جمع جزء:
450,000 تومان
آموزش Illustrator : تصویرسازی درام – قسمت اول

آموزش Illustrator : تصویرسازی درام – قسمت اول
توی این آموزش، با نحوه تصویرسازی درام با Illustrator آشنا میشیم. برای اینکار، مجموعه ای از شکل های ساده رو درست می کنیم. اول از همه، اولین درام رو با استفاده از تکنیک های ساده بلندینگ و افکت های Transform، تصویرسازی می کنیم. در ادامه با طراحی نگهدارنده درام و نحوه استفاده از Grahoic Styles آشنا میشیم. استفاده از پنل Appearance و Graphic Style های ذخیره شده، خیلی توی این کار بهمون کمک می کنه. در نهایت، یک پس زمینه ساده رو اضافه می کنیم. بیاین شروع کنیم!
با ” آموزش Illustrator : تصویرسازی درام ” با ما همراه باشید…
- سطح سختی: مبتدی
- مدت آموزش: 60 تا 80 دقیقه
- نرم افزار استفاده شده: Adobe Illustrator
” آموزش Illustrator : تصویرسازی درام – قسمت اول “
” آموزش Illustrator : تصویرسازی درام – قسمت دوم “
ایجاد سند جدید و تنظیم خطوط چهارخانه
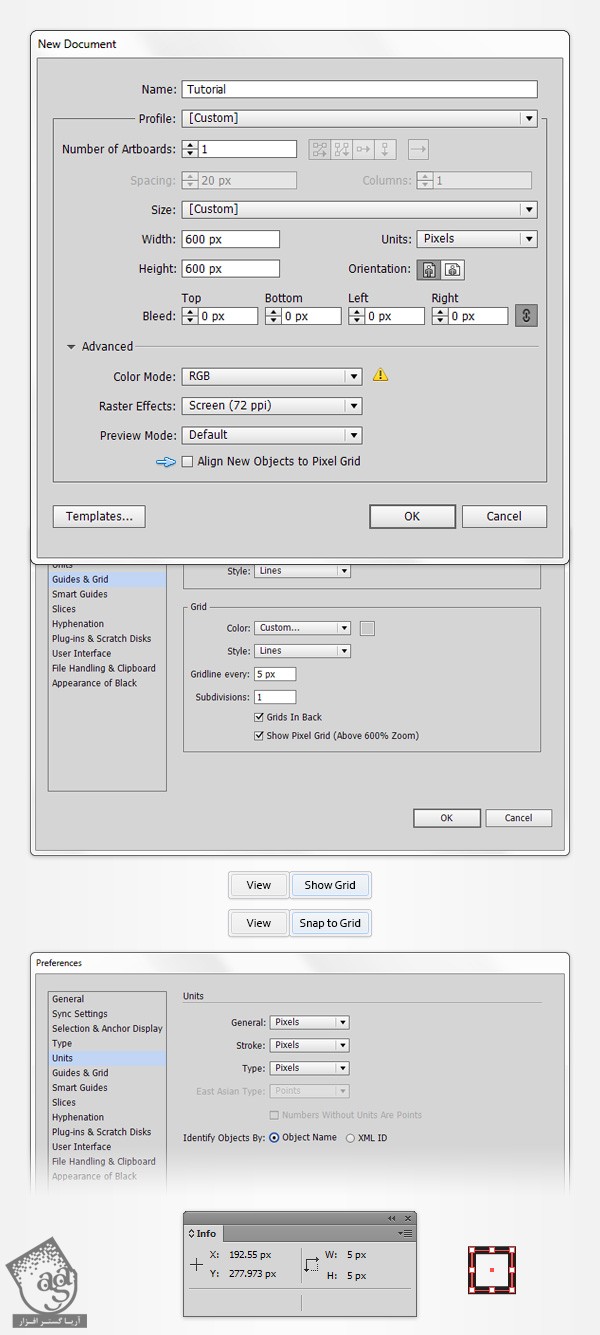
برای درست کردن سند جدید، Ctrl+N رو می زنیم. Pixels رو برای Units در نظر می گیریم. عدد 600 رو توی فیلد Width و Height وارد می کنیم و روی روی دکمه Advanced کلیک می کنیم. RGB و Screen(72ppi) رو انتخاب می کنیم و بعد هم تیک Align New Objects to Pixel Grid رو بر می داریم و Ok می زنیم.
Grid رو از مسیر View > Show Grid و Snap to Grid رو از مسیر View > Snap to Grid فعال می کنیم. برای شروع، بهتره که فاصله بین خطوط چهارخانه 5 پیکسل باشه. بنابراین وارد مسیر Edit > Preferences > Guides > Grid میشیم و عدد 5 رو برای Gridline Every و 1 رو برای Subdivisions در نظر می گیریم. برای نماشای Preview اندازه و موقعیت شکل، می تونیم از پنل Info هم استفاده کنیم. یادتون نره که واحد اندازه گیری رو با دنبال کردن مسیر Edit > Preferences > Units > General، روی پیکسل قرار بدید. تمام این تنظیمات، سرعت کار رو به نحو چشمگیری افزایش میدن.

طراحی مجموعه ای از اشکال ساده
گام اول
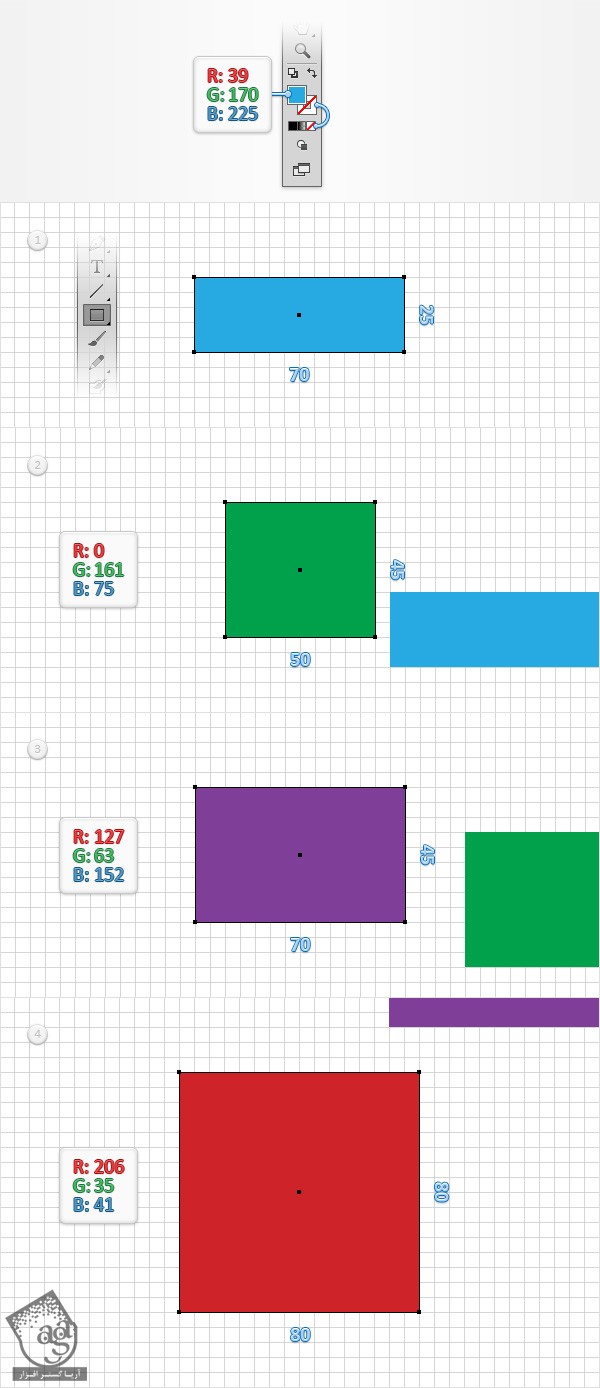
ابزار Rectangle رو بر می داریم و میریم سراغ نوار ابزار. رنگ Stroke رو بر می داریم. Fill رو انتخاب می کنیم و مقادیری رنگی R=39, G=170, B=225 رو براش در نظر می گیریم. میریم سراغ صفحه کار و یک مستطیل ساده به ابعاد 70 در 25 پیکسل درست می کنیم. خطوط چهارخانه این کار رو برامون راحت تر می کنن.
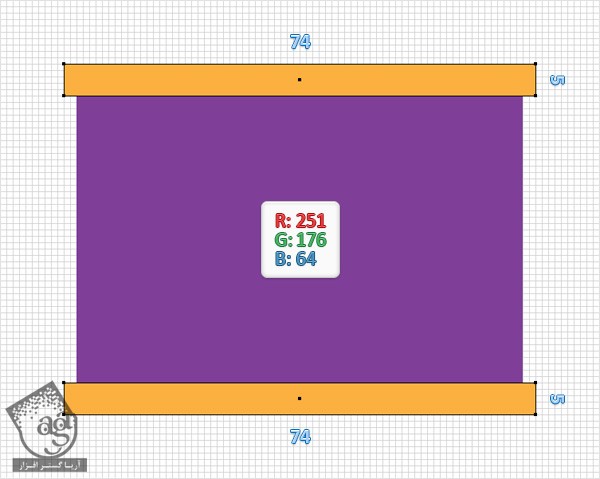
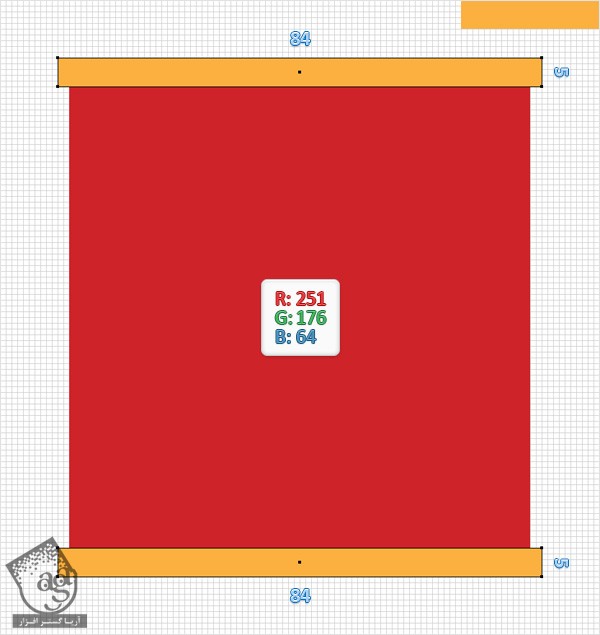
این بار میریم سراغ گوشه بالای سمت چپ مستطیل آبی. مطمئن میشیم که ابزار Rectangle همچنان فعال باشه. مقادیر رنگی R=0, G=161, B=75 رو برای Fill در نظر می گیریم و یک مستطیل به ابعاد 50 در 45 پیکسل رو وارد می کنیم و اون رو در محلی که توی تصویر دوم مشاهده می کنین، قرار میدیم. این بار میریم سراغ گوشه بالای سمت راست مثلث سبز رنگ و مقادیر رنگی R=127, G=63, B=152 رو برای Fill در نظر می گیریم. یک مستطیل به ابعاد 70 در 45 پیکسل درست می کنیم و اون رو در محلی که توی تصویر سوم مشاهده می کنین، قرار میدیم. در نهایت، میریم سراغ گوشه پایین سمت چپ مستطیل بنفش. مقادیر رنگی R=206, G=35, B=41 رو برای Fill در نظر می گیریم. یک مربع به ضلع 80 پیکسل درست می کنیم و اون رو در محلی که توی تصویر چهارم مشاهده می کنین، قرار میدیم.

