No products in the cart.
آموزش Illustrator : طراحی چتر رنگین کمانی

آموزش Illustrator : طراحی چتر رنگین کمانی
توی این آموزش، طراحی چتر رنگین کمانی رو با Illustrator با هم می بینیم. برای این کار از ابزار Mesh هم استفاده می کنیم. بیاین شروع کنیم!
با ” آموزش Illustrator : طراحی چتر رنگین کمانی ” با ما همراه باشید…
- سطح سختی: مبتدی
- مدت آموزش: 20 تا 30 دقیقه
- نرم افزار استفاده شده: Adobe Illustrator
کشیدن چتر رنگین کمانی
گام اول
ابزار Mesh رو بر می داریم و شروع می کنیم به کشیدن.
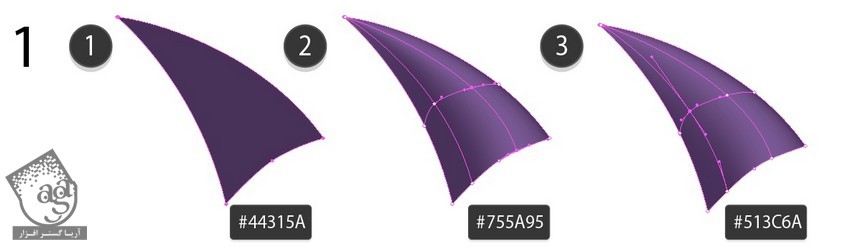
ابزار Pen رو بر می داریم و یک مثلث به شکل منحنی به صورتی که می بینین رسم می کنیم. کد رنگی #44315a رو برای Fill در نظر می گیریم. ابزار Mesh رو بر می داریم و دو تا مش به وسط شکل اضافه می کنیم.
نود سمت راست رو انتخاب می کنیم و کد رنگی #755a95 رو براش در نظر می گیریم. کد رنگی #513c6a رو برای نود چپ در نظر می گیریم.

گام دوم
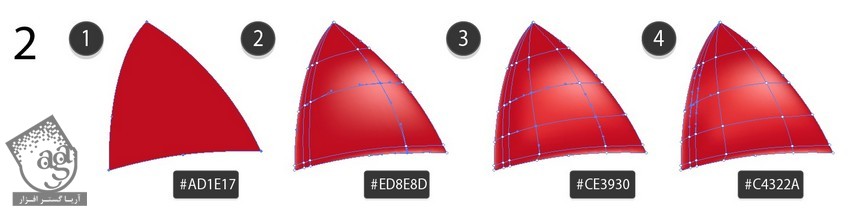
ابزار Mesh رو بر می داریم و شکل زیر رو درست می کنیم.
کدهای رنگی زیر رو وارد می کنیم.
- #ad1e17
- #ed8e8d
- #ce39930
- #c4322a

گام سوم
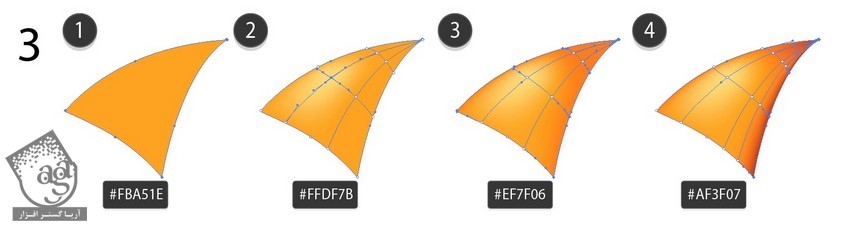
سومین بخش چتر رو اضافه می کنیم.
- #fba51e
- #ffdf7b
- #ef7f06
- #af3f07

