No products in the cart.
آموزش Affinity Designer : طراحی الگوی تابستانی

آموزش Affinity Designer : طراحی الگوی تابستانی
توی این آموزش، طراحی الگوی تابستانی رو با Affinity Designer با هم می بینیم. برای این کار از شکل ها و تکنیک های ساده ای استفاده می کنیم که میشه اون ها رو توی پروژه های بعدی هم مورد استفاده قرار داد. بیاین شروع کنیم!
با ” آموزش Affinity Designer : طراحی الگوی تابستانی ” با ما همراه باشید…
- سطح سختی: متوسط
- مدت آموزش: 60 تا 80 دقیقه
- نرم افزار استفاده شده: Affinity Designer
طراحی عینک آفتابی
گام اول
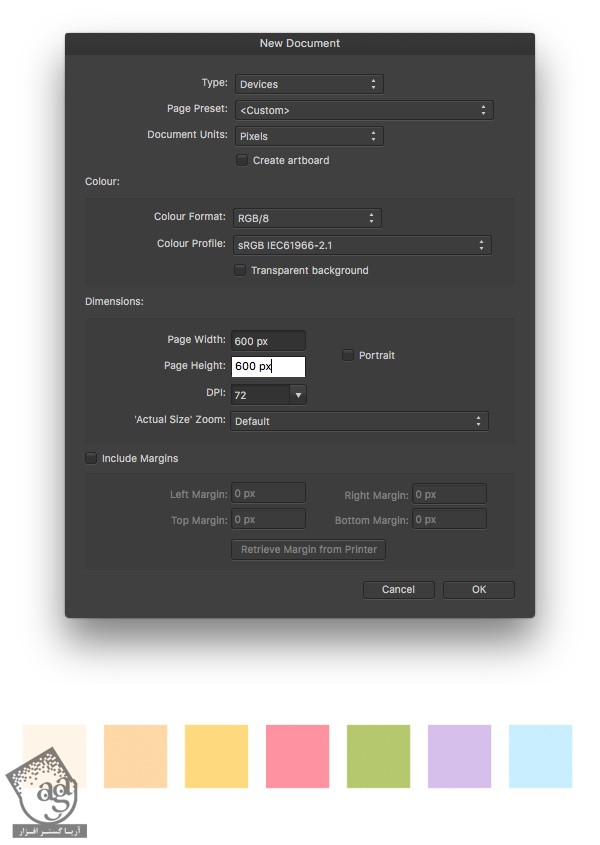
اول از همه یک سند جدید به ابعاد 600 در 400 پیکسل درست می کنیم. برای این طراحی، از رنگ های Pastel استفاده می کنیم.

گام دوم
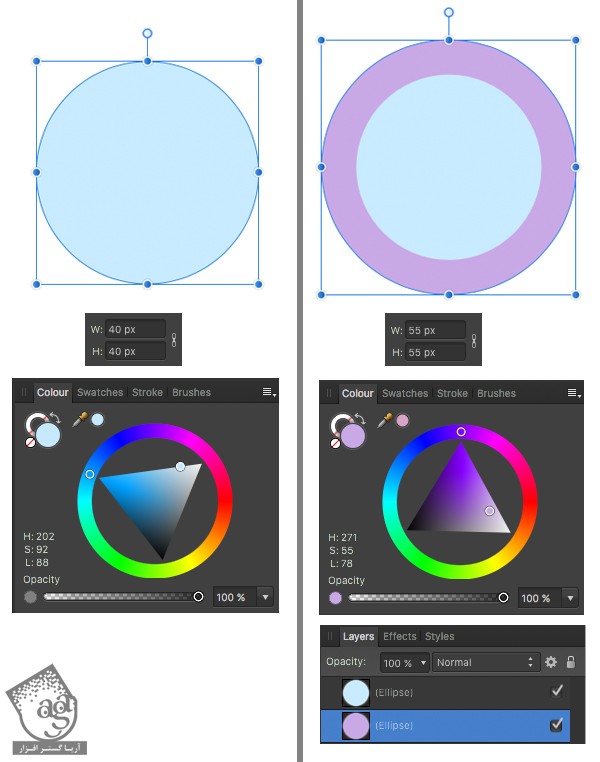
ابزار Ellipse رو بر می داریم. Shift رو نگه می داریم و یک دایره 40 پیکسلی درست می کنیم. Size رو از توی پنل Transform می تونیم تنظیم کنیم.
وارد پنل Color میشیم و رنگ آبی روشن رو به عنوان رنگ Fill در نظر می گیریم. شکل رو Duplicate می کنیم. Ctrl+Shift رو نگه می داریم و اندازه کپی پایین رو تا 55 پیکسل افزایش میدیم. رنگ بنفش رو برای شکل جدید در نظر می گیریم. این میشه قاب عینک.

گام سوم
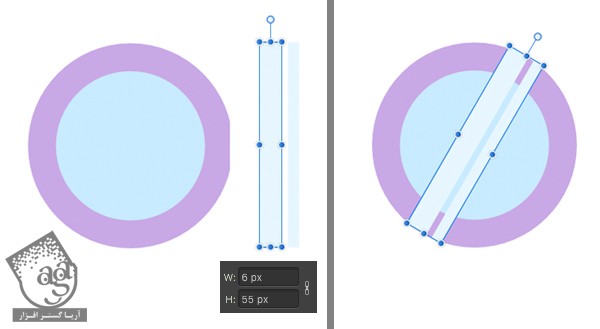
حالا می خوایم هایلایت بالای عینک رو طراحی کنیم. ابزار rectangle رو بر می داریم و چند تا نوار باریک رسم می کنیم. اون ها رو با هم گروه می کنیم و در حالی که Shift رو نگه داشتیم، می چرخونیم و روی عینک قرار میدیم.

گام چهارم
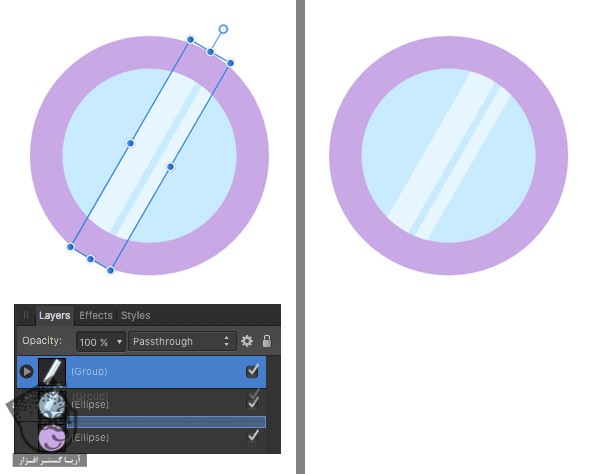
میریم سراغ پنل Layers. نوارها رو انتخاب می کنیم و اون ها رو روی لایه شیشه آبی رنگ درگ می کنیم. تا زمانی که یک خط آبی ظاهر میشه و نشون میده که داریم یک شکل رو روی شکل دیگه قرار میدیم. این طوری می تونیم بخش های ناخواسته رو مخفی کنیم.

