No products in the cart.
آموزش Illustrator : طراحی یک برش کیوی با استفاده از یک شکل

آموزش Illustrator : طراحی یک برش کیوی با استفاده از یک شکل
من همیشه گفتم که پنل Appearance، یکی از ویژگی های قدرتمند Illustrator هست. اما الان وقتش رسیده که این گفته رو اثبات کنم. این بار می خوام طراحی یک برش کیوی رو با کمک پنل Appearance بهتون نشون بدم. توی شکل نهایی فقط چهار تا Anchor Point وجود داره. بله. درست خوندید. فقط چهار تا Anchor Point. خوبی این آموزش اینه که هر مرحله و تنظیمات رو به صورت گام به گام بهتون نشون میدم تا شما هم بتونین انجام بدین.
با آموزش ” طراحی یک برش کیوی با استفاده از یک شکل در Illustrator ” با ما همراه باشید…
- سطح سختی: مبتدی
- مدت آموزش: 40 تا 50 دقیقه
- نرم افزار استفاده شده: Adobe Illustrator
بررسی میوه کیوی
پنل Appearnace فوق العاده ست. اگه توی یک طراحی مجبور شدید چیزی رو Duplicate یا اصلاح کنین یا از Fill یا Stroke یا قلمو استفاده کنین، می تونین از پنل Appearance کمک بگیرید. با استفاده از این ویژگی ایلاستریتور، می تونین از Anchor Point های کمتری استفاده کنین. فقط این نیست. با پنل Appearance می تونین افکت های پیچیده ای رو هم درست کنین.
حالا بیاین میوه کیوی رو بررسی کنیم. یک برش کیوی، از مجموعه ای از اشکال گرد با بافت و رنگ و اندازه مختلف تشکیل شده. برای همین، بهترین گزینه برای بررسی پنل Appearance هست.

طراحی دانه های کیوی
گام اول
اولین مرحله این هست که دانه های کیوی و محیط اطراف شون رو طراحی کنیم. بیاین یک قلموی Scatter درست کنیم. اما قبل از اون، شکل های مورد نیاز رو تهیه می کنیم.
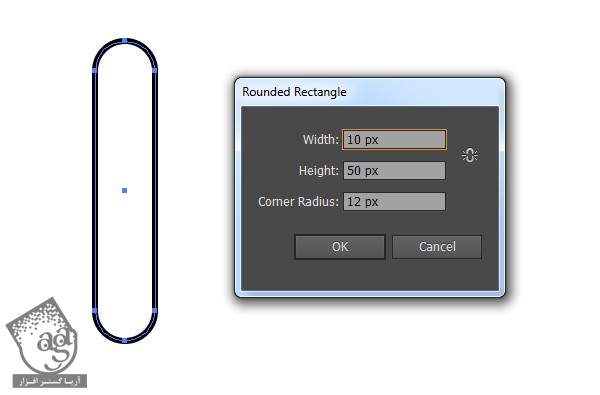
از نوار ابزار، ابزار Rounded Rectangle رو انتخاب، و روی صفحه کار کلیک می کنیم. به این ترتیب یک پنجره باز میشه. ازتون می خوام مقادیری که توی تصویر زیر می بینید رو وارد کنید. این طوری یک شکل مستطیل ایجاد میشه که دو طرفش گرد هست. این شکل، محیط اطراف دانه های کیوی رو تشکیل میده.

گام دوم
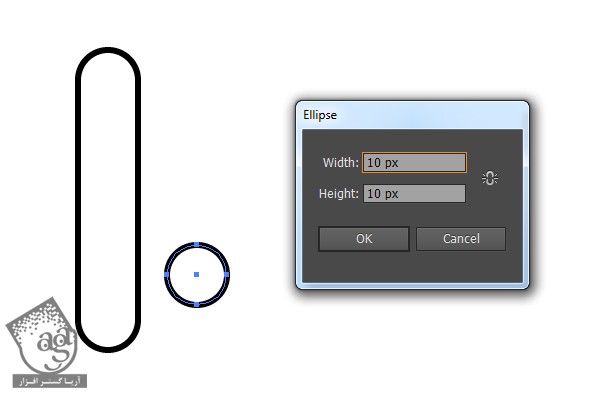
حالا بیاین شکل اصلی دانه رو درست کنیم. با ابزار Ellipse یا L، یک بار روی صفحه کار کلیک می کنیم تا پنجره Ellipse باز بشه. مقادیر زیر رو وارد می کنیم تا یک دایره کامل ایجاد بشه.

گام سوم
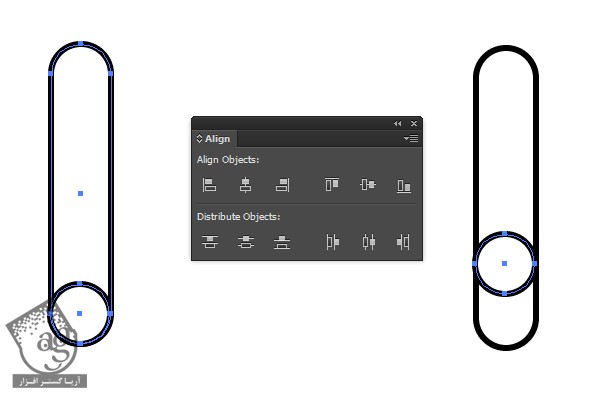
هر دو شکل رو انتخاب می کنیم و بعد روی دکمه های Horizontal Align Center و Vertical Align Center پنل Align کلیک می کنیم. دایره رو با ابزار Selection یا V انتخاب می کنیم و با 6 بار فشار دادن فلش بالای روی کیبورد، اون رو از مستطیل بالا می بریم تا به شکل زیر در بیاد.

گام چهارم
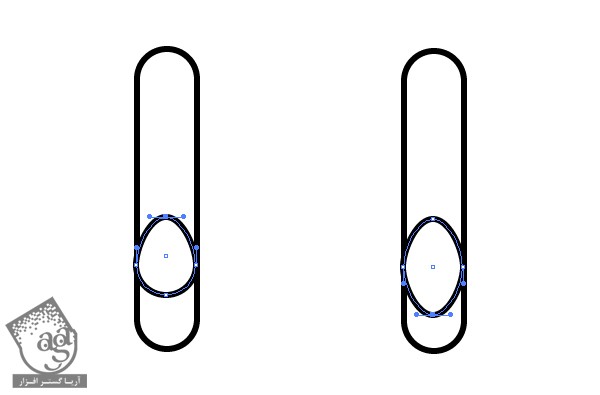
حالا برای اینکه بیشتر شبیه دانه بشه، یک مقدار فرم اون رو عوض می کنیم. با استفاده از ابزار Direct Selection یا A، نقطه بالای دایره رو انتخاب می کنیم، بعد هم فلش بالای روی کیبورد رو سه بار می زنیم. حالا نقطه پایین رو انتخاب می کنیم و دکمه فلش پایین کیبورد رو سه باری فشار میدیم.

