No products in the cart.
آموزش 3Ds Max : نمایش برند – قسمت اول

آموزش 3Ds Max : نمایش برند – قسمت اول
توی این آموزش، نمایش برند رو با 3Ds Max با هم می بینیم. موقعی که به طراحی یک برند مشغول هستیم، ارائه صحیح اهمیت زیادی داره. توی این آموزش، فرآیند مدل سازی آیتم های مختلف، نورپردازی، اعمال متریال ها، تنظیمات Studio و خروجی گرفتن رو با هم می بینیم. بیاین شروع کنیم!
با ” آموزش 3Ds Max : نمایش برند ” با ما همراه باشید…
- سطح سختی: مبتدی
- مدت آموزش: 20 تا 30 دقیقه
- نرم افزار استفاده شده: 3Ds Max
گام اول
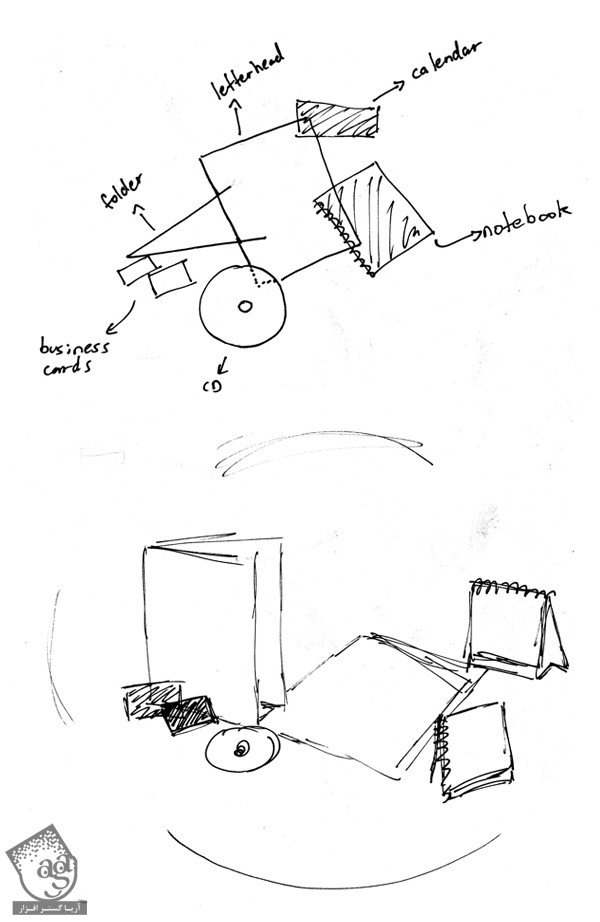
اولین مرحله از نمایش برند، تصور اون به همراه تمام آیتم های همراه هست. معمولا توی چیدمان آیتم های مرتبط با برند، بهتره که ترتیب دایره ای رو اتخاذ کنیم. نه خطی. این طوری هم عمق بیشتری به طراحی دادیم و هم احتمال اینکه مشتری راضی بشه رو افزایش دادیم. چیزی که من از این برند توی ذهن داشتم رو می تونین توی تصویر زیر مشاهده کنین.

گام دوم
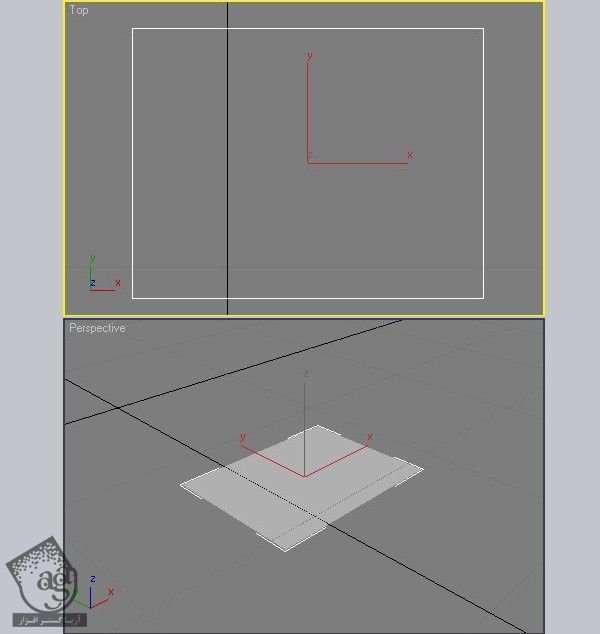
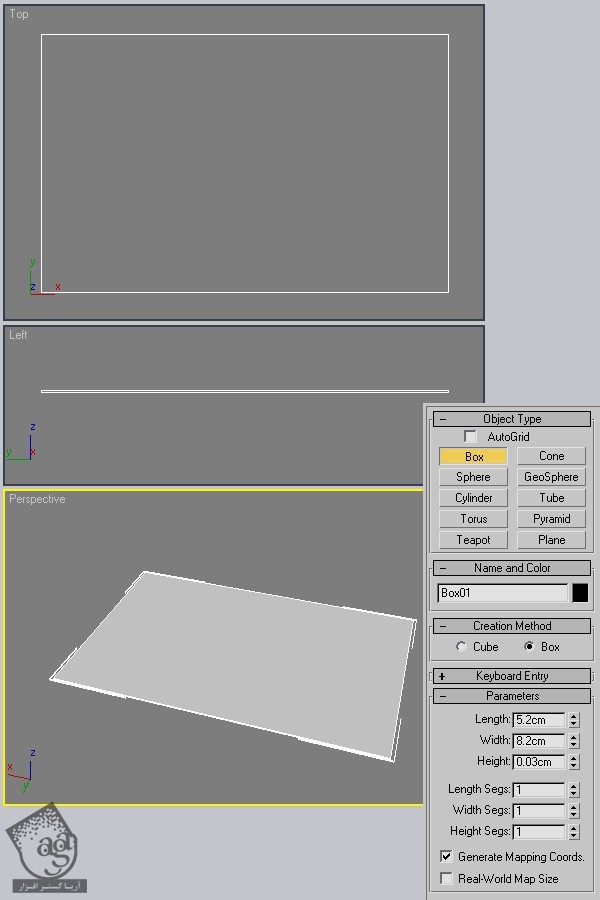
اول از همه با طراحی پوشه شروع می کنیم و بعد هم بقیه آیتم ها رو در کنارش قرار میدیم. برای طراحی پوشه، یک پلان به ابعاد 21.6 در 28 سانتی متر درست می کنیم.

