No products in the cart.
آموزش Illustrator : طراحی آووکادو – قسمت اول

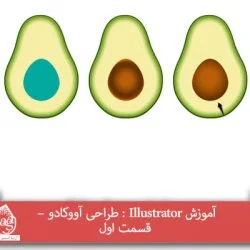
آموزش Illustrator : طراحی آووکادو – قسمت اول
توی این آموزش، نحوه طراحی آووکادو رو با استفاده از نرم افزار Illustrator یاد می گیریم. برای اینکار، با یک شکل ساده شروع می کنیم و بعد هم فرم اون رو تغییر میدیم. البته از شکل اصلی آووکادو هم میشه استفاده کرد. بعد هم سایر ویژگی های ظاهری آووکادو رو گام به گام اضافه می کنیم. پوست، گوشت و دانه ها رو اضافه می کنیم و بهشون سایه و هایلایت می زنیم. سایه زدن با استفاده از یک شکل ساده انجام میشه اما از افکت های زنده هم کمک می گیریم. مثل Offset Path, Transform, Convert to Shape, Arc Upper, Arc Lower, Inflate. خودتون رو برای این آموزش جالب و هیجان انگیز آماده کنین. بیاین شروع کنیم!
با ” آموزش Illustrator : طراحی آووکادو ” با ما همراه باشید…
- سطح سختی: مبتدی
- مدت آموزش: 60 تا 80 دقیقه
- نرم افزار استفاده شده: Adobe Illustrator
فایل های تمرین- Project Files
دانلود فایل های استفاده شده در این دوره – Project Files
شروع پروژه جدید
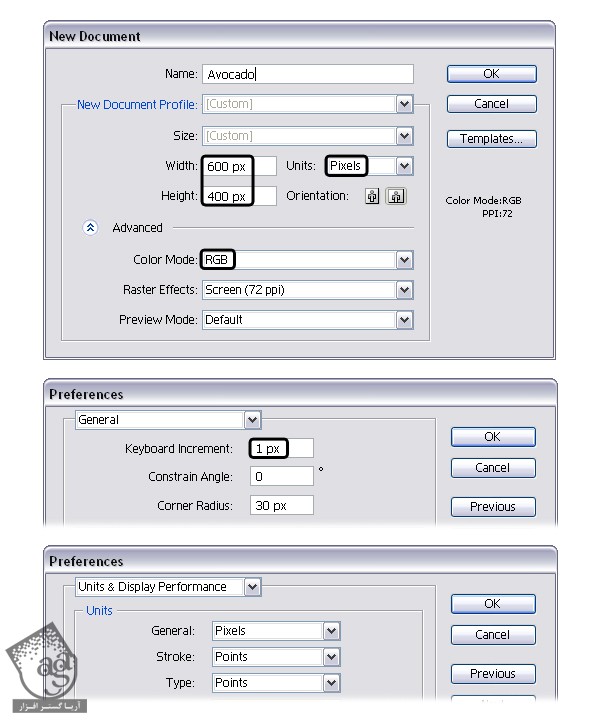
ایلاستریتور رو باز می کنیم و وارد مسیر File > New میشیم تا یک سند خالی ایجاد کنیم. براش استم میزاریم و ابعادش رو تنظیم می کنیم. Pixels رو برای Units و RGB رو برای Color Mode در نظر می گیریم.
حالا مسیر Edit > Preferences > General رو دنبال می کنیم و Keyboard Increment رو روی 1 پیکسل قرار میدیم. حالا سراغ Units & Display Performance میریم و Units رو به شکلی که می بینین، تنظیم می کنیم. من معمولا با این تنظیمات کار می کنم چون در طول فرآیند طراحی بهم کمک می کنه.

