No products in the cart.
آموزش Photoshop : ویرایش تصویر فانتزی حلزون

آموزش Photoshop : ویرایش تصویر فانتزی حلزون
توی این آموزش، ویرایش تصویر فانتزی حلزون رو با استفاده از Photoshop با هم می بینیم. اول از همه، تصویر اصلی رو با ادغام دو تا عکس درست می کنیم. بعد هم حلزون و پیچک رو وارد می کنیم. توی مرحله بعد، پنجره، در، قارچ ها، دودکش، دود و چراغ رو اضافه می کنیم و اون ها رو با استفاده از Adjustment Layer، ماسک و قلموها با هم ادغام می کنیم. از تصویر بوکه هم برای افزایش افکت رویایی صحنه استفاده می کنیم و افکت نهایی رو با استفاده از چند تا Adjustment Layer، بهبود می بخشیم.
با ” آموزش Photoshop : ویرایش تصویر فانتزی حلزون ” با ما همراه باشید…
- سطح سختی: متوسط
- مدت آموزش: 40 تا 50 دقیقه
- نرم افزار استفاده شده: Adobe Photoshop
فایل های تمرین- Project Files
دانلود فایل های استفاده شده در این دوره – Project Files
درست کردن صحنه اصلی
گام اول
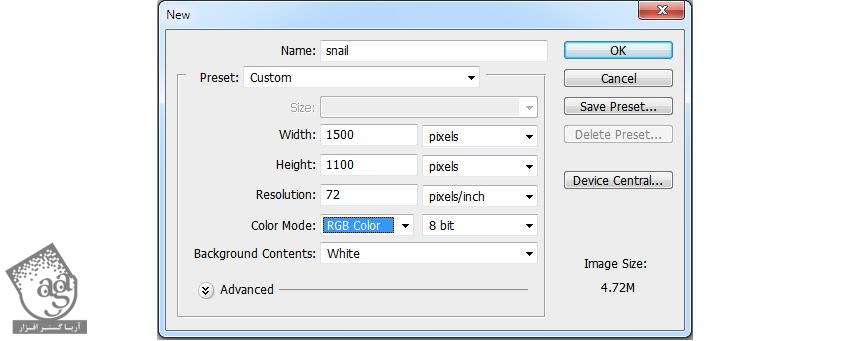
یک سند به ابعاد 1500 در 1100 پیکسل درست می کنیم و تنظیمات زیر رو وارد می کنیم.

گام دوم
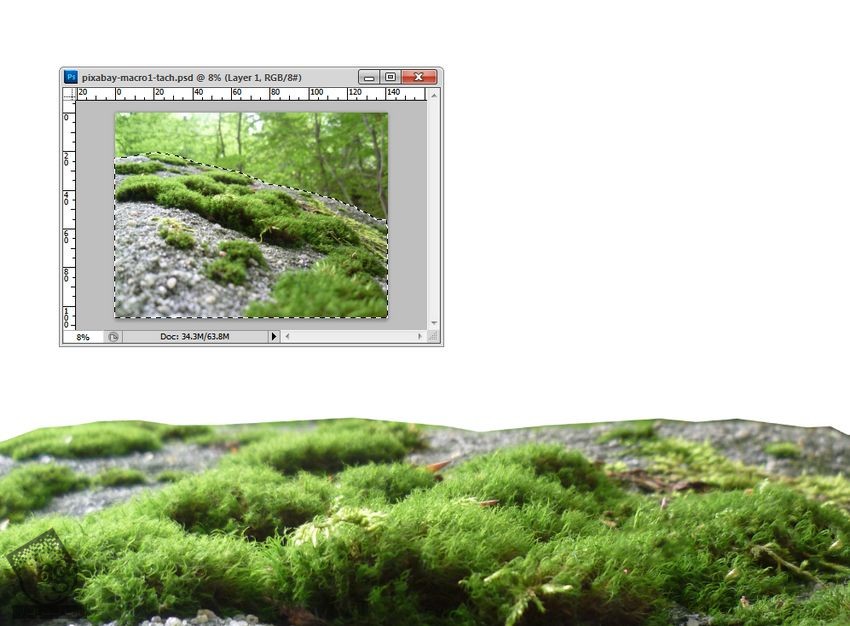
تصویر پیش زمینه یا Foreground رو باز می کنیم. با استفاده از ابزار Polygon Lasso، ناحیه پیش زمینه رو انتخاب می کنیم و با استفاده از ابزار Move، اون رو به نیمی از بوم سفید اضافه می کنیم. ابزار Free Tansform رو بر می داریم و اون رو می چرخونیم تا به صورت افقی قرار بگیره.

گام سوم
روی دومین آیکن از انتهای پنل Layers کلیک می کنیم تا یک ماسک به این لایه اضافه بشه. با استفاده از یک قلموی نرم و گرد، لبه ها رو نرم می کنیم و پس زمینه سفید رو محو می کنیم.

گام چهارم
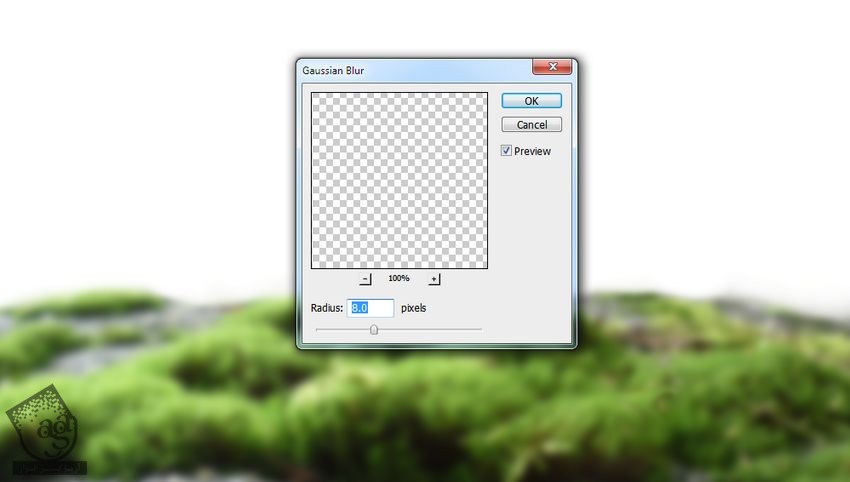
وارد مسیر Filter > Blur > Gaussian Blur میشیم و Radius رو میزاریم روی 8 پیکسل.

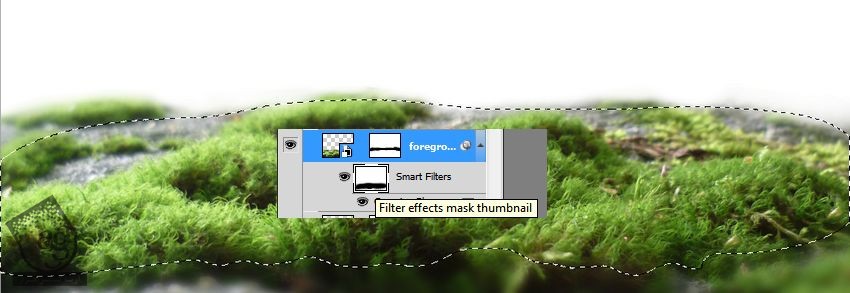
روی این لایه Filter Mask، از یک قلموی نرم و مشکی برای پاک کردن افکت Blur استفاده می کنیم و کاری می کنیم که پس زمینه دیده بشه.

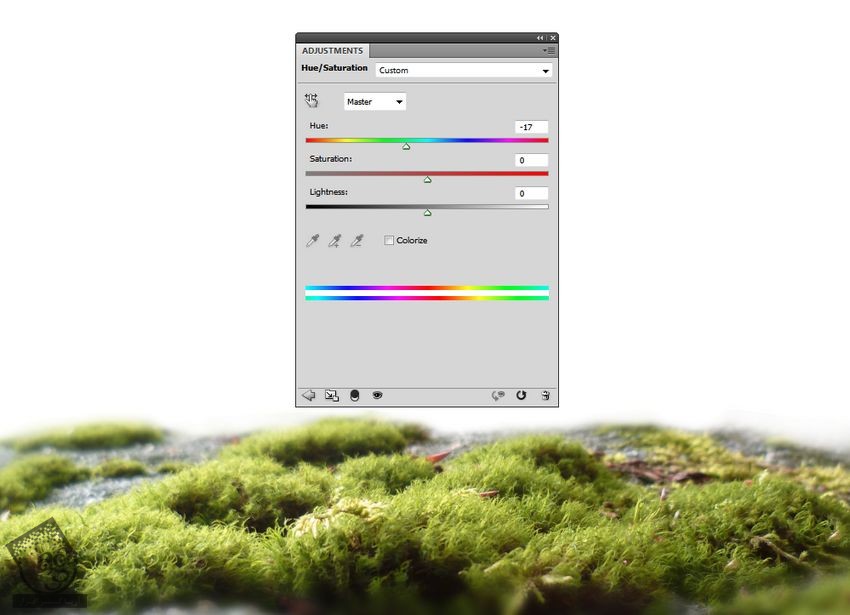
گام پنجم
وارد مسیر Layer > New Adjustment > Hue Saturation میشیم و اون رو به صورت Clipping Mask تنظیم می کنیم. بعد هم عدد -17 رو برای Hue در نظر می گیریم.

