No products in the cart.
آموزش Illustrator : طراحی بنر پزشکی – قسمت اول

آموزش Illustrator : طراحی بنر پزشکی – قسمت اول
توی این آموزش، طراحی بنر پزشکی رو با Illustrator با هم می بینیم و با ابزارها و تکنیک های مورد نیاز آشنا میشیم. بیاین شروع کنیم!
با ” آموزش Illustrator : طراحی بنر پزشکی ” با ما همراه باشید…
- سطح سختی: مبتدی
- مدت آموزش: 40 تا 50 دقیقه
- نرم افزار استفاده شده: Adobe Illustrator
طراحی اولین بنر
گام اول
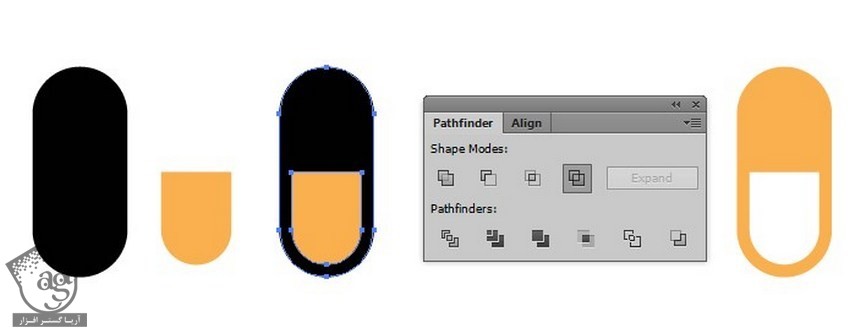
ابزار Rounded Rectangle رو بر می داریم و بعد هم شکلی که می بینین رو رسم می کنیم.
دومین شکل رو هم رسم می کنیم. اون رو به صورتی که می بینین در بالا شکل اول قرار میدیم. وارد پنل Pathfinder میشیم و روی Exclude کلیک می کنیم.
کد رنگی #f1b14f رو برای قرص در نظر می گیریم.

گام دوم
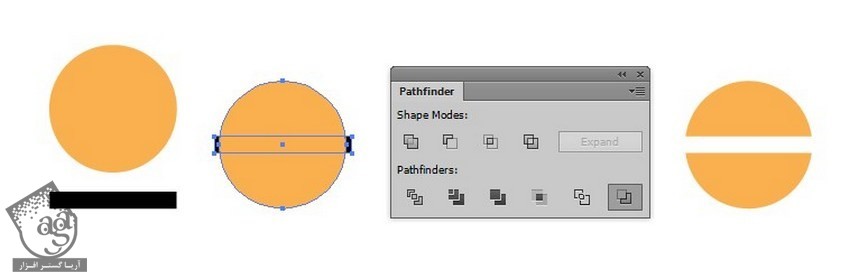
حالا باید یک دایره به همراه یک مستطیل باریک رسم می کنیم. مستطیل رو در پشت دایره قرار میدیم. وارد پنل Pathfinder میشیم و روی Minus Front کلیک می کنیم.
کد رنگی #f1b14f رو برای Fill در نظر می گیریم.

گام سوم
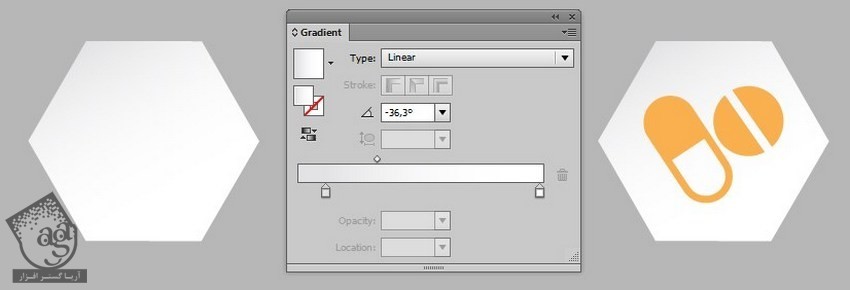
ابزار Polygon رو بر می داریم و یک شش ضلعی رسم می کنیم. Linear Gradient با کد رنگی #2e23e4 و #ffffff رو روی اون اعمال می کنیم. Angle رو روی 36.3- درجه قرار میدیم.