گام پنجم
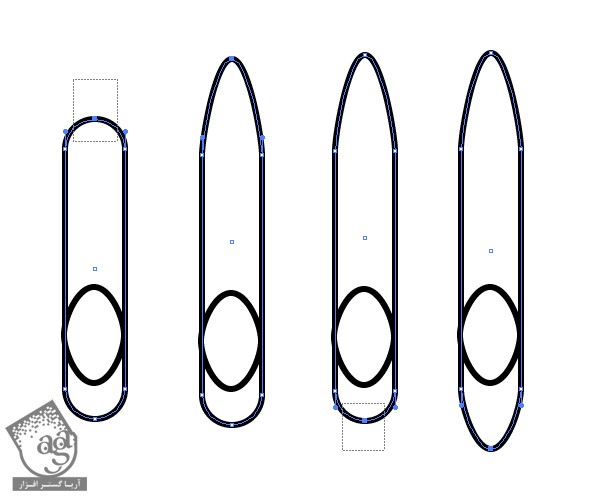
حالا میریم سراغ ناحیه ای که دانه ها داخلش قرار دارن. با ابزار Rounded Rectangle، همچین شکل هایی رو درست می کنیم. بسته به اندازه شکل ها، نقاط شکل های بزرگتر ممکن هست با هم همپوشی داشته باشن. به جای اینکه فقط یک نقطه رو انتخاب کنیم، هر دو نقطه رو انتخاب می کنیم.
با ابزار Direct Selection، روی قسمت بالایی مستطیل درگ می کنیم تا دو نقطه بالا انتخاب بشه. با اینکار، هر نقطه ای هم که بین این ناحیه قرار داره، به وضعیت انتخاب در میاد. حالا که نقاط بالا رو انتخاب کردیم، دکمه فلش بالای روی کیبورد رو 6 بار فشار میدیم. بعد از انجام این کار، نقاط پایین رو انتخاب می کنیم و 6 بار به مست پایین می کشیم.

گام ششم
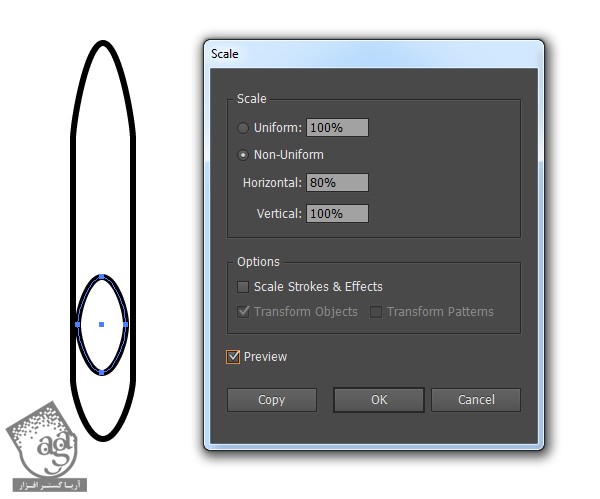
به نظر میاد اندازه خود دانه کیوی، بزرگ باشه. بنابراین اندازه اون رو تغییر میدیم. اول شکل رو انتخاب می کنیم و بعد مسیر Object > Transform > Scale رو دنبال می کنیم. گزینه Non Uniform رو از پنجره زیر تیک می زنیم چون نسبت افقی یا عرض شکل رو کم می کنیم اما نمی خوایم نسبت عمودی یا ارتفاع تغییری بکنه. بعد هم روی Ok کلیک می کنیم.

گام هفتم
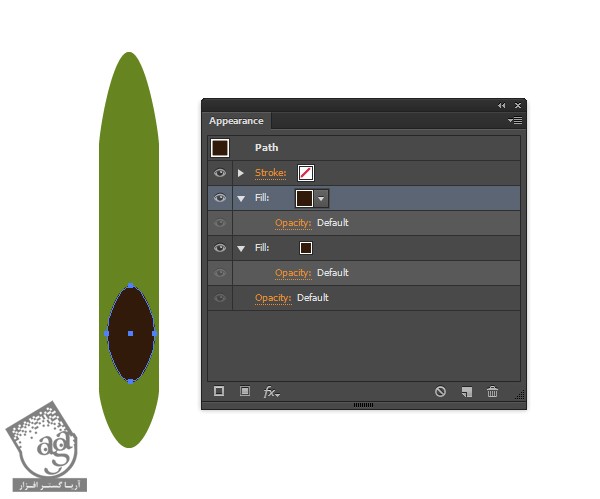
حالا به شکل مون رنگ اضافه می کنیم. اول از همه رنگ Stroke هر دو شکل رو حذف می کنیم و بعد از رنگی قهوه ای تیره یا #321a0a برای دانه و از رنگ سبز پسته ای یا #668520 برای محیط اطرافش استفاده می کنیم.
حالا میریم سراغ پنل Appearance. اگه هنوز بازش نکردین، می تونین از مسیر Window > Appearance این کار رو انجام بدید.
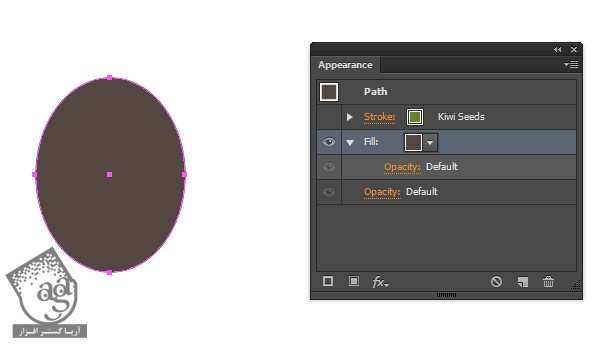
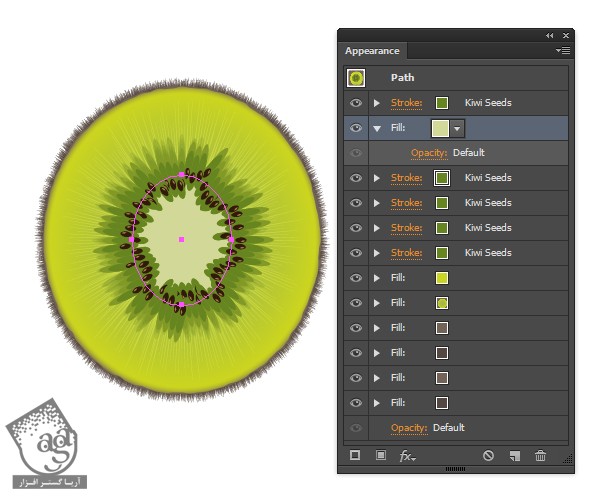
شکل دانه رو انتخاب می کنیم و بعد روی Fill پنل Appearance کلیک می کنیم. زیر Fill، گزینه های زیادی وجود داره که همگی روی ظاهر Fill تاثیر دارن. در مورد Stroke هم همین طور هست. اگه دقت کنین، Opacity رو هم می بینین که به پنل Transparency پیوند داره. اگه روی Stroke هم کلیک کنین، وارد پنل Stroke میشین. اما فعلا میریم سراغ Fill.
گوشه بالای سمت راست، یک منو وجود داره. روی این منو کلیک می کنیم و New Fill رو می زنیم.به این ترتیب یک Fill جدید به رنگ آخرین رنگی که استفاده کردیم، ایجاد میشه. نیازی به Duplicate کردن Fill در حال حاضر وجود نداره. اگه تنظیمات اون رو تغییر داده بودیم می تونستیم این کار رو انجام بدیم و Duplicate Item کنیم. این کار رو هم برای Fill میشه انجام داد هم برای Stroke.

