No products in the cart.
آموزش Illustrator : ایجاد قلموهای Width Profile

آموزش Illustrator : ایجاد قلموهای Width Profile
توی پنجره Stroke نرم افزار Adobe Illustrator،، یک امکانی به اسم Width Profile وجود داره. توی این آموزش، نحوه ایجاد قلموهای Width Profile و استفاده از اون در همه نسخه های Adobe Illustrator CS رو بهتون یاد میدم. به علاوه، نحوه درست کردن، ذخیره کردن و استفاده از قلموهای جدید رو هم یاد می گیرید.
با آموزش ” ایجاد قلموهای Width Profile برای همه نسخه های Illustrator ” با ما همراه باشید…
- سطح سختی: مبتدی
- مدت آموزش: 40 تا 50 دقیقه
- نرم افزار استفاده شده: Adobe Illustrator
مقدمه
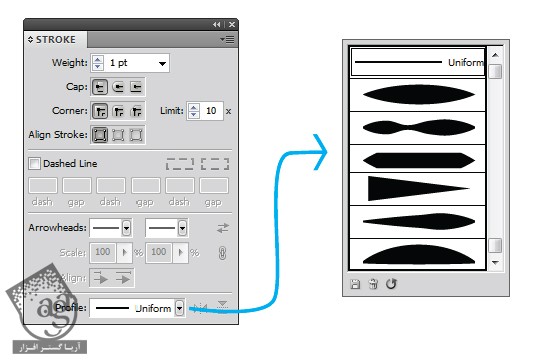
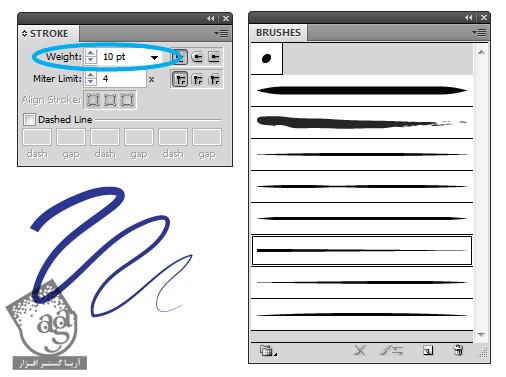
توی پنجره Stroke نرم افزار Adobe Illustrator CS 5،، یک امکانی به اسم Width Profile وجود داره. این امکان، انتهای این پنجره دیده میشه.

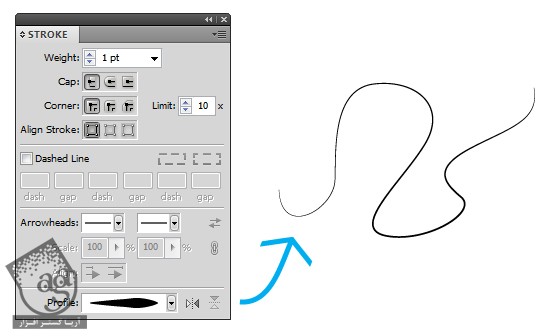
وقتی یک خط رو انتخاب می کنید و بعد هم از منوی اون، Width Profile رو انتخاب می کنید، اون خط به شکلی که اون Width Profile داره، در میاد.

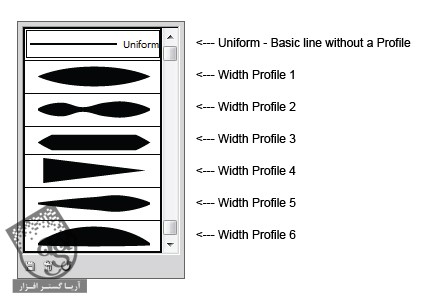
توی این آموزش، با نحوه درست کردن مجدد Width Profile از طریق درست کردن قلموهای جدید توی هر نسخه از Illustrator، آشنا میشید. درست کردن قلموهای جدید برای تصویرسازی رو به صورت گام به گام همراه با شکل بهتون نشون میدم. اسامی که در زیر برای Profile در نظر گرفته شده، به عنوان مرجع استفاده میشه. نیازی نیست شما هم اولین قلم به اسم “Uniform ” رو درست کنید. این قلمو یک خط ساده ست که هیچ استایلی هم نداره.

Width Profile 1
Width Profile 1 یکی از استایل های کاربردیه. این استایل فشار رو به خوبی شبیه سازی می کنه. طوری که انگار از تبلت گرافیکی استفاده می کنید.
گام اول
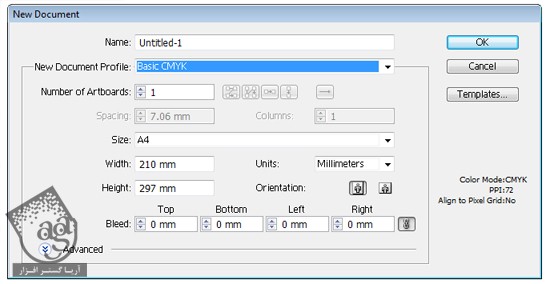
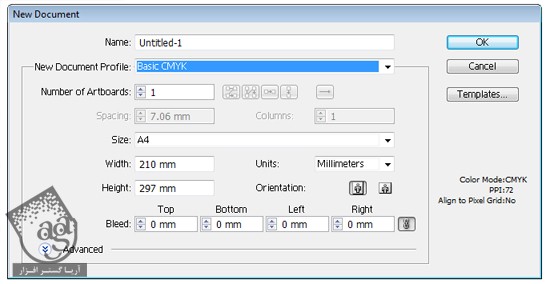
اول باید یک سند جدید درست کنید (Ctrl+n) و برای New Document Profile، Basic CMYK رو در نظر بگیرید.

