No products in the cart.
آموزش After Effects : طراحی دیوار سه بعدی – قسمت دوم

آموزش After Effects : طراحی دیوار سه بعدی – قسمت دوم
توی این آموزش، طراحی دیوار سه بعدی رو با استفاده از After Effects یاد می گریم. برای این کار، تعدادی شکل اختصاصی درست می کنیم و بعد هم متن مورد نظر رو وارد می کنیم. توی بخش اول، بخشی از کار رو انجام دادیم، حالا بیاین ادامه بدیم!
با ” آموزش After Effects : طراحی دیوار سه بعدی ” با ما همراه باشید…
- سطح سختی: پیشرفته
- مدت آموزش: 60 تا 80 دقیقه
- نرم افزار استفاده شده: Adobe After Effects
” آموزش After Effects : طراحی دیوار سه بعدی – قسمت اول “
” آموزش After Effects : طراحی دیوار سه بعدی – قسمت دوم “
گام شصت و پنجم
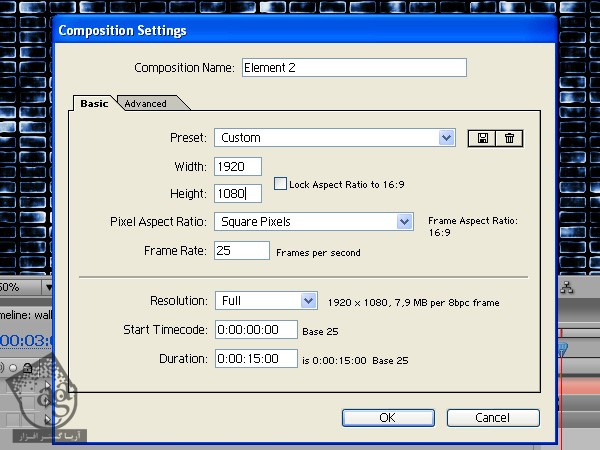
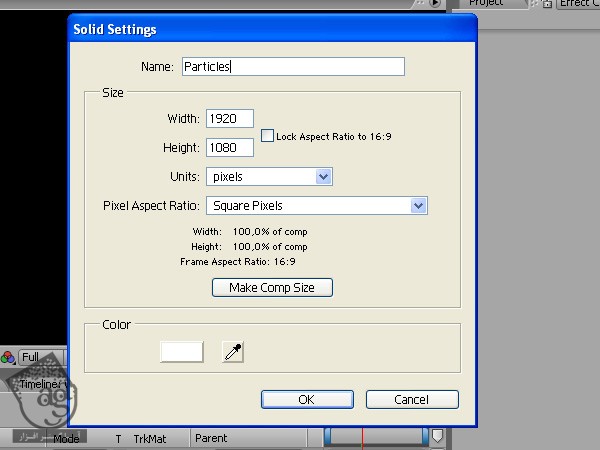
با دنبال کردن مسیر Composition > New Composition، یک کامپوزیشن جدید درست می کنیم و اسمش رو میزاریم Element2. بعد هم عدد 1920 رو برای Width و 1080 رو برای Height در نظر می گیریم. Pixel Aspect Ration رو روی Square Pixels و Frame Rate رو روی 25 قرار میدیم و Duration یا طولش رو هم 15 ثانیه در نظر می گیریم.

گام شصت و ششم
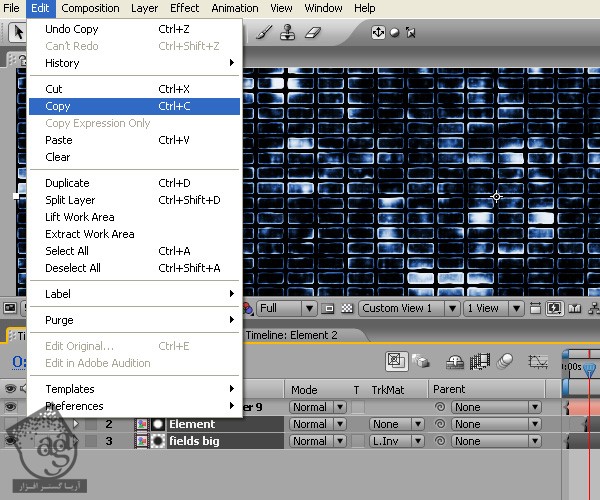
میریم سراغ کامپوزیشن Wall. کامپوزیشن های Element و Fields Big رو انتخاب می کنیم و اون ها رو کپی می کنیم.

گام شصت و هفتم
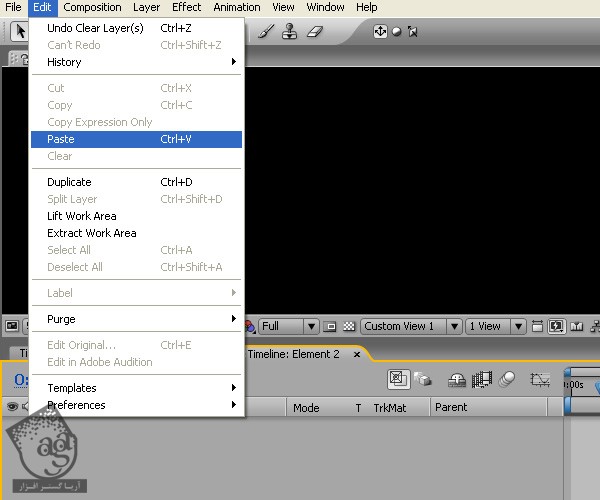
میریم سراغ کامپوزیشن Element2 و کامپوزیشن های Element و Fields Big رو که کپی کرده بودیم، Paste می کنیم.

گام شصت و هشتم
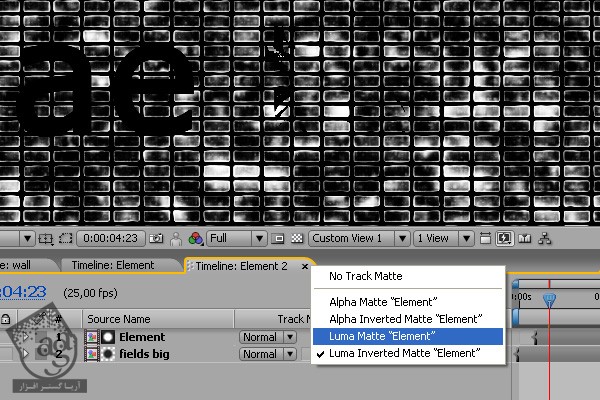
Track Matte مربوط به لایه Fields Big رو روی Luma Matte قرار میدیم.

گام شصت و نهم
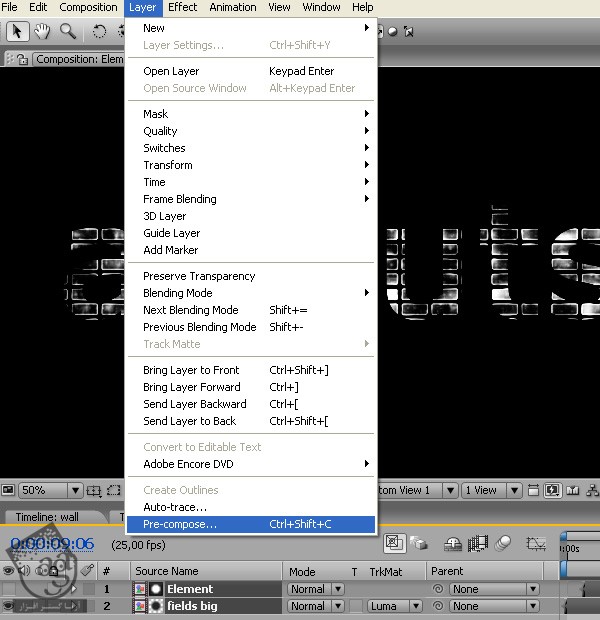
کامپوزیشن های Element و Fields Big رو انتخاب می کنیم و وارد مسیر Layer > Pre-Compose میشیم.

گام هفتاد ام
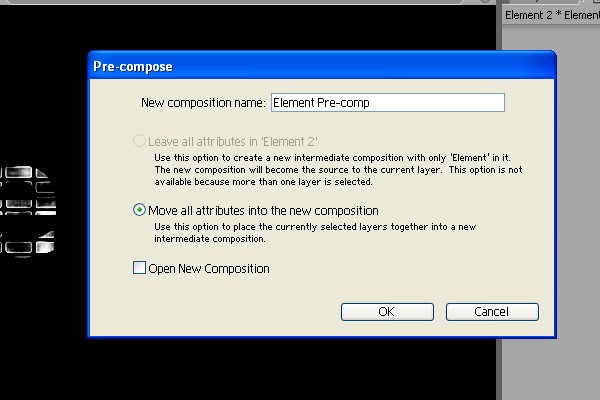
اسم این کاپوزیشن جدید رو میزاریم Element Pre-Comp. گزینه Move All Attributes into the New Composition رو تیک می زنیم و روی Ok کلیک می کنیم.

