No products in the cart.
آموزش Illustrator : طراحی افکت متنی اسپاگتی شکل

آموزش Illustrator : طراحی افکت متنی اسپاگتی شکل
در زیر با نحوه طراحی افکت متنی اسپاگتی شکل در Adobe Illustrator آشنا می شوید. در ابتدا یاد می گیرید که چطور مستطیلی ساده به همراه متن ایجاد کرده و سپس آن را به سادگی در مرکز صفحه قرار دهید. سپس با استفاده از تکنیک های ساخت شکل های ساده وکتوری، نحوه ایجاد مسیرهای مرکب اصلی را خواهید آموخت.با استفاده از صفحه Appearance، تکنیک های مقدماتی Blending و تعدادی از افکت های Raster، می توانید سایه و هایلایت به اشکال اضافه کنید. در نهایت، با استفاده از Radial Gradient و تکنیک های ساده Blending، روش افزایش تضاد رنگی کل شکل را یاد می گیرید.
با آموزش “طراحی افکت متنی اسپاگتی شکل در Adobe Illustrator” با ما همراه باشید…
- سطح سختی آموزش: مبتدی
- مدت زمان: 60 تا 80 دقیقه
- نرم افزار استفاده شده: Adobe Illustrator
ایجاد سند جدید و تنظیم صفحه
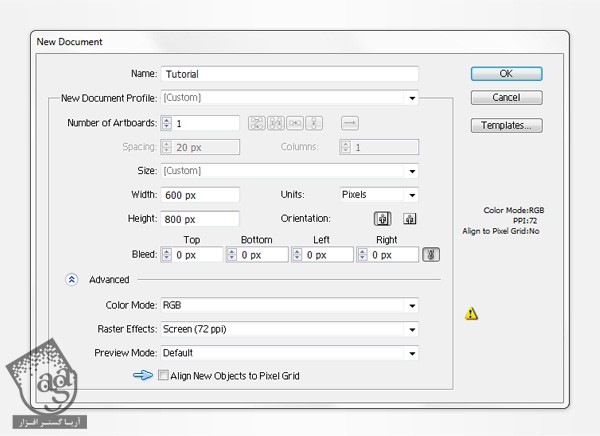
برای ایجاد سند جدید، Ctrl+N را فشار دهید. Pixels را از منوی Units انتخاب کنید. عدد 600 را در بخش Width و 800 را در Height قرار داده و سپس روی دکمه Advanced کلیک کنید. RBG و بعد Screen(72ppi) را انتخاب کرده و قبل از کلیک روی OK، تیک Align New Object to Pixel Grid را بردارید.

ایجاد پس زمینه و اشکال ساده
گام اول
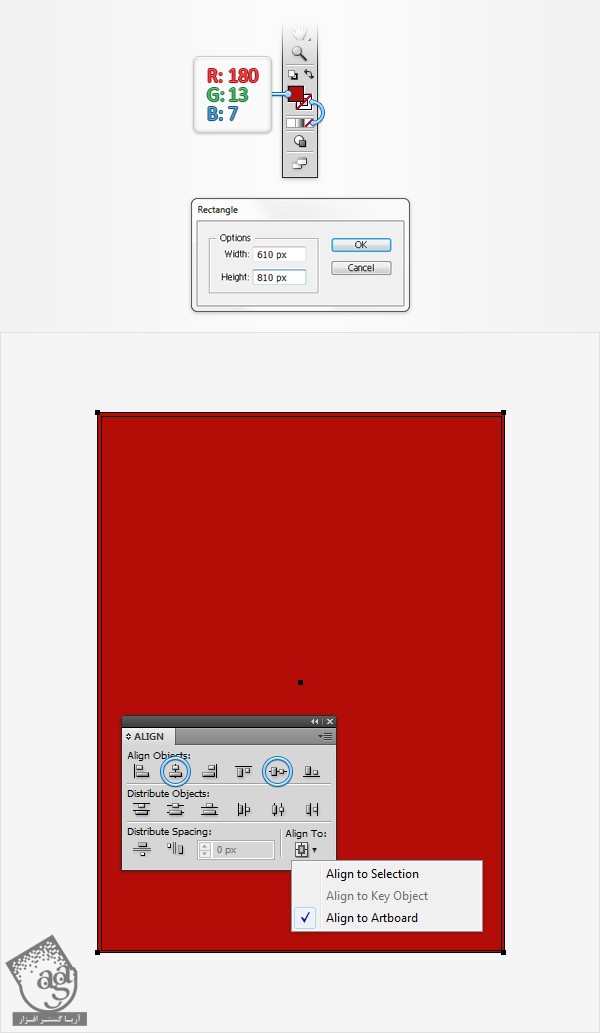
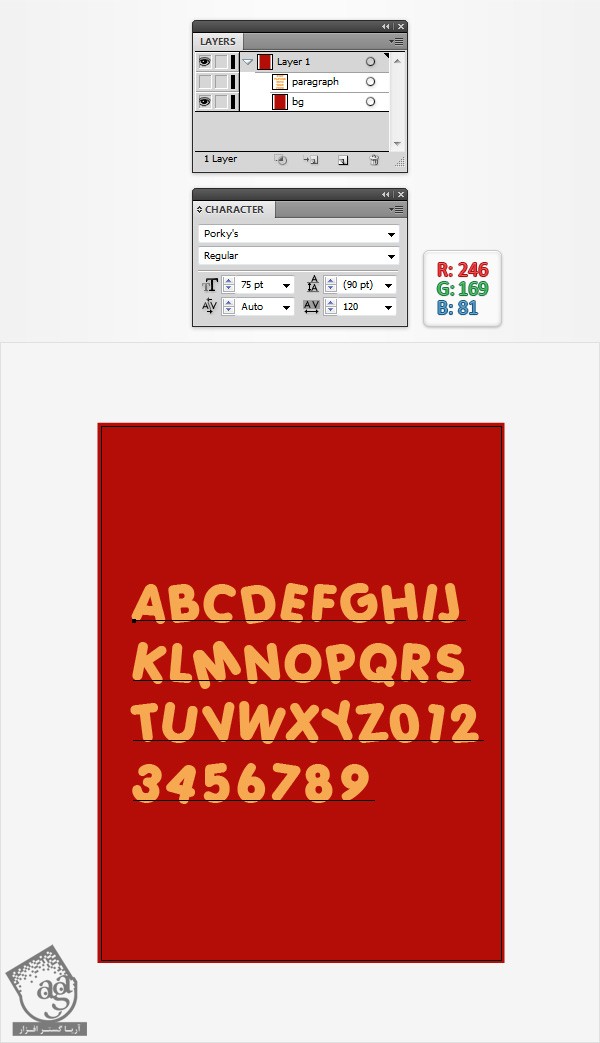
سراغ نوار ابزار رفته، رنگ Stroke را غیر فعال کرده و Fill را انتخاب کنید و مقادیر R=180, G=13, B=7 را وارد نمایید. ابزار Rectangle Tool(M) را انتخاب کنید. برای باز شدن پنجره Rectangle، کافیست روی صفحه کلیک کنید. مقدار 610 را در بخش Width و 810 را در بخش Height جاگذاری کرده و روی Ok کلیک کنید. در مرحله بعد می بایست این مستطیل را در مرکز صفحه قرار دهید. بنابراین صفحه Align (Windows > Align) را باز کنید. گزینه Align to Artboard را انتخاب کرده(منوی Align را باز کرده و چنانچه بخش Align to را نمی بینید، همان طور که در تصویر نشان داده شده، Show Options را انتخاب نمایید) و بعد هم روی دکمه های Horizontal Align Center و Vertical Align Center کلیک کنید. در نهایت، مستطیل می بایست کل صفحه را بپوشاند. سراغ صفحه Layers رفته و لایه کنونی را باز کنید. روی کلمه <Path> دو بار کلیک کرده و نام آن را به <bg> تغییر دهید.

گام دوم
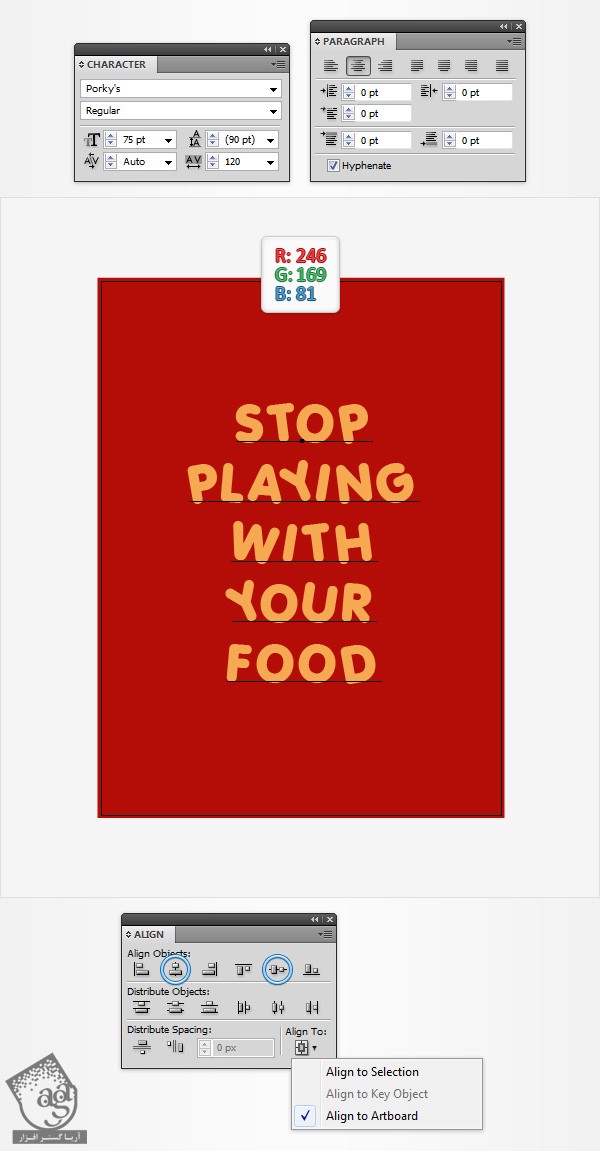
مقادیر رنگی R=246, G=169, B=81 را وارد کنید. ابزار Type (T) را انتخاب کرده و به سادگی روی صفحه کلیک کنید. متن STOP PLAYING WHIT YOUR FOOD را تایپ کرده و سپس صفحه Character (Window > Type > Character) را باز کنید. فونت Porkey’s را انتخاب کنید و Size را روی 75pt و Tracking را روی 120 قرار دهید. مطمئن شوید که متن تایپ شده در حالت انتخاب قرار داشته باشد. سپس صفحه Paragragh (Window > Type > Paragraph) را باز کرده و روی دکمه Align Center کلیک کنید. متن را نیز با استفاده از دکمه های Horizontal Align Center و Vertical Align Center داخل صفحه Align، در مرکز قرار دهید.

