No products in the cart.
آموزش Illustrator : طراحی الگوی یکپارچه برج

آموزش Illustrator : طراحی الگوی یکپارچه برج
توی این آموزش طراحی الگوی یکپارچه برج رو با Illustrator با هم می بینیم و با ابزارها و تکنیک های مورد نیاز آشنا میشیم. بیاین شروع کنیم!
با ” آموزش Illustrator : طراحی الگوی یکپارچه برج ” با ما همراه باشید…
- سطح سختی: مبتدی
- مدت آموزش: 20 تا 30 دقیقه
- نرم افزار استفاده شده: Adobe Illustartor
گام اول
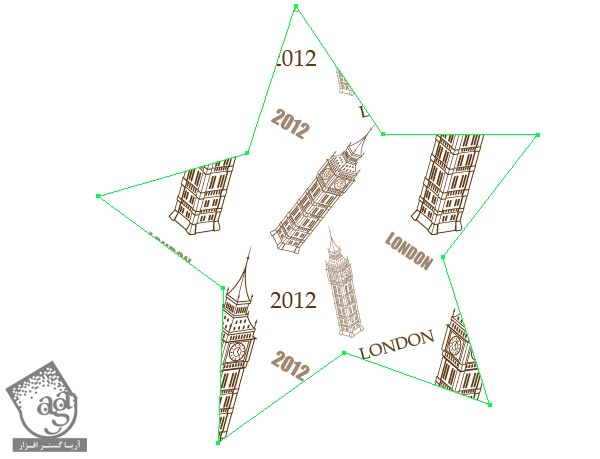
می خوایم توی این الگو، از تصویر زیر استفاده کنیم.

گام دوم
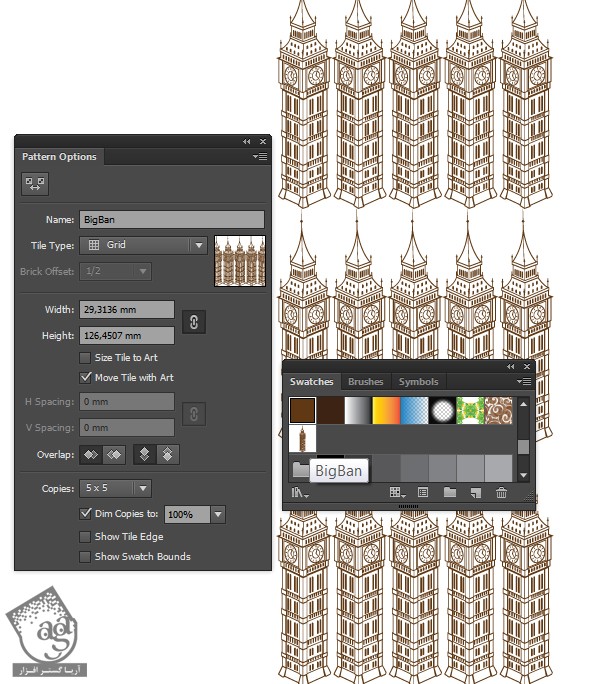
شکل رو انتخاب کرده و وارد مسیر Object > Pattern > Make میشیم. در نتیجه وارد یک Mode میشیم که باهاش می تونیم الگوی یکپارچه رو کنترل کنیم.

می تونین الگو رو توی پنل Swatches مشاهده کنین.

