No products in the cart.
آموزش Illustrator : طراحی افکت متنی استخوان

آموزش Illustrator : طراحی افکت متنی استخوان
توی این آموزش، طراحی افکت متنی استخوان رو با Illustrator با هم می بینیم. برای این کار، خطوط چهارخانه رو اضافه می کنیم، شکل های ساده رو با افکت Rounded Corners و تکنیک های ایجاد شکل های وکترو درست می کنیم. بعد هم افکت Drop Shadow و پس زمینه رو اضافه می کنیم.
با ” آموزش Illustrator : طراحی افکت متنی استخوان ” با ما همراه باشید…
- سطح سختی: متوسط
- مدت آموزش: 40 تا 50 دقیقه
- نرم افزار استفاده شده: Adobe Illustrator
ایجاد سند جدید
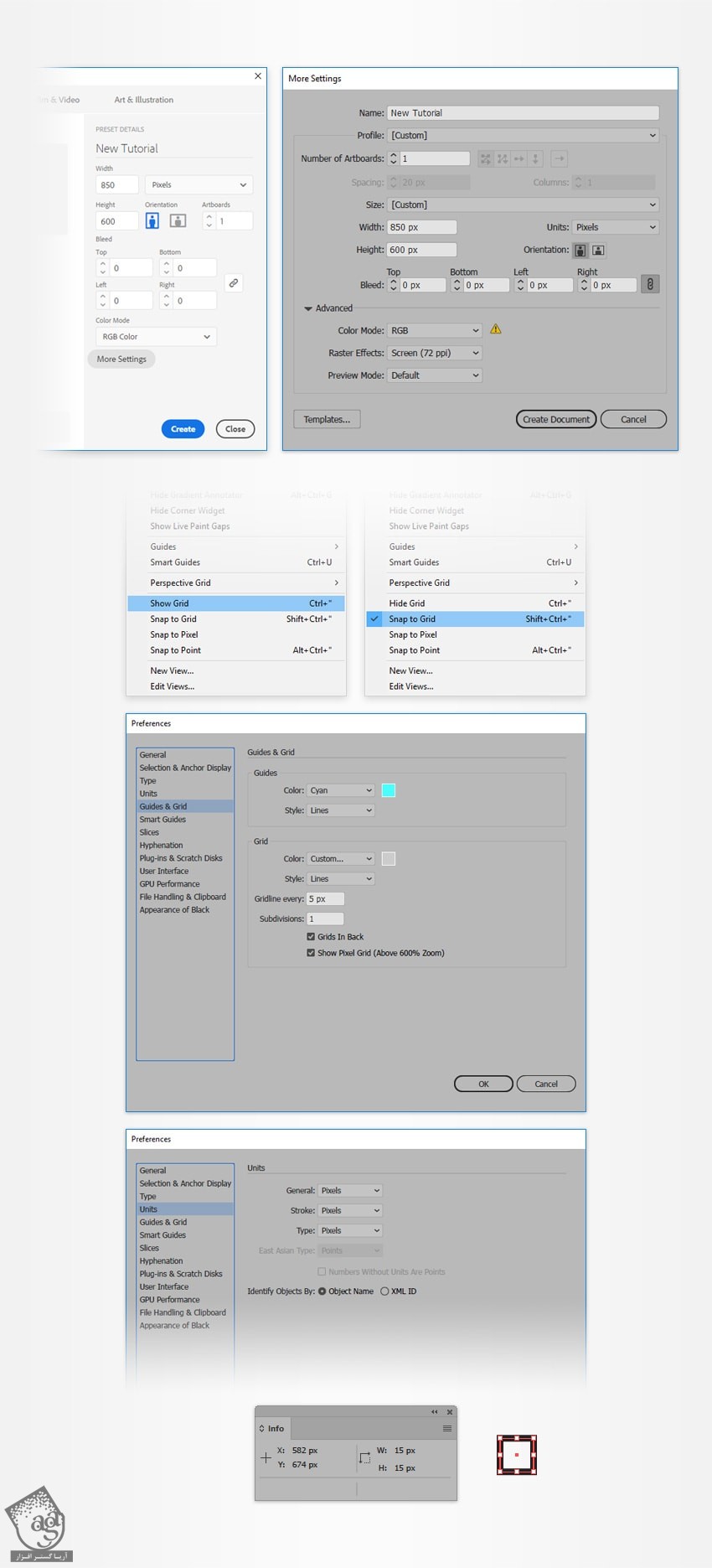
دکمه های Ctrl+N رو می زنیم و یک سند جدید درست می کنیم. Pixels رو از منوی Units انتخاب می کنیم. عدد 850 رو توی فیلد Width و عدد 600 رو توی فیلد Height وارد می کنیم و روی دکمه Advanced کلیک می کنیم. RGB رو برای Color Mode و Screen رو برای Raster Effect در نظر می گیریم. مطمئن میشیم که Align New Objects to Pixel Grid تیک نداشته باشه. بعد هم Ok می زنیم.
Grid رو با دنبال کردن مسیر View > Show Grid و Snap to Grid رو با دنبال کردن View > Snap to Grid فعال می کنیم. وارد مسیر Edit > Preferences > Guides > Grid میشیم و عدد 5 رو توی فیلد Gridline Every و عدد 1 رو توی فیلد Subdivisions وارد می کنیم. یادتون باشه که هر موقع بخوایم Grid و Snap to Grid رو غیر فعال کنیم می تونیم از میانبر Ctrl+’ استفاده کنیم.
برای مشاهده پیش نمایش زنده موقعیت و اندازه شکل ها، وارد پنل Info میشیم. با دنبال کردن مسیر Edit > Preferences > Units > General، واحد اندازه گیری رو روی پیکسل تنظیم می کنیم. تمام این تنظیمات، سرعت کار رو افزایش میدن.