گام سوم
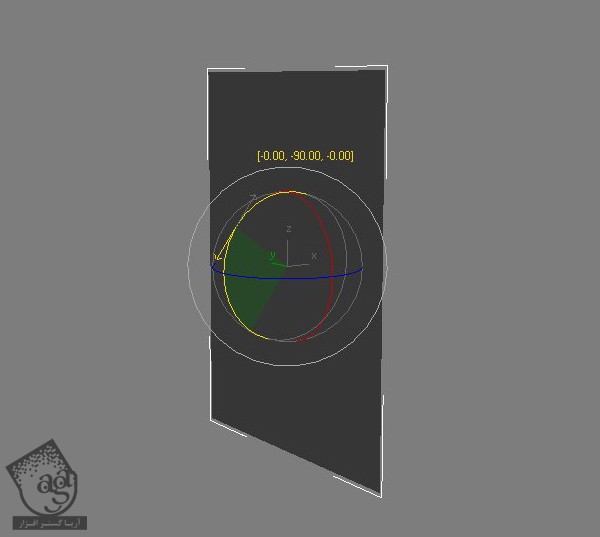
این پلان رو 90 درجه می چرخونیم. طوری که به حالت ایستاده قرار بگیره.

گام چهارم
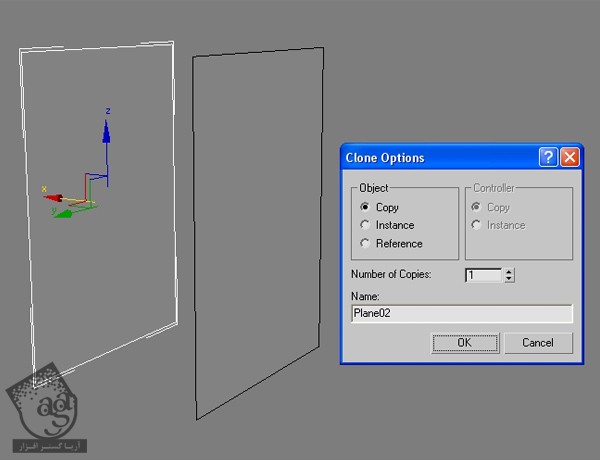
Shift رو نگه می داریم و پلان رو Clone می کنیم.

گام پنجم
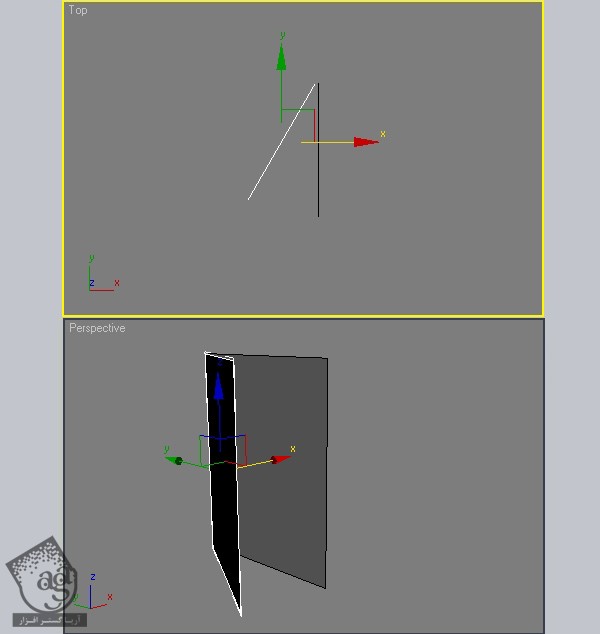
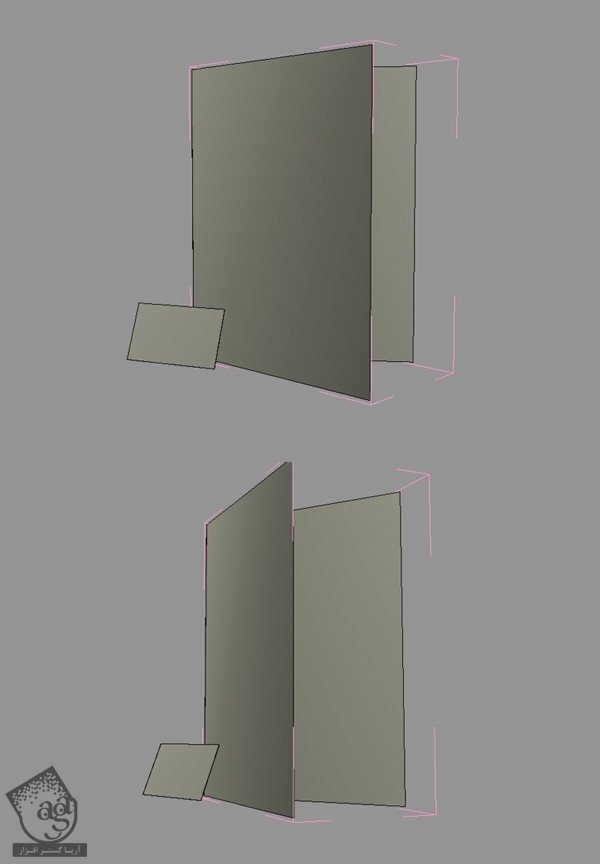
اون رو طوری می چرخونیم که شبیه پوشه باز بشه.