گام سوم
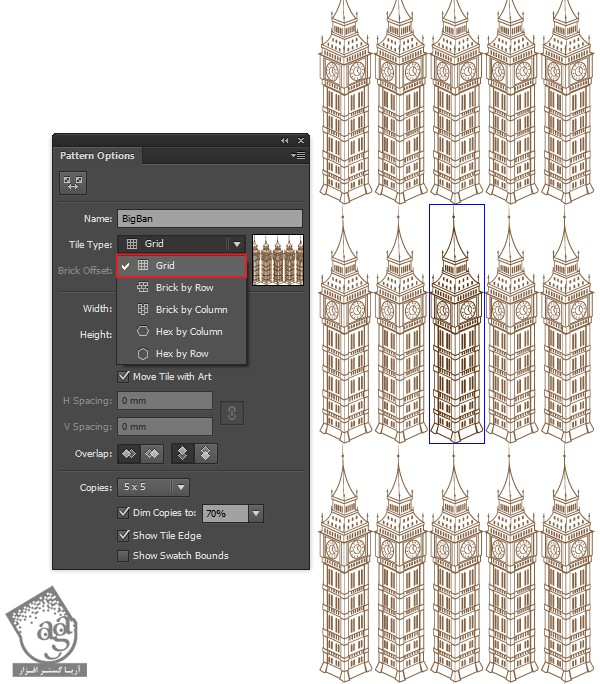
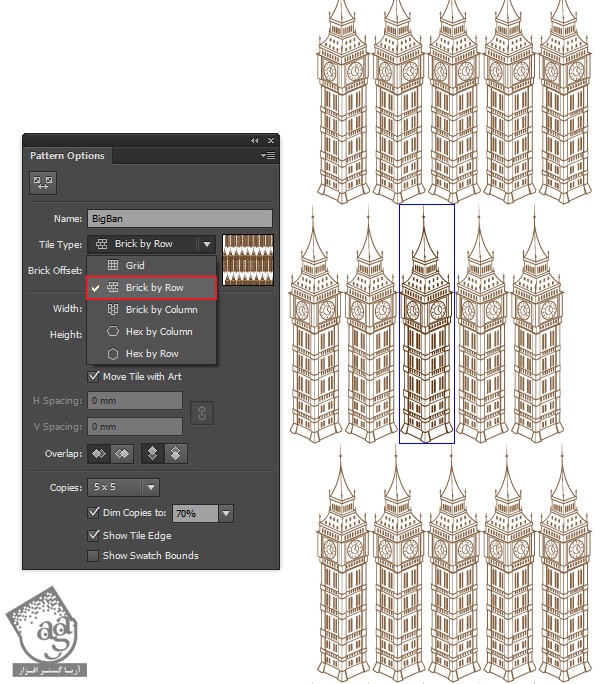
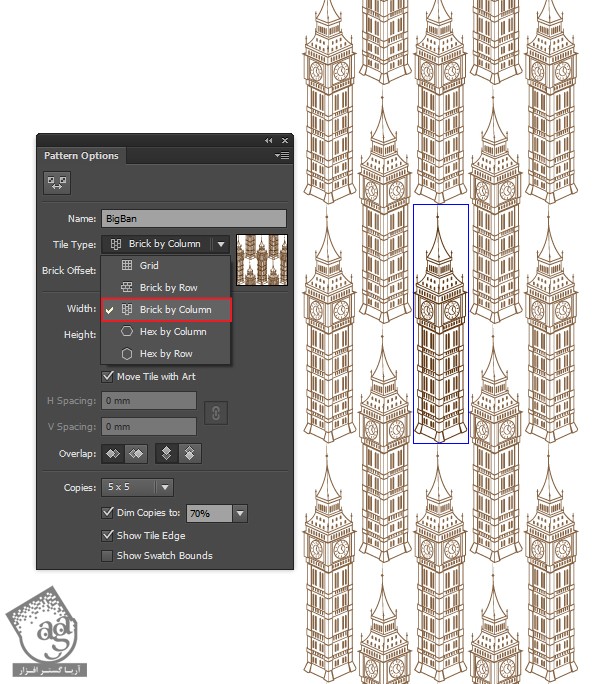
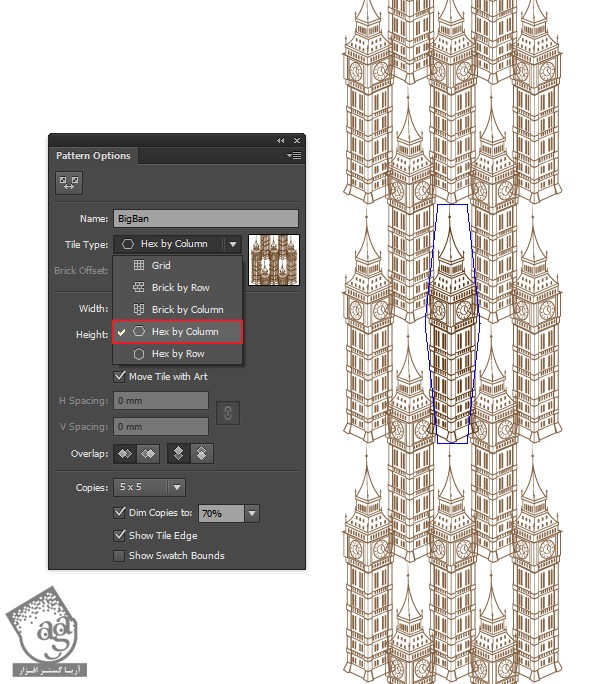
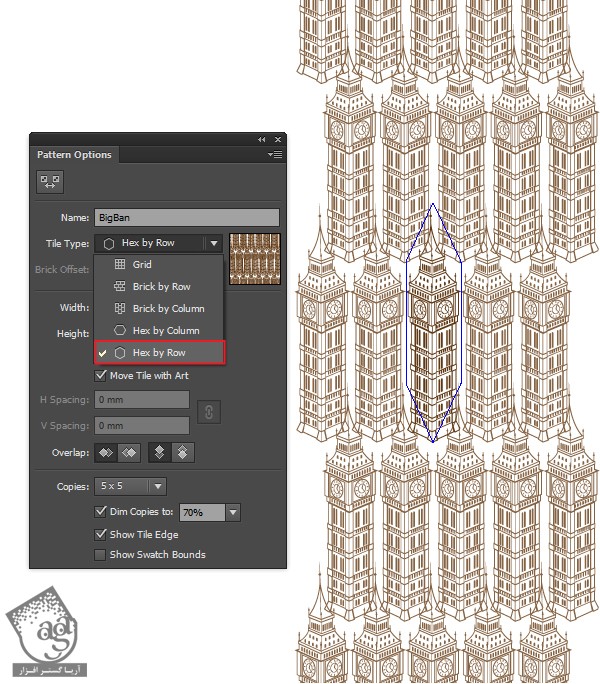
Tile Type بهمون این امکان رو میده که انواع مختلفی از الگوهای یکپارچه رو درست کنیم.
Grid