طراحی شکل استخوان و ایجاد قلموی Pattern
گام اول
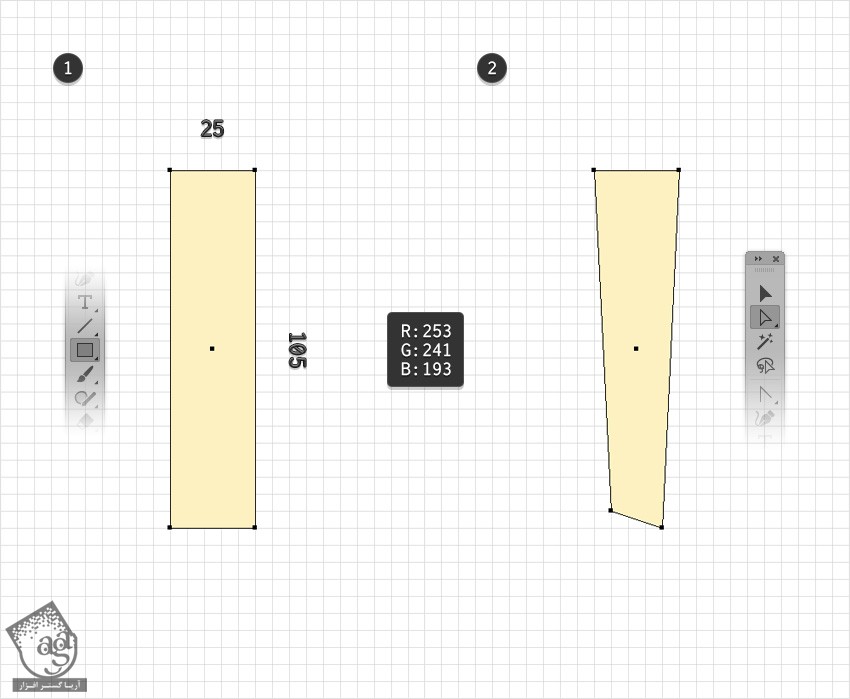
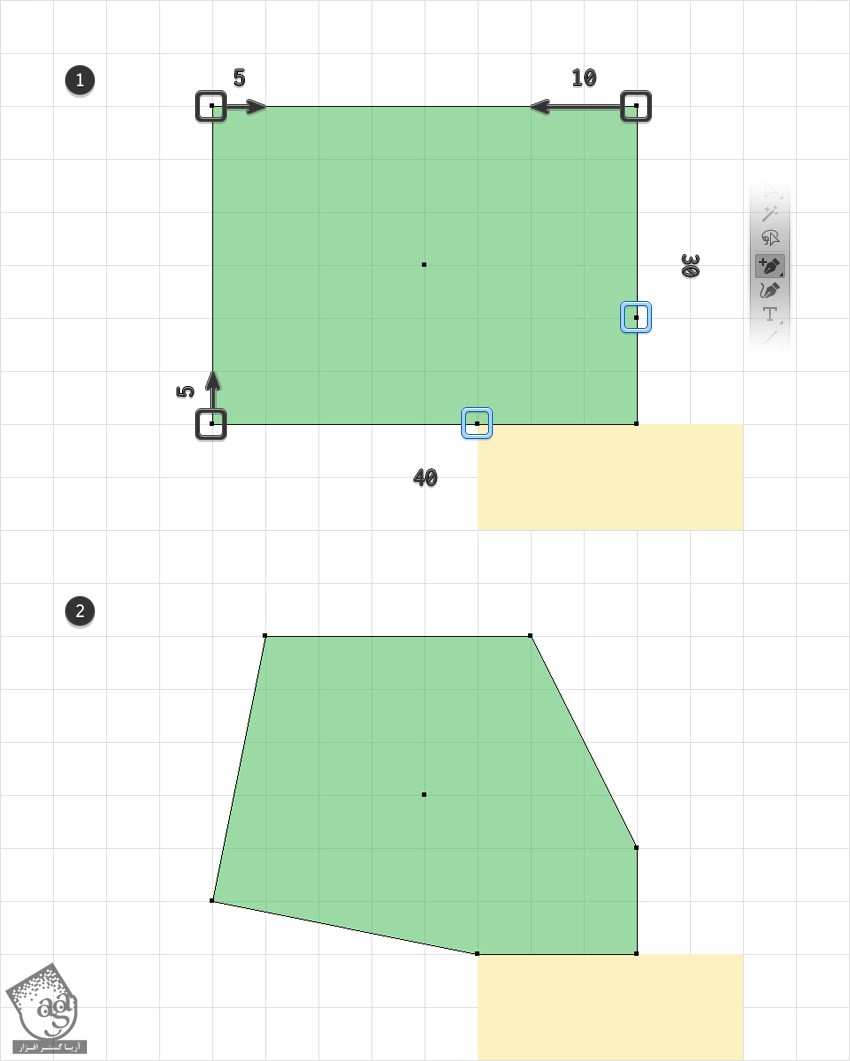
ابزار Rectangle رو بر می داریم و میریم سراغ نوار ابزار. رنگ Stroke رو حذف می کنیم و مقادیر رنگی R=253, G=241, B=193 رو برای Fill در نظر می گیریم. میریم سراغ صفحه کار و یک مستطیل به ابعاد 25 در 105 پیکسل درست می کنیم. Snap to Grid این کار رو برامون راحت تر می کنه.
میریم سراغ بخش پایینی مستطیل. ابزار Direct Selection رو بر می داریم. Anchor Point سمت راست رو انتخاب می کنیم و اون رو 5 پیکسل به چپ می کشیم. بعد هم Anchor Point سمت چپ رو انتخاب می کنیم و اون رو 5 پیکسل به بالا و 5 پیکسل به راست درگ می کنیم.

گام دوم
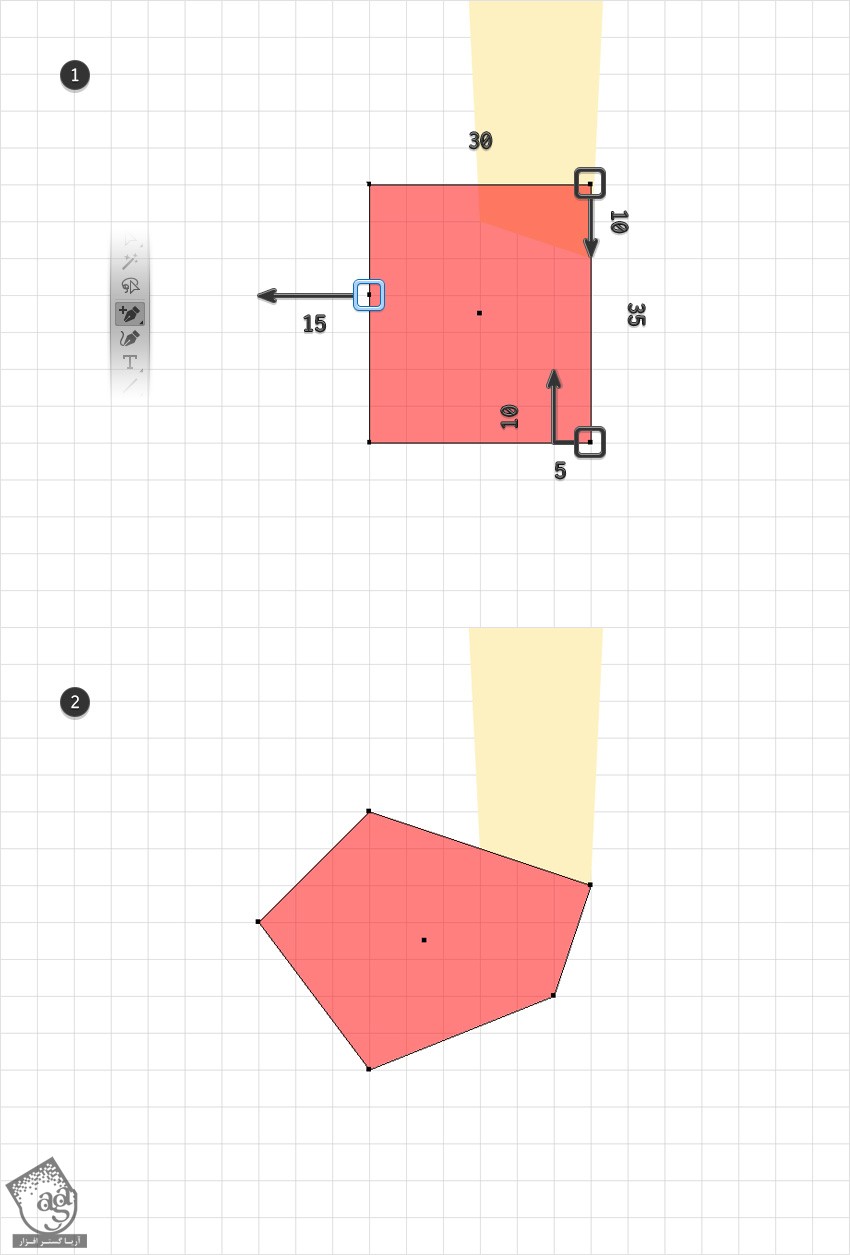
با استفاده از ابزار Rectangle، یک مستطیل به ابعاد 30 در 35 پیکسل رسم می کنیم و اون رو در محلی که توی تصویر اول می بینین قرار میدیم. ابزار Add Anchor Point رو بر می داریم و میری سراغ سمت چپ این مستطیل. روی نقطه ای که به رنگ آبی هایلایت شده کلیک می کنیم و Anchor Point به این نقطه اضافه می کنیم.
ابزار Direct Selection رو بر می داریم. Anchor Point که به تازگی اضافه کردیم رو انتخاب می کنیم و 15 پیکسل به چپ می کشیم. میریم سراغ سمت راست شکل. مطمئن میشیم که ابزار Direct Selection همچنان انتخاب شه باشه. Anchor Point بالا رو انتخاب می کنیم و اون رو 10 پیکسل به پایین درگ می کنیم. بعد هم Anchor Point پایین رو انتخاب می کنیم و 10 پیکسل به بالا و 5 پیکسل به چپ درگ می کنیم.

