No products in the cart.
نحوه اضافه کردن بچه اژدها به گوی شیشه ای – قسمت دوم

نحوه اضافه کردن بچه اژدها به گوی شیشه ای – قسمت دوم
توی این آموزش، نحوه اضافه کردن بچه اژدها به گوی شیشه ای رو با هم می بینم و با نحوه استفاده از ابزارهای مختلف، بافت ها، Clipping Mask، ابزارهای 3D، رنگ ها، Gradient Mesh و خیلی چیزهای دیگه، آشنا میشیم.
با ” نحوه اضافه کردن بچه اژدها به گوی شیشه ای ” با ما همراه باشید…
- سطح سختی: متوسط
- مدت آموزش: 60 تا 80 دقیقه
” نحوه اضافه کردن بچه اژدها به گوی شیشه ای – قسمت اول “
اضافه کردن اژدها
گام اول
اول از همه به یک طرح اولیه برای اژدها نیاز داریم. توی آموزش ” طراحی بچه اژدها “، نحوه طراحی بچه اژدها رو آموزش دادم. اگه بخواین هم می تونین این طرح رو از بخش فایل های تمرینی قسمت اول همین آموزش، دانلود کنین.

گام دوم
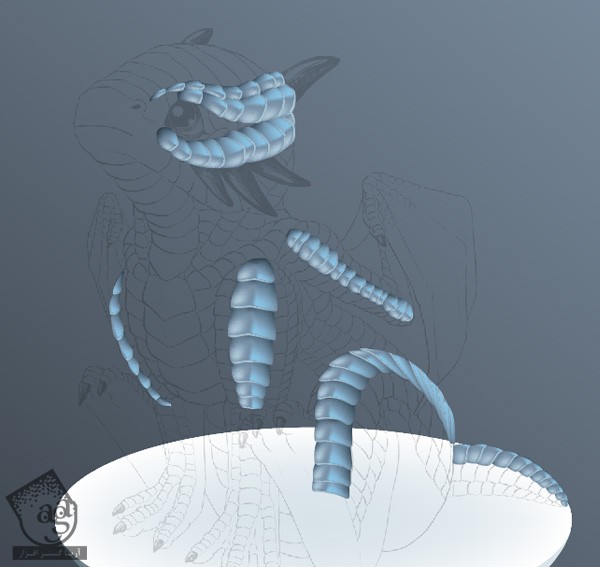
فایل وکتوری که تا اینجا درست کردیم، حجم زیادی داره. وقتی اژدها رو اضافه کنیم، حجمش بیشتر هم میشه. بنابراین بهتره یک فایل جدید برای اژدها درست کنیم و بعد هم وقتی کارمون تمام شد، این دو فایل رو سر هم کنیم. با این وجود، چند تا از رنگ های گوی رو باید به اژدها هم اضافه کنیم. بنابراین پس زمینه و برف رو کپی می کنیم و اون ها رو توی فایل جدید قرار میدیم.

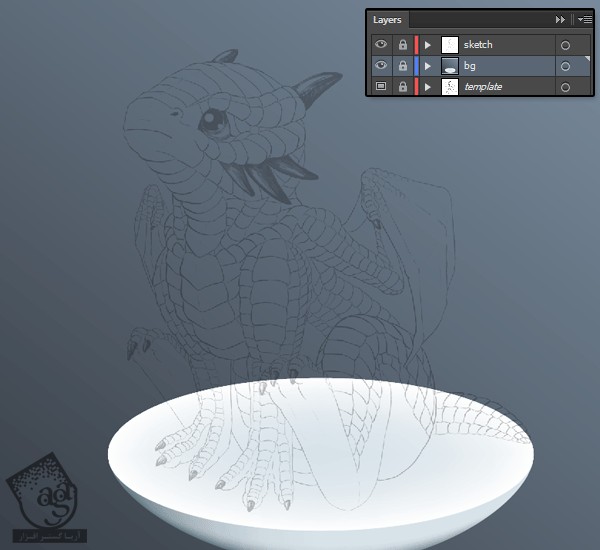
گام سوم
مراحل زیر رو دنبال می کنیم:
طرحی که کشیدیم رو توی فایل جدید، Paste می کنیم.
لایه Sketch یا طرح اولیه رو Duplicate می کنیم.
یکی از لایه ها رو انتخاب و Template رو از منوی Layer انتخاب می کنیم.
Template رو زیر پس زمینه درگ می کنیم.
لایه دیگه رو انتخاب می کنیم. Blending Mode رو روی Multiply قرار میدیم و Opacity رو کاهش میدیم.
تمام لایه ها رو Lock یا قفل می کنیم.
لایه Template بهمون کمک می کنه هر موقع خواستیم، طرح اولیه رو ببینیم. اونم بدون اینکه Convert بشه. فقط کافیه Ctrl+Y رو فشار بدیم.

گام چهارم
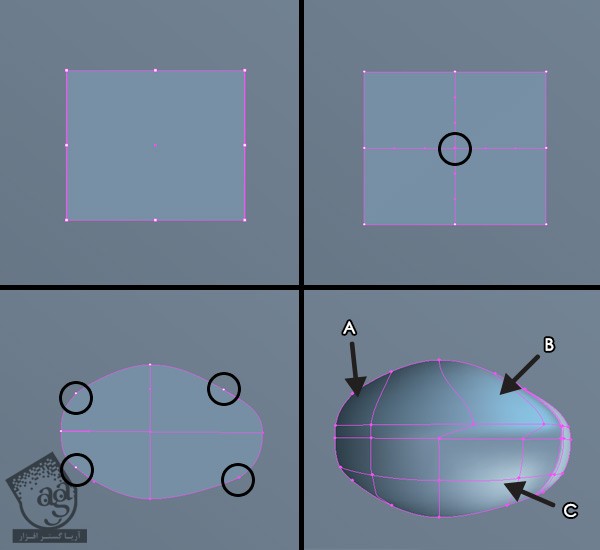
حالا یک پولک درست کنیم:
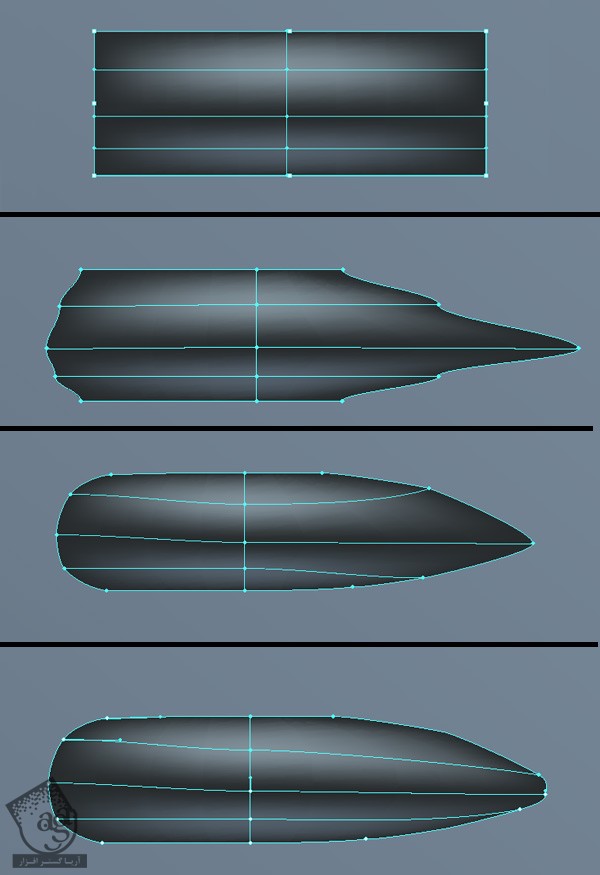
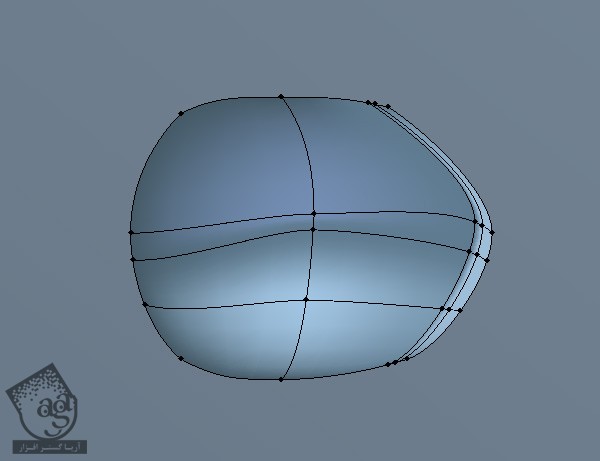
یک مستطیل می کشیم.
اون رو به مش تبدیل می کنیم.
نقاط مش و Handle ها رو دستکاری می کنیم تا به شکل مورد نظر برسیم.
نقاط بیشتری رو طبق تصویر اضافه می کنیم و رنگ اون ها رو هم تغییر میدیم.
ناحیه A به رنگ تیره
ناحیه B به رنگ روشن و اشباع
ناحیه C به رنگ روشن و غیر اشباع
لبه های سمت راست رو هم می تونیم روشن و غیر اشباع کنیم