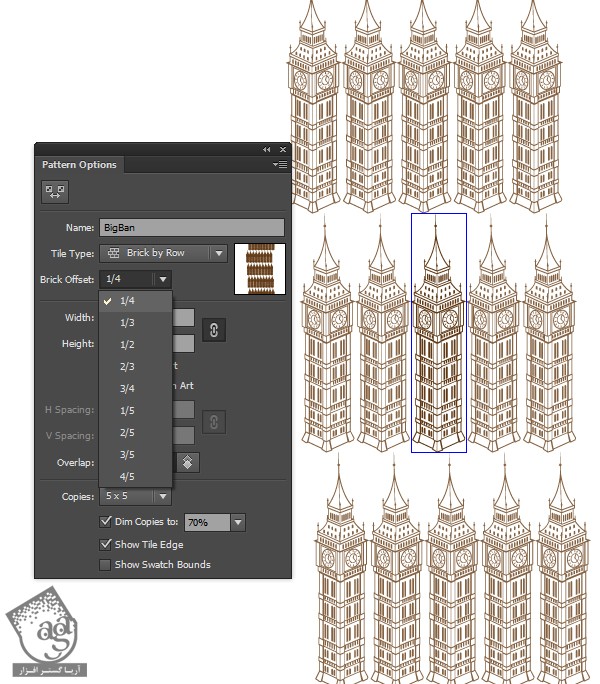
Brick By Row

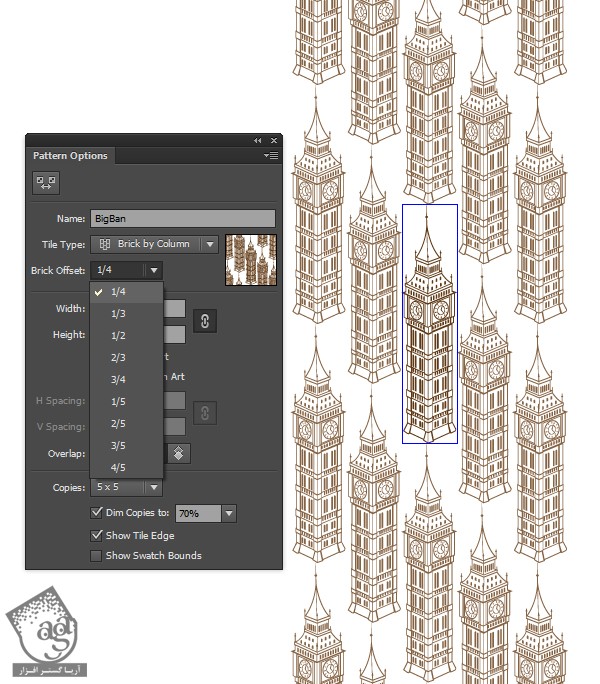
Brick By Column

Hex By Column

Hex By Row

موقعی که Brick by Row و Brick by Column رو انتخاب می کنیم، Brick Offset فعال میشه که از این طریق می تونیم Tile ها رو به صورت افقی یا عمودی جا به جا کنیم.

