No products in the cart.
آموزش Illustrator : طراحی جغد – قسمت اول

آموزش Illustrator : طراحی جغد – قسمت اول
توی این آموزش، نحوه طراحی جغد با استفاده از Illustrator رو با هم می بینیم. توی این آموزش، از شکل و قلمو های ساده استفاده می کنیم. برای ایجاد Stroke Weights مربوط به درخت، از ابزار Paintbrush استفاده می کنیم و تکنیک های مختلفی رو برای سایه زدن و طراحی الگوها مورد بحث قرار میدیم.
با ” آموزش Illustrator : طراحی جغد ” با ما همراه باشید…
- سطح سختی: مبتدی
- مدت آموزش: 40 تا 80 دقیقه
- نرم افزار استفاده شده: Adobe Illustrator
طراحی ایده اصلی
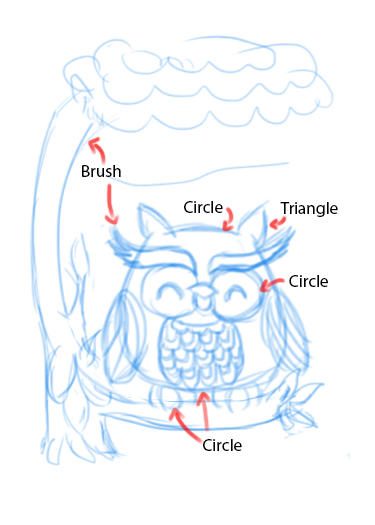
قبل از اینکه طرح مورد نظر رو به صورت وکتور در بیاریم، بهتره اون رو طراحی کنیم. توی این آموزش، اول از همه طرح اصلی رو توی فتوشاپ کشیدم. اما حین کار به این نتیجه رسیدم که خروجی گرفتن با ایلاستریتور راحت تر هست.
توی این مورد خاص، برای بدن اصلی جغد، از یک دایره و برای چشم ها و پنجه ها، از مثلث استفاده می کنیم. به جای استفاده از ابزار Pen، برای کشیدن شکل درخت و سایر شکل های منحنی، ابزار Paintbrush رو بر می داریم.

ایجاد سند جدید
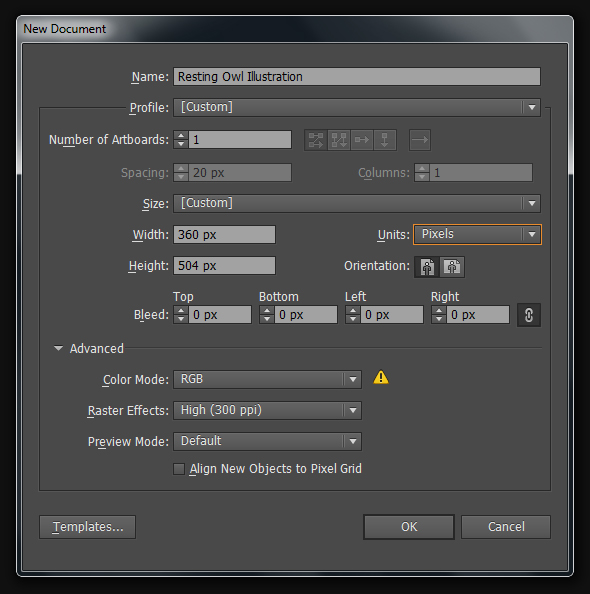
بیاین با فشار دادن Ctrl+N، یک سند جدید درست می کنیم. برای این کار می تونیم وارد مسیر File > New هم بشیم. من تنظیمات زیر رو مورد استفاده قرار دادم.

اضافه کردن مستطیل به عنوان پس زمینه
گام اول
بر اساس تجربه ای که دارم، اینکه اول پس زمینه رو درست کنیم و بعد هم سایر عناصر اصلی رو بهش اضافه کنیم، راحت تر میشه. این طوری می تونیم رنگ ها رو ارزیابی کنیم و تصویرسازی رو به شکل کاربردی تری انجام بدیم. از اونجایی که صحنه شب رو برای این آموزش در نظر گرفتم، به جای رنگ آبی تیره یا مشکی، رنگ بنفش تیره رو برای پس زمینه در نظر می گیرم.
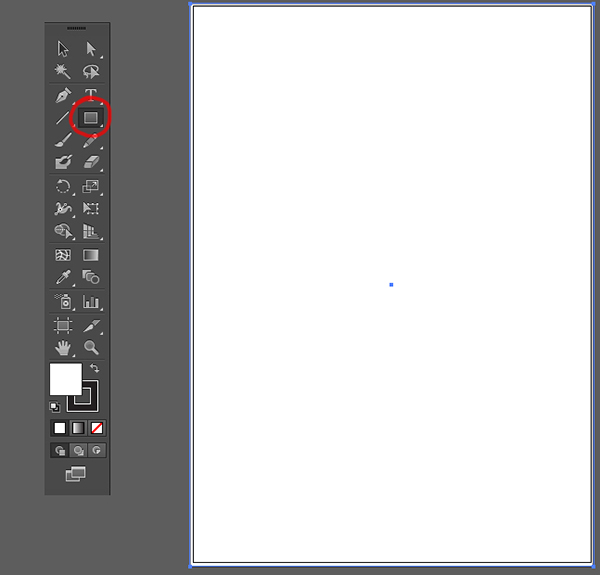
ابزار Rectangle رو بر می داریم و میریم سراغ پنل Tools. بعد هم با نشانگر ماوس، روی کل بوم درگ می کنیم. به صورت پیش فرض، این مستطیل با Fill سفید و Stroke مشکی اضافه میشه.

