No products in the cart.
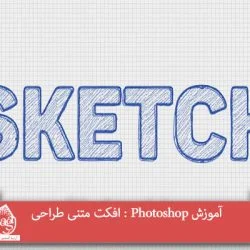
آموزش Illustrator : افکت متنی چند لایه

آموزش Illustrator : افکت متنی چند لایه
توی این آموزش، افکت متنی چند لایه رو با Illustrator با هم می بینیم و با ابزارها و تکنیک های مورد نیاز آشنا میشیم. بیاین شروع کنیم!
با ” آموزش Illustrator : افکت متنی چند لایه ” با ما همراه باشید…
- سطح سختی: متوسط
- مدت آموزش: 20 تا 30 دقیقه
- نرم افزار استفاده شده: Adobe Illustrator
ایجاد سند جدید
گام اول
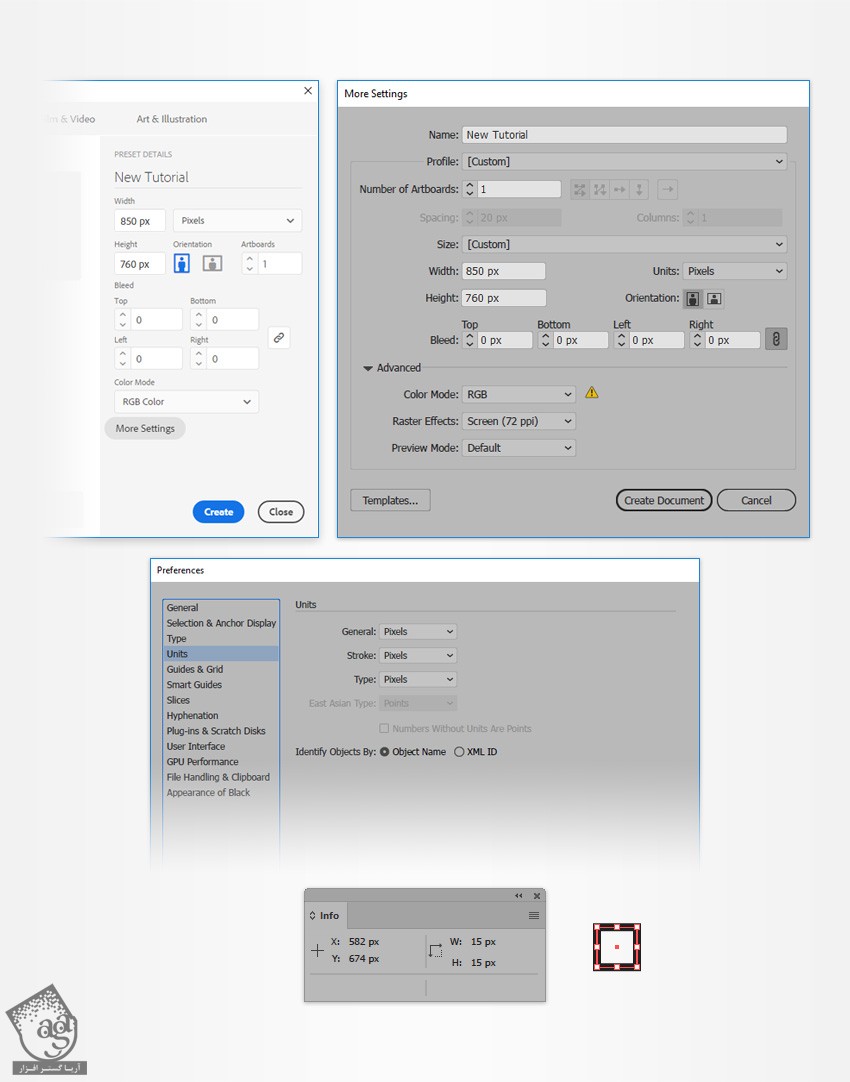
Ctrl+N رو می زنیم و یک سند جدید درست می کنیم. Pixels رو از منوی Units انتخاب کرده و عدد 850 رو توی فیلد Width و عدد 760 رو توی فیلد Height وارد کرده و روی دکمه More Settings کلیک می کنیم. RGB رو برای Color Mode در نظر گرفته و Raster Effects رو میزاریم روی Screen و روی Create Document کلیک می کنیم.
برای مشاهده پیش نمایش اندازه و موقعیت شکل ها، پنل Info رو باز می کنیم. وارد مسیر Edit > Preferences > Units میشیم و واحد اندازه گیری رو میزاریم روی پیکسل.

