No products in the cart.
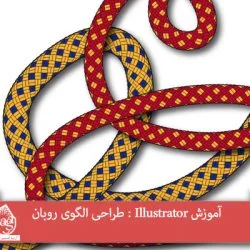
آموزش Illustrator : طراحی الگوی روبان

آموزش Illustrator : طراحی الگوی روبان
توی این آموزش، طراحی الگوی روبان رو با Illustrator با هم می بینیم و با ابزارها و تکنیک های مورد نیاز آشنا میشیم. بیاین شروع کنیم!
با ” آموزش Illustrator : طراحی الگوی روبان ” با ما همراه باشید…
- سطح سختی: متوسط
- مدت آموزش: 20 تا 30 دقیقه
- نرم افزار استفاده شده: Adobe Illustrator
گام اول
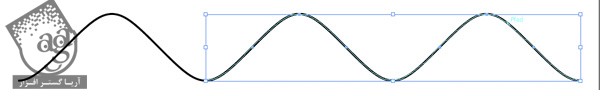
ابزار Pen رو بر می داریم و یک مسیر دو نقطه ای درست می کنیم. Handle مربوط به Anchor Point پایین باید به صورت افقی و Handle مربوط به Anchor Point بالا باید روی 45 درجه تنظیم شده باشه. Magnetic Guidelines بهمون توی این آموزش کمک می کنه. طول handle ها روی ظاهر روبان تاثیر میزاره.

گام دوم
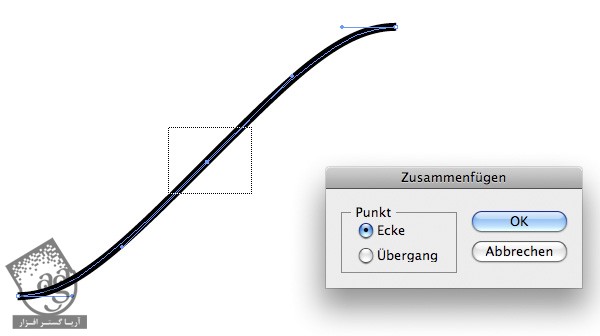
مسیر رو Duplicate کرده و اون رو 180 درجه می چرخونیم. بعد هم تا زمانی که دو تا مسیر به هم وصل بشن، اون ها رو جا به جا می کنیم. از ابزار Direct Selection برای انتخاب دو تا Anchor Point که روی هم قرار گرفتن، انتخاب می کنیم.

گام سوم
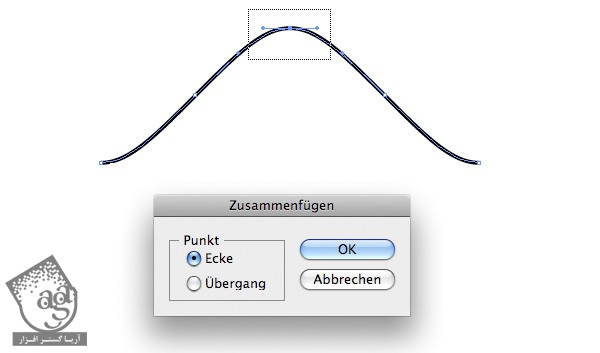
مسیر کامل شده رو یک بار دیگه Duplicate می کنمی. این بار باید اون رو آینه کنیم. دو تا مسیر رو انتخاب کرده و دو تا Anchor Point رو به هم وصل می کنیم.

گام چهارم
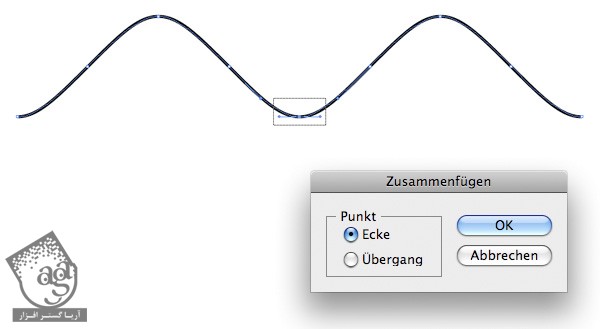
مسیر تکمیل شده رو یک بار دیگه Duplicate می کنیم. بعد هم Anchor Point ها رو به هم وصل می کنیم.

گام پنجم
مسیر تکمیل شده رو یک بار دیگه Duplicate می کنیم. اما این بار دو تا مسیر باید 50 درصد روی هم قرار گرفته باشن.

گام ششم
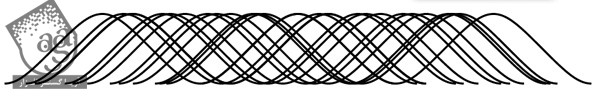
مسیر اصلی رو هفت بار بین دو تا مسیر قبلی، Paste می کنیم. من در مجموع از 13 تا منحنی استفاده کردم.

گام هفتم
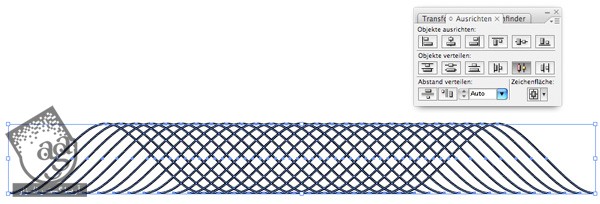
تمام منحنی ها رو انتخاب کرده و اون ها رو به صورت افقی تراز می کنیم.