گام دوم
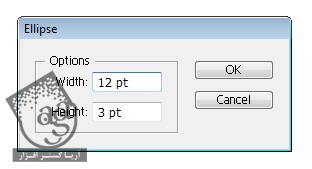
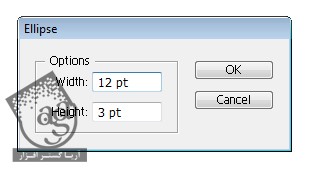
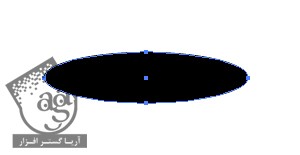
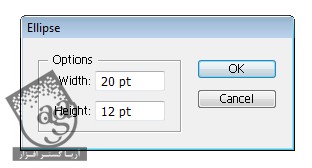
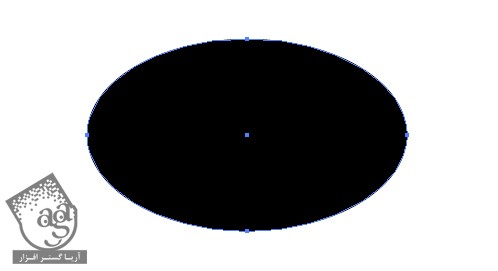
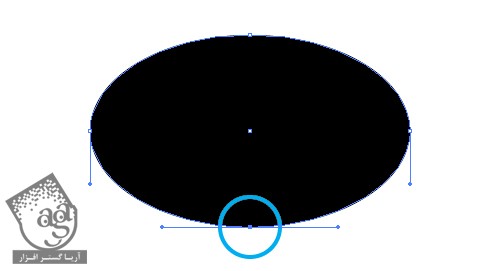
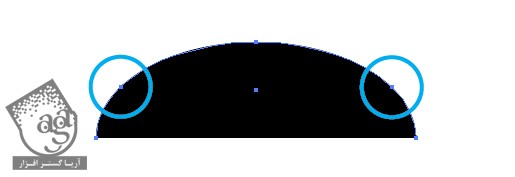
حالا رنگ رو مشکی کنید (C=0, M=0, Y=0, K=0) و Stroke Color رو هم روی Null بزارید. با استفاده از ابزار Ellipse یا (L)، یک بار روی بوم کلیک کنید. به این شکل، یک صفحه ظاهر میشه. مقدار 12 pt رو در بخش Width و 3 pt رو در بخش Height وارد کنید و روی Ok کلیک کنید. به این ترتیب، یک دایره مستطح روی صفحه رسم میشه. تا 1600% زوم کنید. طوری که به شکل زیر در بیاد.


گام سوم
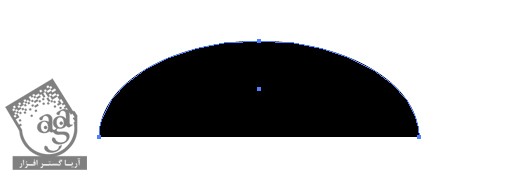
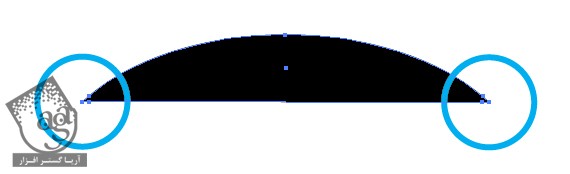
برای دسترسی به ابزار Convert Anchor Point، Shift+c رو نگه دارید و یک بار روی نقطه های کنار دایره کلیک کنید.

گام چهارم
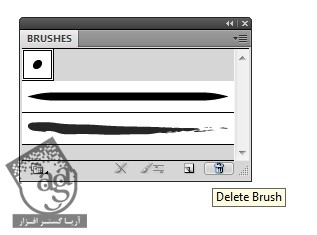
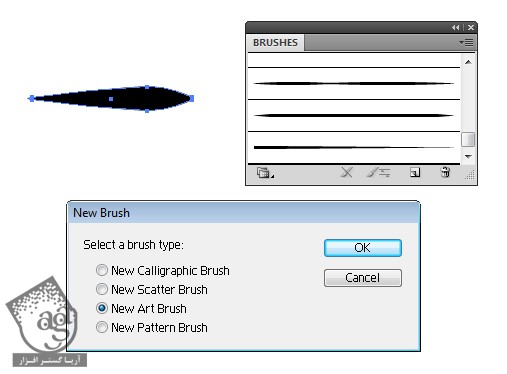
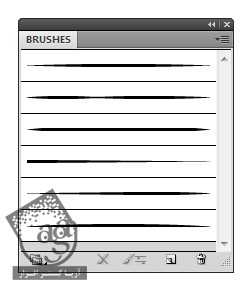
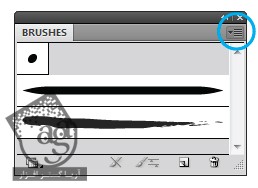
قبل از ذخیره کردن قلمو، باید تمام قلموهایی که تا حالا توی پالت Brush داشتین رو پاک کنید. برای این کار، هر قلمو رو از داخل پالت انتخاب کنید و همان طور که توی تصویر می بینید، روی دکمه Delete Brush کلیک کنید. تا زمانی که تمام قلموها حذف بشن، این کار رو ادامه بدید.

روش دیگه برای انجام این کار اینه که روی منوی بالای سمت راست پالت کلیک کنید و بعد Select All Unused رو انتخاب کنید. به این ترتیب، تمام قلموهایی که استفاده نمی کنید، هایلایت میشن. از اونجایی که این سند رو به تازگی درست کردین و هنوز از هیچ کدوم از قلموها استفاده نکردین، همه شون به حالت انتخاب در میان. بعد روی دکمه Delete Brush کلیک کنید. دلیل انجام این کار اینه که بعدها موقع استفاده از این قلموها، فقط قلموهایی داخل پالت وجود دارن که خودتون درست شون کردین.

