No products in the cart.
آموزش Illustrator : طراحی افکت متنی بنفش

آموزش Illustrator : طراحی افکت متنی بنفش
توی این آموزش، طراحی افکت متنی بنفش رو با Illustrator با هم می بینیم. برای شروع، یک پس زمینه درست می کنیم و متن رو به رنگ سفید وارد می کنیم. بعد هم این افکت متنی رو با کمک پنل Appearance تکمیل می کنیم و بهش تکسچر میدیم. بیاین شروع کنیم!
با ” آموزش Illustrator : طراحی افکت متنی بنفش ” با ما همراه باشید…
- سطح سختی: مبتدی
- مدت آموزش: 20 تا 30 دقیقه
- نرم افزار استفاده شده: Adobe Illustrator
اضافه کردن پس زمینه و متن
گام اول
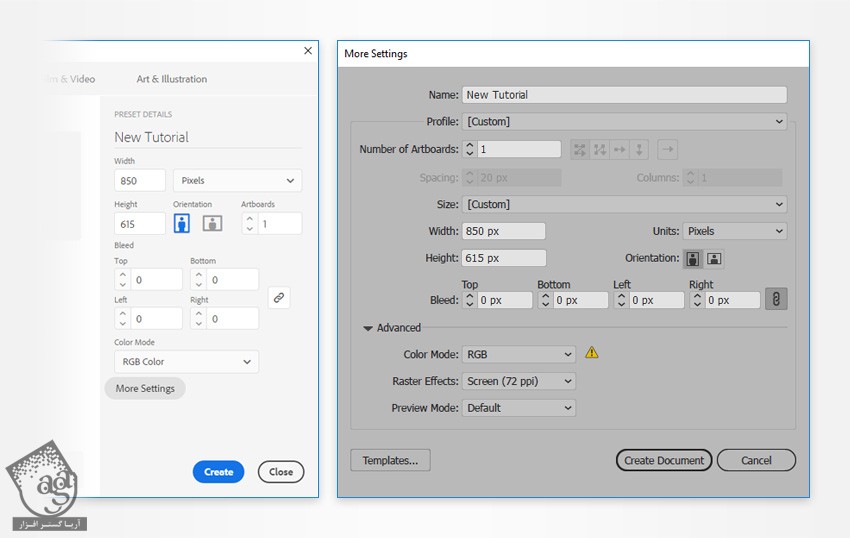
یک سند جدید درست می کنیم. Pixels رو از منوی Units انتخاب می کنیم. عدد 850 رو توی فیلد Width و عدد 615 رو توی فیلد Height وارد می کنیم و روی دکمه More Settings کلیک می کنیم. RGB رو به عنوان Color Mode در نظر می گیریم. Raster Effects رو روی Screen قرار میدیم و روی دکمه Create Document کلیک می کنیم.

گام دوم
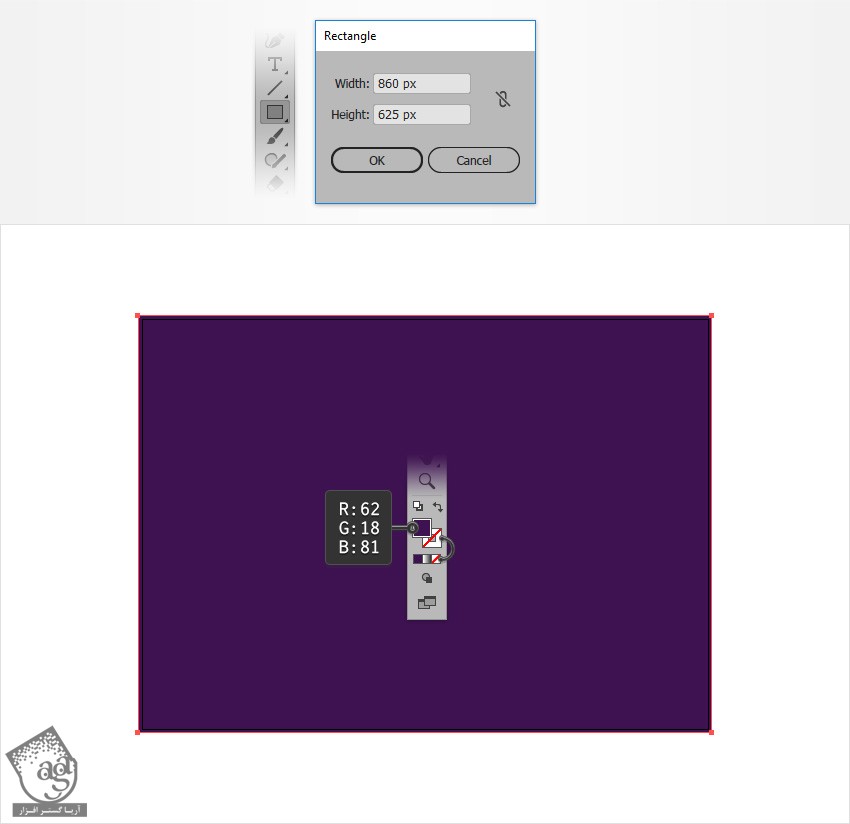
ابزار Rectangle رو بر می داریم و میریم سراغ نوار ابزار. رنگ Stroke رو حذف می کنیم و مقادیر رنگی R=62, G=18, B=81 رو برای Fill در نظر می گیریم. روی صفحه کار کلیک می کنیم تا پنجره Rectangle باز بشه. عدد 860 رو توی فیلد Width و عدد 625 رو توی فیلد Height وارد می کنیم و Ok می زنیم. شکلی که به تازگی درست کردیم رو انتخاب می کنیم و مطمئن میشیم که کل صفحه کار رو پوشونده باشه.