گام هفتاد و یکم
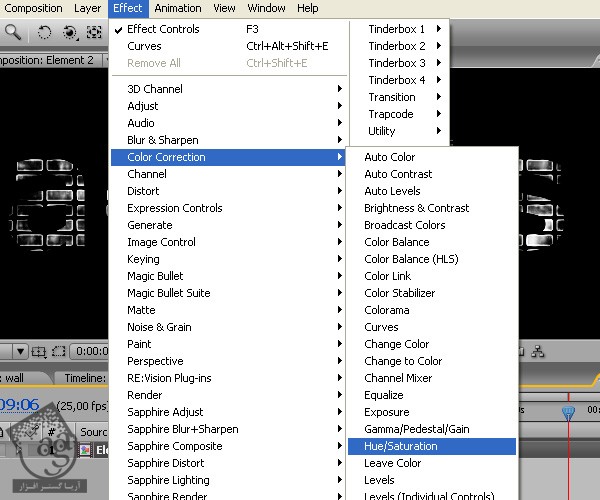
همچنان که لایه Element Pre-Comp انتخاب شده، وارد مسیر Effect > Color Correction > Hue/Saturation میشیم و این افکت رو اعمال می کنیم.

گام هفتاد و دوم
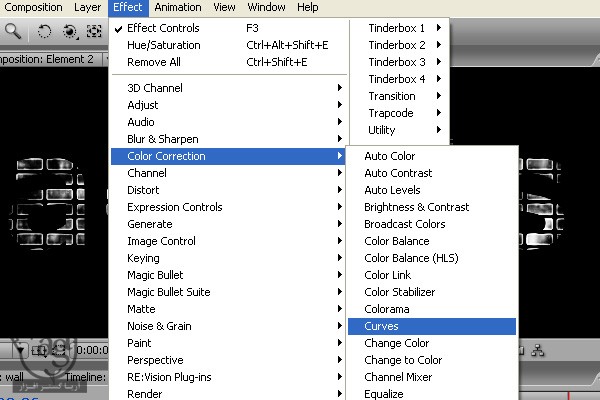
همچنان که لایه Element Pre-Comp انتخاب شده، وارد مسیر Effect > Color Correction > Curves میشیم و این افکت رو اعمال می کنیم.

گام هفتاد و سوم
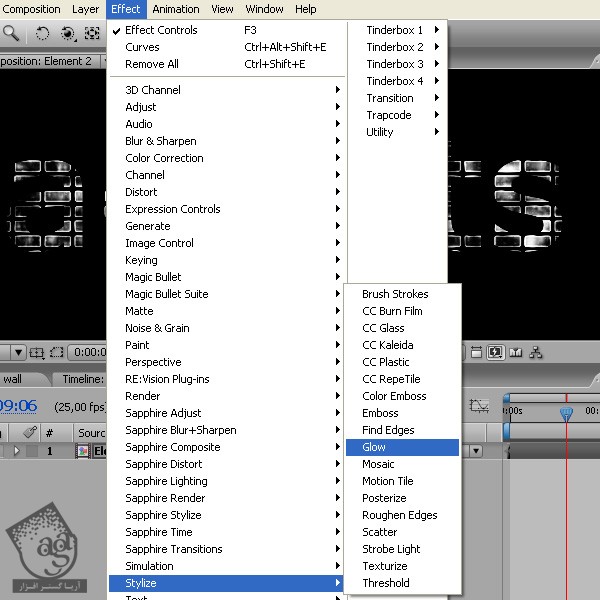
همچنان که لایه Element Pre-Comp انتخاب شده، وارد مسیر Effect > Stylize > Glow میشیم و این افکت رو اعمال می کنیم.

گام هفتاد و چهارم
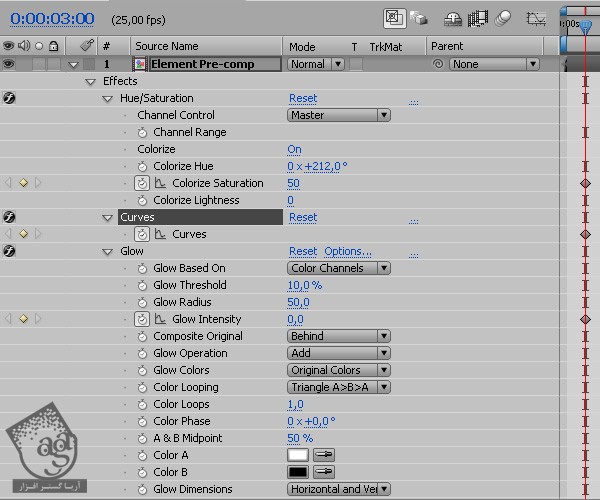
میریم سراغ زمان 03:00 و توی بخش Hue/Saturation، گزینه Colorize رو فعال می کنیم. Colorize Hue رو روی 212° قرار میدیم. یک کی فریم برای Colorize Saturation تنظیم می کنیم و میزاریم روی 50. یک کی فریم برای Curves در نظر می گیریم اما فعلا تنظیمش نمی کنیم و میزاریم همین طوری بمونه.
توی بخش Glow، گزینه Glow Threshold رو روی 18 درصد و Glow Radius رو روی 50 تنظیم می کنیم و یک کی فریم هم برای Glow Intensity تنظیم می کنیم و میزاریم روی 0.

گام هفتاد و پنجم
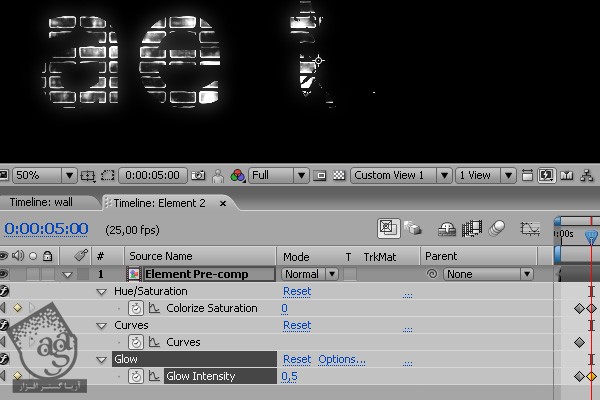
میریم سراغ زمان 05:00. حالا Colorize Saturation رو روی 0 و Glow Intensity رو روی 0,5 تنظیم می کنیم.

گام هفتاد و ششم
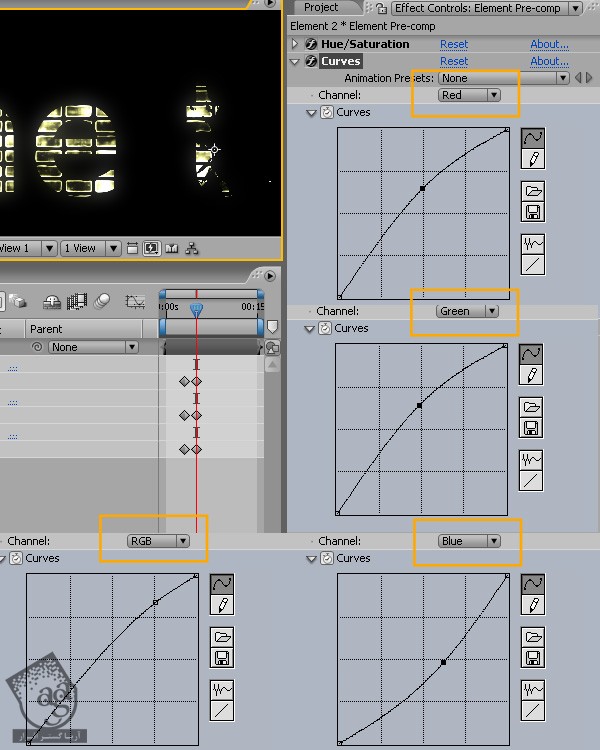
همچنان که توی زمان 05:00 هستیم، Curves Channel رو طوری تنظیم می کنیم که همچین نمایی رو بهمون بده.

گام هفتاد و هفتم
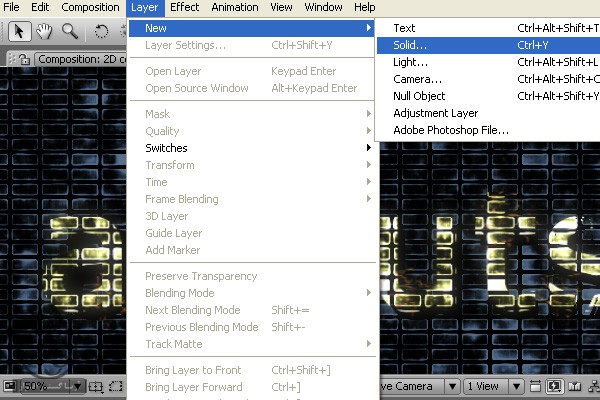
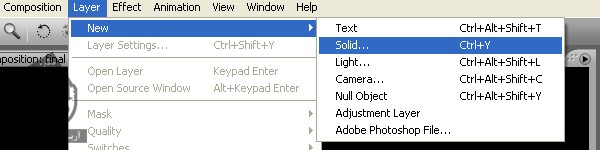
با دنبال کردن مسیر Layer > New > Solid، یک Solid جدید درست می کنیم و اون رو به اندازه کامپوزیشن در میاریم و اسمش رو میزاریم Particles.