گام دوم
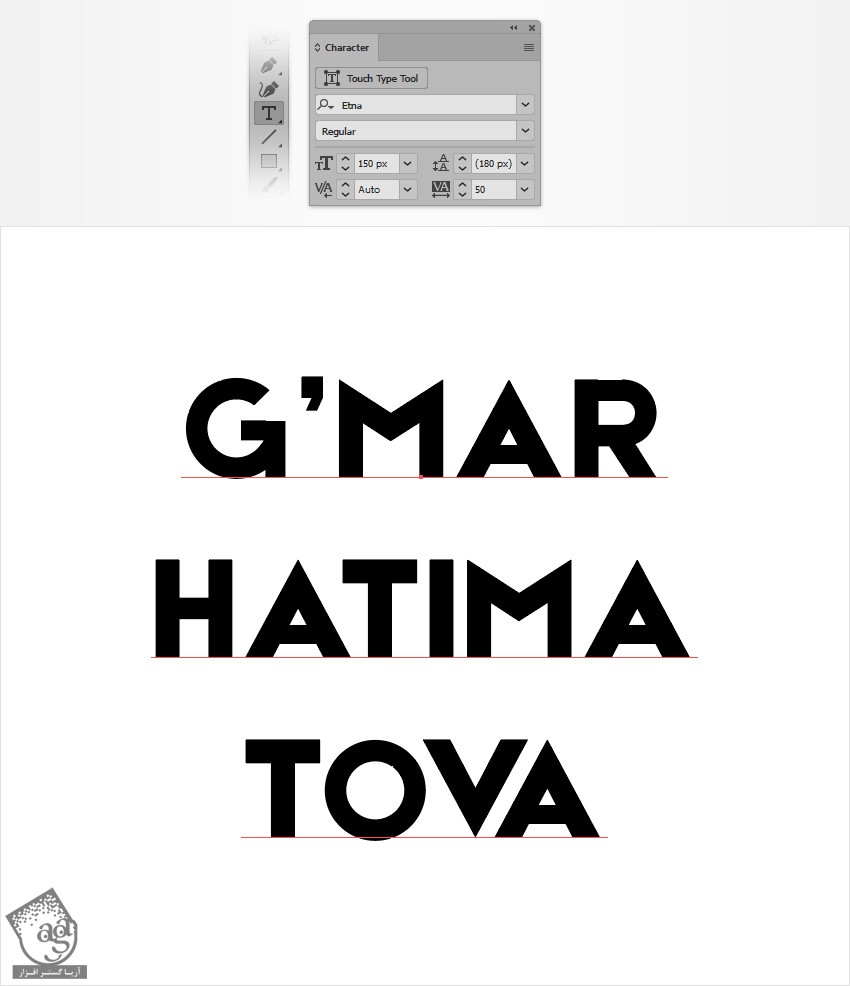
ابزار Type رو بر می داریم. پنل Character رو باز کرده و فونت Etna رو انتخاب می کنیم. Size رو میزاریم روی 150 پیکسل و Tracking رو روی 50 قرار میدیم. بعد هم کلیک کرده و متن رو تایپ می کنیم.

اعمال افکت ها
گام اول
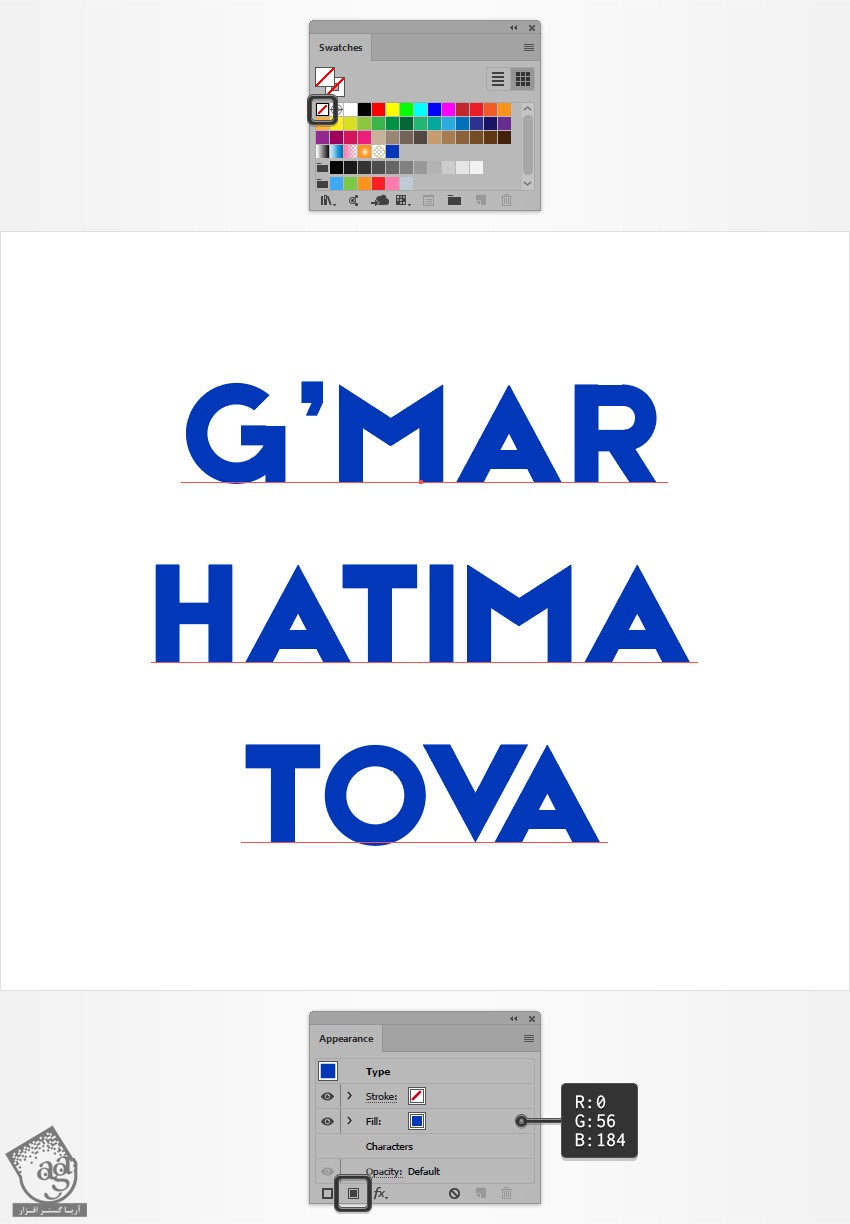
همچنان که متن انتخاب شده، وارد پنل Swatches میشیم. روی None Swatch کلیک کرده و رنگ متن رو حذف می کنیم. وارد پنل Appearance میشیم و روی دکمه Add New Fill کلیک می کنیم و مقادیر رنگی R=0, G=56, B=184 رو براش در نظر می گیریم.

