No products in the cart.
آموزش Affinity Designer : طراحی خروس چینی

آموزش Affinity Designer : طراحی خروس چینی
توی این آموزش، طراحی خروس چینی رو با Affinity Designer با هم می بینیم. برای این کار از Gradient Fill های مختلف، Blend Mode و شکل های ساده استفاده می کنیم. از این طراح میشه روی کارت تبریک، کارت دعوت، بنر و غیره استفاده کرد. بیاین شروع کنیم!
با ” آموزش Affinity Designer : طراحی خروس چینی ” با ما همراه باشید…
- سطح سختی: متوسط
- مدت آموزش: 40 تا 50 دقیقه
- نرم افزار استفاده شده: Affinity Designer
ترسیم خروس کارتونی
گام اول
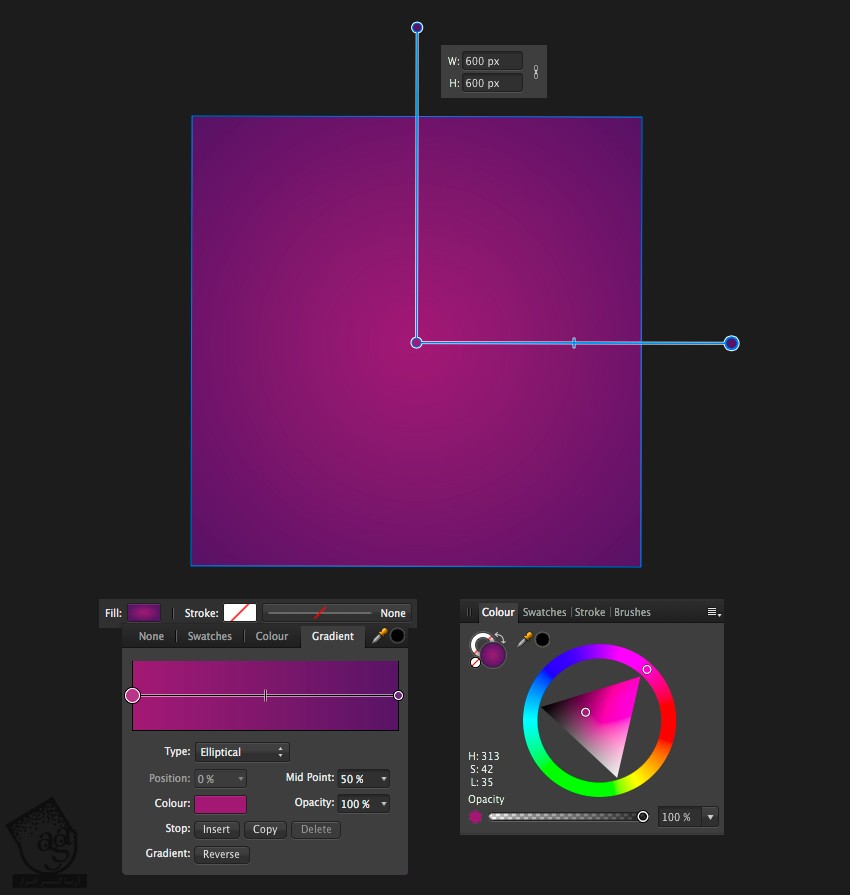
لا درست کردن پس زمینه شروع می کنیم. ابزار Rectangle رو بر می داریم و یک مربع 600 پیکسلی درت به اندازه سند ایجاد می کنیم. رنگ بنفش رو به عنوان رنگ Fill در نظر می گیریم. حالا بیاین بهش عمق بدیم. با استفاده از ابزار Fill، یک Gradient Fill به پس زمینه اضافه می کنیم. Type رو روی Elliptical قرار میدیم. بعد هم با جا به جا کردن دایره های مربوط به اسلایدر گرادیانت، رنگ ها رو ادیت می کنیم و بعد هم رنگ ها رو توی پنل Color اعمال می کنیم.

گام دوم
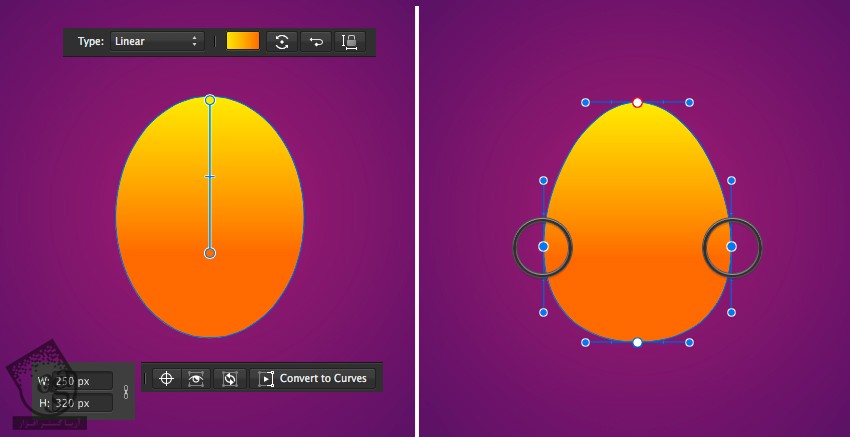
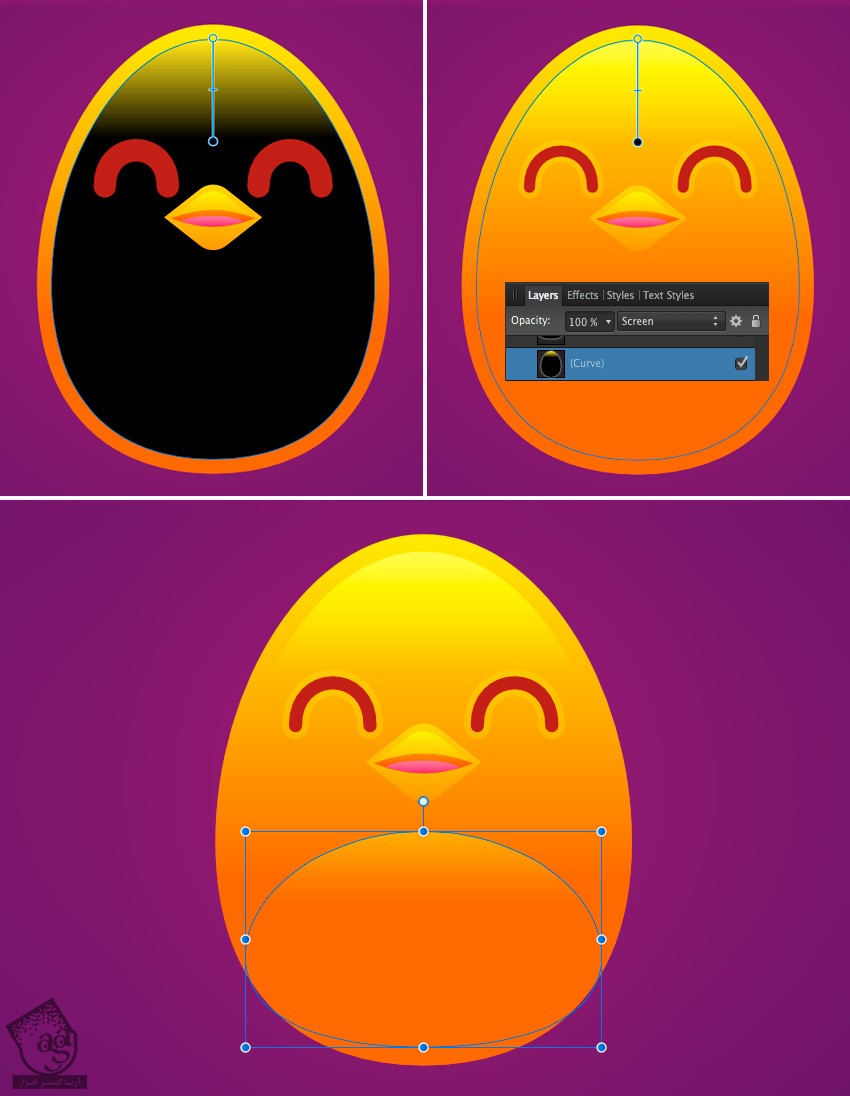
بیاین بدن خروس رو طراحی کنیم. ابزار Ellipse رو بر می داریم و یک بیضی به ابعاد 250 در 320 پیکسل درست می کنیم. برای اعمال گرادیانت، از ابزار Fill استفاده می کنیم. این بار، Type رو روی Linear قرار میدی و رنگ زرد رو برای بالای اسلایدر و نارنجی رو برای پایین در نظر می گیریم.
میریم سراغ پنل Control که در بالا وجود داره و Convert to Curves رو می زنیم تا کل بیضی Editable بشه.
هر دو نود کناری رو با ابزار Node انتخاب می کنیم و اون ها رو با استفاده از دکمه فلش پایین روی کیبورد، یک مقدار به سمت پایین می کشیم.