گام چهارم
شروع می کنیم به اضافه کردن سایه.
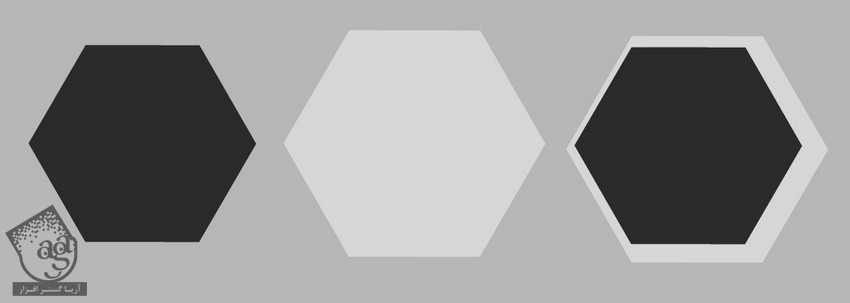
برای این کار به دو تا شش ضلعی نیاز داریم. کد رنگی #2b2b2b رو برای شش ضلعی کوچک تر و کد رنگی #d7d7d7 رو برای شش ضلعی بزرگتر در نظر می گیریم. بعد هم اون ها رو به صورتی که می بینین روی هم قرار میدیم.

گام پنجم
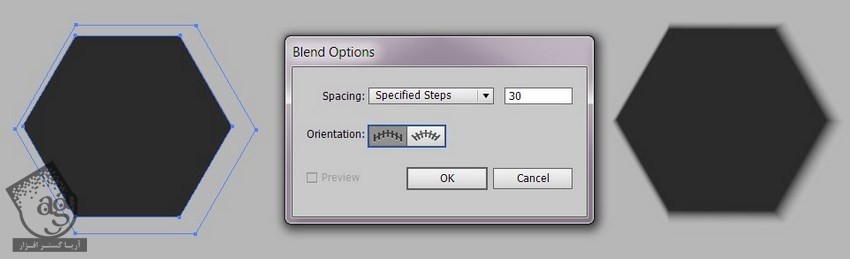
وارد پنل Transparency میشیم. Opacity شش ضلعی بزرگتر رو میزاریم روی 0 درصد.
وارد مسیرObject > Blend > Blend Options میشیم و در نهایت هم Specified Steps رو میزاریم روی 30.
بعد هم وارد مسیر Object > Blend > Make میشیم.

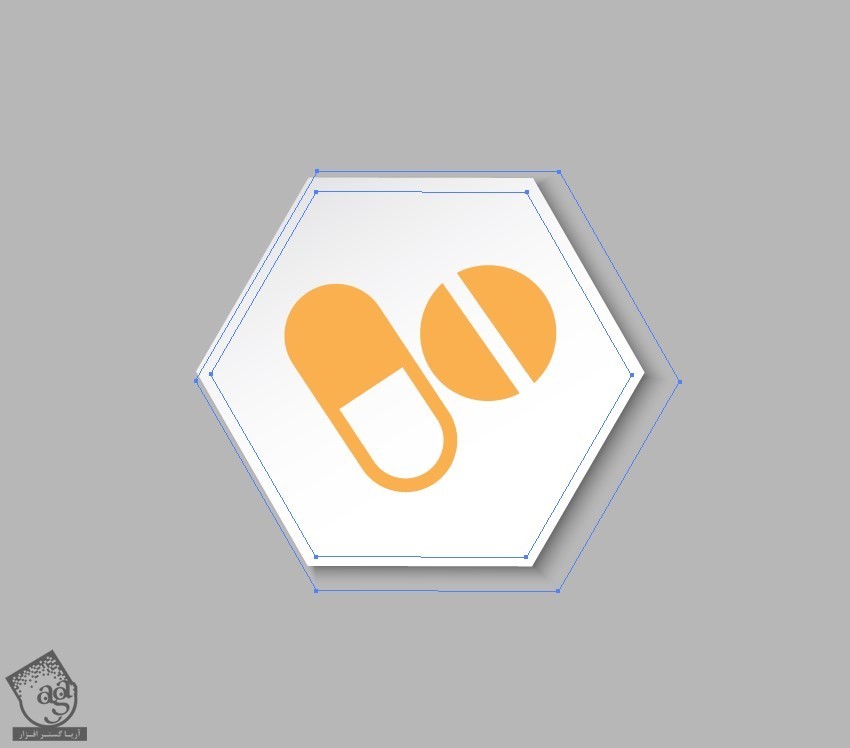
گام ششم
سایه رو زیر اولین آیکن قرار میدیم. اون رو کپی می کنیم تا بعدا مورد استفاده قرار بدیم. چون این سایه رو می خوایم روی بقیه آیکن ها هم اعمال کنیم.

