No products in the cart.
آموزش After Effects : متحرک سازی Pac Man

آموزش After Effects : متحرک سازی Pac Man
توی این آموزش، متحرک سازی Pac Man با After Effects رو با هم می بینیم. این آموزش برای مبتدی ها در نظر گرفته شده. بنابراین با طراحی مقدماتی، مهارت های انیمیشن سازی و آگاهی از کاربرد و رابط کاربری این نرم افزار آشنا میشیم. بیاین شروع کنیم!
با ” آموزش After Effects : متحرک سازی Pac Man ” با ما همراه باشید…
- سطح سختی: مبتدی
- مدت آموزش: 60 تا 80 دقیقه
- نرم افزار استفاده شده: Adobe After Effects, Adobe Photoshop
” آموزش After Effects : متحرک سازی Pac Man”
” آموزش After Eefects : متحرک سازی روح و Pac Man – قسمت اول”
” آموزش After Eefects : متحرک سازی روح و Pac Man – قسمت دوم”
پیش نمایش فیلم ساخته شده در این آموزش
طراحی مقدماتی Pac Man
آماده سازی فایل ها در فتوشاپ
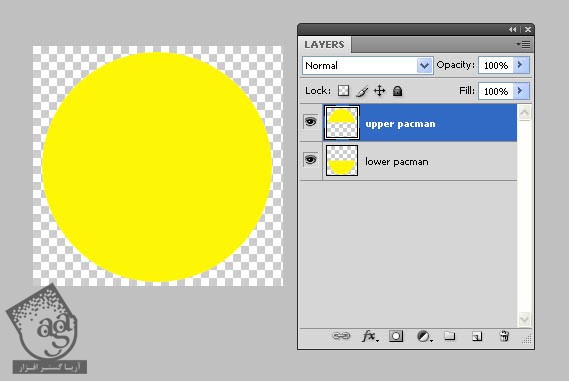
- فتوشاپ رو باز می کنیم و یک سند جدید ایجاد می کنیم.
اندازه های دلخواه رو وارد می کنیم. من از ابعاد 300 در 300 استفاده کردم.
از پس زمینه Transparent یا شفاف استفاده می کنیم. - یک دایره به اندازه دو سوم اندازه صفحه کار، در نزدیکی مرکز لایه رسم می کنیم.
با استفاده از ابزار Rectangle، نیمه بالایی یا پایینی شکل رو انتخاب می کنیم و بعد هم این نیمه رو Cut می کنیم.
از LayerOne روی LayerTwo، این نیمه رو Paste می کنیم. برای اینکه بعد از وارد کرد این فایل ها به افتر افکت، بهتر بتونیم این لایه ها رو شناسایی کنیم، بهتر هست که اسمشون رو عوض کنیم.

این بخش از کار به پایان رسید. یادتون باشه که حتما این سند رو با یک اسم مناسب ذخیره کنین. توی مراحل بعدی، این فایل رو به صورت یک کامپوزیشن وارد افتر افکت می کنیم.
طراحی هزارتو
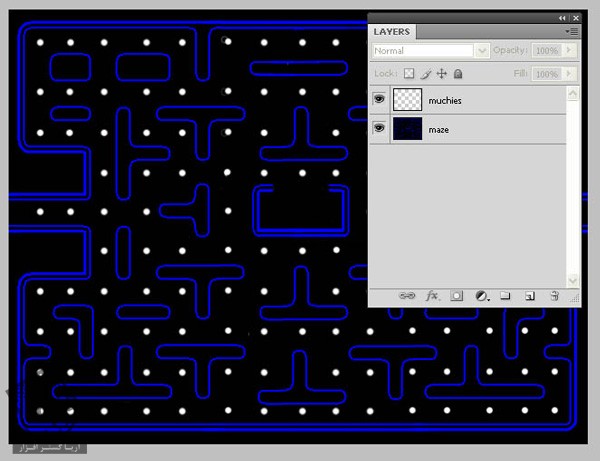
- یک سند جدید رو توی فتوشاپ باز می کنیم.
نسبت ها رو به دلخواه وارد می کنیم. من از اندازه Custom استفاده می کنیم.
رنگ دلخواه رو برای پس زمینه در نظر می گیریم. - برای درست کردن هزارتو، از تخیل مون کمک می گیریم. میزان سختی یا راحتی اون هم دست خودمون هست. یادتون باشه که متحرک سازی Pac Man بر همین اساس انجام میشه. اگه دوست داشته باشین می تونین از طرح من استفاده کنین.
دومین لایه رو روی هزارتو قرار میدیم. باز هم اسم دلخواه رو برای هر لایه مشخص می کنیم. بعدا برای اینکه نقاط رو پس از بلعیده شده ناپدید کنیم، باید توی افتر افکت از ماسک استفاده کنیم.
نکته: برای اینکه همه چیز تراز باشه، می تونیم از Guides & grid استفاده کنیم.