طراحی شکل آووکادو
گام اول
زمان زیادی صرف طراحی شکل اصلی آووکادو میشه و من هم کل این فرآیند رو گام به گام بهتون نشون میدم. این مرحله، یکی از مهم ترین بخش های این آموزش هست. اگه بخواین می تونین از همچین شکلی که من استفاده کردم، استفاده کنین. البته از شکل های دیگه هم می تونین استفاده کنین اما اون طوری تمام تنظیمات Offset مسیرها و افکت هایی که من استفاده می کنم، نتیجه دیگه ای به همراه دارن. بنابراین بهتره همگام با من پیش برید. حالا بیاین طراحی شکل اصلی آووکادو رو شروع کنیم.
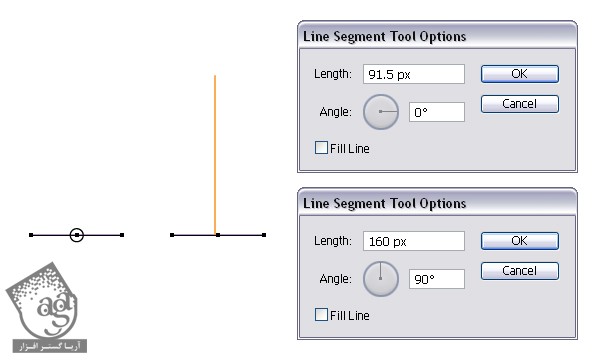
ابزار Line Segment رو بر می داریم و روی صفحه کار کلیک می کنیم تا پنجره Line Segment Tool Options باز بشه. عدد 91.5 پیکسل رو توی فیلد Length وارد می کنیم و Angle رو روی 0 درجه تنظیم می کنیم و بعد هم Ok می زنیم. این از اولین خط افقی. این خط رو انتخاب می کنیم و وارد مسیر Object > Path > Add Anchor Points میشیم تا نقاط بیشتری رو به وسط خط اضافه کنیم.
حالا برای کشیدن یک خط عمودی، از ابزار Line Segment استفاده می کنیم. این دو تا خط رو طوری که توی تصویر زیر می بینین، قرار میدیم. از Anchor Point های وسطی به عنوان مرجع استفاده می کنیم و بعد هم خط عمودی رو یک مقدار به سمت چپ می کشیم.

گام دوم
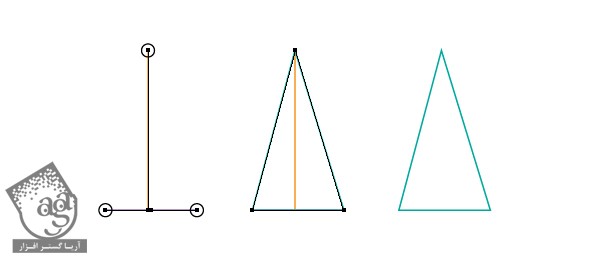
حالا که هر دو خط رو داریم، برای کشیدن یک مثلث بین دو نقطه پایانی که مشخص شده، از این خطوط به عنوان مرجع استفاده می کنیم. بعدش این خطوط رو پاک می کنیم. چون دیگه بهشون نیازی نداریم.

گام سوم
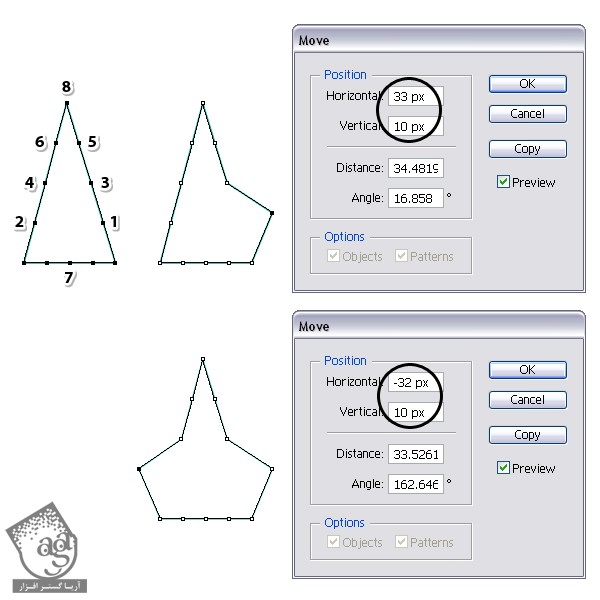
همچنان که این مثلث انتخاب شده، دو بار وارد مسیر Object > Path > Add Anchor Points میشیم تا سه تا نقطه دیگه به هر سمت مثلث اضافه کنیم. هر کدوم از این نقاط رو با یک شماره مشخص کردم تا روی هر کدوم به صورت جداگانه کار کنیم. حالا Anchor Point شماره 1 رو انتخاب می کنیم و وارد مسیر Object > Transform > Move میشیم و عدد 33 پیکسل رو توی فیلد Horizontal و عدد 10 پیکسل رو توی فیلد Vertical تایپ می کنیم و Ok می زنیم. حالا Anchor Point شماره 2 رو انتخاب می کنیم. وارد مسیر Object > Transform > Move میشیم. عدد -32 پیکسل رو توی فید Horizontal و عدد 10 پیکسل رو توی فیلد Vertical تایپ می کنیم و Ok می زنیم. بعد از انجام این کارها، شکلی مشابه شکل زیر باید داشته باشیم.