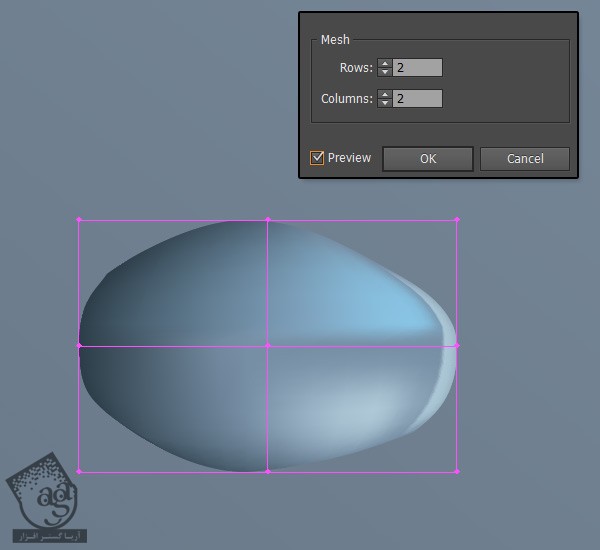
گام پنجم
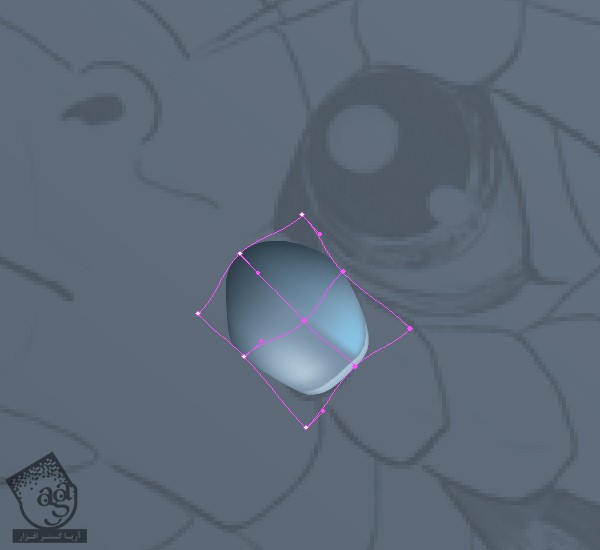
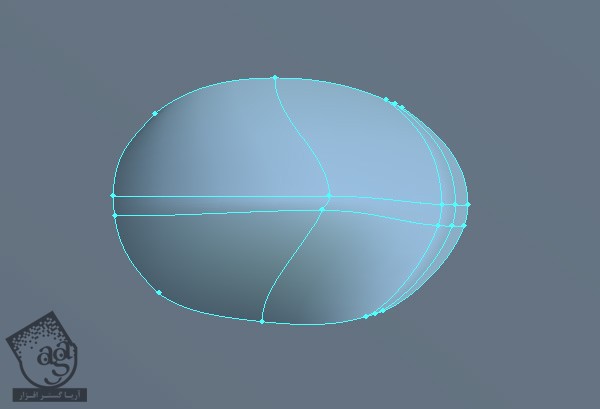
مشی که درست کردیم، خیلی پیچیده ست. بنابراین به سختی میشه اون رو تغییر داد. بنابراین با دنبال کردن مسیر Object > Envelope Distort > Make With Mesh، اون رو ساده تر می کنیم. 2 تا Rows و Columns در نظر می گیریم تا کلا 9 تا نقطه داشته باشیم.

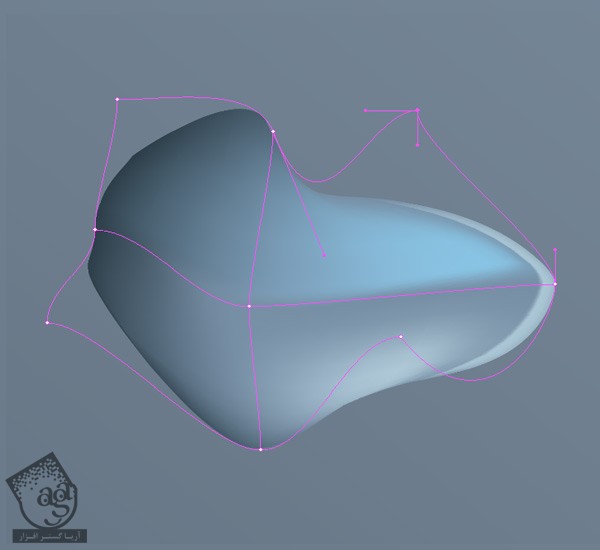
گام ششم
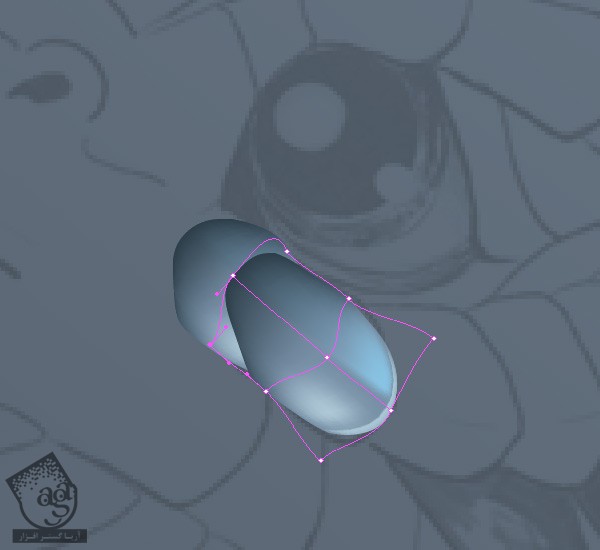
مش رو Duplicate می کنیم و یک مقدار اون رو تغییر میدیم تا ببینیم چطور شده. در واقع مش اول، داخل مش دوم گیر کرده. بنابراین به راحتی میشه اون رو چرخوند، اندازه اون رو تغییر داد و اصلاح کرد. مهم هم نیست چقدر مش داخل، پیچیده باشه.

