No products in the cart.
آموزش Illustrator : تصویرسازی بشقاب پرنده با جزئیات دقیق

آموزش Illustrator : تصویرسازی بشقاب پرنده با جزئیات دقیق
در زیر، با نحوه تصویرسازی بشقاب پرنده در Adobe Illustrator آشنا می شوید. در ابتدا یاد می گیرید که چطور خطوط چهارخانه را تنظیم کنید. سپس با استفاده از ابزارهای ساده، افکت و تکنیک های ساخت شکل های ساده وکتوری و همچنین ابزار Mesh، نحوه ترسیم بخش های اصلی بشقاب پرنده را خواهید آموخت. در ادامه، جهت ایجاد پرتوی نور در بشقاب پرنده، با نحوه اضافه کردن سایه، هایلایت و بافت با استفاده از چندین مستطیل و دایره، شعاع خطی و تکنیک های ساده Blending، آشنا می شوید.
با آموزش ” تصویرسازی بشقاب پرنده با جزئیات دقیق در Illustrator ” با ما همراه باشید…
- سطح سختی آموزش: مبتدی
- مدت زمان: 60 تا 80 دقیقه
- نرم افزار استفاده شده: Adobe Illustrator
ایجاد سند جدید و تنظیم صفحه
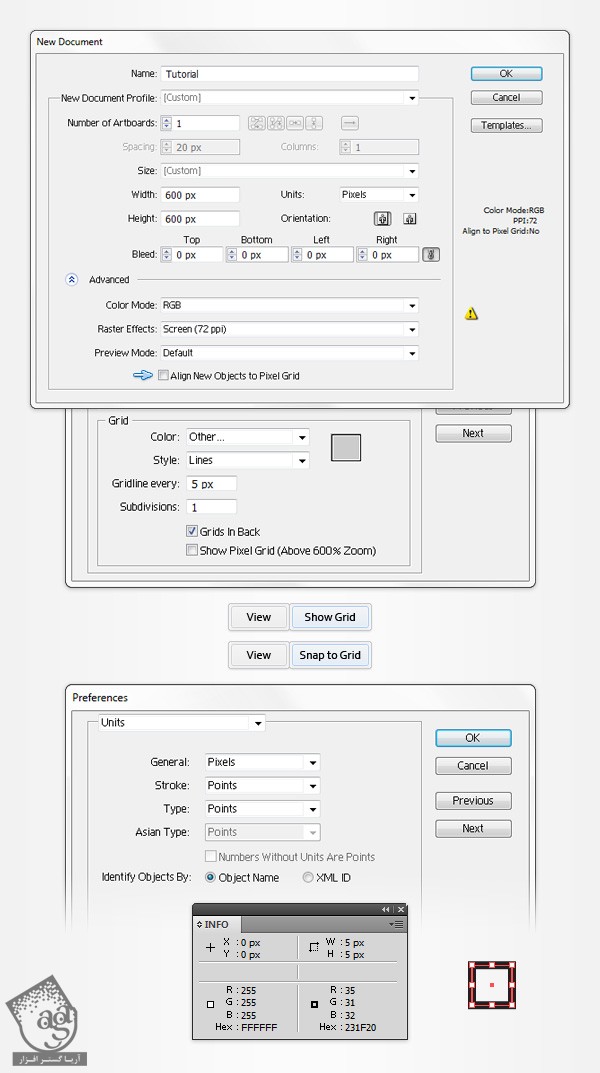
برای ایجاد سند جدید، Ctrl+N را فشار دهید. Pixels را از منوی Units انتخاب کنید. عدد 600 را در بخش Width و Height قرار داده و سپس روی دکمه Advanced کلیک کنید. RBG و بعد Screen(72ppi) را انتخاب کرده و قبل از کلیک روی OK، تیک Align New Object to Pixel Grid را بردارید.
Grid (View > Show Grid) و Snap to Grid (View > Snap to Grid) را فعال کنید. چنانچه مبتدی هستید، فاصله بین خطوط را 5px قرار دهید. برای اینکار، مسیر Edit > Preferences > Guides > Grid را باز کرده و مقدار 5 را در بخش Gridline Evevry و 1 را در بخش Subdivisions وارد نمایید. برای مشاهده پیش نمایش اندازه و موقعیت اشکال، می توانید صفحه Info(Windows > Info) را باز کنید. به خاطر داشته باشید که واحد اندازه گیری مسیر Edit > Preferences > Units > General، می بایست روی Pixels باشد. تمام این امکانات، سرعت کار را به نحو چشمگیری افزایش می دهند.

ایجاد اولین بخش از بشقاب پرنده
گام اول
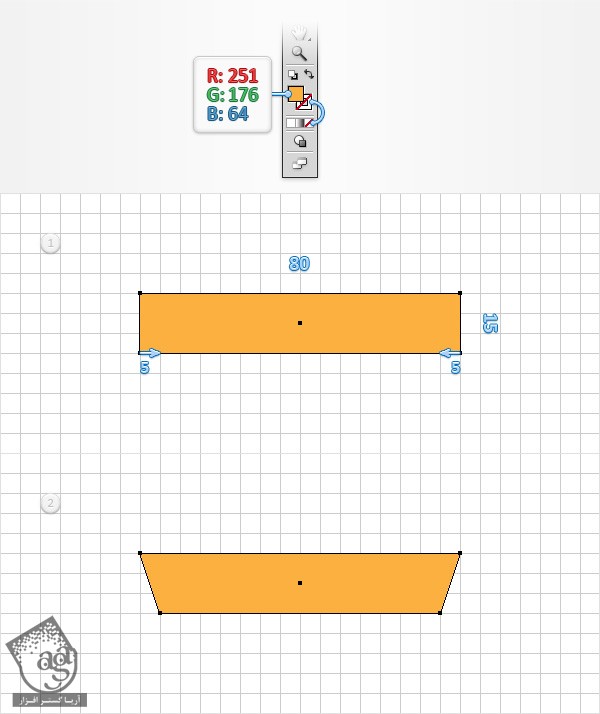
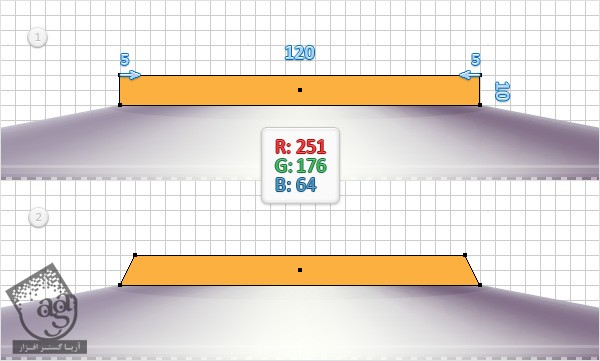
ابزار Rectangle یا (M) را انتخاب کرده و سراغ نوار ابزار روید. رنگ Stroke را غیر فعال کرده و سپس Fill را انتخاب کنید و مقادیر R=251, G=176, B=64 را وارد نمایید. حالا سراغ صفحه کار رفته و مستطیلی به ابعاد 80 x 15 px رسم کنید. خطوط چهارخانه باعث سهولت این کار می شود. این بار ابزار Direct Selection یا (A) را انتخاب کرده و سراغ گوشه های پایین این مستطیل نارنجی رنگ بروید. زاویه سمت چپ را گرفته و تا 5px به سمت راست بکشید. سپس زاویه سمت راست را گرفته و 5px به سمت چپ بکشید. همان گونه که در شکل دوم می بینید، اکنون مستطیل باید به ذوزنقه تبدیل شده باشد.

گام دوم
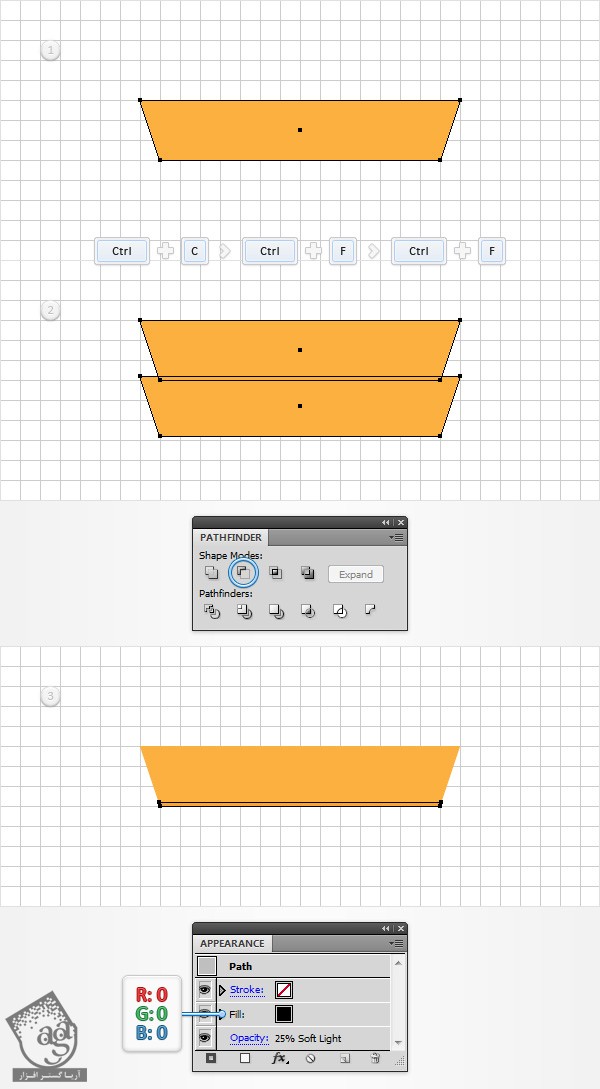
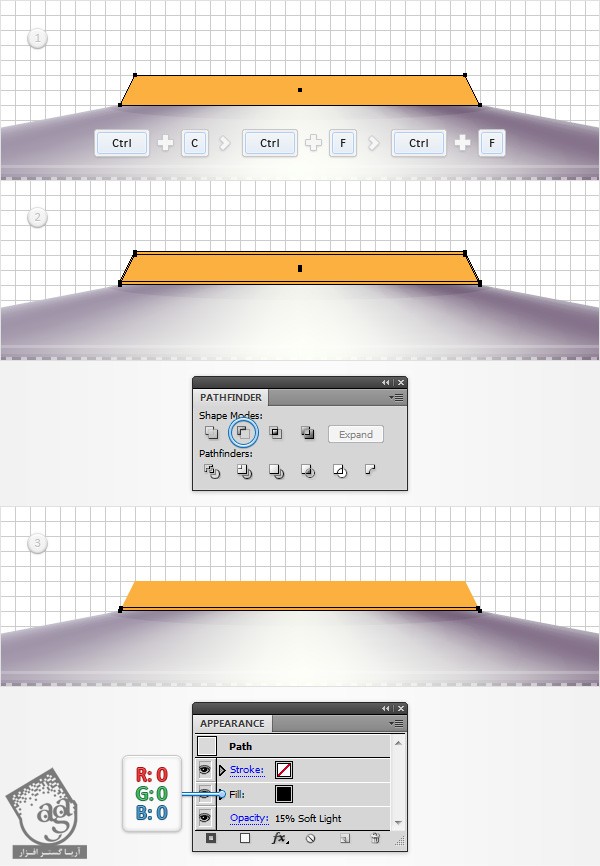
Snap to Grid(View > Snap to Grid) را غیر فعال کنید. سپس مسیر Edit > Preferences > General را باز کرده و مطمئن شوید که Keyboard Increment روی 1px تنظیم شده باشد. ذوزنقه را انتخاب کرده و دو کپی از آن روی همدیگر ایجاد کنید (Ctrl+c > Ctrl+f > Ctrl+f). کپی بالایی را انتخاب کرده و با استفاده از دکمه فلش پایین روی کیبورد، 14px پایین آورید. هر دو کپی را مجددا انتخاب کرده و صفحه Pathfinder(Window > Appearance) را باز کنید و روی دکمه Intersect کلیک کنید. به جای رنگ کنونی، مشکی را انتخاب کرده(R=0, G=0, B=0) و سپس Opacity را تا 25% کاهش دهید. برای Blending Mode، Soft Light را در نظر بگیرید.

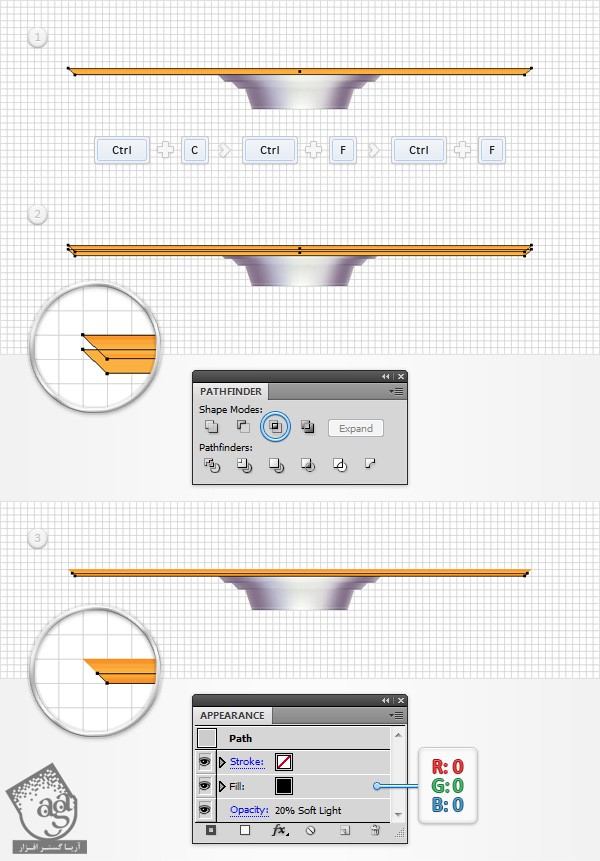
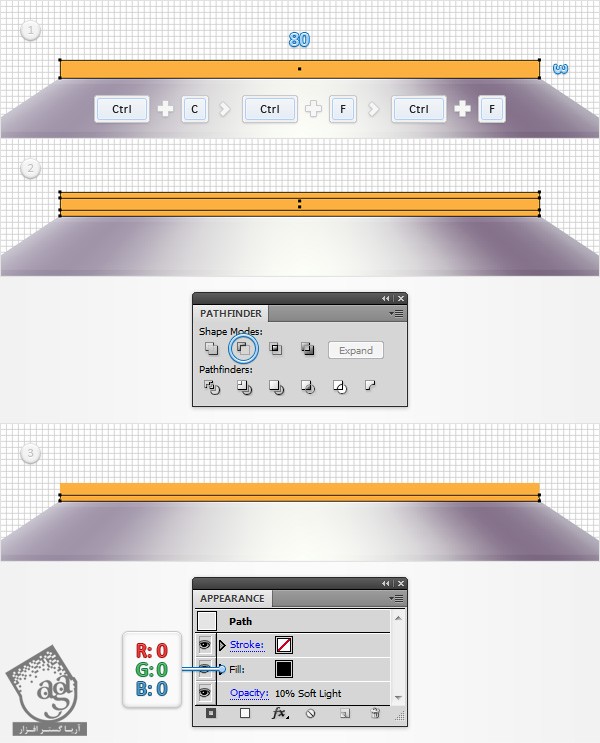
گام سوم
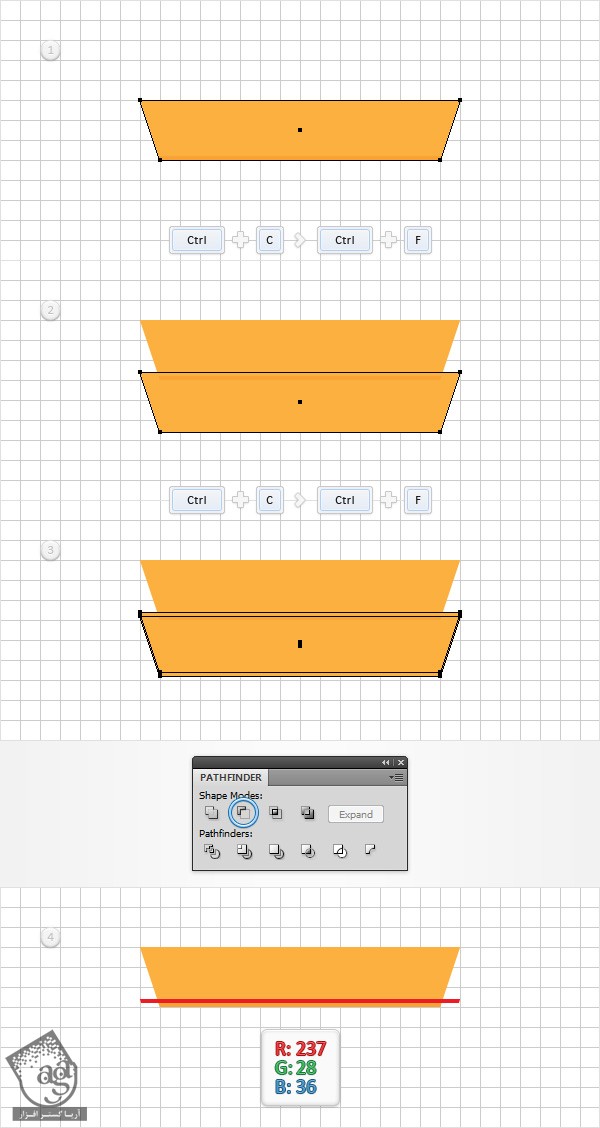
ذوزنقه نارنجی رنگ را مجددا انتخاب کرده و یک کپی از آن تهیه کنید (Ctrl+c > Ctrl> f). این کپی را انتخاب کنید و با استفاده از دکمه فلش پایین روی کیبورد، 13px پایین آورید. مطمئن شوید که این کپی در وضعیت انتخاب قرار گرفته باشد و سپس یک کپی جدید را روی قبلی قرار دهید(Ctrl+c > Ctrl+f). این کپی را نیز انتخاب کرده و 1px پایین آورید. هر دو کپی ایجاد شده در این مرحله را مجددا انتخاب کرده و روی دکمه Minus Front از صفحه Pathfinder کلیک کنید. مقادیر R=237, G=28, B=36 را به عنوان رنگ این شکل، جاگذاری نمایید.