گام پنجم
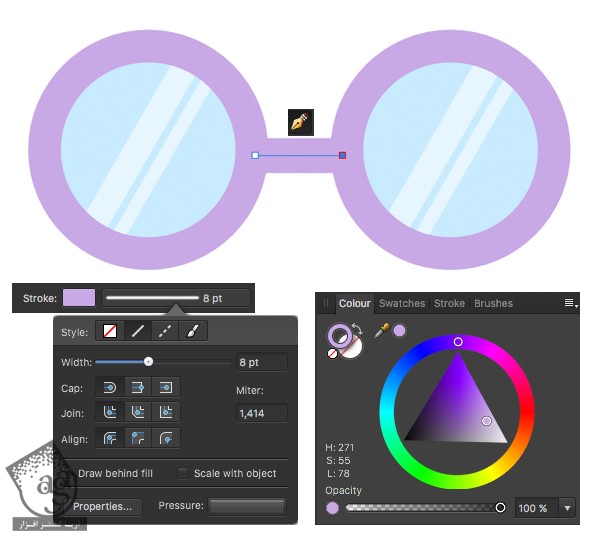
برای اضافه کردن دومین بخش عینک، طرف اول رو کپی می کنیم و اون دو رو با استفاده از ابزار Pen و یک خط افقی به هم وصل می کنیم. Stroke Weight رو روی 8pt قرار میدیم. همون رنگ بنفش رو روی این قسمت هم اعمال می کنیم.

گام ششم
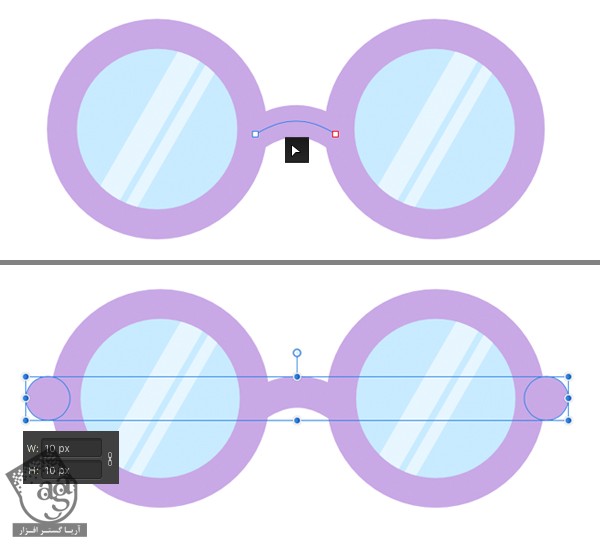
با استفاده از ابزار Node، پل بین دو قاب رو به صورت منحنی در میاریم. دو تا دایره 10 در 10 پیکسل به دو طرف اضافه می کنیم. بریم سراغ شکل بعدی.

طراحی بستنی پسته ای خوشمزه
گام اول
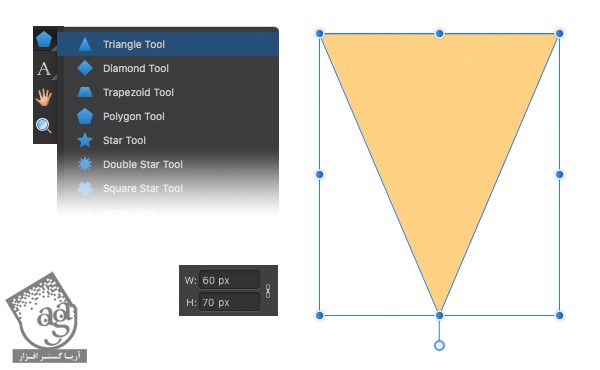
از قیف بستنی شروع می کنیم. با استفاده از ابزار Tiangle، یک مثلث زرد رنگ به اندازه 60 در 70 پیکسل درست می کنیم و اون رو بر عکس می کنیم.

گام دوم
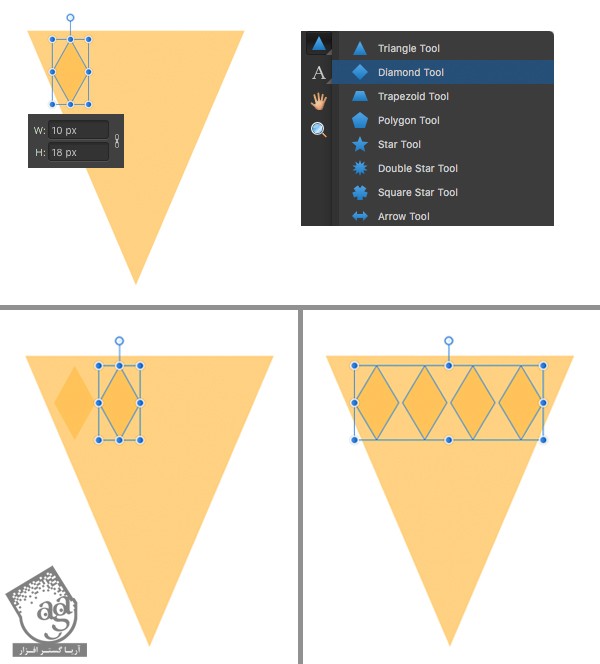
حالا بیاین تکسچر نون رو بهش اضافه کنیم. با استفاده از ابزار Diamond، یک شکل 10 در 18 پیکسل به رنگ زرد تیره تر درست می کنیم و اون رو روی قیف قرار میدیم. Alt+Shift رو نگه می داریم و اون رو به سمت راست درگ می کنیم تا کپی بشه. حالا Ctrl+J رو دو بار فشار میدیم تا دو تا کپی دیگه درست بشه و بعد هم این چهار شکل رو با هم گروه می کنیم.

گام سوم
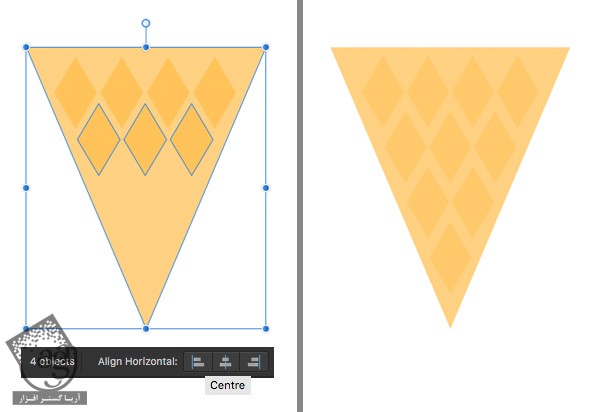
Alt+Shift رو نگه می داریم و این گروه رو به سمت پایین درگ می کنیم و در محلی که می بینین قرار میدیم. اون یک شکل اضافه رو باید حذف کنیم. وارد پنل Align میشیم و شکل ها رو در وسط قرار میدیم.
دو تا کپی دیگه درست می کنیم و جاهای خالی رو پر می کنیم. یادتون نره که تمام اجزا رو با هم گروه کنین.