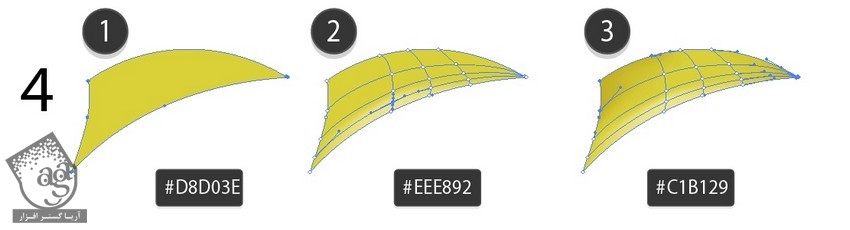
گام چهارم
- #d8d03e
- #eee892
- #c1b129

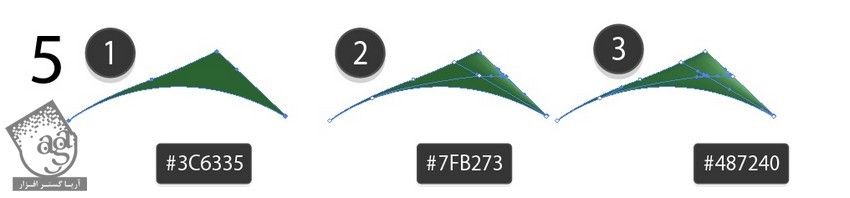
گام پنجم
- #3c6335
- #7fb273
- #487240

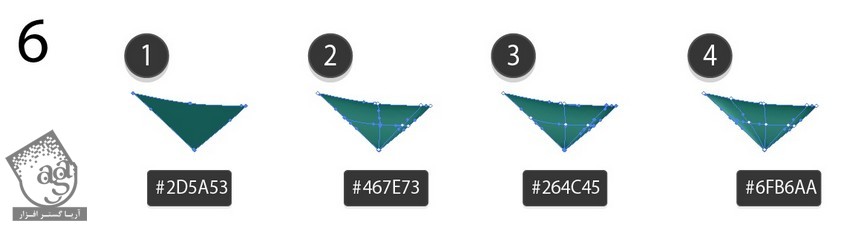
گام ششم
- #2d5a53
- #467e73
- #264c45
- #6fb6aa

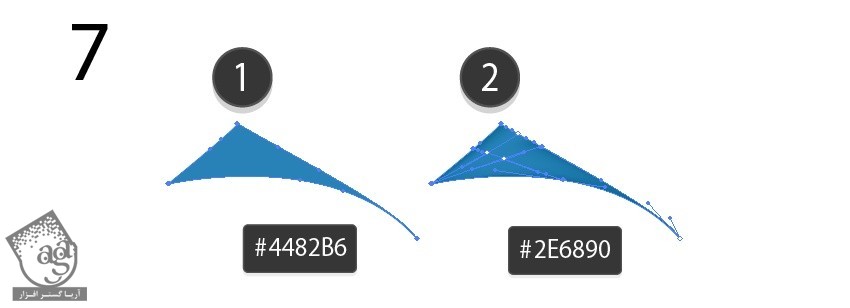
گام هفتم
- #4482b6
- #2e6890

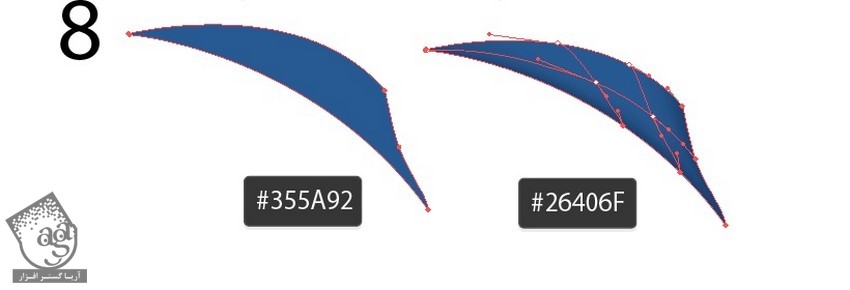
گام هشتم
- #355a92
- #26406f

گام نهم
آخرین بخش رو هم درست می کنیم.
- #df5085
- #889bb9
- #4f6a98

گام دهم
تمام تکه ها رو سر هم می کنیم.