گام هفتم
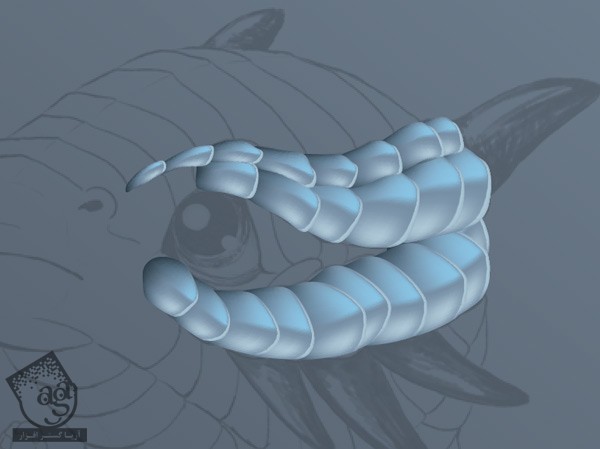
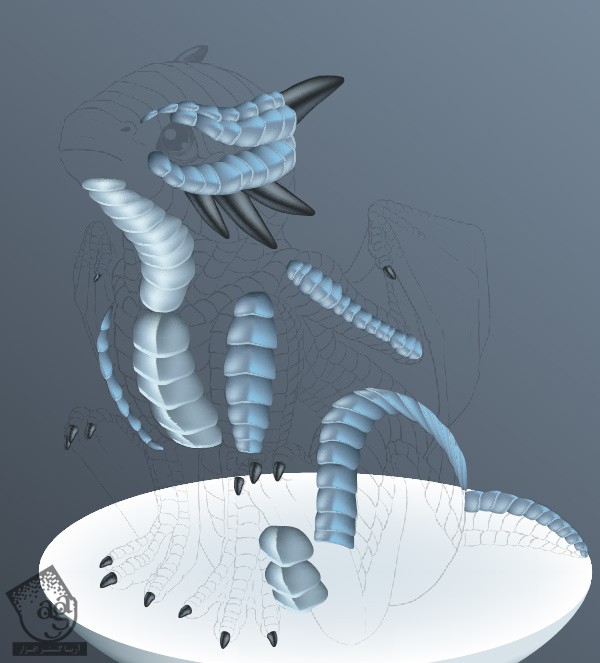
حالا بیاین کار رو شروع کنیم. پولک رو کپی می کنیم و توی ردیف زیر چشم قرار میدیم. به شکلش دقت کنین. همون شکلی هست که قبلا کشیدیم؟

گام هشتم
اگه نیست، از نقاط مش برای تغییر شکل استفاده کنین. درست مثل یک مش معمولی، ابزار Direct Selection رو بر می داریم و نقاط رو درگ می کنیم.

گام نهم
Alt رو نگه می داریم و پولک رو درگ می کنیم تا کپی بشه. یک بار دیگه شکلش رو در صورت نیاز، تغییر میدیم.

گام دهم
پولک رو با ابزار Selection انتخاب می کنیم و Ctrl+[ رو فشار میدیم تا پشت قبلی قرار بگیره.

گام یازدهم
با استفاده از این تکنیک، کل ردیف رو کامل می کنیم.

گام دوازدهم
همین پولک رو میشه جاهای مختلف اژدها به کار برد. یادتون باشه که جاهایی که نیمی از پولک دیده میشه، نمیشه ازش استفاده کرد. برای سازمان دهی بهتر، هر ردیف رو گروه می کنیم.

گام سیزدهم
برای بریدن پولک هایی که فقط بخشی از اون ها دیده میشه، از Clipping Mask استفاده می کنیم. ابزار Pen رو بر می داریم و روی ناحیه که نمی خوایم برش بخوره، می کشیم.

گام چهاردهم
پولک ها رو درست مثل قبل می کشیم اما این بار مراقب پرسپکتیو هم باید باشیم. این ویژگی توی طراحی رعایت شده. فقط کافیه این طرح رو دنبال کنین. ماسک رو روی پولک ها قرار میدیم.

گام پانزدهم
وقتی تمام شد، پولک ها و ماسک رو انتخاب می کنیم و Ctrl+7 رو می زنیم تا Clipping Mask بشه. همین کار رو برای سایر پولک ها هم تکرار می کنیم.


گام شانزدهم
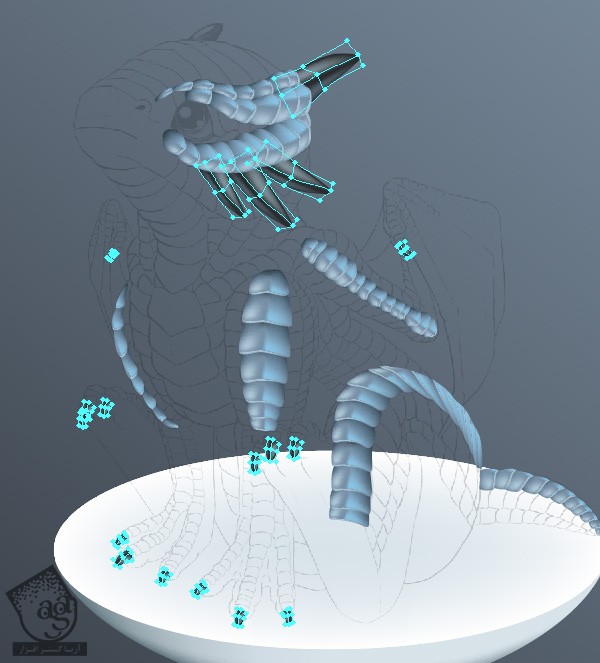
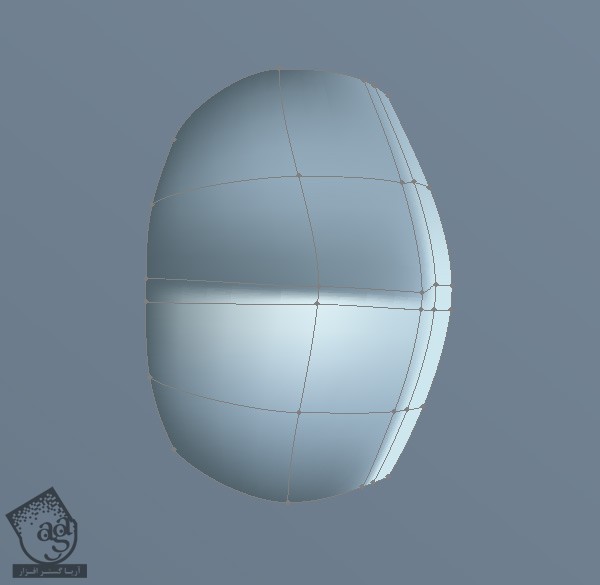
زمان اون رسیده که بریم سراغ شاخ ها و پنجه ها. یک مش مستطیلی رسم می کنیم و دو تا نقطه روشن به بالا و پایین اضافه می کنیم.