گام دوم
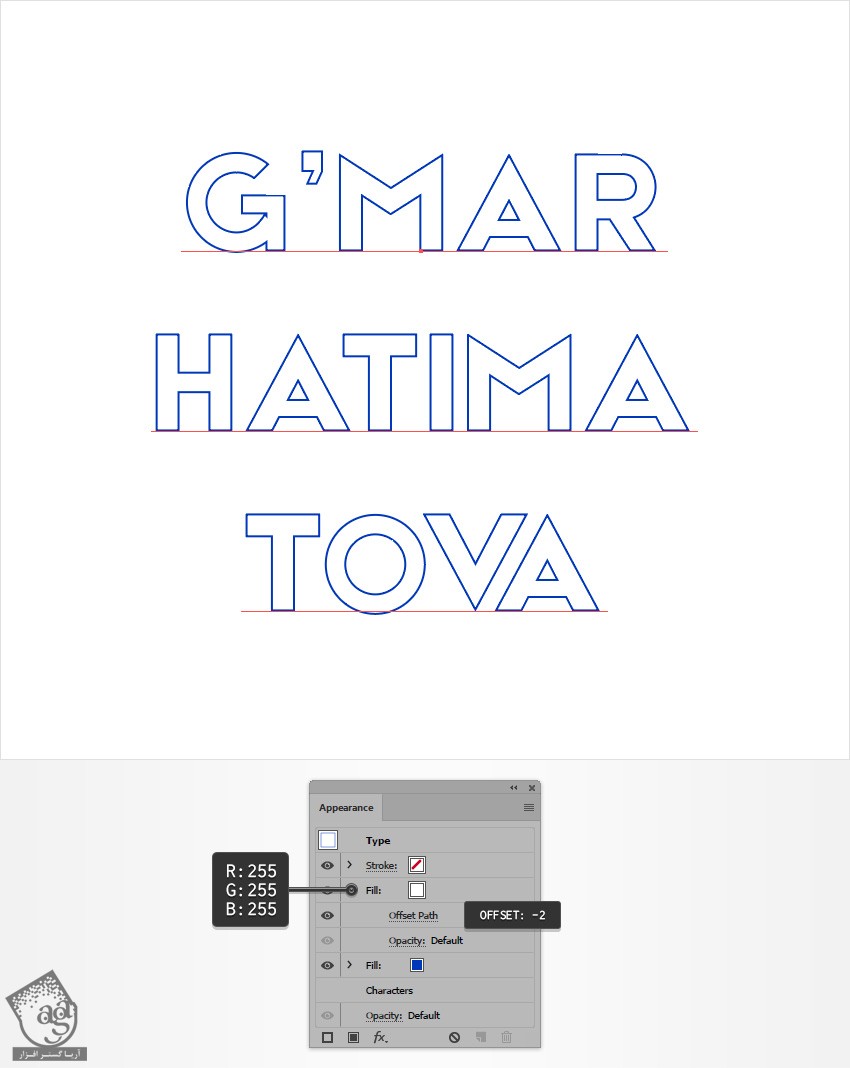
همچنان که متن انتخاب شده، وارد پنل Appearance میشیم و دومین Fill رو اضافه می کنیم.
Fill رو انتخاب کرده و رنگ سفید رو بهش اختصاص میدیم. وارد مسیر Effect > Path > Offset Path میشیم و Offset رو میزاریم روی 2- پیکسل و Ok می زنیم.