گام دوم
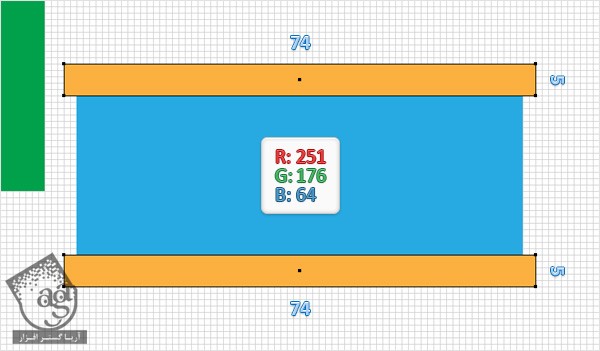
ببرای مراحل بعدی، فاصله بین خطوط چهارخانه باید 1 پیکسل باشه. بنابراین وارد مسیر Edit > Preferences > Guides & Grid میشیم و عدد 1 رو توی بخش Gridline Every وارد می کنیم. حالا میریم سراغ مستطیل آّی و مقادیر رنگی R=251, G=176, B=64 رو برای Fill در نظر می گیریم. مطمئن میشیم که ابزار Rectangle همچنان انتخاب شده باشه. دو تا شکل به ابعاد 74 در 5 پیکسل درست می کنیم و اون ها رو در محلی که در تصویر زیر مشاهده می کنین، قرار میدیم.

گام سوم
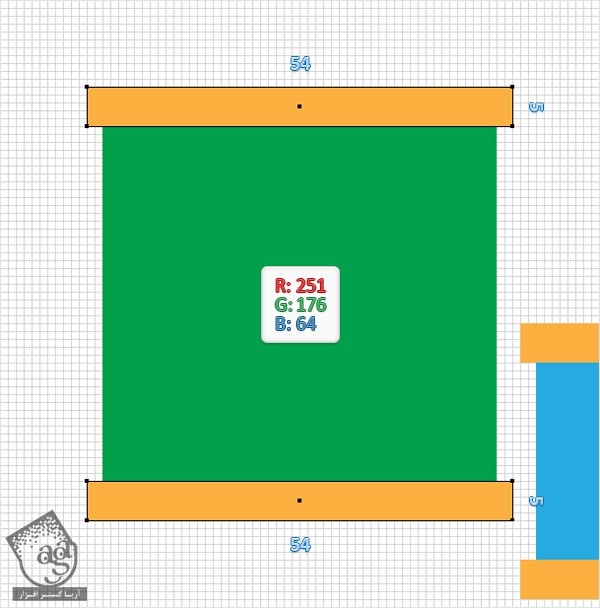
میریم سراغ مستطیل سبز رنگ. مطمئن میشیم که ابزار Rectangle همچنان انتخاب شده باشه. دو تا شکل به ابعاد 54 در 5 پیکسل درست می کنیم و اون ها رو در محلی که در تصویر زیر مشاهده می کنین، قرار میدیم.

گام چهارم
میریم سراغ مستطیل بنفش رنگ. مطمئن میشیم که ابزار Rectangle همچنان انتخاب شده باشه. دو تا شکل به ابعاد 74 در 5 پیکسل درست می کنیم و اون ها رو در محلی که در تصویر زیر مشاهده می کنین، قرار میدیم.

گام پنجم
میریم سراغ مستطیل قرمز رنگ. مطمئن میشیم که ابزار Rectangle همچنان انتخاب شده باشه. دو تا شکل به ابعاد 84 در 5 پیکسل درست می کنیم و اون ها رو در محلی که در تصویر زیر مشاهده می کنین، قرار میدیم.

گام ششم
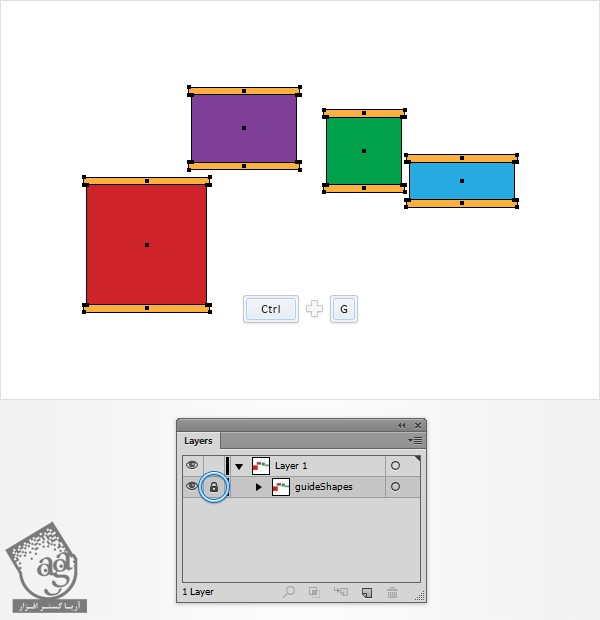
تمام شکل هایی که تا اینجا درست کردیم رو انتخاب می کنیم و بعد هم Ctrl+G رو می زنیم تا با هم گروه یا Group بشن. از مسیر Window > Layers، پنل Layers رو باز می کنیم. لایه کنونی رو انتخاب می کنیم و بعد هم روی گروهی که به تازگی درست کردیم دابل کلیک می کنیم و اسمش رو میزاریم GuideShape. برای اینکه این گروه رو به اشتباه حذف یا جا به جا نکنیم، اون رو Lock یا قفل می کنیم. توی کل کار فقط از همین اشکال ساده استفاده می کنیم.

