No products in the cart.
آموزش Illustrator : افکت متنی سه بعدی

آموزش Illustrator : افکت متنی سه بعدی
توی این آموزش، افکت متنی سه بعدی رو با Illustrator با هم می بینیم و با ابزارها و تکنیک های مورد نیاز آشنا میشیم. بیاین شروع کنیم!
با ” آموزش Illustrator : افکت متنی سه بعدی ” با ما همراه باشید…
- سطح سختی: مبتدی
- مدت آموزش: 20 تا 30 دقیقه
- نرم افزار استفاده شده: Adobe Illustrator
ایجاد سند جدید
گام اول
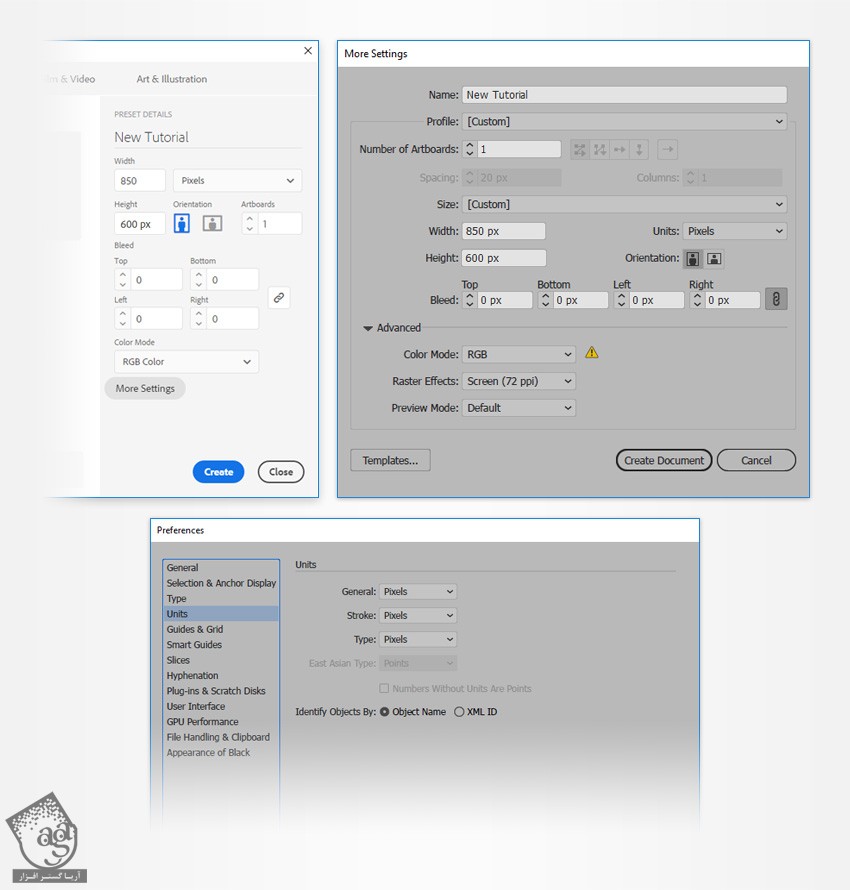
Ctrl+N رو می زنیم و یک سند جدید درست می کنیم. Pixels رو از منوی Units انتخاب می کنیم. عدد 850 رو توی فیلد Width و 600 رو توی Height وارد کرده و روی دکمه More Settings کلیک می کنیم. Color Mode رو روی RGB و Raster Effects رو روی Screen قرار داده و روی Create Document کلیک می کنیم.
برای مشاهده پیش نمایش زنده اندازه و موقعیت شکل ها، پنل Info رو باز می کنیم. وارد مسیر Edit > Preferences > Units میشیم و واحد اندازه گیری رو روی پیکسل قرار میدیم.

گام دوم
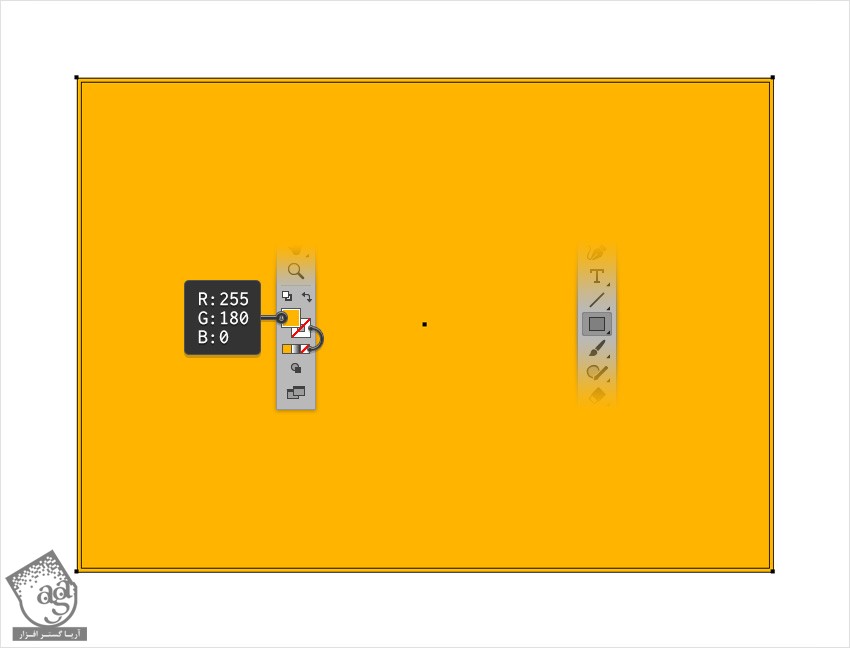
ابزار Rectangle رو برداشته و میریم سراغ نوار ابزار. رنگ Stroke رو حذف کرده و مقادیر رنگی R=255, G=180, B=0 رو برای Fill در نظر می گیریم.
روی صفحه کار کلیک می کنیم تا پنجره Rectangle باز بشه. Width رو روی 870 و Height رو روی 630 تنظیم کرده و Ok می زنیم.