گام هشتم
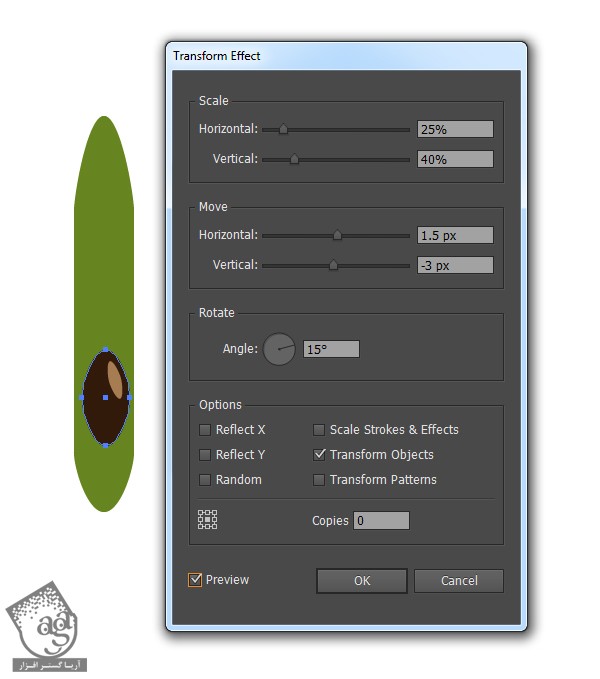
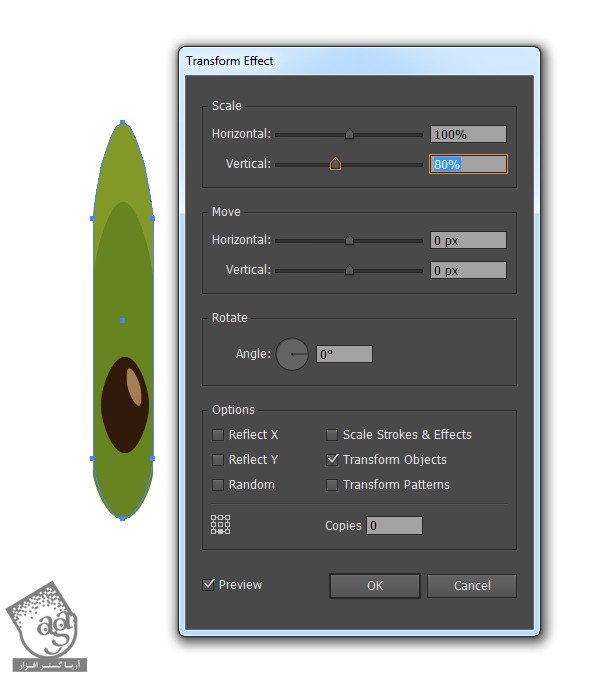
بر می گردیم سراغ Fill جدیدی که تازه درست کردیم. این Fill قرار هست که دانه رو هایلایت کنه بنابراین رنگ قهوه ای روشن یا #a67c52 رو براش در نظر می گیریم. همچنان که انتخاب شده، روی دکمه fx کلیک می کنیم و مسیر Distort & Transform > Tranform رو دنبال می کنیم تا پنجره Transform Effect باز بشه. اندازه شکلی که انتخاب کردیم رو کاهش میدیم و بعد هم اون رو به بالای سمت راست می بریم و طوری می چرخونیم که حس گرد بودن دانه رو در ما القا کنه.
اگه روی Preview کلیک کنیم، می تونیم پیش نمایش این افکت رو قبل از تایید کردن، ببینیم. بهتره رنگ Fill جدید با رنگ Fill زیر تفاوت داشته باشه. موقعی که تمام شد، روی Ok کلیک می کنیم.

گام نهم
بیاین همین افکت رو روی ناحیه اطراف دانه هم اعمال کنیم. اول یک Fill جدید درست می کنیم و رنگ سبز روشن تری رو نسبت به رنگ اصلی در نظر می گیریم یعنی #829927. سبز تیره تر رو انتخاب می کنیم و مسیر fx > Distort & Transform > Transform رو دنبال می کنیم و تنظیمات زیر رو اعمال می کنیم. وقتی تمام شد، Ok می زنیم.

گام دهم
حالا که کار هر دو شکل تمام شده، می تونیم بریم سراغ قلموی Scatter. هر دو شکل رو انتخاب می کنیم و بعد روی New Brush از پنل Brushes کلیک می کنیم. به این ترتیب یک صفحه باز میشه که از توش Scatter Brush رو انتخاب می کنیم تا پنجره Scatter Brush Options باز بشه.
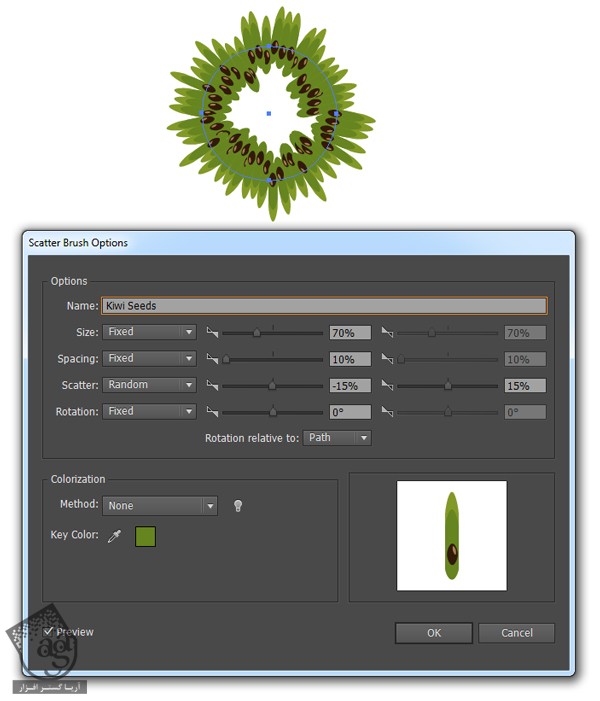
اسم قلمو رو Kiwi Seeds میزاریم. حالا بیاین هر کدوم از امکانات رو جداگانه بررسی کنیم:
– Size: اندازه قلمو رو در مقایسه با شکل اصلی که قلمو رو بر اساس اون درست می کنیم، تعیین می کنه. از اونجایی که می خوام دانه های کیوی از شکل اصلی کوچک تر باشن، Size رو روی 70% میزاریم.
– Spacing: فاصله بین هر دانه رو مشخص می کنه. حداکثر این مقدار می تونه 100% باشه. اگه این مقدار رو کمتر کنین، دانه ها نزدیک هم قرار می گیرن. من میزارم روی 10%.
– Scatter: میزان پراکندگی دانه ها رو از مرکز شکل تعیین می کنه. من گزینه Random رو انتخاب کردم و این میزران رو بین -15% و 15% قرار دادم تا پراکندگی حالت تصادفی پیدا کنه.
– Rotation: زاویه چرخش رو نسبت به موقعیت اصلی مشخص می کنه. من نمی خوام شکل رو برخونم اما…
– Rotation Relative to: می خوام شکل نسبت به مسیر Path چرخش داشته باشه.
موقعی که تنظیمات رو انجام دادیم، روی Ok کلیک می کنیم. برای اینکه قلمو رو امتحان کنیم، یک دایره می کشیم. هر موقع خواستیم تنظیمات رو تغییر بدیم، یک شکل می کشیم. بعد روی اون شکل دابل کلیک می کنیم و وارد پنل Brushes پنجره Scatter Brush Options میشیم. گزینه Preview رو تیک می زنیم و تنظیمات رو مشاهده می کنیم.

