No products in the cart.
آموزش Affinity Designer : طراحی کاراکتر بچه – قسمت دوم

آموزش Affinity Designer : طراحی کاراکتر بچه – قسمت دوم
توی این آموزش، طراحی کاراکتر بچه رو با استفاده از Affinity Designer با هم می بینیم و با فرآیند طراحی اون آشنا میشیم. برای این کار، یک سری شکل های ساده درست می کنیم و گرادیانت های مختلف رو روی اون اعمال می کنیم و این کار رو با کمک ابزارها و تکنیک های مختلف انجام میدیم.
در پایان این آموزش یاد می گیرین که چطور این تکنیک ها رو توی پروژ های مختلف مورد استفاده قرار بدین و کاراکترهای مختلف رو طراحی کنین. بیاین ادامه بدیم!
با ” آموزش Affinity Designer : طراحی کاراکتر بچه ” با ما همراه باشید…
- سطح سختی: متوسط
- مدت آموزش: 60 تا 80 دقیقه
- نرم افزار استفاده شده: Affinity Designer
” آموزش Affinity Designer : طراحی کاراکتر بچه – قسمت اول “
نحوه طراحی وضعیت بدن
گام اول
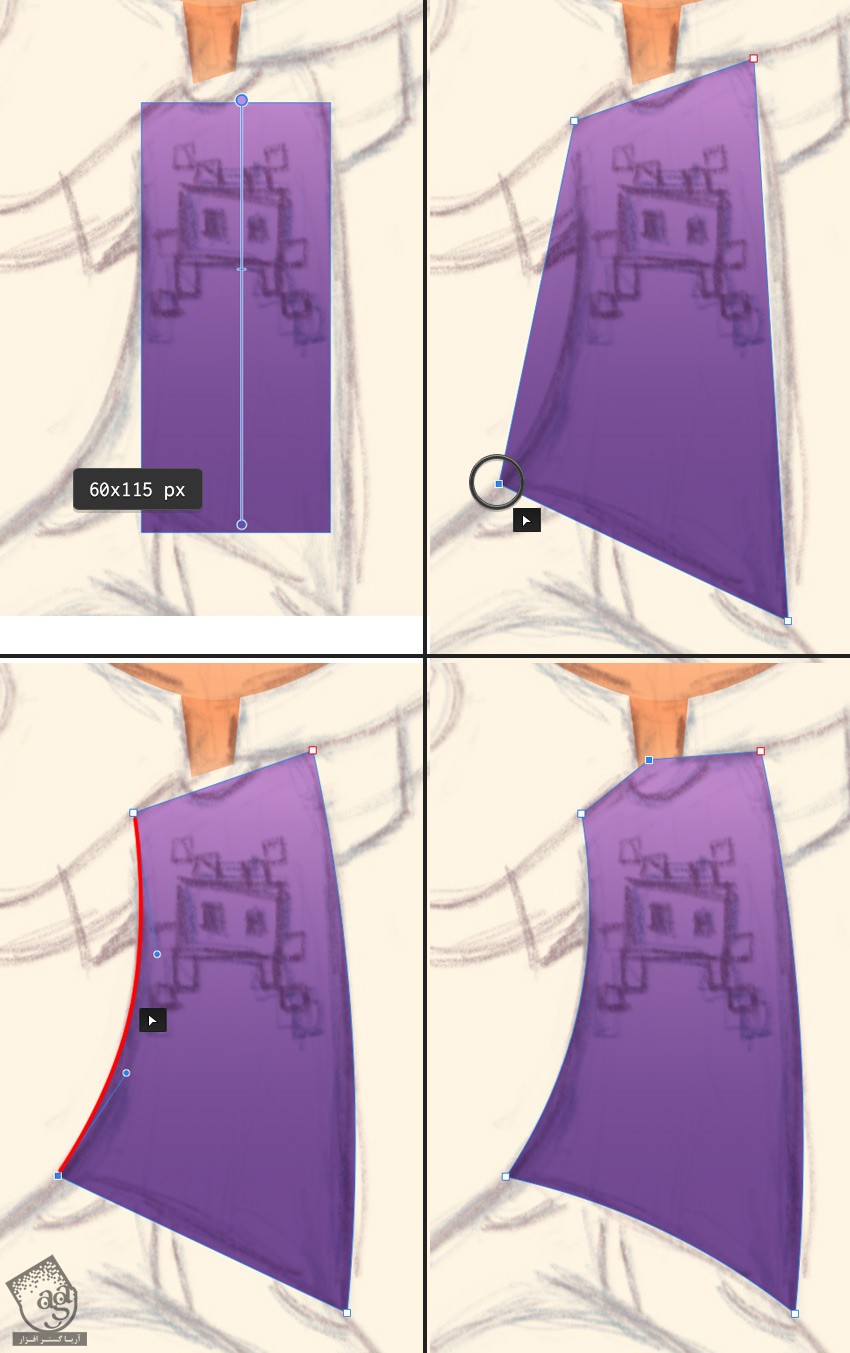
ابزار Rectangle رو بر می داریم و شروع می کنیم به کشیدن تی شرت. یک مستطیل به ابعاد 60 در 115 پیکسل درست می کنیم و بعد هم Linear Fill بنفش کم رنگ تا بنفش تیره در پایین رو برای این شکل در نظر می گیریم.
Convert to Curves رو می زنیم. ابزار Node رو بر می داریم و شروع می کنیم به درگ کردن نودها در جهت مختلف و بعد هم اون ها رو به شانه ها و لبه های پایینی تی شرت روی طراحی وصل می کنیم.
روی ضلع کناری مستطیل کلیک و اون رو درگ می کنیم طوری که خم بشه و با این قسمت از طراحی، هماهنگی پیدا کنه.
لبه های چپ، راست و پایین مستطیل رو انحنا میدیم تا ظاهری کارتونی پیدا کنه.
یک نود اضافه هم در وسط لبه بالایی اضافه می کنیم و اون رو به سمت بالا می کشیم تا به این ترتیب، گردن کاراکتر رو شکل داده باشیم.