گام هفدهم
یک بار دیگه وارد مسیر Object > Envelope Distort > Make With Mesh میشیم تا دستکاری راحت تر بشه. بعد هم مش رو روی کل شکل کپی می کنیم تا به شکل دلخواه برسیم. گروه ها رو هم سازمان دهی می کنیم.


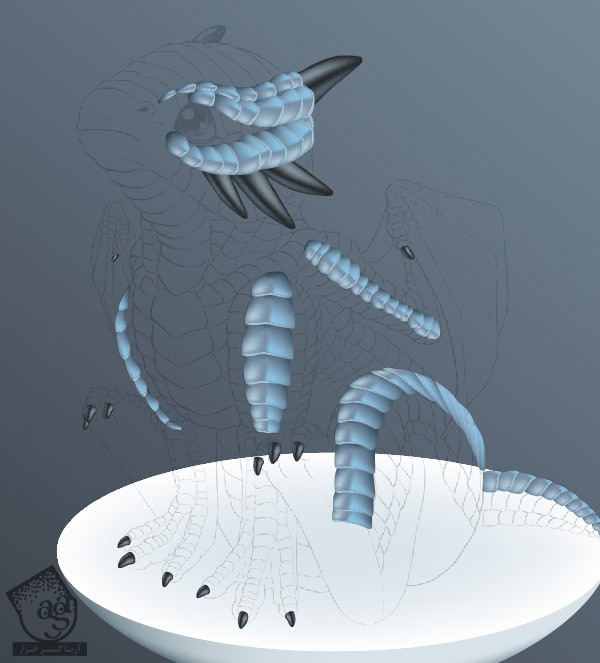
گام هجدهم
پولک های گردن و سینه یک مقدار فرق می کنه. این پولک ها، پهن تر و روشن تر هستن.


گام نوزدهم
این هم از یک پولک دیگه. مسلما می تونیم از همون پولک هم استفاده کنیم اما اون طوری به نظر غیر طبیعی و غیر واقعی میاد.


گام بیستم
آخرین ردیف پولک ها باید روشن تر و غیر متمایز باشه. طوری که با بقیه پولک ها به خوبی ادغام بشه.


گام بیست و یکم
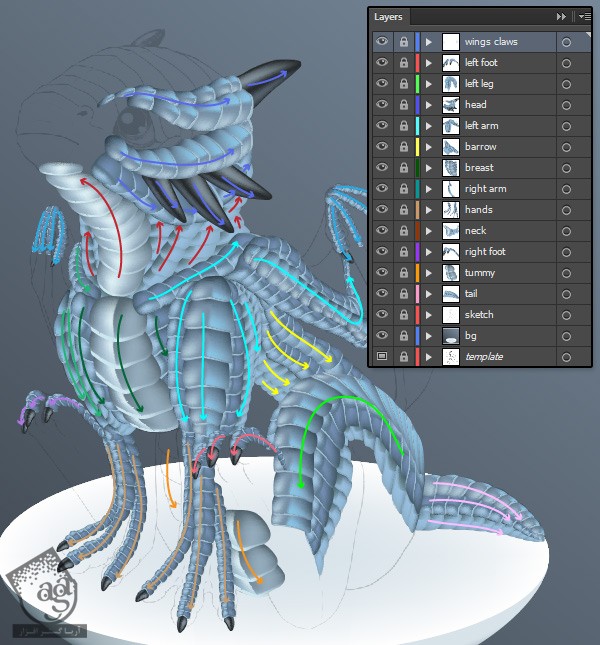
قبل از اینکه ادامه بدیم، باید گروه پولک ها رو به درستی سازمان دهی کنیم. برای مثال، لایه دم رو در پایین و لایه پا رو قبل از لایه دست قرار میدیم.

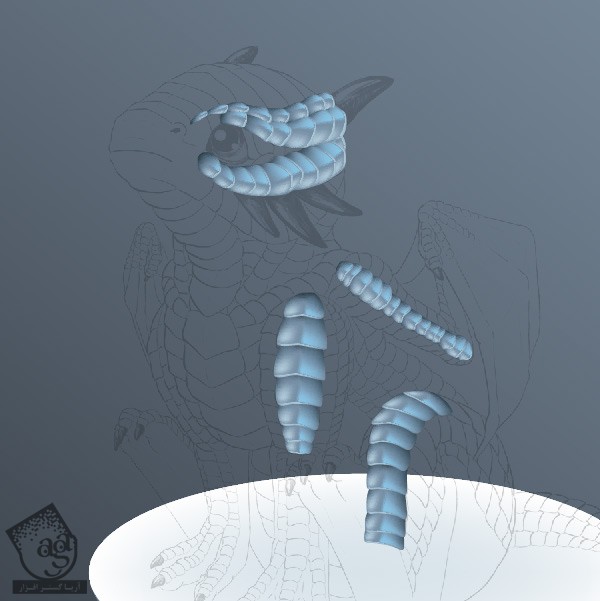
اضافه کردن بدن به اژدها
گام اول
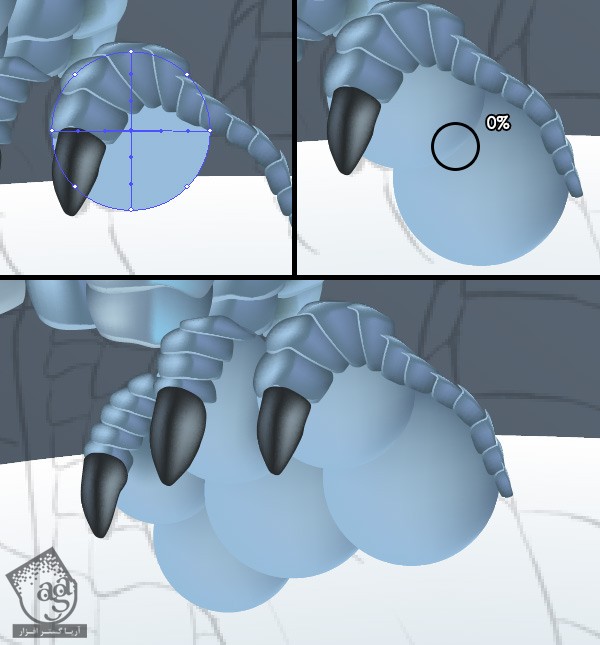
بیاین از پای چپ شروع کنیم. اینجا هم می تونیم از همون ترفند ترسیم دایره و وصل کردن دایره ها به هم، استفاده کنیم. Gradient Mesh بهمون کمک می کنه سایه بزنیم. برای این کار، Opacity نقاط مرزی رو روی 0 درصد قرار میدیم تا دو تا دایره با هم ادغام بشن.

