No products in the cart.
آموزش Illustrator : طراحی باغ با شکل های ساده – قسمت دوم

آموزش Illustrator : طراحی باغ با شکل های ساده – قسمت دوم
توی این آموزش، طراحی باغ رو با استفاده از Illustrator با هم می بینیم. برای این کار، از شکل های ساده و ابزار Pencil استفاده می کنیم. از اینکه چقدر شکل های مختلف میشه با مستطیل و بیضی و مثلث درست کرد، تعجب می کنین. بیاین ادامه بدیم!
با ” آموزش Illustrator : طراحی باغ با شکل های ساده ” با ما همراه باشید…
- سطح سختی: مبتدی
- مدت آموزش: 60 تا 80 دقیقه
- نرم افزار استفاده شده: Adobe Illustrator
” آموزش Illustrator : طراحی باغ با شکل های ساده – قسمت اول “
گذاشتن پرنده روی لانه
تمام اجزای پرنده رو انتخاب و با هم گروه می کنیم و با کلیک راست و دنبال کردن مسیر Arrange > Send Backward، اون رو پشت لانه قرار میدیم.

طراحی گیاه
گام اول
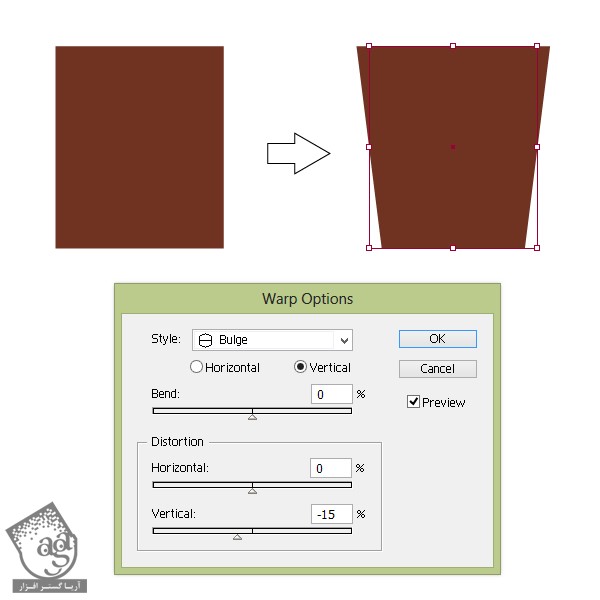
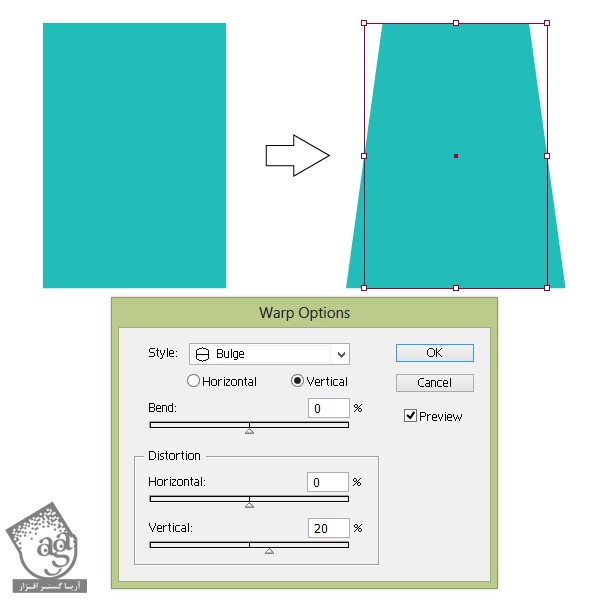
بیاین گلدان رو طراحی کنیم. یک مستطیل رسم می کنیم و مقادیر رنگی R=112, G=50, B=33 رو براش در نظر می گیریم. بعد وارد مسیر Effect > Warp > Bulge میشیم و Warp Options رو به شکلی که می بینین، تنظیم می کنیم.

گام دوم
ییک مستطیل باریک به صورت افقی اضافه می کنیم. همون رنگ قبل رو برای این مستطیل هم در نظر می گیریم.