طراحی برش کیوی با استفاده از یک شکل
گام اول
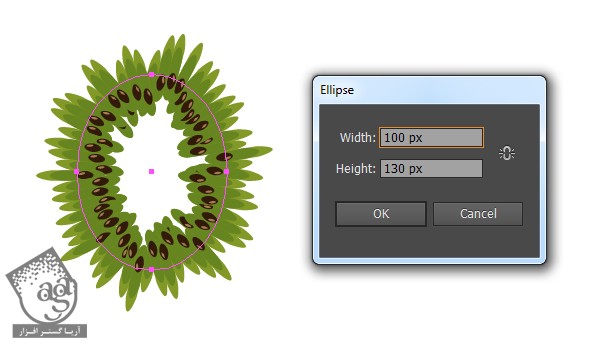
حالا بیاین برش کیوی رو طراحی کنیم. ابزار Ellipse رو بر می داریم و یک بیضی 100 در 130 پیکسلی می کشیم. کیوی، یک دایره کامل نیست. بنابراین باید حالت تخم مرغی بهش بدیم. بعد هم قلموی Kiwi Seeds رو روی Stroke شکل اعمال می کنیم.

گام دوم
Fill قهوه ای – خاکستری یا #534741 رو برای این شکل در نظر می گیریم و فعلا دانه های کیوی رو مخفی می کنیم تا بتونیم همین شکل رو به وضوح ببینیم.

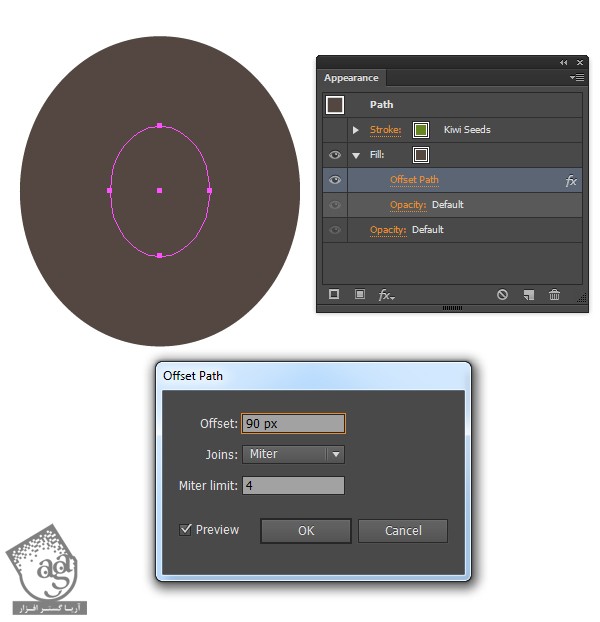
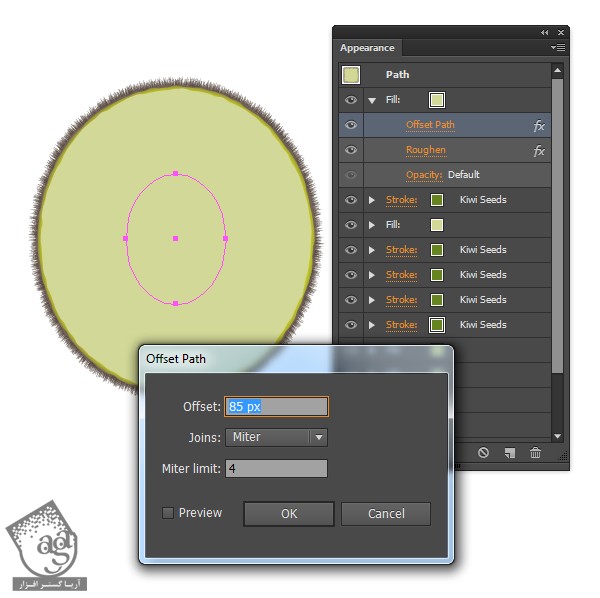
همچنان که دانه ها مخفی شدن، شکل بیضی رو طوری می کشیم که محل قرار گیری دانه ها رو هم پوشش بده. بعد هم Fill رو انتخاب می کنیم و مسیر fx > Path > Offset Path رو دنبال می کنیم تا پنجره Offset Path باز بشه. باید یک عدد رو توی قسمت Offset وارد کنیم (باز هم Preview رو تیک می زنیم). اگه این عدد مثبت باشه، شکل به سمت بیرون بسط پیدا می کنه و اگه منفی باشه، به سمت داخل جمع میشه. از اونجایی که می خوایم شکل رو بسط بدیم، مقدار 90px رو وارد می کنیم و Ok می زنیم.