طراحی اولین درام
گام اول
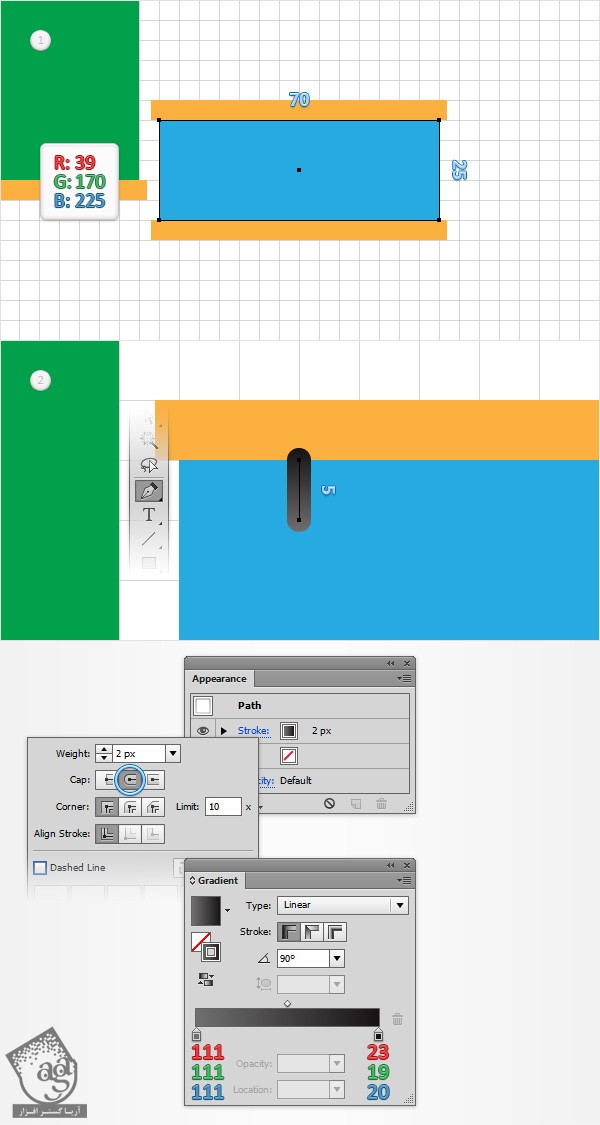
فاصله بین خطوط چهارخانه رو مجددا روی 5 پکسل قرار میدیم. برای این کار وارد مسیر Edit > Preferences > Guides & Grid میشیم و عدد 5 رو توی فیلد Gridline Every وارد می کنیم. مقادیر رنگی R=39, G=170, B=225 رو برای Fill در نظر می گیریم. ابزار Rectangle رو بر می داریم و یک شکل جدید به ابعاد 70 در 25 پیکسل درست می کنیم و اون رو در محلی که توی تصویر اول می بینین، قرار میدیم.
ابزار Pen رو بر می داریم. یک مسیر عمودی 5 پیکسلی رسم می کنیم و اون رو در محلی که توی تصویر دوم می بینین، قرار میدیم. مطمئن میشیم که این مسیر جدید همچنان انتخاب شده باشه. وارد پنل Appearance میشیم. رنگ Fill روو حذف می کنیم. Stroke رو انتخاب می کیننم. یک رنگ تصادفی رو بهش اختصاص میدیم و روی Stroke کلیک می کنیم تا منوی Stroke باز بشه. عدد 2 رو برای Weight در نظر می گیریم و بعد هم Round Cap رو تیک می زنیم.
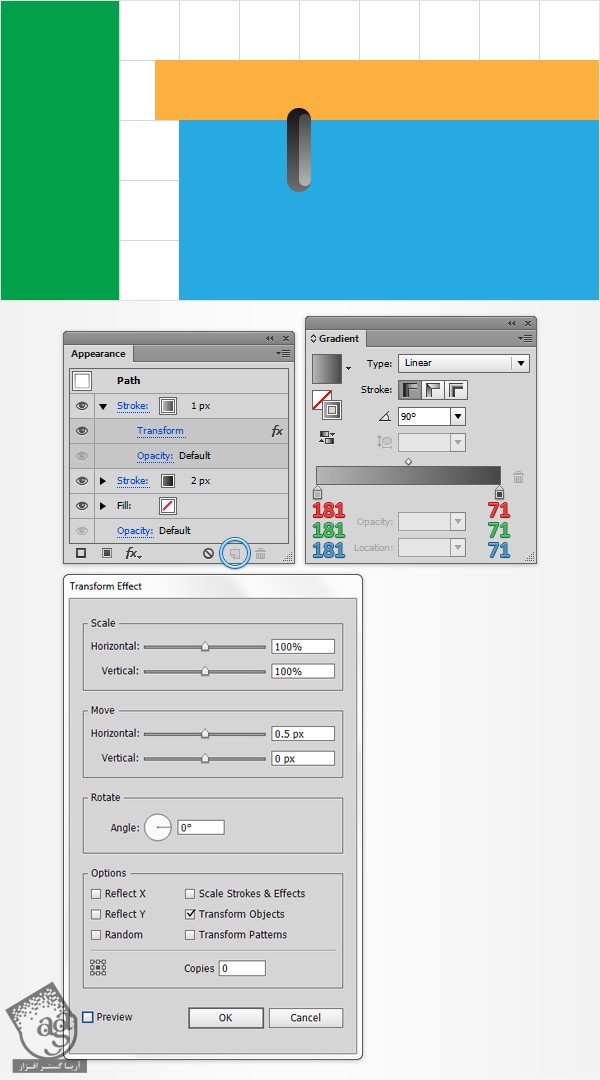
حالا باید این رنگ مسطح رو با یک گرادیانت ساده خطی جایگزین کنیم. بر می گردیم سراغ پنل Appearance و مطمئن میشیم که Stroke همچنان انتخاب شده باشه. پنل Gradient رو باز می کنیم و روی Thumbnail مربوط به Gradient کلیک می کنیم تا یک گرادیانت پیش فرض مشکی – سفید اضافه بشه. وارد پنل Gradient میشیم. Angle رو روی 90 درجه تنظیم می کنیم. حالا میریم سراغ رنگ های گرادیانت. اسلایدر سمت راست رو انتخاب می کنیم و روی R=23, G=19, B=20 تنظیم می کنیم. R=111, G=111, B=111 رو هم برای اسلایدر سمت چپ در نظر می گیریم.

گام دوم
مسیر عمودی رو بار دیگه انتخاب می کنیم و وارد پنل Appearance میشیم. مطمئن میشیم که Stroke موجود انتخاب شده باشه. بعد هم اون رو با کلیک روی دکمه Duplicate Selected Item (توی تصویر با دایره آبی نشون داده شده)، Duplicate می کنیم. Stroke جدید رو انتخاب می کنیم. Linear Gradient موجود رو با چیزی که توی تصویر می بینین، جایگزین می کنیم. Weight رو روی 1 پیکسل قرار میدیم و وارد مسیر Effect > Distort & Transform > Transform میشیم. اسلایدر Move- Horizontal رو تا 0.5 پیکسل جا به جا می کنیم و Ok می زنیم.