گام سوم
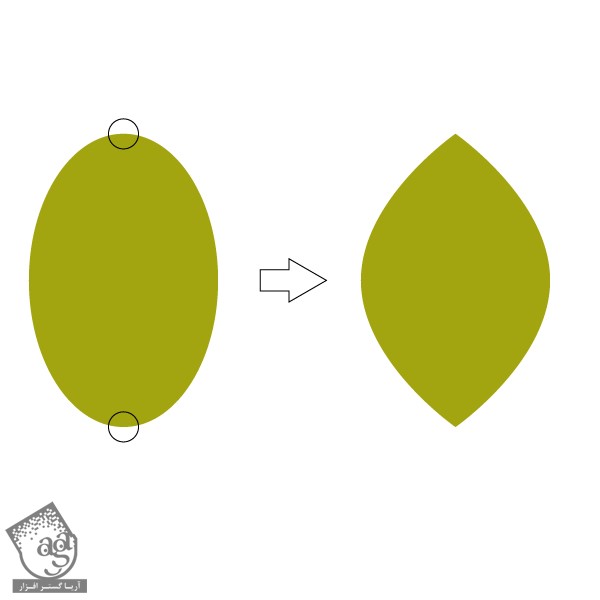
برای طراحی برگ ها، از بیضی استفاده می کنیم. بعد هم ابزار Convert Anchor Point ها رو بر می داریم و لبه ها رو به صورتی که می بینین، در میاریم.

گام چهارم
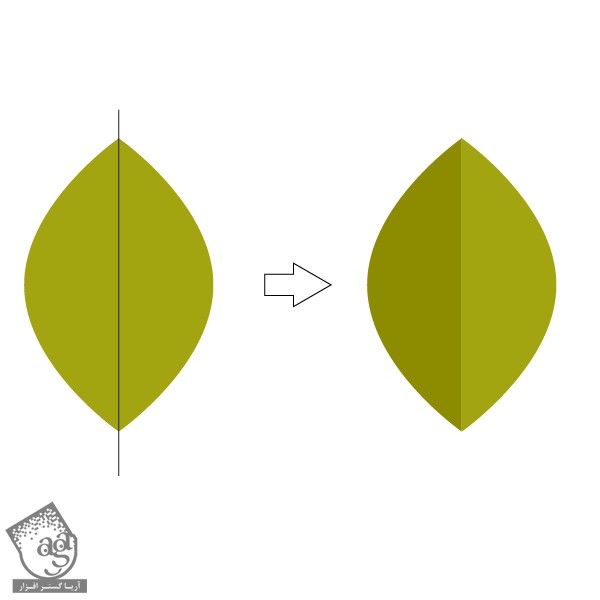
با استفاده از ابزار Line Segment، یک خط دقیقا در وسط برگ رسم می کنیم. وارد پنل Pathfinder میشیم و روی دکمه Divide کلیک می کنیم. به این ترتیب، برگ مون به دو نیم تقسیم میشه. یکی از نیمه ها رو با ابزار Direct Selection انتخاب می کنیم و مقادیر رنگی R=141, G=139, B=0 رو براش در نظر می گیریم.

گام پنجم
با Copy, Paste، دو تا برگ درست می کنیم و ساقه رو هم با ابزار Arc اضافه می کنیم. مقادیر رنگی R=124, G=118, B=1 رو براش در نظر می گیریم.

گام ششم
گیاه رو داخل گلدان قرار میدیم.

طراحی آبپاش
گام اول
با استفاده از ابزار Eyedropper، رنگ آبی پرنده رو به عنوان نمونه بر می داریم و یک مستطیل به همین رنگ درست می کنیم. بعد، وارد مسیر Effect > Warp > Bulge میشیم و Warp Options رو به صورت زیر تنظیم می کنیم.

گام دوم
رنگ Fill رو حذف می کنیم و همون رنگ آبی رو برای Stroke در نظر می گیریم. Stroke رو از پنل Stroke افزایش میدیم و یک دایره می کشیم. این میشه دسته آبپاش مون.

