No products in the cart.
10 نکته برای طراحی مسطح گرافیکی

10 نکته برای طراحی مسطح گرافیکی
توی این مقاله، در مورد طراحی مسطح یا فلت صحبت می کنیم. احتمالا قبلا شنیدید که طراحی مسطح، به یکی از مسیرهای اصلی طراحی در سال های اخیر تبدیل شده. بیاین به این مسیر نگاه دقیق تری بندازیم و ببینیم این سبک چی هست، از کجا اومده و برای طراحی مسطح مرتب، روشن و گیرا به چه چیزهایی نیاز داریم.
با آموزش ” 10 نکته برای طراحی مسطح گرافیکی ” با ما همراه باشید…
- سطح سختی: مبتدی
- مدت آموزش: 60 تا 80 دقیقه
- نرم افزار استفاده شده: Adobe Photoshop, Adobe Illustrator
طراحی مسطح چیه؟
طراحی مسطح یا فلت، یک سبک مدرن و ساده در طراحی گرافیکی هست که از کمترین عناصر استفاده می کنه و هر نوع رنگ های پیچیده، گرادیانت، هایلایت و سایر افکت های سایه، بافت یا براق رو شامل نمیشه.

طراحی مسطح کاملا با سکیومورفیزم و طراحی Rich یا غنی در تضاد هست. با این وجود باید تاکید کنم که طراحی مسطح اونقدری که به نظر میاد، ساده نیست. این نوع طراحی هم می تونه ویژگی های سکیومورفیزم رو داشته باشه. یک کم دیگه در موردش صحبت می کنم.

در مجموع میشه گفت که طراحی مسطح بهمون کمک می کنه بدون اینکه حواس بیننده با افکت های بصری پرت بشه، روی یک موضوع بیشتر تمرکز کنیم. این نوع طراحی، روی عناصر ساده تاکید داره و همزمان، رابط کاربری رو بسیار تاثیرگذار، سریع تر و ساده تر می کنه.
تاریخچه
از طراحی مسطح مدت ها قبل از اینکه تبدیل به یک روند اصلی در دنیای طراحی بشه، استفاده می شد. تاریخچه طراحی مسطح به دهه هشتاد بر می گرده. توی این دهه، تکنولوژی هنوز اونقدری پیشرفت نکرده بود که بشه افکت ها، بافت ها و شکل های پیچیده ای طراحی کرد. با این وجود حتی توی اون سال ها هم طراحی مسطح تونست ویژگی های سکیومورفیزم رو ساده تر کنه و نمای واقعی تری به زندگی بده.
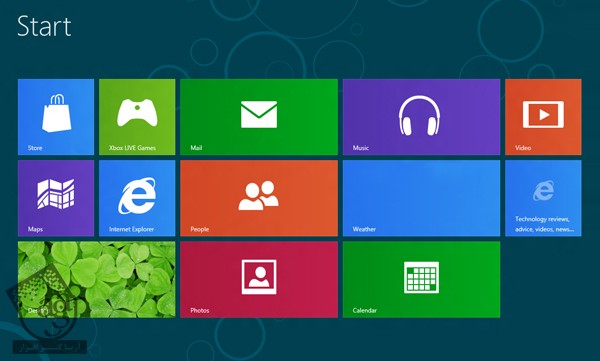
همون طور که الان می بینیم، بعد از اینکه مایکروسافت محصولات خودش رو به صورت Metro منتشر کرد، محبوبیت طراحی مسطح هم افزایش پیدا کرد. Metro یک زبان طراحی UI هست که توسط مایکروسافت تهیه شده و روی سادگی، تمیزی و مدرن بودن تاکید داره.
در سال 2010، مایکروسافت، Windows Phone 7 رو بیرون داد که در اون از طراحی مسطح UI با گرافیک مرتب استفاده میشه. این ویژگی از محصولات قدیمی تر مایکروسافت (Zune) اقتباس شده. بعدها به خاطر موفقیت این محصول، ویندوز 8 OS با همون طراحی مسطح سبک Metro، منتشر شد.