گام دوم
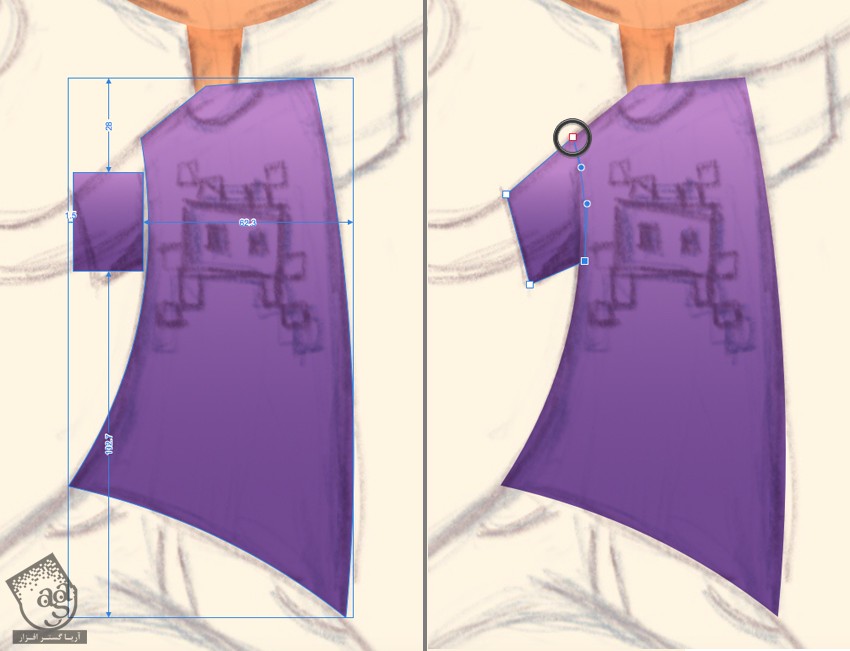
حالا آستین ها رو اضافه می کنیم. یک مستطیل در سمت چپ بدن درست می کنیم و همون Linear Fill بنفش قبلی رو روی اون اعمال می کنیم.
Convert to Curves رو می زنیم و نودها رو جا به جا و به آستین تی شرت وصل می کنیم.

گام سوم
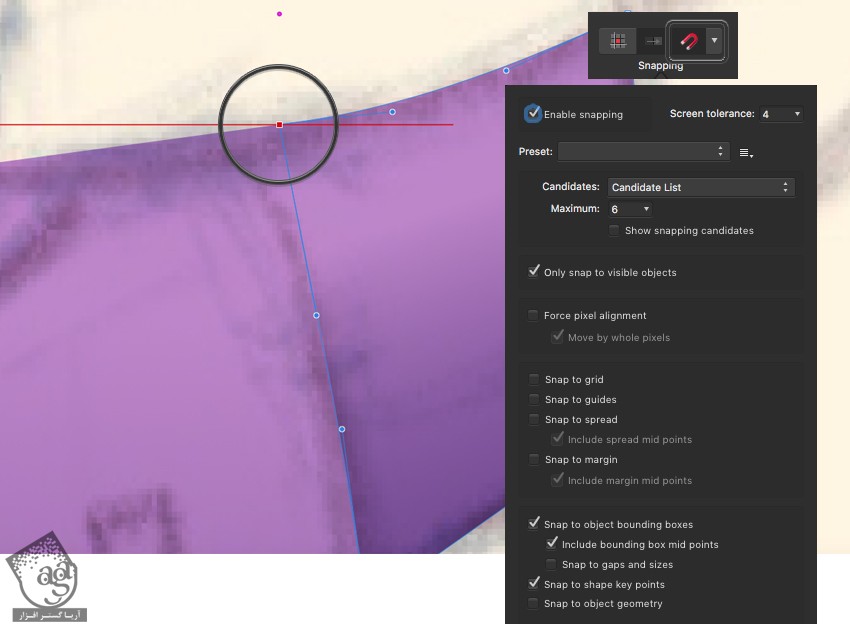
برای اینکه وصل کردن نودها کار راحت تری بشه می تونیم امکان Snapping رو فعال کنیم. این طوری می تونیم نودها رو تراز کنیم.

گام چهارم
دومین آستین رو هم اضافه می کنیم و کاری می کنیم که تمام اجزا با هم هماهنگی پیدا کنن.

گام پنجم
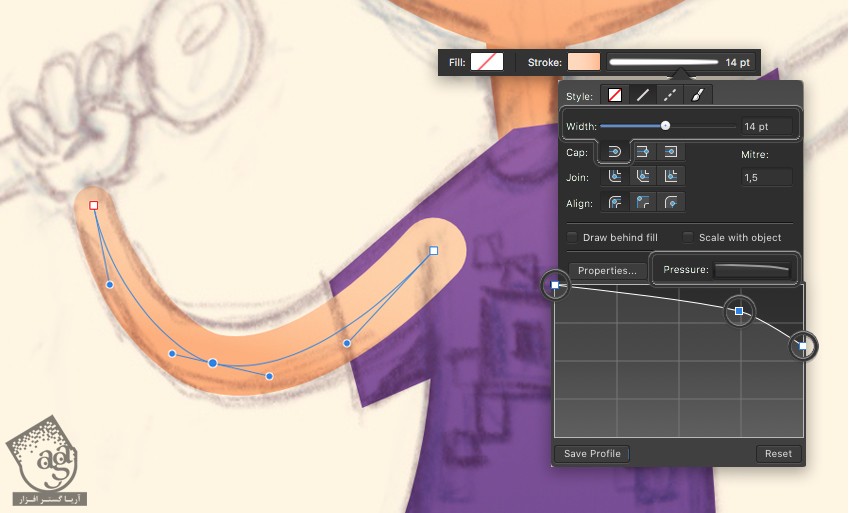
بیاین ساعدها رو طراحی کنیم. با استفاده از یکی از ابزارهای کشیدن مثل ابزار Pen یا Pencil، یک Stroke منحنی رسم می کنیم.
وارد پنل Stroke یا منوی Stroke از پنل Control در بالا میشیم. بعد هم Width رو روی 14pt تنظیم می کنیم. تا این Stroke به اندازه کافی، باریک بشه. بعد هم Cap و Round Cap رو به شکلی که می بینین، تنظیم می کنیم.
تنظیمات Pressure رو باز می کنیم و منحنی رو به شکلی تنظیم می کنیم که ساعد در قسمت شانه عریض تر و در قسمت مچ، باریک تر بشه. برای این کار، نقاط روی منحنی رو به شکلی که توی تصویر زیر می بینین، جا به جا می کنیم.