گام سوم
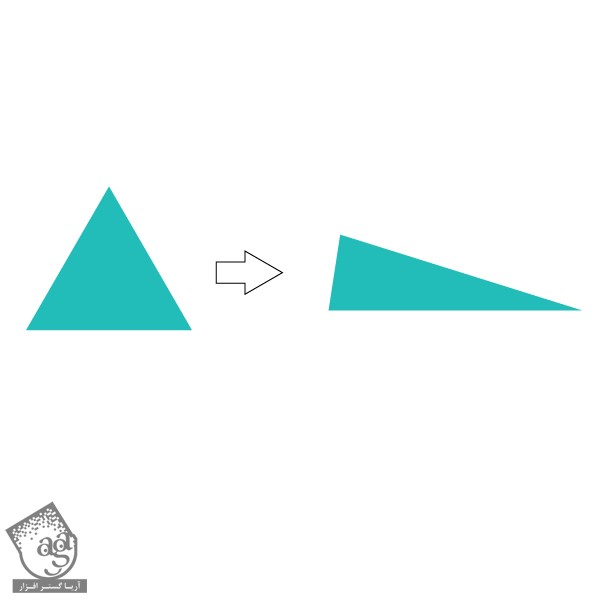
حالا رنگ Stroke رو حذف می کنیم و همون رنگ آبی رو برای Fill در نظر می گیریم. ابزار Polygon رو بر می داریم و روی صفحه کار کلیک می کنیم. عدد 3 رو برای Sides در نظر می گیریم و Ok می کنیم. حالا ابزار Direct Selecetion رو بر می داریم و شکل مثلث رو تغییر میدیم.

گام چهارم
اون رو در بالای آبپاش قرار میدیم.

گام پنجم
یک مستطیل باریک آبی رنگ دیگه درست می کنیم و در محلی که می بینین، قرار میدیم.

گام ششم
یک مثلث آبی رو هم به شکلی می بینین، به آبپاش اضافه می کنیم.

گام هفتم
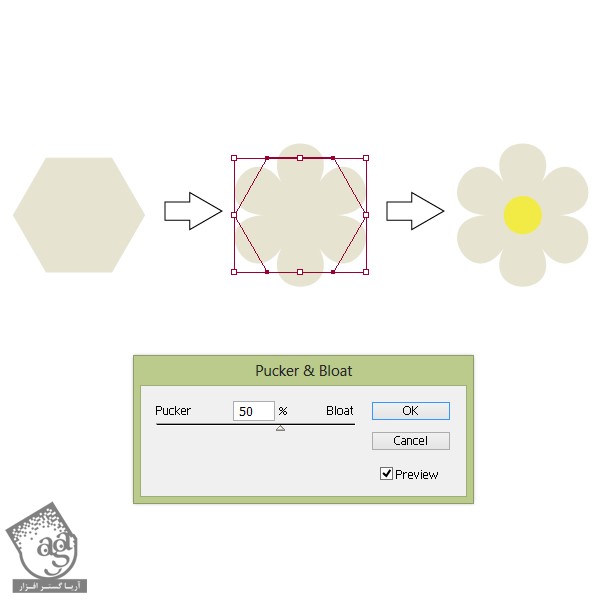
روش طراحی گل رو یادتون میاد؟ یا یکی دیگه درست کنین یا یکی از گل های روی درخت رو بردارین.

گام هشتم
آبپاش رو با این گل تزئین می کنیم.

طراحی دستکش های باغبانی
گام اول
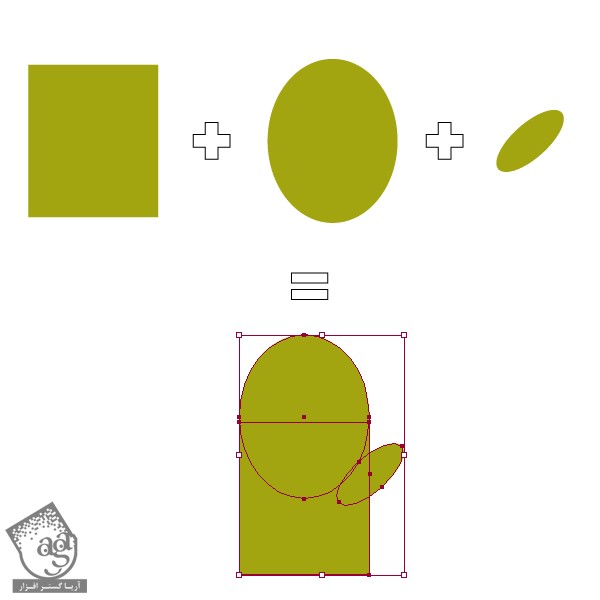
سه تا شکلی که توی تصویر زیر می بینین رو به صورت زیر، سر هم می کنیم. مقادیر رنگی R=163, G=165, B=16 رو براشون در نظر می گیریم.