گام هفتاد و هشتم
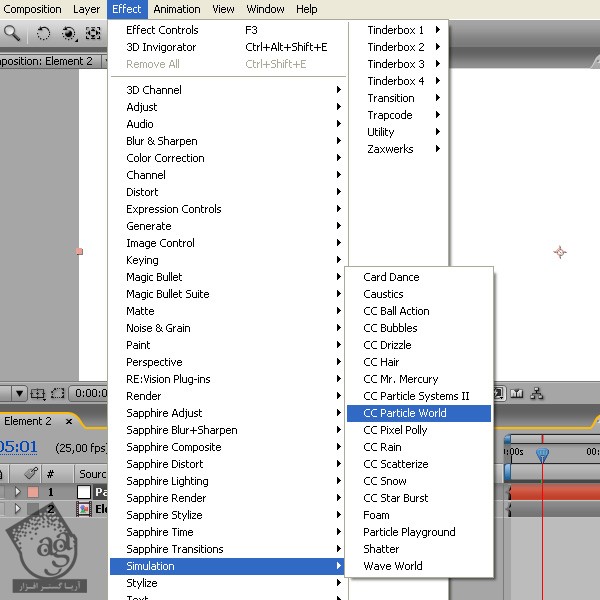
همچنان که لایه Particles انتخاب شده، وارد مسیر Effect > Simulation > CC Particle World میشیم.

گام هفتاد و نهم
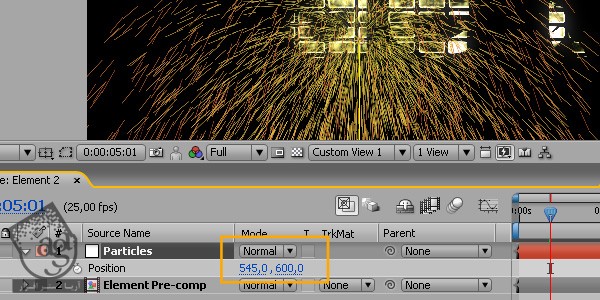
روی لایه Particles کلیک می کنیم و حرف P رو ی کیبورد رو فشار میدیم تا Position ظاهر بشه و بعد هم به شکلی که می بینین، تغییر میدیم.

گام هشتاد ام
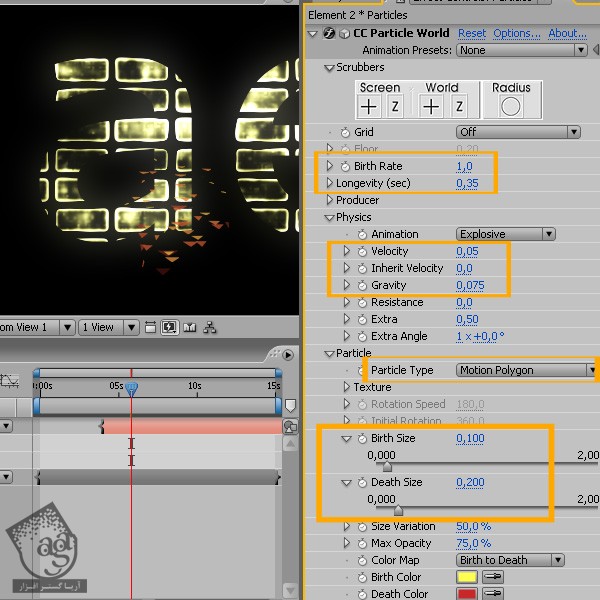
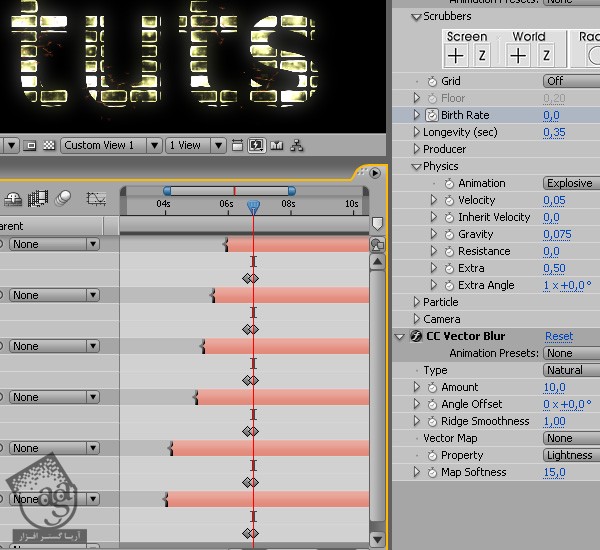
Grid رو غیر فعال می کنیم. Birth Rate رو روی 1، Longevity رو روی 0.35، Velocity رو روی 0.05، Gravity رو روی 0.075، Particle Type رو روی Motion Polygon و Birth Size رو روی 0.1 و Death Size رو روی 0.2 قرار میدیم.

گام هشتاد و یکم
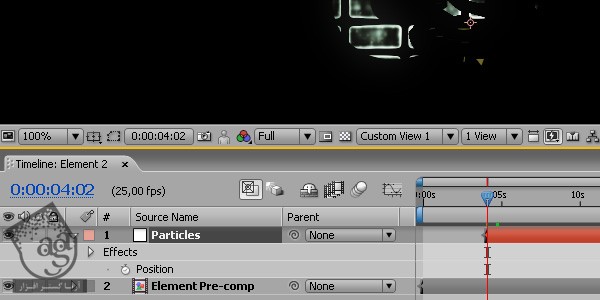
لایه رو طوری جا به جا می کنیم که توی زمان 04:02 شروع بشه.

گام هشتاد و دوم
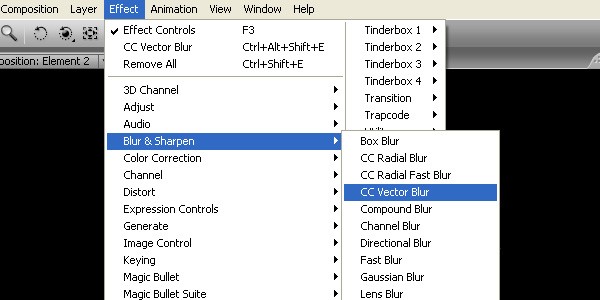
همچنان که لایه Particles انتخاب شده، وارد مسیر Effect > Blur & Sharpen > CC Vector Blur میشیم.

گام هشتاد و سوم
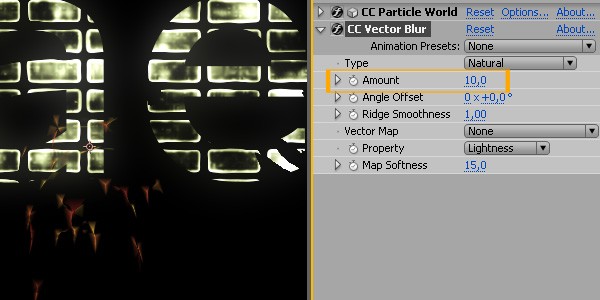
Amount رو روی 10 قرار میدیم.

گام هشتاد و چهارم
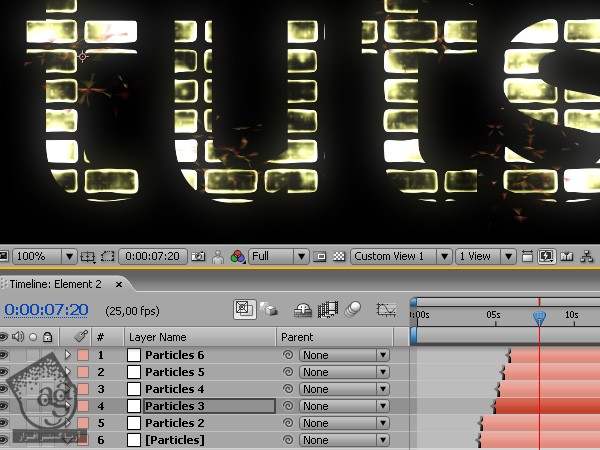
چند تا کپی تهیه می کنیم و Position اون ها رو تغییر میدیم. طوری که برای همه حروف، افکت ذرات هم وجود داشته باشه. البته زمانش رو یک مقدار به تاخیر میندازیم تا با ترنزیشن هم هماهنگ بشه.

گام هشتاد و پنجم
میریم سراغ زمان 06:15 و یک کی فریم برای Birth Rate تمام ذرات ایجاد می کنیم. بعد هم زمان 06:20 رو انتخاب می کنیم و کی فریم رو روی 0 قرار میدیم.