گام دوم
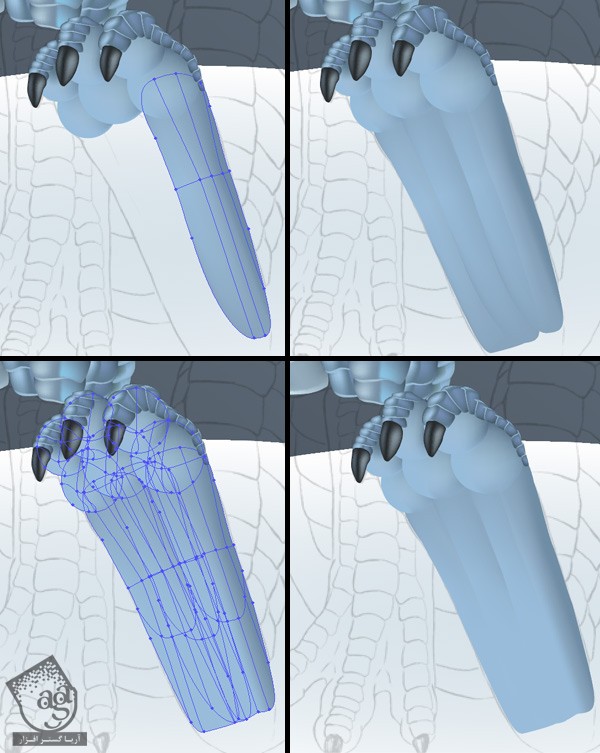
بقیه پا رو هم به همین شیوه تمام می کنیم. این بار به جای دایره از مستطیل استفاده می کنیم. سمت راست رو تیره و سمت چپ رو روشن و بعد هم Duplicate می کنیم. بعدا بخش پایینی پا رو Blend می کنیم.

گام سوم
از همون تکنیک برای تکمیل دست ها و پای دیگه استفاده می کنیم. باز هم لایه ها رو سازمان دهی می کنیم.

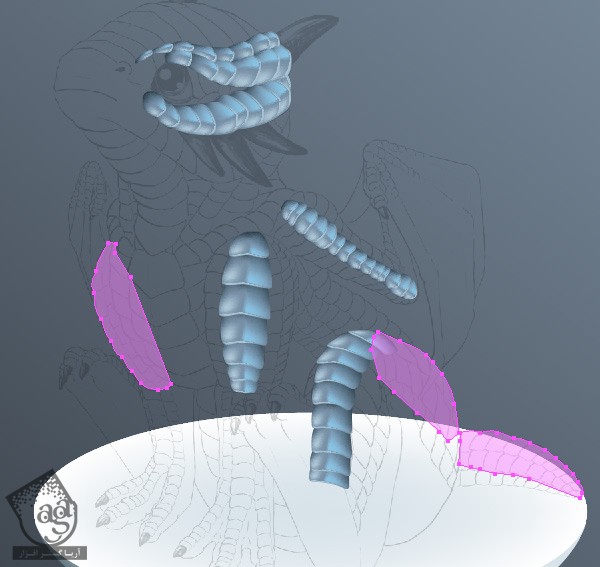
گام چهارم
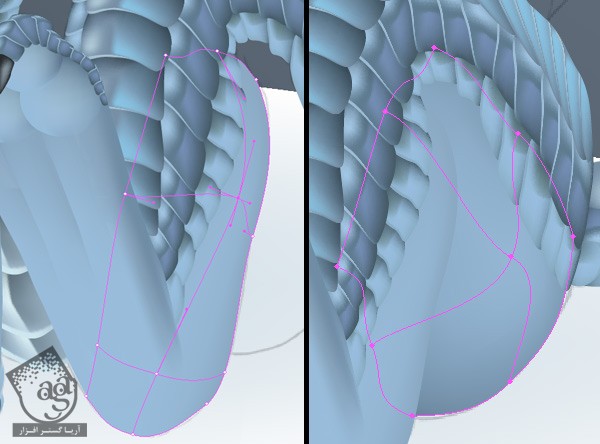
برای ایجاد ران و ساق، دو تا مش ساده کافی هست.

گام پنجم
ناحیه شکم به خوبی با بقیه قسمت ها پوشیده شده. بنابراین نیازی نیست روی اون کاری انچام بدیم. فقط یادتون باشه که پولک های مناسبی رو براش در نظر بگیرین.

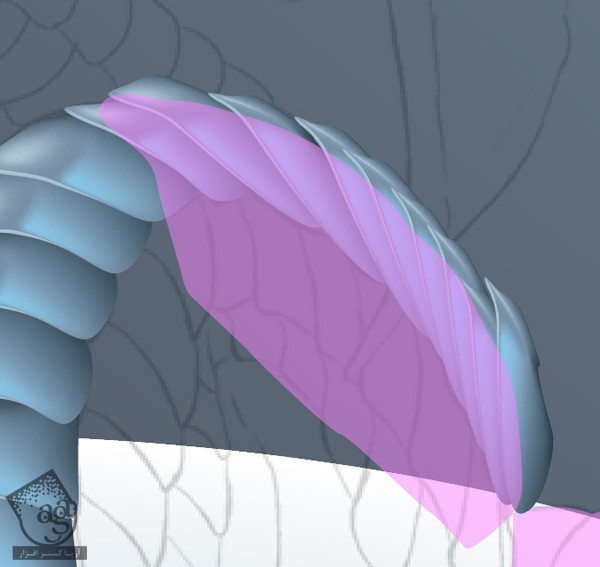
گام ششم
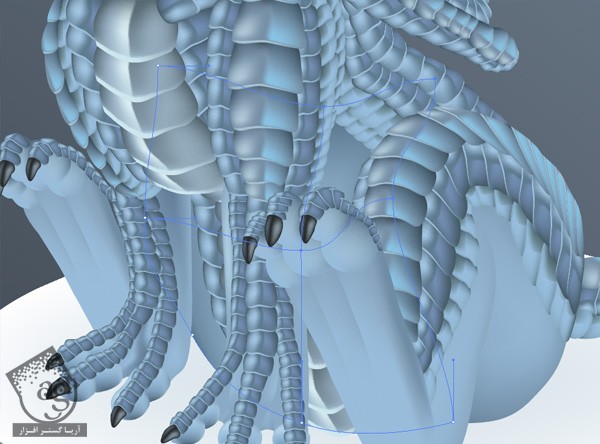
بال ها یک مقدار پیچیده هستن. اما خیلی به انگشت شباهت دارن و از همون روش هم برای درست کردنشون استفاده میشه. بنابراین اولین مفصل رو رسم می کنیم.

گام هفتم
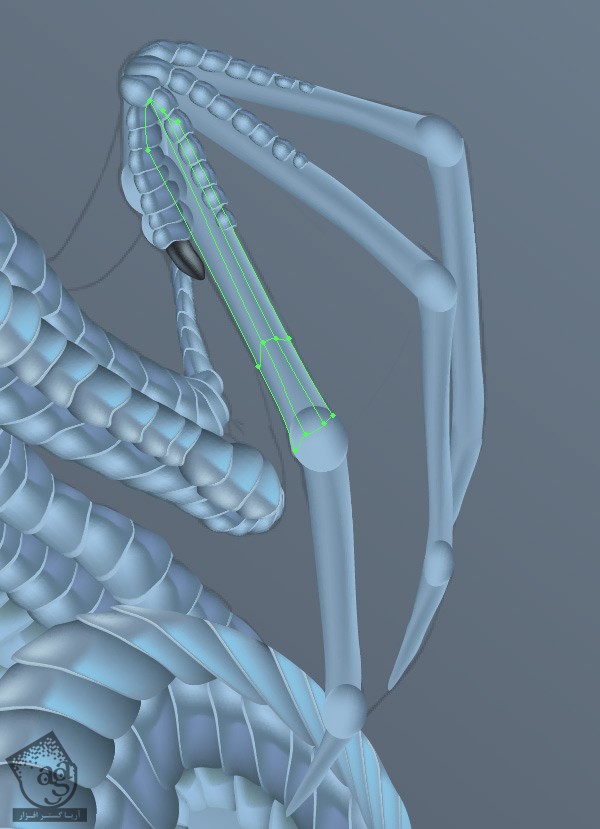
استخوان ها رو اضافه می کنیم.