گام ششم
تصویر پس زمینه رو باز می کنیم. این تصویر رو با استفاده از ابزار Move، روی بوم اصلی درگ می کنیم و اون رو پشت پیش زمینه یا Foreground قرار میدیم. این لایه رو زیر لایه پیش زمینه قرار میدیم.

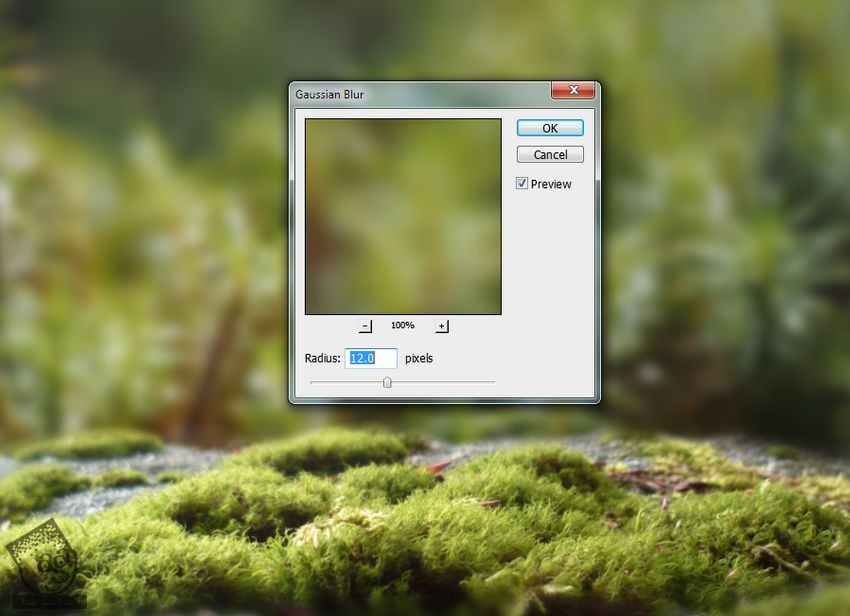
گام هفتم
Gaussian Blur 12 پیکسل رو روی این لایه اعمال می کنیم. مقدار Radius این لایه باید بزرگتر از مقدار Radius پیش زمینه باشه. این طوری این لایه از پیش زمینه جدا میشه و عمق میدانی هم افزایش پیدا می کنه.

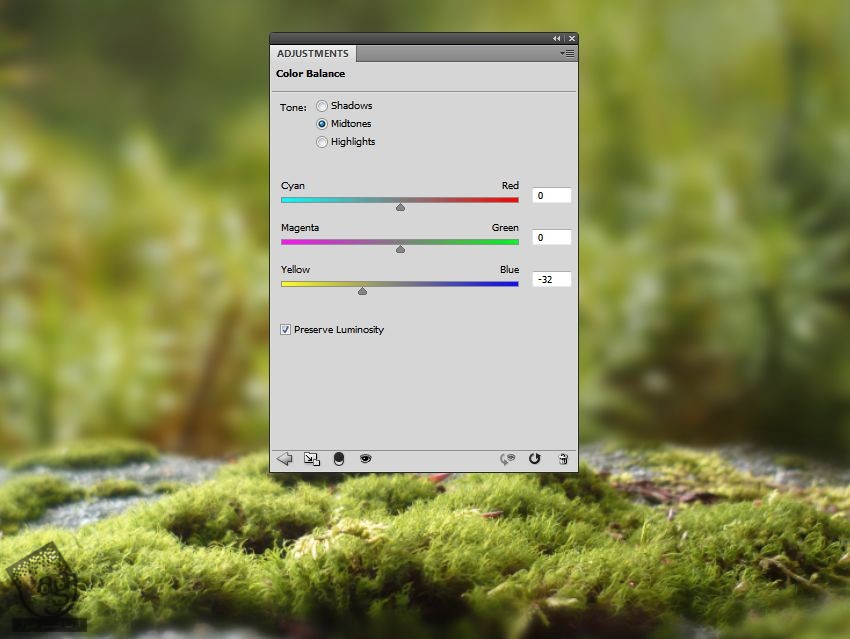
گام هشتم
یک Color Balance Adjustment Layer ایجاد می کنیم و اسلایدر Yellow رو روی -32 قرار میدیم.

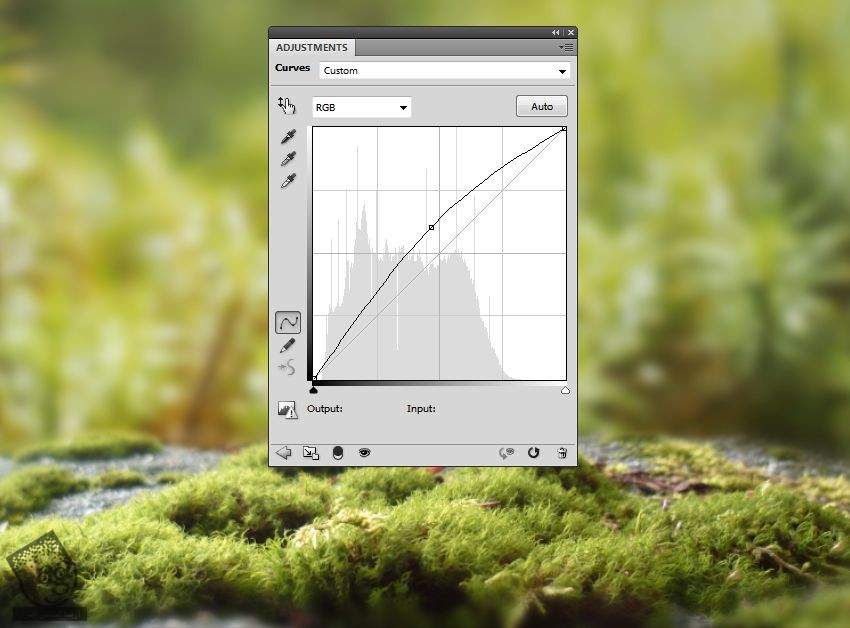
گام نهم
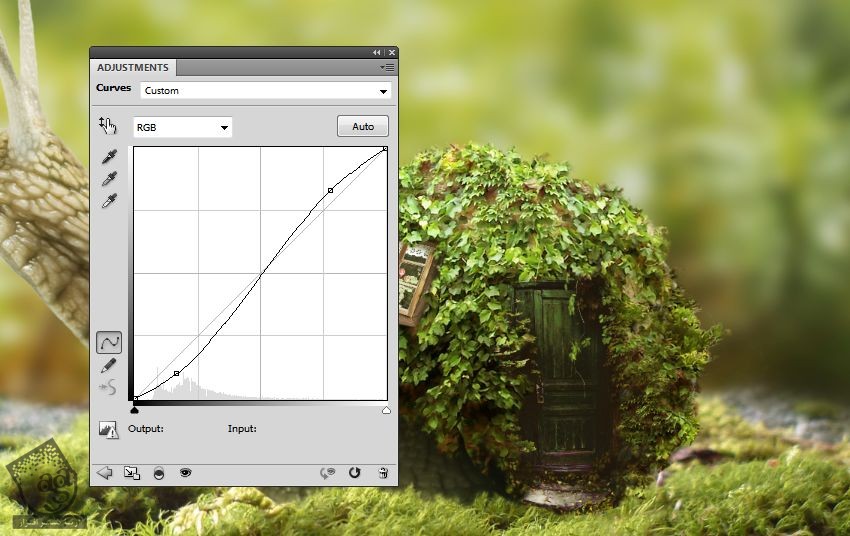
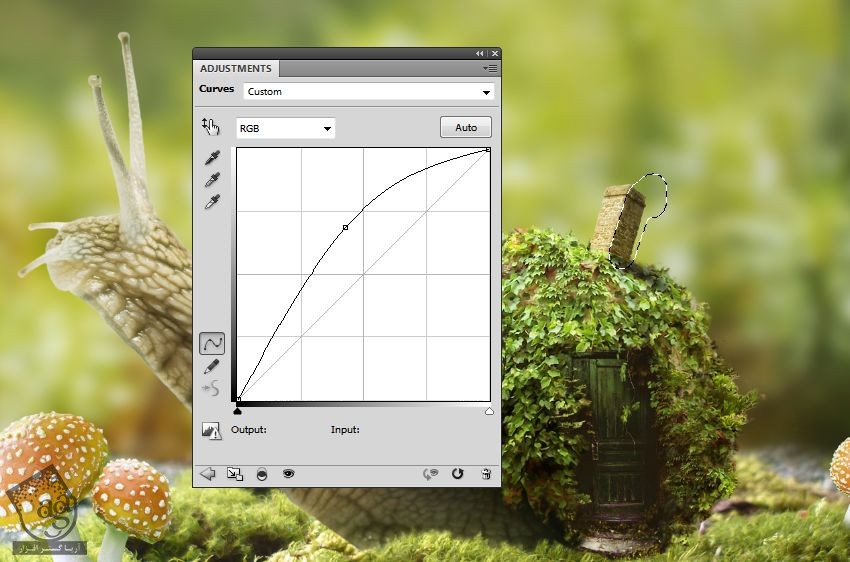
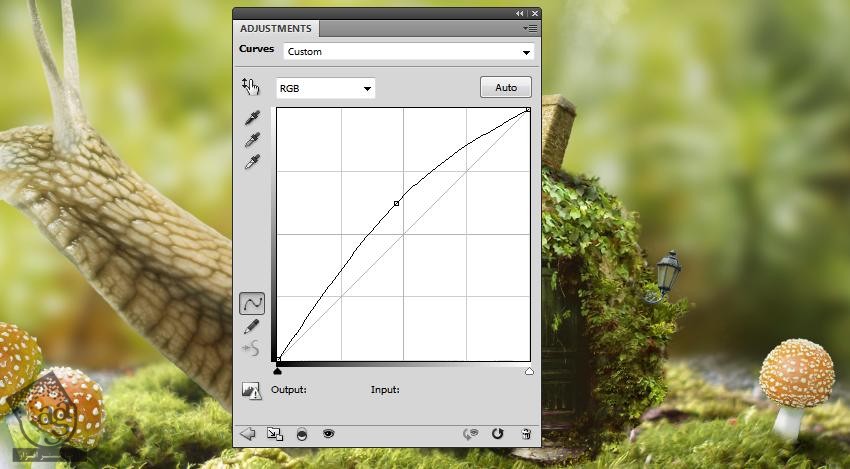
برای روشن کردن پس زمینه، از Curves Adjustment Layer استفاده می کنیم.