گام هفتم
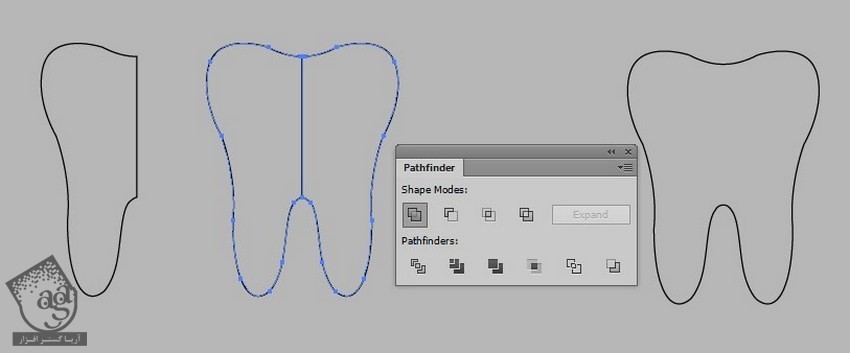
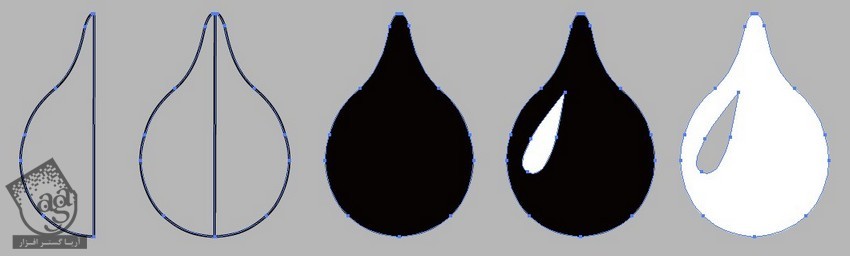
شروع می کنیم به کشیدن نیمی از شکل دندان. بعد هم وارد مسیر Object > Transform > Reflect میشیم و نسخه Reflect شده رو در سمت دیگه قرار داده و به هم وصل می کنیم.
وارد مسیر Pathfinder میشیم و روی Unite کلیک می کنیم.

گام هشتم
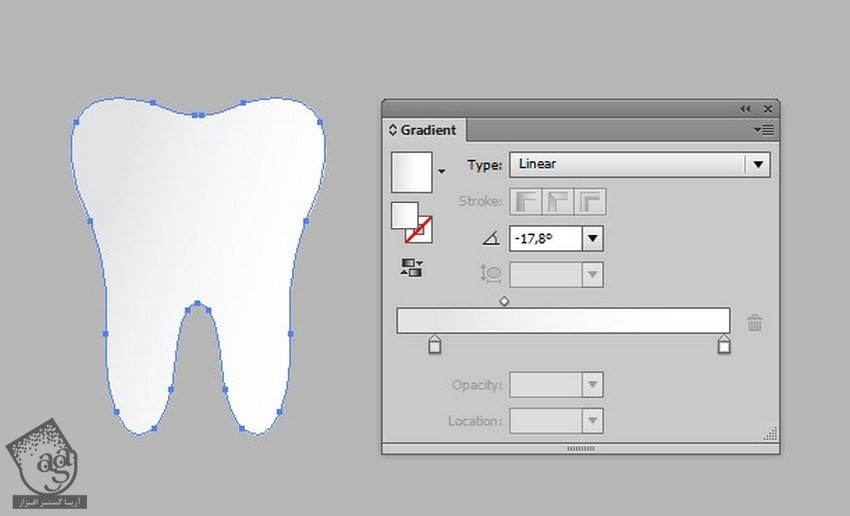
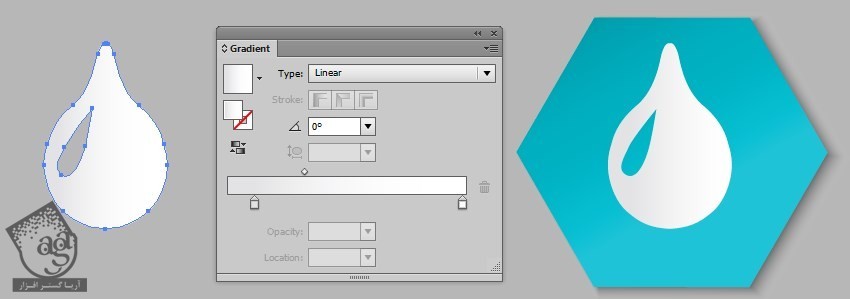
Linear Gradient با کد رنگی #e2e3e4 و #ffffff رو برای Fill در نظر می گیریم.