گام سوم
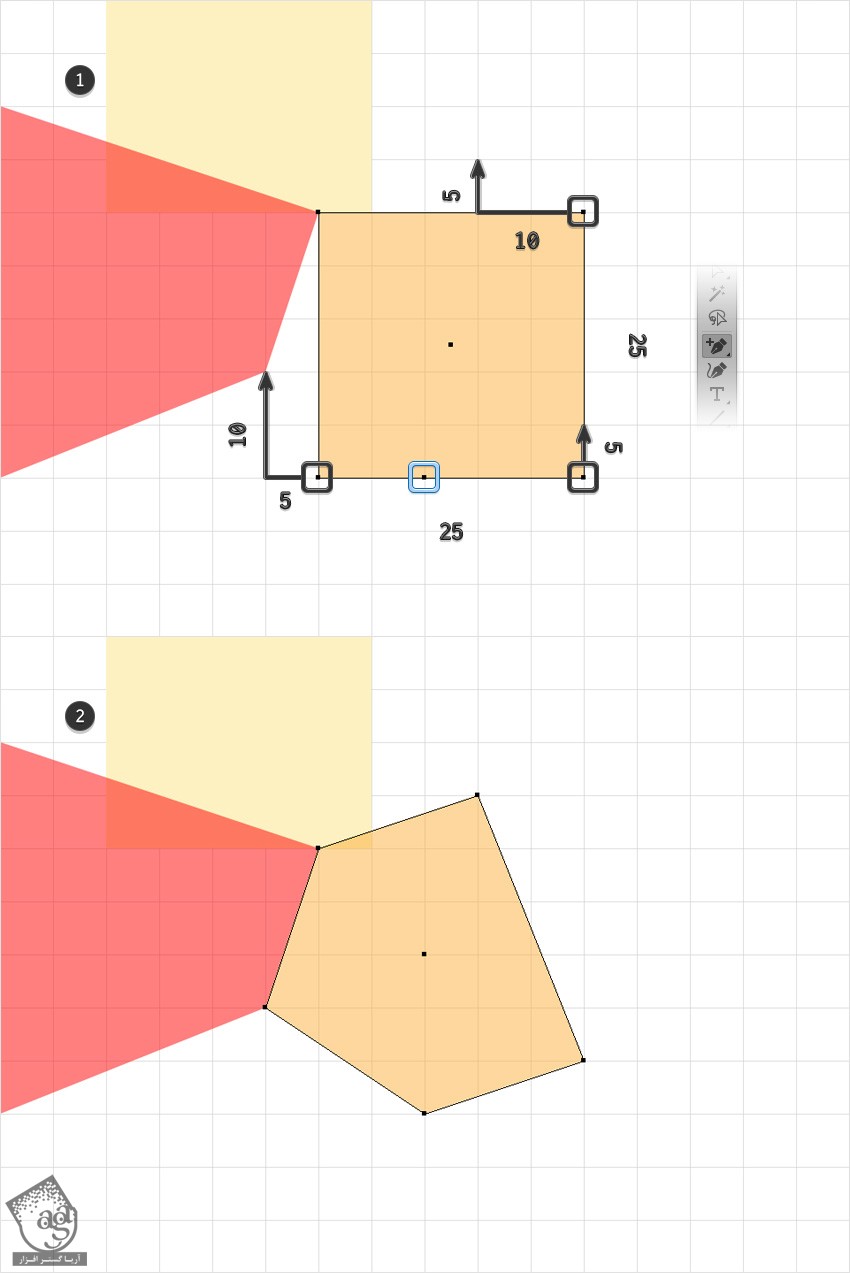
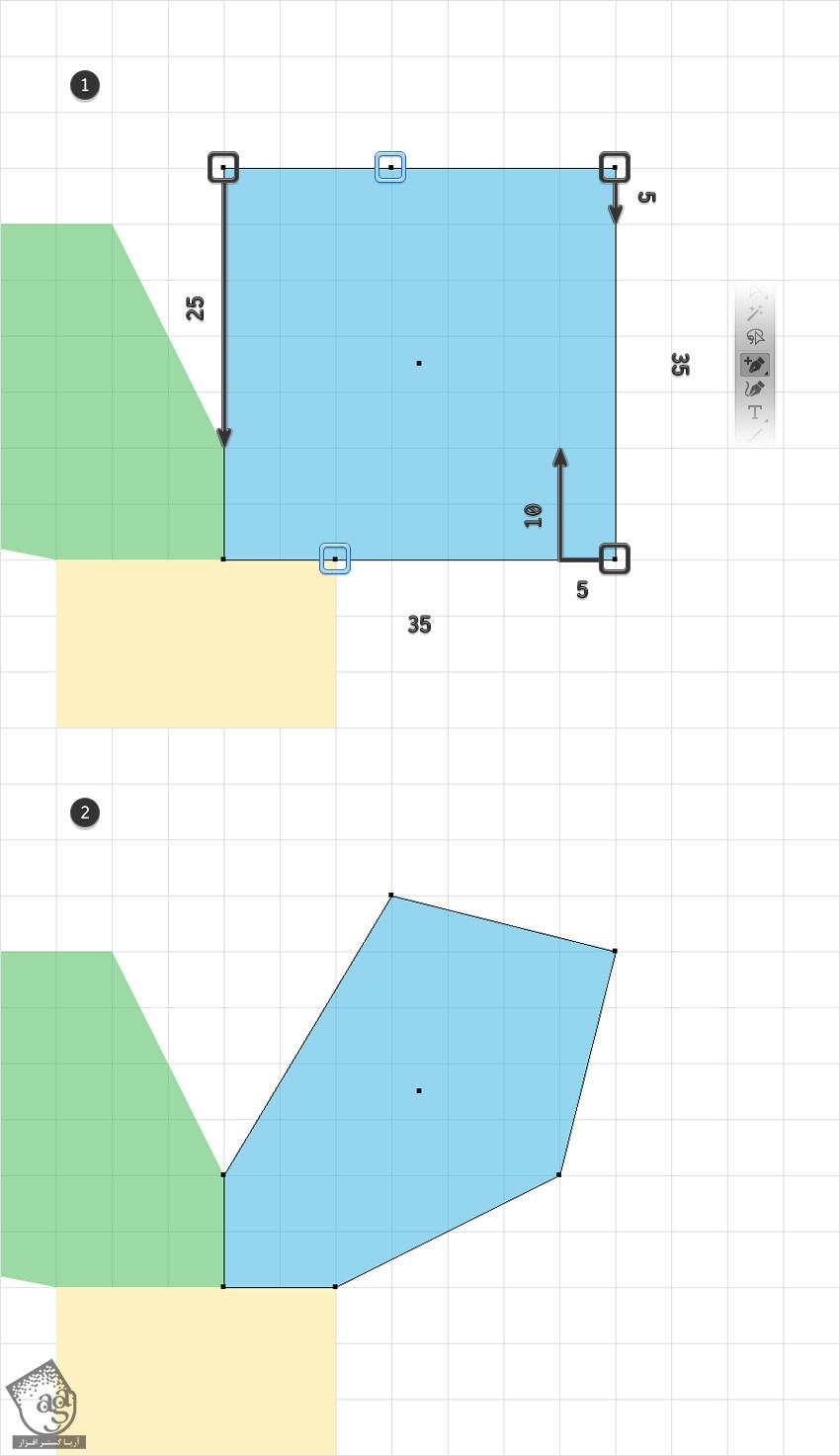
با استفاده از ابزار Rectangle، یک مربع 25 پیکسلی رسم می کنیم و اون رو در محلی که توی تصویر اول می بینین قرار میدیم. میریم سراغ پایین این شکل. با استفاده از ابزار Add Anchor point، یک Anchor Point جدید اضافه می کنیم.
ابزار Direct Selection رو بر می داریم. اول از همه، Anchor Point پایین سمت چپ رو انتخاب می کنیم. اون رو 10 پیسکل به بالا و 5 پیکسل به چپ می بریم. بعد هم Anchor Point پایین سمت راست رو می گیریم و 5 پیکسل به بالا می بریم. در نهایت، Anchor Point بالای سمت راست رو انتخاب می کنیم. اون رو 5 پیکسل به بالا و 10 پیکسل به چپ درگ می کنیم.

