No products in the cart.
آموزش Illustrator : افکت متنی تکه تکه

آموزش Illustrator : افکت متنی تکه تکه
توی این آموزش، افکت متنی تکه تکه رو با Illustrator با هم می بینیم و با ابزارها و تکنیک های مورد نیاز آشنا میشیم. بیاین شروع کنیم!
با ” آموزش Illustrator : افکت متنی تکه تکه ” با ما همراه باشید…
- سطح سختی: مبتدی
- مدت آموزش: 20 تا 30 دقیقه
- نرم افزار استفاده شده: Adobe Illustrator
درست کردن سند جدید
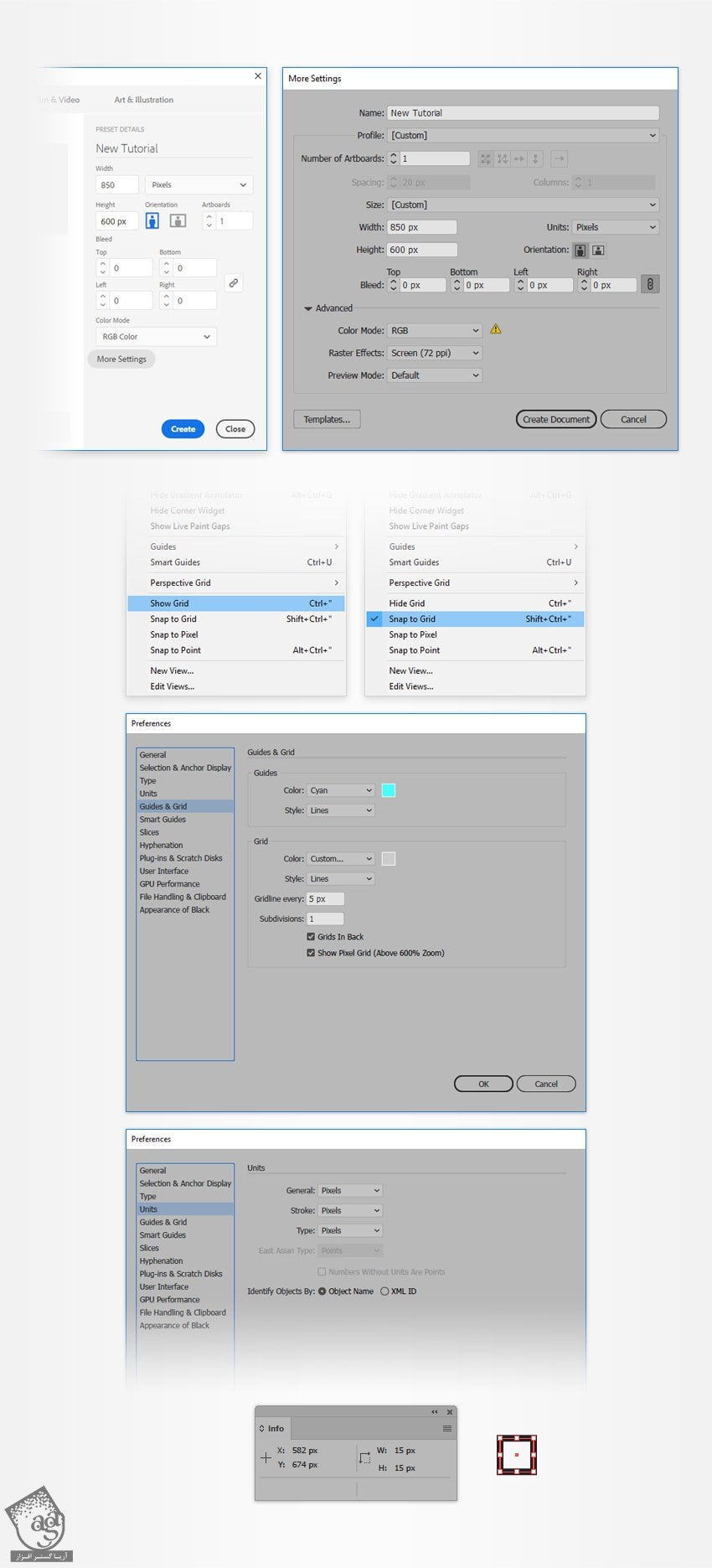
Ctrl+N رو فشار داده و یک سند جدید درست می کنیم. Pixels رو برای منوی Units در نظر می گیریم. عدد 850 رو توی فیلد Width و عدد 600 رو توی فیلد Height وارد می کنیم. بعد هم روی دکمه More Settings کلیک می کنیم. RGB رو برای Color Mode در نظر گرفته و Raster Effects رو میزاریم روی Screen و روی Create Document کلیک می کنیم.
وارد مسیر View > Show Grid و بعد هم وارد مسیر View > Snap to Grid میشیم. در نهایت، مسیر Edit > Preferences > Guides & Grid رو دنبال کرده و عدد 5 رو توی فیلد Gridline Every و عدد 1 رو توی فیلد Subdivisions وارد می کنیم.
برای مشاهده پیش نمایش موقعیت و اندازه شکل ها، وارد پنل Info میشیم. وارد مسیر Edit > Preferences > Units میشیم. تنظیماتی که می بینین رو وارد می کنیم.

