No products in the cart.
آموزش Illustrator : تصویرسازی داخل اتاق نشیمن

آموزش Illustrator : تصویرسازی داخل اتاق نشیمن
توی این آموزش، تصویرسازی داخل اتاق نشیمن رو با Illustrator با هم می بینیم. برای این کار از شکل های ساده، افکت های Warp و Offset Path استفاده می کنیم. بیاین شروع کنیم!
با ” آموزش Illustrator : تصویرسازی داخل اتاق نشیمن ” با ما همراه باشید…
- سطح سختی: مبتدی
- مدت آموزش: 40 تا 50 دقیقه
- نرم افزار استفاده شده: Adobe Illustrator
طراحی تلویزیون
گام اول
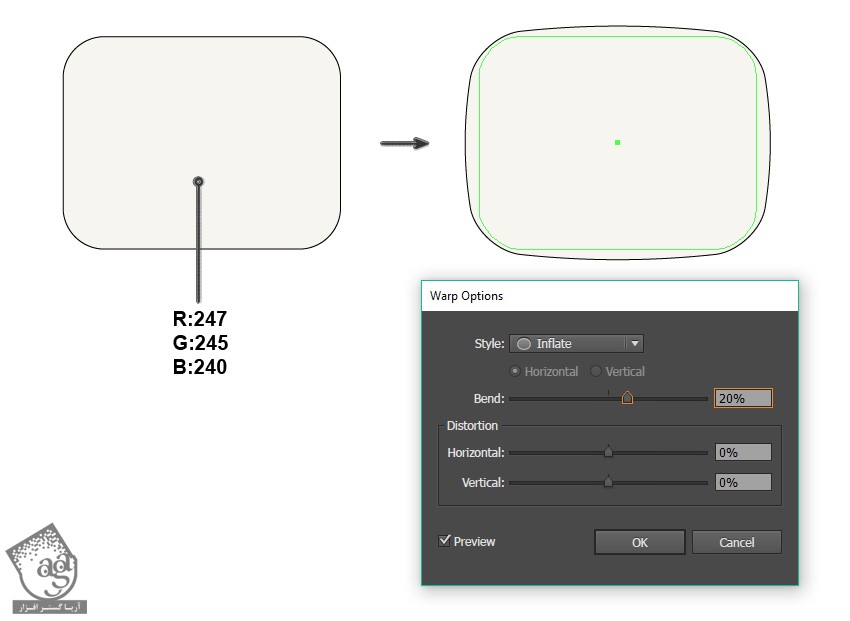
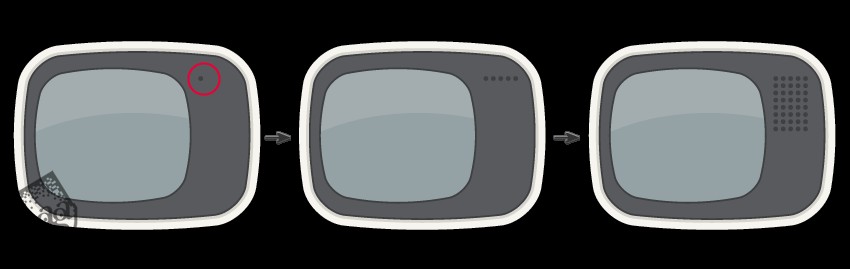
ایلاستریتور رو باز می کنیم و یک سند جدید به ابعاد 850 در 850 پیکسل درست می کنیم. شروع می کنیم به طراحی شکل تلویزیون. با استفاده از ابزار Rounded Rectangle، یک مستطیل خاکستری رنگ درست می کنیم. مقادیر رنگی زیر رو براش در نظر می گیریم. نیازی به Stroke نیست. فقط برای اینکه بهتر ببینین بهش Stroke اضافه کردم.
با دنبال کردن مسیر Effect > Warp > Inflate، یک افکت Inflate روی این مستطیل اعمال می کنیم. امکاناتی که در زیر می بینین رو وارد می کنیم و وارد مسیر Object > Expand Appearance میشیم.

گام دوم
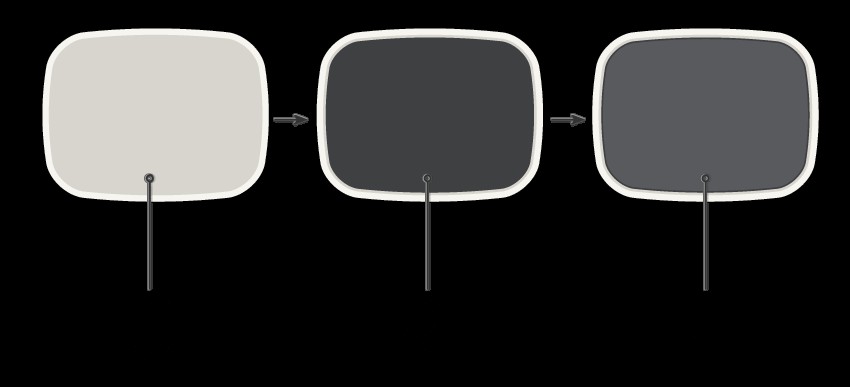
این مستطیل رو کپی و کوچک تر می کنیم و در وسط مستطیل اول قرار میدیم. همچنان که شکل انتخاب شده، وارد مسیر Object > Path > Offset Path میشیم. عدد -9 رو وارد می کنیم و Ok می زنیم. به این ترتیب، یک کپی کوچک تر از شکل در جلوی شکل اصلی قرار می گیره. رنگش رو هم بر اساس تصویر زیر تغییر میدیم.
وارد مسیر Object > Path > Offset Path میشیم. عدد -4 رو وارد می کنیم و Ok می زنیم. به این ترتیب، یک کپی کوچک تر از شکل در جلوی شکل اصلی قرار می گیره. رنگ خاکستری تیره رو براش در نظر می گیریم.
در نهایت با استفاده از روش قبل، یک کپی باز هم کوچک تر درست می کنیم و عدد -2 رو به Offset Path اختصاص میدیم. به این ترتیب باید در مجموع چهار شکل داشته باشیم.