گام چهارم
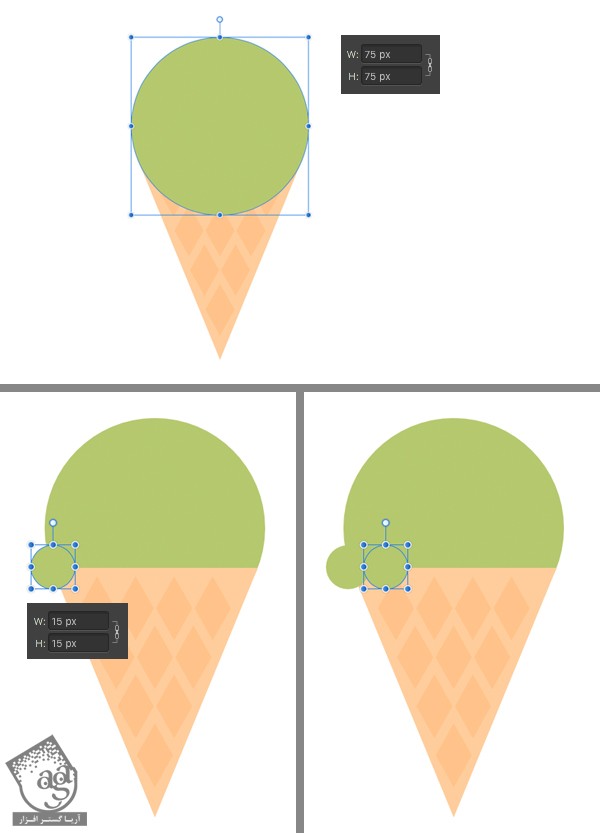
بریم سراغ طراحی اسکوپ بستنی پسته ای. با استفاده از ابزار Ellipse، یک دایره سبز رنگ به اندازه 75 پیکسل درست می کنیم. Ctrl+Shift+[ رو فشار میدیم تا بستنی در عقب قیف قرار بگیره.
شروع می کنیم به کشیدن دایره های کوچک تر در پایین بستنی. یک دایره 15 پیکسلی درست می کنیم. Alt+Shift رو نگه می داریم و اون رو به راست درگ می کنیم.

گام پنجم
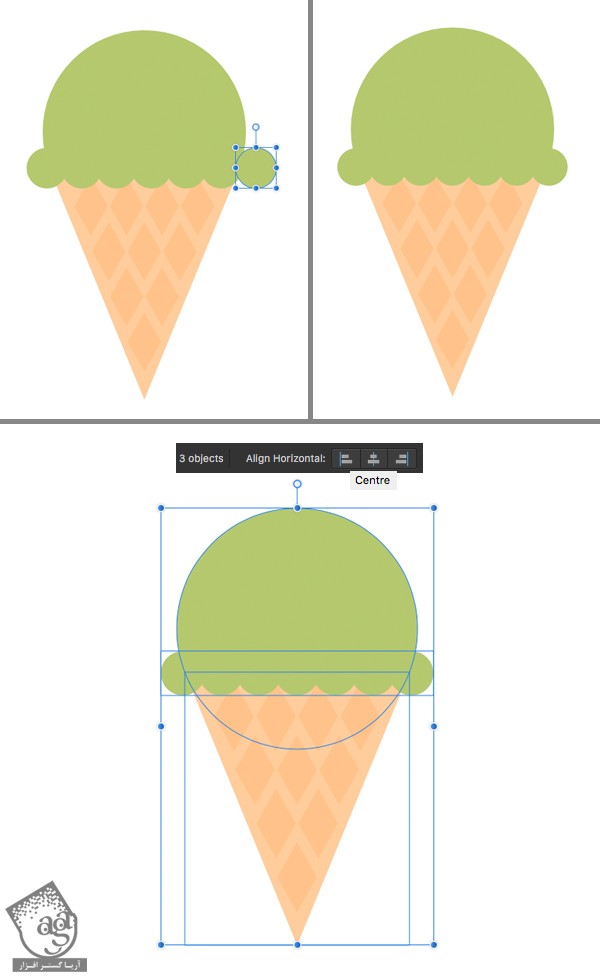
Ctrl+J رو فشار میدیم و اون رو چند بار کپی می کنیم. اگه با هم هماهنگی ندارن، با هم گروه کنین و بعد هم اون رو کوچک تر کنین. تمام اجزا رو انتخاب می کنیم. وارد پنل Align میشیم و روی Center کلیک می کنیم.

گام ششم
با استفاده از ابزار Ellipse، چند تا هایلایت بهش اضافه می کنیم. بستنی هم تمام شد. ادامه میدیم.

طراحی نوشیدنی تابستانی
گام اول
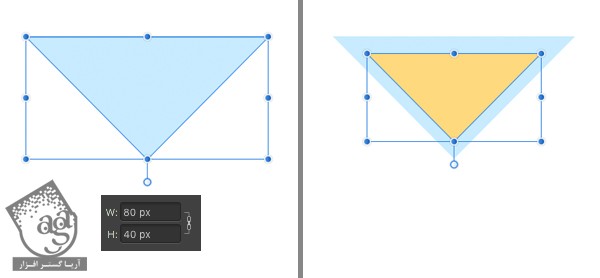
اول از همه، ظرف رو به صورت یک مثلث بر عکس طراحی می کنیم. با استفاده از ابزار Triangle، یک شکل آبی به ابعاد 80 در 40 پیکسل درست می کنیم. بعد هم یک مثلث کوچک تر رسم می کنیم و داخلش قرار میدیم.

گام دوم
یک پایه و یک مثلث دیگه هم بهش اضافه می کنیم.
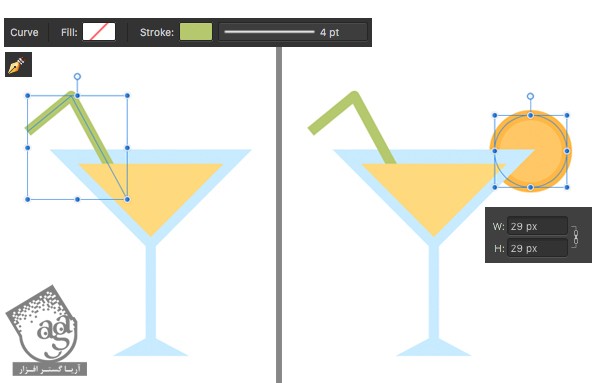
با استفاده از ابزار Pen، پایه رو درست می کنیم و Stroke Weight رو میزاریم روی 4pt.
ابزار Ellipse رو بر می داریم. یک دایره 29 پیکسلی درست می کنیم و اون رو روی لبه ظرف قرار میدیم. رنگ نارنجی رو برای Fill و رنگ نارنجی تیره تر رو برای Stroke در نظر می گیریم.