این بخش از کار هم به پایان رسید. یادتون باشه که حتما این سند رو با یک اسم مناسب ذخیره کنین. توی مراحل بعدی، این فایل رو به صورت یک کامپوزیشن وارد افتر افکت می کنیم.
بخش های مختلف Pac Man توی افتر افکت
نکاتی که در اینجا بهش اشاره می کنم، اصول مقدماتی هستن. اگه بخواین می تونین بر همین اساس پیش برین یا روش خودتون رو پیش بگیرین. این به خودتون بستگی داره.
درست کردن کامپوزیشن
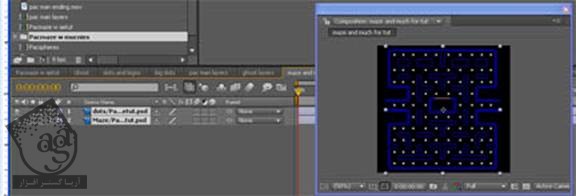
- افتر افکت رو باز می کنیم و یک کامپوزیشن جدید ایجاد می کنیم.
اندازه کامپوزیشن و هزارتو باید یکی باشه. Duration این کامپوزیشن رو روی 20 ثانیه قرار میدیم و اسم دلخواه رو براش در نظر می گیریم. - فایل هایی که قبلا توی فتوشاپ درست کردیم رو به صورت Import All Files as Composition، وارد کامپوزیشن می کنیم.
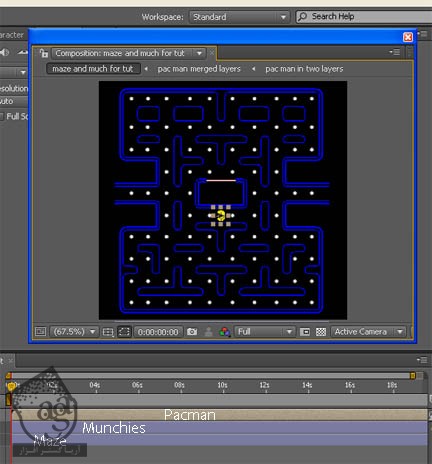
- پوشه هزارتو رو داخل پنجره کامپوزیشن درگ می کنیم. همون طور که می بینین، دو تا لایه توی تایم لاین ظاهر میشه: Maze و Munchies.

بعدا دوباره بر می گردیم سراغ این کامپوزیشن. فعلا روی بقیه چیزها کار می کنیم.
متحرک کردن Pac Man
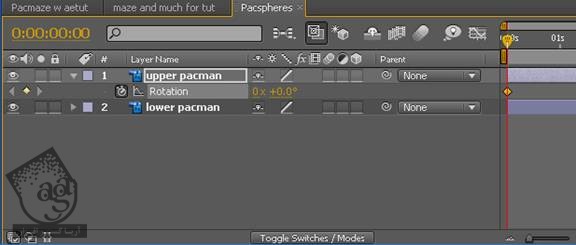
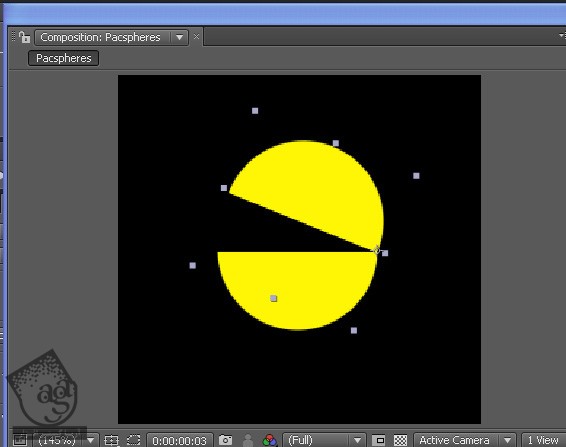
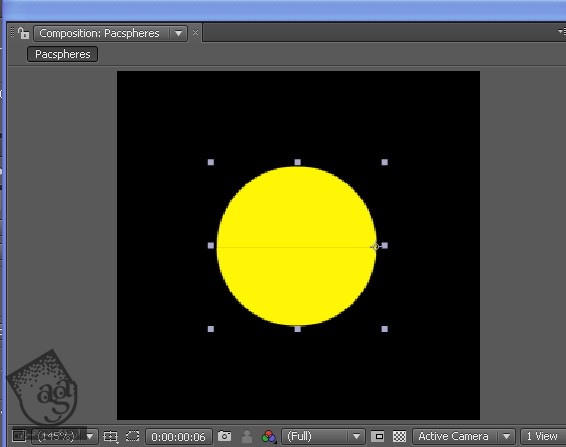
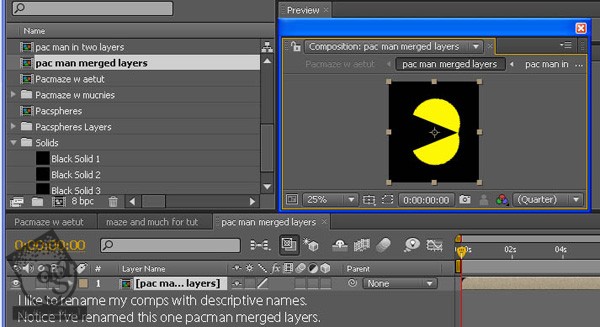
- توی پنجره Project، روی کامپوزیشن Pac Man دابل کلیک می کنیم لایه های این کامپوزیشن رو طوری مرتب می کنیم که نیمه بالایی شکل مستقیما روی نیمه پایینی قرار بگیره. به این ترتیب پنجره کامپوزیشن باید به شکل سند اصلی فتوشاپ در بیاد. اگه این طور نیست، نیمه های دایره رو مجددا مرتب کنین.

