد ام
Layer Style زیر رو اعمال می کنیم.



گام صد و یکم
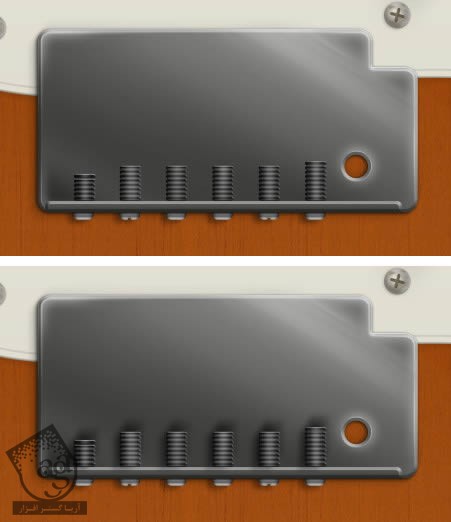
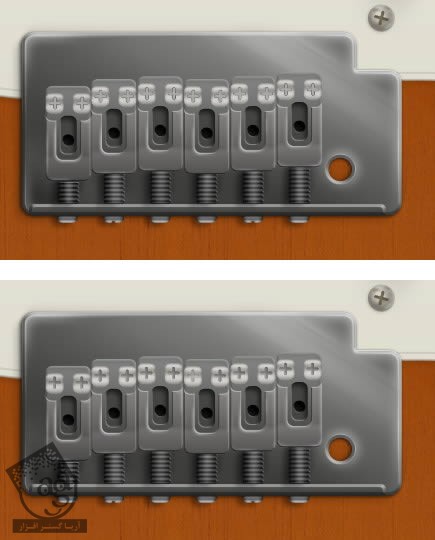
در انتها چند تا مستطیل کوچیک اضافه می کنیم. Layer Style زیر رو روی اون ها اعمال می کنیم. یک لایه جدید در پشت اضافه می کنیم و سایه اضافه می کنیم.




گام صد و دوم
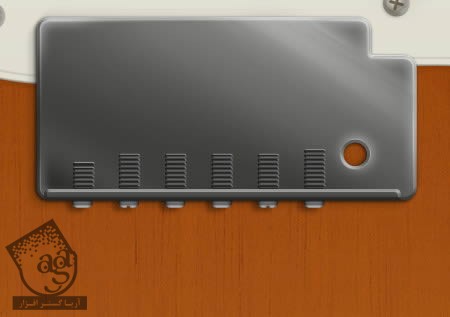
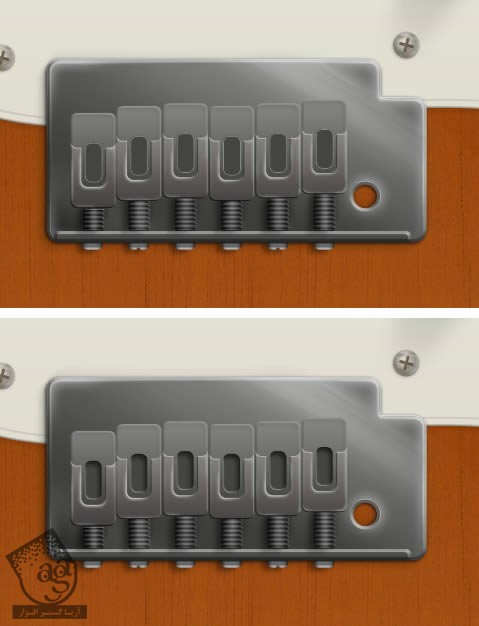
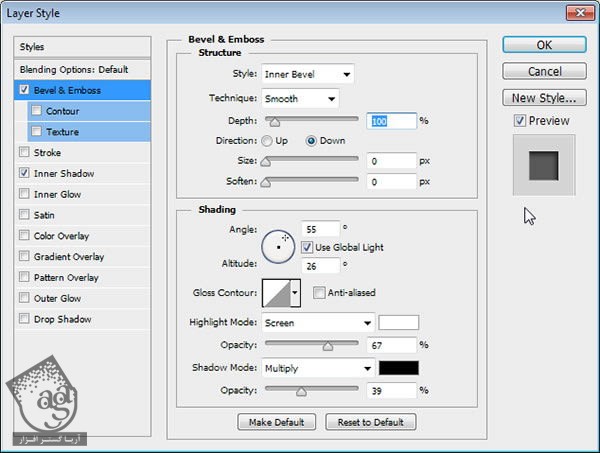
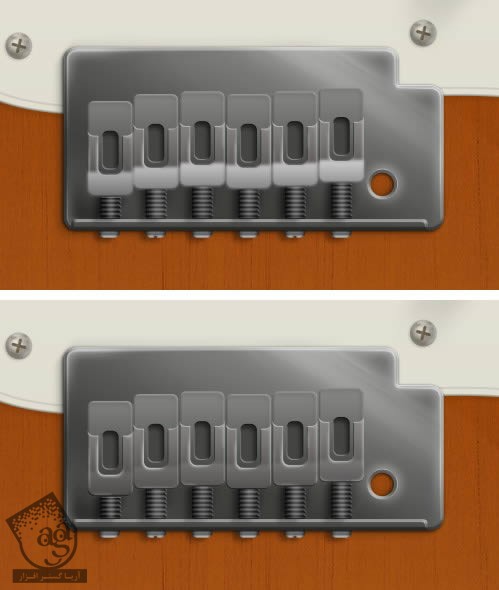
چند تا مستطیل شیار دار به رنگ خاکستری تیره اضافه می کنیم و فیلترهای Bevel، Emboss و Gradient Overlay رو روی اون ها اعمال می کنیم.