گام سوم
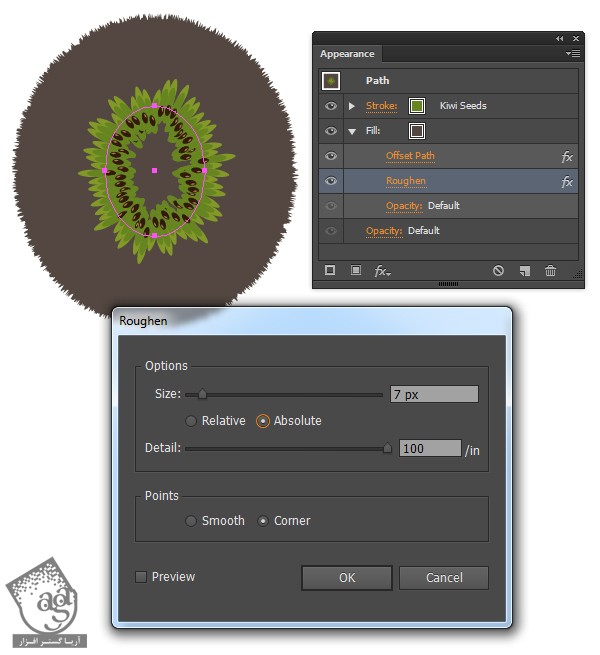
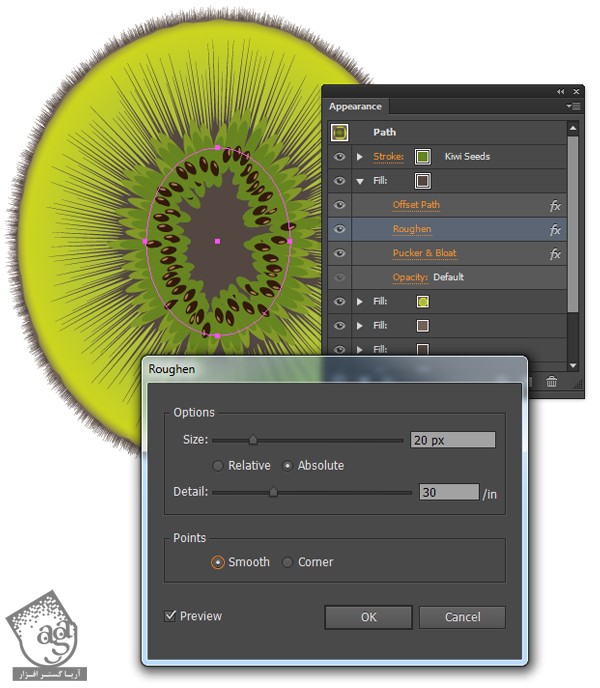
میوه کیوی به داشتن پوست پرز دار معروف هست و ما هم قرار هست پوستش رو طراحی کنیم. Fill رو انتخاب می کنیم و وارد مسیر fx > Distort & Trasform > Roughen میشیم. به این ترتیب، همچین شکلی ایجاد میشه. توی قسمت Options، Size رو مشخص می کنیم. Size، اندازه پرزها و Detail، فراوانی پرزها رو تعیین می کنه. Relative، Size رو روی بیرون از شکل هم اعمال می کنه در حالی که Absolute این کار رو فقط در محدوده شکل انجام میده.
Points، تعیین کننده صافی یا زاویه دار بودن پرزهاست. از اونجایی که می خوایم افکت پرز رو طراحی کنیم، Corner رو انتخاب می کنیم و بعد هم Ok می زنیم.

گام چهارم
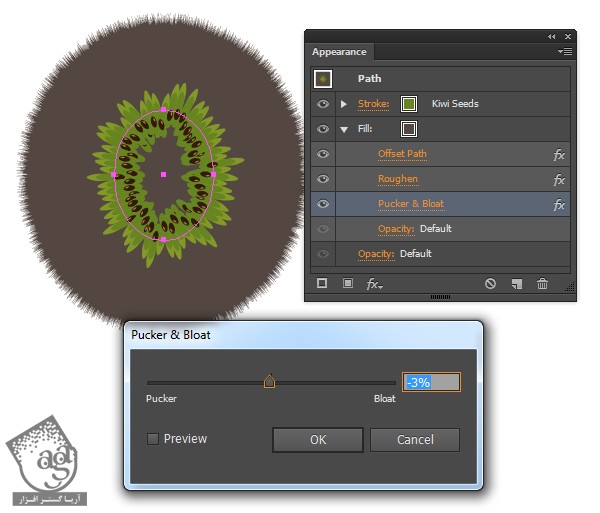
بهتره پرزها بیشتر مشخص بشن. Fill رو انتخاب می کنیم و وارد مسیر fx > Distort & Trasform > Pucker & Bloat میشیم. Pucker، خطوط بین نقطه ها رو به هم متصل می کنه و Bloat هم خطوط بین نقاط رو پف دار می کنه.
Pucker شکل های تیزتر به وجود میاره. معمولا مقدار کمی رو برای Pucker در نظر میگیریم تا افکت پرز رو به خوبی شکل بده.

گام پنجم
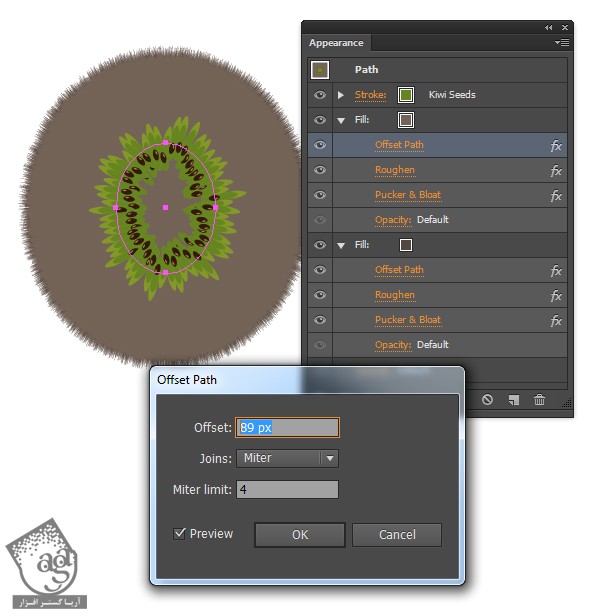
بهتره پرزها عمق بیشتری داشته باشن. برای این کار، Fill رو انتخاب می کنیم و از منو، Duplicate Item رو می زنیم. به این ترتیب، Fill و تمام افکت ها Duplicate میشن. رنگ Fill رو قهوه ای روشن یا #736357 می کنیم. بعد روی Offset Path کلیک می کنیم تا صفحه Offset Path باز بشه. مقدار Offset رو تا 89 پیکسل کاهش میدیم.
گرچه افکت Roughen تصادفی یا Random هست، اما می خوام رنگ پرزها به خوبی قابل دیدن باشه. کاهش Offset بهمون توی این کار کمک می کنه.

گام ششم
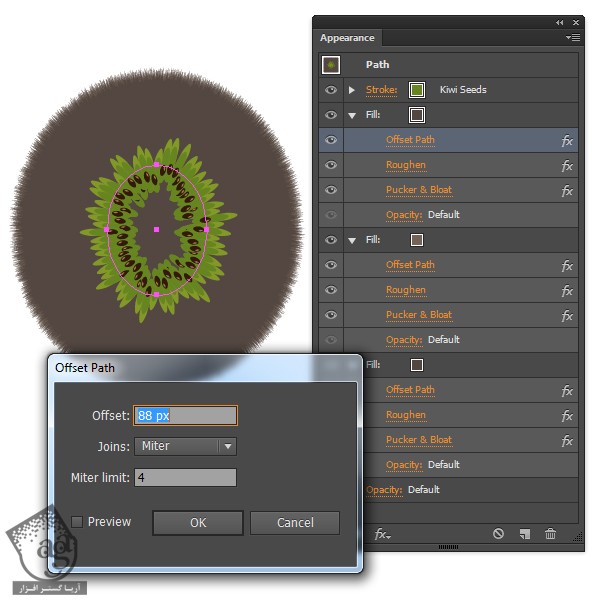
Fill قهوه ای روشن رو Duplicate Item می کنیم و بعد هم اون رو به قهوه ای تیره یا #534741 تبدیل می کنیم. یک بار دیگه روی Offset Path کلیک می کنیم و به همون دلیل قبلی، مقدار Offset رو به 88px کاهش میدیم.