اضافه کردن حلزون
گام اول
با استفاده از ابزار Magic Wand، حلزون رو از پس زمینه سفید جدا می کنیم. بعد هم اون رو وسط پیش زمینه (ناحیه ای که محو نشده) قرار میدیم.

یک ماسک به لایه حلزون اضافه می کنیم. با استفاده از یک قلموی نرم و مشکی به اندازه 3 – 4 پیکسل، روی بخش پایینی حلزون می کشیم تا با زمینه، ادغام بشه.

گام دوم
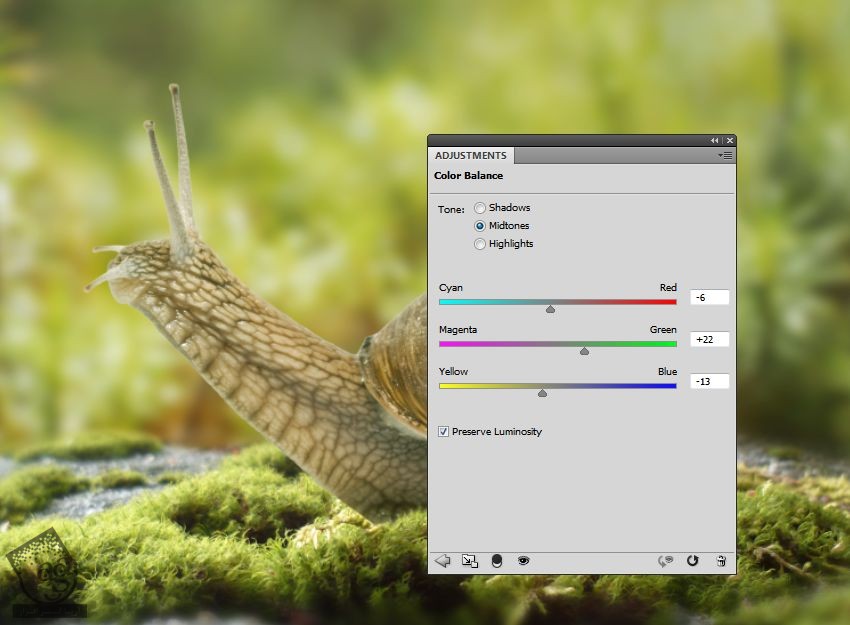
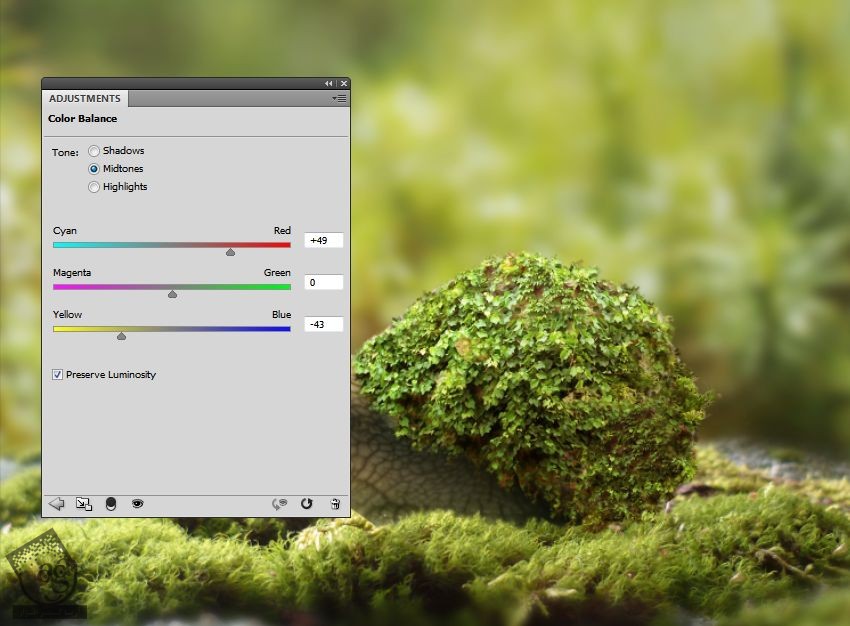
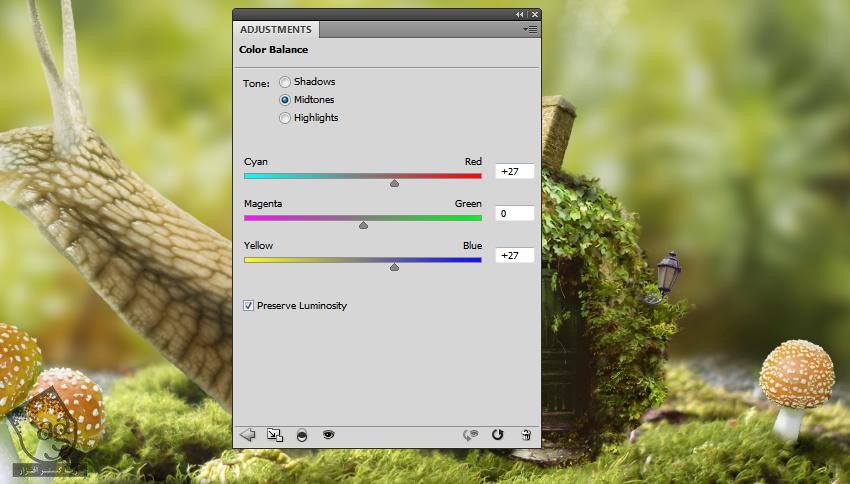
یک Color Balance Adjustment Layer درست می کنیم و تنظیمات Midtones رو به شکل زیر انجام میدیم.

گام سوم
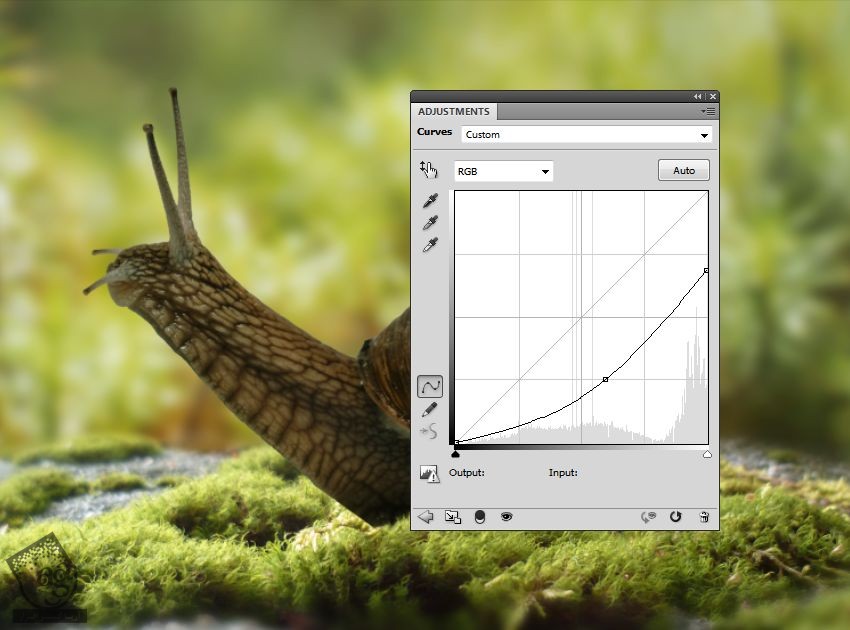
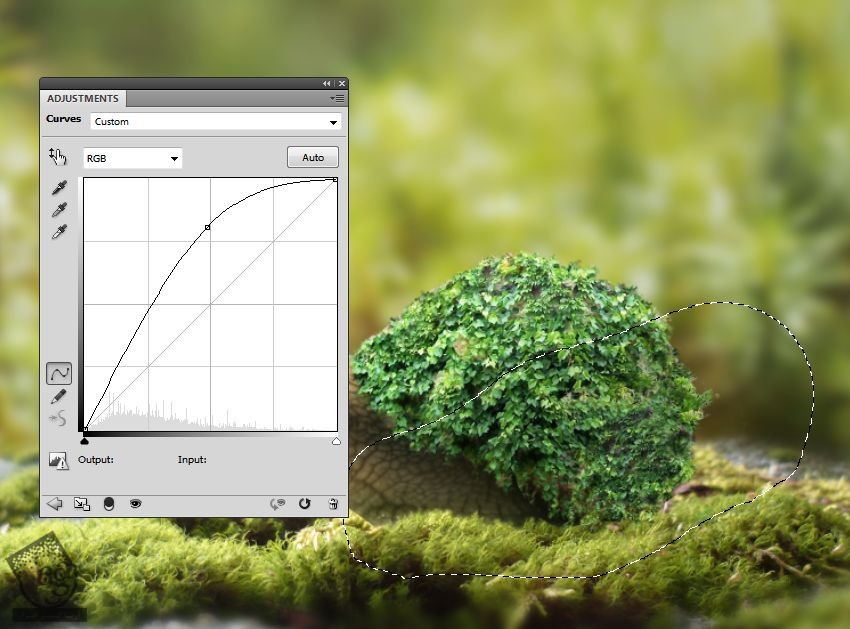
منبع نور اصلی از چپ به راست قرار داره. بنابراین بخش پشتی حلزون باید تیره تر باشه. یک Curves Adjustment Layer درست می کنیم و Lightness رو کاهش میدیم. توی این لایه ماسک، از یک قلموی نرم و مشکی برای پاک کردن نواحی غیر سایه جلوی حلزون استفاده می کنیم.