گام سوم
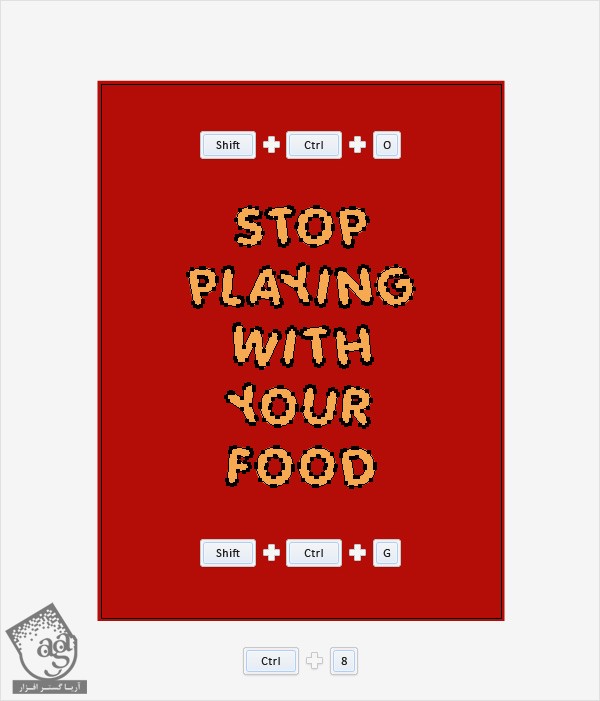
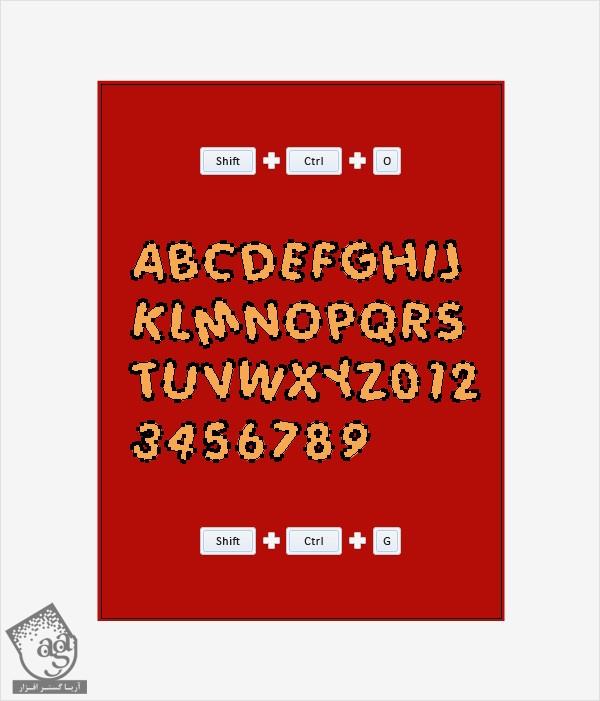
مطمئن شوید که متن همچنان در حالت انتخاب قرار گرفته باشد. سپس Shift+Ctrl+O را فشار دهید(یا Type < Create Outlines). مجموعه اشکال را Ungroup (Shift+Ctrl+G) کرده و بعد هم Ctrl+8 (یا Object > Compound Path> Make) را فشار دهید تا اشکال زرد رنگ به مسیر مرکب یا Coumpoun Path تبدیل گردد. حالا سراغ صفحه Layers (Windows > Layers) بروید. روی مسیر مرکبی که در این مرحله ایجاد کردید، دو بار کلیک کرده و نام آن را <Paragraph> قرار دهید.

گام چهارم
سراغ صفحه Layers رفته و قابلیت رویت مسیر مرکب “Paragraph” را غیر فعال نمایید. ابزار Type (T) را انتخاب کرده و روی صفحه کلیک کنید و حروف الفبا و اعداد از 0 تا 9 را تایپ کنید. به خاطر داشته باشید که متن باید همچنان در حالت انتخاب قرار گرفته باشد. حالا سراغ صفحه Character بروید. باز هم فونت Porkey’s را انتخاب کرده و مقادیر 75pt و 120 را به برای Size و Tracking جاگذاری نمایید.

گام پنجم
مطمئن شوید که متن ایجاد شده در گام قبل، همچنان در حالت انتخاب قرار گرفته باشد. ابتدا Shift+Ctrl+O و سپس Shift+Ctrl+G را برای Ungroup کردن اشکال، فشار دهید.

گام ششم
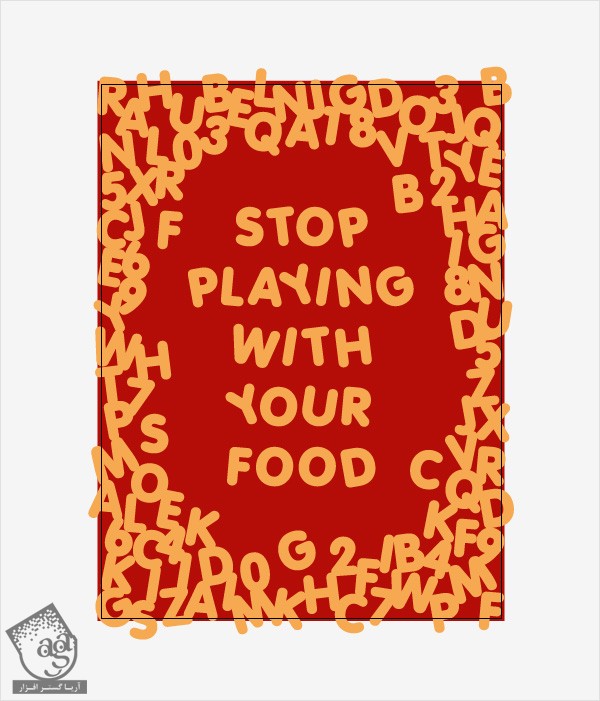
سراغ صفحه Layers رفته و قابلیت رویت مسیر مرکب “paragraph” را فعال کنید. اشکال ایجاد شده در گام قبلی را چند برابر کرده و همان طور که در تصویر می بینید، این اشکال را اطراف “Paragraph” پراکنده نمایید. برای تکثیر کردن تعداد اشکال، دکمه Alt روی کیبورد را نگه داشته، ابزار Selection(V) (یا ابزار Direct Selection(A)) را انتخاب کنید و سپس، با کلیک و درگ، اشکال مورد نظر را انتخاب نمایید.

گام هفتم
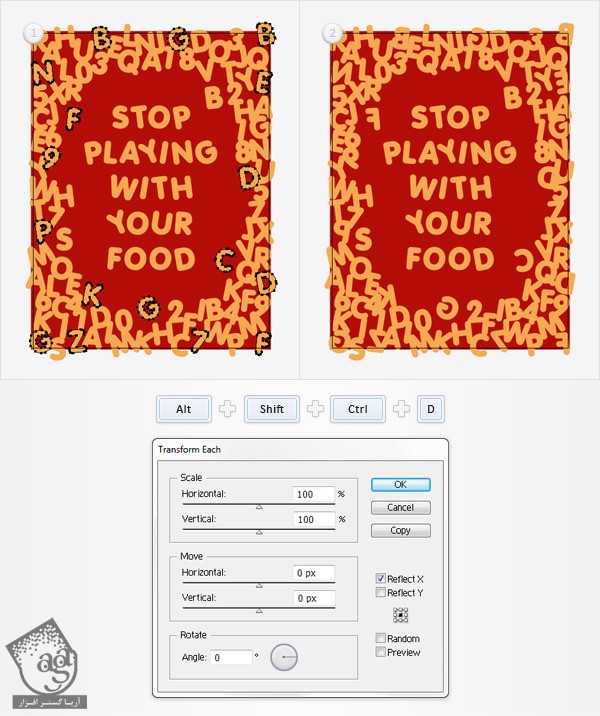
برخی از حروف را انتخاب کرده و Alt+Shift+ctrl+D (یا Object > Transform > Transform Each) را فشار دهید. گزینه Reflect X را تیک زده و روی OK کلیک کنید.

گام هشتم
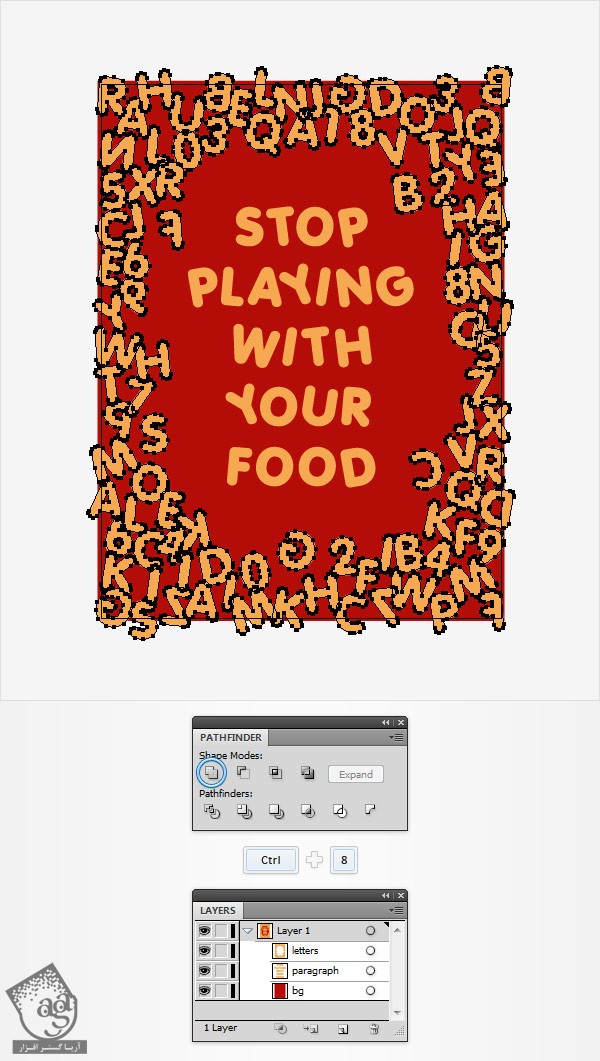
تمام اشکال را مجددا انتخاب نمایید. صفحه Pathfinder (Window > pathfinder) را انتخاب کنید. روی دکمه Unite کلیک کرده و Ctrl+8 را فشار دهید. حالا سراغ صفحه Layer رفته و مسیر مرکب جدید را “Letters”، نام گذاری کنید.

گام نهم
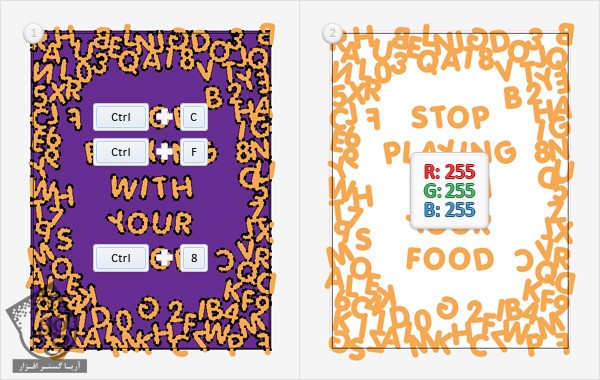
هر دو مسیر مرکبی که تاکنون ایجاد کردید را انتخاب کرده و Duplicate (Ctrl+c > Ctrl+f) نمایید. مراقب باشید که تمام نسخه های این اشکال در حالت انتخاب قرار گرفته باشند و سپس آنها را به Single Compound Path (Ctrl+8) تبدیل نمایید. شکل “bg” را مجددا انتخاب کرده و آن را کپی نمایید(Ctrl+c > Ctrl+f). کپی این شکل را به همراه مسیر مرکبی که در ابتدا ایجاد کردید، انتخاب کرده و روی دکمه Minus Front صفحه Pathfinder کلیک کنید. مطمئن شوید که مجموعه اشکال، در حالت انتخاب قرار گرفته باشند و سپس این مجموعه را روی سایر اشکال قرار دهید(Shift+Ctrl+]). مقادیر عددی R=102, G=45, B=145 را جاگذاری نمایید.

گام دهم
مراقب باشید که مجموعه اشکال بنفش رنگ همچنان در حالت انتخاب قرار گرفته باشند و سپس یک کپی از آن تهیه کنید(Ctrl+c > Ctrl+f). تنها گروه کپی را انتخاب کرده و آن را به مسیر مرکب تبدیل نمایید(Ctrl+8). رنگ سفید را انتخاب کنید. حالا سراغ صفحه Layers رفته و نام مسیر مرکب جدید را “all” قرار دهید. در حال حاضر قابلیت رویت آن را غیر فعال کنید اما در آینده به آن نیاز خواهید داشت.