گام ششم
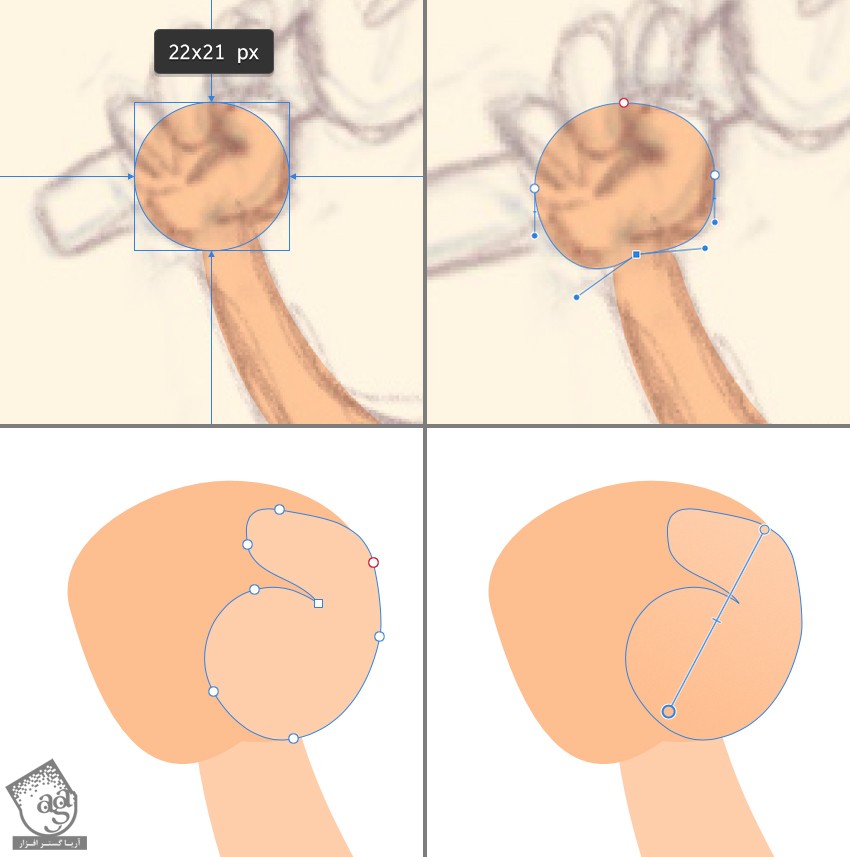
حالا می خوایم دست رو با اضافه کردن یک دایره درست کنیم. برای این کار، ابزار Ellipse رو بر می داریم و یک شکل به ابعاد 22 در 21 پیکسل رسم می کنیم. Convert to Curves رو می زنیم و شروع می کنیم به اصلاح شکل و اون رو به صورت کف دست در میاریم.
Alt رو نگه می داریم و با استفاده از ابزار Node، این بار Handle های نود رو مستقل از هم و به شکلی که می بینین، جا به جا می کنیم.
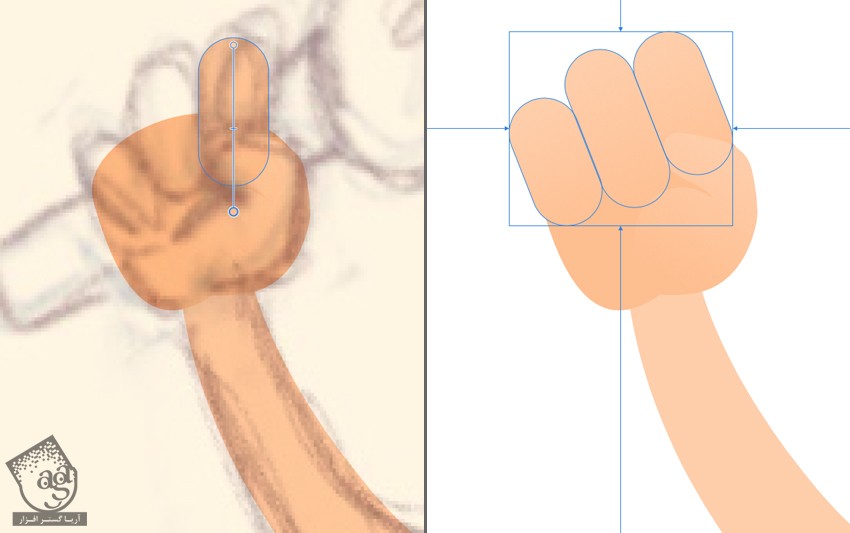
با استفاده از ابزار Pencil، شست دست رو رسم می کنیم. یک Gradient Fill روشن تر به خصوص در قسمت شست روی دست اعمالل می کنیم.

گام هفتم
با استفاده از ابزار Rounded Rectangle، انگشت ها رو طراحی می کنیم. اون ها رو یک مقدار می چرخونیم و طول مختلفی رو برای هر کدوم از انگشت ها در نظر می گیریم.

گام هشتم
حالا بیاین کنترل حرکت رو به دست های کاراکتر اضافه کنیم. برای این کار، ابزرا Ellipse رو بر می داریم و همون طور که توی تصویر زیر مشاهده می کنین، یک دایره صورتی رنگ به ابعاد 30 در 30 پیکسل رسم می کنیم.
این بار میریم سراغ ابزار Rectangle و یک شکل به ابعاد 45 در 12 پیکسل درست می کنیم. همون Gradient Fill خاکستری تیره ای که برای هدست واقعیت مجازی در نظر گرفته بودیم رو به این شکل هم اختصاص میدیم.
Convert to Curves رو می زنیم و مستطیل رو مجددا شکل میدیم و به صورت یک استوانه در میاریم. شکل ها رو باز هم مربت می کنیم. وارد پنل Layers میشیم و لایه استوانه رو بین لایه های مربوط به انگشت ها و کف دست قرار میدیم.