گام هشتاد و ششم
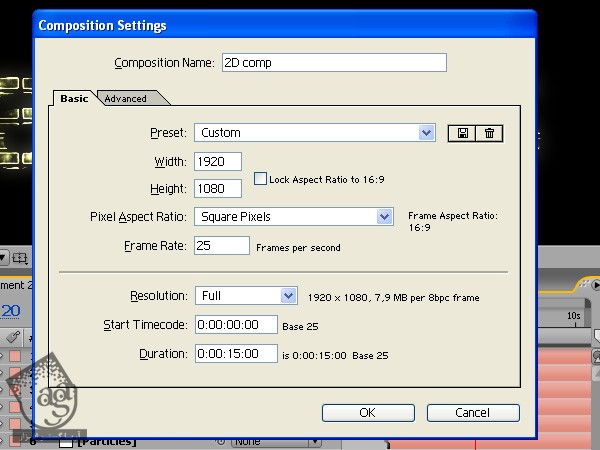
با دنبال کردن مسیر Composition > New Composition، یک کامپوزیشن جدید درست می کنیم و اسمش رو میزاریم 2D Comp. بعد هم عدد 1920 رو برای Width و 1080 رو برای Height در نظر می گیریم. Pixel Aspect Ration رو روی Square Pixels و Frame Rate رو روی 25 قرار میدیم و Duration یا طولش رو هم 15 ثانیه در نظر می گیریم.

گام هشتاد و هفتم
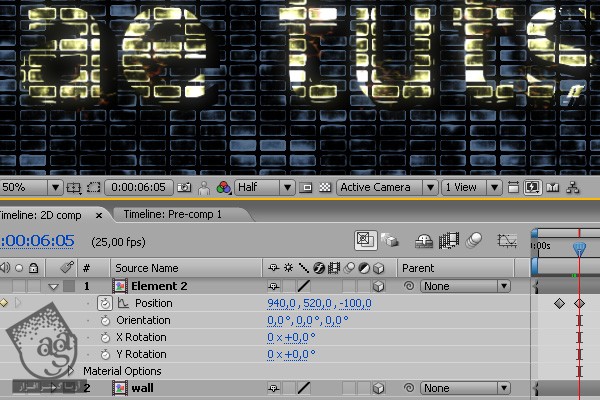
کامپوزیشن های Wall و Element2 رو توی این کامپوزیشن قرار میدیم و هر دو رو 3D می کنیم. وارد زمان 03:05 میشیم و یک کی فریم برای Element2 ایجاد می کنیم. زمان 06:05 رو انتخاب می کنیم و Position رو به شکل زیر تنظیم می کنیم.

گام هشتاد و هشتم
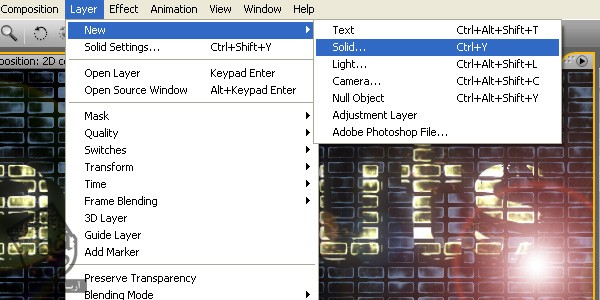
با دنبال کردن مسیر Layer > New > Solid، یک Solid جدید درست می کنیم.

گام هشتاد و نهم
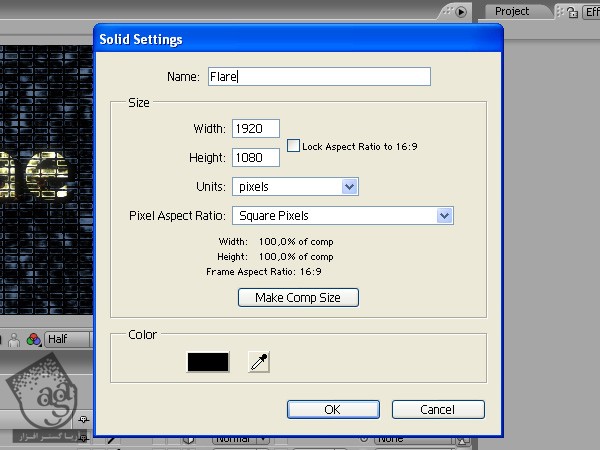
اسمش رو میزاریم Flare و اون رو مشکی می کنیم و بعد هم Ok می زنیم.

گام نود ام
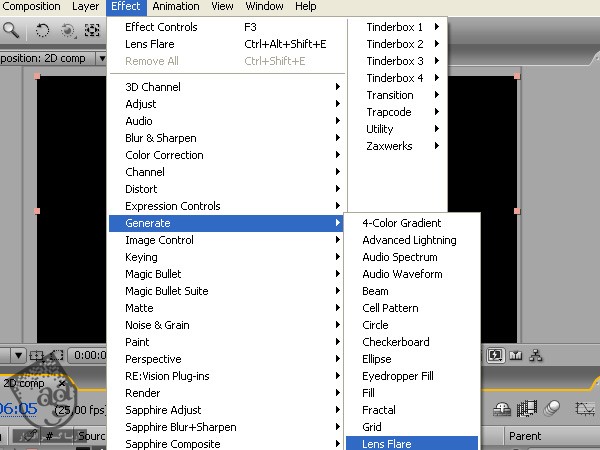
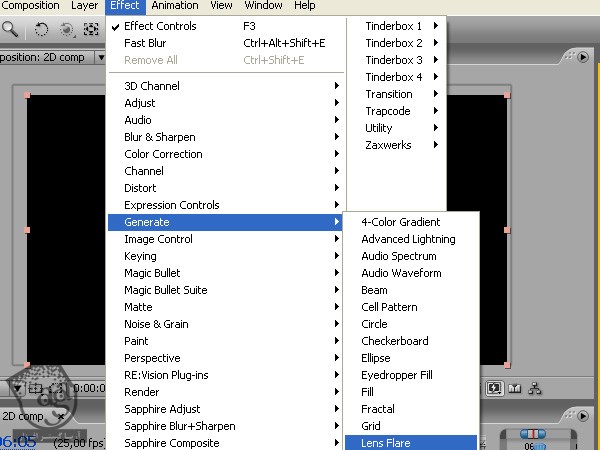
همچنان که لایه Flare انتخاب شده، وارد مسیر Effect > Generate > Lens Flare میشیم.

گام نود و یکم
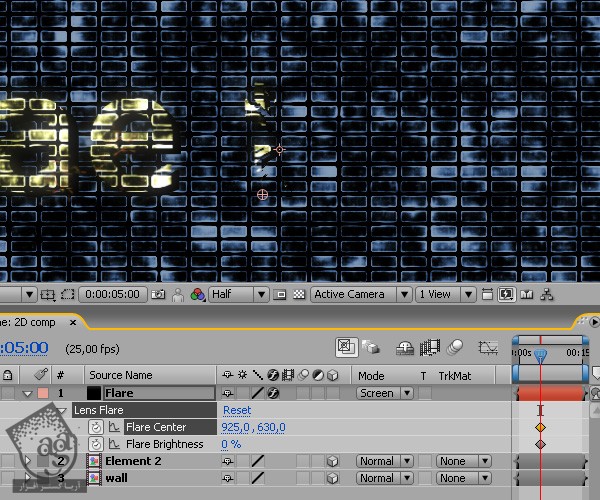
Transfer Mode لایه Flare رو روی Screen قرار میدیم. یک کی فریم برای Flare Center در نظر می گیریم و به شکل زیر تنظیم می کنیم. یک کی فریم هم برای Flare Brightness درست می کنیم و روی 0 درصد قرار میدیم.

گام نود و دوم
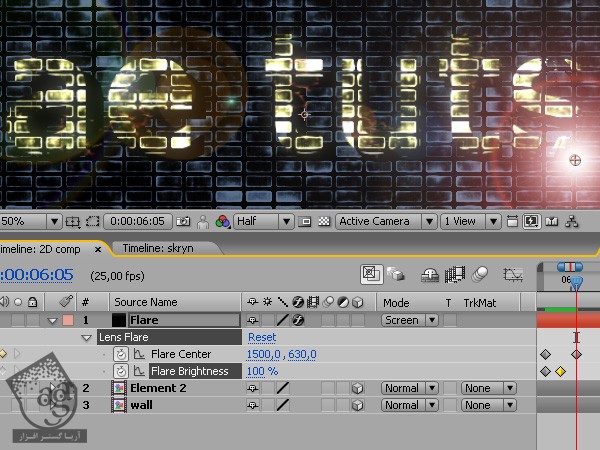
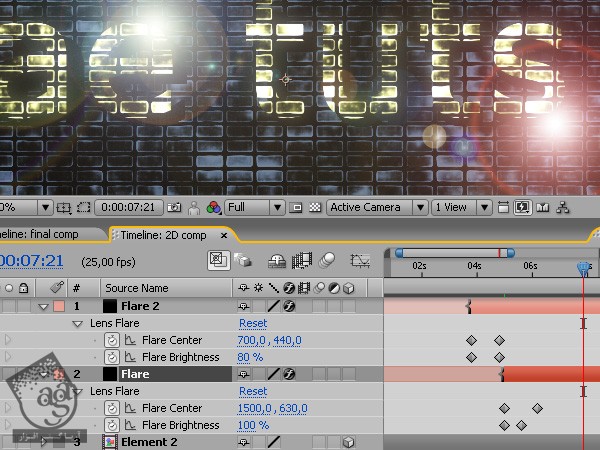
وارد ثانیه 06:05 میشیم و Flare Center رو به صورت زیر تنظیم می کنیم. Flare Brightness رو روی 100 درصد قرار میدیم و زمان 05:15 رو کی فریم می کنیم.