گام صد و سوم
یک لایه جدید اضافه می کنیم و مرکز هر دایره رو سفید و کناره ها رو مشکی می کنیم. برای اینکه این لایه رو به یک Clipping Mask تبدیل کنیم، Ctrl+Alt+G رو فشار میدیم.

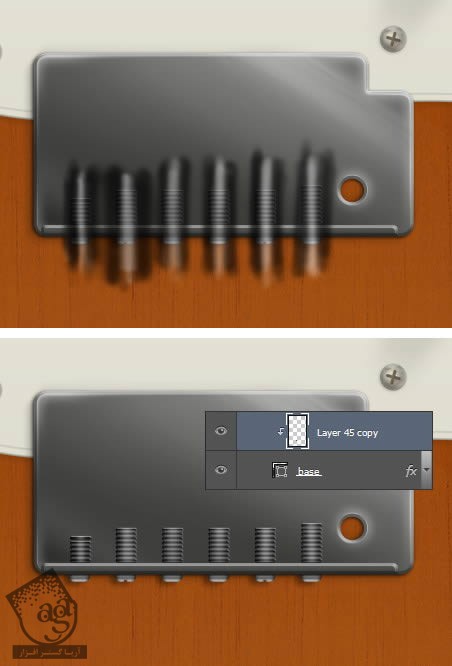
گام صد و چهارم
به پشت پیچ ها سایه اضافه می کنیم.

گام صد و پنجم
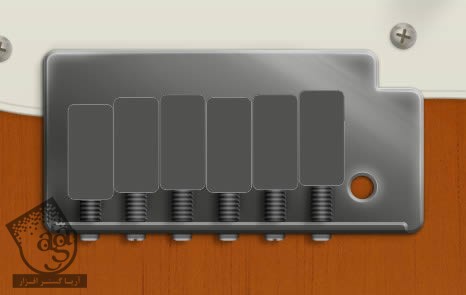
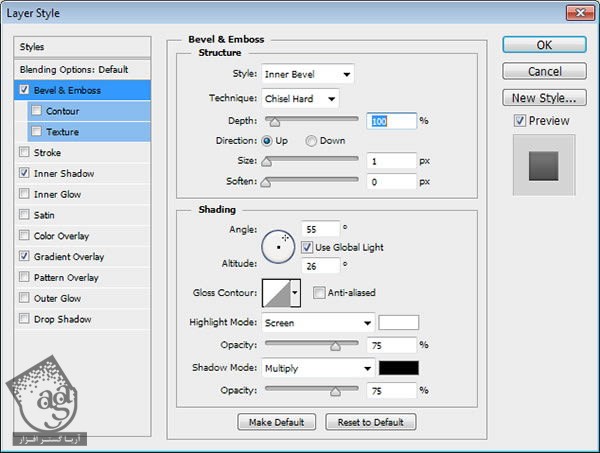
با استفاده از ابزار Rounded Rectangle، به بالای هر کدوم از پیچ ها یک مستطیل اضافه می کنیم و Layer Style زیر رو روی اون ها اعمال می کنیم.