گام دوم
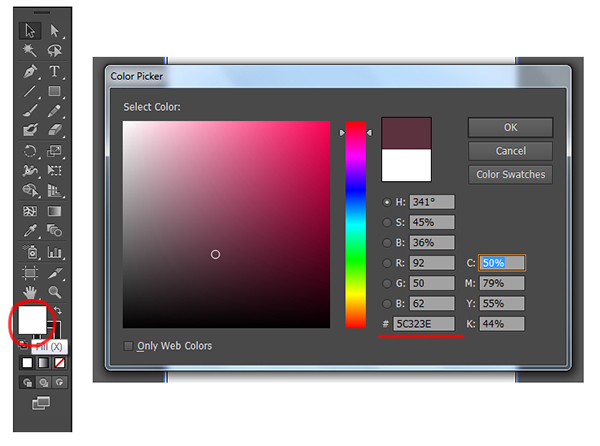
مستطیل رو روی رنگی که در نظر داشتیم، تنظیم می کنیم. روی Fill دابل کلیک می کنیم و ابزار Color Picker رو بر می داریم و مقادیر رنگی R=92, G=50, B=62 رو براش در نظر می گیریم.

گام سوم
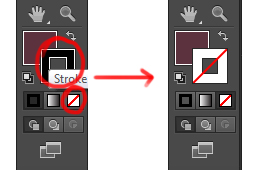
بعد از تغییر رنگ Fill، همچنان که این مستطیل انتخاب شده، روی Stroke کلیک می کنیم یا دکمه X رو فشار میدیم تا بین Stroke و Fill جا به جا بشیم. روی مربعی که روی اون یک خط قرمز کشیده شده، کلیک می کنیم تا رنگ Stroke حذف بشه. اگه این کار رو درست انجام داده باشیم، یک خط قرمز مورب روی Stroke ظاهر میشه.

گام چهارم
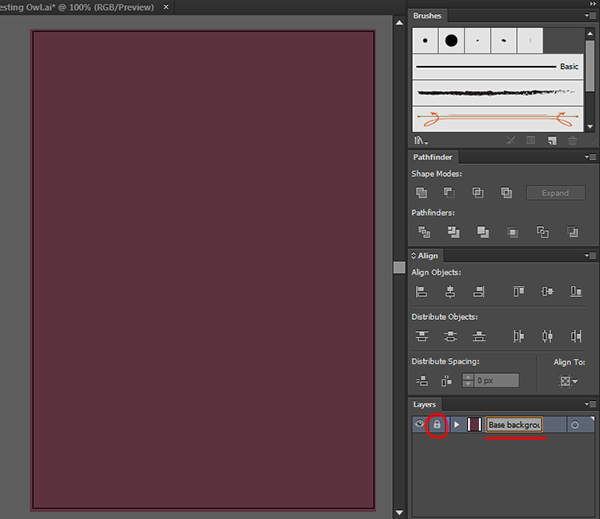
حالا که این تنظیمات رو انجام دادیم، شکل مستطیل به صورت زیر دیده میشه. برای اینکه گیج نشیم، میریم سراغ پنل Layers. روی این لاه دابل کلیک می کنیم و اسمش رو میزاریم Base background و روی آیکن Lock کلیک می کنیم تا حذف نشه.

طراحی شکل های اصلی بدن جغد
گام اول
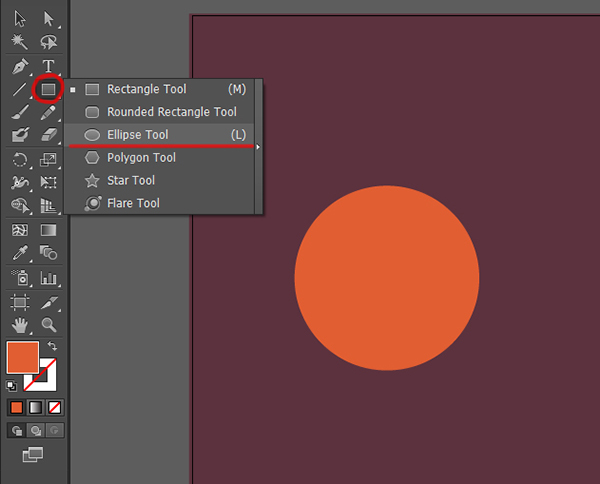
ابزار Ellipse رو بر می داریم و یک دایره روی صفحه رسم می کنیم. مقادیر رنگی R=225, G=94, B=50 رو برای Fill در نظر می گیریم و رنگ Stroke رو حذف می کنیم.