گام هفتم
پوشش پرزدار رو درست کردیم اما هنوز پوست کیوی رو درست نکردیم. بهتره یک خط باریک هم که شده، اضافه کنیم. آخرین Fill رو Duplicate Item می کنیم و بعد هم Pucker & Bloat رو اننتخاب می کنیم. Fill اون رو به قهوه ای روشن یا #736357 تغییر میدیم. حالا روی Roughen کلیک می کنیم. بهتره این افکت کمتر دیده بشه. بنابراین برای ایجاد افکتی نرم و صاف، از تنظیمات زیر استفاده می کنیم. بعد روی Offset Path کلیک می کنیم و مقدار Offset رو روی 98px میزاریم.

گام هشتم
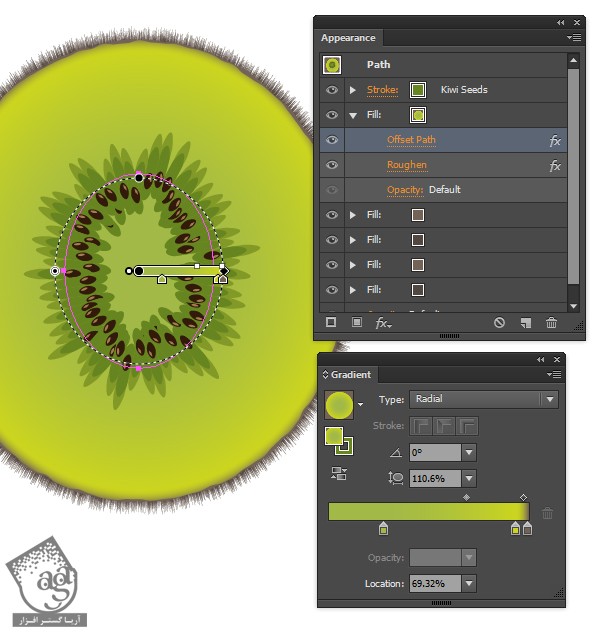
آخرین Fill رو Duplicate Item می کنیم و مقدار Offset Path رو به 88px کاهش میدیم. حالا radial Gradient رو برای این Fill در نظر می گیریم. سه nod به گرادیانت اضافه می کنیم و رنگ های سبز یا #a2b947، سبز لیمویی یا #cbd51f و قهوه ای روشن یا #736357 رو براش در نظر می گیریم.
موقع اعمال کردن Gradient روی Fill که قبلا روی اون Offset Path اعمال کردید، مراقب باشید. چون فقط موقعی میشه گرادیانت رو با ابزار Gradient یا G تغییر داد که Offset Path اعمال نشده باشه.

گام نهم
گوشت میوه کیوی یک بافت خاصی داره. یعنی بین دانه ها و پوست، خطوط زیادی وجود داره. برای درست کردن این افکت، افکتی که برای درست کردن پرزها درست کردیم رو تغییر میدیم.
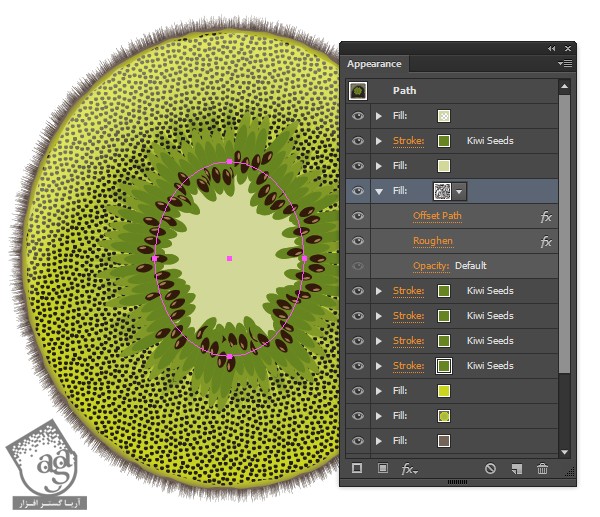
Fill پرز رو Duplicate Item می کنیم و بر هم زیر Kiwi Seeds درگ می کنیم. از اونجایی که نمی خوایم این افکت روی تمام قسمت ها تاثیر بزاره، Offset Path رو روی 30px میزاریم.
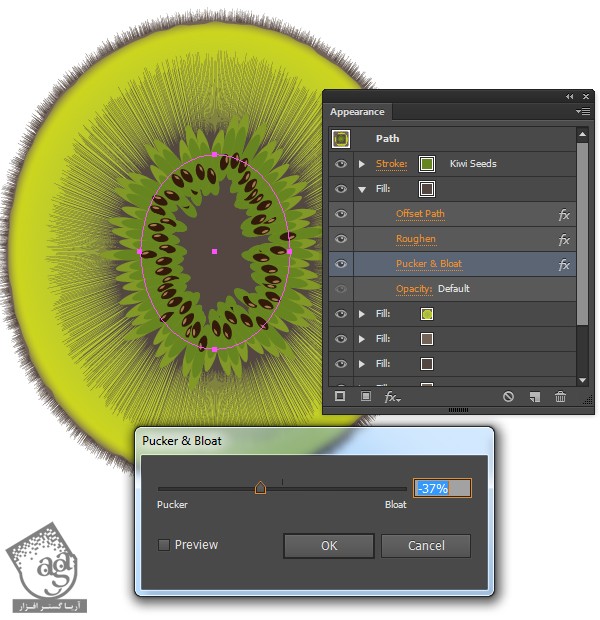
بعد روی Pucker & Bloat کلیک می کنیم. برای افزایش طول پرزها، Pucker رو روی -37% میزاریم.

گام دهم
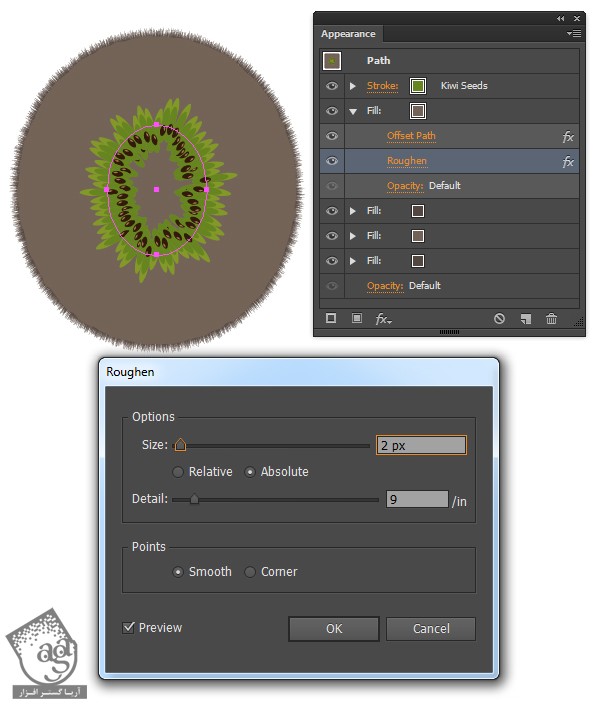
فراوانی پرزها رو هم تغییر میدیم. روی Roughen کلیک می کنیم و تنظیمات رو به شکل زیر در میاریم.