گام چهارم
با استفاده از ابزار Rectangle، یک شکل به ابعاد 40 در 30 پیکسل رسم می کنیم و اون رو در محلی که توی تصویر اول می بینین قرار میدیم. ابزار Add Anchor Point رو بر می داریم و دو تا Anchor Point به شکلی که توی تصویر زیر می بینین اضافه می کنیم.
ابزار Direct Selection رو انتخاب می کنیم. Anchor Point پایین سمت چپ رو می گیریم و 5 پیکسل به بالا درگ می کنیم. Anchor Point بالای سمت راست رو 10 پیکسل به چپ می بریم. بعد هم Anchor Point بالای سمت چپ رو انتخاب می کنیم و اون رو 5 پیکسل به راست درگ می کنیم.

گام پنجم
با استفاده از ابزار Rectangle، یک مربع به ضلع 35 پیکسل رسم می کنیم و اون رو در محلی که توی تصویر اول می بینین قرار میدیم. ابزار Add Anchor Point رو بر می داریم و دو تا Anchor Point به شکلی که می بینین اضافه می کنیم.
ابزار Direct Selection رو بر می داریم. اول از همه، Anchor Point پایین سمت راست رو انتخاب می کنیم. اون رو 10 پیکسل به بالا و 5 پیکسل به چپ درگ می کنیم. Anchor Point بالای سمت راست رو انتخاب می کنیم و اون رو 5 پیکسل به پایین می بریم. Anchor Point بالای سمت چپ رو هم 25 پیکسل به پایین درگ می کنیم.

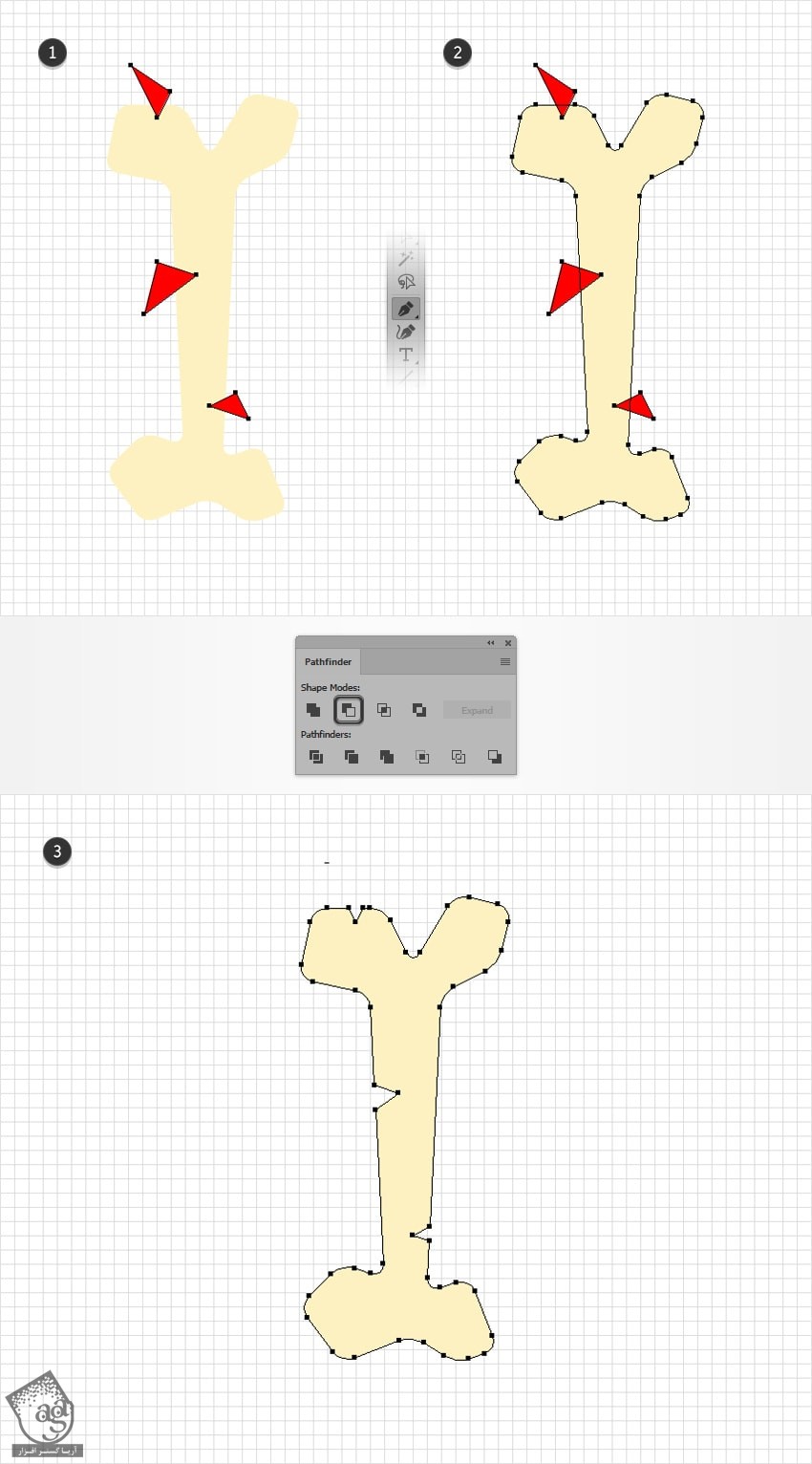
گام ششم
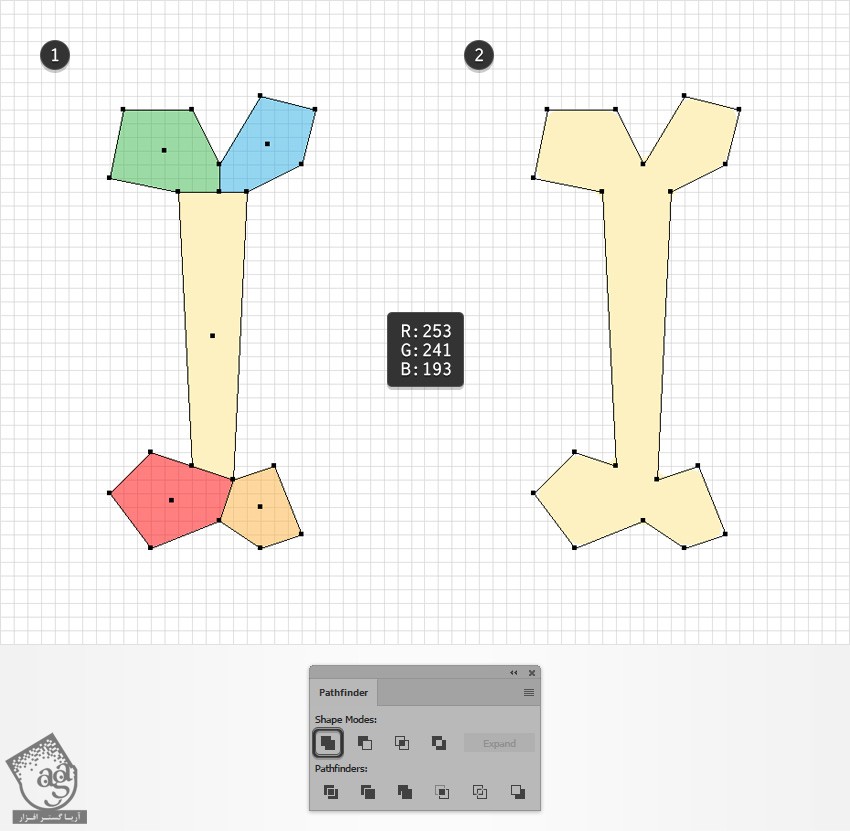
تمام شکل هایی که تا اینجا درست کردیم رو انتخاب می کنیم. وارد پنل Pathfinder میشیم و روی دکمه Unite کلیک می کنیم. مقادیر رنگی R=253, G=241, B=193 رو برای شکل حاصل در نظر می گیریم و میریم سراغ گام بعدی.