گام پنجم
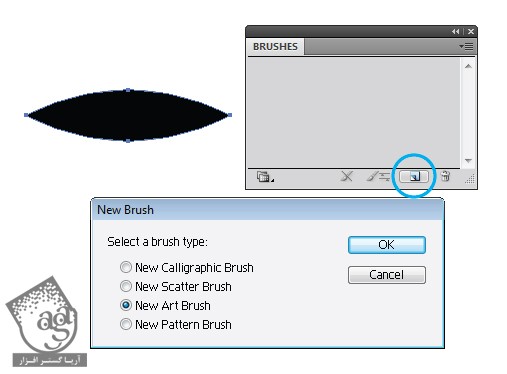
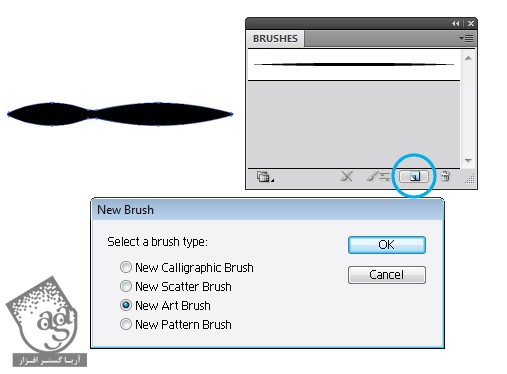
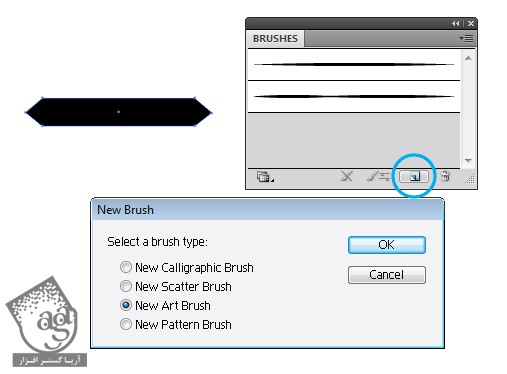
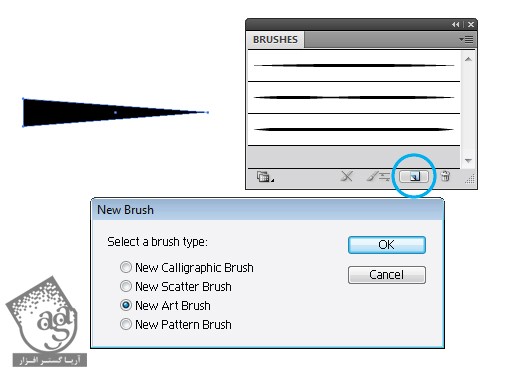
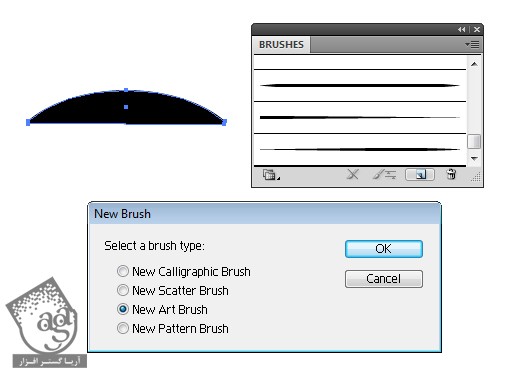
حالا که اولین شکل ر درست کردیت و تمام قلموها رو هم از پالت قلموها حذف کردین، می تونین فرآیند ذخیره کردن این قلموی جدید رو شروع کنید. شکل تون رو انتخاب کنین و روی دکمه انتهای پالت Brush یعنی New Brush کلیک کنید. New Art Brush رو انتخاب کنین و بعد روی Ok کلیک کنید.

گام ششم
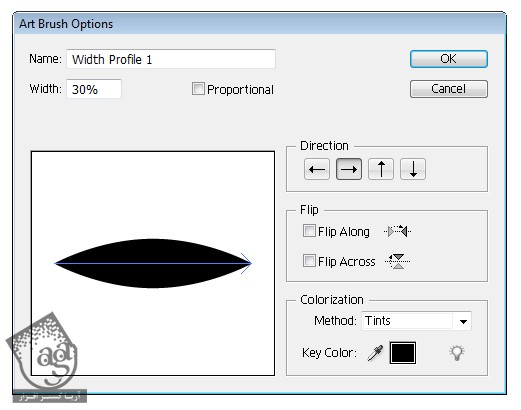
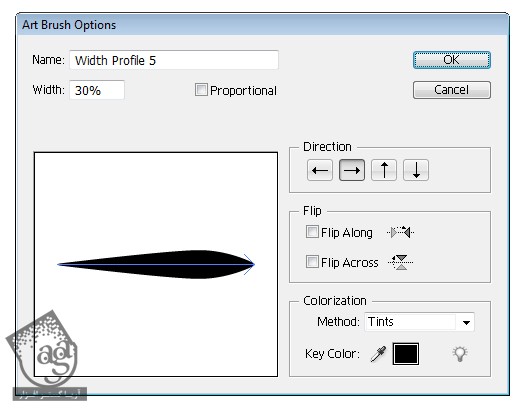
حالا پنجره ای با امکانات زیاد باز میشه.