گام چهارم
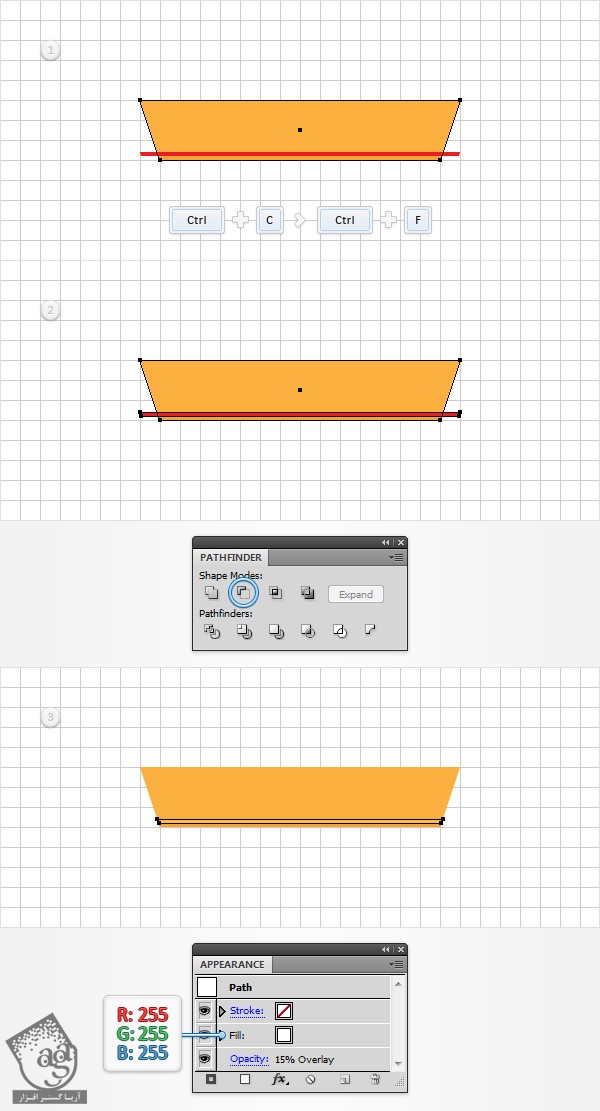
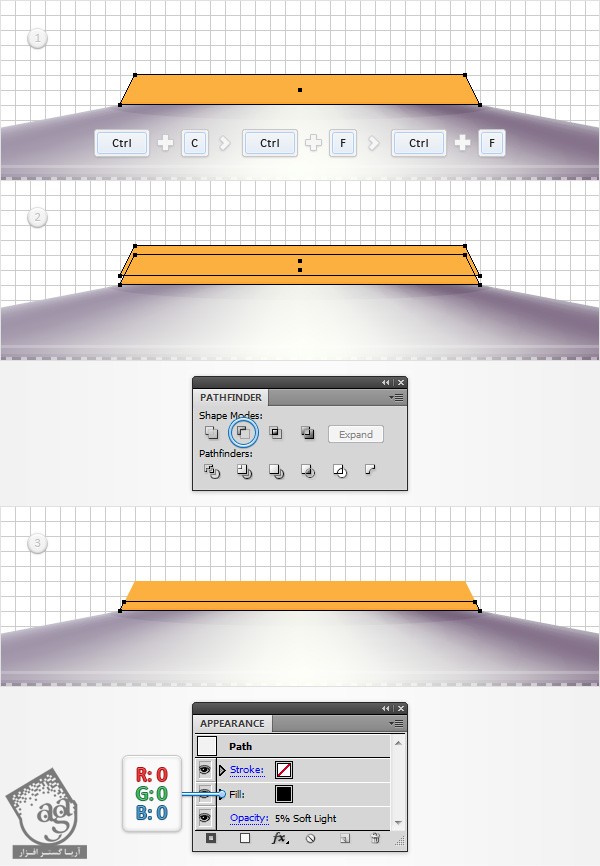
ذوزنقه نارنجی رنگ را مجددا انتخاب کرده و یک کپی از آن تهیه کنید(Ctrl+c > Ctrl> f). این کپی را به همراه نوار باریک قرمز رنگ انتخاب کرده و روی دکمه Intersect از صفحه Pathfinder کلیک کنید. رنگ سفید(R=255, G=255, B=255) را برای شکل ایجاد شده در نظر بگیرید. Opacity را تا 15% کاهش داده و برای Blending Mode، Overlay را انتخاب نمایید.

گام پنجم
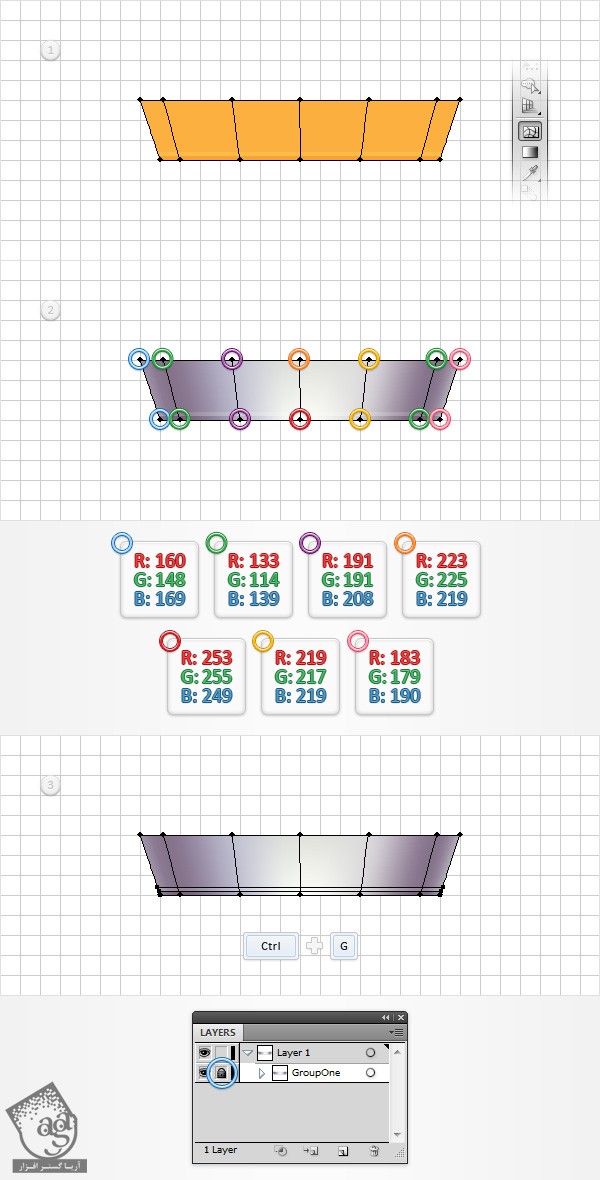
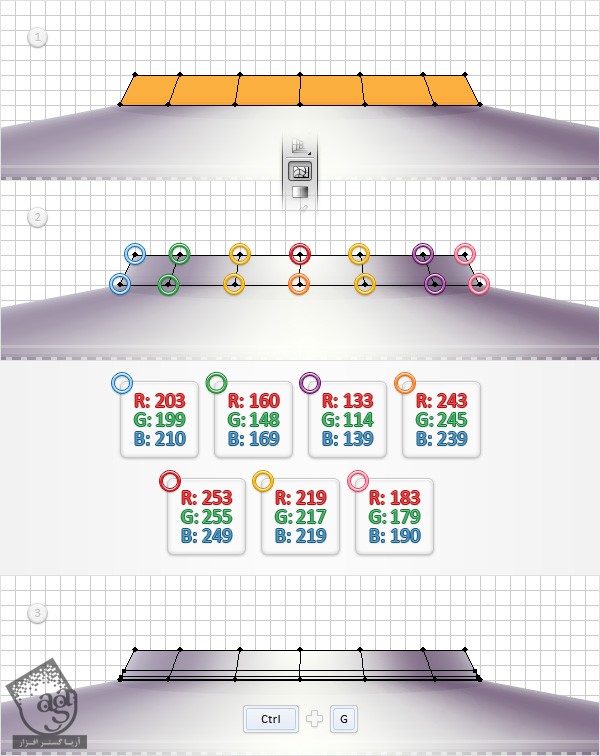
به خاطر داشته باشید که ذوزنقه باید در وضعیت انتخاب باشد. ابزار Mesh(U) را انتخاب کنید و روی لبه های ذوزنقه کلیک کنید تا همان گونه که در شکل می بینید، پنج نقطه روی شکل ظاهر گردد(از خطوط چهارخانه به عنوان مرجع استفاده کنید). اکنون ابزار Direct Selection یا (A) را بردارید. این نقاط را یکی پس از دیگری انتخاب کرده و رنگی که در تصویر می بینید را برای آن در نظر بگیرید. این نقاط را به همراه دو شکل دیگری که برای هایلایت کردن استفاده کردید، مجددا انتخاب کرده و با هم Group یا (Ctrl+g) نمایید. سراغ صفحه Layers رفته(Window > Layer) و روی این گروه جدید، دو بار کلیک کنید و آن را با عنوان “GroupOne” نامگذاری نمایید. سپس برای اطمینان از عدم انتخاب و جابه جایی تصادفی، آن را قفل کنید.

طراحی دومین بخش از بشقاب پرنده
گام اول
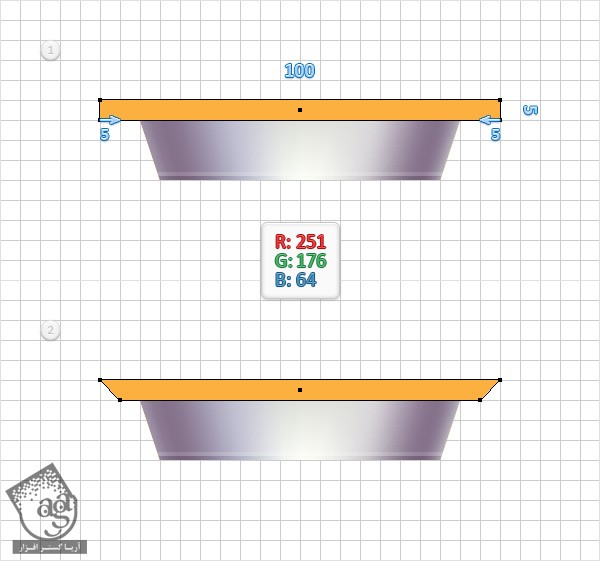
Snap to Grid(View > Snap to Grid) را فعال کنید. با استفاده از ابزار Rectangle(M)، شکلی به ابعاد 100 x 5 px رسم کرده و همان گونه که در تصویر می بینید، مقادیر رنگی R=251, G=176, B=64 را برای آن در نظر بگیرید. این بار ابزار Direct Selection یا (A) را برداشته و سراغ بخش پایین این مستطیل جدید بروید. زاویه سمت چپ را گرفته و 5px به سمت راست بکشید. سپس زاویه سمت راست را گرفته و 5px به سمت چپ بکشید. در آخر شکلی که ایجاد می شود باید مشابه شکلی باشد که درون تصویر مشاهده می کنید.

گام دوم
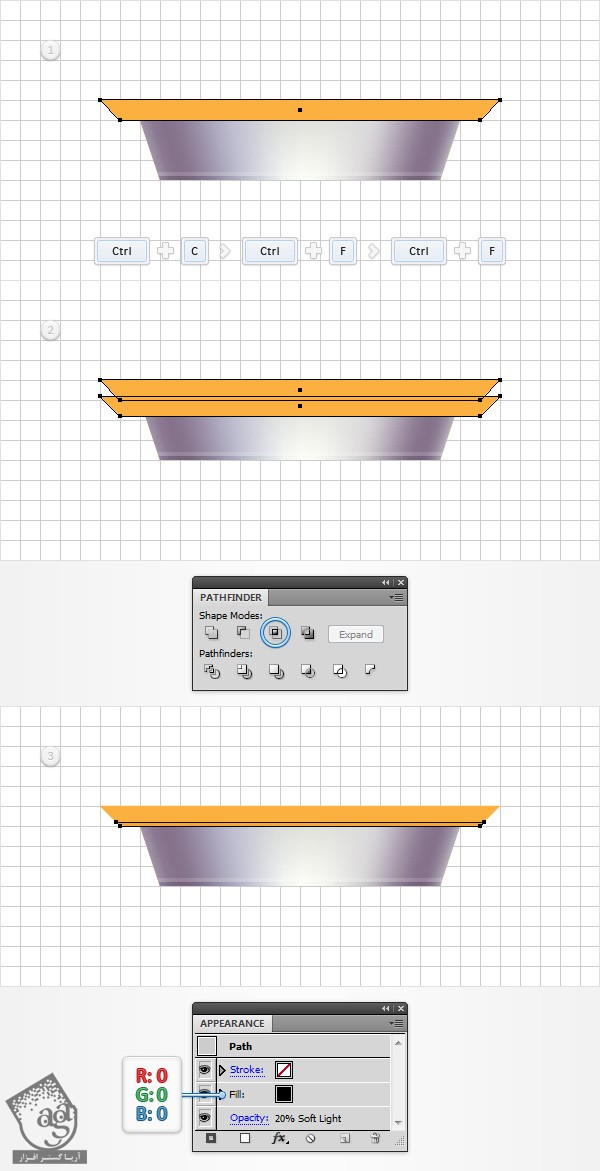
Snap to Grid(View > Snap to Grid) را غیر فعال کنید. ذوزنقه نارنجی را مجددا انتخاب کرده و دو کپی از آن روی همدیگر قرار دهید(Ctrl+c > Ctrl+f > Ctrl+f). کپی بالا را انتخاب کرده و 4px پایین بیاورید. هر دو کپی را مجددا انتخاب کرده و روی دکمه Intersect از صفحه Pathfinder کلیک کنید. شکل ایجاد شده را مشکی کنید. Opacity را تا 20% کاهش داده و Soft Light را برای Blending Mode در نظر بگیرید.

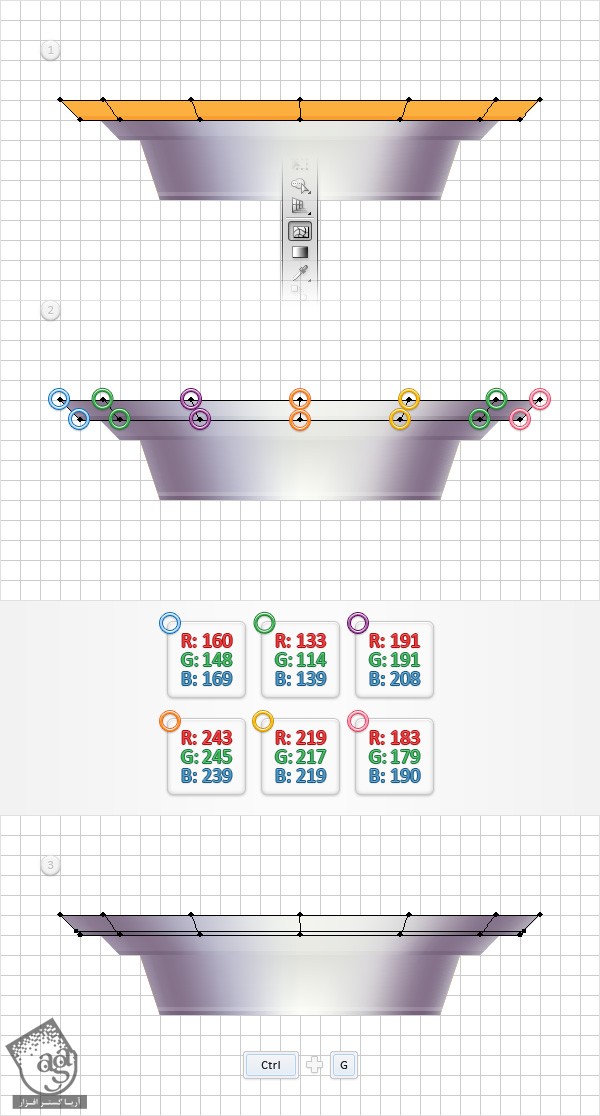
گام سوم
ابزار Mesh(U) را بردارید. سراغ ذوزنقه نارنجی رنگ رفته و همان گونه در تصویر زیر می بینید، پنج نقطه روی آن ایجاد کنید(از خطوط چهارخانه به عنوان مرجع استفاده کنید). ابزار Direct Selection(A) را بردارید. نقاط ایجاد شده را یکی پس از دیگری انتخاب کرده و رنگی که در تصویر می بینید را جایگزین رنگ کنونی نمایید. این نقاط را به همراه دو شکل دیگری که برای هایلایت کردن استفاده کردید، مجددا انتخاب کرده و با هم Group یا (Ctrl+g) نمایید. سراغ صفحه Layers رفته(Window > Layer) و روی این گروه جدید، دو بار کلیک کنید و آن را با عنوان “GroupTwo” نامگذاری نمایید. سپس آن را قفل کنید.

طراحی سومین بخش از بشقاب پرنده
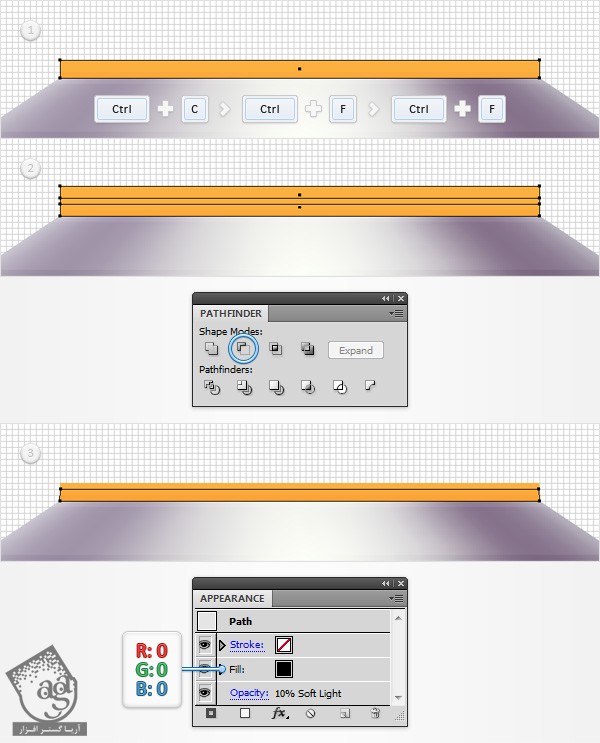
گام اول
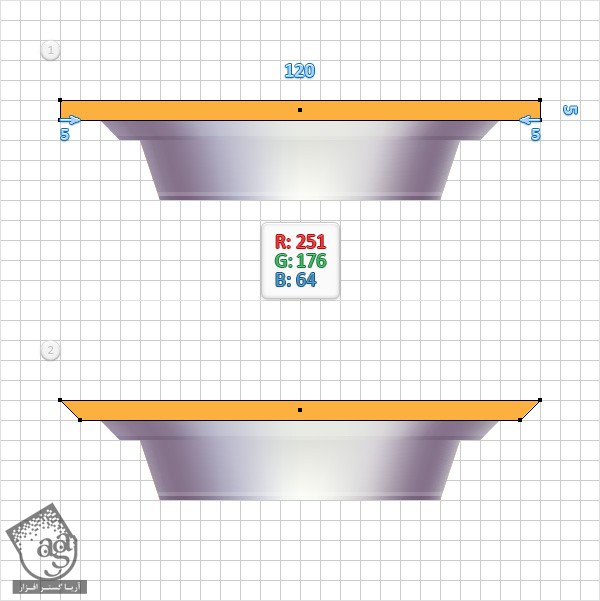
Snap to Grid(View > Snap to Grid) را فعال کنید. با استفاده از ابزار Rectangle یا (M)، شکلی به ابعاد 120 x 5px رسم کنید و همان گونه که در تصویر اول می بینید، مقادیر R=251, G=176, B=64 را به عنوان رنگ آن در نظر بگیرید. ابزار Direct Selection یا (A) را برداشته و سراغ بخش پایین این مستطیل جدید بروید. زاویه سمت چپ را گرفته و 5px به سمت راست بکشید. سپس زاویه سمت راست را گرفته و 5px به سمت چپ بکشید. در آخر شکلی که ایجاد می شود باید مشابه شکلی باشد که درون تصویر مشاهده می کنید.