گام دوم
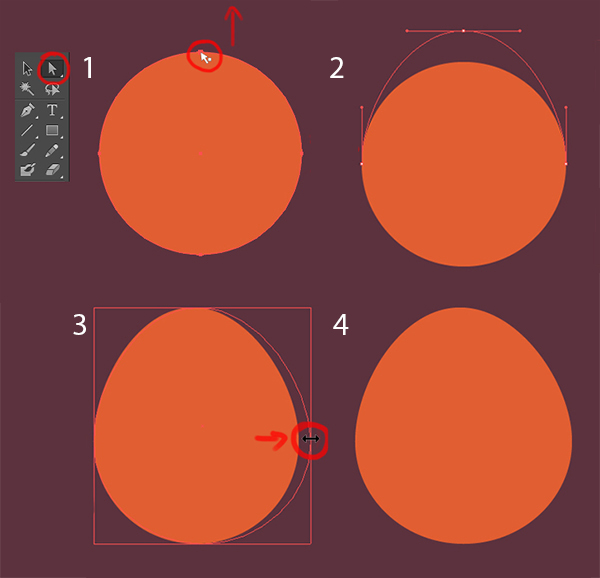
این دایره رو انتخاب می کنیم و در حالی که Shift رو نگه داشتیم، با استفاده از ابزار Direct Selection، نقطه بالا رو انتخاب می کنیم و یک مقدار به سمت بالا می کشیم. بعد از اون، دکمه V رو فشار میدیم تا ابزار Direct Selection انتخاب بشه. نشانگر رو در محلی که می بینین قرار میدیم و یک مقدار به سمت چپ می کشیم. اسم لایه رو میزاریم Body.

یادتون باشه که تناسب رو بین پهنا و عرض شکل رعایت کنین و بدنه اصلی جغد رو کاملا به شکل تخم مرغی در بیارین.

طراحی چشم چپ
گام اول
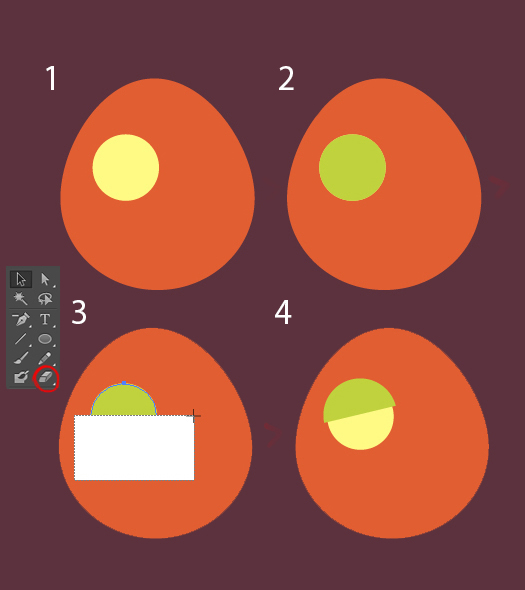
ابزار Ellipse رو بر می داریم و مقادیر رنگی R=255, G=250, B=132 رو به عنوان رنگ Fill در نظر می گیریم. رنگ Stroke رو هم حذف می کنیم. نیازی نیست فعلا نگران اندازه باشین، بعدا اون رو درست می کنیم. دایره جدید رو انتخاب می کنیم و وارد مسیر Edit > Copy میشیم و اون رو روی خودش Paste می کنیم. بعد هم مقادیر رنگی R=192, G=210, B=62 رو برای Fill در نظر می گیریم. همچنان که این دایره سبز انتخاب شده، ابزار Eraser رو بر می داریم و همچنان که Alt رو نگه داشتیم، نیمی از اون رو حذف می کنیم. نگه داشتن Alt باعث میشه که شکل رو به صورت صاف حذف کنیم. اون رو یک مقدار Resize می کنیم و در محلی که می بینین، قرار میدیم.

گام دوم
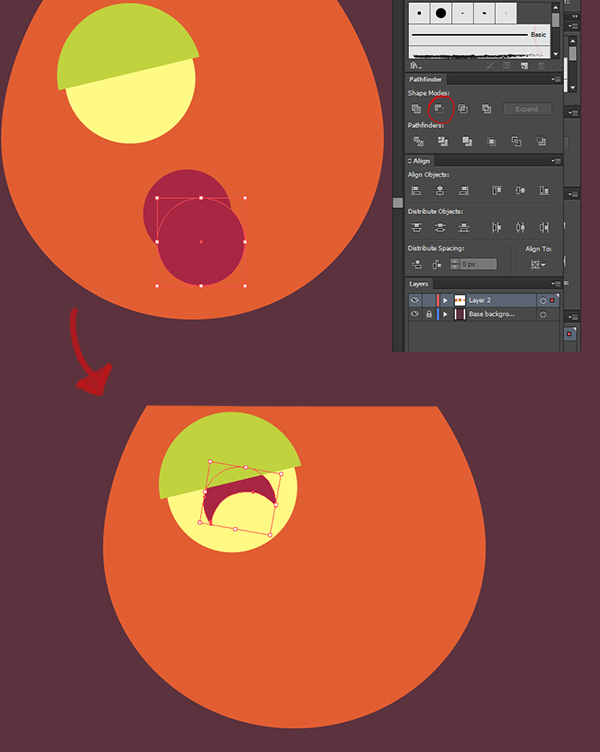
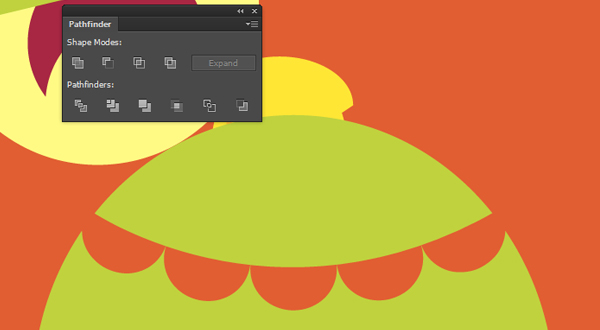
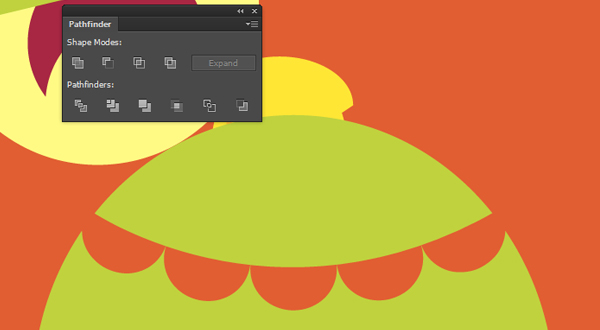
یک دایره کوچکتر با مقادیر رنگی R=255, G=250, B=132 درست می کنیم و رنگ Stroke رو بر می داریم. وارد مسیر Edit > Copy میشیم و اون رو روی خودش Paste می کنیم و نسخه کپی رو پایین و سمت راست نسخه اصلی درگ می کنیم. حالا هر دو دایره کوچک رو انتخاب می کنیم. وارد مسیر Window > Pathfinder میشیم و دومین امکان یعنی Minus Front رو از بخش Shape Modes انتخاب می کنیم. این هم از شکل عنبیه. فقط اون رو Resize می کنیم و بین شکل های سبز و زرد قرار میدیم.