ایجاد شکل های اصلی
گام اول
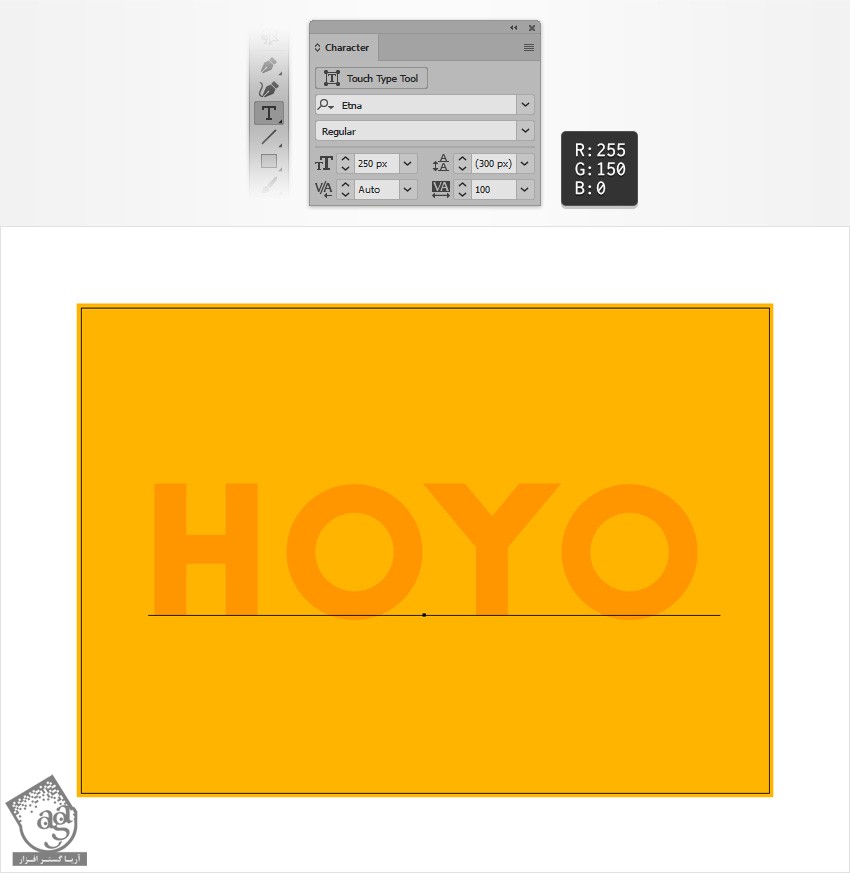
ابزار Type رو برداشته و پنل Character رو باز می کنیم. فونت Etna رو انتخاب کرده و Size رو روی 250 پیکسل و Tracking رو روی 100 قرار میدیم.
متن مورد نظر رو وارد می کنیم. مقادیر رنگی R=255, G=150, B=0 رو تنظیم کرده و متن رو انتخاب می کنیم. اون رو کپی می کنیم.