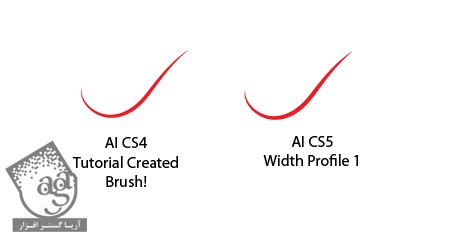
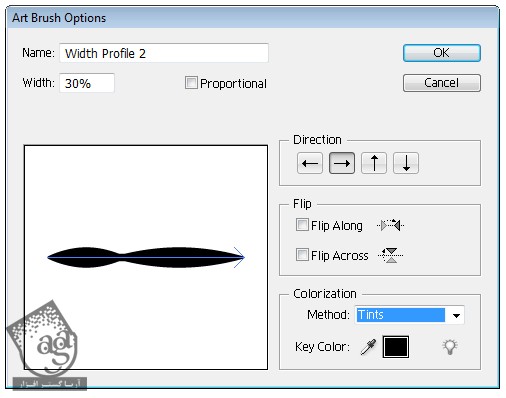
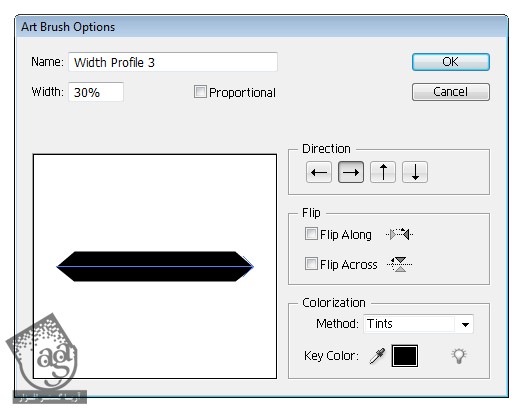
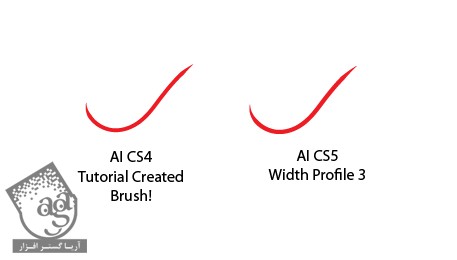
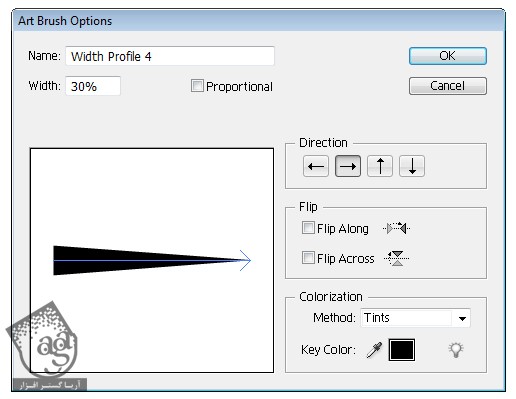
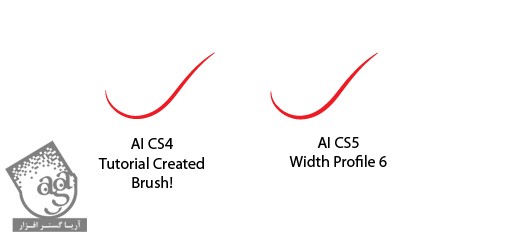
Width رو روی 30% قرار بدید. این طوری سایز Width Profile کوچک تر میشه. Tint رو برای Method در نظر بگیرید. به این ترتیب، این استایل، همون رنگی که به عنوان Color Stroke انتخاب می کنید رو به خودش می گیره. روی Ok کلیک کنید. توی تصویر پایین، اسکرین شات قلمویی که درست کردیم به همراه Width Profile 1 CS5 قرار داره. همون طور که می بینید، خیلی شبیه هم هستند.

Width Profile 2
Width Profile 2 هم مشابه قلموی اوله. این قلمو هم فشاری که موقع استفاده از قلم تبلت گرافیکی استفاده میشه رو شبیه سازی می کنه.
گام اول
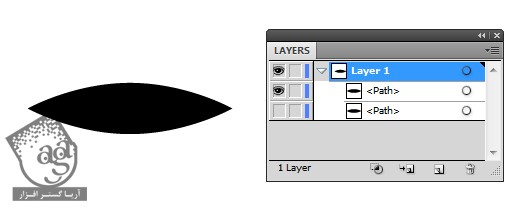
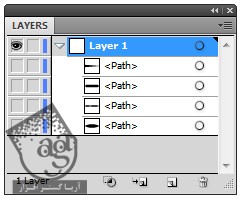
همون شکلی که برای درست کردن Width Profile 1 روی بوم داشتید رو نگه دارید. این شکل رو توی صفحه Layers، Copy, Paste کنید (Ctrl+c, Ctrl+v) چون بعدا ازش استفاده می کنیم. حالا باید صفحه Layers به این شکل در اومده باشه.

گام دوم
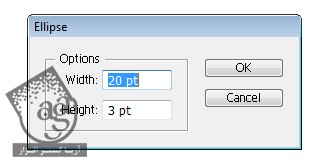
رنگ مشکی رو انتخاب کنید (C=0, M=0, Y=0, K=0) و Stroke Color رو روی Null قرار بدید. با استفاده از ابزار Ellipse یا (L)، یک بار روی بوم کلیک کنید و اعداد زیر رو وارد کنید:

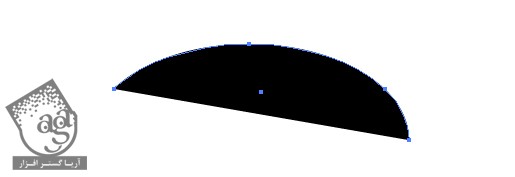
روی دکمه Ok کلیک کنید. حالا باید یک بیضی کشیده تر از دفعه قبل داشته باشید.

گام سوم
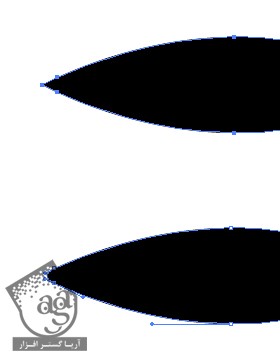
برای دسترسی به ابزار Convert Anchor Point، Shift+c رو نگه دارید و یک بار روی نقطه های کنار بیضی کلیک کنید. در نهایت باید شکلی به این صورت داشته باشید.