گام نهم
یک شش ضلعی دیگه به اندازه قبل رسم می کنیم. بعد هم Linear Gradient با کد رنگی #1e9ca8 و #60c2d6 رو برای Fill در نظر می گیریم. Angle رو هم روی 54- درجه تنظیم می کنیم.

گام دهم
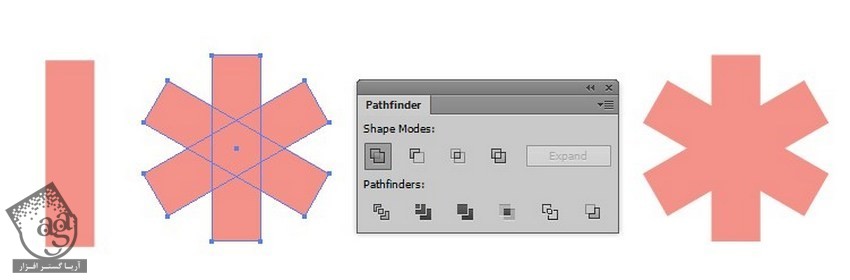
یک مستطیل رسم می کنیم. کد رنگی #e59489 رو برای Fill در نظر می گیریم. چند بار کپی کرده و وارد مسیر Object > Transform > Rotate میشیم. در نهایت، Angle رو هم روی 60 و 120 درجه قرار میدیم.
بعد هم وارد پنل Pathfinder میشیم و روی Unite کلیک می کنیم.

گام یازدهم
آیکن رو در بالای آیکنی که کپی کرده بودیم، قرار میدیم.

گام دوازدهم
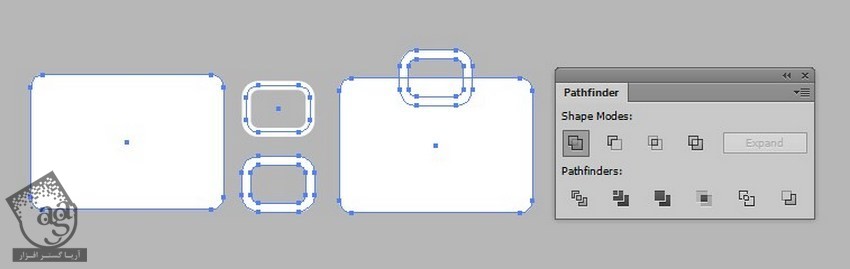
شروع می کنیم به طراحی کیف. سبرای این کار یک مستطیل رسم کرده و زوایا رو به صورتی که در زیر می بینین، گرد می کنیم.
برای درست کردن دسته کیف، از یک Stroke استفاده کرده و بعد هم اون رو Expand می کنیم. هر دو شکل رو انتخاب می کنیم. وارد پنل Pathfinder شده و روی Unite کلیک می کنیم.

گام سیزدهم
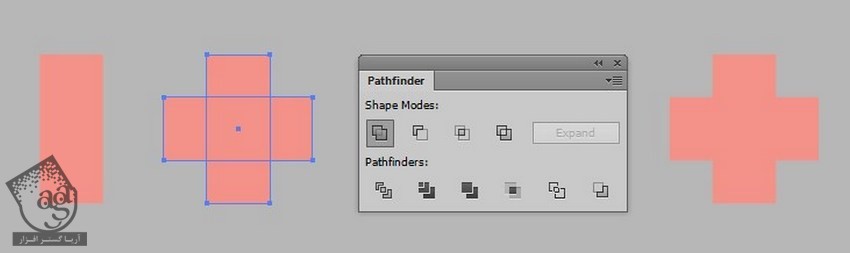
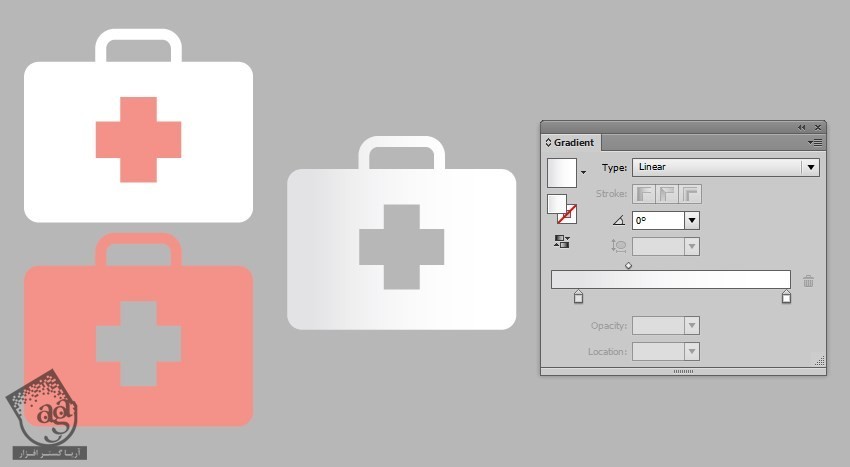
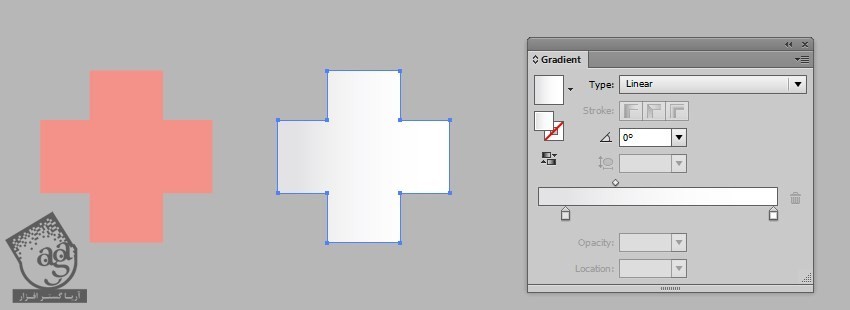
برای درست کردن علامت به اضافه، دو تا مستطیل رسم کرده و اون ها رو روی هم قرار میدیم. وارد پنل Pathfinder شده و روی Unite کلیک می کنیم.