گام دوم
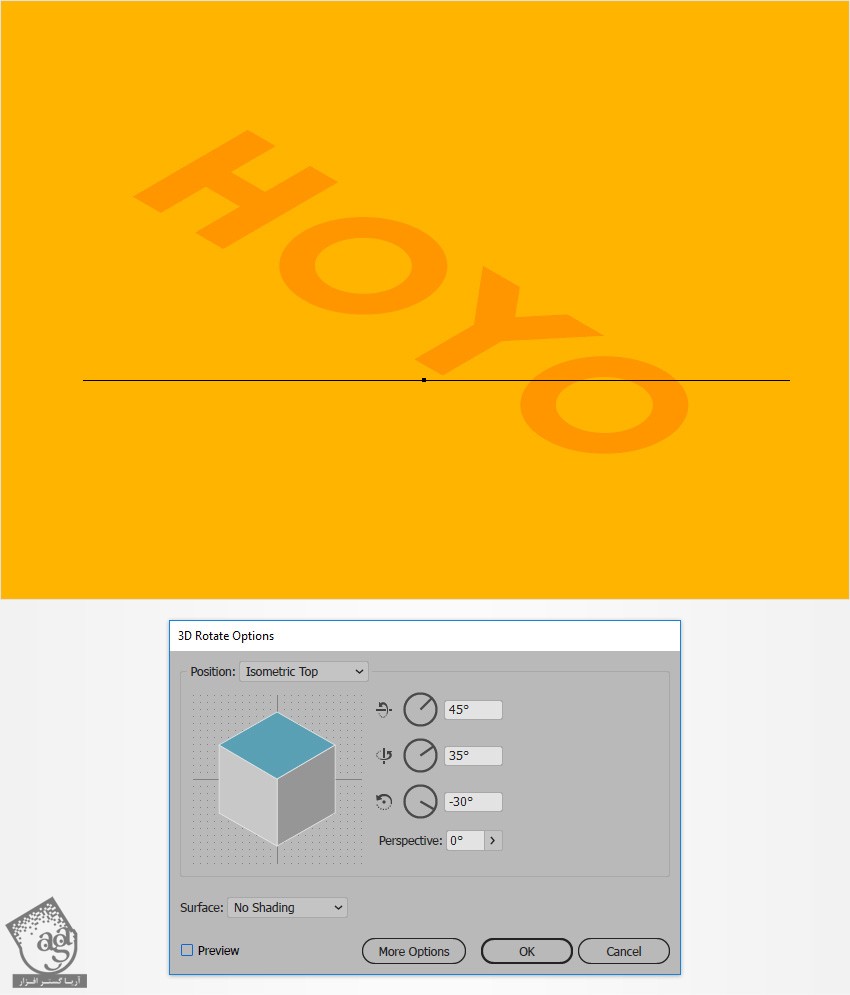
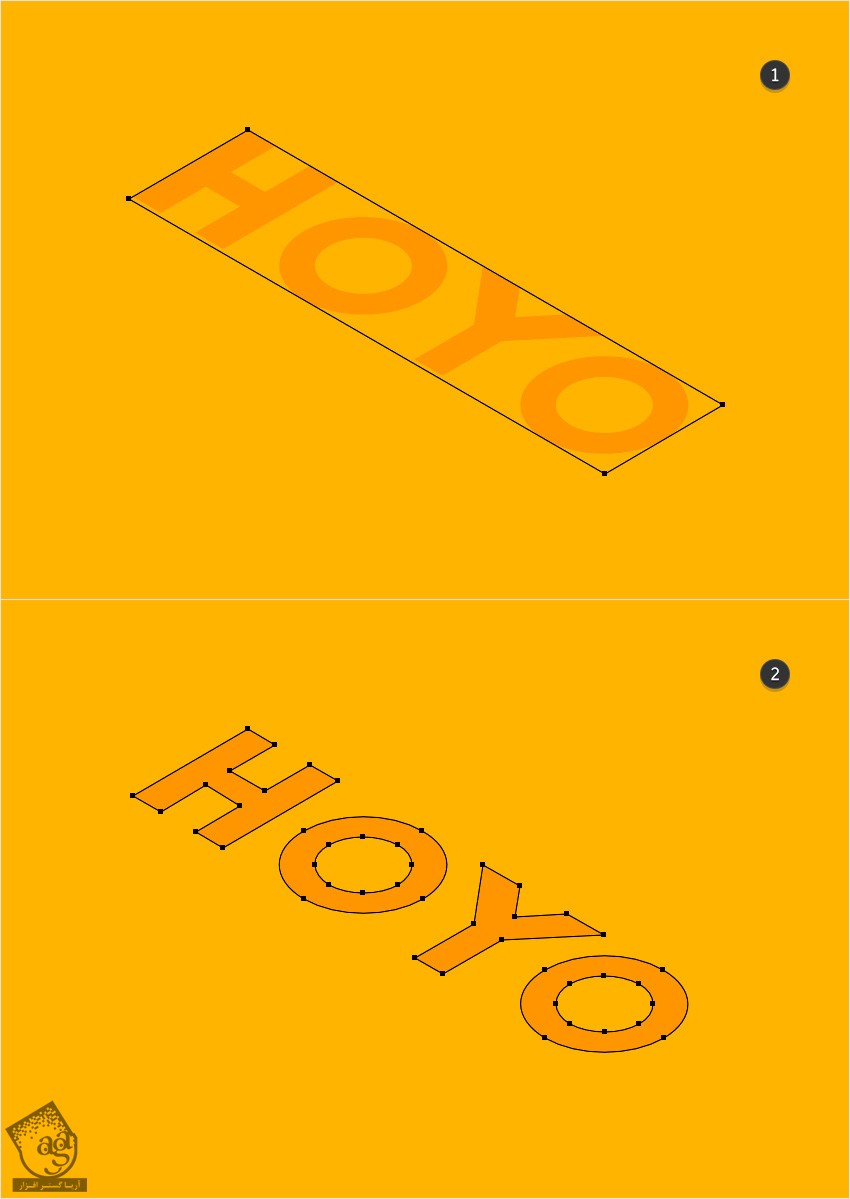
همچنان که متن انتخاب شده، وارد مسیر Effect > 3D > Rotate میشیم. مقادیری که می بینین رو وارد کرده و Ok می زنیم.

گام سوم
وارد مسیر Object > Expand Appearance میشیم. گروه رو Ungroup کرده و میانبر Alt+Ctrl+7 رو زده و گروه حاصل رو Ungroup می کنیم.
شکل رو انتخاب کرده و حذف می کنیم. وارد مسیر Object > Compound Path > Make میشیم.

گام چهارم
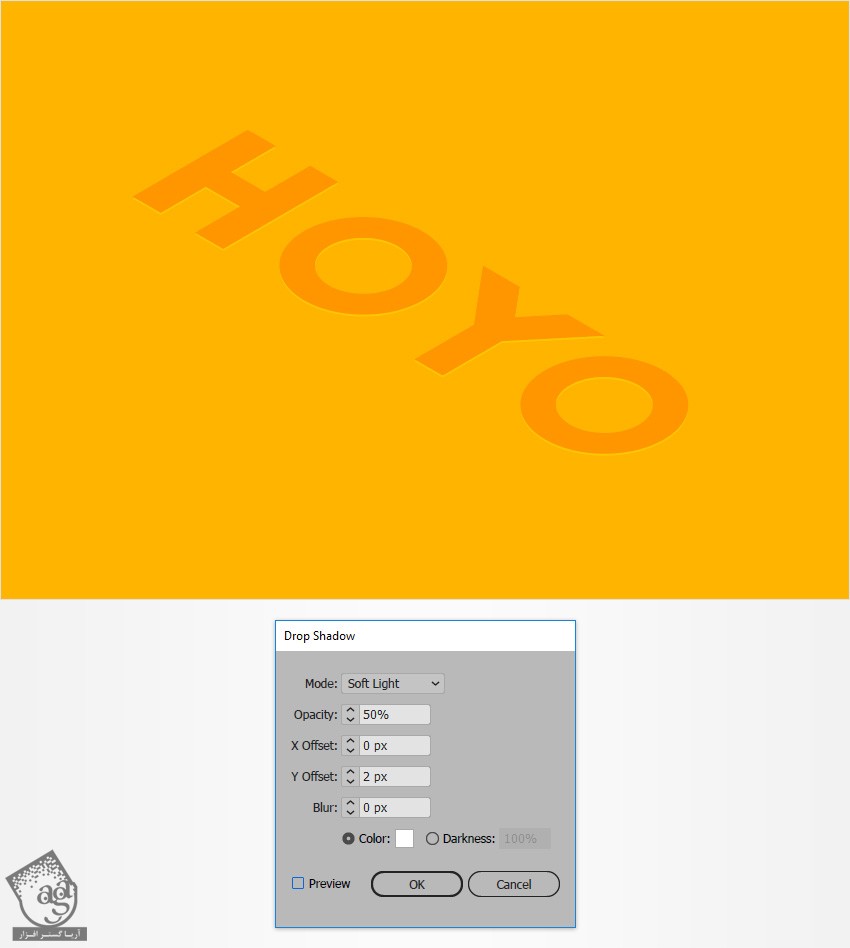
همچنان که متن انتخاب شده، وارد مسیر Effect > Stylize > Drop Shadow میشیم. مقادیری که می بینین رو وارد کرده و Ok می زنیم.