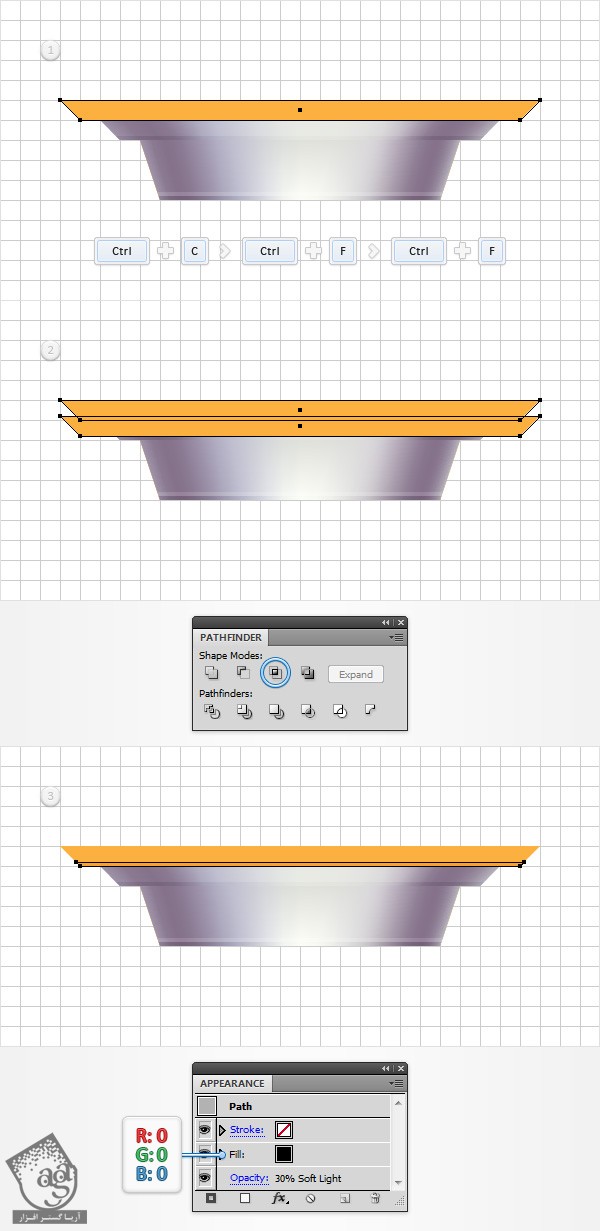
گام دوم
Snap to Grid(View > Snap to Grid) را غیر فعال کنید. ذوزنقه نارنجی را مجددا انتخاب کرده و دو کپی از آن روی همدیگر قرار دهید(Ctrl+c > Ctrl+f > Ctrl+f). کپی بالا را انتخاب کرده و 4px پایین بیاورید. هر دو کپی را مجددا انتخاب کرده و روی دکمه Intersect از صفحه Pathfinder کلیک کنید. شکل ایجاد شده را مشکی کنید. Opacity را تا 30% کاهش داده و Soft Light را برای Blending Mode در نظر بگیرید.

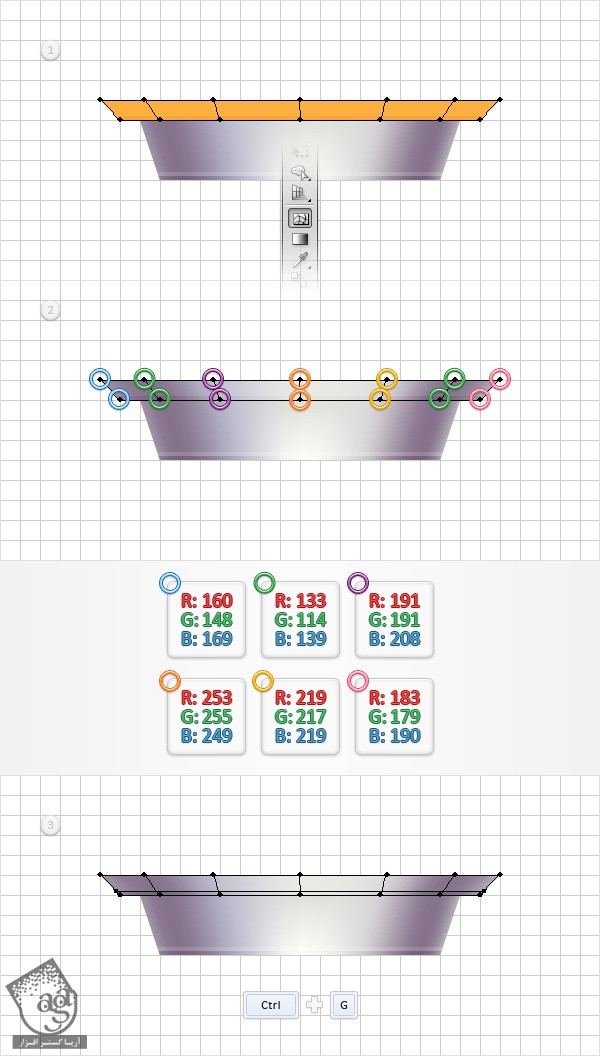
گام سوم
ابزار Mesh یا (U) را بردارید. سراغ ذوزنقه نارنجی رنگ رفته و همان گونه در تصویر زیر می بینید، پنج نقطه روی آن ایجاد کنید (از خطوط چهارخانه به عنوان مرجع استفاده کنید). ابزار Direct Selection یا(A) را بردارید. نقاط ایجاد شده را یکی پس از دیگری انتخاب کرده و رنگی که در تصویر می بینید را جایگزین رنگ کنونی نمایید. این نقاط را به همراه دو شکل دیگری که برای هایلایت کردن استفاده کردید، مجددا انتخاب کرده و با هم Group یا (Ctrl+g) نمایید. سراغ صفحه Layers رفته(Window > Layer) و روی این گروه جدید، دو بار کلیک کنید و آن را با عنوان “GroupThree” نامگذاری نمایید. سپس آن را قفل کنید.

طراحی چهارمین بخش از بشقاب پرنده
گام اول
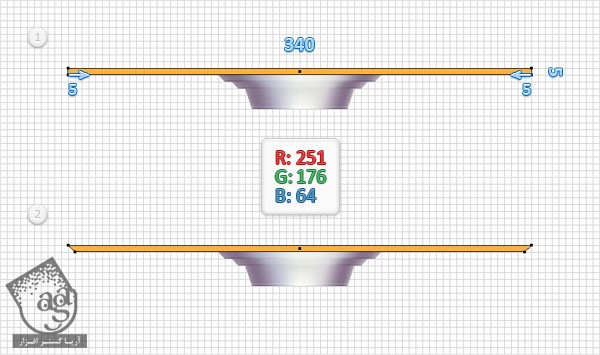
Snap to Grid(View > Snap to Grid) را فعال کنید. با استفاده از ابزار Rectangle یا (M)، شکلی به ابعاد 340 x 5px رسم کنید و همان گونه که در تصویر اول می بینید، مقادیر R=251, G=176, B=64 را به عنوان رنگ آن در نظر بگیرید. ابزار Direct Selection یا (A) را برداشته و سراغ بخش پایین این مستطیل جدید بروید. زاویه سمت چپ را گرفته و 5px به سمت راست بکشید. سپس زاویه سمت راست را گرفته و 5px به سمت چپ بکشید. در آخر شکلی که ایجاد می شود باید مشابه شکلی باشد که درون تصویر مشاهده می کنید.

گام دوم
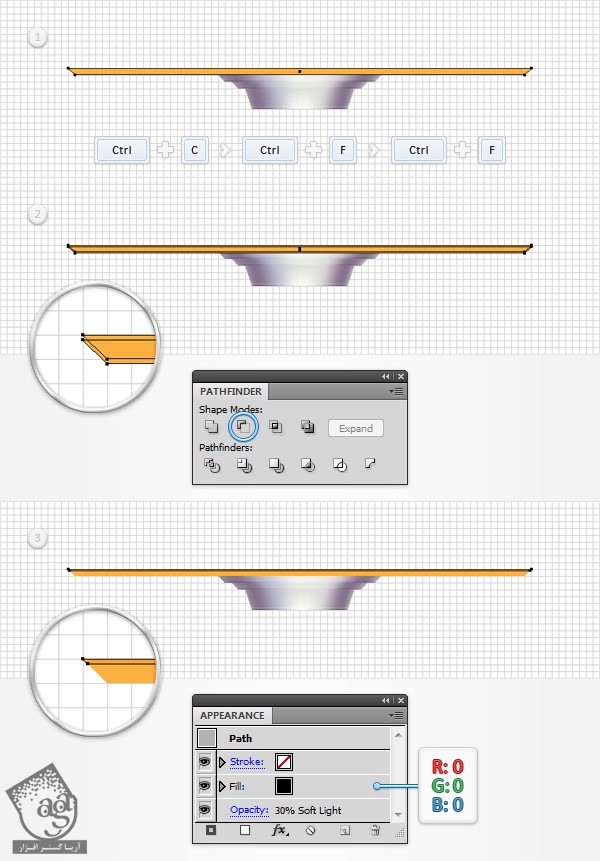
Snap to Grid(View > Snap to Grid) را غیر فعال کنید. ذوزنقه نارنجی را مجددا انتخاب کرده و دو کپی از آن روی همدیگر قرار دهید(Ctrl+c > Ctrl+f > Ctrl+f). کپی بالا را انتخاب کرده و 1px پایین بیاورید. هر دو کپی را مجددا انتخاب کرده و روی دکمه Minus Front از صفحه Pathfinder کلیک کنید. شکل ایجاد شده را مشکی کنید. Opacity را تا 30% کاهش داده و Soft Light را برای Blending Mode در نظر بگیرید.

گام سوم
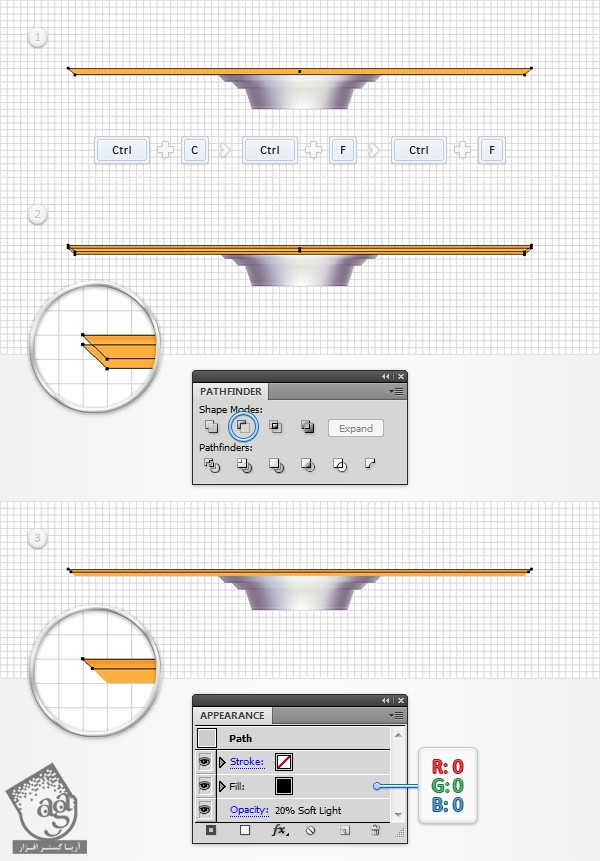
ذوزنقه نارنجی را مجددا انتخاب کرده و دو کپی از آن روی همدیگر قرار دهید(Ctrl+c > Ctrl+f > Ctrl+f). دو کپی بالا را انتخاب کرده و 2px پایین بیاورید. هر دو کپی را مجددا انتخاب کرده و روی دکمه Minus Front از صفحه Minus Front کلیک کنید. شکل ایجاد شده را مشکی کنید. Opacity را تا 20% کاهش داده و Soft Light را برای Blending Mode در نظر بگیرید.

گام چهارم
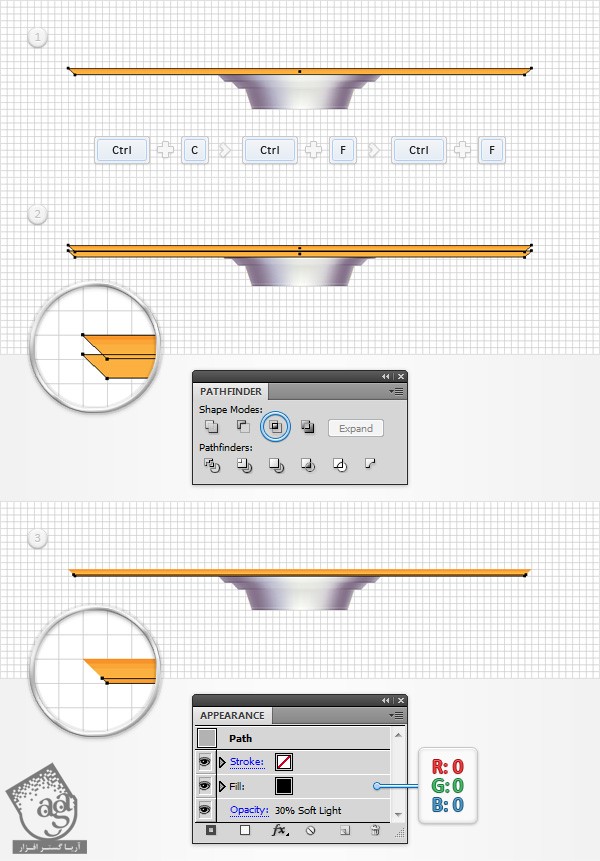
ذوزنقه نارنجی را مجددا انتخاب کرده و دو کپی از آن روی همدیگر قرار دهید(Ctrl+c > Ctrl+f > Ctrl+f). دو کپی بالا را انتخاب کرده و 4px پایین بیاورید. هر دو کپی را مجددا انتخاب کرده و روی دکمه Intersect از صفحه Pathfinder کلیک کنید. شکل ایجاد شده را مشکی کنید. Opacity را تا 30% کاهش داده و Soft Light را برای Blending Mode در نظر بگیرید.

گام پنجم
ذوزنقه نارنجی را مجددا انتخاب کرده و دو کپی از آن روی همدیگر قرار دهید(Ctrl+c > Ctrl+f > Ctrl+f). دو کپی بالا را انتخاب کرده و 3px پایین بیاورید. هر دو کپی را مجددا انتخاب کرده و روی دکمه Intersect از صفحه Pathfinder کلیک کنید. شکل ایجاد شده را مشکی کنید. Opacity را تا 20% کاهش داده و Soft Light را برای Blending Mode در نظر بگیرید.

گام ششم
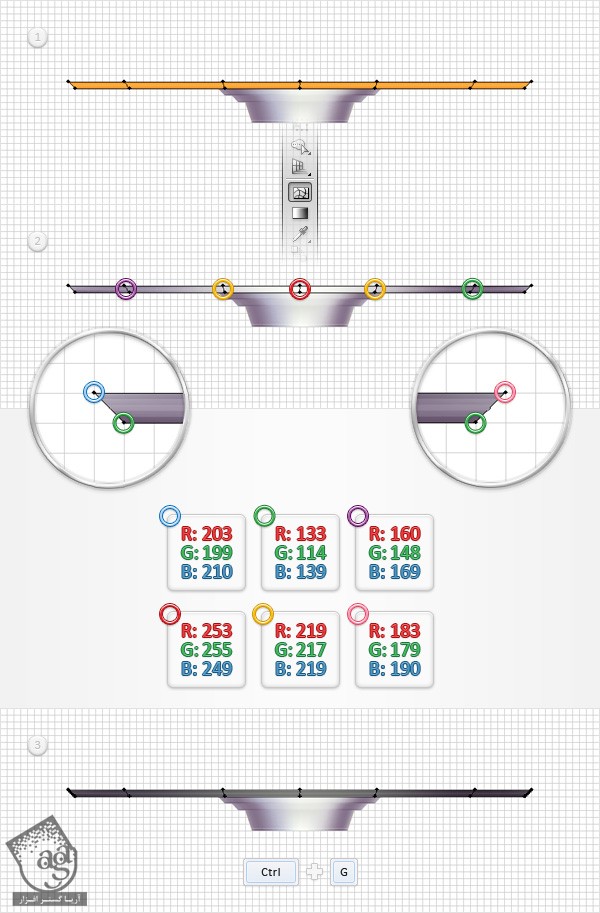
ابزار Mesh یا (U) را بردارید. سراغ ذوزنقه نارنجی رنگ رفته و همان گونه در تصویر زیر می بینید، پنج نقطه روی آن ایجاد کنید (از خطوط چهارخانه به عنوان مرجع استفاده کنید). ابزار Direct Selection یا (A) را بردارید. نقاط ایجاد شده را یکی پس از دیگری انتخاب کرده و رنگی که در تصویر می بینید را جایگزین رنگ کنونی نمایید. این نقاط را به همراه دو شکل دیگری که برای هایلایت کردن استفاده کردید، مجددا انتخاب کرده و با هم Group یا (Ctrl+g) نمایید. سراغ صفحه Layers رفته(Window > Layer) و روی این گروه جدید، دو بار کلیک کنید و آن را با عنوان “GroupFour” نامگذاری نمایید. سپس آن را قفل کنید.