طراحی پس زمینه و اضافه کردن متن
گام اول
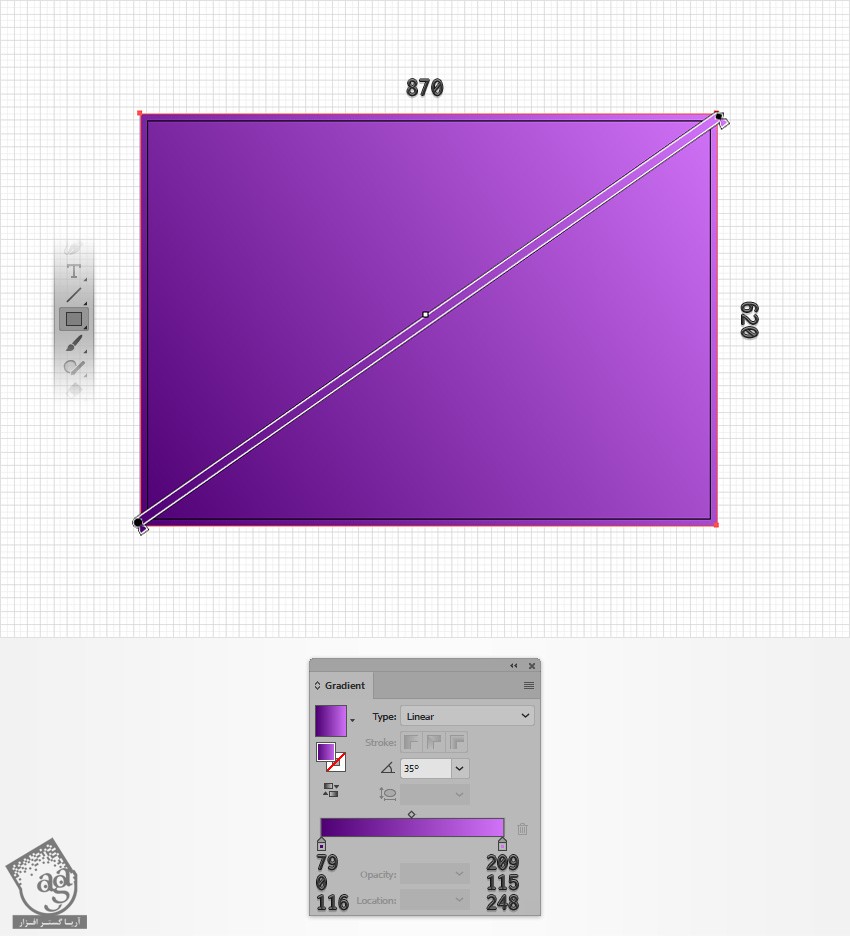
ابزار Rectangle رو برداشته و یک شکل 870 در 620 پیکسل وارد می کنیم. مطمئن میشیم که مستطیل کل صفحه رو پوشونده باشه. بعد هم Linear Gradient که می بینین رو برای Fill در نظر می گیریم.

گام دوم
ابزار Type رو برداشته و وارد پنل Character میشیم. فونت Robinson رو انتخاب می کنیم. Size رو روی 270 پیکسل قرار میدیم .روی صفحه کار کلیک کرده و کلمه Trancher رو تایپ می کنیم.
همچنان که متن انتخاب شده، وارد پنل Align میشیم. Alignment رو روی Artboard قرار میدیم. بعد هم روی Horizontal Align Center و Vertical Align Center کلیک می کنیم.

اضافه کردن Clipping Mask
گام اول
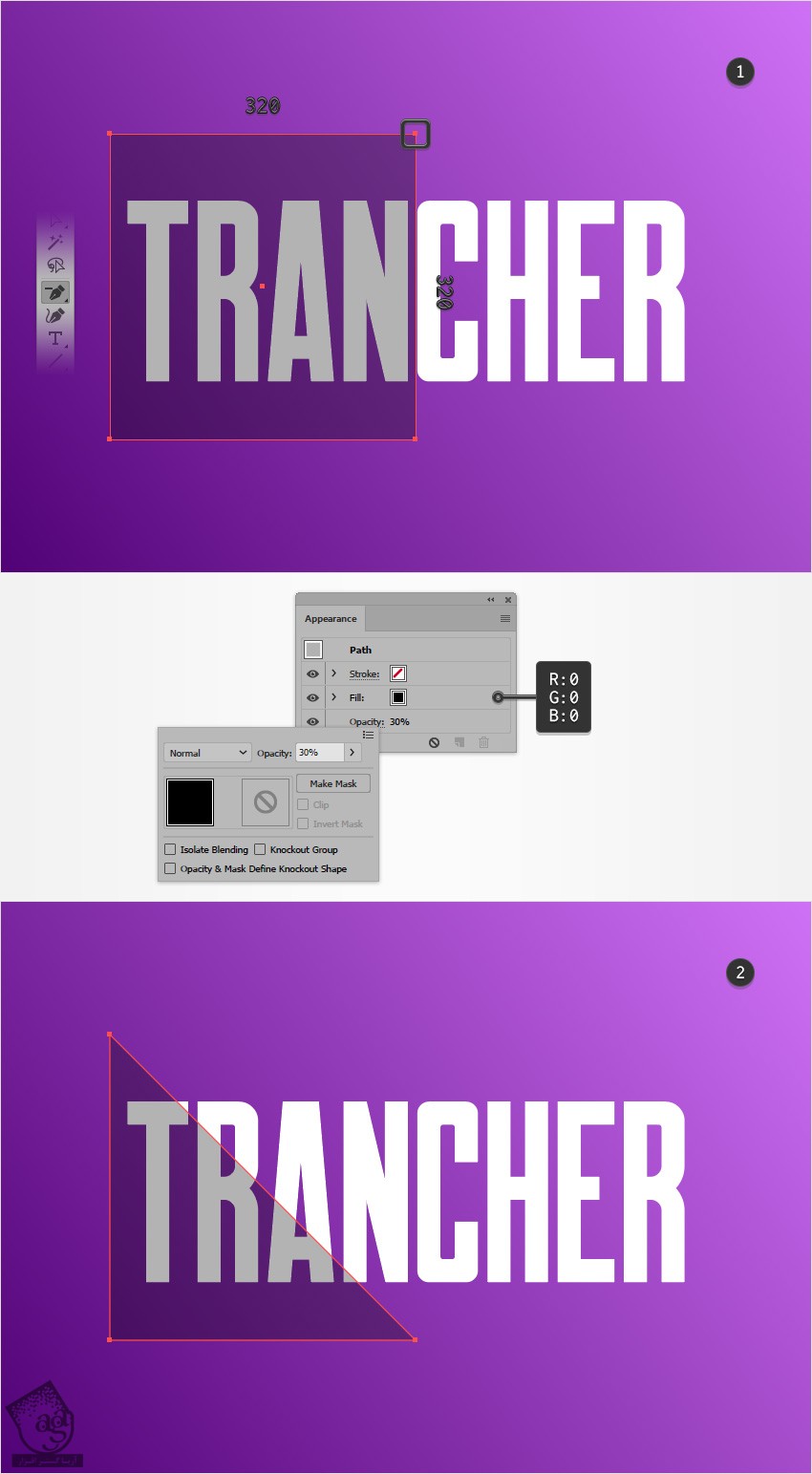
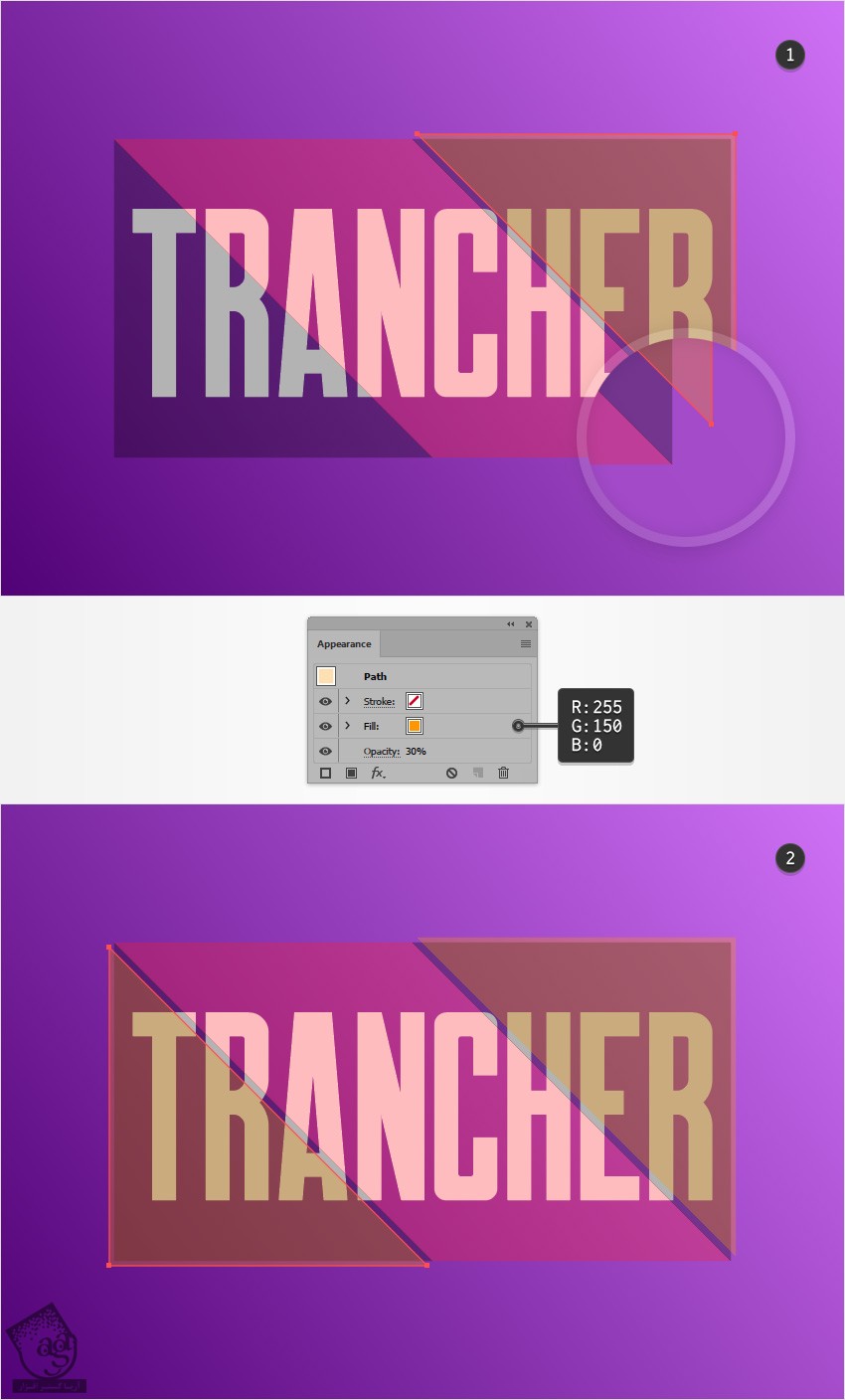
ابزار Rectangle رو بر می داریم و یک مربع 320 پیکسلی رسم می کنیم. اون رو در محلی که توی تصویر اول می بینین قرار میدیم. رنگ مشکی رو براش در نظر گرفته و Opacity رو تا 30 درصد کاهش میدیم.
مطمئن میشیم که مربع همچنان انتخاب شده باشه. ابزار Delete Anchor Point رو بر می داریم و روی Anchor Point بالای سمت راست کلیک می کنیم تا حذف بشه. به این ترتیب، مربع به مثلث تبدیل میشه.