گام سوم
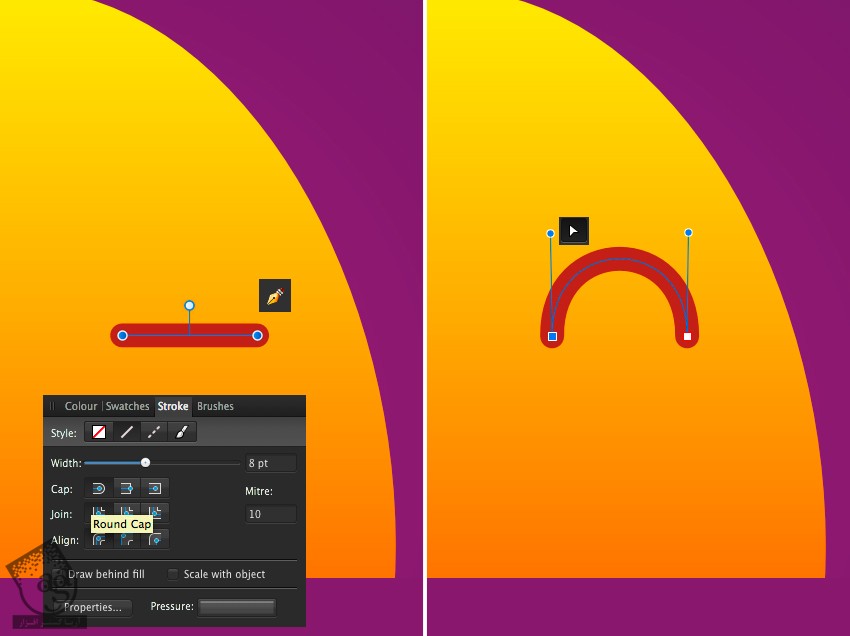
حالا بیاین چشم های خروس رو طراحی کنیم. با استفاده از ابزار Pen، در حالی که Shift رو نگه داشتیم، یک Stroke کوچک رسم می کنیم. وارد پنل Color میشیم و رنگ Stroke رو روی قهوه ای تیره قرار میدیم. این بار میریم سراغ پنل Stroke و Width رو روی 8pt تنظیم می کنیم. Cap و Round Cap رو هم به شکلی که می بینین تنظیم می کنیم.
حالا ابزار Node رو بر می داریم و Handle ها رو به سمت بالا می کشیم و به صورت عمودی قرار میدیم. سعی داریم این Stroke رو به صورت منحنی در بیاریم و پلک رو شکل بدیم.

گام چهارم
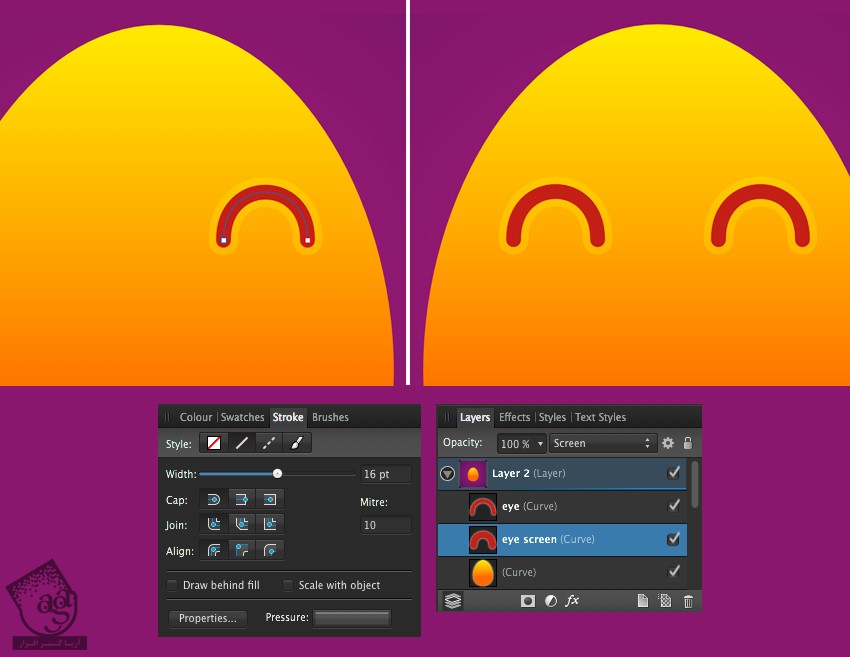
این خط رو Duplicate می کنیم. بعد هم وارد پنل Layers میشیم و کپی پایین رو انتخاب می کنیم. Weight رو روی 16pt قرار میدیم تا این خط، ضخیم تر بشه. Blend Mode رو هم از بالای پنل Layers، روی Screen میزاریم.