گام دوم
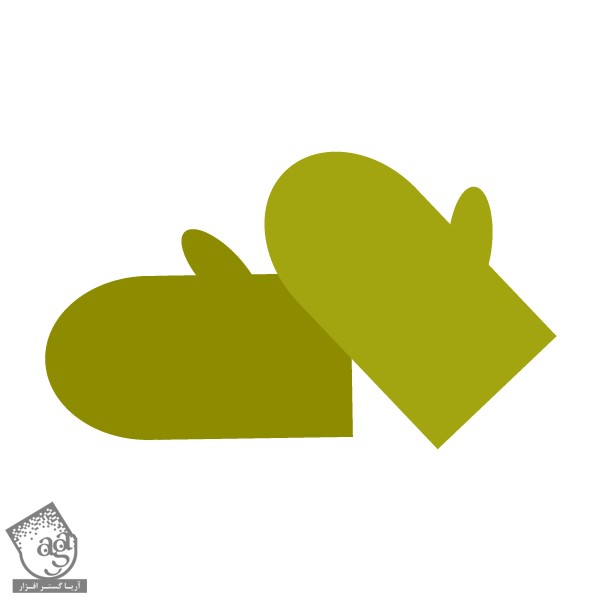
از این شکل کپی می گیریم و رنگ تیره تر با مقادیر رنگی R=141, G=139, B=0 رو براش در نظر می گیریم. شکل دوم رو پشت شکل اول قرار میدیم.

طراحی پاکت دانه
گام اول
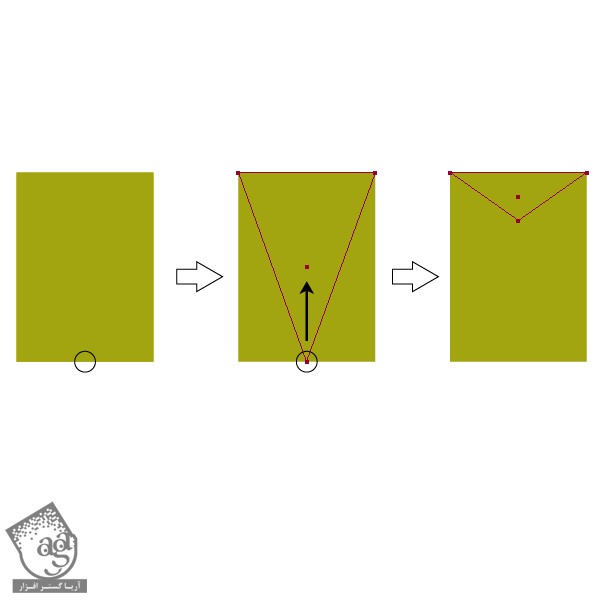
برای طراحی پاکت دانه، به یک مستطیل سبز رنگ با مقادیر رنگی R=163, G=165, B=16 نیاز داریم. اون رو یک بار کپی می کنیم. بعد هم ابزار Pen رو بر می داریم و یک Anchor Point به بخش پایینی مستطیل سبز اضافه می کنیم. وقتی تمام شد، ابزار Delete Anchor Point رو بر می داریم و Anchor Point های لبه های پایینی مستطیل رو حذف می کنیم تا به صورت مثلث در بیاد. بعد هم Anchor Point که می بینین رو به سمت بالا می کشیم.

گام دوم
مثلثی که درست کردیم رو کپی می کنیم و به شکلی که می بینین قرار میدیم و مقادیر رنگی R=141, G=139, B=0 رو براش در نظر می گیریم.

گام سوم
فونت مورد نظر رو انتخاب می کنیم و کلمه Seed رو روی پاکت تایپ می کنیم. مقادیر رنگی R=112, G=50, B=33 رو برای متن در نظر می گیریم.