ایجاد افکت سه بعدی
گام اول
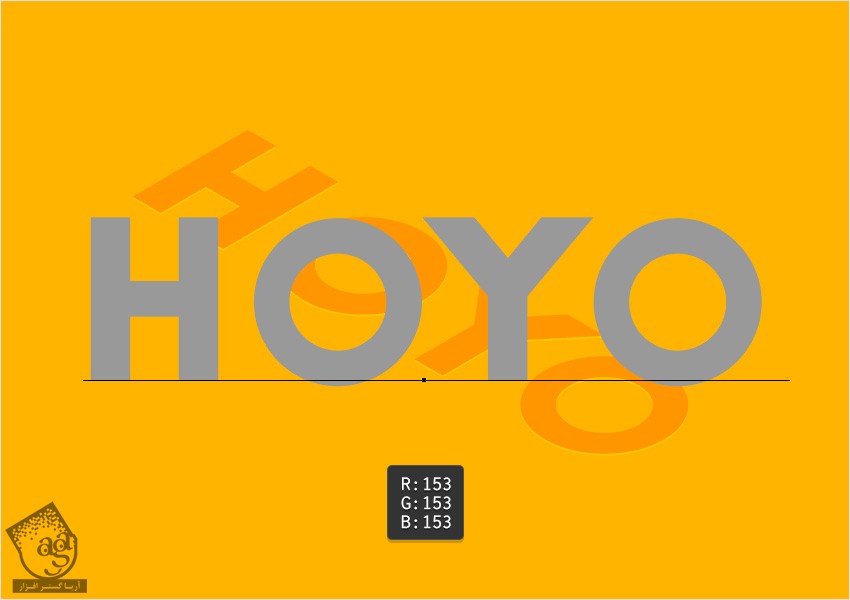
Ctrl+F رو می زنیم و مقادیر رنگی R=153, G=153, B=153 رو وارد می کنیم.