گام هفتم
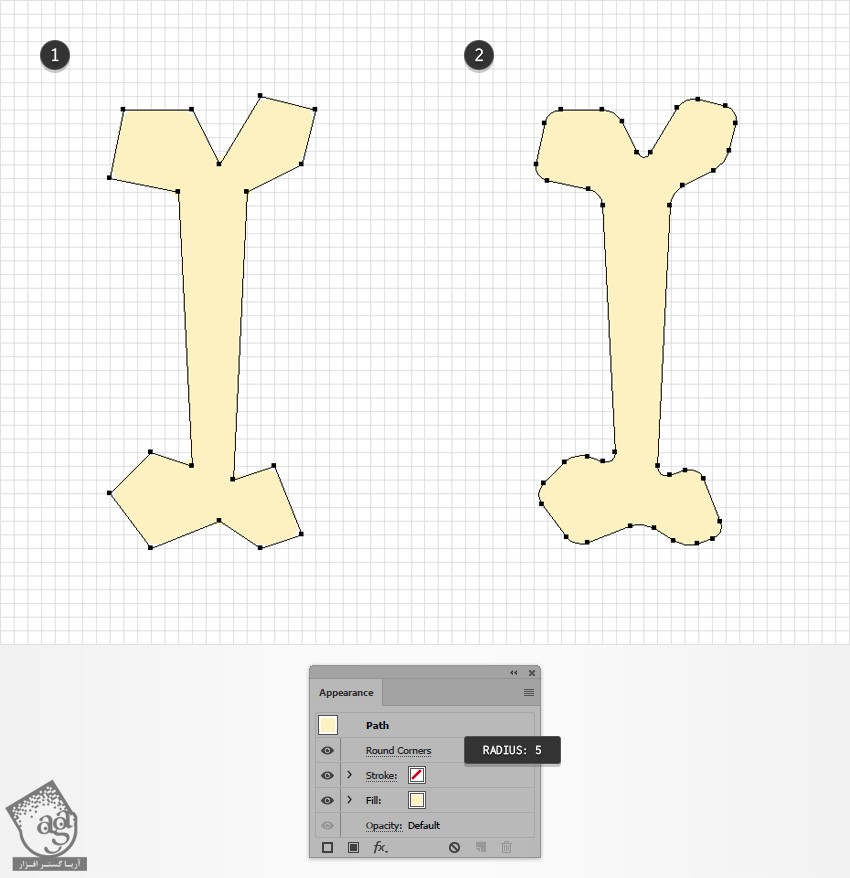
مطمئن میشیم که شکل همچنان انتخاب شده باشه. وارد مسیر Effect > Stylize > Rounded Corners میشیم. عدد 5 پیکسل رو برای Radius در نظر می گیریم و Ok می زنیم. در نهایت وارد مسیر Object > Expand Appearance میشیم.

گام هشتم
ابزار Pen رو بر می داریم و سه تا مثلث ساده به صورتی که توی تصویر اول می بینین رسم می کنیم. تمام شکل هایی که تا اینجا درست کردیم رو انتخاب می کنیم. وارد پنل Pathfinder میشیم و روی Minus Front کلیک می کنیم.

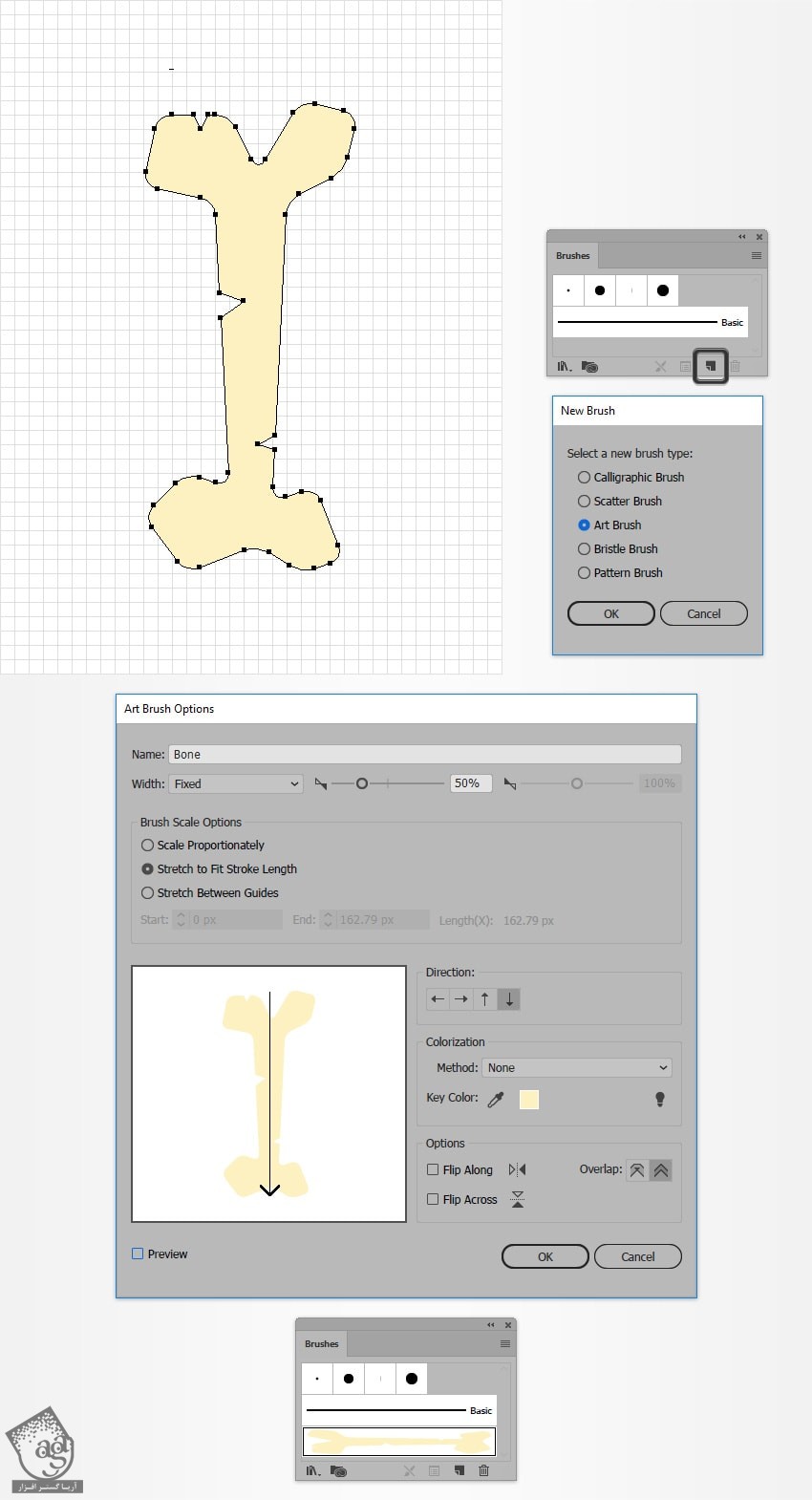
گام نهم
همچنان که شکل انتخاب شده، وارد پنل Brushes میشیم و روی دکمه New Brush کلیک می کنیم. Art Brush رو انتخاب می کنیم و Ok می زنیم. برای قلمو اسم میزاریم. اسلایددر Width رو میزاریم روی 50 درصد. مقادیری که می بینین رو وارد می کنیم و Ok می زنیم.

