No products in the cart.
آموزش Affinity Designer : طراحی ربات دوست داشتنی

آموزش Affinity Designer : طراحی ربات دوست داشتنی
توی این آموزش، به آینده سفر می کنیم و طراحی روبات دوست داشتنی با Affinity Deigner رو با هم می بینیم. برای این طرح، از شکل های ساده استفاده می کنیم و برای اینکه همه چیز به نظر واقعی و سه بعدی بیاد، از Gradient و Transparency استفاده می کنیم. در نهایت، با اضافه کردن هایلایت، کار رو تمام می کنیم. بیاین شروع کنیم!
با ” آموزش Affinity Designer : طراحی ربات دوست داشتنی ” با ما همراه باشید…
- سطح سختی: متوسط
- مدت آموزش: 60 تا 80 دقیقه
- نرم افزار استفاده شده: Affinity Designer
طراحی سر ربات
گام اول
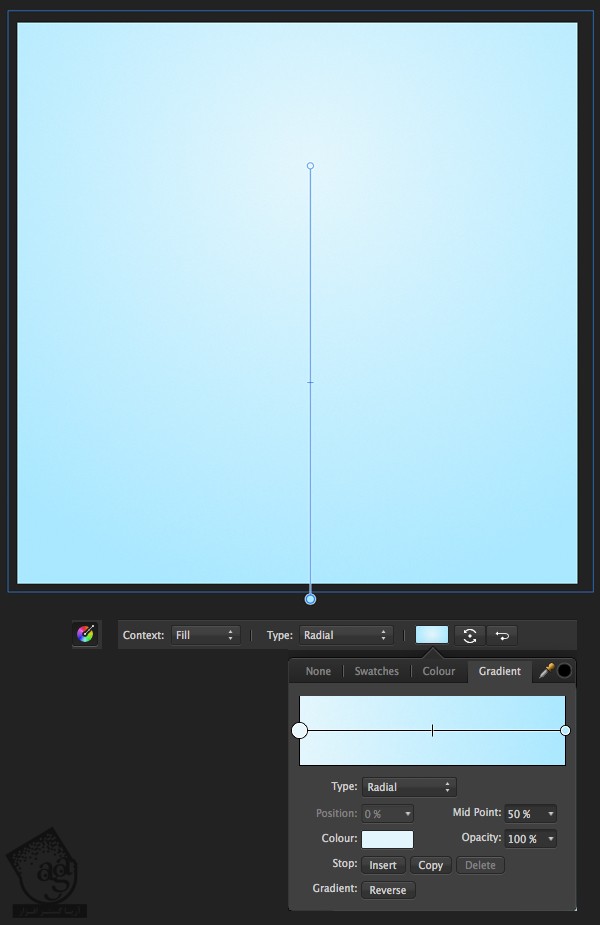
اول از همه،یک پس زمینه ساده درست می کنیم و یک رنگ روشن رو براش در نظر می گیریم تا با ربات کنتراست داشته باشه. برای این کار، یک سند جدید به ابعاد 600 در 600 پیکسل درست می کنیم. ابزار Rectangle رو بر می داریم و حین کشیدن، Shift رو نگه می داریم تا کاملا مربع بشه.
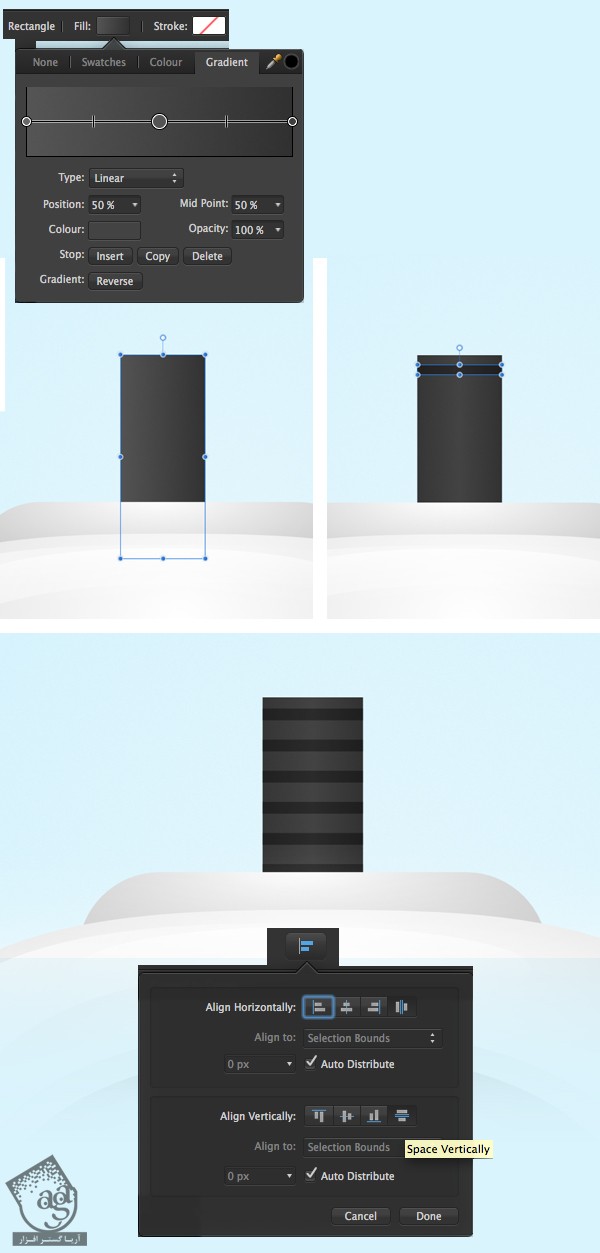
میریم سراغ ابزار Fill که توی نوار ابزار هست. از اونجا، Radial Type گرادیانت رو انتخاب می کنیم. بعد هم روی آیکن سمت راست کلیک می کنیم تا منوی Color باز بشه. رنگ آبی روشن رو برای سمت چپ و رنگ آبی تیره رو برای سمت چپ گرادیانت در نظر می گیریم. اسلایدر Gradient رو به شکلی که توی تصویر می بینین، با استفاده از ابزار Fill به صورت عمودی قرار میدیم.

گام دوم
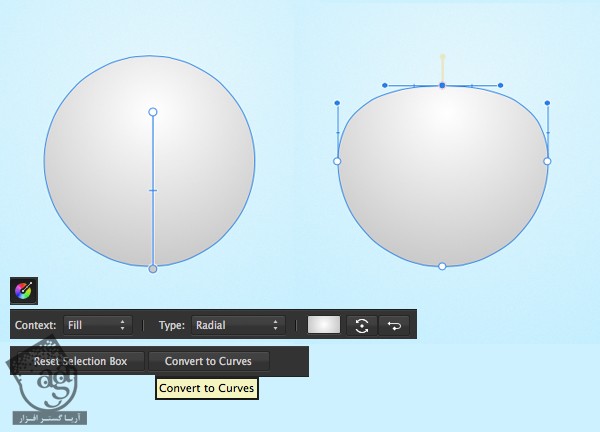
حالا بیاین بریم سراغ طراحی سر ربات مون. ابزار Ellipse رو بر می داریم و در حین کشیدن، Shift رو نگه می داریم تا یک دایره کامل به ابعاد 200 در 200 درست بشه. برای ایجاد Radial Gradient سفید – خاکستری روشن، ابزار Fill رو بر می داریم و یک شکل کره ای درست می کنیم.
برای تبدیل دایره به منحنی، روی Convert to Curves کلیک می کنیم. حالا می تونیم با کمک ابزار Node، فرم شکل رو تغییر بدیم. نود بالایی رو می گیریم و یک مقدار میاریم پایین تا بخش بالایی سر به شکل زیر در بیاد.