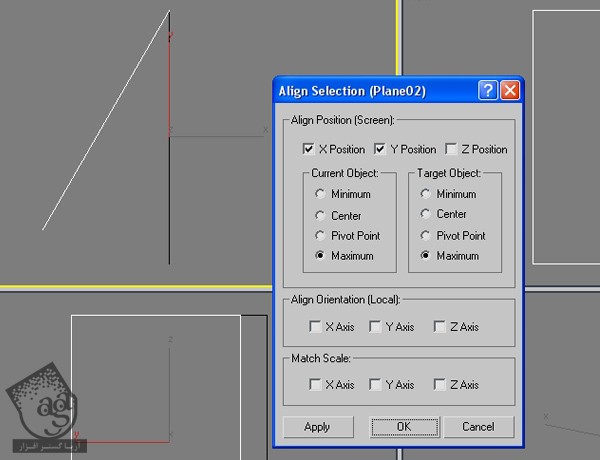
گام ششم
Alt+A رو نگه می داریم و روی پلان دیگه کلیک می کنیم. برای تراز کردن لبه های این دو پلان با هم، از تنظیمات زیر استفاده می کنیم.

گام هفتم
تمام اجزای پوشه رو با هم دیگه توی یک گروه قرار میدیم و بعد هم همون طور که می بینین، اسم این گروه رو میزاریم Folder.

گام هشتم
حالا میریم سراغ طراحی کارت ویزیرت. یک Box یا معکب درست می کنیم. Length رو روی 5.2 و Width رو روی 8.2 و Height روی 0.03 قرار میدیم.

گام نهم
حالا کارت ویزیت رو می چرخونیم. طوری که به نظر بیاد در کنار پوشه باز قرار گرفته و به اون تکیه داده شده تا نیفته.

گام دهم
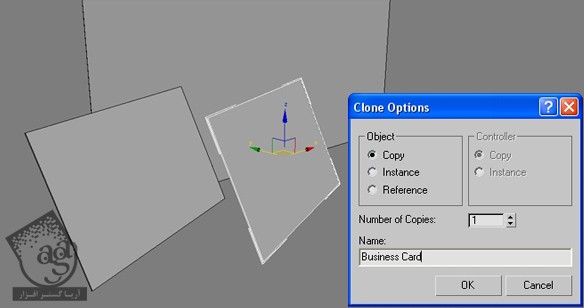
کارت رو Duplicate می کنیم.

گام یازدهم
نسخه Duplicate شده رو می چرخونیم و در مقابل کارت ویزیت اول قرار میدیم. فقط یادتون باشه که حتما باید مطمئن بشیم که کارت ویزیت دوم، جلوی چیزی رو نگرفته باشه و فقط به کارت ویزیت اول یا پوشه تکیه داده باشه.

گام دوازدهم
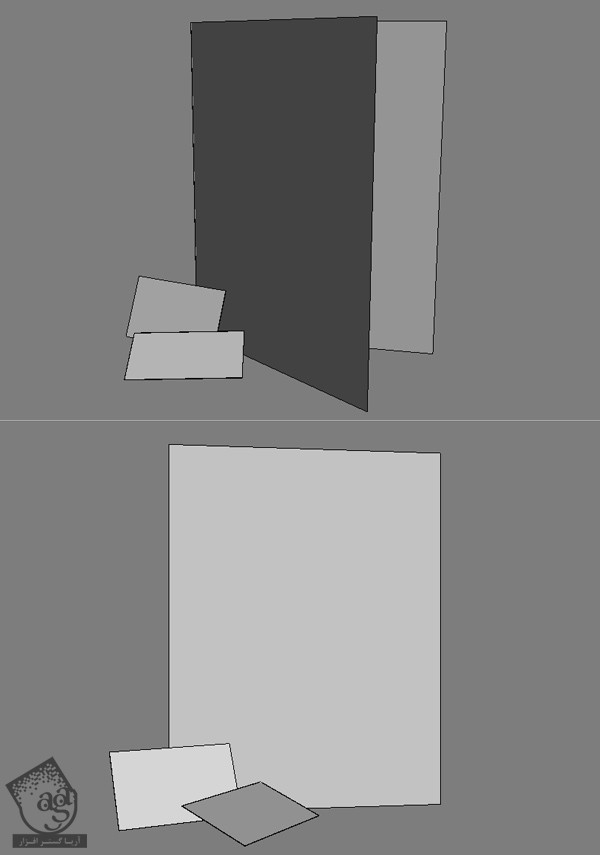
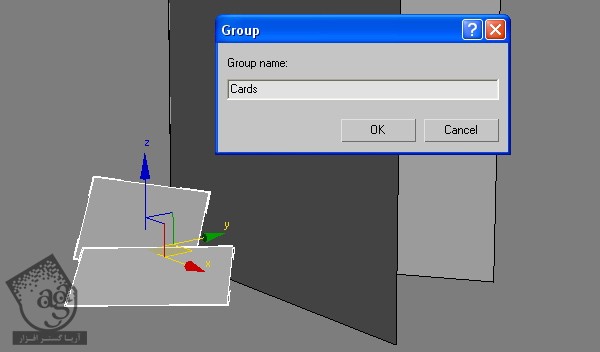
هر دو کارت رو با هم گروه می کنیم و اسم این گروه رو همون طور که توی تصویر زیر می بینین، میزاریم Cards.