گام سوم
وارد پنل Appearance میشیم و سومین Fill رو انتخاب می کنیم.
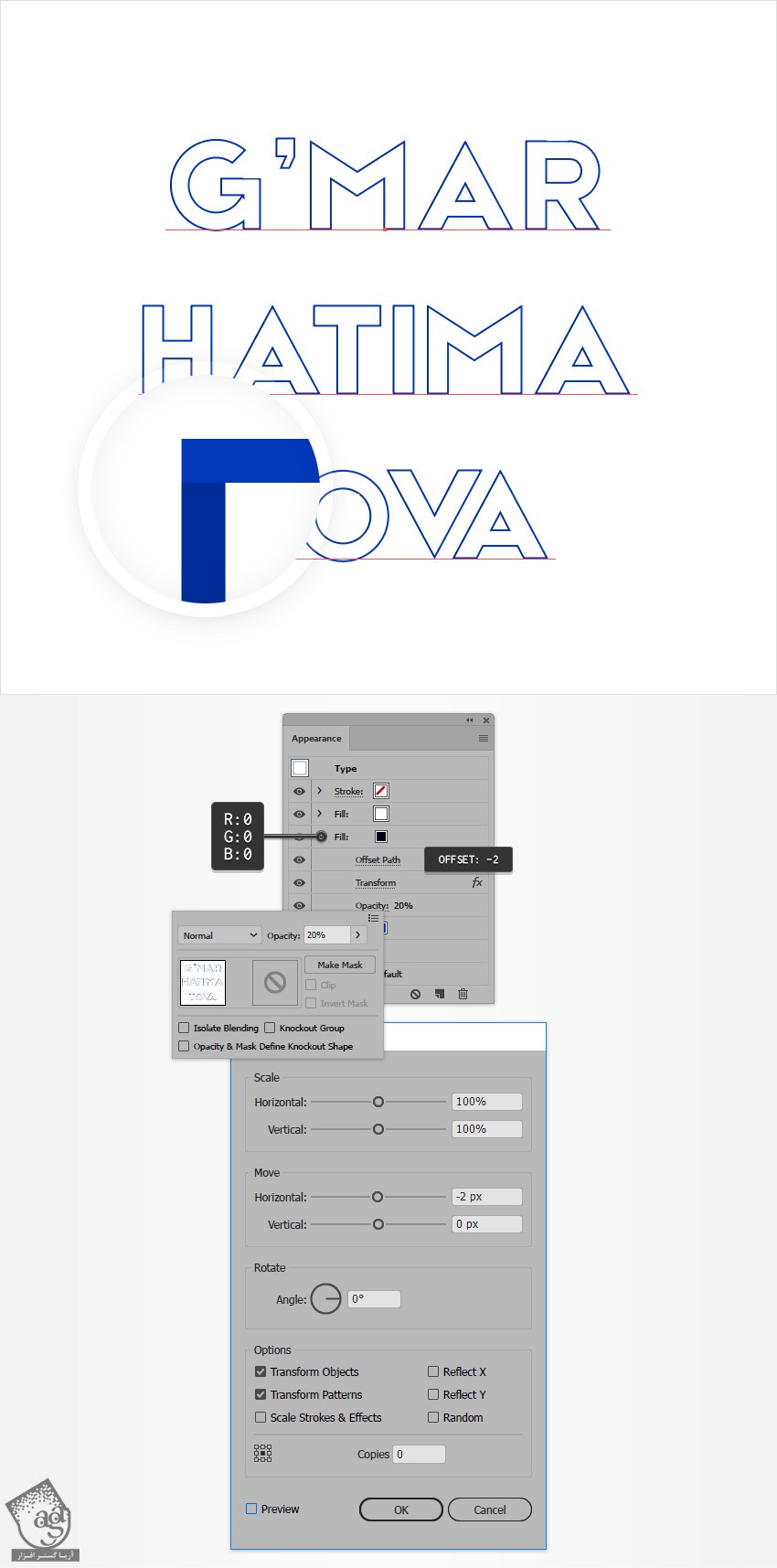
Fill جدید رو انتخاب کرده و اون رو زیر Fill قبلی درگ می کنیم. رنگ مشکی رو براش در نظر می گیریم. Opacity رو میزاریم روی 20 درصد. وارد مسیر Effect > Path > Offset Path میشیم. عدد 2- پیکسل رو برای Offset در نظر می گیریم. اسلایدر Move-Horizontal رو روی 2- پیکسل درگ کرده و Ok می زنیم.

