No products in the cart.
آموزش Illustrator : طراحی افکت متنی مدادی – قسمت دوم

آموزش Illustrator : طراحی افکت متنی مدادی – قسمت دوم
توی این آموزش، طراحی افکت متنی مدادی رو با Illustrator با هم می بینیم. برای شروع، یاد می گیریم که چطور خطوط چهارخانه رو تنظیم کنیم و چطوری بدنه مداد رو با استفاده از چند تا مداد، طراحی کنیم. برای طراحی نوک مداد هم از افکت های Zig Zag و Warp و Roughen به همراه تکنیک های Blending و ساخت شکل های وکتور کمک می گیریم.
با استفاده از افکت های Rounded Corner و امکان Live Conrners و چند تا مستطیل و مسیر مرکب هم سایر اجزای مداد رو طراحی می کنیم.
بعد هم بالاخره میریم سراغ نحوه استفاده راحت تر از ابزار Builder و ذخیره و نام گذاری کردن الگوها و درست کردن قلموی Pattern یا الگو. با استفاده از افکت Transform، یک مسیر رو چند برابر می کنیم و در نهایت، افکت متنی رو با استفاده از قلمویی که درست کردیم و یک متن مرجع، طراحی می کنیم. بنابراین بیاین با هم ادامه بدیم!
با ” آموزش Illustrator : طراحی افکت متنی مدادی ” با ما همراه باشید…
- سطح سختی: متوسط
- مدت آموزش: 60 تا 80 دقیقه
- نرم افزار استفاده شده: Adobe Illustrator
” آموزش Illustrator : طراحی افکت متنی مدادی – قسمت اول “
طراحی پاک کن بالای مداد
گام اول
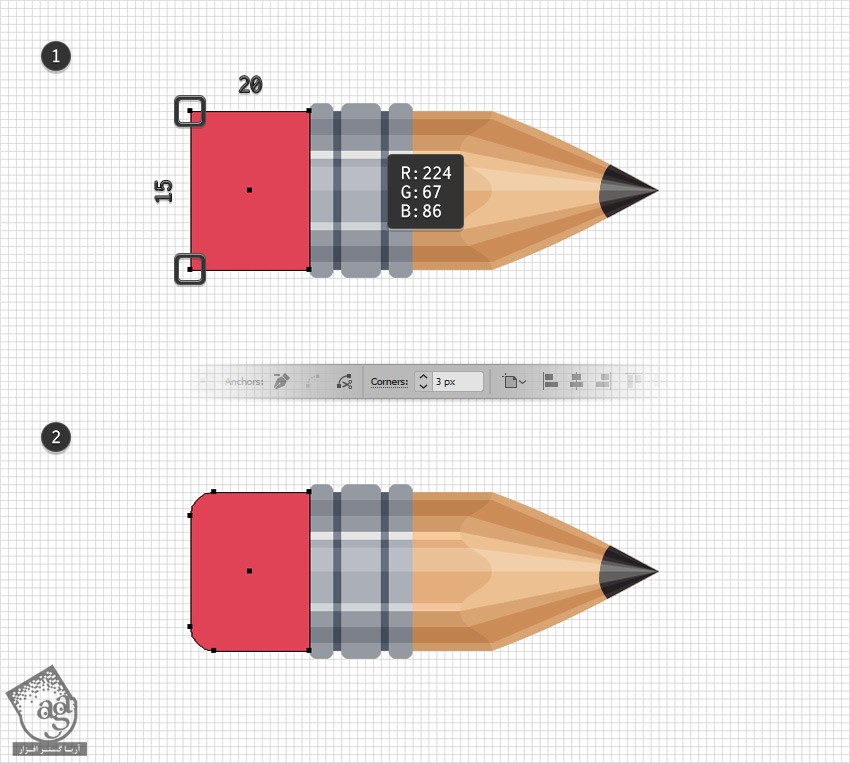
ابزار Rectangle رو بر می داریم. یک شکل به ابعاد 15 در 20 پیکسل درست می کنیم. مقادیر رنگی R=244, G=67, B=86 رو براش در نظر می گیریم و اون رو در محلی که توی تصویر زیر می بینین قرار میدیم. میریم سراغ سمت چپ مستطیل جدید و ابزار Direct Selection رو بر می داریم. هر دو Anchor Point رو انتخاب می کنیم. میریم سراغ پنل Control و Corners رو میزاریم روی 3 پیکسل.