گام سیزدهم
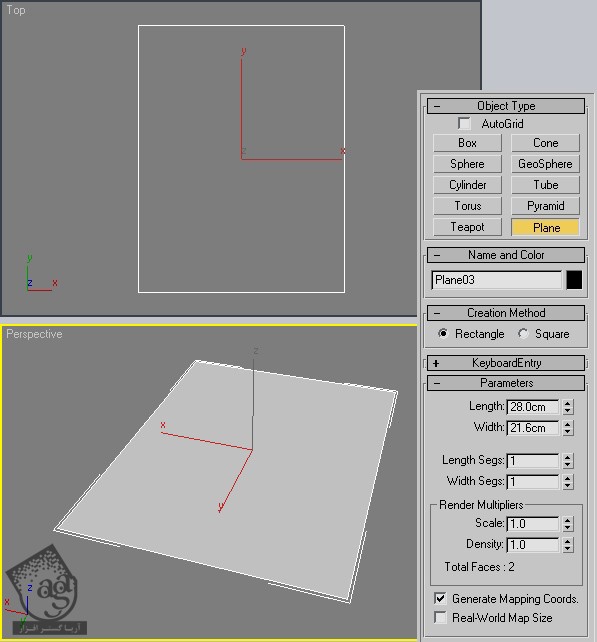
حالا توی این گام، طراحی سربرگ رو شروع می کنیم. برای این کار، یک پلان جدید درست می کنیم. من ابعاد US Letter رو براش در نظر دارم. بنابراین ابعاد 8.5 در 11 اینچ یا 21.6 در 28 سانتی متر رو براش در نظر می گیریم.

گام چهاردهم
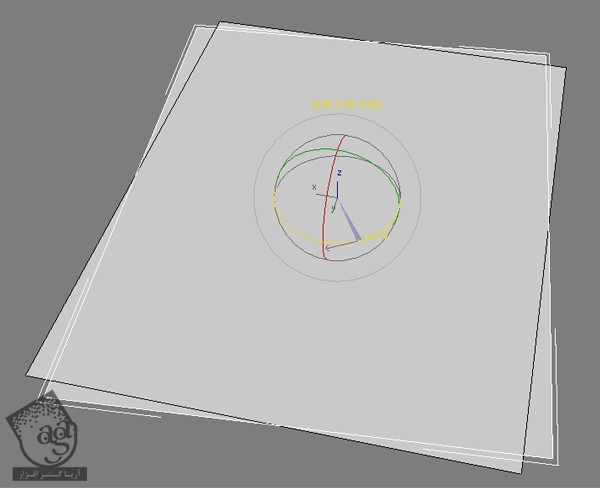
در حالی که Shift رو نگه داشتیم و پلان رو یک مقدار درگ می کنیم، اون رو Duplicate می کنیم. باید پلان جدید رو روی پلان اول قرار بدیم.

گام پانزدهم
پلان جدید رو 5 درجه می چرخونیم. طوری که به نظر بیاد این دو تا سر برگ، به صورت طبیعی روی همدیگه قرار گرفتن.

گام شانزدهم
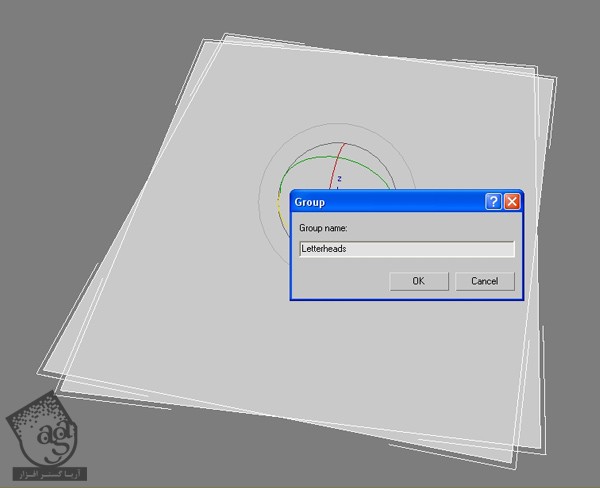
هر دوی این سربرگ ها رو با همدیگه توی یک گروه قرار میدیم و بعد هم همون طور که می بینین، عنوان LetterHeads رو براش در نظر می گیریم.

گام هفدهم
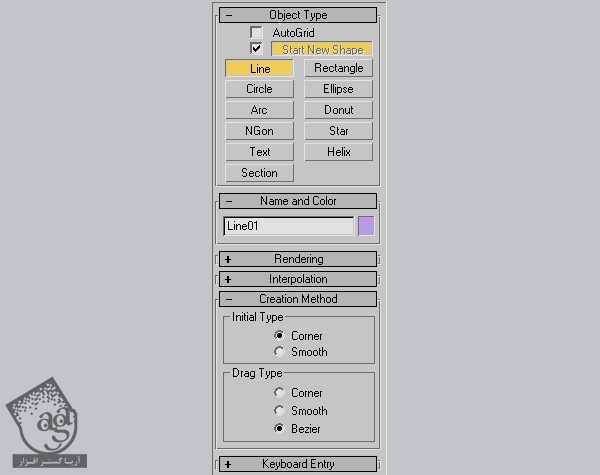
حالا میریم سراغ طراحی تقویم. ابزار Line رو انتخاب می کنیم.

