No products in the cart.
آموزش Illustrator : طراحی افکت متنی پوست کنده

آموزش Illustrator : طراحی افکت متنی پوست کنده
توی این آموزش، طراحی افکت متنی پوست کنده رو با Illustrator با هم می بینیم و با ابزارها و تکنیک های مورد نیاز برای این کار آشنا میشیم.
با ” آموزش Illustrator : طراحی افکت متنی پوست کنده ” با ما همراه باشید…
- سطح سختی: مبتدی
- مدت آموزش: 20 تا 30 دقیقه
- نرم افزار استفاده شده: Adobe Illustrator
ایجاد سند جدید
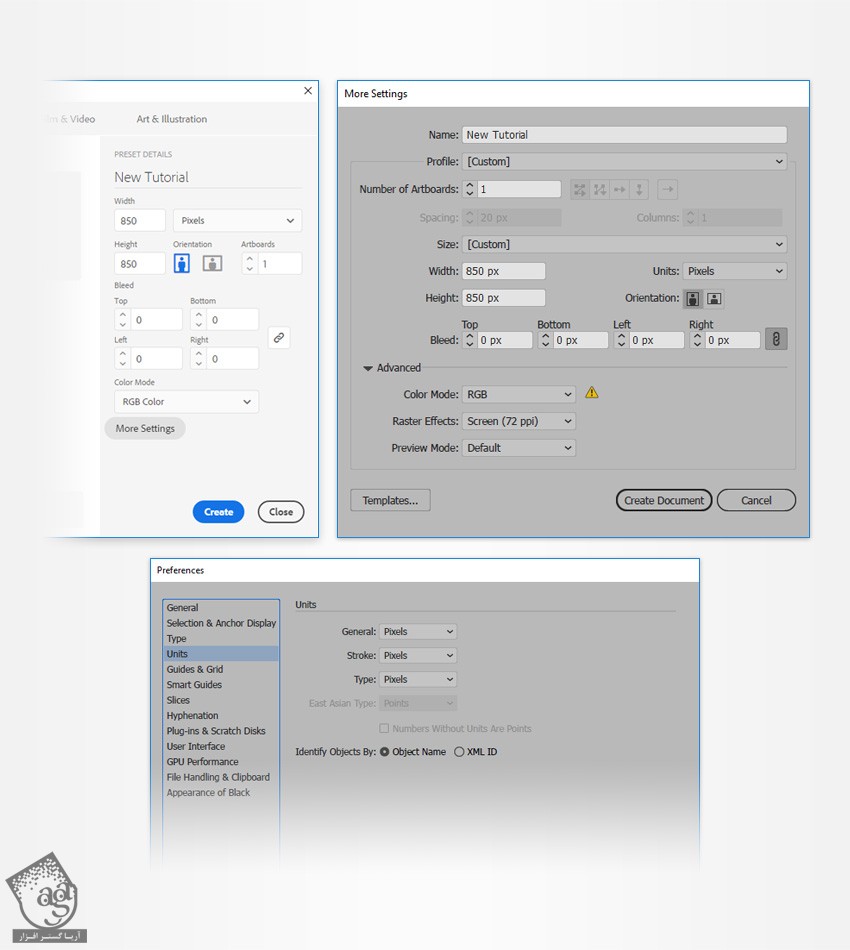
Ctrl+N رو می زنیم و یک سند جدید درست می کنیم. Pixels رو از منوی Units انتخاب می کنیم. عدد 850 رو توی فیلدهای Width و Height وارد می کنیم و روی دکمه More Settings کلیک می کنیم. RGB رو برای Color Mode رد نظر می گیریم. Raster Effects رو هم میزاریم روی Screen و روی دکمه Create Document کلیک می کنیم. وارد مسیر Edit > Preferences > Units میشیم و واحد اندازه گیری رو روی پیکسل تنظیم می کنیم.

ایجاد پس زمینه و اضافه کردن متن
گام اول
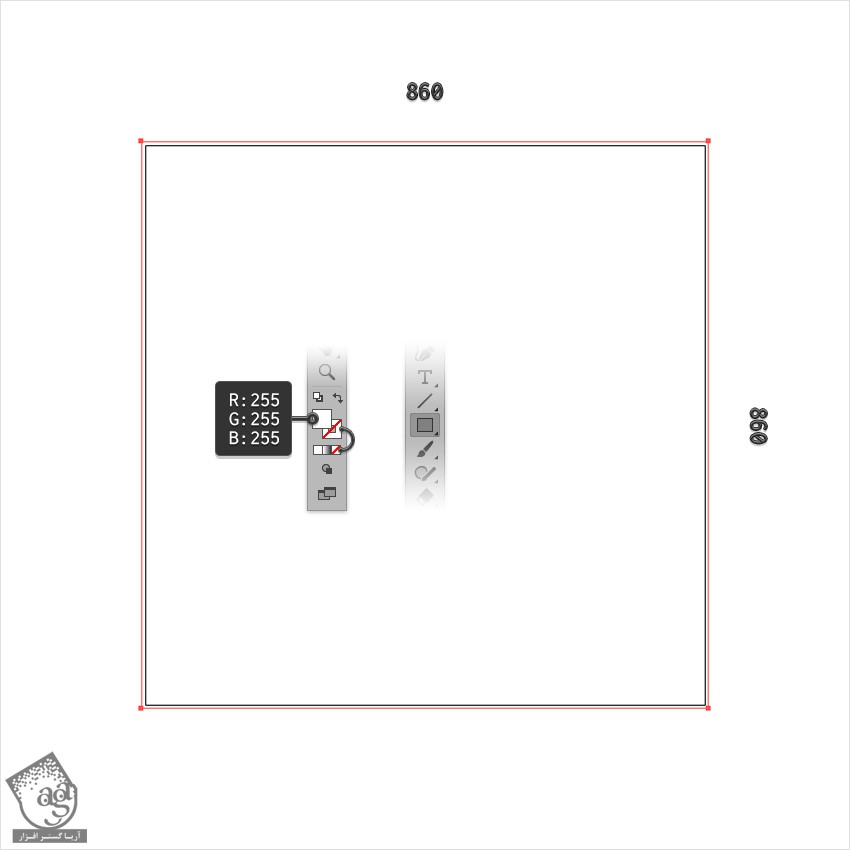
ابزار Rectangle رو بر می داریم و میریم سراغ نوار ابزار. رنگ Stroke رو حذف می کنیم و مقادیر رنگی R=255, G+255, B=255 رو برای Fill در نظر می گیریم.
یک مربع 860 پیکسلی رسم می کنیم. طوری که کل صفحه رو بپوشونه.