گام سوم
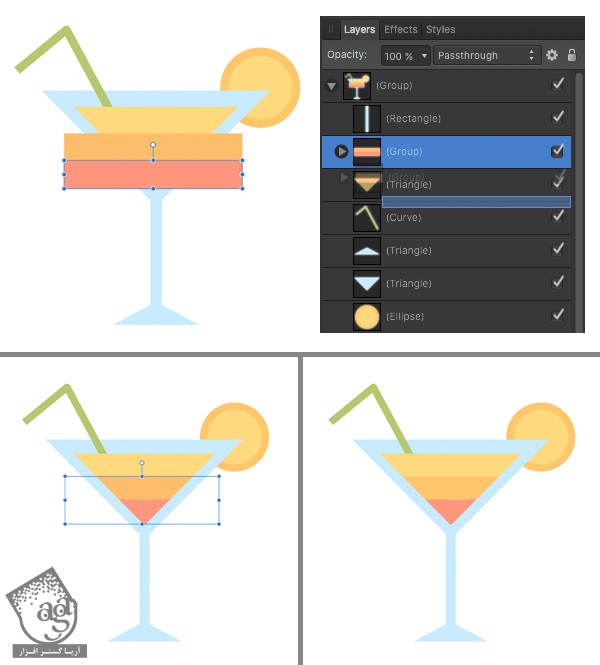
با استفاده از ابزار rectangle، دو تا نوار یک اندازه درست می کنیم. رنگ نارنجی و نارنجی – قرمز رو برای Fill لایه ها در نظر می گیریم. وارد پنل Layers میشیم و نوار ها رو روی شکل مثلث زرد رنگ درگ و دراپ می کنیم.
این هم از نوشیدنی. بریم سراغ طراحی شکل بعدی.

طراحی ستاره دریایی
گام اول
همون طور که می دونین، شکل های اختصاصی زیادی توی افینیتی دیزاینر وجود داره. علاوه بر این شکل ها، هر شکلی رو میشه با نوار ابزار Control به صورت اختصاص در آورد.
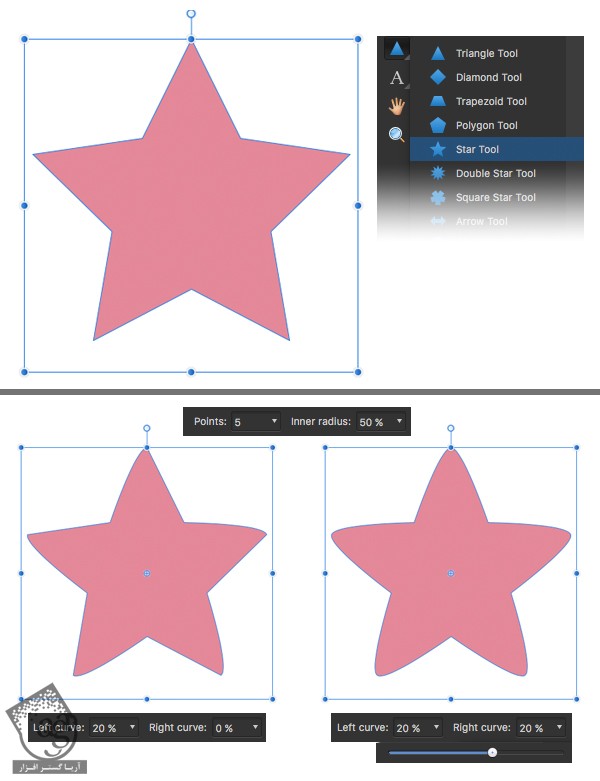
با استفاده از ابزار Star، یک ستاره 5 پر درست می کنیم. میریم سراغ نوار ابزار بالا. Left Curve رو روی 20 درصد قرار میدیم تا زوایا تقریبا گرد بشن. همین کار رو برای Right Curve هم انجام میدیم.

گام دوم
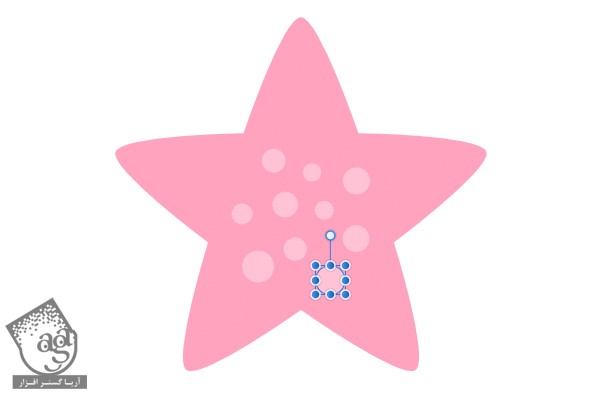
با استفاده از ابزار Ellipse، چند تا نقطه رو روی ستاره اضافه می کنیم.

گام سوم
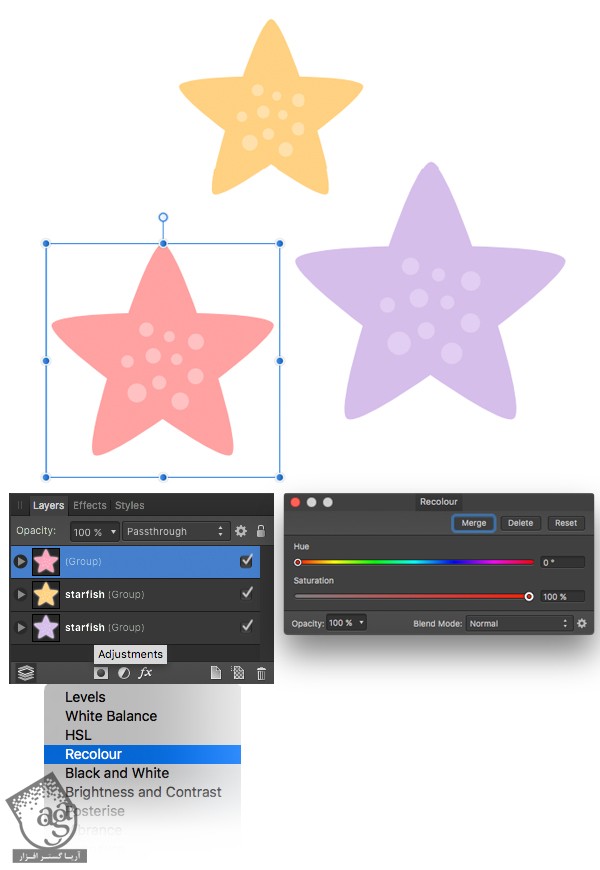
این شکل رو چند بار کپی می کنیم. چون می خوایم جاهای خالی الگو رو باهاش پر کنیم. برای هر کدوم رنگ و اندازه مختلفی رو در نظر می گیریم. برای این کار، وارد منوی Adjustments میشیم. دستور Recolor رو از پنجره Recolor Options انتخاب می کنیم و اسلایدر Hue رو به چپ یا راست می کشیم. همین!