گام پنجم
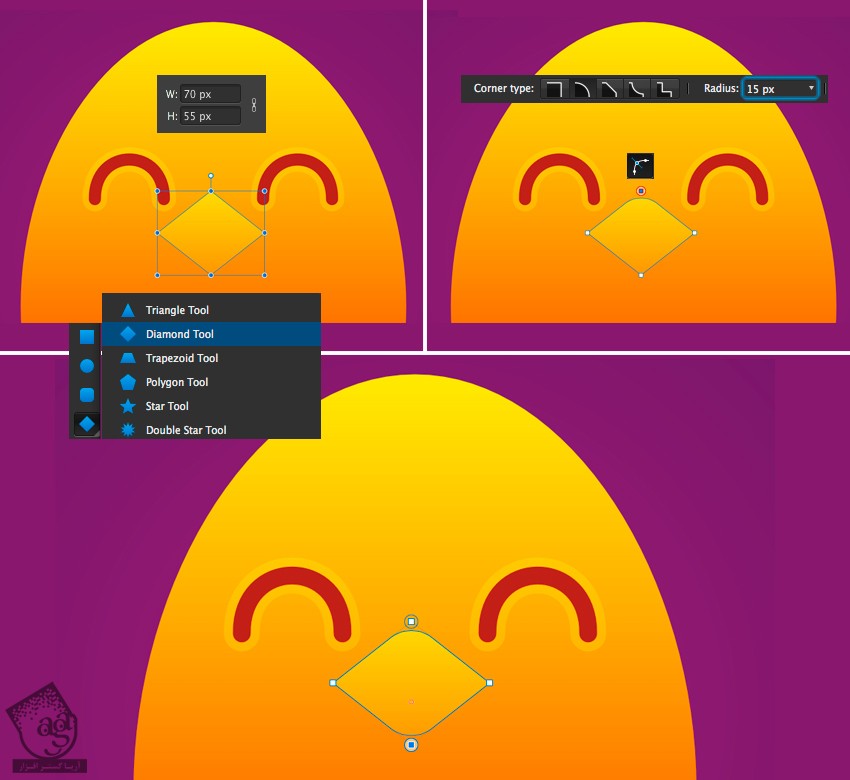
بریم سراغ طراحی منقار. ابزار Diamond رو بر می داریم و یک شکل به ابعاد 70 در 55 پیکسل درست می کنیم. Linear Gradient زرد رنگ رو به عنوان رنگ Fill منقار در نظر می گیریم. حالا ابزار Corner رو بر می داریم و زوایای بالا و پایین شکل رو گرد می کنیم. Radius رو که در پنل Control بالا قرار داره، روی 15 پیکسل تنظیم می کنیم.

گام ششم
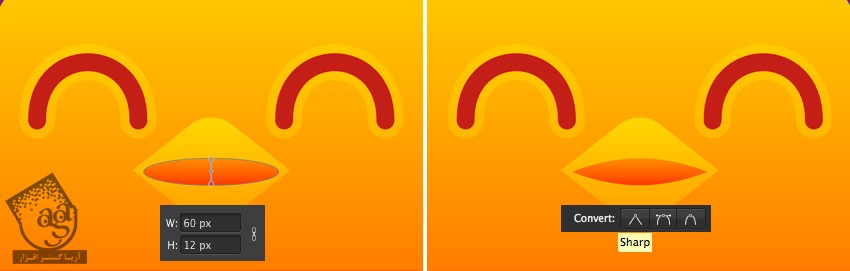
میریم سراغ ابزار Ellipse و بخش داخلی منقار رو شکل میدیم. یک بیضی به ابعاد 60 در 12 پیکسل درست می کنیم و Linear Gradient نارنجی – قرمز رو به صورت عمودی روی اون اعمال می کنیم.
Convert to Curves رو می زنیم. ابزار Node رو بر می داریم و نودهای چپ و راست رو با این ابزار انتخاب می کنیم.
Convert to Sharp رو از نوار ابزار Control که در بالا قرار داره، انتخاب می کنیم. به این ترتیب، گوشه ها به صورت زاویه دار در میان.

گام هفتم
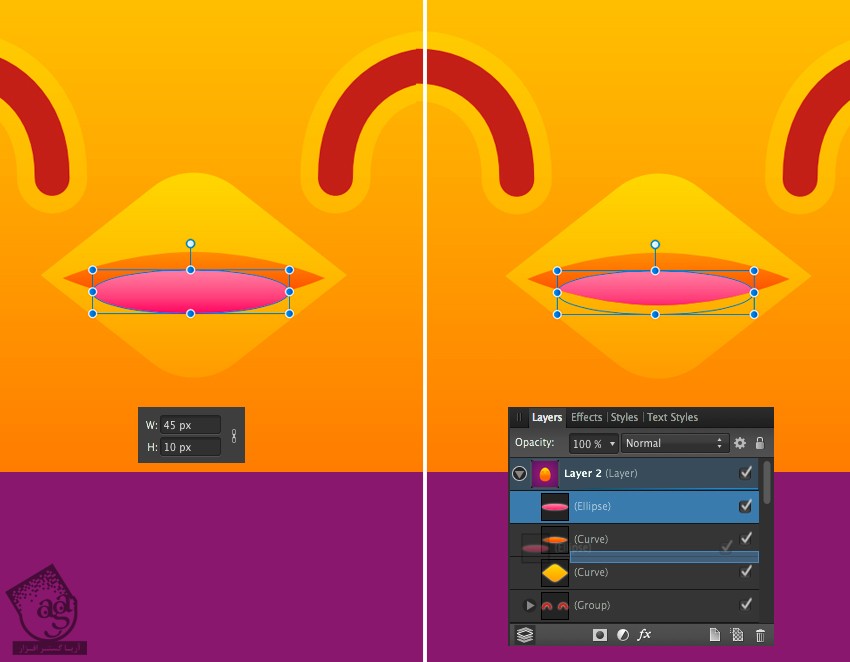
یک بیضی دیگه به عنوان زبان درست می کنیم. یک شکل به ابعاد 45 در 10 پیکسل اضافه می کنیم و Linear Gradient صورتی رو براش در نظر می گیریم. حالا زبان رو داخل دهان قرار میدیم. برای این کار، میریم سراغ پنل Layers و شکل زبان رو روی شکل دهان یعنی بیضی نارنجی رنگ، درگ و دراپ می کنیم. همون طور که می بینین، یک کادر آبی ظاهر میشه که نشون میده داریم یک شکل رو داخل یک شکل دیگه قرار میدیم. هنوز هم میشه شکل ادیت کردن و داخل گروه قرار داد.