گام دوم
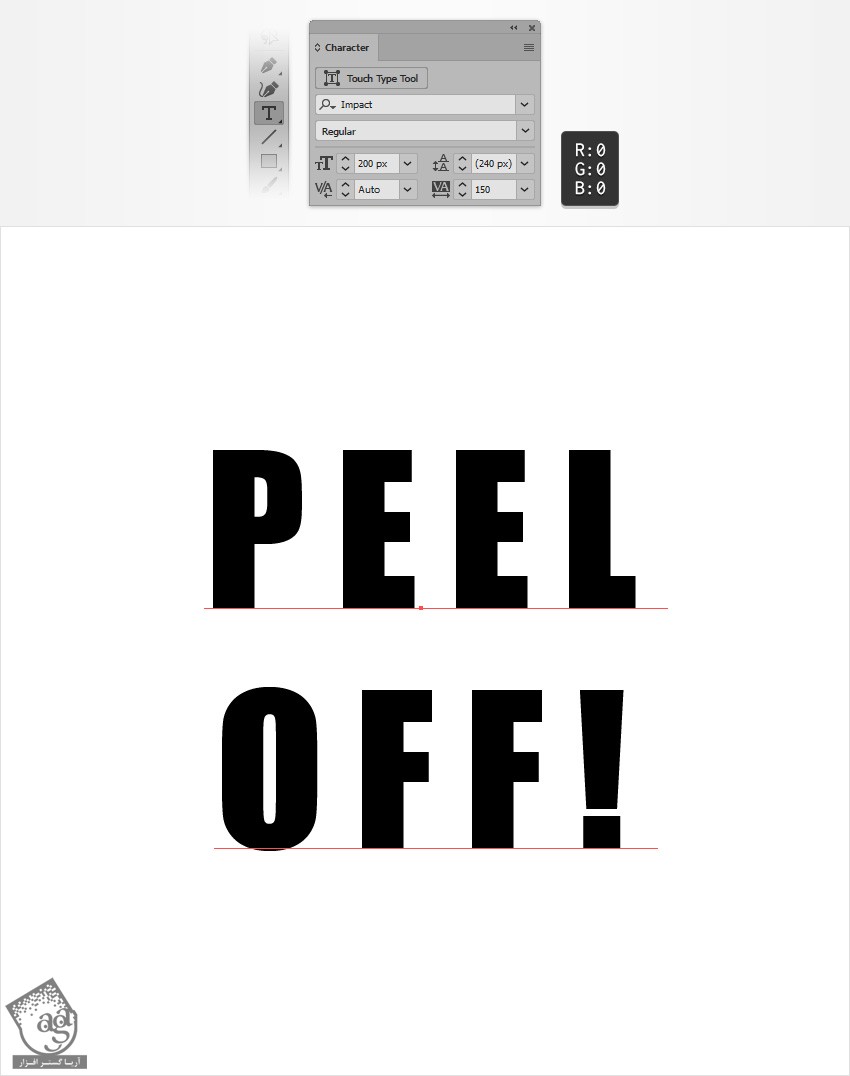
ابزار Type رو بر می داریم و وارد پنل Character میشیم. فونت Impact رو انتخاب می کنیم. Size رو روی 200 پیکسل و Tracking رو 150 پیکسل تنظیم می کنیم.
میریم سراغ صفحه کار. روی اون کلیک می کنیم و متن رو وارد می کنیم. رنگ مشکی رو براش در نظر می گیریم.

گام سوم
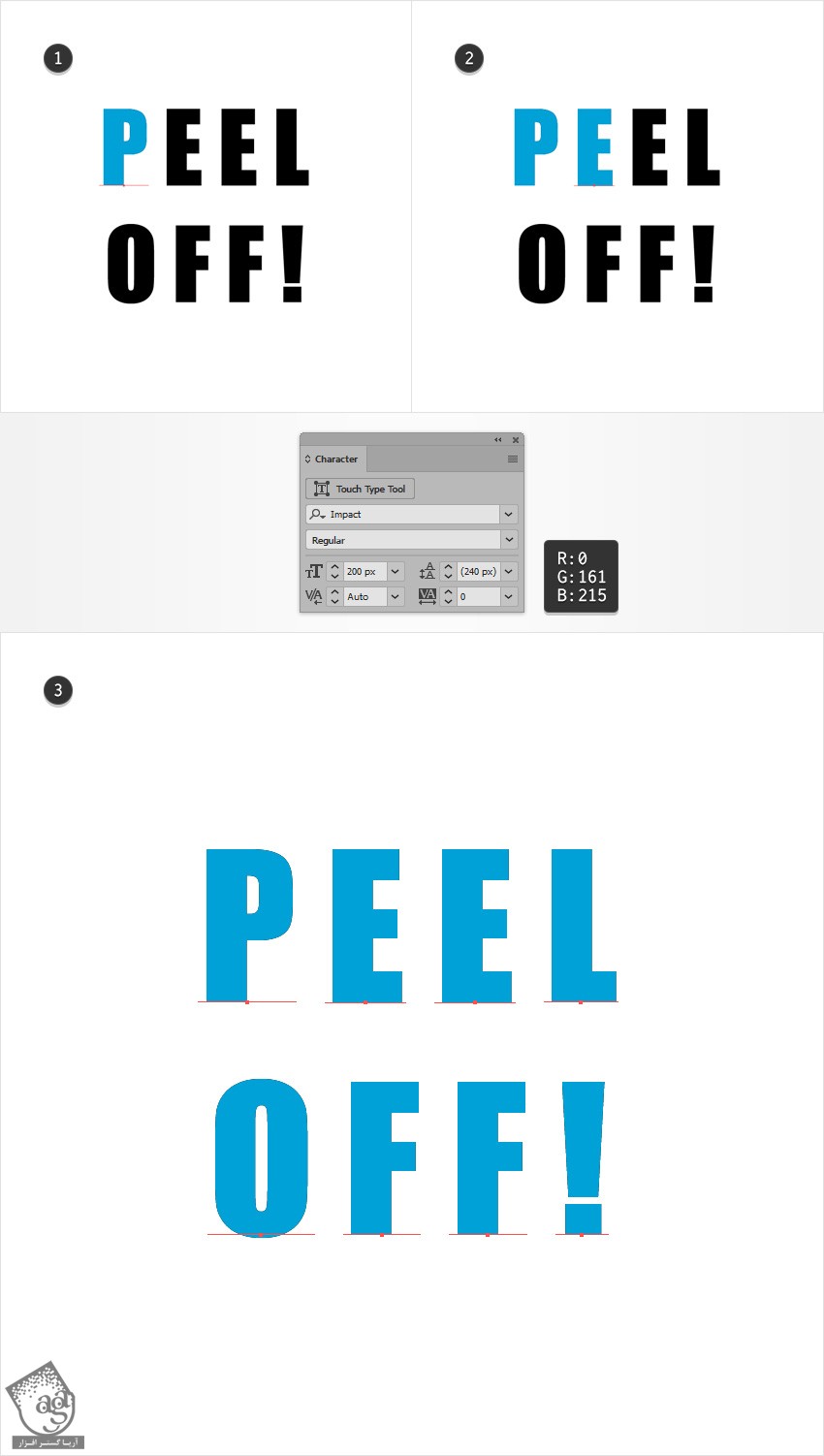
با استفاده ابزار Type، مجددا حرف اول رو وارد می کنیم. رنگ آبی رو براش در نظر می گیریم و اون رو روی حرف مشکی قرار میدیم. همین کار رو تا آخر برای سایر حروف هم تکرار می نیم. وارد پنل Layers میشیم و متن مشکی رو حذف می کنی.