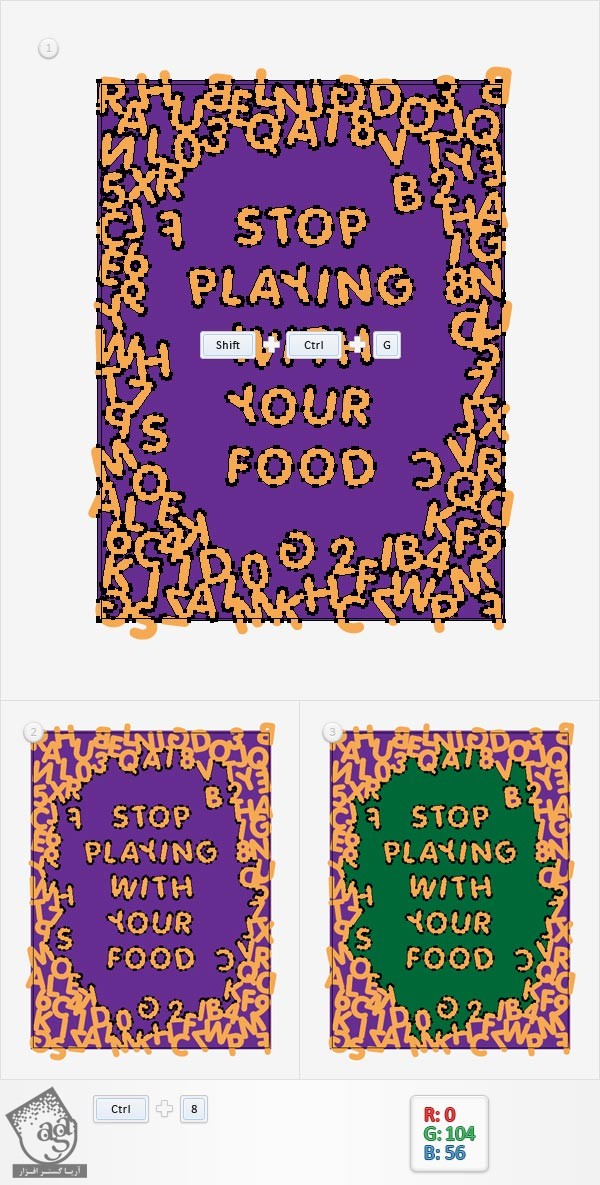
گام یازدهم
مجموعه اشکال بنفش رنگ را مجددا انتخاب کرده و برای Ungroup کردن، دکمه های Shift+Ctrl+G را فشار دهید. شکل اصلی بنفش را به همراه اشکال کوچکتر بنفش انتخاب کنید و آنها را در مرکز صفحه قرار دهید و به مسیر مرکب تبدیل کنید. مراقب باشید که این مسیر مرکب جدید، در حالت انتخاب قرار گرفته باشد و سپس مقادیر رنگی R=0, G=104, B=56 را جایگزین نمایید. حالا سراغ لایه Layers رفته و روی مسیر مرکب سبز کلیک کرده و با عنوان “center”، نام گذاری کنید.

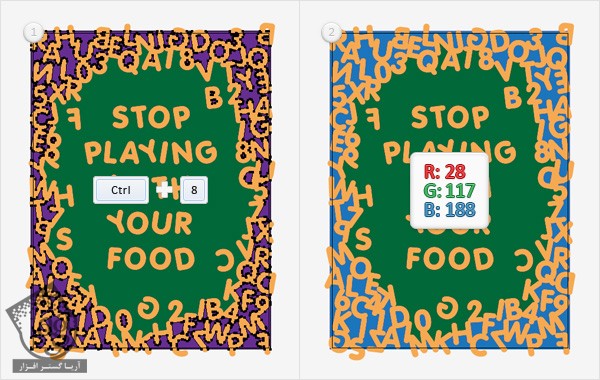
گام دوازدهم
اشکال بنفش باقی مانده را انتخاب کرده(یکی از اشکال را انتخاب کرده و مسیر Select > Same > Appearance را دنبال کنید) و آنها را به مسیر مرکب تبدیل نمایید(Ctrl+8). مراقب باشید که مسیر مرکبی که به تازگی ایجاد کردید، در حالت انتخاب قرار گرفته باشد و سپس مقادیر رنگی R=28, G=117, B=188 را جاگذاری نمایید. حالا سراغ صفحه Layers رفته و روی مسیر مرکب آبی دو بار کلیک کنید و آن را “edges” نام گذاری کنید.

اضافه کردن جزئیات به مسیرهای مرکب اطراف شکل حروف های الفبا
گام اول
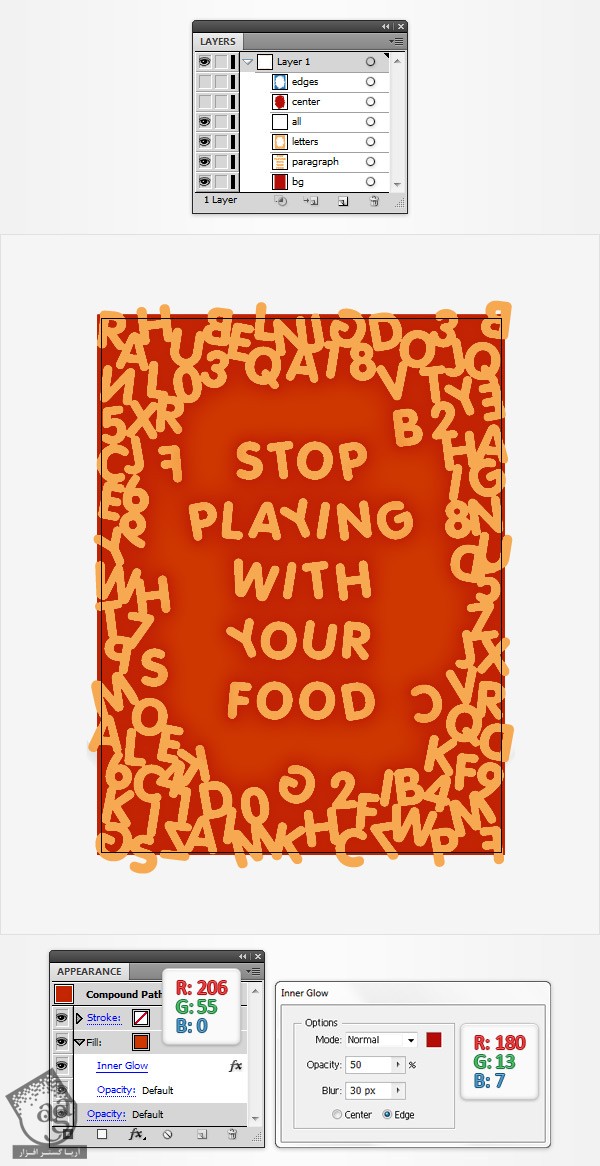
سراغ صفحه Layers رفته و قابلیت رویت مسیرهای مرکب “center” و “edges” را غیر فعال و قابلیت رویت مسیر مرکب “all” را فعال نمایید. به خاطر داشته باشید که مسیر مرکب “all” می بایست به حالت انتخاب باشد. سپس صفحه Appearance(Window > Appearance) را باز کنید. Fill موجود را انتخاب کرده و مقادیر رنگی R=206, G=55, B=0 را وارد کنید. حالا مسیر Effect > Stylize> Inner Glow را دنبال کنید. مقادیر موجود در تصویر را در این صفحه وارد کرده و روی Ok کلیک کنید.

گام دوم
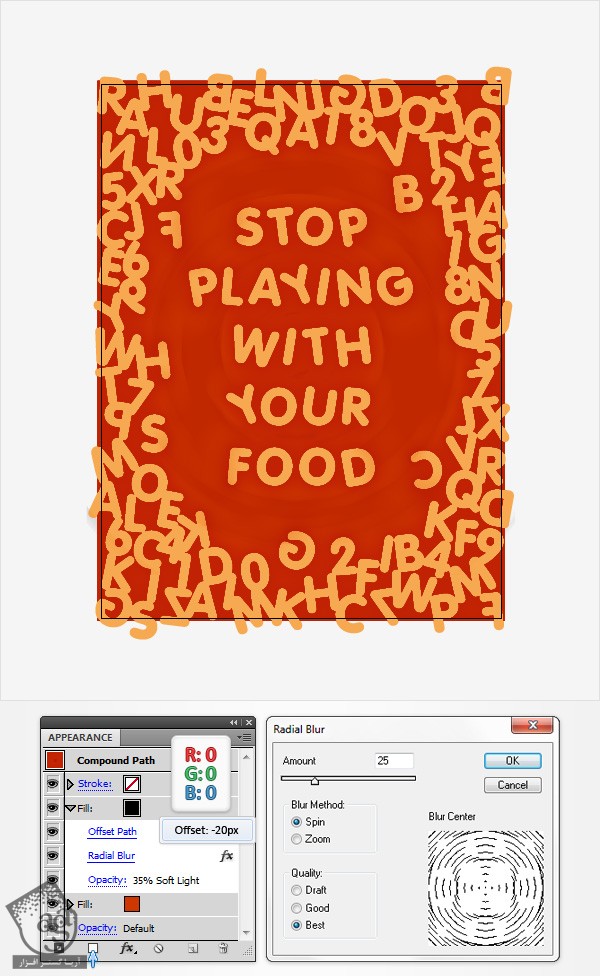
به خاطر داشته باشید که مسیر مرکب “all” در حالت انتخاب قرار داشته باشد. حالا سراغ صفحه Appearance رفته و با استفاده از دکمه Add New Fill، Fill جدیدی را اضافه نمایید(در تصویر، با فلش آبی نشان داده شده). Fill جدید را انتخاب کرده و رنگ مشکی را برای آن در نظر بگیرید. Opacity را تا 35% کاهش داده و Soft Light را برای Blending Mode انتخاب کرده و سپس مسیر Effect > Path > Offset Path را دنبال نمایید. مقدار -20px Offset را وارد کرده و روی Ok کلیک کنید و سراغ مسیر Effect > Blur > Radial Blur بروید. مقادیری که در تصویر می بینید را وارد کرده و روی Ok کلیک کنید.

گام سوم
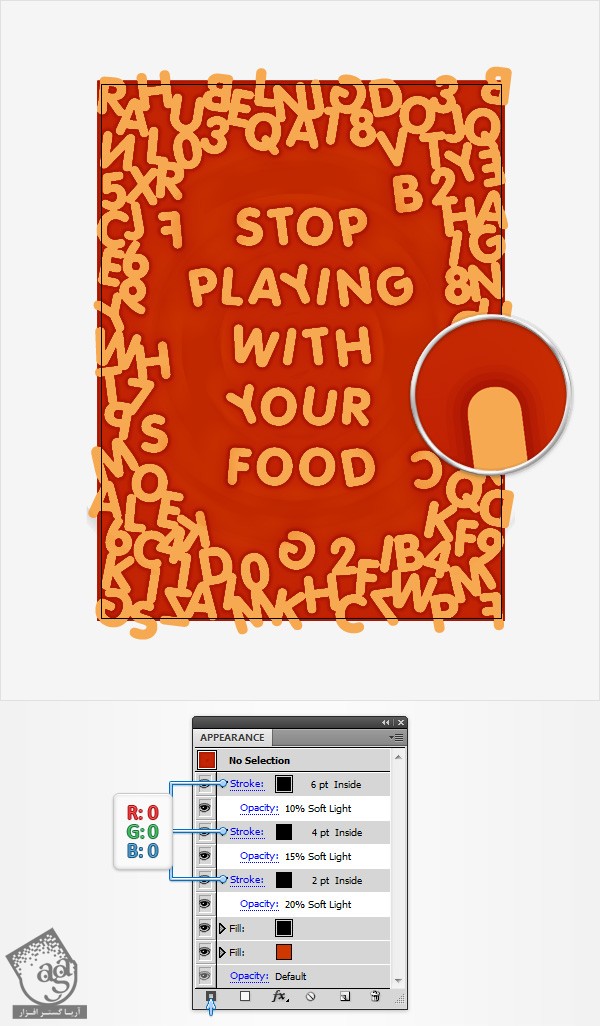
به خاطر داشته باشید که مسیر مرکب “all” باید در حالت انتخاب قرار گرفته باشد. حالا سراغ صفحه Appearance رفته و اندازه Stroke قلم را روی 2pt قرار دهید. آن را انتخاب کرده، رنگ مشکی را برای آن در نظر گرفته و Opacity را تا 20% کاهش دهید و سپس Soft Light را به جای Blending Mode انتخاب کنید. باز هم به سراغ صفحه Appearance رفته و با استفاده از دکمه Add New Stroke، Stroke دومی را برای قلم در نظر بگیرید(در تصویر، با فلش آبی نشان داده شده). Stroke جدید را انتخاب کنید. رنگ مشکی را برای آن در نظر گرفته و اندازه را روی 4pt ،Opacity را روی 15% و Soft Light را برای Blending Mode انتخاب کنید. مجددا سراغ صفحه Appearance رفته و سومین Stroke را اضافه نمایید. این وضعیت را انتخاب کنید. رنگ مشکی، اندازه 6pt، Opacity به میزان 15% را انتخاب کرده و Blending Mode را روی Soft Light قرار دهید.