گام سوم
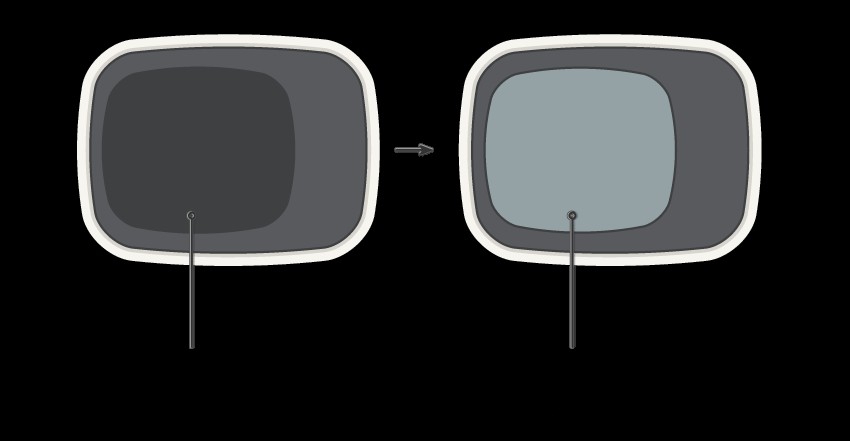
شکل خاکستری رو کپی و در جلو قرار میدیم. اون رو کوچک تر می کنیم و رنگ تیره تری رو بهش اختصاص میدیم. یک کپی کوچک تر هم درست می کنیم. وارد مسیر Object > Path > Offset Path میشیم. عدد -2 رو وارد می کنیم و Ok می زنیم. رنگ آبی خاکستری رو براش در نظر می گیریم.

گام چهارم
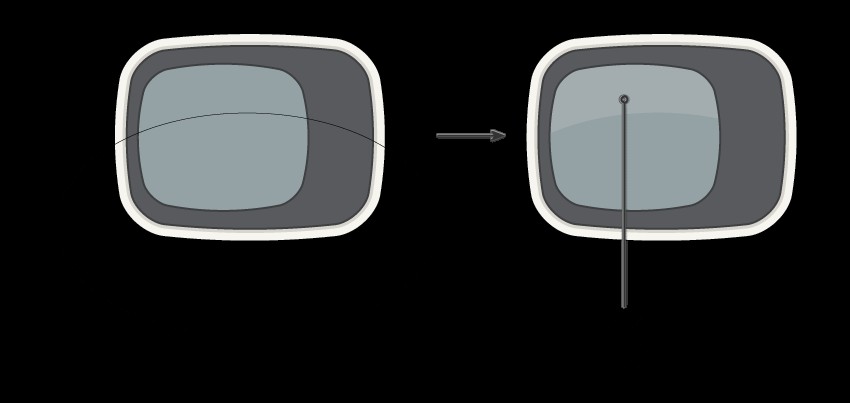
بیاین حجم بیشتری رو به صفحه تلویزیون بدیم. با استفاده از ابزار Ellipse، یک بیضی درست می کنیم و اون رو روی شکل آبی – خاکستری قرار میدیم. رنگش مهم نیست.
شکل آبی – خاکستری رو کپی می کنیم و در جلو قرار میدیم. در حالی که انتخاب شده، وارد پنل Pathfinder میشیم و روی دکمه Minus Front کلیک می کنیم. به این ترتیب، بخشی از بیضی روی صفحه باقی می مونه. رنگ روشن تری رو براش در نظر می گیریم.

گام پنجم
بیاین بلندگوهای تلویزیون رو طراحی کنیم. یک دایره کوچک به رنگ خاکستری تیره رسم می کنیم. در حالی که انتخاب شده، Shift و Alt رو نگه می داریم و به سمت راست درگ می کنیم. به این ترتیب کپی میشه.
دایره جدید رو انتخاب می کنیم. دکمه های Ctrl+D رو سه بار فشار میدیم تا مجموعه ای از دایره ها داشته باشیم. اون ها رو از هم فاصله میدیم.
در حالی که Shift و Alt رو نگه داشتیم، دایره ها رو انتخاب و به سمت پایین درگ می کنیم. یک بار دیگه Ctrl+D رو فشار میدیم تا گام آخر تکرار بشه. تا زمانی که به نتیجه دلخواه برسیم این کار رو ادامه میدیم.