ایجاد افکت
گام اول
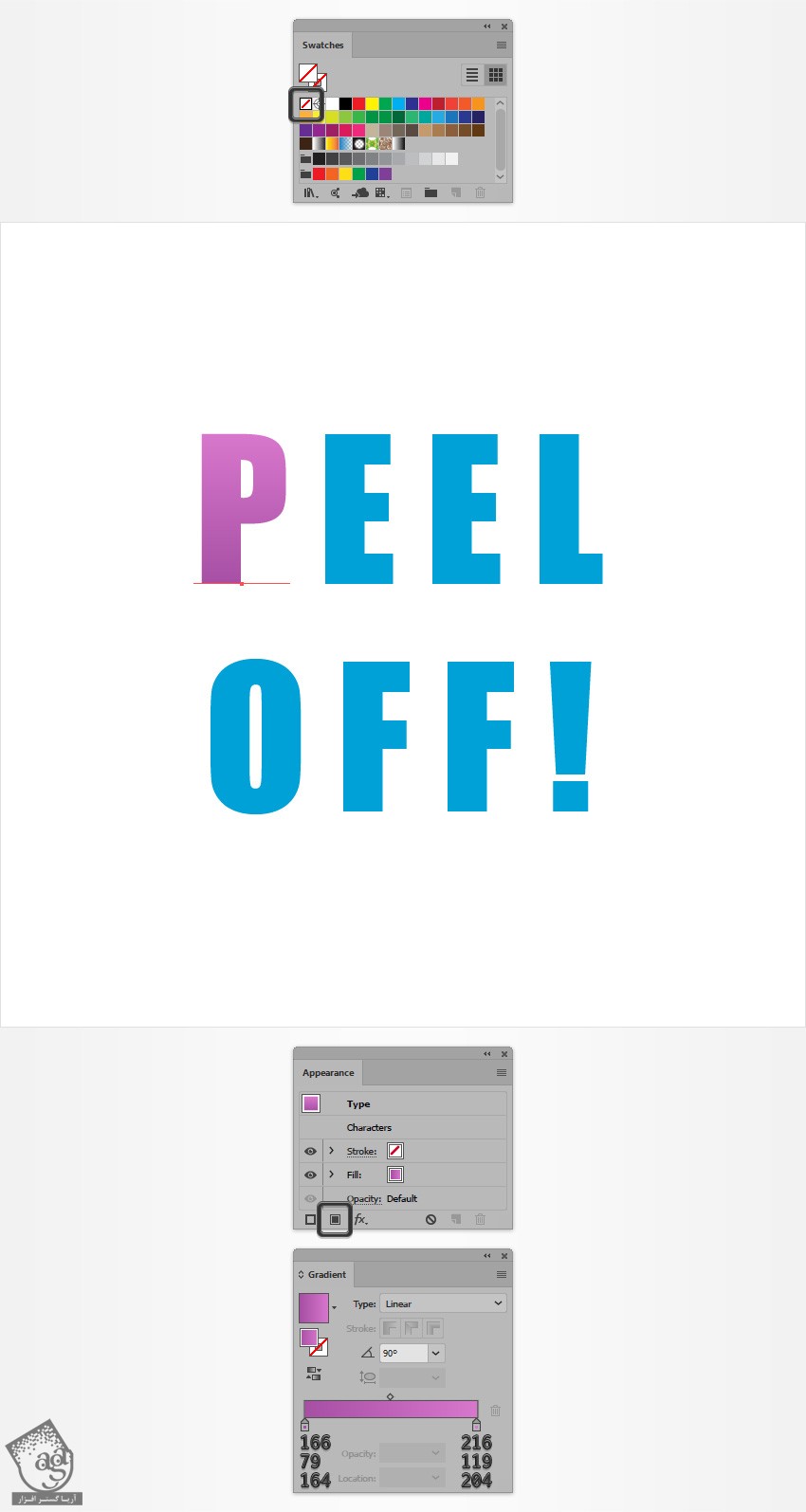
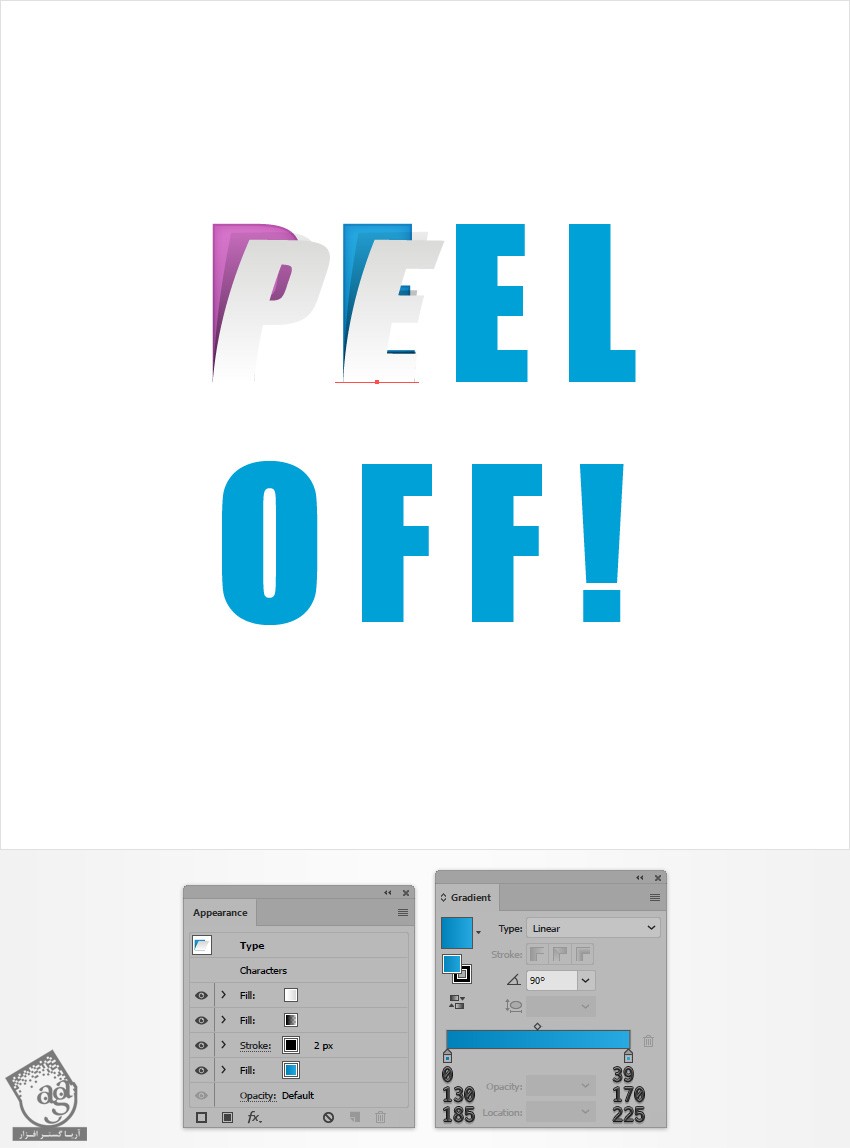
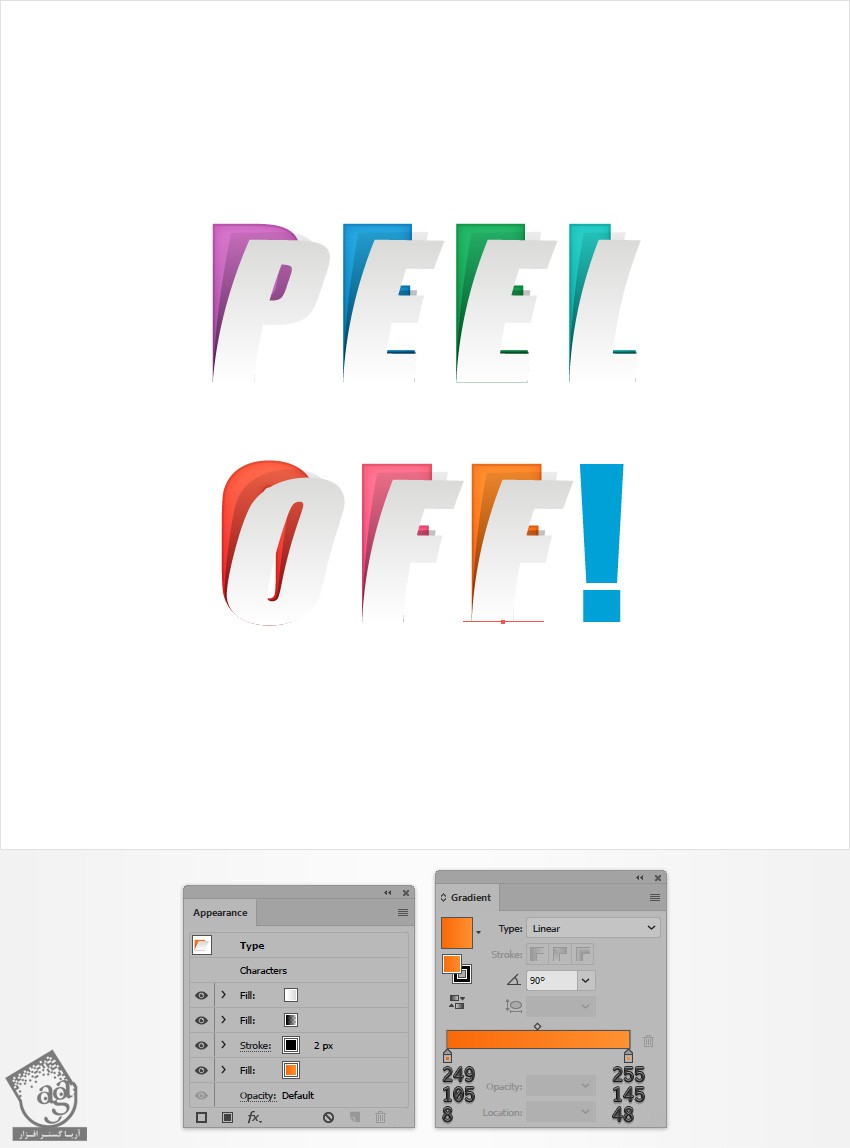
یکی از حروف رو انتخاب می کنیم. وارد پنل Swatches میشیم و روی None کلیک می کنیم تا رنگ Fill حذف بشه. میریم سراغ پنل Appearance و Fill سفید رو حذف می کنیم. وارد پنل Appearance میشیم و با کلیک روی دکمه Add New Fill، یک Fill جدید اضافه می کنیم.
این Fill جدید رو انتخاب می کنیم. Linear Gradient زیر رو براش در نظر می گیریم.