گام سوم
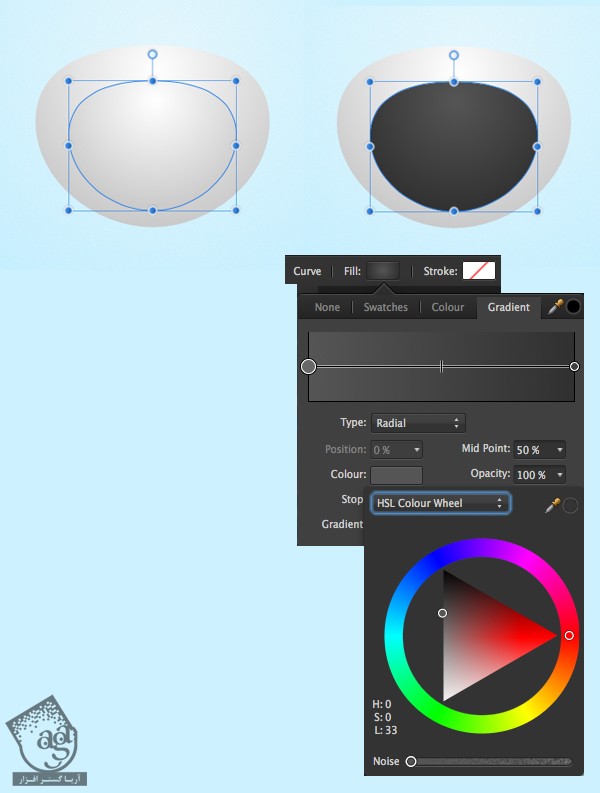
سر رو کپی و بعد هم Paste می کنیم. شکلی که درست کردیم رو با استفاده از میانبر Ctrl+Shif و درگ به سمت مرکز با استفاده از ابزار Move، یک مقدار کوچک تر می کنیم.
گرادیانت خاکستری تیره رو هم براش درنظر می گیریم. این میشه صفحه روی سر ربات.

گام چهارم
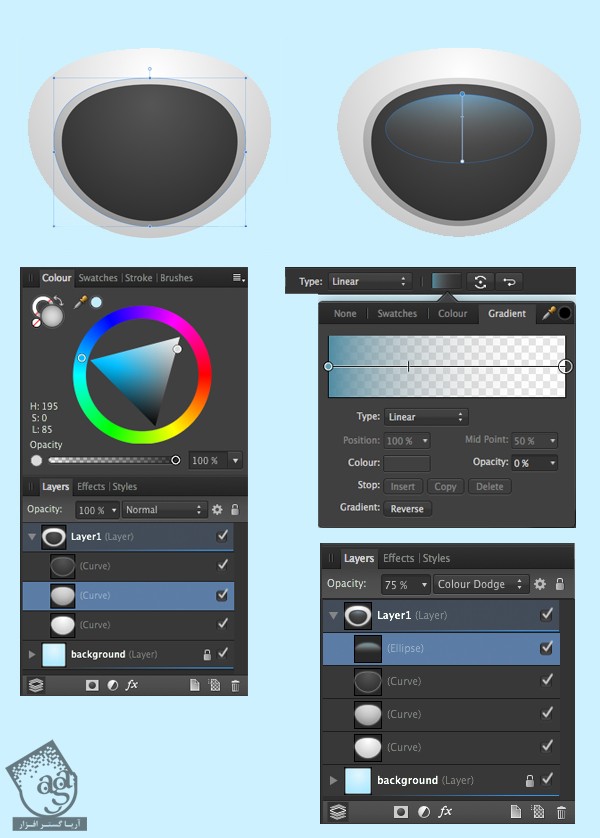
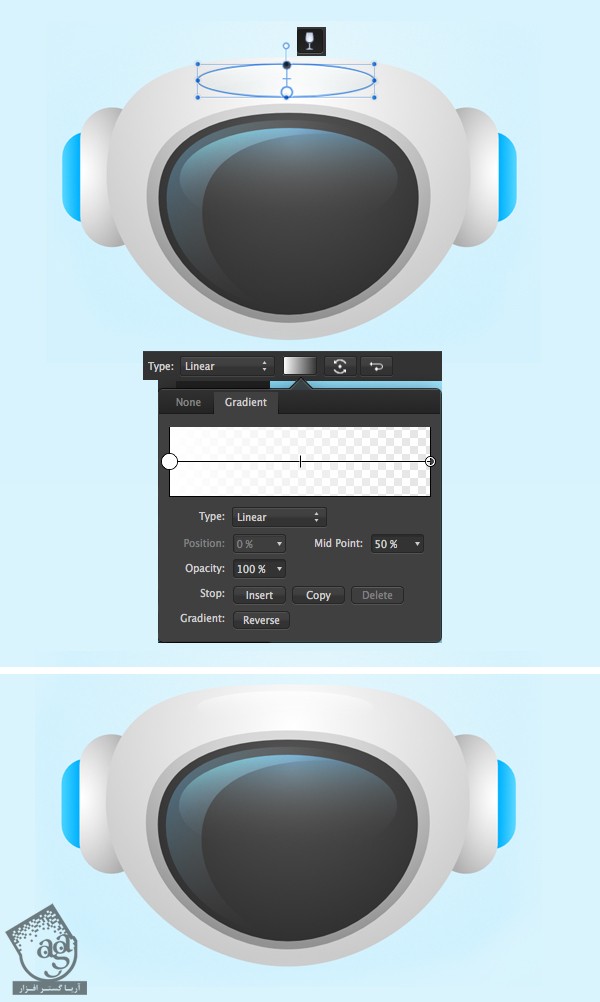
یک بار دیگه سر رو کپی می نیم و اون رو یک مقدار تیره تر می کنیم. اندازه شکل جدید رو کوچک تر می کنیم و روی صفحه تیره ای که توی گام قبل درست کردیم، قرار میدیم. این شکل، قاب دور صفحه رو شکل میده.
حالا بیاین صفحه رو هایلایت بزنیم تا یک مقدار براق به نظر بیاد. با استفاده از ابزار Ellipse، یک بیضی درست می کنیم و بالای صفحه قرار میدیم. یک Linear Gradient رو هم با استفاده از ابزار Fill به صورت عمودی بهش اضافه می کنیم.
رنگ آبی رو برای هر دو سمت گرادیانت در نظر می گیریم. اما با قرار دادن Opacity سمت راست روی 0، این سمت رو شفاف تر می کنیم. Opacity توی منوی Gradient Options در نوار ابزار بالا قرار داره. بیضی رو انتخاب می کنیم. Blend Mode رو روی Color Dodge میزاریم و Opacity رو که توی پنل Layers قرار داره، روی 75 درصد قرار میدیم.