گام دوم
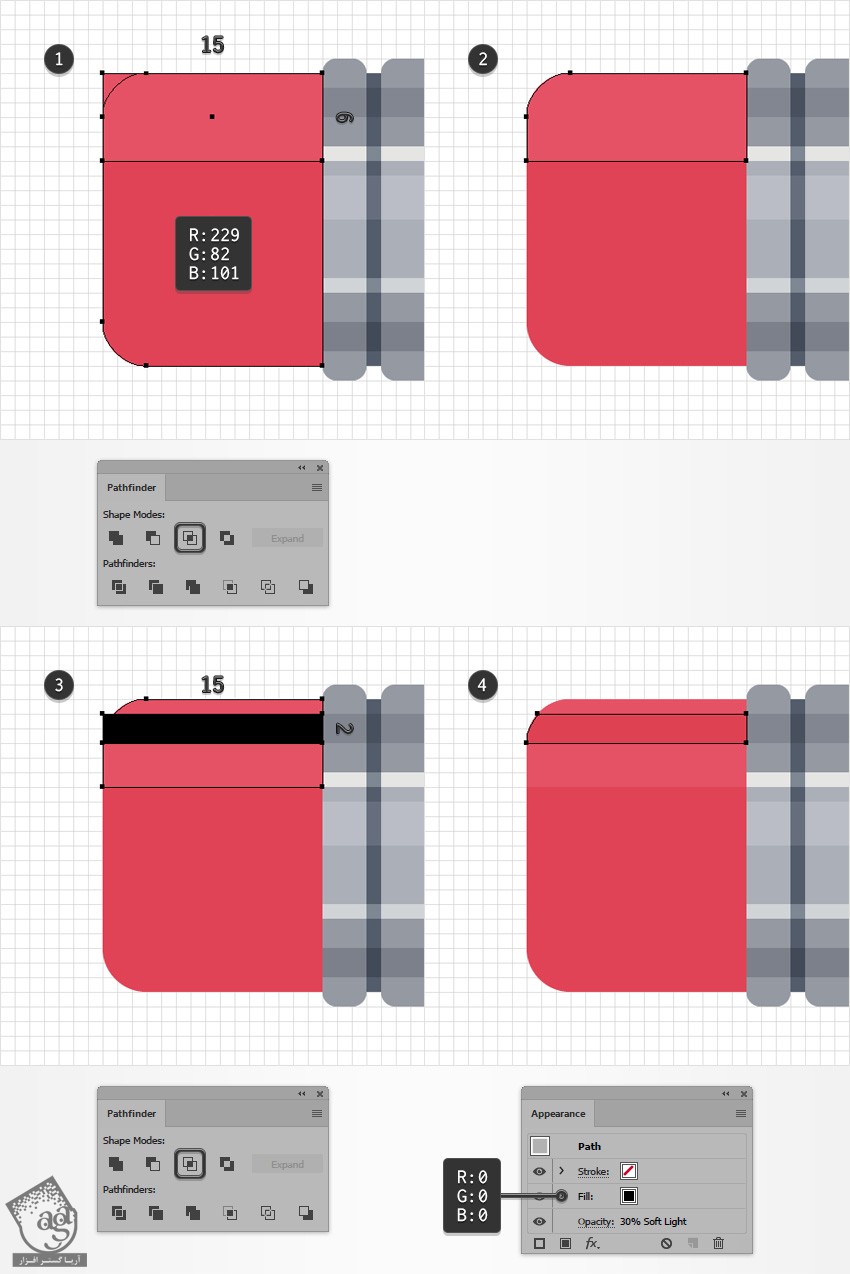
مطمئن میشیم که شکل صورتی همچنان انتخاب شده باشه. اون رو کپی می کنیم و در جلو قرار میدیم. ابزار Rectangle رو بر می داریم. یک شکل به ابعاد 15 در 6 پیکسل رسم می کنیم و اون رو در محلی که توی تصویر اول می بینین قرار میدیم .مقادیر رنگی R=229, G=82, B=101 رو براش در نظر می گیریم. این مستطیل جدید رو به همراه کپی شکل صورتی رو انتخاب می کنیم. وارد پنل Pathfinder میشیم و روی دکمه Intersect کلیک می کنیم. یک کپی از اون رو در جلو اضافه می کنیم.
با استفاده از همین ابزار، یک شکل 15 در 2 پیکسل درست می کنیم. رنگ مشکی رو براش در نظر می گیریم و در محلی که توی شکل سوم می بینین قرار میدیم. این مستطیل جدید رو به همراه کپی که چند دقیقه قبل درست کردیم، انتخاب می کنیم. وارد پنل Pathfinder میشیم و روی Intersect کلیک می کنیم. مطمئن میشیم که شکل حاصل انتخاب شده باشه. Opacity رو تا 30 درصد کاهش میدیم و Blending Mode رو میزاریم روی Soft Light.

گام سوم
دو تا شکلی که انتخاب کردیم رو انتخاب و اون ها رو Duplicate می کنیم. نسخه های کپی رو 180 درجه می چرخونیم و اون رو در محلی که توی تصویر دوم می بینین قرار میدیم. شکل هایلایت شده توی تصویر دوم رو انتخاب می کنیم و مقادیر رنگی R=214, G=57, B=76 رو جایگزین می کنیم.
ابزار Rectangle رو بر می داریم. دو تا شکل 15 در 1 پیکسل رسم می کنیم. اون رو دقیقا در محلی که توی تصویر اول می بینین قرار میدیم. مقادیر رنگی R=255, G=122, B=141 رو برای Fill شکل بالا و مقادیر رنگی R=235, G=102, B=121 رو برای Fill شکل پایین در نظر می گیریم.
با استفاده از همین ابزار، یک شکل 15 در 3 پیکسل رسم می کنیم. اون رو دقیقا در محلی که توی تصویر چهارم می بینین قرار میدیم. رنگ سفید رو براش در نظر می گیریم. Opacity رو تا 30 درصد کاهش میدیم و Blending Mode رو میزاریم روی Soft Light.