ایجاد افکت متنی
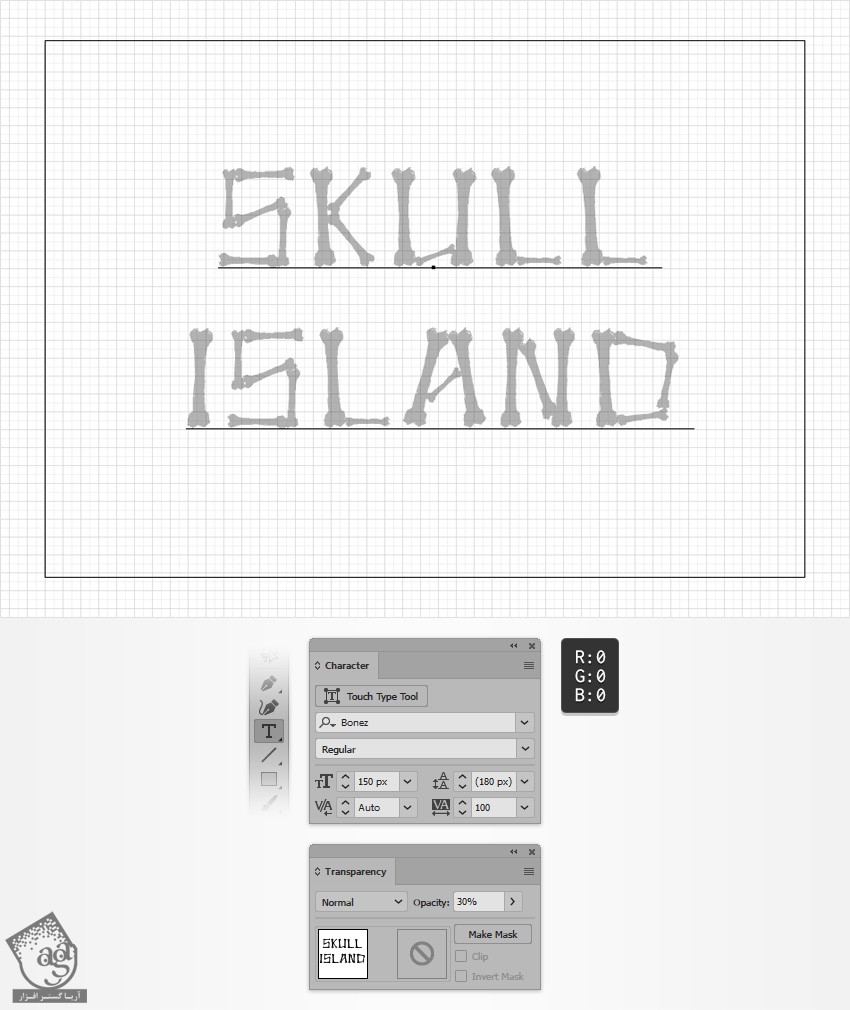
گام اول
ابزار Type رو بر می داریم. وارد پنل Character میشیم. فونت Bonez رو انتخاب می کنیم و Size رو روی 150 پیکسل و Tracking رو روی 100 قرار میدیم. روی صفحه کار کلیک می کنیم و متن رو اضافه می کنیم. رنگ مشکی رو براش در نظر می گیریم و Opacity رو تا 30 درصد کاهش میدیم.

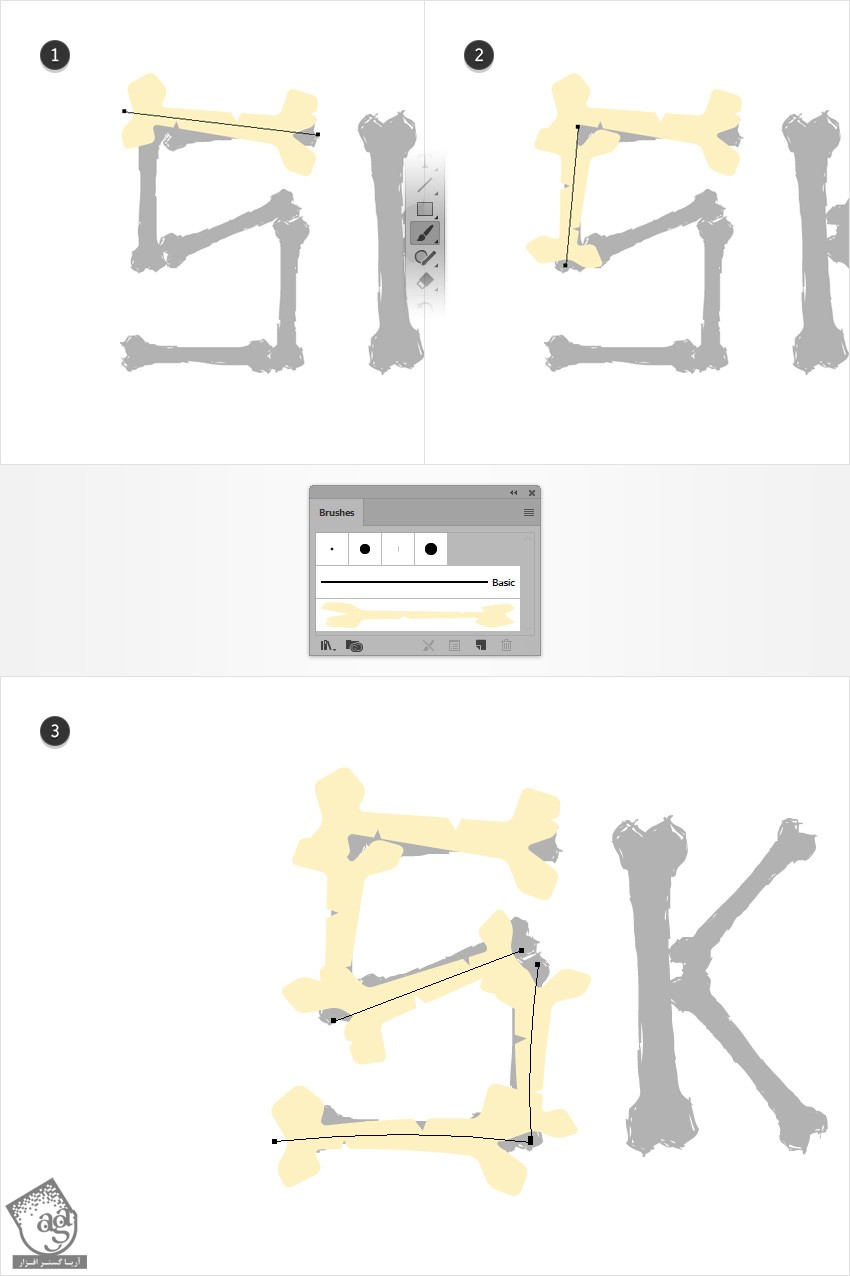
گام دوم
Grid و Snap to Grid رو غیر فعال می کنیم.
ابزار Brush رو بر می داریم. قلمو رو از پنل Brushes انتخاب می کنیم. از متن به عنوان مرجع استفاده می کنیم و شروع می کنیم به کشیدن مسیر روی متن.

گام سوم
میریم سرغ حرف بعدی و از همین قلمو استفاده می کنیم. وقتی تمام شد، متن رو حذف می کنیم.