گام پنجم
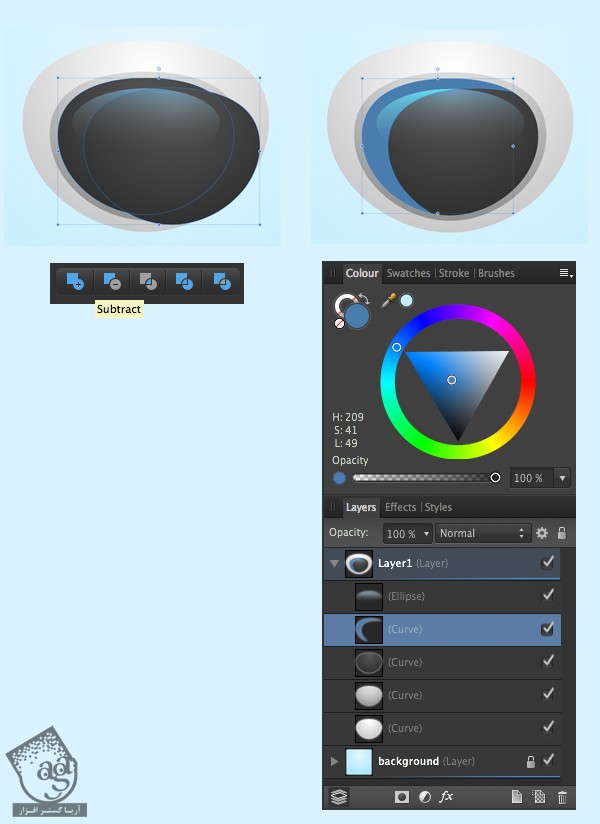
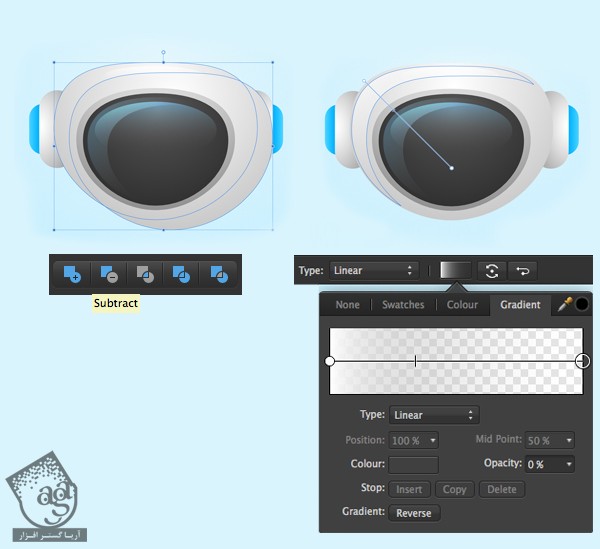
بیاین یک هایلایت رو به صفحه اضافه کنیم. صفحه رو دو بار کپی می کنیم و اون رو یک مقدار پایین و راست میاریم. برای این کار از دکمه های فلش روی کیبورد کمک می گیریم. هر دو نسخه کپی رو انتخاب می کنیم. بعد هم از امکان Subtract Operation نوار ابزار بالا، بخش های ناخواسته رو حذف می کنیم تا فقط یک شکل کوچک هلالی باقی بمونه. رنگ مورد نظر رو برای این شکل در نظر می گیریم.

گام ششم
شکلی که درست کردیم رو چند پیکسل به سمت راست می کشیم تا از لبه فاصله پیدا کنه.
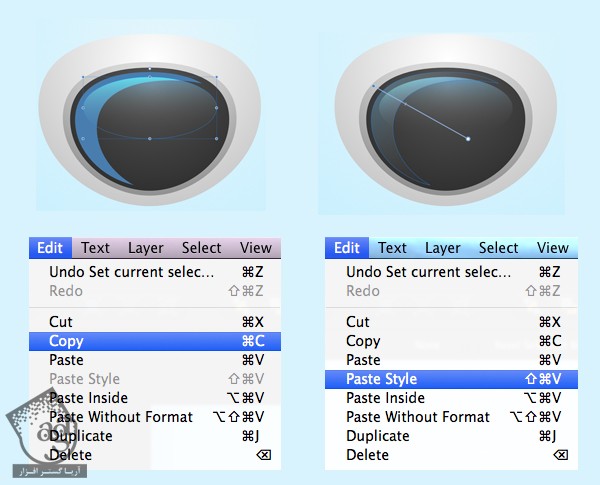
الان هم هایلایت داریم اما بیاین ببینیم چطوری می تونیم برای افزایش سرعت کار ازش استفاده کنیم. هایلایت بیضی شکل رو کپی می کنیم. بعد هم شکل هلالی رو انتخاب می کنیم و وارد مسیر Edit > Paste Style میشیم.
این هم از این. حالا می تونیم از ابزار Fill برای تغییر مسیر Gradient استفاده کنیم و کاری کنیم که هایلایت واقعی به نظر بیاد.

گام هفتم
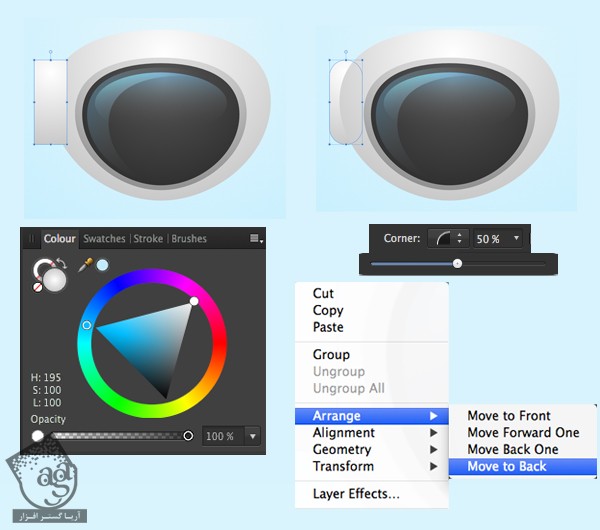
بیاین گوش ها یا همون هدفون رو بهش اضافه کنیم. با استفاده از ابزار Rectangle، یک مستطیل باریک درست می کنیم و همون گرادیانت خاکستری روشن مربوط به سر رو براش در نظر می گیریم. مستطیل رو سمت چپ سر قرار میدیم. بعد هم کلیک راست می کنیم و مسیر Arrange > Move to Back و دنبال می کنیم. حالا زوایای مستطیل رو 50 درصد گرد می کنیم.

گام هشتم
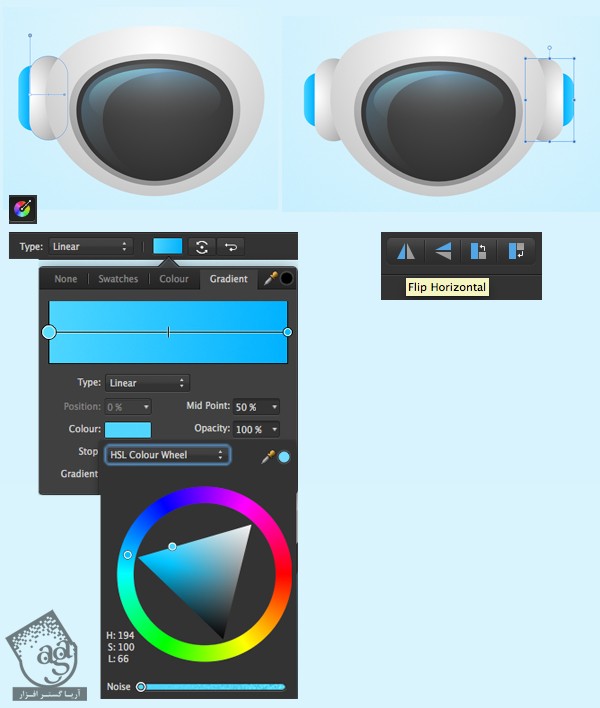
این مستطیل رو که حالا زوایای اون گرد شده، کپی می کنیم و نسخه کپی شده رو در پشت قرار میدیم. اون رو یک مقدار کوچک می کنیم و می کشیم سمت چپ. برای این کار، از دکمه فلش سمت چپ کیبورد کمک می گیریم. Linear Gradient آبی روشن رو براش در نظر می گیریم. با این مستطیل، هدفون ربات مون رو قشنگ تر کردیم.
تمام بخش های مربوط به هدفون رو با هم گروه می کنیم. بعد هم گروه رو کپی و به صورت Horizontal یا افقی، Flip می کنیم. نسخه کپی رو سمت راست سر ربات قرار میدیم.

گام نهم
بیاین بخش پلاستیکی روی سر رو هم درست کنیم. یک بیضی باریک در بالای سر رسم می کنیم و رنگ سفید رو براش در نظر می گیریم. ابزار Transparency رو بر می داریم و یک هایلایت نیمه شفاف درست می کنیم. اسلایدر Transparency رو عمودی قرار میدیم. در واقع ابزار Transparency یک Linear Gradient درست می کنه (Opacity یکی از طرف ها روی 0 درصد قرار داره) که سرعت کار رو خیلی افزایش میده.