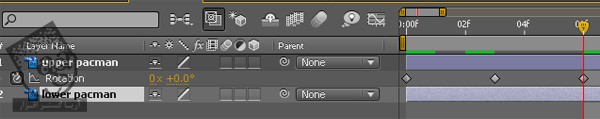
فرآیند طراحی فک Pac Man خیلی ساده ست و توی دو فریم انجام میشه. اینکه از کدوم لایه شروع کنین مهم نیست. اما اگه از لایه اول شروع کنیم و به همین ترتیب پیش بریم، کارمون راحت تر پیش میره. من از لایه بالا شروع می کنم.
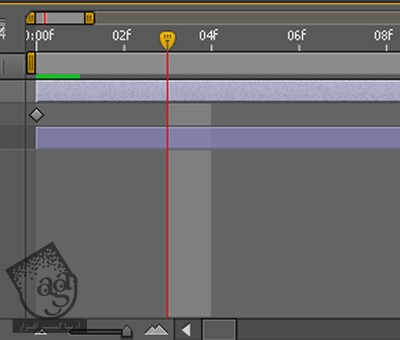
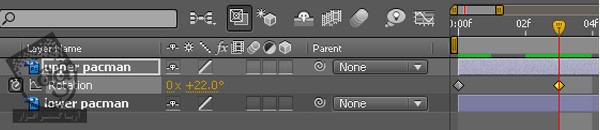
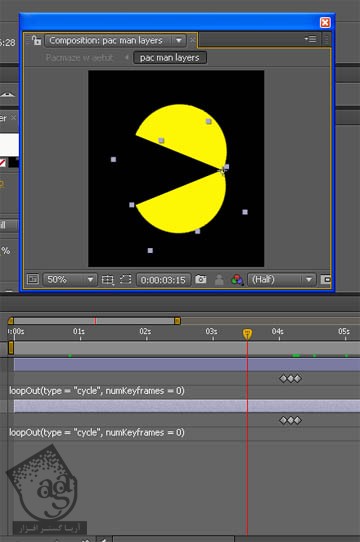
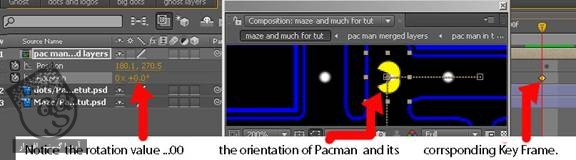
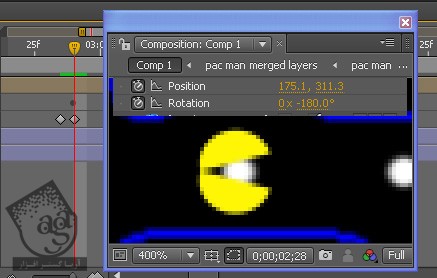
- دکمه R روی کیبورد رو فشار میدیم و روی ساعتی که کنار Rotation قرار داره، کلیک می کنیم. این طوری لایه بالا برای متحرک سازی شکل تنظیم میشه. عدد Rotation توی این مرحله باید 0 باشه. تایم لاین هم باید توی نقطه شروع کی فریم شده باشه. بعد هم این کی فریم رو کپی می کنیم.