طراحی بخش پنجم بشقاب پرنده
گام اول
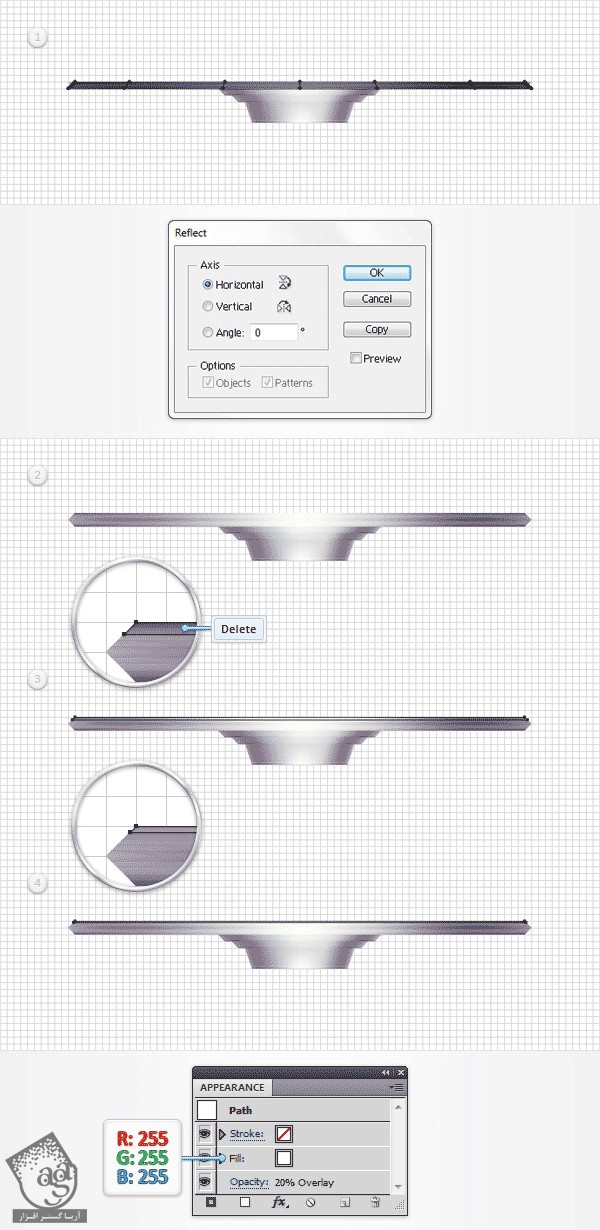
Snap to Grid (View > Snap to Grid) را فعال کنید. مطمئن شوید که “GroupFour” همچنان در وضعیت انتخاب قرار گرفته باشد. سپس مسیر Object > Transform > Reflect را دنبال کنید. بخش Horizontal را تیک زده و سپس روی دکمه Copy کلیک کنید. به این ترتیب، این گروه به صورت افقی کپی می شود.
سراغ صفحه Layers رفته و نام آن را به “GroupFive” تغییر دهید. به خاطر داشته باشید که این گروه جدید باید در حالت انتخاب قرار گرفته باشد. سپس همان گونه که در تصویر دوم می بینید، آن را 5px بالا ببرید. همچنان به “GroupFive” توجه کنید. بخش باریکی که در تصویر سوم مشخص شده را انتخاب کرده و با استفاده از دکمه Delete روی کیبورد، آن را حذف کنید. بخش باریکی که در تصویر آخر مشخص شده را انتخاب کنید. سپس صفحه Appearance را باز کنید. ابتدا رنگ سفید را جایگزین رنگ مشکی کرده و سپس Opacity را تا 20% کاهش دهید. Blending Mode را روی وضعیت Overlay بگذارید.

گام دوم
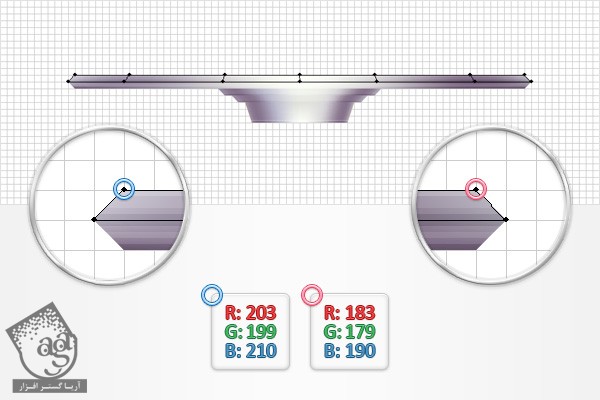
ابزار Direct Selection یا (A) را برداشته و سراغ زوایای گروه “GroupFive” بروید. نقاطی که در تصویر مشخص شده را انتخاب کرده و رنگ هایی که در زیر تصویر می بینید را برای این بخش ها در نظر بگیرید.

گام سوم
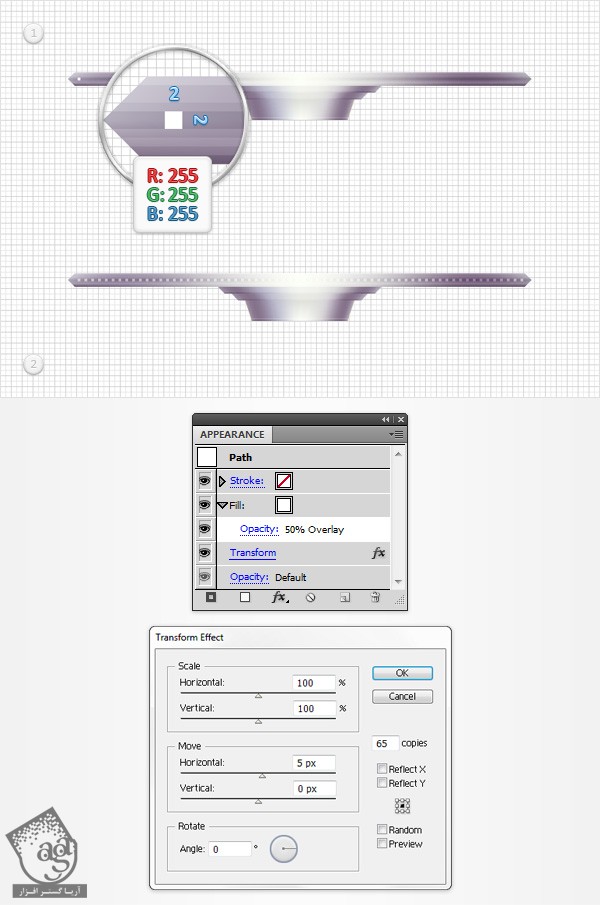
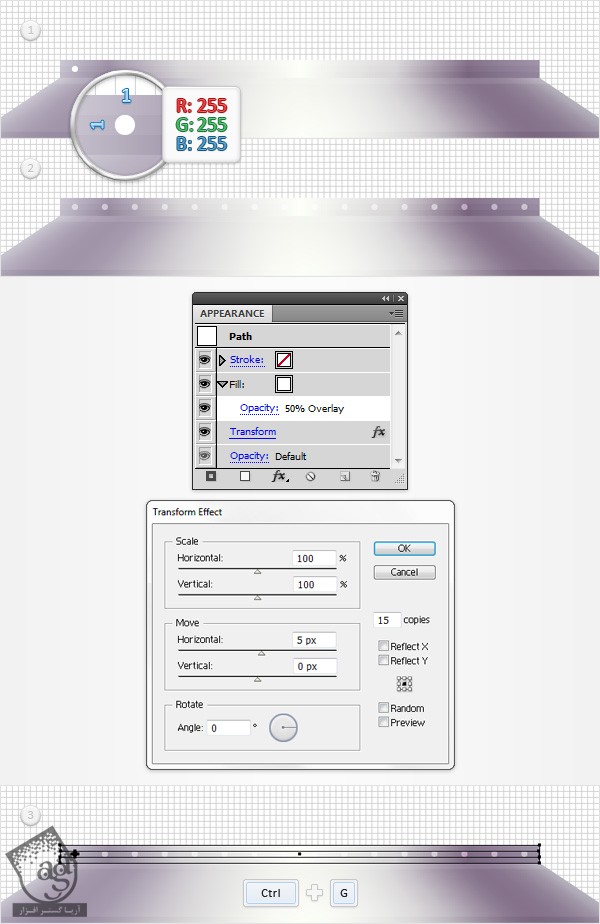
در این مرحله، فاصله بین خطوط چهارخانه می بایست 1px باشد. بنابراین مسیر Edit > Preferences > Guides & Grid را دنبال کرده و عدد 1 را در بخش Guideline Every وارد کنید. با استفاده از ابزار Rectangle یا (M)، مربعی به اندازه 2px رسم کنید. رنگ سفید را برای آن در نظر گرفته و در محلی که در تصویر می بینید، قرار دهید. مطمئن شوید که این بخش باریک همچنان در وضعیت انتخاب قرار گرفته باشد. Opacity را تا 50% کاهش داده و برای Blending Mode، Overlay را تعیین کنید و سپس مسیر Effect > Disort & Transform > Transform را باز کنید. مقادیری که در تصویر زیر می بینید را وارد کرده و روی Ok کلیک کنید. سراغ صفحه Layers بروید. شکلی که در این مرحله ایجاد کردید را انتخاب کرده و آن را داخل گروه “GroupFive” بکشید. در آخر، گروه های “GroupFour” و “GroupFive” را قفل کنید.

طراحی ششمین بخش از بشقاب پرنده
گام اول
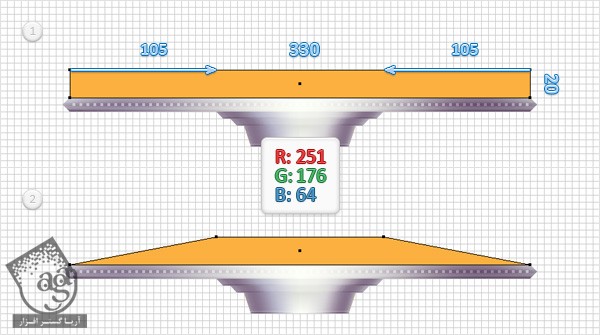
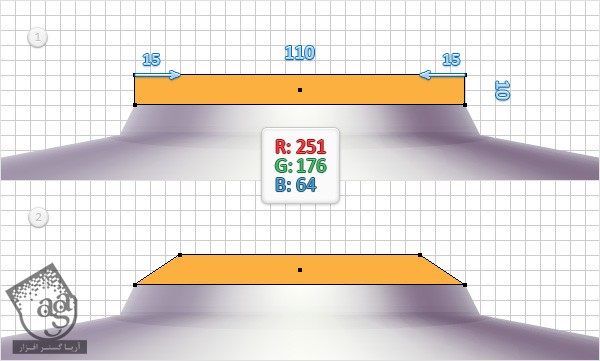
با دنبال کردن مسیر Edit > Preferences > Guides & Grid و وارد کردن عدد 5 در بخش Guideline Everey، فاصله بین خطوط چهارخانه را مجددا 5px نمایید. با استفاده از ابزار Rectangle یا (M)، شکلی به ابعاد 330 x 20 px رسم کرده و مقادیر R=251, G=176, B=64 را به عنوان رنگ این شکل در نظر بگیرید و سپس در محلی که در تصویر اول می بینید، قرار دهید. ابزار Direct Selection یا (A) را برداشته و سراغ گوشه های بالایی مستطیل جدید بروید. زاویه سمت چپ را گرفته و 105px به سمت راست بکشید. زاویه سمت راست را گرفته و 105px به سمت چپ بکشید. در نهایت، شکل ایجاد شده می بایست مشابه شکل مشاهده شده در تصویر باشد.

گام دوم
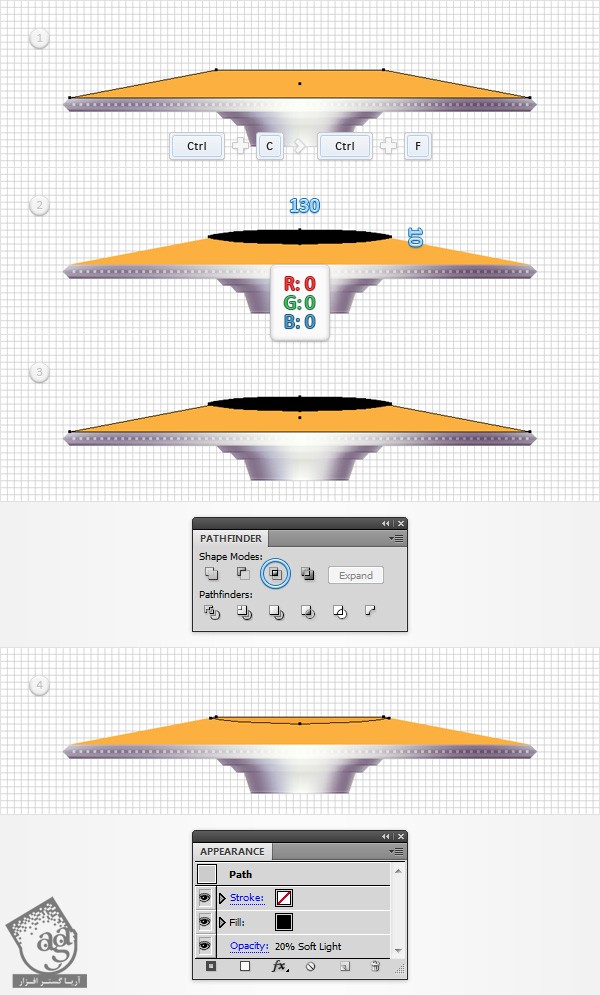
ذوزنقه نارنجی را مجددا انتخاب کرده و یک کپی از آن تهیه کنید(Ctrl+c > Ctrl+f). با استفاده از ابزار Ellipse یا (L)، شکلی به ابعاد 130 x 10 px رسم کرده و رنگ مشکی را برای آن در نظر بگیرید. سپس آن را در محلی که تصویر دوم می بینید، قرار دهید. این دایره را به همراه کپی ایجاد شده در مرحله اول انتخاب کرده و روی دکمه Intersect از صفحه Pathfinder کلیک کنید. به خاطر داشته باشید که شکل ایجاد شده باید در وضعیت انتخاب قرار داشته باشد. Opacity را تا 20% کاهش داده و Blending Mode را روی Soft Light قرار دهید.

گام سوم
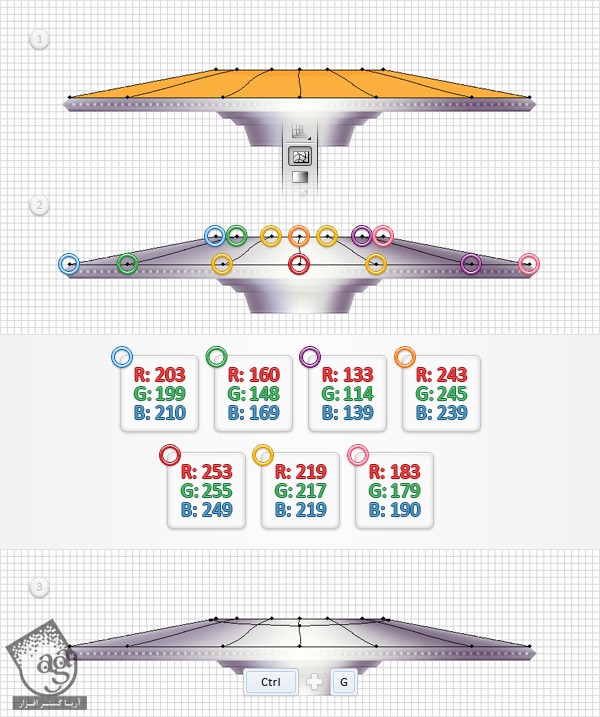
ابزار Mesh یا (U) را بردارید. سراغ ذوزنقه نارنجی رنگ رفته و همان گونه در تصویر زیر می بینید، پنج نقطه روی آن ایجاد کنید(از خطوط چهارخانه به عنوان مرجع استفاده کنید). ابزار Direct Selection یا (A) را بردارید. نقاط ایجاد شده را یکی پس از دیگری انتخاب کرده و رنگی که در تصویر می بینید را جایگزین رنگ کنونی نمایید. این نقاط را به همراه دو شکل دیگری که برای هایلایت کردن استفاده کردید، مجددا انتخاب کرده و با هم Group یا (Ctrl+g) نمایید. سراغ صفحه Layers رفته(Window > Layer) و روی این گروه جدید، دو بار کلیک کنید و آن را با عنوان “GroupSix” نامگذاری نمایید. سپس آن را قفل کنید.

طراحی هفتمین بخش از بشقاب پرنده
گام اول
با استفاده از ابزار Rectangle یا (M)، شکلی به ابعاد 120 x 10 px رسم کرده و مقادیر R=251, G=176, B=64 را وارد نمایید. سپس آن را در محلی که در تصویر اول مشاهده می کنید، قرار دهید. ابزار Direct Selection یا (A) را بردارید و سراغ گوشه های بالایی مستطیل جدید بروید. زاویه سمت چپ را گرفته و 5px به سمت راست بکشید. زاویه سمت راست را گرفته و 5px به سمت چپ بکشید. در نهایت، شکل ایجاد شده می بایست مشابه شکل مشاهده شده در تصویر باشد.

گام دوم
Snap to Grid(View > Snap to Grid) را غیر فعال کنید. ذوزنقه نارنجی را مجددا انتخاب کرده و دو کپی از آن روی همدیگر قرار دهید(Ctrl+c > Ctrl+f > Ctrl+f). کپی بالا را انتخاب کرده و 1px بالا بیاورید. هر دو کپی را مجددا انتخاب کرده و روی دکمه Minus Front از صفحه Pathfinder کلیک کنید. شکل ایجاد شده را مشکی کنید. Opacity را تا 15% کاهش داده و Soft Light را برای Blending Mode در نظر بگیرید.

گام سوم
ذوزنقه نارنجی را مجددا انتخاب کرده و دو کپی از آن روی همدیگر قرار دهید (Ctrl+c > Ctrl+f > Ctrl+f). دو کپی بالا را انتخاب کرده و 3px بالا بیاورید. هر دو کپی را مجددا انتخاب کرده و روی دکمه Minus Front از صفحه Pathfinder کلیک کنید. شکل ایجاد شده را مشکی کنید. Opacity را تا 5% کاهش داده و Soft Light را برای Blending Mode در نظر بگیرید.

گام چهارم
ابزار Mesh یا (U) را بردارید. سراغ ذوزنقه نارنجی رنگ رفته و همان گونه در تصویر زیر می بینید، پنج نقطه روی آن ایجاد کنید (از خطوط چهارخانه به عنوان مرجع استفاده کنید). ابزار Direct Selection یا (A) را بردارید. نقاط ایجاد شده را یکی پس از دیگری انتخاب کرده و رنگی که در تصویر می بینید را جایگزین رنگ کنونی نمایید. این نقاط را به همراه دو شکل دیگری که برای هایلایت کردن استفاده کردید، مجددا انتخاب کرده و با هم Group یا (Ctrl+g) نمایید. سراغ صفحه Layers رفته(Window > Layer) و روی این گروه جدید، دو بار کلیک کنید و آن را با عنوان “GroupSeven” نامگذاری نمایید. سپس آن را قفل کنید.

طراحی هشتمین بخش از بشقاب پرنده
گام اول
با استفاده از ابزار Rectangle یا (M)، شکلی به ابعاد 110 x 10 px رسم کرده و مقادیر R=251, G=176, B=64 را وارد نمایید. سپس آن را در محلی که درتصویر اول مشاهده می کنید، قرار دهید. ابزار Direct Selection یا (A) را بردارید و سراغ گوشه های بالایی مستطیل جدید بروید. زاویه سمت چپ را گرفته و 15px به سمت راست بکشید. زاویه سمت راست را گرفته و 15px به سمت چپ بکشید. در نهایت، شکل ایجاد شده می بایست مشابه شکل مشاهده شده در تصویر باشد.