طراحی هندوانه آبدار
گام اول
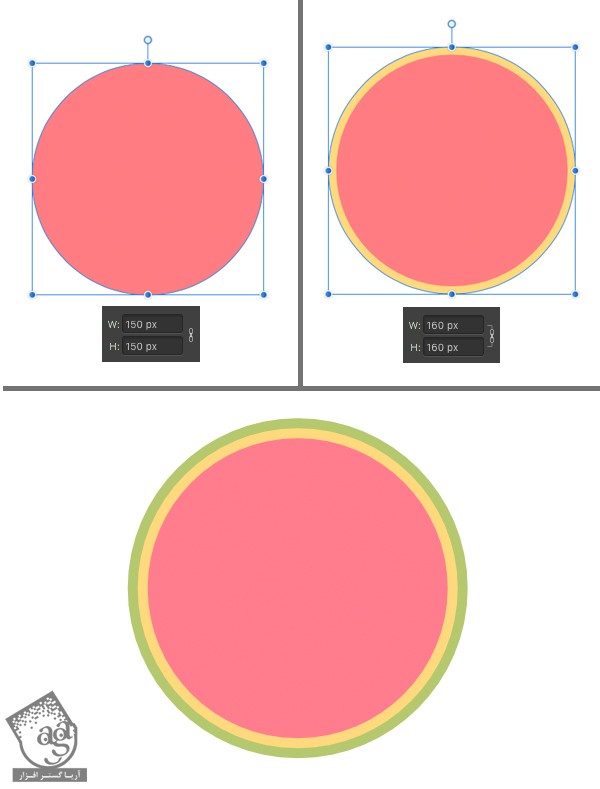
با استفاده از ابزار Ellipse، یک دایره صورتی رنگ به ابعاد 150 پیکسل درست می کنیم. یک دایره دیگه هم به اندازه 160 پیکسل رسم می کنیم. رنگ زرد رو به عنوان رنگ Fill در نظر می گیریم و اون رو زیر دایره صورتی قرار میدیم. سومین دایره رو هم به همین صورت اضافه می کنیم. اما رنگ سبز رو بهش اختصاص میدیم.

گام دوم
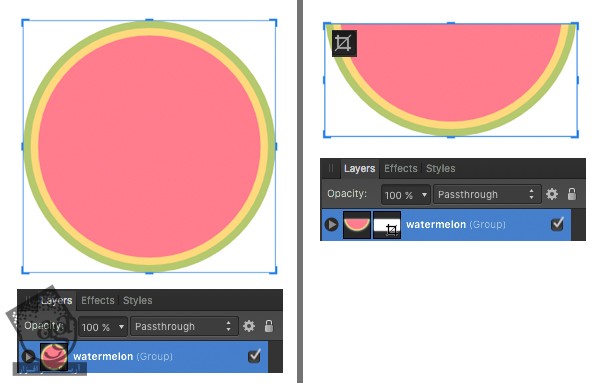
تمام اجزا رو با هم گروه کرده و به دو نیم تقسیم می کنیم. برای این کار، از ابزار Vector Crop کمک می گیریم. هر موقع که بخوایم می تونیم Undo کنیم و اندازه ناحیه انتخاب شده رو تغییر بدیم.

گام سوم
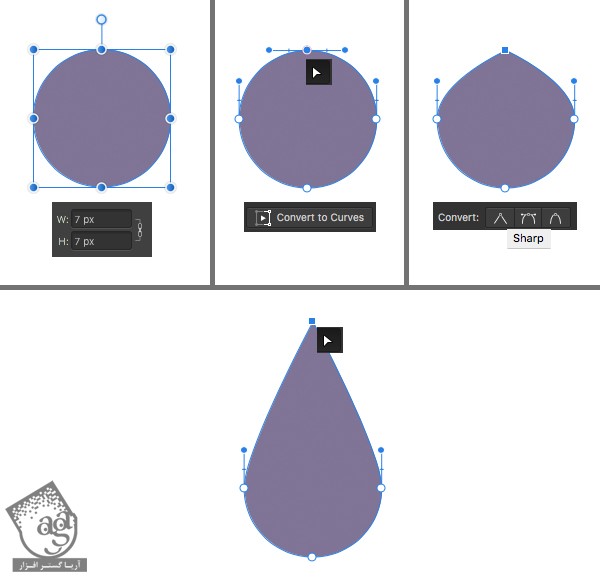
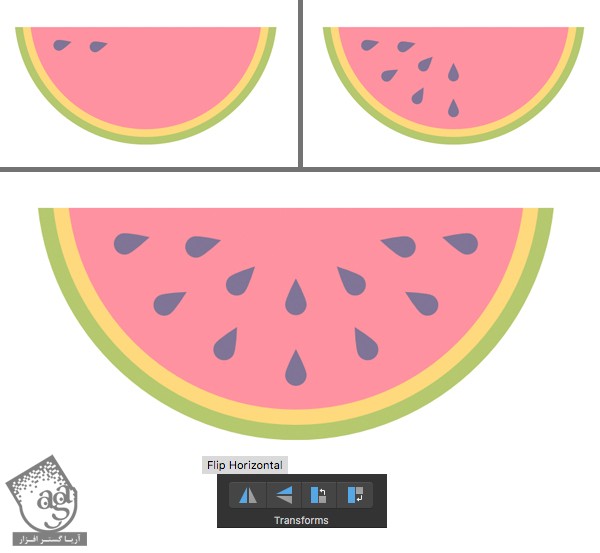
بیاین دانه های هندوانه رو اضافه کنیم تا ظاهری طبیعی تر پیدا کنه. یک دایره 7 پیکسلی رسم می کنیم. رنگ آبی یا بنفش تیره رو براش در نظر می گیریم.
ممیریم سراغ نوار ابزار Control و روی Convert to Curves کلیک می کنیم تا editable بشه. ابزار Node رو بر می داریم و نود بالا رو انتخاب می کنیم. Convert to Shape رو می زنیم و نقطه رو به سمت بالا می کشیم.

گام چهارم
دانه ها رو Copy, Paste می کنیم. می چرخونیم و سمت چپ هندانه قرار میدیم. بعد هم دانه ها رو سمت دیگه هم منعکس می کنیم. برای این کار، از دستور Flip Horizontal کمک می گیریم.