گام دوم
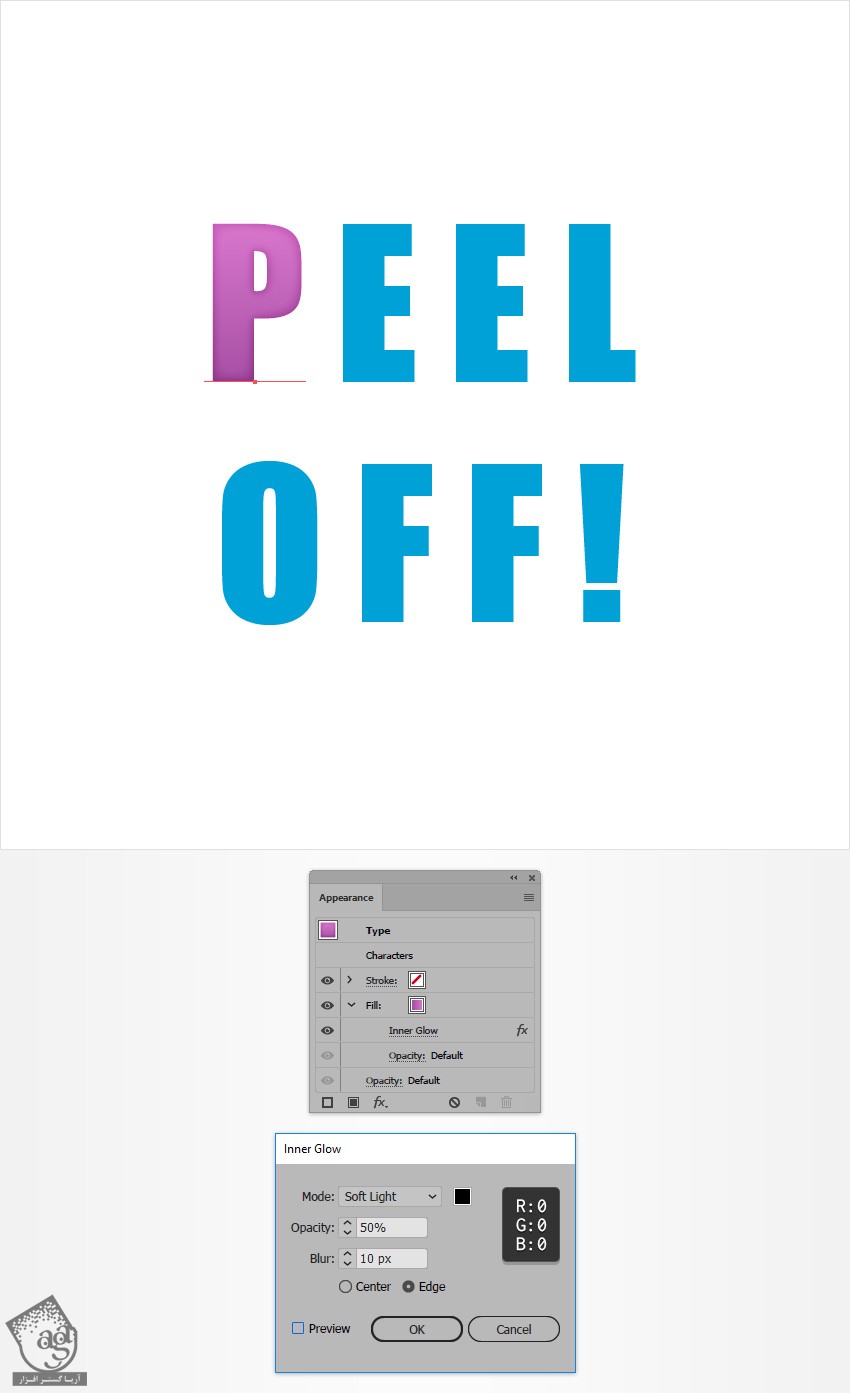
مطمئن میشیم که حرف رنگی انتخاب شده باشه. میریم سراغ پنل Appearance. بعد هم Fill رو انتخاب می کنیم و وارد مسیر Effect > Stylize > Inner Glow میشیم. مقادیری که می بینین رو وارد می کنیم و Ok می زنیم.