گام سوم
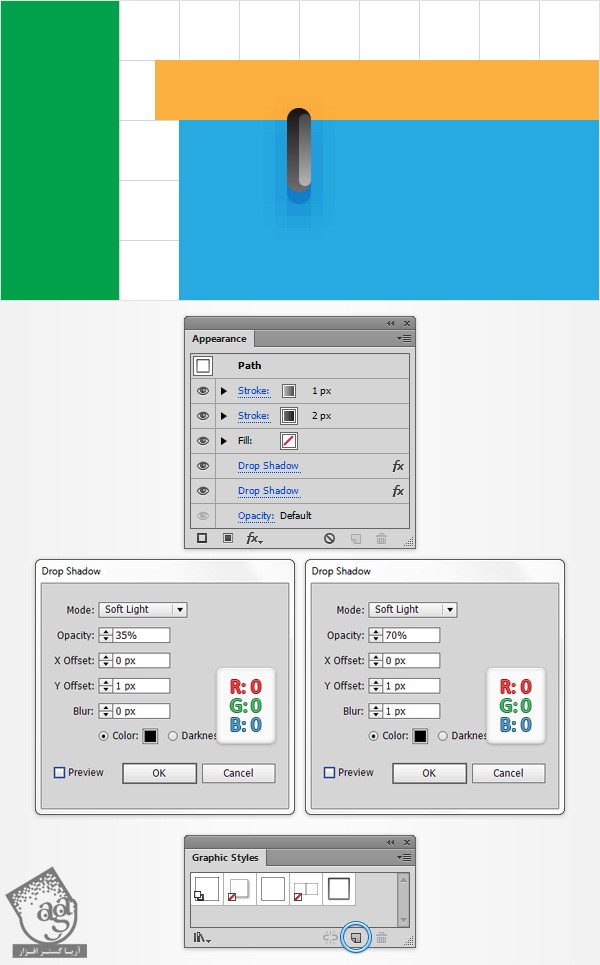
مسیر عمودی رو مجددا انتخاب می کنیم و میریم سراغ پنل Appearance. مطمئن میشیم که کل مسیر انتخاب شده باشه (روی Path موجود در پنل Appearance کلیک می کنیم) و بعد هم وارد میر Effect > Stylize > Drop Shadow میشیم. مقادیری که توی پنجره سمت چپ می بینین رو وارد می کنیم و Ok می زنیم. یک بار دیگه وارد مسیر Effect > Stylize > Drop Shadow میشیم. مقادیری که توی پنجره سمت راست مشاهده می کنین رو وارد می کنیم و Ok می زنیم. مطمئن میشیم که مسیر عمودی همچنان انتخاب شده باشه. پنل Graphic Styles رو باز می کنیم و روی دکمه New Graphic Style کلیک می کنیم تا این گرافیک استایل جدید ذخیره بشه. وارد پنل Graphic Styles میشیم و روی گرافیک استایلی که ذخیره کردیم، دابل کلیک می کنیم و اسمش رو میزاریم vPath.

گام چهارم
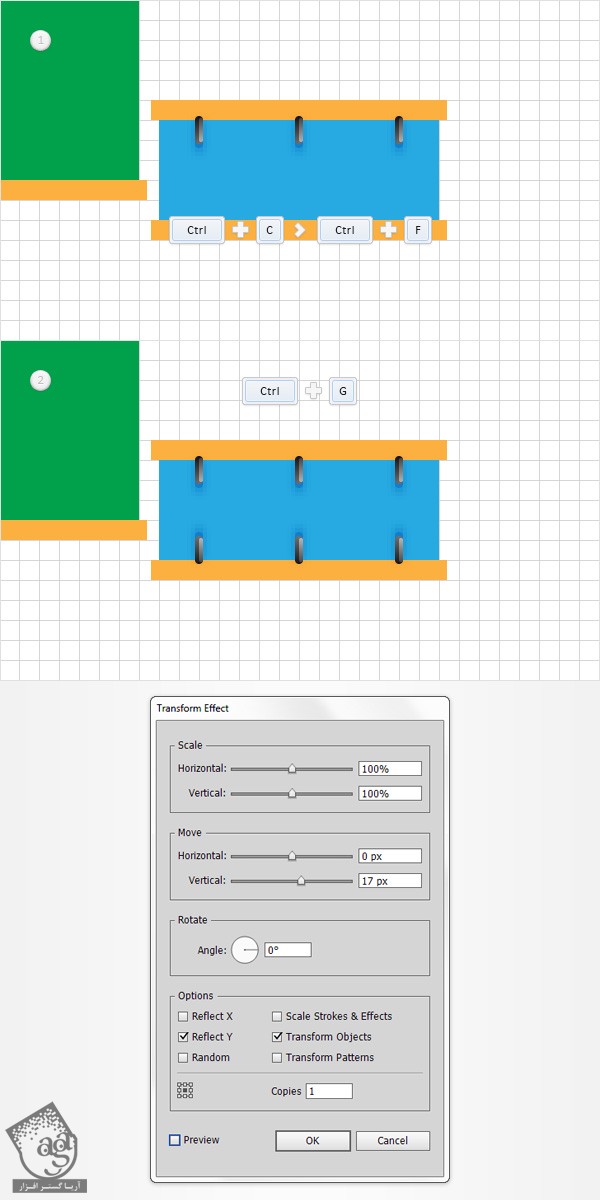
مسیر عمودی رو مجددا انتخاب می کنیم و ازش دو کپی تهیه می کنیم. این مسیرهای جدید رو یک به یک انتخاب می کنیم و اون ها رو در محلی که توی تصویر اول می بینین، قرار میدیم. تمام مسیرها رو انتخاب و با هم گروه می کنیم. مطمئن میشیم که این گروه جدید انتخاب شده باشه. بعد هم وارد مسیر Effect > Distort & Transform > Transform میشیم. Reflect Y رو تیک می زنیم و عدد 1 رو توی فیلد Copies وارد می کنیم. بعد هم اسلایدر Move- Vertical رو تا 17 پیکسل جا به جا می کنیم و Ok می زنیم. در آخر باید چیزی مشابه تصویر دوم داشته باشیم. وارد پنل Layers میشیم و روی گروهی که تازه درست کردیم دابل کلیک می کنیم و اسمش رو میزاریم vPath.