گام نود و سوم
با دنبال کردن مسیر Layer > New > Solid، یک Solid جدید درست می کنیم.

گام نود و چهارم
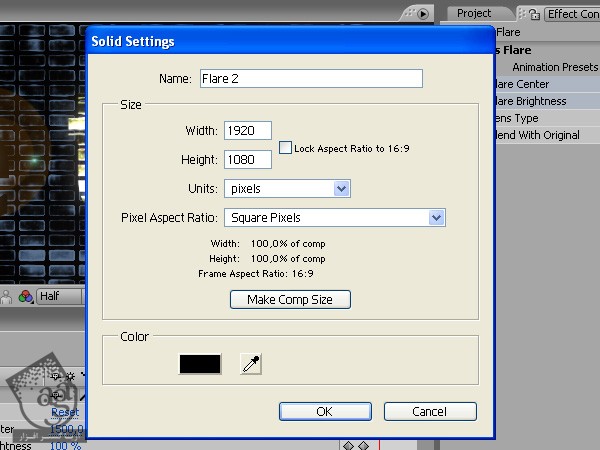
اسمش رو میزاریم Flare2 و اون رو مشکی می کنیم و بعد هم Ok می زنیم.

گام نود و پنجم
همچنان که لایه Flare2 انتخاب شده، وارد مسیر Effect > Generate > Lend Flare میشیم.

گام نود و ششم
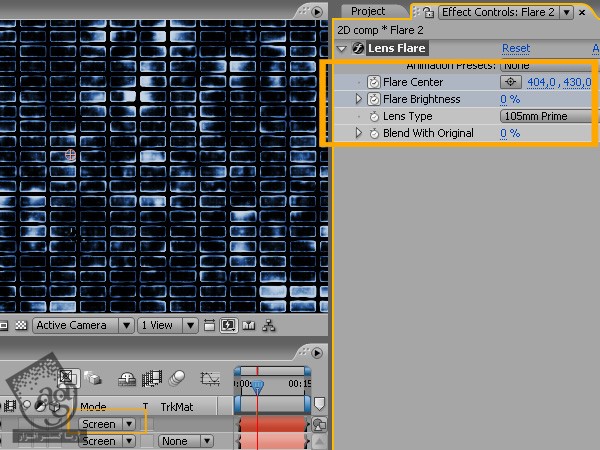
Transfer Mode لایه Flare2 رو روی Screen قرار میدیم. بعد زمان 03:20 رو برای Flare Center و Flare Brightness، کی فریم می کنیم. Flare Center رو رو به صورت زیر تنظیم می کنیم. Flare Brightness رو روی 0 درصد قرار میدیم و Lens Flare رو روی 105mm Prime میزاریم.

گام نود و هفتم
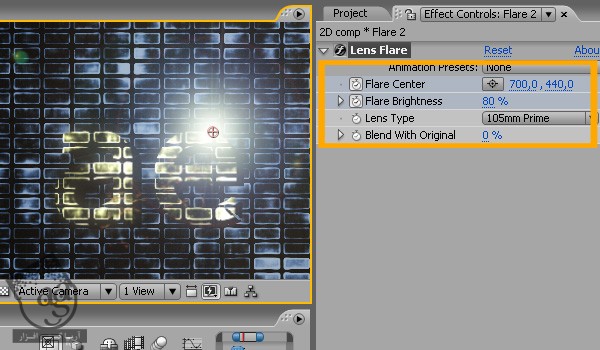
میریم سراغ زمان 04:20 و Flare Center رو به شکل زیر تنظیم می کنیم و Flare Brightness رو روی 80 درصد قرار میدیم.

گام نود و هشتم
لایه Flare رو Trim می کنیم. طوری که با اولین کی فریم Flare Center شروع بشه.

گام نود و نهم
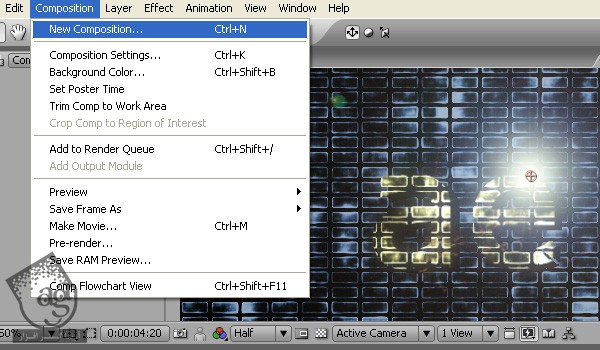
با دنبال کردن مسیر Composition > New Composition، یک کامپوزیشن جدید درست می کنیم.

گام صد ام
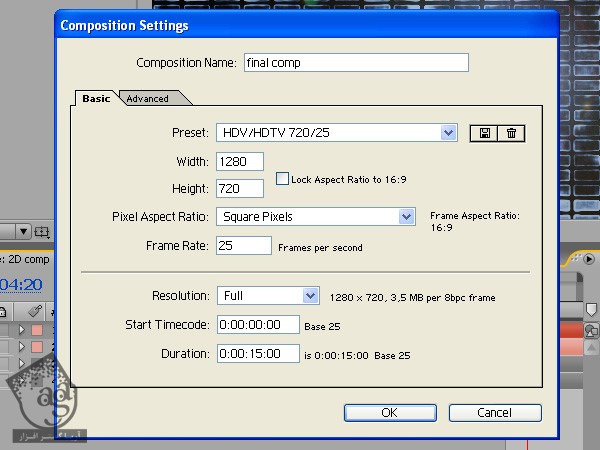
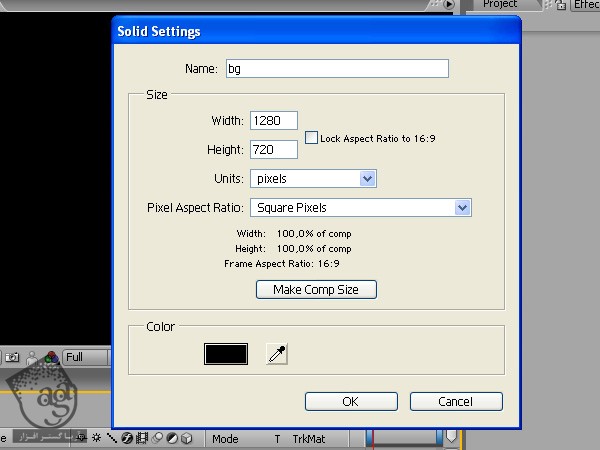
اسم کامپوزیشن رو میزاریم Final Comp. بعد هم عدد 1280 رو برای Width و 720 رو برای Height در نظر می گیریم. Pixel Aspect Ration رو روی Square Pixels و Frame Rate رو روی 25 قرار میدیم و Duration یا طولش رو هم 15 ثانیه در نظر می گیریم.

گام صد و یکم
با دنبال کردن مسیر Layer > New > Solid، یک Solid جدید درست می کنیم.

گام صد و دوم
ابعادش رو 1280 در 720 در نظر می گیریم و اسمش رو میزاریم bg.

گام صد و سوم
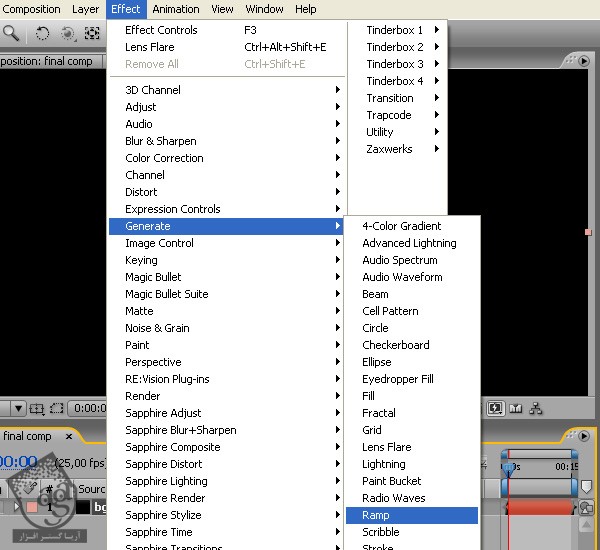
همچنان که لایه bg انتخاب شده، وارد مسیر Effect > Generate > Ramp میشیم.

گام صد و چهارم
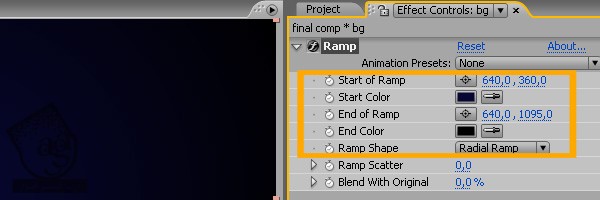
Ramp Shape رو روی Radial Ramp قرار میدیم. Start of Ramp و End of Ramp رو به شکل زیر تنظیم می کنیم. کد رنگی #070731 که آبی تیره هست رو برای Start Color در نظر می گیریم. End Color رو هم روی مشکی خالص قرار میدیم.