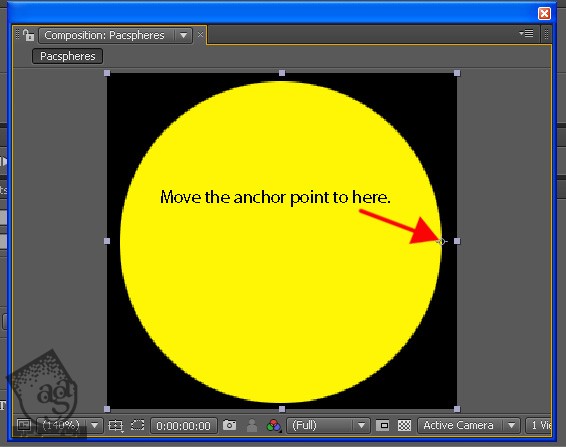
- توی پنجره کامپوزیشن، از ابزار Anchor Point برای Reposition کردن Anchor Point ها به لبه پایینی سمت راست شکل استفاده می کنیم.

- از دکمه Page Down برای Advance کردن سه فریم تایم لاین استفاده می کنیم.

- مقدار Rotation رو چیزی حدود 22 قرار میدیم.


- از دکمه Page Down برای Advance کردن نشانگر تایم لاین استفاده می کنیم. بعد هم Rotation رو مجددا روی 0 قرار میدم.


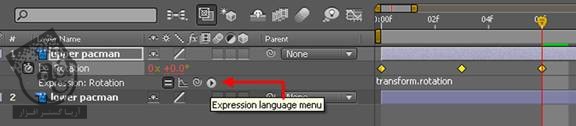
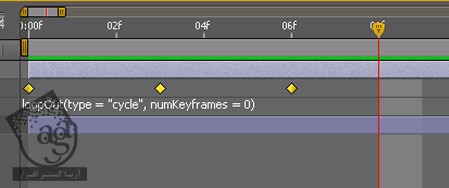
- هر سه کی فریم رو انتخاب می کنیم. Alt رو نگه می داریم و روی ساعت کنار هر لایه کلیک می کنیم تا Expression فعال بشه. حالا وارد منوی Expression میشیم. مسیر Properties > LoopOut رو دنبال می کنیم. Type رو روی Cycle و NumKeyframes رو روی 0 قرار میدیم.


- فرآیندی که در بالا توضیح دادم رو برای لایه دوم هم تکرار می کنیم.

همون طور که می بینین، کی فریم ها از همون ابتدای کامپوزیشن شروع نمیشن. من اون ها رو طوری Reposition کردم که Pac Man بعدا حرکت رو شروع کنه.
- با انتخاب هر دو لایه و انتخاب precompose از منوی Layer، این لایه ها رو Precompose می کنیم. یک نام مناسب رو براش انتخاب می کنیم تا بعدا راحت بتونیم اون رو پیدا کنیم. حالا یک لایه برای متحرک سازی Pac Man داریم. به اسم کامپوزیشن توجه کنین. چون که بعدا همین کامپوزیشن رو وارد Working Composition می کنیم.

حرکت Pac Man
حالا باید حرکت دادن Pac Man توی هزارتو رو شروع کنیم.
- کامپوزیشن Maze و Munchies رو باز می کنیم. توی این مرحله از کار، فقط دو تا لایه داریم. یک لایه Maze و یک لایه Munchies. کامپوزیشن Pac Man رو روی تایم لاین یا پنجره کامپوزیشن درگ می کنیم. حالا سه تا لایه داریم.
- Pac Man رو بر همین اساس Resize می کنیم و Position اون رو هم تغییر میدیم. من حرکت Pac Man رو از وسط هزارتو آغاز می کنم.

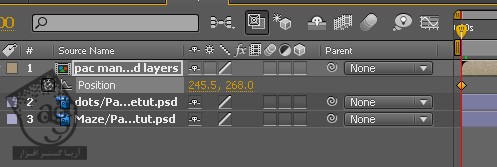
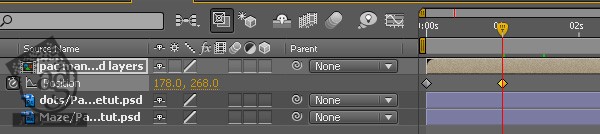
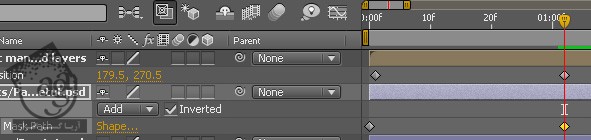
- دکمه P رو برای لایه Pac Man فشار میدیم. به این ترتیب position Properties ظاهر میشه. بعد هم با کلیک روی ساعت کنار Position، اون رو متحرک می کنیم.
همون طور که می بینین یک الماس روی لایه ظاهر شده.