گام چهارم
Anchor Point شماره 3 رو انتخاب می کنیم و 36 پیکسل به صورت افقی و 3 پیکسل به صورت عمودی جا به جا می کنیم. میریم سراغ Anchor Point شماره 4 و تنظیماتی که در زیر می بینین رو اعمال می کنیم.

گام پنجم
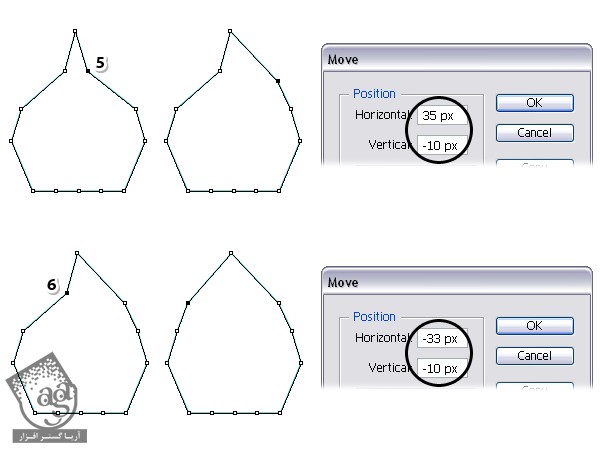
Anchor Point شماره 5 و 6 رو انتخاب می کنیم و با تنظیماتی که در زیر می بینین، اون ها رو هم جا به جا می کنیم.

گام ششم
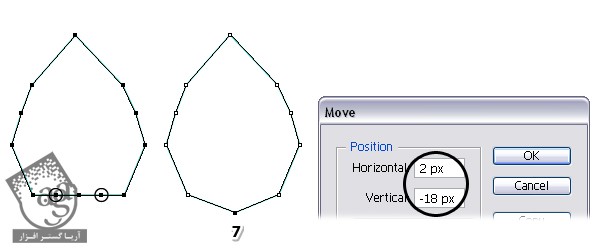
ابزار Delete Anchor Point رو بر می داریم و روی نقاطی که در زیر مشخص کردم، کلیک می کنیم تا حذف بشن. بعد هم Anchor Point شماره 7 رو انتخاب می کنیم و اون رو 2 پیکسل در جهت افقی و -18 پیکسل در جهت عمودی جا به جا می کنیم.

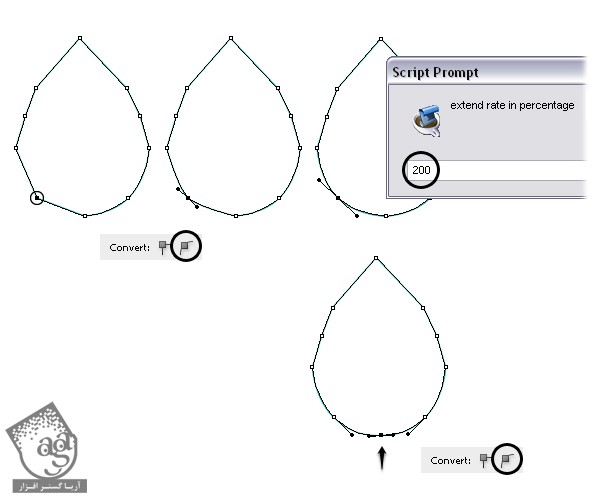
گام هفتم
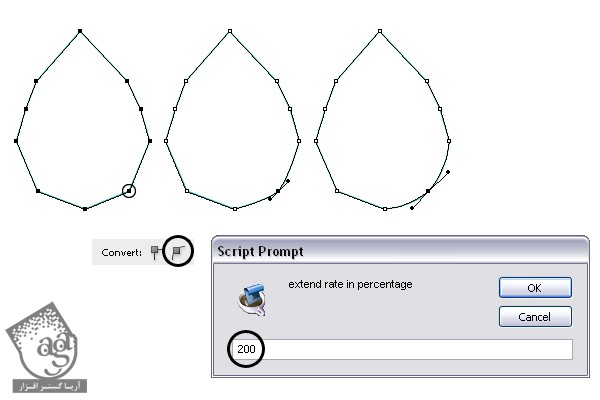
با استفاده از ابزار Direct Selection، نقطه ای که در تصویر می بینین رو انخاب می کنیم و روی Convert Selected Anchor Points to Smooth موجود توی پنل Control کلیک می کنیم. در نتیجه این کار، چند تا Handle داریم. همچنان که این نقطه در وضعیت انتخاب قرار داره، وارد مسیر File > Scripts > Extend Handles میشیم و عدد 200 رو وارد می کنیم. این طوری طول Handle ها دو برابر میشه. اگه بخوایم می تونیم با استفاده از ابزار Direct Selcetion، این کار رو به صورت دستی هم انجام بدیم. اما استفاده از این اسکریپت باعث میشه که تقارن و اندازه زاویه ها ثابت باقی بمونه.
اگه اسکریپت Extend Handles رو ندارید می تونین از بالا دانلود کنین و بعد هم اون رو نصب کنین. بعد از انجام این کار، برای دسترسی به این اسکریپت باید وارد مسیر File > Scripts > Extend Handles بشیم. با استفاده از این اسکریپت به راحتی میشه Handle ها رو کوتاه و بلند یا کلا حذف کرد. مقادیر بالای 100 باعث بلند شدن Handle ها و مقادیر کوچک تر از 100 باعث کوتاه شدن Handle ها و مقدار 0 هم باعث حذف Handle ها میشه.

