No products in the cart.
آموزش Illustrator : طراحی افکت متنی استایل بازی

آموزش Illustrator : طراحی افکت متنی استایل بازی
توی این آموزش، طراحی افکت متنی استایل بازی رو با Illustrator با هم می بینیم و با ابزارها و تکنیک های مورد نیاز آشنا میشیم. بیاین شروع کنیم!
با ” آموزش Illustrator : طراحی افکت متنی استایل بازی ” با ما همراه باشید…
- سطح سختی: مبتدی
- مدت آموزش: 20 تا 30 دقیقه
- نرم افزار استفاده شده: Adobe Illustartor
تنظیم سند جدید
گام اول
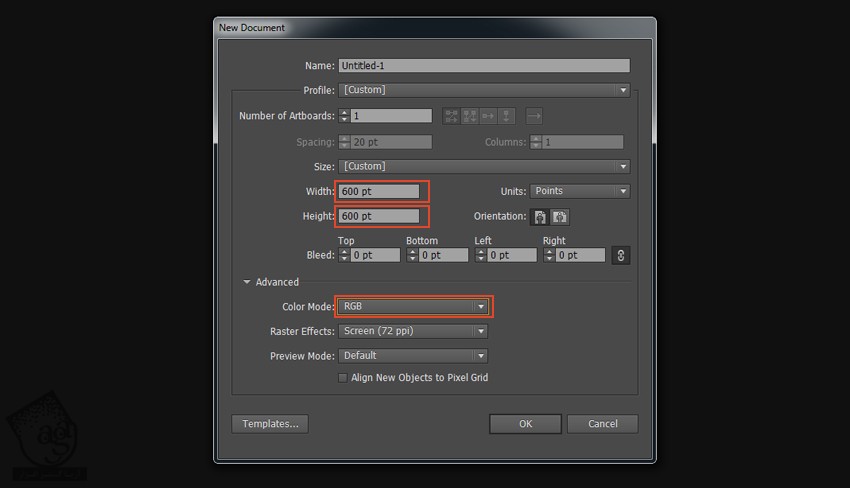
یک سند جدید به ابعاد 600 در 600 پیکسل درست کرده و Color Mode رو روی RGB قرار میدیم.

گام دوم
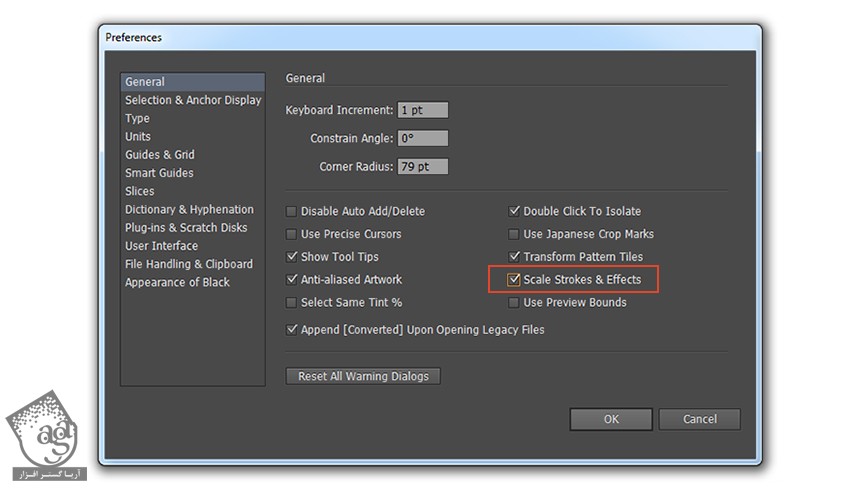
وارد مسیر Edit > Preferences > General میشیم. Scale Stroke & Effect رو تیک می زنیم و بعد هم روی Ok کلیک می کنیم.