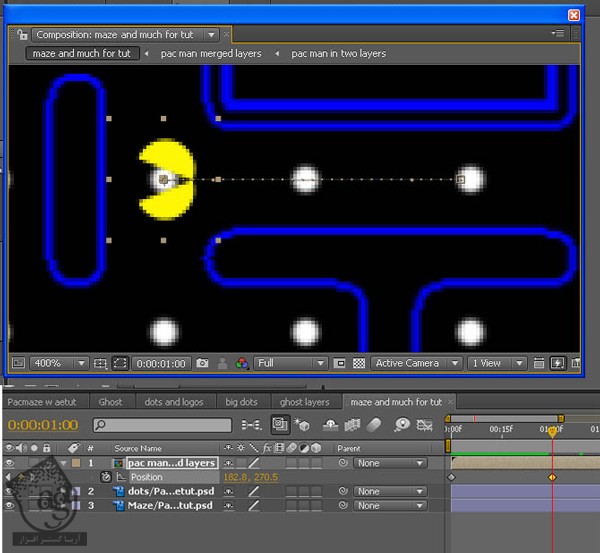
- نشانگر تایم لاین رو روی ثانیه 2 قرار میدیم. بعد هم پنجره کامپوزیشن Pac Man رو توی Position جدید می بریم. یعنی جایی که Pac Man می چرخه. توی این مرحله، دکمه Shift رو نگه می داریم و Pac Man رو توی خط صاف جا به جا می کنیم.


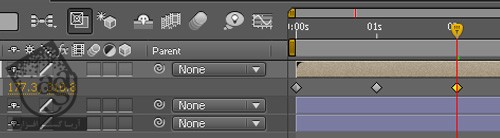
همون طور که می بینین، افتر افکت به صورت خودکار یک کی فریم جدید به لایه اضافه می کنه.
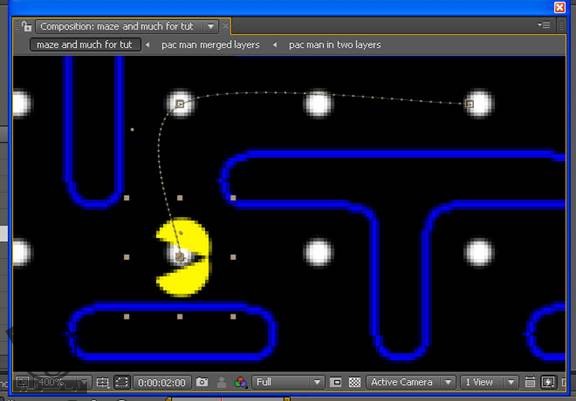
- نشانگر تایم لاین رو روی ثانیه 2 قرار میدیم و Pac Man رو توی پنجره کامپوزیشن جا به جا می کنیم. من بردمش به سمت پایین.


خب. Pac Man داره مسیر اشتباه رو میره. توی چند تا مرحله بعدی، این مشکل رو برطرف می کنیم. فعلا بزارین حرکت Pac Man توی هزارتو رو ادامه بدیم.
هشدار: Pac Man رو توی مسیری که قبلا حرکت کرده، مجددا به حرکت در نیارین. چرا که از یک لایه ماسک برای ناپدید کردن نقطه های خورده شده استفاده می کنیم.
اصلاح مقادیر Bezier و Rotation
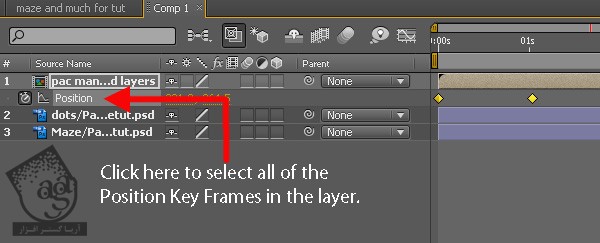
- پنجره تایم لاین
روی عنوان Position Property کلیک می کنیم. این طوری تمام Position های مربوط به فریم های لایه Pac Man انتخاب میشن.
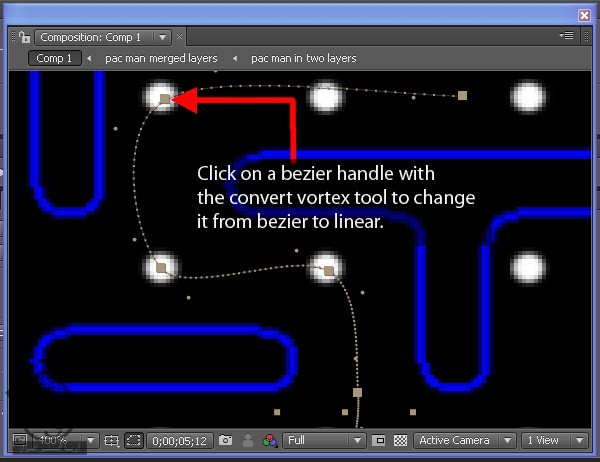
 2. پنجره کامپوزیشن
2. پنجره کامپوزیشن
ابزار Selection رو روی یکی از Bezier Anchor Points که درست کردیم، نگه می داریم. ابزار G رو فشار میدیم تا ابزار Pen به Convert Vortex تبدیل بشه. مطمئن میشیم که تمام Position های لایه انتخاب شده باشن. بعد هم روی یکی از Bezier Anchor Points کلیک می کنیم تا به Linear Path Anchor Points تبدیل بشه.