گام سوم
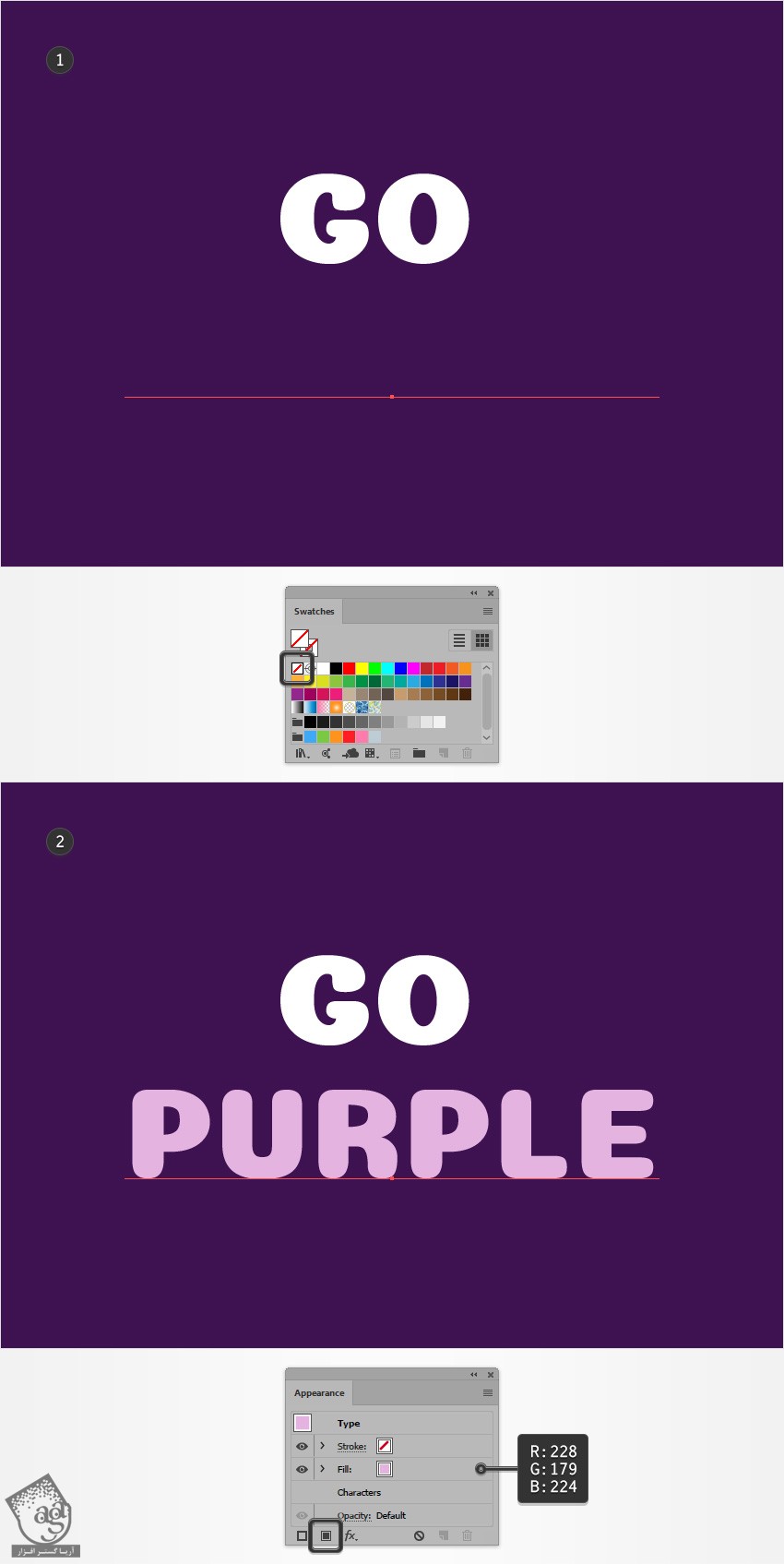
ابزار Type رو بر می داریم و پنل Character رو باز می کنیم. فونت Coiny رو انتخاب می کنیم. Size رو روی 150 پیکسل قرار میدیم. روی صفحه کار کلیک می کنیم و کلمه PURPLE رو تایپ می کنیم. رنگ سفید رو براش در نظر می گیریم. کلمه Go رو هم اضافه می کنیم و در محلی که می بینین قرار میدیم.