گام دوم
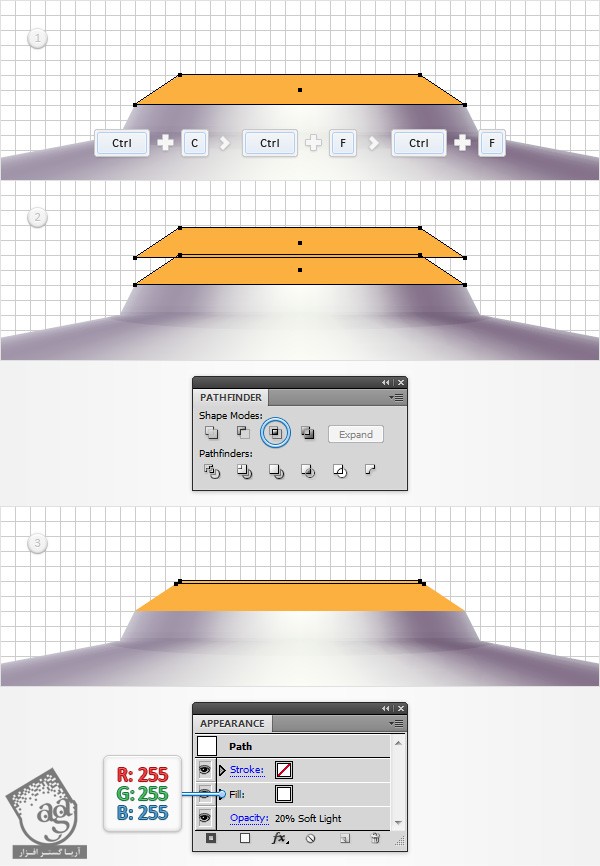
Snap to Grid(View > Snap to Grid) را غیر فعال کنید. ذوزنقه نارنجی را مجددا انتخاب کرده و دو کپی از آن روی همدیگر قرار دهید(Ctrl+c > Ctrl+f > Ctrl+f). کپی بالا را انتخاب کرده و 9px بالا بیاورید. هر دو کپی را مجددا انتخاب کرده و روی دکمه Intersect از صفحه Pathfinder کلیک کنید. شکل ایجاد شده را مشکی کنید. Opacity را تا 20% کاهش داده و Soft Light را برای Blending Mode در نظر بگیرید.

گام سوم
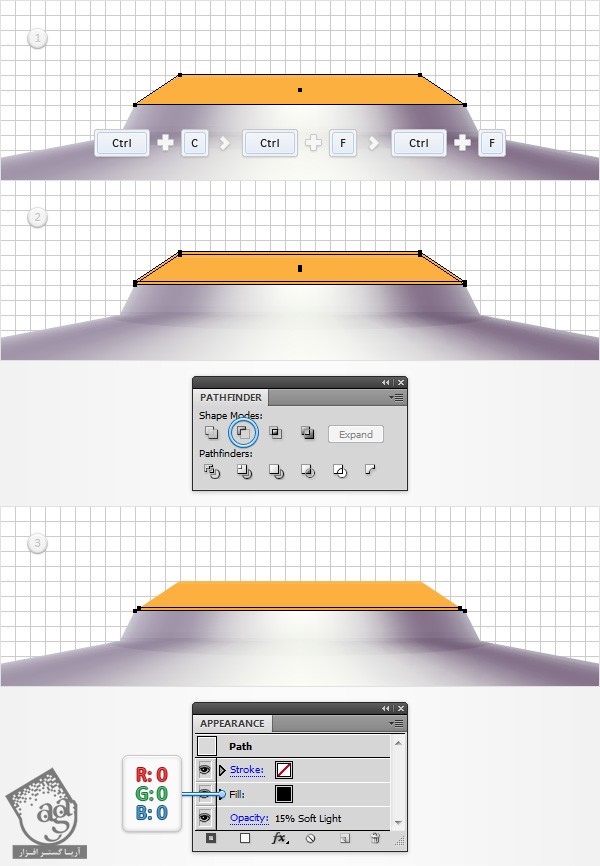
ذوزنقه نارنجی را مجددا انتخاب کرده و دو کپی از آن روی همدیگر قرار دهید(Ctrl+c > Ctrl+f > Ctrl+f). دو کپی بالا را انتخاب کرده و 1px بالا بیاورید. هر دو کپی را مجددا انتخاب کرده و روی دکمه Minus Front از صفحه Pathfinder کلیک کنید. شکل ایجاد شده را مشکی کنید. Opacity را تا 15% کاهش داده و Soft Light را برای Blending Mode در نظر بگیرید.

گام چهارم
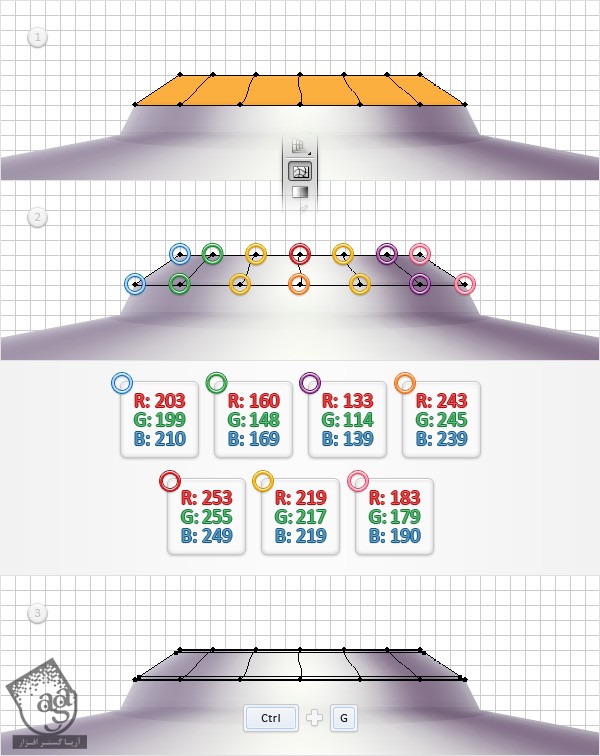
ابزار Mesh یا (U) را بردارید. سراغ ذوزنقه نارنجی رنگ رفته و همان گونه در تصویر زیر می بینید، پنج نقطه روی آن ایجاد کنید(از خطوط چهارخانه به عنوان مرجع استفاده کنید). ابزار Direct Selection یا (A) را بردارید. نقاط ایجاد شده را یکی پس از دیگری انتخاب کرده و رنگی که در تصویر می بینید را جایگزین رنگ کنونی نمایید. این نقاط را به همراه دو شکل دیگری که برای هایلایت کردن استفاده کردید، مجددا انتخاب کرده و با هم Group یا (Ctrl+g) نمایید. سراغ صفحه Layers رفته(Window > Layer) و روی این گروه جدید، دو بار کلیک کنید و آن را با عنوان “GroupEight” نامگذاری نمایید. سپس آن را قفل کنید.

10. طراحی نهمین بخش از بشقاب پرنده
گام اول
Snap to Grid (View > Snap to Grid) را فعال کرده و فاصله بین خطوط چهارخانه را 1px در نظر بگیرید. برای اینکار، مسیر Edit > Preferences > Guides & Grid را باز کرده و عدد 1 را در بخش Guideline Everey وارد کنید.
با استفاده از ابزار Rectangle یا (M)، شکلی به ابعاد 80 x 3 px رسم کرده و مقادیر R=251, G=176, B=64 را وارد نمایید. سپس آن را در محلی که درتصویر اول مشاهده می کنید، قرار دهید. به خاطر داشته باشید که شکل نارنجی باید در وضعیت انتخاب قرار داشته باشد. سپس دو کپی از آن تهیه کرده روی همدیگر قرار دهید(Ctrl+c > Ctrl+f > Ctrl+f). کپی بالا را انتخاب کرده و 1px بالا بیاورید. هر دو کپی را مجددا انتخاب کرده و روی دکمه Minus Front از صفحه Pathfinder کلیک کنید. شکل ایجاد شده را مشکی کنید. Opacity را تا 10% کاهش داده و Soft Light را برای Blending Mode در نظر بگیرید.

گام دوم
شکل نارنجی را مجددا انتخاب کرده و دو کپی از آن روی همدیگر قرار دهید(Ctrl+c > Ctrl+f > Ctrl+f). کپی بالا را انتخاب کرده و 2px بالا بیاورید. هر دو کپی را مجددا انتخاب کرده و روی دکمه Minus Front از صفحه Pathfinder کلیک کنید. شکل ایجاد شده را مشکی کنید. Opacity را تا 10% کاهش داده و Soft Light را برای Blending Mode در نظر بگیرید.

گام سوم
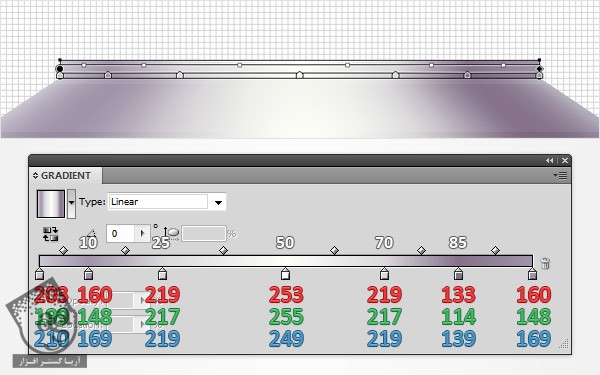
مستطیل نارنجی رنگ را مجددا انتخاب کنید. صفحه Gradient (Window > Gradient) را باز کرده و روی Gradient کلیک کنید تا به این ترتیب، طیف رنگی مشکی تا سفید اضافه شود. به یاد داشته باشید که این شکل باید همچنان در حالت انتخاب باشد. سپس صفحه Gradient را باز کنید. اول، Angle را روی 0 درجه تنظیم کنید. سپس اسلایدر سمت چپ را گرفته و روی مقادیر R=203, G=133, B=210 بگذارید. بعد اسلایدر سمت راست را بگیرید و روی مقادیر R=160, G=148, B=169 بگذارید. روی اسلایدر Gradient کلیک کنید تا اسلایدر جدیدی اضافه شود. اسلایدر جدید هم باید در وضعیت انتخاب قرار گرفته باشد. مقادیر R=203, G=133, B=210 را برای اسلایدر جدید در نظر بگیرید. حالا سراغ بخش Location (از صفحه Gradient) رفته و آن را روی 10% بگذارید. به یاد داشته باشید که اعداد سفید تصویر Gradient نشان دهنده درصد Location اند. شش اسلایدر جدید اضافه کرده و سپس از رنگ و مقدار Location که در تصویر مشاهده می کنید، استفاده کنید.

گام چهارم
با استفاده از ابزار Ellipse یا (L)، دایره ای به قطر 1px رسم کنید. رنگ آن را سفید کرده و در محلی که در تصویر مشاهده می کنید، قرار دهید. مطمئن شوید که این شکل کوچک در وضعیت انتخاب قرار گرفته باشد. Opacity را تا 50% کاهش داده و Blending Mode را روی Overlay بگذارید. سپس مسیر Effect > Disort & Transform > Transform را باز کنید. مقادیری که در تصویر می بینید را وارد کرده و روی Ok کلیک کنید. دایره سفید را به همراه مستطیل 80 x 3 px و دو شکل استفاده شده برای هایلایت، مجددا انتخاب کرده و با هم Group یا (Ctrl+g) کنید. سراغ صفحه Layers (Window > Layers) رفته، روی این گروه جدید دابل کلیک کنید و نام آن را “GroupNine” بگذارید.

طراحی دهمین بخش از بشقاب پرنده
گام اول
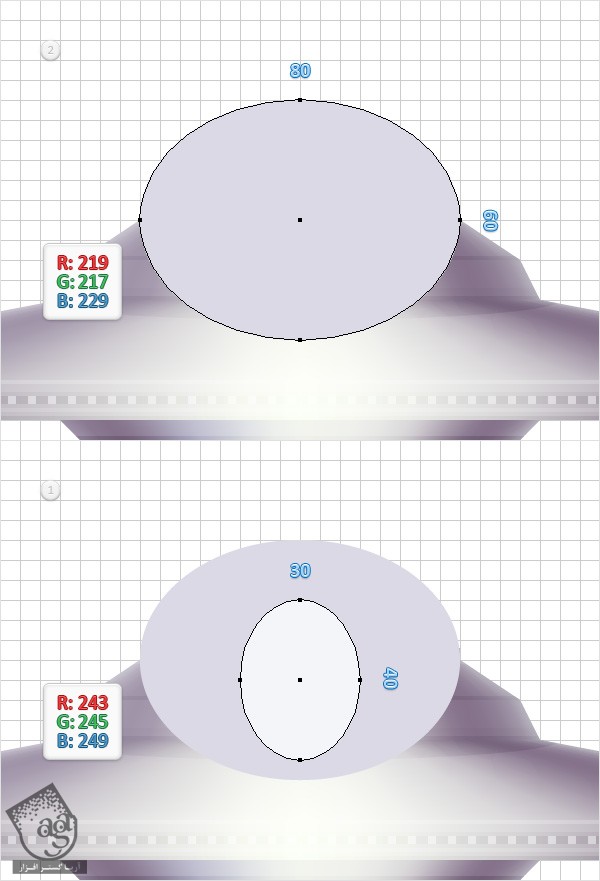
فاصله بین خطوط چهارخانه را روی 5px بگذارید. برای اینکار، مسیر Edit > Preferences > Guides & Grid را باز کرده و عدد 5 را در بهش Gridline Every وارد کنید. با استفاده از ابزار Ellipse یا (L)، شکلی به اندازه 80 x 60 px رسم کنید. مقادیر R=219, G=217, B=229 را وارد کرده و آن را در محلی که در تصویر اول مشاهده می کنید، قرار دهید. شکلی به اندازه 30 x 40 px رسم کرده و مقادیر R=243, G=245, B=249 را وارد کنید. آن را در محلی که در تصویر دوم مشاهده می کنید، قرار دهید.

گام دوم
Snap to Grid (View > Snap to Grid) را غیر فعال کنید. شکل 80 x 60 را مجددا انتخاب کرده و مسیر Object > Path > Offset Path را دنبال کنید. مقدار -3px Offset را وارد کرده و روی Ok کلیک کنید. شکل حاصل را انتخاب کنید. رنگ آن را سفید کرده و یک کپی از آن روی دیگری تهیه کنید (Ctrl+c > Ctrl+f). این کپی را انتخاب کرده و 10px به راست ببرید. هر دو شکل ساخته شده در این مرحله را مجددا انتخاب کرده و روی دکمه Minus Front از صفحه Pathfinder کلیک کنید. به یاد داشته باشید که شکل حاصل باید در وضعیت انتخاب باشد. Blending Mode را روی Soft Light گذاشته و مسیر Effect > Blur > Gaussian Blur را باز کنید. مقدار 3px Radius را وارد کنید و روی Ok کلیک کنید.

گام سوم
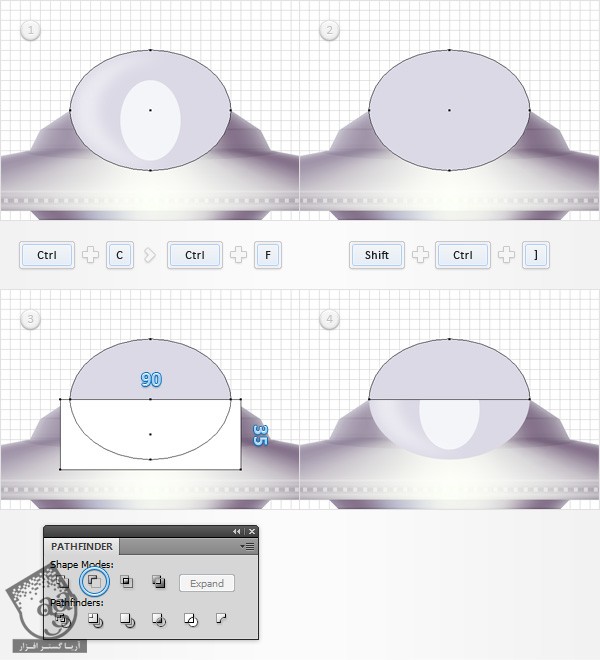
Snap to Grid (View > Snap to Grid) را فعال کنید. شکل 80 x 60 را مجددا انتخاب کرده و یک کپی از آن روی دیگری تهیه کنید (Ctrl+c > Ctrl+f) و سپس آن را روی شکل قرار دهید (Shift+Ctrl+]). با استفاده از ابزار Rectangle یا (M)، شکلی به ابعاد 90 x 35 px رسم کنید. رنگ آن را سفید کرده و در جایی که در تصویر سوم مشاهده می کنید، قرار دهید. هر دو شکل ایجاد شده در این مرحله را مجددا انتخاب کرده و روی دکمه Minus Front از صفحه Pathfinder کلیک کنید.

گام چهارم
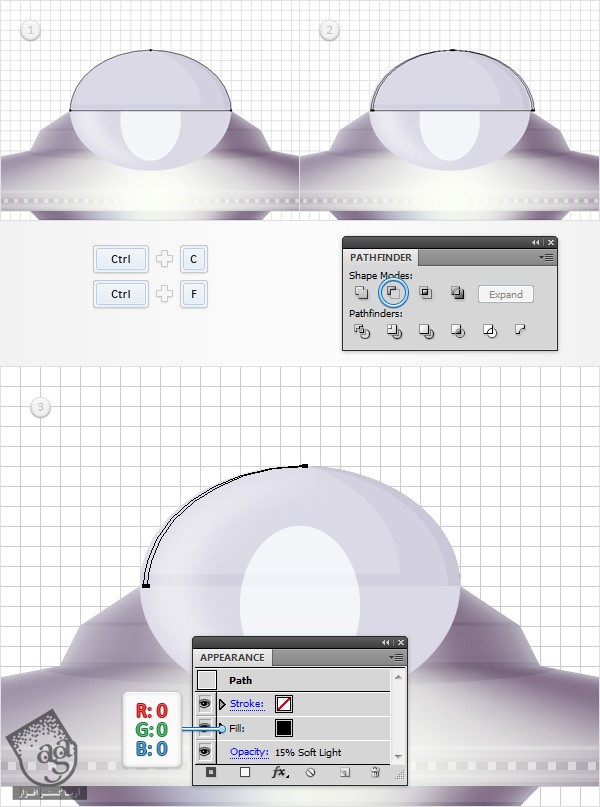
Snap to Grid (View > Snap to Grid) را غیر فعال کنید. نیم دایره را مجددا انتخاب کرده و دو کپی از آن رو هم تهیه کنید (Ctrl+c > Ctrl+f > Ctrl+f). کپی بالا را انتخاب کرده و 3xp به چپ ببرید. هر دو کپی را مجددا انتخاب کرده و روی دکمه Minus Front از صفحه Pathfinder کلیک کنید. شکل حاصل را مشکی رکده و Opacity را تا 25% کاهش دهید. Blending Mode را روی Soft Light قرار دهید.