گام هشتم
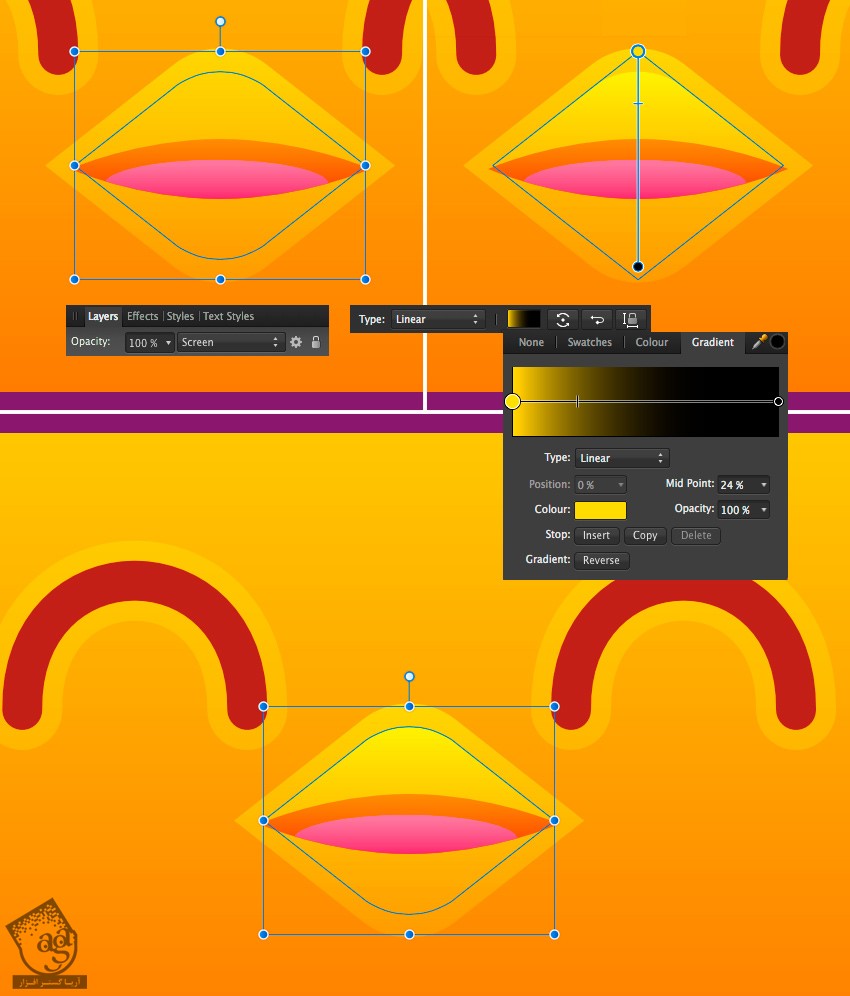
شکل زرد رنگ منقار رو Duplicate می کنیم. بعد هم کپی بالا رو یک مقدار کوچک تر می کنیم. Linear Gradient زرد در بالا و مشکی در پایین رو براش در نظر می گیریم و Blend Mode رو میزاریم روی Screen. به این ترتیب، بخش مشکی گرادیانت، Transparent میشه و به صورت هایلایت در میاد.

گام نهم
حالا می خوایم یک هایلایت مشابه هم به بدن خروس اضافه کنیم. شکل بدن رو Duplicate می کنیم و کپی بالا رو یک مقدار کوچک تر می کنیم. یک Linear Gradient زرد تا مشکی به صورت عمودی روی اون اعمال می کنیم و Blend Mode رو میزاریم روی Screen.
یک بیضی کوچک تر هم به عنوان شکم اضافه می کنیم و همون Fill و Blend Mode رو براش در نظر می گیریم.

گام دهم
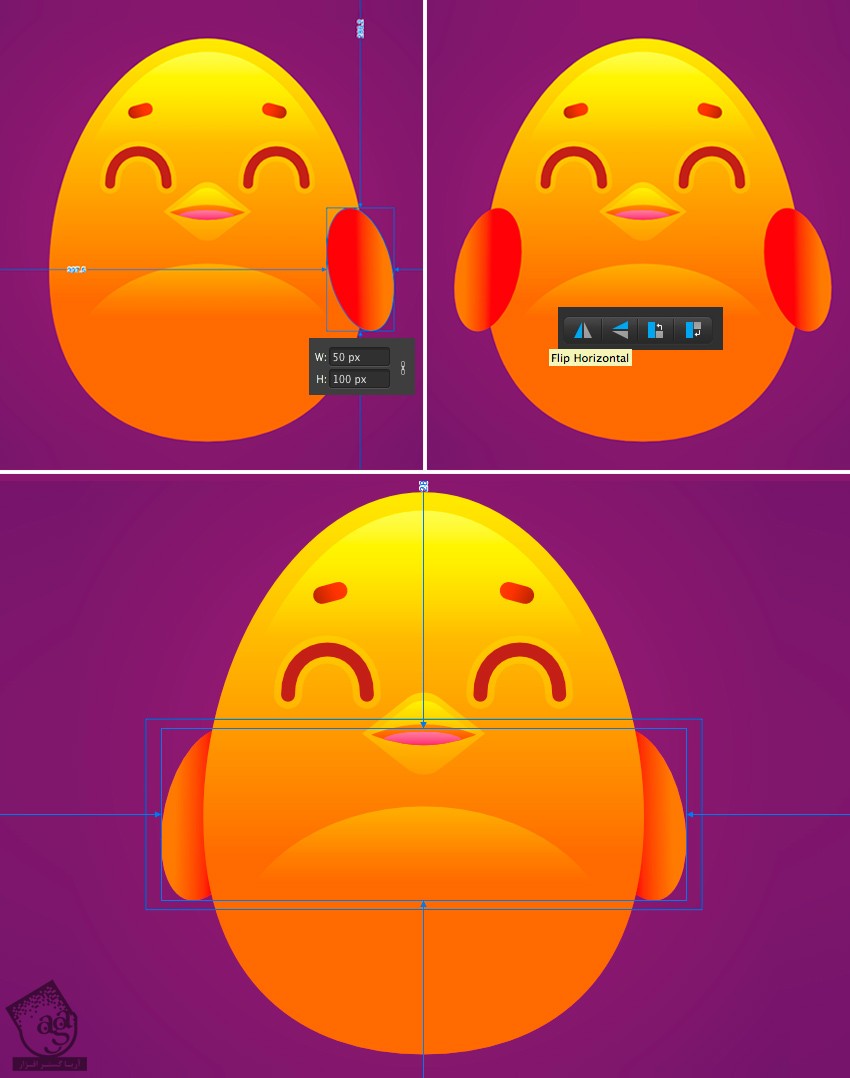
بیاین جزئیات بیشتری رو به صورت خروس اضافه کنیم. از ابروها شروع می کنیم. با استفاده از ابزار Rounded Rectangle، یک شکل به ابعاد 20 در 10 پیکسل درست می کنیم. زوایا رو کاملا گرد می کنیم. یعنی Corner رو روی 100 درصد قرار میدیم.
شکل رو حدود 15 درجه می چرخونیم و Duplicate می کنیم. میریم سراغ پنل Transforms و نسخه کپی رو به صورت Horizontal یا افقی، Flip می کنیم. بعد هم اون رو در سمت دیگه صورت قرار میدیم.

گام یازدهم
بال ها رو به بدن اضافه می کنیم. با استفاده از ابزار Ellipse، یک شکل به ابعاد 50 در 100 پیکسل درست می کنیم و Linear Gradient نارنجی روشن تا نارنجی تیره رو به عنوان Linear Gradient در نظر می گیریم.
شکل بال رو Duplicate و Flip Horizontal می کنیم و بال دوم رو سمت دیگه بدن قرار میدیم. هر دو بال رو انتخاب می کنیم و با زدن میانبر Shift+Ctrl+[، به عقب بدن می فرستیم.