گام سوم
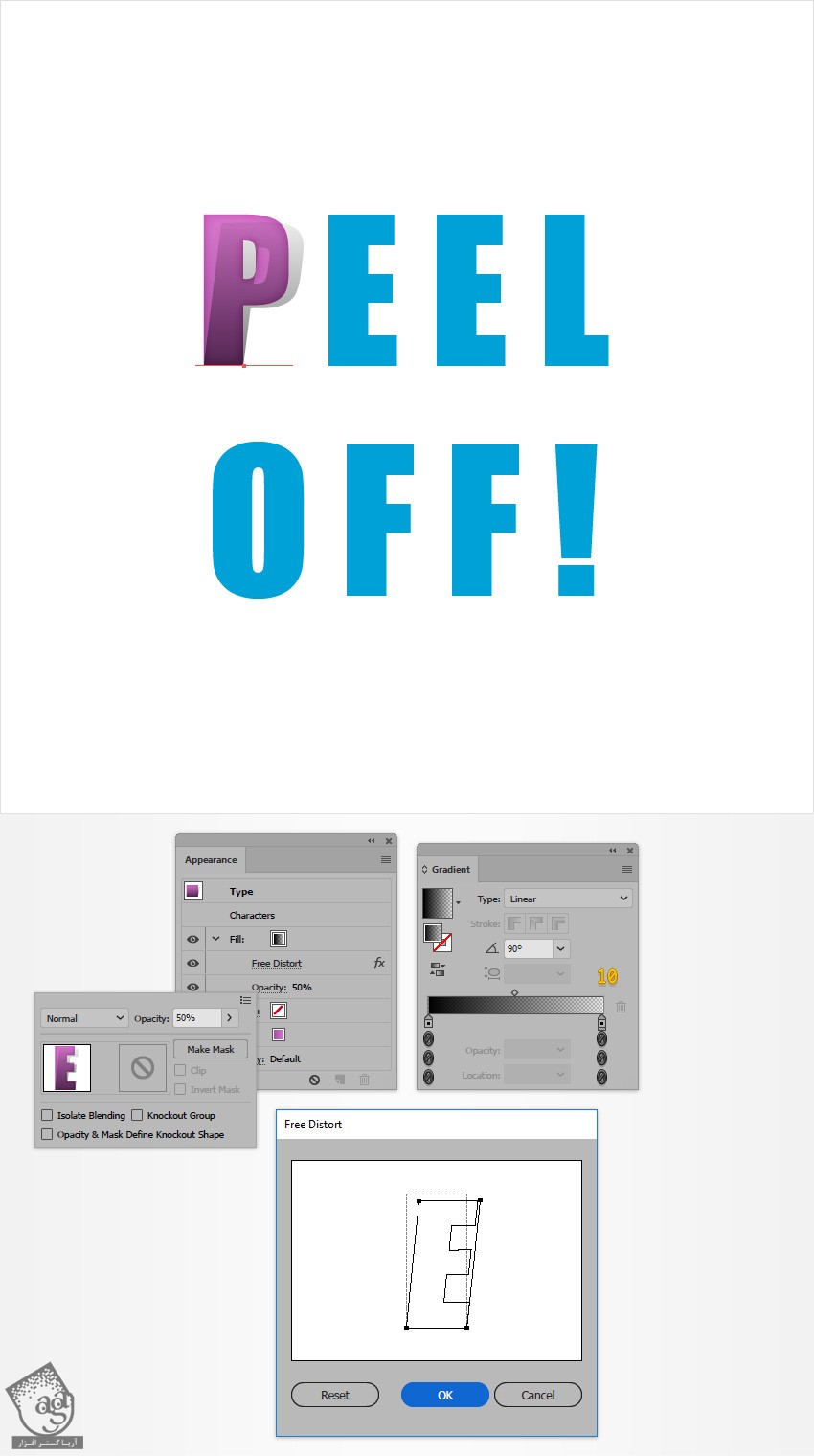
مطمئن میشیم که حرف رنگی همچنان انتخاب شده باشه. میریم سراغ پنل Appearance. دومین Fill رو هم اضافه می کنیم. اون رو تا بالای پنل درگ می کنیم و بالای Fill و Stroke موجود قرار میدیم.
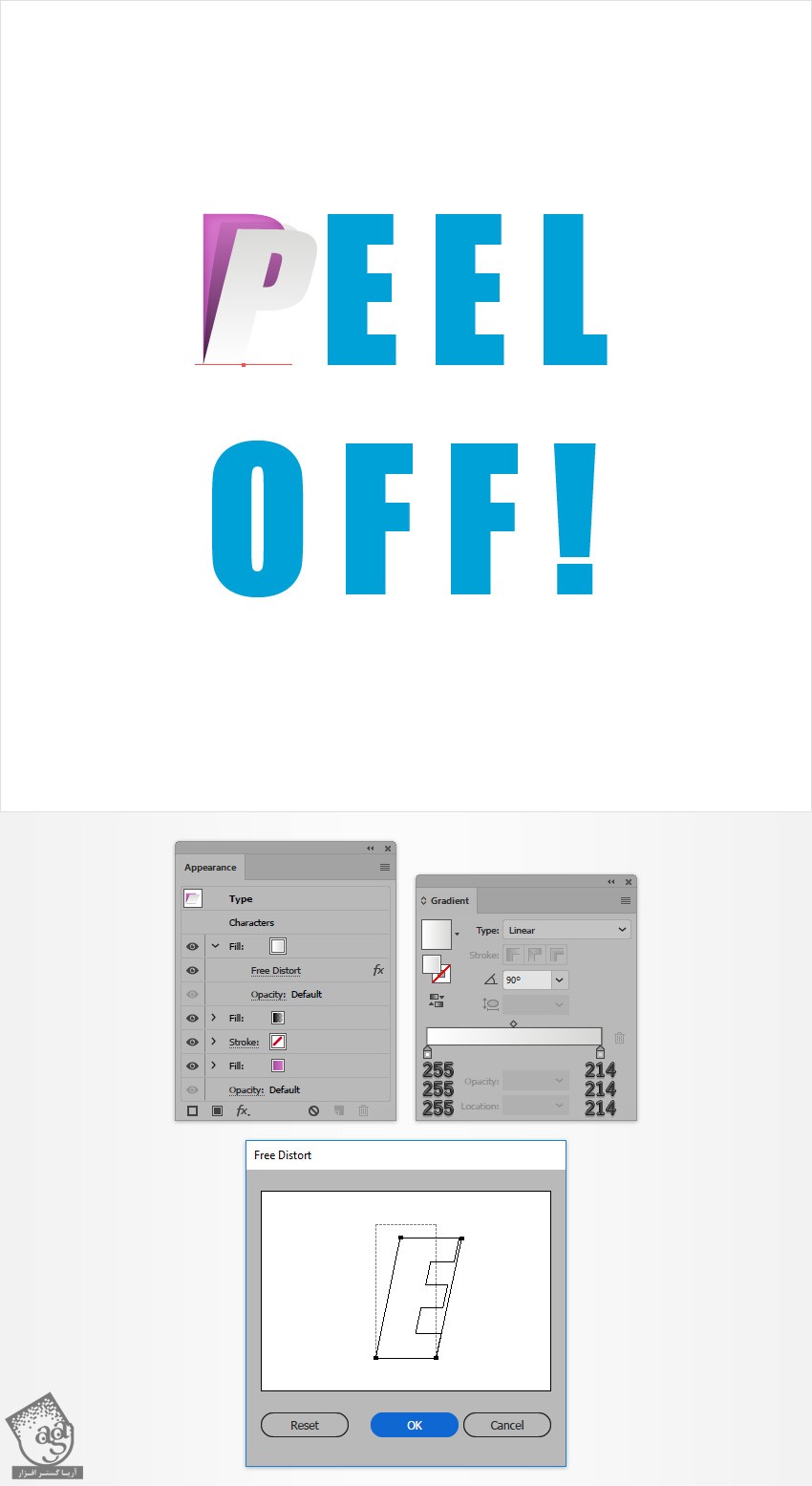
این Fill جدید رو انتخاب می کنیم. Opacity رو تا 50 درصد کاهش میدیم. Linear Gradient که در زیر می بینین رو اعمال می کنیم و وارد مسیر Effect > Distort & Transform > Free Distort میشیم. نقاطی که می بینین رو درگ می کنیم و Ok می زنیم. یادتون باشه که صفر زرد رنگ تصویر Gradient نشون دهنده درصد Opacity هست.