گام هجدهم
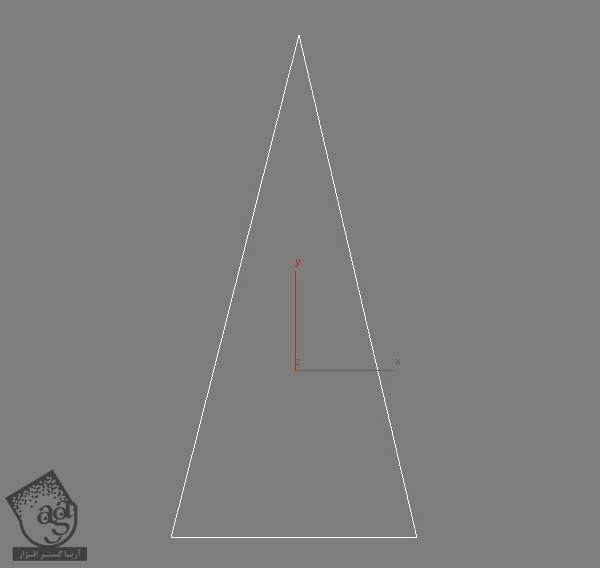
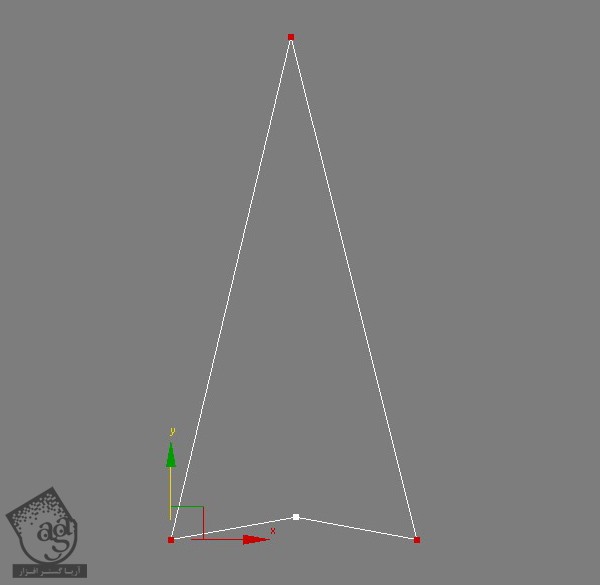
شکل یک مثلث متساوی الساقین رو رسم می کنیم.

گام نوزدهم
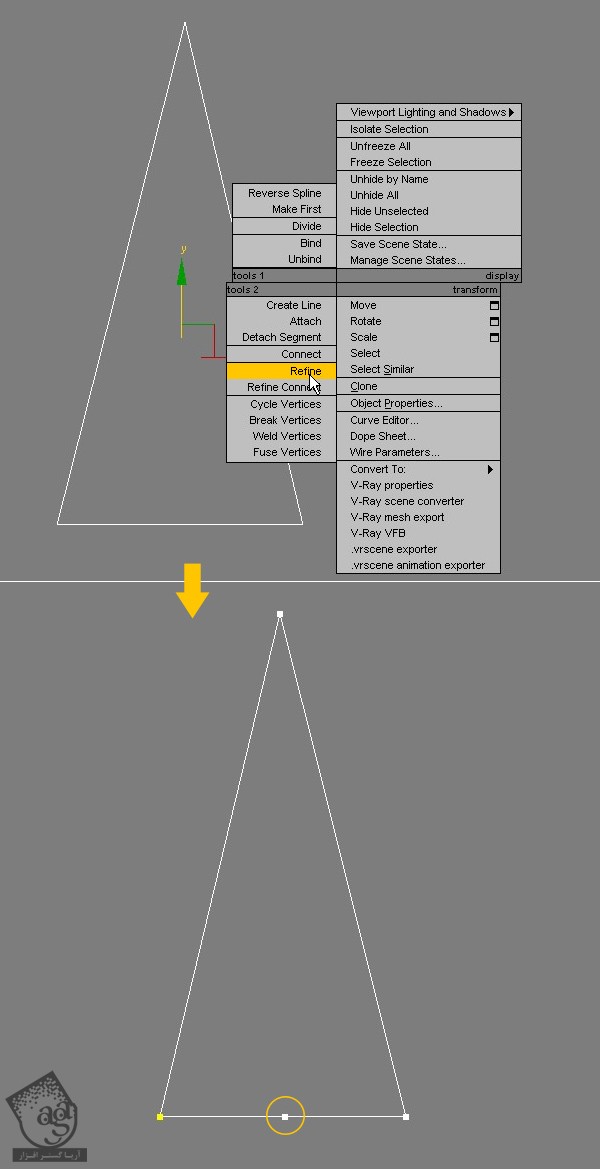
روی خط کلیک راست می کنیم. Refine رو انتخاب می کنیم و یک نقطه رو در وسط ضلع پایینی مثلث قرار میدیم.

گام بیستم
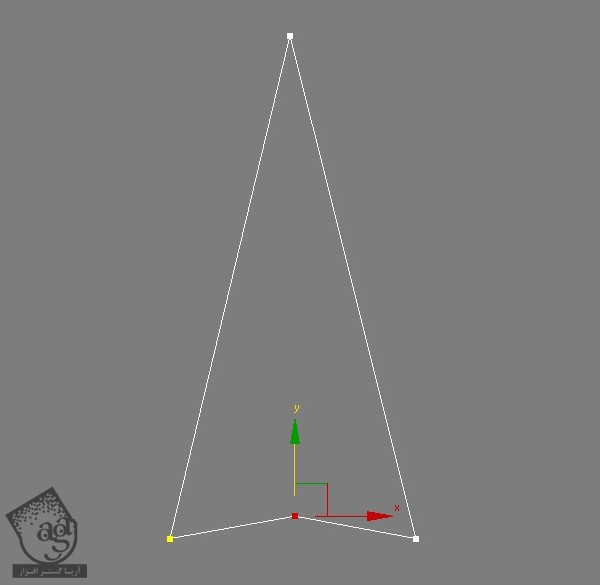
این نقطه رو یک مقدار از سطح، بالا می کشیم.