گام دوازدهم
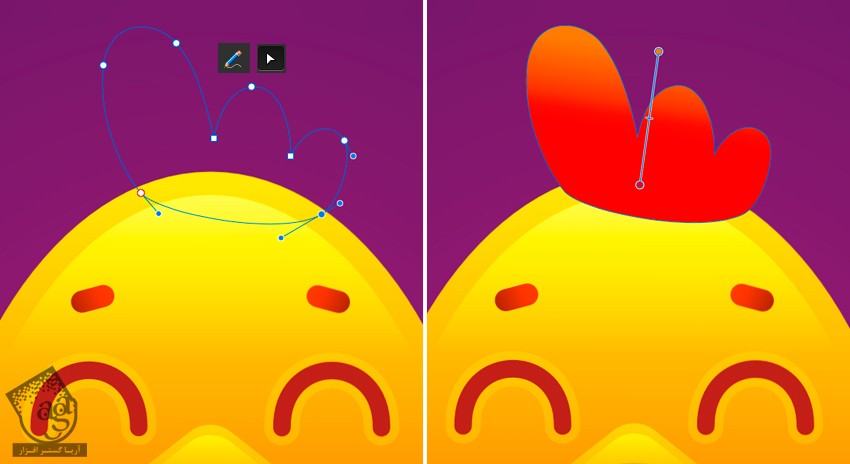
ابزار Pencil رو بر می داریم و تاج رو در بالای سر رسم می کنیم. برای این کار، یک شکل می کشیم و نودها رو در صورت لزوم، با ابزار Node ادیت می کنیم.
یک Linear Fill نارنجی در بالا و قرمز در پایین اعمال می کنیم و به این ترتیب، به شکل تاج عمق میدیم.

طراحی پوسته شکسته تخم
گام اول
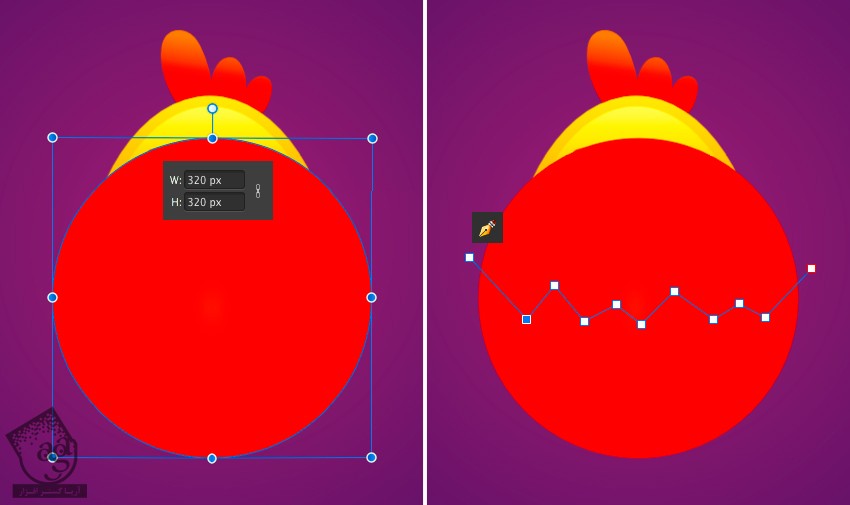
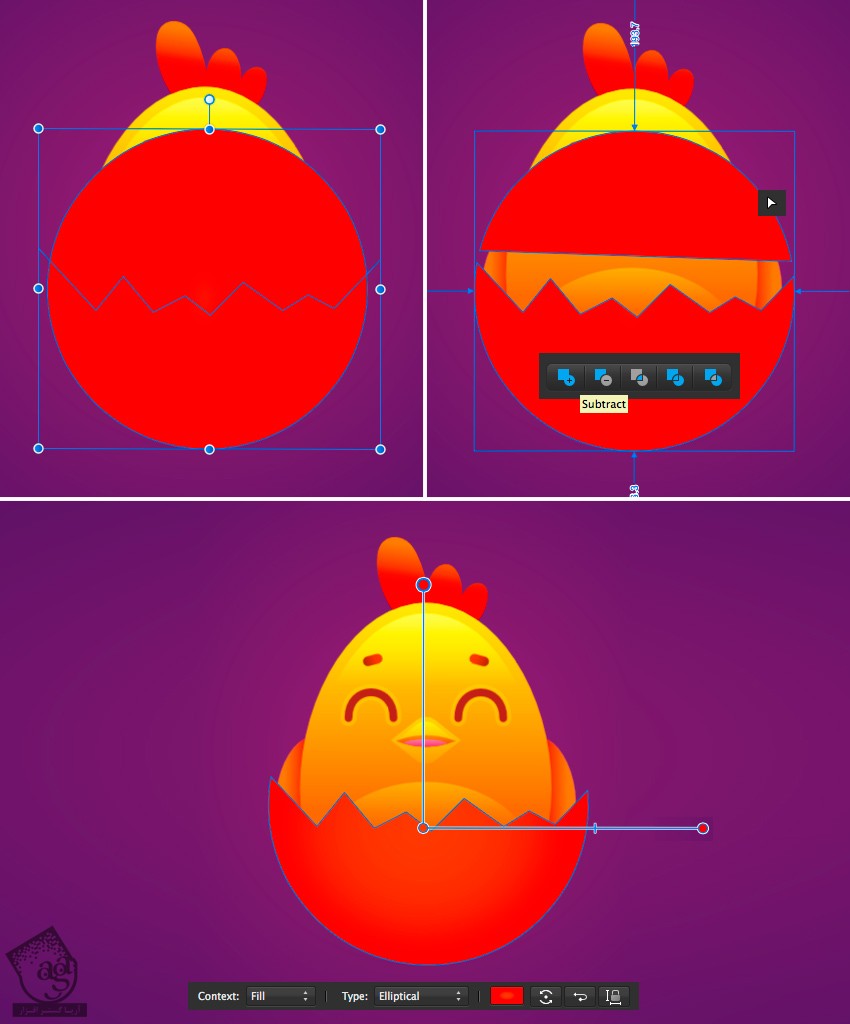
با استفاده از ابزار Ellipse، یک دایره قرمز رنگ به ابعاد 320 در 320 پیکسل درست می کنیم. بعد هم ابزار Pen رو بر می داریم شکل زیگ زاگ رو روی دایره رسم می کنیم.

گام دوم
شکل دایره و خط زیگ زاگ رو انتخاب می کنیم و Subtract Operation رو از بالا انتخاب می کنیم تا از هم جدا بشن. حالا باید بخش بالایی رو پاک کنیم. برای این کار از ابزار Node استفاده می کنیم.
یک Elliptical Gradient Fill روی پوسته تخم اعمال می کنیم. به این ترتیب، وسط اون روشن تر میشه و عمق پیدا می کنه.