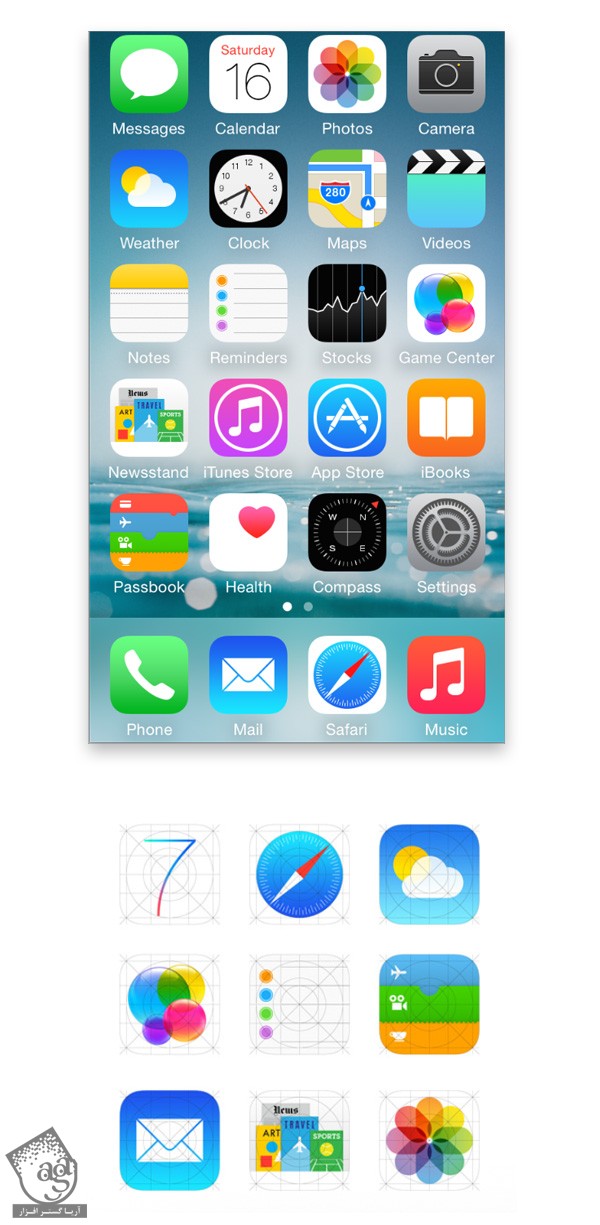
در نهایت، در سال 2013 که کمپانی Apple، ios7 رو بیرون داد، طراحی مسطح به اوج محبوبیت رسید. چون توی این محصول طراحی جدیدی ارائه شد و این کمپانی تمام عناصر UI قبلی رو از جمله آیکن ها و فونت ها رو تغییر داد.

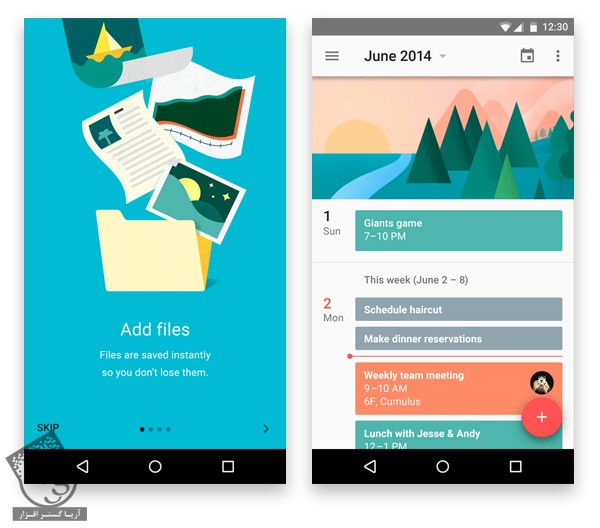
کمی بعد از اون، گوگل هم ظاهر صفحات وب و اپلیکیشن ها رو به صورت طراحی مسطح یا فلت در آورد و اسم اون رو Material Design گذاشت. گوگل بخش گسترده ای رو به Meterial Design اختصاص داده و هدفش اینه که آیکن ها، Layout و غیره رو به این صورت طراحی کنه.

از اون زمان به بعد، طراحی مسطح به مسیر اصلی برای طراحی تبدیل شده و ظاهر وب سایت ها، اپلیکیشن ها و سایر عناصر طراحی شده رو مرتب و تمیز کرده.
در مجموع، در دنیا مثال های مهمی در مورد طراحی مسطح وجود داره که بهتره توی دنیای مدرن بهشون اشاره کنیم:
– Design Metro مایکروسافت
– طراحی iOS7 اپل
– Design Material گوگل
حفظ سادگی
طراحی مسطح به خاطر عدم استفاده از عناصر و افکت های سه بعدی مثل گرادیانت، بافت، هایلایت و سایه به این عنوان نامگذاری شده. در طراحی مسطح، اشکال به صورت دو بعدی به نمایش در میان. به علاوه در این نوع از طراحی سعی میشه که شکل های پیچیده، ساده و مرتب بشن. بعضی اوقات فقط خطوط دور یک شکل رو به تصویر می کشیم جوری که با حداقل جزئیات همچنان قابل شناسایی باشه.