گام چهارم
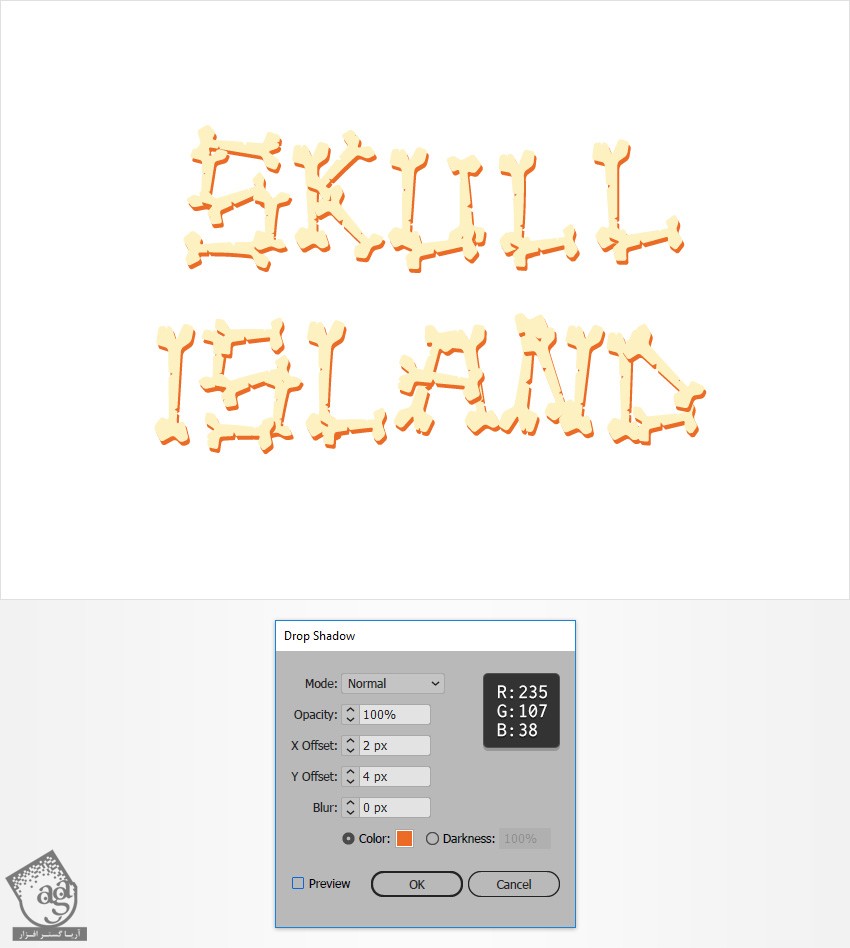
تمام مسیرهایی که تا اینجا داریم رو انتخاب می کنیم و وارد مسیر Effect > Stylize > Drop Shadow میشیم. مقادیری که می بینین رو وارد می کنیم و Ok می زنیم.

گام پنجم
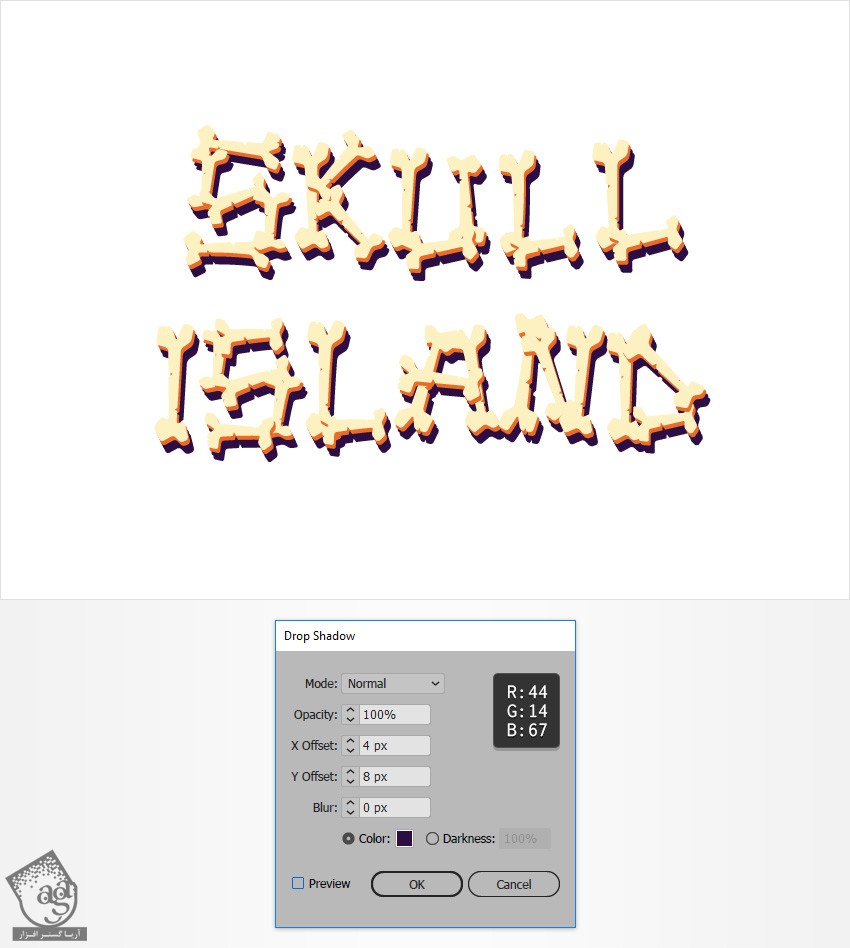
تمام مسیرها رو انتخاب و با هم گروه می کنیم. بعد هم وارد مسیر Effect > Stylize > Drop Shadow میشیم. مقادیری که می بینین رو وارد می کنیم و Ok می زنیم.