طراحی چتر خاکستری
گام اول
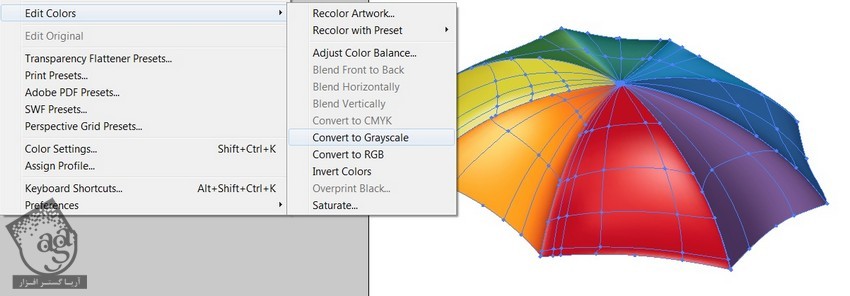
چتر رو کپی می کنیم. نسخه اصلی رو انتخاب می کنیم و وارد مسیر Edit > Edit Colors > Convert to Grayscale میشیم.

گام دوم
بیاین Hue رو بالانس کنیم.

گام سوم
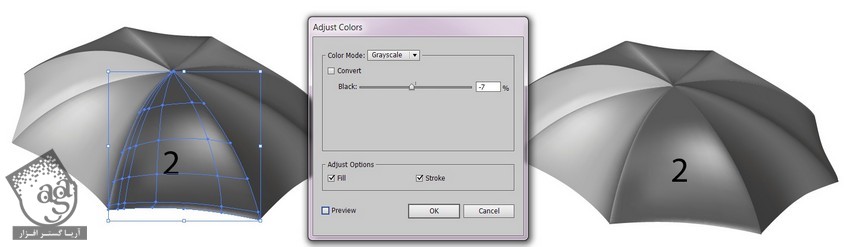
بخش 2 رو انتخاب می کنیم. وارد مسیر Edit > Edit Colors > Adjust Colors میشیم و Black رو میزاریم روی 7- درصد.

گام چهارم
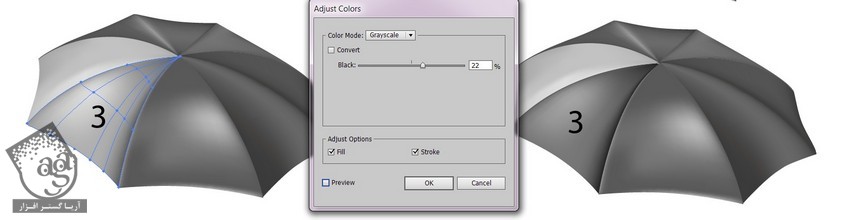
همین کار رو برای بخش بعدی هم تکرار می کنیم و Black رو میزاریم روی 22 درصد.

گام پنجم
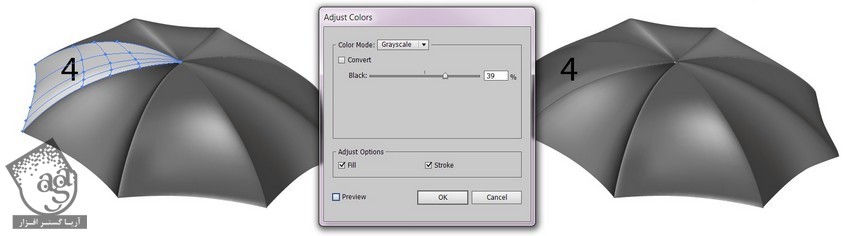
باز هم این کار رو برای بخش بعدی هم تکرار می کنیم و Black رو میزاریم روی 39 درصد.