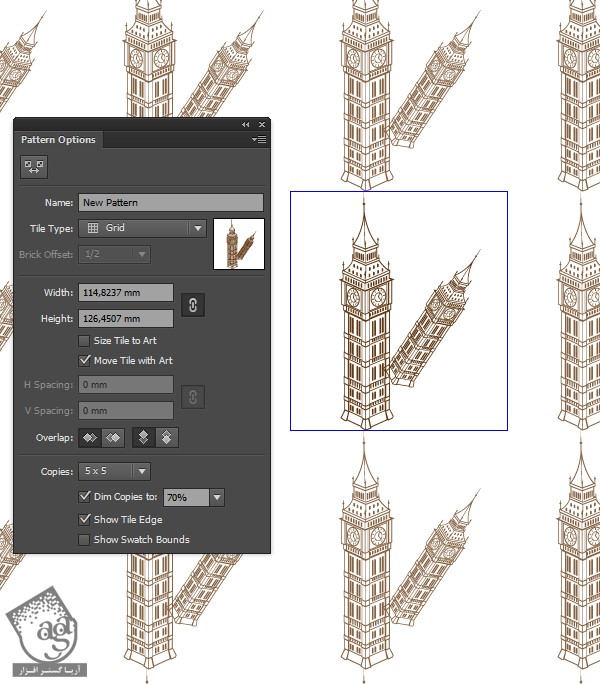
گام چهارم
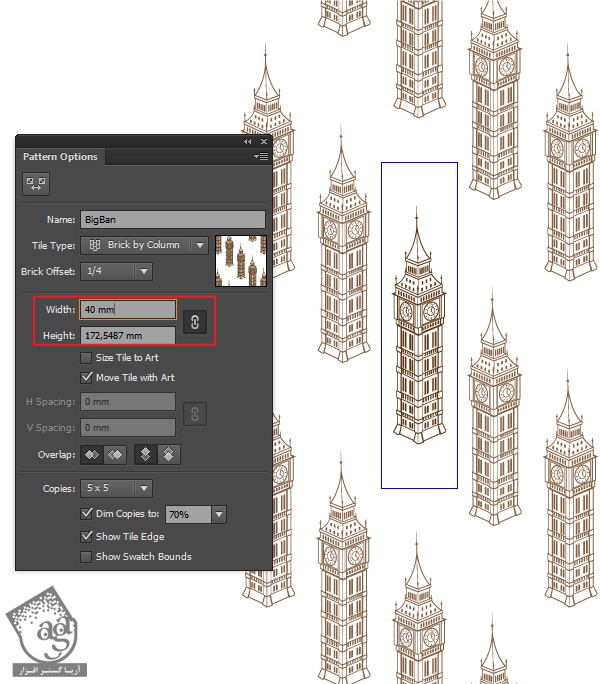
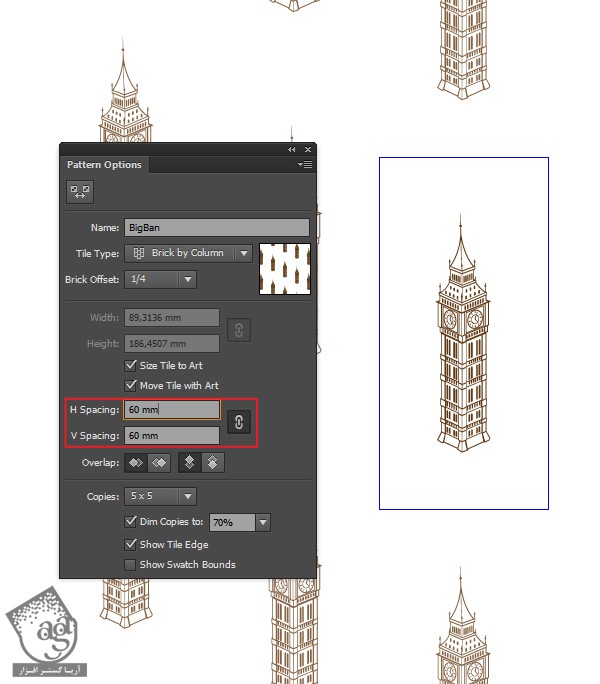
تغییر مقدار Width و Height و H Spacing، اندازه Tile و فاصله بین اون ها رو تغییر میده.