گام چهارم
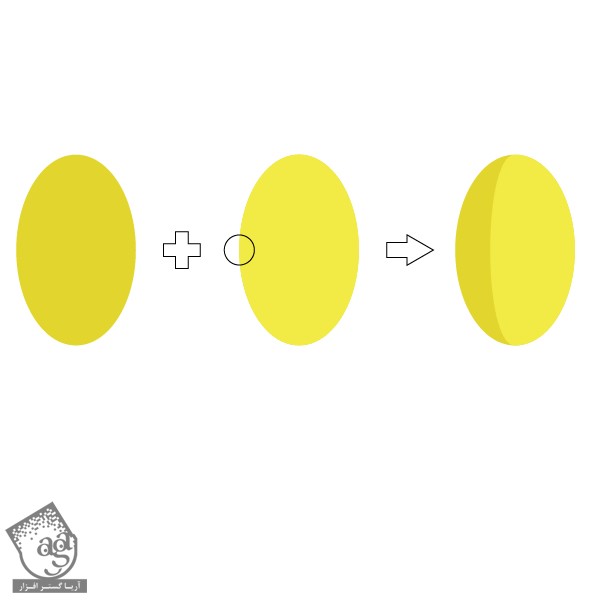
می خوایم یک دانه طراحی کنیم. با استفاده از ابزار Ellipse، یک بیضی رسم می کنیم. مقادیر رنگی R=226, G=213, B=45 رو براش در نظر می گیریم. اون رو کپی می کنیم و مقادیر رنگی R=242, G=235, B=70 رو برای نسخه کپی در نظر می گیریم. بعد هم ابزار Delete Anchor Point رو بر می داریم و Anchor Point مشخص شده توی تصویر زیر رو حذف می کنیم.

گام پنجم
دانه رو دو بار کپی می کنیم تا مجموعا سه تا دانه داشته باشیم. بعد هم اون ها رو روی پاکت قرار میدیم.

طراحی بیلچه باغبانی
گام اول
ابزار Rounded Rectangle رو بر می داریم و دسته بیلچه رو درست می کنیم. دو تا مستطیل یکی با مقادیر رنگی R=245, G=128, B=37 و اون یکی با مقادیر رنگی R=219, G=101, B=22 رسم می کنیم.

گام دوم
یک مستطیل دیگه با زوایای گرد، این بار با مقادیر رنگی R=2, G=155, B=147 اضافه می کنیم.

گام سوم
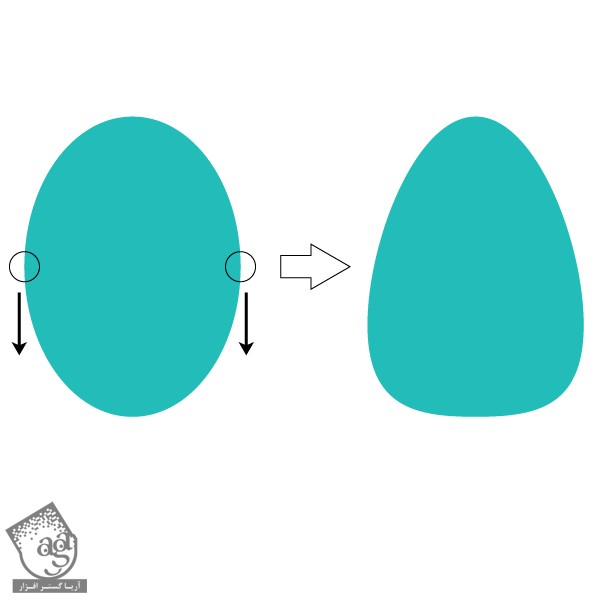
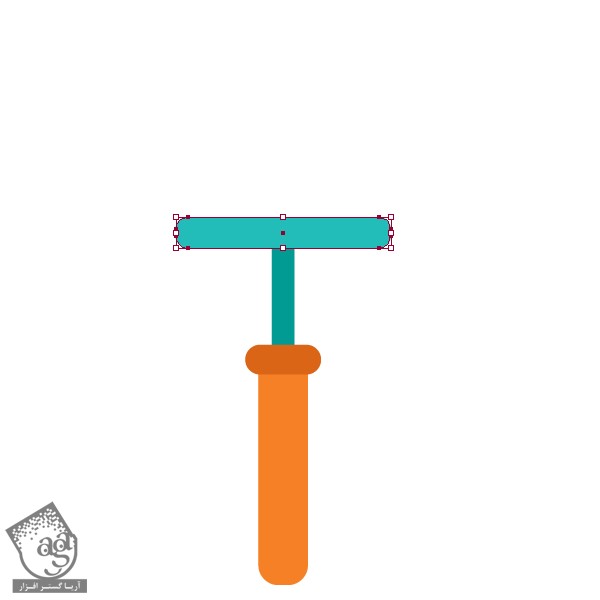
حالا بخش اصلی بیلچه رو درست می کنیم. یک بیضی آبی درست می کنیم و مقادیر رنگی R=34, G=188, B=185 رو براش در نظر می گیریم. بعد هم ابزار Direct Selection رو بر می داریم و Anchor Point های چپ و راست رو انتخاب و به سمت بیرون می کشیم.