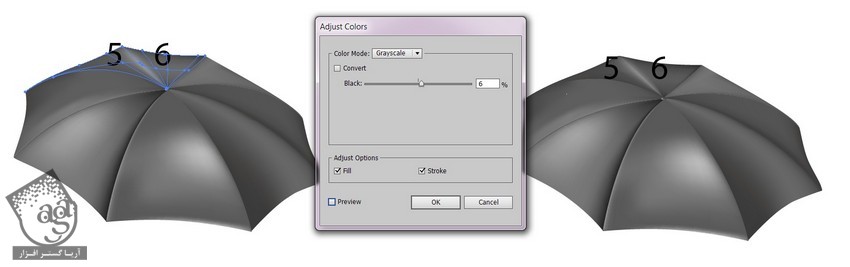
گام ششم
Black قسمت های 5 و 6 رو میزارم روی 6 درصد.

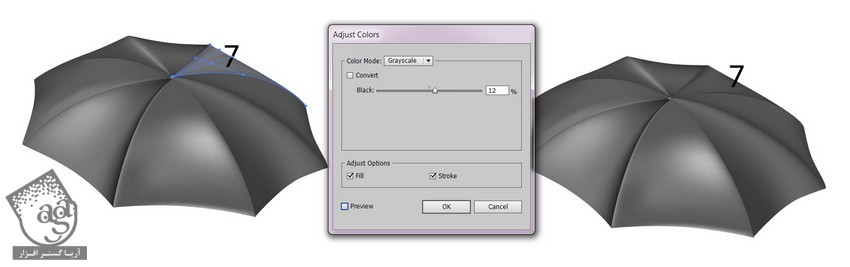
گام هفتم
عدد 12 درصد رو هم برای قسمت آخر در نظر می گیریم.

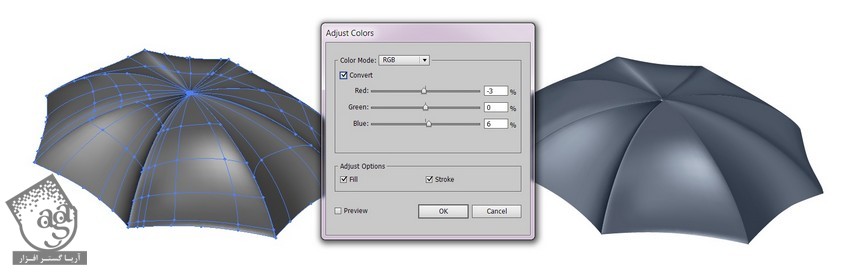
گام هشتم
کل چتر رو انتخاب می کنیم. وارد مسیر Edit > Edit Colors > Adjust Colors میشیم. این بار RGB رو برای Color Mode در نظر می گیریم و Convert رو تیک می زنیم.
Red روی 3- درصد
Green روی 0 درصد
Blue روی 6 درصد

تکمیل پس زمینه
گام اول
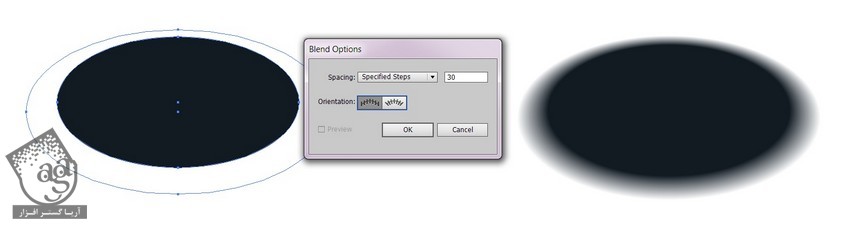
بیاین سایه چتر رو رسم کنیم. دو تا بیضی رسم می کنیم و کد رنگی #141a23 و کد رنگی #18212d رو برای اون ها در نظر می گیریم و روی هم قرار میدیم.