گام دهم
بیاین یک هایلایت دیگه رو به سمت چپ سر اضافه کنیم. برای این کار از همون تکنیک قبلی کمک می گیریم. شکل اصلی سر رو دو بار کپی می کنیم و نسخه بالایی رو یک مقدار به پایین و راست می کشیم. هر دو کپی رو انتخاب می کنیم و از امکان Subtract Operation برای حذف بخش های ناخواسته استفاده می کنیم. رنگ سفید رو برای بخش باقی مونده در نظر می گیریم و از ابزار Transparency برای ایجاد یک هایلایت ملایم استفاده می کنیم.

گام یازدهم
با استفاده از روش قبل، امکان Subtract Operation و ابزار Transparency، یک تن رنگی آبی ملایم نیمه شفاف به سمت راست سر و لبه سمت راست گوش اضافه می کنیم.

گام دوازدهم
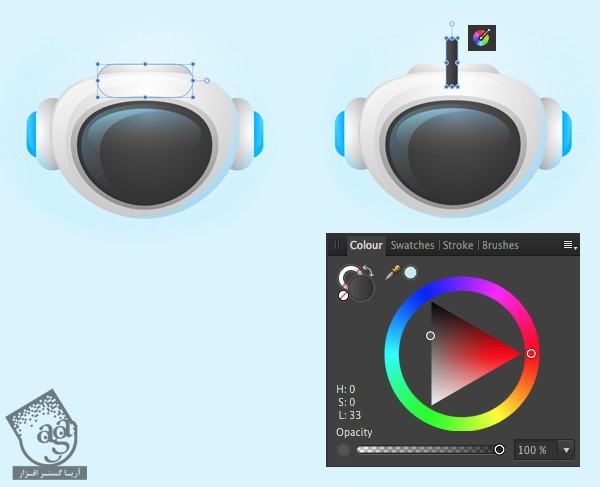
به نظر میاد که بخش بالایی سر، خالی باشه. بیاین این مشکل رو برطرف کنیم. چون که مسلما ربات مون به آنتن هم نیاز داره. یک مستطیل با زوایای گرد درست می کنیم یا اینکه مستطیلی که برای گوش درست کرده بودیم رو کپی می کنیم و بعد هم اون رو به صورت افقی و به شکلی که توی تصویر زیر می بینین، بالای سر قرار میدیم و با استفاده از میانبر Shift+Ctrl+[، به پشت سر می بریم.
حالا بیاین بالای آنتن رو شکل بدیم. یک مستطیل کوچک و باریک درست می کنیم و Linear Gradient خاکستری تیره تا خاکستری خیلی تیره رو براش در نظر می گیریم. به این ترتیب، شکل مون ظاهری سه بعدی پیدا می کنه.

گام سیزدهم
با استفاده از میانبر Shift+Ctrl+[، آنتن رو به عقب می فرستیم. توی تصویر زیر می تونین نمای نزدیک آنتن رو مشاهده کنین.
بیاین جزئیات بیشتری رو بهش اضافه کنیم. ابزار Rectangle رو بر می داریم و یک نوار باریک و تیره به اندازه عرض آنتن درست می کنیم و در بالای اون قرار میدیم. نواری که درست کردیم رو انتخاب می کنیم. Alt+Shift رو نگه می داریم و اون رو با ابزار Move به پایین می کشیم تا کپی بشه.
نسخه های بیشتری از نوار تهیه می کنیم و اون ها رو پشت سر هم قرار میدیم. نوارها رو انتخاب می کنیم و بعد هم پنجره Arrange رو از نوار ابزار بالا انتخاب می کنیم. برای تراز کردن نوارها، روی Space Verticall کلیک می کنیم. تا به این ترتیب، فاصله بین اون ها یکی بشه.

گام چهاردهم
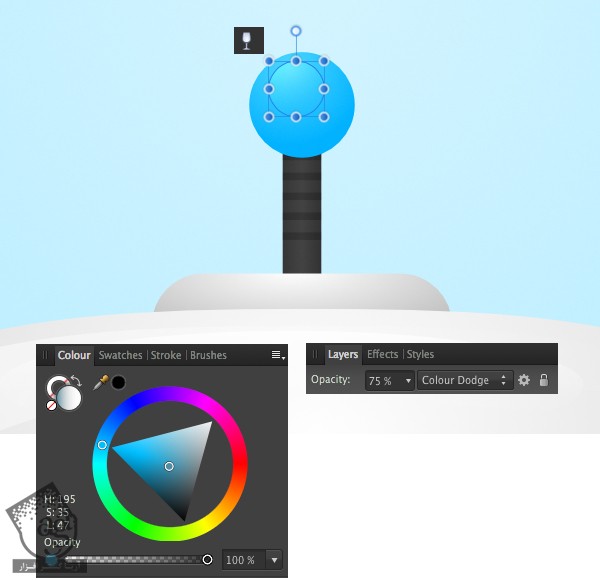
برای اینکه کار رو تکمیل کنیم، یک دایره آبی درست می کنیم و در بالای آنتن قرار میدیم. یک هایلایت آبی روشن هم در بالای دایره قرار میدیم تا درخشان به نظر بیاد. میریم سراغ پنل Layers و بعد هم Blending Mode رو روی Color Dodge قرار میدیم. Opacity رو هم تا 75 درصد کاهش میدیم. برای نیمه شفاف کردن هایلایت، از ابزار Transparency استفاده می کنیم.

شکل دادن بدن ربات
گام اول
حالا که کار سر تمام شده، بریم سراغ بدن اصلی ربات.
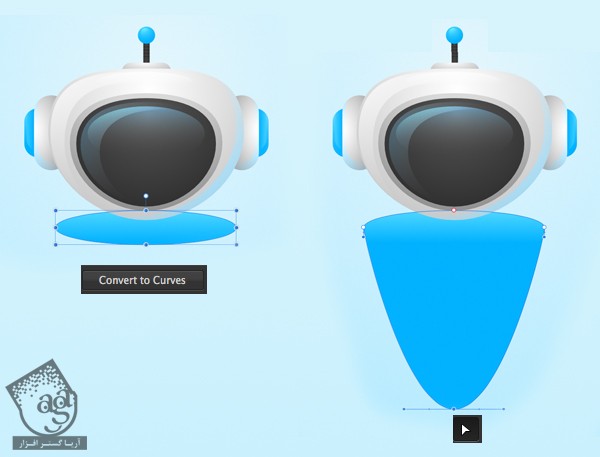
اول از همه، یک بیضی باریک رو زیر سر قرار میدیم و Linear Gradient آبی رو به صورت عمودی براش در نظر می گیریم. شکل رو Duplicate و نسخه بالایی رو به Curves تبدیل یا Convert می کنیم.
ابزار Node رو بر می داریم. Anchor Point پایین نسخه کپی شده رو می گیریم و به سمت پایین می کشیم تا به صورت زیر در بیاد.
بعد هم اون رو ببا میانبر Shift+Ctrl+[، به عقب می فرستیم.