گام پنجم
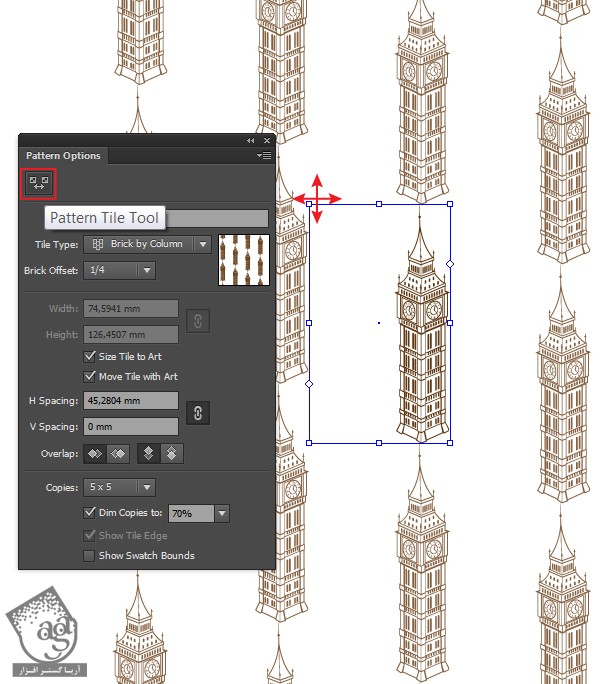
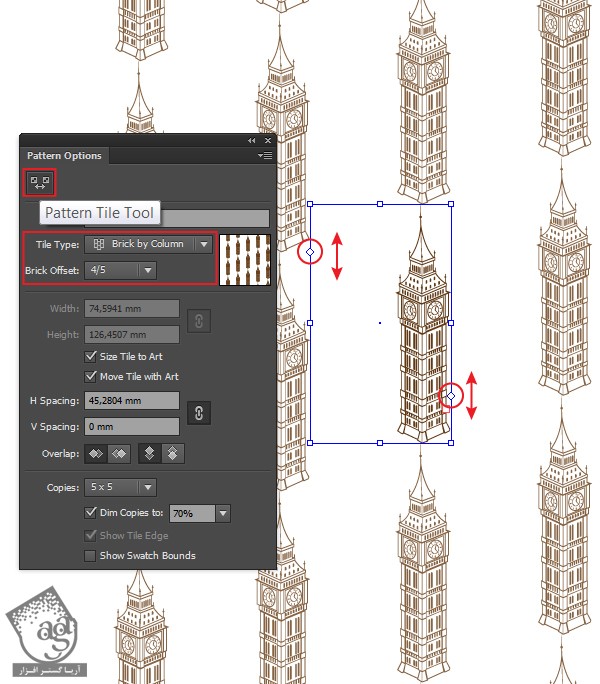
با استفاده از ابزار Pattern Tile، می تونیم اندازه و موقعیت Tile رو به صورت دستی تغییر بدیم. اگه Brick By Row یا Brick By Column رو انتخاب کنیم، شانس این رو داریم که اندازه Brick Offset رو تغییر بدیم.


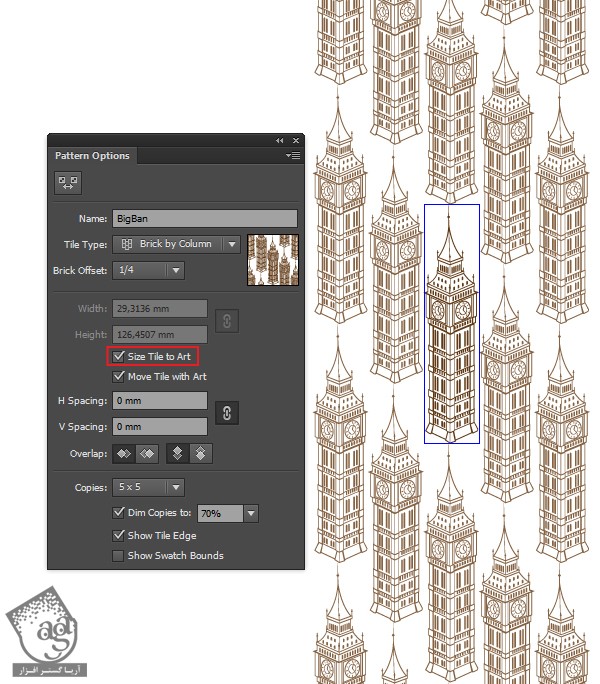
برای برگردوندن شکل اولیه الگو، Size Til to Art رو تیک می زنیم.