گام چهاردهم
با استفاده از دستور Exclude که توی پنل Pathfinder قرار داره، علامت به اضافه رو از کیف جدا می کنیم.
بعد هم Linear Gradient با کد رنگی #e2e3e4 و #ffffff رو برای شکل حاصل در نظر می گیریم.

توصیه می کنم دوره های جامع فارسی مرتبط با این موضوع آریاگستر رو مشاهده کنید:
گام پانزدهم
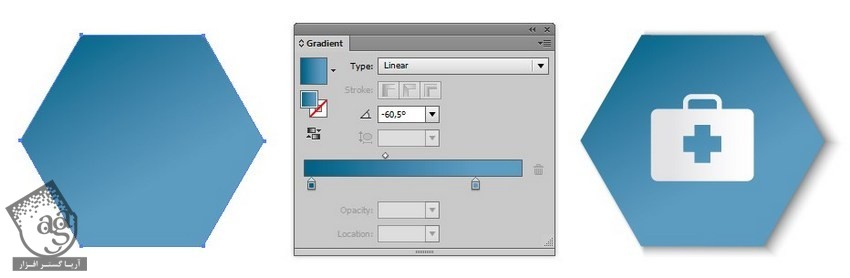
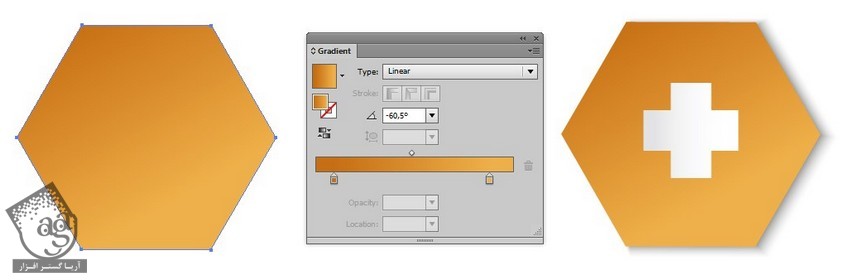
یک شش ضلعی دیگه رسم می کنیم. Linear Gradient با کد رنگی #236185 و #6b9abf رو اعمال می کنیم. Angle رو هم روی 60.5- درجه قرار میدیم.
بعد هم کیف رو داخل کپی آیکن قرار میدیم.