گام بیست و یکم
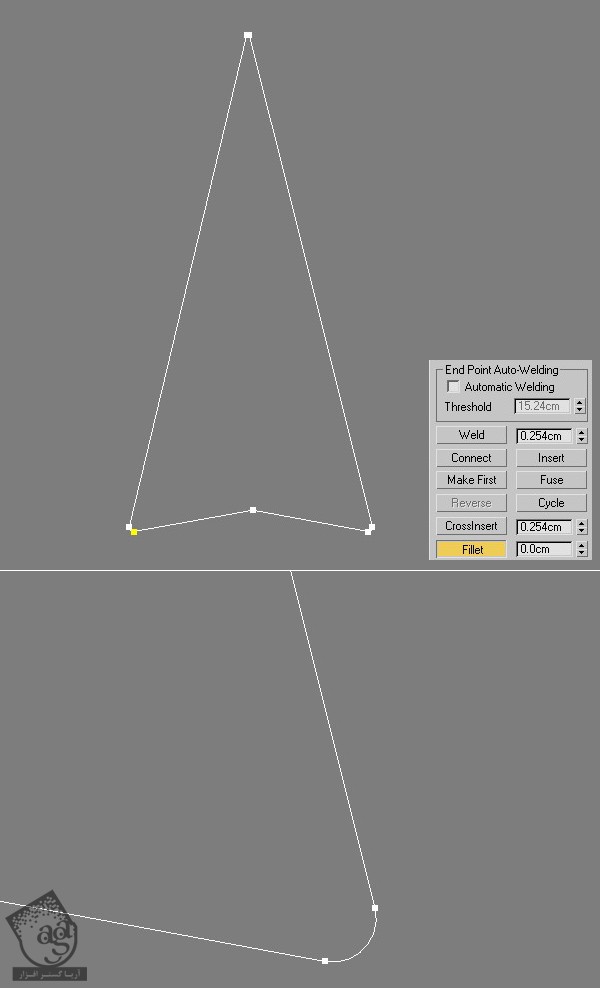
هر سه ضلع رو انتخاب می کنیم.

گام بیست و دوم
ابزار Fillet رو بر می داریم. با استفاده از این ابزار، ضلع های مثلث متساوی الساقین رو گرد می کنیم. برای این کار، روی نقاط، کلیک و درگ می کنیم.

گام بیست و سوم
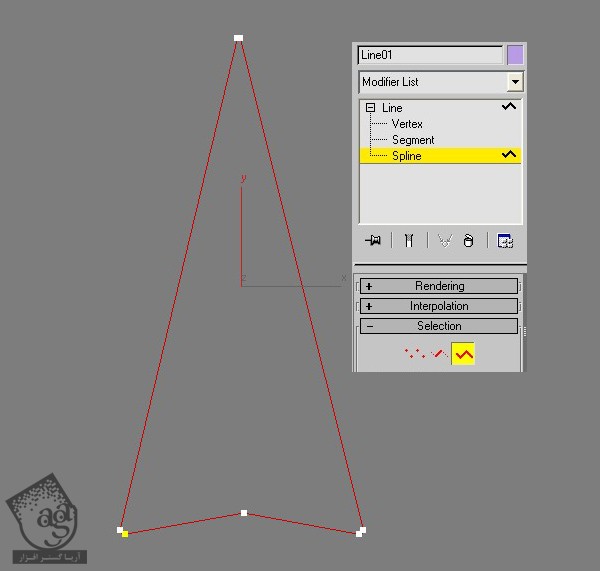
وارد Spline Mode میشیم و Spline رو انتخاب می کنیم.

گام بیست و چهارم
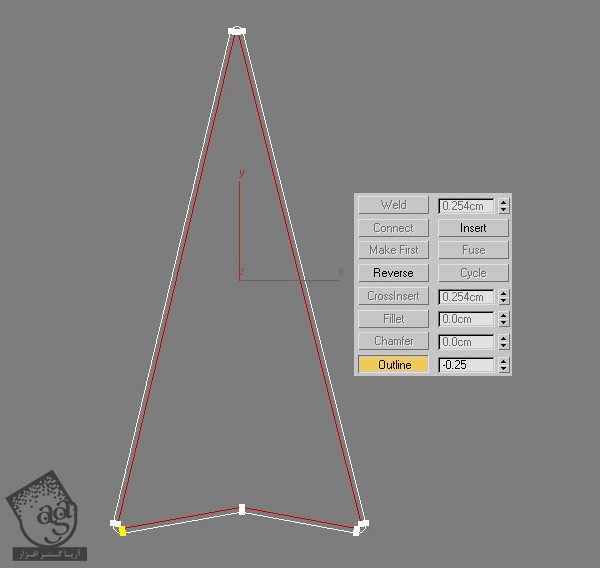
این بار میریم سراغ ابزار Outline. با استفاده از این ابزار، روی ضلع ها کلیک می کنیم و اون ها رو به سمت داخل درگ می کنیم یا اینکه عدد سانتی متر رو روی اون ها اعمال می کنیم.

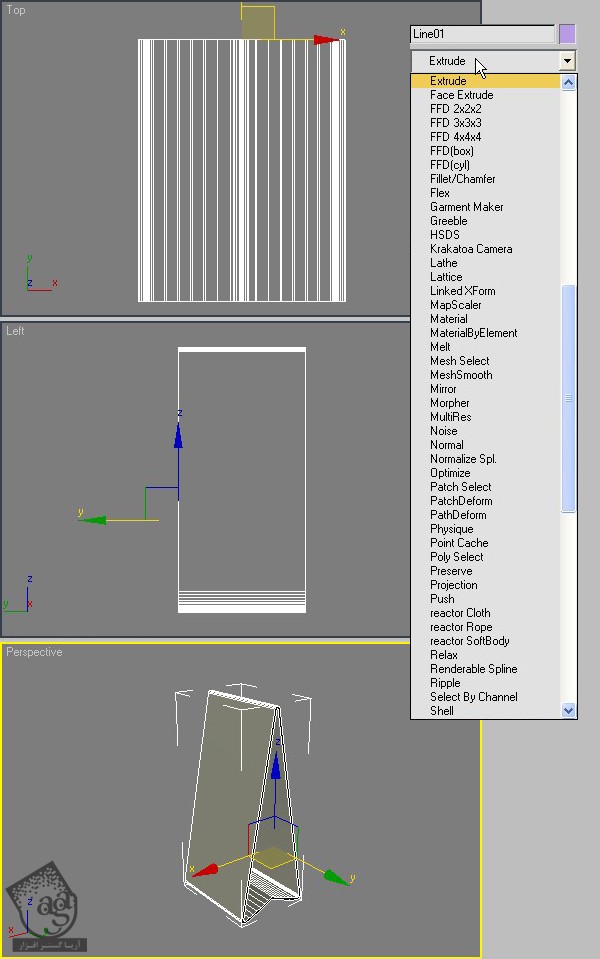
گام بیست و پنجم
توی این مرحله، ابزار Extrude رو از لیست Modifier انتخاب می کنیم. برای این ابزار، عدد 10.2 سانتی متر رو در نظر می گیریم.