ایجاد پس زمینه
گام اول
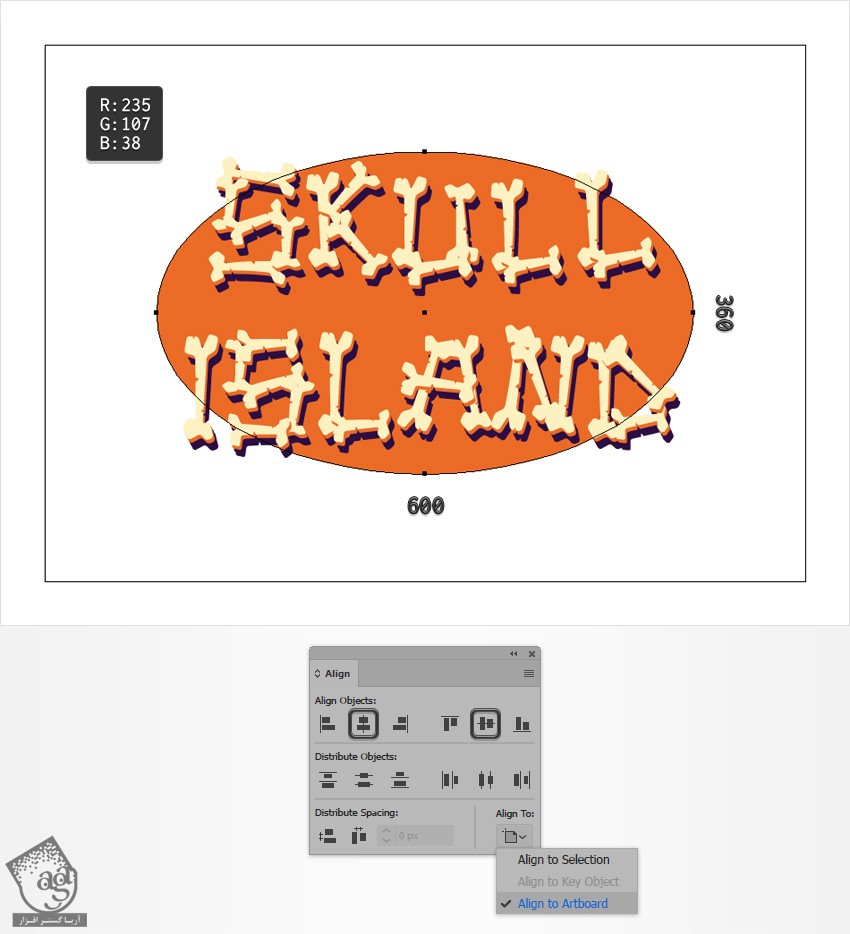
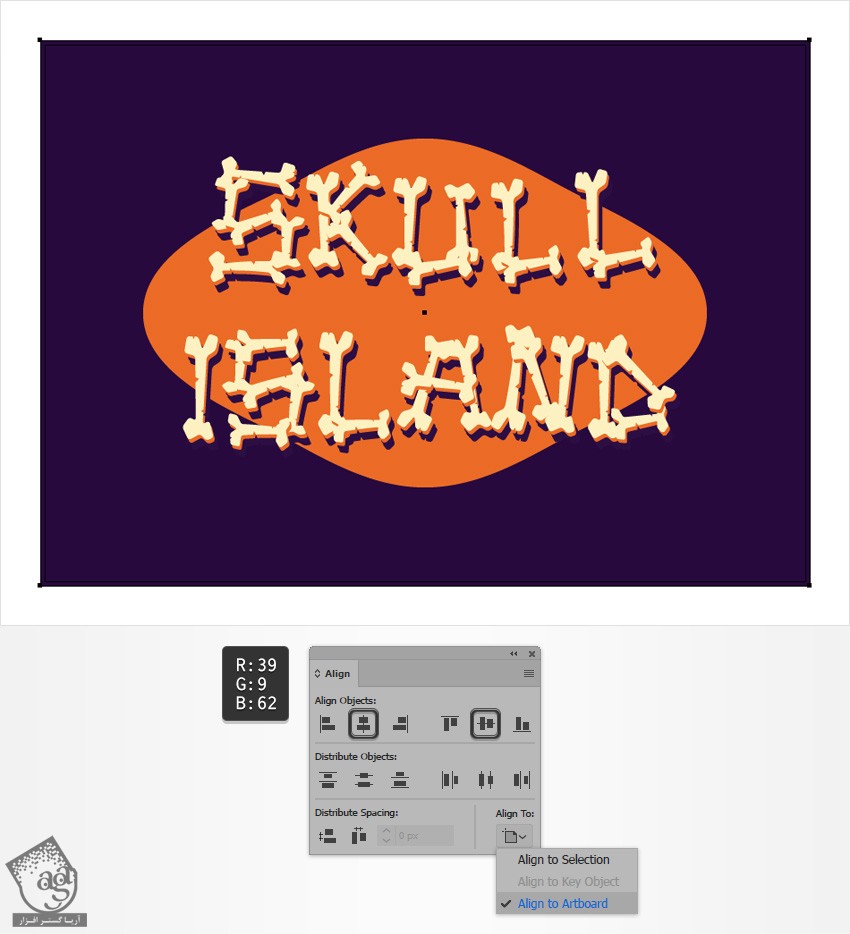
ابزار Ellipse رو بر می داریم و روی صفحه کار کلیک می کنیم و پنجره Ellipse رو باز می کنیم. Width روروی 600 پیکسل و Height رو روی 360 پیکسل قرار میدیم و Ok می زنیم. مقادیر رنگی R=235, G=107, B=38 رو برای Fill در نظر می گیریم و اون رو در عقب قرار میدیم.
مطمئن میشیم که شکل نارنجی انتخاب شده باشه. وارد پنل Align میشیم. Align to Artboard رو می زنیم و روی Horizontal Align Center و Vertical Align Center کلیک می کنیم. اگه بخش Align to رو نمی بینیم، میریم سراغ Shaow Options.

گام دوم
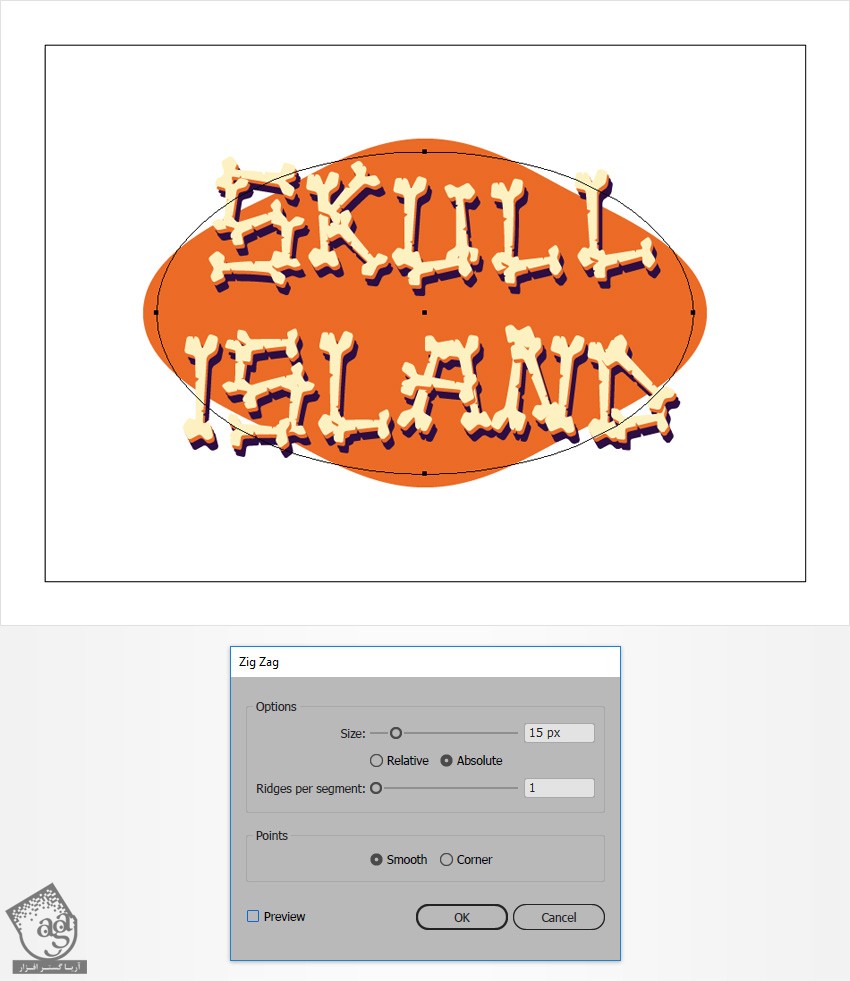
مطمئن میشیم که بیضی نارنجی رنگ انتخاب شده باشه. وارد مسیر Effect > Distort & Transform > Zig Zag میشیم. مقادیری که می بینین رو وارد می کنیم و Ok می زنیم.

گام سوم
ابزار Rectangle رو بر می داریم و روی صفحه کار کلیک می کنیم تا پنجره Rectangle باز بشه. Width رو روی 860 پیکسل و Height رو روی 610 پیکسل قرار میدیم و Ok می زنیم. مقادیر رنگی R=39, G=9, B=62 رو برای شکل حاصل در نظر می گیریم و اون رو در عقب قرار میدیم و تمام!

امیدواریم ” آموزش Illustrator : طراحی افکت متنی استخوان ” برای شما مفید بوده باشد…
توصیه می کنم دوره های جامع فارسی مرتبط با این موضوع آریاگستر رو مشاهده کنید:
توجه : مطالب و مقالات وبسایت آریاگستر تماما توسط تیم تالیف و ترجمه سایت و با زحمت فراوان فراهم شده است . لذا تنها با ذکر منبع آریا گستر و لینک به همین صفحه انتشار این مطالب بلامانع است !
دوره های آموزشی مرتبط
590,000 تومان
590,000 تومان

















































































قوانین ارسال دیدگاه در سایت