انیمیشن رو تماشا می کنیم. برای این کار، روی دکمه RAM Preview تب Preview کلیک می کنیم. یا اینکه عدد 0 رو فشار میدیم.
شاید متوجه شده باشین که سرعت Pac Man بین کی فریم ها تغییر می کنه. برای رفع این مشکل، از Comman Menu Item استفاده می کنیم.
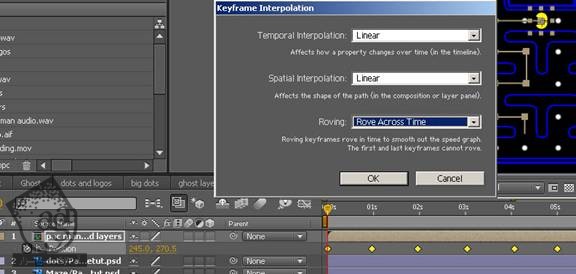
Rove Across Time
تمام کی فریم ها رو انتخاب می کنیم. بعد میریم سراغ نوار Command بالای پنجره After Effects و بعد هم مسیر Animation > Key Frame Interpolation رو دنبال می کنیم. حالا Rove Across Time رو انتخاب می کنیم و Ok می زنیم.

خب. حالا مشکل جهت حرکت Pac Man رو برطرف می کنیم.
اصلاح مقادیر Rotation یا Oreintation
این مرحله به تمرکز و دقت بالایی نیاز داره. بنابراین اگه بخواین می تونین یک مقدار استراحت کنین. الان قرار هست که Orientation پنجره کامپوزیشن رو تغییر بدیم. این کار رو با تغییر Rotation انجام میدیم. باید یک مقدار روی تایم لایم زوم کنیم. چون که این دو تا کی فریم دو فریم از هم فاصله دارن. بنابراین با استفاده از اسلایدر Zoom پایین پنجره تایم لاین، این کار رو انجام میدیم.
- مطمئن میشیم که لایه Pac Man انتخاب شده باشه. بعد هم R رو می زنیم تا Rotation Properties این لایه ظاهر بشه.
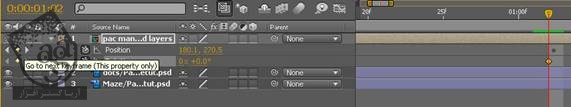
حالا نشانگر تایم لاین رو جا به جا می کنیم. اگه Shift رو نگه داریم و دکمه P رو بزنیم، می تونیم Position Key Frame رو مشاهده کنیم. هر کدوم از این Property هایی که متحرک میشن، دارای دو تا فلش هستن که با یکی میشه به کی فریم بعدی و با یکی میشه به کی فریم قبل رفت.

- روی ساعت کنار Position کلیک می کنیم. به این ترتیب یک Rotation کی فریم درست میشه.

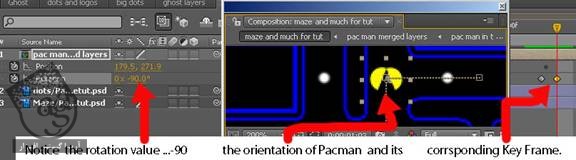
- نشانگر تایم لاین رو یک فریم جا به جا می کنیم (این کار رو با استفاده از دکمه Page Down روی کیبورد انجام میدیم). مقدار Rotation مربوط به این لایه رو تغییر میدیم. به این ترتیب یک کی فریم ایجاد میشه که اون رو کپی می کنیم.