گام نهم
ساعد رو Duplicate می کنیم. با استفاده از دستور Transforms که توی پنل Control قرار داره، Flip Horizontal می کنیم. نسخه کپی رو تغییر میدیم و به صورت ساعد سمت دیگه در میاریم. بعد هم کنترل حرکت آبی رو میزاریم داخل دست ها.

گام دهم
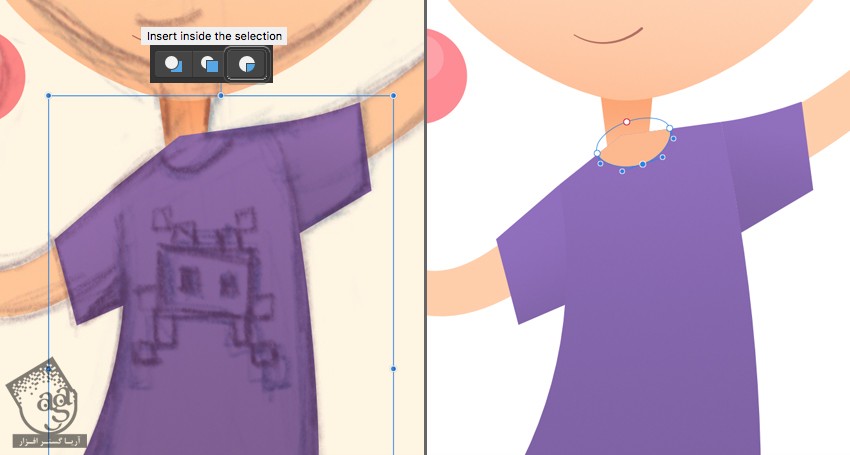
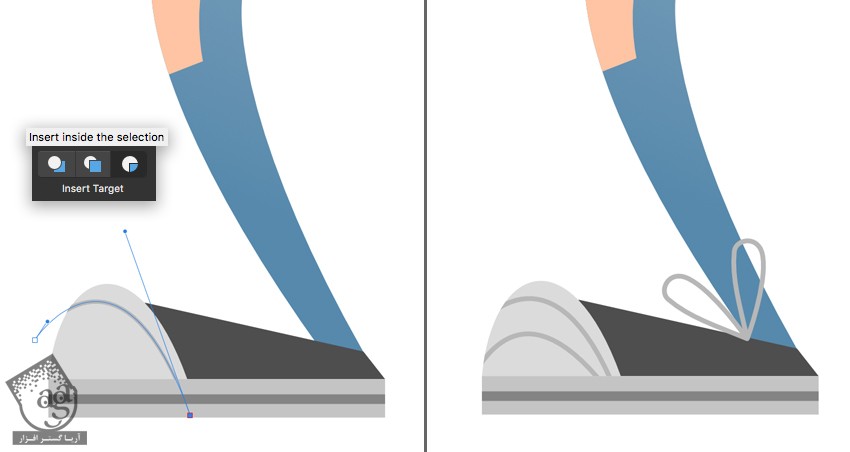
بیاین با استفاده از دستور Insert Target، یقه تی شرت رو هم درست کنیم. تی شرت رو انتخاب می کنیم. روی دکمه Insert Inside the Selection کلیک می کنیم. با استفاده از ابزار Ellipse یا Pencil، یک بیضی کوچک رو رسم می کنیم و رنگ پوست رو به عنوان رنگ Fill اون در نظر می گیریم. بعد هم اون رو با گردن کاراکتر هماهنگ می کنیم.

گام یازدهم
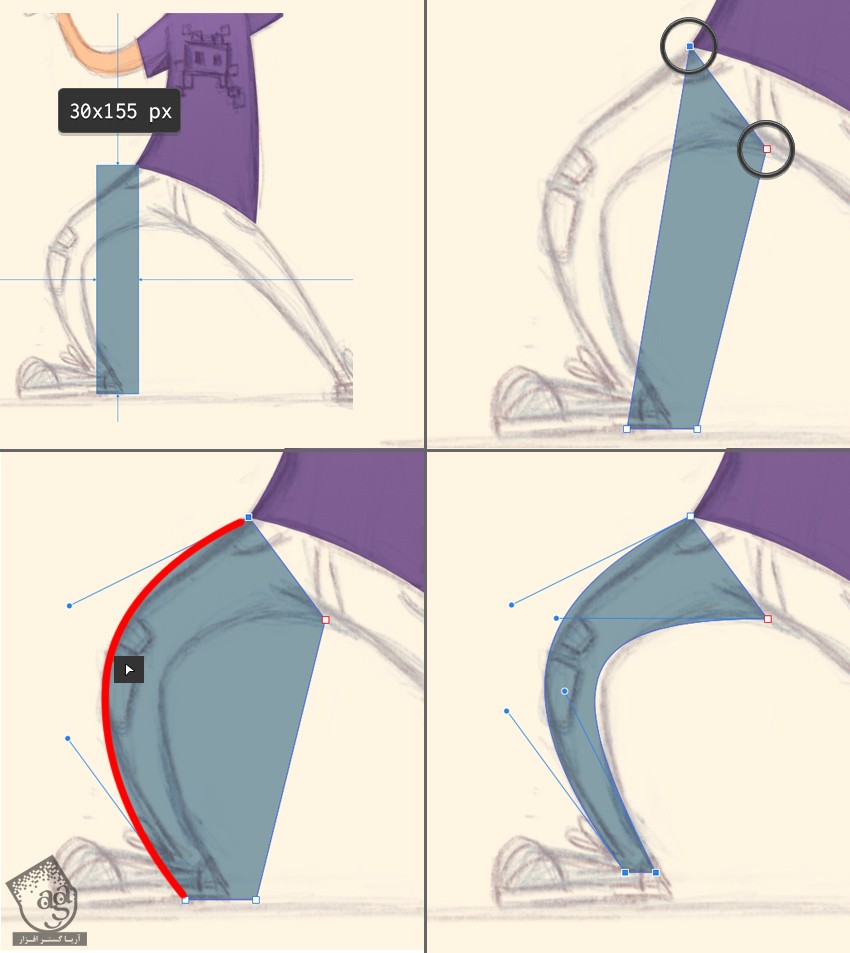
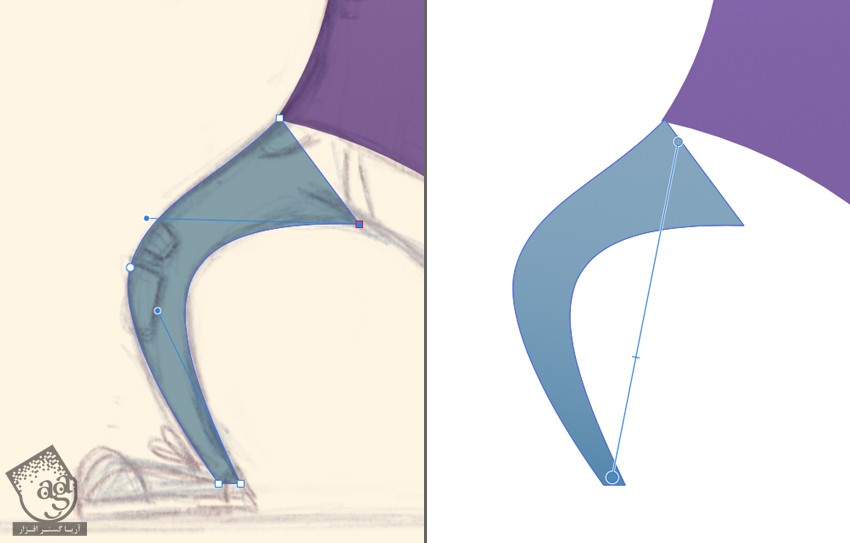
حالا میریم سراغ پاها. با استفاده از ابزار Rectangle، یک شکل آبی خاکستری به ابعاد 30 در 155 پیکسل رسم می کنیم. Convert to Curves رو می زنیم و نقاط رو با استفاده از ابزار Node جا به جا می کنیم. مستطیل رو می چرخونیم. طوری که با خطوط روی طراحی، هماهنگی پیدا کنه.