گام چهارم
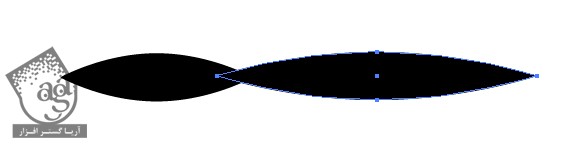
Ctrl رو نگه دارید و بخشی از شکل جدید رو روی شکل قبلی قرار بدید.

گام پنجم
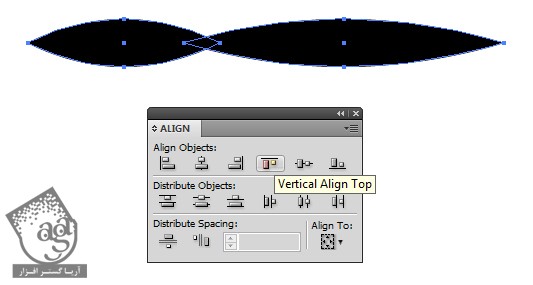
برای اینکه از تراز بودنش مطمئن بشید، Ctrl+a رو فشار بدید و هر دو شکل روی بوم رو انتخاب کنید. حالا سراغ نوار ابزار و مسیر Window > Align برید و پنجره Align رو باز کنید. روی Vertical Align Top کلیک کنید.

بعد از اون، مسیر Window > Pathfinder رو دنبال کنید و از صفحه Pathfinder، روی Unite کلیک کنید.

حالا باید همچین شکلی داشته باشید.

گام ششم
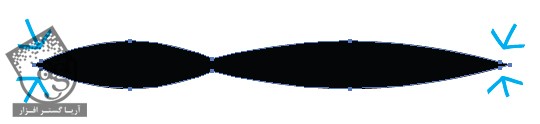
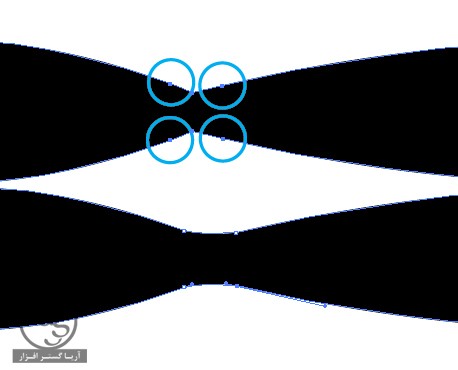
ابزار Pen یا (P) رو بردارید و شروع کنید به اضافه کردن و حذف کردن بعضی از نقاط. باید این گوشه ها رو گرد کنید. برای این کار، در امتداد خط انتهای شکل، کلیک کنید. همون طور که در زیر می بینید، باید نقاطی رو به بالا و پایین گوشه ها، در محل های یکسان اضافه کنید.

همچنان که ابزار Pen انتخاب شده، ماوس رو بین دو شکلی که ایجاد کردید، ببرید. همون طور که می بینید، نشانگر ابزار Pen حالا شبیه علامت ” – ” میشه. روی این نقطه کلیک کنید. حالا باید همچین شکلی داشته باشید.

این کار رو برای هر دو انتها تکرار کنید تا همچین شکلی به دست بیارید.

از طریق همین فرآیند، می تونین از ابزار pen برای ایجاد انحنا، جایی که دو شکل همپوشی دارن، استفاده کنید. توی تصویر زیر، جایی که باید Anchor Points رو قرار بدید تا انحنا ایجاد بشه رو نشون دادم.

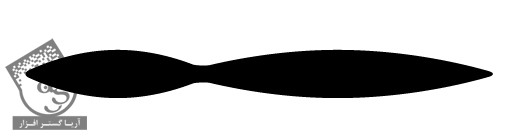
حالا باید همچین شکلی داشته باشید.

گام هفتم
حالا وقت اضافه کردن قلموی جدید رسیده. شکل رو انتخاب کنید و بعد روی دکمه ای که انتهای پالت قلموهای قرار داره، یعنی Add New Brush کلیک کنید. New Art Brush رو انتخاب کنید و بعد روی Ok کلیک کنید.

گام هشتم
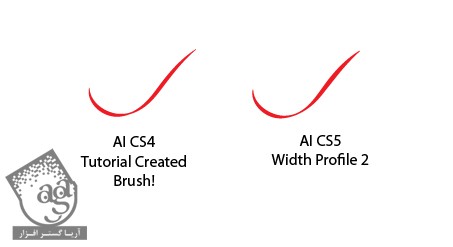
حالا پنجره ای با چندین امکان باز میشه. Width رو روی 30% قرار بدید. به این ترتیب، اندازه Width Profile کوچک تر میشه. Method رو هم روی Tint بزارید. این طوری قلمو همون رنگی رو که به عنوان Stroke Color انتخاب کردید، به خودش می گیره. بعد هم روی Ok کلیک کنید. توی تصویر پایین، اسکرین شات قلمویی که درست کردیم به همراه Width Profile 2 CS5 قرار داره. همون طور که می بینید، خیلی شبیه هم هستند.

Width Profile 3
قلموی Width Profile 3 به نسبت Width Profile 1 زاویه دار تر هست. این قلمو، فشار خفیفی رو شبیه سازی می کنه و ظاهرش کمتر طبیعی هست. از این قلمو میشه برای تصویر سازی فنی و یکنواخت استفاده کرد.
گام اول
شکلی که برای درست کردن قلموی Width Profile 2 استفاده کردید رو مخفی کنید. حالا باید صفحه Layers به این شکل در اومده باشه.

رنگ رو مشکی کنید (C=0, M=0, Y=0, K=0) و Stroke Color رو روی Null قرار بدید. با استفاده از ابزار Rectangle یا (M)، یک بار روی بوم کلیک کنید و اعداد زیر رو وارد کنید. روی Ok کلیک کنید تا مستطیل بلندی به شکل زیر روی بوم ظاهر بشه.