طراحی الگوی Pattern
گام اول
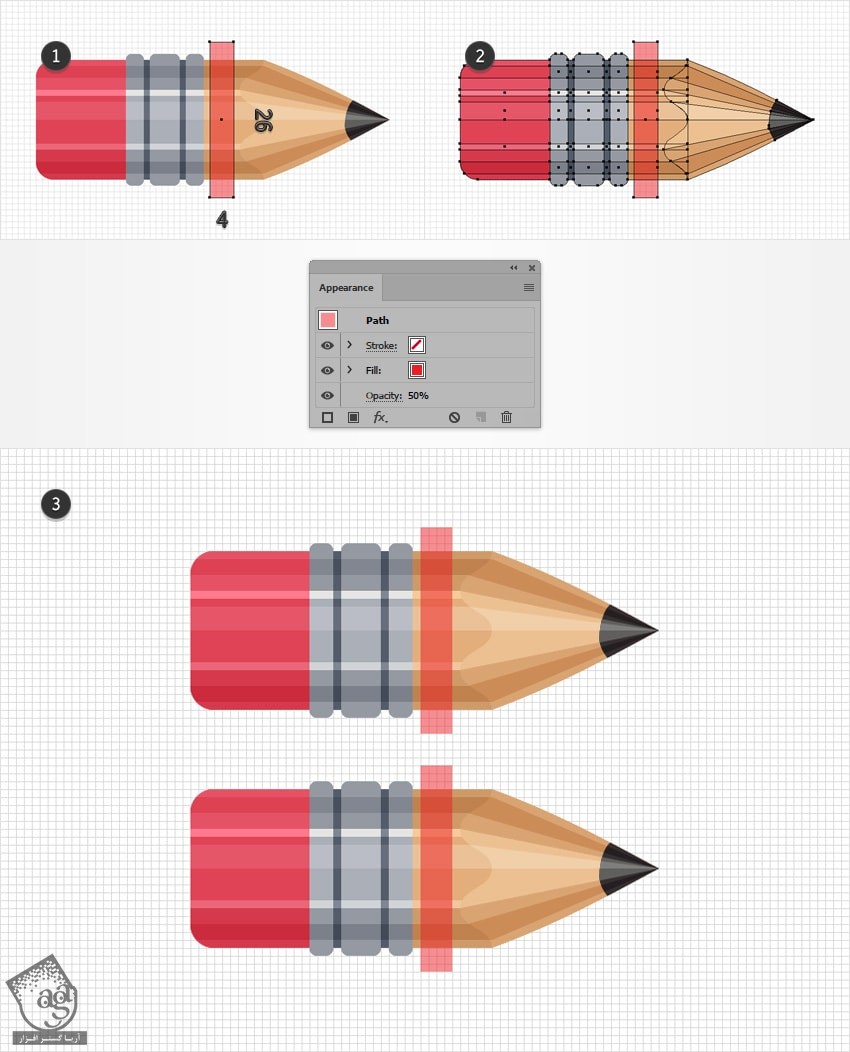
ابزار Rectangle رو بر می داریم. یک شکل 4 در 26 پیکسل رسم می کنیم. رنگ قرمز رو براش در نظر می گیریم و Opacity رو حدود 50 درصد قرار میدیم و اون رو در محلی که توی تصویر زیر می بینین قرار میدیم. این مستطیل رو به همراه بقیه شکل هایی که تا اینجا درست کردیم، انتخاب و با همدیگه گروه می کنیم.
گروه رو کپی می کنیم و اون رو در محلی که توی تصویر سوم می بینین قرار میدیم.

گام دوم
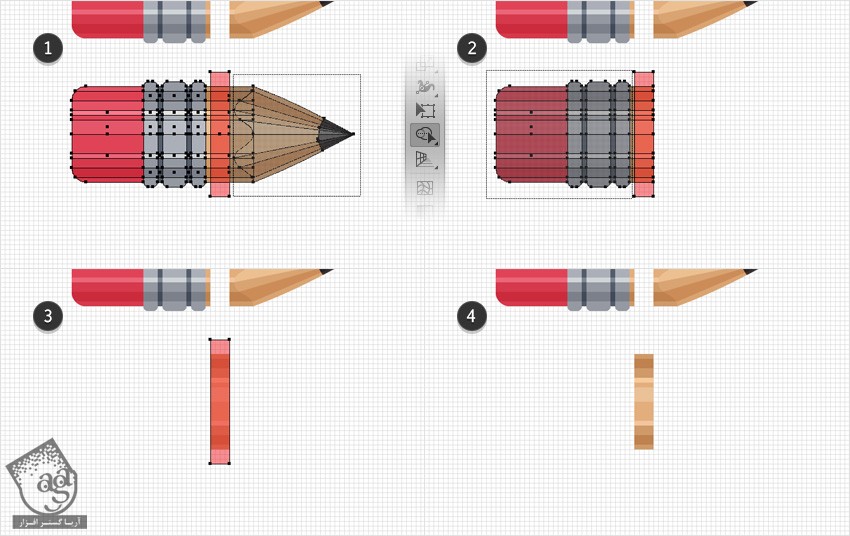
گروه بالا رو انتخاب می کنیم. میریم سراغ ابزار Shape Builder. دکمه Alt رو نگه می داریم و اون رو از لبه بالا تا پایین مستطیل قرمز رنگ روی یک مسیر عمودی درگ می کنیم. به این ترتیب، مستطیل قرمز به همراه تمام شکل های زیر اون حذف میشه و در نهایی چیزی مشابه تصویر دوم باقی می مونه.