گام شانزدهم
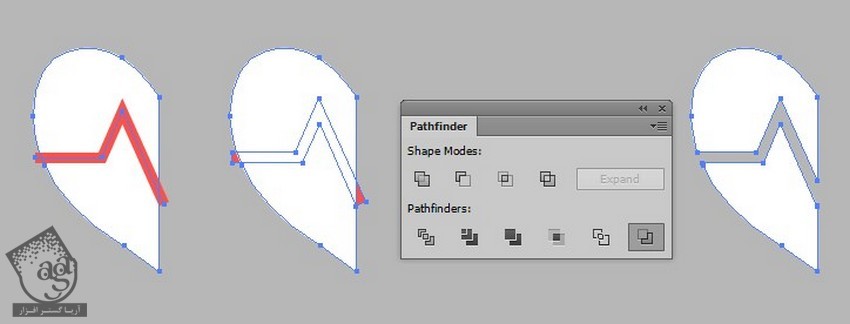
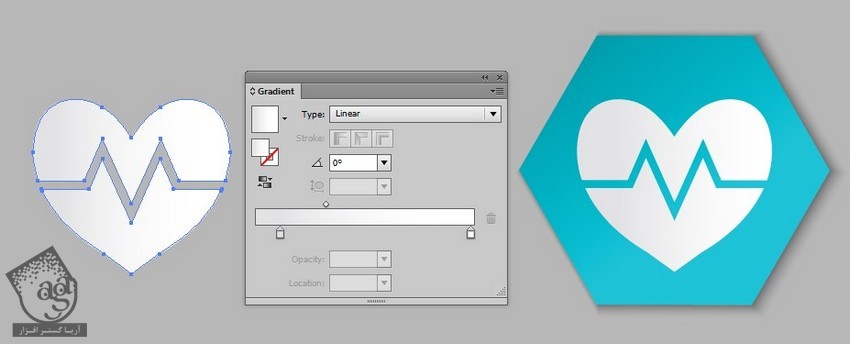
شروع می کنیم به طراحی آیکن قلب. همون طور که در زیر می بینین، نیمی از شکل رو رسم می کنیم.
Stroke رو به شکلی که می بینین Expand می کنیم. بعد هم اون رو در پشت قلب قرار میدیم. وارد پنل Pathfinder شده و Minus Back رو انتخاب می کنیم.

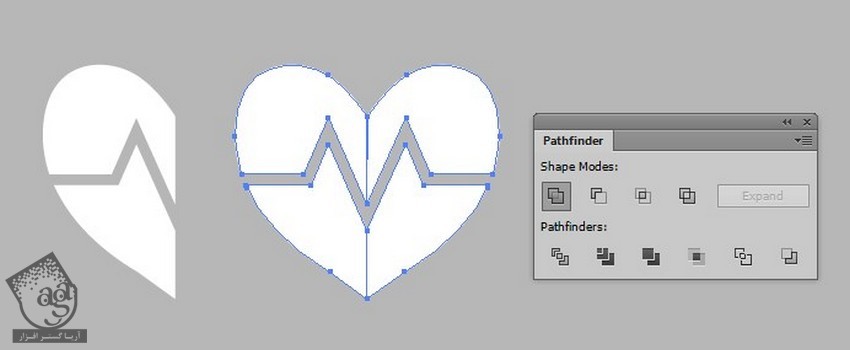
گام هفدهم
با دستور Reflect، نیمه بعدی رو هم درست می کنیم. بعد هم هر دو نیمه رو انتخاب کرده و وارد پنل Pathfinder میشیم و روی Unite کلیک می کنیم.

گام هجدهم
قلب رو با Linear Gradient با کد رنگی #e2e3e4 و #ffffff رنگ آمیزی می کنیم. بعد هم اون رو داخل آیکن قرار میدیم.

گام نوزدهم
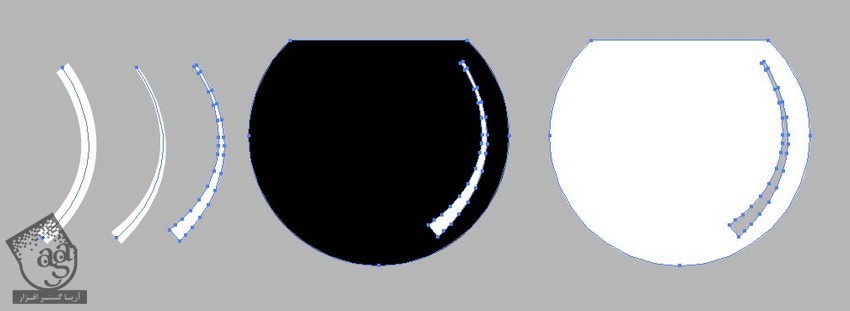
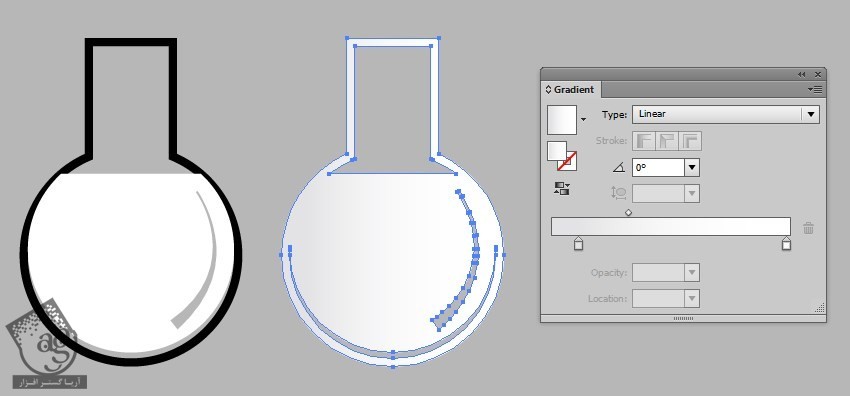
شکلی که در زیر می بینین رو با استفاده از یک مستطیل و دایره رسم می کنیم. هر دو شکل رو انتخاب کرده و وارد پنل Pathfinder میشیم و روی دستور Cropping کلیک می کنیم.