گام دوازدهم
پا رو تنظیم می کنیم و ظاهری کارتونی مانند و انعطاف پذیر بهش میدیم. یک Linear Gradient Fill روی اون اعمال می کنیم و پایین شلوار جین رو تیره تر می کنیم.

گام سیزدهم
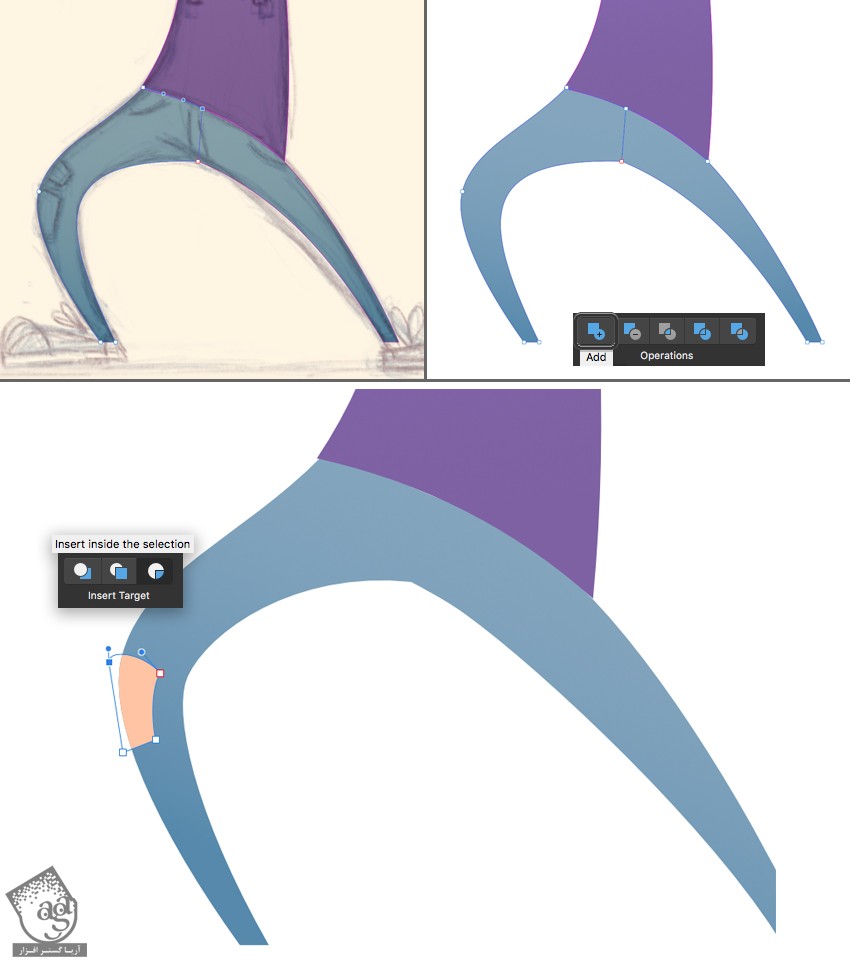
دومین پا رو هم رسم می کنیم. برای این کار، خطوط روی طراحی رو دنبال می کنیم. هر موقع از شکل پا راضی بودیم، هر دو پا رو انتخاب می کنیم و دستور Add Operation رو از پنل Control که در بالا قرار داره، روی اون ها اعمال می کنیم تا با هم ادغام بشن.
برای رسم یک حفره مستطیل روی زانوی چپ کاراکتر، از دستور Insert Inside the Selection استفاده می کنیم.