گام پنجم
Snap to Grid رو با دنبال کردن مسیر View > Snap to Grid، غیر فعال می کنیم. بعد هم وارد مسیر Edit > Preferences > General میشیم. مطمئن میشیم که Keyboard Increment روی 1 پیکسل تنظیم شده باشه.
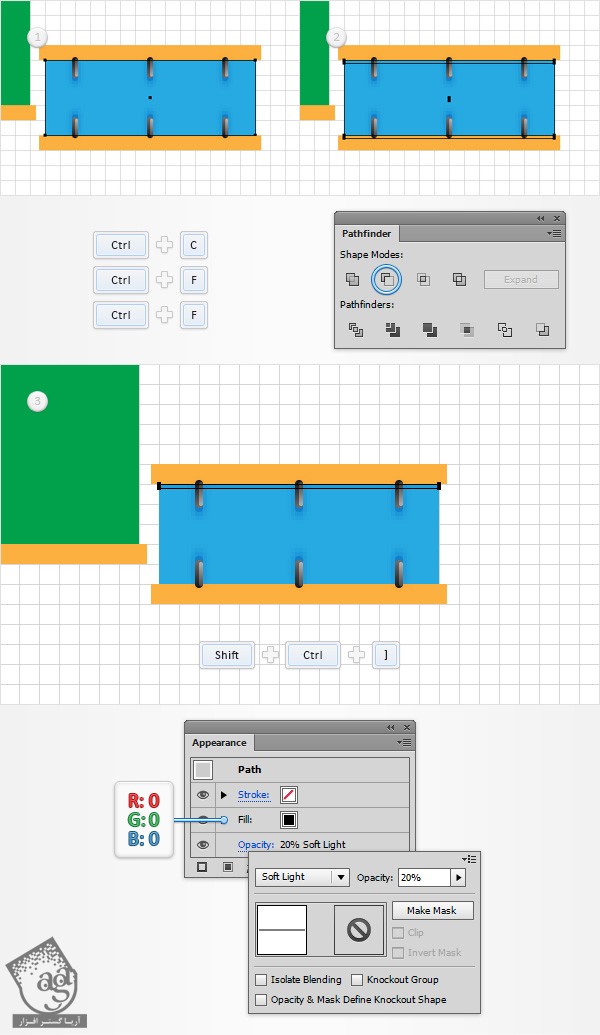
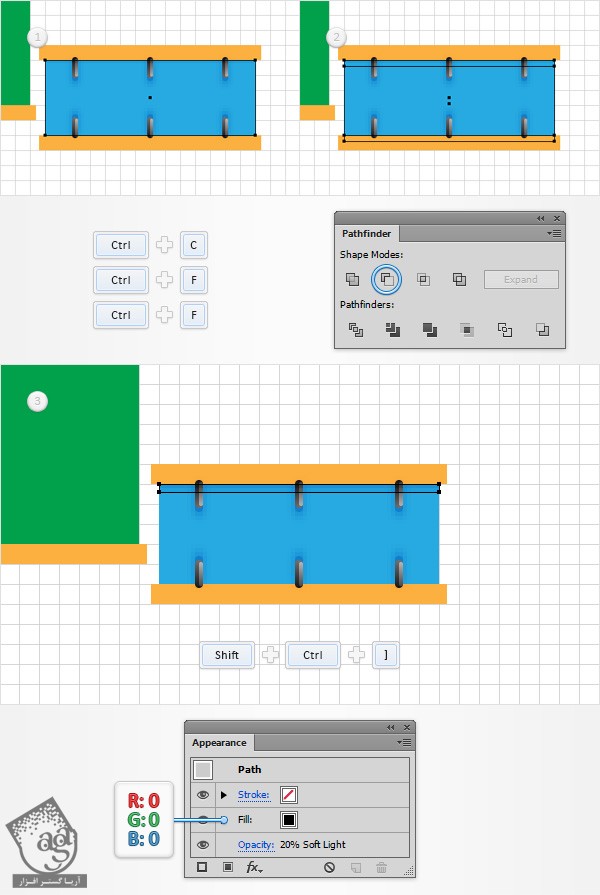
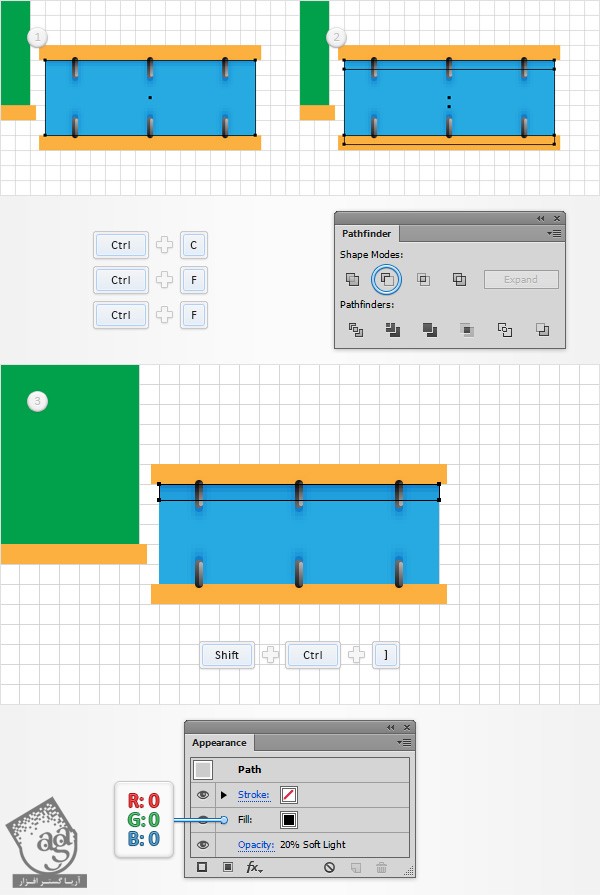
همچنان که مستطیل آبی انتخاب شده، دو کپی ازش تیهه می کنیم. کپی بالا رو انتخاب می کنیم و با استفاده از دکمه فلش پایین روی کیبورد، اون رو 1 پیکسل به پایین می کشیم. هر دو کپی که توی این مرحله درست کردیم رو انتخاب می کنیم. وارد پنل Pathfinder میشیم و روی دکمه Minus Front کلیک می کنیم. شکل حاصل رو روی شکل قبلی قرار میدیم. همچنان که این شکل انتخاب شده، میریم سراغ پنل Appearance. رنگ Fill رو روی مشکی قرار میدیم و روی Opacity کلیک می کنیم تا پنل Transparency باز بشه. Opacity رو تا 20 درصد کاهش میدیم و بعد هم Blending Mode رو میزاریم روی Soft Light.

گام ششم
مطمئن میشیم که مستطیل آبی انتخاب شده باشه. دو کپی دیگه تهیه می کنیم و کپی بالا رو 2 پیکسل پایین میاریم.
هر دو کپی که توی این مرحله درست کردیم رو مجددا انتخاب می کنیم. میریم سراغ پنل Pathfinder و روی دکمه Minus Front کلیک می کنیم. شکل حاصل رو روی شکل دیگه قرار میدیم. رنگ مشکی رو برای Fill در نظر می گیریم. بعد هم Opacity رو تا 20 درصد کم می کنیم و Blending Mode رو هم میزاریم روی Soft Light.

گام هفتم
مطمئن میشیم که مستطیل آبی انتخاب شده باشه. دو کپی دیگه تهیه می کنیم و کپی بالا رو 3 پیکسل پایین میاریم.
هر دو کپی که توی این مرحله درست کردیم رو مجددا انتخاب می کنیم. میریم سراغ پنل Pathfinder و روی دکمه Minus Front کلیک می کنیم. شکل حاصل رو روی شکل دیگه قرار میدیم. رنگ مشکی رو برای Fill در نظر می گیریم. بعد هم Opacity رو تا 20 درصد کم می کنیم و Blending Mode رو هم میزاریم روی Soft Light.

گام هشتم
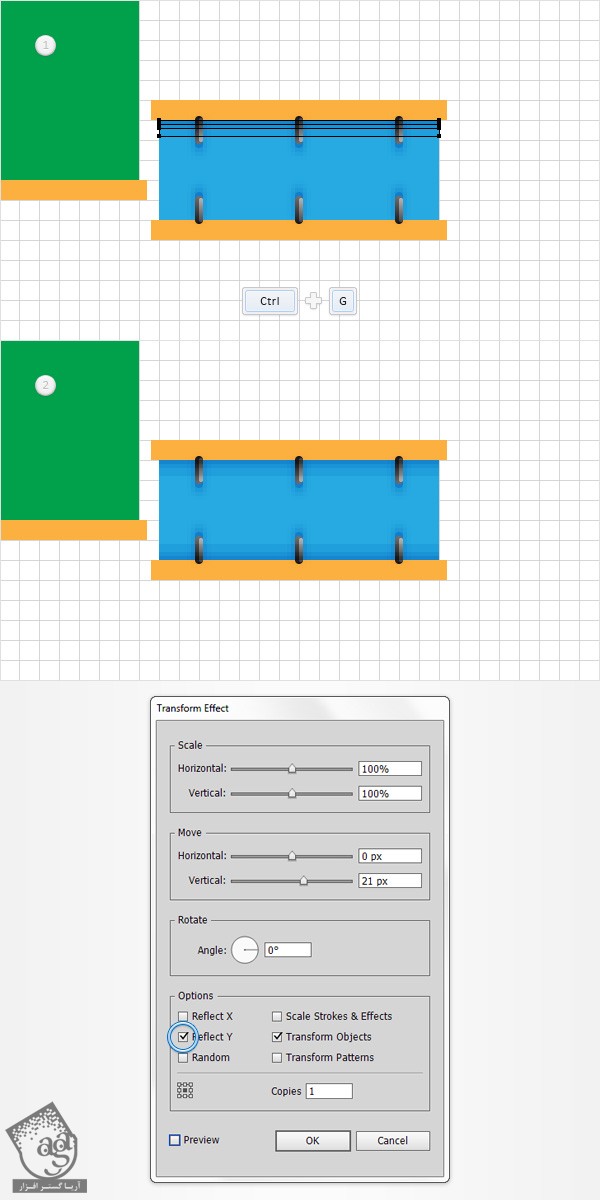
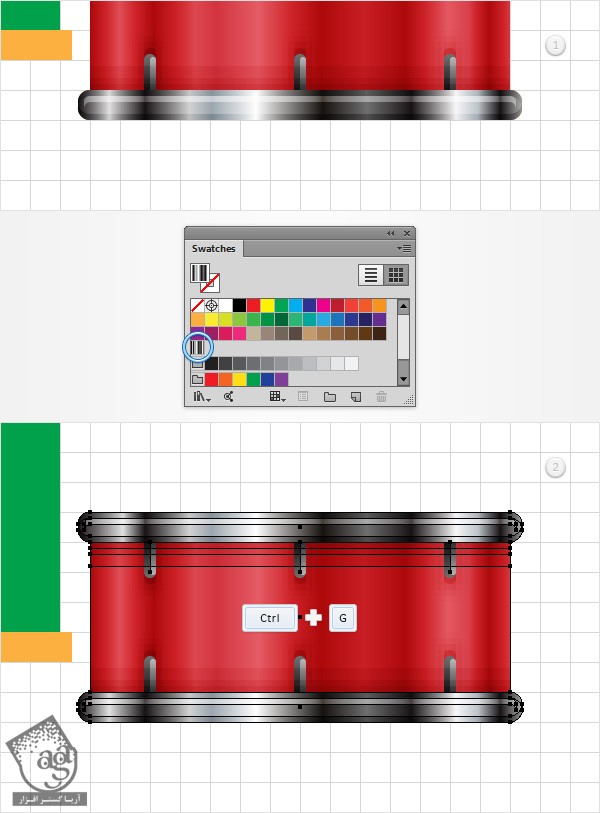
هر سه مستطیل مشکی که توی سه مرحله آخر درست کردیم رو انتخاب و با هم گروه می کنیم. همچنان که این گروه انتخاب شده، وارد مسیر Effect > Distort & Transform > Tansform میشیم. روی Reflect Y کلیک می کنیم و عدد 1 رو توی فیلد Copies وارد می کنیم. بعد هم اسلایدر Move- Verical رو تا 21 پیکسل جا به جا می کنیم و Ok می زنیم. در نهایت باید چیزی مشابه تصویر دوم داشته باشیم. وارد پنل Layers میشیم. روی این گروه دابل کلیک می کنیم و اسمش رو میزاریم drumShading.