گام هشتم
نقطه ای که مشخص شده رو با استفاده از ابزار Direct Selection انتخاب می کنیم و بعد هم روی دکمه Convert Selected Anchor Points to Smooth موجود توی پنل Control کلیک می کنیم تا Handle ایجاد بشه. برای بلندتر کردن این Handle ها، اسکریپت Extend Handles رو اجرا می کنیم و بعد هم عدد 200 رو وارد می کنیم. نقطه پایین شکل رو انتخاب ی کنیم و باز هم روی Convert Selected Anchor Points to Smooth کلیک می کنیم.

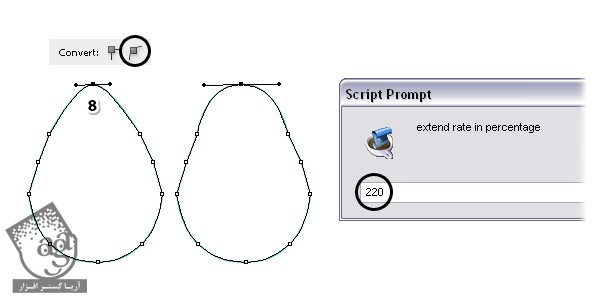
گام نهم
Anchor Point شماره 8 رو با استفاده از ابزار Direct Selection انتخاب می کنیم و بعد هم روی Convert Selected Anchor Points to Smooth موجود توی پنل Control کلیک می کنیم و بعد هم اسکریپت Extend Handles رو اجرا می کنیم. اما این بار عدد 220 رو در نظر می گیریم.

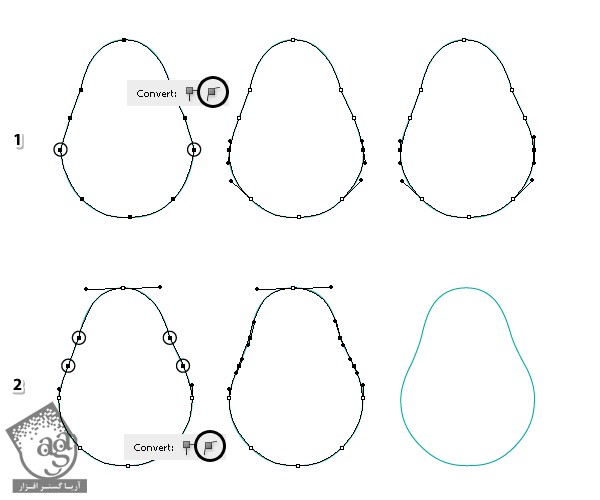
گام دهم
دو تا Anchor Point که مشخص شده رو انتخاب می کنیم و اون ها رو درست مثل قبل، Smooth می کنیم. بعد از انجام این کار، برای اینکه منحنی صاف تری داشته باشیم، تنظیمات اندکی رو روی زاویه Handle ها ایجاد می کنیم.
چهار Anchor Point که مشخص شده رو انتخاب می کنیم و یک بار دیگه روی Convert Selected Anchor Points to Smooth موجود توی پنل Control کلیک می کنیم تا Handle ها رو ایجاد کنیم. بعد از انجام این مراحل، شکل آووکادو آماده میشه.