گام دوم
مثلث رو Duplicate می کنیم. نسخه کپی رو 180 درجه می چرخونیم و اون رو در محلی که می بینین قرار میدیم.

گام سوم
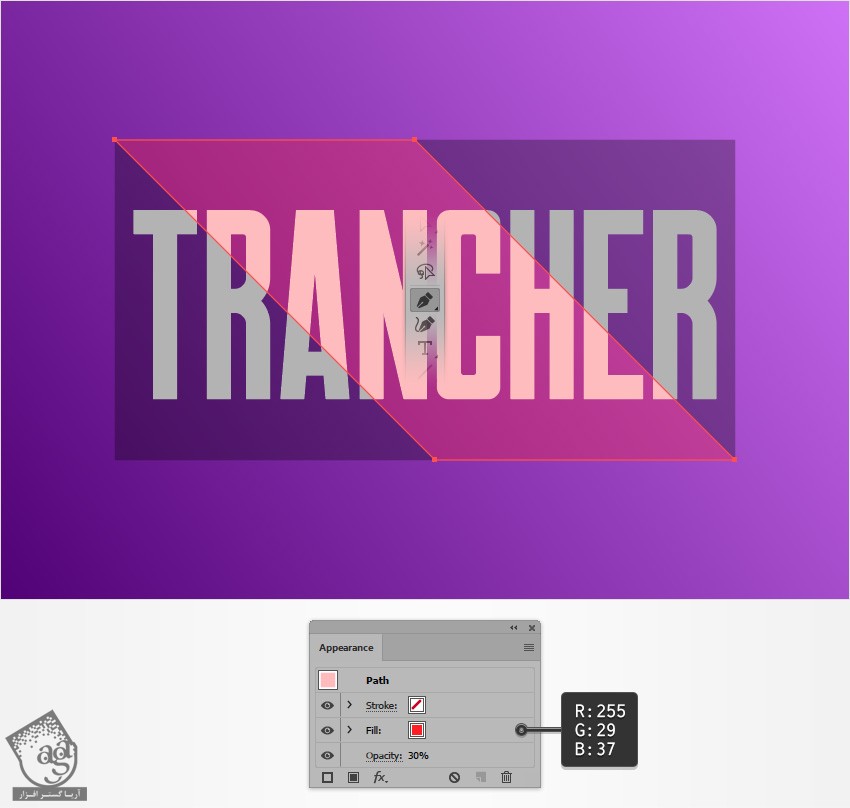
ابزار Pen رو بر می داریم و شکلی که می بینین رو رسم می کنیم. رنگ قرمز رو برای Fill در نظر می گیریم و Opacity رو میزاریم روی 30 درصد.