گام چهارم
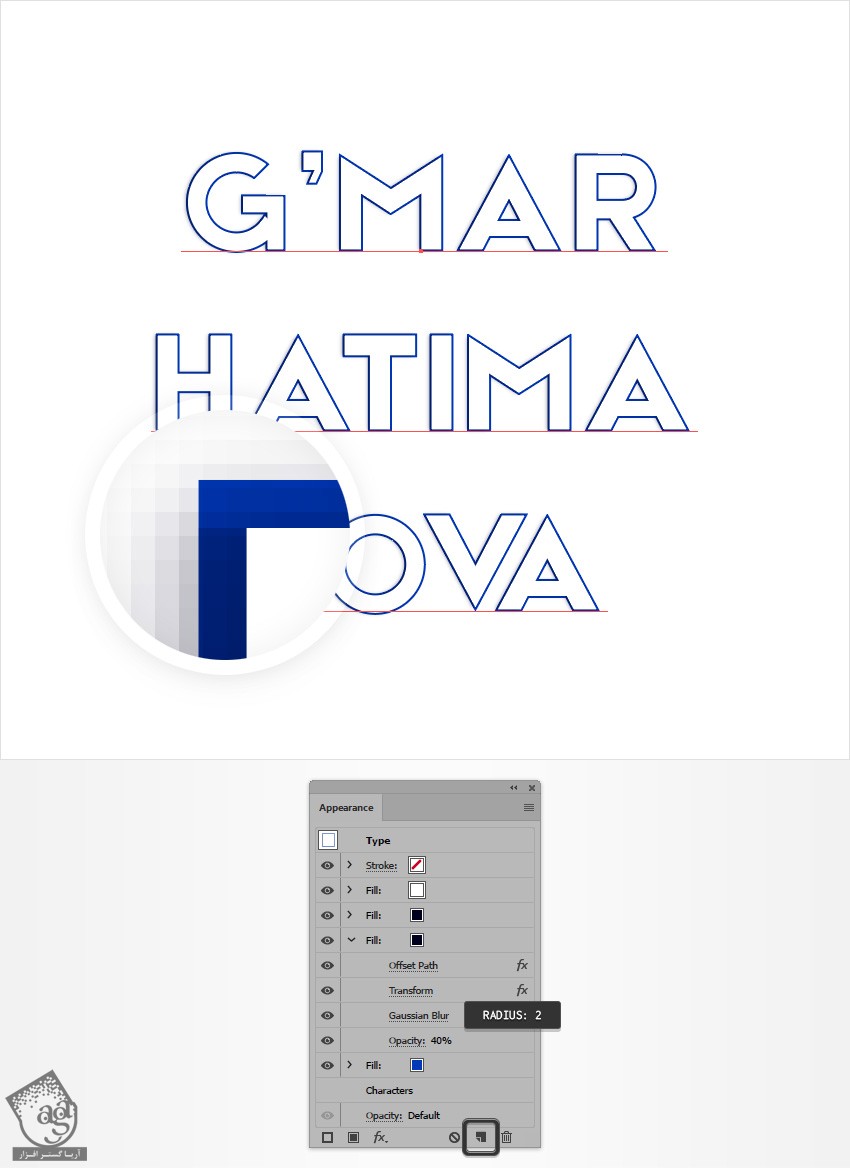
Fill مشکی رو انتخاب کرده و با کلیک روی دکمه Duplicate Selected Item، اون رو Duplicate می کنیم. Fill مشکی پایین رو انتخاب می کنیم. Opacity رو میزاریم روی 40 درصد و وارد مسیر Effect > Blur > Gaussian Blur میشیم. Radius رو روی 2 پیکسل قرار داده و Ok می زنیم.

چند برابر کردن افکت ها
گام اول
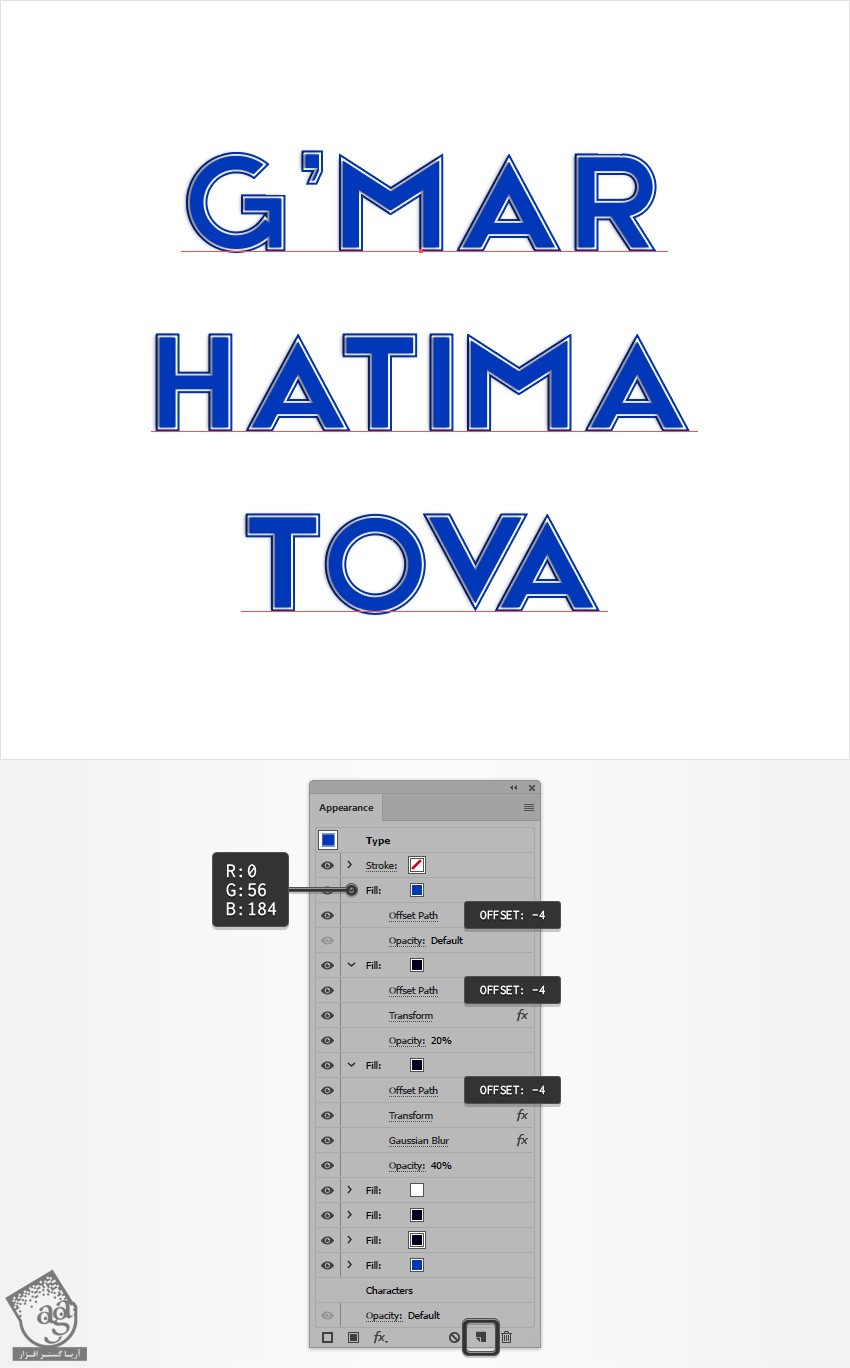
Fill سفید رو به همراه دو تا Fill مشکی انتخاب کرده و اون ها رو Duplicate می کنیم. میریم سراغ Fill های جدید و افکت های Offset Path اعمال شده روی این Fill ها رو باز کرده و Offset رو تا 4- پیکسل افزایش میدیم. Fill سفید رو انتخاب کرده و مقادیر رنگی R=0, G=56, B=184 رو جایگزین می کنیم.