گام ششم
الان می تونیم شکل های موجود رو ادیت کنیم و شکل های جدید درست کنیم. تمام تغییرات، روی کل الگو نشون داده میشه.


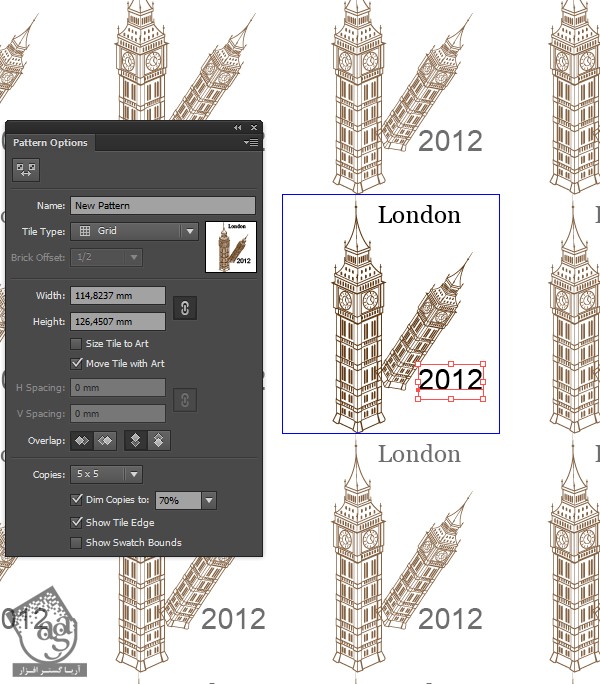
گام هفتم
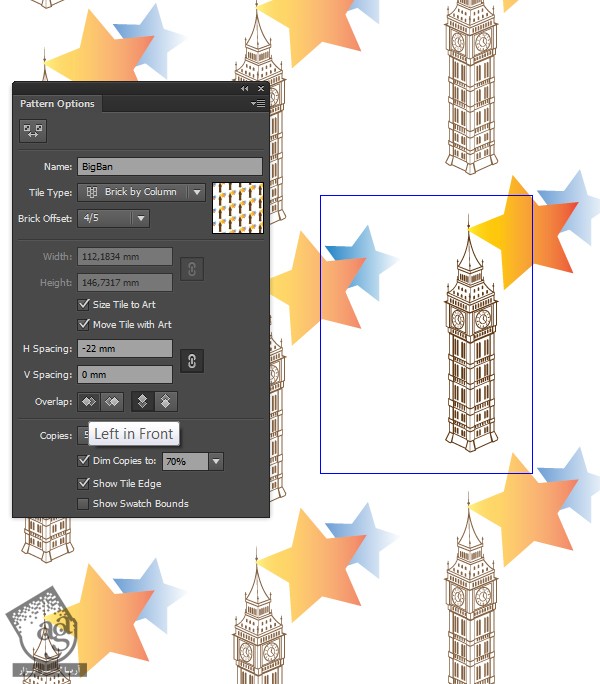
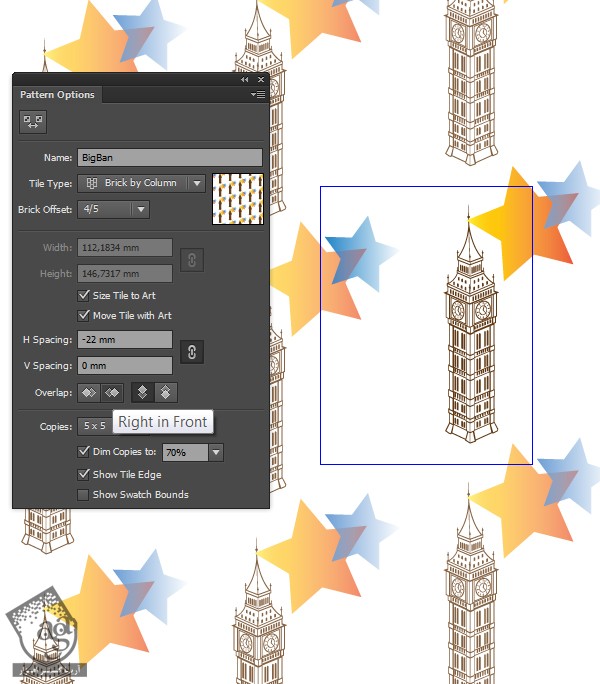
حالا می خوایم چند تا شکل جدید درست می کنیم. موقعی که Left in Front و Right in Front رو انتخاب می کنیم، تصویر تغییر می کنه.