گام سوم
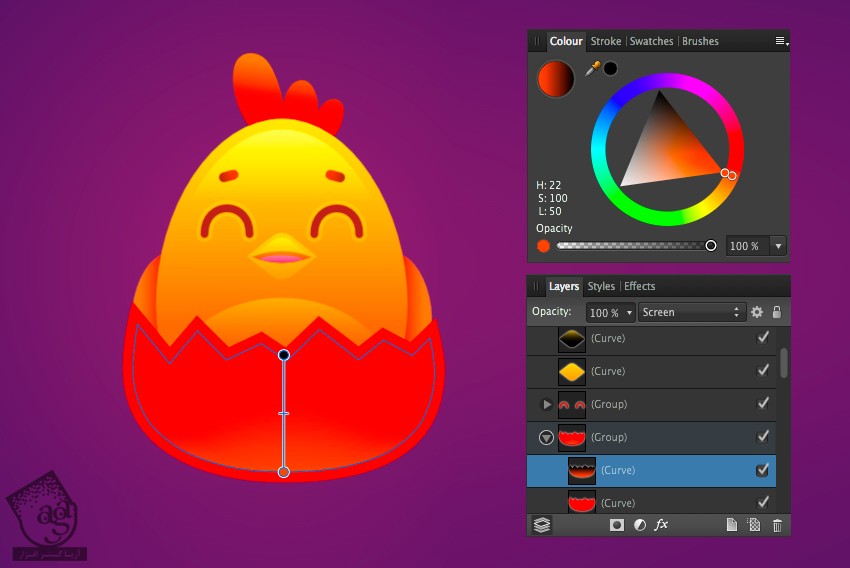
شکل تخم رو Duplicate می کنیم و نسخه بالایی رو یک مقدار کوچک تر می کنیم.
Linear Gradient مشکی در بالا و قرمز در پایین رو به عنوان Fill تنظیم می کنیم. بعد هم Blend Mode رو میزاریم روی Screen و به این ترتیب، هایلایت اضافه می کنیم.

گام چهارم
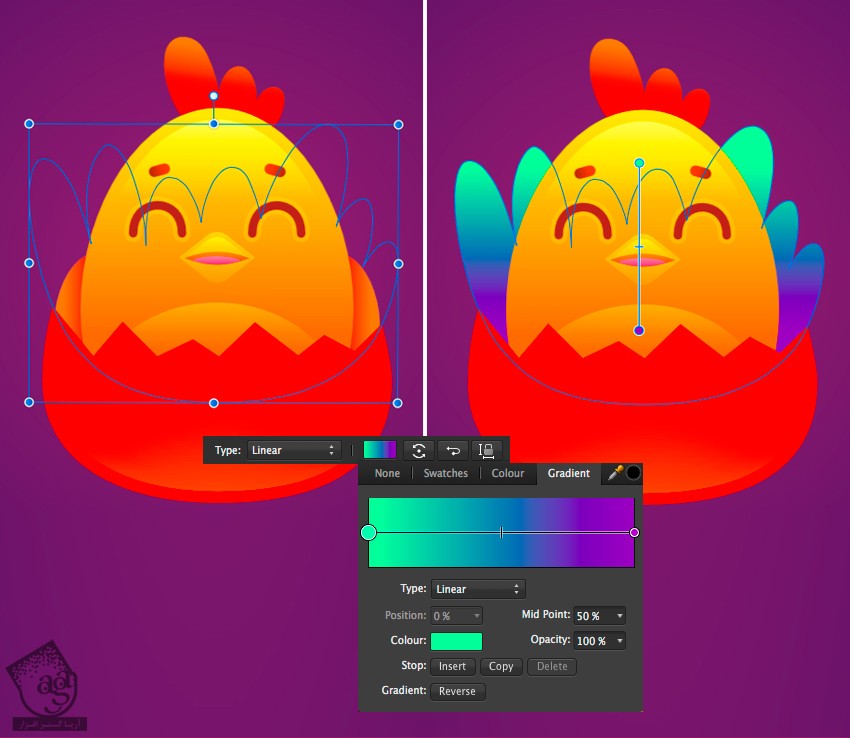
بیاین یک سری پر رو هم به عنوان دم خروس طراحی کنیم. با استفاده از ابزار Pencil، شکل دم رو رسم می کنیم و Linear Gradient فیروزه ای، آبی و بنفش رو بهش اختصاص میدیم. دم رو در پست بدن خروس قرار میدیم.

گام پنجم
برای اینکه همه اجزا رو از هم جدا کنیم و ظاهری واقعی به تصویرسازی بدیم، از سایه استفاده می کنیم.
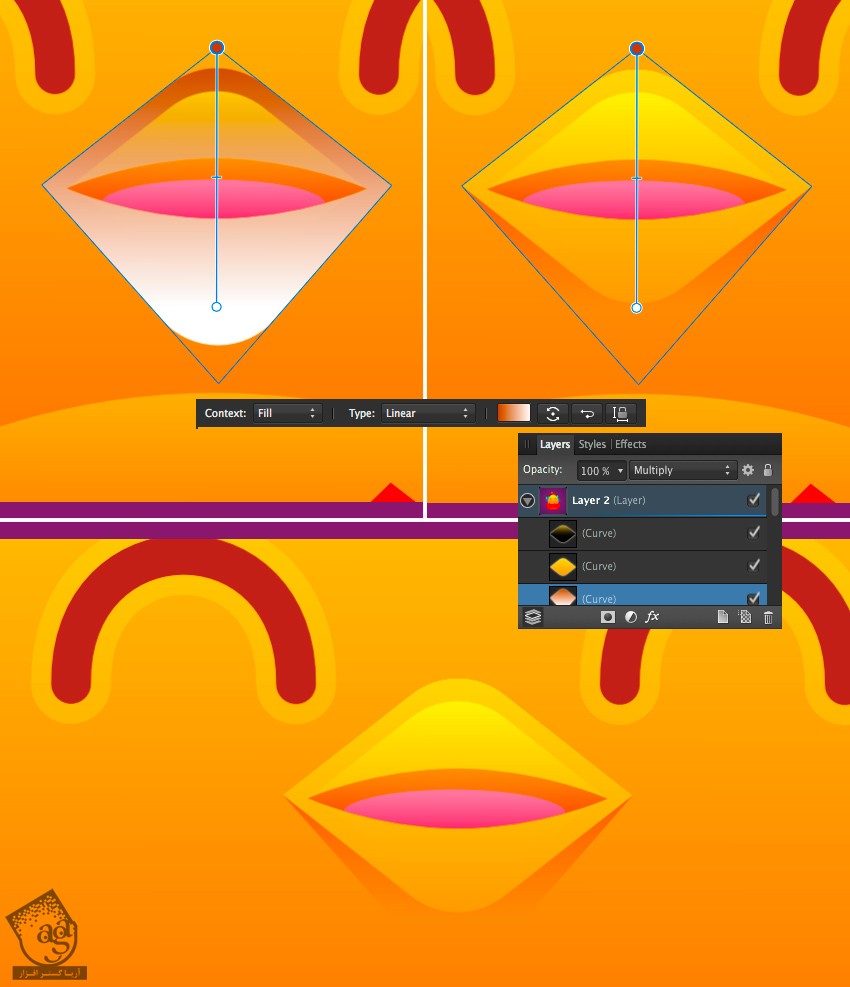
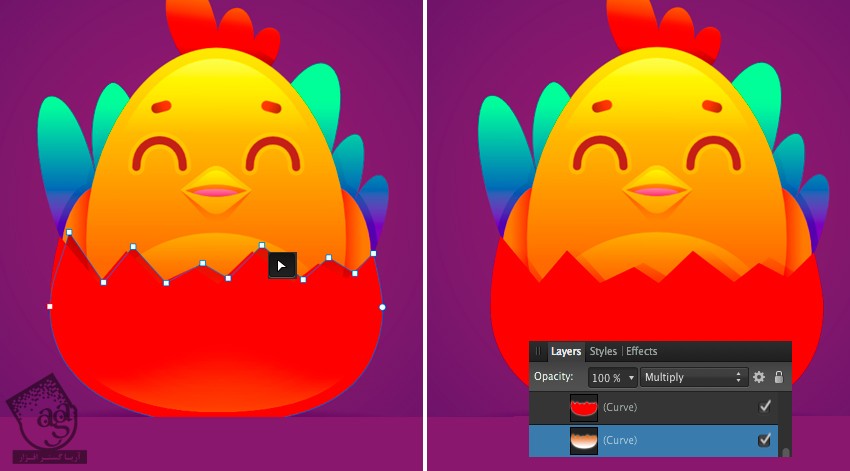
اول از همه، منقار رو Duplicate و کپی پایین رو انتخاب می کنیم. یک Linear Gradient از قهوه ای در بالا تا سفید در پایین اعمال می کنیم و Blend Mode رو میزاریم روی Multiply. به این ترتیب، رنگ سفید Transparent میشه. یک مقدار این شکل رو می کشیم تا منقار بلندتر بشه.