ایجاد افکت متنی
گام اول
مطمئن میشیم که PURPLE انتخاب شده باشه. اول از همه میریم سراغ پنل Swatches و رنگ سفید رو حذف می کنیم.
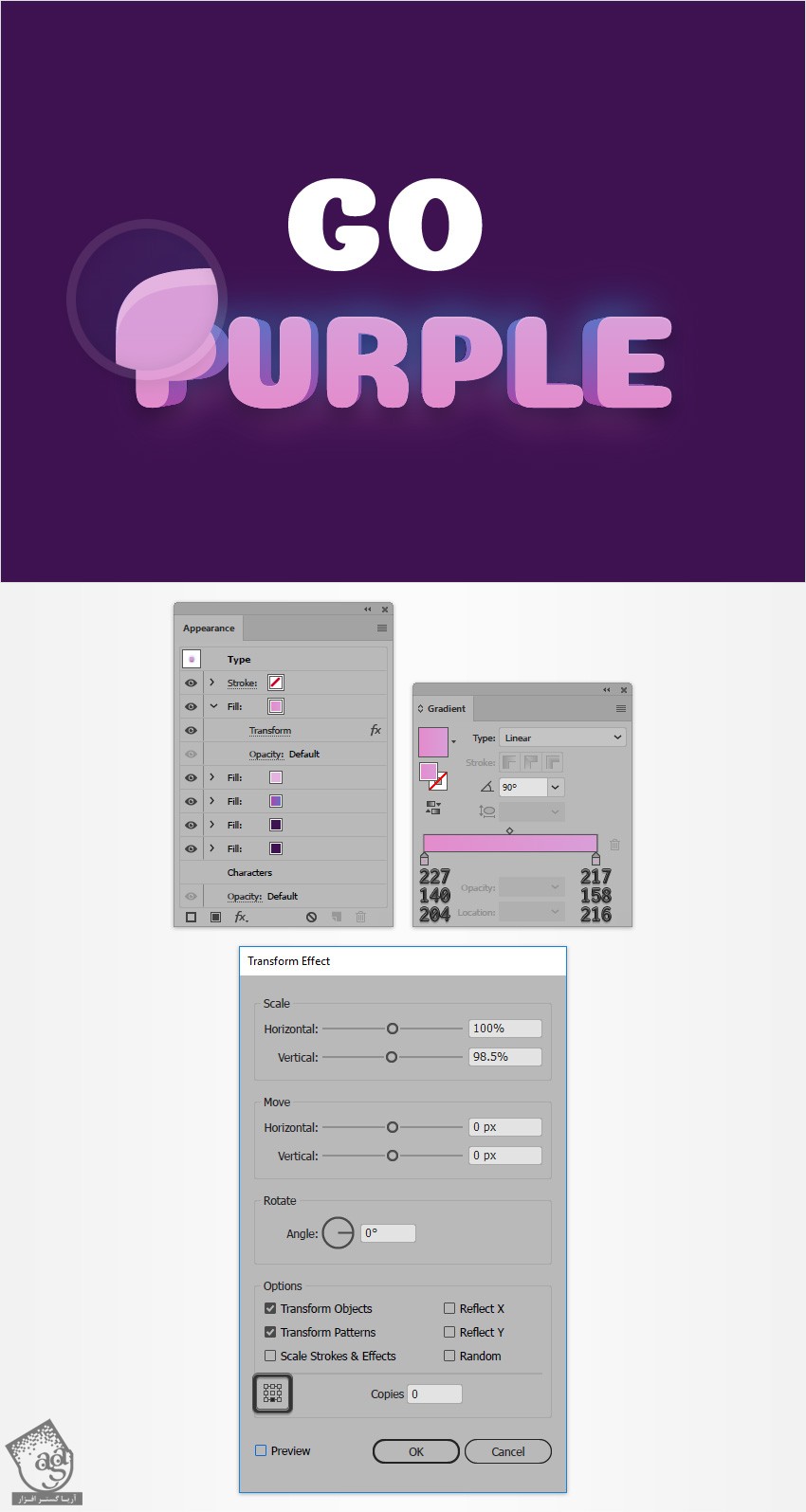
بعد هم پنل Appearance رو باز می کنیم و روی دکمه Add New Fill کلیک می کنیم. این Fill جدید رو انتخاب می کنیم و مقادیر رنگی R=288, G=179, B=224 رو براش در نظر می گیریم.