طراحی استایل آووکادو
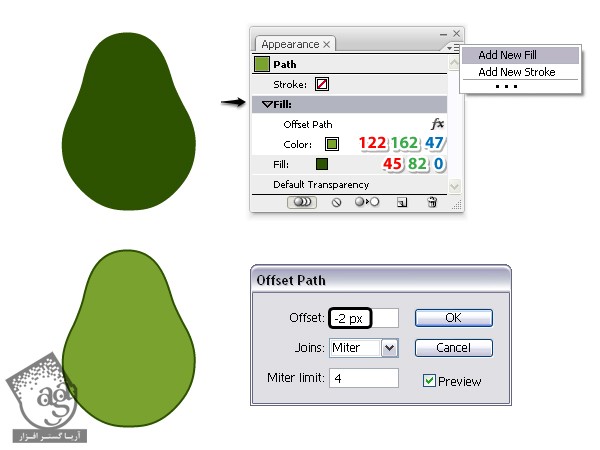
گام اول
شکل آووکادو رو به رنگ سبز تیره در میاریم. بعد هم وارد پنل Appearance میشیم و Add New Fill رو می زنیم تا دومین Fill هم ایجاد بشه. رنگ سبز روشن تر رو برای Fill دوم در نظر می گیریم. همچنان که این Fill از پنا Appearance انتخاب شده، وارد مسیر Effect > path > Offset Path میشیم و عدد -2 پیکسل رو به عنوان Offset وارد می کنیم. به این ترتیب، پوست آووکادو هم درست میشه.

گام دوم
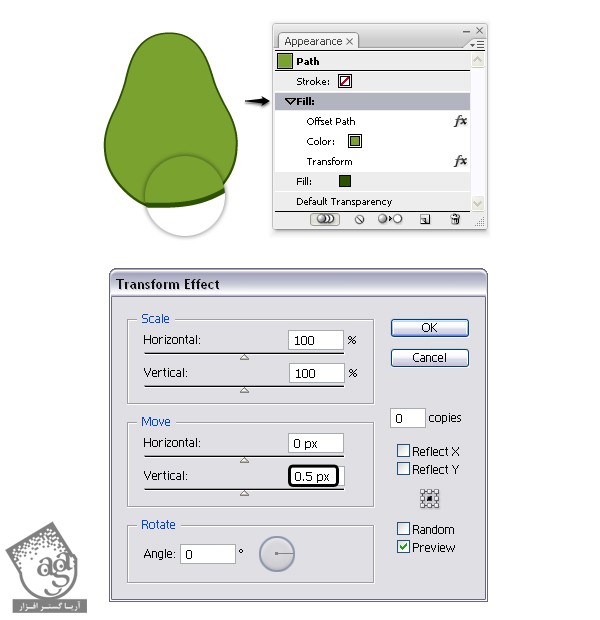
همچنان اینFill رو از پنل Appearance در حالت انتخاب قرار میدیم و مسیر Effect > Distort & Transform > Transform میشیم و عدد 0.5 پیکسل رو توی فیلد Move Vertical وارد می کنیم و بعد هم Ok رو می زنیم. به این ترتیب، پوست انتهای آووکادو یک مقدار ضخیم تر از قبل میشه.

گام سوم
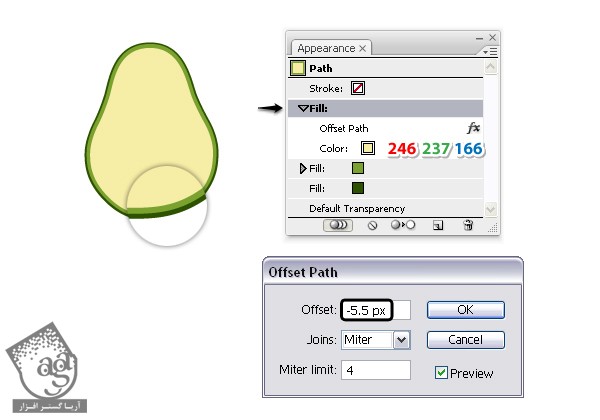
با استفاده از امکان Add New Fill، سومین Fill رو اضافه می کنیم و رنگ زرد رو براش در نظر می گیریم. همچنان که این Fill از پنل Appeance در وضعیت انتخاب قرار داره، مسیر Effect > Path > Offset Path رو دنبال می کنیم و عدد -5.5 پیکسل رو به عنوان Offset در نظر می گیریم. تا اینجا، پوست، لبه سبز رنگ و گوشت آووکادو رو درست کردیم.