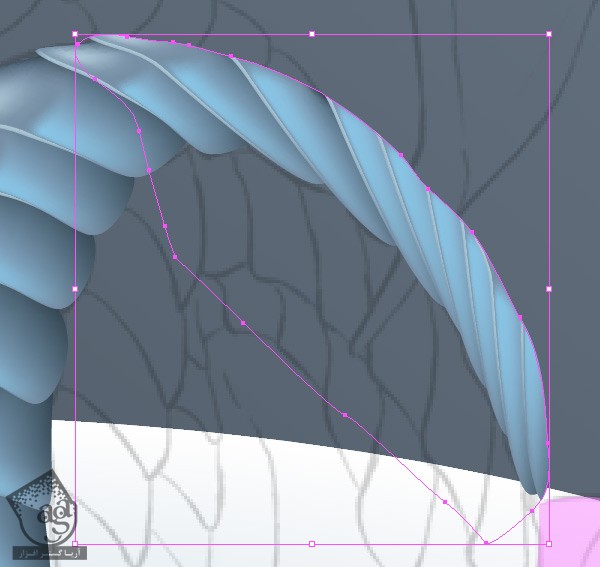
گام هشتم
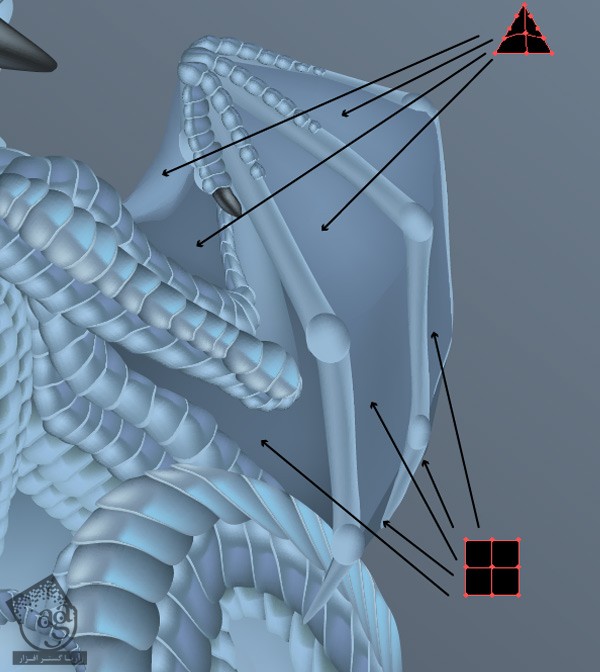
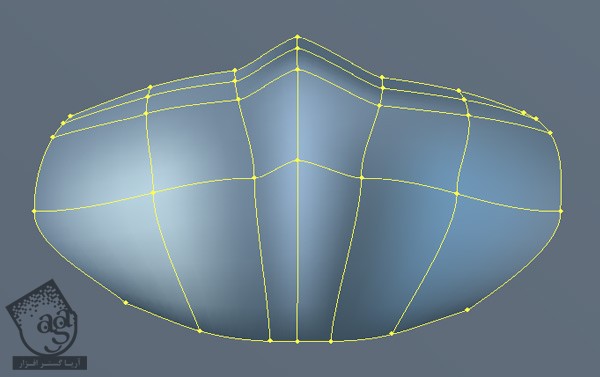
با استفاده از مش های ساده مثلثی و مستطیلی، غشای بال رو اضافه می کنیم. در مجموع، فقط به یک نقطه مش روشن در وسط نیاز داریم. همین ترفند رو روی بالا دیگه هم تکرار می کنیم.


گام نهم
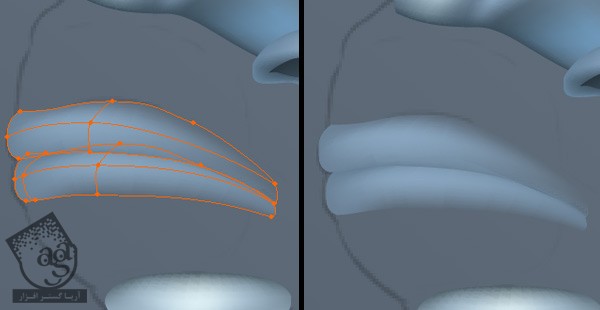
زمان اون رسیده که دوباره بر گردیم سراغ پولک. این بار به یک پولک بزرگ و پهن نیاز داریم که پیشانی رو بپوشونه.


گام دهم
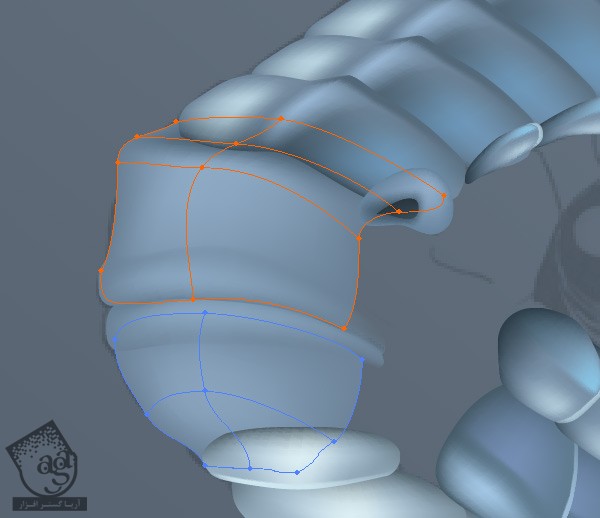
بینی رو اضافه می کنیم و اون رو روی سایر المان ها قرار میدیم.

گام یازدهم
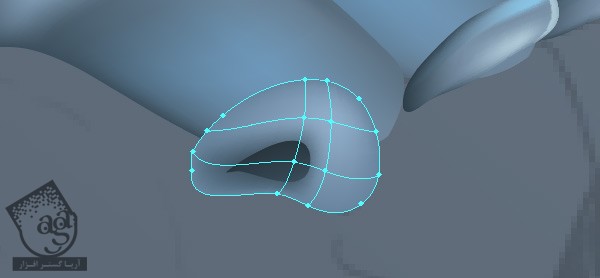
لب ها رو رسم می کنیم. Opacity نقاط لبه رو تغییر میدیم تا با دهان ادغام بشه.

گام دوازدهم
دهان از دو عنصر یا المان تشکیل شده. یکی از اون ها رو ی لایه سر و اون یکی روی لایه گردن قرار داره. رنگ ها رو تنظیم می کنیم طوری که با لب ها هم هماهنگی داشته باشه.