گام صد و پنجم
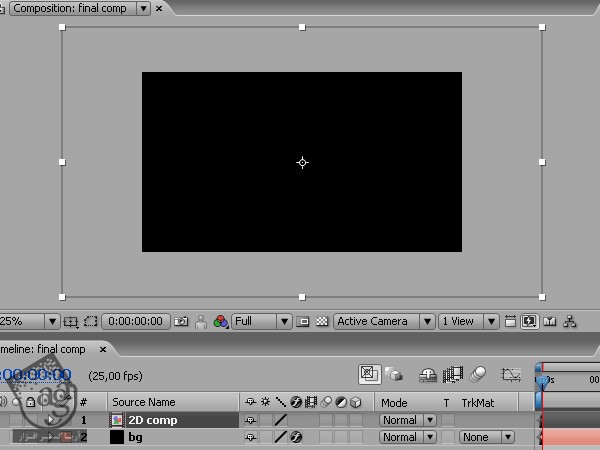
کامپوزیشن 2D Comp رو داخل این کامپوزیشن قرار میدیم و اون رو 3D می کنیم.

گام صد و ششم
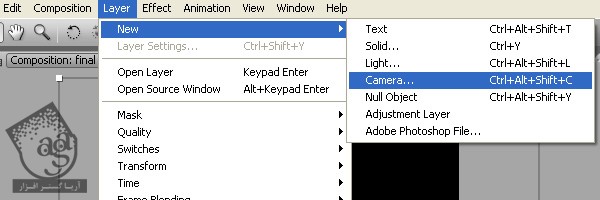
با دنبال کردن مسیر Layer > New > Camera، یک دوربین جدید درست می کنیم.

گام صد و هفتم
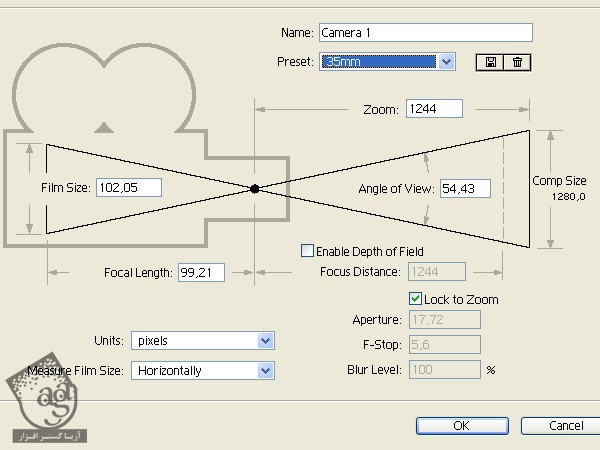
یک 35mm Preset رو انتخاب می کنیم و Ok می زنیم.

گام صد و هشتم
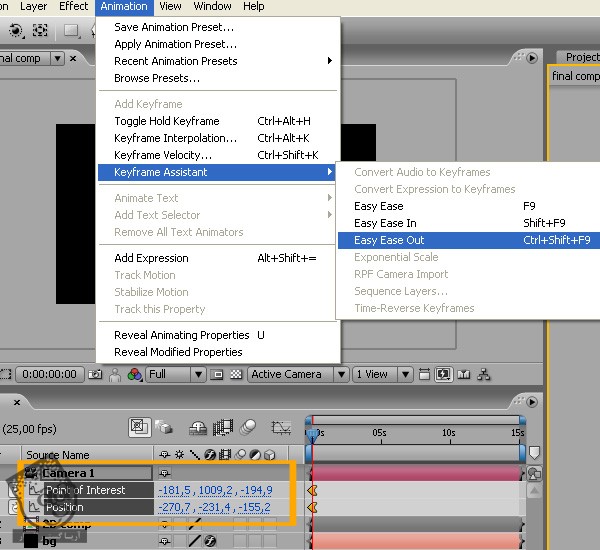
میریم اول کامپوزیشن. با استفاده از میانبر P+Shift+A، بخش های Position و Point of Interest رو باز می کنیم و اون ها رو به شکل زیر تنظیم می کنیم. با دنبال کردن مسیر Animation > Keyframe Assistant > Easy Ease Out، اون رو Easy Ease می کنیم.

گام صد و نهم
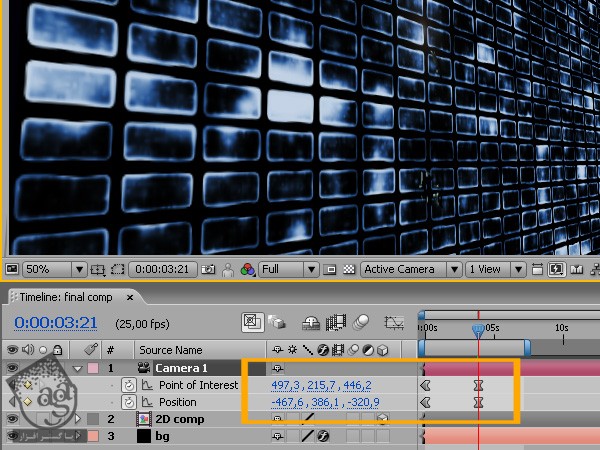
وارد زمان 03:21 میشیم و Position و Point of Interest رو به شکل زیر تنظیم می کنیم. دو تا کی فریم که ایجاد کرده بودیم رو انتخاب می کنیم و F9 رو می زنیم تا Easy Ease بشن.

گام صد و دهم
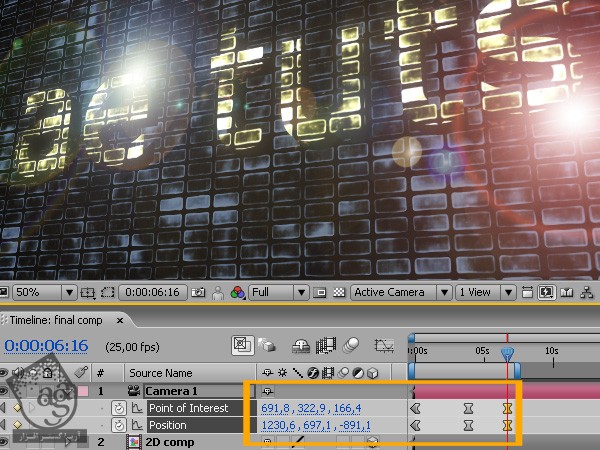
وارد زمان 06:16 میشیم و Position و Point of Interest رو به شکل زیر تنظیم می کنیم. دو تا کی فریم که ایجاد کرده بودیم رو انتخاب می کنیم و F9 رو می زنیم تا Easy Ease بشن.

گام صد و یازدهم
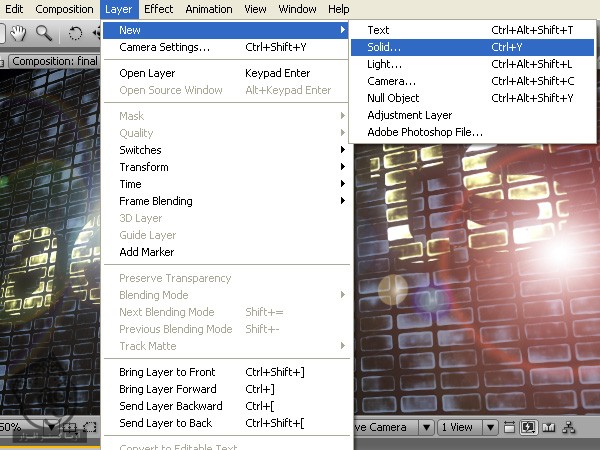
با دنبال کردن مسیر Layer > New > Solid، یک Solid جدید درست می کنیم.

گام صد و دوازدهم
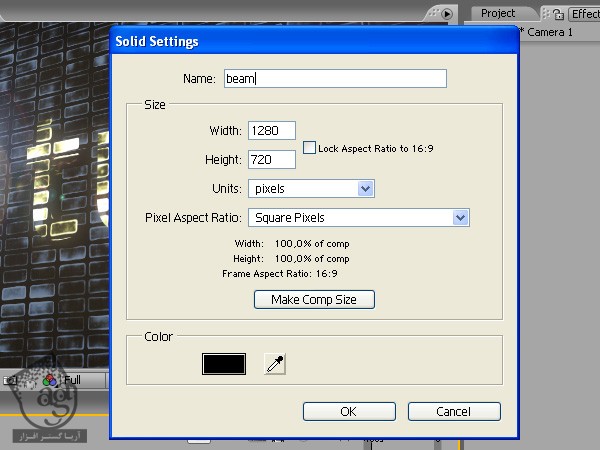
اسمش رو میزاریم Beam و اون رو به اندازه کامپوزیشن در میاریم.