گام بیست و ششم
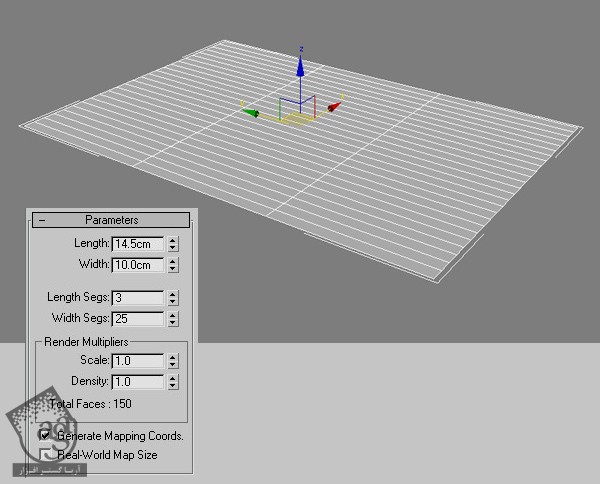
حالا کاور روی تقویم رو میخوایم طراحی کنیم. برای این کار، یک پلان جدید درست می کنیم. بعد هم مقادیر اون رو به این صورت تنظیم می کنیم: Length روی 14.5 سانتی متر، Width روی 10 سانتی متر، Length Segs روی 3 و Width روی 25.

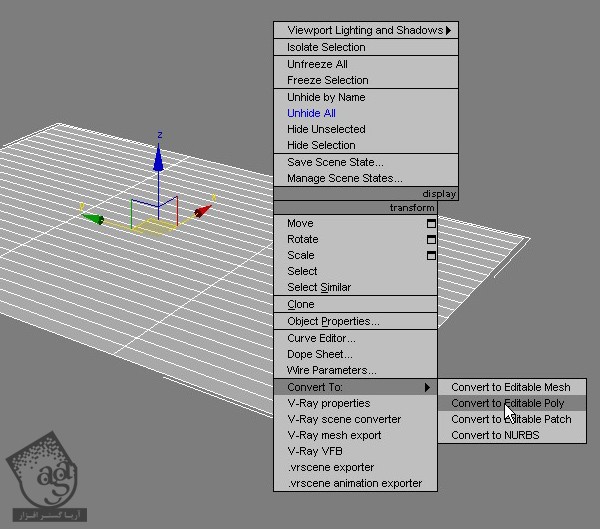
گام بیست و هفتم
کلیک راست می کنیم و به ترتیب، گزینه های Convert to و بعد هم Convert to Ediatble Poly رو انتخاب می کنیم.

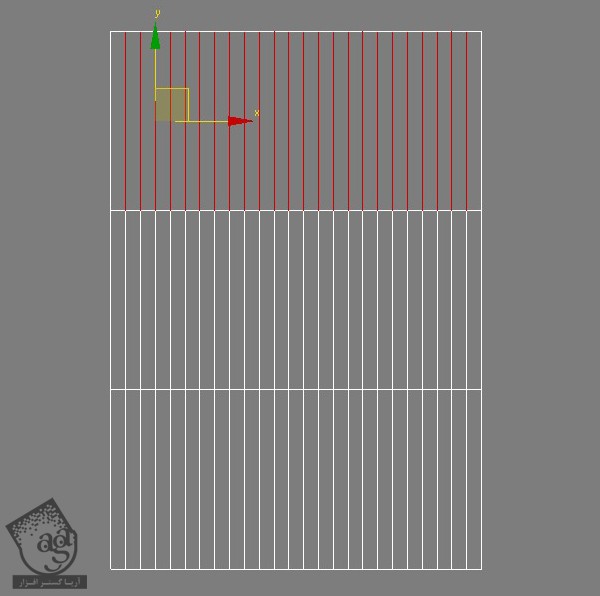
گام بیست و هشتم
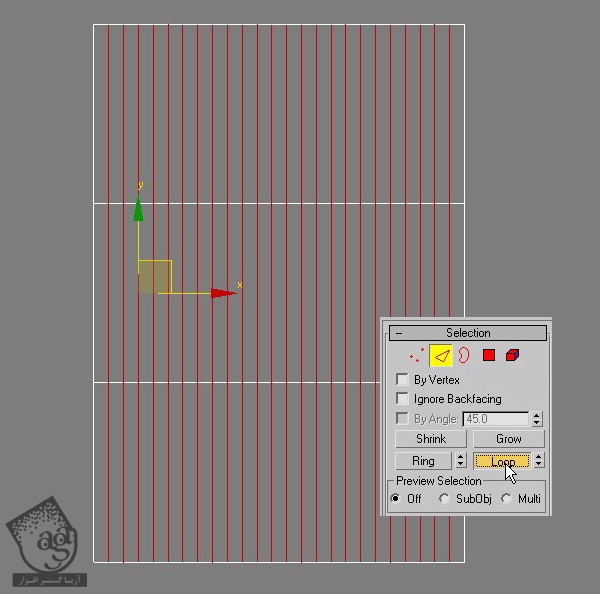
Segment داخلی ردیف اول رو انتخاب می کنیم.

گام بیست و نهم
Loop رو می زنیم.