گام سوم
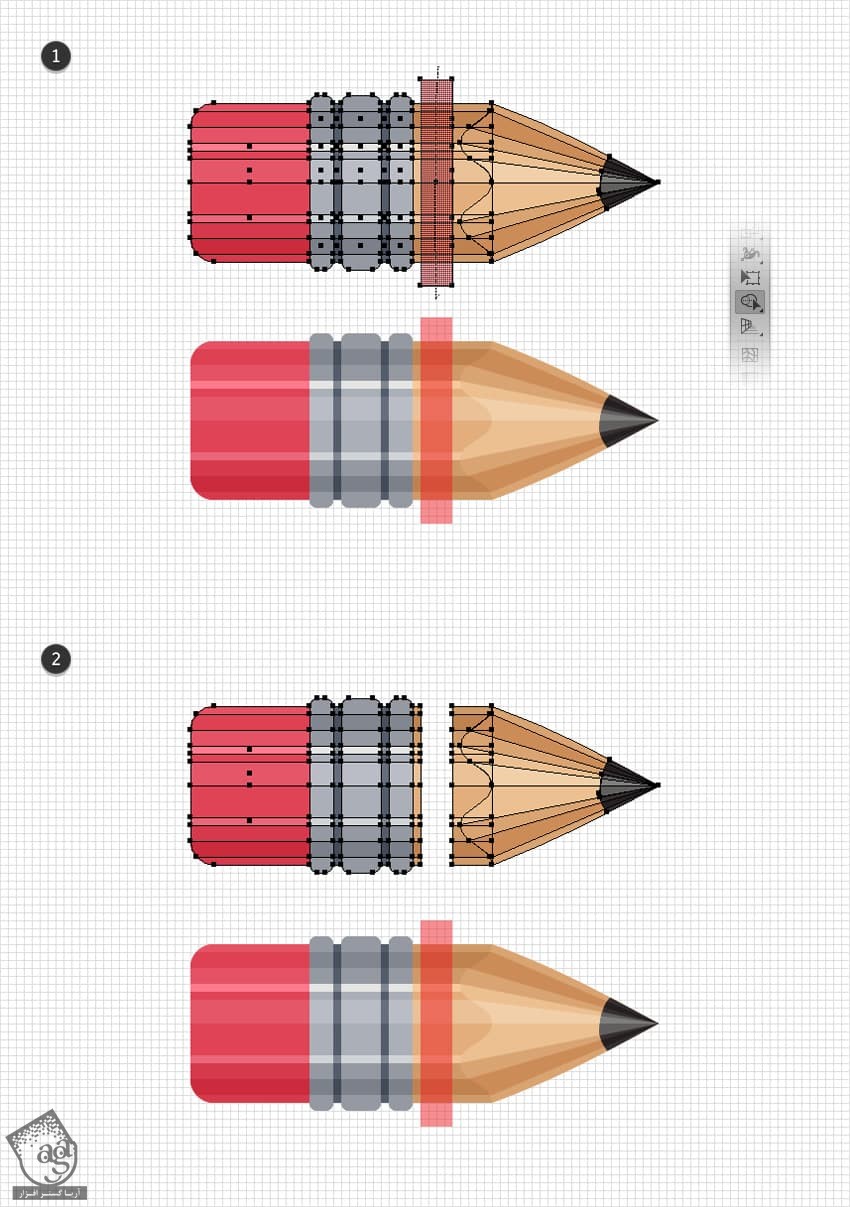
گروه باقی مانده از شکل ها رو انتخاب می کنیم و ابزار Shape Builder رو بر می داریم. این بار Shift و Alt رو نگه می داریم و سمت چپ و سمت راست مستطیل قرمز رنگ رو همون طور که توی شکل های زیر می بینین، انتخاب می کنیم. در نهایت، چیزی مشابه تصویر سوم به دست میاد.
میریم سراغ ابزار Direct Selection. مستطیل قرمز رو انتخاب می کنیم و دکمه Delete روی کیبورد رو فشار میدیم تا حذف بشه.