گام بیست ام
با اعمال یک Stroke Profile منحنی به صورتی که می بینین، هایلایت رو اضافه می کنیم. بعد هم این Stroke رو Expand می کنیم.
هایلایت رو سمت راست شکل قرار میدیم. در نهایت هم وارد پنل Pathfinder شده و روی Exclude کلیک می کنیم.

گام بیست و یکم
محتوا و Outline رو انتخاب می کنیم. وارد پنل Pathfinder شده و روی Unite کلیک می کنیم. بعد هم Linear Gradient با کد رنگی #e2e3e4 و #ffffff رو اعمال می کنیم.

گام بیست و دوم
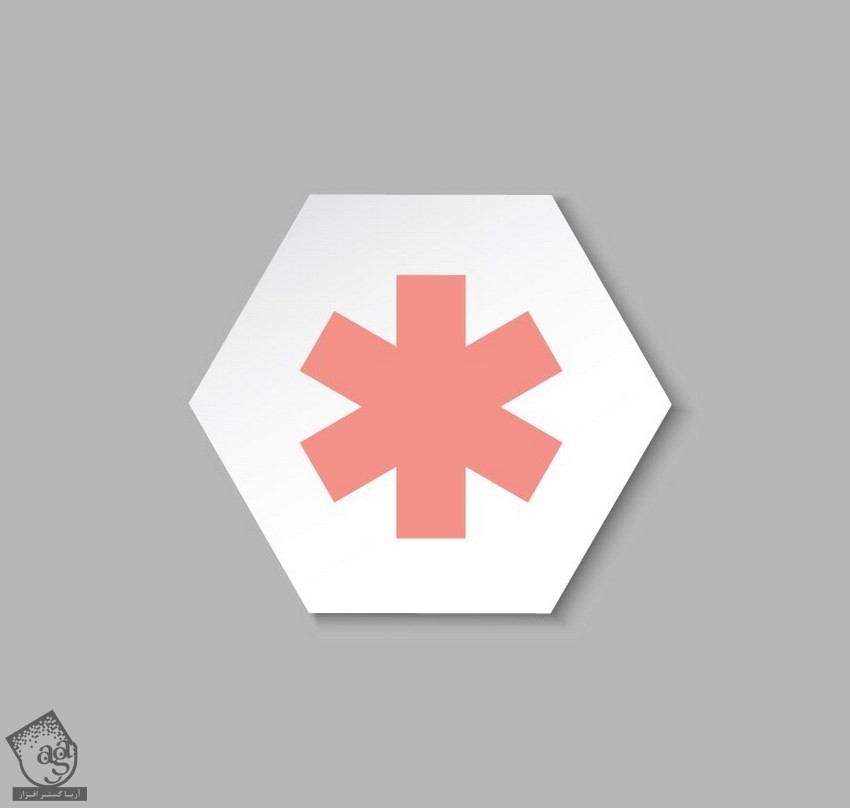
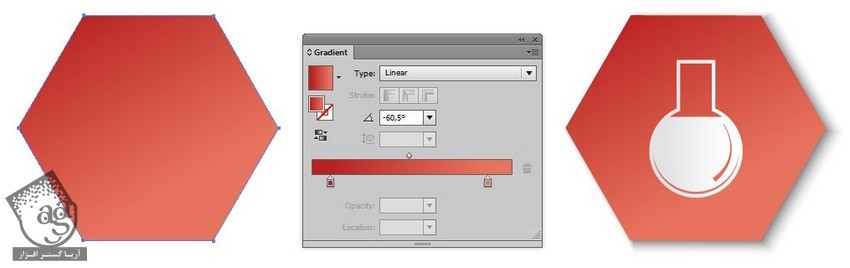
به عنوان پس زمینه، از یک شش ضلعی استفاده می کنیم. در حالی که Linear Gradient با کد رنگی #a92d1d و #d7775f رو برای Fill در نظر می گیریم. Angle رو هم روی 60.5- درجه قرار میدیم.