طراحی شکل اصلی منقار
گام اول
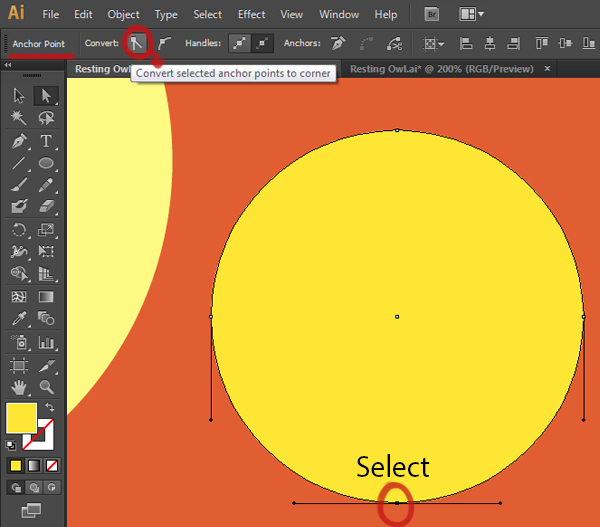
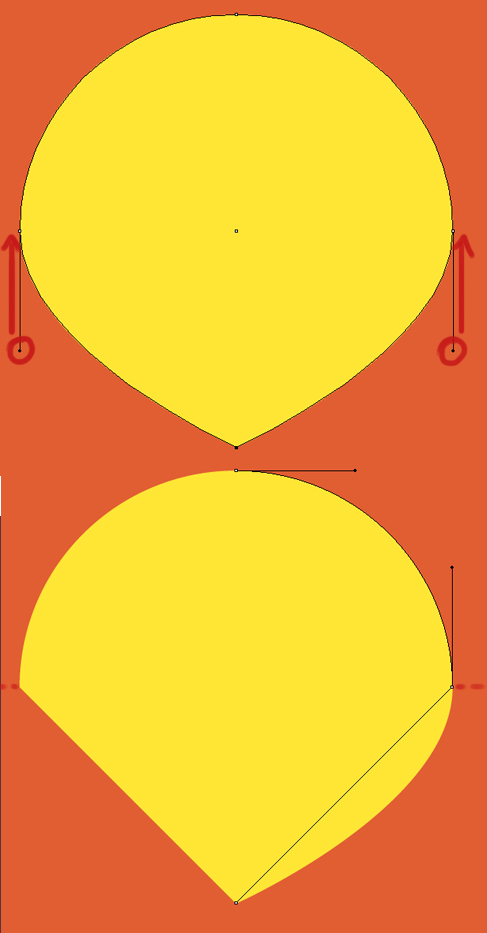
توی چند تا مرحله بعد، منقار جغد رو طراحی می کنیم. برای این کار، یک دایره با ابزار Ellipse رسم می کنیم و مقادیر رنگی R=255, G=230, B=53 رو براش Fill در نظر می گیریم. رنگ Stroke رو هم بر می داریم. این قسمت می تونه یک مقدار سخت باشه. بنابراین حتما طبق همین مراحل پیش برید. همچنان که این دایره انتخاب شده، ابزار Direct Selection رو بر می داریم Anchor Point پایینی دایره رو انتخاب می کنیم. درست بعد از انتخاب این نقطه، یک پنل دیگه به اسم Anchor Point باز میشه. میریم سراغ Convert و Convert Selected Anchor Points to Corner رو می زنیم.

گام دوم
همون طور که می بینین، تغییر زیادی توی شکل ایجاد شده. حالا ابزار Direct Selection رو یک بار دیگه بر می داریم. دکمه Shift روی کیبورد رو نگه می داریم و نقاط پایین مسیر رو می گیریم و به سمت راست و چپ درگ می کنیم. بعد هم ابزار Selection رو بر می داریم و اون رو به دلخواه، Resize می کنیم.