گام چهارم
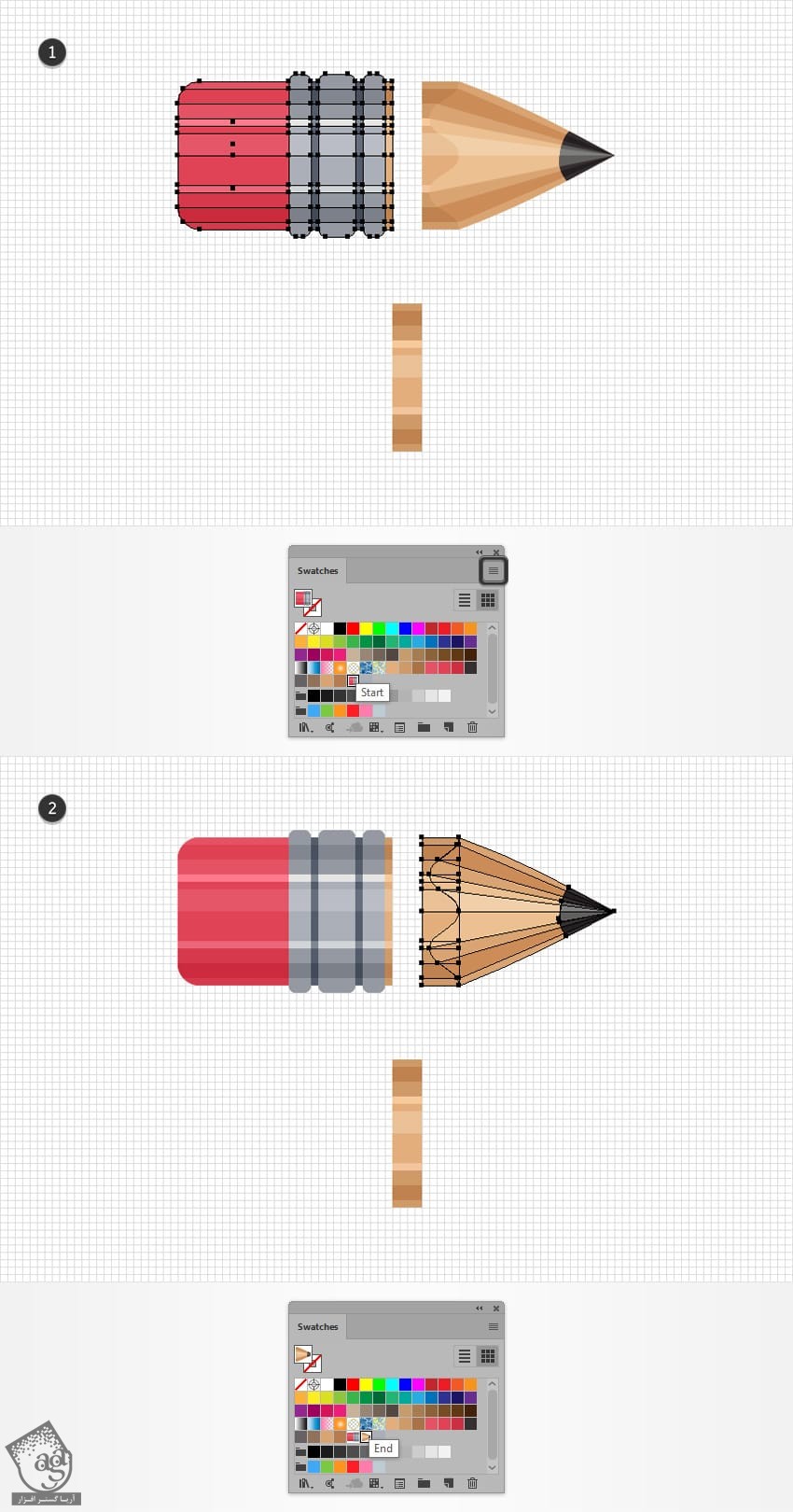
با استفاده از ابزار Direct Selection، تمام شکل های هایلایت شده توی تصویر اول رو انتخاب می کنیم و اون ها رو توی پنل Swatches درگ می کنیم تا به صورت Pattern یا الگو، ذخیره بشن. تمام شکل های روی صفحه کار رو از حالت انتخاب خارج می کنیم. الگو رو از پنل Swatches انتخاب می کنیم. منوی پنل Swatches رو انتخاب می کنیم و میریم سراغ Swatch Options. اسم الگو رو میزاریم Start و Ok می زنیم.
شکل های هایلایت شده توی تصویر دوم رو انتخاب می کنیم و اون ها رو به عنوان الگوی دوم انتخاب می کنیم. اسم این Pattern رو هم میزاریم End.