نحوه طراحی کفش ها
گام اول
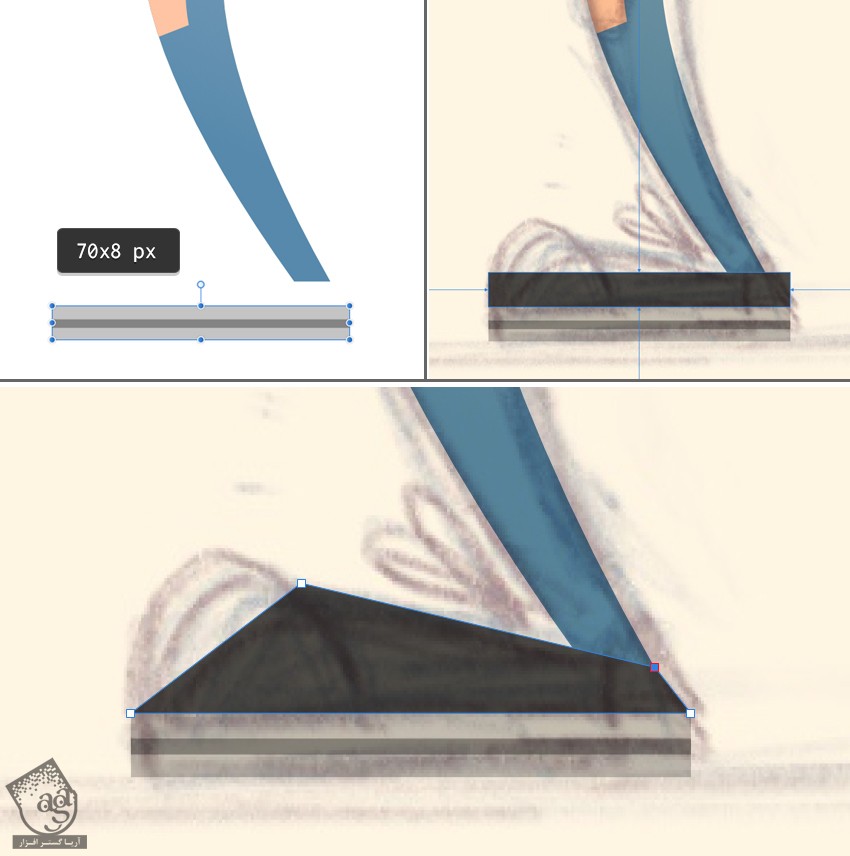
حالا که طراحی پاها انجام شده، می تونیم بریم سراغ طراحی کفش ها. با یک مستطیل به رنگ خاکستری روشن به ابعاد 70 در 8 پیکسل شروع می کنیم و اون رو باریک می کنیم.
یک مستطیل دیگه به ابعاد 70 در 8 پیکسل در بالای اولی درست می کنیم و رنگ خاکستری تیره رو به عنوان رنگ Fill در نظر می گیریم. Convert to Curves رو می زنیم. ابزار Node رو بر می داریم و یک نود به لبه بالایی اضافه و اون رو به سمت بالا درگ می کنیم.

گام دوم
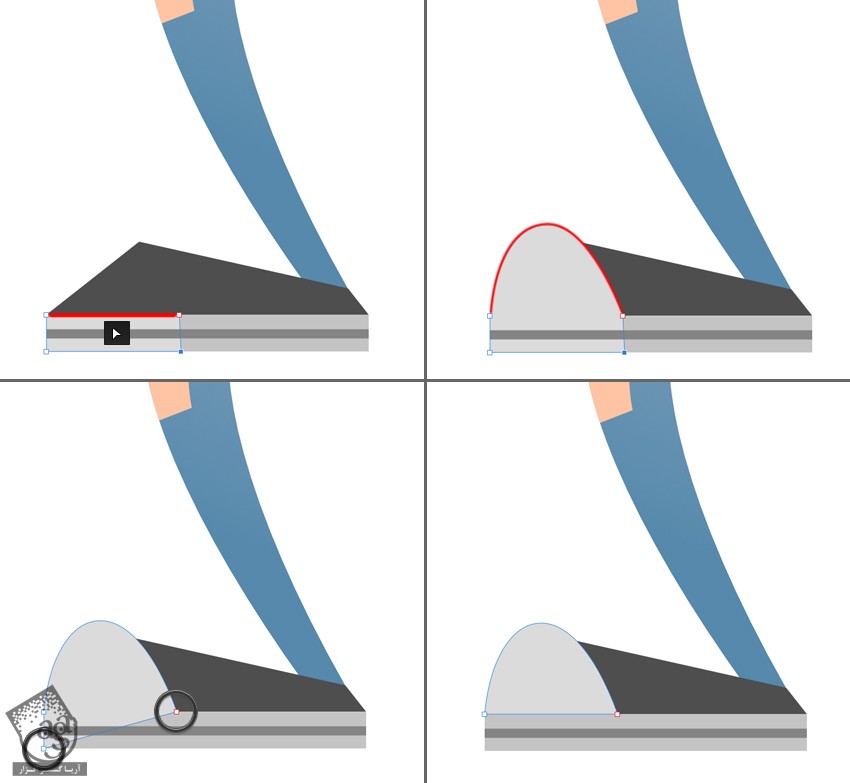
حالا می خوایم قسمت جلویی کفش رو طراحی کنیم. شکلی که تا اینجا داریم رو Duplicate و مستطیل رو باریک تر می کنیم. Convert to Curves رو می زنیم و لبه بالایی رو به سمت بالا خم می کنیم تا به صورت یک کمان بزرگ در بیاد. نودهای پایینی رو حذف می کنیم یا اون ها رو به بالا می کشیم.

گام سوم
از دستور Insert Inside the Selection برای کشیدن چند تا منحنی روی این قسمت استفاده می کنیم. بعد هم دو تا بند اضافه می نیم.
کفش رو Duplicate و Flip Horizontal می کنیم و در سمت دیگه قرار میدیم.