گام سی ام
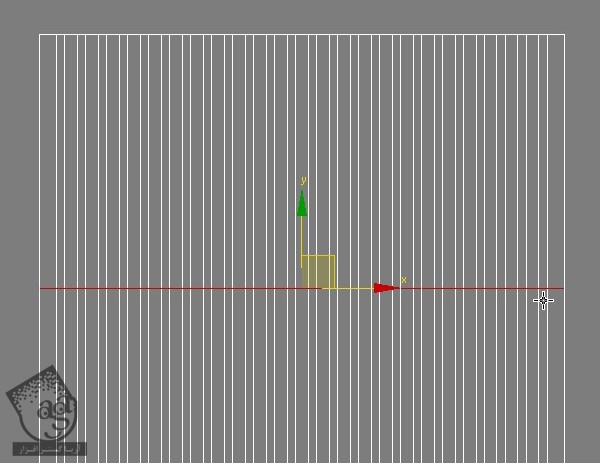
روی ابزار Chamfer کلیک می کنیم و بعد هم عدد 0.08 سانتی متر رو براش در نظر می گیریم.

گام سی و یکم
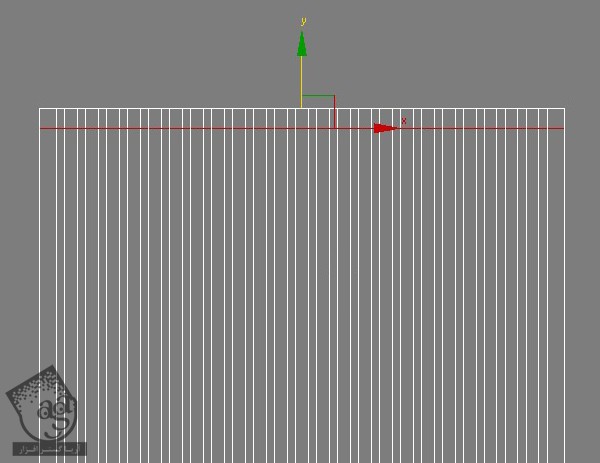
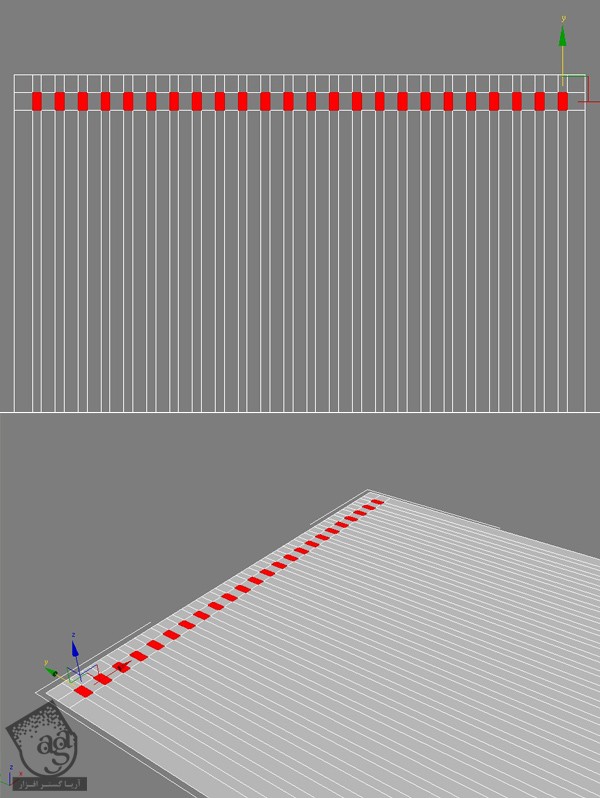
اولین Segment داخلی افقی رو انتخاب می کنیم.

گام سی و دوم
اون رو به بالا می بریم تا حاشیه پیدا کنه.

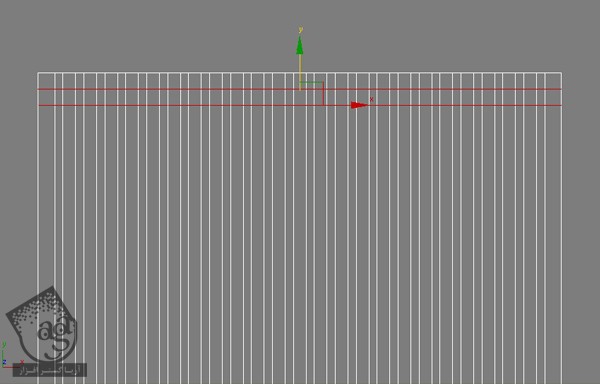
گام سی و سوم
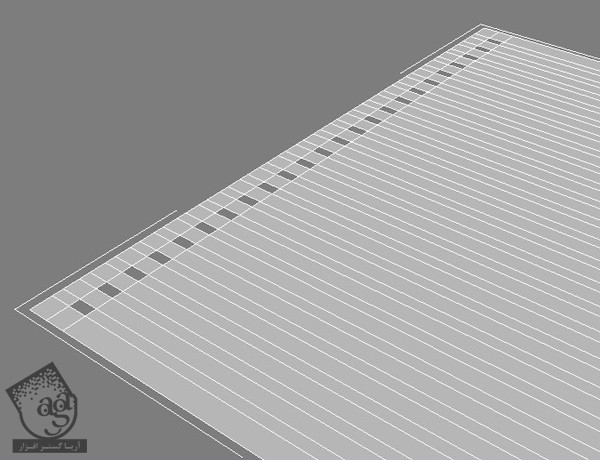
همین گام روبرای دومین Segment افقی هم تکرار می کنیم. اون رو درست در زیر اولی قرار میدیم. این طوری شکل مربع پیدا می کنه.

گام سی و چهارم
Polygon های جدید رو که در بالا قرار گرفتن، انتخاب می کنیم.

گام سی و پنجم
دکمه Delete روی کیبورد رو فشار میدیم.

” آموزش 3Ds Max : نمایش برند – قسمت دوم “
دوره های آموزشی مرتبط
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان





















































































قوانین ارسال دیدگاه در سایت