گام دوم
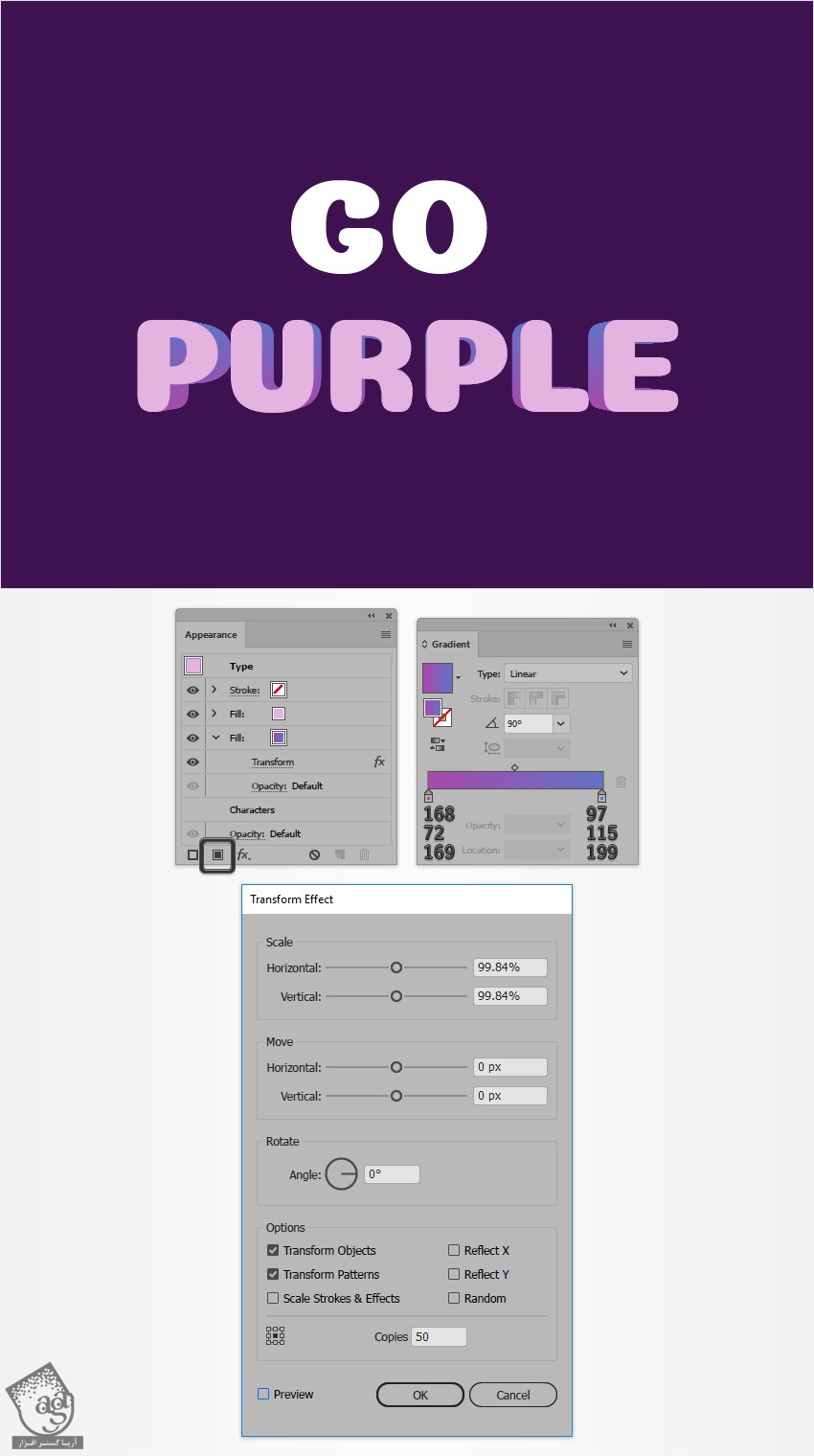
مطمئن میشیم که PURPLE انتخاب شده باشه. با کلیک روی دکمه Add New Fill، دومین Fill رو هم اضافه می کنیم. این Fill جدید رو انتخاب می کنیم و اون رو زیر Fill قبلی می کشیم.
Linear Gradient که در زیر می بینین رو اعمال می کنیم. وارد مسیر Effect > Distort & Transform > Transform میشیم. مقادیری که می بینین رو وارد می کنیم و Ok می زنیم.

گام سوم
مطمئن میشیم که PURPLE انتخاب شده باشه. میریم سراغ پنل Appearance.
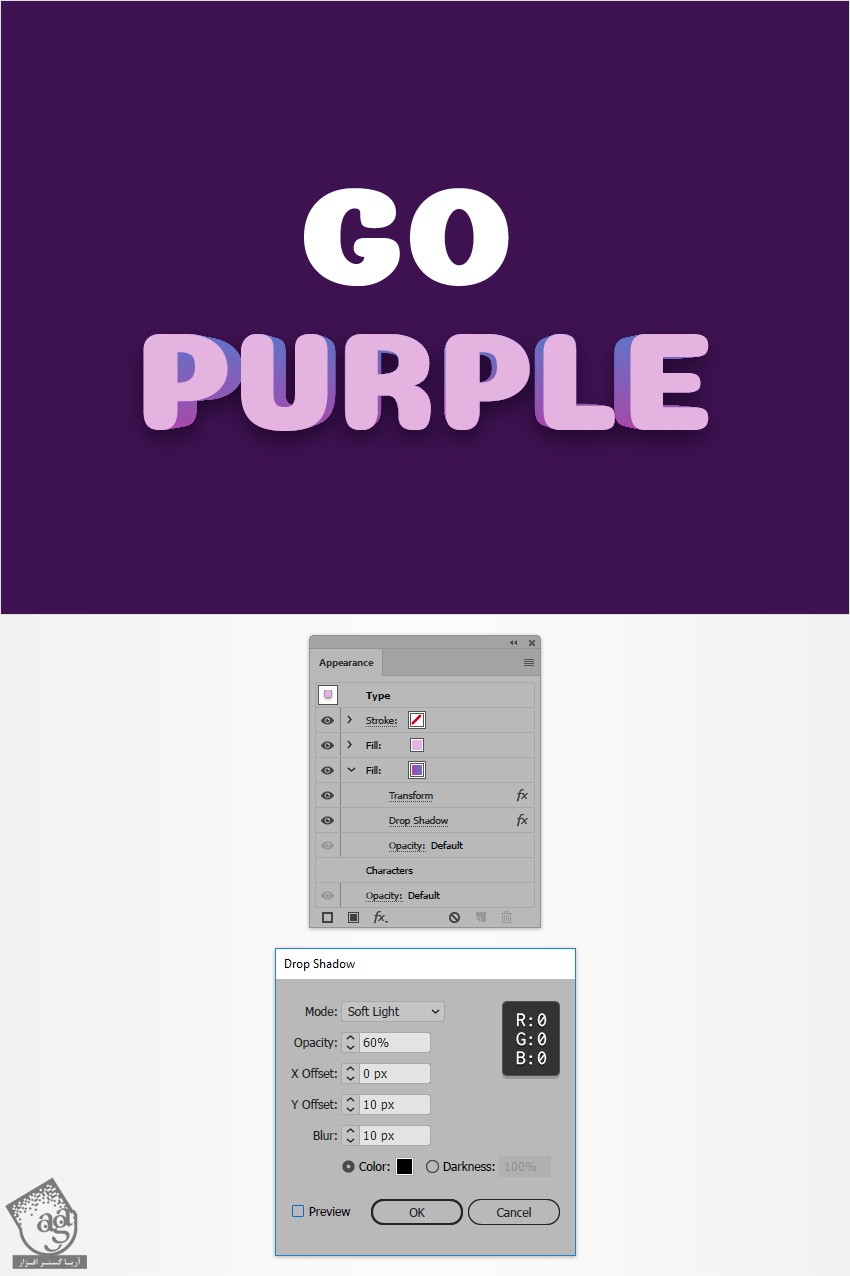
Fill پایین رو انتخاب می کنیم و وارد مسیر Effect > Stylize > Drop Hsadow میشیم. مقادیری که می بینین رو وارد می کنیم و Ok می زنیم.