گام هشتم
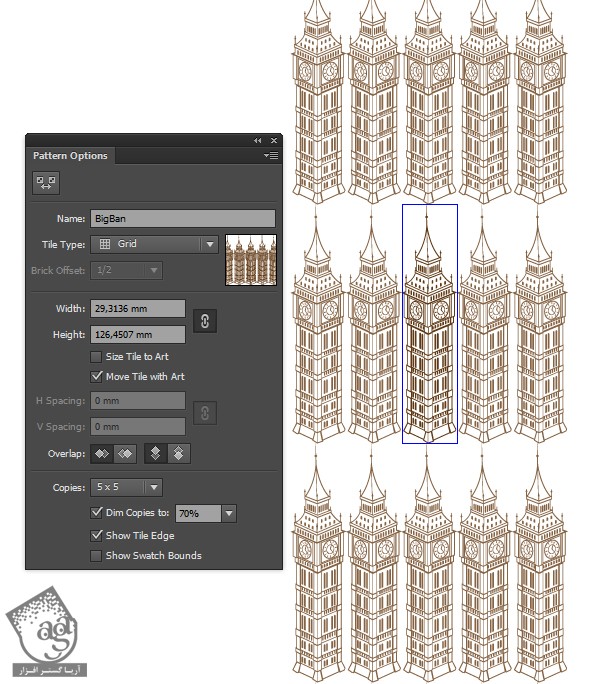
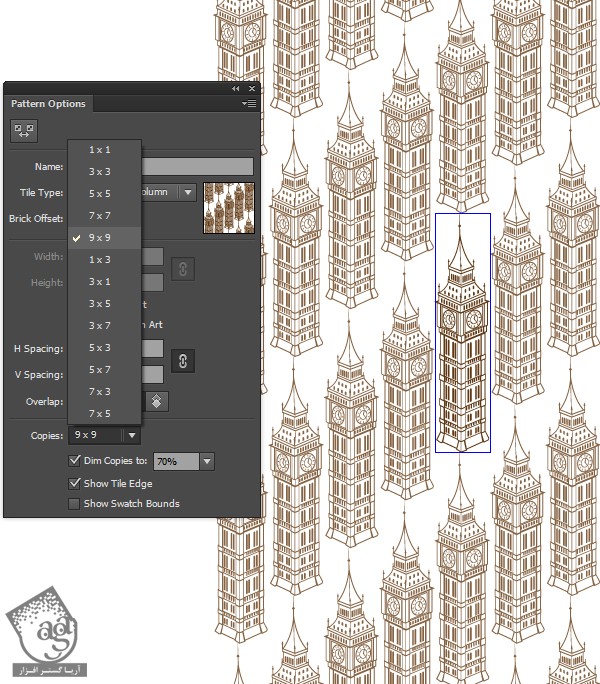
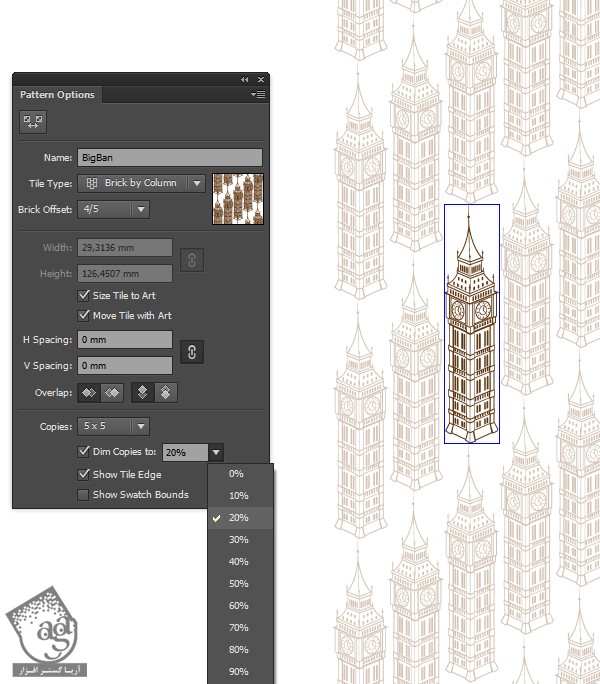
مقدار موجود در فیلد Copies، تعداد کپی های شکل رو توی Seamless Pattern Mode رو کنترل می کنه.