گام دوم
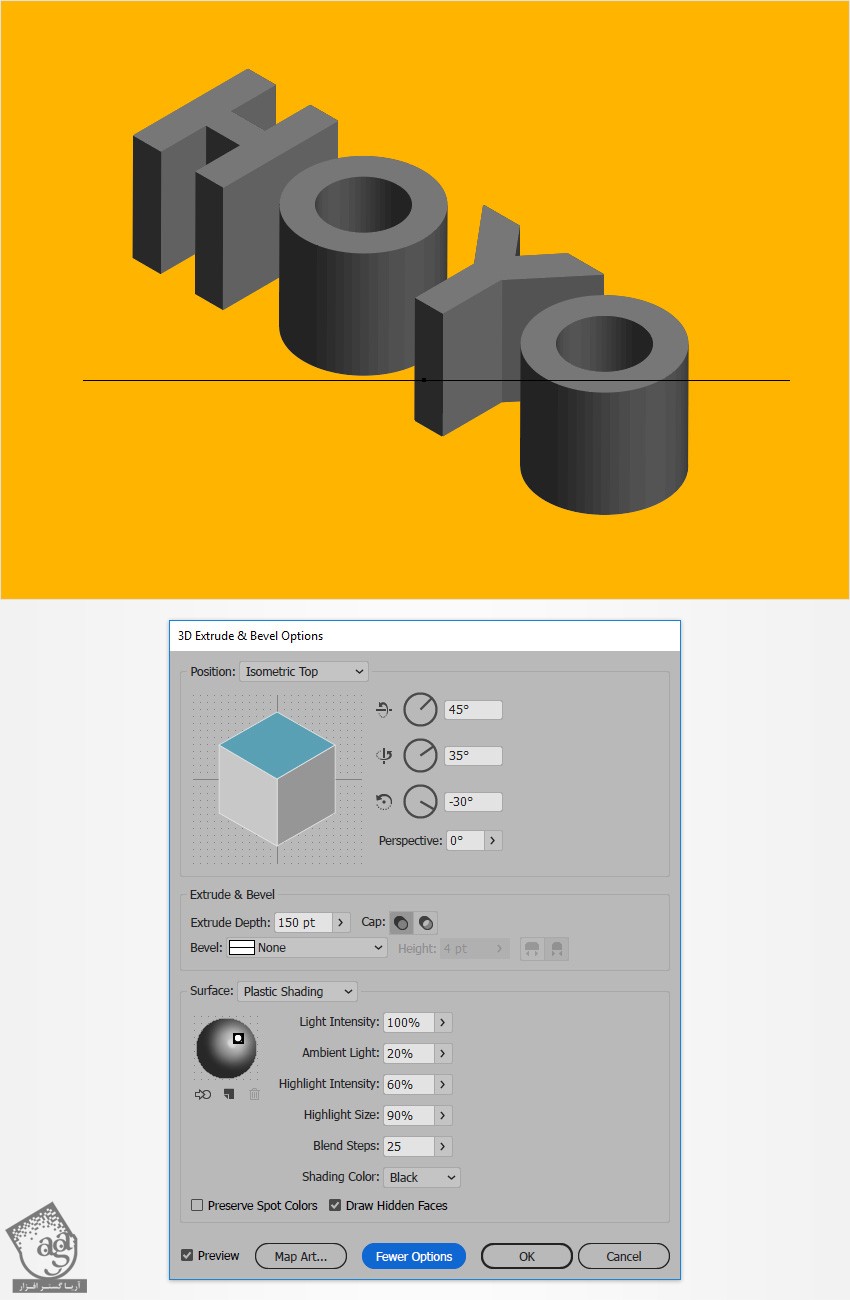
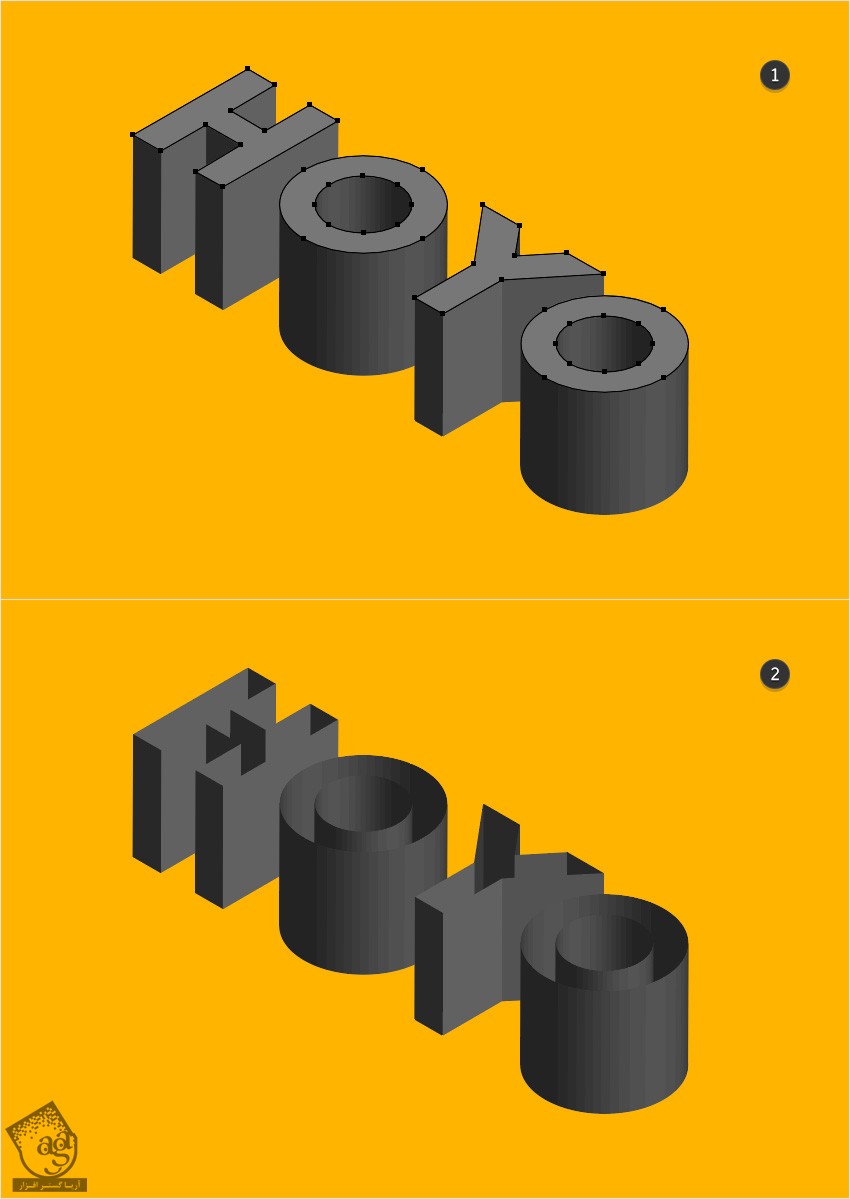
متن خاکستری رو انتخاب کرده و وارد مسیر Effect > 3D > Extrude & Bevel میشیم. روی دکمه More Options کلیک کرده و مقادیری که می بینین رو وارد می کنیم. Draw Hidden Faces رو تیک زده و روی Ok کلیک می کنیم.

گام سوم
همچنان که متن انتخاب شده، وارد مسیر Object > Expand Appearance میشیم. ابزار Direct Selection رو بر می داریم. شکل هایی که برای بخش جلویی متن درست کردیم رو انتخاب کرده و اون ها رو حذف می کنیم. در نهایت، نتیجه به صورت زیر در میاد.