گام چهارم
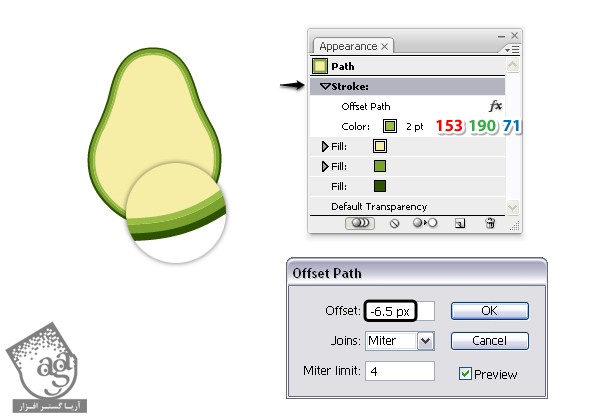
حالا یک ترانزیشن ساده رو بین لبه سبز رنگ و گوشت زرد رنگ آووکادو ایجاد می کنیم. Stroke رو از پنل Appearance انتخاب می کنیم (در حال حاضر روی None تنظیم شده). بعد هم از سایه سبز رنگی که مشخص شده، استفاده می کنیم و Stroke Weight رو روی 2pt تنظیم می کنیم. حالا وارد مسیر Effect > Path > Offset Path میشیم و عدد -6.5 پیکسل رو برای Offset در نظر می گیریم.
توی این مرحله، Stroke باید دقیقا کنار لبه سبز رنگ باشه اما اگه نیست، می تونین تنظیمات رو یک مقدار تغییر بدید و مثلا مقادیر -6.4 پیکسل یا -6.6 پیکسل رو در نظر بگیرید. یادتون باشه که این افکت زنده هست و هر موقع بخوین می تونین مقادیرش رو تغییر بدید.

گام پنجم
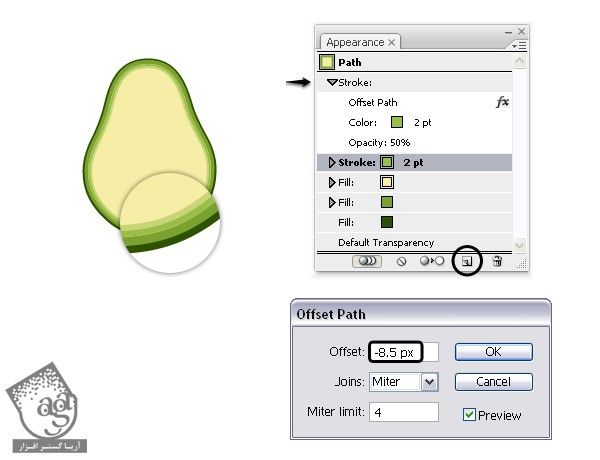
همچنان که Stroke مرحله قبل از پنل Appearance انتخاب شده، روی آیکن Duplicate Selected Item که در انتها قرار داره، کلیک می کنیم تا دومین Stroke هم داشته باشیم. روی افکت Offset path کلیک می کنیم تا پنجره Offset Path هم باز بشه. بعد هم به -6.5 پیکسل رو به -8.5 پیکسل تغییر میدیم و روی Ok کلیک می کنیم. Opacity دومین Stroke رو هم روی 50% قرار میدیم.

گام ششم
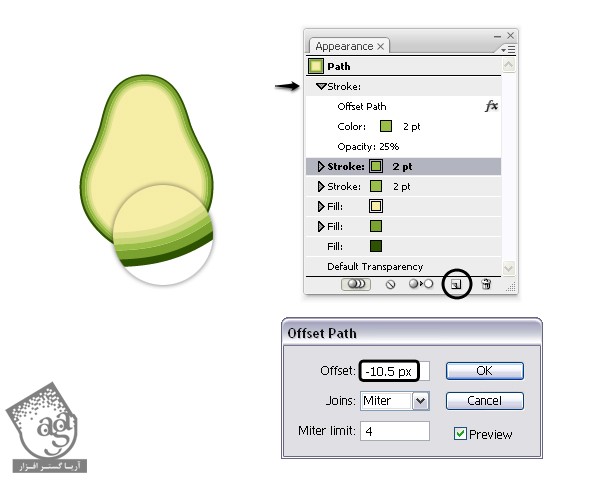
همچنان که دومین Stroke از پنل Appearance در وضعیت انتخاب قرار داره، یک بار دیگه روی آیکن Duplicate Selected Item کلیک می کنیم تا سومین Stroke رو هم داشته باشیم. پنجره Offset Path رو باز می کنیم. بعد هم به -8.5 پیکسل رو به -10.5 پیکسل تغییر میدیم و روی Ok کلیک می کنیم. Opacity دومین Stroke رو هم روی 25% قرار میدیم.
این Stroke ها باید دقیقا کنار همدگیه قرار داشته باشن. در صورت لزوم می تونین مقدار Offset رو تا جایی که کاملا کنار هم قرار بگیرن، تغییر بدید.