گام صد و ششم
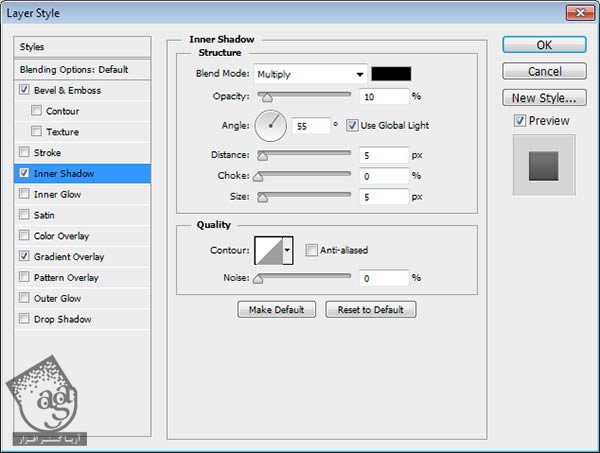
شکل زیر رو اضافه می کنیم و Layer Style زیر رو روی اون اعمال می کنیم.



گام صد و هفتم
یک لایه جدید درست می کنیم و Stroke نرمی رو به لبه ها اضافه می کنیم.

گام صد و هشتم
شکل یک مستطیل دیگه رو اضافه می کنیم و Layer Style زیر رو روی اون اعمال می کنیم تا تبدیل به سوراخ بشه.



گام صد و نهم
یک لایه جدید درست می کنیم و قسمت های پایینی رو همون طور که توی تصویر زیر می بینید، سفید می کنیم. Opacity رو هم کاهش میدیم.

گام صد و دهم
دایره های کوچکی رو به هر کدوم اضافه می کنیم و برای اینکه بتدیل به سوراخ بشه، Layer Style زیر رو روی اون اعمال می کنیم.



گام صد و یازدهم
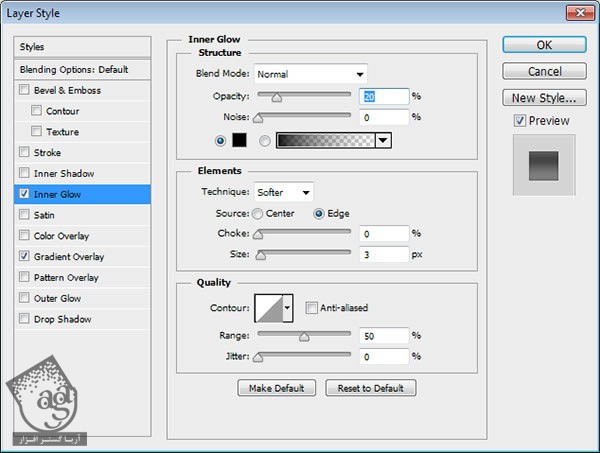
یک مستطیل به رنگ روشن تر اضافه می کنیم و بعد فیلترهای Gradient Overlay و Inner Glow رو اعمال می کنیم.




گام صد و دوازدهم
یک علامت به اضافه به مستطیل ها اضافه می کنیم و Layer Style زیر رو روی هر کدوم از اون ها اعمال می کنیم.

گام صد و سیزدهم
پیچ هایی رو در بالا اضافه می کنیم. برای انجام این کار می تونیم پیچ هایی که توی مرحله قبل درست کردیم رو هم کپی کنیم.