گام چهارم
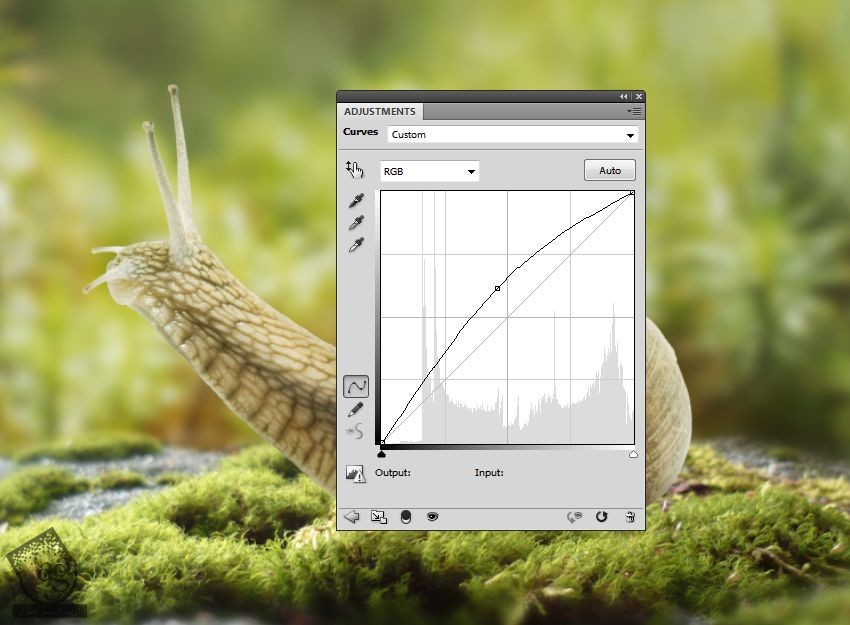
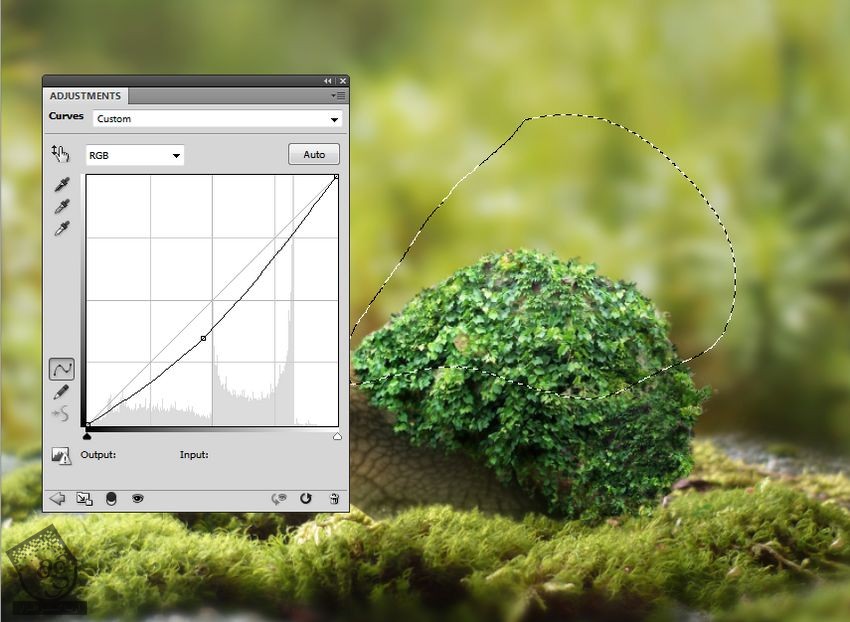
از یک Curves Adjustment Layer دیگه استفاده می کنیم. این بار برای اینکه نور یا Light بیشتری رو به بخش جلویی حلزون اضافه کنیم. روی نواحی سایه می کشیم تا تحت تاثیر این Adjustment Layer قرار نگیره.


اضافه کردن پیچک
گام اول
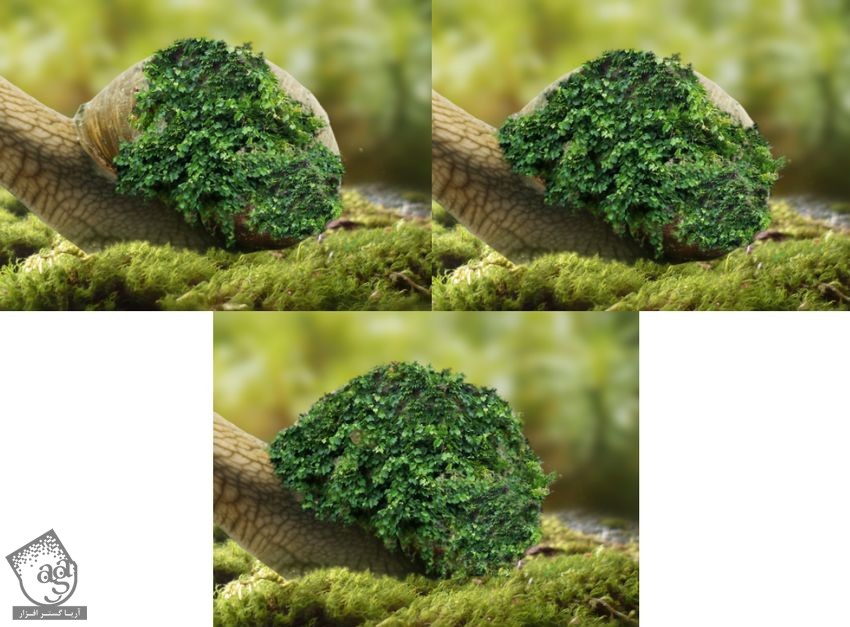
تصویر خانه رو باز می کنیم. با استفاده از ابزار Lasso، پیچپ رو که در بخش جلویی خانه قرار داره، انتخاب می نیم و روی صدف حلزون قرار میدیم.

برای حذف دیوار از لا به لای پیچک، از ابزار Brush که توی منو قرار داره، استفاده می کنیم. بعد هم Reset Brushes رو انتخاب می کنیم تا تمام قلموها به صورت پیش فرض در بیان. قلموی Spatter 24 Pixels رو بر می داریم و بخش هایی از دیوار رو که نمی خوایم، حذف می کنیم.

گام دوم
برای پوشوندن بقیه بخش های صدف حلزون، یک تکه دیگه از پیچک رو انتخاب می کنیم و با همون روش قبل، روی صدف قرار میدیم.

گام سوم
تمام لایه های مربوط به پیچک رو انتخاب می کنیم. بعد هم برای اینکه اون ها رو با هم گروه کنیم، از میانبر Ctrl+G استفاده می کنیم. Blending Mode این گروه رو از Pass Through به Normal 100% تغییر میدیم. یک Curves Adjustment Layer توی این گروه درست می کنیم تا بخش بالایی صدف پیچک دار رو روشن تر کنیم. از یک قلموی نرم و مشکی برای پاک کردن نور روی بخش پایینی استفاده می کنیم.

گام چهارم
از یک Curves Adjustment Layer دیگه برای افزایش سایه روی بخش پایینی استفاده می کنیم. برای آشکار کردن روشنایی این ناحیه، روی بخش بالایی می کشیم.

گام پنجم
یک Color Balance Adjustment اضافه می کنیم تا بقیه نواحی با رنگ پیچک هماهنگ بشن.

اضافه کردن پنجره
گام اول
تصویر پنجره رو باز می کنیم. از ابزار Rectangular Marquee برای انتخاب خود پنجره استفاده می کنیم. بعد هم این پنجره رو در بالای سمت چپ صدف قرار میدیم. از میانبر Ctrl+T و Warp Mode برای خم کردن پنجره استفاده می کنیم. طوری پنجره با پرسپکتیو صدف هماهنگی داشته باشه.