گام چهارم
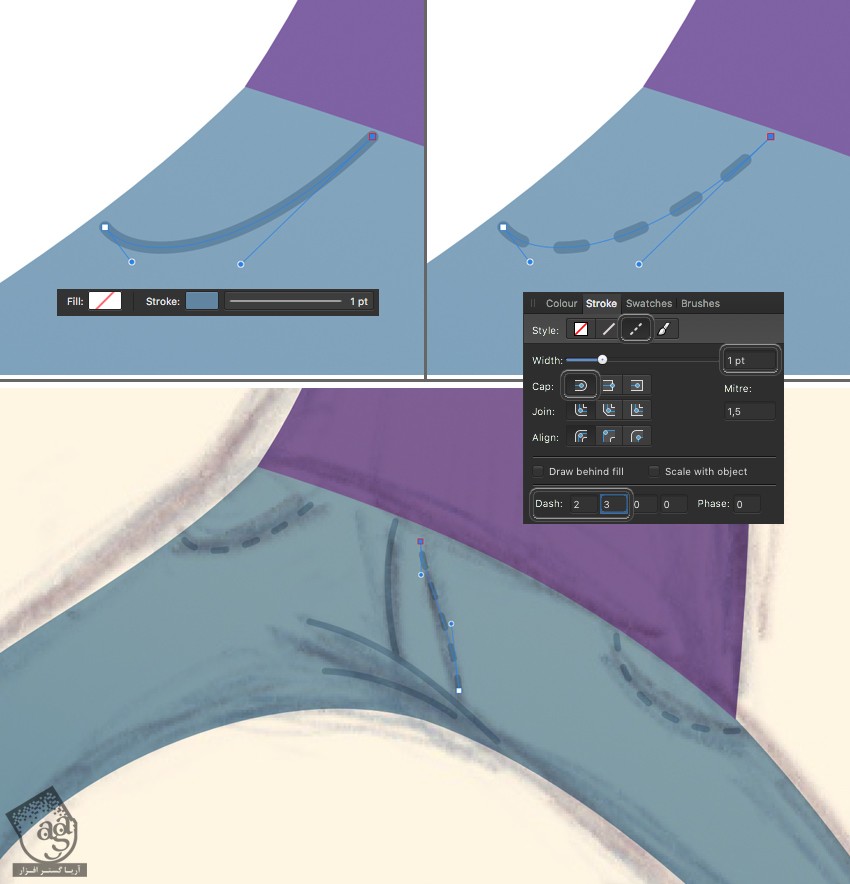
بیاین جزئیات بیشتری رو به جین اضافه کنیم. ابزار Pencil یا Pen رو بر می داریم و یک Stroke آبی تیره به ضخامت 1pt روی جیب رسم می نیم.
وارد پنل Stroke میشیم و Dashed رو تیک می زنیم. بعد هم عدد 2 رو برای Dash و عدد 3 رو برای Gap در نظر می گیریم.
Stroke های بیشتری رو به جین اضافه می کنیم تا ظاهری واقعی پیدا کنه.

گام پنجم
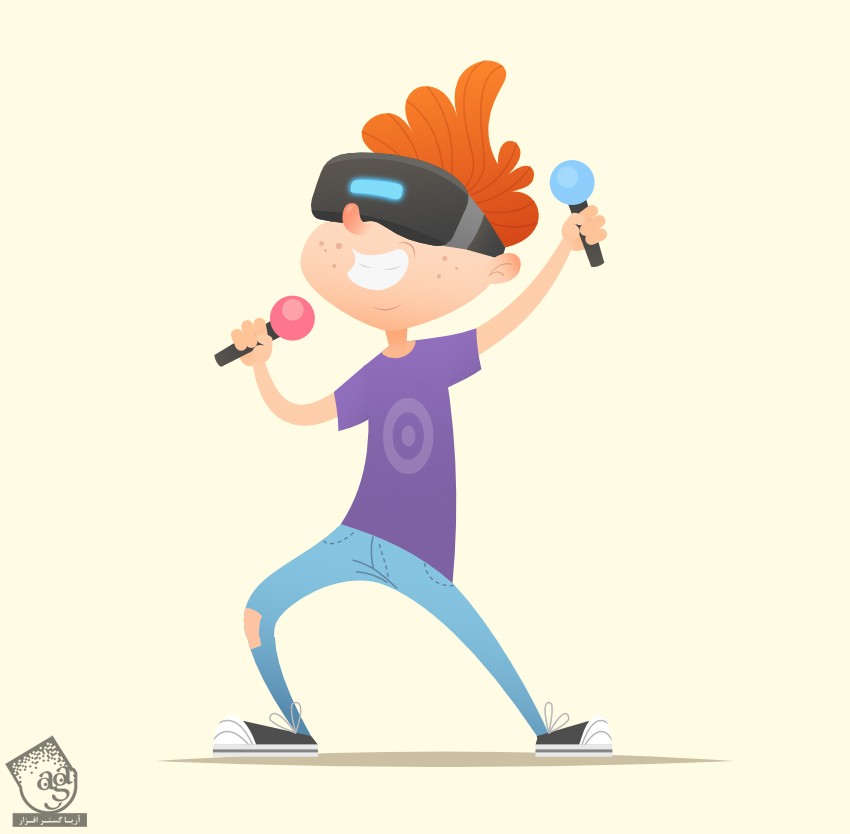
حالا لایه طراحی رو مخفی می کنیم تا ظاهر کلی کاراکتر رو مشاده کنیم و مطمئن بشیم که همه چیز سر جای خودش قرار گرفته باشه. می تونیم جزئیات کمی رو هم به دلخواه بهش اضافه کنیم. مثلا من چند تا شکل به تی شرت اضافه کردن و یک بیضی باریک رو هم به زیر پاهاش اضافه کردم.