طراحی چتر آفتابی
گام اول
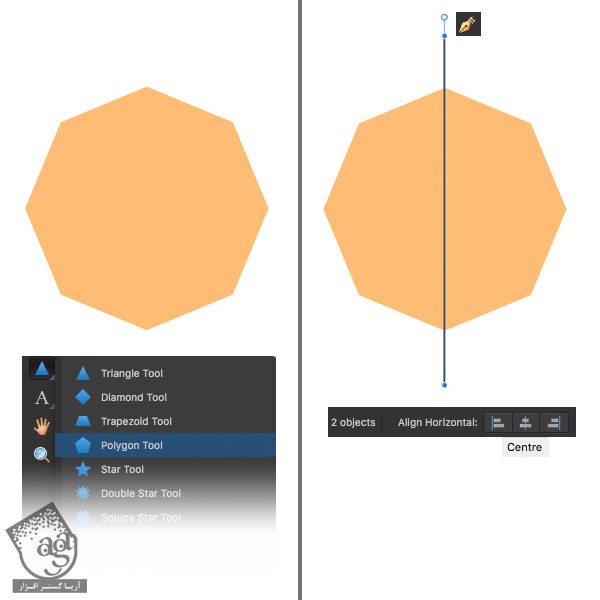
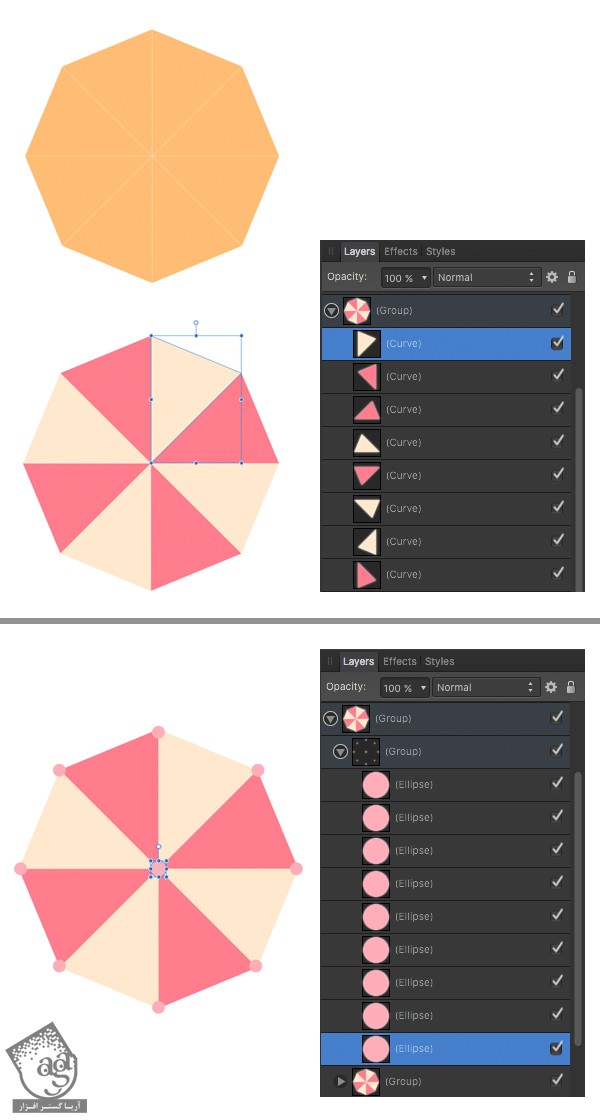
حالا می خوایم آخرین شکل الگو یعنی چتر رو طراحی کنیم. با استفاده از ابزار polygon، یک هشت ضلعی می کشیم. ابزارPen رو بر می داریم و یک خط عمودی رو رسم می کنیم. هر دو شکل رو انتخاب می کنیم. وارد پنل Align میشیم و Center رو انتخاب می کنیم.

گام دوم
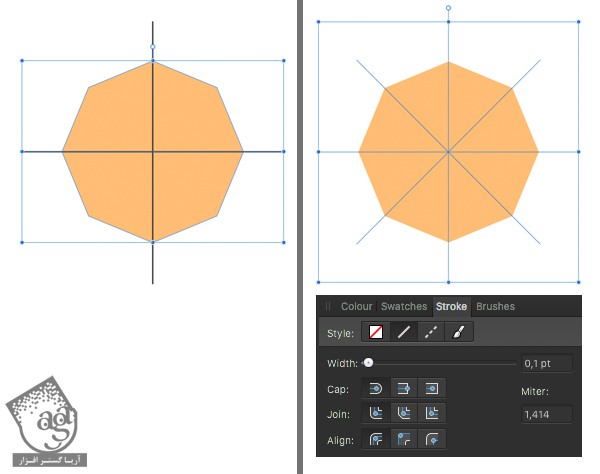
Stroke رو کپی می کنیم. Shift رو نگه می داریم و اون رو 90 درجه می چرخونیم. کپی های بیشتری تهیه می کنیم. هر کدوم رو 45 درجه می چرخونیم و هشت شلعی رو به هشت قسمت تقسیم می کنیم.
تمام Stroke ها رو انتخاب می کنیم. وارد پنل Stroke میشیم و Width رو میزاریم روی 0.1pt.

گام سوم
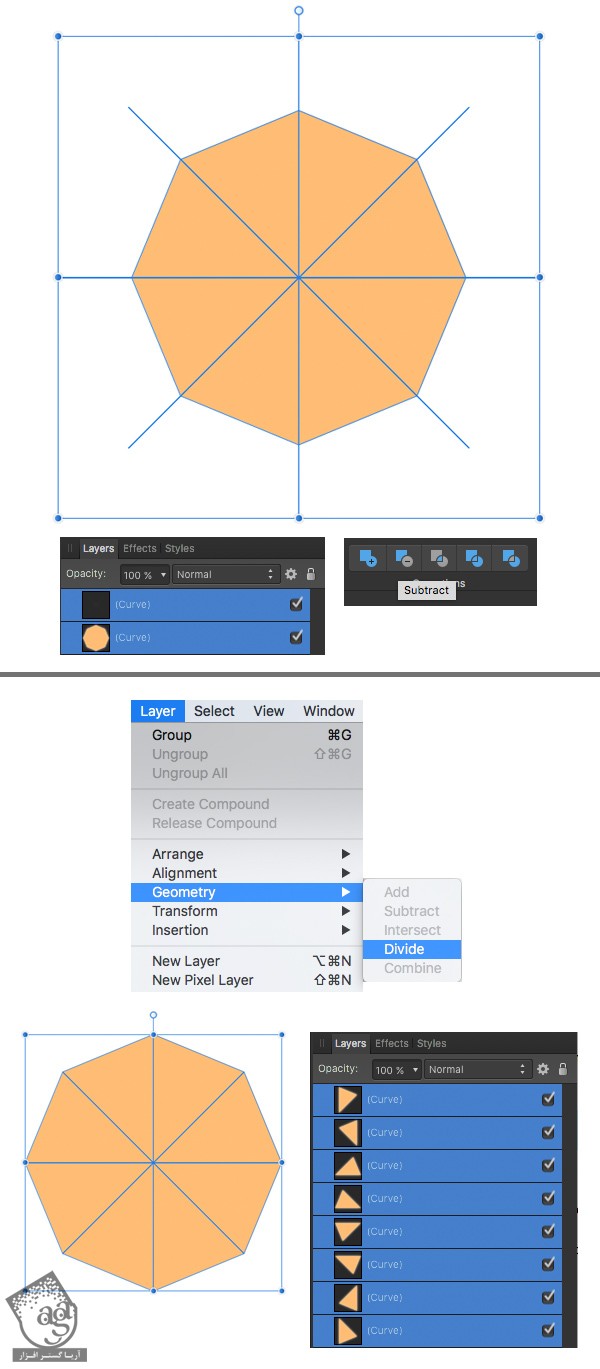
تمام Stroke ها رو از پنل Layers انتخاب می کنیم. وارد مسیر Layer > Expand Strokes میشیم و اون ها رو به شکل تبدیل می کنیم. همچنان که خطوط انتخاب شده، میریم سراغ پنل Operations و روی دکمه Add کلیک می کنیم تا خطوط به صورت یک شکل واحد با هم ادغام بشن.