Dim Copies هم بهمون این اجازه رو میده که Transparency کپی الگوی درست شده رو تغییر بدیم.

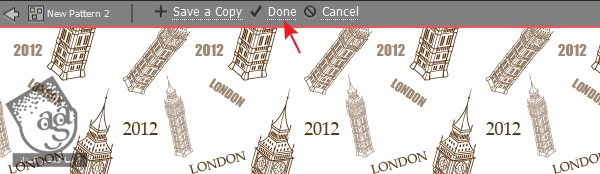
گام نهم
برای ثبت تغییرات، Done رو انتخاب می کنیم.


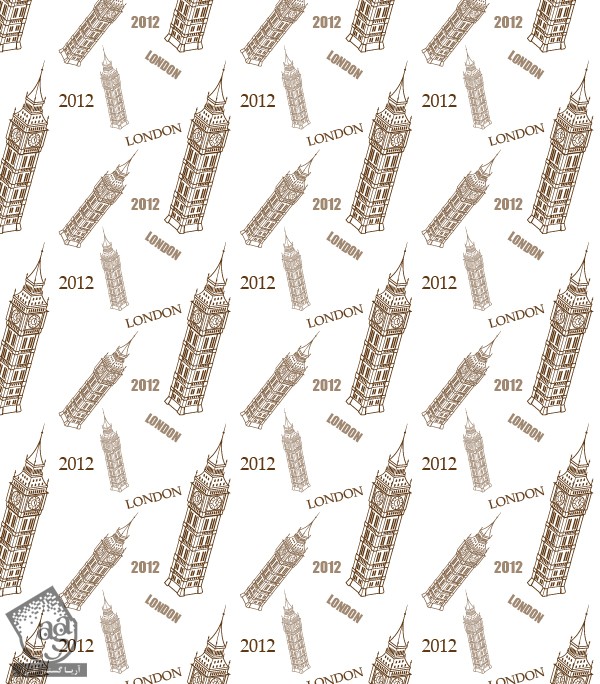
حالا می تونیم این الگو رو روی هر چیزی اعمال کنیم.


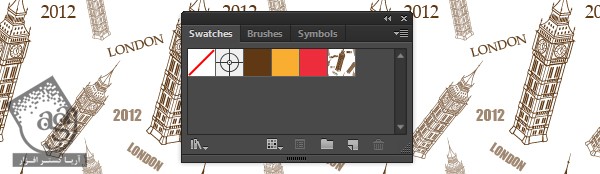
گام دهم
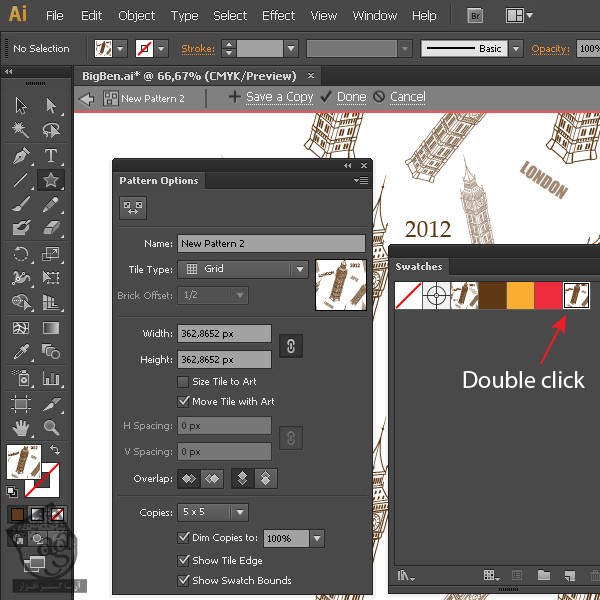
اگه بخوایم این الگو رو ادیت کنیم، باید دو بار روی اون در پنل Swatches کلیک کنیم.

نتیجه

امیدواریم ” آموزش Illustrator : طراحی الگوی یکپارچه برج ” برای شما مفید بوده باشد…
توصیه می کنم دوره های جامع فارسی مرتبط با این موضوع آریاگستر رو مشاهده کنید:
توجه : مطالب و مقالات وبسایت آریاگستر تماما توسط تیم تالیف و ترجمه سایت و با زحمت فراوان فراهم شده است . لذا تنها با ذکر منبع آریا گستر و لینک به همین صفحه انتشار این مطالب بلامانع است !
دوره های آموزشی مرتبط
590,000 تومان
590,000 تومان

















































































قوانین ارسال دیدگاه در سایت