گام چهارم
تمام اجزای بیلچه رو با هم گروه می کنیم.

طراحی چنگک باغبانی
گام اول
چیزهایی که توی گام 2 مرحله 12 درست کردیم رو بر می داریم و یک مستطیل دیگه با زوایای گرد به شکلی که می بینین، بهش اضافه می کنیم. مقادیر رنگی R=34, G=188, B=185 رو براش در نظر می گیریم.

گام دوم
سه تا مستطیل با زوایای گرد که کاملا مشابه باشن، به شکلی که می بینین، اضافه می کنیم.

گام سوم
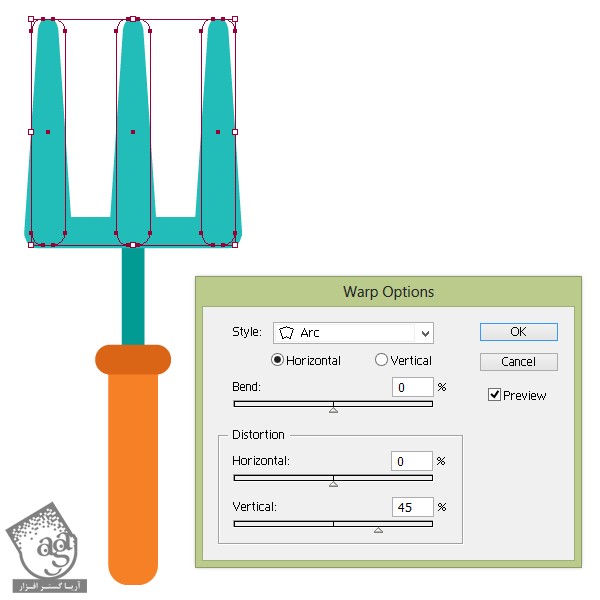
هر سه تای این مستطیل ها رو انتخاب می کنیم و وارد مسیر Effect > Warp > Arc میشیم. Warp Options رو به شکلی که می بینین، تنظیم می کنیم.

کنار هم قرار دادن تمام اجزا
گام اول
حالا تمام اجزا رو در کنار هم قرار میدیم. توی تصویر زیر می تونین نتیجه این کار رو مشاهده کنین.

گام دوم
در نهایت، یک پس زمینه اضافه می کنیم. با استفاده از ابزار rectangle، یک مربع 600 پیکسلی درست می کنیم. مقادیر رنگی R=242, G=237, B=231 رو براش در نظر می گیریم و این مستطیل رو در عقب بقیه شکل ها قرار میدیم.

نتیجه
عالی بود. یک باغ کوچک رو طراحی کردیم. از هر کدوم از اجزا می تونیم برای طراحی آیکن هم کمک بگیریم.
امیدواریم ” آموزش Illustrator : طراحی باغ با شکل های ساده ” برای شما مفید بوده باشد…
توصیه می کنم دوره های جامع فارسی مرتبط با این موضوع آریاگستر رو مشاهده کنید:
توجه : مطالب و مقالات وبسایت آریاگستر تماما توسط تیم تالیف و ترجمه سایت و با زحمت فراوان فراهم شده است . لذا تنها با ذکر منبع آریا گستر و لینک به همین صفحه انتشار این مطالب بلامانع است !
دوره های آموزشی مرتبط
590,000 تومان
590,000 تومان

















































































قوانین ارسال دیدگاه در سایت