ایجاد Graphic Style
گام اول
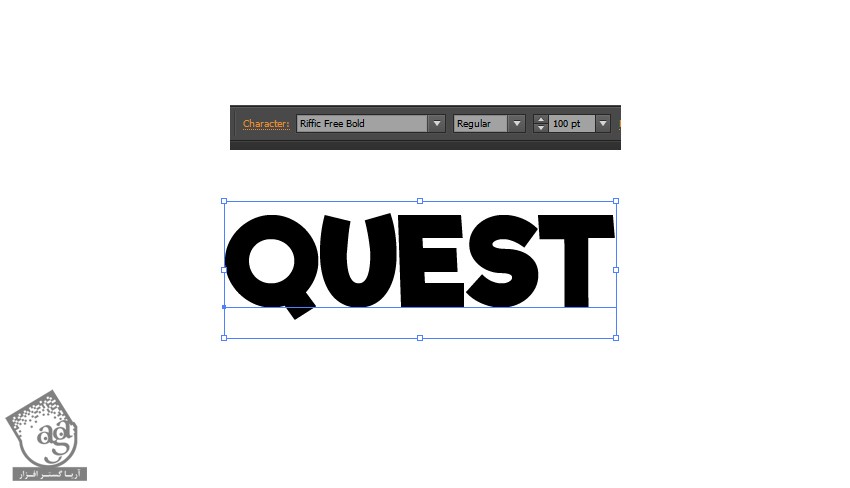
ابزار Type رو بر می داریم و متن مورد نظر رو با فونت Riffic وارد می کنیم. Font Size رو روی 100 قرار میدیم.

گام دوم
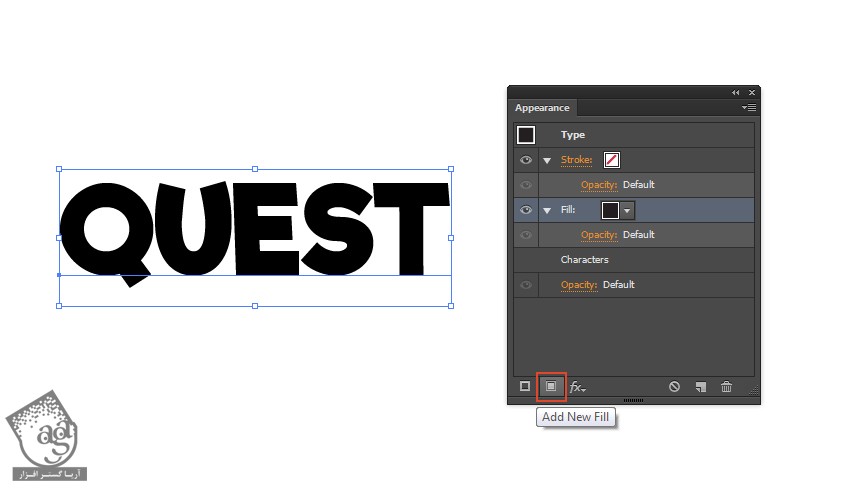
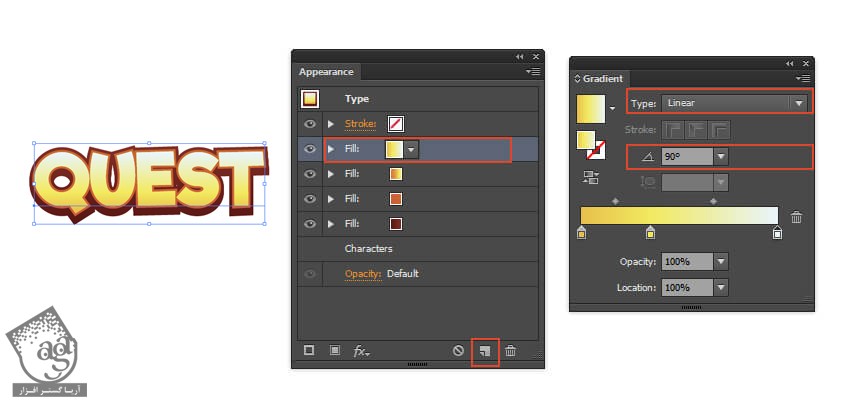
حالا باید اولین رنگ گرادیانت رو روی متن اعمال کنیم. برای این کار، متن رو انتخاب کرده و Fill Color رو روی None قرار میدیم. وارد پنل Appearance میشیم و روی Add New Fill کلیک می کنیم.

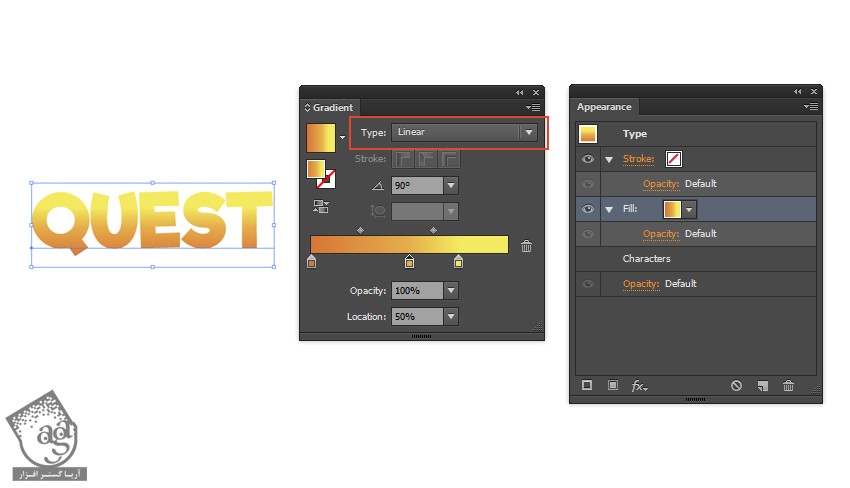
گام سوم
وارد مسیر Window > Gradient میشیم. گرادیانت رو به صورت 3 Color Stops تنظیم می کنیم.
Type روی Linear
Angle روی 90 درجه
Color Stop: #d67638, Location: 0%
Color Stop: #e5af4b, Location: 50%
Color Stop: #f3ea60, Location: 75%