گام نهم
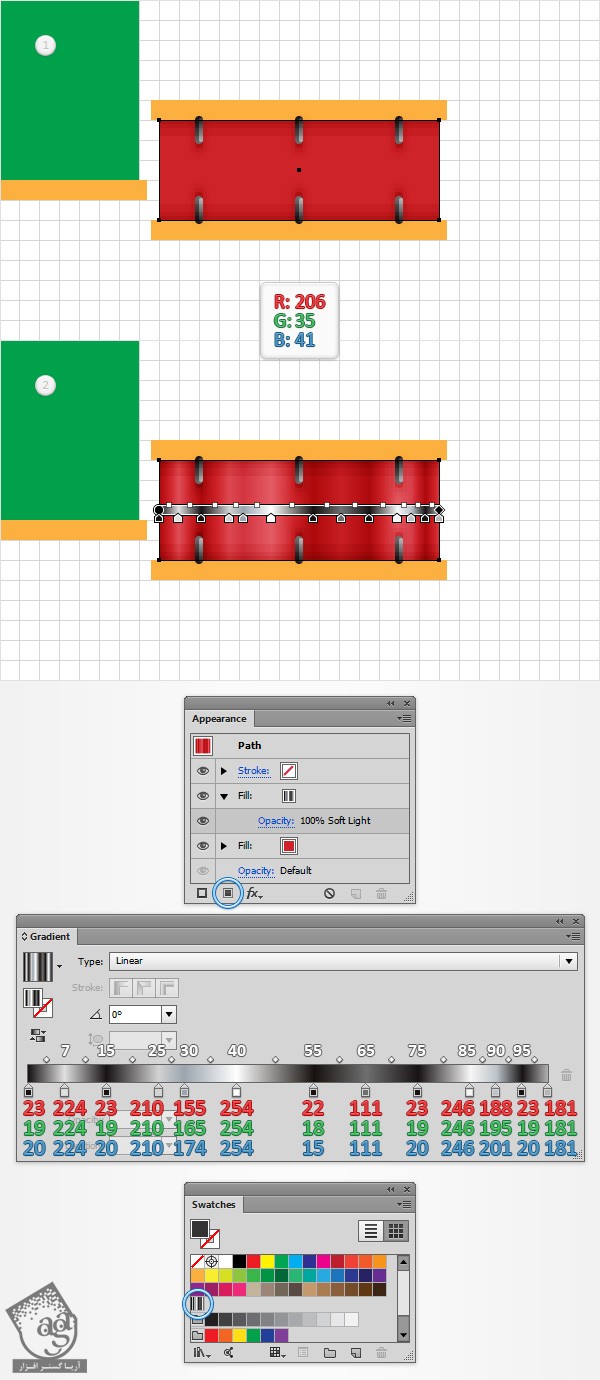
مستطیل آبی رو مجددا انتخاب می کنیم. میریم سراغ پنل Appearance. بعد هم مقادیر رنگی R=206, G=35, B=41 رو برای Fill در نظر می گیریم.
میریم سراغ پنل Appearance و دومین Fill رو با کلیک روی دکمه Add New Fill (توی تصویر با دایره آبی مشخص شده) اضافه می کنیم. این Fill جدید رو انتخاب می کنیم و Linear Gradient که توی تصویر می بینین رو براش در نظر می گیریم. یادتون باشه که اعداد سفید تصویر Gradient نشون دهنده درصد Location هستن. این یعنی اینکه باید اسلایدر گرادیانت رو انتخاب کنیم و این عدد رو توی بخش Location وارد کنیم.با کلیک روی نوار گرادیانت میشه اسلایدر جدیدی رو اضافه کرد.
بر می گردیم سراغ پنل Appearance. مطمئن میشیم که Fill بالا همچنان انتخاب شده باشه. بعد هم Blending Mode رو روی Soft Light قرار میدیم.
در نهایت، این Linera Gradient جدید رو باید ذخیره کنیم. بر می گردیم سراغ پنل Gradient. روی Thumbnail مربوط به اون کلیک می کنیم و اون رو می کشیم داخل پنل Swatches.

گام دهم
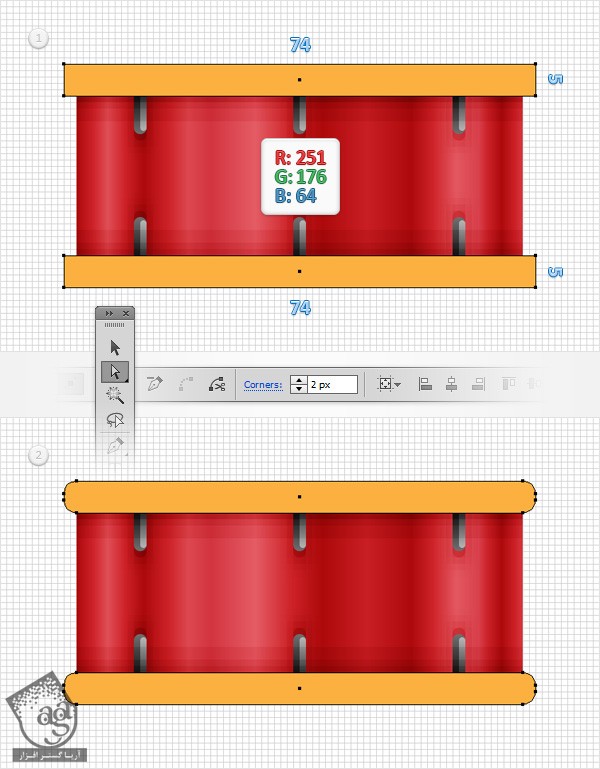
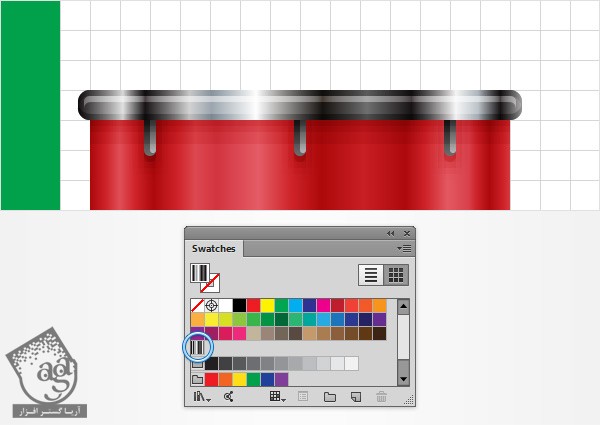
فاصله بین خطوط چهارخانه رو مجددا روی 1 پیکسل قرار میدیم. مقادیر رنگی R=251, G=176, B=64 رو برای Fill در نظر می گیریم. ابزار ريالRectangle رو بر می داریم. دو تا شکل 74 در 5 پیکسل درست می کنیم و اون ها رو در محلی که توی تصویر اول مشاهده می کنین، قرار میدیم.
با استفاده از ابزار Direct Selection، دو تا مستطیلی که توی این مرحله درست کردیم رو انتخاب می کنیم. میریم سراغ بخش Corners پنل Control و عدد 2 رو توی فیلد سفید وارد می کنیم. با این کار، مستطیل نارنجی رنگ مون به یک مستطیل با گوشه های گرد تبدیل میشه.