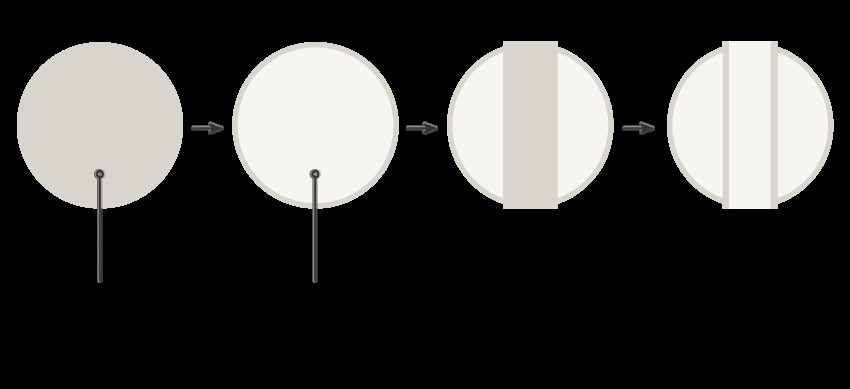
گام ششم
برای اینکه همه چیز دقیق باشه، Smart Guide رو فعال می کنیم. برای این کار، وارد مسیر View > Smart Guides میشیم. یک دایره خاکستری بدون Stroke رسم می کنیم. برای اینکه دایره به صورت متقارن رسم بشه، Shift رو حین کشیدن نگه می داریم. این دایره رو کپی و در جلو قرار میدیم. اون رو کوچک تر می کنیم و مطمئن میشیم که در وسط دایره اصلی قرار گرفته باشه. رنگ خاکستری روشن رو برای دایره کوچک تر در نظر می گیریم.
با استفاده از ابزار Rectangle، یک مستطیل خاکستری درست می کنیم و اون رو در وسط دایره قرار میدیم. این مستطیل رو کپی و در جلو قرار میدیم. عرض اون رو کاهش میدیم و با استفاده از ابزار Selection، در وسط نسخه اصلی قرار میدیم و رنگ خاکستری روشن رو براش در نظر می گیریم.

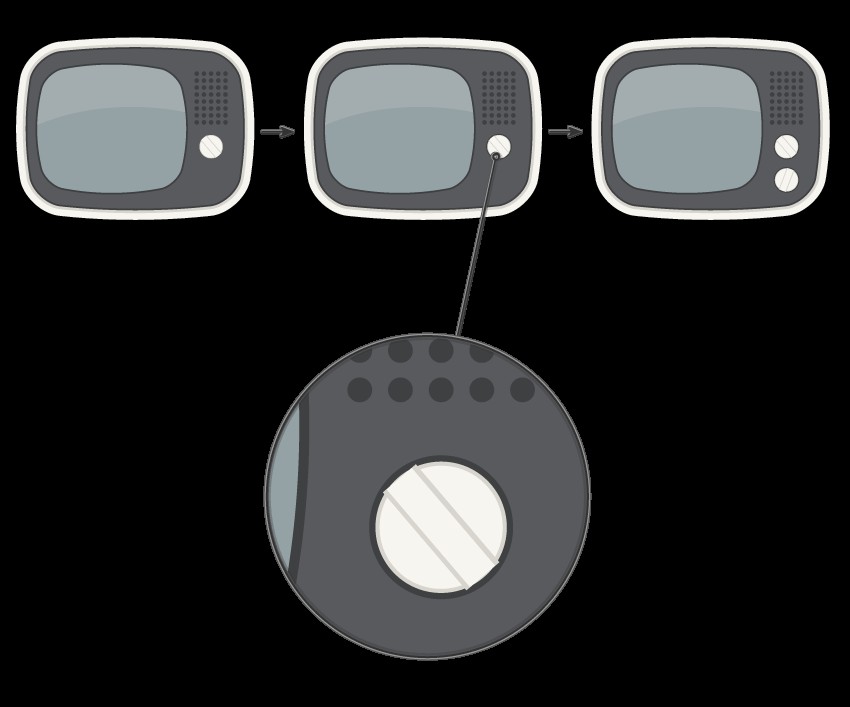
گام هفتم
حالا این سوئیچ دستی رو سمت راست تلویزیون قرار میدیم. برای هایلایت زدن این سوئیچ، یک دایره تیره در پشت اون قرار میدیم. این سوئیچ رو به همراه هایلایت کپی می کنیم و در پایین قرار میدیم. مسیر مستطیل سوئیچ دوم رو می تونیم تغییر بدیم.

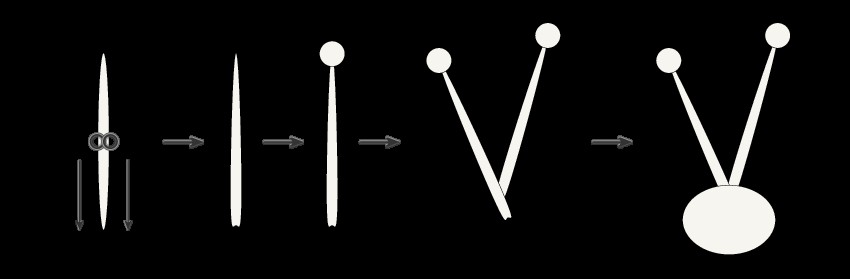
گام هشتم
بریم سراغ طراحی آنتن. یک بیضی باریک و بلند به صورت عمودی رسم می کنیم. ابزار Direct Selection رو بر می داریم و Anchor Point های چپ و راست رو به سمت پایین میاریم. یک دایره کوچک رسم می کنیم و به بالای بیضی وصل می کنیم. اون رو کپی می کنیم. یک بیضی رسم می کنیم و این دو تا آنتن رو به صورتی که می بینین بهش وصل می کنیم.