گام چهارم
مثلث راست رو انتخاب کرده و اون رو در جلو کپی می کنیم. این شکل جدید رو انتخاب کرده و رنگ زرد رو برای Fill در نظر می گیریم. اون رو 5 پیکسل به بالا و 5 پیکسل به راست می بریم.
مثلث چپ رو انتخاب کرده و اون رو در جلو کپی می کنیم. این شکل جدید رو انتخاب کرده و رنگ زرد رو برای Fill در نظر می گیریم. اون رو 5 پیکسل به بالا و 5 پیکسل به راست می بریم.

گام پنجم
Snap to Grid رو غیر فعال می کنیم. وارد مسیر Edit > Preferences > General میشیم و Keyboard Increment رو روی 5 پیکسل قرار میدیم.
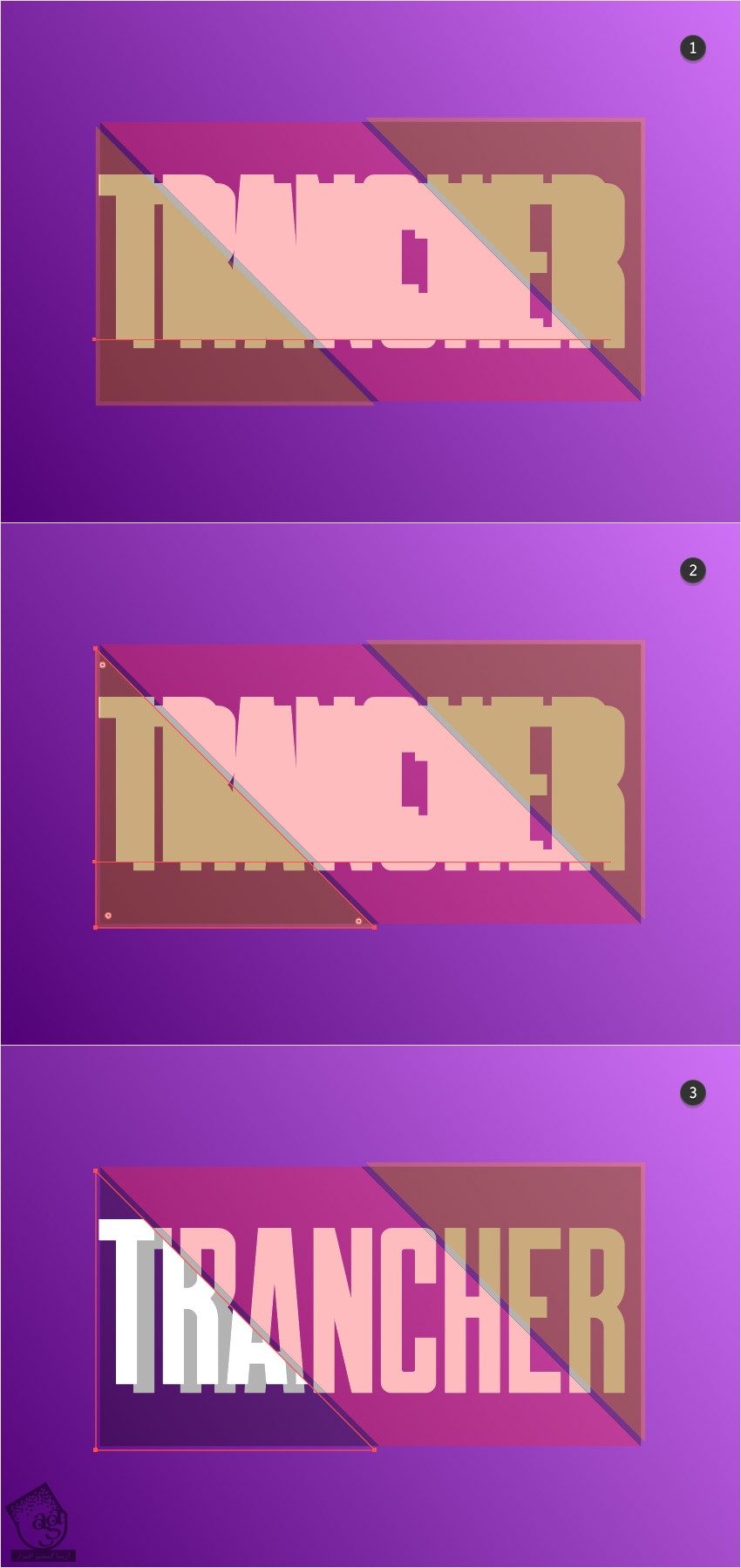
متن رو از پنل Layers انتخاب می کنیم. یک کپی از اون رو در جلو قرار میدیم. نسخه کپی رو انتخاب کرده و اون رو 10 پیکسل به بالا و 20 پیکسل به چپ می بریم.
مثلث زرد رنگ سمت چپ رو به همراه متن کپی شده انتخاب کرده و وارد مسیر Object > Clipping Mask > Make میشیم.

گام ششم
متن اصلی رو انتخاب می کنیم و یک کپی از اون رو در جلو قرار میدیم. این کپی رو انتخاب کرده و اون رو 10 پیکسل به پایین و 20 پیکسل به راست می بریم.
مثلث زرد رنگ رو با متن کپی شده انتخاب کرده و وارد مسیر Object > Clipping Mask > Make میشیم.