گام سوم
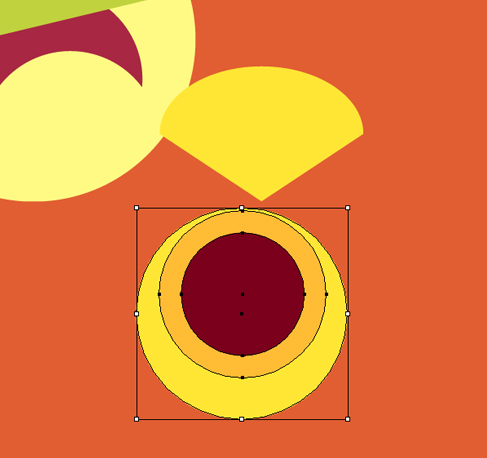
برای بخش پایین منقار، سه تا دایره جدید درست می کنیم. برای این کار، یک دایره جدید با استفاده از ابزار Ellipse درست می کنیم. دایره جدید رو انتخاب می کنیم و اون رو روی خودش کپی می کنیم و مقادیر رنگی R=255, G=250, B=132 رو براش در نظر می گیریم و اون رو کوچک تر می کنیم. همین فرآیند رو یک بار دیگه تکرار می کنیم اما این بار، Fill رو روی مقادری رنگی R=122, G=0, B=28 تنظیم می کنیم. به این ترتیب، تصویر زیر به دست میاد. یادتون باشه که اون ها رو به ترتیب زیر، مرتب کنین. بعد هم اون ها رو به شکلی که می بینین، Resize کنین و زیر بخش پایینی منقار قرار بدید.

تغییر سایز و مرتب کردن بخش های اصلی بدن
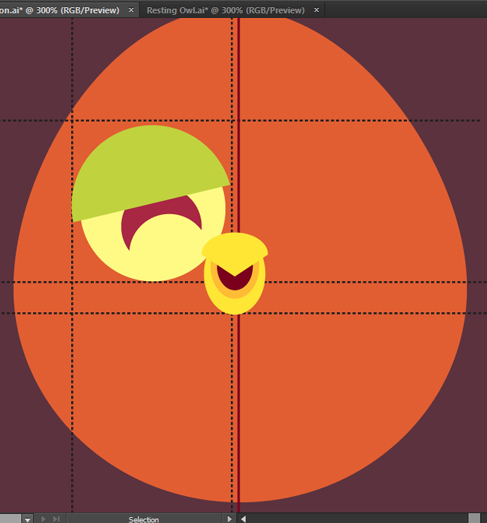
قبل از اینکه گام بعدی رو شروع کنیم، اول از همه باید اندازه اصلی چشم و منقار رو مشخص کنیم و اون ها رو بر همین اساس، مرتب کنیم. حتما به راهنمایی که براتون در نظر گرفتم توجه کنین. همون طور که می بینین، چشم و منقار رو Resize کردم و سر جای اصلی قرار دادم طوری که با بدن جغد، هماهنگی داشته باشه. بخش بالایی برای ابروهاست. بعد هم چشم ها قرار می گیرن و بعد از اون هم منقار می مونه. در نهایت، آخرین بخش برای باقی قسمت های بدن جغد خالی می مونه. این ها، راهنماهای اصلی هستن. البته شما توی مرتب کردن اون ها آزاد هستین و می تونین یک سری تغییرات جزئی ایجاد کنین.

طراحی شکم و بدن جغد
گام اول
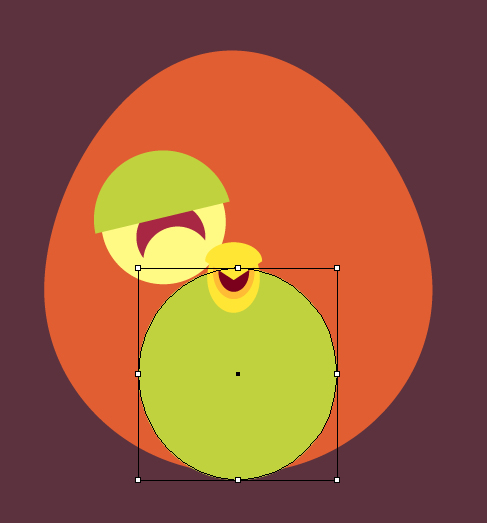
با استفاده از ابزار Ellipse، یک شکل بیضی رسم می کنیم و مقادیر رنگی R=192, G=210, B=62 رو برای Fill در نظر می گیریم و اون رو زیر چشم ها و منقار قرار میدیم.

گام دوم
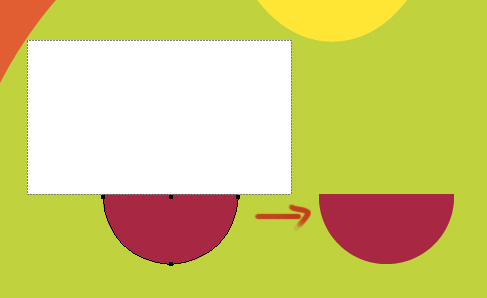
برای اضافه کردن جزئیات بیشتر، یک قلموی اختصاصی درست می کنیم. یک دایره جدید با ابزار Ellipse ایجاد می کنیم و مقادیر رنگی R=168, G=39, B=67 رو به عنوان Fill در نظر می گیریم. با استفاده از ابزار Eraser، بخش بالایی دایره رو در حالی که دکمه Alt رو نگه داشتیم، پاک می کنیم.