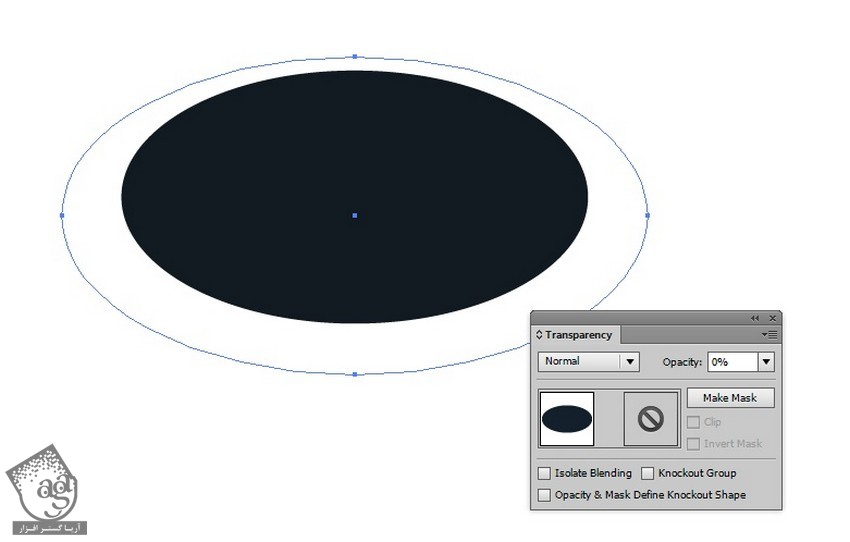
گام دوم
بیضی بزرگتر رو کاملا Transparent می کنیم.

گام سوم
وارد مسیر Object > Blend > Blend Options میشیم و Specified Steps رو میزاریم روی 30.
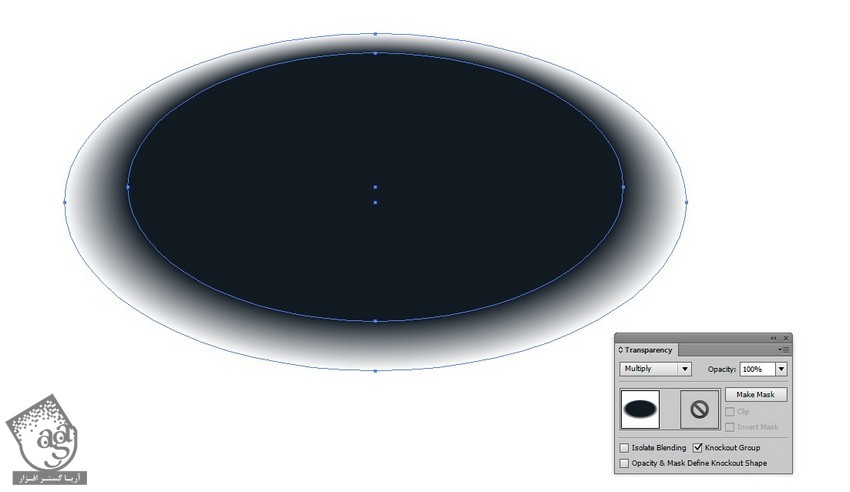
هر دو شکل رو انتخاب می کنیم و وارد مسیر Object > Blend > Make میشیم.

گام چهارم
Transparency Mode رو میزاریم روی Multiply.