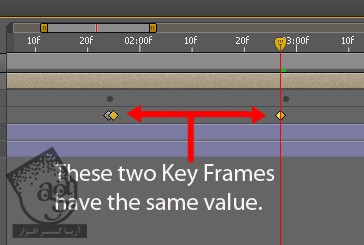
- نشانگر تایم لاین رو نزدیکی Position کی فریم بعدی قرار میدیم.
حالا کی فریم قبلی رو Paste می کنیم.

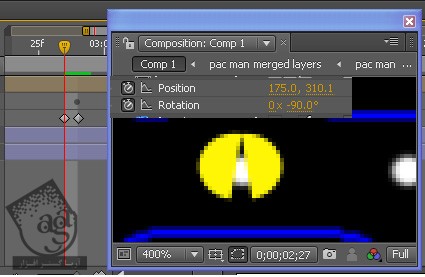
- نشانگر تایم لاین رو یک فریم جا به جا می کنیم. مقدار Rotation این لایه رو تغییر میدیم. من به ترتیب از عددهای 90 تا 180 استفاده کردم. به این ترتیب یک کی فریم ایجاد میشه. این کی فریم رو هم کپی می کنیم.


- مراحل 4 تا 6 رو توی مسیر حرکت Pac Man تکرار می کنیم.
شروع خوردن
حالا می تونیم خورده شدن نقاط توسط Pac Man رو شروع کنیم. این مرحله هم به صبر و حوصله و تمرکز بالایی زیادی نیاز داره.
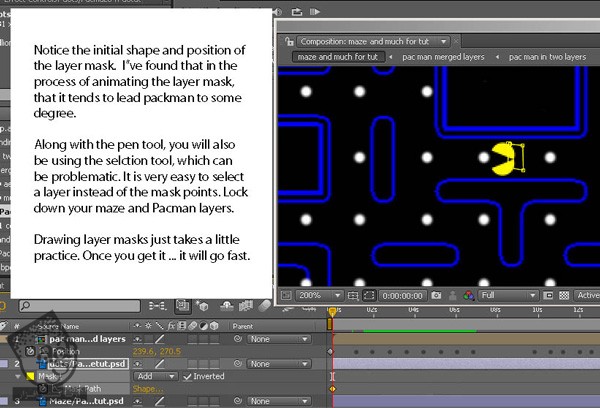
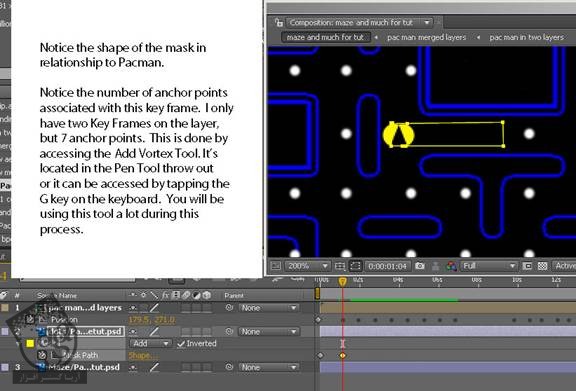
توی این مرحله، یک لایه ماسک توی کامپوزیشن Munchies درست می کنیم. این ماسک در طول مسیر حرکت Pac Man ادامه پیدا می کنه.
- اول از همه لایه Munchies رو از پنجره تایم لاین انتخاب می کنیم.
- ابزار Pen رو بر می داریم.
- یک مستطیل دور Pac Man، توی همین موقعیتی که توی تایم لاین داره، رسم می کنیم.
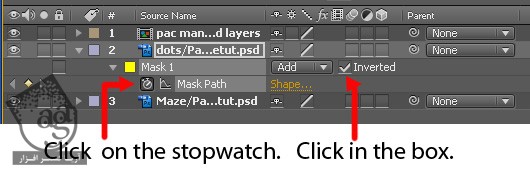
دکمه M روی کیبورد رو فشار میدیم تا Mask Properties ظاهر بشه.
 4. روی ساعت کنار Mask Properties کلیک می کنیم و بعد هم امکان Inverted رو می زنیم.
4. روی ساعت کنار Mask Properties کلیک می کنیم و بعد هم امکان Inverted رو می زنیم.

- نشانگر تایم لاین رو Advanced می کنیم.