توصیه می کنم دوره های جامع فارسی مرتبط با این موضوع آریاگستر رو مشاهده کنید:
گام هفتم
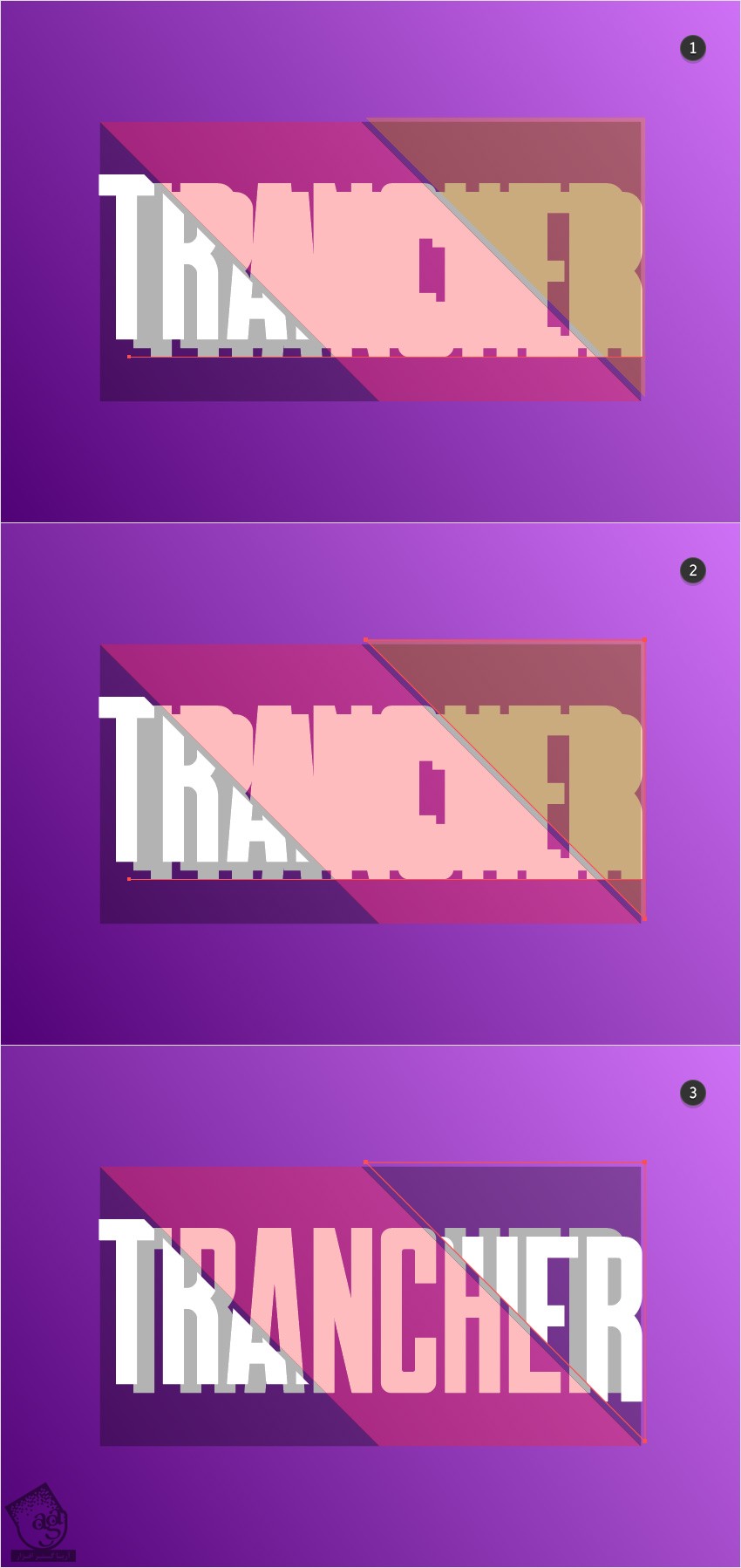
شکل قرمز رو انتخاب کرده و اون رو کپی کرده و در جلو قرار میدیم. این کپی رو به همراه متن اصلی انتخاب کرده و وارد مسیر Object > Clipping Mask > Make میشیم.

اضافه کردن سایه
گام اول
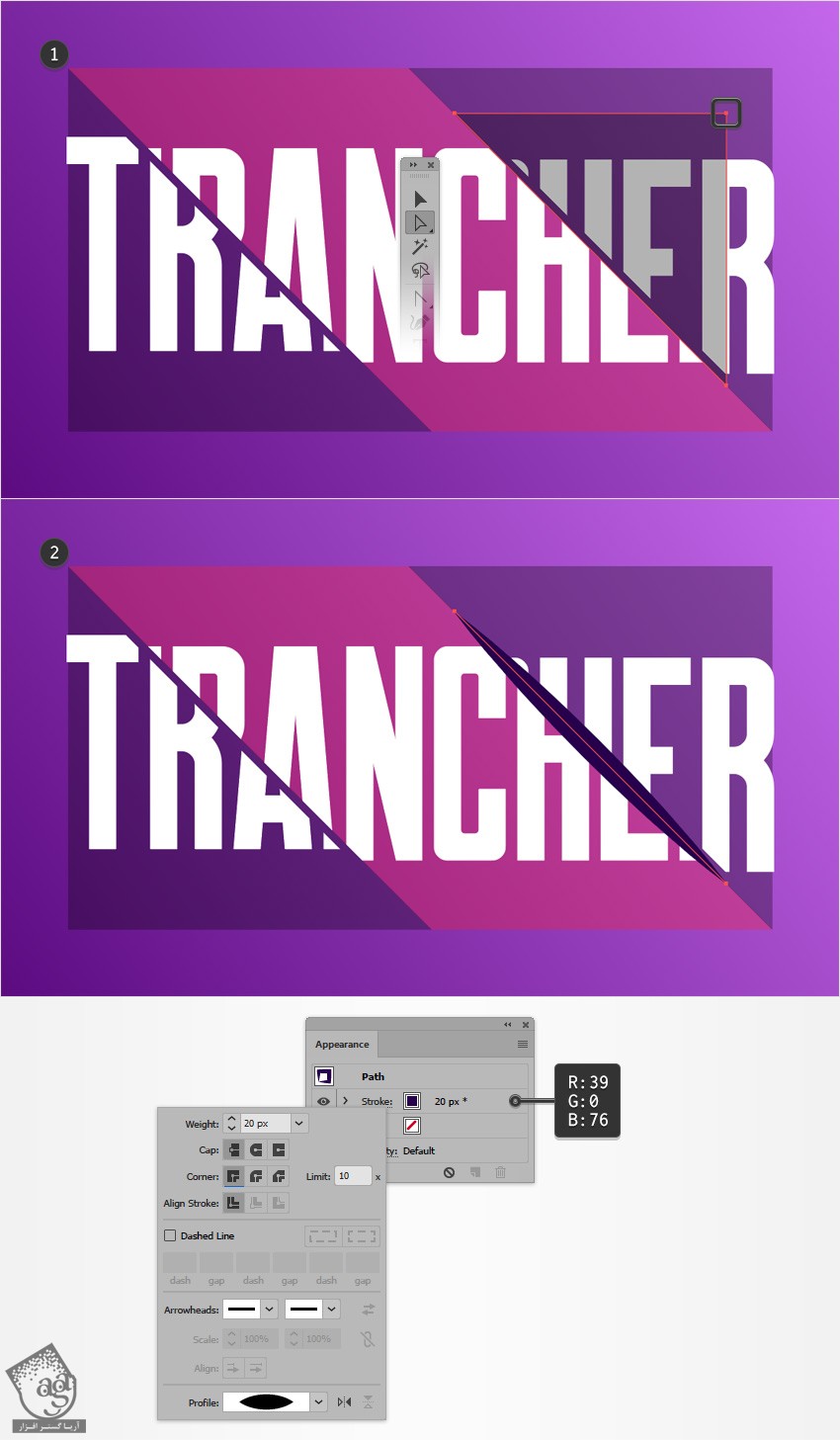
Snap to Grid رو غیر فعال می کنیم. مثلث راست رو انتخاب کرده و یک کپی از اون رو در جلو قرار میدیم. این کپی رو انتخاب می کنیم. Shift و Alt رو نگه داشته و اندازه مثلث رو روی 240 پیکسل تنظیم می کنیم.