گام چهارم
میریم سراغ پنل Appearance و مطمئن میشیم که متن و Fill هر دو انتخاب شده باشن. دومین Fill رو هم با کلیک روی دکمه Add New Fill اضافه می کنیم. به این ترتیب، یک Fill دیگه بالای Fill موجود ظاهر میشه.
Fill پایین رو انتخاب کرده و روی Add New Effect کلیک می کنیم. بعد هم وارد مسیر Path > Offset Path میشیم و تنظیمات زیر رو وارد می کنیم:
Offset روی 3
Joins روی Meter
Meter Limit روی 4
بعد هم Ok می زنیم.

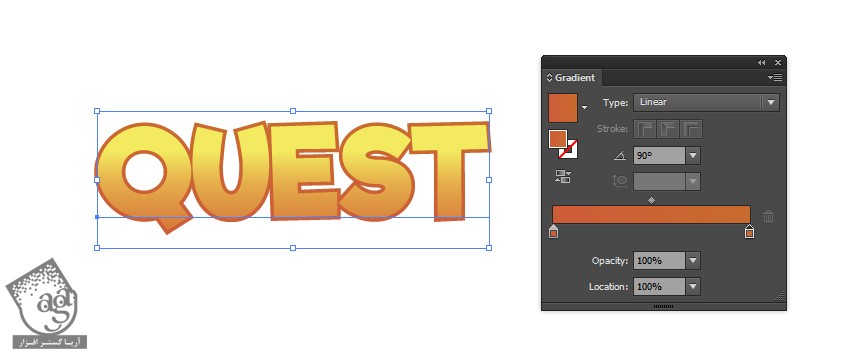
گام پنجم
وارد پنل Gradient میشیم و گرادیانت رو به صورت 2 Color Stop تتنظیم می کنیم و تنظیمات زیر رو براش در نظر می گیریم:
Type روی Linear
Angle روی 90 درجه
Color Stop: #ce5c39, Location: 0%
Color Stop: #c96b2e, Location: 100%

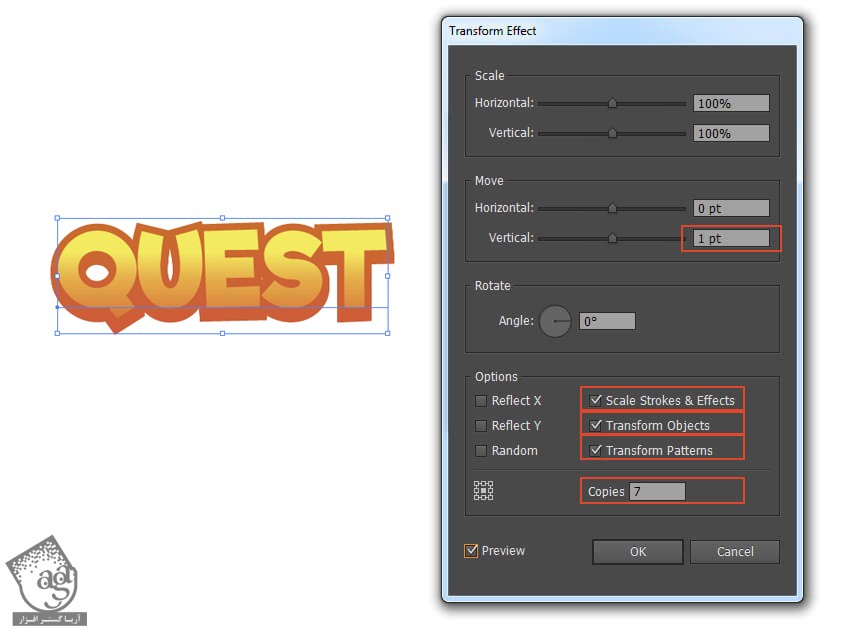
گام ششم
روی Add New Effect که توی پنل Appearance قرار داره کلیک می کنیم و وارد مسیر Distort & Transform > Transform میشیم و تنظیمات زیر رو براش در نظر می گیریم:
Move Vertical روی 1
Scale Strokes & Effects رو تیک می زنیم
Transform Objects رو تیک می زنیم
Transform Patterns رو تیک می زنیم
Copies روی 7
بعد هم روی Ok کلیک می کنیم.