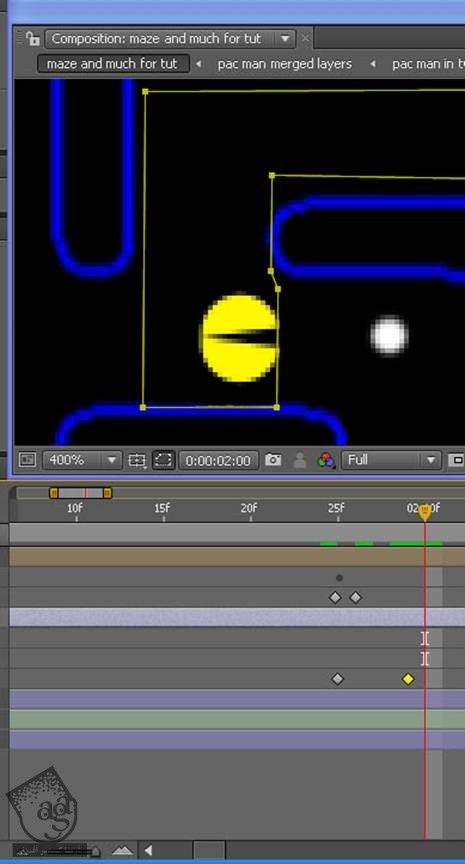
- دکمه V رو می زنیم. Anchor Point های ماسک رو در طول مسیری که به محل قرار گرفتن Pac Man منتهی میشه، درگ می کنیم. ابزار Vortex رو بر می داریم و برای اینکه راحت تر بتونیم شکل ماسک رو تغییر بدیم، Anchor Point های بیشتری اضافه می کنیم. بعد هم روی پنجره کامپوزیشن زوم می کنیم.

- Pac Man رو به Position Key Frame بعدی Advance می کنیم.

- مراحل 5 تا 7 رو برای بقیه مسیر هم تکرار می کنیم.
مراحل نهایی
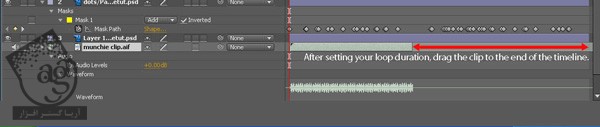
توی فایل های تمرینی این پروژه، یک فایل AIF به اسم Munchie Clip.aif هم قرار داره.
- این فایل رو وارد افتر افکت می کنیم.
- این فایل رو روی تایم لاین یا پنجره کامپوزیشن درگ می کنیم.
- 8 ثانیه آخر رو Clip می کنیم. بنابراین اگه تایم لاین از 8 ثانیه بیشتری باشه، این چرخه تکرار میشه.
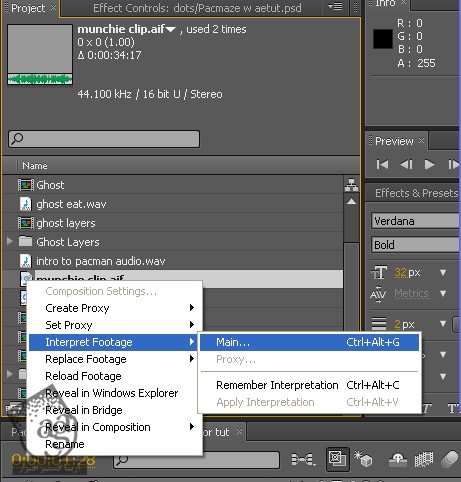
روی فایل کلیک راست می کنیم.
وارد مسیر Interpret Footage > Main میشیم.
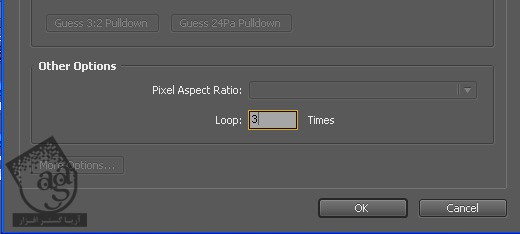
در انتهای صفحه، مقدار مورد نظر رو وارد می کنیم. من عدد 3 رو توی فیلد Loop وارد کردم.


- با درگ کردن کلیپ تا انتهای تایم لایم، اون رو بسط میدیم.

- با فشار دادن دکمه 0 روی کیبورد، Preview این کامپوزیشن رو تماشا می کنیم.
” آموزش After Effects : متحرک سازی Pac Man”
” آموزش After Eefects : متحرک سازی روح و Pac Man – قسمت اول”
” آموزش After Eefects : متحرک سازی روح و Pac Man – قسمت دوم”
دوره های آموزشی مرتبط
590,000 تومان
590,000 تومان
450,000 تومان
590,000 تومان





















































































قوانین ارسال دیدگاه در سایت