گام چهارم
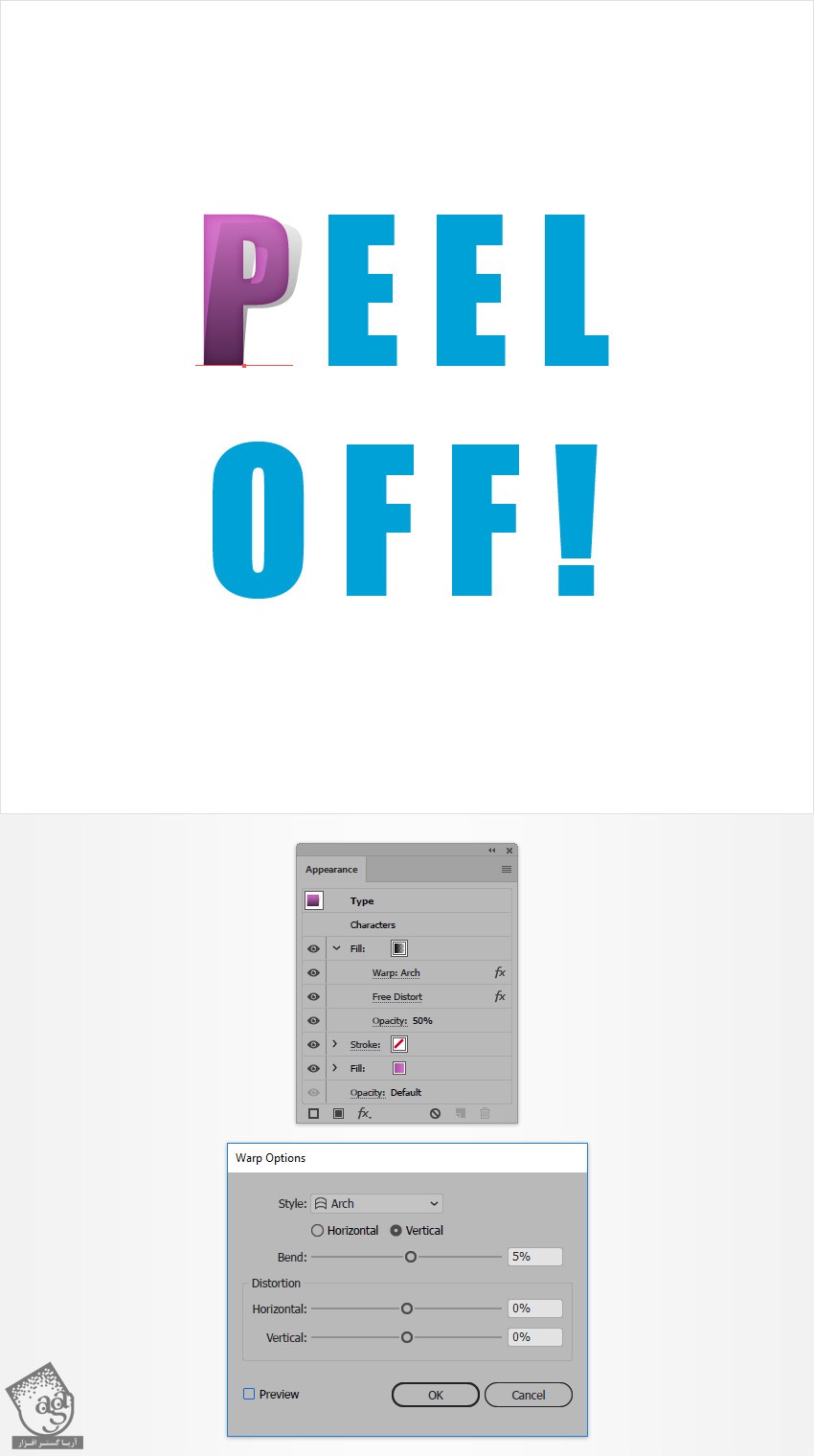
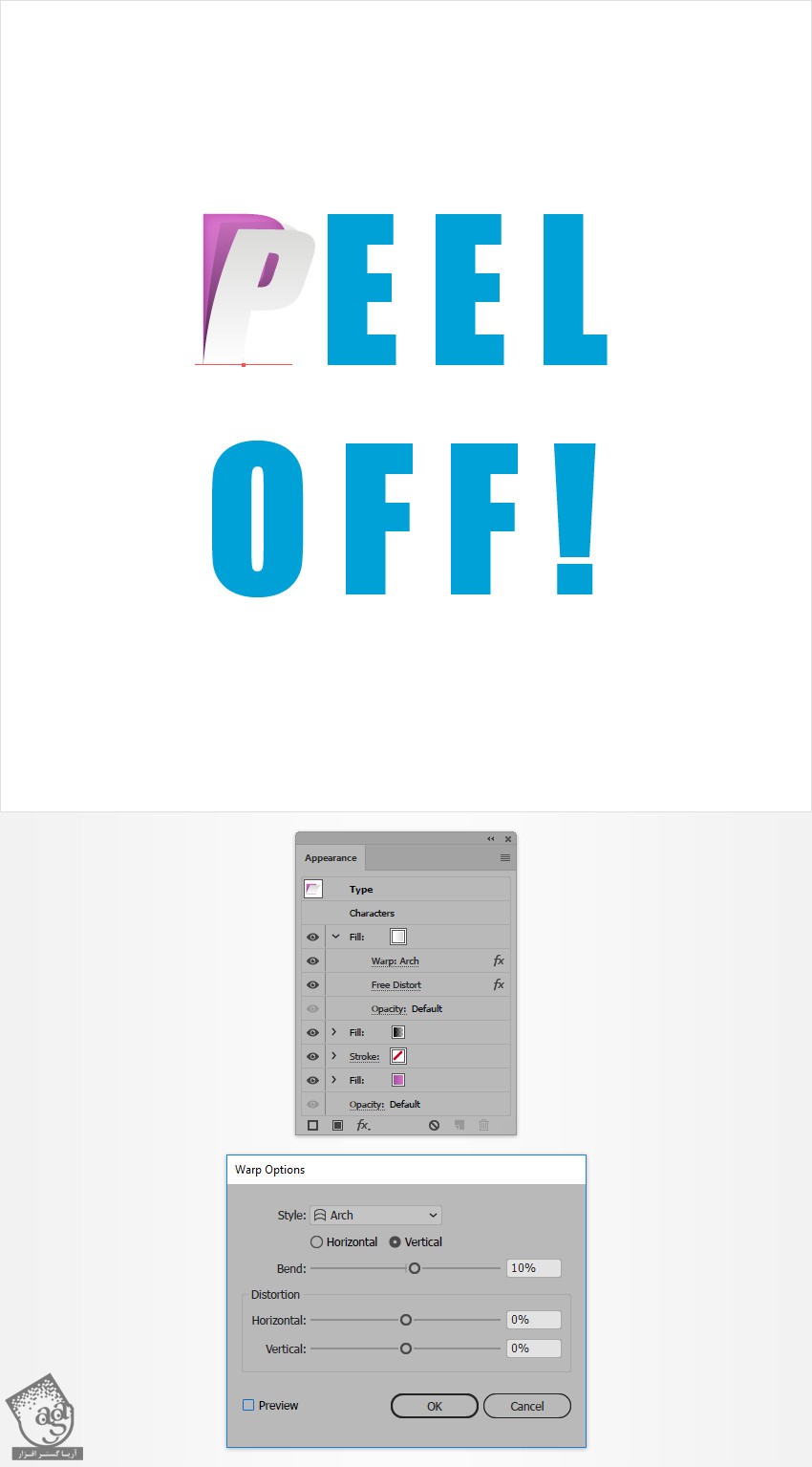
مطمئن میشیم که حرف رنگی همچنان انتخاب شده باشه. میریم سراغ پنل Appearance. حالا Fill بالا رو مجددا انتخاب می کنیم و وارد مسیر Effect > Warp > Arch میشیم. مقادیری که می بینین رو وارد می کنیم و Ok می زنیم.

گام پنجم
مطمئن میشیم که حرف رنگی همچنان انتخاب شده باشه. میریم سراغ پنل Appearance. سومین Fill رو هم بالای پنل اضافه می کنیم.
این Fill جدید رو انتخاب می کنیم. Linear Gradient که می بینین رو روی اون اعمال می کنیم و وارد مسیر Effect > Distort & transform > Free Distort میشیم. نقاطی که می بینین رو درگ می کنیم و Ok می زنیم.

گام ششم
مطمئن میشیم که حرف رنگی همچنان انتخاب شده باشه. میریم سراغ پنل Appearance. حالا Fill بالا رو مجددا انتخاب می کنیم و وارد مسیر Effect > Warp > Arch میشیم. مقادیری که می بینین رو وارد می کنیم و Ok می زنیم.

گام هفتم
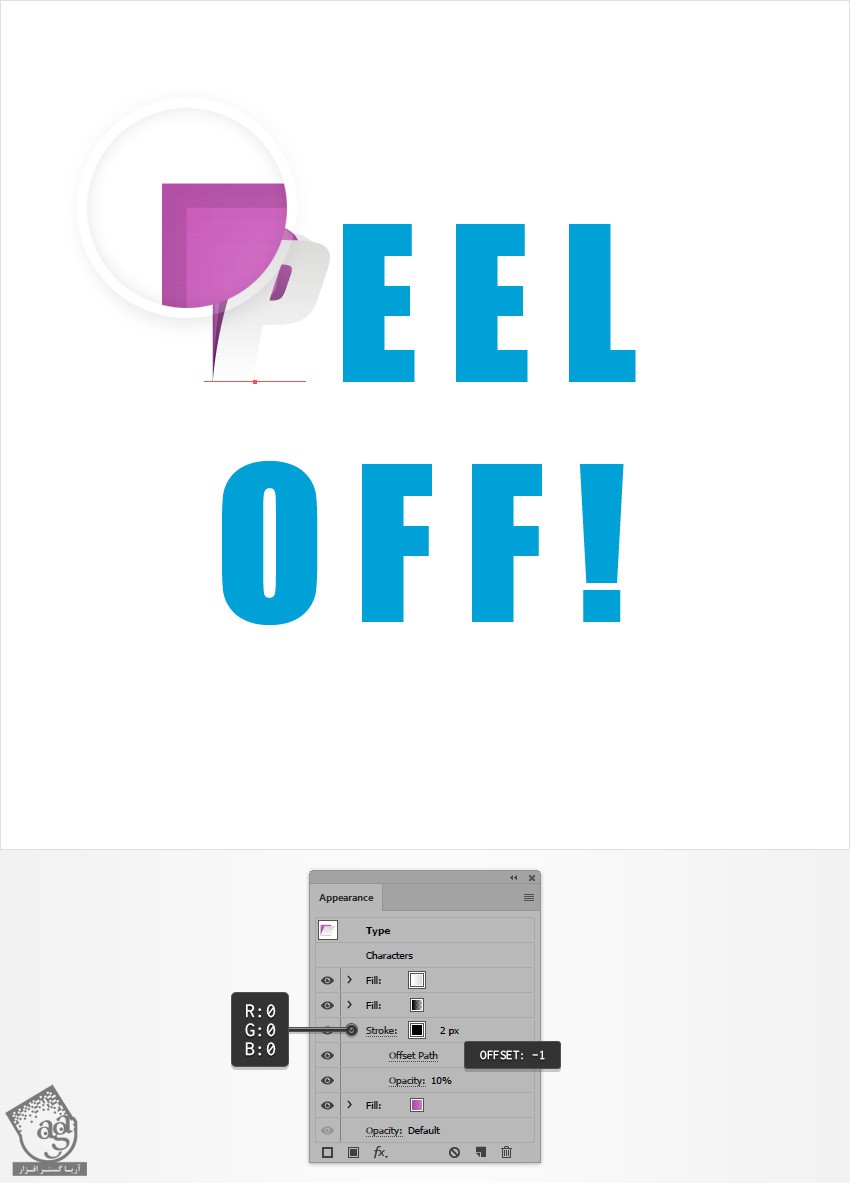
مطمئن میشیم که حرف رنگی همچنان انتخاب شده باشه. میریم سراغ پنل Appearance. این بار Stroke رو انتخاب و اون رو مشکی می کنیم. Opacity رو تا 10 درصد کاهش میدیم و Weight رو میزاریم روی 2 پیکسل. وارد مسیر Effect > Path > Offset Path میشیم. عدد -1 رو برای Offset در نظر می گیریم و Ok می زنیم.