گام دوم
یک بار دیگه سه تا Fill بالا رو انتخاب کرده و اون ها رو Duplicate می کنیم. میریم سراغ Fill های جدید و افکت های Offset Path اعمال شده روی این Fill ها رو باز کرده و Offset رو تا 6- پیکسل افزایش میدیم. Fill سفید رو انتخاب کرده و رنگ سفید رو جایگزین می کنیم.

گام سوم
یک بار دیگه سه تا Fill بالا رو انتخاب کرده و اون ها رو Duplicate می کنیم. میریم سراغ Fill های جدید و افکت های Offset Path اعمال شده روی این Fill ها رو باز کرده و Offset رو تا 8- پیکسل افزایش میدیم. Fill سفید رو انتخاب کرده و مقادیر رنگی R=0, G=56, B=184 رو جایگزین می کنیم.

توصیه می کنم دوره های جامع فارسی مرتبط با این موضوع آریاگستر رو مشاهده کنید:
گام چهارم
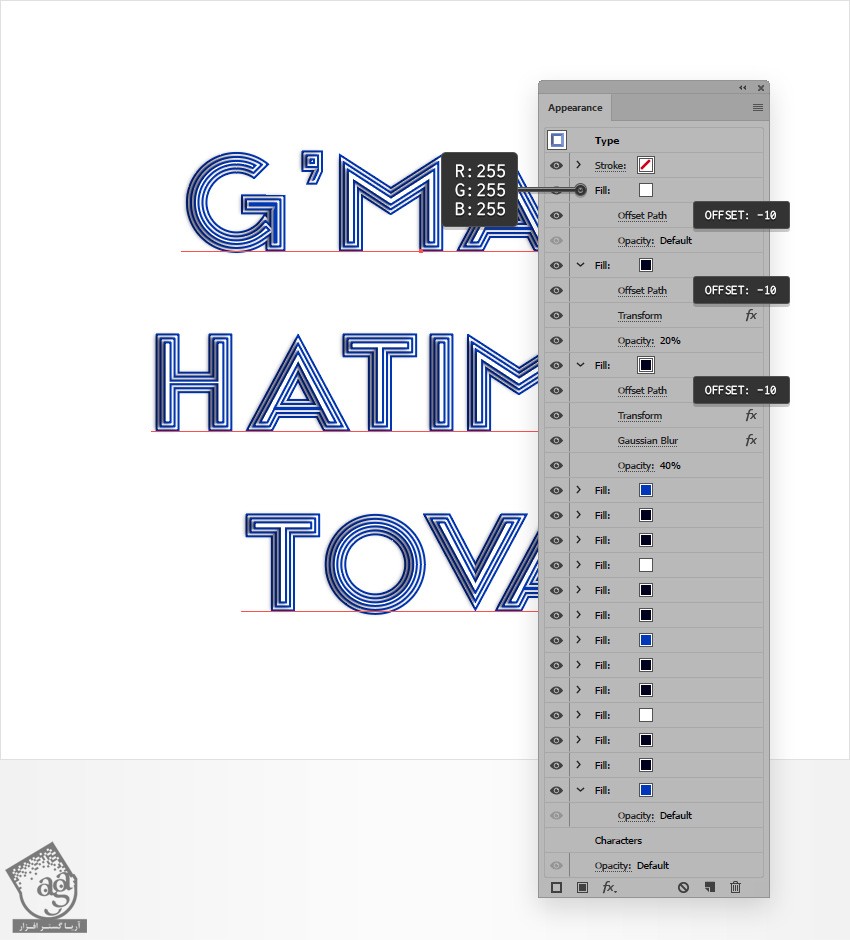
یک بار دیگه سه تا Fill بالا رو انتخاب کرده و اون ها رو Duplicate می کنیم. میریم سراغ Fill های جدید و افکت های Offset Path اعمال شده روی این Fill ها رو باز کرده و Offset رو تا 10- پیکسل افزایش میدیم. Fill سفید رو انتخاب کرده و رنگ سفید رو جایگزین می کنیم.