گام بیست و سوم
نیمی از شکل رو رسم می کنیم. اون رو برای سمت دیگه هم Reflect کرده و وارد پنل Pathfinder میشیم. روی Unite کلیک کرده و در نهایت هم شکل هایلایت رو با همین روش Exclude می کنیم.

گام بیست و چهارم
Linear Gradient با کد رنگی #e2e3e4 و #ffffff رو برای Fill در نظر می گیریم. شکل رو روی آیکن شش ضلعی قرار میدیم.

گام بیست و پنجم
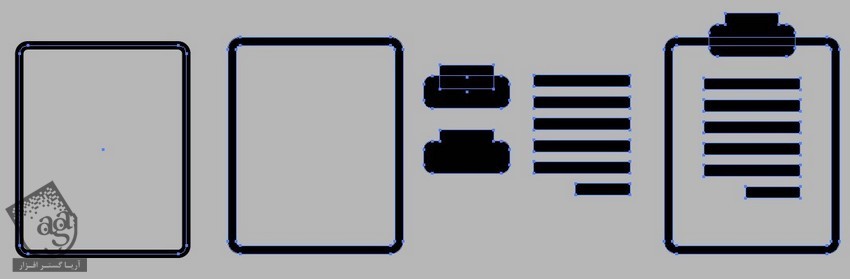
این بار یک مستطیل با زوایای گرد رسم می کنیم. یک Stroke اعمال کرده و Expand می کنیم. بعد هم شکل هایی که در زیر می بینین رو رسم می کنیم. وارد پنل Pathfinder شده و روی Unite کلیک می کنیم. وارد مسیر Object > Compound Path > Make میشیم و اون رو به شکل مرکب تبدیل می کنیم. برای این کار می تونیم از میانبر Ctrl+8 هم استفاده کنیم.

گام بیست و ششم
کد رنگی #edb264 رو براش در نظر می گیریم. بعد هم اون رو داخل شش ضلعی خاکستری قرار میدیم.

گام بیست و هفتم
یک علامت به اضافه مثل قبل رسم می کنیم. Linear Gradient با کد رنگی #e2e3e4 و #ffffff رو برای Fill اون در نظر می گیریم.

گام بیست و هشتم
یک شش ضلعی جدید رسم می کنینم. Linear Gradient با کد رنگی #bb7110 و #e4b14b رو برای Fill در نظر می گیریم و اون رو روی به اضافه قرار میدیم.

گام بیست و نهم
آیکن هایی که درست کردیم رو به ترتیب زیر قرار میدیم.

گام سی ام
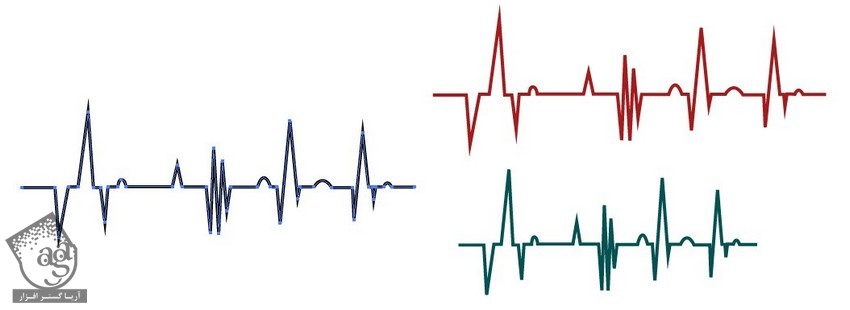
یک طول موج رسم می کنیم. Stroke رو روی اون اعمال کرده و Expand می کنیم. بعد هم دو تا کپی، یکی بزرگ تر و یک کوچک تر، تهیه می کنیم.
کد رنگی #992617 رو برای کپی بزرگتر و کد رنگی #1e5451 رو برای کپی کوچک تر در نظر می گیریم.
وارد پنل Transparency میشیم و Screen رو انتخاب می کنیم.

” آموزش Illustrator : طراحی بنر پزشکی – قسمت دوم “
توصیه می کنم دوره های جامع فارسی مرتبط با این موضوع آریاگستر رو مشاهده کنید:
دوره های آموزشی مرتبط
590,000 تومان
590,000 تومان

















































































قوانین ارسال دیدگاه در سایت