گام پنجم
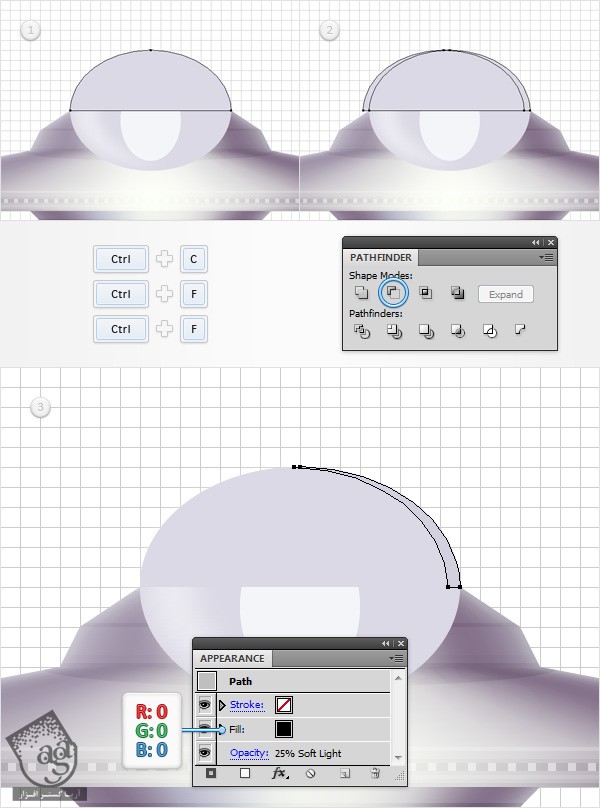
نیم دایره را مجددا انتخاب کرده و دو کپی از آن رو هم تهیه کنید (Ctrl+c > Ctrl+f > Ctrl+f). کپی بالا را انتخاب کرده و 3xp به بالا و 15px به چپ ببرید. هر دو کپی را مجددا انتخاب کرده و روی دکمه Minus Front از صفحه Pathfinder کلیک کنید. شکل حاصل را مشکی رکده و Opacity را تا 25% کاهش دهید. Blending Mode را روی Soft Light قرار دهید.

گام ششم
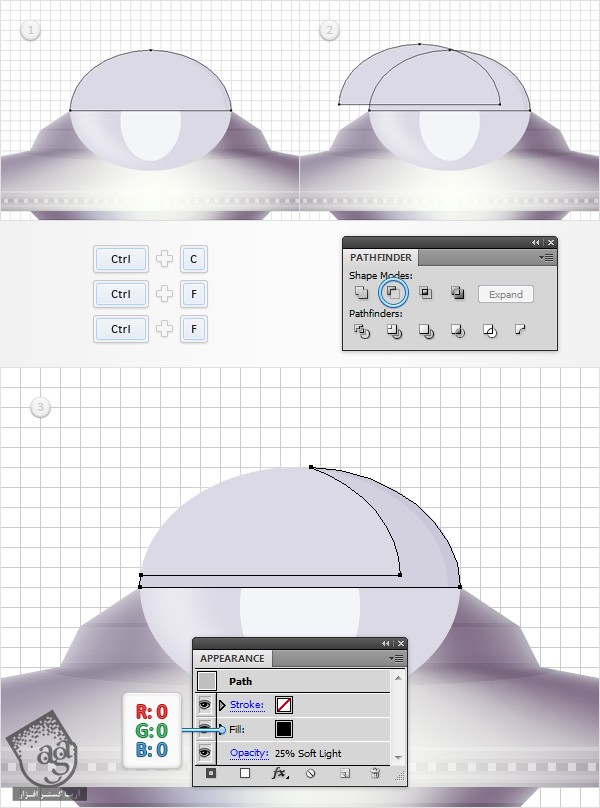
نیم دایره را مجددا انتخاب کرده و آن را 1px به راست ببرید. سپس یک کپی از آن تهیه کنید (Ctrl+c > Ctrl+f). این کپی را به همراه نیم دایره اصلی انتخاب کرده و روی دکمه Minus Front از صفحه Pathfinder کلیک کنید. شکل حاصل را مشکی رکده و Opacity را تا 15% کاهش دهید. Blending Mode را روی Soft Light قرار دهید.

گام هفتم
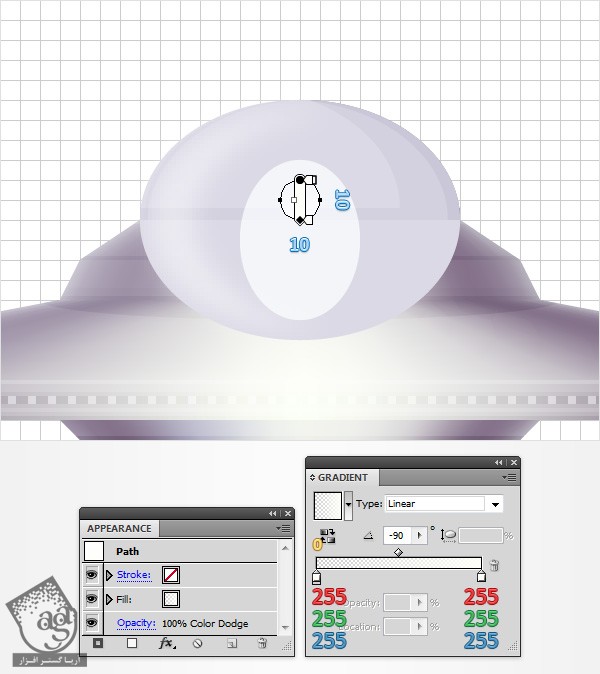
Snap to Grid (Window > Snap to Grid) را فعال کنید. با استفاده از ابزار Ellipse یا (L)، دایره ای به قطر 10 px رسم کنید. Linear را از صفحه Gradient (دو رنگی) انتخاب کرده و آن را در محلی که در تصویر زیر مشاهده می کنید، قرار دهید. به یاد داشته باشید که این دایره کوچک باید در وضعیت انتخاب قرار داشته باشد. سپس سراغ تصویر Gradient بروید. اسلایدر سمت راست را انتخاب کرده و روی رنگ سفید قرار دهید. بعد سراغ اسلایدر سمت چپ رفته، آن را انتخاب کنید و همان رنگ سفید را برای آن در نظر بگیرید. حالا Opacity (از صفحه Gradient) را انتخاب کرده و آن را روی 0% قرار دهید. به خاطر داشته باشید که صفر زرد رنگ تصویر Gradient نشان دهنده درصد Opacity است. مطمئن شوید که شکل ایجاد شده در این مرحله، همچنان در حالت انتخاب قرار داشته باشد. سپس Blending Mode را روی Color Dodge بگذارید.

گام هشتم
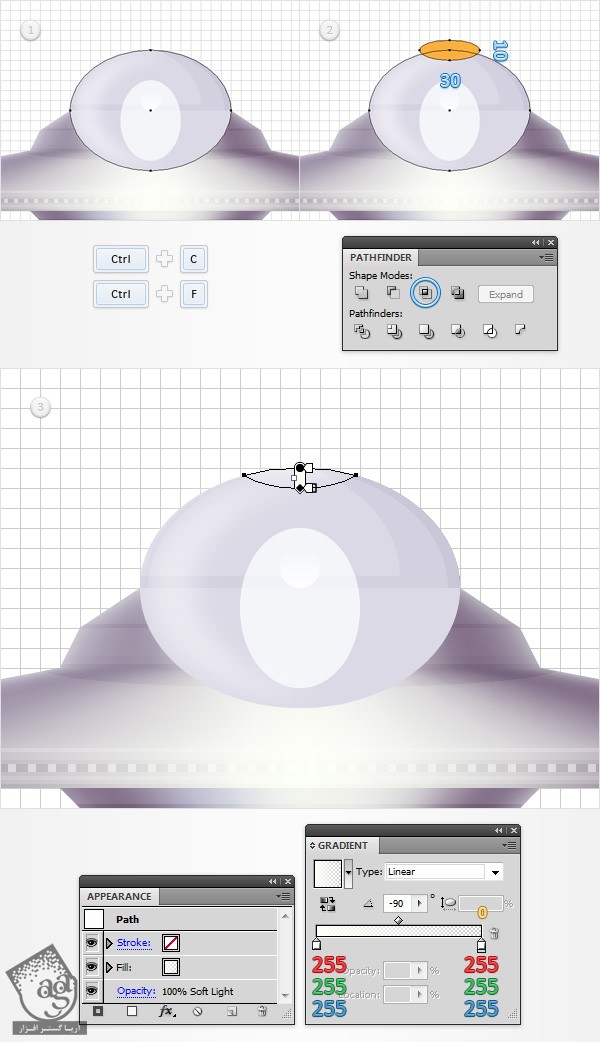
شکل 80 x 60 px را مجددا انتخاب کرده و یک کپی از آن تهیه کنید (Ctrl+c > Ctrl+f). با استفاده از ابزار Ellipse یا (L)، شکلی به اندازه 30 x 10 px رسم کرده و آن را در محلی که در تصویر دوم مشاهده می کنید، قرار دهید. این دایره را به همراه کپی ایجاد شده در اول این مرحله انتخاب کرده و روی دکمه Intersect از صفحه Pathfinder کلیک کنید. برای شکل حاصل، Linear را از صفحه Gradient انتخاب کنید و Blending Mode را روی Soft Light قرار دهید.

گام نهم
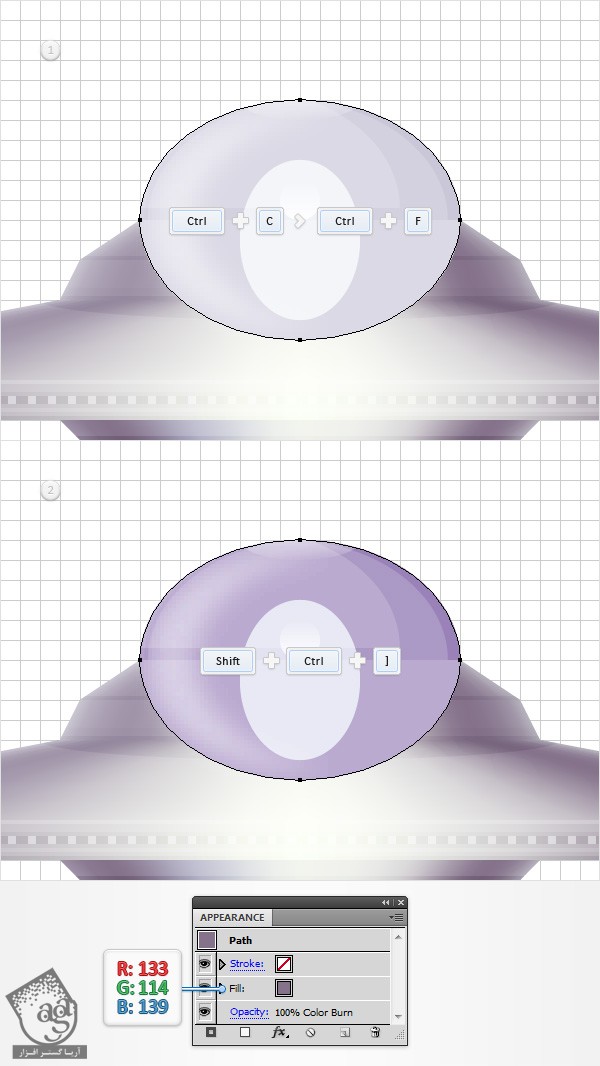
شکل 80 x 60 px را مجددا انتخاب کرده و یک کپی از آن تهیه کنید (Ctrl+c > Ctrl+f) سپس آن را روی شکل دیگر قرار دهید (Shift+Ctrl+]). این کپی را در وضعیت انتخاب نگه دارید و مقادیر R=133, G=114, B=139 را برای آن در نظر بگیرید. Blending Mode را روی Color Burn قرار دهید.

گام دهم
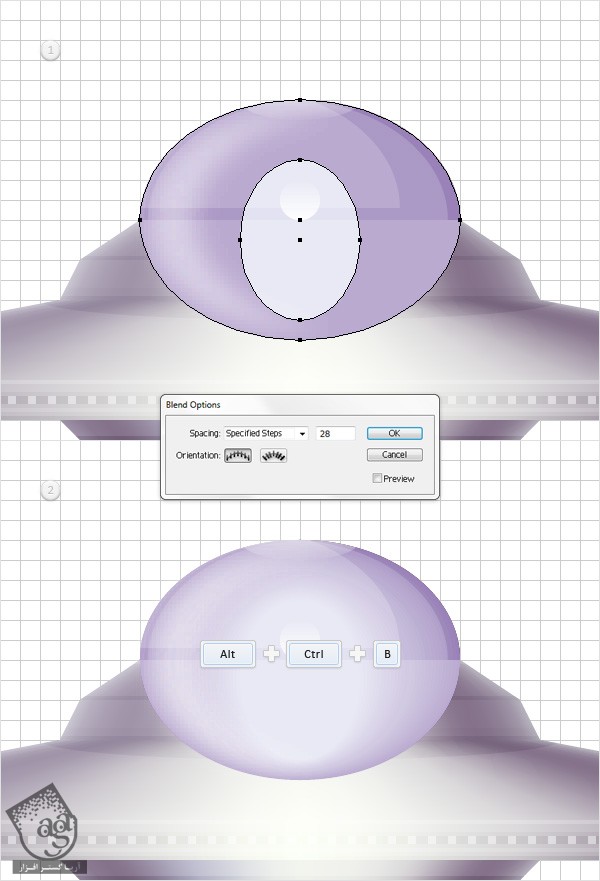
سراغ نوار ابزار رفته و روی ابزار Blend دابل کلیک کنید (یا مسیر Onject > Blend > Blend Options را دنبال کنید). از منو، Specified Options را انتخاب کرده و عدد 28 را در بخش سفید رنگ وارد کرده و روی Ok کلیک کنید. حالا شکل 80 x 60 px را به همراه شکل 30 x 40 px مجددا انتخاب کرده و Alt+Ctrl+b (یا مسیر Object > Blend > Make را دنبال کنید) را فشار دهید تا با هم ادغام شوند. در نهایت، باید تصویری مشابه شکل دوم داشته باشید.

گام یازدهم
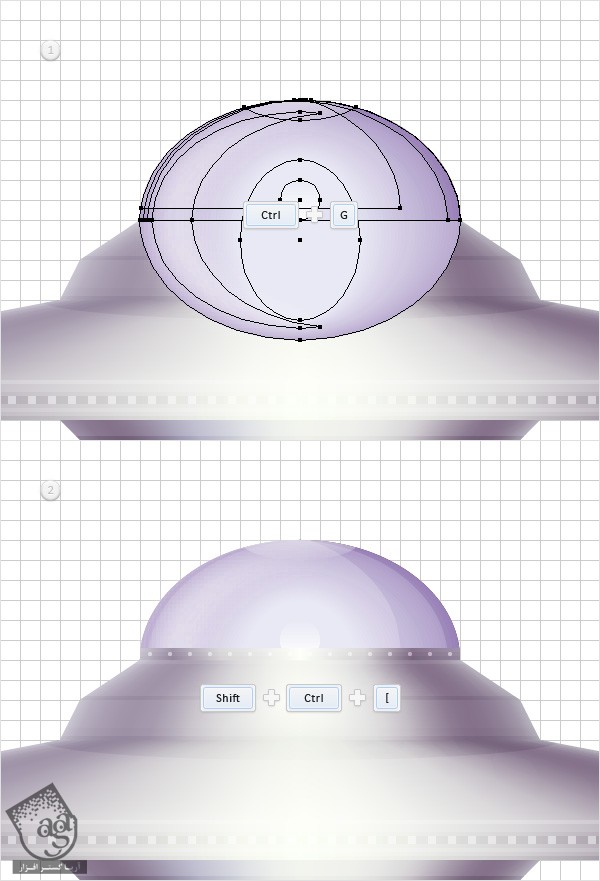
شکل Blend شده را به همراه سایر شکل های استفاده شده برای هایلایت انتخاب کرده و با همGroup یا (Ctrl+g) کنید. سراغ صفحه Layers (Window > Layers) رفته و روی گروه جدید دابل کلیک کنید. سپس عنوان “GroupTen” را وارد کنید.
ببخشید بخش
12. اضافه کردن هایلایت و سایه به بشقاب پرنده
گام اول
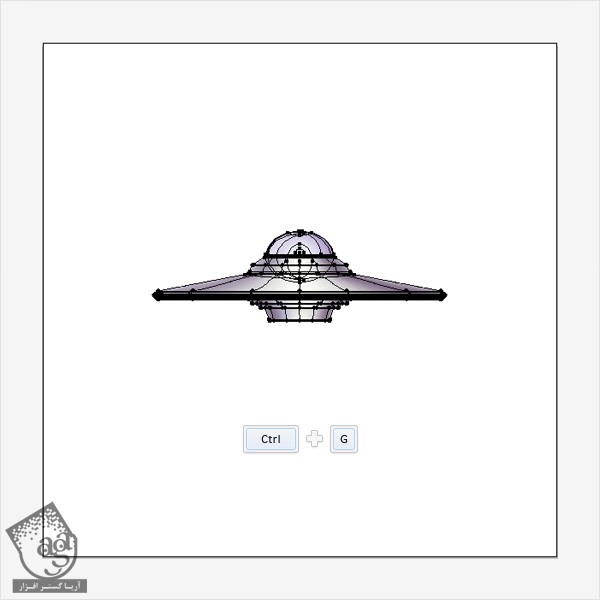
سراغ صفحه Layers رفته و تمام گروه ها را از حالت قفل خارج کنید. تمام شکل هایی که تا ایجاد ایجاد شده را انتخاب و با هم Group یا (Ctrl+g) کنید. روی این گروه جدید دابل کلیک کرده و عنوان “UFO” را وارد کنید. حالا سراغ صفحه کار رفته و در حالی که “UFO” در وضعیت انتخاب قرار گرفته، آن را در محلی که در تصویر مشاهده می کنید، قرار دهید.