گام سوم
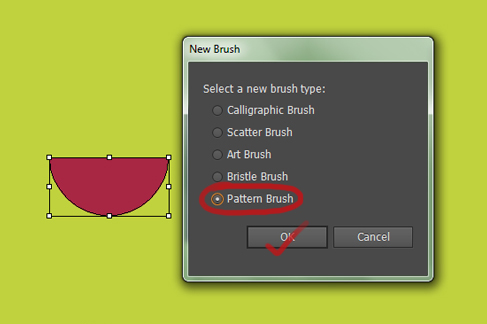
وارد پنل Brushes میشیم و نیمی از دایره ای که درست کردیم رو انتخاب می کنیم و New Brushes رو می زنیم.

به این ترتیب، یک پنجره جدید باز میشه. امکان Pattern Brush رو از لیست انتخاب می کنیم و روی Ok کلیک می کنیم. ییک پنجره دیگه ظاهر میشه. اسم این قلمو رو میزاریم Half Circle و میزاریم تنظیمات به صورت پیش فرض باقی بمونن. حالا روی Ok کلیک می کنیم. همون طور که می بینین، این قلموی جدید، توی پنل Brushes ظاهر میشه.

گام چهارم
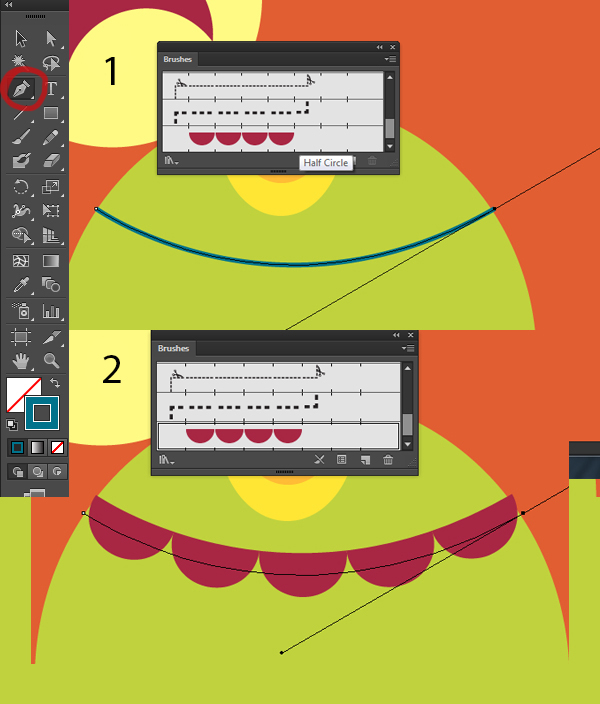
ابزار Pen رو بر می داریم و یک خط رسم می کنیم. هیچ رنگی رو به عنوان Fill یا Stroke در نظر نمی گیریم. بعد از اون، روی قلموی Half Circle پنل Brushes که به تازگی درست کردیم، کلیک می کنیم که نتیجه زیر به دست میاد.

گام پنجم
همچنان که مسیر این نیم دایره ها انتخاب شده، وارد مسیر Object > Expand Appearance میشیم. همون طور که می بینین، Stroke قلمو به یک شکل واقعی تبدیل میشه. این کار رو برای این انجام میدیم چون می خوایم در حالی از این شکل ها استفاده کنیم که بعدا هم توی پنل Pathfinder، بریم سراغ شون.

گام ششم
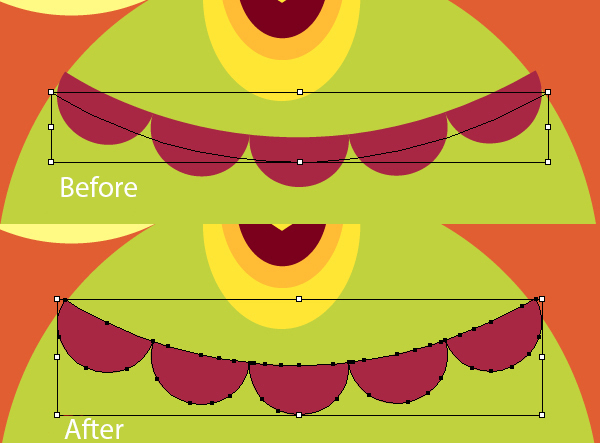
درست بعد از اون، شکل نیم دایره ها رو انتخاب می کنیم و ازش کپی می گیریم. چون بعدا بهش نیاز پیدا می کنیم. فعلا اون رو جایی Paste نمی کنیم. همچنان که انتخاب شده، Shift رو نگه می داریم و بخش سبز رنگ بدن رو انتخاب می کنیم. میریم سراغ پنل pathfinder و امکان Minus Front رو انتخاب می کنیم. در نهایت شکل زیر به دست میاد.

گام هفتم
همون طور که می بینین، شکل زیر به دست میاد. نسخه ای که قبلا کپی کرده بودیم رو دوباره به تصویر بر می گردونیم و اون رو روی شکل Paste می کنیم. ابزار Direct Selection رو بر می داریم و بخش بالایی شکل اصلی سبز رنگ رو انتخاب می کنیم و دکمه Delete روی کیبورد رو می زنیم که نتیجه زیر به دست میاد.