گام چهارم
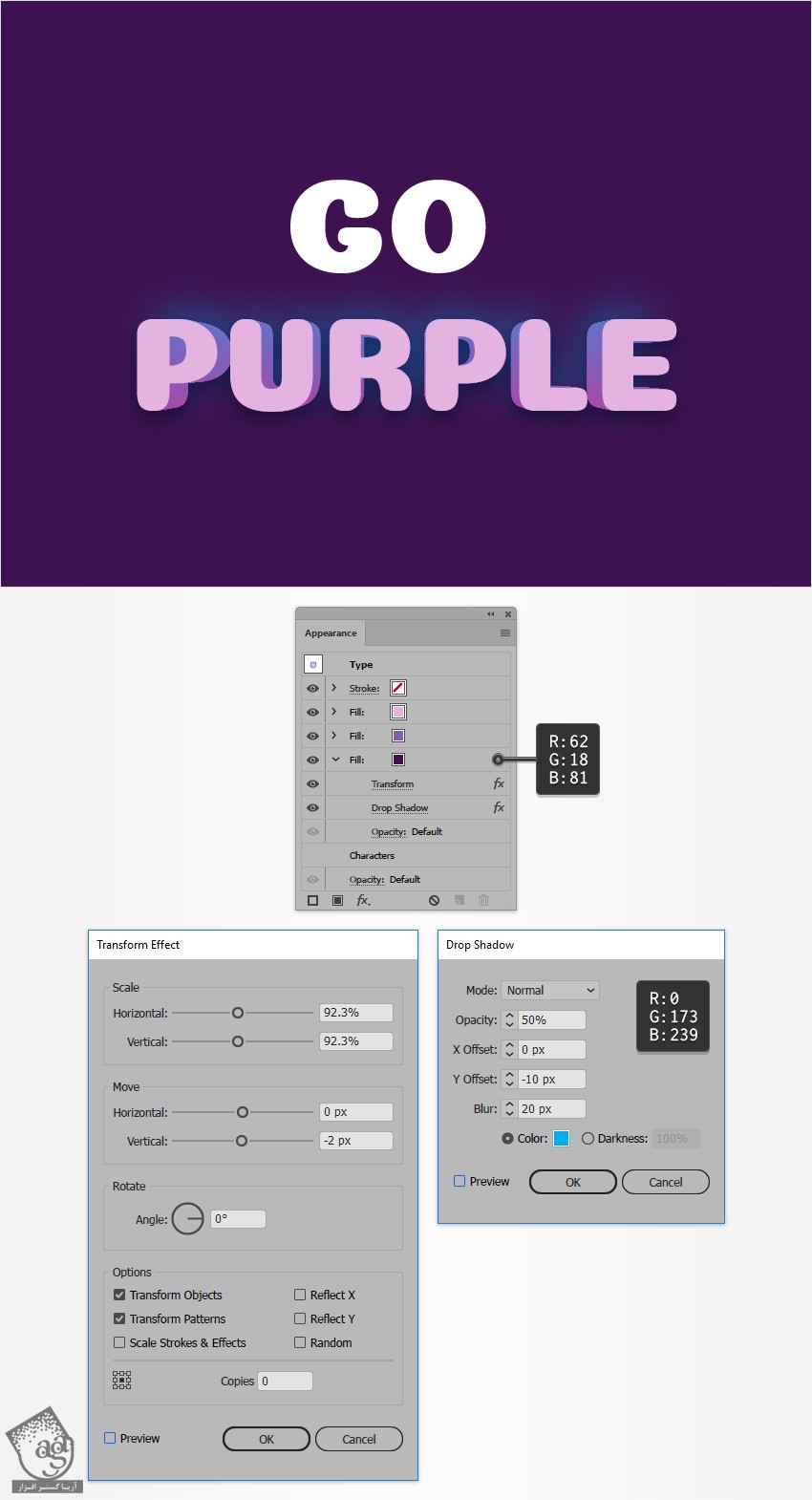
مطمئن میشیم که PURPLE انتخاب شده باشه. سومین Fill رو هم اضافه می کنیم و اون رو پایین دو تا Fill دیگه قرار میدیم.
مقادیر رنگی R=62, G=18, B=81 رو براش در نظر می گیریم و وارد مسیر Effect > Distort & Transform > Transform میشیم. مقادیری که می بینین رو وارد می کنیم و روی Ok کلیک می کنیم. بعد هم وارد مسیر Effect > Stylize > Drop Shadow میشیم. مقادیری که می بینین رو وارد می کنیم و Ok می زنیم.