گام نهم
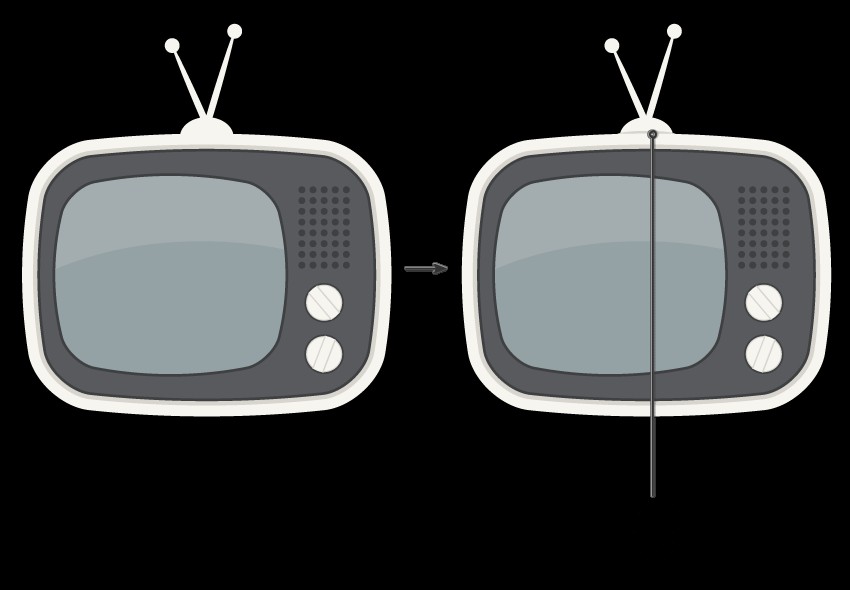
آنتن رو در بالا و پشت تلویزیون قرار میدیم. از اونجایی که شکل بیرونی تلویزیون، Stroke نداره، باید تاکید کنیم که آنتن در پشت قرار گرفته و ازش جداست. بنابراین یک بیضی باریک به صورت افقی رسم می کنیم و اون رو روی خط تلاقی بین آنتن و بدنه تلویزیون قرار میدیم.

گام دهم
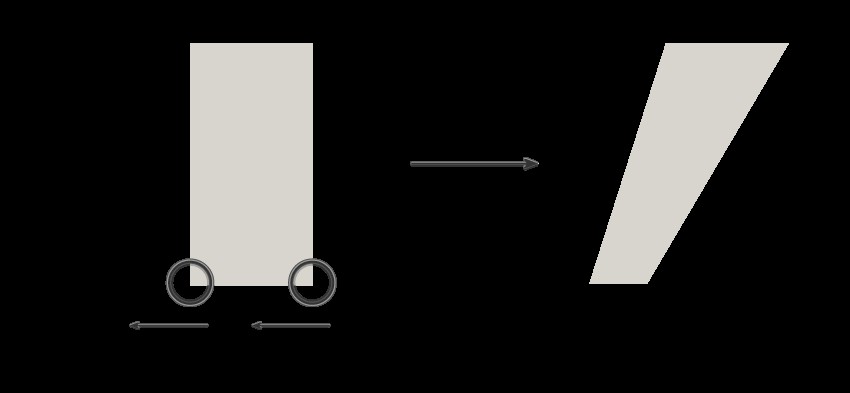
بریم سراغ پایه ها. یک مستطیل خاکستری رنگ درست می کنیم. ابزار Direct Selection رو بر می داریم و دو تا Anchor Point پایین رو به پ می بریم. این دو تا Anchor Point باید به هم نزدیک بشن.

گام یازدهم
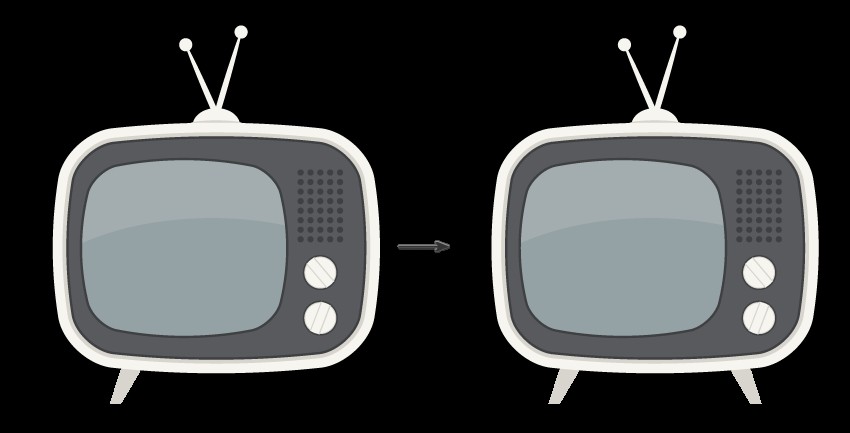
پایه رو سر جای خودش قرار میدیم. در حالی که این شکل انتخاب شده، کلیک راست می کنیم و وارد مسیر Transform > Reflect میشیم. Vertical رو انتخاب می کنیم. Angle رو میزاریم روی 90 درجه و Copy می زنیم. نسخه کپی رو به سمت راست می بریم. تلویزیون آماده ست!