گام چهارم
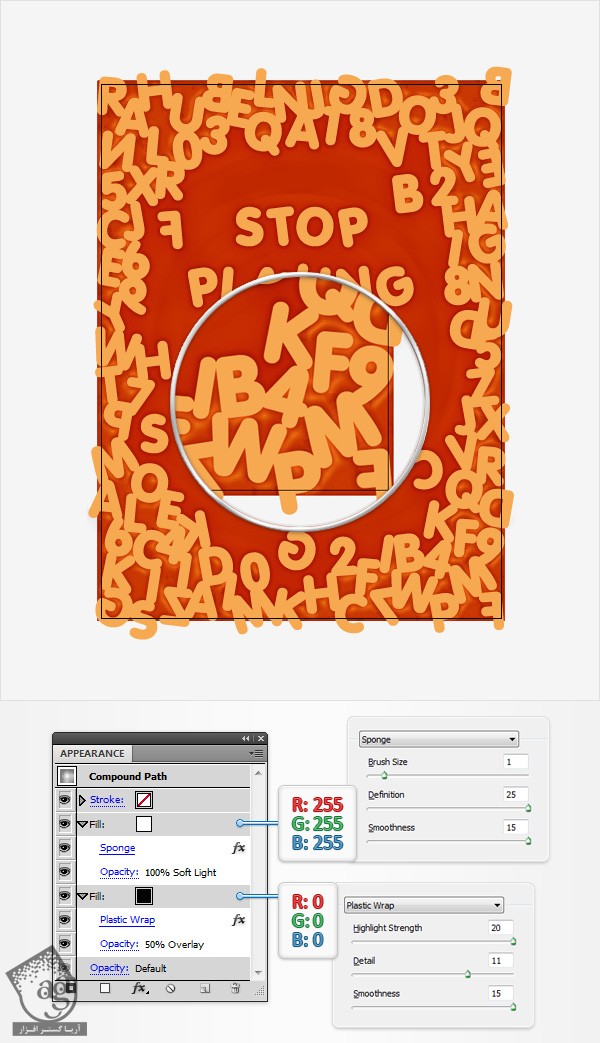
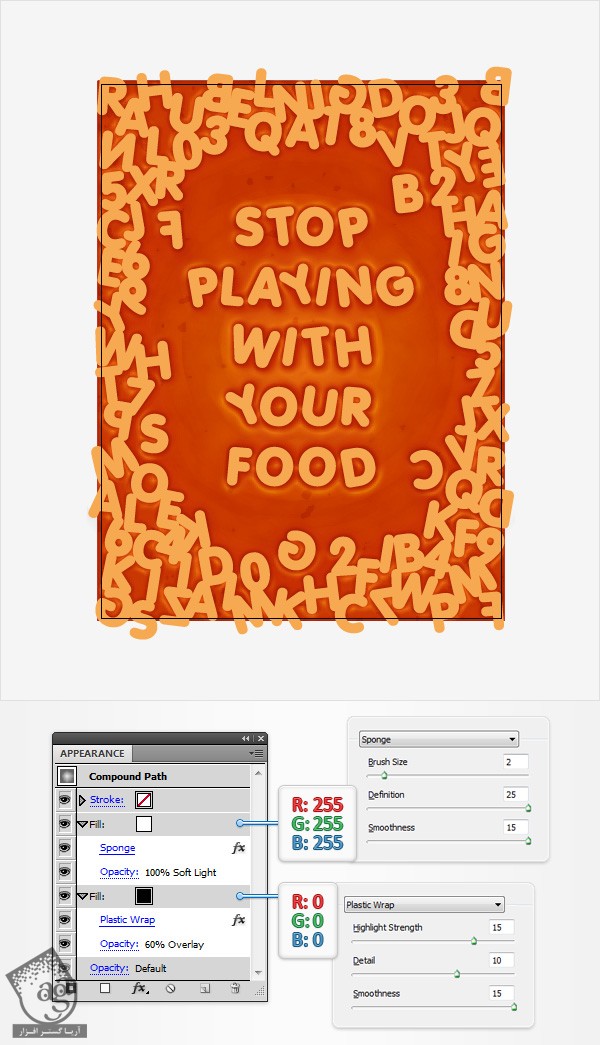
سراغ صفحه Layers رفته و قابلیت رویت مسیر مرکب “edges” را فعال نمایید. مراقب باشید که در حالت انتخاب قرار گرفته باشد. سپس سراغ صفحه Appearance بروید. Fill کنونی را انتخاب کرده و مشکی را جایگزین آبی نمایید. Opacity را تا 50% کاهش داده و برای Blending Mode، Overlay را انتخاب کنید و مسیر Effect > Artistic > Plastic Wrap را دنبال کنید. مقادیری که در تصویر مشاهده می کنید را وارد کرده و روی Ok کلیک کنید. مجددا سراغ صفحه Appearance رفته و Fill جدیدی را با استفاده از دکمه Add New Fill، اضافه کنید. این وضعیت جدید را انتخاب کنید. رنگ سفید را برای آن در نظر گرفته و Soft Light را به جای Blending Mode انتخاب کرده و مسیر Effect > Artistic > Sponge را دنبال کنید. مقادیری که در تصویر می بینید را وارد کرده و روی Ok کلیک کنید.

گام پنجم
سراغ صفحه Layers رفته و قابلیت رویت مسیر مرکب “center” را فعال نمایید. به خاطر داشته باشید که این مسیر باید در وضعیت انتخاب باشد. حالا صفحه Appearance را باز کنید. Fill موجود را انتخاب کرده و رنگ مشکی را جایگزین سبز کنید. Opacity را تا 60% کاهش داده و Overlay را برای Blending Mode انتخاب کنید و سپس مسیر Effect > Artistic > Plastic Wrap را دنبال نمایید. مقادیری که در تصویر مشاهده می کنید را وارد کرده و روی Ok کلیک کنید. باز هم سراغ صفحه Appearance رفته و دومین Fill را اضافه کنید. Fill جدید را انتخاب کرده و آن را روی رنگ سفید قرار دهید. برای Blending Mode، Soft Light را انتخاب کرده و مسیر Effect > Artistic > Sponge را دنبال کنید. مقادیری که در تصویر می بینید را وارد کرده و روی Ok کلیک کنید.

گام ششم
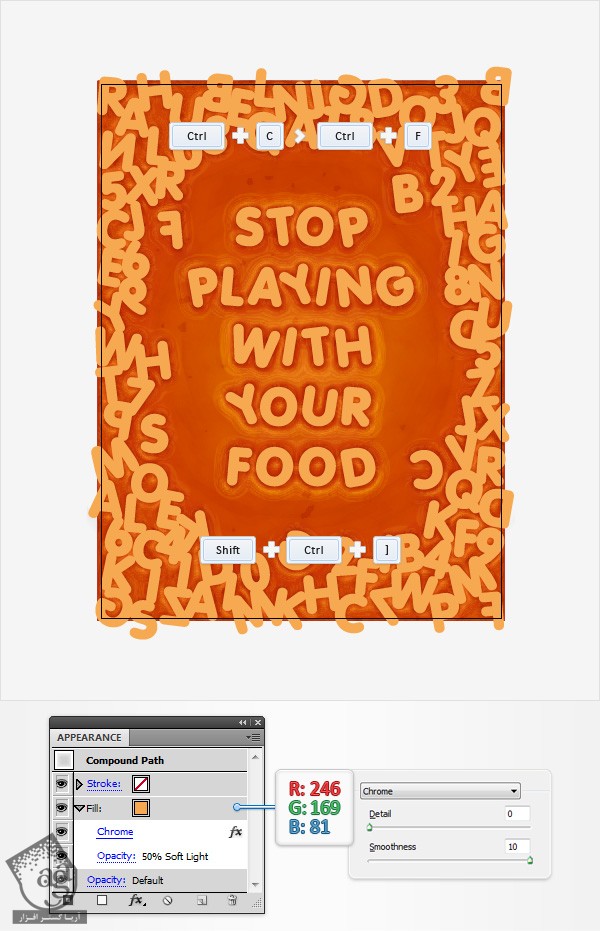
سراغ صفحه Layers رفته و مجددا مسیر مرکب “all” را انتخاب کنید. آن را کپی کرده(Ctrl+c > Ctrl+f) و روی سایر مسیرهای مرکب قرار دهید(Shift+Ctrl+]). این کپی نیز باید در وضعیت انتخاب باشد. سپس دکمه D روی کیبورد را فشار دهید تا ویژگی های Apperance کنونی، جایگزین ویژگی های پیش فرض شود(Fill سفید، اندازه 1pt، Stroke مشکی). حالا سراغ صفحه Appearance بروید. Stroke مشکی را حذف کرده و Fill را انتخاب کنید. مقادیر R=246, G=169, B=81 را جایگزین کرده، Opacity را تا 50% کاهش داده و به جای Blending Mode، Soft Light را انتخاب کرده و مسیر Effect > Sketch> Chrome را دنبال کنید. مقادیری که در تصویر مشاهده می کنید را وارد کرده و روی Ok کلیک کنید.