امروزه ساده گرایی به یک روند جهانی تبدیل شده که سادگی و لبه های مشخص شکل ها، روی تمیزی و مرتب بودن تاکید دارن. در طراحی مسطح از کمترین جزئیات استفاده میشه و از ظاهر شلوغ و پیچیده اجتناب میشه.
بی نقصی
موقعی که صحبت از آیکن ها و عناصر UI مسطح میشه، باید یادمون باشه که ظاهر این عناصر باید در حد امکان دقیق، کامل و بی نقص باشه. این نکته هم در مورد گرافیک های رستر و هم وکتور صدق می کنه.
توی این مورد، Photoshop از نوع گرافیک رستر، یعنی کاملا مبتنی بر پیکسل هست.

اما در مورد Illustrator این طور نیست. چون Illustrator برنامه گرافیکی وکتور هست و با خطوط و منحنی ها سر و کار داره و کارها رو به صورت ریاضیاتی انجام میده. یک مدت قبل ایلاستریتور واقعا برای گرافیک پیکسلی مناسب نبود. خبر خوب اینه که توی ورژن های جدید ایلاستریتور از ابزارهای فوق العاده ای برای طراحی پیکسلی وجود داره.
جدای از این مورد، گرافیک های وکتوری عمدتا با شکل های ساده و رنگ ها و خطوط متمایز سر و کار دارن. Adobe Illustrator در این مورد انعطاف پذیری بالایی داره و به اجازه تغییر دادن Units، Guides and Grids رو بر حسب نیاز میده. تمام این موارد باعث سهولت طراحی پیکسلی میشه و نتیجه کار رو بسیار تمیز و مرتب می کنه.

مسیر و تاکید رنگ
یکی از خاص ترین ویژگی های طراحی فلت به غیر از سادگی شکل ها، استفاده از رنگ هاست. توی پالت رنگی عناصر طراحی مسطح تعدادی کمی از رنگ های اصلی وجود داره. رنگ های براق، پر رنگ، زنده و اشباع شده، خاص طراحی مسطح هستن.
رنگ پوسته در طراحی مسطح فقط به یک سری رنگ های خاص محدود نیست. بلکه دامنه گسترده ای از رنگ ها و سایه ها رو شامل میشه که این به چیزی که به تصویر می کشید، بستگی داره. مثلا رنگ های استفاده شده برای آیکن شکلات با شکل های دیگه فرق می کنه.

اگه طراح باتجربه ای باشید و سراغ یک پالت رنگی مناسب می گردید، می تونید پنل Color فتوشاپ و ایلاستریتور رو باز کنید و رنگ دلخواه رو انتخاب کنید. با این حال این کار به تمرین و مهارت بالا نیاز داره. البته یک سری ابزارها هم وجود داره که در ساخت پالت مناسب بهمون کمک می کنه.
بعضی از این ابزارها برای تمام انواع طراحی ها و تصویرسازی ها مناسب اند، نه فقط طراحی مسطح. از بین اون ها میشه به Adobe Color CC اشاره کرد که قبلا با عنوان Kuler شناخته میشد. حالا از طریق وب سایت یا مستقیما از طریق محصولات Adobe میشه بهش دسترسی داشت. این ابزار انعطاف پذیری بالایی داره که همین ویژگی توی درست کردن پالت مخصوص به خودمون یا استفاده از پالت های موجود در Library، بهمون کمک می کنه.
یکی دیگه از پالت سازهای ساده و کاربردی، Cooolors هست. فقط کافیه دکمه Space روی کیبورد رو بزنیم. این ابزار رنگ ها رو تنظیم می کنه و خروجی میده.
خدمات مشابه دیگه ای همراه با پالت های اختصاصی وجود داره که می تونه بهمون کمک کنه. اما یک سری از این ابزارها برای طراحی مسطح در نظر گرفته شدن. FlatUIColors.com، مجموعه ای از رنگ های مسطح با کدهای hex هست که برای این نوع طراحی بسیار مناسبه. این ابزار بین طراح هایی که دنبال این نوع طراحی هستن بسیار محبوبیت داره. توی Material Design Guide گوگل هم می تونید انواع مختلفی از این پالت های رنگی رو پیدا کنید.
Long Shadows
همون طور که در بالا اشاره کردم، طراحی فلت به سادگی و کلیت تاکید داره. به همین دلیل هم هست که در اون از هر نوع افکتی استفاده نمیشه. با این وجود، یک افکت است که مورد استفاده در اون نوع طراحی قرار می گیره. همین افکت به یکی از ویژگی های بارز طراحی مسطح تبدیل شده.
داریم در مورد Long Shadows حرف می زنیم. این افکت یک سری ویژگی های خاص داره که اون رو قابل شناسایی می کنه. سایه ای با زاویه 45 درجه با اندازه بزرگ (اندازه سایه باید دو برابر اندازه شکل باشه).این نوع سایه، عمق بیشتری رو به طراحی مسطح میده.