طراحی میز تلویزیون
گام اول
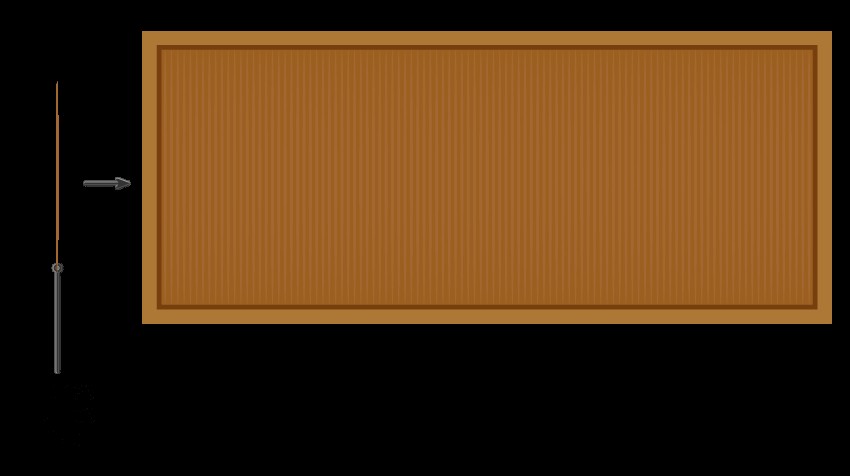
یک مستطیل قهوه یا رنگ درست می کنیم. برای درست کردن یک مستطیل قهوه ای رنگ تیره در داخل مستطیل قبلی، وارد مسیر Object > Path > Offset Path میشیم و عدد -10 رو بهش اختصاص میدیم. رنگ قهوه ای تیره رو براش در نظر می گیریم.
مستطیل قهوه ای تیره رو انتخاب می کنیم و وارد مسیر Object > Path > Offset Path میشیم و عدد -3 رو براش در نظر می گیریم. رنگ قهوه ای دیگه ای رو بهش اختصاص میدیم.

گام دوم
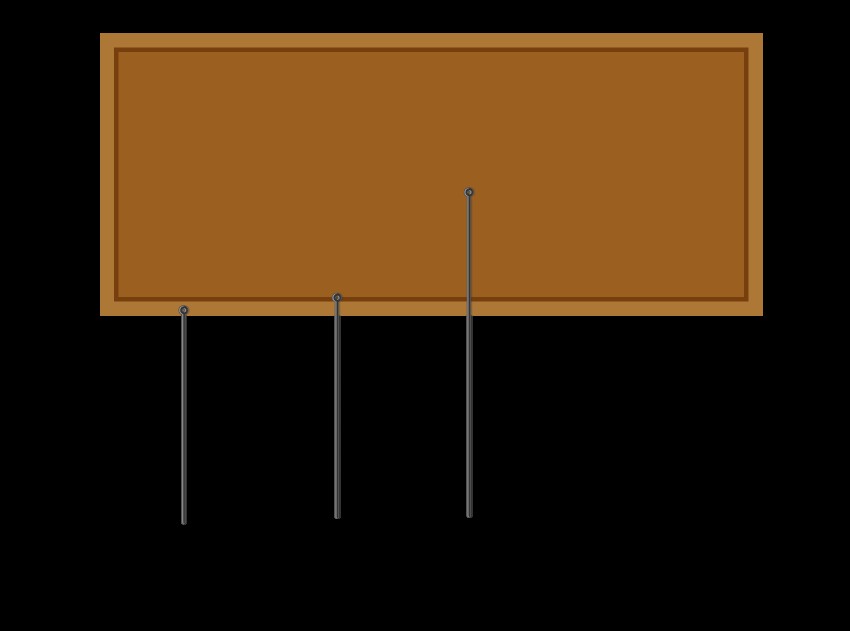
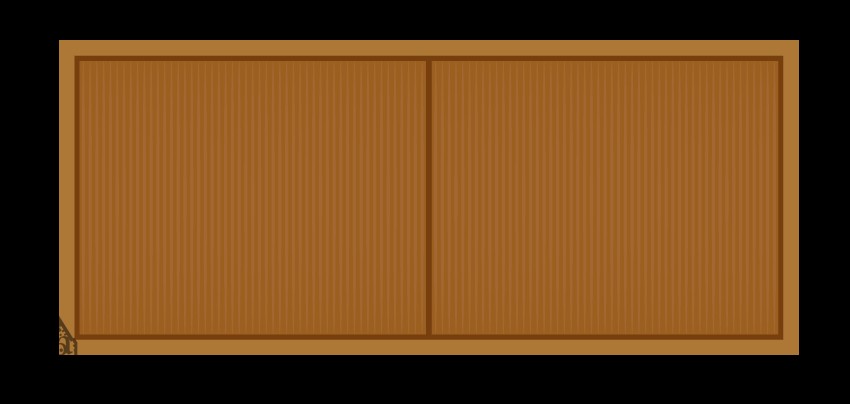
حالا می خوایم تکسچر رو به در اضافه کنیم. یک بیضی خیلی باریک به رنگ قهوه ای روشن درست می کنیم. طوری که با مستطیل کوچک تر هماهنگی داشته باشه. Smart Guides اینجا بهمون کمک می کنه. بیضی رو داخل کوچک ترین مستطیل در سمت چپ قرار میدیم.
این بیضی رو به صورت افقی کپی می کنیم. چند بار Ctrl+D رو فشار میدیم و به تعداد لازم این بیضی رو کپی می کنیم.

گام سوم
برای اینکه تبدیل به دو در بشه، یک مستطیل باریک به رنگ تیره رسم می کنیم و اون رو به شکلی که می بینین در وسط قرار میدیم.