گام دوم
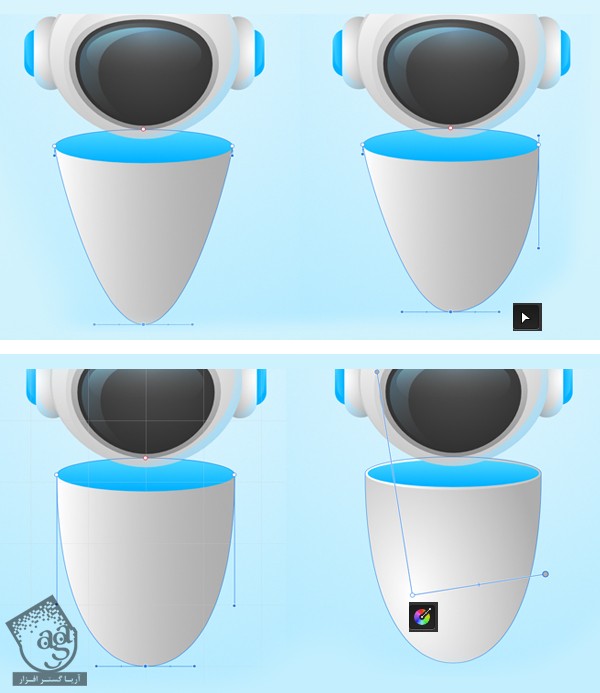
همون گرادیانت خاکستری که برای سر استفاده کردیم رو برای بدن هم در نظر می گیریم. درست مثل قبل، این کار رو با کپی کردن سر شروع می کنیم. بعد هم بدن رو انتخاب می کنیم و وارد مسیر Edit > Paste Style میشیم.
حالا می تونیم بخش پایینی بدن رو ادیت کنیم. طوری که گردتر و صاف تر بشه. ابزار Node رو بر می داریم و Handle ها رو می کشیم. طوری که بلندتر و بخش پایین شکل، پهت تر بشه.
در نهایت، ابزار Fill رو بر می داریم و موقعیت Radial Gradient رو ادیت می کنیم و مرکز روشن تر رو پایین و سمت چپ بدن قرار میدیم. این طوری ظاهری سه بعدی پیدا می کنه.

گام سوم
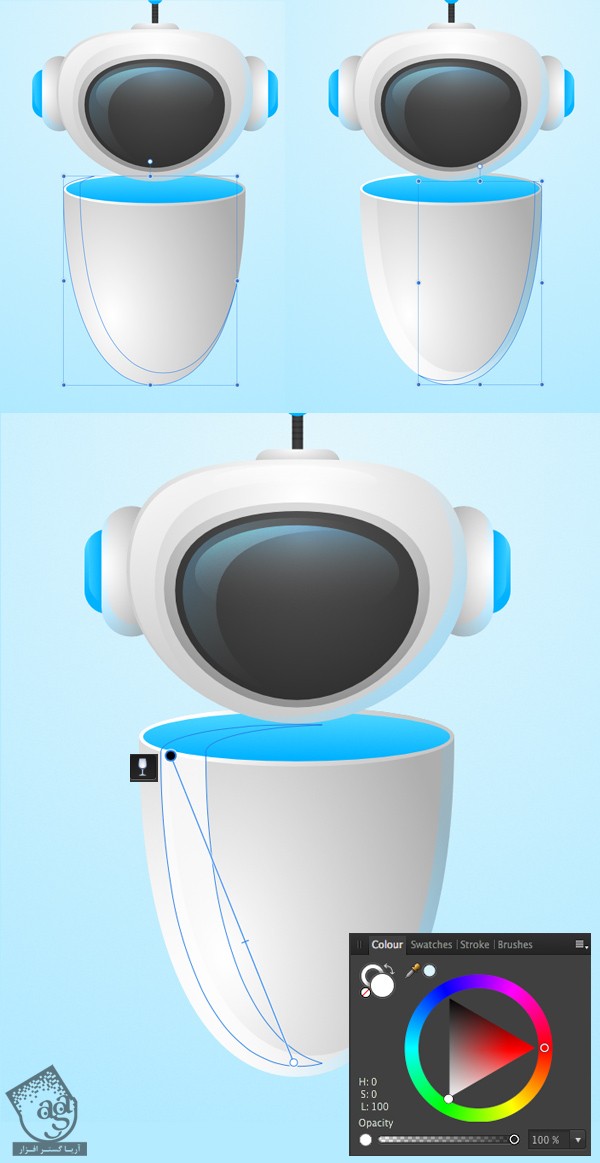
حالا بیاین کاری کنیم که بدن ربات، درخشان تر به نظر بشه. یک شکل باریک به عنوان هایلایت درست می کنیم. برای این کار، از همون تکنیک هایی که برای هایلایت کناری سر و صفحه روی صورت استفاده کردیم، بهره می بریم. رنگ نیمه شفاف آبی رو به عنوان Fill در نظر می گیریم.
هایلایت بزرگتر رو یک مقدار به سمت راست می بریم. رنگ سفید رو براش در نظر می گیریم. وارد پنل Transparency میشیم و اون رو Semi- Transparent یا نیمه شفاف می کنیم.

گام چهارم
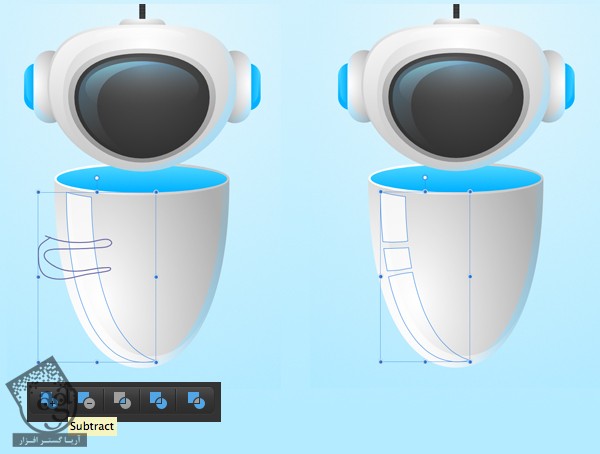
بیاین کاری کنیم که این هایلایت به نظر واقعی تر بیاد. برای این کار، اون رو به سه بخش تقسیم می کنیم. این کار رو به راحتی میشه با استفاده از Operation انجام داد.
ابزار Pencil رو بر می داریم و یک منحنی به صورت نعل اسب رسم می کنیم. طوری که هر دو طرفش روی هایلایت قرار بگیره. اگه شکل کاملا دقیق نیست، اشکالی نداره. منحنی و هایلایت رو انتخاب می کنیم و Subtract Operation رو روی اون ها اعمال می کنیم تا به سه بخش تقسیم بشه.

گام پنجم
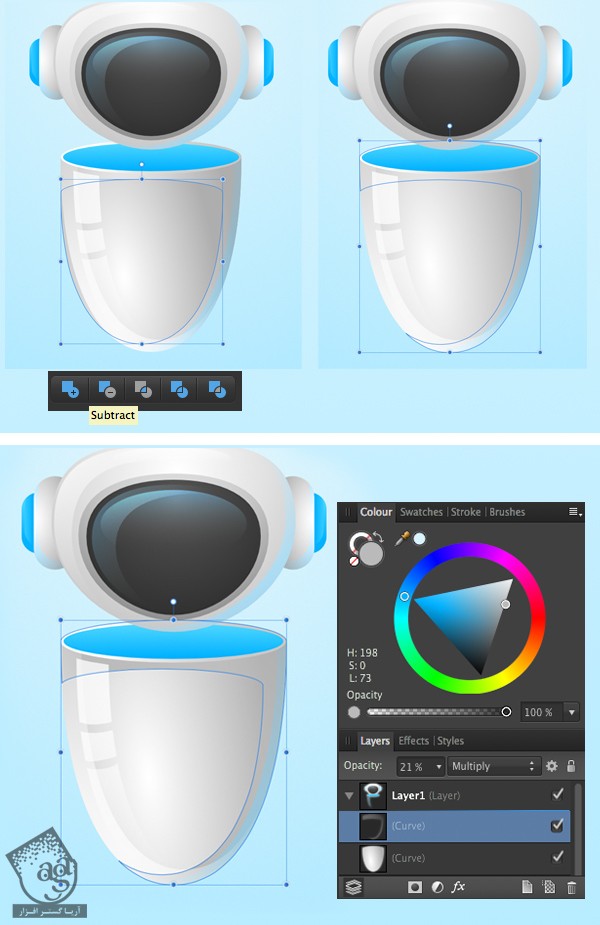
بدن رو دو بار کپی می کنیم. نسخه بالایی رو به پایین و چپ می کشیم و باز هم Subtract می کنیم. رنگ خاکستری رو برای تکه باقی مانده در نظر می گیریم. وارد پنل Layers میشیم و Mode رو روی Multiply و Opacity رو روی 21 درصد قرار میدیم. به این ترتیب، لبه بدن، تیره تر میشه.