اضافه کردن جزئیات به شکل حروف
گام اول
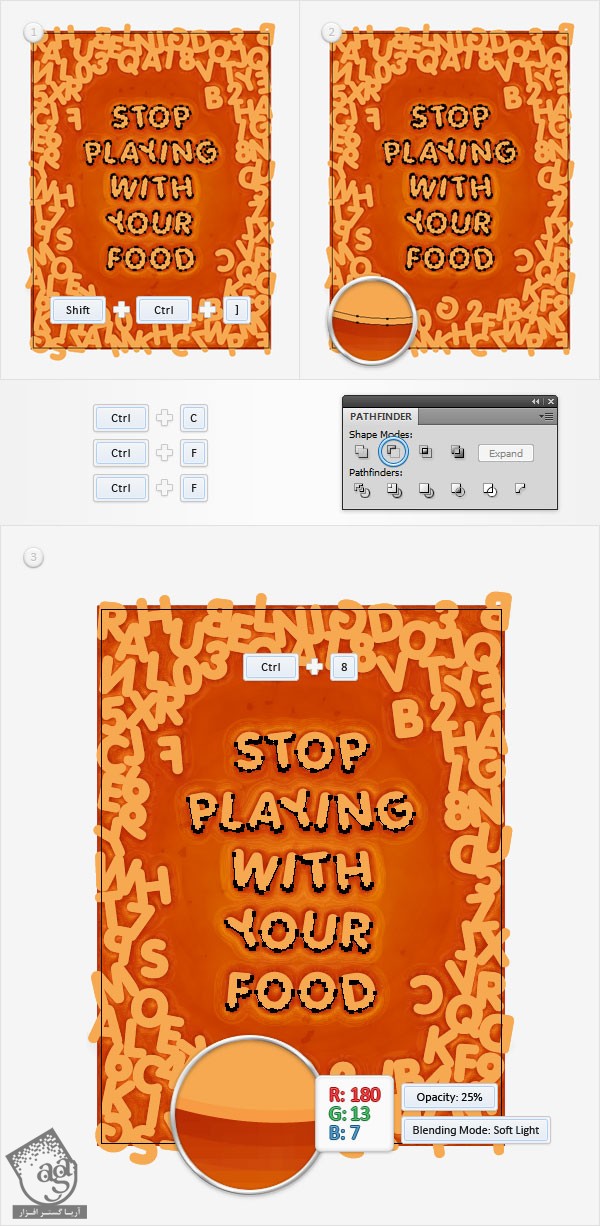
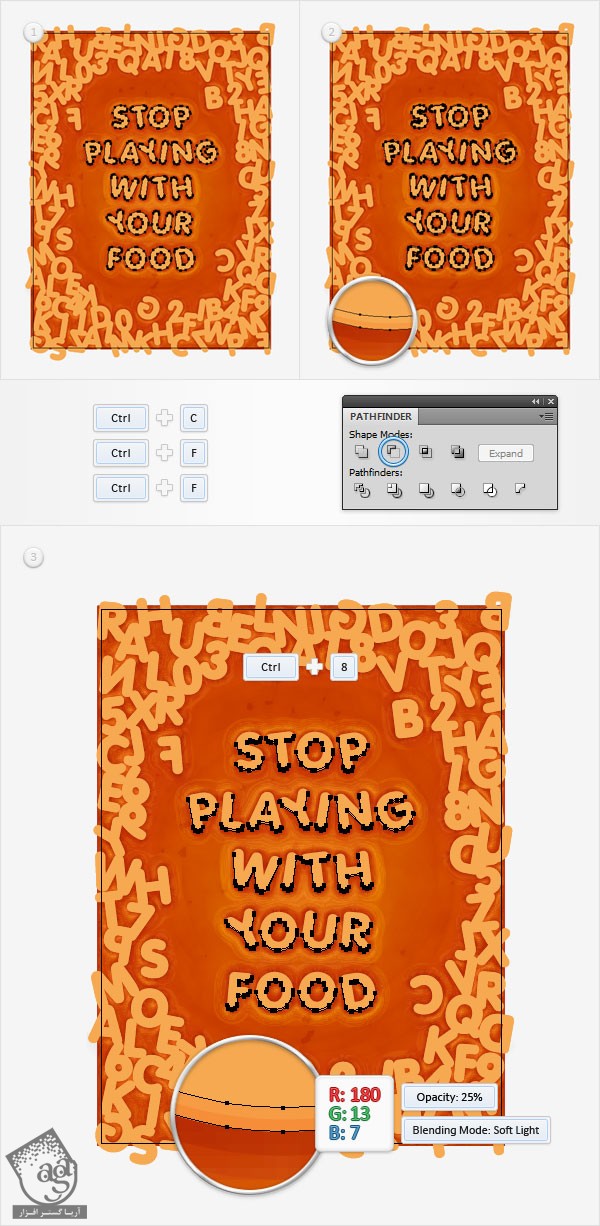
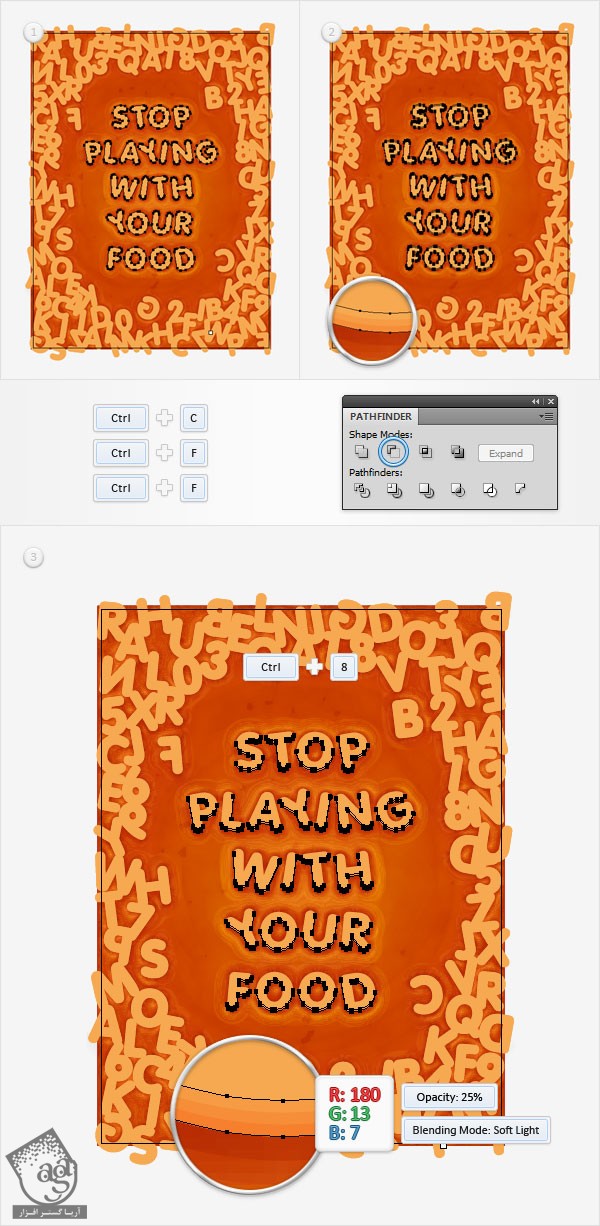
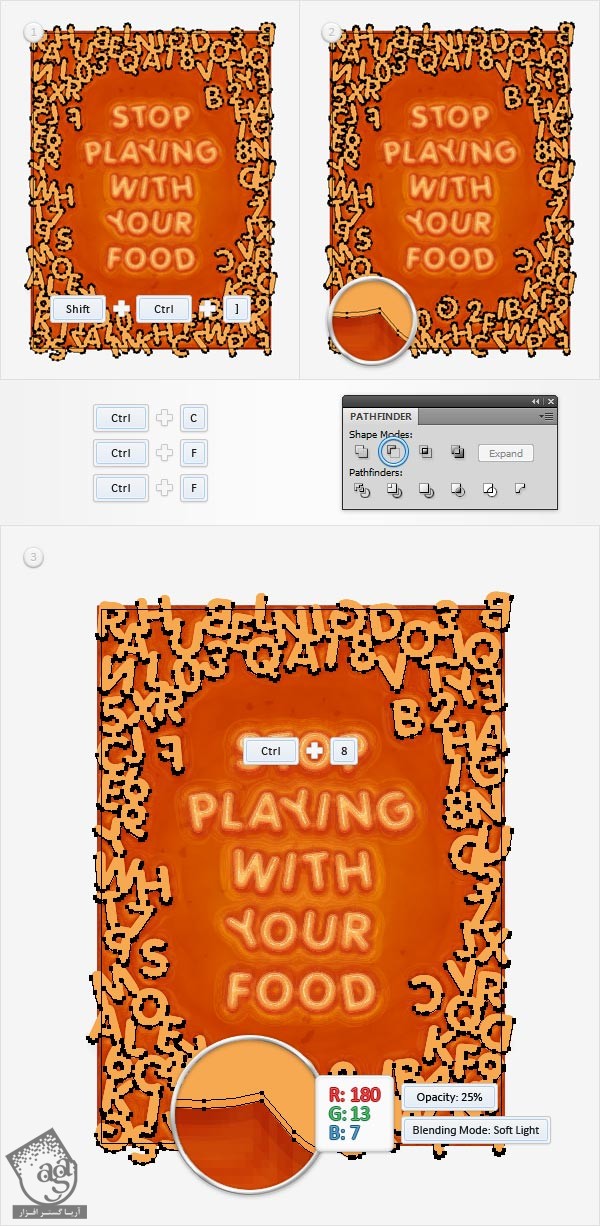
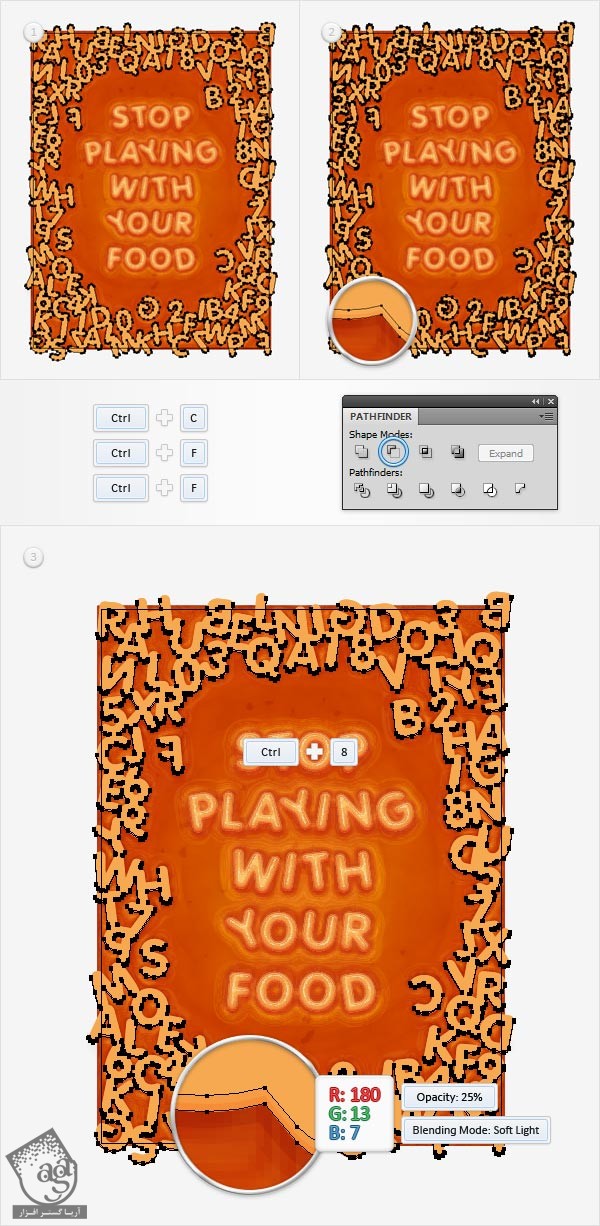
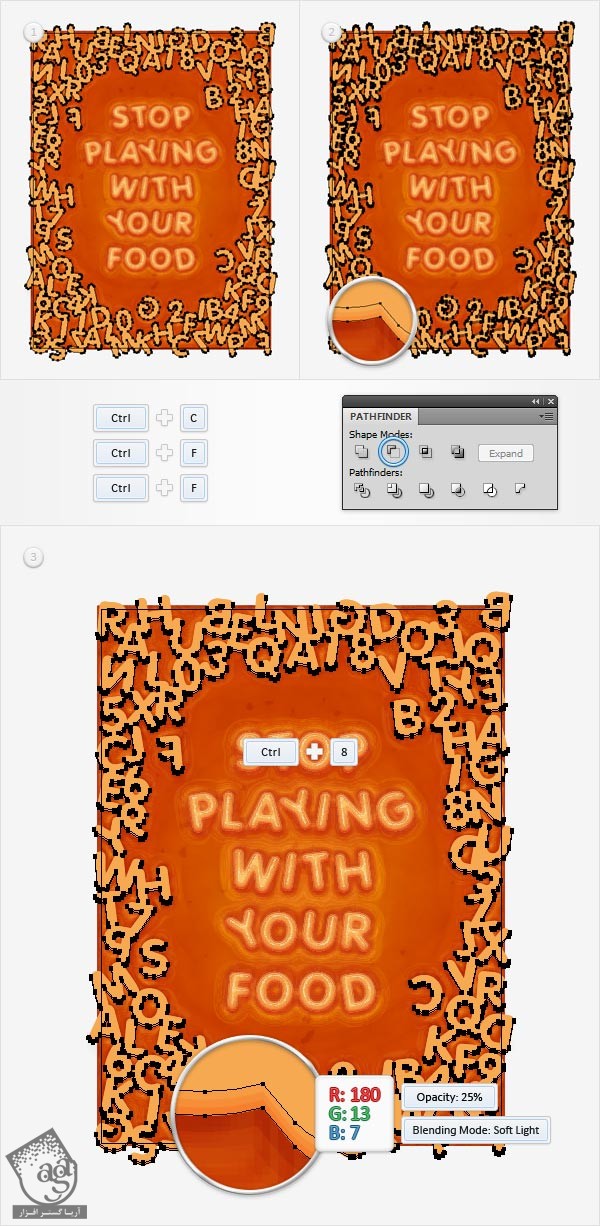
مسیر Edit > Preferences > General را دنبال کنید. به خاطر داشته باشید که Keyboard Increment می بایست روی 1px باشد. مسیر مرکب “Paragraph” را انتخاب کرده و روی سایر مسیرها قرار دهید(Shift+Ctrl+]) . دو کپی از آن تهیه کنید(Ctrl+c > Ctrl+f). کپی بالایی را انتخاب کنید. سپس یک بار دکمه فلش بالایی روی کیبورد را فشار دهید تا 1px بالاتر رود. مجددا هر دو کپی که در این مرحله ایجاد کردید را انتخاب کنید و روی دکمه Minus Front صفحه pathfinder کلیک کنید. مجموعه اشکال ایجاد شده را به مسیر مرکب تبدیل کنید(Ctrl+8) و مقادیر R=180, G=13, B=7 را وارد نمایید. Opacity را تا 25% کاهش داده و Soft Light را برای Blending Mode در نظر بگیرید.