طراحی گوش ها و بال
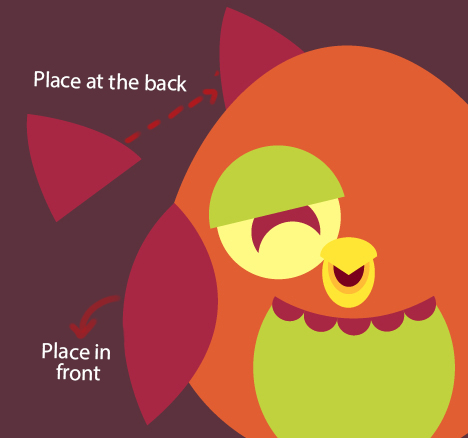
طراحی گوش ها و بال، خیلی ساده ست. ابزار Pen رو بر می داریم و شکلی که می خوایم و متناسب با بدن جغد هست رو رسم می کنیم. بعد هم مقادیر رنگی R=168, G=39, B=67 رو به عنوان Fill در نظر می گیریم. باید یادمون باشه که گوش ها رو پشت و بال رو جلوی شکل بدن اصلی قرار بدیم.

ایجاد قلموی اختصاصی
گام اول
برای این بخش، یک قلموی اختصاصی درست می کنیم که می تونیم توی بخش های مختلف ازش استفاده کنیم. اینکه بتونیم از یک قلمو، استفاده های مختلفی داشته باشیم، اهمیت زیادی داره. بنابراین برای این تصویرسازی، از یک قلمو برای ابروها، درخت و سایر بخش ها استفاده می کنیم. بیاین شروع کنیم!
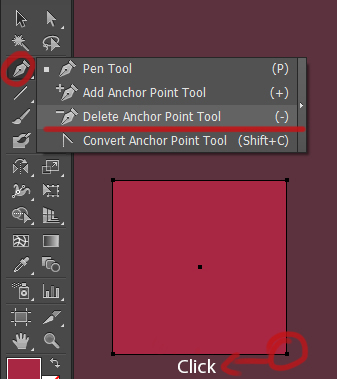
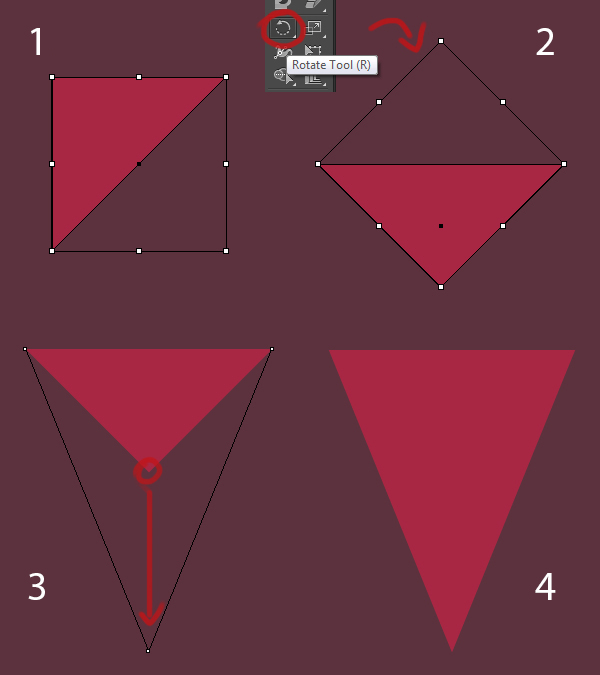
اول از همه با استفاده از ابزار Rectangle، یک مربع درست می کنیم. ابزار Delete Anchor Point رو بر می داریم و بخش سمت راست مربع رو حذف می کنیم.

گام دوم
ابزار Rotate رو بر می داریم و مثلث رو درست مثل تصویر دوم، می چرخونیم. بعد هم میریم سراغ ابزار Direct Selection و Anchor Point پایین رو به سمت پایین درگ می کنیم تا شبیه قیف بستنی بشه.

گام سوم
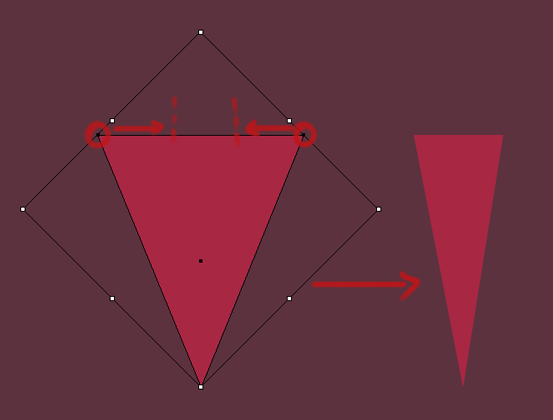
همون طور که می بینین، عرض قیف یک مقدار زیاد هست بنابراین باید اون رو یک مقدار باریک تر کنیم. با استفاده از ابزار Direct Selection، این بار Anchor Point های چپ و راست رو به سمت مرکز ضلع بالای قیف، درگ می کنیم تا مثل تصویر، باریک بشه.