گام یازدهم
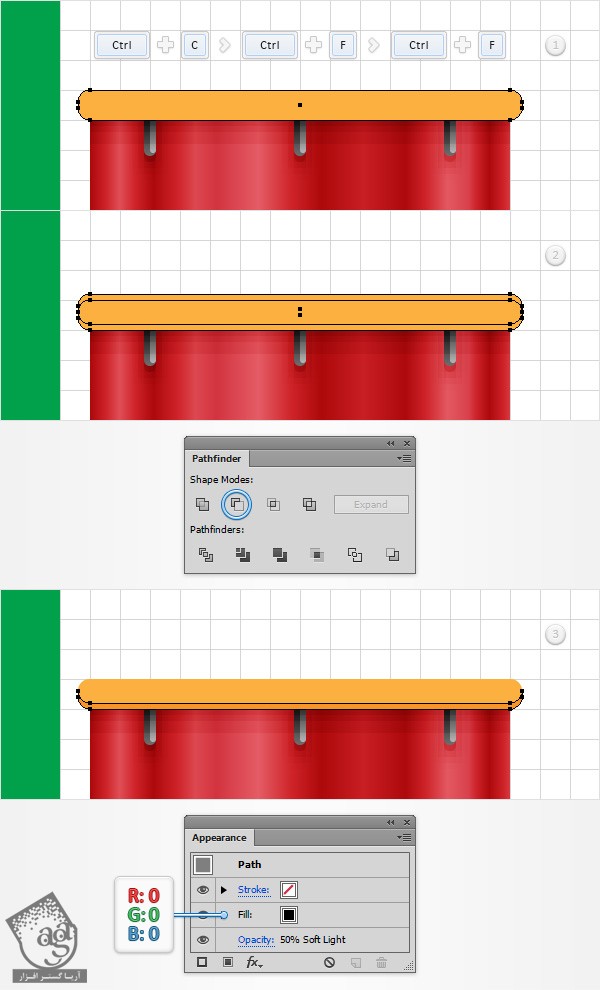
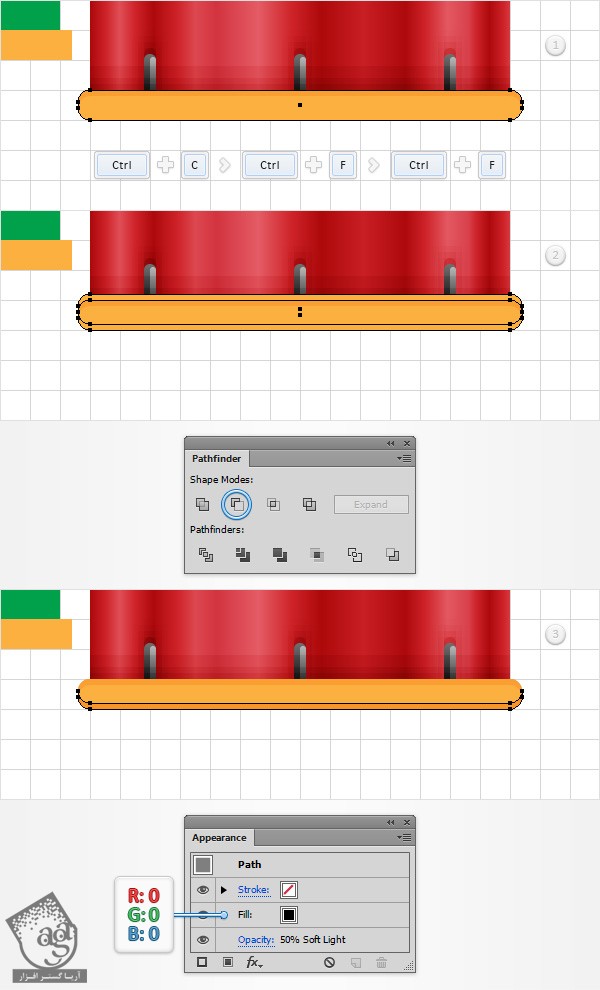
Snap to Grid رو غیر فعال می کنیم. مطمئن میشیم که شکل نارنجی رنگی که در بالا قرار داره، انتخاب شده باشه. بعد هم دو بار اون رو کپی می کنیم. کپی بالا رو انتخاب می کنیم و اون رو 1 پیکسل به بالا می بریم. هر دو کپی ساخته شده توی این مرحله رو انتخاب می کنیم و دکمه Minus front پنل Pathfnder رو می زنیم. شکل حاصل رو مشکی می کنیم. Opacity رو تا 50 درصد کاهش میدیم و Blending Mode رو میزاریم روی Soft Light.

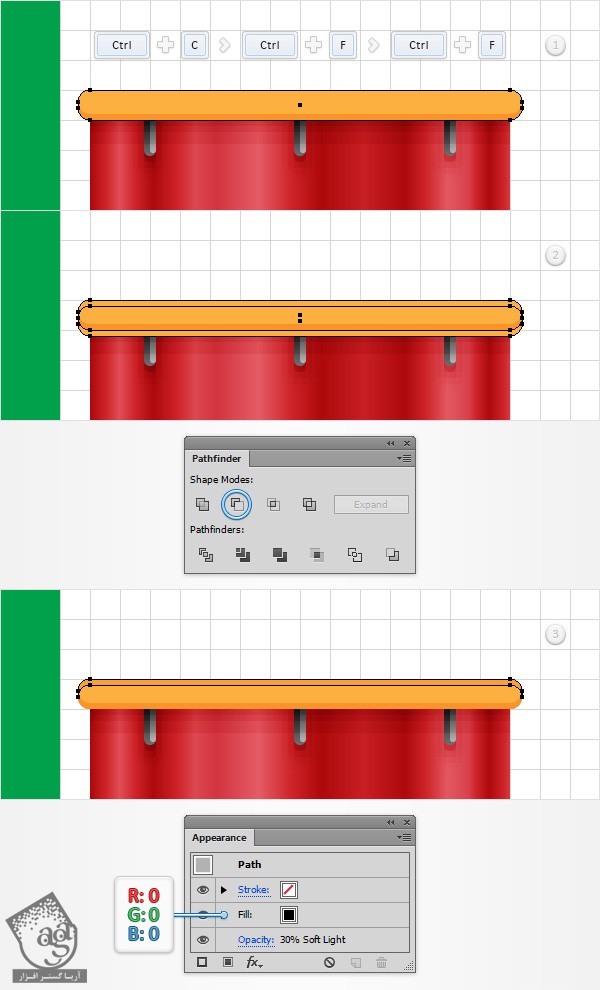
گام دوازدهم
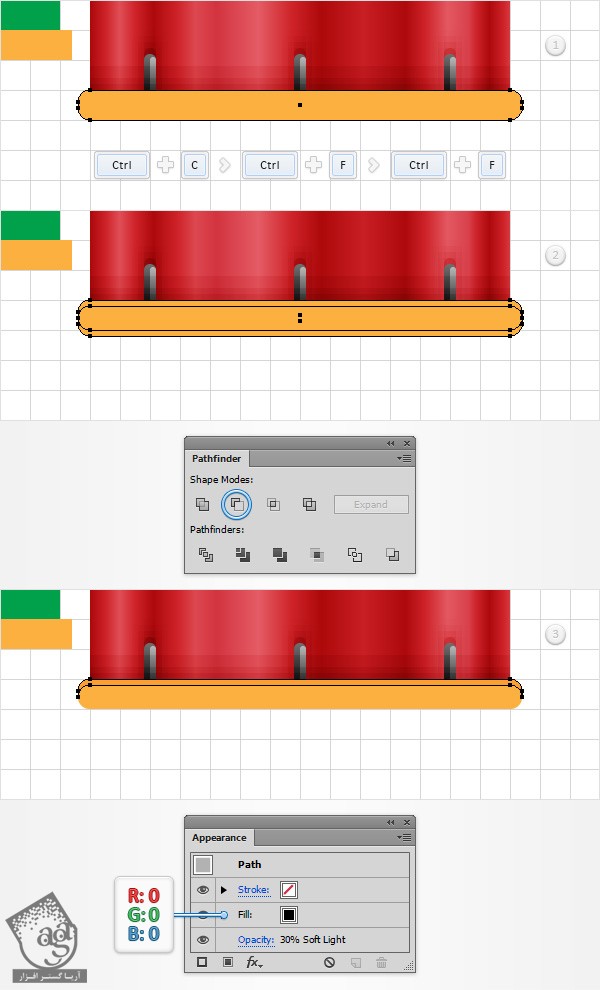
مطمئن میشیم که شکل نارنجی رنگی که در بالا قرار داره، انتخاب شده باشه. بعد هم دو بار اون رو کپی می کنیم. کپی بالا رو انتخاب می کنیم و اون رو 1 پیکسل به پایین می بریم. هر دو کپی ساخته شده توی این مرحله رو انتخاب می کنیم و دکمه Minus front پنل Pathfnder رو می زنیم. شکل حاصل رو مشکی می کنیم. Opacity رو تا 30 درصد کاهش میدیم و Blending Mode رو میزاریم روی Soft Light.