طراحی دانه های آووکادو
گام اول
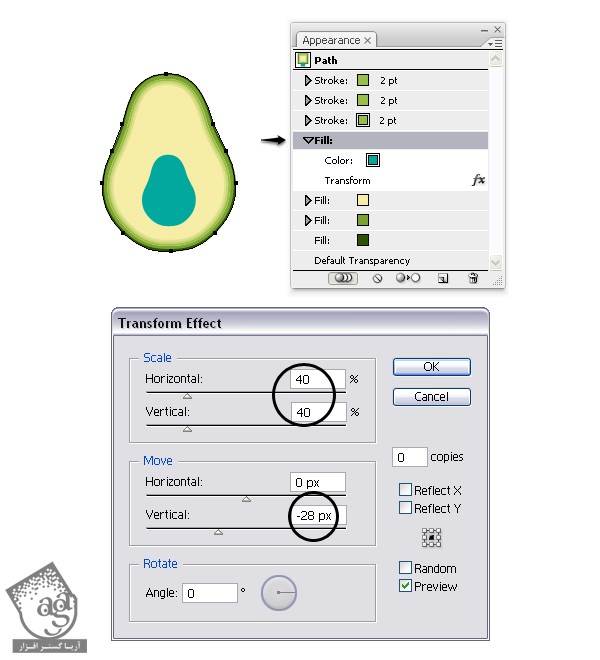
آووکادو رو انتخاب می کنیم و از منوی پنل Appearance روی Add New Fill کلیک می کنیم. این Fill جدید رو زیر سه Stroke، اما بالای گوشت زرد رنگ آووکادو درگ می کنیم. همه Fill ها رو فعلا انتخاب می کنیم. توی همین حالت، وارد مسیر Effect > Distort & Transform > Transform میشیم و تنظیماتی که در زیر می بینین رو وارد می کنیم.

گام دوم
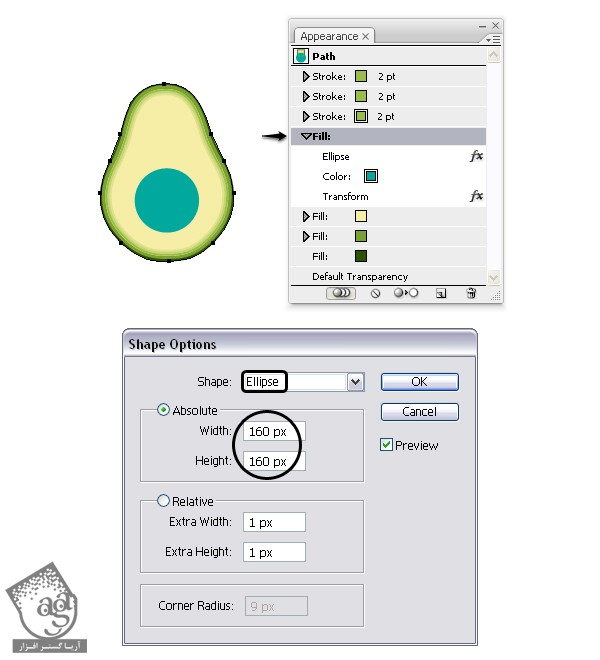
همچنان که Fill گام قبلی در وضعیت انتخاب قرار گرفته، وارد مسیر Effect > Convert to Shape > Ellipse میشیم و عدد 160 پیکسل رو توی فیلد Width و Height وارد می کنیم. بعد هم Ok می زنیم. این کار باعث میشه که شکل مون به صورت یک دایره در بیاد.