گام دوم
همون روشی که برای درست کردن قلموی Width Profile 2 استفاده کردید رو دنبال کنید. از ابزار Pen برای اضافه کردن و حذف نقطه ها استفاده کنید. اول باید این نقاط رو به شکل اضافه کنید.

گام سوم
حالا نقطه ها رو با استفاده از ابزار Pen حذف کنید. در نهایت باید همچین شکلی داشته باشید.

گام چهارم
حالا وقت اضافه کردن قلموی جدید رسیده. شکل رو انتخاب کنید و بعد روی دکمه ای که انتهای پالت قلموهای قرار داره، یعنی Add New Brush کلیک کنید. New Art Brush رو انتخاب کنید و بعد روی Ok کلیک کنید.

گام پنجم
حالا پنجره ای با چندین امکان باز میشه. Width رو روی 30% قرار بدید. به این ترتیب، اندازه Width Profile کوچک تر میشه. Method رو هم روی Tint بزارید. این طوری قلمو همون رنگی رو که به عنوان Stroke Color انتخاب کردید، به خودش می گیره. بعد هم روی Ok کلیک کنید. توی تصویر پایین، اسکرین شات قلمویی که درست کردیم به همراه Width Profile 3 CS5 قرار داره. همون طور که می بینید، خیلی شبیه هم هستند.


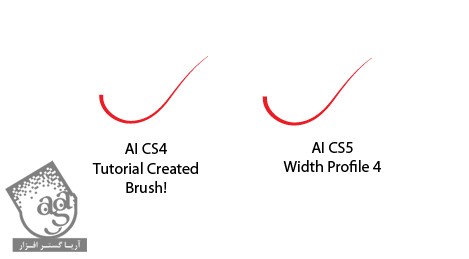
Width Profile 4
Width Profile 4 هم قلموی زاویه دار هست که برای تصویر سازی فنی و یکنواخت کاربرد داره. مخصوصا این قلم مناسب زمان هایی هست که قصد دارید خط چند شاخه ترسیم کنید.
گام اول
شکلی که برای درست کردن قلموی Width Profile 3 رسم کردید رو مخفی کنید. حالا صفحه Layers باید به این شکل در اومده باشه.

اولین مرحله درست کرده این قلمو، مشابه قبل هست. رنگ رو مشکی کنید (C=0, M=0, Y=0, K=0) و Stroke Color رو روی Null قرار بدید. با استفاده از ابزار Rectangle یا (M)، یک بار روی بوم کلیک کنید و اعداد زیر رو وارد کنید. روی Ok کلیک کنید تا مستطیل بلندی به شکل زیر روی بوم ظاهر بشه.

گام دوم
همون روشی که برای درست کردن قلموی Width Profile 2 استفاده کردید رو دنبال کنید. از ابزار Pen برای اضافه کردن و حذف نقطه ها استفاده کنید. اول باید این نقاط رو به سمت راست و وسط شکل اضافه کنید.

گام سوم
حالا نقطه های گوشه ها رو با استفاده از ابزار Pen حذف کنید. در نهایت باید همچین شکلی داشته باشید.

گام چهارم
حالا وقت اضافه کردن قلموی جدید رسیده. شکل رو انتخاب کنید و بعد روی دکمه ای که انتهای پالت قلموهای قرار داره، یعنی Add New Brush کلیک کنید. New Art Brush رو انتخاب کنید و بعد روی Ok کلیک کنید.

گام پنجم
حالا پنجره ای با چندین امکان باز میشه. Width رو روی 30% قرار بدید. به این ترتیب، اندازه Width Profile کوچک تر میشه. Method رو هم روی Tint بزارید. این طوری قلمو همون رنگی رو که به عنوان Stroke Color انتخاب کردید، به خودش می گیره. بعد هم روی Ok کلیک کنید. توی تصویر پایین، اسکرین شات قلمویی که درست کردیم به همراه Width Profile 4 CS5 قرار داره. همون طور که می بینید، خیلی شبیه هم هستند.


Width Profile 5
قلموی Width Profile 5 هم فشار رو شبیه سازی می کنه. استایل این قلم به شکلی هست که در ابتدا فشار خفیف و در نهایت شیب زیادی رو به جا میزاره. این قلمو برای رسم چین خوردگی ها همراه با جزئیات دقیق، کابرد داره.
گام اول
شکلی که برای درست کردن قلموی Width Profile 5 ایجاد کردید رو مخفی کنید. حالا صفحه Layers باید به این شکل در اومده باشه.

این مرحله هم مشابه مرحله اول درست کردن قلموی Width Profile 1 شروع میشه. رنگ رو مشکی کنید (C=0, M=0, Y=0, K=0) و Stroke Color رو روی Null قرار بدید. با استفاده از ابزار Ellipse یا (L)، یک بار روی بوم کلیک کنید و اعداد زیر رو وارد کنید.

به این ترتیب، یک دایره مستطح روی بوم ظاهر میشه. 1600% زوم کنید تا همچین شکلی به دست بیاد.

گام دوم
برای دسترسی به ابزار Convert Anchor Point، Shift+c رو نگه دارید و یک بار روی نقاط کنار دایره کلیک کنید. حالا باید همچین شکلی داشته باشید.

گام سوم
ابزار Direct Selection یا (A) رو بردارید و یک بار روی گوشه ها کلیک کنید. به خاطر داشته باشید که با انجام این کار، خطوط بالا و پایین هم تغییر می کنه.