گام دوم
مسیر مرکب “Paragraph” را انتخاب کرده و دو کپی از آن را روی هم قرار دهید(Ctrl+c > Ctrl+f > Ctrl+f). کپی بالایی را انتخاب کرده و دکمه فلش بالایی روی کیبورد را دو بار فشار دهید تا 2px بالاتر رود. هر دو کپی را مجددا انتخاب کرده و روی دکمه Minus Front صفحه Finderpath کلیک کنید. حالا مجموعه اشکال را تبدیل به مسیر مرکب نمایید(Ctrl+8). مقادیر R=180, G=13, B=7 را وارد کرده، Opacity را تا 25% کاهش داده و به جای Blending Mode، Soft Light را انتخاب کنید.

گام سوم
مسیر مرکب “Paragraph” را انتخاب کرده و دو کپی از آن را روی هم قرار دهید(Ctrl+c > Ctrl+f > Ctrl+f). کپی بالایی را انتخاب کرده و دکمه فلش بالایی روی کیبورد را سه بار فشار دهید تا 3px بالاتر رود. حالا مجموعه اشکال را تبدیل به مسیر مرکب نمایید(Ctrl+8). مقادیر R=180, G=13, B=7 را وارد کرده، Opacity را تا 25% کاهش داده و برای Blending Mode، Soft Light را انتخاب کنید.

گام چهارم
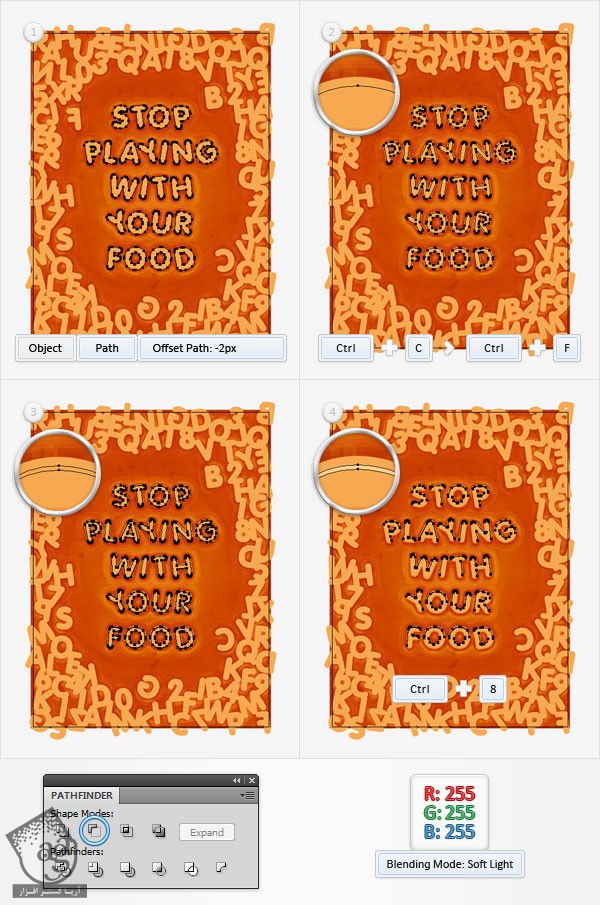
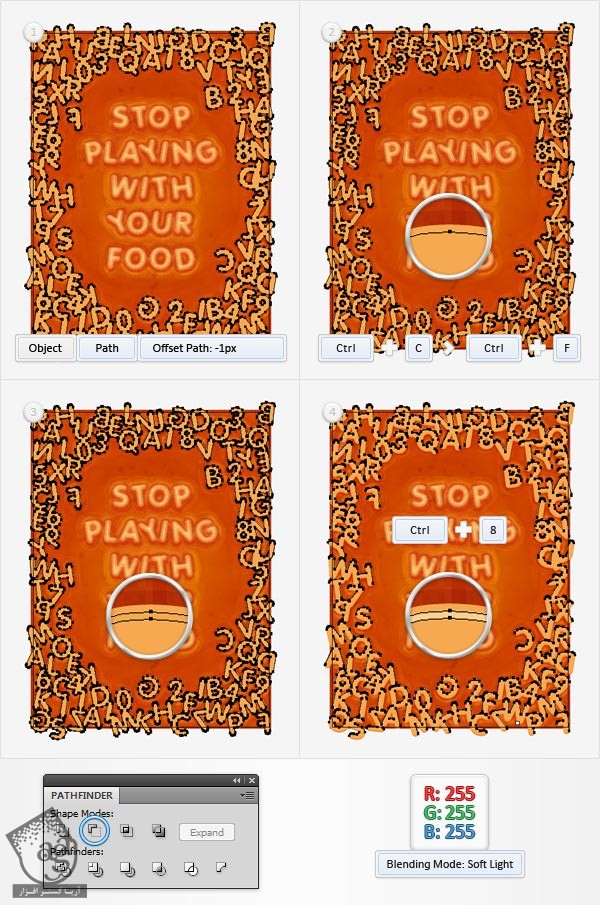
مسیر مرکب “Paragraph” را انتخاب کرده و مسیر Object > Path > Offset Path را دنبال کنید. مقدار -2px را وارد کرده و روی Ok کلیک نمایید. سپس اشکال ایجاد شده را انتخاب کنید و یک کپی از آن را روی سایر اشکال قرار دهید(Ctrl+c > Ctrl+f). این کپی را انتخاب کرده و با استفاده از دکمه فلش بالایی روی کیبورد، 1px بالاتر برید. هر دوی اشکال را مجددا انتخاب کنید و روی دکمه Minus Front روی صفحه Pathfinder کلیک کنید. مجموعه اشکال ایجاد شده را به مسیر مرکب تبدیل کنید(Ctrl+8) و مقادیر R=255, G=255, B=255 را جاگذاری کرده و برای Blending Mode، Soft Light را انتخاب کنید.

گام پنجم
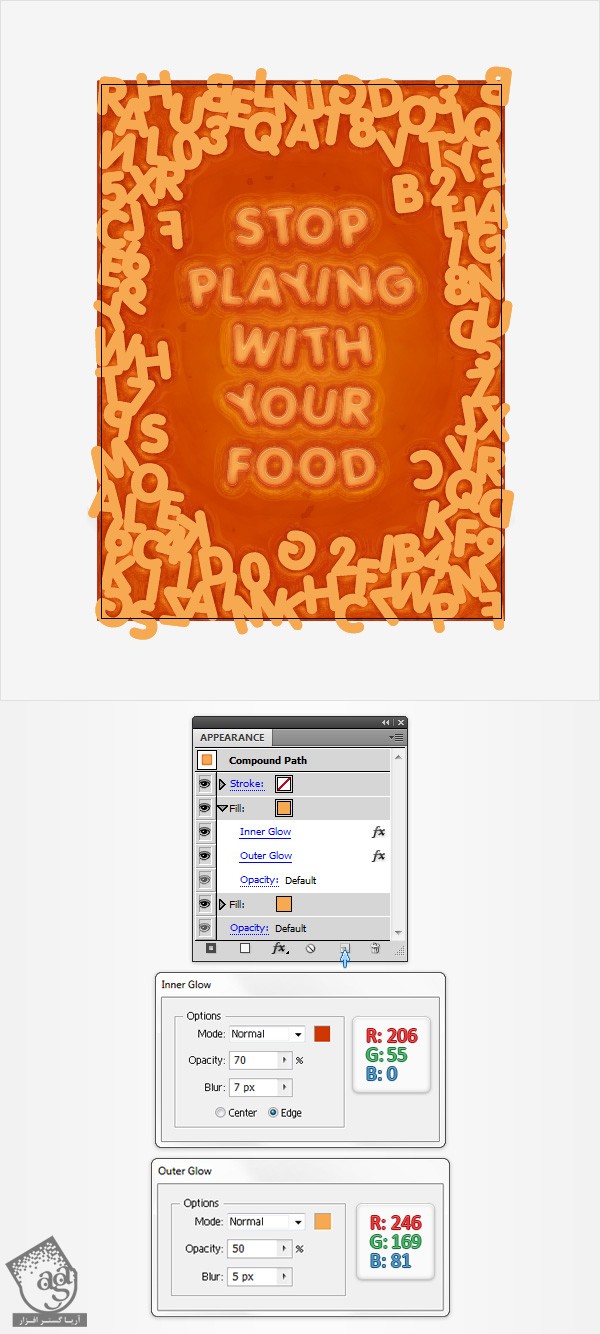
مسیر مرکب “paragraph” را مجددا انتخاب کنید. سراغ صفحه Appearnace رفته و Fill موجود را انتخاب کنید. سپس با استفاده از دکمه Duplicate Selected Item(در تصویر با فلش آبی مشخص شده)، آن را Duplicate کنید. Fill جدید را انتخاب کرده و مسیر Effect > Styize > Inner Glow را دنبال کنید. مقادیری که در تصویر مشاهده می کنید را وارد کرده و روی Ok کلیک کنید. سپس مسیر effect > Stylize > Outer Glow را دنبال کنید. مقادیری که مشاهده می کنید را وارد کرده و روی Ok کلیک کنید.

گام ششم
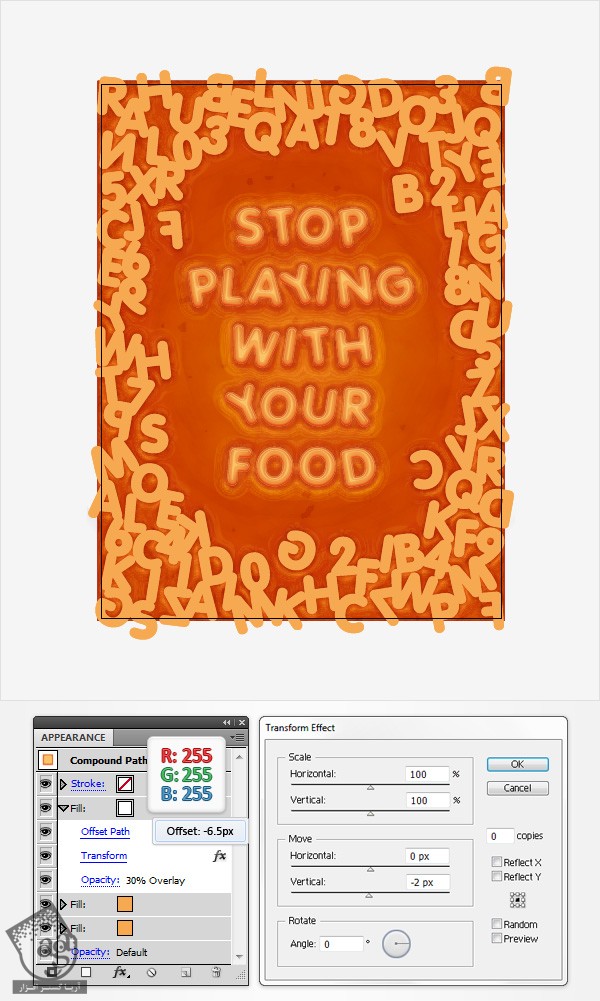
مسیر مرکب “Paragraph” را مجددا انتخاب کنید. سپس سراغ صفحه Appearance رفته و سومین Fill را اضافه کنید. رنگ سفید را انتخاب کرده و Opacity را تا 30% کاهش دهید. Overlay را برای Blending Mode انتخاب کرده و مسیر Effect > Path > Offset Path را دنبال کنید. مقدار -6.5px Offset را وارد کرده و روی Ok کلیک کنید. حالا مسیر Effect > Disort & transform را دنبال نمایید. مقادیری که در تصویر می بینید را وارد کرده و روی Ok کلیک کنید.