گام پنجم
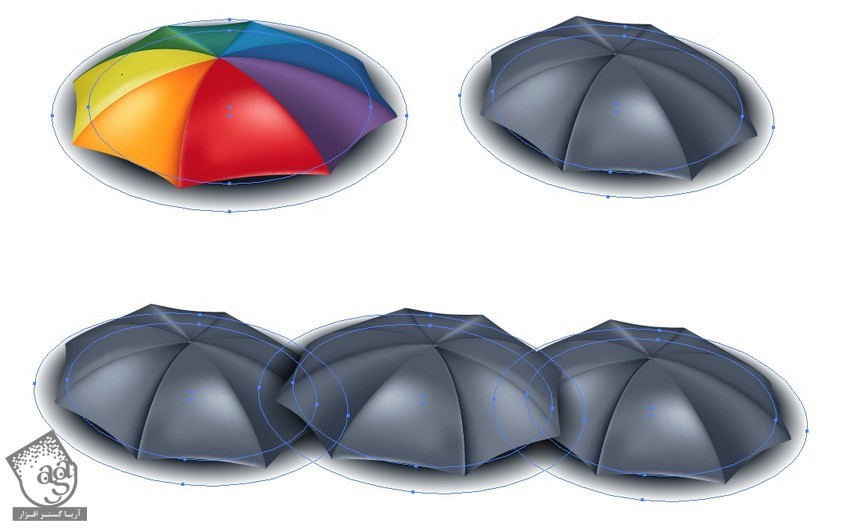
سایه رو زیر هر دو چتر قرار میدیم و بعد هم چتر خاکستری رو به همراه سایه Clone می کنیم.

گام ششم
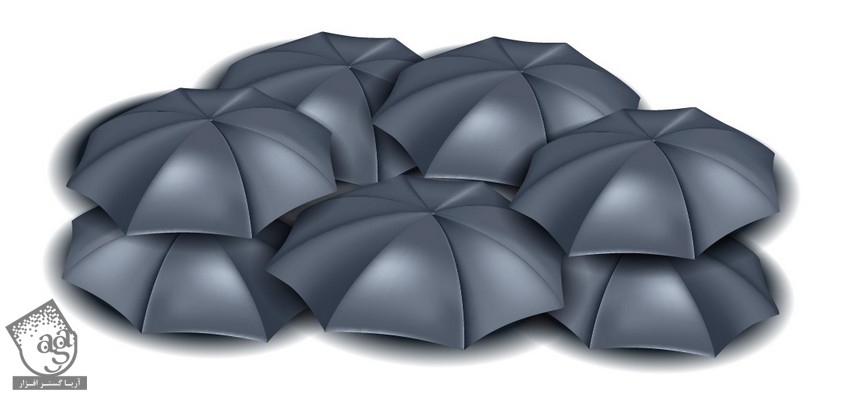
چترها رو به صورت زیر قرار میدیم.

گام هفتم
چتر رنگین کمانی رو در بالای اون قرار میدیم.

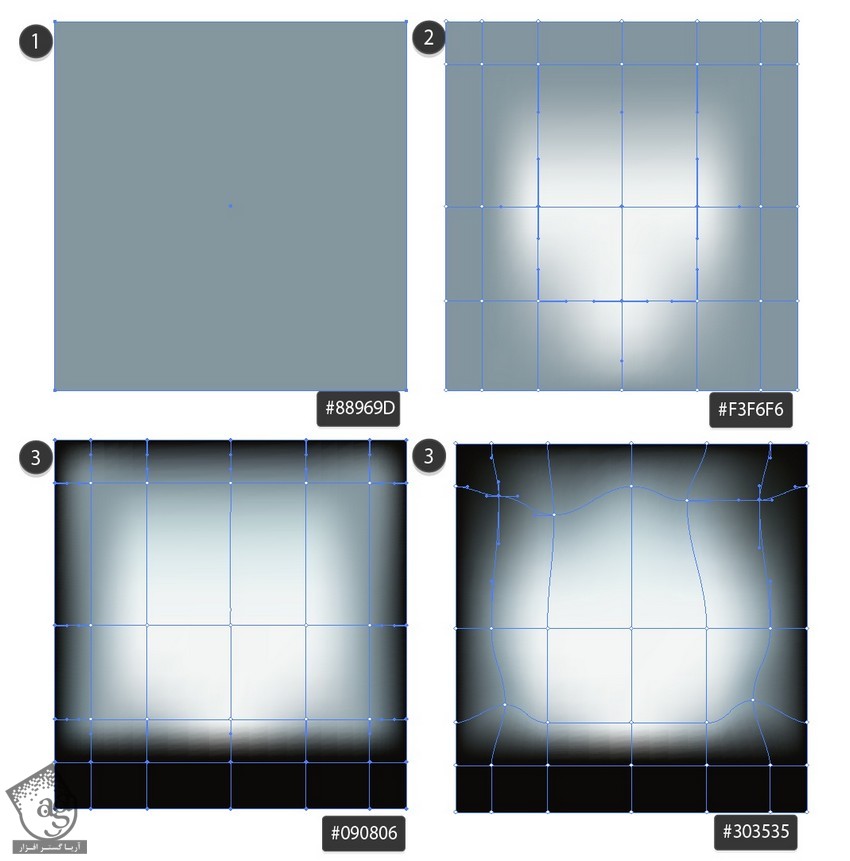
گام هشتم
کدهای رنگی زیر رو برای Mesh در نظر می گیریم.
- #88969d
- #f3f6f6
- #090806
- #303535