گام دوم
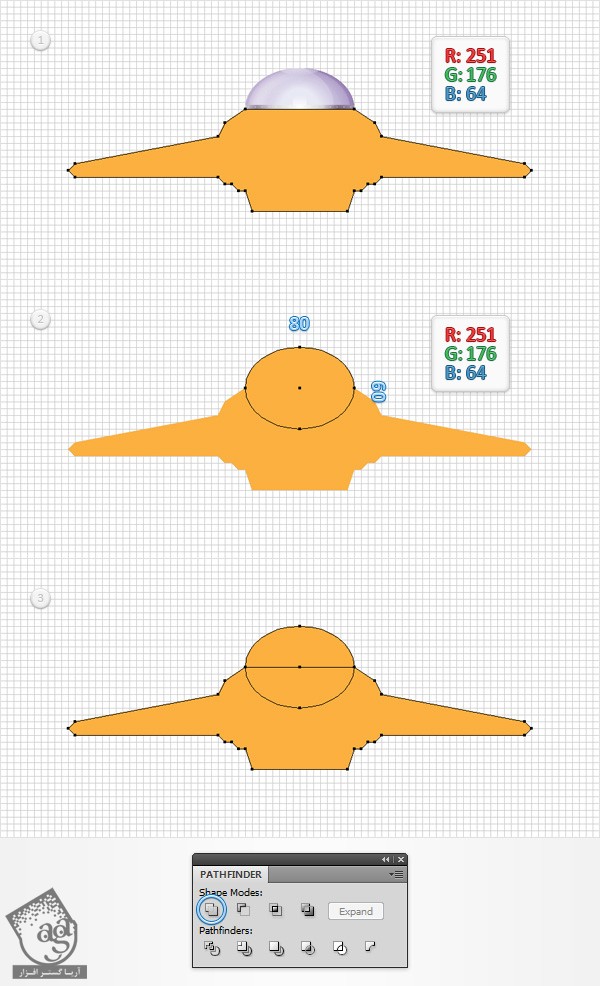
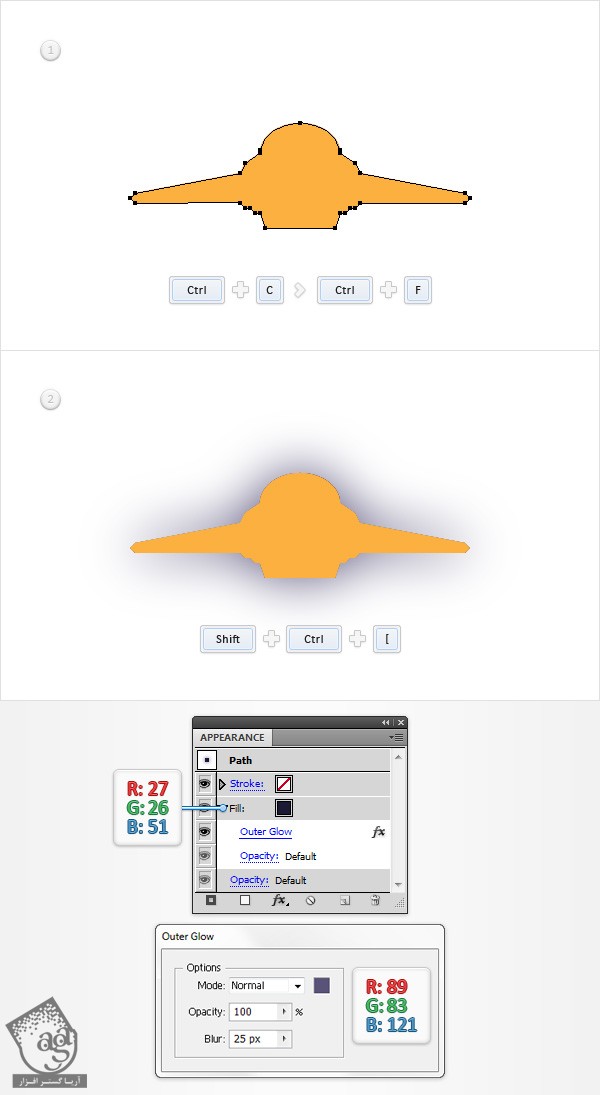
از مقادیر R=251, G=176, B=64 استفاده کنید. ابزار Pen یا (P) را برداشته و همان طور که در تصویر اول مشاهده می کنید، مسیری بین لبه های بشقاب پرنده ترسیم می کنیم. ابزار Ellipse یا (L) را انتخاب کنید. شکلی به اندازه 80 x 60 px رسم کرده و آن را در محلی که در تصویر دوم مشاهده می کنید، قرار دهید. سپس از همان رنگ قبلی استفاده کنید. هر دو شکل طراحی شده در این مرحله را مجددا انتخاب کرده و روی دکمه Unite از صفحه pathfinder کلیک کنید.

گام سوم
شکل نارنجی باید همچنان در وضعیت انتخاب قرار گرفته باشد. یک کپی از آن تهیه کرده (Ctrl+c > Ctrl+f) و زیر شکل قبلی قرار دهید (Shift+Ctrl+[). این کپی را انتخاب کنید. حالا سراغ صفحه Appearance رفته و مقادیر R=27, G=26, B=51 را جایگزین Fill موجود وجود کنید. مسیر Effect > Stylize > Outer Glow را باز کرده و مقادیری که در تصویر زیر مشاهده می کنید را وارد کنید. سپس روی Ok کلیک کنید.

گام چهارم
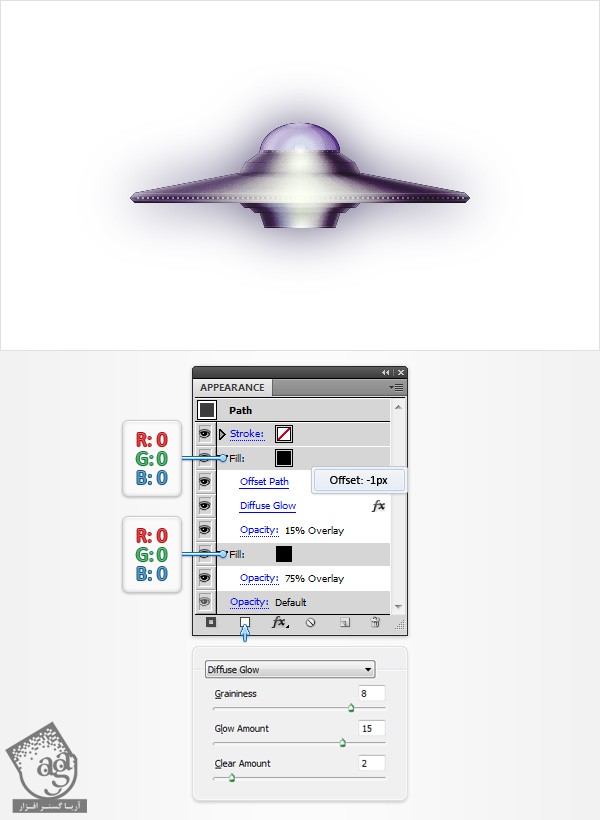
شکل نارنجی باید همچنان در وضعیت انتخاب قرار گرفته باشد. صفحه Appearance را باز کنید. رنگ مشکی را جایگزین Fill موجود کنید. Opacity را تا 75% کاهش داده و Blending Mode را روی Overlay بگذارید. حالا سراغ صفحه Appearance رفته و دومین Fill را با استفاده از دکمه Add New Fill (در تصویر با فلش آبی رنگ کوچکی نشان داده شده) اضافه کنید. Fill جدید را انتخاب کرده و رنگ آن را مشکی کنید. Opacity را تا 15% کاهش دهید. Blending Mode را روی Overlay گذاشته و مسیر Effect > Path > Offset Path را باز کنید. مقدار -1px Offset را وارد کرده و روی Ok کلیک کنید. مسیر Effect > Disort > Diffuse Glow را دنبال کنید. مقادیری که در تصویر زیر مشاهده می کنید را وارد کرده و روی Ok کلیک کنید.

13. طراحی پس زمینه
گام اول
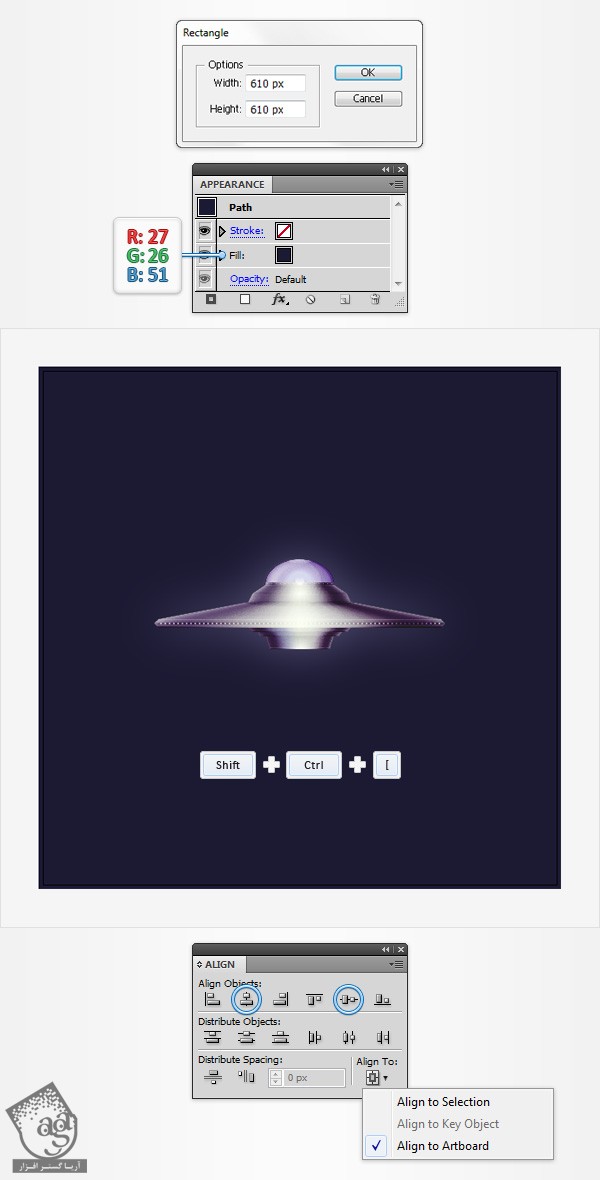
ابزار Rectangle یا (M) را برداشته و روی صفحه کلیک کنید تا پنجره Rectangle باز شود. عدد 616 را در بخش Width و Height وارد کرده و روی Ok کلیک کنید. به این ترتیب، مربعی به ابعاد 616px ایجاد می شود. این مربع را انتخاب کرده و مقادیر R=27, G=26, B=51 را برای آن در نظر بگیرید. حالا باید این مربع جدید را در مرکز صفحه قرار دهید. بنابراین صفحه Align را از مسیر (Window > Align) باز کرده و این مربع را در مرکز صفحه قرار دهید (منو را باز کرده و چنانچه بخش Align To را مشاهده نمی کنید، سراغ Show Option بروید). کافی است روی دکمه ها Horizontal Align Center و Vertical Align Center کلیک کنید. در نهایت، همان گونه که در تصویر زیر می بینید، این مربع باید کل صفحه کار را پوشانده باشد. سراغ صفحه Layers رفته و نام این شکل را “bg” بگذارید.

گام دوم
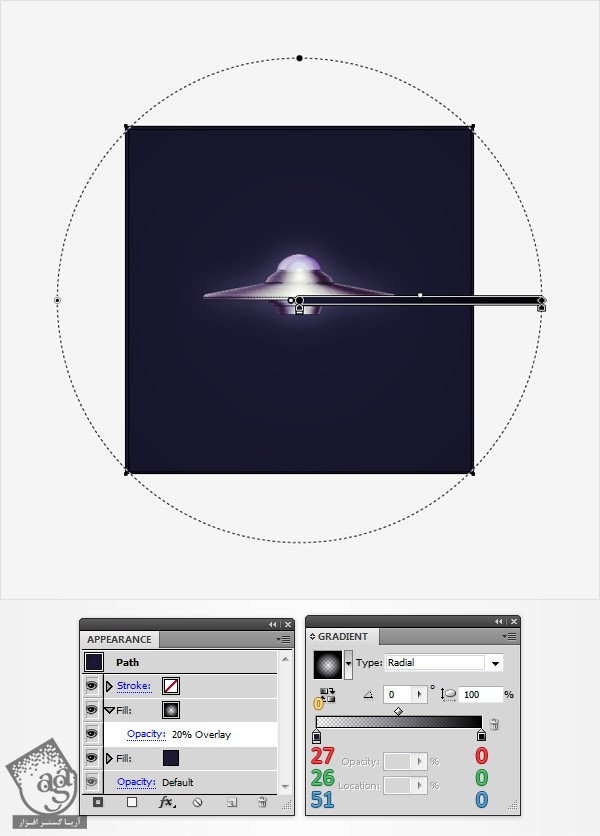
شکل “bg” باید همچنان در وضعیت انتخاب باشد. حالا سراغ صفحه Appearance رفته و دومین Fill را با کلیک روی دکمه Add New Fill اضافه کنید. این Fill جدید را انتخاب کرده و همان گونه که در تصویر مشاهده می کنید، از صفحه Gradient، Radial را انتخاب کنید. Opacity را تا 20% کاهش داده و Blending Mode را روی Overlay قرار دهید. همان طور که در زیر می بینید، از ابزار Gradient یا (G) برای کشیدن Radial Gradient استفاده کنید. به خاطر داشته باشید که صفر زرد رنگ نشان دهنده درصد Opacity است.

گام سوم
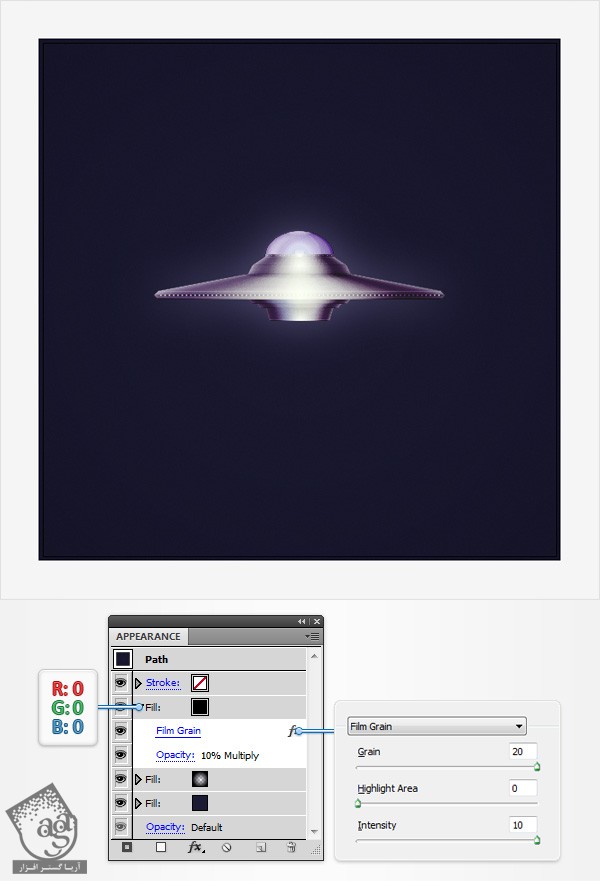
شکل “bg” باید همچنان در وضعیت انتخاب باشد. حالا سراغ صفحه Appearance رفته و سومین Fill را اضافه کنید. این Fill جدید را انتخاب کنید. رنگ آن را مشکی کرده و Opacity آن را تا 10% کاهش دهید. Blending Mode را روی Multiply گذاشته و مسیر Effect > Artistic > Film Grain را باز کنید. مقادیری که در زیر می بینید را وارد کرده و روی Ok کلیک کنید.

گام چهارم
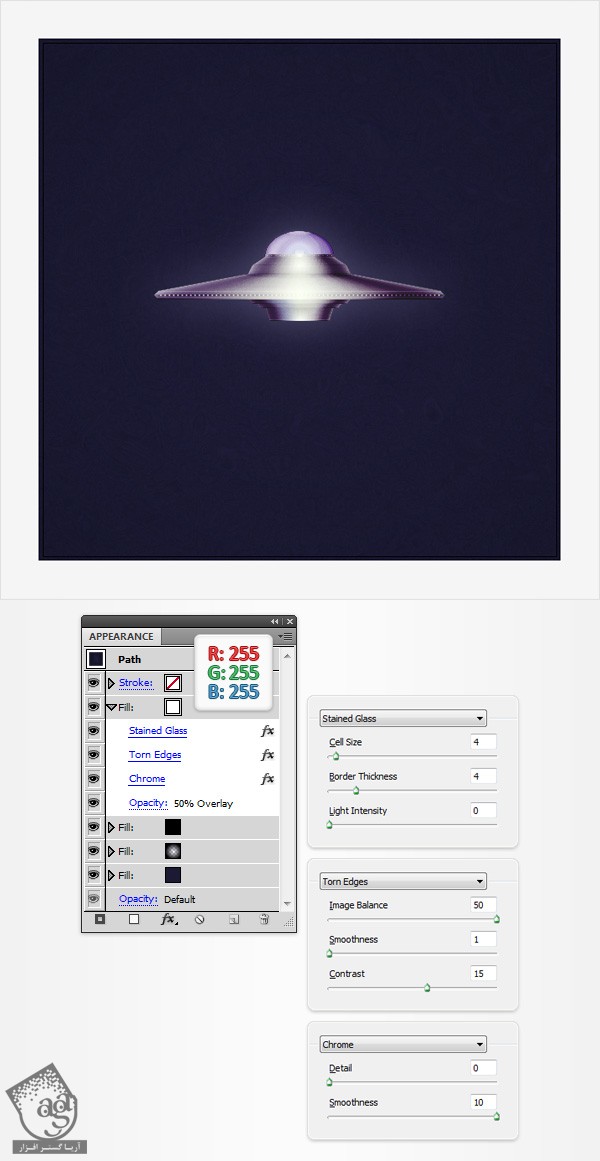
شکل “bg” باید همچنان در وضعیت انتخاب باشد. حالا سراغ صفحه Appearance رفته و چهارمین Fill را اضافه کنید. این Fill جدید را انتخاب کنید. رنگ آن را سفید کرده و Opacity آن را تا 50% کاهش دهید. Blending Mode را روی Overlay گذاشته و مسیر Effect > Texture > Stained Glass را باز کنید. مقادیری که در زیر می بینید را وارد کرده و روی Ok کلیک کنید. مسیر Effect > Sketch > Torn Edges را دنبال کنید. مقادیری که مشاهده می کنید را وارد کرده و روی Ok کلیک کنید. سپس مسیر Effect > Sketch > Chrome را باز کنید. مقادیری که مشاهده می کنید را وارد کرده و روی Ok کلیک کنید. سراغ صفحه Layers رفته و شکل “bg” را قفل کنید.