گام چهارم
هشت ضلعی رو به چند بخش تقسیم می کنیم. خطوط Merge یا ادغام شده رو به همراه هشت ضلعی انتخاب می کنیم و Subtract Operation رو می زنیم. وارد مسیر Layer > Geometry > Divide میشیم. همون طور که توی پنل Layers می بینین، هر بخش از هم جدا شده.

گام پنجم
هر بخش رو به صورت یک در میان به رنگ صورتی یا زرد روشن در میاریم.
در نهایت، یک دایره کوچک صورتی رنگ رو به وسط چتر اضافه می کنیم.

عالیه. همه چیز آماده ست. فقط مونده که اون ها رو کنار هم قرار بدیم.

طراحی الگوی یکپارچه
گام اول
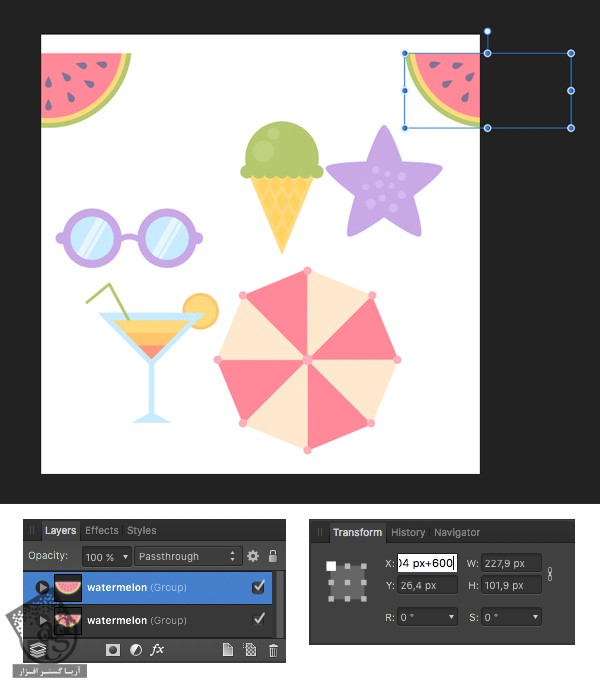
هندوانه رو گوشه بالایی سند قرار میدیم. یک مقدار اون رو از سند خارج می کنیم تا بشه سند رو کنار هم قرار داد.
این شکل رو Duplicate می کنیم و نسخه کپی رو 600 پیکسل به سمت راست می بریم. برای این کار، وارد پنل Transform میشیم و عدد 600 رو توی فیلد Horizontal Position وارد می کنیم.

گام دوم
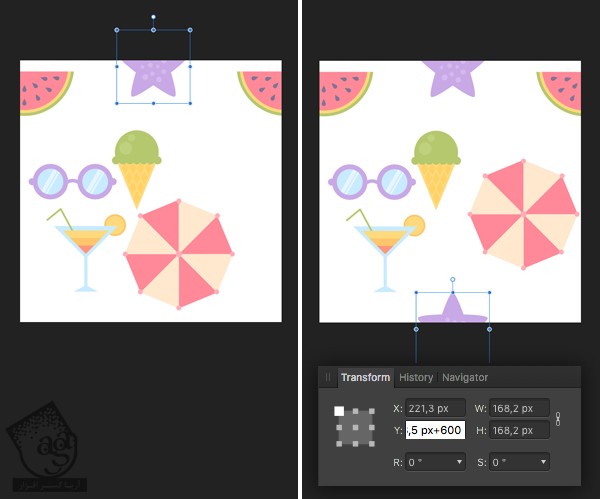
ستاره دریایی رو هم بالای سند قرار میدیم. طوری که نصف اون از بالای سند بیرون بزنه. این شکل رو کپی می کنیم. وارد پنل Transform میشیم و عدد 600 رو توی فیلد Vertical Position وارد می کنیم.
هر شکلی که نصف اون توی لبه قرار می گیره، باید نصف اون در جهت مخالف قرار داشته باشه.

گام سوم
بقیه شکل ها رو هم روی بوم قرار میدیم. برای اینکه تنوع ایجاد بشه، رنگ ها رو تغییر میدیم.
من دو تا بستنی دیگه به رنگ های مختلف و دو تا ستاره دریایی و نوشیدنی قرار دادم.

گام چهارم
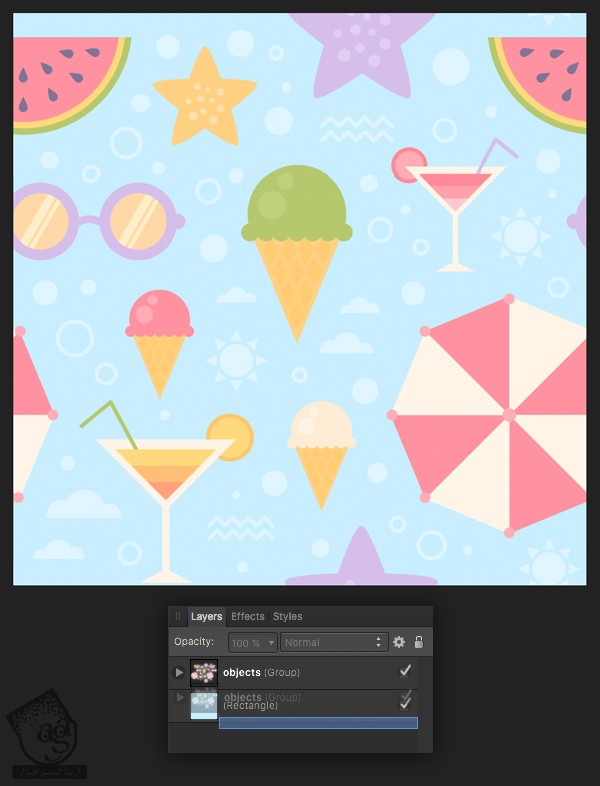
یک مستطیل به رنگ آبی روشن به اندازه سند درست می کنیم و اون رو در پایین پنل Layers قرار میدیم. یا اینکه یک سند جدید درست می کنیم و این مستطیل رو روی این لایه میزاریم.
برای اینکه شکل ها رو بشه به خوبی روی پس زمینه دید، من رنگ بعضی از اون ها رو تغییر دادم و چند تا شکل کوچک مثل خورشید و دایره و ابر و زیگ زاگ هم بهش اضافه کردم تا شلوغ بشه.
در نهایت، همه اجزا رو به غیر از پس زمینه، با هم گروه می کنیم و این گروه رو در بالای پس زمینه قرار یمدیم.