گام سیزدهم
بقیه قسمت دهان رو روی لایه گردن اضافه می کنیم. باز هم رنگ ها رو تنظیم می کنیم.

گام چهاردهم
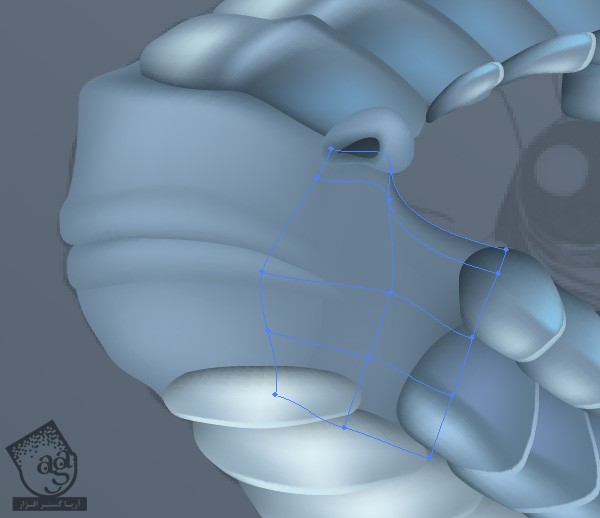
چشم ها هم سر جای خودشون قرار می گیرن. نیازی نیست خیلی به جزئیات توجه کنین. فقط یک شکل مناسب درست کنین و نقطه مرکزی رو روشن کنین.

گام پانزدهم
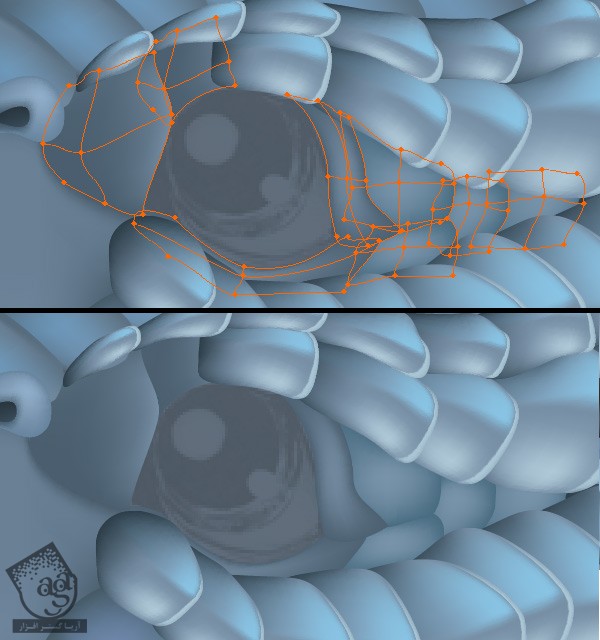
لبه های پلک رو هم اضافه می کنیم تا آخرین حد چشم رو هم درست کرده باشیم.

گام شانزدهم
قبل از اینکه کار رو تموم کنیم، باید چند تا شکل ساده برای چشم درست کنیم. ممکنه بعدا اون ها رو تغییر بدیم.

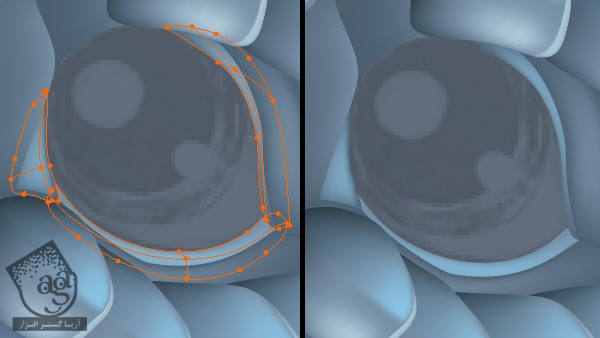
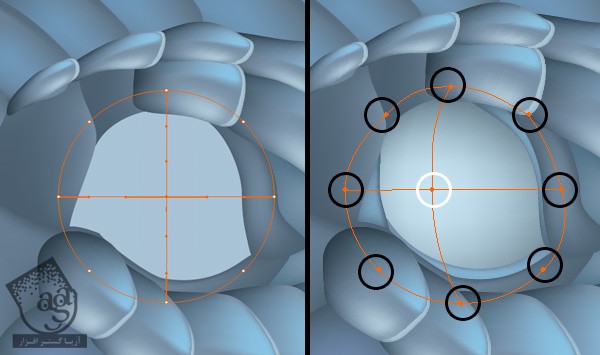
گام هفدهم
برای یک مدت شکل های ساده رو مخفی می کنیم. بعد هم یک دایره به زیر اون ها اضافه می کنیم. اون رو به مش تبدیل می کنیم. تمام نقاط مرزی رو تیره و مرکز رو روشن می کنیم.

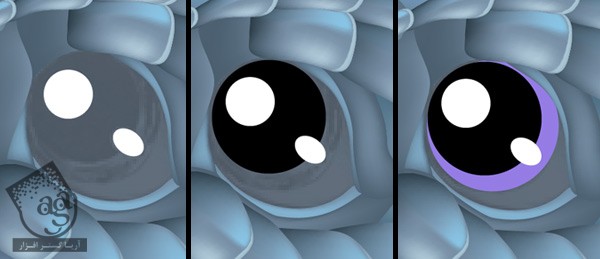
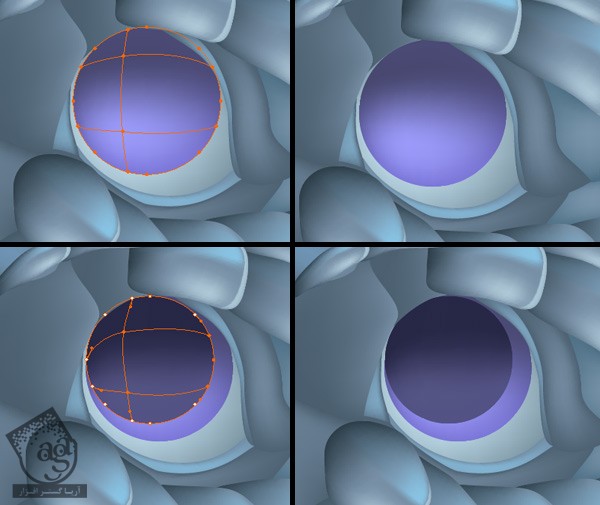
گام هجدهم
بخش بالای مردمک و عنبیه رو تیره و بخش پایینی رو روشن می کنیم. این طوری ظاهری سه بعدی پیدا می کنه.

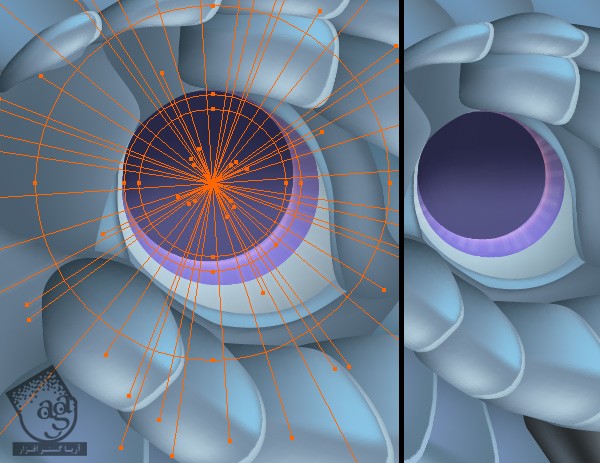
گام نوزدهم
برای اینکه ظاهری واقعی به عنبیه بدیم، می تونیم از یک ترفند استفاده کنیم. ابزار Flare رو از لیست Basic Shapes انتخاب می کنیم و زیر باهاش زیر مردمک می کشیم. بعد هم وارد مسیر Object > Expand میشیم و از ابزار Eraser با میانبر Shift+E برای حذف بش های اضافه استفاده می کنیم.