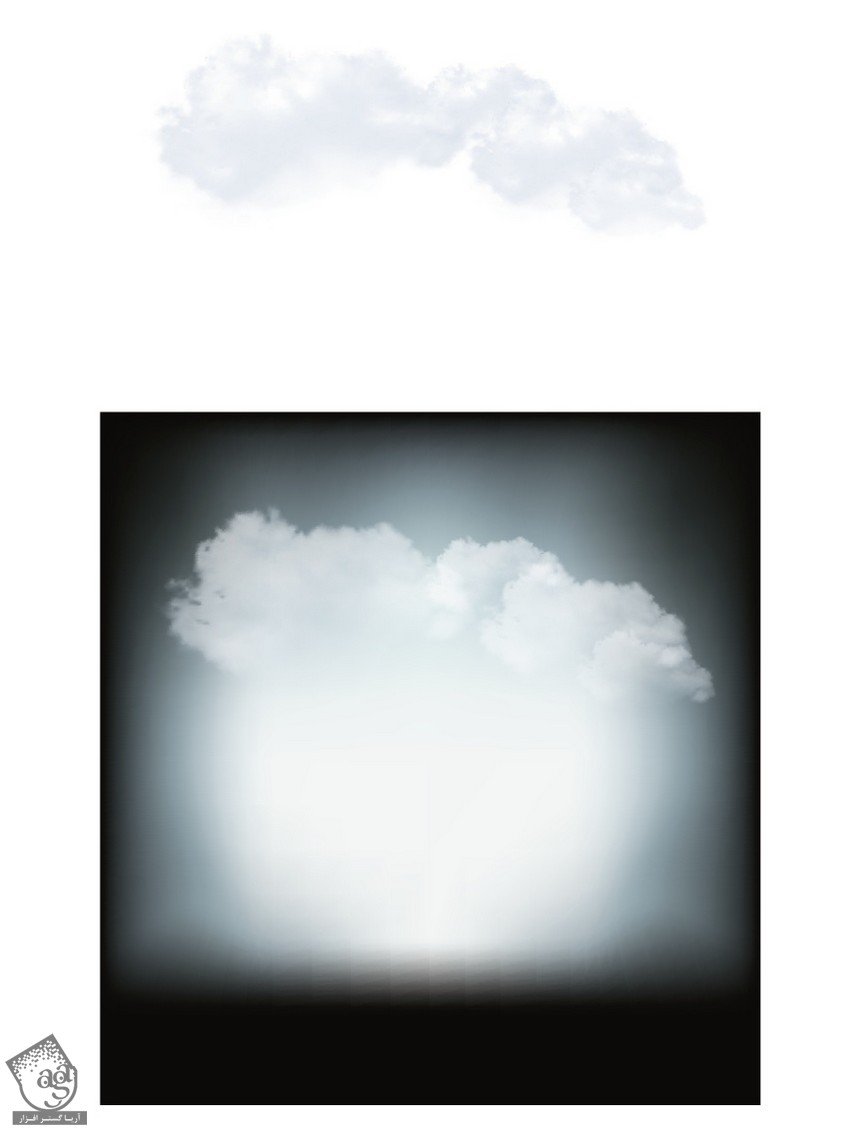
گام نهم
برای کشیدن ابر، ” آموزش Illustrator : طراحی آسمان شب “ رو در دنبال می کنیم.
ابرها رو به پس زمینه اضافه می کنیم.