گام ششم
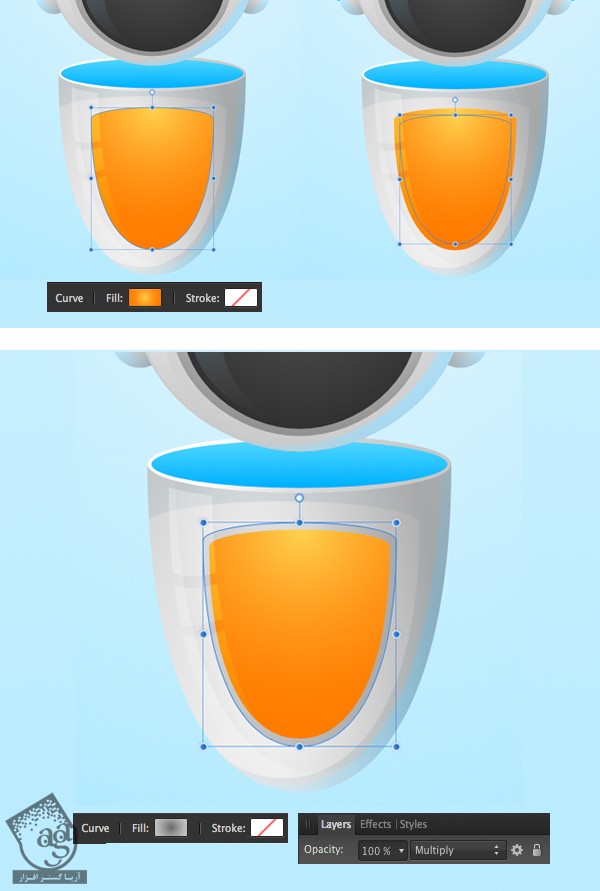
بیاین کاری کنیم ربات مون فانتزی تر به نظر بیاد. شکل اصلی بدن رو Duplicate می کنیم. نسخه کپی رو کوچک تر می کنیم و در وسط قرار میدیم.Radial Gradient نارنجی براق رو براش در نظر می گیریم.
شکل نارنجی رو کپی و کوچکتر می کنیم. Radia Gradient نسخه پشتی رو خاکستری تیره می کنیم و Blend Mode رو روی Multiply قرار میدیم. به این ترتیب، دور شکل نارنجی، سایه ملایمی دیده میشه.

گام هفتم
هایلایت بیشتری رو به بخش نارنجی اضافه می کنیم.
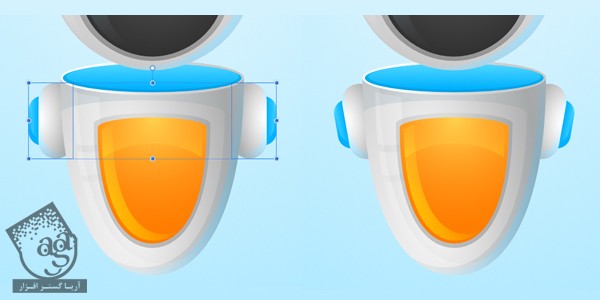
در نهایت، میریم سراغ ساعد ها. هدفون هایی که برای گوش ربات درست کرده بودیم رو کپی و در محلی که می بینین، Paste می کنیم. اون ها رو یک مقدار هم می چرخونیم تا شانه ها رو درست کرده باشیم.

گام هشتم
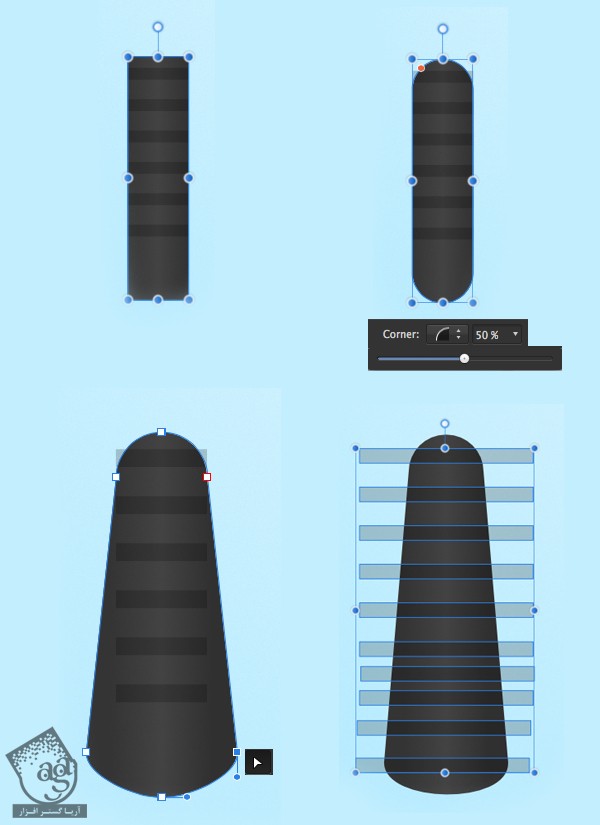
حالا آنتن رو بدون انتخاب کره ای که روی اون قرار داره، Duplicate می کنیم. نسخه کپی رو بزرگتر می کنیم. برای درست کردن ساعد ها، از این شکل استفاده می کنیم. بعد از انتخاب شکل، Corner رو روی 50 درصد قرار میدیم.
شکل رو به منحنی تبدیل می کنیم. ابزار Node رو بر می داریم و با کشیدن نودها در جهت مخالف نسبت به هم، بخش پایینی ساعد رو پهن تر می کنیم. برای این کار می تونیم از دکمه های فلش روی کیبورد هم استفاده کنیم.
در نهایت، خط های روی ساعد رو هم پهن تر می کنیم و در صورت نیاز، خطوط بیشتری رو بهش اضافه می کنیم.

گام نهم
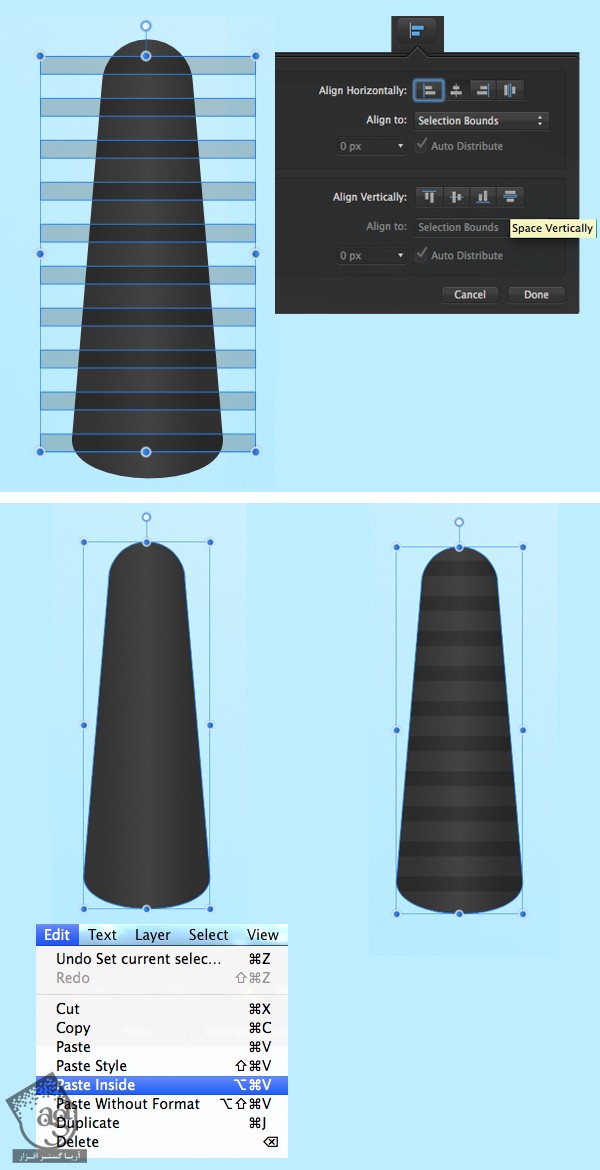
تمام خطوط رو انتخاب می کنیم. وارد منوی Arrange میشیم و روی دکمه Space Vertically کلیک می کنیم تا فاصله بین همه اون ها، یکی بشه.
حالا تمام نوارها رو با هم گروه و بعد هم Cut می کنیم. بعد ساعد رو انتخاب می کنیم و این نوارها رو Paste می کنیم. عالیه. به این ترتیب، تمام نوارها داخل شکل ساعد، مخفی میشن.