گام چهارم
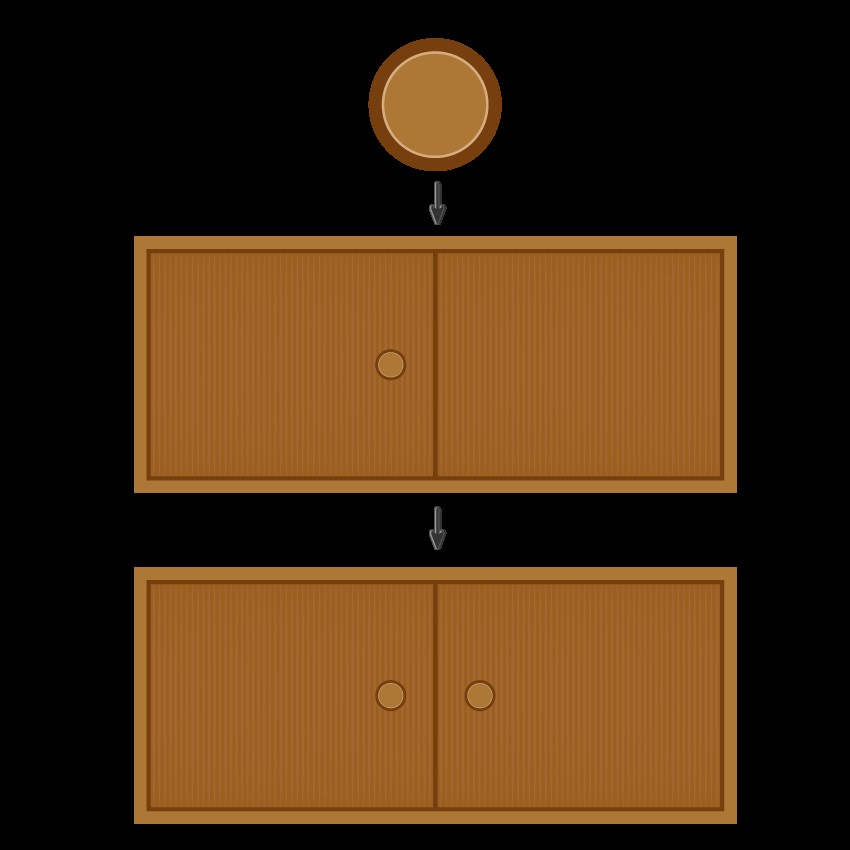
برای طراحی دستگیره ها، یک دایره قهوه ای درست می کنیم. این دایره رو کپی می کنیم و در جلو قرار میدیم. اون رو کوچک تر می کنیم. مطمئن میشیم که دقیقا در وسط قرار گرفته باشه. رنگ دایره جدید رو تغییر میدیم و قهوه ای روشن رو براش در نظر می گیریم. سومین دایره رو هم درست می کنیم اما این بار کوچک تر از قبلی. رنگ دایره سوم باید از رنگ دایره دوم تیره تر باشه.
تمام این دایره ها رو با هم گروه می کنیم. بعد هم اون رو روی در سمت چپ قرار میدیم. Shift و Alt رو نگه می داریم و به سمت بعد درگ می کنیم.

گام پنجم
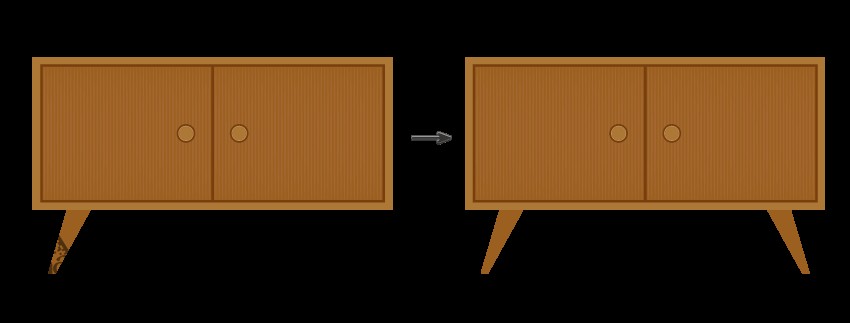
طراحی پایه های میز مثل طراحی پایه های تلویزیون انجام میشه. یک مستطیل قهوه ای درست می کنیم. ابزار Direct Selection رو بر می داریم و دو تا Anchor Point پایین رو به چپ می بریم. Anchor Point های پایین باید به هم نزدیک تر باشن. پایه رو سمت چپ میز قرار میدیم.
این پایه رو انتخاب می کنیم. کلیک راست می زنیم و وارد مسیر Transform > Reflect میشیم. Vertical رو انتخاب می کنیم. Angle رو میزاریم روی 90 درجه و Copy می زنیم. پایه رو به سمت راست می بریم و تمام!

طراحی پس زمینه
گام اول
یک مربع آبی رنگ به ابعاد 850 در 850 پیکسل درست می کنیم.

گام دوم
برای عمق بخشیدن به صحنه، یک بیضی تیره تر درست می کنیم و در پایین قرار میدیم.