گام صد و سیزدهم
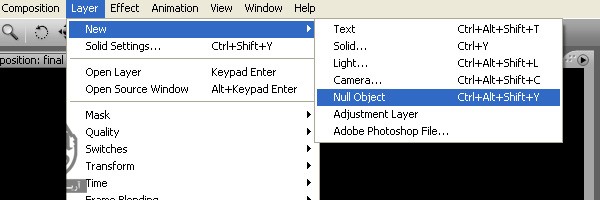
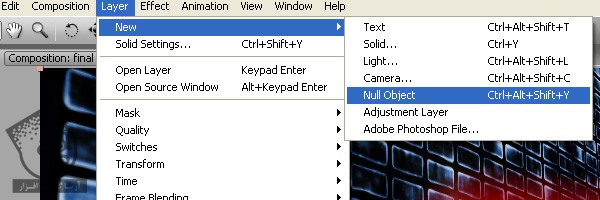
با دنبال کردن مسیر Layer > New > Null Object، یک Null Objeect جدید درست می کنیم و اسمش رو میزاریم Slider.

گام صد و چهاردهم
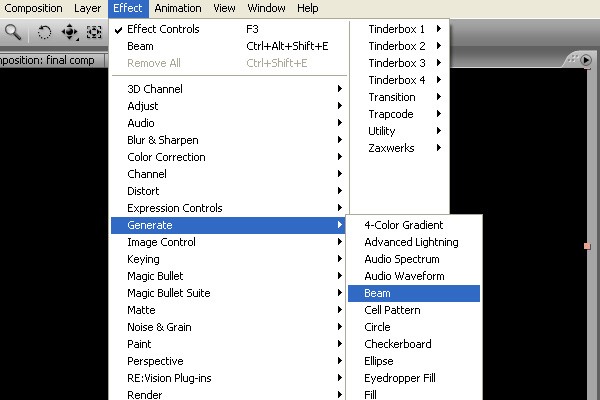
همچنان که لایه Beam انتخاب شده، وارد مسیر Effect > Generate > Beam میشیم.

گام صد و پانزدهم
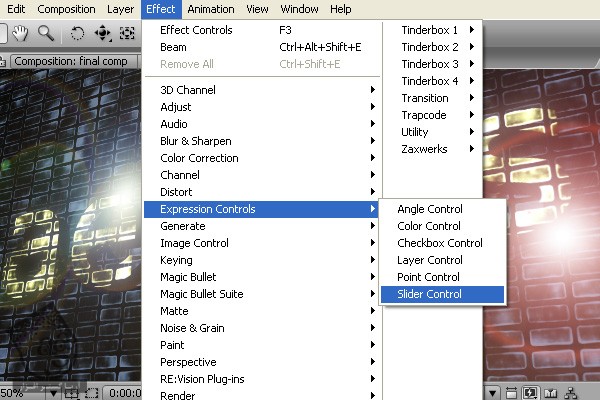
حالا لایه Slider رو انتخاب می کنیم و وارد مسیر Effect > Expression Controls > Slider Control میشیم.

گام صد و شانزدهم
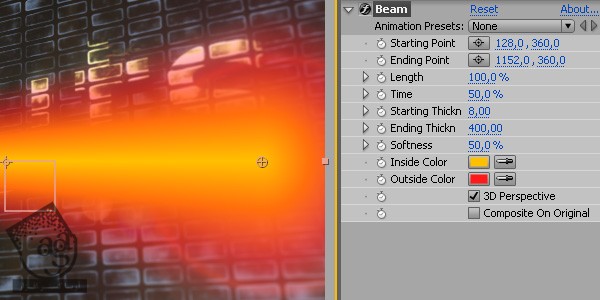
Length رو روی 100 درصد، Time رو روی 50 درصد؛ Ending Thickness رو روی 400 قرار میدیم. کد رنگی #FFC000 رو هم برای Inside Color در نظر می گیریم.

گام صد و هفدهم
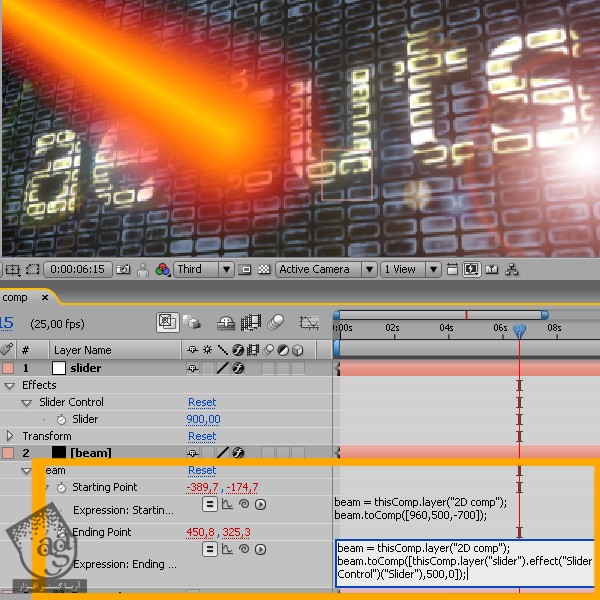
این بخش می تونه یک مقدار چالش بر انگیز باشه. اگه سعی کنیم Beam رو تنظیم کنیم، ممکنه به Flat Layer تبدیل بشه. بنابراین Alt رو نگه می داریم و روی ساعت کنار Starting Point کلیک می کنیم و Expression زیر رو تایپ می کنیم:
Beam=thisComp.layer(“2D”)
Beam.toComp([960,500,-700])
حالا باید Ending Point رو هم تغییر بدیم. اما این بار از افکت Slider که کنترل کننده موقعیت Ending Point روی محور X هست استفاده می کنیم.
Beam=thisComp.layer(“2D”)
Beam.toComp([thisComp.layer(“slider”).effect(“Slider”),5000,2])

گام صد و هجدهم
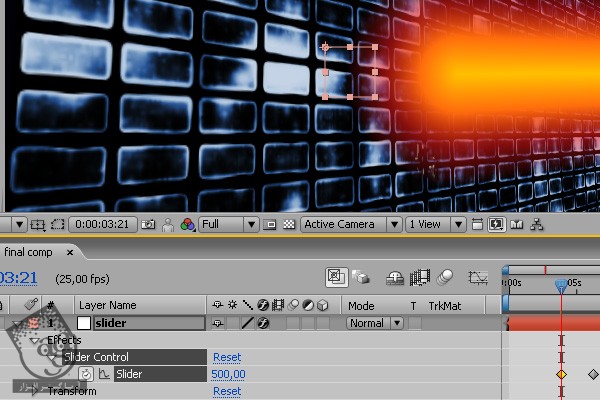
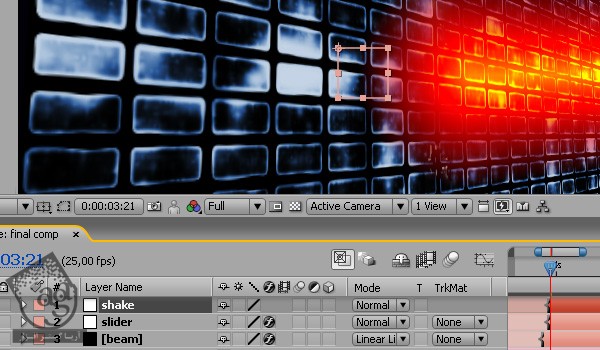
زمان 03:21 رو کی فریم می کنیم و روی 500 قرار میدیم. وارد زمان 06:06 میشیم و کی فریم رو روی 1450 تنظیم می نیم.

گام صد و نوزدهم
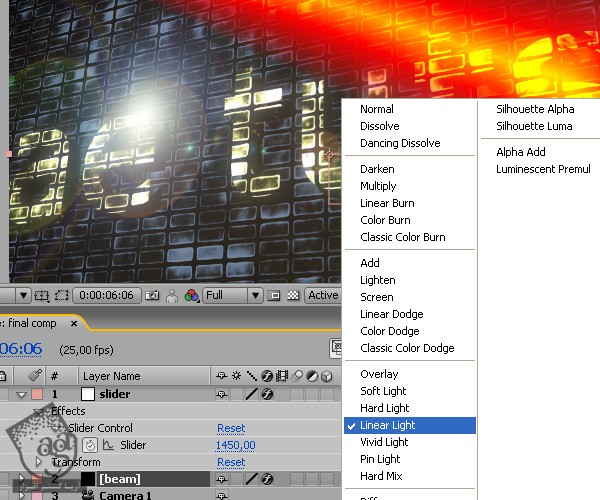
Transfer Mode لایه Beam رو روی Linear Light قرار میدیم.