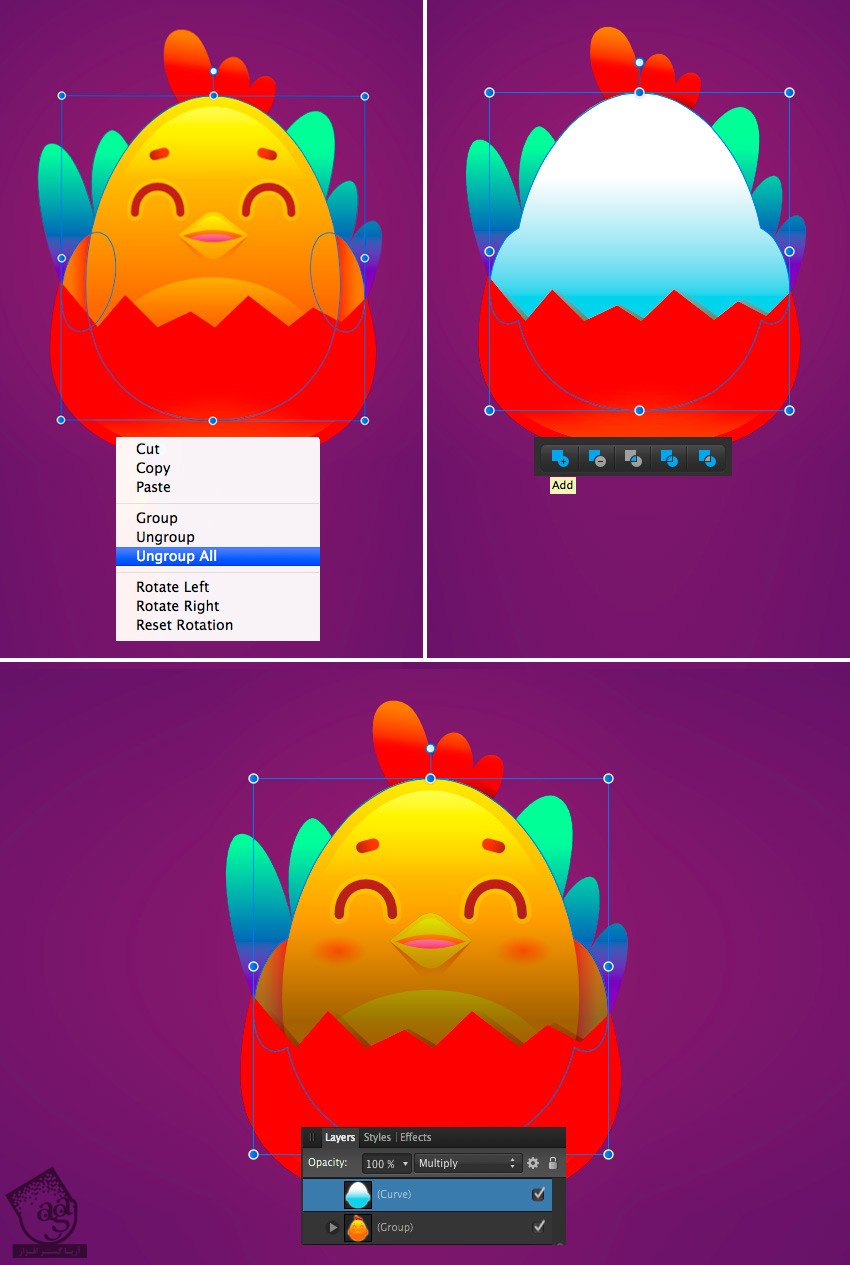
گام ششم
حالا باید یک سایه هم به پشت دم اضافه کنیم. اول از همه، شکل بدن خروس رو به همراه بال ها Duplicate می کنیم. در صورت لزوم، اجزای نسخه کپی رو Ungroup می کنیم. حالا کپی بال ها و بدن رو انتخاب می کنیم و روی Add Operation که در بالا قرار داره کلیک می کنیم. به این ترتیب، این اجزا به صورت یک شکل واحد در میان.
Linear Gradient سفید در بالا و آبی در پایین رو برای نسخه کپی در نظر می گیریم و Blend Mode رو میزاریم روی Multiply.

گام هفتم
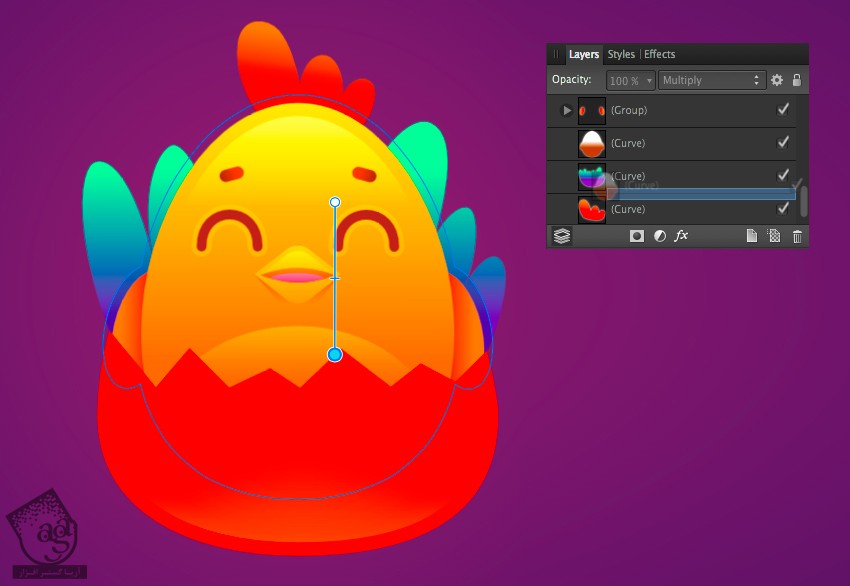
سایه رو بین بدن و دم خروس قرار میدیم. سایه رو یک مقدار از بدن بزرگتر می کنیم.
در نهایت، شکل سایه رو از پنل Layers انتخاب می کنیم. بعد هم اون رو در بالای لایه مربوط به شکل دم، درگ و دارپ می کنیم. همون طور که می بینین، یک کادر آبی رنگ ظاهر میشه که نشون میده داریم یک شکل رو داخل یک شکل دیگه قرار میدیم. بخش های ناخواسته رو هم مخفی می کنیم.