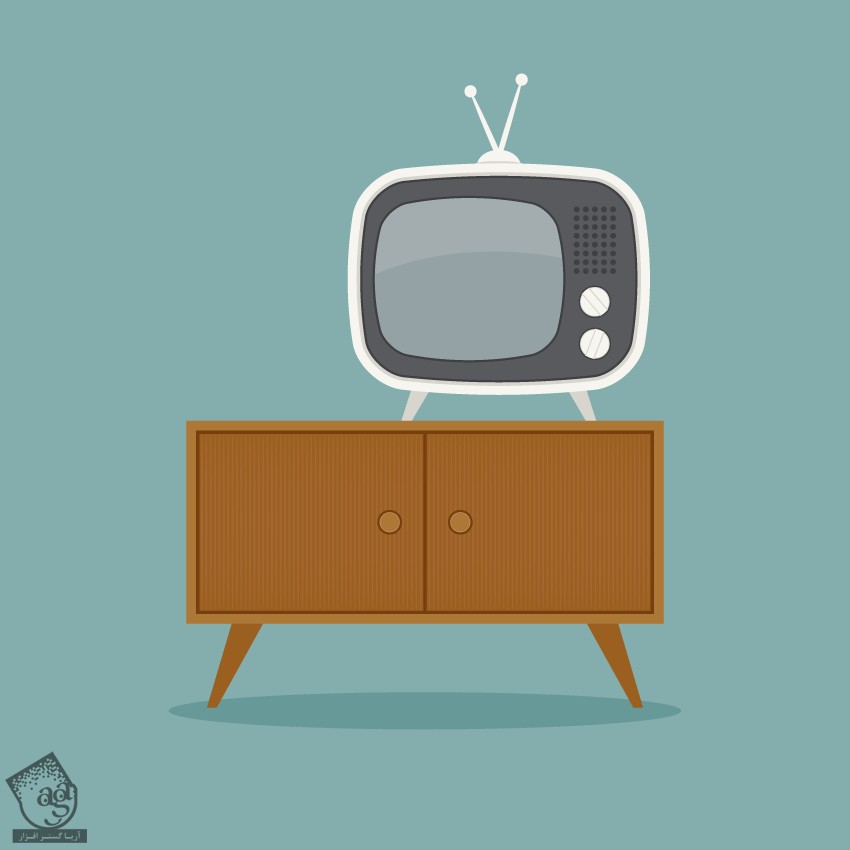
گام سوم
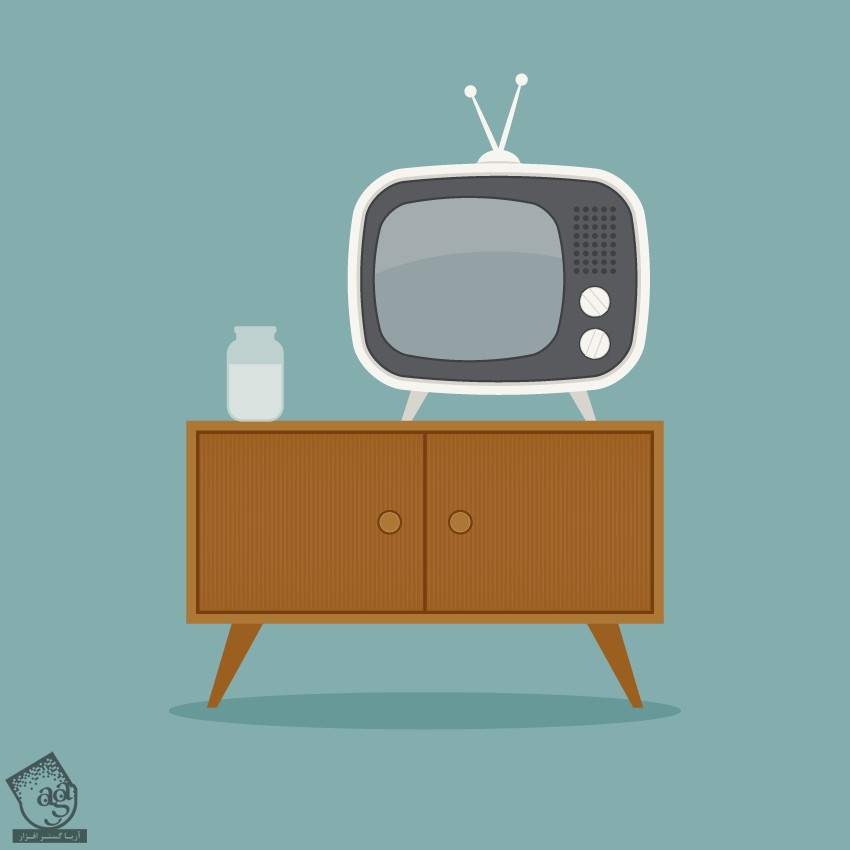
در نهایت، تلویزیون و میز رو روی پس زمینه قرار میدیم.