گام پنجم
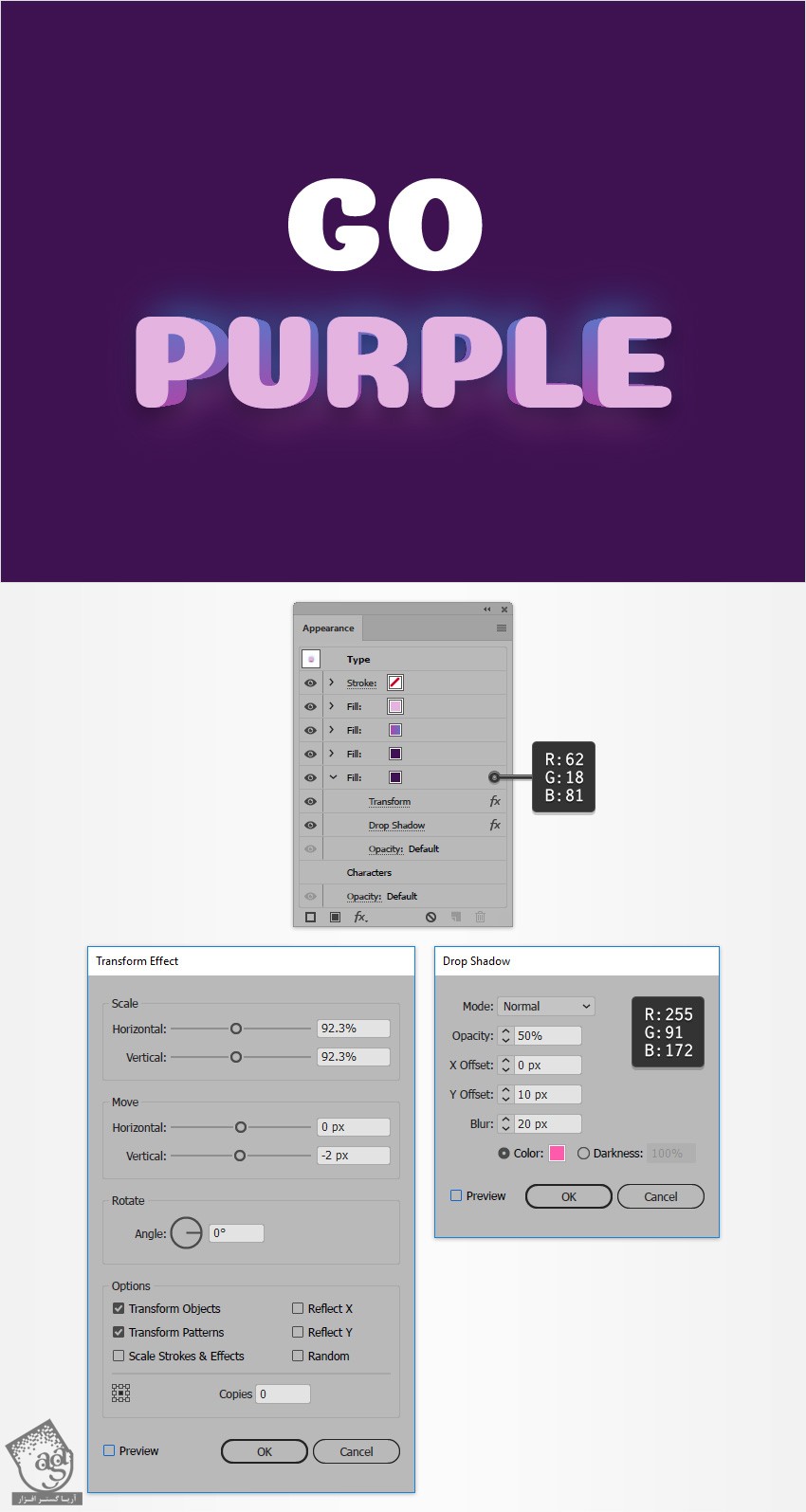
مطمئن میشیم که PURPLE انتخاب شده باشه. چهارمین Fill رو هم اضافه می کنیم و اون رو پایین سه تا Fill دیگه قرار میدیم.
مقادیر رنگی R=62, G=18, B=81 رو براش در نظر می گیریم و وارد مسیر Effect > Distort & Transform > Transform میشیم. مقادیری که می بینین رو وارد می کنیم و روی Ok کلیک می کنیم. بعد هم وارد مسیر Effect > Stylize > Drop Shadow میشیم. مقادیری که می بینین رو وارد می کنیم و Ok می زنیم.

گام ششم
مطمئن میشیم که PURPLE انتخاب شده باشه. پنجمین Fill رو هم اضافه می کنیم و اون رو پایین چهار تا Fill دیگه قرار میدیم.
Linear Gradient که می بینین رو براش در نظر می گیریم و وارد مسیر Effect > Distort & Transform > Transform میشیم. مقادیری که می بینین رو وارد می کنیم و روی Ok کلیک می کنیم.