همچین افکتی باعث میشه شکل همچنان که ظاهری مسطح داره، ظاهر سه بعدی هم پیدا کنه.
کار با فونت ها
نوع نوشتار نقش مهمی در طراحی مسطح ایفا می کنه. اغلب اوقات متن ها بخش اصلی کامپوزیشن رو تشکیل میدن در حالی که در طراحی مسطح، عناصر نباید حواس بیننده رو پرت کنن. از فونت های ساده ای برای طراحی مسطح استفاده میشه طوری که همه چیز از نظر بیننده مرتب و خوانا باشه. فونت های رایگان زیادی در Adobe Typekit وجود داره البته اگه از محصولات Adobe استفاده می کنید. در غیر این صورت، Font Squirrel منبع فوق العاده ای از فونت های رایگان برای هر نوع سلیقه ای محسوب میشه. اما یادتون باشه قبل از استفاده از فونت ها برای اهداف تبلیغاتی، حتما مجوز این فونت ها رو مطالعه کنید.
در بیشتر طراحی های مسطح از حروف کوچک و رنگ های متضاد استفاده میشه که همین کار ظاهر خواناتری به متن میده.

توی انتخاب فونت دقت کنید. چون روی کل طراحی تاثیر میزاره و باهاش پیوند می خوره. البته نه به این معنا که نمیشه از فونت های Serif یا سایر فونت های پیچیده و منحنی استفاده کرد. اما سعی کنید ظاهر ساده رو حفظ کنید و کاری کنید که همه چیز با هم هماهنگ باشه. توی بیشتر طراحی های مسطح از فونت های Sans Serif و شکل های ساده با خطوط صاف و یک دست استفاده میشه.
نقاط قوت و ضعف طراحی مسطح
درسته که طراحی مسطح به خاطر نقاط قوت بیشمار، محبوبیت زیادی داره اما نقاط ضعفی هم وجود داره که طراح ها موقع طراحی باهاش مواجه میشن. بیاید تعدادی از نقطا قوت و ضعف این سبک رو با هم بررسی کنیم.