گام دهم
چترها رو هم اضافه می کنیم.

گام یازدهم
یک قاب Transparent رسم می کنیم.

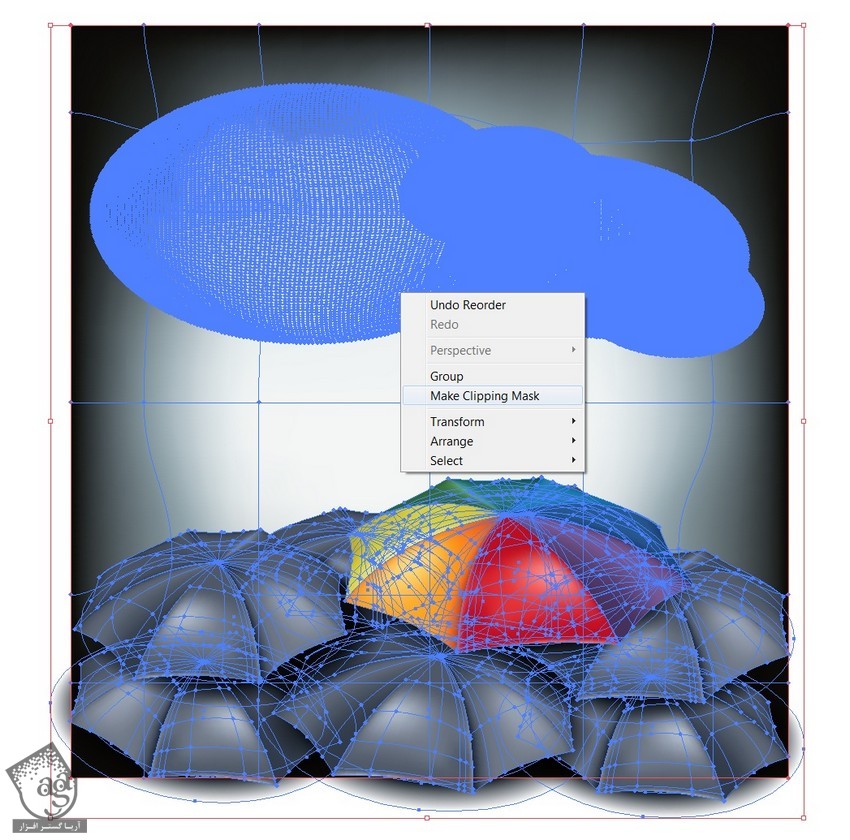
گام دوازدهم
همه رو انتخاب می کنیم. کلیک راست می زنیم و Make Clipping Mask رو می زنیم.

گام سیزدهم
نتیجه رو در زیر می بینین.

نتیجه

امیدواریم ” آموزش Illustrator : طراحی چتر رنگین کمانی ” برای شما مفید بوده باشد…
توصیه می کنم دوره های جامع فارسی مرتبط با این موضوع آریاگستر رو مشاهده کنید:
توجه : مطالب و مقالات وبسایت آریاگستر تماما توسط تیم تالیف و ترجمه سایت و با زحمت فراوان فراهم شده است . لذا تنها با ذکر منبع آریا گستر و لینک به همین صفحه انتشار این مطالب بلامانع است !
دوره های آموزشی مرتبط
590,000 تومان
590,000 تومان

















































































قوانین ارسال دیدگاه در سایت