ذخیره و استفاده از Graphic Style
گام اول
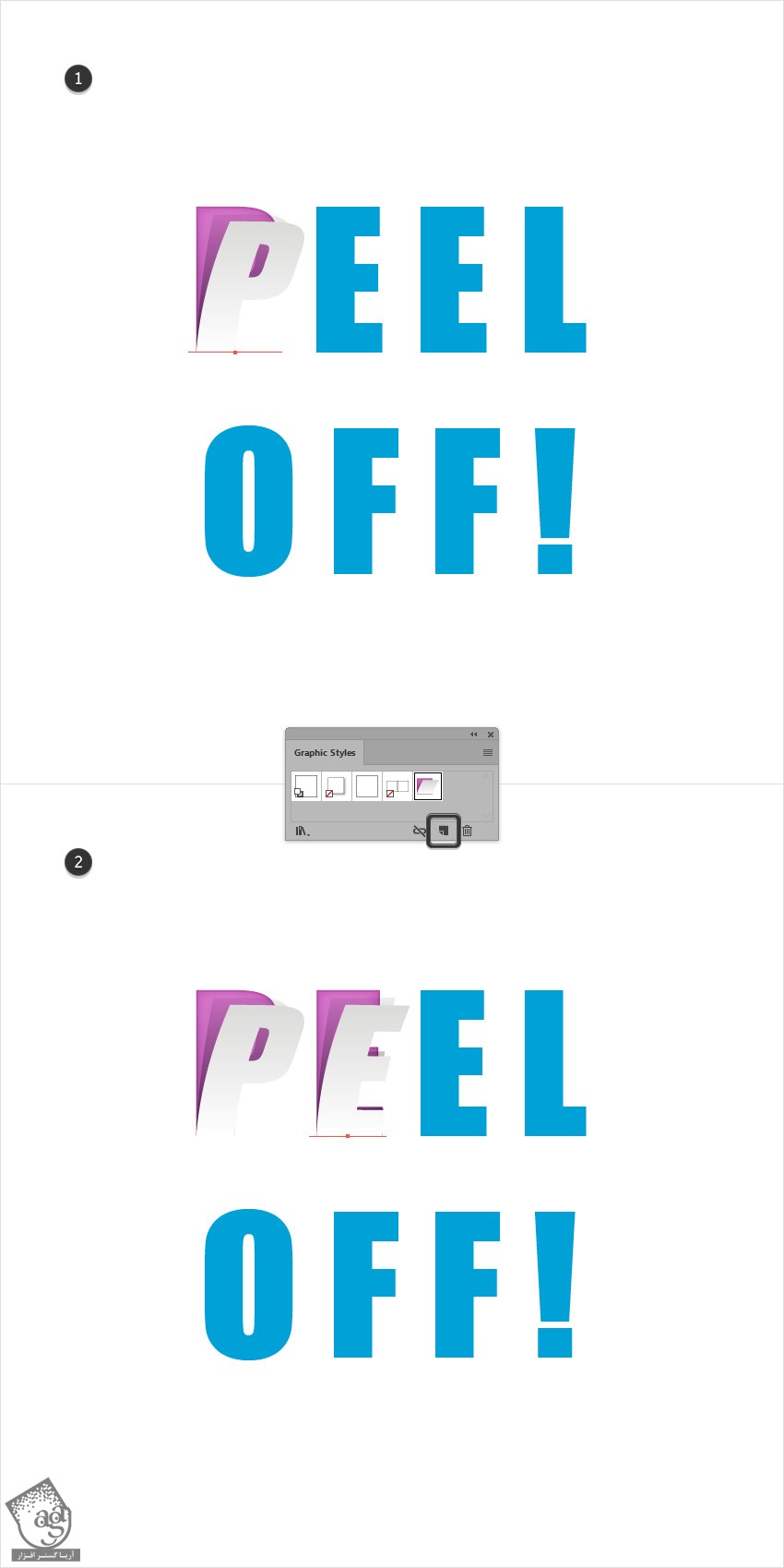
همچنان که حرف رنگی انتخاب شده، وارد پنل Graphic Style میشیم و روی دکمه New Graphic Style کلیک می کنیم. یکی از حروف آبی رو انتخاب می کنیم و Graphic Style رو روی اون اعمال می کنیم.