طراحی پس زمینه
گام اول
کار طراحی کاراکتر تمام شده. حالا می تونیم یک نگاه کلی بهش بندازیم و جزئیات اندکی رو هم به پس زمینه اضافه کنیم.
یک لایه جدید درست می کنیم و اون رو توی پنل Layers، زیر تمام لایه ها قرار میدیم.
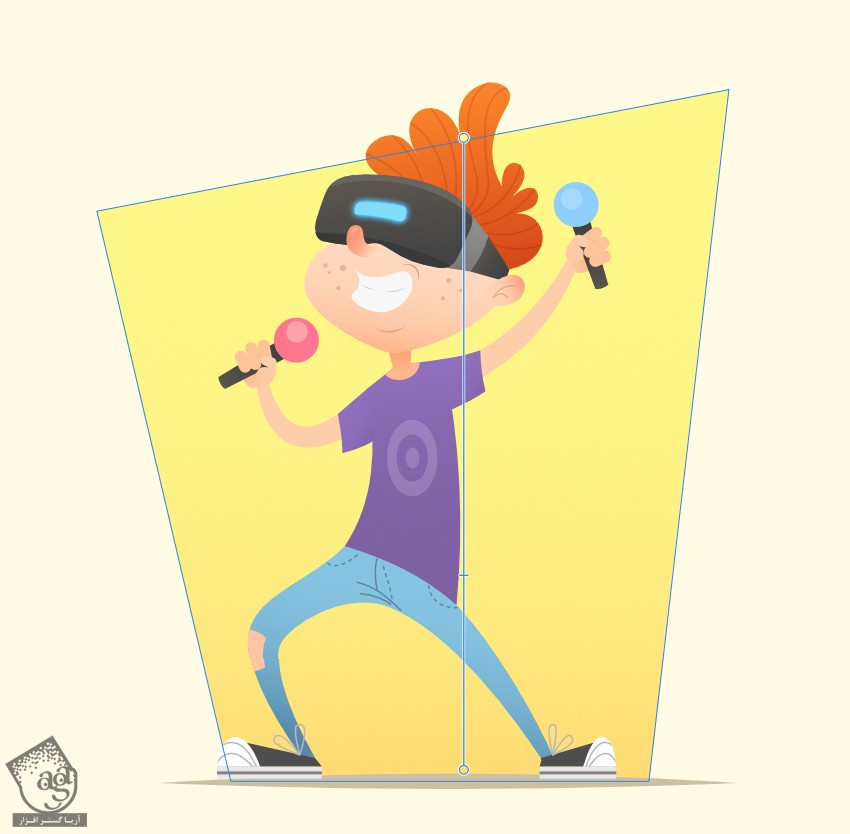
یک مستطیل بزرگ به رنگ زرد روشن درست می کنیم. Convert to Curves رو می زنیم و نودهای بالا رو در مسیر مخالف درگ می کنیم. این طوری، بخش بالایی بزرگ تر میشه.

گام دوم
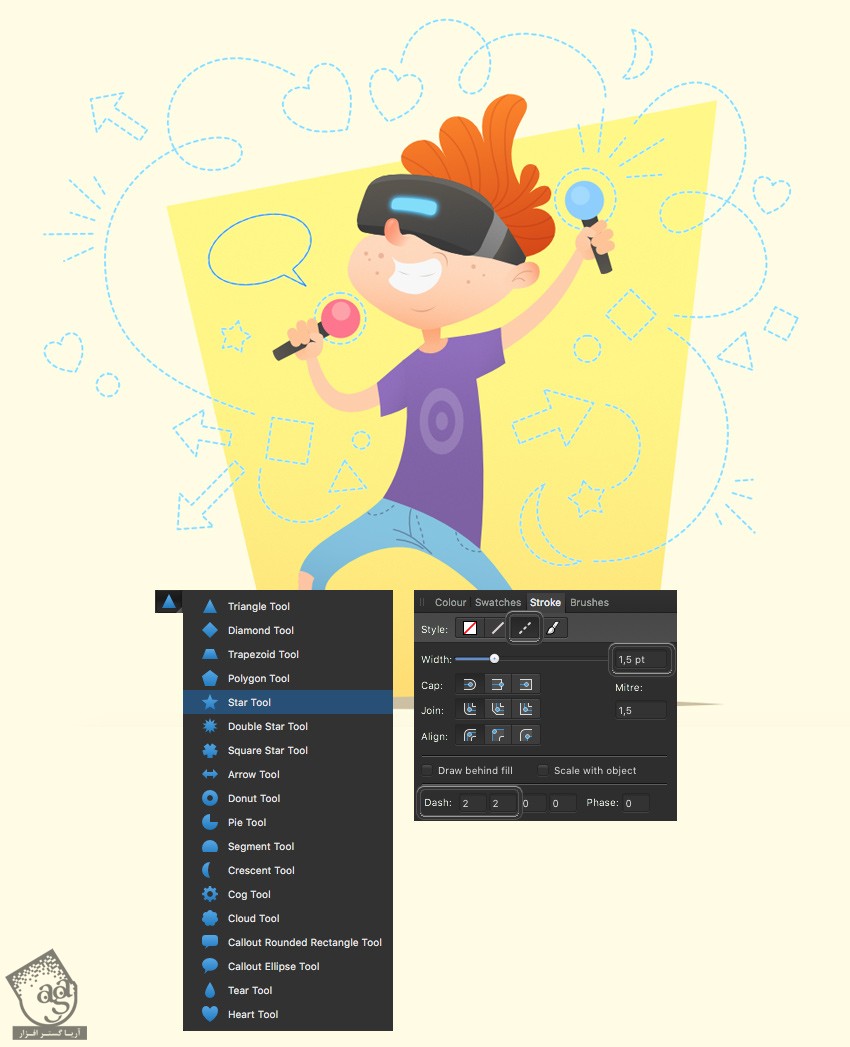
با استفاده از شکل های اختصاصی مختلف در Affinity Designer، پس زمینه رو پر می کنیم. تمام این شکل ها توی منوی ابزار Triangle وجود داره. یادتون باشه که هر شکل، تنظیمات و امکانات مخصوص به خودش رو داره که میشه از طریق نوار ابزار Control که در بالا قرار داره، بهشون دسترسی داشت.
رنگ Fill همه شکل ها رو روی None قرار میدیم و رنگ آبی رو برای Stroke در نظر می گیریم. Width رو هم از پنل Stroke تغییر میدیم و Outline رو به صورت نقطه چین در میاریم.

نتیجه
طراحی نهایی رو توی تصویر زیر می بینین و می تونین این تکنیک ها رو توی پروژه های بعدی هم مورد استفاده قرار بدین.
.jpg)
امیدواریم ” آموزش Affinity Designer : طراحی کاراکتر بچه ” برای شما مفید بوده باشد…
توجه : مطالب و مقالات وبسایت آریاگستر تماما توسط تیم تالیف و ترجمه سایت و با زحمت فراوان فراهم شده است . لذا تنها با ذکر منبع آریا گستر و لینک به همین صفحه انتشار این مطالب بلامانع است !
برچسبها:Affinity Designer, افینیتی دیزاینر, تصویرسازی, طراحی شخصیت, طراحی کاراکتر, طراحی گرافیکی, کارتون, وکتور













































































قوانین ارسال دیدگاه در سایت