طراحی گلدان
گام اول
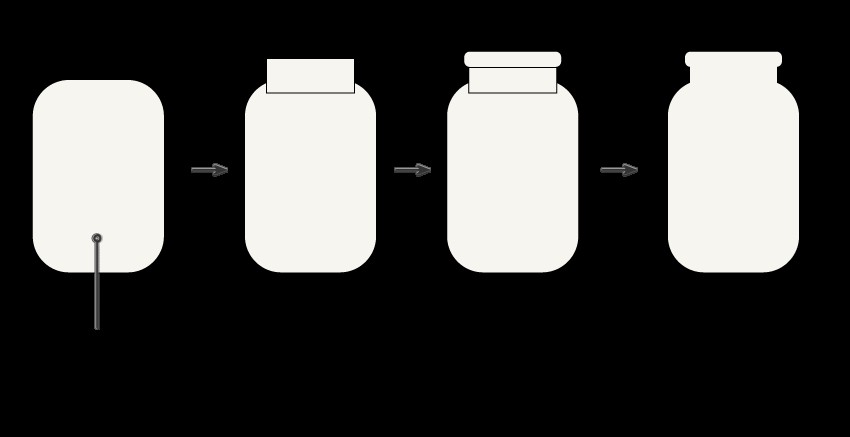
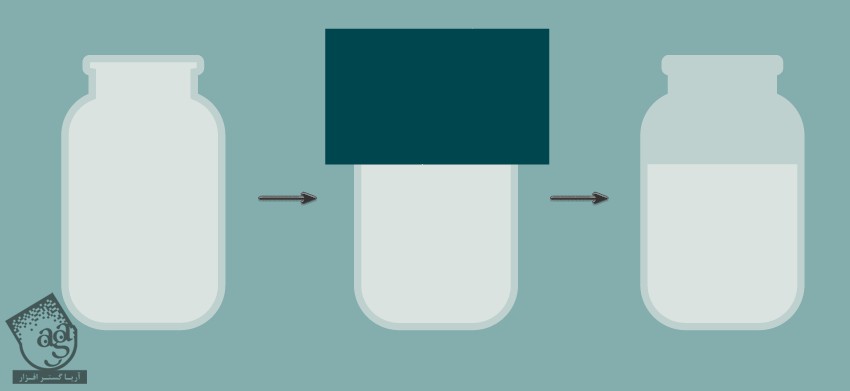
یک مستطیل با زوایای گرد درست می کنیم. یادتون باشه که نیازی به Stroke نیست.
یک مستطیل کوچک دیگه در بالا و یک مستطیل دیگه با زوایای گرد رد بالای مستطیل دوم قرار میدیم. وارد پنل Pathfinder میشیم و روی Unite کلیک می کنیم.

گام دوم
برای اضافه کردن آب، از Offset -6 استفاده می کنیم. به این ترتیب، دو تا کپی در داخل هم قرار می گیرن.
Opacity این دو کپی رو کاهش میدیم. برای این کار وارد پنل Pathfinder میشیم. روی Opacity کلیک می کنیم و میزاریم روی 50 درصد.
یک مستطیل درست می کنیم. مطمئن میشیم که این مستطیل روی بخش بالایی شکل داخلی قرار گرفته باشه. وارد پنل Pathfinder میشیم و روی Minus Front کلیک می کنیم.

گام سوم
گلدان رو روی میز قرار میدیم.

گام چهارم
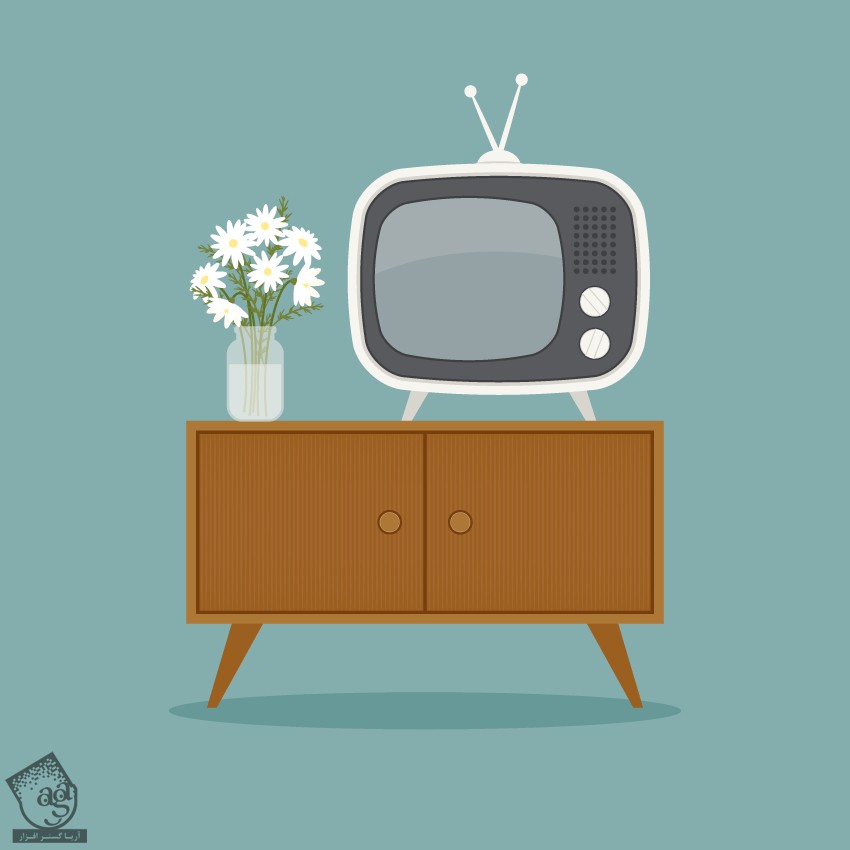
در نهایت با دنبال کردن ” آموزش Illustrator : طراحی چکمه و گل مینا ” (به زودی) چند تا گل درست می کنیم و داخل گلدان قرار میدیم و تمام!

امیدواریم ” آموزش Illustrator : تصویرسازی داخل اتاق نشیمن ” برای شما مفید بوده باشد…
توصیه می کنم دوره های جامع فارسی مرتبط با این موضوع آریاگستر رو مشاهده کنید:
توجه : مطالب و مقالات وبسایت آریاگستر تماما توسط تیم تالیف و ترجمه سایت و با زحمت فراوان فراهم شده است . لذا تنها با ذکر منبع آریا گستر و لینک به همین صفحه انتشار این مطالب بلامانع است !
دوره های آموزشی مرتبط
590,000 تومان
590,000 تومان

















































































قوانین ارسال دیدگاه در سایت