گام دوم
همچنان که مثلث انتخاب شده، ابزار Direct Selection رو بر می داریم. Anchor Point بالای سمت راست رو انتخاب کرده و روی دکمه Delete کلیک می کنیم.
وارد پنل Appearance میشیم. رنگ Fill رو حذف می کنیم. مقادیر رنگی R=39, G=0, B=76 رو برای Stroke در نظر می گیریم. وارد پنل Stroke شده و Weight رو روی 20 پیکسل قرار میدیم. Width Profile 1 رو از منوی Profile انتخاب می کنیم.

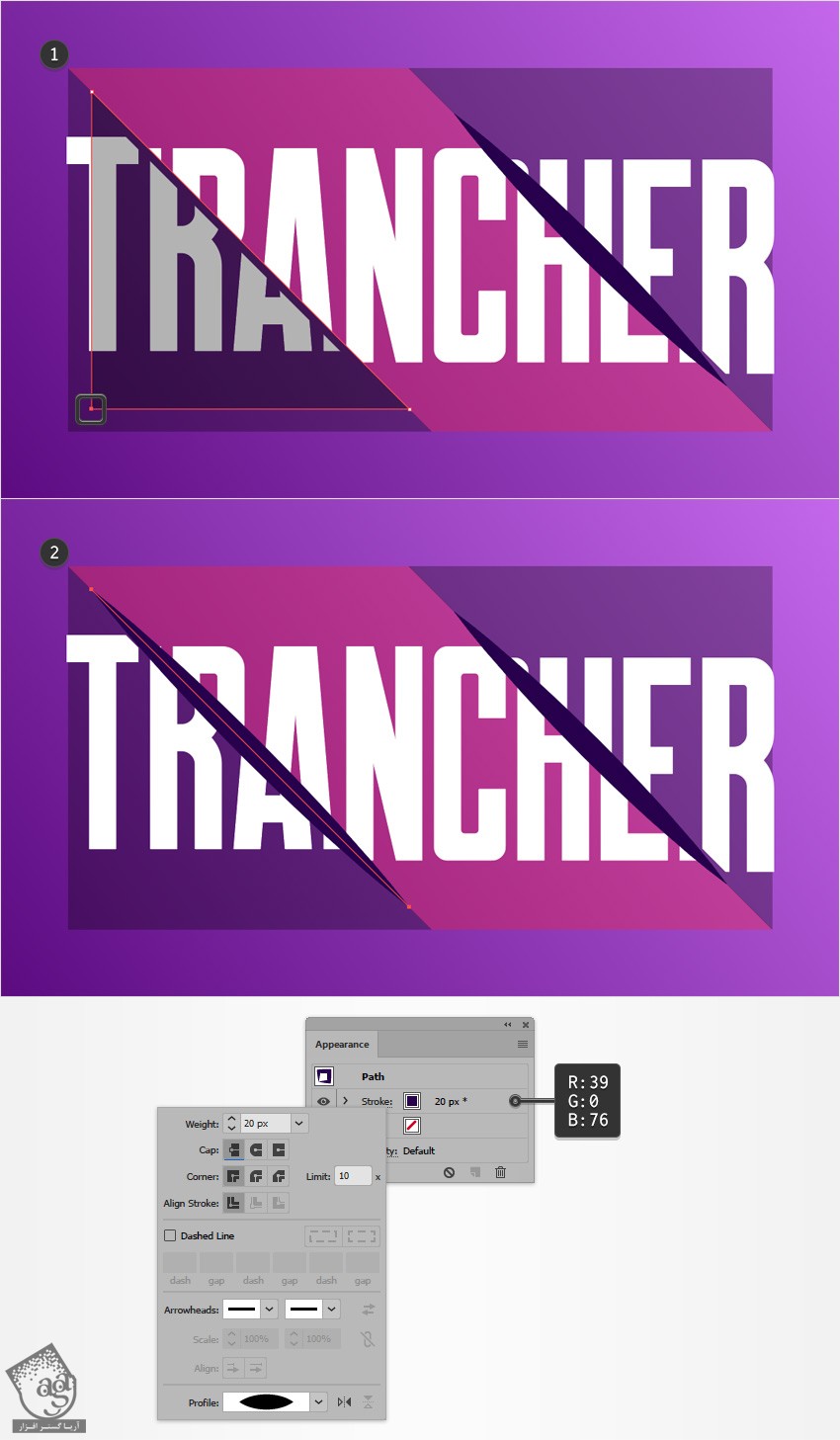
گام سوم
مثلث چپ رو انتخاب کرده و یک کپی از اون رو در جلو قرار میدیم. این کپی رو انتخاب می کنیم. Shift+Alt رو نگه داشته و مثلث رو روی 280 پیکسل تنظیم می کنیم.

گام چهارم
همچنان که مثلث انتخاب شده، ابزار Direct Selection رو بر می داریم. Anchor Point پایین سمت چپ رو انتخاب کرده و دکمه Delete رو می زنیم.
مطمئن میشیم که این مسیر همچنان انتخاب شده باشه. وارد پنل Appearance میشیم و Attribute های اعمال شده روی مسیر بعدی رو روی این هم اعمال می کنیم.