گام پنجم
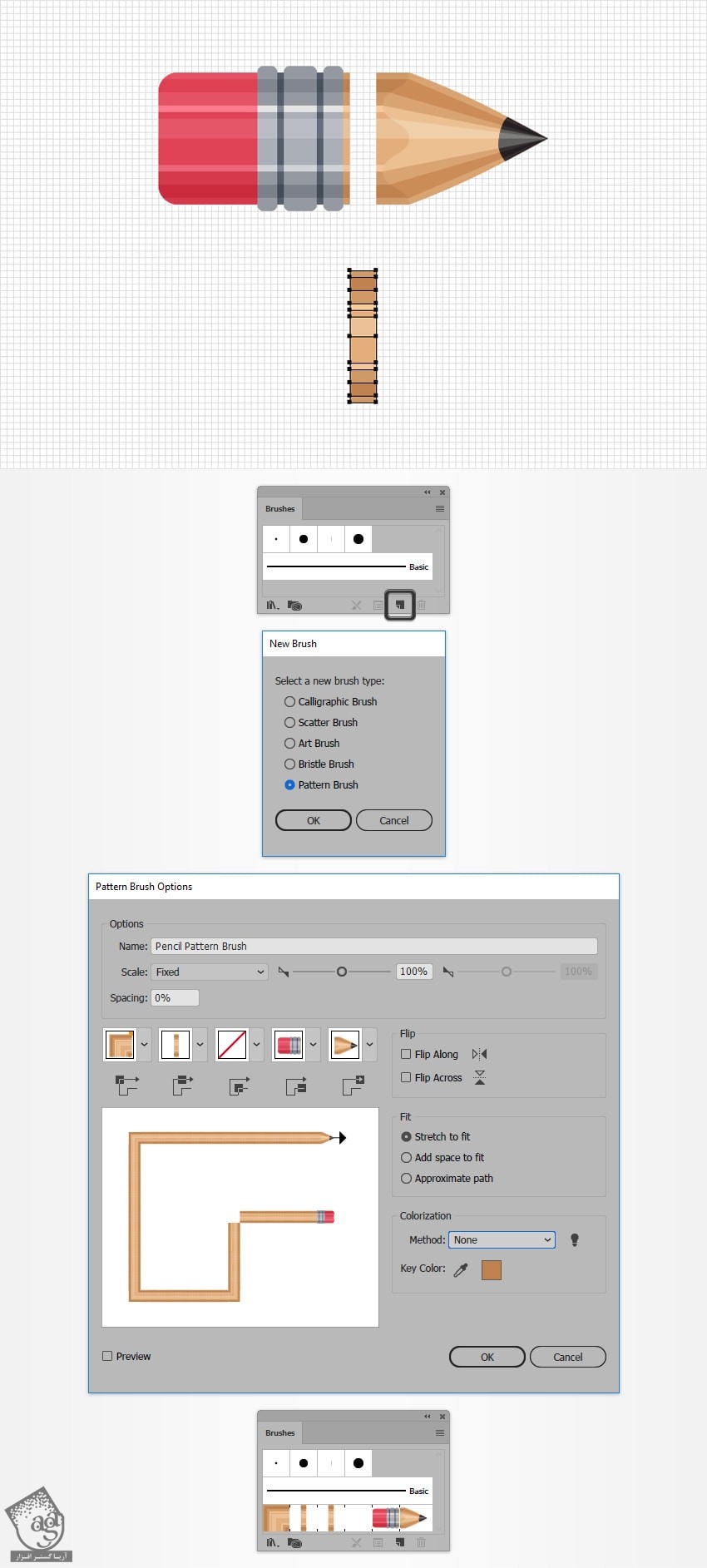
شکل های هایلایت شده توی تصویر زیر رو انتخاب می کنیم. وارد پنل Brushes میشیم و روی دکمه New Brush کلیک می کنیم. فیلد Pattern Brush رو انتخاب می کنیم و Ok می زنیم. برای این الگو یک اسم در نظر می گیریم. مقادیری که توی تصویر زیر می بینین رو وارد می کنیم و بعد هم میریم سراغ Tile.
Start Tile رو انتخاب می کنیم و الگوی Start رو بهش اضافه می کنیم. بعد هم End Tile رو انتخاب می کنیم و الگوی End Tile رو براش در نظر می گیریم. بعد از انجام این کار، روی دکمه Ok کلیک می کنیم و به این ترتیب، الگو توی پنل Brushes ظاهر میشه.

طراحی پس زمینه
گام اول
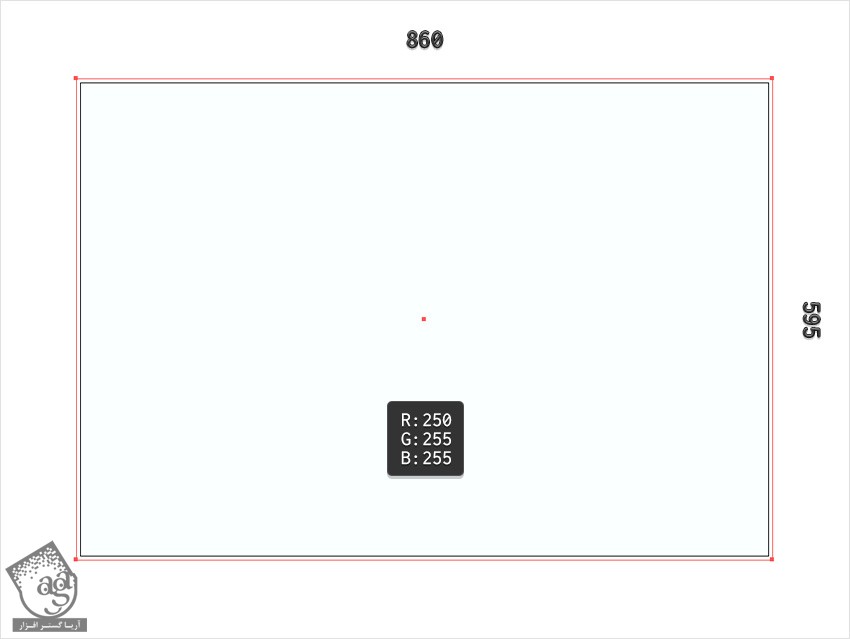
ابزار Rectangle رو بر می داریم و یک شکل به ابعاد 860 در 595 پیکسل رسم می کنیم. مقادیر رنگی R=250, G=255, B=255 رو براش در نظر می گیریم و مطمئن میشیم که کل صفحه کار رو پوشونده باشه.