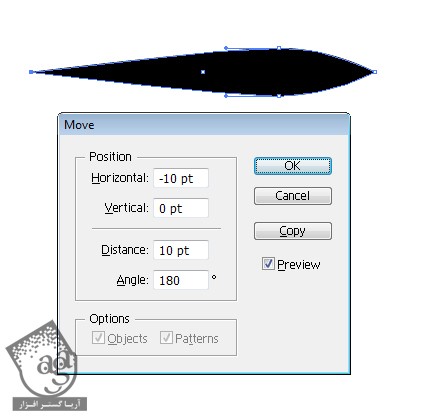
این گوشه رو به سمت بیرون بکشید. این کار رو می تونین از طریق مسیر Object > Transform > Move یا با استفاده از Shift+Ctrl+m روی کیبورد هم انجام بدید. این گوشه رو باید به سمت چپ بکشید. مقادیر زیر رو وارد کنید و بعد هم روی Ok کلیک کنید.

نکته: به مثبت یا منفی بودن اعداد توجه کنید.
اگه مباحث ریاضی به خصوص نمودارها یادتون باشه، محورهای X و Y رو هم به یاد دارید. سمت راست محور X مثبت و سمت چپ محور X منفی و همچنین بالای محور Y مثبت و پایین محور Y منفی هست. بنابراین اگه این گوشه رو به سمت راست یا بالا نمی کشید، عدد باید منفی باشه.
گام چهارم
از ابزار Pen برای اضافه کردن و حذف نقطه ها استفاده کنید. اول باید این نقاط رو به سمت راست و وسط شکل اضافه کنید. پس همان طور که توی شکل زیر می بینید، نقاط رو به گوشه ها اضافه کنید.

حالا برای حذف گوشه ها، ابزار Pen رو تا زمانی که علامت منها رو ببینید، به انتها ببرید و یک بار کلیک کنید. در نهایت باید همچین شکلی داشته باشید.

گام پنجم
حالا وقت اضافه کردن قلموی جدید رسیده. شکل رو انتخاب کنید و بعد روی دکمه ای که انتهای پالت قلموهای قرار داره، یعنی Add New Brush کلیک کنید. New Art Brush رو انتخاب کنید و بعد روی Ok کلیک کنید.

گام ششم
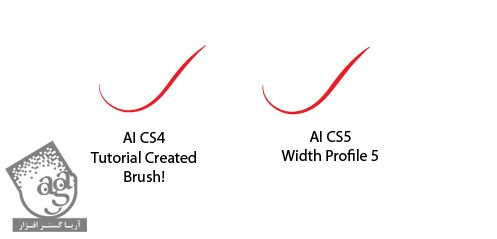
حالا پنجره ای با چندین امکان باز میشه. Width رو روی 30% قرار بدید. به این ترتیب، اندازه Width Profile کوچک تر میشه. Method رو هم روی Tint بزارید. این طوری قلمو همون رنگی رو که به عنوان Stroke Color انتخاب کردید، به خودش می گیره. بعد هم روی Ok کلیک کنید. توی تصویر پایین، اسکرین شات قلمویی که درست کردیم به همراه Width Profile 5 CS5 قرار داره. همون طور که می بینید، خیلی شبیه هم هستند.


Width Profile 6
آخرین قلمو یعنی Width Profile 6، فشار رو به میزان زیادی شبیه سازی می کنه اما دم کوتاه تری هم داره. این قلمو برای ترسیم خطوط ضخیم برای تصویرسازی نواحی چین دار و سایه دار کاربرد داره.
گام اول
شکلی که برای درست کردن قلموی Width Profile 5 رسم کردید رو مخفی کنید. حالا صفحه Layers باید به این شکل در اومده باشه.

رنگ رو مشکی کنید (C=0, M=0, Y=0, K=0) و Stroke Color رو روی Null قرار بدید. با استفاده از ابزار Ellipse یا (L)، یک بار روی بوم کلیک کنید و اعداد زیر رو وارد کنید.

به این ترتیب، یک دایره مستطح روی بوم ظاهر میشه. 1600% زوم کنید تا همچین شکلی به دست بیاد.

گام دوم
ابزار Direct Selection یا (A) رو بردارید و یک بار روی پایین دایره کلیک کنید تا شکل زیر به دست بیاد.

برای حذف این گوشه، دکمه Delete روی کیبورد رو فشار بدید.

گام سوم
همان طور که می بینید، یک نقطه وسط دایره دیده میشه. از این نقطه به عنوان راهنکا استفاده کنید. با استفاده از ابزار Pen، نقاطی رو به هر دو طرف این نقطه اضافه کنید. به موازی بودن این نقاط با هم توجه نکنید.

گام چهارم
ابزار Direct Selection یا (A) رو بردارید. روی نقطه یکی از لبه ها کلیک کنید و برای حذف، دکمه Delete روی کیبورد رو فشار بدید.

همین کار رو برای طرف دیگه هم تکرار کنید. برای ترکیب نقطه های انتها، مسیر Object > Path > join رو باز کنید یا Ctrl+j رو فشار بدید. حالا باید همچین شکلی داشته باشید.

گام پنجم
از ابزار Pen برای فرآیند همیشگی، یعنی حذف گوشه ها و گرد کردن اون ها استفاده کنید. برای اینکار، نقاطی رو به گوشه ها اضافه کنید.

نقطه وسط رو حذف کنید تا شکل گردتری به خودش بگیره. در نهایت باید همچین شکلی داشته باشید.

گام ششم
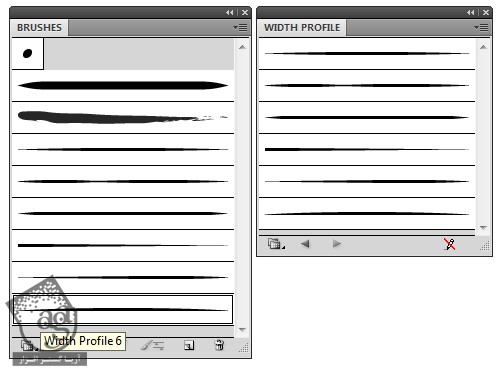
حالا وقت اضافه کردن قلموی جدید رسیده. شکل رو انتخاب کنید و بعد روی دکمه ای که انتهای پالت قلموهای قرار داره، یعنی Add New Brush کلیک کنید. New Art Brush رو انتخاب کنید و بعد روی Ok کلیک کنید.