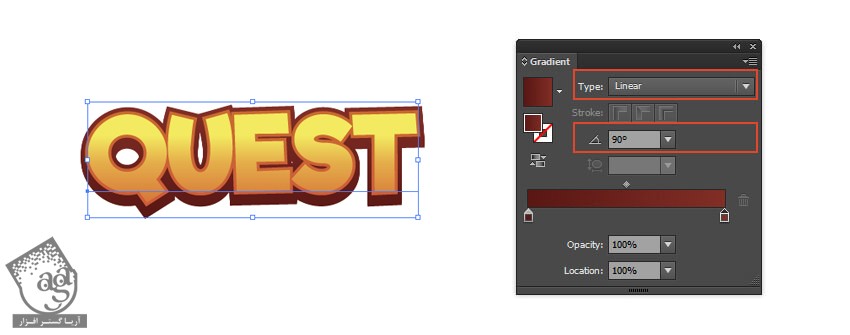
گام هفتم
رنگ این گرادیانت رو تغییر میدیم. وارد پنل Gradient شده و تنظیمات زیر رو اعمال می کنیم:
Type روی Linear
Angle روی 90 درجه
Color Stop: #591714, Location: 0%
Color Stop: #812e26, Location: 100%

گام هشتم
روی Fill بالا کلیک می کنیم. مطمئن میشیم که هر دو Fill بالا انتخاب شده باشه.
روی دکمه Duplicate Selected Item که توی پنل Appearance وجود داره کلیک می کنیم.
وارد پنل Gradient میشیم و تنظیمات زیر رو وارد می کنیم.
Type روی Linear
Angle روی 90 درجه
Color Stop: #e6c04c, Location: 0%
Color Stop: #f2e95f, Location: 35%
Color Stop: #e8f4fc, Location: 100%

گام نهم
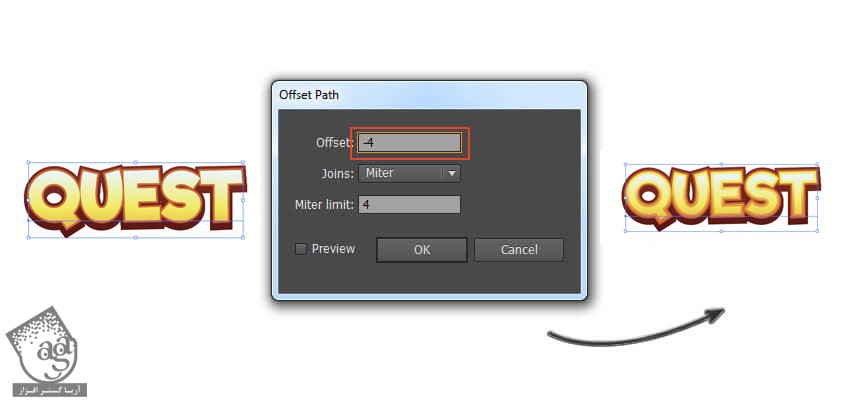
روی Add New Effect کلیک کرده و وارد مسیر Path > Offset Path میشیم و در نهایت، تنظیمات زیر رو وارد می کنیم:
Offset روی 4-
Joins روی Meter
Meter Limit روی 4
بعد هم Ok می زنیم.