گام دوم
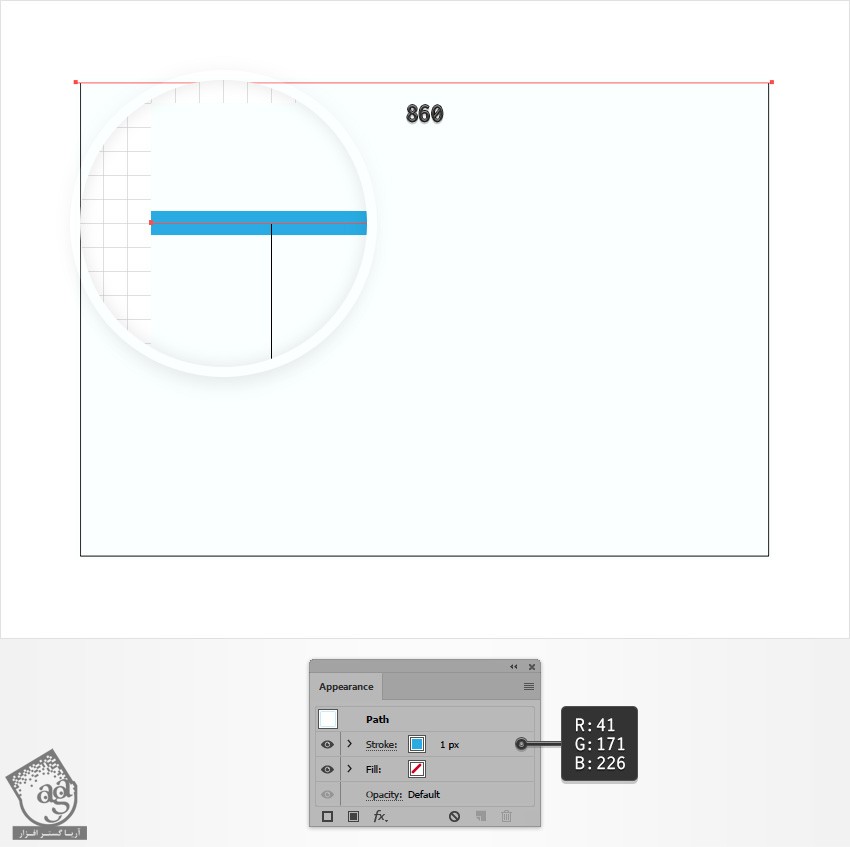
ابزار Pen رو بر می داریم و یک مسیر افقی به اندازه 860 پیکسل رسم می کنیم و اون رو در محلی که توی تصویر زیر می بینین رسم می کنیم. یک Stroke به اندازه 1 پیکسل بهش اضافه می کنیم و مقادیر رنگی R=41, G=171, B=226 رو براش در نظر می گیریم.

گام سوم
مطمئن میشیم که مسیر افقی همچنان انتخاب شده باشه. Opacity رو تا 20 درصد کاهش میدیم و وارد مسیر Effect > Distort & Transform > Tansform میشیم. اسلایدر Move – Vertical رو روی 0.5 پیکسل قرار میدیم و Ok می زنیم. وارد مسیر Effect > Distort & Transform > Transform میشیم. این بار اسلایدر Move – Vertical رو میزاریم روی 15 پیکسل. عدد 39 رو توی فیلد Copies وارد می کنیم و Ok می زنیم.
از اولین افکت Transform برای تراز کردن دقیق Stroke با Pixel Grid استفاده می کنیم. Pixel Preview رو فعال می کنیم و نگاه دقیق تری به مسیر افقی میندازیم. بعد هم افکت Transform رو غیر فعال می کنیم.