گام دوم
یک ماسک به این لایه اضافه می کنیم. قلموی Spatter 24 px رو بر می داریم و روی لبه های پنجره ای که روی صدف قرار دادیم، می کشیم.

گام سوم
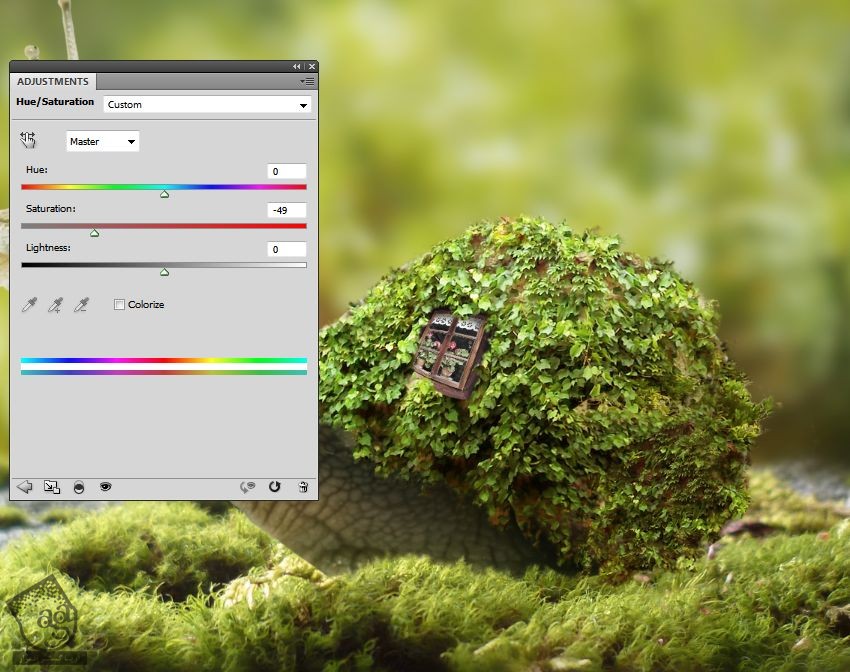
یک Hue/Saturation Adjustment Layer درست می کنیم و مقدار Saturation رو تا -49 کاهش میدیم.

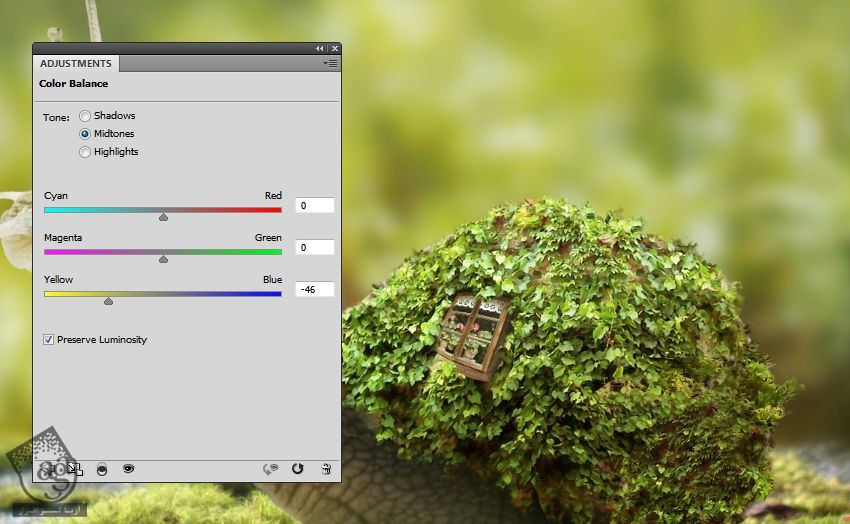
گام چهارم
یک Color Balance Adjustment Layer درست می کنیم و اسلایدر Yellow مربوط به Midtones رو روی -46 قرار میدیم.

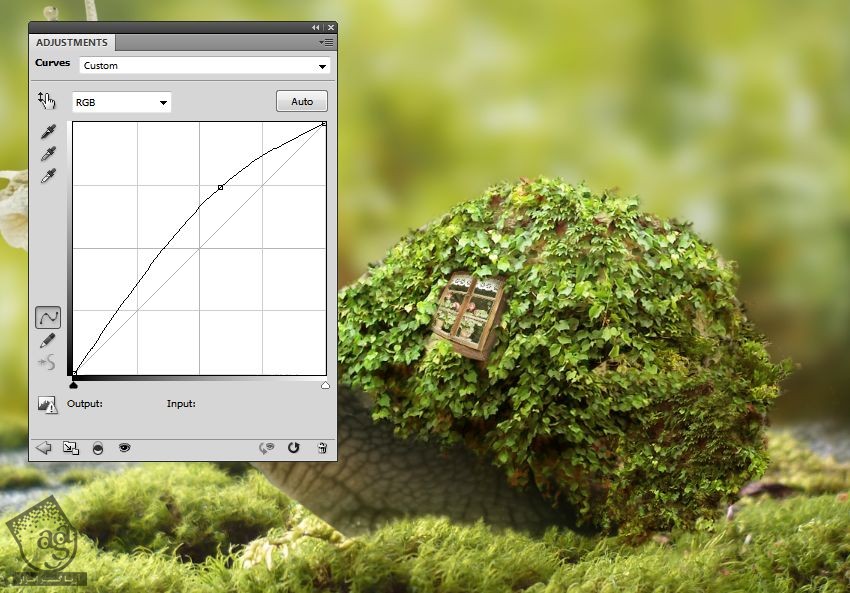
گام پنجم
از Curves Adjustment Layer برای روشن تر کردن پنجره استفاده می کنیم.

اضافه کردن در
گام اول
تصویر در رو باز می کنیم. ناحیه مربوط به در رو انتخاب می کنیم و اون رو به بخش بالایی صدف حلزون اضافه می کنیم.

یک لایه ماسک درست می کنیم. بعد هم قلموی Spatter 24 px رو بر می داریم و در رو با پیچک های موجود، ادغام می کنیم.

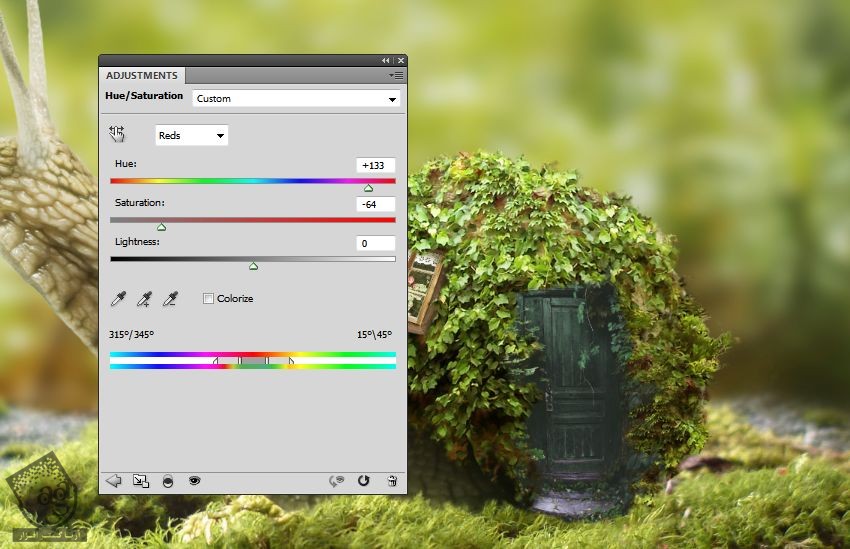
گام دوم
یک Hue/Saturation Adjustment Layer درست می کنیم. بعد هم مقادیر مربوط به Reds رو به شکلی که می بینین، تغییر میدیم.

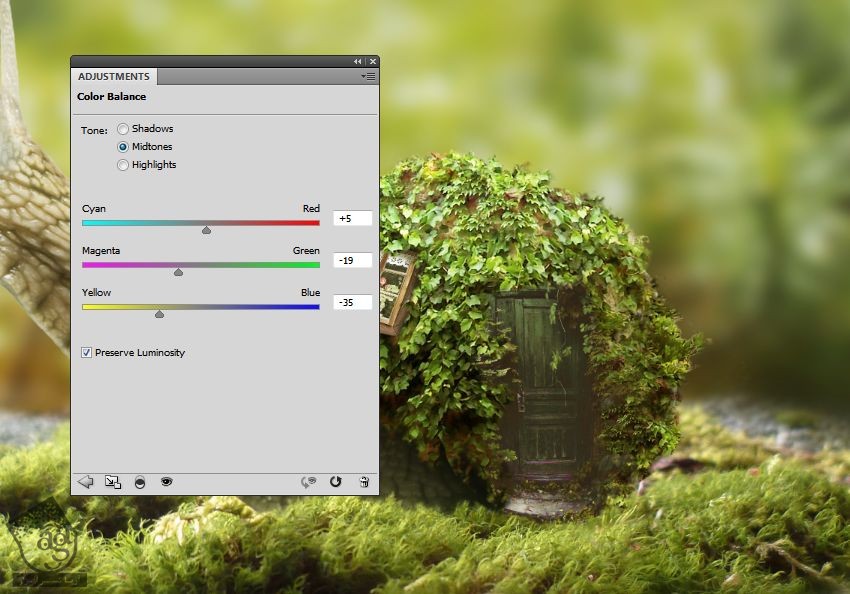
گام سوم
از Color Balance Adjustment Layer و تنظیمات Midtones به شکل زیر استفاده می کنیم.