گام سیزدهم
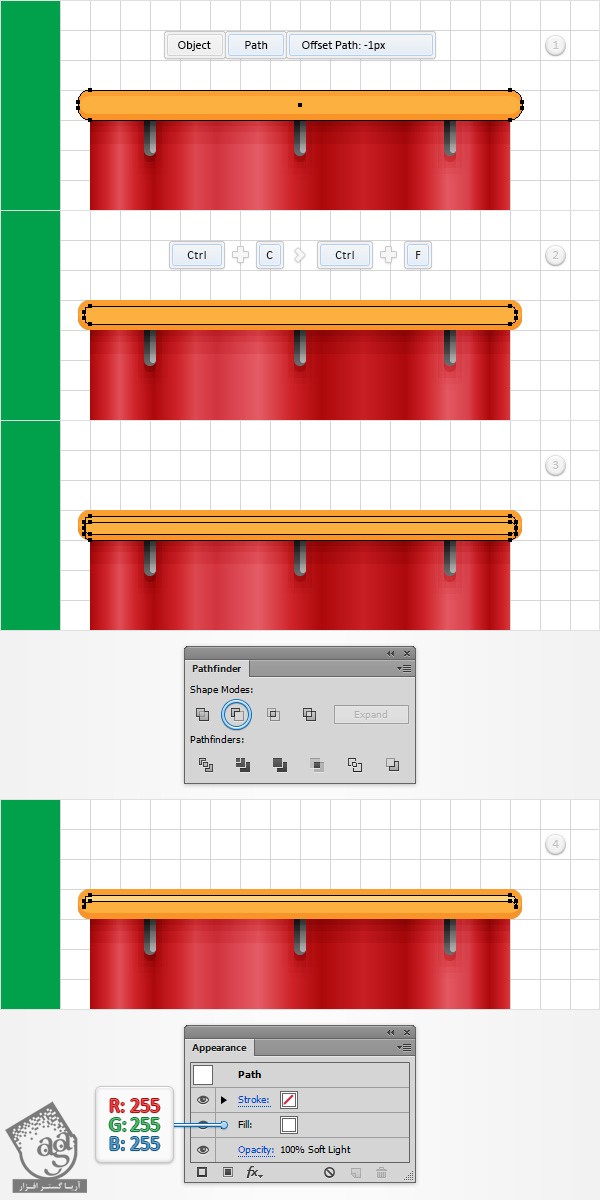
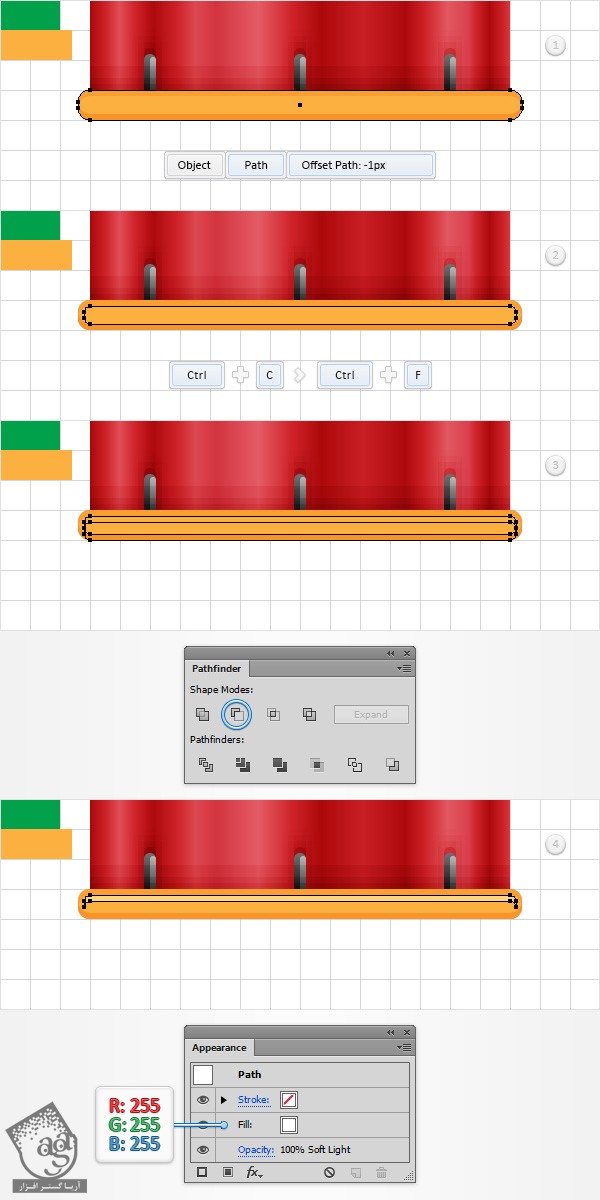
مطمئن میشیم که شکل نارنجی رنگی که بالا قرار داره، انتخاب شده باشه. بعد هم وارد مسیر Object > Path > Offset Path میشیم. عدد -1 رو برای Offset در نظر می گیریم و Ok می زنیم. شکل حاصل رو در بالا قرار میدیم. این کپی رو انتخاب می کنیم و اون رو 1 پیکسل به پایین میاریم.
هر دو شکلی که توی این مرحله درست کردیم رو انتخاب می کنیم. بعد هم روی Minus Front پنل Pathfinder کلیک می کنیم. مقادیر رنگی R=255, G=255, B=255 رو برای Fill در نظر می گیریم و Blending Mode رو هم میزاریم روی Soft Light.

گام چهاردهم
شکل نارنجی بالا رو مجدا انتخاب می کنیم. به جای رنگ مسطحی که داره، Linera Gradient که ذخیره کرده بودیم رو جایگزین می کنیم. Angle رو هم میزاریم روی 0 درجه.

گام پانزدهم
مطمئن میشیم که شکل نارنجی رنگی که گوشه های گرد داره، انتخاب شده باشه. بعد هم دو بار اون رو کپی می کنیم. کپی بالا رو انتخاب می کنیم و اون رو 1 پیکسل به پایین می بریم. هر دو کپی ساخته شده توی این مرحله رو انتخاب می کنیم و دکمه Minus front پنل Pathfnder رو می زنیم. شکل حاصل رو مشکی می کنیم. Opacity رو تا 30 درصد کاهش میدیم و Blending Mode رو میزاریم روی Soft Light.

گام شانزدهم
مطمئن میشیم که شکل نارنجی رنگی که گوشه های گرد داره، انتخاب شده باشه. بعد هم دو بار اون رو کپی می کنیم. کپی بالا رو انتخاب می کنیم و اون رو 1 پیکسل به بالا می بریم. هر دو کپی ساخته شده توی این مرحله رو انتخاب می کنیم و دکمه Minus front پنل Pathfnder رو می زنیم. شکل حاصل رو مشکی می کنیم. Opacity رو تا 50 درصد کاهش میدیم و Blending Mode رو میزاریم روی Soft Light.

گام هفدهم
مطمئن میشیم که شکل نارنجی رنگی که گوشه های گردی داره، انتخاب شده باشه. بعد هم وارد مسیر Object > Path > Offset Path میشیم. عدد -1 رو برای Offset در نظر می گیریم و Ok می زنیم. شکل حاصل رو در بالا قرار میدیم. این کپی رو انتخاب می کنیم و اون رو 1 پیکسل به پایین میاریم.
هر دو شکلی که توی این مرحله درست کردیم رو انتخاب می کنیم. بعد هم روی Minus Front پنل Pathfinder کلیک می کنیم. رنگ سفید رو برای Fill در نظر می گیریم و Blending Mode رو هم میزاریم روی Soft Light.

گام هجدهم
شکل نارنجی رنگ رو مجددا انتخاب می کنیم و به جای رنگ مسطحی که داره، Linera Gradient ذخیره شده رو جایگزین می کنیم. مطمئن میشیم که Angle روی 0 قرار داشته باشه. بعد هم تمام این شکل ها رو با هم گروه می کنیم. میریم سراغ پنل Layers و اسم این گروه رو میزاریم drumOne.

” آموزش Illustrator : تصویرسازی درام – قسمت دوم “
دوره های آموزشی مرتبط
590,000 تومان
590,000 تومان

















































































قوانین ارسال دیدگاه در سایت