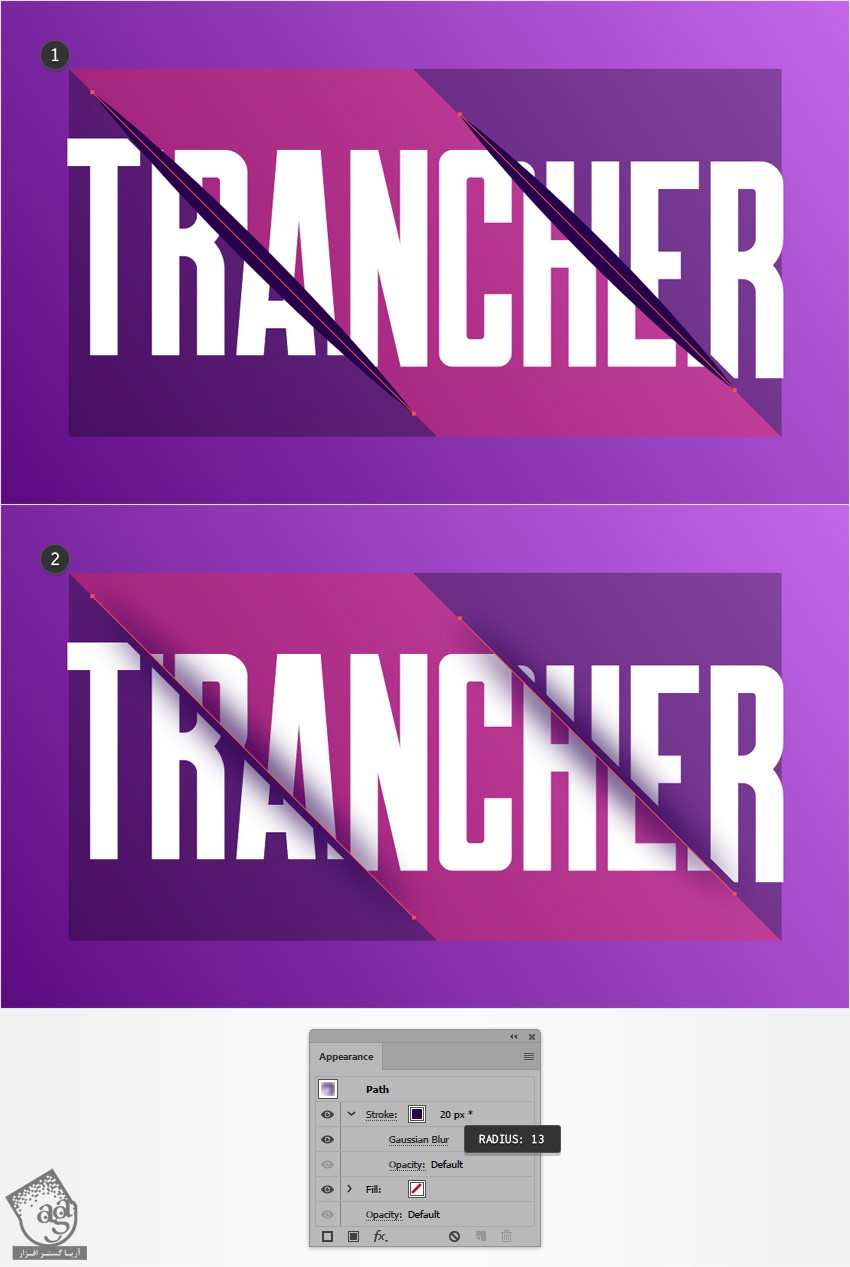
گام پنجم
هر دو مسیر رو انتخاب کرده و اون ها رو کپی می کنیم. وارد مسیر Effect > Stylize > Gaussian Blur میشیم. Radius رو میزاریم روی 13 پیکسل رو Ok می زنیم. بعد هم هر دو مسیر رو با هم گروه می کنیم.

گام ششم
دو تا مثلث رو انتخاب کرده و Ctrl+8 رو فشار میدیم. این مسیر مرکب رو در جلو قرار میدیم. اون رو به همراه گروه مسیرها انتخاب کرده و وارد مسیر Object > Clipping Mask > Make میشیم.