گام دهم
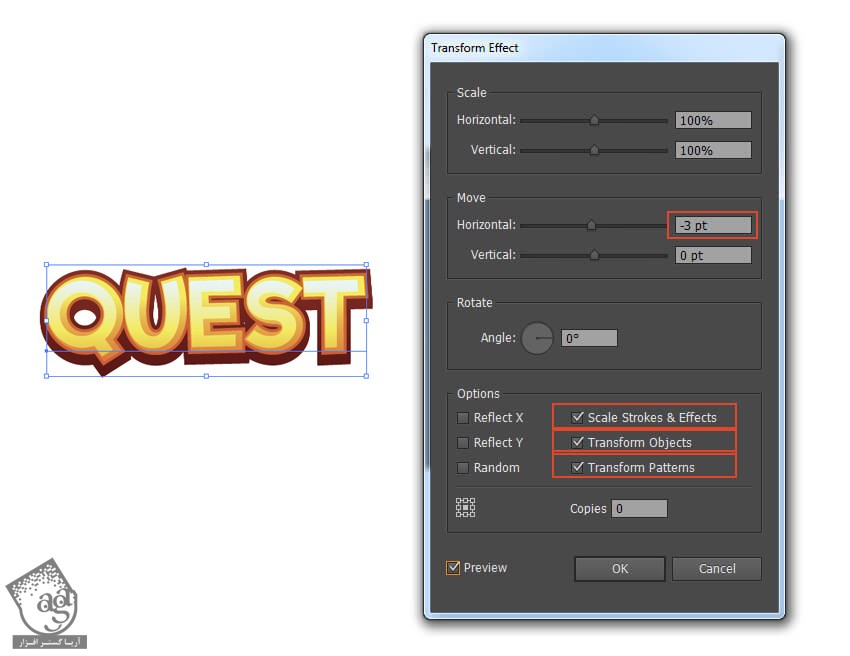
مطمئن میشیم که Fill بالایی انتخاب شده باشه. بعد هم روی Add New Effect کلیک کرده و وارد مسری Distort & Transform > Transform میشیم و تنظیمات زیر رو وارد می کنیم:
Move Horizontal روی 3-
Scale Strokes & Effects رو تیک می زنیم
Transform Objects رو تیک می زنیم
Transform Patterns رو تیک می زنیم
روی Ok کلیک می کنیم.

گام یازدهم
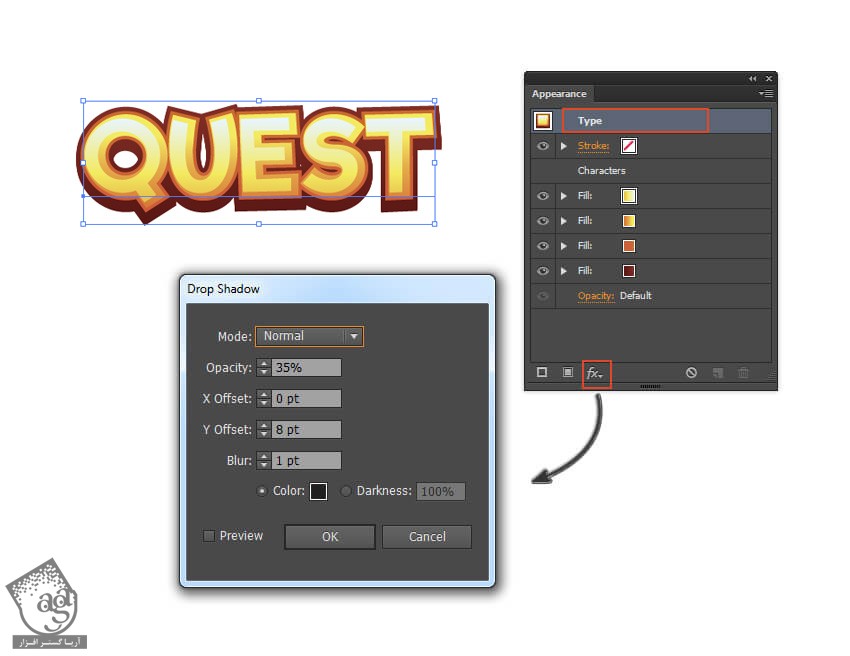
حالا می خوایم یک سایه پشت متن اضافه کنیم. متن رو انتخاب کرده و روی Type که توی پنل Appearance قرار داره، کلیک می کنیم.
روی دکمه Add New Effect کلیک کرده و وارد مسیر Stylize > Drop Shadow میشیم و تنظیمات زیر رو وارد می کنیم:
Mode روی Normal
Opacity روی 35 درصد
X Offset روی 0
Y Offset روی 8
Blur روی 1
Color روی #221f1f
روی Ok کلیک می کنیم.

نتیجه

امیدواریم ” آموزش Illustrator : طراحی افکت متنی استایل بازی ” برای شما مفید بوده باشد…
توصیه می کنم دوره های جامع فارسی مرتبط با این موضوع آریاگستر رو مشاهده کنید:
توجه : مطالب و مقالات وبسایت آریاگستر تماما توسط تیم تالیف و ترجمه سایت و با زحمت فراوان فراهم شده است . لذا تنها با ذکر منبع آریا گستر و لینک به همین صفحه انتشار این مطالب بلامانع است !
دوره های آموزشی مرتبط
590,000 تومان
590,000 تومان

















































































قوانین ارسال دیدگاه در سایت