اضافه کردن سایه و پس زمینه
گام اول
متن رو انتخاب کرده و وارد پنل Appearance میشیم.
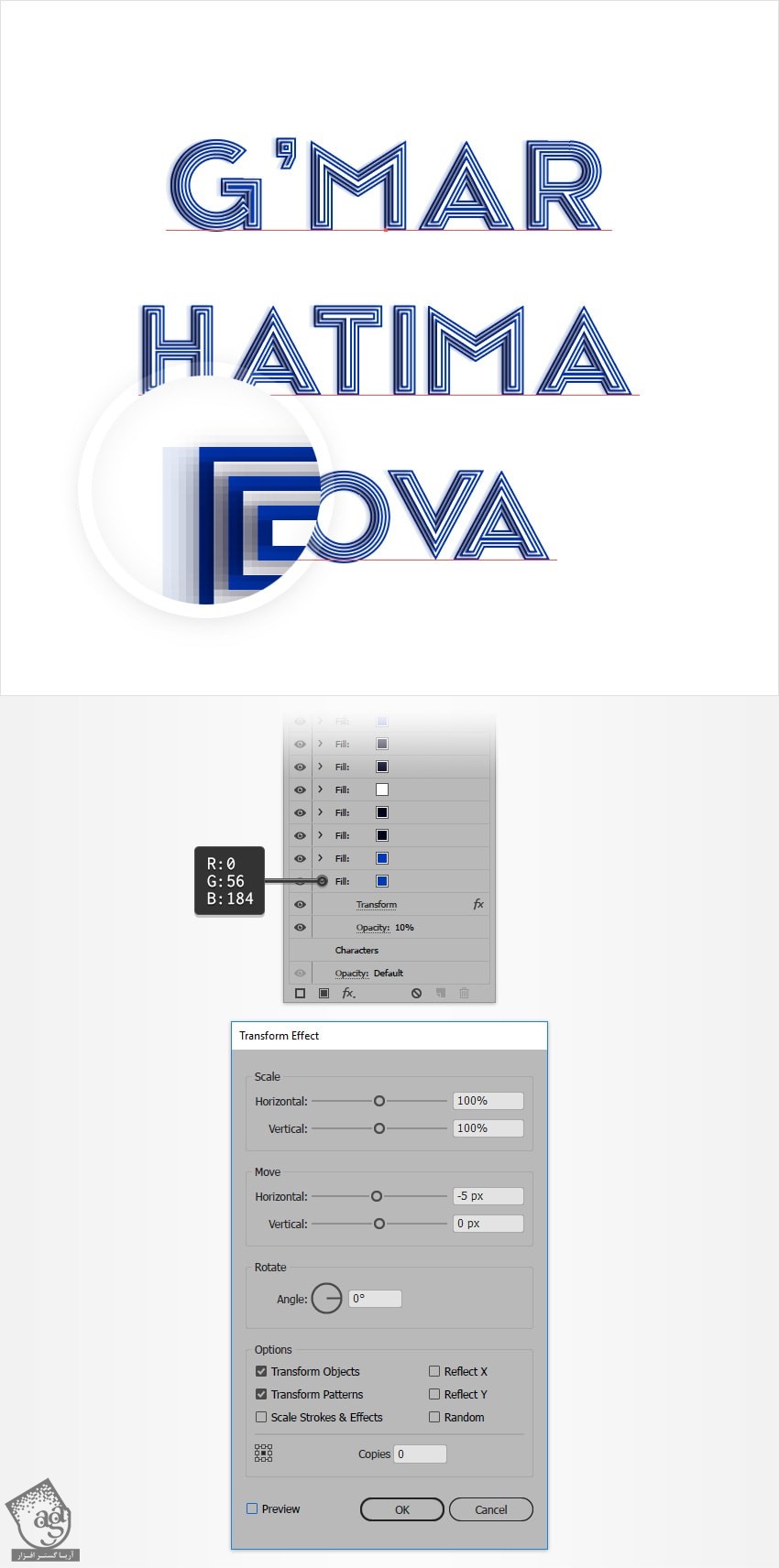
یک Fill جدید اضافه کرده و اون رو پایین پنل Appearance درگ می کنیم و زیر Fill های موجود قرار میدیم. مقادیر رنگی R=0, G=56, B=184 رو جایگزین می کنیم. Opacity رو تا 10 درصد کاهش میدیم و وارد مسیر Effect > Distort & Transform میشیم. مقادیری که می بینین رو وارد کرده و Ok می زنیم.