14. طراحی نور
گام اول
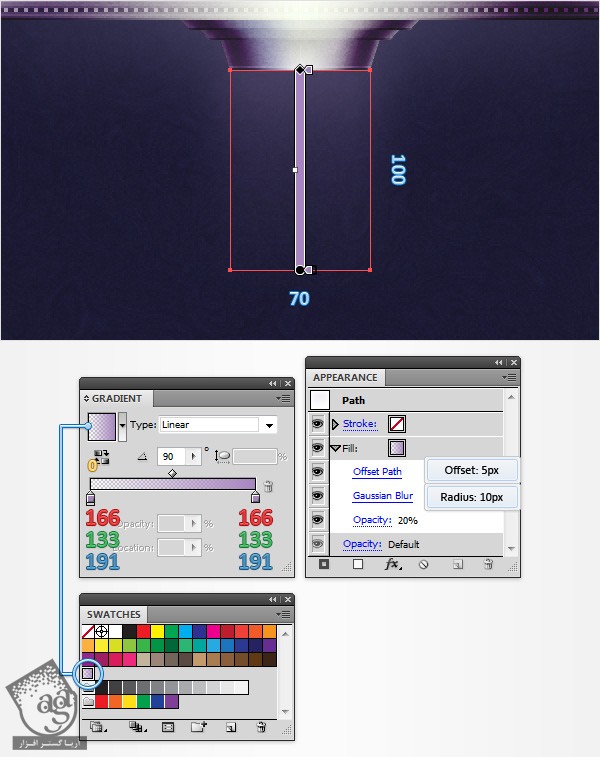
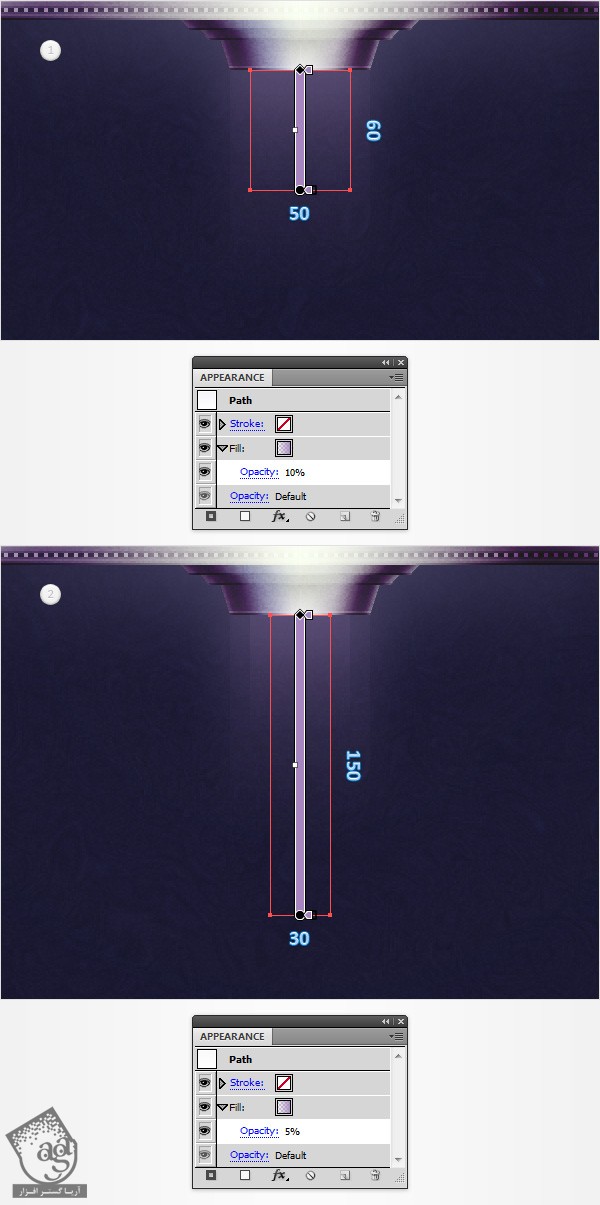
با استفاده از ابزار Rectangle یا (M)، شکلی به ابعاد 70 x 100 px رسم کنید. از صفحه Gradient، Linear را انتخاب کرده و در محلی که در تصویر مشاهده می کنید، قرار دهید. به یاد داشته باشید که صفر زنگی که مشاده می کنید، نشان دهنده درصد Opacity است. سراغ صفحه Gradient از مسیر Window > Gradient رفته و روی Gradient کلیک کنید. سپس آن را داخل صفحه Swatches یا Window > Swatches بکشید. به خاطر داشته باشید که مستطیل رسم کرده در این مرحله، باید همچنان در وضعیت انتخاب قرار داشته باشد. حالا سراغ صفحه Appearance بروید. Fill را انتخاب کرده و Opacity را تا 20% کاهش دهید. مسیر Effect > Path > Offset Path را بردارید. مقدار 5px Offset را وارد کرده و روی Ok کلیک کنید. مسیر Effect > Blur > Gaussian Blur را باز کنید. مقدار 10px Radius را وارد کرده و روی Ok کلیک کنید.

گام دوم
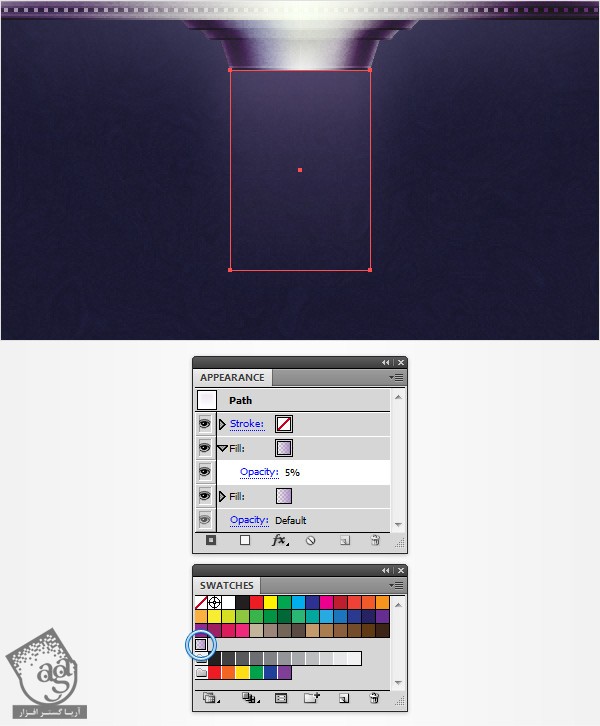
مستطیلی که در مرحله قبل ایجاد شد، باید همچنان در وضعیت انتخاب قرار داشته باشد. سراغ صفحه Appearance رفته و دومین Fill را اضافه کنید. Opacity را تا 5% کاهش داده و Linear Gradient ذخیره شده در صفحه Swatches را اضافه کنید.

گام سوم
با استفاده از ابزار Rectangle یا (M)، شکلی به ابعاد 50 x 60 px رسم کنید. از Gradient ذخیره شده استفاده کرده و آن را در محلی که در تصویر اول مشاهده می کنید، قرار دهید. Opacity را تا 10% کاهش دهید. با استفاده از همان ابزار، شکلی به ابعاد 30 x 150 px رسم کرده و از همان Linear Gradient استفاده کنید. آن را در محلی که در تصویر دوم مشاهده می کنید قرار داده و Opacity را تا 5% کاهش دهید.

گام چهارم
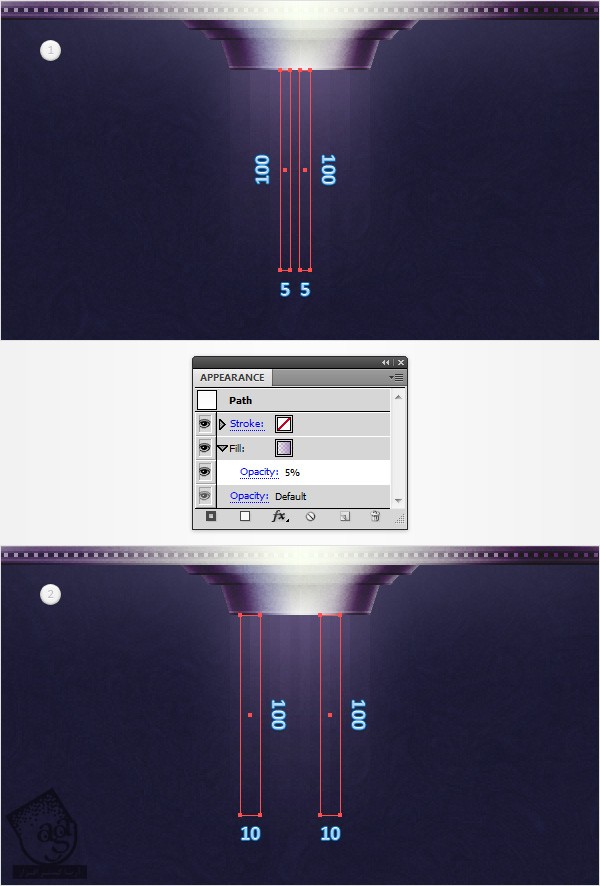
با استفاده از ابزار Rectangle یا (M)، دو شکل به ابعاد 5 x 100 px رسم کنید. برای هر دو شکل، از Gradient ذخیره شده استفاده کرده و در محلی که در تصویر اول مشاهده می کنید، قرار دهید. Opacity را تا 5% کاهش دهید. با استفاده از همان ابزار، شکلی به ابعاد 5 x 100 px رسم کرده و از همان Gradient استفاده کنید. آن را در محلی که در تصویر دوم مشاهده می کنید قرار داده و Opacity را تا 5% کاهش دهید.

گام پنجم
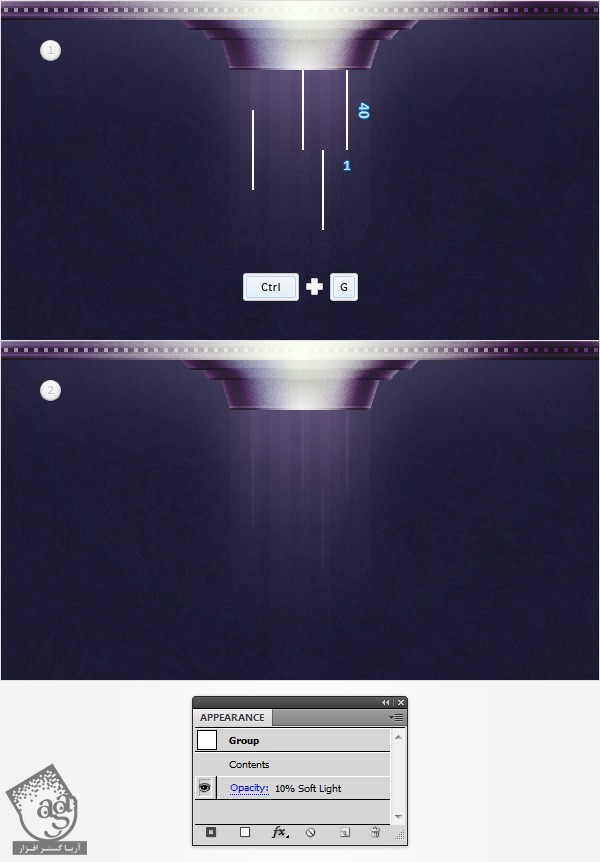
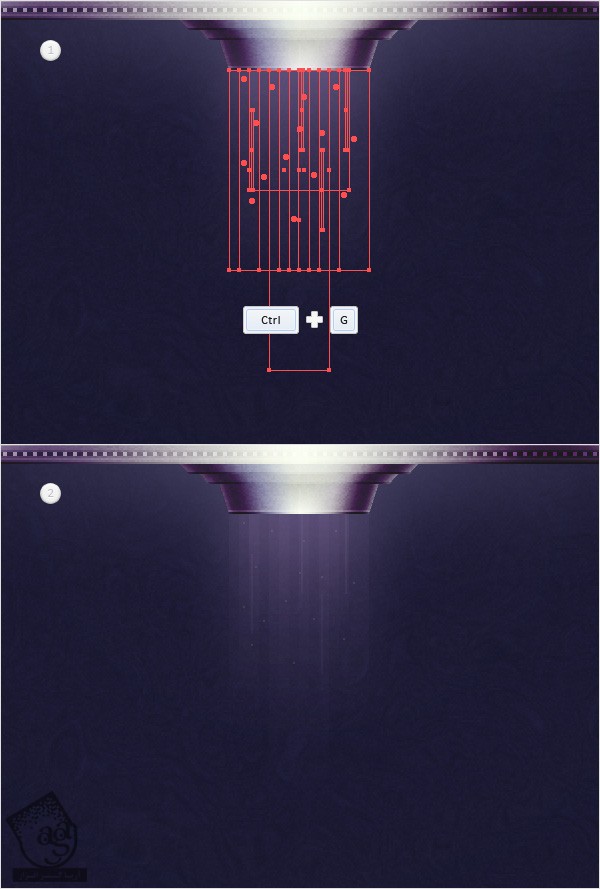
فاصله بین خطوط چهارخانه را 1px کنید. برای این کار، مسیر Edit > Preferences > Guides & Grid را باز کرده و عدد 1 را رد بخش Gridline Every وارد کنید. با استفاده از ابزار Rectangle یا (M)، چهار شکل به ابعاد 1 x 40 px رسم کرده و آنها را سفید کنید و در محل هایی که در شکل اول مشاهده می کنید، قرار دهید. هر چهار مستطیل را انتخاب کرده و با هم Group یا (Ctrl+g) کنید. همچنان که این گروه در وضعیت انتخاب قرار گرفته، Oapcity را تا 10% کاهش داده و Blending Mode را روی Soft Light بگذارید.

گام ششم
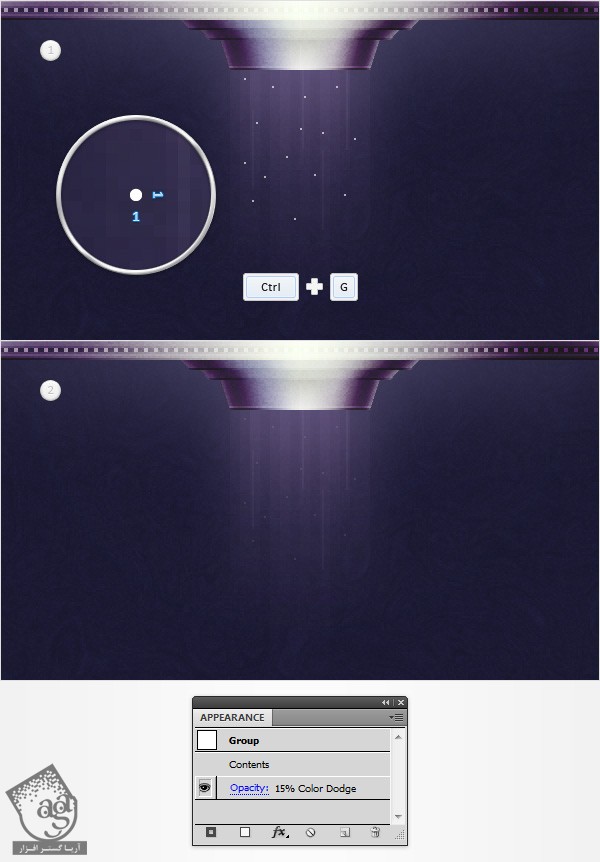
با استفاده از ابزار Ellipse یا (L)، چند دایره به قطر 1px رسم کنید. همه آنها را سفید کرده و در محل هایی که در تصویر مشاهده می کنید، قرار دهید. همه این اشکال کوچک را انتخاب کرده و با هم Group یا (Ctrl+g) کنید. همچنان که این گروه جدید در وضعیت انتخاب قرار گرفته، Oapcity را تا 15% کاهش داده و Blending Mode را روی Color Dodge بگذارید.

گام هفتم
تمام اشکالی که برای ایجاد نور رسم شد را انتخاب و Group یا (Ctrl+g) کنید. سراغ صفحه Layers رفته و نام این گروه را “beam” بگذارید. سپس آن را زیر گروه “UFO” قرار دهید.

15. اضافه کردن طرح انسان و ستاره
گام اول
در زیر تعدادی لینک تعدادی وکتورهای متنوع و مفید با طرح وکتوری انسان را می توانید مشاهده کنید:
1. Three Free Vector Business Silhouettes
2. 12 Free Vector Businessmen Silhouettes Pack 02
3. 12 Free Vector Businessmen Silhouettes Pack 03
4. Multiple Businessman Silhouette Pack
5. Business Women Silhouette Pack
6. Business People
7. Business People Silhouettes
8. Vector Business People
9. Business Women
10. Business Presentation
11. Business World Silhouettes
12. Business People Illustrations
13. Busy Business People Silhouettes
14. Business Man
15. Abstract Business Vector
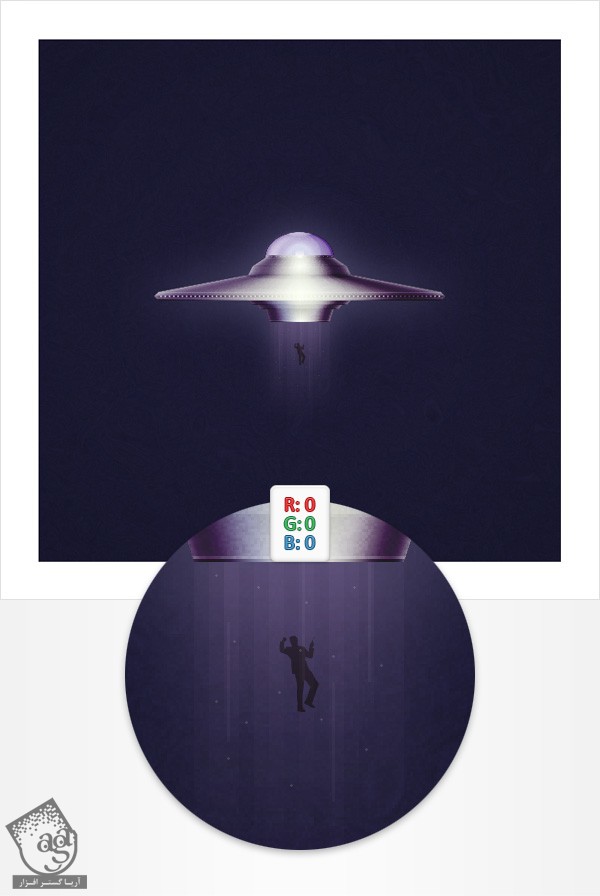
طرحی که در شکل زیر مشاهده می کنید را کپی کرده و درون سند بشقاب پرنده Paste کنید. اندازه آن را تغییر داده و آن را در محلی که می بینید، قرار دهید و سپس رنگ آن را مشکی کنید. سراغ صفحه Layers رفته و این شکل را زیر گروه “beam” قرار دهید.

گام دوم
در آخر، دوره آموزشی ” طراحی شفق قطبی در Adobe Illustrator ” را مطالعه کنید. به این ترتیب در چند مرحله می توانید ستاره طراحی کنید.

تبریک! تمام شد!
امیدواریم آموزش ” تصویرسازی بشقاب پرنده با جزئیات دقیق در Illustrator ” برای شما مفید بوده باشد…
توجه : مطالب و مقالات وبسایت آریاگستر تماما توسط تیم تالیف و ترجمه سایت و با زحمت فراوان فراهم شده است . لذا تنها با ذکر منبع آریا گستر و لینک به همین صفحه انتشار این مطالب بلامانع است !
دوره های آموزشی مرتبط
590,000 تومان
590,000 تومان

















































































قوانین ارسال دیدگاه در سایت