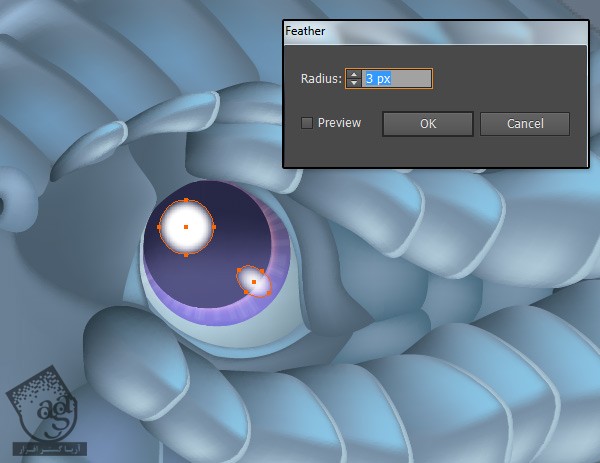
گام بیستم
هایلایت داخل چشم رو انتخاب می کنیم و وارد مسیر Filter > Stylize > Feather میشیم. مقدار دلخواه رو برای Radius در نظر می گیریم و Ok می زنیم.

آخرین اصلاحات
گام اول
این بخش کاملا اختیاری هست. اگه از افکت کنونی راضی هستین، می تونین برین گام هشتم.
مطمئن میشیم که همه چیز سر جای خودش باشه. من دوست دارین دهان به خوبی مشخص بشه. بنابراین لب پایین رو یک مقدار پایین کشیدم تا دهان باز بمونه.

گام دوم
شاخ بعدی رو هم اضافه می کنیم.

گام سوم
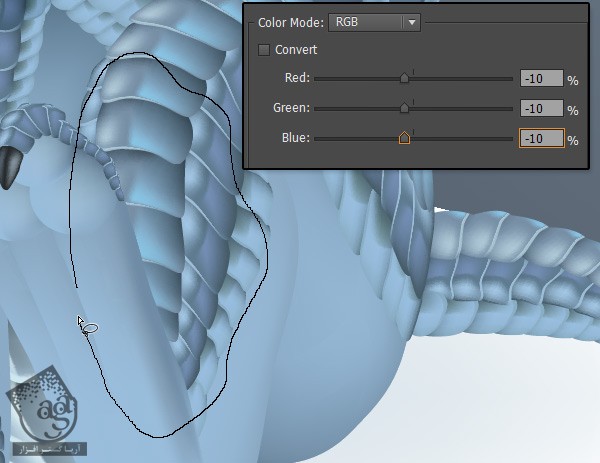
سایه زدن به Gradient Mesh خیلی ساده ست. بنابراین اکه فکر می کنین بدن اژدها خیلی فلت هست، می تونین از سایه استفاده کنین. اول از همه تمام پولک ها رو انتخاب می کنیم و وارد مسیر Object > Expand میشیم تا تبدیل به مش بشه. بعد هم ابزار Lasso رو بر می داریم و ناحیه ای که می خوایم تاریک کنیم رو انتخاب می کنیم. وقتی تمام شد، وارد مسیر Edit > Edit Colors > Adjust Color Balance میشیم و عدد -10 رو توی تمام فیلدها وارد می کنیم. اما حواس تون باشه. اگه سرعت کامپیوترتون پایین هست، از Real Time Preview استفاده نکنین.


گام چهارم
از همین ترفند میشه برای روشن کردن بعضی جاها استفاده کرد. بخش پایین بدن باید روشن تر باشه چون که برف زیر پای اژدها، روی اون منعکس میشه.

گام پنجم
برای اینکه محل قرارگیری اژدها روی برف رو مشخص کنیم، از مش ها استفاده می کنیم. Opacity لبه ها رو روی 0 درصد قرار میدیم و اون رو با بقیه برف Blend می کنیم.

گام ششم
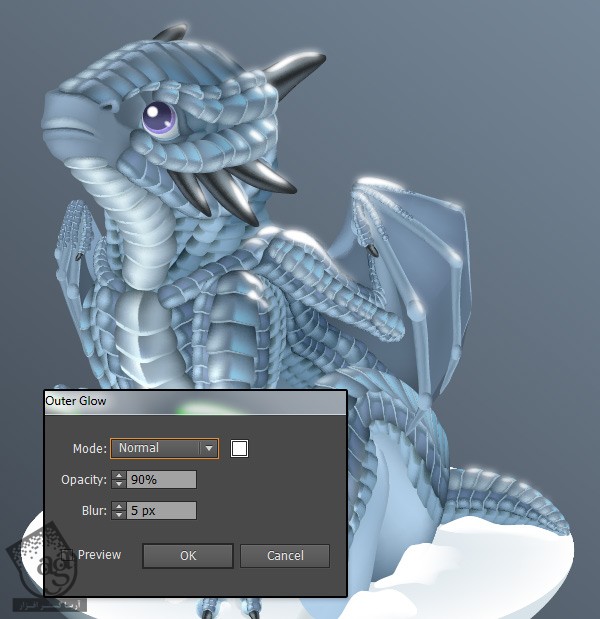
حالا بیاین درخشندگی بیشتری رو بهش اضافه کنیم. چند تا لکه روشن به سمت راست اضافه می کنیم و لبه ها رو محو می کنیم. برای این کار، از فیلترهای Feather و Outer Glow استفاده می کنیم.


گام هفتم
با استفاده از مش سفید، درخشندگی بیشتری رو به چشم ها اضافه می کنیم.

گام هشتم
حالا می تونیم پس زمینه رو بر داریم و اژدها رو داخل گوی شیشه ای بزاریم. اندازه اژدها رو تغییر میدیم تا داخل گوی جا بشه.
رنگ پس زمینه رو بنفش می کنیم. بعضی از بخش های اژدها رو با ابزار Lasso انتخاب می کنیم و رنگ اون ها رو هم تغییر میدیم. بعد از اینکه اژدها رو توی فایل جدید قرار دادیم، باز هم می تونیم فایل اصلی رو ادیت کنیم.

عالی بود!
این آموزش خیلی خیلی طولانی بود اما بالاخره تمام شد. حالا دیگه می دونین چطوری با استفاده از Gradient Mesh، به یک طراحی ساده، زندگی ببخشین.

امیدواریم ” نحوه اضافه کردن بچه اژدها به گوی شیشه ای ” برای شما مفید بوده باشد…
توجه : مطالب و مقالات وبسایت آریاگستر تماما توسط تیم تالیف و ترجمه سایت و با زحمت فراوان فراهم شده است . لذا تنها با ذکر منبع آریا گستر و لینک به همین صفحه انتشار این مطالب بلامانع است !













































































قوانین ارسال دیدگاه در سایت