گام هفتم
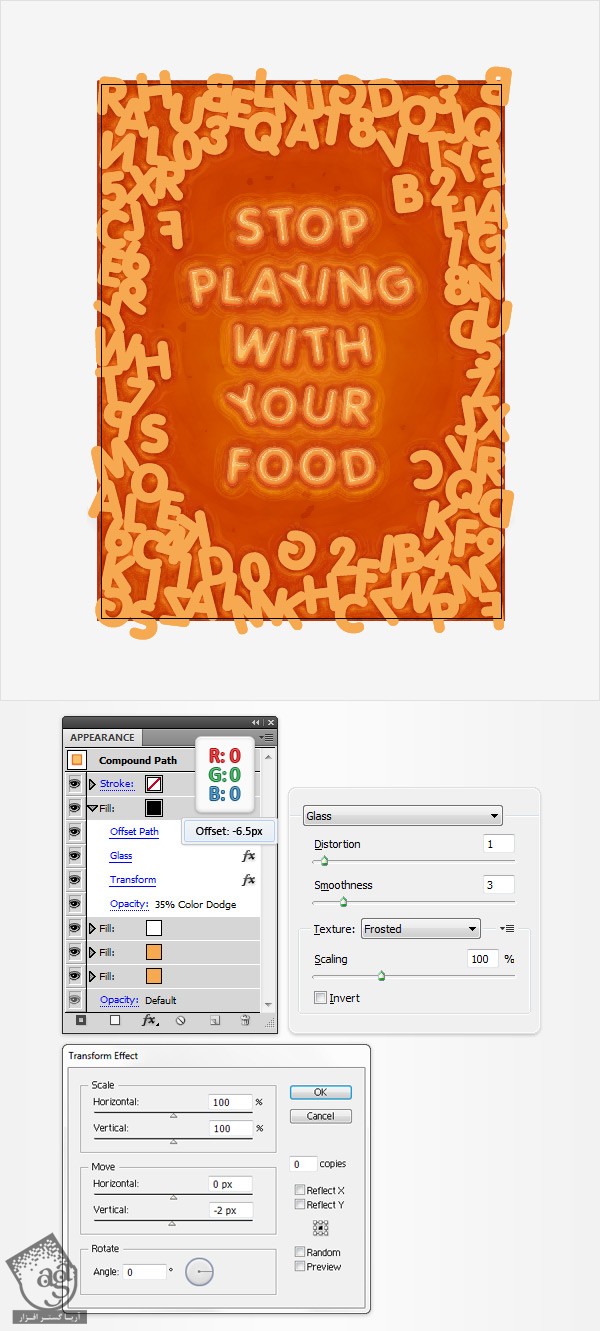
مسیر مرکب “Paragraph” را مجددا انتخاب کنید و صفحه Appearance را باز کنید. سپس چهارمین Fill را اضافه کنید. رنگ مشکی را مشخص کرده و Opacity را تا 35% کاهش دهید. Color Dodge را برای Blending Mode انتخاب کرده و مسیر Effect > Path > Offset Path را دنبال کنید. مقدار -6.5px Offset را وارد کرده و روی Ok کلیک کنید. سپس مسیر Effect > Disort > Glass را باز نمایید. مقادیری که در زیر می بینید را وارد کرده و روی Ok کلیک کنید. حالا مسیر Effect > Disort & Transform > Transform را دنبال کنید. مقادیری که در تصویر می بینید را وارد کرده و روی Ok کلیک کنید.

گام هشتم
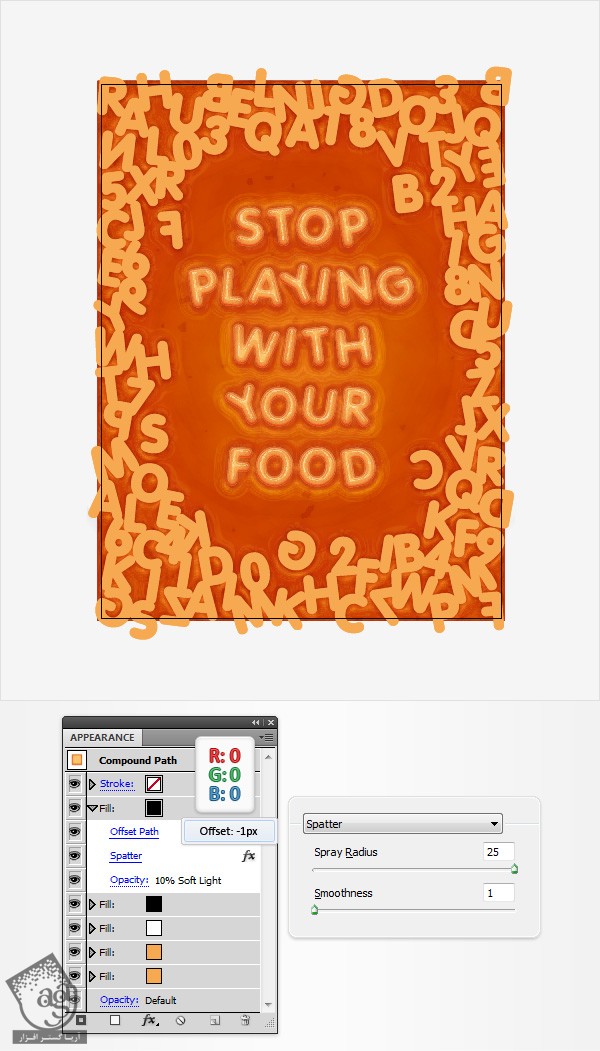
مسیر مرکب “Paragraph” را مجددا انتخاب کنید. حالا سراغ صفحه Appearance رفته و پنجمین Fill را اضافه نمایید. رنگ مشکی را انتخاب کرده و Opacity را تا 10% کاهش دهید. Soft Light را برای Blending Mode انتخاب کرده و مسیر Effect > Path > Offset Path را دنبال کنید. مقدار -1px Offset را وارد کرده و روی Ok کلیک کنید. حالا مسیر Effect > Brush Stroke > Spatter را باز کنید. مقادیری که در تصویر می بینید را وارد کرده و روی Ok کلیک کنید.

گام نهم
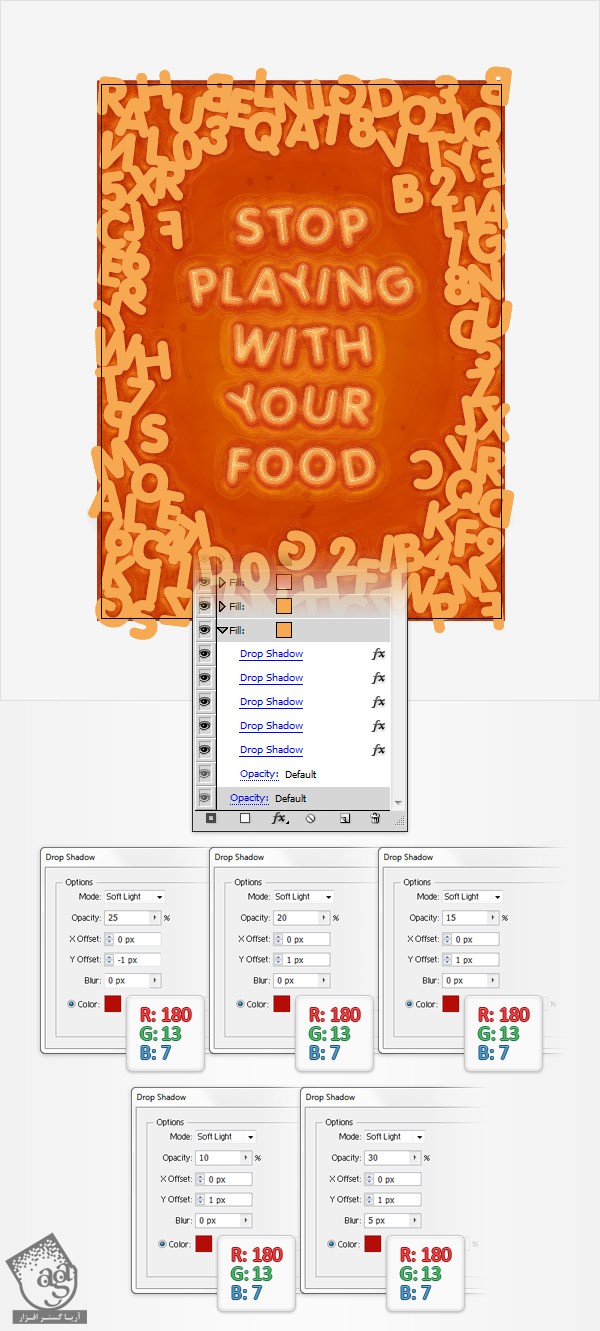
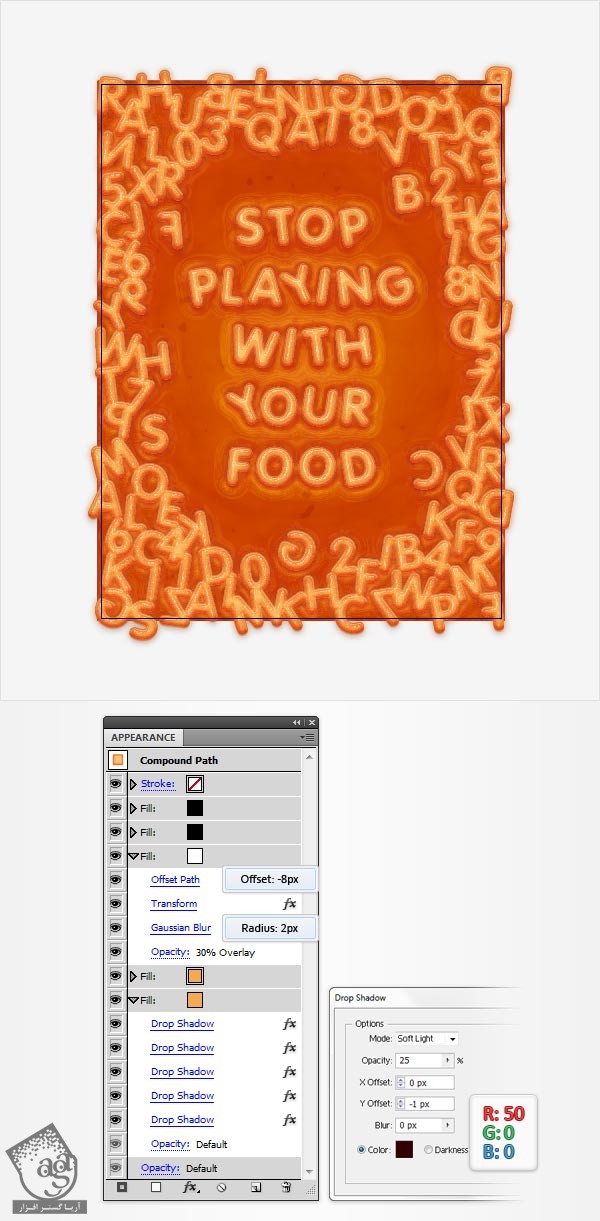
به خاطر داشته باشید که مسیر مرکب “Paragraph” باید در وضعیت انتخاب باشد. سراغ صفحه Appearance رفته و دکمه Fill را انتخاب کنید. سپس مسیر Effect > Stylize > Drop Shadow را دنبال کنید. مقادیری که در پنجره بالای سمت چپ می بینید را وارد کنید(تصویر زیر) و روی Ok کلیک کنید و مجددا مسیر Effect > Stylize > Drop Shadow را باز کنید. مقادیری که در پنجره میانی بالا می بینید، وارد کنید(تصویر زیر) و روی Ok کلیک کنید و باز هم مجددا مسیر Effect > Stylize > Drop Shadow را دنبال کنید. مقادیری که در پنجره بالای سمت راست می بینید را وارد کرده(تصویر زیر) و روی Ok کلیک کنید. باری دیگر، مسیر Effect > Stylize > Drop Shadow را دنبال کرده و مقادیری که در پنجره پایین سمت چپ می بینید را وارد کرده(تصویر زیر) و روی Ok کلیک کنید. برای آخرین بار، مسیر Effect > Stylize > Drop Shadow را باز کرده و مقادیر پنجره پایین سمت راست را وارد کنید(تصویر زیر) و روی Ok کلیک نمایید.