گام سوم
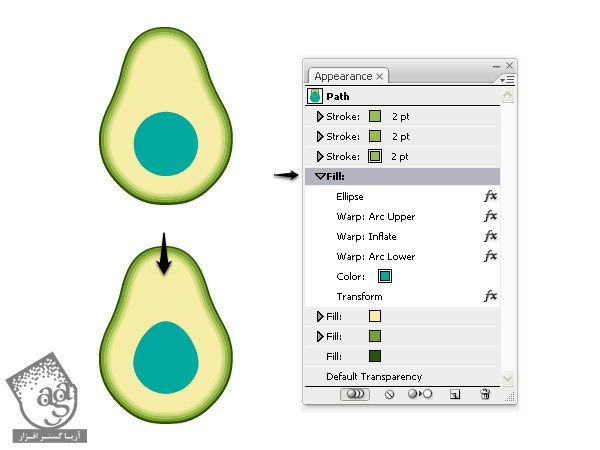
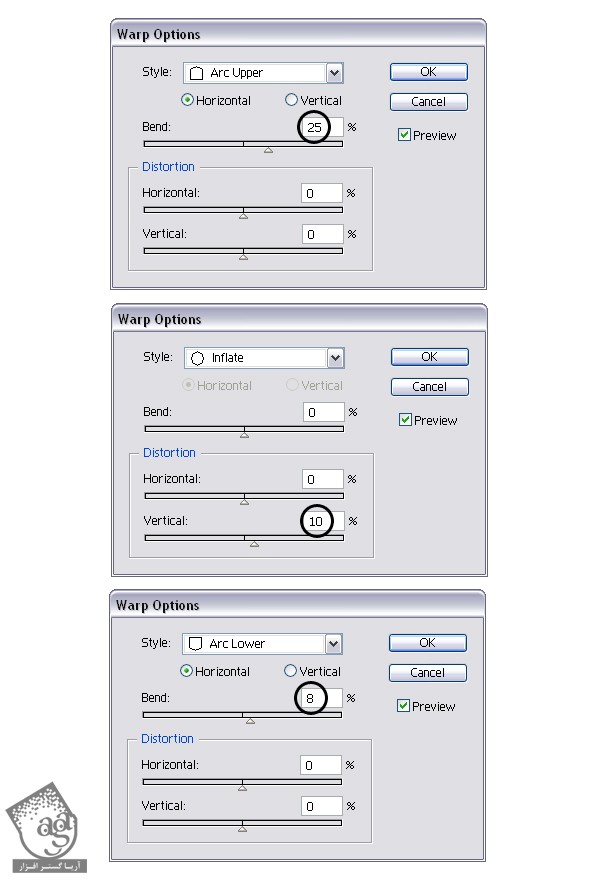
دانه آووکادو کاملا دایره ای شکل نیست. بنابراین باید افکت Warp رو روی اون اعمال کنیم تا شکل اون یک مقدار تغییر کنه. مطمئن میشیم که این Fill از پنل Appearance همچنان در وضعیت انتخاب قرار داشته باشه. بعد هم وارد مسیر Effect > Warp میشیم و افکت Arc Upper رو روی اون اعمال می کنیم. بعد هم افکت ها Inflate و Arc Lower رو روی Fill پیاده می کنیم. نتیجه نهایی انجام این کار رو می تونین توی تصویر زیر، مشاهده کنین.

اینها تنظمیاتی هستن که من مورد استفاده قرار دام: Horizontal Bend مربوط به افکت Arc Upper روی 25 درصد، Vertical Distortion مربوط به افکت Inflate روی 10 درصد و Horizontal Bend مربوط به افکت Arc Lower روی 8 درصد.

گام چهارم
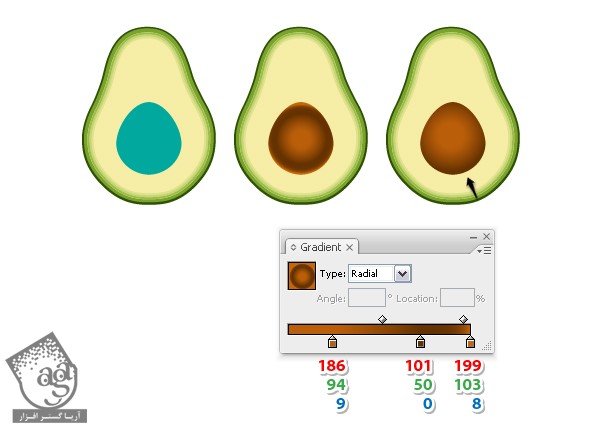
حالا دانه آووکادو آماده هست و می تونیم رنگ Fill اون رو با Radial Gradient که در زیر می بینین، جایگزین کنیم. برای این کار از ابزار Gradient استفاده می کنیم. برای اینکه همه چیز راحت تر و قابل فهم تر به نظر بیاد، اسم این Fill رو گذاشتم Seed Fill.

” آموزش Illustrator : طراحی آووکادو – قسمت دوم “
دوره های آموزشی مرتبط
590,000 تومان
590,000 تومان

















































































قوانین ارسال دیدگاه در سایت