گام چهارم
یک Curves Adjustment Layer درست می کنیم و کنتراست در رو افزایش میدیم.

اضافه کردن قارچ
گام اول
قارچ 1 رو از پس زمینه جدا می کنیم و روی پوشه سمت راست صحنه، در پشت حلزون قرار میدیم.

از یک لایه ماسک برای ادغام کردن قارچ با زمینه استفاده می کنیم.

گام دوم
یک لایه جدید زیر تصویر قارچ 1 درست می کنیم. یک قلموی مشکی و نرم با اندازه متوسط رو بر می داریم. Opacity رو حدود 50 درصد قرار میدیم و سایه باریک قارچ رو اضافه می کنیم.

گام سوم
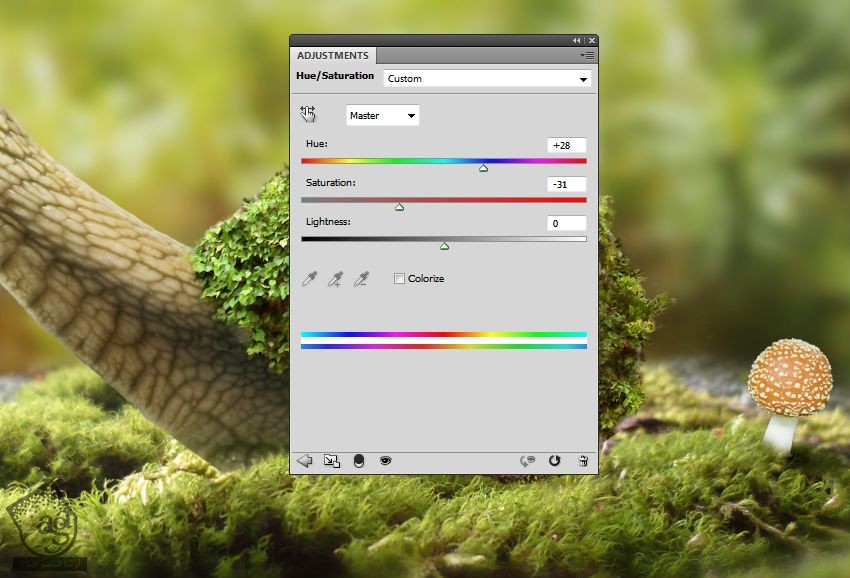
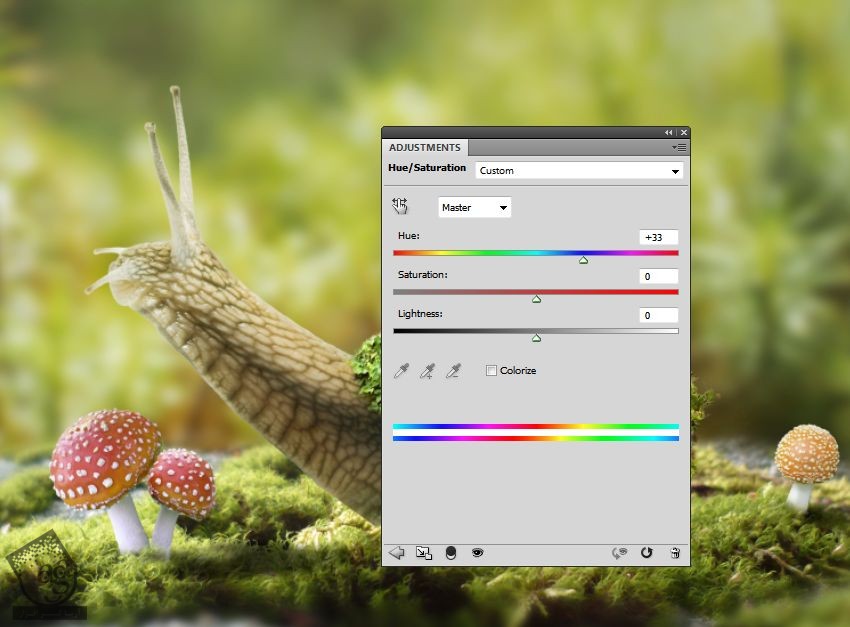
یک Hue/ Saturation Adjustment Layer درست می کنیم و تنظیمات Master رو به شکل زیر در میاریم.

گام چهارم
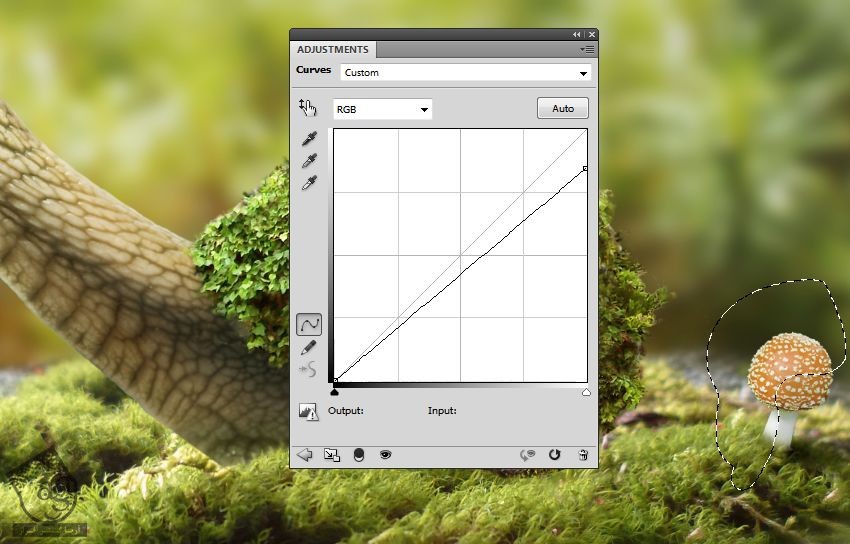
یک Curves Adjustment Layer درست می کنیم تا سمت راست قارچ رو یک مقدار سایه بزنیم. روی سمت چپ و جلوی قارچ می کشیم. طوری که تحت تاثیر Curves Adjustment Layer قرار نگیره.

گام پنجم
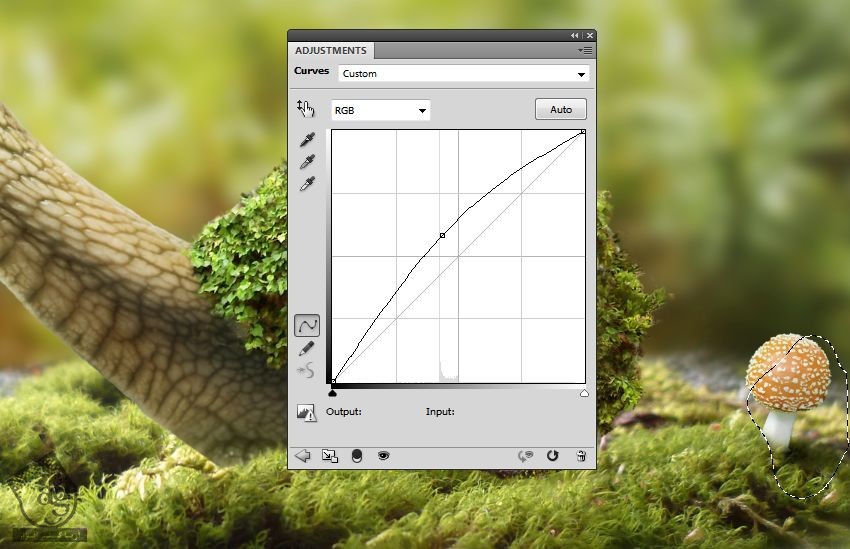
از یک Curves Adjustment Layer دیگه برای افزایش نور جلوی قارچ استفاده می کنیم. Brushing رو سمت چپ و پایین سمت راست قارچ اعمال می کنیم تا بعد از این گام، روشن تر نشه.

گام ششم
تصویر قارچ 2 رو به گوشه سمت چپ صحنه اضافه می کنیم و اون رو با اسافده از لایه ماسک، با زمینه ادغام می کنیم.

گام هفتم
درست مثل قارچ 1، قارچ 2 رو هم سایه می زنیم.

گام هشتم
یک گروه برای قارچ 2 درست می کنیم و از Hue/ Saturation Layer برای تغییر رنگ قارچ استفاده می کنیم.