اضافه کردن هایلایت ها
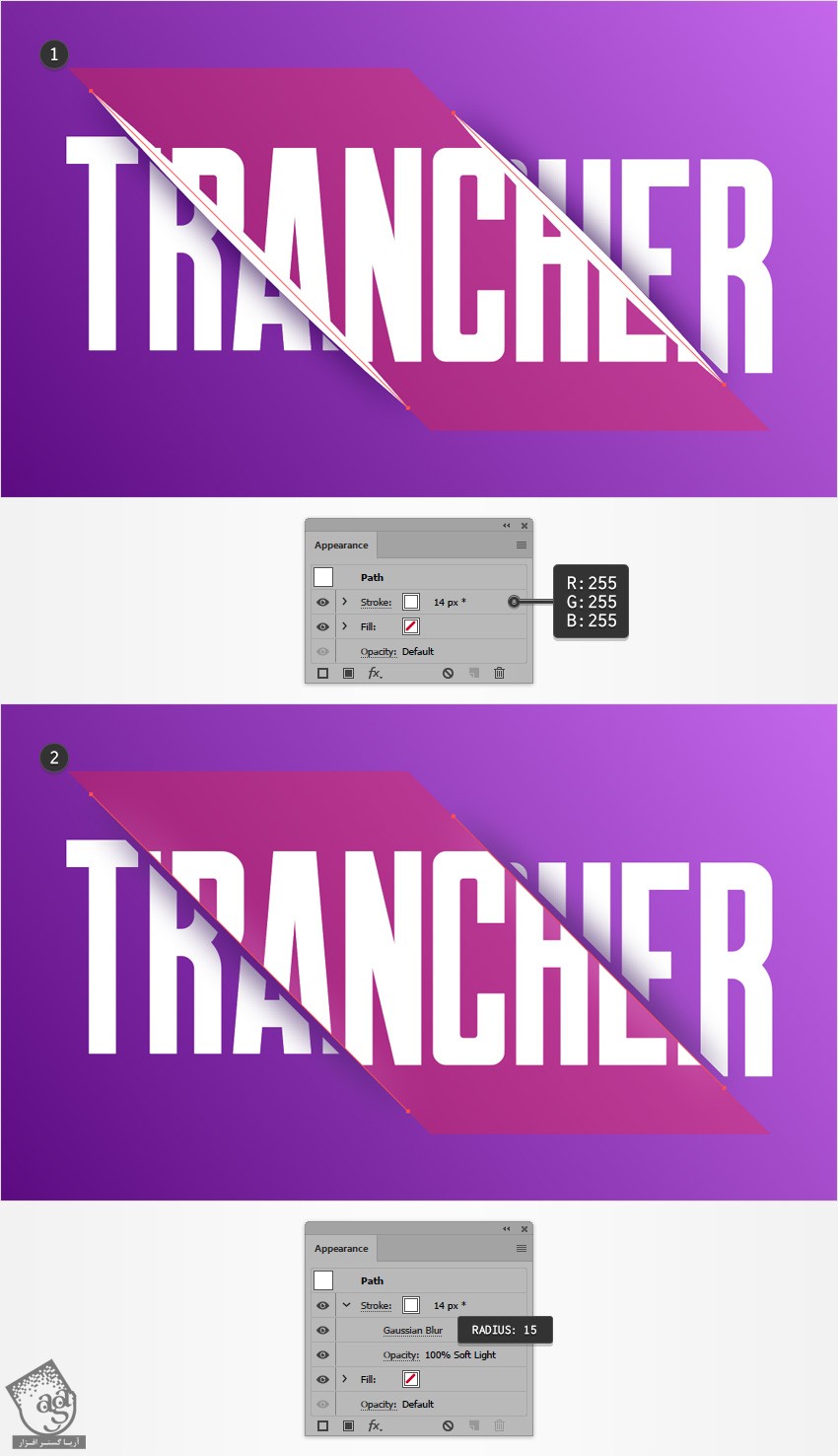
گام اول
Ctrl+F رو فشار میدیم. مطمئن میشیم که هر دو مسیر انتخاب شده باشن. وارد پنل Appearance میشیم.
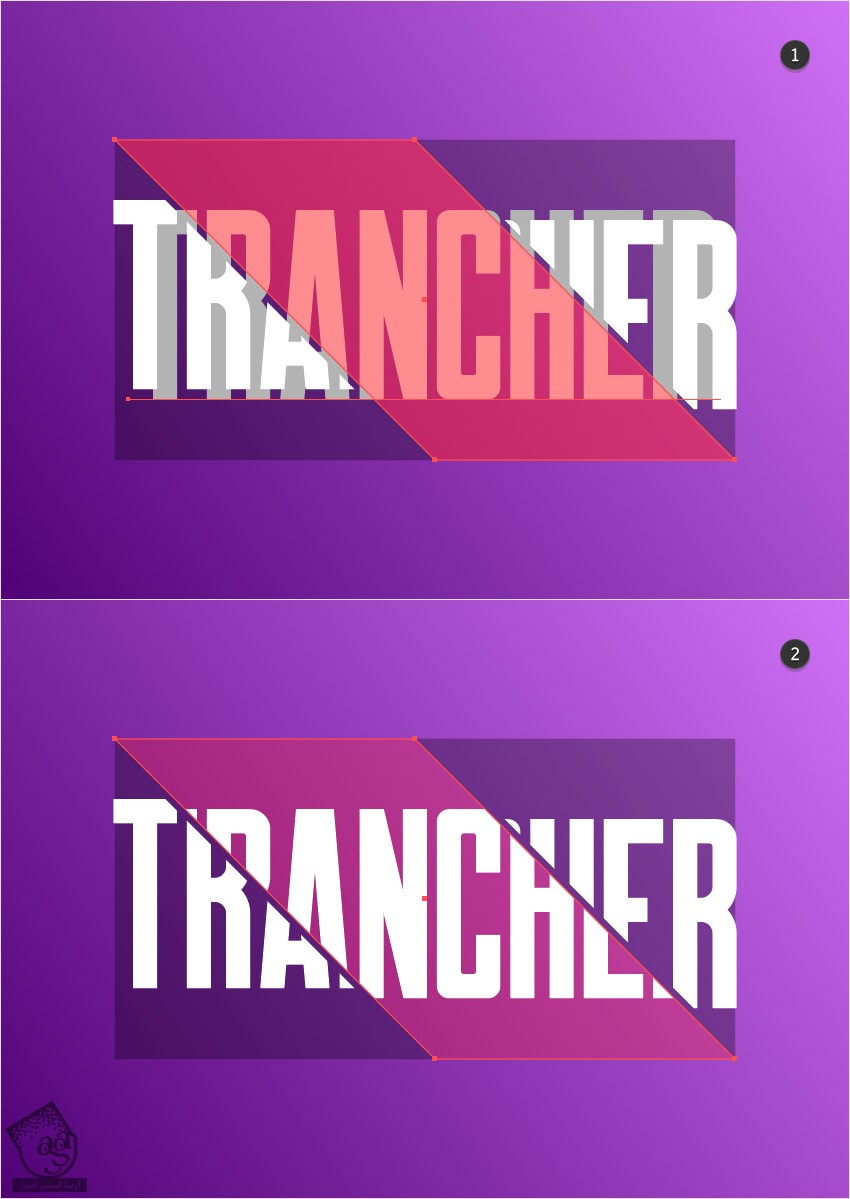
Stroke رو روی سفید قرار میدیم. Weight رو تا 14 پیکسل کاهش میدیم. Blending Mode رو روی Soft Light قرار میدیم و وارد مسیر Effect > Blur > Gaussian Blur میشیم. Radius رو میزاریم روی 15 و Ok می زنیم. بعد هم این دو مسیر رو با هم گروه می کنیم.

گام دوم
شکل قرمز رو در جلو قرار میدیم. اون رو به همراه گروه مسیری که توی گام قبلی درست کردیم، انتخاب می کنیم. وارد مسیر Object > Clipping Mask > Make میشیم و تمام!

نتیجه

امیدواریم ” آموزش Illustrator : افکت متنی تکه تکه ” برای شما مفید بوده باشد…
توصیه می کنم دوره های جامع فارسی مرتبط با این موضوع آریاگستر رو مشاهده کنید:
توجه : مطالب و مقالات وبسایت آریاگستر تماما توسط تیم تالیف و ترجمه سایت و با زحمت فراوان فراهم شده است . لذا تنها با ذکر منبع آریا گستر و لینک به همین صفحه انتشار این مطالب بلامانع است !
دوره های آموزشی مرتبط
590,000 تومان
590,000 تومان

















































































قوانین ارسال دیدگاه در سایت