گام دهم
مسیر مرکب “Letters” را انتخاب کرده و روی سایر مسیرها قرار دهید(Shift+Ctrl+]). سپس آن را دو بار کپی کرده و روی هم قرار دهید(Ctrl+c > Ctrl+f > Ctrl+f). کپی بالایی را انتخاب کرده و آن را 1px بالا برید. هر دو کپی ایجاد شده در این مرحله را مجددا انتخاب کرده و روی دکمه Minus Front از صفحه pathfinder کلیک کنید. مجموعه اشکال ایجاد شده را به مسیر مرکب تبدیل کنید(Ctrl+8) و مقادیر R=180, G=13, B=7 را وارد نماید. Opacity را تا 25% کاهش داده و برای Blending Mode، Soft Light را انتخاب کنید.

گام یازدهم
مسیر مرکب “Letters” را مجددا انتخاب کرده و دو کپی از آن را روی هم قرار دهید(Ctrl+c > Ctrl+f > Ctrl+f). کپی بالایی را انتخاب کرده و آن را 2px بالا برید. هر دو کپی ایجاد شده در این مرحله را مجددا انتخاب کرده و روی دکمه Minus Front از صفحه pathfinder کلیک کنید. مجموعه اشکال ایجاد شده را به مسیر مرکب تبدیل کنید(Ctrl+8) و مقادیر R=180, G=13, B=7 را وارد نماید. Opacity را تا 25% کاهش داده و برای Blending Mode، Soft Light را انتخاب کنید.

گام دوازدهم
مسیر مرکب “Letters” را مجددا انتخاب کرده و دو کپی از آن را روی هم قرار دهید(Ctrl+c > Ctrl+f > Ctrl+f). کپی بالایی را انتخاب کرده و آن را 3px بالا برید. هر دو کپی ایجاد شده در این مرحله را مجددا انتخاب کرده و روی دکمه Minus Front از صفحه pathfinder کلیک کنید. مجموعه اشکال ایجاد شده را به مسیر مرکب تبدیل کنید(Ctrl+8) و مقادیر R=180, G=13, B=7 را وارد نماید. Opacity را تا 25% کاهش داده و برای Blending Mode، Soft Light را انتخاب کنید.

گام سیزدهم
مسیر مرکب “Letters” را مجددا انتخاب کرده و مسیر Object > path > Offset Path را دنبال کنید. مقدار -1px Offset را وارد کرده و روی Ok کلیک کنید. اشکال ایجاد شده را انتخاب کرده و یک کپی از آن ایجاد کنید(Ctrl+c > Ctrl+f). این کپی را انتخاب کرده و آن را با استفاده از دکمه فلش پایین روی کیبورد، 1px پایین ببرید. هر دوی اشکال ایجاد شده در این مرحله را مجددا انتخاب کرده و روی دکمه Minus Front از صفحه Pathfinder کلیک کنید. مجموعه اشکال ایجاد شده را به مسیر مرکب تبدیل کنید(Ctrl+8) و مقادیر R=255, G=255, B=255 را وارد نماید. برای Blending Mode، Soft Light را انتخاب کنید.

گام چهاردهم
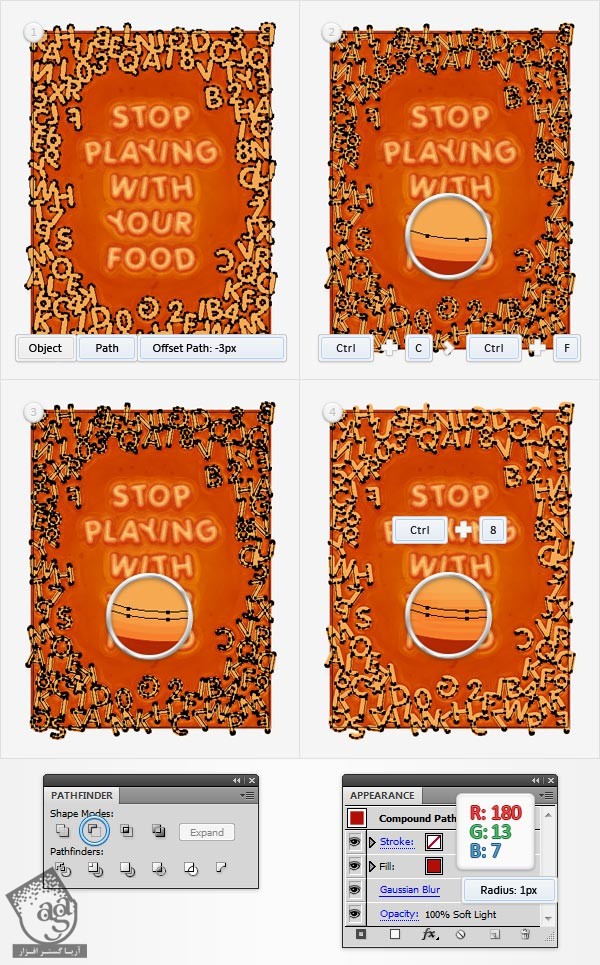
مسیر مرکب “Letters” را مجددا انتخاب کرده و مسیر Object > path > Offset Path را دنبال کنید. مقدار -3px Offset را وارد کرده و روی Ok کلیک کنید. اشکال ایجاد شده را انتخاب کرده و یک کپی از آن ایجاد کنید(Ctrl+c > Ctrl+f). این کپی را انتخاب کرده و آن را با استفاده از دکمه فلش بالای روی کیبورد، 1px بالا ببرید. هر دوی اشکال ایجاد شده در این مرحله را مجددا انتخاب کرده و روی دکمه Minus Front از صفحه Pathfinder کلیک کنید. مجموعه اشکال ایجاد شده را به مسیر مرکب تبدیل کنید(Ctrl+8) و مقادیر R=180, G=13, B=7 را وارد نماید. برایBlending Mode، Soft Light را انتخاب کنید و سپس مسیر Effect > Blur > Gaussian Blur را باز کنید. مقدار 1px Raduis را وارد کرده و روی Ok کلیک کنید.

گام پانزدهم
در این مرحله، باید مقادیری که برای مسیر مرکب “Paragraph” استفاده کردید را کپی کرده و در مسیر مرکب “Letters” Paste کنید. این کار را می توانید به سادگی انجام دهید. صفحه Layers را باز کنید. اگر به سمت راست صفحه نگاه کنید، متوجه می شوید که در کنار تمام اشکال، آیکن دایره ای شکل کوچکی قرار دارد که به آن Target Icon گفته می شود. دکمه Alt روی کیبورد را نگه داشته و روی Target Icon مربوط به مسیر مرکب”Paragraph” کلیک کرده و روی Target Icon مربوط به مسیر مرکب “Letters” بکشید.
حالا باید تغییرات کوچکی ایجاد کنید. به خاطر داشته باشید که مسیر مرکب “Letters” می بایست همچنان در وضعیت انتخاب باشد. حالا سراغ صفحه Appearance بروید. در ابتدا، با استفاده از دکمه Fill، افکت Drop Shadow را باز کرده و جایگزین رنگ موجود نمایید. مقادیر R=50, G=0, B=0 را وارد کنید. رنگ سفید را انتخاب کنید. افکت Offset Path را باز کرده و Offset را تا -8px کاهش دهید. همچنان رنگ سفید را حفظ کنید. به خاطر داشته باشید که در وضعیت انتخاب قرار گرفته و سپس مسیر Effect > Blur > Gaussian Blur را دنبال کنید. مقدار 2px Raduis را وارد کرده و روی Ok کلیک کنید.

آخرین اصلاحات
گام اول
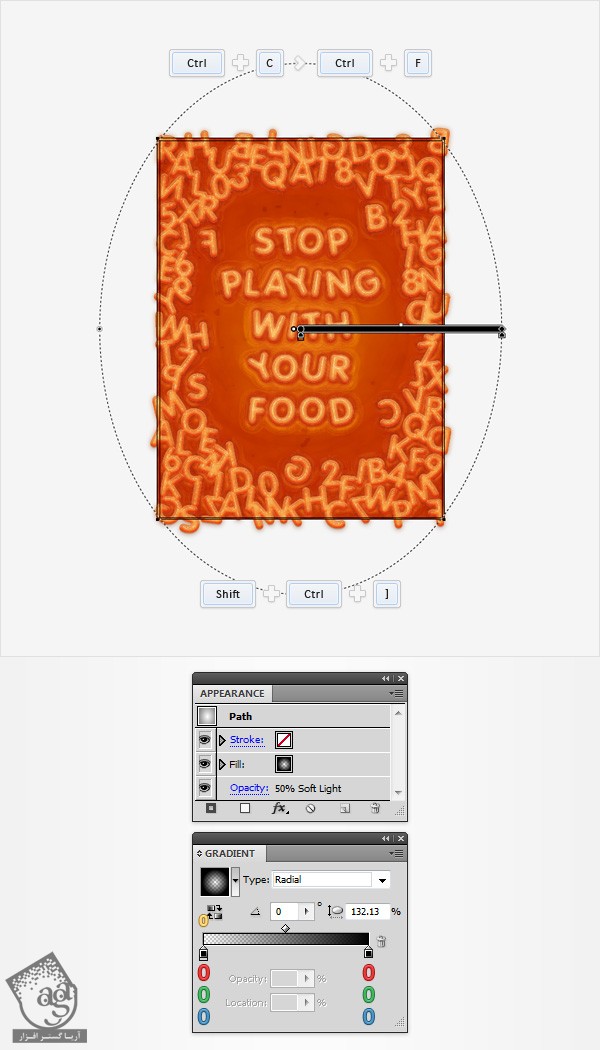
مستطیل “bg” را مجددا انتخاب کنید. یک کپی از آن تهیه کرده (Ctrl+c > Ctrl+f) و آن را روی سایر شکل ها قرار دهید (Shift+Ctr]). به یاد داشته باشید که این کپی باید همچنان در وضعیت انتخاب قرار داشته باشد. Opacity را تا 50% کاهش داده و Bending Mode را روی Soft Light قرار دهید. همان طور که در تصویر مشاهده می کنید، به جای رنگ موجود، Linear را از صفحه Gradient جایگزین کنید. صفر زرد رنگ تصویر Gradient نشان دهنده درصد Opacity است.

تبریک! تمام شد!
شکل نهایی را در زیر مشاهده می کنید. امیدوارم از آموزش طراحی افکت متنی اسپاگتی شکل در Illustrator لذت برده باشید و از این تکنیک ها در پروژه های بعدی استفاده کنید.
.jpg)
توجه : مطالب و مقالات وبسایت آریاگستر تماما توسط تیم تالیف و ترجمه سایت و با زحمت فراوان فراهم شده است . لذا تنها با ذکر منبع آریا گستر و لینک به همین صفحه انتشار این مطالب بلامانع است !
دوره های آموزشی مرتبط
590,000 تومان
590,000 تومان

















































































قوانین ارسال دیدگاه در سایت