گام یازدهم
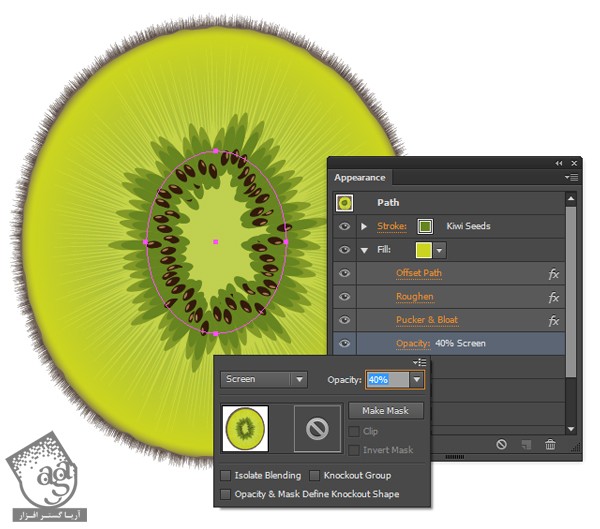
Fill رو روی سبز لیمویی یا #cbd51f قرار میدیم. بعد برای دسترسی به پنل Transparency روی Opacity کلیک می کنیم. Blending Mode رو روی Screen و Opacity رو روی 40% قرار میدیم.

گام دوازدهم
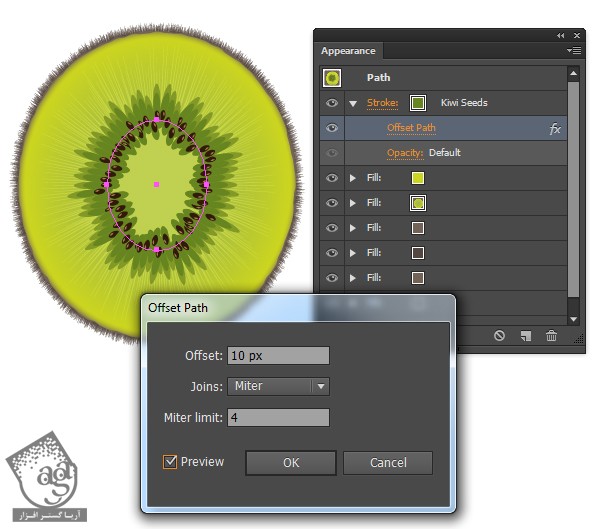
هر افکتی که بخوایم رو می تونیم روی Stroke و یا Fill اعمال کنیم. من تصمیم دارم وسعت محل قرار گیری دانه ها رو بیشتر کنم بنابراین یک Offset روی Stroke اعمال می کنم. Stroke رو انتخاب می کنیم و بعد مسیر fx > Path > Offset Path رو دنبال می کنیم و مقدار 10px رو تو بخش Offset وارد می کنیم.

گام سیزدهم
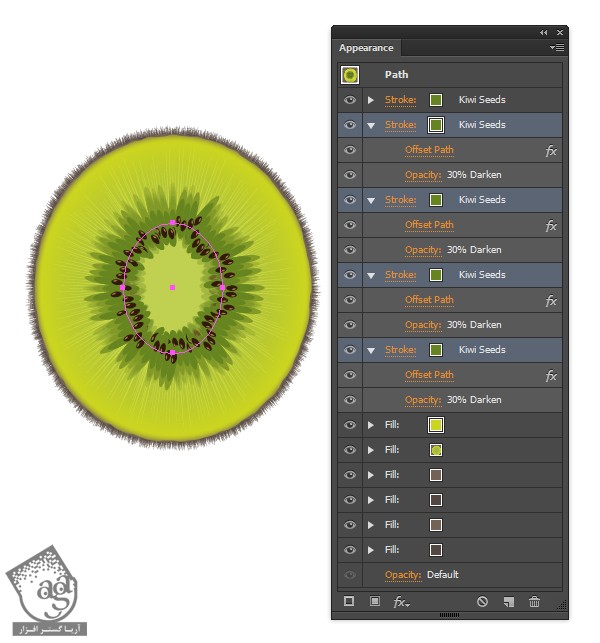
حالا کاری می کنیم که فضای بین دانه ها و گوشت میوه، یکدست بشه. Stroke رو Duplicate Item می کنیم و بعد Blending Mode رو روی Darken و Opacity رو روی 30% قرار میدیم. حالا سه بار دیگه Duplicate Item می کنیم. Stroke اصلی رو بدون تنظیمات Opacity به بالای پنل Apperance درگ می کنیم.
همون طور که می دونین، قلموی Scatter رو روی Random تنظیم کرده بودیم. اگه تا اینجا طبق تنظیمات من پیش رفتین، نیازی نیست تغییری تو تنظمیات قلموی Scatter ایجاد کنین.

گام چهاردهم
توی مرکز میوه، یک هسته نرم وجود داره و اطراف این هسته هم دانه ها دیده میشن. یک Fill جدید درست می کنیم و اون رو زیر Stroke بالا درگ می کنیم و رنگ سبز خیلی روشن یا #d2d897 رو براش در نظر می گیریم.

گام پانزدهم
حالا به قسمت بالایی میوه، درخشندگی اضافه می کنیم. یکی از Fill ها رو Duplicate Item می کنیم. بعد روی لینک Offset Path کلیک می کنیم و مقدار Offset رو روی 85px میزاریم و بعد این Fill رو در بالا قرار میدیم.

گام شانزدهم
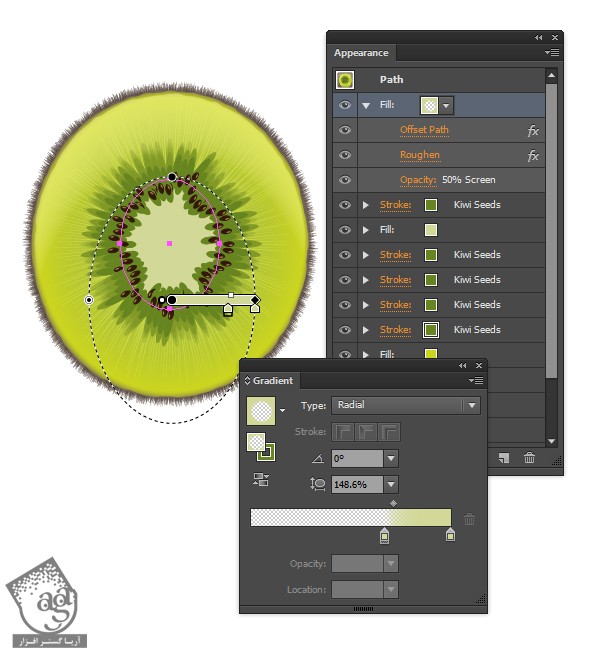
حالا بیاین Radial Gradient یا #d2d897 رو برای این Fill در نظر بگیریم. ابزار Gradient رو بر می داریم و شکل هایلایت رو رسم می کنیم. Blending Mode رو روی Screen و Opacity رو روی 50% قرار میدیم.