گام دهم
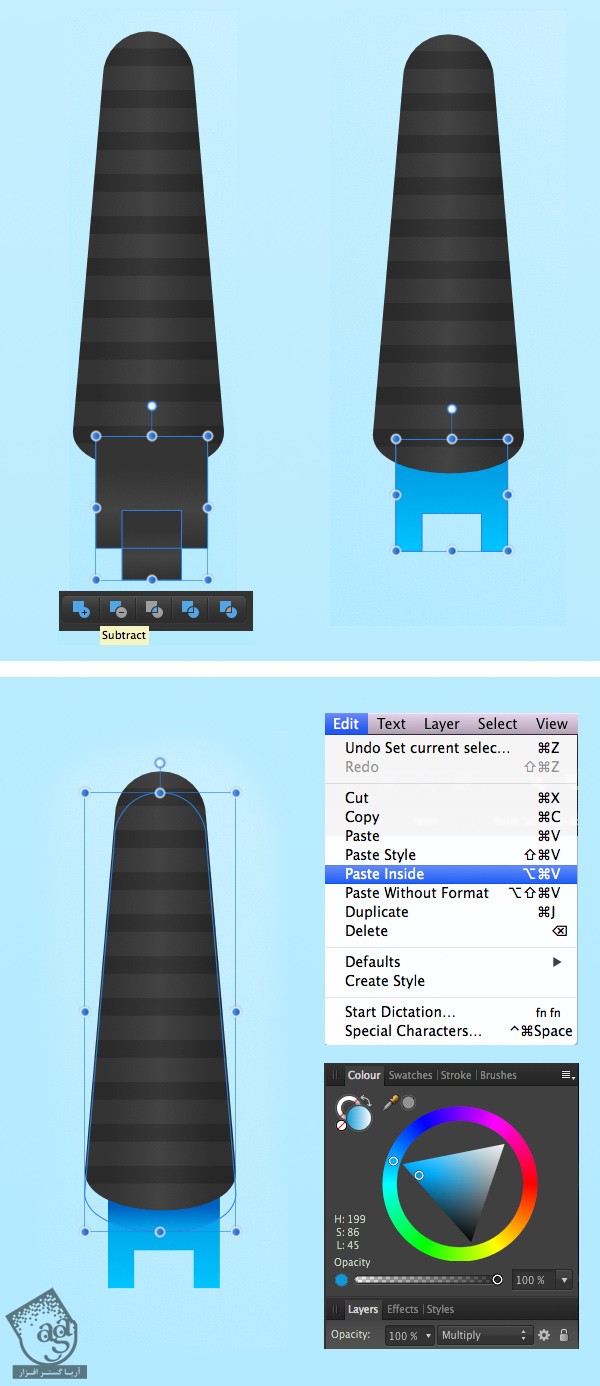
بیاین دست ها رو هم به ساعد اضافه کنیم. دو تا مربع روی هم درست می کنیم. یکی از اون ها باید یک مقدار بزرگتر از اون یکی باشه. مربع کوچک تر رو در بالا قرار میدیم. هر دو مربع رو انتخاب می کنیم و با استفاده از امکان Subtract Operation، مربع کوچک تر رو جدا می کنیم تا یک سوراخ باقی بمونه.
اون رو به عقب می فرستیم و Radial Gradient آبی درخشان رو براش در نظر می گیریم.
حالا بیاین بهش سایه اضافه کنیم. ساعد رو کپی می کنیم و نسخه کپی رو یک مقدار به پایین می کشیم. رنگ آبی نیمه شفاف یا Semi- Transparent رو براش در نظر می گیریم و Mode رو روی Multiply قرار میدیم. در نهایت، سایه رو Cut می کنیم. شکل آبی دست رو انتخاب و سایه رو Paste می کنیم تا بخش های زائد داخل دست، مخفی بشن.

شکل دادن به صورت و اضافه کردن افکت بیشتر
گام اول
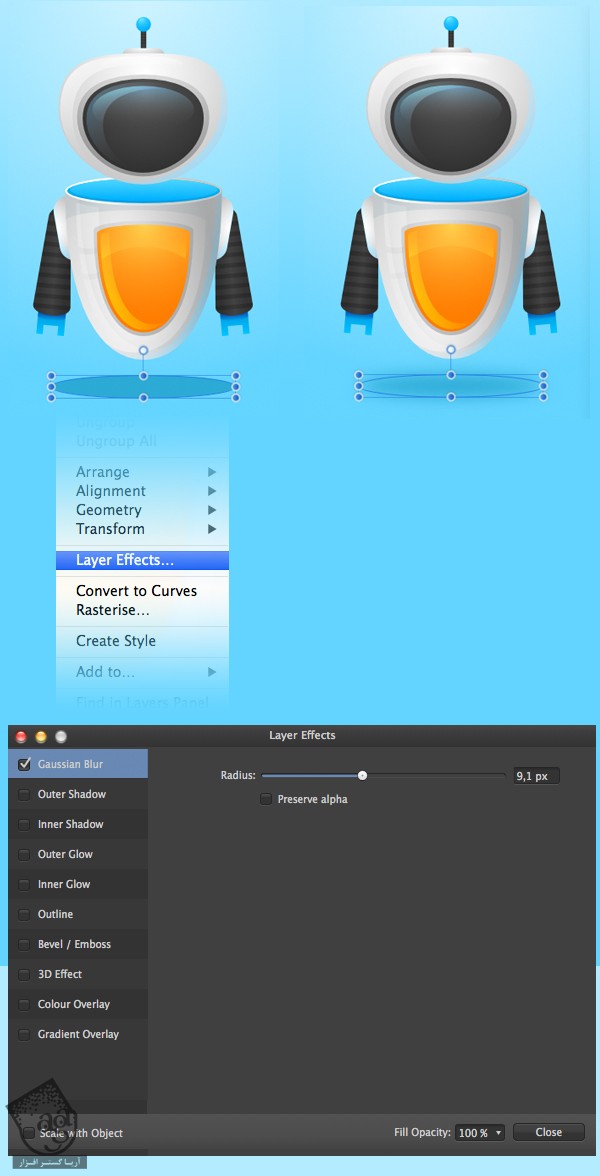
دست هایی که درست کردیم رو به بدن وصل می کنیم و زیرش سایه می زنیم تا به نظر بیاد که روی زمین شناور هست. یک بیضی باریک به رنگ آبی تیره درست می کنیم. اون رو انتخاب می کنیم. کلیک راست می کنیم. روی Layer Effects کلیک می کنیم و Gaussian Blur رو تیک می زنیم. Radius رو روی 9 پیکسل تنظیم می کنیم تا سایه به صورت ملایم و محو به نظر برسه.