گام صد و چهاردهم: Boot Straps
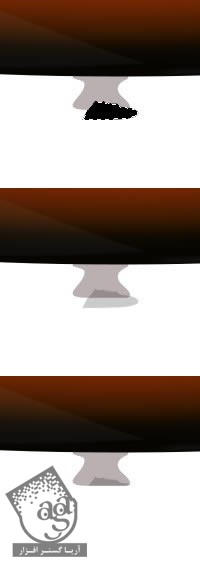
همچین شکلی رو رسم می کنیم و اون رو زیر بدنه اصلی قرار میدیم.

گام صد و پانزدهم
یک لایه جدید اضافه می یکنم و روی شکل رو به صورت تصادفی مشکی می کنیم. این لایه رو به Clipping Mask تبدیل می کنیم و بعد Opacity رو کاهش میدیم.

گام صد و شانزدهم
این فرآیند رو تکرار می کنیم.

گام صد و هفدهم
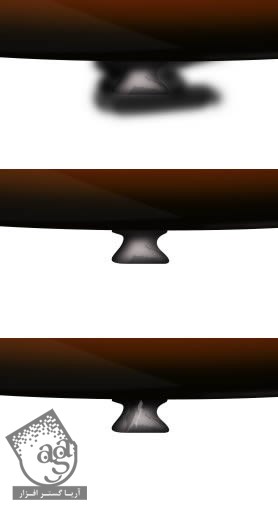
یک لایه جدید درست می کنیم و لبه ها رو با استفاده از یک قلموی نرم، مشکی می کنیم. این لایه رو به Clipping Mask تبدیل می کنیم و روی شکل هایلایت اضافه می کنیم.

گام صد و هجدهم
همین فرآیند رو برای قسمت بالای بدنه هم تکرار می کنیم.

گام صد و نوزدهم
یک شکل تیره به رنگ #353736 رسم می کنیم و Layer Sryle که در تصویر زیر مشاهده می کنید رو روی اون اعمال می کنیم.





گام صد و بیستم
یک لایه جدید درست می کنیم. Ctrl رو نگه می داریم و روی شکل کلیک می کنیم و بعد هم مسیر Edit > Stroke رو دنبال می کنیم. همون طور که در زیر می بینید، برای هایلایت کردن کنار لبه ها از رنگ سفید استفاده می کنیم.

گام صد و بیست و یکم
خطوط Stroke رو با استفاده از فیلتر Gaussian Blur، نرم و صیقلی می کنیم.

گام صد و بیست و دوم
بعضی قسمت های Stroke رو پاک می کنیم.

گام صد و بیست و سوم
همون طور که توی تصویر زیر می بینید، هایلایت های بیشتری رو به صورت دستی به شکلی که توی مرحله قبل درست کردیم، اضافه می کنیم.

گام صد و بیست و چهارم
این شکل رو رسم می کنیم و Layer Style رو بهش اضافه می کنیم.




گام صد و بیست و پنجم
یک شکل کوچک تر رسم می کنیم و Gradient Overlay رو بهش اضافه می کنیم.


گام صد و بیست و ششم
یک لایه جدید درست می کنیم و اون رو به Clipping Mask تبدیل می کنیم. به داخل این شکل، سایه و هایلایت اضافه می کنیم.

گام صد و بیست و هفتم
بخش داخلی رو هم اضافه می کنیم و Gradient Overlay رو بهش اضافه می کنیم.


گام صد و بیست و هشتم
به داخل شکل، سایه و هایلایت اضافه می کنیم.

گام صد و بیست و نهم
یک چند ضلعی رسم می کنیم و Gradient Overlay رو بهش اضافه می کنیم.


گام صد و سی ام
چند از پیکسل ها رو کپی و بعد هم Duplicate می کنیم. با این کار، چند ضلعی مون ظاهری سه بعدی پیدا می کنه.

ادامه آموزش Photoshop : طراحی گیتار الکتریک – قسمت سوم
دوره های آموزشی مرتبط
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
450,000 تومان
590,000 تومان






























































































قوانین ارسال دیدگاه در سایت