گام نهم
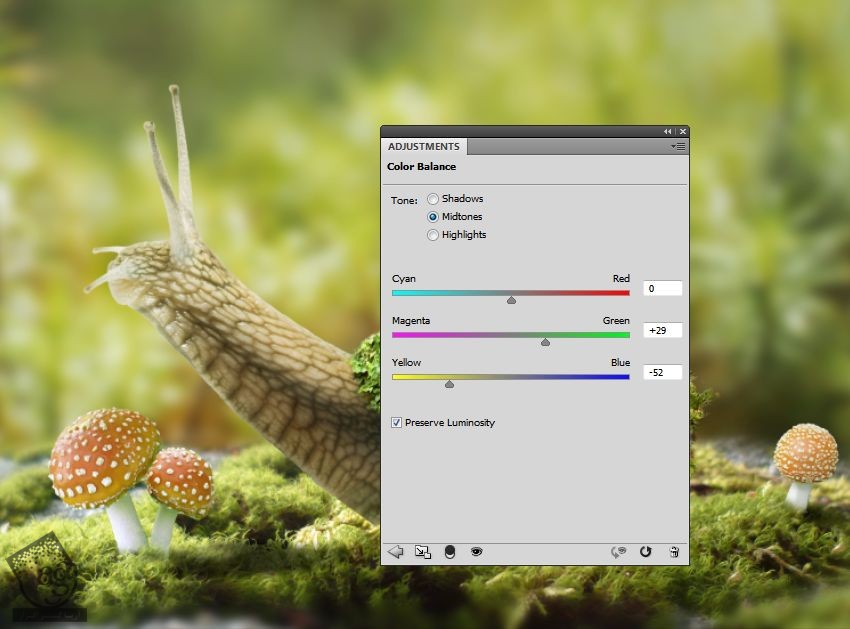
از Color Balance Adjustment هم برای هدف قبل استفاده می کنیم.

گام دهم
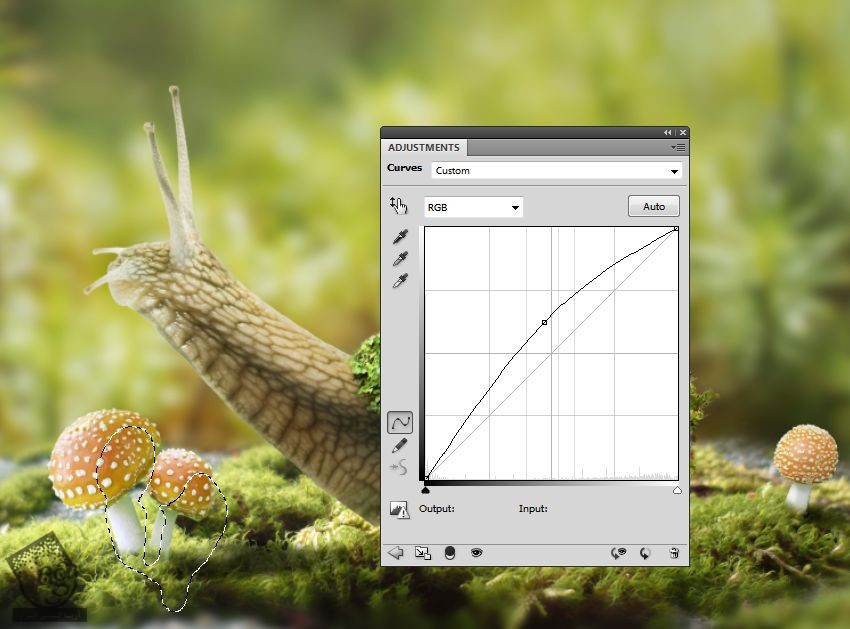
یک Curves Adjustment Layer درست می کنیم تا قارچ رو روشن تر کنیم. روی بخش پایینی قارچ می کشیم تا هنوز هم توی سایه باشه.

اضافه کردن دودکش و دود
گام اول
دودکش رو باز تصویر اصلی جدا می کنیم و روی بخش بالایی صدف قرار میدیم.

گام دوم
درست مثل کاری که برای بقیه اجزا انجام دادیم، دودکش رو سایه می زنیم.

گام سوم
از Color Balance Adjustment Layer برای اضافه کردن رنگ قرمز و زرد به دودکش، استفاده می کنیم.

گام چهارم
یک Curves Adjustment Layer ایجاد می کنیم تا دودکش رو روشن تر کنیم. روی بخش پشتی دودکش می کشیم تا سایه این قسمت افزایش پیدا کنه.

گام پنجم
ناحیه دود رو از تصویر اصلی انتخاب می کنیم و بالای دودکش قرار میدیم. دود رو طوری می چرخونیم که با مسیر دودکش هماهنگ بشه.

Layer Mode رو روی Screen 100% قرار میدیم و از یک لایه ماسک برای مخفی کردن لبه های سخت دود استفاده می کنیم.

گام ششم
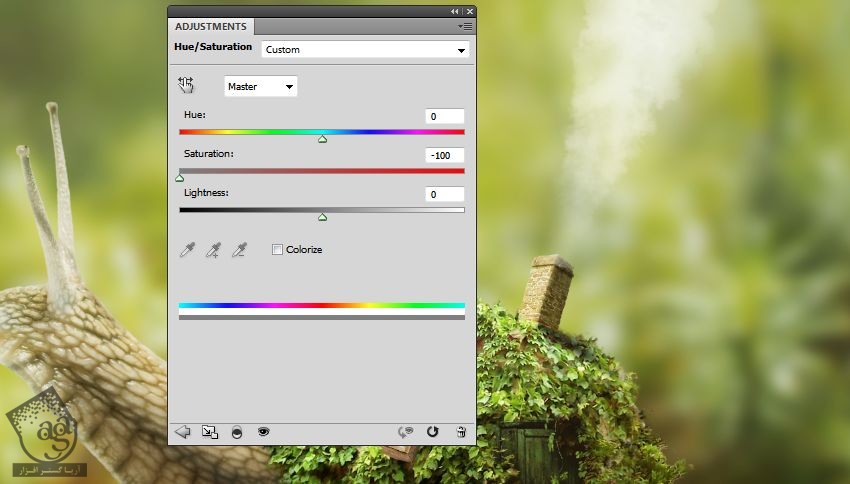
یک Hue/Saturation Layer اضافه می کنیم تا باقی مانده رنگ آبی دود رو غیر اشباع یا Desaturate کنیم.

گام هفتم
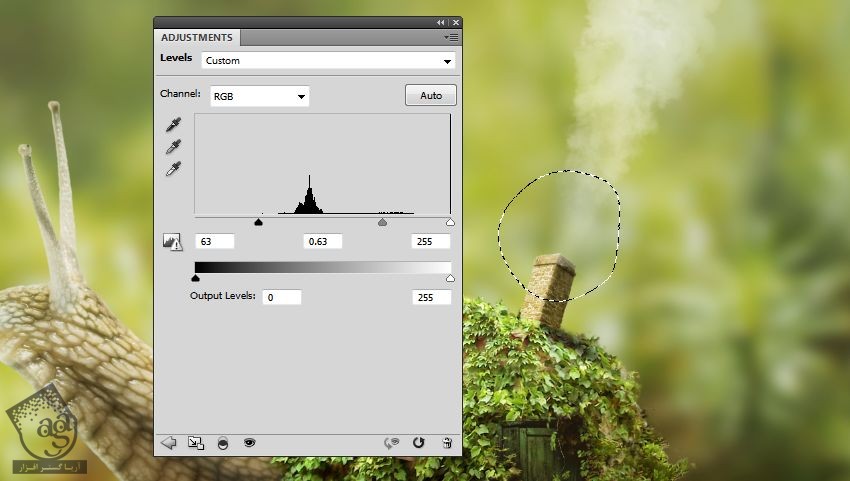
از Levels Adjustment Layer برای تغییر قابلیت رویت دود استفاده می کنیم و کاری می کنیم که بخش پایینی دود نسبت به بالا، بیشتر دیده بشه.

اضافه کردن چراغ
گام اول
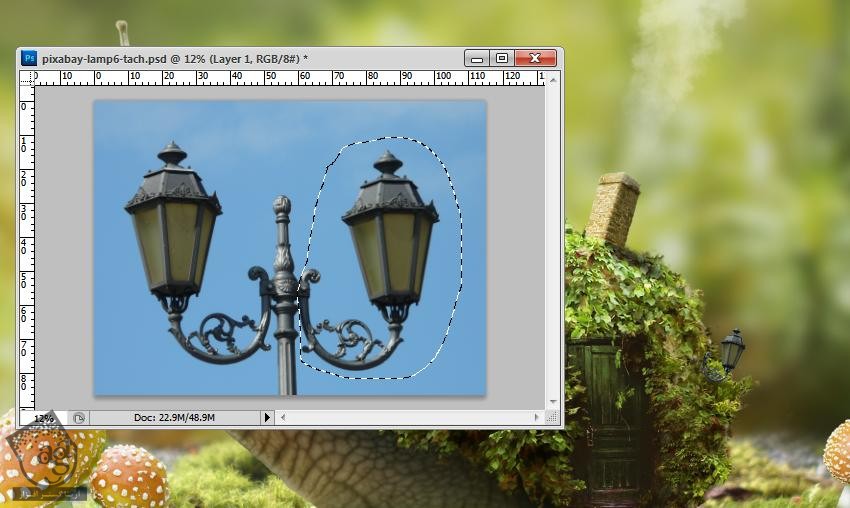
چراغ رو از تصویر اصلی جدا می کنیم. چراغ سمت راست رو به بخش پایینی صدف اضافه می کنیم.

با استفاده از یک لایه ماسک، چراغ رو بین پیچک ها قلاب می کنیم.

گام دوم
یک Curves Adjustment Layer درست می کنیم و چراغ رو روشن تر می کنیم.