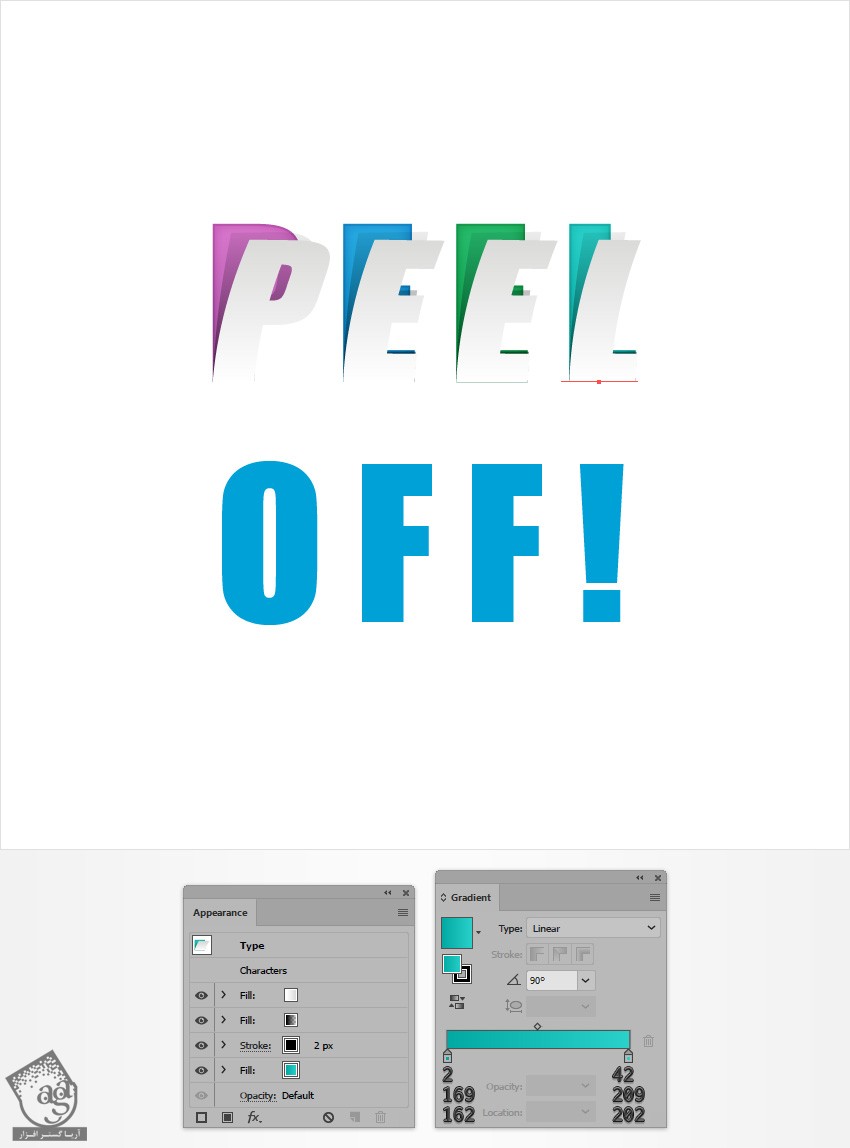
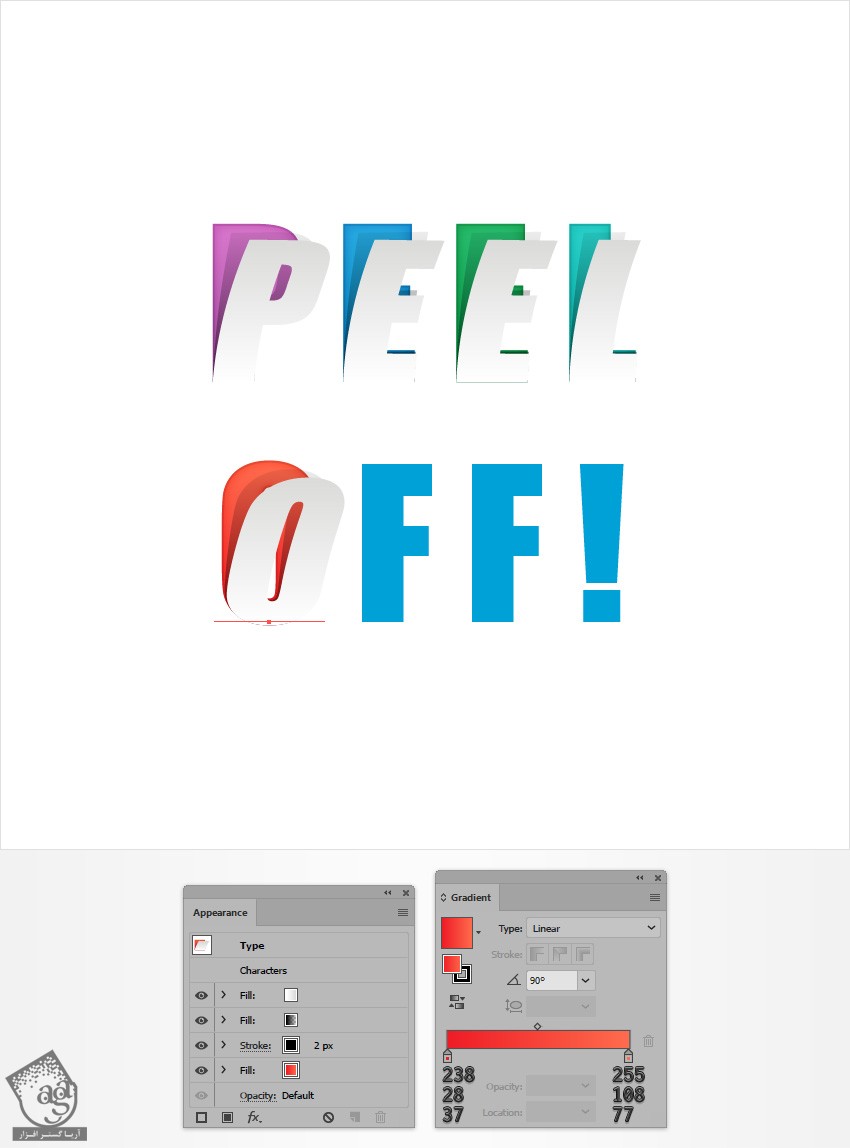
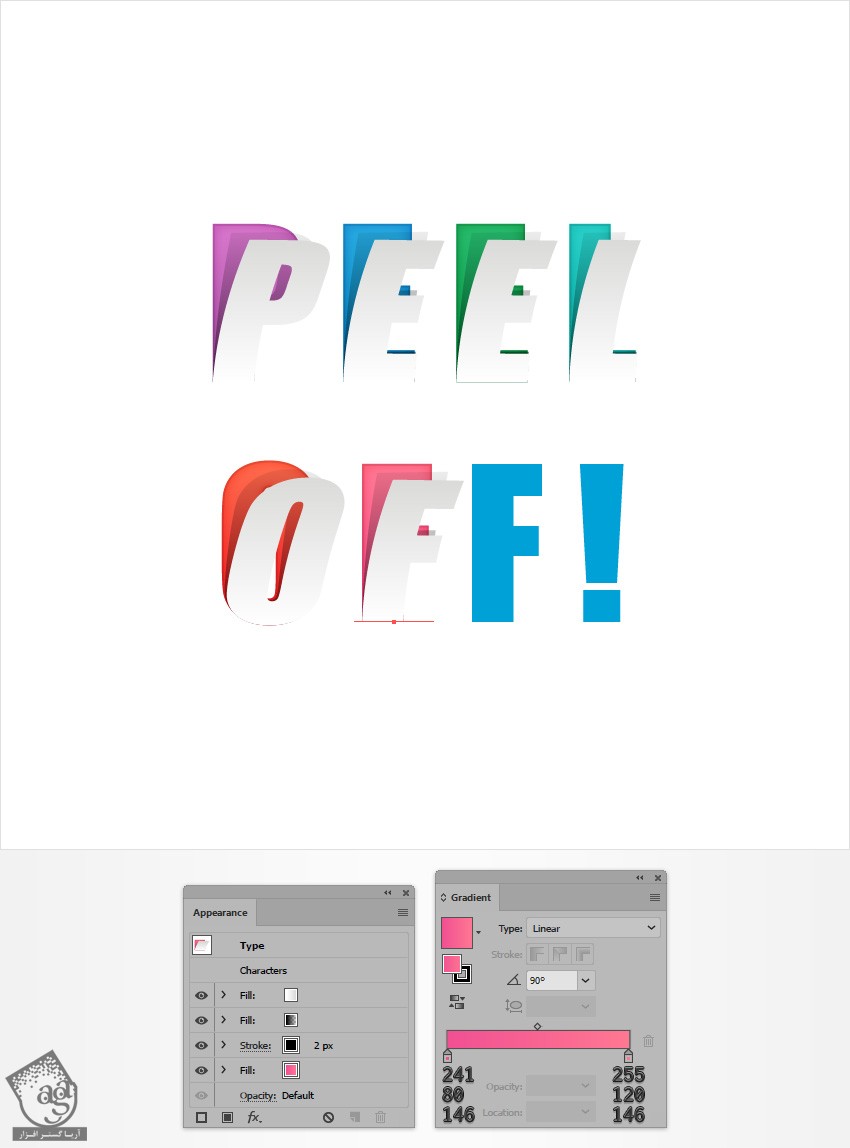
گام دوم
همیشه می تونیم یک Gradient دیگه رو جایگزین کنیم.





بعضی مواقع مجبور میشیم که بعضی تنظیمات رو هم تغییر بدیم.

نتیجه

امیدواریم ” آموزش Illustrator : طراحی افکت متنی پوست کنده ” برای شما مفید بوده باشد…
توصیه می کنم دوره های جامع فارسی مرتبط با این موضوع آریاگستر رو مشاهده کنید:
توجه : مطالب و مقالات وبسایت آریاگستر تماما توسط تیم تالیف و ترجمه سایت و با زحمت فراوان فراهم شده است . لذا تنها با ذکر منبع آریا گستر و لینک به همین صفحه انتشار این مطالب بلامانع است !
دوره های آموزشی مرتبط
590,000 تومان
590,000 تومان

















































































قوانین ارسال دیدگاه در سایت