نقاط قوت
مسیرمستقیم
طراحی فلت یک مسیر مستقیم رو طی می کنه و همین، توجه زیادی رو از طرف طراح های وب به سمتش جلب کرده و به نظر می رسه که این سبک همچنان به همین مسیر ادامه بده. با این وجود شکل ها ویژگی های جدیدی هم به تدریج به این سبک اضافه شدن که خلاقیت طراحی مسطح رو افزایش دادن.
سادگی
طراحی مسطح بسیار ساده و تمیزه. استفاده از طراحی مسطح در وب سایت ها بهمون کمک می کنه روی محتوا تاکید بیشتری کنیم نه روی افکت های بصری. از این سبک در طراحی رابط کاربری اپلیکیشن های موبایل هم میشه استفاده کرد. طراحی مرتب با دکمه های بزرگ و مسطح، کار با موبایل رو بسیار ساده می کنه.
روشنی
استفاده از رنگ ها، یکی دیگه از مزیت های طراحی مسطح یا فلت هست. رنگ های براق و پر رنگ، نمایی جذاب و تمیز رو ایجاد می کنن و ظاهر مدرن تری به طرح میدن. همچین رنگ هایی احساس مثبت رو در بیننده ایجاد می کنه بنابراین باعث ایجاد انرژی و خلق شاد در افراد میشه.
نقاط ضعف
طراحی مسطح، مزایای بیشمار دیگه ای هم داره اما بی نقص نیست. یک سری معایب هم وجود داره که در زیر بهش اشاره می کنم:
عدم تاثیرگذاری
بعضی اوقات نبود جزئیات یا افکت های بصری، ایجاد رابط کاربری که بتونه روی کاربرها تاثیر بزاره و مورد علاقه شون باشه رو دشوار می کنه. همه کاربرها با طراحی مسطح احساس راحتی نمی کنن چون پیدا کردن عناصری که قابلیت کلیک دارن توی صفحات وب یا توی موبایل ها، پیدا کردن محل لمس به دلیل تعاملی نبودن این عناصر، براشون مشکله.
مشکلات تایپ
همون طور که گفتم، همه فونت ها برای طراحی مسطح مناسب نیستن. بعضی اوقات فونت های پر رنگ با لبه های صاف و مستقیم برای این سبک کارایی دارن. با این وجود، انتخاب فونت اشتباه می تونه کل طراحی رو خراب کنه. حتما باید موقع انتخاب فونت دقت کنید و اونی که برای طراحی مسطح مناسب هست رو انتخاب کنید. مهارت کم در این کار، انتخاب فونت رو بسیار دشوار می کنه.
ویژگی های بصری ضعیف
به خاطر محدودیت در استفاده از افکت، رنگ و فونت، طراحی مسطح ظاهری خیلی ساده و دافع داره. سادگی در عین حال می تونه نقطه ضعف هم محسوب بشه. چون تمام طرح ها ظاهری مشابه و یکسان دارن. به دلیل استفاده از شکل های ساده، محدودیت پالت رنگی و فونت های مشابه، به سختی میشه ظاهر آیکن های وب رو به صورت متفاوتی نسبت به طراحی کس دیگه در آورد. در نتیجه، طراحی مسطح ممکنه ظاهر کسل کننده ای داشته باشه.
گرایشات آینده طراحی مسطح
هنوز طراحی مسطح کامل نشده. شاید به خاطر نقطه ضعف هایی که در بالا بهش اشاره شد، در آینده از ویژگی های جدیدی در اون استفاده بشه و افکت های بصری این طراحی هم بهبود داده بشه.
اگه نگاه دقیقی به این مثال بندازین متوجه میشین که این طراحی با استفاده از ابزارهای جدید و اضافه کردن افکت هایی مثل گرادیانت، سایه، هایلایت و سایر ویژگی های بصری، فاصله اندکی داره.

بر خلاف طرح های سکیومورفیزم، این افکت ها، بدون اینکه جزئیات زیادی رو به طرح اضافه کنه، عمق بیشتری به اون می بخشه. این اصلاحات، طراحی مسطح رو گیراتر می کنه ونمای مناسب تر و متنوع تری بهش میده. در نتیجه، طراحی مسطح ویژگی هایی که داره رو از دست نمیده. بر عکس. جالب تر، منعطف تر و در واقع بهتر میشه.
10. چطور شروع کنیم؟
می دونم مشتاق طراحی مسطح شدید و نمی تونین برای شروع صبر کنید. باید بهتون بگم این کار واقعا هیجان انگیز و چالش زاست. فرقی هم نمی کنه که یک شکل رو طراحی می کنید یا یک صحنه کامل که مجموعه ای از شکل هاست.

اگه می خواید تصویرسازی مسطح رو شروع کنید، بهتون توصیه می کنم از آیکن های کوچکی که به هم مربوط هستن، شروع کنید. موقعی که با این تکنیک آشنا شدید، برید سراغ تصویرسازی پیچیده تر و چیزای دیگه رو امتحان کنید. از نکاتی که در مورد طراحی فلت یاد گرفتید، توی طراحی وب و بنر استفاده کنید.
امیدواریم آموزش ” 10 نکته برای طراحی مسطح گرافیکی ” برای شما مفید بوده باشد…
توصیه می کنم دوره های جامع فارسی مرتبط با این موضوع آریاگستر رو مشاهده کنید:
– ” صفر تا صد آموزش ایلاستریتور “
توجه : مطالب و مقالات وبسایت آریاگستر تماما توسط تیم تالیف و ترجمه سایت و با زحمت فراوان فراهم شده است . لذا تنها با ذکر منبع آریا گستر و لینک به همین صفحه انتشار این مطالب بلامانع است !
دوره های آموزشی مرتبط
590,000 تومان
590,000 تومان

















































































قوانین ارسال دیدگاه در سایت