توصیه می کنم دوره های جامع فارسی مرتبط با این موضوع آریاگستر رو مشاهده کنید:
گام چهارم
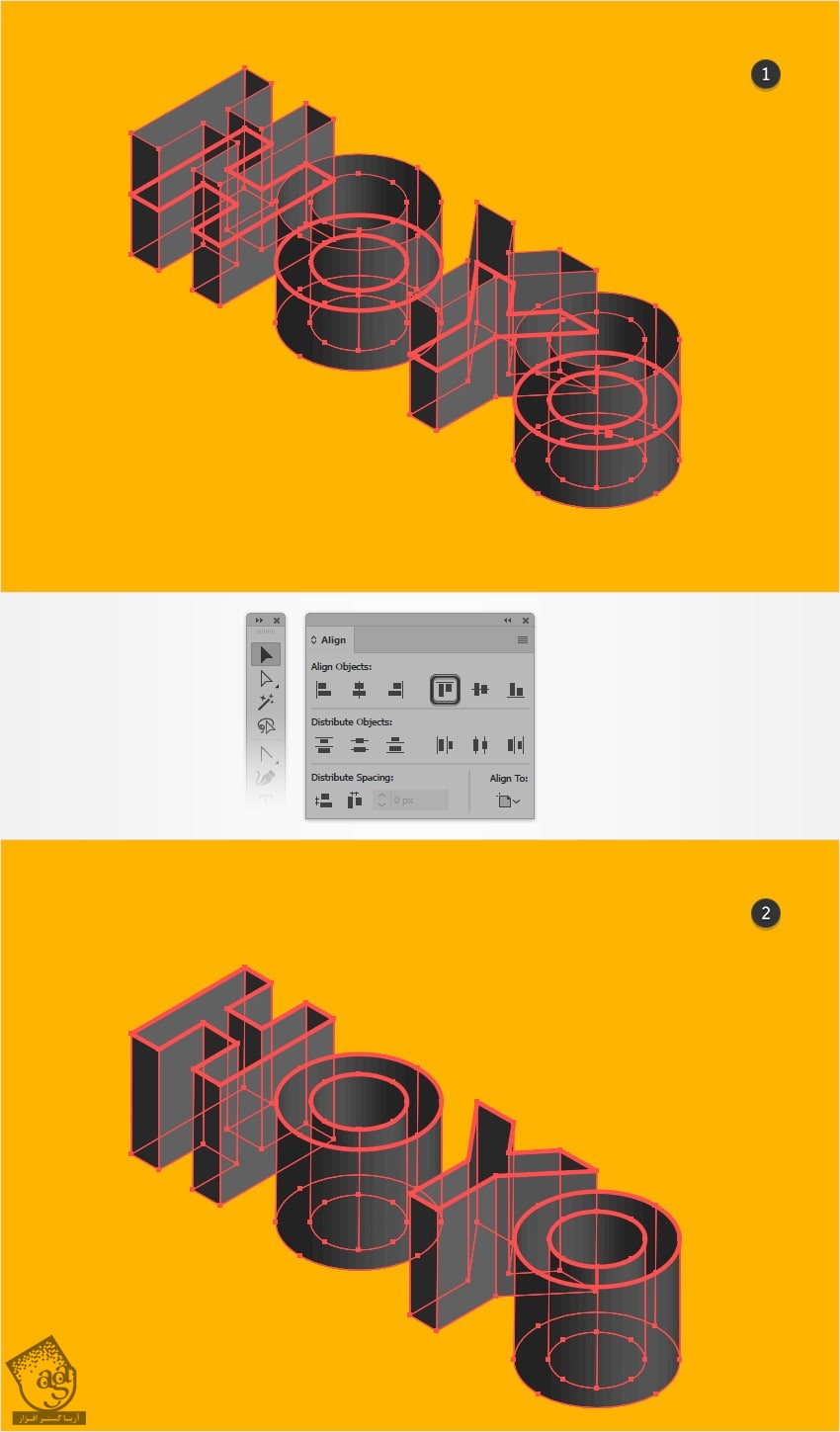
ابزار Move رو بر می داریم و گروه شکل ها رو به همراه مسیر مرکب نارنجی، انتخاب می کنیم. روی لبه مسیر مرکب کلیک می کنیم. بعد هم روی دکمه Vertical Align Top پنل Align کلیک می کنیم.

گام پنجم
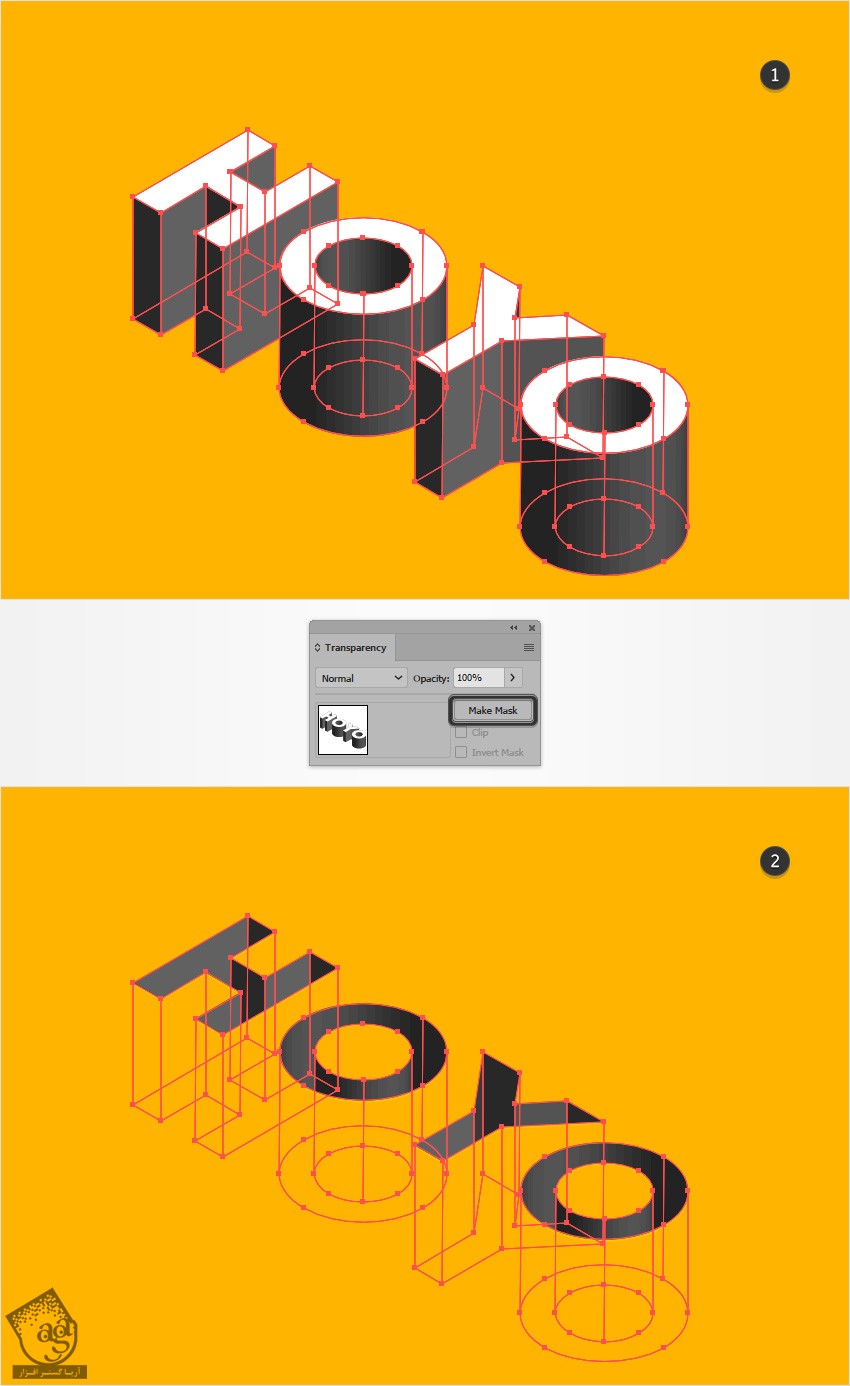
مسیر مرکب نارنجی رو انتخاب می کنیم. اون رو روی خودش کپی می کنیم. مقادیر رنگی R=255, G=255, B=255 رو براش در نظر می گیریم.