گام پنجم
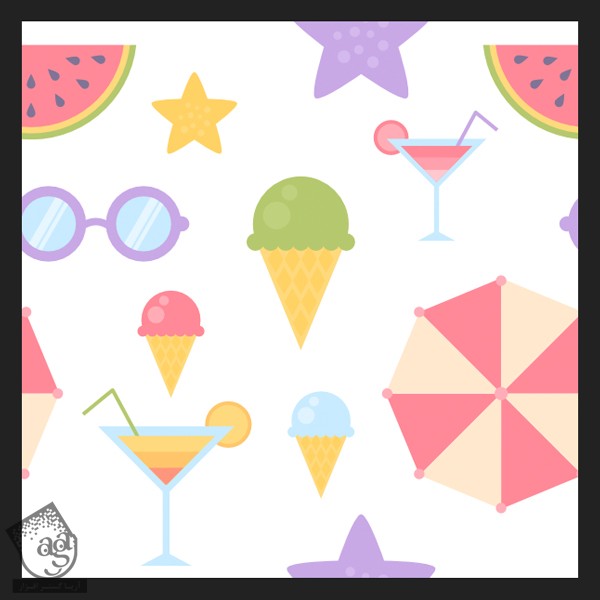
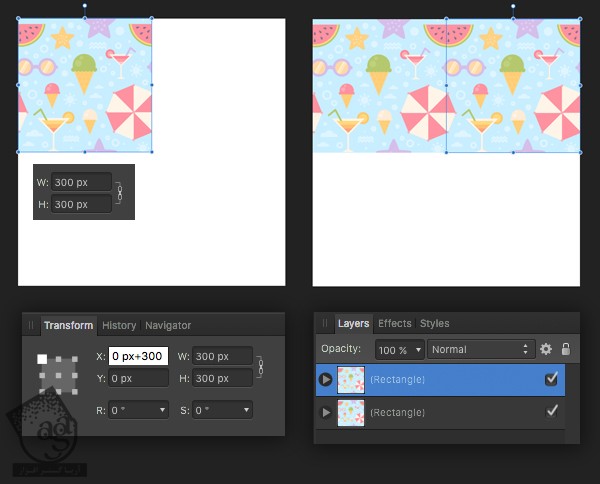
بیاین مطمئن بشیم که الگو، یکپارچه ست. مستطیل رو کوچک تر می کنیم و به ابعاد 300 در 300 پیکسل در میاریم. اون رو بالای سمت چپ سند قرار میدیم. الگو رو Duplicate می کنیم و به سمت راست می بریم. همون طور که می بینین، یکپارچه ست.

گام ششم
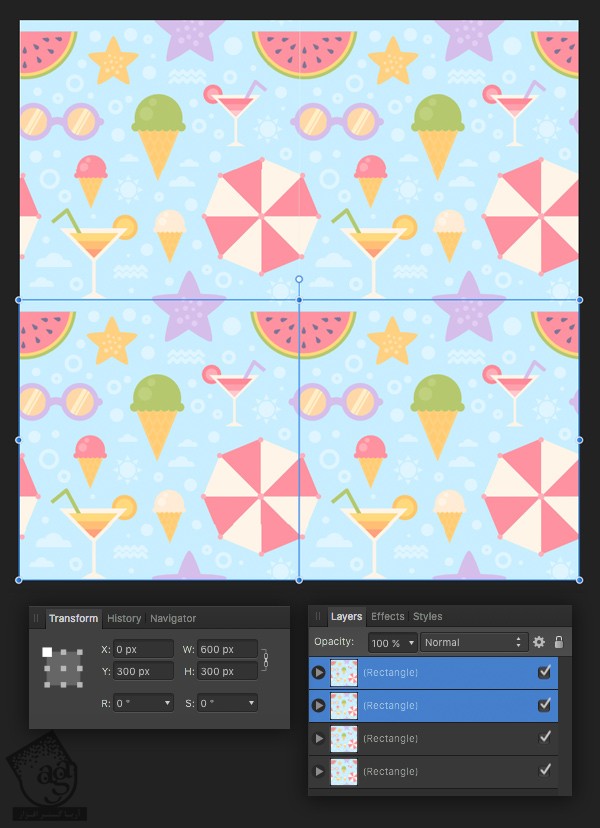
این کار رو چند بار تکرار می کنیم. دو تا کپی دیگه از الگو تهیه می کنیم و در پاینی قرار میدیم. عالی شده.

گام هفتم
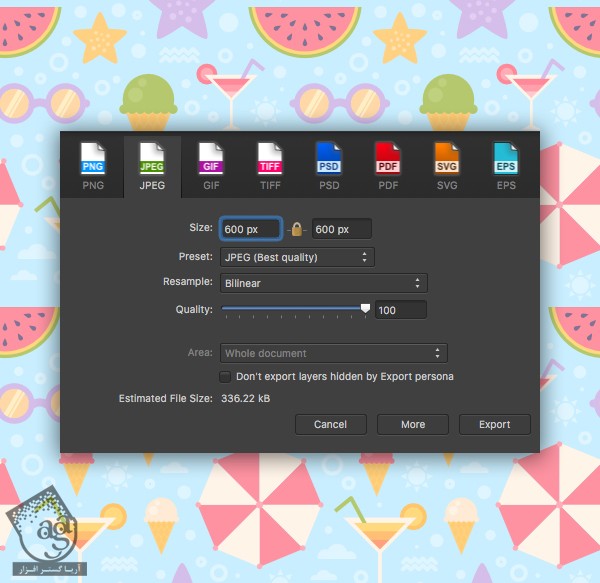
وارد مسیر File > Export میشیم و خروجی می گیریم.

تبریک! تمام شد!
الگوی یک پارچه آماده ست. امیدوارم بتونین این تکنیک ها رو توی پروژه های بعدی هم استفاده کنین.

امیدواریم ” آموزش Affinity Designer : طراحی الگوی تابستانی ” برای شما مفید بوده باشد…
توجه : مطالب و مقالات وبسایت آریاگستر تماما توسط تیم تالیف و ترجمه سایت و با زحمت فراوان فراهم شده است . لذا تنها با ذکر منبع آریا گستر و لینک به همین صفحه انتشار این مطالب بلامانع است !













































































قوانین ارسال دیدگاه در سایت