گام هفتم
مطمئن میشیم که PURPLE انتخاب شده باشه. وارد پنل Appearance میشیم.
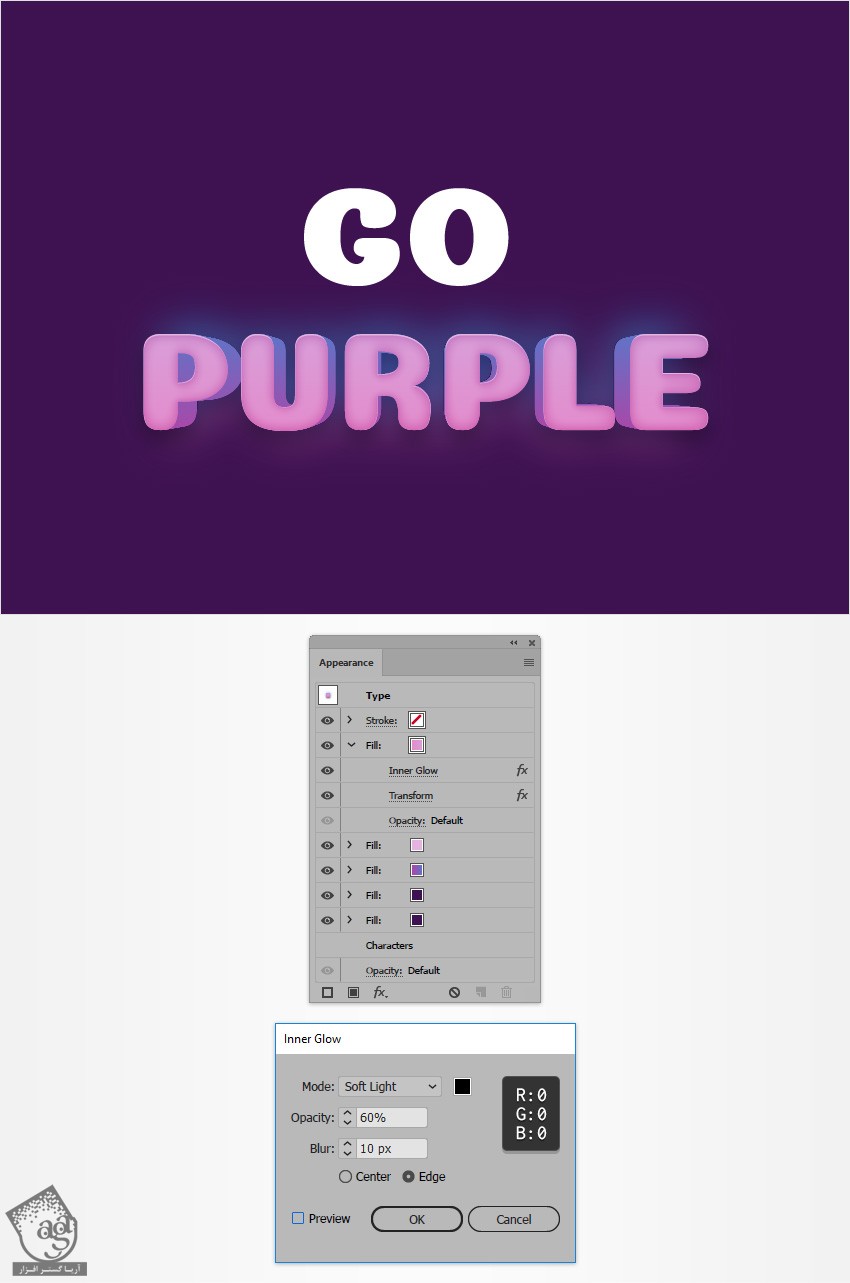
Fill بالا رو مجددا انتخاب می کنیم و وارد مسیر Effect > Stylize > Inner Glow میشیم. مقادیری که می بینین رو وارد می کنیم و Ok می زنیم.

گام هشتم
میریم سراغ پنل Layers. لایه رو از می کنیم و از Target Icon ها برای اعمال تنظیمات مورد استفاده روی متن PURPLE روی متن بعدی یعنی GO استفاده می کنیم. Target Icon ها، آیکن های گرد کوچکی هستن که سمت راست هر لایه یا شکل وجود دارن.
Alt رو نگه می داریم و روی Target Icon مربوط به متن PURPLE کلیک می کنیم و اون رو روی Target Icon متن GO درگ می کنیم.

اضافه کردن تکسچر و رنگین کمان
گام اول
شکل پس زمینه رو انتخاب می کنیم. یک کپی از اون رو در جلو قرار میدیم . این شکل جدید رو انتخاب می کنیم و وارد پنل Appearance میشیم.
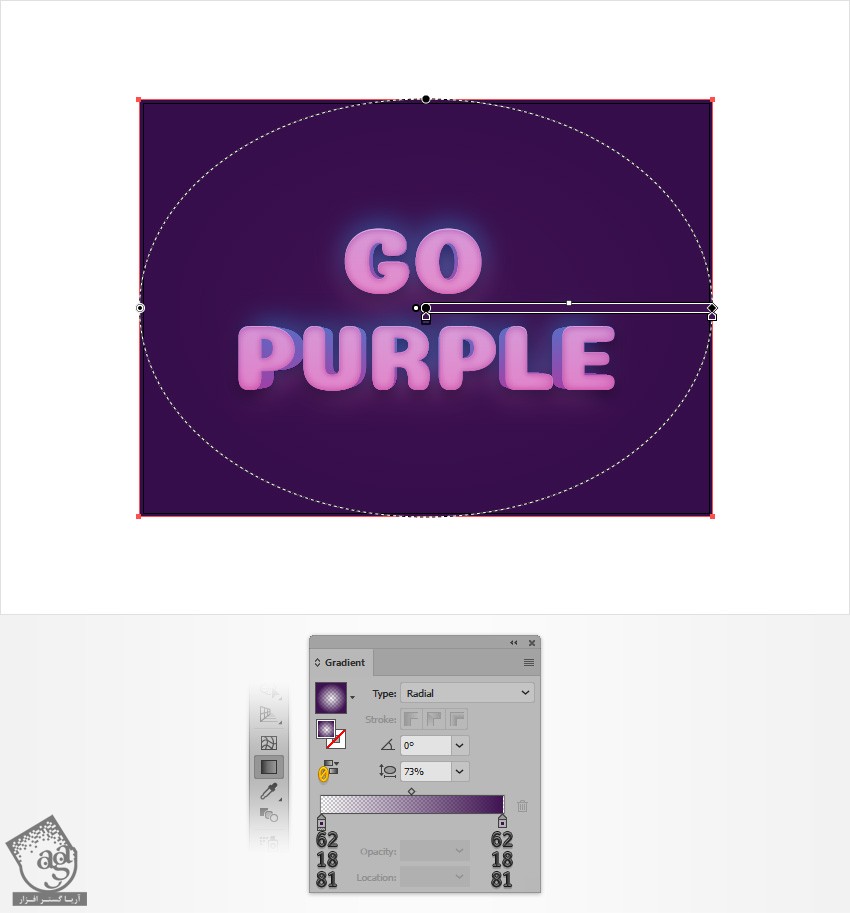
Fill رو انتخاب می کنیم. Opacity رو تا 30 درصد کاهش میدیم. Blending Mode رو میزاریم روی Soft Light و Radial Gradient که می بینین رو برای Color در نظر می گیریم. صفر زرد رنگ تصویر Gradient، نشان دهنده درصد Opacity است. با استفاده از ابزار Gradient، گرادیانت رو به صورت زیر در میاریم.