گام دوم
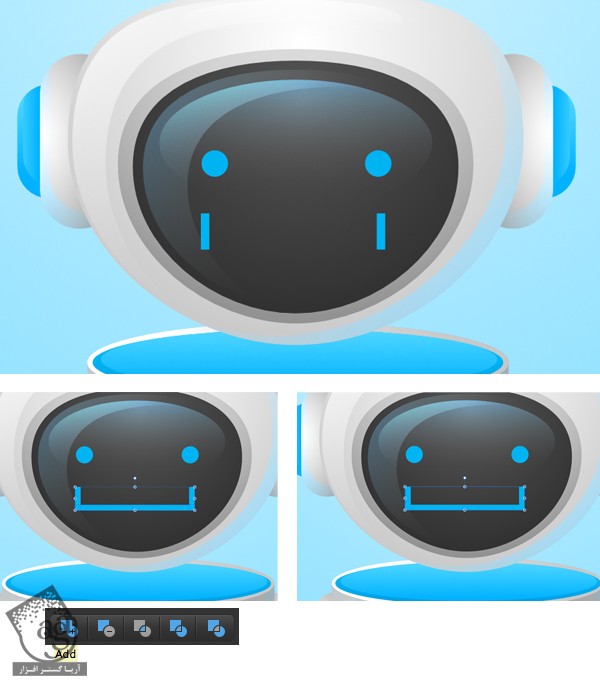
حالا بریم سراغ صورت ربات مون. بهتر هست کاری کنیم که چهره ای دوستانه پیدا کنه. ابزار Ellipse رو بر می داریم و یک جفت چشم براش درست می کنیم. بعد میریم سراغ ابزار Rectangle و چند تا خط به شکلی که می بینین درست می کنیم و کنار هم قرار میدیم تا حالت لبخند داشته باشه. برای اینکه تمام خطوط رو به صورت یک شکل در کنار هم قرار بدیم، از Add Operation استفاده می کنیم.

گام سوم
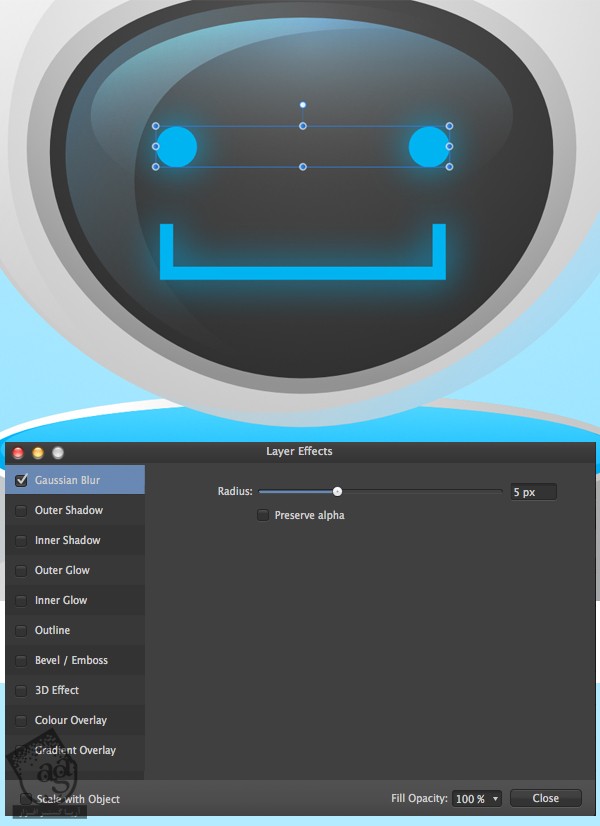
حالا چشم ها رو دهان رو کپی می کنیم و یک Gaussian Blur روی اون اعمال می کنیم. Radius رو روی 5 پیکسل قرار میدیم.

گام چهارم
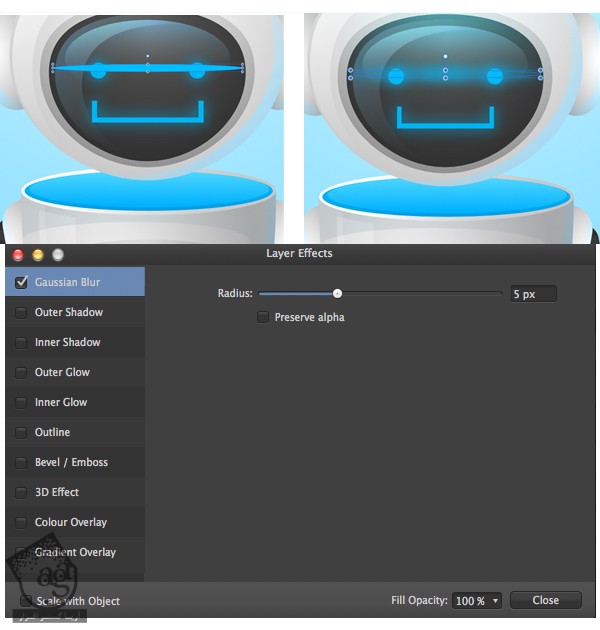
ییک بیضی خیلی باریک روی چشم ها قرار میدیم. Gaussian Blur رو در حالی که Radius رو روی 5 قرار دادیم، روی این بیضی اعمال می کنیم. اگه خیلی پر رنگ به نظر میاد، می تونین وارد Layer Effects بشین و Opacity رو کم کنین.

گام پنجم
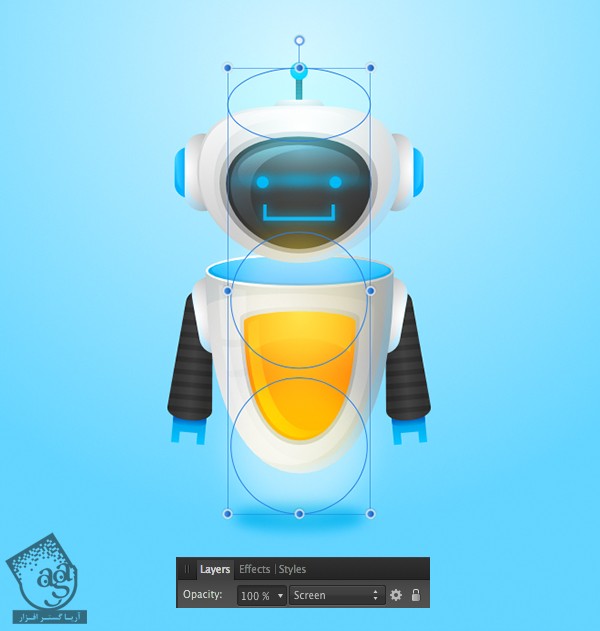
با استفاده از افکت Gaussian Blur، هایلایت بیشتری رو بهش اضافه می کنیم. Blend Mode شکل هایی که درست کردیم رو روی Screen قرار میدیم و اون ها رو به بالای پنل Layers اضافه می کنیم.

تبریک! تمام شد!
تبریک میگم بچه ها! طراحی ربات مون به پایان رسید و تونستیم با چند تا شکل ساده، گرادیانت و Blend Mode، ظاهری سه بعدی و واقعی بهش ببخشیم.

امیدواریم ” آموزش Affinity Designer : طراحی ربات دوست داشتنی ” برای شما مفید بوده باشد…
توجه : مطالب و مقالات وبسایت آریاگستر تماما توسط تیم تالیف و ترجمه سایت و با زحمت فراوان فراهم شده است . لذا تنها با ذکر منبع آریا گستر و لینک به همین صفحه انتشار این مطالب بلامانع است !












































































قوانین ارسال دیدگاه در سایت