گام هفدهم
درسته به نظر میاد کارش تموم شده اما باز هم کار داره. Fill که تازه درست کردیم رو Duplicate Item می کنیم و اون رو زیر هسته سبز رنگ میوه درگ می کنیم. بعد هم تنظیمات Opacity اون رو انتخاب و حذف می کنیم.
حالا بیاید براش یک Pattern یا الگو در نظر بگیریم. روی منوی پنل Swatches کلیک می کنیم و مسیر Open Swatch Library > Pattern > Basic Graphics > Basic Graphics_Textures رو دنبال می کنیم و از اونجا، الگوی USGS 20 Scrub رو انتخاب می کنیم.

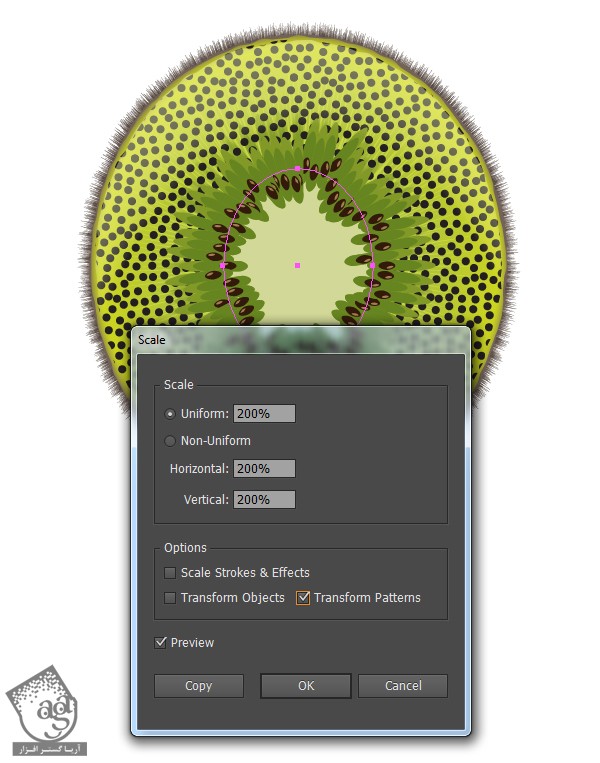
گام هجدهم
اندازه این Texture یا بافت کوچک هست. بنابراین باید بزرگش کنیم. Fill رو انتخاب می کنیم و وارد مسیر Object > Transform > Scale میشیم. Transform Patterns صفحه Scale رو انتخاب می کنیم و مقدار Scale رو تا 200% افزایش میدیم و بعد Ok می زنیم.

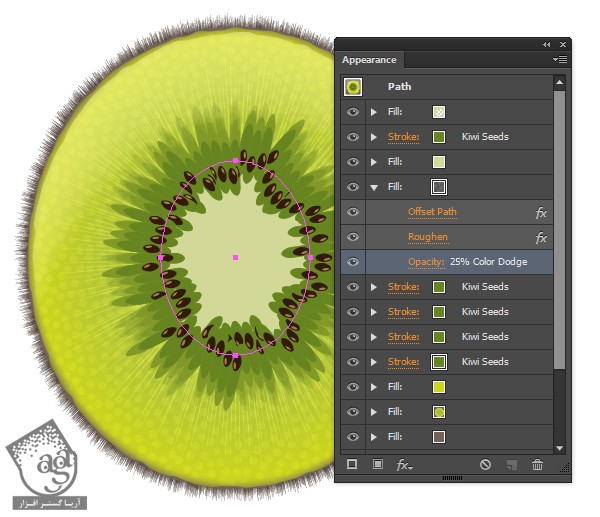
گام نوزدهم
Blending Mode رو روی Color Dodge و Opacity رو روی 25% قرار میدیم.

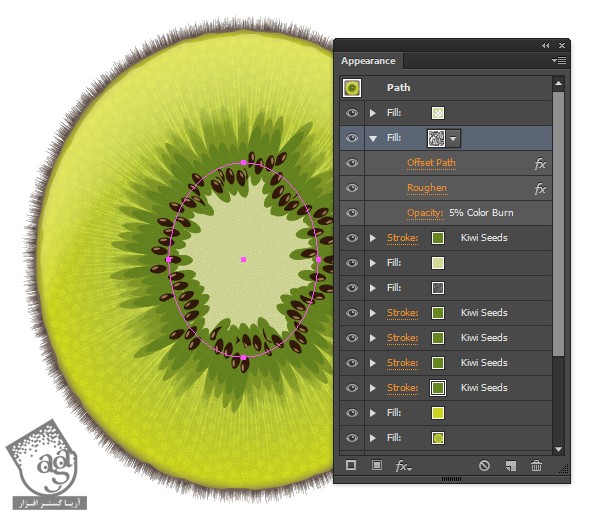
گام بیستم
Fill الگو رو Duplicate Item می کنیم و اون رو بالای دانه ها درگ می کنیم. مسیر Object > Transform > Scale رو دنبال می کنیم و Scale رو روی 25% قرار میدیم. Blending Mode رو هم روی Color Burn و Opacity رو روی 5% میزاریم. به این ترتیب، یک افکت Noise دار به طرح اضافه میشه.

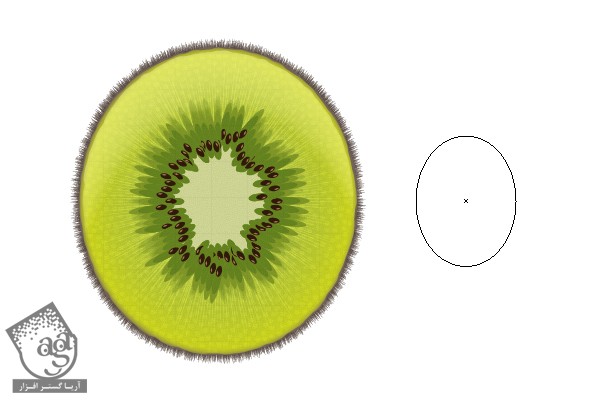
عالی بود! تمام شد!
این هم از این. به راحتی تونستیم یک برش کیوی رو فقط با یک شکل درست کنیم. اگه باور نمی کنین، Ctrl+Y رو بزنین تا ببینین فقط یک شکل بیضی باقی می مونه.
پنل Appearance، یکی از ویژگی های قدرتمند ایلاستریتور هست. یک کم زمان بزارین و قابلیت های اون رو امتحان کنین. واقعا نتیجه کارتون رو تغییر میده.

امیدواریم آموزش ” طراحی یک برش کیوی با استفاده از یک شکل در Illustrator ” برای شما مفید بوده باشد…
توصیه می کنم دوره های جامع فارسی مرتبط با این موضوع آریاگستر رو مشاهده کنید:
– ” صفر تا صد آموزش ایلاستریتور ”
توجه : مطالب و مقالات وبسایت آریاگستر تماما توسط تیم تالیف و ترجمه سایت و با زحمت فراوان فراهم شده است . لذا تنها با ذکر منبع آریا گستر و لینک به همین صفحه انتشار این مطالب بلامانع است !
دوره های آموزشی مرتبط
590,000 تومان
590,000 تومان

















































































قوانین ارسال دیدگاه در سایت