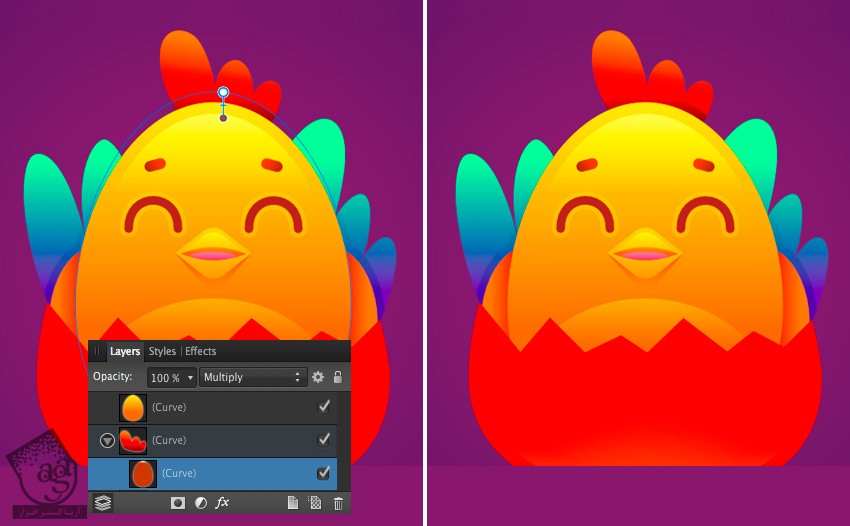
گام هشتم
حالا می تونیم یک سایه رو به بالای تاج خروس اضافه کنیم. یک کپی دیگه از بدن تهیه می کنیم. Blend Mode رو میزاریم روی Multiply و اون رو داخل لایه تاج قرار میدیم.

گام نهم
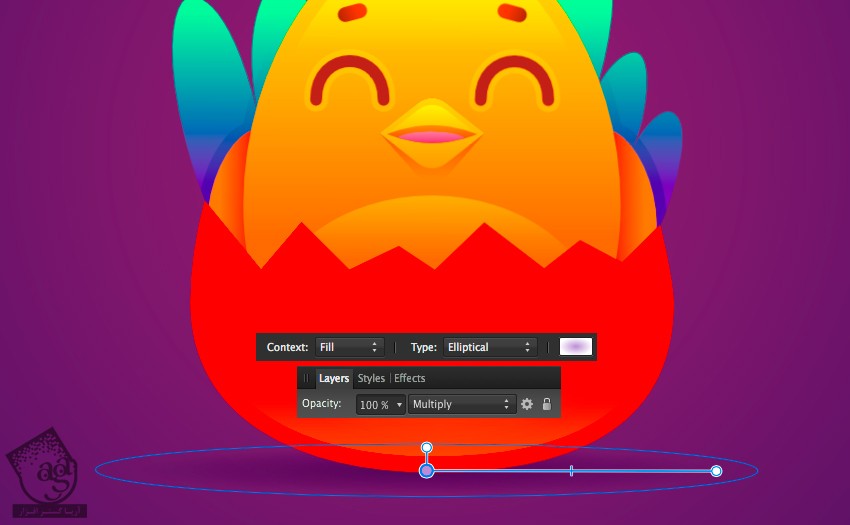
حالا بیاین سایه رو به پایین پوسته تخم هم اضافه کنیم.
با استفاده از ابزار Ellipse، یک بیضی درست می کنیم و Elliptical Gradient Fill رو روی اون اعمال می کنیم و بعد هم Blend Mode رو میزاریم روی Multiply. حالا می تونیم شکل گرادیانت رو ادیت کنیم و با شکل پوسته، هماهنگ کنیم.

گام دهم
سایه پایین پوسته تخم یادتون نره چون بهش عمق میده. برای این کار، شکل تخم رو Duplicate می کنیم و نودهای پایین نسخه کپی رو با استفاده از ابزار Node جا به جا می کنیم. Linear Gradient رو به عنوان Fill در نظر می گیریم و Blend Mode رو میزاریم روی Multiply.

این هم از ظاهر نهایی خروس بعد از اعمال تمام سایه ها. فقط یک سری جزئیات کوچک باقی مونده.

گام یازدهم
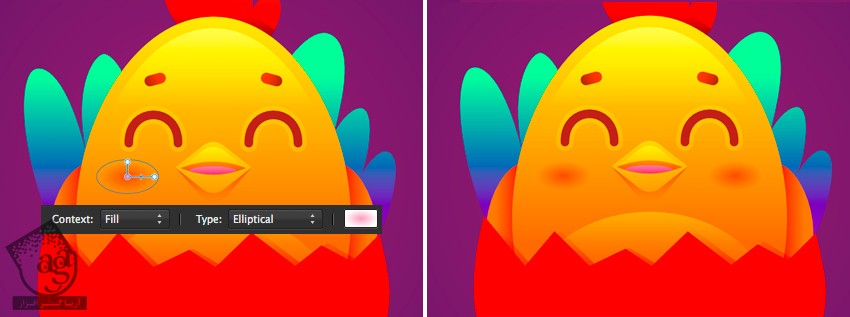
با استفاده از ابزار Ellipse، یک بیضی کوچک درست می کنیم و Elliptical Gradient Fill صورتی در مرکز و سفید در لبه ها رو روی اون اعمال می کنیم. Blend Mode رو میزاریم روی Multiply. این هم از گونه.
شکل رو انتخاب می کنیم. Alt+Shift رو نگه می داریم و این شکل رو به سمت راست درگ می کنیم و در سمت دیگه صورت خروس قرار میدیم.

عالی شده. حالا دیگه خروس چینی مون آماده ست!

اگه بخوایم می تونیم کلمه خروس رو با حروف چینی زیر طرح وارد کنیم برای این کار از ابزار Artistic Text استفاده می کنیم. البته فونت های چینی هم باید توی سیستم تون نصب باشه.

امیدواریم ” آموزش Affinity Designer : طراحی خروس چینی ” برای شما مفید بوده باشد…
توجه : مطالب و مقالات وبسایت آریاگستر تماما توسط تیم تالیف و ترجمه سایت و با زحمت فراوان فراهم شده است . لذا تنها با ذکر منبع آریا گستر و لینک به همین صفحه انتشار این مطالب بلامانع است !
برچسبها:Affinity Designer, افینیتی دیزاینر, تصویرسازی, حیوان, طراحی شخصیت, طراحی کاراکتر, کارتون, وکتور













































































قوانین ارسال دیدگاه در سایت