گام دوم
متن رو انتخاب کرده و وارد پنل Appearance میشیم.
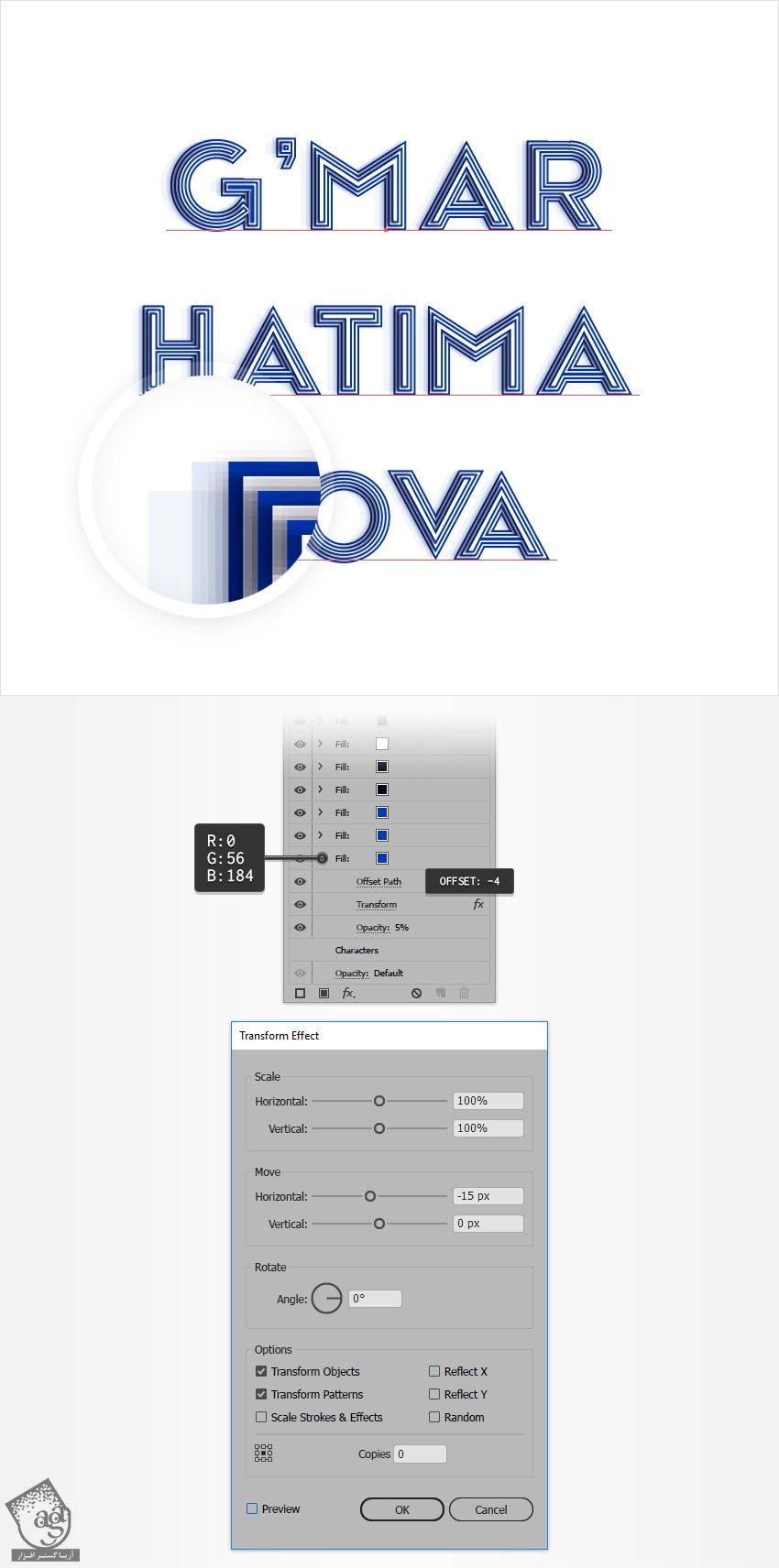
یک Fill جدید اضافه کرده و اون رو پایین پنل Appearance درگ می کنیم و زیر Fill های موجود قرار میدیم. مقادیر رنگی R=0, G=56, B=184 رو جایگزین می کنیم. Opacity رو تا 5 درصد کاهش میدیم. بعد هم مسیر Effect > Path > Offset Path رو دنبال کرده و Offset رو روی 4- پیکسل تنظیم می کنیم. وارد مسیر Effect > Distort & Transform میشیم. مقادیری که می بینین رو وارد کرده و Ok می زنیم.

گام سوم
متن رو انتخاب کرده و وارد پنل Appearance میشیم.
Fill پایین رو انتخاب کرده و اون رو Duplicate می کنیم. Fill جدید رو انتخاب کرده و Opacity رو تا 25 درصد افزایش میدیم. وارد مسیر Effect > Blur > Gaussin Blur میشیم و Radius رو روی 10 پیکسل قرار داده و Ok می زنیم.

گام چهارم
ابزار Rectangle رو بر می داریم. یک شکل 850 در 760 پیکسل درست کرده و رنگ سفید رو براش در نظر می گیریم.

نتیجه

امیدواریم ” آموزش Illustrator : افکت متنی چند لایه ” برای شما مفید بوده باشد…
توصیه می کنم دوره های جامع فارسی مرتبط با این موضوع آریاگستر رو مشاهده کنید:
توجه : مطالب و مقالات وبسایت آریاگستر تماما توسط تیم تالیف و ترجمه سایت و با زحمت فراوان فراهم شده است . لذا تنها با ذکر منبع آریا گستر و لینک به همین صفحه انتشار این مطالب بلامانع است !
دوره های آموزشی مرتبط
590,000 تومان
590,000 تومان

















































































قوانین ارسال دیدگاه در سایت