گام سوم
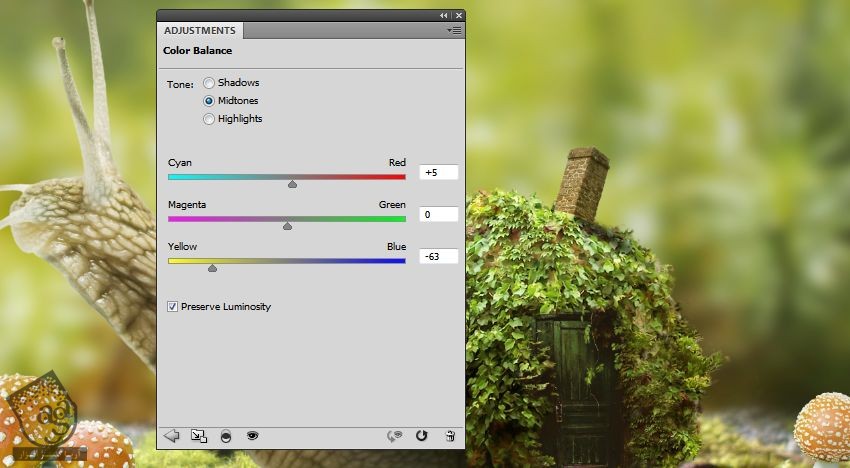
یک Color Balance Adjustment Layer درست می کنیم و تنظیمات Midtones رو به شکل زیر انجام میدیم.

گام چهارم
یک لایه جدید درست می کنیم. یک قلموی نرم با کد رنگی #2a1b01 بر می داریم و روی چراغ و دور پیچک می کشیم. Blending Mode این لایه رو هم میزاریم روی Linear Dodge 100%.

گام پنجم
از یک رنگ روشن تر مثل #fbd796 برای اضافه کردن نور بیشتر به چراغ استفاده می کنیم. Blending Mode این لایه رو میزاریم روی 100 درصد.

اضافه کردن بوکه
گام اول
تصویر بوکه رو وارد سند اصلی می کنیم و Blending Mode این لایه رو روی Screen 100% قرار میدیم.

از یک لایه ماسک برای کاهش قابلیت رویت بوکه استفاده می کنیم. افکت روی حلزون و قارچ رو هم حذف می کنیم.

گام دوم
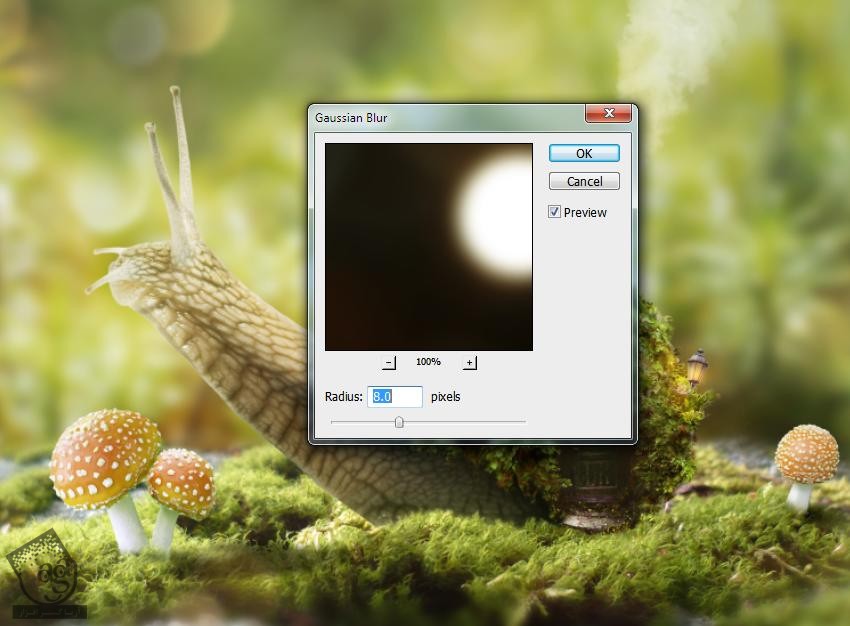
Gaussian Blur 8 پیکسل رو روی این افکت اعمال می کنیم و کاری می کنیم که نا محسوس تر بشه.

تغییرات نهایی
گام اول
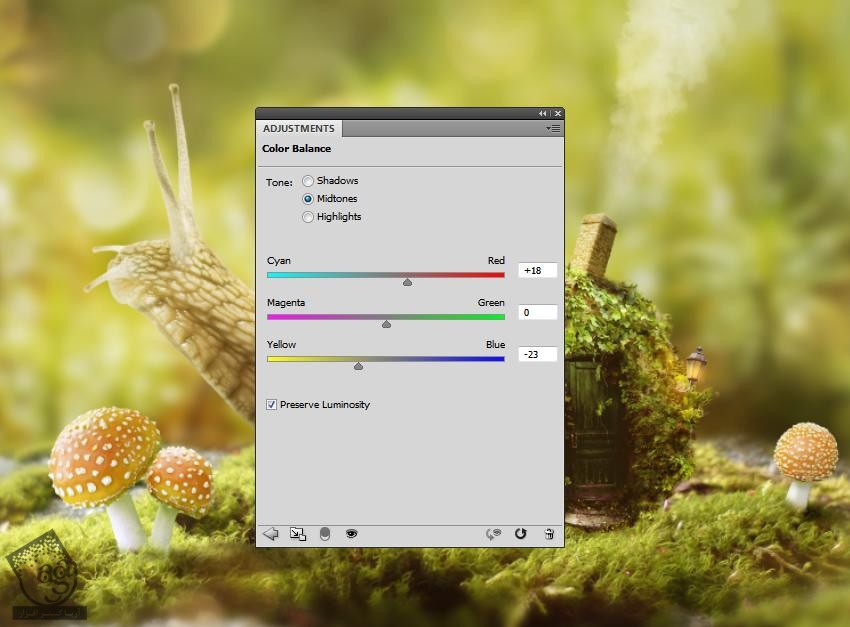
یک Color Balance Adjustment Layer به بالای لایه ها اضافه می کنیم و تنظیمات Midtones رو به شکل زیر انجام میدیم.

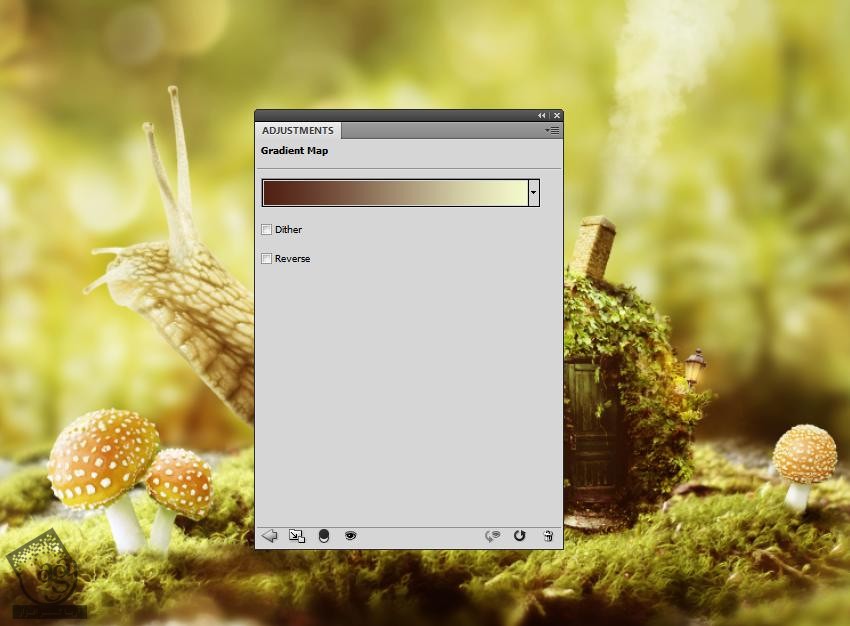
گام دوم
یک Gradien Map Adjustment Layer دریت می کنیم و کد رنگی #512141 و #f6fbcb رو انتخاب می کنیم. Blending Mode این لایه رو روی Soft Light 100% قرار میدیم.

تبریک! تمام شد!
امیدوارم چیزهای جدیدی رو یاد گرفته باشین و این تکنیک ها رو توی پروژه های بعدی هم استفاده کنین.

امیدواریم ” آموزش Photoshop : ویرایش تصویر فانتزی حلزون ” برای شما مفید بوده باشد…
توصیه می کنم دوره های جامع فارسی مرتبط با این موضوع آریاگستر رو مشاهده کنید:
– صفر تا صد آموزش فتوشاپ در عکاسی
– صفر تا صد آموزش دیجیتال پینتینگ – پک 1
– صفر تا صد آموزش دیجیتال پینتینگ – پک 2
توجه : مطالب و مقالات وبسایت آریاگستر تماما توسط تیم تالیف و ترجمه سایت و با زحمت فراوان فراهم شده است . لذا تنها با ذکر منبع آریا گستر و لینک به همین صفحه انتشار این مطالب بلامانع است !
دوره های آموزشی مرتبط
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
450,000 تومان
590,000 تومان





















































































قوانین ارسال دیدگاه در سایت