گام هفتم
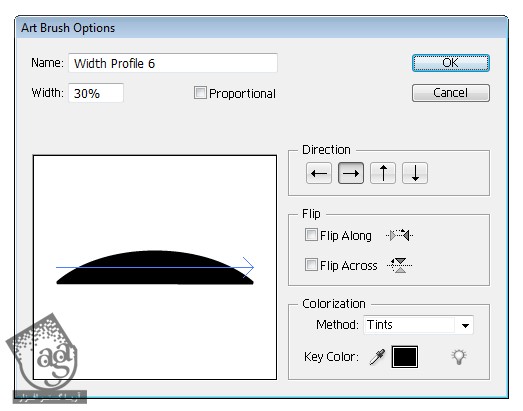
حالا پنجره ای با چندین امکان باز میشه. Width رو روی 30% قرار بدید. به این ترتیب، اندازه Width Profile کوچک تر میشه. Method رو هم روی Tint بزارید. این طوری قلمو همون رنگی رو که به عنوان Stroke Color انتخاب کردید، به خودش می گیره. بعد هم روی Ok کلیک کنید. توی تصویر پایین، اسکرین شات قلمویی که درست کردیم به همراه Width Profile 6 CS5 قرار داره. همون طور که می بینید، خیلی شبیه هم هستند.


ذخیره کردن و استفاده از قلموها
گام اول
حالا باید شش قلموی جدید توی پالت قلموها داشته باشید.

برای اینکه هر زمان این قلموها رو در اختیار داشته باشید، اون ها رو ذخیره کنید. بنابراین مسیر File > Save as رو باز کنید یا از دستور Ctrl+s استفاده کنید. اسمش رو Width Profile.ai بزارید. باید اون رو تو مسیر C Drive > Program Files > Adobe > Adobe Illustrator > Presets > Your Language Folder > Brushes ذخیره کنید. اینجا یک پوشه درست کنید و اسمش رو Width Profile بزارید و بعد هم ذخیره کنید.
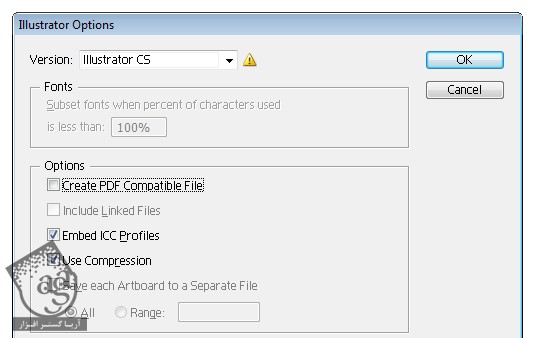
در نهایت همچین پنجره ای باز میشه. برای سهولت استفاده از این قلموها تو همه نسخه های Illustration، توصیه می کنم قلموها رو تو نسخه Adobe Illustration Cs ذخیره کنید. بعد هم تیک Create PDF Compatible File رو بردارید تا حجم فایل کاهش پیدا کنه.

گام دوم
حالا وقت این رسیده که بدون نیاز به نسخه CS 5، از این قلموها استفاده کنیم. فایلی که قبلا روش کار می کردین یا سند جدیدی رو باز کنید. من از طریق مسیر File > New سند جدیدی باز می کنم و Basic CMYK رو انتخاب می کنم.

از این قلموها هر زمان که بخواین می تونید استفاده کنید. پالت قلموها رو باز کنید و روی منوی گوشه بالای سمت راست کلیک کنید.

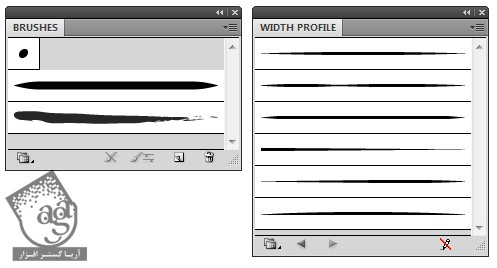
مسیر Open Brush Library > Width Profile > Width Profile رو باز کنید تا پنجره شش قلمویی که درست کردیم، باز بشه.

با کلیک روی هر کدوم از قلموهای پنجره Width Profile، همون قلمو به پالت قلموها اضافه میشه. ماوس رو روی هر کدوم که نگه دارید، اسمش ظاهر میشه. صفحه Width Profile رو ببندید و سراغ پالت قلموها برید.

نتیجه
برای استفاده از قلموها، می تونید خطی که از قبل کشیدید رو با Ctrl+Click انتخاب کنید و بعد هم قلموی مورد نظر رو از پالت قلموها بردارید. یا اینکه با استفاده از ابزار Paintbrush یا (B)، یک خط جدید رسم کنید. یادتون باشه موقع استفاده از قلموهای جدید، همون طور که در زیر می بینید، می تونید ضخامت و Stroke رو از طریق منو تغیی بدید.

امیدواریم آموزش ” ایجاد قلموهای Width Profile برای همه نسخه های Illustrator ” برای شما مفید بوده باشد…
توصیه می کنم حتما دوره های آموزشی ” صفر تا صد دیجیتال پینتینگ- پک یک “ و ” صفر تا صد دیجیتال پینتینگ- پک دو “ و همچنین برای یادگیری و آَشنایی کامل با نرم افزار Adobe Illustrator ” صفر تا صد ایلاستریتور “ رو مشاهده کنید.
توجه : مطالب و مقالات وبسایت آریاگستر تماما توسط تیم تالیف و ترجمه سایت و با زحمت فراوان فراهم شده است . لذا تنها با ذکر منبع آریا گستر و لینک به همین صفحه انتشار این مطالب بلامانع است !
دوره های آموزشی مرتبط
590,000 تومان
590,000 تومان



















































































قوانین ارسال دیدگاه در سایت