طراحی افکت متنی
گام اول
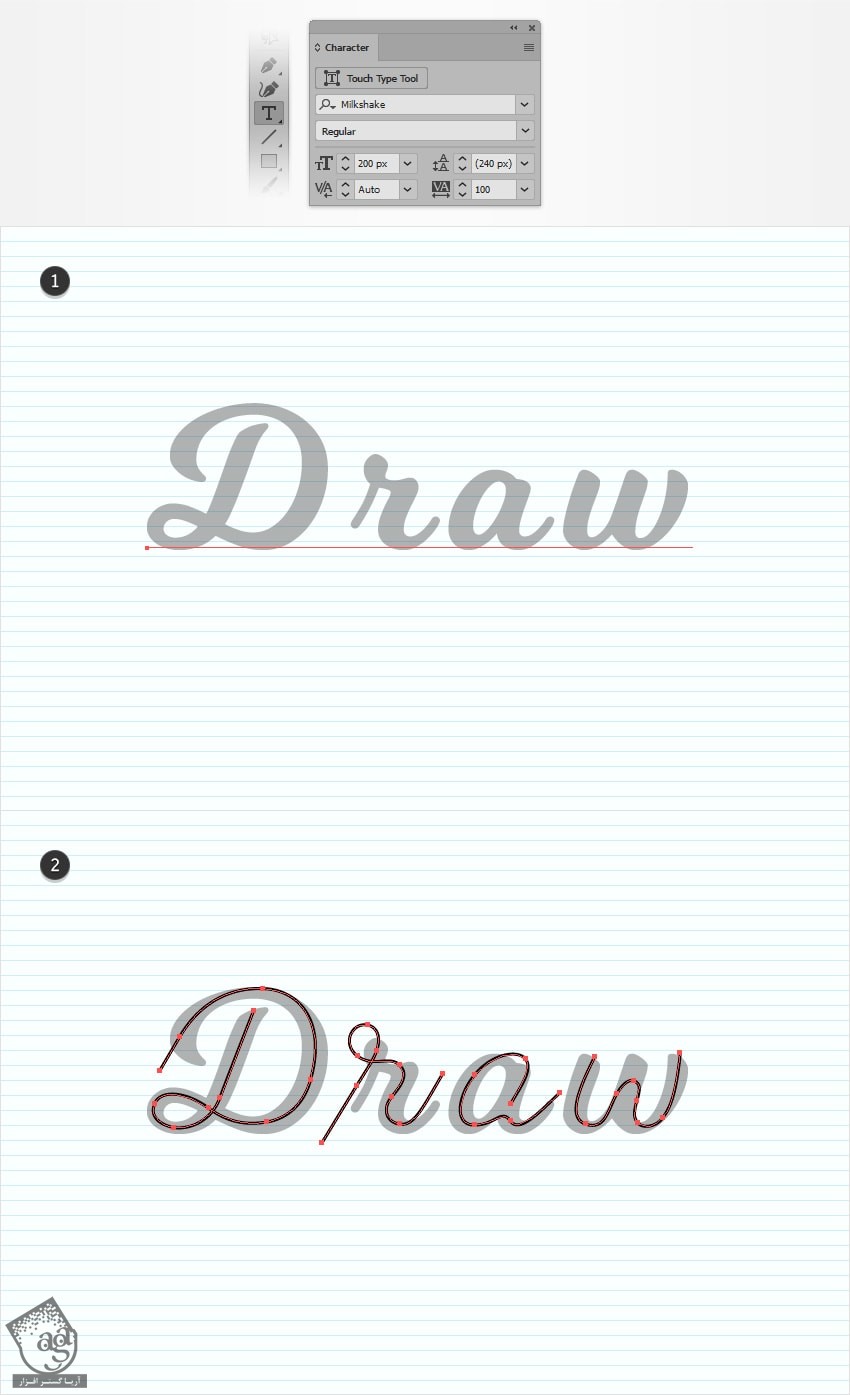
ابزار Type رو بر می داریم و وارد پنل Character میشیم. فونت Milkshake رو انتخاب می کنیم. Size رو روی 200 پیکسل و Tracking رو روی 100 قرار میدیم.
روی صفحه کار کلیک می کنیم و کلمه Draw رو اضافه می کنیم. رنگش رو مشکی می کنیم و Opacity رو تا 30 درصد کاهش میدیم. برای این کار از پنل Transform استفاده می کنیم.
با استفاده از ابزار Pen، متن رو به عنوان مرجع انتخاب می کنیم و مسیرهایی رو به شکلی که توی تصویردوم می بینین، وارد می کنیم.

گام دوم
متن رو حذف می کنیم و مطمئن میشیم که مسیرها انتخاب شده باشن. قلموی الگوی رو از پنل Brushes انتخاب می کنیم و وارد مسیر Effect > Stylize > Drop Hsadow میشیم. مقادیری که توی پنجره سمت چپ می بینین رو وارد می کنیم و روی Ok کلیک می کنیم و بعد هم افکت های Drop Shadow رو اعمال می کنیم.

گام سوم
در نهایت، یک افکت Simple Scribble روی بقیه کلمات اضافه می کنیم.

تبریک! تمام شد!
امیدوارم بتونین این تکنیک ها رو توی پروژه های بعدی هم مورد استفاده قرار بدین.

امیدواریم ” آموزش Illustrator : طراحی افکت متنی مدادی ” برای شما مفید بوده باشد…
توصیه می کنم دوره های جامع فارسی مرتبط با این موضوع آریاگستر رو مشاهده کنید:
توجه : مطالب و مقالات وبسایت آریاگستر تماما توسط تیم تالیف و ترجمه سایت و با زحمت فراوان فراهم شده است . لذا تنها با ذکر منبع آریا گستر و لینک به همین صفحه انتشار این مطالب بلامانع است !
دوره های آموزشی مرتبط
590,000 تومان
590,000 تومان

















































































قوانین ارسال دیدگاه در سایت