گام ششم
مسیر مرکب سفید رو به همراه گروه شکل ها انتخاب کرده و روی دکمه Make Mask پنل Transparency کلیک می کنیم.

گام هفتم
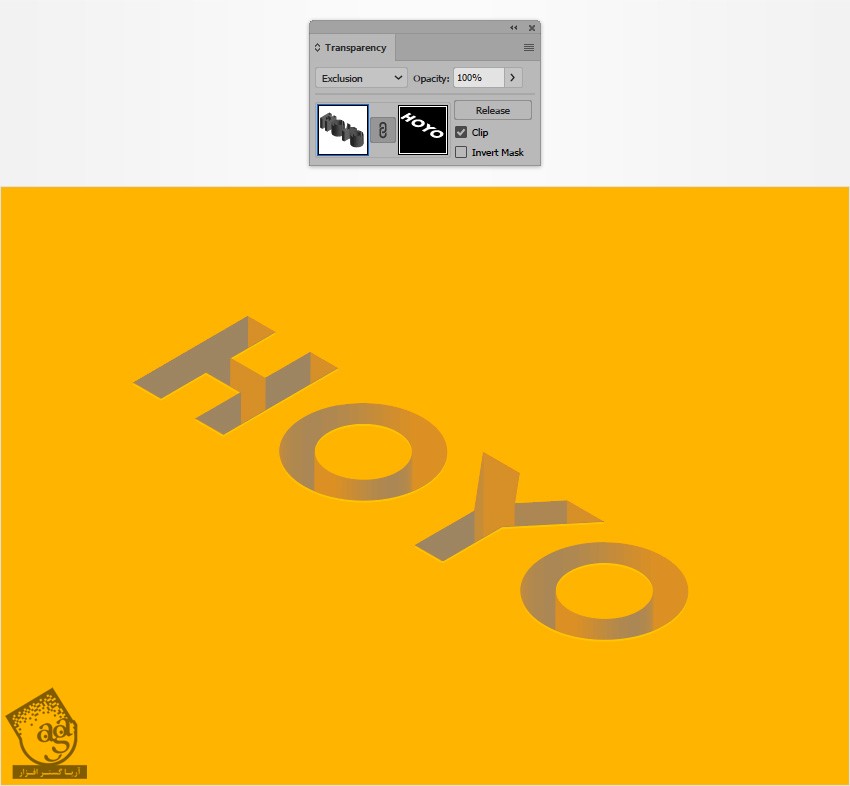
گروه ماسک رو انتخاب کرده و Blending Mode رو روی Exclusion قرار میدیم .