گام صد و بیستم
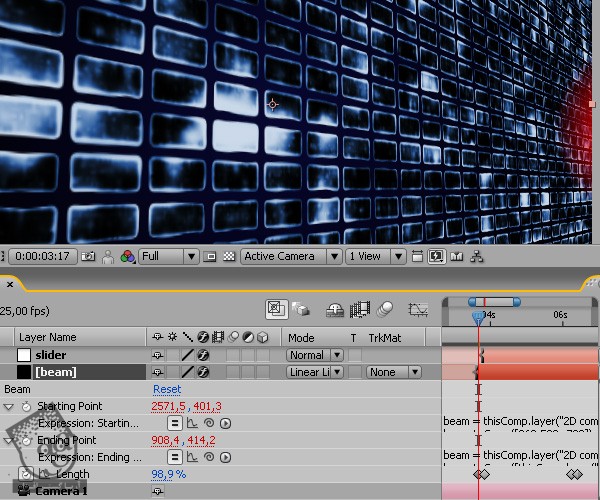
وارد ثانیه 03:17 میشیم و Length رو کی فریم می کنیم و روی 98.9 درصد تنظیم می کنیم. چهار فریم جلوتر میریم یعنی 03:21 و کی فریم رو روی 100 درصد تنظیم می کنیم. توی زمان 06:06، یک کی فریم دیگه درست می کنیم و روی 100 درصد میزاریم. چهار فریم جلو میریم و کی فریم رو 93 درصد می کنیم. لایه Slider رو هم طوری می تونیم Trim کنیم که از 03:21 شروع بشه و لایه Beam هم 03:17 شروع بشه.

گام صد و بیست و یکم
با دنبال کردن مسیر Layer > New > Null Object، یک Null Object درست می کنیم.

گام صد و بیست و دوم
اسمش رو میزاریم Shake و اون رو Trim می کنیم تا 03:21 شروع بشه.

گام صد و بیست و سوم
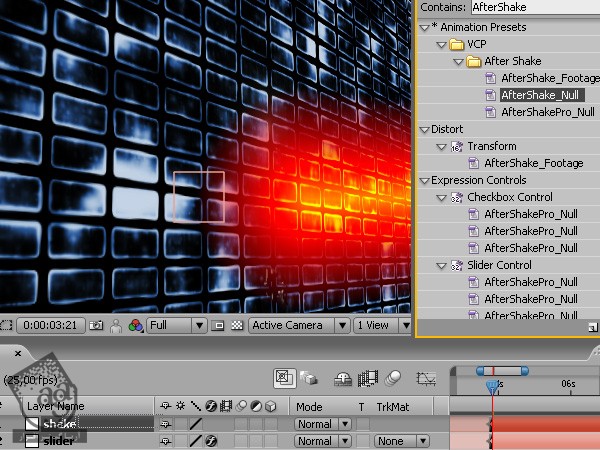
AfterShake Preset رو روی لایه Shake اعمال می کنیم.

گام صد و بیست و چهارم
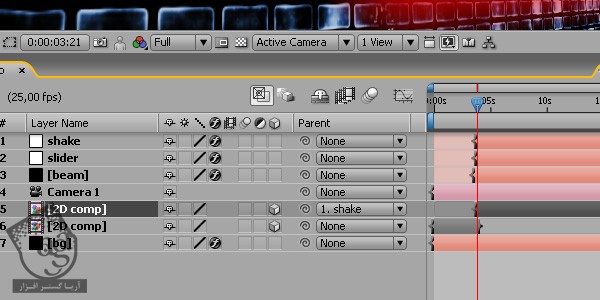
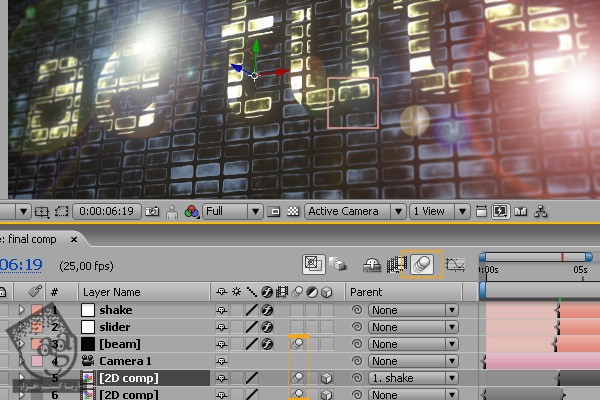
میریم سراغ زمان 03:21 و لایه 2D Comp رو Split می کنیم و بعد هم این لایه رو به Parent لایه Shake تبدیل می کنیم.

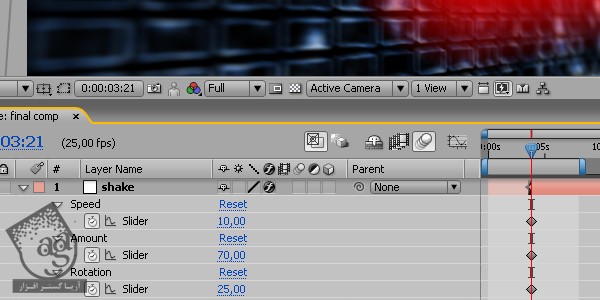
گام صد و بیست و پنجم
همچنان که توی زمان 03:21 هستیم، یک کی فریم برای Speed, Amount, Rotation در نظر می گیریم. و اعداد 10 و 70 و 25 رو بهشون اختصاص میدیم.

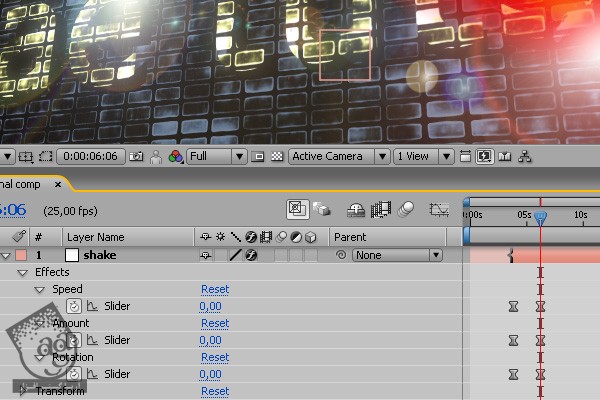
گام صد و بیست و ششم
وارد زمان 06:06 میشیم و Speed, Amount, Rotation رو روی 0 قرار میدیم. 6 کی فریم که درست کردیم رو انتخاب می کنیم و F9 رو فشار میدیم تا Easy Ease بشه.

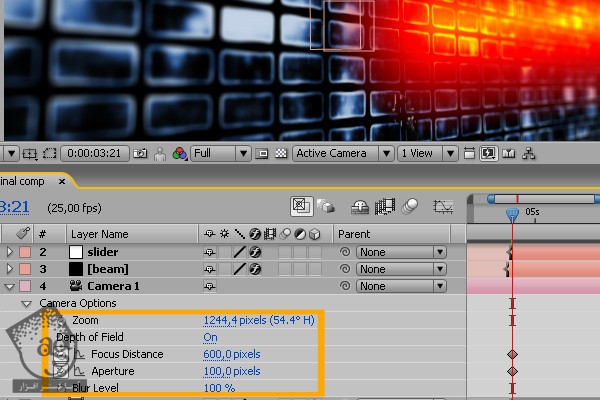
گام صد و بیست و هفتم
وارد زمان 03:21 میشیم و لایه Camera رو انتخاب می کنیم. برای دسترسی به Camera Options، دکمه AA رو فشار میدیم. Depth og Field رو فعال می کنی. یک کی فریم برای Focus Distance در نظر می گیریم و روی 600 تنظیم می کنیم. یک کی فریم دیگه رو ایجاد می کنیم اما این بار برای Aperture و روی 100 تنظیم می کنیم.

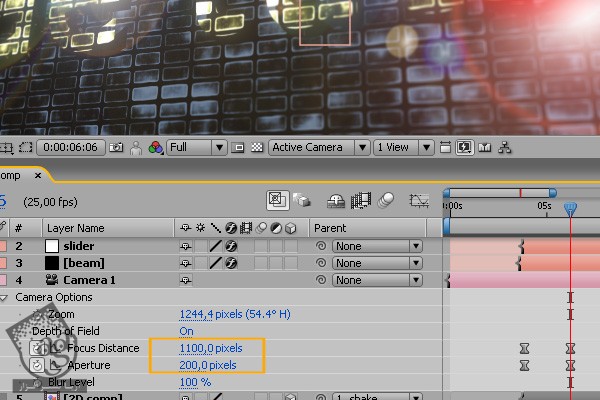
گام صد و بیست و هشتم
وارد زمان 06:06 میشیم و Focus Distance رو روی 1100 و Aperture رو روی 200 قرار میدیم. 4 تا کی فریم رو انتخاب می کنیم و F9 رو فشار میدیم.

گام صد و بیست و نهم
Motion Blur رو فعال می کنیم و اون رو به Beam و 2D Comp اختصاص میدیم.

امیدواریم ” آموزش After Effects : طراحی دیوار سه بعدی ” برای شما مفید بوده باشد…
توصیه می کنم دوره های جامع فارسی مرتبط با این موضوع آریاگستر رو مشاهده کنید:
– صفر تا صد آموزش افتر افکت سی سی
– تکنیک های جلوه های ویژه افتر افکت VideoCopilot
– آموزش موشن گرافیک با افتر افکت
توجه : مطالب و مقالات وبسایت آریاگستر تماما توسط تیم تالیف و ترجمه سایت و با زحمت فراوان فراهم شده است . لذا تنها با ذکر منبع آریا گستر و لینک به همین صفحه انتشار این مطالب بلامانع است !
دوره های آموزشی مرتبط
590,000 تومان
590,000 تومان
450,000 تومان
590,000 تومان





















































































قوانین ارسال دیدگاه در سایت