گام چهارم
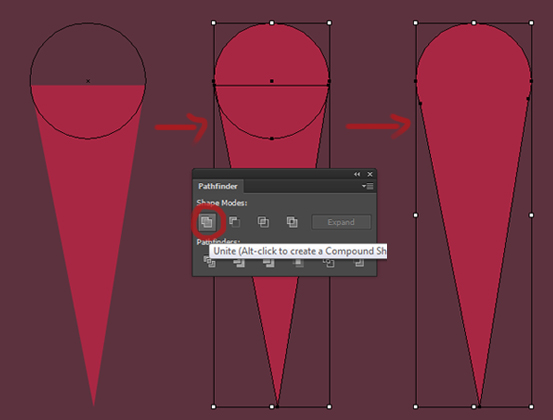
حالا ابزار Ellipse رو بر می داریم و یک دایره در بالای مرکز قیف، به شکلی که می بینین، رسم می کنیم. هر دو شکل رو انتخاب می کنینم و روی امکان Unite از پنل Pathfinder کلیک می کنیم. حالا یک شکل واحد داریم که می تونیم اون رو به یک قلمو تبدیل کنیم.

گام پنجم
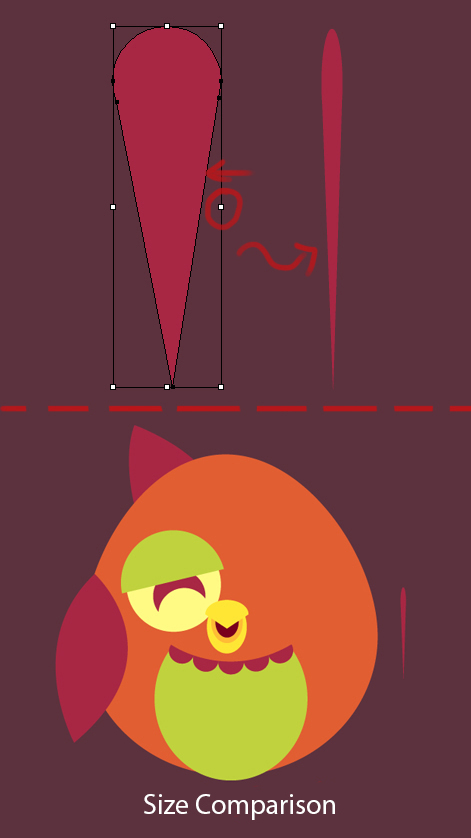
در حال حاضر، از اونجایی که یک شکل واحد داریم، به راحتی می تونیم اون رو Resize کنیم. همون طور که می بینین، یک مقدار پهن هست که باز هم میشه اون رو باریک کرد. حتما به تصویر مرجع دقت کنین. ببینین من چطور این کار رو انجام دادم.

گام ششم
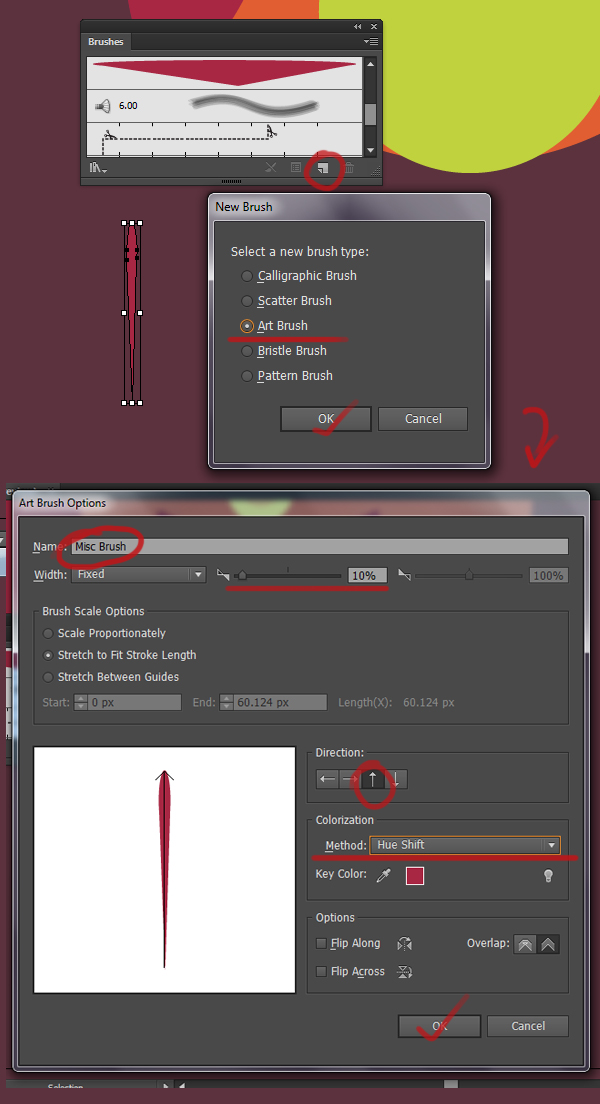
بنابراین، شکلی که قرار هست برای قلمو استفاده کنیم رو انتخاب می کنیم و روی امکان New Brush از پنل Brushes کلیک می کنیم و Art Brush رو از پنجره ای که ظاهر میشه، انتخاب می کنیم. بعد هم Ok می زنیم. یک پنجره ظاهر میشه که تنظیمات زیر رو داخلش وارد می کنیم.

گام هفتم
تمام تنظیمات انجام شد. حالا یک قلموی جدید داریم که ازش می تونیم استفاده های زیادی بکنیم. برای اینکه متوجه عملکرد قلموی با Stroke Width های مختلف بشین، تصویر زیر رو مشاهده کنین.

” آموزش Illustrator : طراحی جغد – قسمت دوم “
دوره های آموزشی مرتبط
590,000 تومان
590,000 تومان

















































































قوانین ارسال دیدگاه در سایت