گام دوم
مطمئن میشیم که مستطیل ایجاد شده توی گام قبلی انتخاب شده باشه. وارد پنل Appearance میشیم و دومین Fill رو اضافه و انتخاب می کنیم.
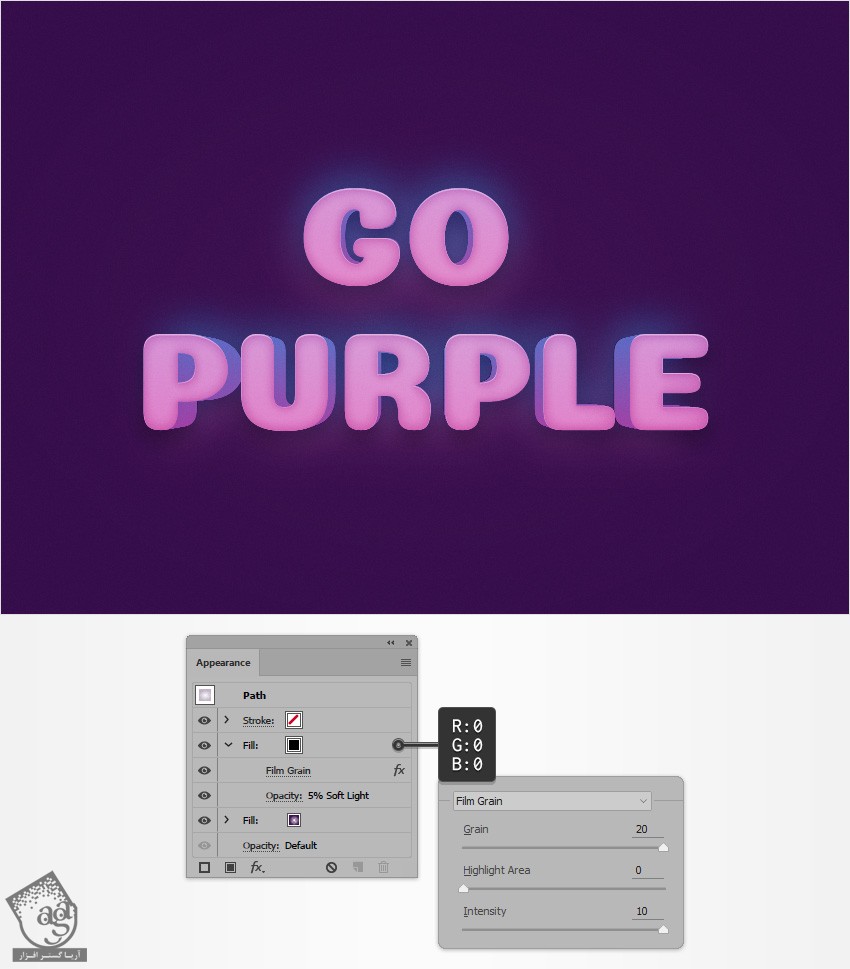
رنگ مشکی رو براش در نظر می گیریم. Opacity رو تا 10 درصد کاهش میدیم. Blending Mode رو میزاریم روی Soft Light و وارد مسیر Effect > Artistic > Film Grain میشیم. مقادیری که می بینین رو وارد می کنیم و Ok می زنیم.

گام سوم
در نهایت، رنگین کمان رو اضافه می کنیم. برای درست کردن این قلمو می تونین ” آموزش Illustrator : طراحی افکت متنی رنگین کمانی ” رو دنبال کنین.

نتیجه
.jpg)
امیدواریم ” آموزش Illustrator : طراحی افکت متنی بنفش ” برای شما مفید بوده باشد…
توصیه می کنم دوره های جامع فارسی مرتبط با این موضوع آریاگستر رو مشاهده کنید:
توجه : مطالب و مقالات وبسایت آریاگستر تماما توسط تیم تالیف و ترجمه سایت و با زحمت فراوان فراهم شده است . لذا تنها با ذکر منبع آریا گستر و لینک به همین صفحه انتشار این مطالب بلامانع است !
دوره های آموزشی مرتبط
590,000 تومان
590,000 تومان

















































































قوانین ارسال دیدگاه در سایت