اضافه کردن تکسچر
گام اول
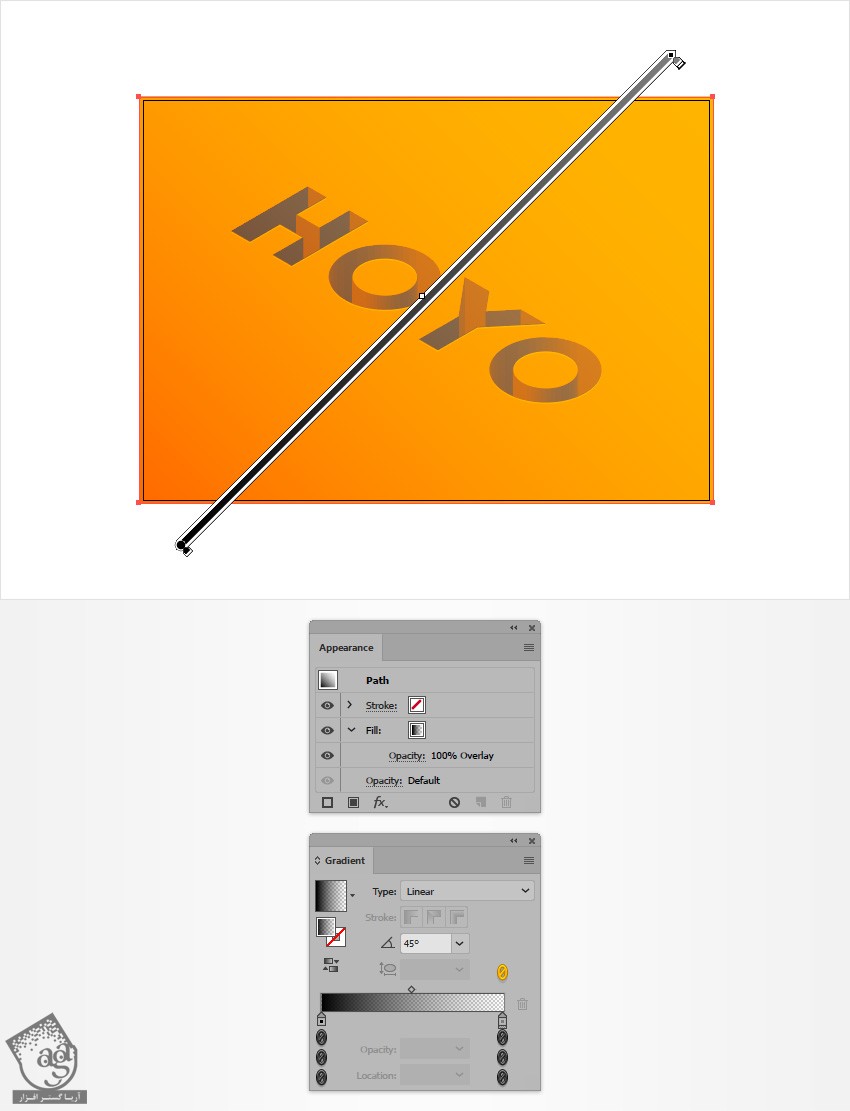
مستطیل زرد رنگ رو انتخاب کرده و یک کپی از اون رو در جلو قرار میدیم.
شکل جدید رو انتخاب کرده و وارد پنل Appearance میشیم. Fill رو انتخاب می کنیم. Blending Mode رو روی Overlay قرار داده و Linear Gradient زیر رو جایگزین Fill می کنیم. Opacity رو روی 0 درصد میزاریم.

گام دوم
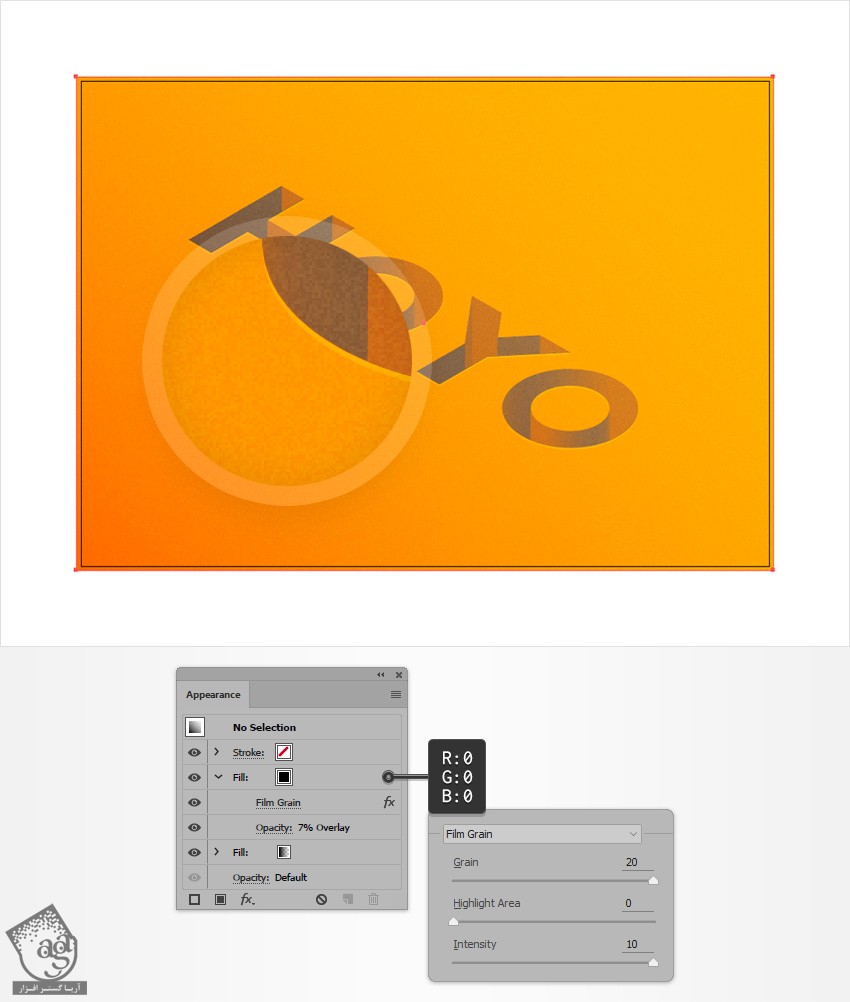
همچنان که شکل گام قبل انتخاب شده، وارد پنل Appearance میشیم.
روی دکمه Add New Fill کلیک کرده و رنگ مشکی رو بهش اختصاص میدیم. Opacity رو روی 7 درصد و Blending Mode رو روی Overlay قرار داده و وارد مسیر Effect > Artistic > Film Grain میشیم. مقادیری که می بینین رو وارد کرده و Ok می زنیم.

نتیجه

امیدواریم ” آموزش Illustrator : افکت متنی سه بعدی ” برای شما مفید بوده باشد…
توصیه می کنم دوره های جامع فارسی مرتبط با این موضوع آریاگستر رو مشاهده کنید:
توجه : مطالب و مقالات وبسایت آریاگستر تماما توسط تیم تالیف و ترجمه سایت و با زحمت فراوان فراهم شده است . لذا تنها با ذکر منبع آریا گستر و لینک به همین صفحه انتشار این مطالب بلامانع است !
دوره های آموزشی مرتبط
590,000 تومان
590,000 تومان

















































































قوانین ارسال دیدگاه در سایت