گام هشتم
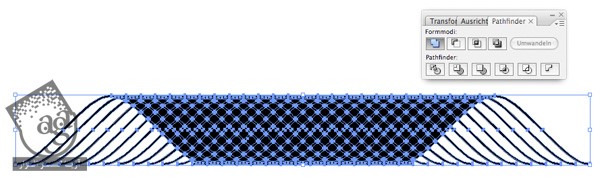
وارد مسیر Object > Path > Outline Stroke میشیم. وارد پنل Pathfinder میشیم و Add to Shape Area رو می زنیم. بعد هم مسیر Object > Compound Path > Release رو دنبال می کنیم.

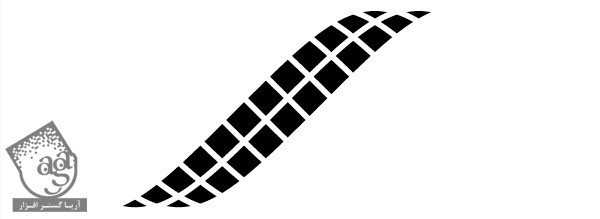
گام نهم
Outline و همه چیز رو به غیر از دو ردیف حذف می کنیم.

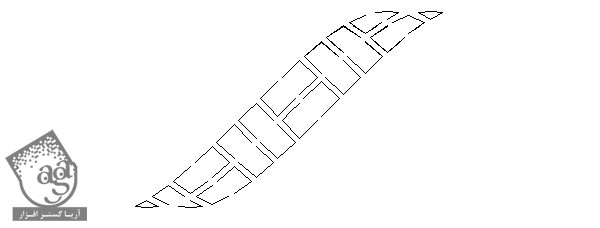
گام دهم
از نمای Outline برای حذف مسیرهای مربع ها استفاده می کنیم.

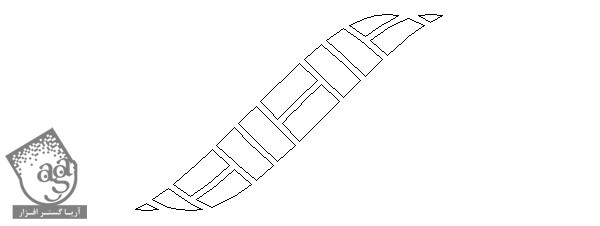
گام یازدهم
مربع ها رو مجددا به هم وصل می کنیم.

گام دوازدهم
تمام اون ها رو Duplicate کرده و به سمت راست می بریم. از Magnetic Guideline هم کمک می گیریم. حالا زمان اون رسیده که رنگ روبان رو مشخص کنیم.

گام سیزدهم
روبان رو Extend کرده و همه اجزا رو با هم گروه می کنیم.

گام چهاردهم
گروه رو Duplicate کرده و اون رو روی پس زمینه Paste می کنیم. رنگ مشکی رو برای Outline درنظر گرفته و وارد مسیر Object > Path > Outline Stroke میشیم.

گام پانزدهم
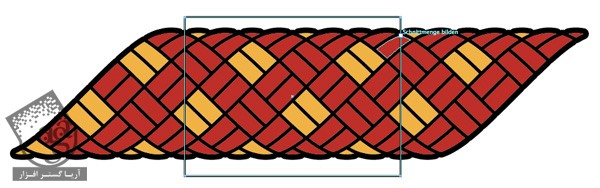
همه اجزا رو انتخاب کرده و با هم گروه می کنیم. یک مستطیل رسم کرده و در محلی که می بینین قرار میدیم.

گام شانزدهم
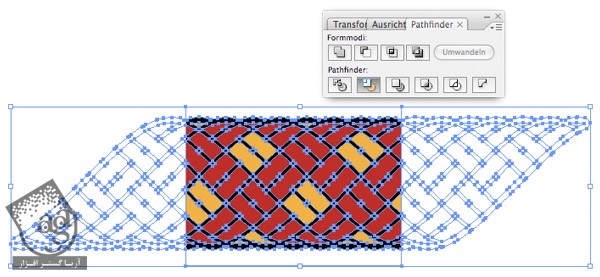
وارد مسیر Object > Clipping Mask > Make میشیم. بعد هم مسیر Pathfinder > Trim رو دنبال می کنیم.

گام هفدهم
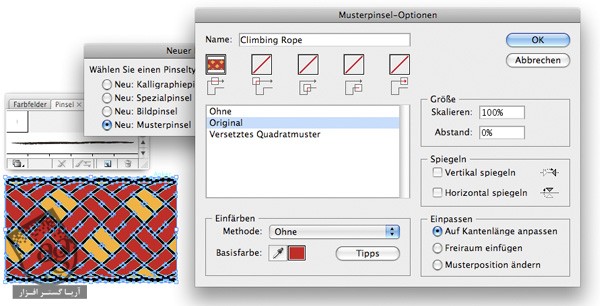
وارد مسیر Brushes > New Brush > New Pattern Brush میشیم و تنظیمات زیر رو براش در نظر می گیریم.

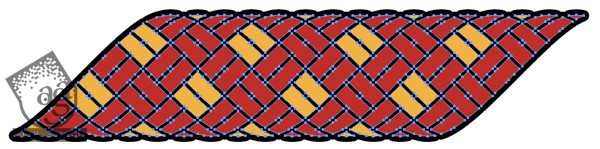
نتیجه

امیدواریم ” آموزش Illustrator : طراحی الگوی روبان ” برای شما مفید بوده باشد…
توصیه می کنم دوره های جامع فارسی مرتبط با این موضوع آریاگستر رو مشاهده کنید:
توجه : مطالب و مقالات وبسایت آریاگستر تماما توسط تیم تالیف و ترجمه سایت و با زحمت فراوان فراهم شده است . لذا تنها با ذکر منبع آریا گستر و لینک به همین صفحه انتشار این مطالب بلامانع است !
دوره های آموزشی مرتبط
590,000 تومان
590,000 تومان

















































































قوانین ارسال دیدگاه در سایت